ความลับในการสร้างแท็ก H1 เพื่อผลลัพธ์ SEO สูงสุด
เผยแพร่แล้ว: 2023-04-07เมื่อพูดถึงการเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับการจัดอันดับของเครื่องมือค้นหา แท็ก H1 เป็นองค์ประกอบสำคัญที่นักการตลาดส่วนใหญ่มองข้าม แท็ก H1 ใช้เพื่อแจ้งให้เครื่องมือค้นหาทราบเกี่ยวกับหัวข้อหลักของหน้าเว็บของคุณ ไม่เพียงช่วยเรื่อง SEO เท่านั้น แต่ยังส่งผลต่อประสบการณ์ของผู้ใช้อีกด้วย
ในบล็อกโพสต์นี้ เราจะพูดถึงความลับในการสร้างแท็ก H1 ที่จะมีผลกระทบสูงสุดต่อการทำ SEO ของคุณ เราจะอธิบายวิธีจัดโครงสร้างแท็ก H1 ของคุณให้กระชับและให้ข้อมูล พร้อมทั้งให้เคล็ดลับเกี่ยวกับวิธีใช้แท็กในลักษณะที่เป็นธรรมชาติและดึงดูดใจผู้อ่าน
ดังนั้น เรามาเริ่มปรับแต่งแท็ก H1 เหล่านั้นกัน
แท็ก H1 คืออะไร
แท็ก H1 เป็นแท็กส่วนหัวของไฮเปอร์เท็กซ์มาร์กอัปภาษา (HTML) ที่ใช้เพื่อระบุส่วนหัวหลักของหน้าเว็บ
โดยปกติจะเป็นข้อความที่ใหญ่ที่สุดและโดดเด่นที่สุดในหน้า และช่วยให้ผู้ใช้และเครื่องมือค้นหาเข้าใจหัวข้อหลักของเนื้อหาในหน้า
เครื่องมือค้นหาใช้แท็ก H1 เพื่อกำหนดความเกี่ยวข้องของหน้าเว็บกับคำค้นหาของผู้ใช้ ทำให้เป็นองค์ประกอบที่สำคัญสำหรับการปรับแต่งเครื่องมือค้นหา การใช้แท็ก H1 อย่างเหมาะสมสามารถช่วยปรับปรุงการมองเห็นหน้าเว็บของคุณและปรับปรุงการจัดอันดับในผลลัพธ์ของเครื่องมือค้นหา
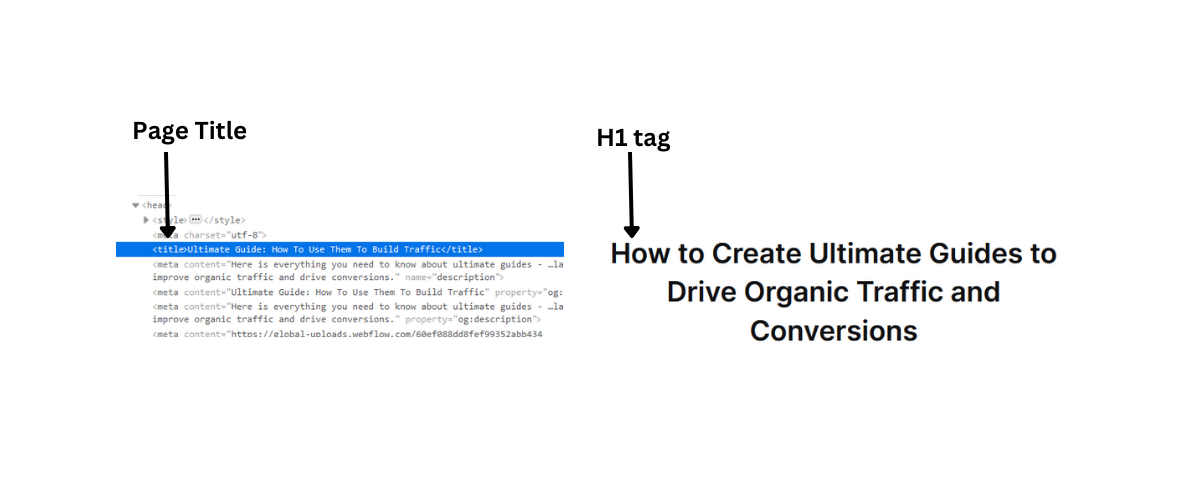
ชื่อหน้าเทียบกับ แท็ก H1
แม้ว่าทั้งชื่อหน้าและแท็ก H1 จะมีจุดประสงค์คล้ายกันในการสื่อถึงหัวข้อหลักของหน้าเว็บ แต่ก็เป็นสององค์ประกอบที่แตกต่างกันในแง่ของซอร์สโค้ด HTML ชื่อเพจอยู่ในส่วนหัวของหน้าเว็บ ในขณะที่ใช้แท็ก H1 ภายในเนื้อหาของเพจ

นอกจากนี้ ชื่อหน้าปรากฏในหน้าผลลัพธ์ของเครื่องมือค้นหาเป็นลิงก์ที่คลิกได้ไปยังหน้าเว็บ ในขณะที่แท็ก H1 จะปรากฏบนหน้าเว็บจริง สิ่งสำคัญคือต้องใช้ทั้งชื่อหน้าและแท็ก H1 อย่างมีประสิทธิภาพเพื่อปรับปรุง SEO ของหน้าเว็บ
ตัวอย่างของแท็ก H1
มาดูตัวอย่างแท็ก H1 กัน
- เปิดตัว Ace Your Product Hunt: คู่มือสู่การเป็น #1

ตัวอย่างแรกคือตัวอย่างของเราเอง บล็อกนี้เป็นแนวทางที่ดีที่สุดสำหรับนักการตลาดที่ต้องการเปิดตัวผลิตภัณฑ์ของตน แท็ก H1 ของบล็อกทำหน้าที่อธิบายสิ่งที่ผู้อ่านจะพบภายในได้เป็นอย่างดี
- 5 ส่วนขยายของ Chrome ที่ช่วยให้ฉันทำงานได้มากขึ้น

นี่เป็นอีกอันหนึ่งจากบล็อกของ Google นี่คือบล็อกที่ให้ข้อมูลซึ่งแสดงรายการส่วนขยาย Chrome ที่น่าทึ่งซึ่งช่วยประหยัดเวลาและความพยายาม แท็ก H1 ของบล็อกนี้อธิบายข้อมูลที่ผู้อ่านจะได้รับเรียบร้อยแล้ว
- อย่างใกล้ชิดในการอัปเดตเดือนมีนาคมของ Google: สิ่งที่คุณต้องรู้

นี่คืออีกอันหนึ่งจาก Scalenut ทุกๆ เดือนเราจะเผยแพร่บล็อกอัปเดตของ Google ซึ่งให้ภาพรวมของการอัปเดตล่าสุดทั้งหมดจาก Google แก่ผู้อ่าน ดังนั้นแท็ก H1 จึงแจ้งให้ผู้อ่านทราบเกี่ยวกับเดือนที่เรากล่าวถึงในบล็อก
แล้วแท็ก H2, H3 และ H4 ล่ะ?
แท็ก H2, H3 และ H4 เป็นแท็กหัวเรื่องที่กำหนดโครงสร้างของบล็อกหรือเว็บเพจ พวกเขาทำหน้าที่เหมือนสารบัญและจัดระเบียบหน้าเว็บของคุณเป็นส่วนและส่วนย่อย H2 เป็นหัวข้อที่สำคัญที่สุดรองจาก H1 รองลงมาคือ H2, H3 และ H4
เช่นเดียวกับแท็ก H1 การใช้คำหลักที่เกี่ยวข้องในแท็ก H2, H3 และ H4 สามารถช่วยปรับปรุง SEO และเพิ่มการเข้าชมทั่วไปได้ การใช้แท็กส่วนหัว HTML มากเกินไปหรือใช้ในทางที่ผิดอาจส่งผลเสียต่อ SEO และประสบการณ์ของผู้ใช้หน้าเว็บ ดังนั้น สิ่งสำคัญคือต้องมีเว็บไซต์ที่มีโครงสร้างดีพร้อมหัวเรื่องที่เหมาะสมซึ่งใช้อย่างถูกต้องเพื่อให้แน่ใจว่ามีการมองเห็นสูงและการจัดอันดับในผลลัพธ์ของเครื่องมือค้นหา
เหตุใดแท็ก H1 จึงมีความสำคัญต่อ SEO
แท็ก H1 มีบทบาทสำคัญในการปรับหน้าเว็บและบล็อกของคุณให้เหมาะสมเพื่อให้มองเห็นได้สูงสุดบน SERP บอกเครื่องมือค้นหาว่าหัวข้อหลักของเนื้อหาของคุณคืออะไร และเมื่อใช้ร่วมกับชื่อหน้าและแท็กหัวเรื่องอื่นๆ จะช่วยให้โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาระบุความเกี่ยวข้องของเนื้อหาของคุณได้
การใช้คีย์เวิร์ดหลักในแท็ก H1 ยังช่วยให้เครื่องมือค้นหาและผู้ใช้เข้าใจวัตถุประสงค์ของเพจหรือบล็อกโพสต์ของคุณได้ง่ายขึ้น นอกจากนี้ การมีแท็ก H1 ที่ชัดเจนและรัดกุมยังสามารถปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณ ทำให้เป็นมิตรกับผู้ใช้มากขึ้นและดึงดูดผู้มีโอกาสเป็นผู้เข้าชม โดยรวมแล้ว การใช้แท็ก H1 อย่างมีประสิทธิภาพสามารถมีผลกระทบอย่างมากต่อปริมาณการค้นหาของเว็บไซต์ของคุณ
1. H 1 แท็กช่วยให้เครื่องมือค้นหารวบรวมข้อมูลเนื้อหา
แท็ก H1 มีความสำคัญต่อการเพิ่มประสิทธิภาพการมองเห็นของเครื่องมือค้นหาของเว็บไซต์ของคุณ เป็นตัวบ่งชี้ที่ชัดเจนสำหรับโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาเกี่ยวกับหัวข้อหลักของหน้าเว็บหรือบล็อกโพสต์ของคุณ ทำให้ง่ายต่อการจัดทำดัชนีและจัดอันดับเนื้อหาของคุณบน SERP
2. แท็ก H1 ให้ประสบการณ์ลูกค้าที่ดีขึ้น
นอกเหนือจากการปรับปรุงการมองเห็นของเครื่องมือค้นหาแล้ว แท็ก H1 ยังมีบทบาทสำคัญในการมอบประสบการณ์การใช้งานที่ดีขึ้นสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ แท็ก H1 ที่ชัดเจนและกระชับช่วยให้ผู้ใช้สามารถระบุหัวข้อหลักของหน้าเว็บหรือบล็อกโพสต์ของคุณได้ง่ายขึ้น ทำให้พวกเขาเข้าใจได้อย่างรวดเร็วว่าเนื้อหานั้นเกี่ยวกับอะไร
3. แท็ก H1 ที่ปรับให้เหมาะสม SEO ช่วยให้คุณได้รับสปอตตัวอย่างข้อมูลเด่น
หนึ่งในเป้าหมายสูงสุดของ SEO คือการได้รับตำแหน่งตัวอย่างข้อมูลแนะนำ หรือที่เรียกว่าตำแหน่งศูนย์ ในหน้าผลลัพธ์ของเครื่องมือค้นหา แท็ก H1 เมื่อใช้อย่างมีกลยุทธ์กับคำหลักที่เกี่ยวข้อง จะช่วยให้คุณบรรลุเป้าหมายนี้ได้
การให้หัวข้อที่ชัดเจนและกระชับ เนื้อหาของคุณมีแนวโน้มมากขึ้นที่จะแสดงเป็นตัวอย่างข้อมูลในผลการค้นหา ทำให้เป็นสิ่งแรกที่ผู้เข้าชมเห็นเมื่อพวกเขาค้นหาข้อความค้นหาที่เกี่ยวข้อง
4. แท็ก H1 ปรับปรุงการเข้าถึง
นอกจากประโยชน์ของ SEO แล้ว การใช้แท็ก H1 ยังช่วยปรับปรุงการเข้าถึงเว็บไซต์ของคุณอีกด้วย หัวเรื่องที่ชัดเจนและสื่อความหมายช่วยให้ผู้ใช้ที่มีความพิการนำทางเว็บไซต์ของคุณด้วยโปรแกรมอ่านหน้าจอและเข้าใจเนื้อหาได้ง่ายขึ้น สิ่งนี้สามารถสร้างความแตกต่างอย่างมากในการสร้างเว็บไซต์ที่ครอบคลุมซึ่งรองรับผู้ใช้ในวงกว้าง
วิธีเพิ่มแท็ก H1 ในหน้าเว็บไซต์ของคุณ
การเพิ่มแท็ก H1 ในเว็บไซต์ของคุณขึ้นอยู่กับว่าเว็บไซต์ของคุณมีโค้ดแบบกำหนดเองหรือพัฒนาโดยใช้ CMS เช่น WordPress, Wix, Squarespace หรือ WebFlow หากเว็บไซต์ของคุณมีโค้ดแบบกำหนดเอง คุณสามารถเพิ่มแท็ก H1 ได้โดยแก้ไขโค้ด HTML และวางแท็กไว้รอบๆ ส่วนหัวหลักของคุณ ในทางกลับกัน หากคุณใช้ CMS แพลตฟอร์มส่วนใหญ่จะมีตัวเลือกในตัวในการเพิ่มแท็ก H1 ในเนื้อหาของคุณ ซึ่งโดยปกติจะอยู่ในแถบเครื่องมือตัวเลือกการจัดรูปแบบ
เพิ่มแท็ก H1 ใน WordPress
ตามค่าเริ่มต้น ชื่อเรื่องของบทความ WordPress ของคุณจะเป็น H1 ของหน้านั้นด้วย หากคุณต้องการตั้งค่าข้อความอื่นเป็น H1 ของคุณใน WordPress ก่อนอื่นให้ไปที่หน้าหรือโพสต์ที่คุณต้องการแก้ไข
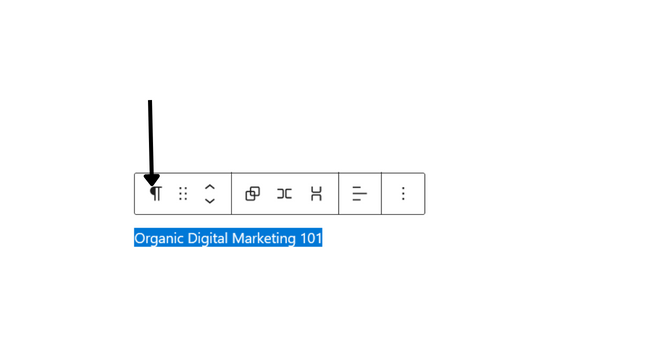
จากนั้น เน้นข้อความที่คุณต้องการใช้เป็นหัวเรื่องหลัก และเลือกตัวเลือก "หัวเรื่อง" จากมุมซ้ายของป๊อปอัปการจัดรูปแบบ

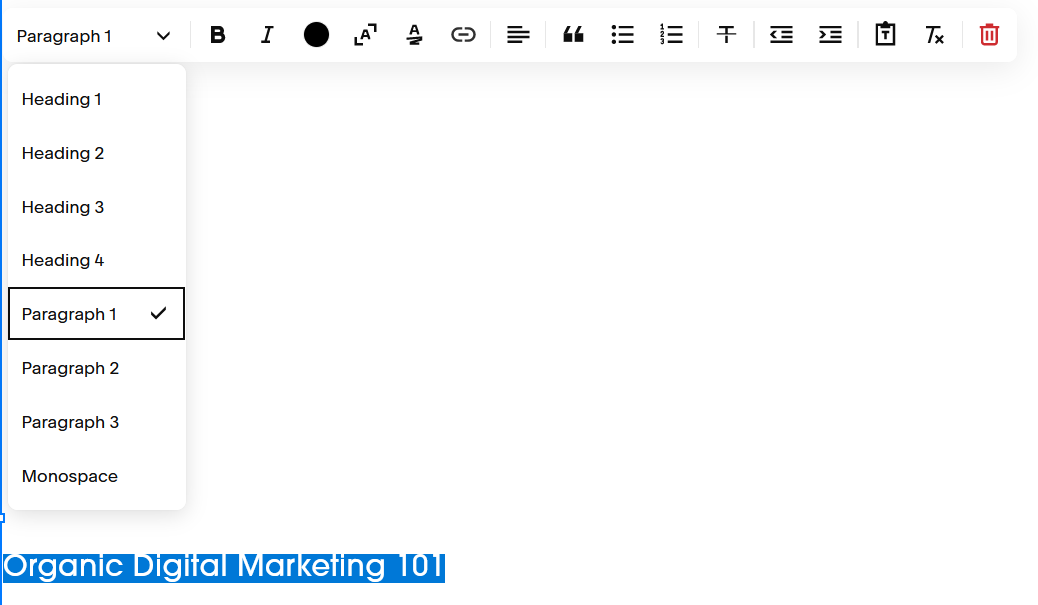
หรือคุณสามารถคลิกที่เมนูแบบเลื่อนลง "ย่อหน้า" และเลือก "หัวเรื่อง" จากที่นั่น อย่าลืมใช้แท็ก H1 หนึ่งแท็กต่อหน้าและตรวจสอบให้แน่ใจว่าส่วนหัวของคุณชัดเจนและสื่อความหมายสำหรับทั้งผู้ใช้และเครื่องมือค้นหา
เพิ่มแท็ก H1 ใน Wix
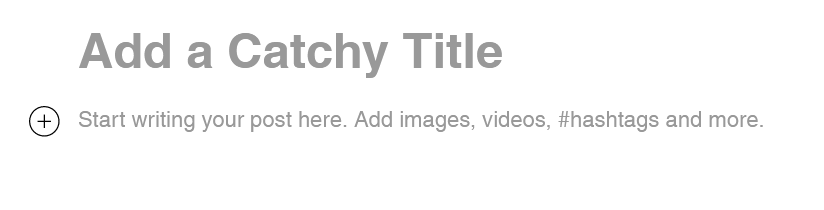
สำหรับบล็อกโพสต์ Wix ใช้ชื่อโพสต์ของคุณเป็น H1 เมื่อคุณเริ่มสร้างโพสต์ใหม่ ให้ป้อน H1 ของคุณในช่อง “เพิ่มชื่อเรื่องลวง”

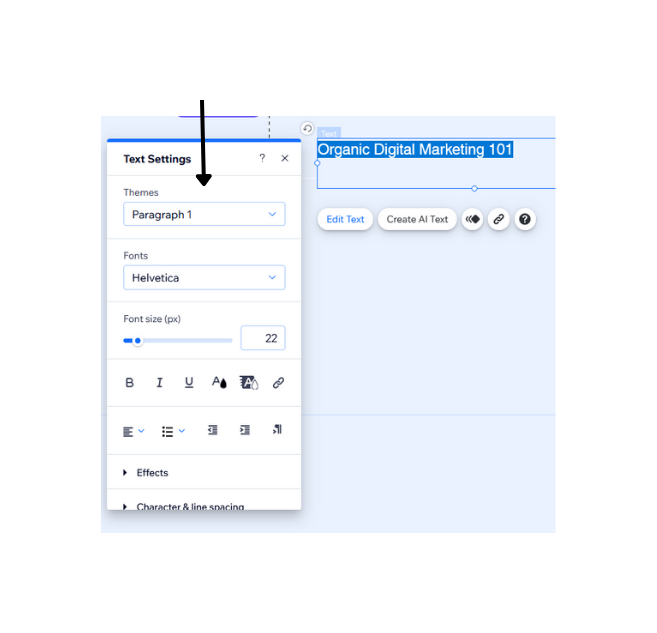
หากต้องการเพิ่มแท็ก H1 ในหน้าอื่นๆ บน Wix ก่อนอื่นให้เลือกข้อความที่คุณต้องการใช้เป็นหัวเรื่องหลัก คลิกตัวเลือก 'ย่อหน้า' ในเมนูแบบเลื่อนลงเมนูแรก แล้วเลือก "หัวข้อ 1"

อย่าลืมใช้แท็ก H1 เพียงแท็กเดียวต่อหน้า และตรวจสอบว่าหัวเรื่องของคุณสื่อความหมายและเกี่ยวข้องกับเนื้อหาของคุณ การใช้แท็ก H1 ที่เหมาะสมในเว็บไซต์ของคุณสามารถปรับปรุง SEO และประสบการณ์ผู้ใช้ของคุณได้
เพิ่มแท็ก H1 ใน Squarespace
หากต้องการเพิ่มแท็ก H1 ใน Squarespace ให้เริ่มโดยไปที่หน้าหรือโพสต์ที่คุณต้องการแก้ไข จากนั้น เน้นข้อความที่คุณต้องการใช้เป็นหัวเรื่อง และเลือกตัวเลือก "ส่วนหัว 1" จากเมนูแบบเลื่อนลงในแถบเครื่องมือตัวเลือกการจัดรูปแบบ

อย่าลืมใช้แท็ก H1 หนึ่งแท็กต่อหน้าและตรวจสอบให้แน่ใจว่าส่วนหัวของคุณสะท้อนถึงเนื้อหาในหน้านั้นอย่างถูกต้อง การใช้แท็ก H1 ที่เหมาะสมสามารถปรับปรุง SEO ของเว็บไซต์ของคุณและการเข้าถึงได้
วิธีเพิ่มแท็ก H1 ใน HTML
ในการเพิ่มแท็ก H1 ใน HTML เพียงพิมพ์ "<h1>" ที่จุดเริ่มต้นของบรรทัดที่คุณต้องการให้ส่วนหัวของคุณปรากฏ และ "</h1>" ที่ท้ายบรรทัด


ตรวจสอบให้แน่ใจว่าได้วางข้อความส่วนหัวของคุณระหว่างแท็ก และอย่าลืมใช้แท็ก H1 หนึ่งแท็กต่อหน้าเท่านั้น การใช้แท็ก H1 อย่างเหมาะสมใน HTML สามารถปรับปรุง SEO ของเว็บไซต์ของคุณและช่วยจัดระเบียบเนื้อหาสำหรับผู้ใช้
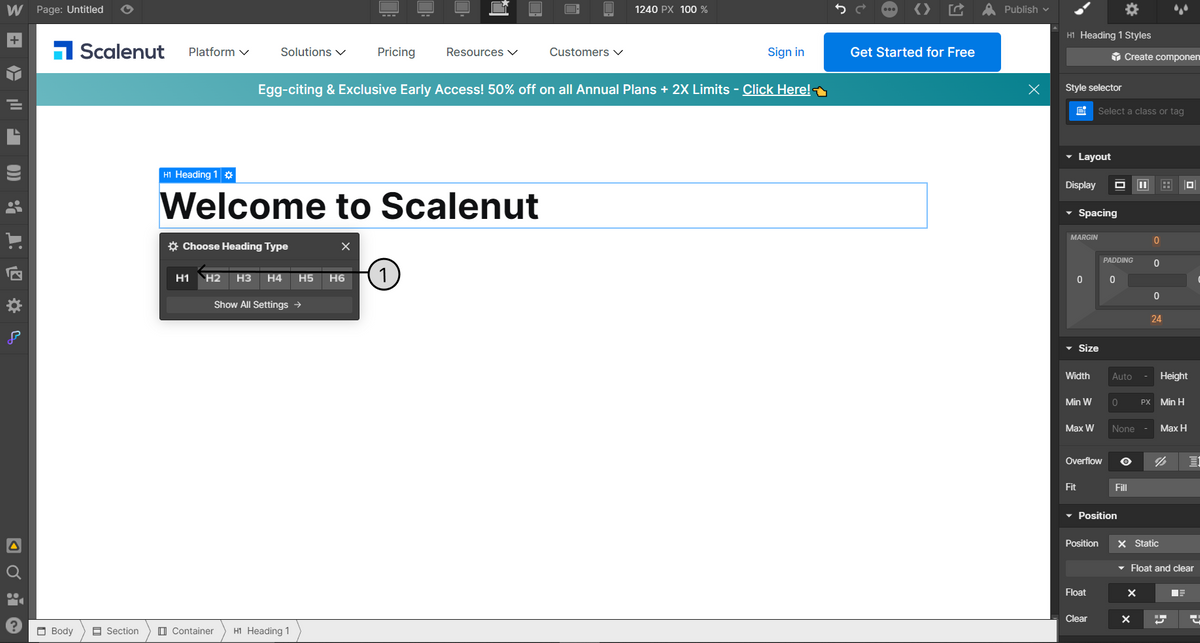
วิธีเพิ่มแท็ก H1 ใน Weblow
หากต้องการเพิ่มแท็ก H1 ใน Weblow ให้เลือกข้อความที่คุณต้องการใช้เป็นหัวข้อหลักและคลิกที่แท็บ "ข้อความ" ในเมนูด้านซ้ายมือ จากนั้น เลือกตัวเลือก "H1" ใต้เมนูแบบเลื่อนลง "การพิมพ์"

อย่าลืมใช้แท็ก H1 หนึ่งแท็กต่อหน้าและตรวจสอบให้แน่ใจว่าส่วนหัวของคุณชัดเจนและสื่อความหมายสำหรับทั้งผู้ใช้และเครื่องมือค้นหา การใช้แท็ก H1 อย่างเหมาะสมใน Weblow สามารถปรับปรุง SEO ของเว็บไซต์และประสบการณ์ของผู้ใช้ได้
แนวทางปฏิบัติที่ดีที่สุดสำหรับแท็ก H1 ที่ต้องปฏิบัติตาม
แท็ก H1 เป็นองค์ประกอบที่สำคัญของ SEO ในหน้า ทำให้เครื่องมือค้นหามีข้อมูลที่มีค่าเกี่ยวกับเนื้อหาในหน้าของคุณ แต่ด้วยแนวทางปฏิบัติที่แตกต่างกันมากมาย คุณจะรู้ได้อย่างไรว่าควรปฏิบัติตามข้อใด
มาสำรวจแนวทางปฏิบัติที่ดีที่สุดสำหรับแท็ก H1 และเหตุใดแท็กเหล่านี้จึงมีความสำคัญต่อความสำเร็จของ SEO ของเว็บไซต์ของคุณ
จับคู่แท็ก H1 กับแท็กชื่อเรื่อง
ตรวจสอบให้แน่ใจว่าแท็ก H1 สะท้อนถึงหัวข้อหลักหรือคำหลักของหน้าได้อย่างถูกต้อง ในขณะเดียวกันก็สื่อความหมายและดึงดูดผู้ใช้ แท็กชื่อควรแสดงถึงคำหลักหรือหัวข้อเดียวกัน แต่อยู่ในรูปแบบที่กระชับและคลิกได้ซึ่งปรากฏในหน้าผลลัพธ์ของเครื่องมือค้นหา การจับคู่แท็ก H1 กับแท็กชื่อจะช่วยสร้างความสอดคล้องและความเกี่ยวข้องสำหรับทั้งเครื่องมือค้นหาและผู้ใช้
อ่านเพิ่มเติม: Meta Tags สำหรับ SEO: คู่มือฉบับสมบูรณ์สำหรับผู้เริ่มต้น
แท็ก H1 ควรตรงกับความตั้งใจของผู้ใช้
การจับคู่แท็ก H1 ให้ตรงกับจุดประสงค์ในการค้นหาของผู้ใช้เป็นสิ่งสำคัญ เพราะจะทำให้มั่นใจได้ว่าเนื้อหาในเพจของคุณตรงกับคำค้นหาของผู้ใช้อย่างถูกต้อง เครื่องมือค้นหาพยายามนำเสนอผลลัพธ์ที่เกี่ยวข้องมากที่สุดแก่ผู้ใช้ ดังนั้นการจับคู่แท็ก H1 ของคุณกับความต้องการของผู้ใช้จะเพิ่มโอกาสในการจัดอันดับที่สูงขึ้นสำหรับคำหลักที่เกี่ยวข้อง
ตรวจสอบให้แน่ใจว่าแท็ก H1 ของคุณมองเห็นได้และไม่ถูกซ่อน
ตรวจสอบให้แน่ใจว่าแท็ก H1 ของคุณมองเห็นได้และไม่ถูกซ่อนจากผู้ใช้เป็นสิ่งสำคัญ เนื่องจากจะช่วยให้เครื่องมือค้นหาและผู้ใช้เข้าใจหัวข้อหลักหรือจุดสนใจของหน้า การซ่อนแท็ก H1 หรือการใช้เทคนิค CSS เพื่อทำให้มองไม่เห็นสามารถถูกมองว่าเป็นเทคนิคบิดเบือนโดยเครื่องมือค้นหา และอาจส่งผลให้เกิดการลงโทษหรือลดอันดับการค้นหา
นอกจากนี้ การซ่อนแท็ก H1 จากผู้ใช้อาจทำให้เกิดความสับสนและความยุ่งยาก หากพวกเขาไม่สามารถระบุความเกี่ยวข้องของหน้ากับข้อความค้นหาได้อย่างรวดเร็ว เป็นการดีที่สุดที่จะให้แท็ก H1 มองเห็นได้และโดดเด่นอย่างชัดเจนในหน้าสำหรับทั้งเครื่องมือค้นหาและผู้ใช้ในการอ่าน
รวมคำหลักเป้าหมายในแท็ก H1 เป็นสิ่งสำคัญ
การรวมคีย์เวิร์ดเป้าหมายในแท็ก H1 มีความสำคัญเนื่องจากช่วยให้เครื่องมือค้นหาและผู้ใช้เข้าใจหัวข้อหลักหรือจุดเน้นของหน้า คำหลักเป้าหมายคือวลีหรือคำที่ผู้ใช้กำลังค้นหา และการรวมไว้ในแท็ก H1 ของคุณสามารถเพิ่มโอกาสในการจัดอันดับที่สูงขึ้นสำหรับคำหลักเหล่านั้น
การดูคำหลักเป้าหมายในแท็ก H1 สามารถสร้างความมั่นใจให้ผู้ใช้ว่าพวกเขามาถึงหน้าที่เกี่ยวข้องแล้ว และสามารถเพิ่มแนวโน้มที่จะอยู่ในไซต์ของคุณและมีส่วนร่วมกับเนื้อหาของคุณ อย่างไรก็ตาม สิ่งสำคัญคือต้องหลีกเลี่ยงการใช้คำหลักในทางที่ผิด และตรวจสอบให้แน่ใจว่าแท็ก H1 สะท้อนถึงเนื้อหาบนหน้าเว็บอย่างถูกต้อง
ทำตามหัวเรื่องสไตล์สำหรับลำดับชั้น
เมื่อใช้แท็ก H1 สิ่งสำคัญคือต้องทำตามส่วนหัวของสไตล์สำหรับลำดับชั้น ซึ่งหมายถึงการใช้ H2, H3 และอื่นๆ สำหรับหัวข้อย่อยภายในเนื้อหาของคุณ สิ่งนี้ไม่เพียงช่วยให้เครื่องมือค้นหาเข้าใจโครงสร้างของเนื้อหาของคุณ แต่ยังช่วยให้ผู้ใช้สามารถอ่านและสำรวจหน้าเว็บของคุณได้ง่ายขึ้น
ทำให้แท็ก H1 สั้น
บางครั้ง Google ยังแสดงแท็ก H1 ของหน้าเป็นชื่อเรื่องบน SERPs แท็ก H1 ควรสั้นและกระชับ โดยควรมีอักขระไม่เกิน 60 ตัว วิธีนี้จะช่วยคุณหลีกเลี่ยงการถูกตัด H1 หากเครื่องมือค้นหาของ Google ตัดสินใจที่จะแสดง H1 ของคุณเป็นชื่อเรื่องของหน้าใน SERP
ใช้เพียงหนึ่ง H1 ต่อหน้า
อย่าลืมใช้แท็ก H1 เพียงแท็กเดียวต่อหน้า แท็ก H1 นี้ควรตรงกับความตั้งใจของผู้ใช้และผู้ใช้สามารถมองเห็นได้ ใส่คีย์เวิร์ดเป้าหมายของคุณและทำให้สั้นและสื่อความหมาย โดยควรมีความยาวไม่เกิน 60 อักขระ ทำตามหัวเรื่องสไตล์สำหรับลำดับชั้นเพื่อทำให้เนื้อหาของคุณไปยังส่วนต่างๆ ได้ง่าย
ใช้แท็ก H1 ในทุกหน้า
ไม่จำเป็นต้องใช้แท็ก H1 ในทุกหน้า อันที่จริง แนวทางปฏิบัติที่ดีที่สุดคือใช้แท็ก H1 เพียงแท็กเดียวต่อหน้า และทำให้ชัดเจนและสื่อความหมาย รวมถึงคำหลักเป้าหมายของคุณด้วย การใช้ส่วนหัวที่สอดคล้องและเป็นระเบียบสำหรับลำดับชั้นสามารถปรับปรุงประสบการณ์ผู้ใช้และ SEO ได้
ใช้ตัวพิมพ์ชื่อเรื่องสำหรับ H1
เมื่อใช้แท็ก H1 สิ่งสำคัญคือต้องใช้อักษรตัวพิมพ์ใหญ่ที่เหมาะสม ใช้ตัวพิมพ์ชื่อเรื่องสำหรับ H1 ของคุณ ซึ่งหมายถึงการใช้อักษรตัวพิมพ์ใหญ่ของตัวอักษรตัวแรกของแต่ละคำ (ยกเว้นบทความ คำสันธาน และคำบุพบท) เพื่อทำให้ชื่อของคุณดูเป็นมืออาชีพและสวยงามยิ่งขึ้น นอกจากนี้ยังทำให้เนื้อหาของคุณน่าสนใจยิ่งขึ้นสำหรับผู้ใช้และเครื่องมือค้นหา
ใช้แท็ก H1 สำหรับชื่อหน้า
แม้ว่าแท็ก H1 สามารถใช้สำหรับชื่อหน้า แต่ก็ไม่จำเป็นหรือแนะนำเสมอไป ชื่อหน้าควรกระชับและอธิบายเนื้อหาของหน้าได้อย่างถูกต้อง อย่างไรก็ตาม การใช้แท็ก H1 สำหรับส่วนหัวภายในเนื้อหาสามารถปรับปรุงประสบการณ์ของผู้ใช้และ SEO ได้ อย่าลืมทำให้แท็ก H1 สั้น ใช้เพียงแท็กเดียวต่อหน้า และใช้ตัวพิมพ์ใหญ่ที่เหมาะสม
Scalenut ช่วยคุณในการทำ SEO ในหน้าได้อย่างไร
Scalenut เป็นเครื่องมือที่มีประสิทธิภาพที่สามารถช่วยคุณเพิ่มประสิทธิภาพ SEO บนหน้าเว็บของเว็บไซต์ของคุณ หนึ่งในคุณสมบัติหลักคือความสามารถของ Scalenut Content Optimizer ในการวิเคราะห์แท็ก H1 ของคุณและแนะนำการปรับปรุงเพื่อให้มีประสิทธิภาพมากขึ้น
ด้วย Scalenut คุณสามารถตรวจสอบได้ง่ายๆ ว่าคุณใช้แท็ก H1 เพียงแท็กเดียวต่อหน้าและรวมถึงคีย์เวิร์ดเป้าหมายของคุณด้วย นำเสนอข้อมูลเชิงลึกเกี่ยวกับการปรับปรุงลำดับชั้นของหัวข้อโดยรวมของคุณ เพื่อทำให้เนื้อหาของคุณนำทางได้ง่ายขึ้นและดึงดูดใจผู้ใช้และเครื่องมือค้นหามากขึ้น
นอกจากนี้ Scalenut ยังมีตัวสร้างคำอธิบายเมตาของ SEO ที่สามารถช่วยคุณเพิ่มประสิทธิภาพหน้าเว็บของคุณเพื่อให้เครื่องมือค้นหามองเห็นได้สูงสุด
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ SEO ในหน้าและวิธีเตรียมพร้อมสำหรับผลลัพธ์ที่ดีที่สุด โปรดดูบล็อก Scalenut ในเชิงลึกนี้ “On-page SEO: A Beginner's Guide to Search Engine”
ความคิดสุดท้าย
โดยสรุป การใช้แท็ก H1 อย่างถูกต้องเป็นสิ่งสำคัญสำหรับการปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณและ SEO อย่าลืมใช้อักษรตัวพิมพ์ใหญ่ที่เหมาะสมเสมอ และทำให้แท็ก H1 ของคุณสั้นและกระชับ Scalenut เป็นเครื่องมือที่ยอดเยี่ยมที่สามารถช่วยคุณเพิ่มประสิทธิภาพ SEO บนหน้าเว็บ รวมถึงแท็ก H1 ของคุณด้วย ดังนั้นลองใช้เลยวันนี้และยกระดับเว็บไซต์ของคุณไปอีกขั้น
หากต้องการเจาะลึกทุกอย่างเกี่ยวกับ SEO ในหน้า ให้ดาวน์โหลดรายการตรวจสอบ SEO ในหน้าขั้นสูงสุดของเรา และเริ่มต้นเส้นทางการเพิ่มประสิทธิภาพเนื้อหาของคุณ
เกี่ยวกับ Scalenut
Scalenut เป็นแพลตฟอร์ม SEO และการตลาดเนื้อหาแบบครบวงจร ที่ขับเคลื่อนโดย AI และช่วยให้นักการตลาดทั่วโลกสร้างเนื้อหาคุณภาพสูงและแข่งขันได้ในวงกว้าง ตั้งแต่การวางแผน การวิจัย และโครงร่างไปจนถึงการรับรองคุณภาพ Scalenut ช่วยให้คุณบรรลุสิ่งที่ดีที่สุดในทุกสิ่ง
เพิ่มพลังให้กับแคมเปญการตลาดเนื้อหาของคุณด้วย AI ลงทะเบียนกับ Scalenut และเริ่มสร้างเนื้อหาวันนี้
คำถามที่พบบ่อยเกี่ยวกับแท็ก H1
แท็ก H1 ทำงานอย่างไร
แท็ก H1 เป็นแท็ก HTML ประเภทหนึ่งที่ใช้กำหนดหัวข้อที่สำคัญที่สุดในหน้าเว็บ พวกเขาระบุให้เครื่องมือค้นหาและผู้ใช้ทราบว่าหัวข้อหลักของหน้าคืออะไร ควรใช้แท็ก H1 อย่างรอบคอบและมีประสิทธิภาพเพื่อ SEO ในหน้าที่ดีขึ้น
เป็นปัญหาสำหรับ SEO ไหมหากไม่มีแท็ก H1 ในหน้าแรก
ใช่ อาจเป็นปัญหาสำหรับ SEO หากไม่มีแท็ก H1 ในหน้าแรก แท็ก H1 ทำหน้าที่เป็นสัญญาณไปยังเครื่องมือค้นหาเกี่ยวกับหัวข้อหลักของหน้า หากไม่มีแท็กนี้ เครื่องมือค้นหาอาจมีปัญหาในการจัดทำดัชนีและจัดอันดับหน้าอย่างเหมาะสม สิ่งสำคัญคือต้องใช้แท็ก H1 แม้แต่ในหน้าแรก เพื่อปรับปรุง SEO ของเว็บไซต์
แท็ก H1 หลายแท็กดีหรือไม่ดีสำหรับ SEO?
โดยทั่วไปไม่แนะนำให้ใช้แท็ก H1 หลายแท็กในหน้าเดียวสำหรับ SEO อาจทำให้เครื่องมือค้นหาสับสนเกี่ยวกับหัวข้อหลักของหน้า ซึ่งนำไปสู่การสร้างดัชนีและการจัดอันดับที่ไม่ดี ควรใช้แท็ก H1 เพียงแท็กเดียวต่อหน้า และใช้แท็กส่วนหัวอื่นๆ (H2, H3 ฯลฯ) เพื่อจัดระเบียบหัวข้อย่อย
แท็ก H1 เป็นปัจจัยในการจัดอันดับของ Google หรือไม่ - เคล็ดลับและเครื่องมือ SEO
แท็ก H1 ถือเป็นปัจจัยในการจัดอันดับโดย Google และเครื่องมือค้นหาอื่นๆ การใช้แท็ก H1 อย่างเหมาะสมสามารถช่วยปรับปรุงความเกี่ยวข้องและอำนาจของหน้าเว็บ ซึ่งนำไปสู่การจัดอันดับของเครื่องมือค้นหาที่ดีขึ้น อย่างไรก็ตาม สิ่งสำคัญคือต้องใช้แท็ก H1 อย่างรอบคอบและมีประสิทธิภาพ โดยทำให้แท็กสั้น กระชับ และเกี่ยวข้องกับหัวข้อหลักของหน้า การใช้คีย์เวิร์ดยัดเยียดหรือกลยุทธ์ SEO หมวกดำอื่นๆ อาจส่งผลเสียต่อการจัดอันดับเว็บไซต์ของคุณ
ดีไหมที่จะมี H1 เพียงหนึ่งหน้าต่อหนึ่งหน้าสำหรับ SEO?
ใช่ โดยทั่วไปแล้ว ขอแนะนำให้มีแท็ก H1 เพียงแท็กเดียวต่อหน้าเพื่อจุดประสงค์ด้าน SEO สิ่งนี้ช่วยระบุหัวข้อหลักของเพจให้เครื่องมือค้นหาและผู้ใช้เห็นอย่างชัดเจน ช่วยปรับปรุงความเกี่ยวข้องและอำนาจของเพจ การใช้แท็กหัวเรื่องเพิ่มเติม (H2, H3 ฯลฯ) สามารถช่วยจัดระเบียบเนื้อหาในหน้าเพิ่มเติมได้
