วิธีเชื่อมต่อชั้นข้อมูล GTM กับเครื่องมือทดสอบ A/B ของคุณ
เผยแพร่แล้ว: 2021-12-07
- ชั้นข้อมูลคืออะไร?
- ฉันสามารถจัดเก็บข้อมูลใดในชั้นข้อมูลได้บ้าง
- 1. องค์ประกอบที่มองเห็นได้บนเว็บไซต์
- 2. ข้อมูลที่มีอยู่ในซอร์สโค้ด
- 3. ข้อมูลคุกกี้
- 4. ข้อมูลฐานข้อมูล
- 5. ข้อมูลการติดตามอีคอมเมิร์ซ
- 6. ข้อมูลแอปพลิเคชันบุคคลที่สาม
- ทำไมฉันถึงต้องการชั้นข้อมูล?
- รวบรวมข้อมูลเว็บไซต์ทั้งหมดอย่างสม่ำเสมอ
- ผสานรวมกับเครื่องมืออื่นๆ เพื่อรับรองความสมบูรณ์ของข้อมูล
- ช่วยสร้างนโยบายการจัดการข้อมูลที่มั่นคง
- ชั้นข้อมูลมีลักษณะอย่างไร
- Google Analytics (GA)
- Adobe Analytics (AA)
- ทีเลียม
- Google เครื่องจัดการแท็ก (GTM)
- W3C
- แนวทางปฏิบัติที่ดีที่สุดสำหรับชั้นข้อมูล
- ตัวแปรชั้นข้อมูล GTM ใดมีประโยชน์ในการทดสอบ A/B
- การติดตามวิดเจ็ต
- แอปพลิเคชันหน้าเดียว (SPA)
- การติดตามเว็บฟอร์ม
- การดำเนินการของ Analytics ที่กำหนดเองต่างๆ
- วิธีใช้ชั้นข้อมูล GTM กับเครื่องมือทดสอบ A/B ของคุณ (และเครื่องมืออื่นๆ ใน Tech Stack)
- ผลักดันการแปลงข้อมูลประสบการณ์ไปยังชั้นข้อมูล GTM
- ใช้ชั้นข้อมูล GTM เพื่อส่งข้อมูลประสบการณ์การแปลงไปยัง Google Analytics
- พุชข้อมูลชั้นข้อมูล GTM ไปยังการทดสอบ A/B การแปลงของคุณ
- 1. การตั้งค่าเป้าหมายขั้นสูง
- 2. พื้นที่ไซต์ทดลอง
- 3. ผู้ชมทดลอง
- บทสรุป
ชั้นข้อมูลคืออะไร?
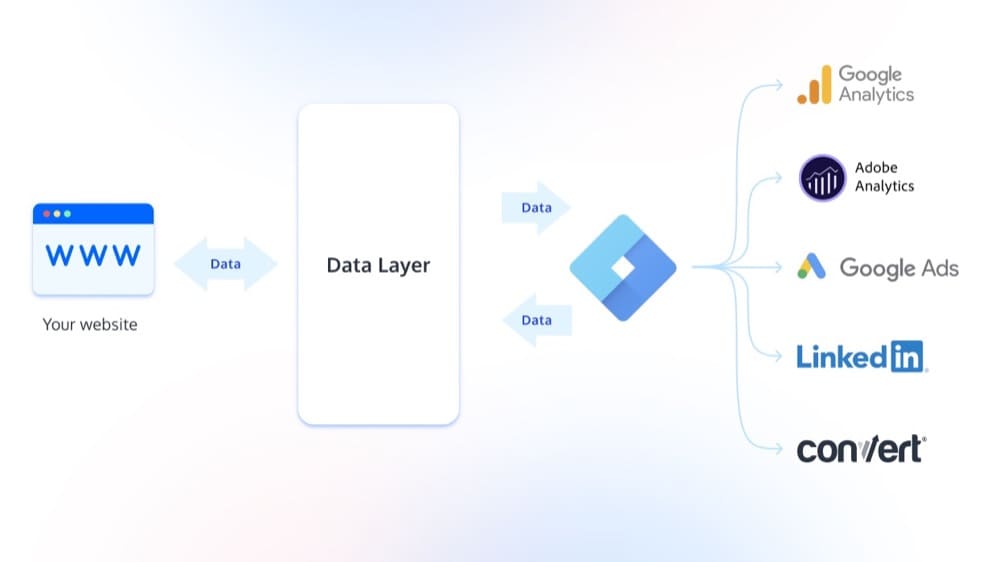
ชั้นข้อมูลเป็นชั้นกลางระหว่างเว็บไซต์ของคุณกับโซลูชันการจัดการแท็ก (เช่น Google Tag Manager หรือ Tealium) ซึ่งคุณสามารถ จัดเก็บ ประมวลผล และแลกเปลี่ยนข้อมูล
ในทางเทคนิค มันเป็นวัตถุ JavaScript ที่ต้องแทรกระหว่างแท็ก HTML <script></script> บนเว็บไซต์ของคุณ
คุณสามารถมองว่ามันเป็นเลเยอร์ที่คุณสามารถเก็บข้อมูลเว็บไซต์ของคุณทั้งหมดได้
เมื่อคุณเพิ่มข้อมูลลงในชั้นข้อมูล คอนเทนเนอร์การจัดการแท็กจะอ่านได้ง่าย ซึ่งทำให้เหมาะสำหรับการถ่ายโอนไปยังแพลตฟอร์มอื่นๆ เช่น การวิเคราะห์หรือเครื่องมือทดสอบ A/B (เช่น Google Analytics, Adobe Analytics, Google Ads, LinkedIn, Convert ประสบการณ์ ฯลฯ)
ข้อมูลในชั้นข้อมูลของคุณสามารถดึงไปในทางตรงข้าม สำหรับใช้บนเว็บไซต์ เพื่อมอบเนื้อหาที่เป็นส่วนตัวและประสบการณ์ของผู้ใช้ที่ตรงเป้าหมายมากขึ้น (เพิ่มเติมเกี่ยวกับเรื่องนี้ในตอนท้ายของบทความ)

ข้อมูลที่มากขึ้นในชั้นข้อมูลหมายถึงการทำการตลาดที่ดีขึ้น
ด้วยข้อมูลที่คุณรวบรวมเกี่ยวกับพฤติกรรมของผู้ใช้ การให้บริการพวกเขาด้วยเนื้อหาที่เกี่ยวข้องและประสบการณ์ที่ปรับให้เหมาะกับแต่ละบุคคลได้ง่ายขึ้น ซึ่งสร้างสถานการณ์ที่เป็นประโยชน์ต่อทั้งสองฝ่าย:
เนื้อหาที่ดีขึ้น = ผู้ใช้ที่มีส่วนร่วมมากขึ้น = ยอดขายที่เพิ่มขึ้น
ฉันสามารถจัดเก็บข้อมูลใดในชั้นข้อมูลได้บ้าง
คุณสามารถเพิ่มแอตทริบิวต์ได้มากมายให้กับชั้นข้อมูลของคุณ แต่การยึดติดกับแอตทริบิวต์ที่เกี่ยวข้องกับเว็บไซต์ของคุณเป็นกุญแจสำคัญ คุณต้องการแอตทริบิวต์ที่มีความหมายเพื่อให้ทุกอย่างมีบริบทและจัดระเบียบ
คุณรู้ได้อย่างไรว่าข้อมูลใดมีความสำคัญบนเว็บไซต์ของคุณ?
คำตอบนั้นง่าย: สิ่งที่สำคัญสำหรับองค์กรของคุณ การตอบคำถามต่อไปนี้เป็นจุดเริ่มต้นที่ดี:
- ข้อมูลใดที่ฉันสามารถรวบรวมได้ซึ่งจะช่วยให้ฉันและธุรกิจเข้าใจปฏิสัมพันธ์ระหว่างผู้เยี่ยมชม เว็บไซต์ และผลิตภัณฑ์ของฉัน
- ฉันจะดึงดูดผู้เยี่ยมชมเว็บไซต์ของฉันได้อย่างไร
- ฉันจะนำเสนอประสบการณ์ผู้ใช้ที่น่าดึงดูดใจอย่างแท้จริงได้อย่างไร
- ฉันจะผลักดันให้ผู้เยี่ยมชมใช้จ่ายมากขึ้นในผลิตภัณฑ์ที่ฉันต้องการได้อย่างไร
- ฉันจะแน่ใจได้อย่างไรว่าผู้เยี่ยมชมกลับมาที่ไซต์
จุดเริ่มต้นสำหรับการนำชั้นข้อมูลไปใช้จึงเป็นการอภิปรายทางธุรกิจที่กว้างขึ้นซึ่งรวมเอากลยุทธ์ที่กำหนดไว้อย่างชัดเจน ข้อกำหนดทางธุรกิจ และเป้าหมาย
ข้อมูลที่คุณจะเพิ่มลงในชั้นข้อมูลนั้นขึ้นอยู่กับคุณและทีมของคุณทั้งหมด อย่างไรก็ตาม หากคุณประสบปัญหาในการเริ่มต้น ต่อไปนี้คือรายการประเภทข้อมูลทั่วไปที่พุชไปยังชั้นข้อมูลจากเว็บไซต์
1. องค์ประกอบที่มองเห็นได้บนเว็บไซต์
ข้อมูลทั้งหมดที่มองเห็นได้บนเว็บไซต์ของคุณและผู้เข้าชมสามารถโต้ตอบด้วยสามารถพุชไปที่ชั้นข้อมูลได้
ซึ่งหมายความว่าเนื้อหาต่างๆ เช่น คำรับรอง โลโก้ โซเชียลมีเดีย หัวเรื่อง CTA และรูปภาพ สามารถนำมาใช้กับเครื่องมืออื่นๆ ได้ โดยทั่วไป ข้อมูลนี้จะถูกผลักโดยใช้องค์ประกอบและคลาส แต่ก็สามารถทำได้โดยตรงจาก DOM
2. ข้อมูลที่มีอยู่ในซอร์สโค้ด
ข้อมูลเว็บไซต์ชั้นถัดไปที่คุณสามารถพุชสามารถพบได้ในซอร์สโค้ด สามารถใช้เพื่อปรับปรุงการวิเคราะห์เว็บไซต์ได้ หากคุณใช้ตัวแปรที่กำหนดเองที่กำหนดไว้ในซอร์สโค้ดหรือเพื่อเปิดใช้งานการแสดงเนื้อหาที่ดีขึ้น
3. ข้อมูลคุกกี้
หมวดหมู่ทั่วไปของข้อมูลที่สามารถพุชไปยังชั้นข้อมูลได้คือคุกกี้และค่าที่เกี่ยวข้อง
ตัวอย่างเช่น สมมติว่าคุณต้องการแสดงข้อความที่ด้านบนของเว็บไซต์ของคุณเมื่อค่าคุกกี้ “utag_env_mycompany_main” เปลี่ยนไป จากนั้น คุณจะต้องเพิ่มพร็อพเพอร์ตี้ลงในชั้นข้อมูลโดยใช้ชื่อคุกกี้ เมื่อค่าเปลี่ยนแปลง จะสร้าง/เติมค่าชั้นข้อมูลอย่างถูกต้องและแสดงข้อความบนหน้าเว็บของคุณ
4. ข้อมูลฐานข้อมูล
ข้อมูลจากฐานข้อมูลบนคลาวด์ยังสามารถผลักไปยังชั้นข้อมูลได้อีกด้วย ข้อมูลนี้อาจรวมถึงข้อมูลผู้ใช้ รายละเอียดธุรกรรม และอื่นๆ ที่คุณจัดเก็บไว้ในฐานข้อมูลของคุณ
ข้อมูลนี้ไม่สามารถเข้าถึงได้โดยเครื่องมือภายนอกอื่นๆ ที่ไม่มีชั้นข้อมูล ดังนั้นเมื่อกดลงไปที่นั่น คุณจะสามารถใช้ข้อมูลดังกล่าวในแคมเปญการตลาด การวิเคราะห์ และกระบวนการเพิ่มประสิทธิภาพได้
5. ข้อมูลการติดตามอีคอมเมิร์ซ
การใช้งานทั่วไปอีกอย่างหนึ่งสำหรับชั้นข้อมูลคือการติดตามอีคอมเมิร์ซ การติดตามอีคอมเมิร์ซเก็บข้อมูลที่เป็นประโยชน์เกี่ยวกับผลิตภัณฑ์และคำสั่งซื้อ ดังนั้นคุณจึงสามารถพุชข้อมูลนี้ไปยังชั้นข้อมูลของคุณและใช้ในภายหลังบนแพลตฟอร์มการวิเคราะห์ได้ เช่น เพื่อดูว่าไซต์อีคอมเมิร์ซของคุณทำงานเป็นอย่างไร
ข้อมูลอีคอมเมิร์ซประเภทอื่นๆ ที่คุณสามารถกดได้คือ:
- ข้อมูลผลิตภัณฑ์: id, ชื่อ, ราคา, ราคาขาย, หมวดหมู่, ขนาด, สี, ฯลฯ
- ข้อมูลการสั่งซื้อ: id, ยอดรวมย่อย, ภาษี, ยอดรวม, การจัดส่ง, ส่วนลด ฯลฯ
- ข้อมูลผู้ใช้: id, เมือง, รัฐ, ประเทศ, การตั้งค่า, แรก/สุดท้าย, ฯลฯ.
- ข้อมูลหน้า: เวลา, โปรโมชั่นที่มองเห็นได้, ผลิตภัณฑ์ที่มองเห็นได้, หมวดหมู่, ภูมิภาค, สกุลเงิน ฯลฯ
- ข้อมูลการค้นหา: คำ ผลลัพธ์จำนวน คำที่แนะนำ ฯลฯ
- ข้อมูลเหตุการณ์: ชื่อเหตุการณ์ ป้ายกำกับของปุ่มที่คลิก ฯลฯ
6. ข้อมูลแอปพลิเคชันบุคคลที่สาม
หากคุณกำลังใช้สคริปต์ของบุคคลที่สาม เช่น โมดูลแชทสดหรือแบบฟอร์มที่ฝังไว้ ข้อมูลจากระบบเหล่านี้สามารถถูกส่งไปยังชั้นข้อมูลได้เช่นกัน ตัวอย่างเช่น ถ้ามีคนส่งแบบฟอร์ม คุณสามารถพุชข้อมูลการส่งแบบฟอร์มนี้ และทำให้พร้อมใช้งานโดยเครื่องมืออื่นๆ
ทำไมฉันถึงต้องการชั้นข้อมูล?
พูดง่ายๆ คือ ชั้นข้อมูลมีความสำคัญต่อการตัดสินใจทางธุรกิจอย่างมีข้อมูล มันรวบรวมข้อมูลที่สำคัญจากแหล่งที่หลากหลาย (เช่นที่เราได้นำเสนอด้านบน) และจัดระเบียบในลักษณะที่สามารถช่วยคุณตรวจสอบสามส่วนหลัก:
- เว็บไซต์ของคุณ,
- เครื่องมือของคุณ
- และองค์กรของคุณ
ลองอธิบายสิ่งนี้ผ่านตัวอย่าง ลองนึกภาพคุณเป็นผู้อำนวยการฝ่ายการตลาดของสตาร์ทอัพที่มีเว็บไซต์ที่เพิ่งเปิดตัวใหม่ ตั้งแต่เริ่มต้น การเก็บและใช้งานข้อมูลให้สอดคล้องกันในทุกแพลตฟอร์มเป็นสิ่งสำคัญ ในการทำให้สิ่งนี้เกิดขึ้น คุณจะต้องทำงานร่วมกับทีมผู้พัฒนาของคุณเพื่อตั้งค่าชั้นข้อมูลที่มีข้อมูลที่เกี่ยวข้องอย่างสูงสำหรับการเติบโตขององค์กรของคุณ
แล้วชั้นข้อมูลจะส่งผลต่อกิจกรรมของคุณในแต่ละด้านอย่างไร
ลองผ่านพวกเขาทีละคน
รวบรวมข้อมูลเว็บไซต์ทั้งหมดอย่างสม่ำเสมอ
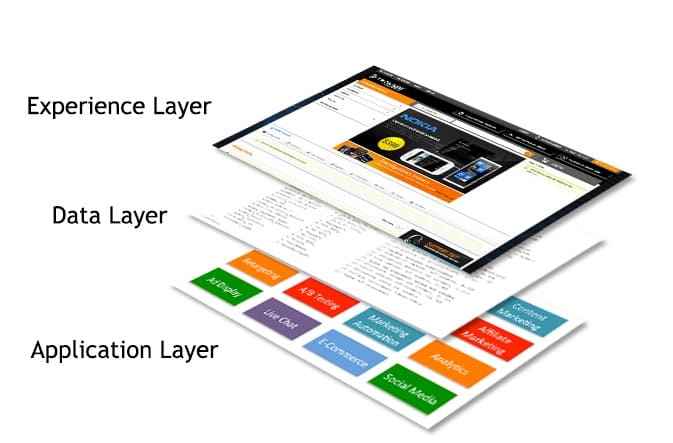
เว็บไซต์ทั้งหมดประกอบด้วยสามชั้นที่แตกต่างกัน โดยแต่ละชั้นมีจุดประสงค์ที่แตกต่างกัน:
- เลเยอร์ประสบการณ์/การนำเสนอคือสิ่งที่ผู้เยี่ยมชมเห็น มันสร้างด้วย HTML และ CSS
- ชั้นข้อมูล ซึ่งกำหนดเป็นวัตถุ Javascript เป็นชั้นสำหรับรวบรวมและจัดการข้อมูลที่สร้างขึ้น
- เลเยอร์แอปพลิเคชันประกอบด้วยแอปของบุคคลที่สามทั้งหมดที่คุณเชื่อมต่อกับเว็บไซต์ของคุณ เช่น Google Analytics, Adwords, Facebook และอื่นๆ สิ่งเหล่านี้มักจะเป็นสคริปต์ JavaScript

จากสามชั้นข้างต้น จำเป็นต้องมีเพียงชั้นเดียวเท่านั้น
คุณสามารถเดาได้หรือไม่ (คำแนะนำ: ไม่ใช่เลเยอร์ที่เรากำลังพูดถึงและนั่นเป็นปัญหา)
ทุกเว็บไซต์จำเป็นต้องมีเลเยอร์การนำเสนอ มิฉะนั้น คุณไม่มีเว็บไซต์จริงๆ
เกือบทุกเว็บไซต์มีชั้นแอปพลิเคชันอยู่บ้าง เนื่องจากทุกวันนี้เราพึ่งพาแอปพลิเคชันของบุคคลที่สามเป็นอย่างมาก
อย่างไรก็ตาม ไม่ใช่ทุกไซต์ที่มีชั้นข้อมูล และหากไม่มีชั้นข้อมูล คุณจะต้องพึ่งพาอีก 2 ชั้นที่เหลือเพื่อรับข้อมูลเชิงลึกที่สำคัญ
หากคุณเชื่อถือเลเยอร์การนำเสนอเพื่อให้ข้อมูลเชิงลึก เมื่อใดก็ตามที่นักพัฒนาของคุณทำการเปลี่ยนแปลง HTML/CSS ง่ายๆ ซึ่งจะส่งผลต่อข้อมูลที่คุณกำลังรวบรวมและใช้งาน
หากคุณใช้ชั้นแอปพลิเคชันสำหรับมัน แต่ละเครื่องมือจะรวบรวมข้อมูลของตัวเองแยกจากกัน และมีรูปแบบการตั้งชื่อที่แตกต่างกันและค่าที่แตกต่างกันเล็กน้อย ดังนั้นจึงไม่อนุญาตให้คุณรวบรวมข้อมูลและตรวจสอบประสิทธิภาพโดยรวมของเว็บไซต์ของคุณ
ด้วยการใช้ชั้นข้อมูล คุณสามารถหลีกเลี่ยงปัญหาเหล่านี้ได้ คุณจะมีจุดรวบรวมข้อมูลส่วนกลางที่มีข้อมูลทั้งหมดที่คุณต้องการ ข้อมูลนี้จะไม่เปลี่ยนแปลงทุกครั้งที่มีการเปลี่ยนแปลงการออกแบบที่เรียบง่าย และจะใช้คำศัพท์เดียวกันในแอปต่างๆ ทั้งหมดที่คุณใช้
ผสานรวมกับเครื่องมืออื่นๆ เพื่อรับรองความสมบูรณ์ของข้อมูล
เมื่อใช้ชั้นข้อมูล คุณต้องแน่ใจว่าเครื่องมือแต่ละอย่างที่คุณเชื่อมต่อกับเว็บไซต์ของคุณจะมีข้อมูลที่ถูกต้องตามที่ต้องการ
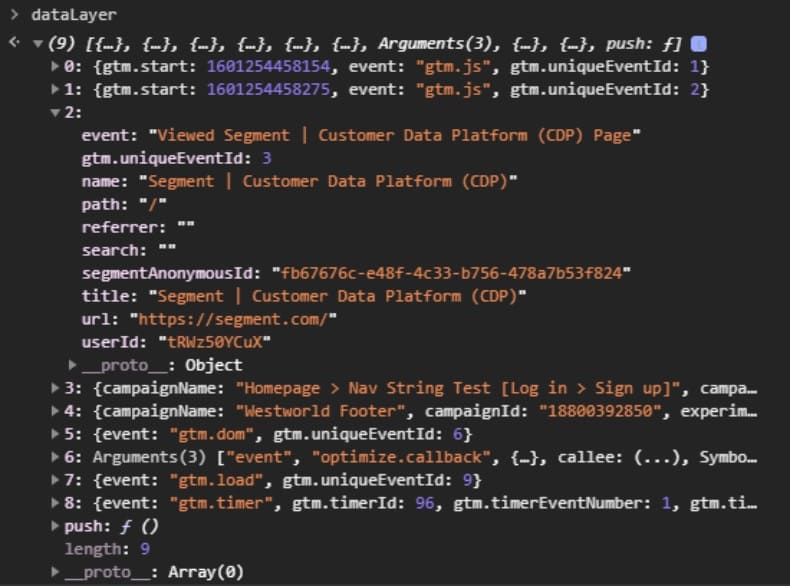
มาดูชั้นข้อมูลของเซ็กเมนต์:

ในที่นี้ ชั้นข้อมูลเริ่มต้นด้วย “dataLayer” และแสดงรายการเหตุการณ์สองสามเหตุการณ์และค่าของเหตุการณ์ ค่าทั้งหมดเหล่านี้สามารถเข้าถึงได้โดยเครื่องมือต่างๆ เช่น GTM, Google Analytics, Facebook, Instagram, Convert Experiences, LinkedIn สำหรับการวิเคราะห์ในภายหลัง
เครื่องมือทั้งหมดข้างต้นจะใช้ชื่อเดียวกันสำหรับเหตุการณ์ที่กำหนด ตัวอย่างเช่น ทุกคนจะรู้ว่าการเข้าชมมาที่ไซต์ของคุณโดยตรงเนื่องจากค่าอ้างอิงว่างเปล่า แม้ว่าคำจำกัดความของชั้นข้อมูลจะซับซ้อนกว่านั้น (และเป็นเหตุผลที่คุณต้องการนักพัฒนาที่เชี่ยวชาญ) อย่างน้อย คุณก็สามารถมั่นใจได้ว่าคุณจะส่งข้อมูลที่สอดคล้องกันในแอปพลิเคชันต่างๆ
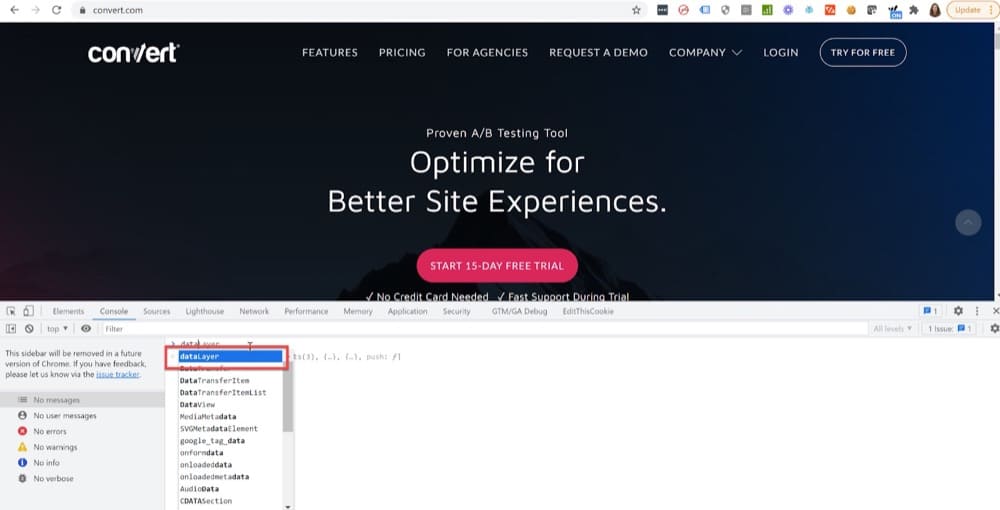
หากต้องการค้นหาชั้นข้อมูลของไซต์ใดๆ เพียงเปิดคอนโซล Google Chrome พิมพ์ “dataLayer” แล้วกด Enter
นี่คือสิ่งที่ดูเหมือน:

ช่วยสร้างนโยบายการจัดการข้อมูลที่มั่นคง
ชั้นข้อมูลนำนักการตลาดและนักพัฒนามารวมกัน ทั้งสองฝ่ายต้องนำความเชี่ยวชาญของตนเองมาปรับใช้อย่างถูกต้องและชาญฉลาด
นักการตลาดจำเป็นต้องกำหนดและกำหนดความคาดหวังและวัตถุประสงค์ของตนเอง ในขณะที่นักพัฒนาจำเป็นต้องใช้ข้อกำหนดเหล่านี้และเปลี่ยนให้เป็นแอตทริบิวต์ที่มีความหมายในชั้นข้อมูล
ทีมเหล่านี้ร่วมกันสร้างกลยุทธ์ในการรวบรวมข้อมูลที่ทั้งองค์กรจะได้รับประโยชน์
ชั้นข้อมูลมีลักษณะอย่างไร
มาเข้าเรื่องกันเลยดีกว่า จริงๆ แล้ว ชั้นข้อมูลมีหน้าตาเป็นอย่างไร?
ผู้ให้บริการแต่ละรายมีรูปแบบชั้นข้อมูลที่แตกต่างกัน คำตอบจึงไม่ตรงไปตรงมา มีหลายวิธีที่จะดูเหมือน แต่เพื่อให้ง่ายขึ้น มาดูเลเยอร์เฉพาะของผู้ขายทั่วไปสองสามเลเยอร์ ตามด้วยเลเยอร์การจัดการแท็กทั่วไป
Google Analytics (GA)
gtag('config', 'GA_MEASUREMENT_ID', {
'page_title' : 'หน้าผลิตภัณฑ์',
'page_path': '/products
});
gtag('เหตุการณ์', 'product_seen', {
'ชื่อ' : 'product123',
'ค่า' : 3549,
'event_category' : 'การพึ่งพา JS',
'dimension1': 'ผลิตภัณฑ์'
});อย่างที่คุณเห็น GA ทำจุดข้อมูลแต่ละจุดเป็นการเรียกใช้ฟังก์ชันพร้อมข้อมูลที่แนบ เนื่องจากทุกอย่างได้รับการกำหนดค่าเช่นนี้ แต่ละหน้าหรือการกระทำจึงเป็นเหตุการณ์ ชั้นข้อมูลของ GA มีความเฉพาะเจาะจงมากสำหรับแท็กเท่านั้น ดังนั้นการใช้ข้อมูลกับผู้ให้บริการรายอื่นจึงต้องมีชั้นข้อมูลแยกต่างหากหรือการผสานรวม
Adobe Analytics (AA)
s.pageName = "หน้าผลิตภัณฑ์"; s.prop5 = "product123"; s.eVar5 = "ผลิตภัณฑ์"; s.events = "เหตุการณ์1,เหตุการณ์1"; เซนต์(); //หรือ s.tl() สำหรับเหตุการณ์
Adobe Analytics ต่างจาก GA ที่มีพารามิเตอร์ระบุชื่อเป็นส่วนใหญ่ ส่วนใหญ่ใช้ตัวแปรตัวเลขที่เรียกว่า props, eVars และเหตุการณ์ มีชื่อที่สงวนไว้บางส่วนเช่นกัน แต่ส่วนใหญ่จะระบุ จากนั้นตั้งชื่อภายในอินเทอร์เฟซผลิตภัณฑ์ AA
เช่นเดียวกับ GA ชั้นข้อมูลของ AA มีความเฉพาะเจาะจงมากสำหรับแท็กเท่านั้น ดังนั้นการใช้ข้อมูลร่วมกับผู้ให้บริการรายอื่นจึงจำเป็นต้องมีชั้นข้อมูลแยกต่างหากหรือการผสานรวม อย่างไรก็ตาม เนื่องจากข้อมูลทั้งหมดแนบมากับ "ตัวแปร" ทั่วโลก ผู้จำหน่ายรายอื่นสามารถเข้าถึงได้ ตราบใดที่ไม่ได้ลบออกหลังจากเซสชัน
ทีเลียม
utag_data = {
page_name: 'โฮมเพจ',
page_type: 'บ้าน',
สกุลเงิน: 'USD',
};
// สำหรับกิจกรรม
utag.link({
...ข้อมูลบางอย่างเช่นด้านบน
});เครื่องจัดการแท็กของ Tealium สร้างขึ้นสำหรับผู้ขายหลายราย ดังนั้นชั้นข้อมูลจึงไม่เฉพาะเจาะจงสำหรับผู้ขายรายใดรายหนึ่ง มีเลเยอร์การติดตามแบบเรียบแยกกัน 2 ชั้น ชั้นหนึ่งสำหรับการดูหน้าเว็บและอีกชั้นหนึ่งสำหรับกิจกรรม
ผู้ให้บริการทุกรายสามารถเข้าถึงออบเจ็กต์ utag_data บนหน้าเว็บได้ แต่ผู้ให้บริการส่วนใหญ่จะใช้งานผ่านตัวจัดการแท็ก ซึ่งสามารถเสริมชั้นข้อมูลสำหรับผู้ให้บริการแต่ละรายตามความจำเป็น
Google เครื่องจัดการแท็ก (GTM)
ชั้นข้อมูล = [{
ชื่อหน้า: 'หน้าแรก',
pageType: 'บ้าน',
สกุลเงิน: 'USD',
}];
// สำหรับกิจกรรม
dataLayer.push({
...ข้อมูลบางอย่างเช่นด้านบน
});เช่นเดียวกับ Tealium คุณสามารถตั้งชื่อตัวแปร GTM อะไรก็ได้ที่คุณต้องการ และมีการดูหน้าเว็บและการตั้งค่าเหตุการณ์ที่แตกต่างกัน อย่างไรก็ตาม ชั้นข้อมูลของ GTM นั้นเหมือนกับ GA ทั้งหมดเป็นแบบอิงตามเหตุการณ์ ดังนั้นคุณจึงไม่จำเป็นต้องมีโค้ดการดูหน้าเว็บใดๆ และสามารถปรับใช้ทุกอย่างด้วย dataLayer.push()
W3C
ข้อมูลดิจิทัล = {
pageInstanceID: "MyHomePage-Production",
หน้าหนังสือ:{
ข้อมูลหน้า: {
pageID: "หน้าแรก",
URL ปลายทาง: "http://mysite.com/index.html"
},
หมวดหมู่:{
หมวดหมู่หลัก: "หน้าคำถามที่พบบ่อย",
subCategory1: "ข้อมูลผลิตภัณฑ์",
pageType: "คำถามที่พบบ่อย"
},
คุณลักษณะ:{
ประเทศ: "US",
ภาษา: "en-US"
}
}
};ชั้นข้อมูล W3C คล้ายกับ Tealium และ GTM สามารถใช้ชื่อตัวแปรที่คุณกำหนดเองได้ทั้งหมดและโดยทั่วไปไม่ได้ระบุถึงผู้ขาย อย่างไรก็ตาม มาตรฐานนี้มีการกำหนดไว้อย่างชัดเจนมากขึ้น และแต่ละส่วนของชั้นข้อมูลจะถูกจัดกลุ่มเป็นประเภทต่างๆ
แนวทางปฏิบัติที่ดีที่สุดสำหรับชั้นข้อมูล
อย่างที่คุณเห็น การใช้ชั้นข้อมูลอาจซับซ้อนได้อย่างรวดเร็ว ดังนั้นการทำให้กระชับที่สุดเท่าที่จะทำได้จะช่วยประหยัดเวลาและปัญหาได้มาก
ต่อไปนี้คือแนวทางปฏิบัติที่ดีที่สุดสองสามข้อเพื่อให้ชั้นข้อมูลของคุณทำงานแทนคุณ โดยไม่ขัดต่อคุณ:
- หลักการตั้งชื่อ – ตั้งชื่อเหตุการณ์และแอตทริบิวต์ทั้งหมดของคุณภายในชั้นข้อมูลในลักษณะที่ไม่เหมือนใคร แต่ยังเข้าใจได้ง่ายสำหรับทุกคนในบริษัทของคุณ
- สร้างเอกสาร – แม้ว่าจะดูเรียบง่ายในตอนเริ่มต้น แต่ชั้นข้อมูลของคุณก็อาจซับซ้อนได้ (และจะเกิดอะไรขึ้นหากทีมที่ทำงานเกี่ยวกับการเปลี่ยนแปลงนั้น) คุณต้องมีที่สำหรับบันทึกตัวแปรทั้งหมดที่ใช้ในชั้นข้อมูล
- วางแผนงานของนักพัฒนา – เนื่องจากชั้นข้อมูลเป็นความพยายามร่วมกันระหว่างนักการตลาดและนักพัฒนา คุณจึงควรวางแผนเวลาของนักพัฒนาไว้ล่วงหน้า จัดระเบียบทุกอย่างที่จำเป็นต้องเพิ่ม จากนั้นจัดโครงสร้างการเปลี่ยนแปลงแบบทันทีอื่นๆ ทั้งหมดเป็นกลุ่มเพื่อปรับเวลาทำงานของนักพัฒนาให้เหมาะสมที่สุด
- พิจารณาการเปลี่ยนแปลงเว็บไซต์ – เมื่อทีมทำการเปลี่ยนแปลงเว็บไซต์ แชร์กับพวกเขาว่าการเปลี่ยนแปลงใดบ้างที่ต้องโอนไปยังชั้นข้อมูล วิธีนี้ช่วยให้คุณประหยัดเวลาและเงินและทุกคนก็มีความสุข
ตัวแปรชั้นข้อมูล GTM ใดมีประโยชน์ในการทดสอบ A/B
ตอนนี้เราได้ครอบคลุมส่วนทฤษฎีแล้ว มาสอนคุณให้รู้วิธีผ่านตัวอย่างที่ใช้งานได้จริง

ตามที่ได้อธิบายไว้ก่อนหน้านี้ เมื่อใช้อย่างถูกต้อง ชั้นข้อมูลจะเพิ่มขีดความสามารถในการติดตามกิจกรรมของคุณ
มาดูกรณีการใช้งานที่มีประสิทธิภาพกับตัวแปรชั้นข้อมูล GTM ที่เกี่ยวข้องกัน ซึ่งสามารถใช้ในการทดสอบ A/B
การติดตามวิดเจ็ต
สมมติว่าคุณต้องการทดสอบ A/B วิดเจ็ตแชทสดเพื่อดูว่าผู้ใช้เว็บไซต์ของคุณมีส่วนร่วมมากน้อยเพียงใด คุณไม่สามารถทำได้โดยการเข้าถึงตัวแปรระบบการจัดการแท็กของคุณ เนื่องจากวิดเจ็ตการแชทเป็นส่วนภายนอกของเว็บไซต์ที่โหลดเมื่อผู้เข้าชมดูหน้าเว็บ
ดังนั้น คุณจะต้องใช้วิธีพุช GTM เพื่อส่งการดำเนินการของผู้ใช้ทั้งหมดที่เกี่ยวข้องกับวิดเจ็ตการแชทไปยังชั้นข้อมูล จากนั้นใช้ในการทดสอบ A/B
คุณสามารถสร้างเหตุการณ์ชั้นข้อมูลอัตโนมัติได้ เช่นเดียวกับเหตุการณ์ด้านล่าง เมื่อผู้ใช้โต้ตอบกับการแชทสดบนเว็บไซต์ของคุณ ตัวอย่างเช่น รวบรวมข้อมูลและ/หรือทำให้เกิด Conversion ทุกครั้งที่ผู้ใช้เริ่มแชท ส่งข้อความ ป้อนอีเมล หรือตัวแทนแชทตอบกลับ:
ชั้นข้อมูล = [{
'livechatStarted': จริง
'livechatMessagefromAgent': ตัวแทน_A,
'livechatMessagefromUser': แมดดี้
'livechatUserEnteredEmail: true
}];แอปพลิเคชันหน้าเดียว (SPA)
SPA มีพฤติกรรมแตกต่างจากไซต์ทั่วไป เนื่องจากจะเขียนเนื้อหาใหม่บน URL ของหน้าเดียวกัน แทนที่จะโหลด URL ของหน้าใหม่ทั้งหมด
นั่นเป็นเหตุผลที่การติดตาม Single Page Applications (SPA) ต้องทำงานพิเศษบางอย่าง โดยค่าเริ่มต้น จำเป็นต้องมีการใช้งานแบบกำหนดเองเพื่อติดตามทุกอย่างถูกต้อง
การทดสอบ A/B ใน SPA มักจะต้องได้รับการจัดการที่แตกต่างจากการทดลองอื่นๆ ด้วย เนื่องจาก URL ที่ผู้เข้าชมไปยังส่วนต่างๆ ไม่เปลี่ยนแปลง จึงไม่สามารถทริกเกอร์การทดสอบโดยใช้วิธีการมาตรฐานได้
วิธีหนึ่งที่ทำได้คือปรับใช้เหตุการณ์ที่กำหนดเองทั้งหมดของคุณด้วยตนเอง (งานที่ใช้เวลานานมาก) อีกวิธีหนึ่งคือการใช้ชั้นข้อมูลของคุณเพื่อกระตุ้นประสบการณ์
เมื่อมีการโหลดเนื้อหาใหม่บนเว็บไซต์ SPA หรือเมื่อมีการดำเนินการของผู้ใช้บนหน้า SPA คุณสามารถอัปเดตชั้นข้อมูลได้
นี่คือตัวอย่างชั้นข้อมูลที่เราติดตามชื่อหน้า เมื่อมีการเปลี่ยนแปลง จะเรียกการทดสอบ A/B:
ชั้นข้อมูล = [{
pageInstanceID: "เปิดไซต์สาธิต",
หน้าหนังสือ:{
ข้อมูลหน้า:{
รหัสเพจ: '2745374',
pageName: 'acs demo - หน้ารายการผลิตภัณฑ์'
}
}];การติดตามเว็บฟอร์ม
กรณีการใช้งานทั่วไปอีกกรณีหนึ่งสำหรับชั้นข้อมูล GTM ในการทดสอบ A/B คือการทดสอบเว็บฟอร์ม
เมื่อผู้ใช้ป้อนข้อมูลผ่านแบบฟอร์ม คุณสามารถใช้ประโยชน์จากชั้นข้อมูลเพื่อส่งข้อมูลที่สำคัญจากแบบฟอร์มไปยังชั้นข้อมูลโดยอัตโนมัติ ตัวอย่างเช่น การส่งแบบฟอร์มทุกครั้งจะมีรหัสแบบฟอร์ม ตำแหน่งและตำแหน่งของแบบฟอร์ม และข้อมูลทั้งหมดที่ผู้ใช้ส่งมา
จากนั้นคุณสามารถใช้ข้อมูลแบบฟอร์มในการทดสอบ A/B เพื่อปรับแต่งเนื้อหาตามค่าที่ผู้ใช้ป้อน และเพิ่มอัตราการขายต่อและการขายต่อเนื่อง
ชั้นข้อมูล = [{
formAutomaticValues: {
formID: 3826,
formFieldValues: {
ชื่อจริง: {
id: 'ชื่อ',
ค่า: 'ทดสอบ',
ป้ายกำกับ: '*ชื่อ',
ชื่อ: 'ชื่อ',
ประเภท: 'ข้อความ'
}
}];การดำเนินการของ Analytics ที่กำหนดเองต่างๆ
หวังว่าตัวอย่างข้างต้นจะช่วยให้คุณทราบว่าชั้นข้อมูลสามารถใช้ที่ใดได้บ้าง
อย่างที่คุณเห็น ขอบเขตของชั้นข้อมูลนั้นกว้าง
แม้ว่าจะสามารถช่วยในการติดตามที่ซับซ้อน แต่คุณยังสามารถใช้ประโยชน์จากมันสำหรับกรณีที่ซับซ้อนน้อยกว่าที่จะทริกเกอร์:
- เหตุการณ์ที่กำหนดเอง ได้ทุกประเภท เช่น การคลิกที่ CTA การเลือกฟิลด์จากเมนูแบบเลื่อนลง การเปลี่ยนรูปภาพบนภาพหมุน หรือ
- ค่ามิติที่กำหนดเอง เช่น การสมัครสมาชิกของผู้ใช้ การซื้อของผู้ใช้
วิธีใช้ชั้นข้อมูล GTM กับเครื่องมือทดสอบ A/B ของคุณ (และเครื่องมืออื่นๆ ใน Tech Stack)
ดังที่เราได้เห็นมาจนถึงตอนนี้ ชั้นข้อมูลสามารถใช้ได้กับสิ่งต่างๆ ทุกประเภท
ตอนนี้ มาดูกันว่าคุณจะใช้งานมันอย่างไรกับเครื่องมือทดสอบ A/B ของคุณ เพื่อที่จะเพิ่มพลังให้กับการทดสอบของคุณ! เราจะพูดถึงแต่ละขั้นตอนในเชิงลึก จากนั้นแสดงตัวอย่างว่าหน้าตาเป็นอย่างไรเมื่อใช้สำหรับการทดสอบ A/B!
เราจะอธิบายแต่ละขั้นตอนใน Convert Experiences ดังนั้นหากคุณเป็นผู้ใช้อยู่แล้ว มาสำรวจแต่ละขั้นตอนด้านล่างด้วยกัน หากคุณไม่ใช่ ลงทะเบียนเพื่อทดลองใช้งานฟรี! (คุณจะต้องสร้างบัญชี แต่ไม่ต้องใช้บัตรเครดิต)
ผลักดันการแปลงข้อมูลประสบการณ์ไปยังชั้นข้อมูล GTM
วิธีหนึ่งในการใช้ชั้นข้อมูลกับบัญชี Conversion ของคุณคือการพุชข้อมูลการทดสอบ A/B ไปยังชั้นข้อมูลของคุณ จากนั้นจึงนำไปใช้ในเครื่องมืออื่นๆ
ตรวจสอบให้แน่ใจว่าได้เพิ่มทั้งโค้ดติดตามการแปลงและโค้ด GTM ลงในเพจของคุณแล้ว การทดสอบการแปลงที่เริ่มทำงานบนหน้าเว็บจะถูกพุชไปยังออบเจ็กต์ dataLayer เริ่มต้นของ GTM สำหรับการประมวลผลต่อไป
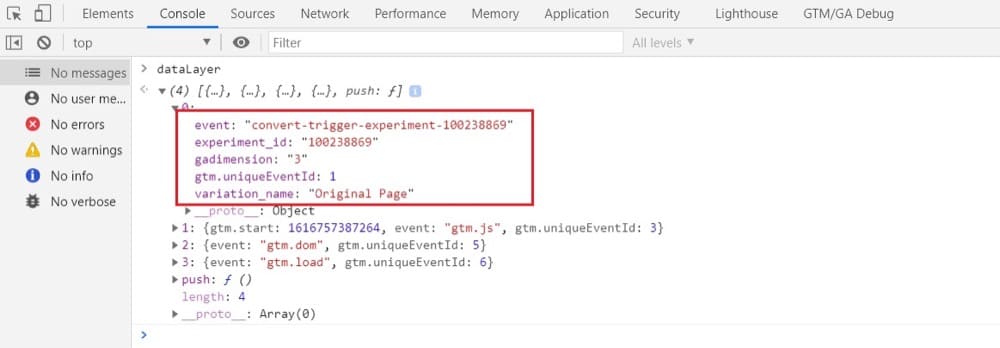
ต่อไปนี้คือองค์ประกอบหลัก 4 ประการของอ็อบเจ็กต์ Convert ที่ส่งไปยัง GTM dataLayer เพื่อค้นหา:
- “เหตุการณ์” – โดยทั่วไปจะมีลักษณะดังนี้: “convert-trigger-experiment-{experiment_id}”
- “experiment_id” – มี ID ของการทดสอบที่เริ่มทำงานในแอป Convert Experiences
- “variation_name” – มีชื่อรูปแบบค่าของรูปแบบที่เลือก ดังที่พบในแอป Convert Experiences
- “gadimension” – หากเปิดใช้งานการผสานรวม Google Analytics และเลือกมิติข้อมูล ค่านี้จะมีค่าของมิติข้อมูลที่ตั้งไว้ในการผสานรวม GA
นี่คือตัวอย่างลักษณะ:
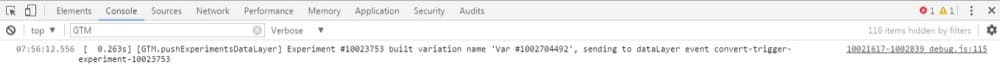
dataLayer.push({ "event":"convert-trigger-experiment-1234", "experiment_id":"1234", "variation_name":"รูปแบบการทดสอบ" "gadimension":"1" });และหากคุณใช้คอนโซล Google Chrome ที่มีส่วนขยาย Convert Debugger เพื่อแก้ปัญหาที่อาจเกิดขึ้น นี่คือสิ่งที่ดูเหมือนเมื่อ Convert พุชข้อมูลไปยัง GTM Data Layer:


ใช้ชั้นข้อมูล GTM เพื่อส่งข้อมูลประสบการณ์การแปลงไปยัง Google Analytics
ข้อมูลที่มีค่าของคุณไม่ควรอยู่ใน Google Tag Manager ดังนั้น เรามาแสดงวิธีส่งข้อมูลไปยังเครื่องมืออื่นๆ ที่คุณอาจมีในสแตกของคุณกัน
เราจะเริ่มต้นด้วย Google Analytics
คุณใช้ชั้นข้อมูลใน Google Analytics อย่างไร
ก่อนอื่น มาวิเคราะห์วิธีส่งรูปแบบที่เรียกใช้ไปยัง Google Analytics (Universal Analytics analytics.js หรือแท็กที่ติดทั่วเว็บไซต์ gtag.js) ผ่าน มิติข้อมูลที่กำหนดเอง ในการส่งข้อมูลไปยัง Google Analytics เราจะใช้ เหตุการณ์ที่กำหนดเอง
แต่ละครั้งที่คุณสร้างการทดสอบ คุณจะต้องกำหนดมิติข้อมูลที่กำหนดเองใน GA ให้กับมัน (และตรวจสอบให้แน่ใจว่ามันถูกสร้างขึ้นก่อนที่จะเริ่มการทดสอบ!)
1. สร้างมิติข้อมูลที่กำหนดเองใน GA
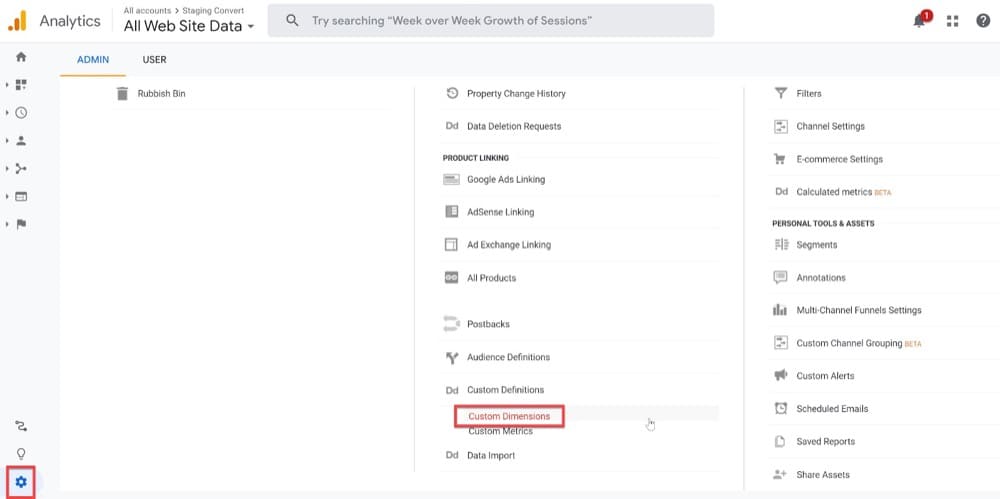
ขั้นแรก ไปที่ส่วนผู้ดูแลระบบใน GA และค้นหามิติข้อมูลที่กำหนดเอง:

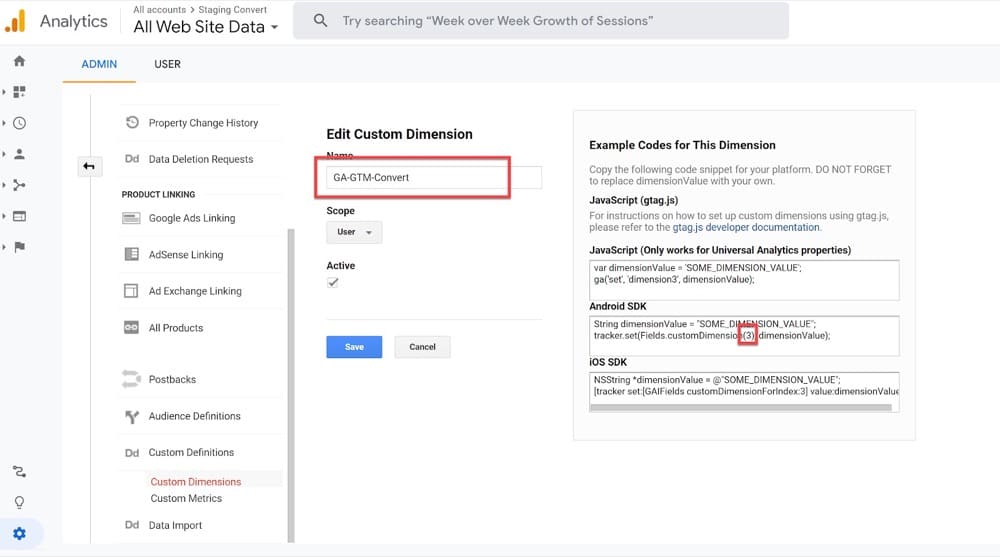
จากนั้น สร้างมิติข้อมูลที่กำหนดเองของขอบเขตผู้ใช้ใหม่และจดจำค่าดัชนี:

2. เปิดใช้งานการรวม GA
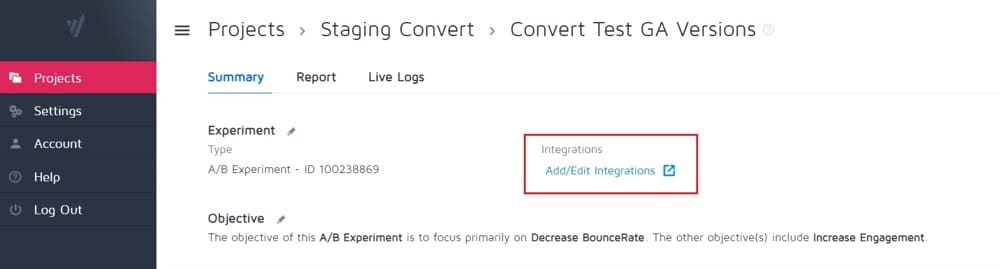
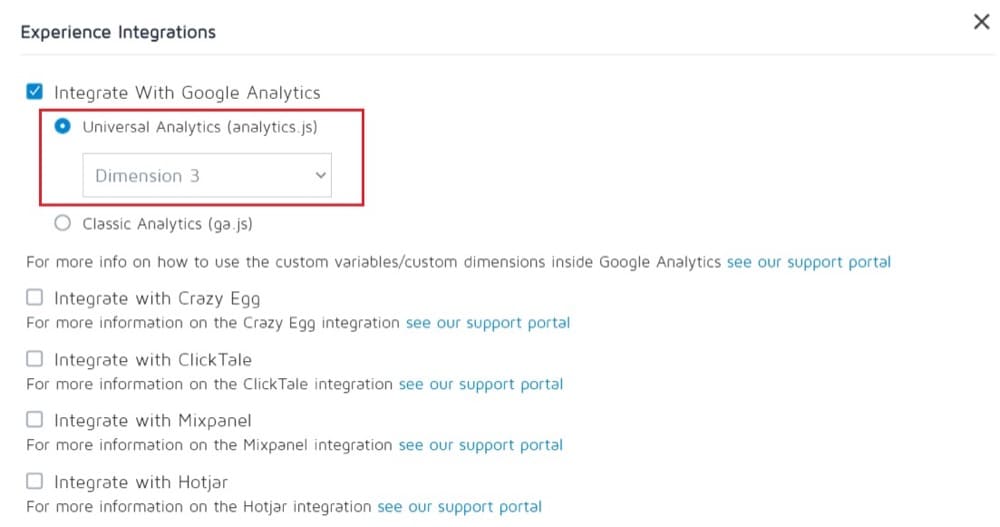
ใน Convert Experiences ให้ไปที่หน้าสรุปการทดสอบ A/B และจากการผสานรวมเพิ่ม/แก้ไข ให้เปิดใช้งานการรวม GA:


3. สร้างตัวแปรชั้นข้อมูลรหัสการทดสอบในบัญชี GTM ของคุณ
ตัวแปรชั้นข้อมูลรหัสการทดสอบจะเก็บค่าแปลงค่า ทดลอง _id
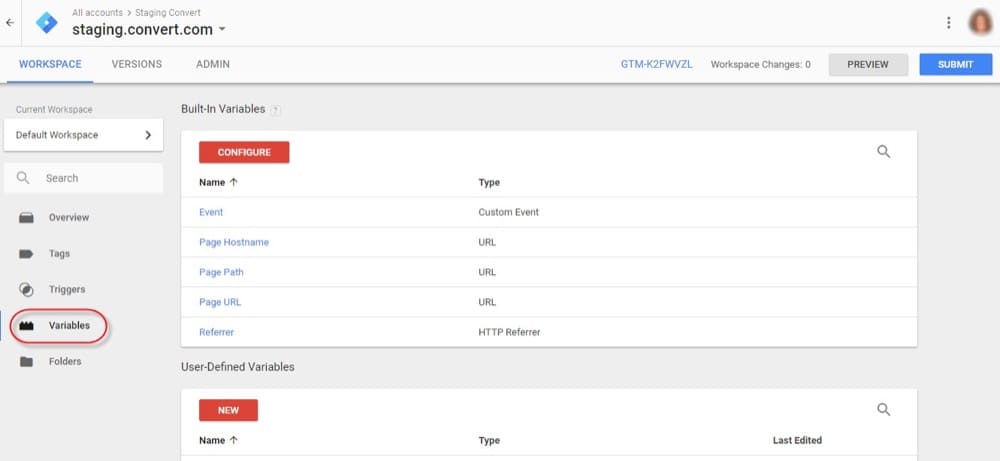
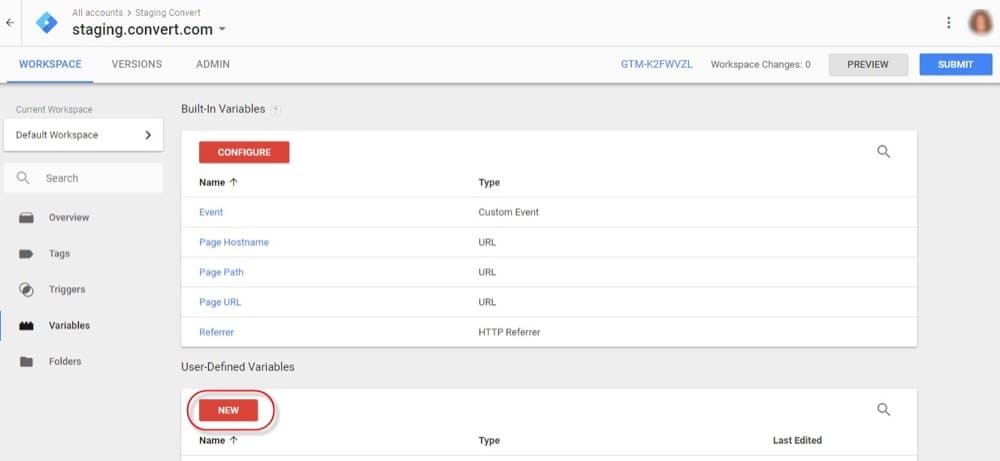
ในการสร้างตัวแปร ให้เปิด Google Tag Manager และไปที่ตัวแปร:


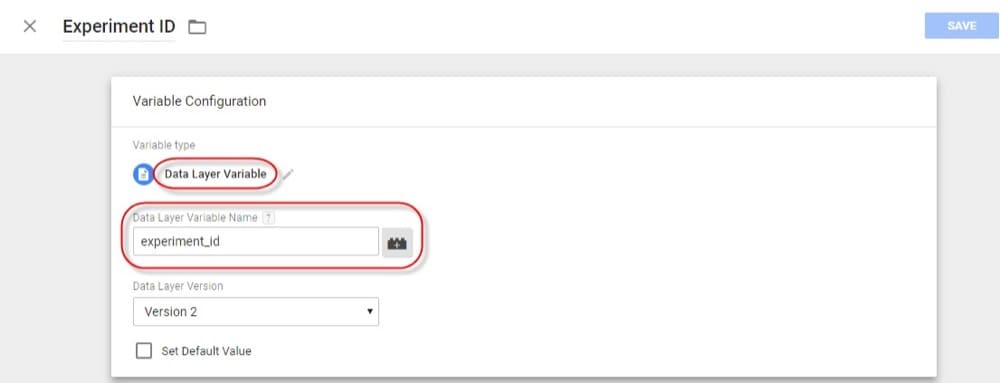
ตั้งชื่อที่สื่อความหมาย กำหนดประเภท Data Layer Variable และกรอก Experiment_id ในช่อง Data Layer Variable Name:

4. สร้างตัวแปรชั้นข้อมูลมิติใน GTM
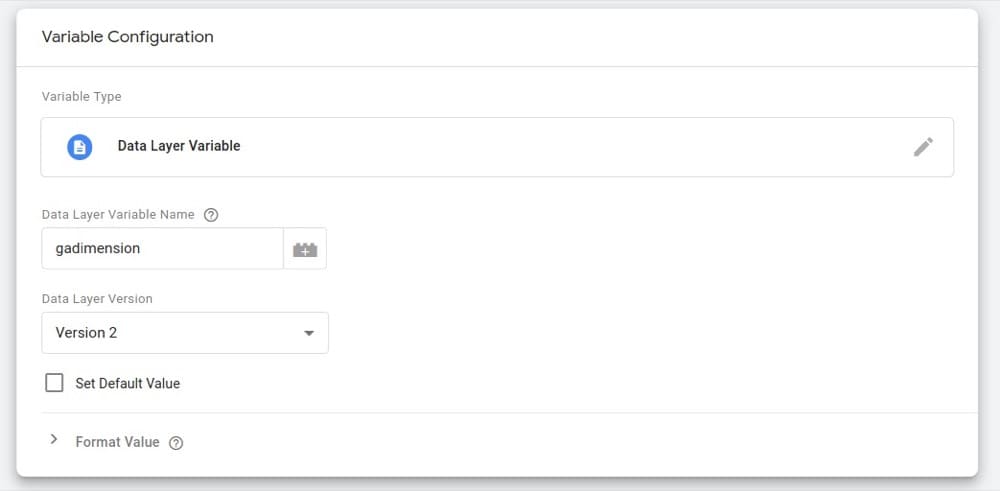
ตัวแปรชั้นข้อมูลมิติจาก GTM จะเก็บค่าแปลงค่า แก ไดเมนชัน
ในการตั้งค่าเช่นเดียวกับเมื่อก่อน ให้ไปที่ตัวแปร และสร้างตัวแปรที่กำหนดโดยผู้ใช้ใหม่
ตั้งชื่อที่สื่อความหมายและเลือกตัวแปรชั้นข้อมูลภายใต้ประเภทตัวแปร จากนั้นกดบันทึก:

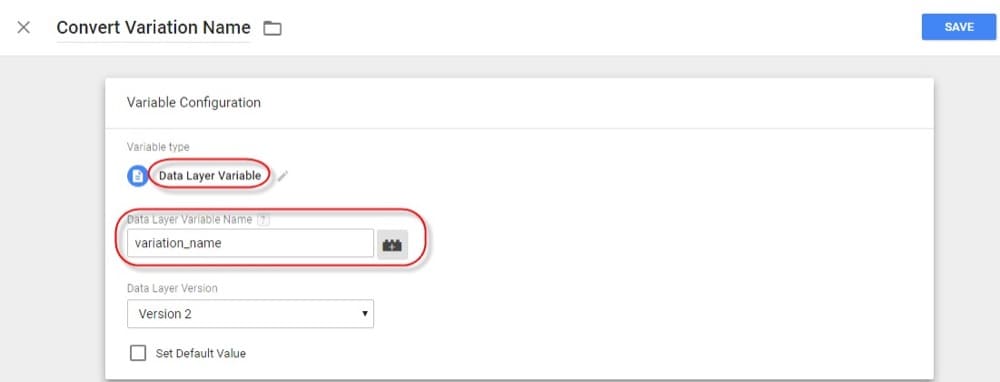
5. สร้างตัวแปรชั้นข้อมูลชื่อตัวแปรใน GTM
Variation Name Data Layer Variable จะเก็บค่า Convert Variation_name
หากต้องการสร้างอีกครั้ง ให้ไปที่ตัวแปรและสร้างตัวแปรที่กำหนดโดยผู้ใช้ใหม่ ตั้งชื่อและกำหนดให้เป็นตัวแปรชั้นข้อมูล อย่าลืมกดบันทึก:

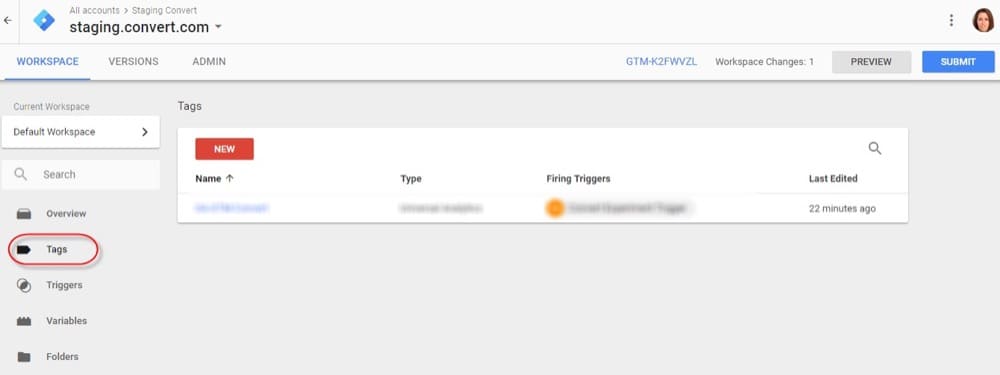
6. สร้างแท็ก GTM ใหม่
ใน GTM ให้ค้นหาแท็ก จากนั้นจึงสร้างใหม่:

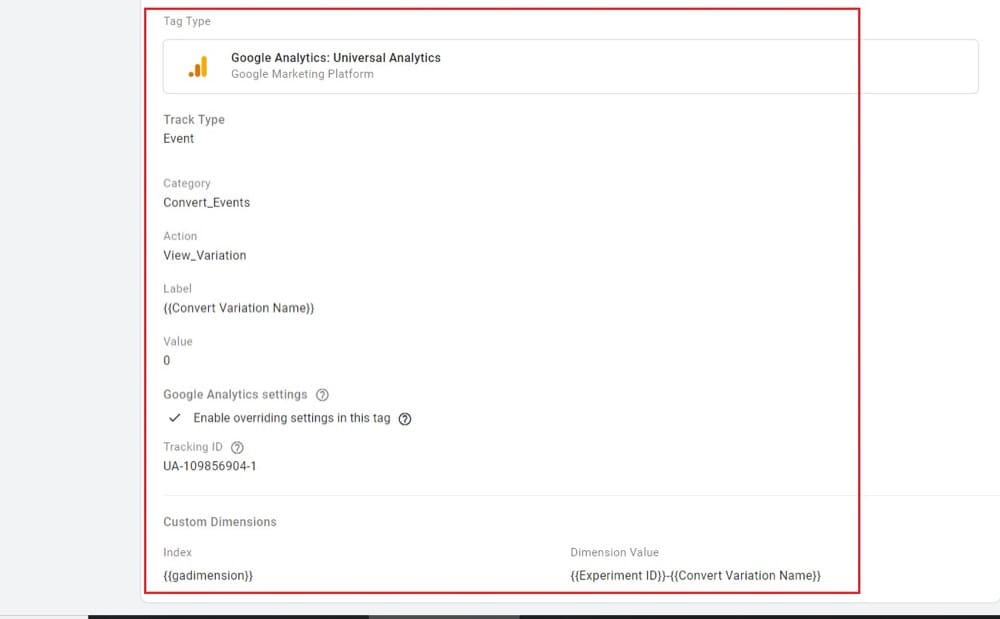
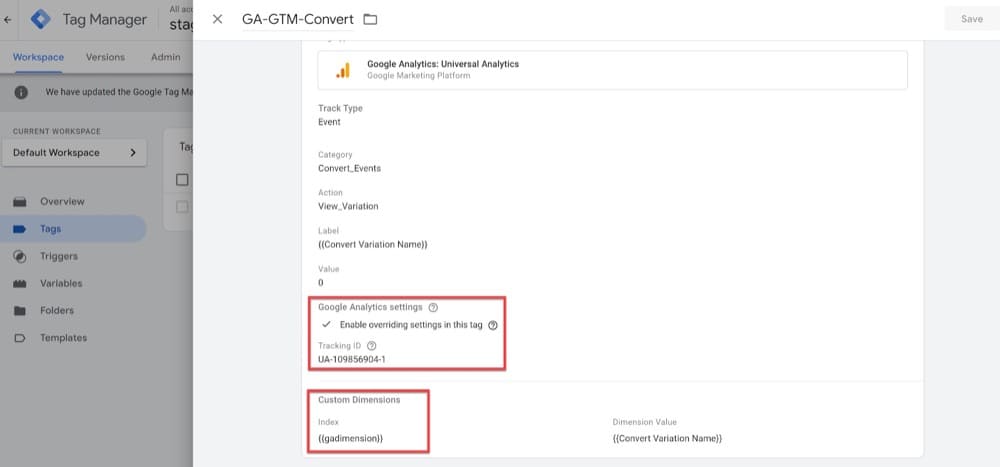
ตั้งชื่อแท็กของคุณ เลือกประเภท Universal Analytics เป็นประเภทแท็กและประเภทเหตุการณ์เป็นประเภทแทร็ก กรอกข้อมูลในฟิลด์อื่นๆ ตามที่แสดงในตัวอย่างด้านล่าง:

อย่าลืมเลือกบัญชี GA ของคุณในขั้นตอนนี้ เพิ่มมิติข้อมูลที่กำหนดเองที่เราพูดถึงด้านบน จากนั้นใช้ตัวแปร GTM ของมิติข้อมูล GA ที่เราสร้างไว้ก่อนหน้านี้:

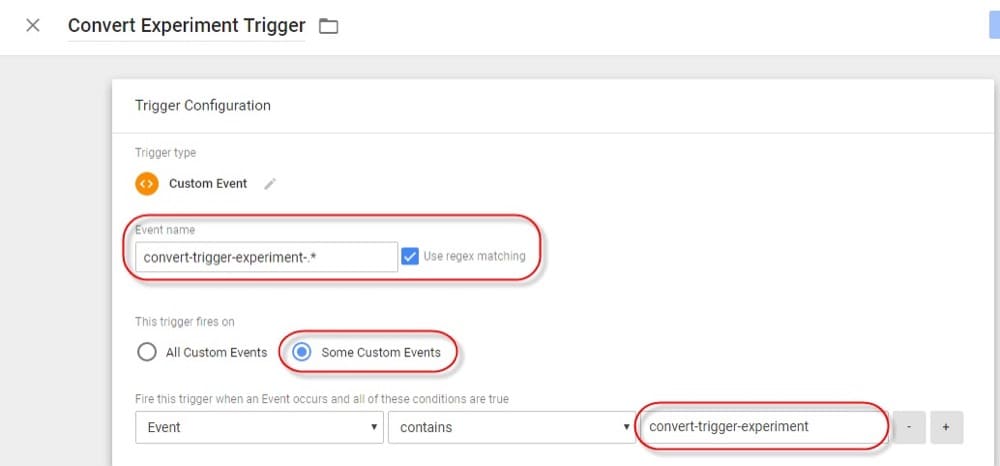
เลือกกฎการทริกเกอร์เพื่อเริ่มการทำงานของแท็ก ในการสร้างทริกเกอร์ใหม่ ให้คลิกการกำหนดค่าทริกเกอร์ ตั้งชื่อทริกเกอร์ของคุณ จากนั้นเลือกบางเหตุการณ์ที่กำหนดเอง:

กฎนี้จะทำให้แท็กเริ่มทำงานทุกครั้งที่เริ่มการทดสอบ
7. สร้างรายงานที่กำหนดเองใน GA
การทดสอบ A/B เป็นส่วนสำคัญของการตลาด แต่ยังไม่เพียงพอที่จะทำการทดสอบ คุณต้องการข้อมูลเชิงลึกที่สร้างจากการทดลองเหล่านี้เพื่อให้มีประสิทธิภาพ มาดูกันว่าคุณจะวิเคราะห์ผลลัพธ์ของคุณใน Google Analytics ได้อย่างไร
ใน GA ให้ไปที่ "การปรับแต่ง" จากนั้นสร้าง "รายงานที่กำหนดเอง" ใหม่ เลือกมิติข้อมูลเจาะลึกในมิติข้อมูลที่กำหนดเอง กำหนดค่าตัวกรองที่คุณต้องการ แล้วกดบันทึก
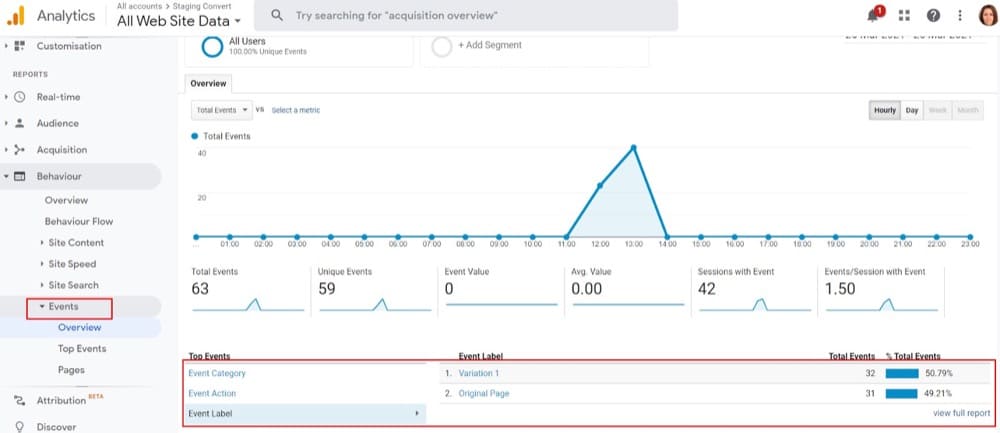
8. ดูข้อมูลในรายงานเหตุการณ์ GA ของคุณ
ในรายงานเหตุการณ์ของคุณ คุณยังจะพบข้อมูลการแปลงที่เราส่งเป็นเหตุการณ์ในพฤติกรรม-เหตุการณ์ ซึ่งมีลักษณะดังนี้:

พุชข้อมูลชั้นข้อมูล GTM ไปยังการทดสอบ A/B การแปลงของคุณ
จนถึงตอนนี้ เราได้พูดถึงวิธีการเพิ่มข้อมูลจาก Convert Experiences ไปยัง GTM Data Layer ของคุณแล้ว แต่คุณไม่ได้คิดอย่างนั้นเหรอ?
ด้วยแพลตฟอร์มอันทรงพลังทั้งสองนี้ มีสิ่งที่ยอดเยี่ยมอีกมากมายที่คุณสามารถทำได้
ข้อมูลที่เพิ่มลงในชั้นข้อมูลสามารถส่งไปยัง Convert Experiences เพื่อใช้ในการรวบรวมผู้เยี่ยมชมประสบการณ์และการปรับเปลี่ยนในแบบของคุณ
ในปัจจุบัน คุณสามารถใช้การกำหนดเป้าหมายชั้นข้อมูลด้วย Convert Experiences ได้สามวิธี:
1. การตั้งค่าเป้าหมายขั้นสูง
หากคุณติดตาม Conversion ผ่าน GTM โดยใช้เหตุการณ์ dataLayer คุณก็พร้อมสำหรับการปฏิบัติ
คุณสามารถใช้เหตุการณ์ Conversion เหล่านี้เพื่อกระตุ้นเป้าหมายใน Convert Experiences เหตุการณ์บางอย่างที่สามารถใช้เพื่อทริกเกอร์เป้าหมาย Conversion ได้แก่:
- คลิกที่ปุ่มต่างๆ
- คลิกที่หมายเลขโทรศัพท์
- คลิกที่ปุ่ม WhatsApp
- ขอบคุณหน้า Landing Page (หลังจากสั่งซื้อ)
- ปุ่มหยิบใส่ตะกร้า
- นำออกจากปุ่ม/ลิงก์รถเข็น
- ขั้นตอนการชำระเงิน / ช่องทาง
- ดาวน์โหลด PDF
- โหลดหน้า
- วิดีโอ YouTube ที่ดู
- เลื่อนความลึก
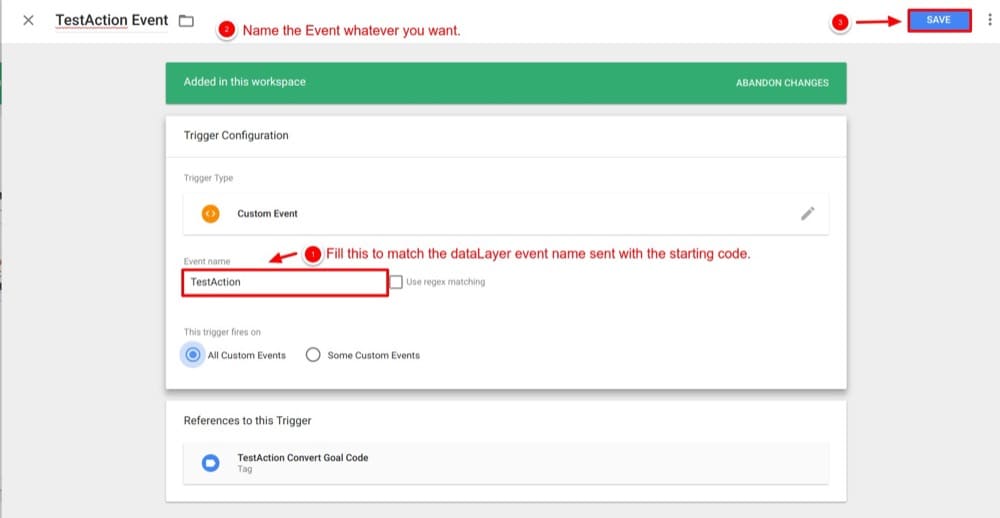
ในการตั้งค่า เราจะต้องใช้แท็ก GTM ที่มีโค้ดเป้าหมายที่ทริกเกอร์ JavaScript ของ Conversion ซึ่งจะใช้เพื่อทริกเกอร์เหตุการณ์ GTM dataLayer ที่เราต้องการติดตาม
ขั้นแรก สมมติว่าคุณสร้างเหตุการณ์ชื่อ “TestAction” (เช่น สำหรับเหตุการณ์ใดเหตุการณ์หนึ่งข้างต้น) ที่กำลังพุชไปยัง GTM dataLayer ด้วยวิธีต่อไปนี้
window.dataLayer = window.dataLayer || []
window.dataLayer.push ({
เหตุการณ์: 'TestAction'
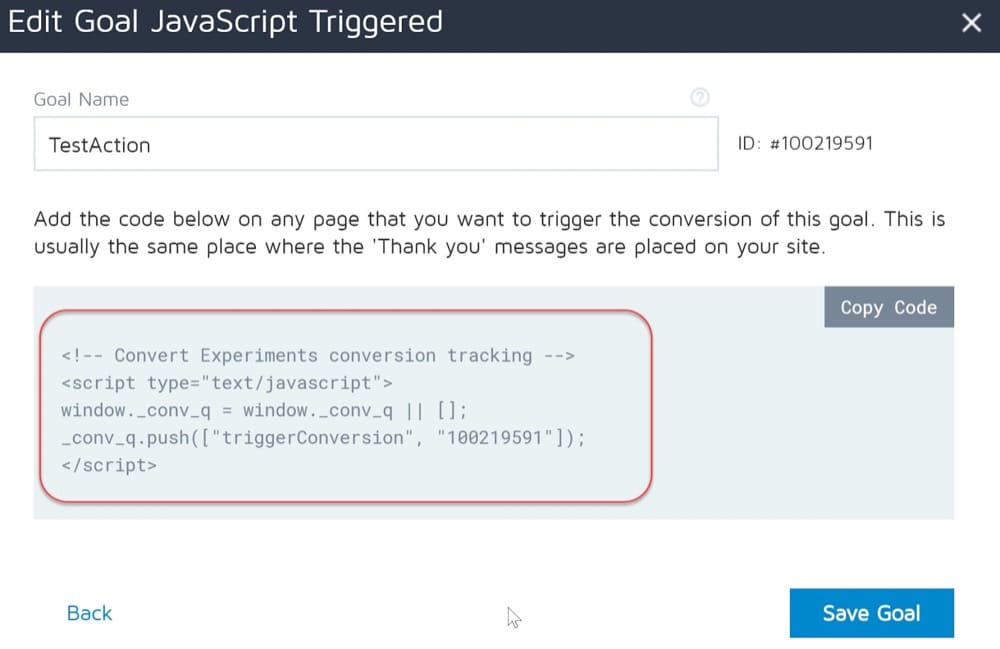
});จากนั้นคุณสามารถสร้างเป้าหมายที่เรียกใช้ Javascript ในประสบการณ์ Convert ของคุณ:

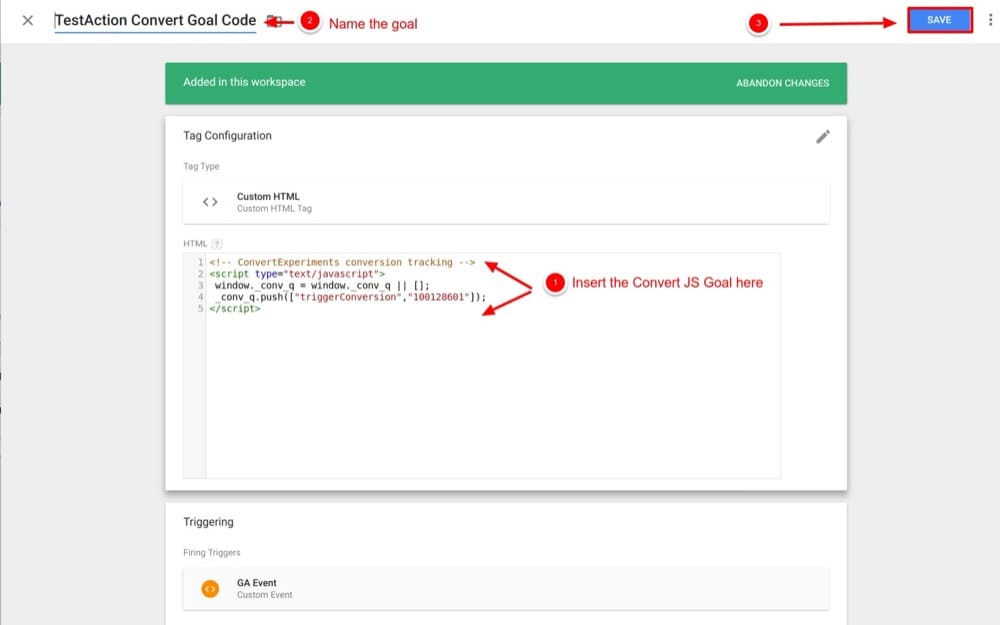
และใช้โค้ดที่สร้างขึ้นภายในแท็ก GTM และเฉพาะในแท็ก HTML ที่กำหนดเอง:

คุณสามารถใช้เหตุการณ์ที่กำหนดเอง “TestAction” เป็นตัวกระตุ้นของแท็กนี้ได้:

ด้วยวิธีนี้ เมื่อใดก็ตามที่มีการดำเนินการเกิดขึ้นบนเว็บไซต์ของคุณ คุณสามารถเรียกใช้เป้าหมาย Conversion และวัดความสำเร็จได้
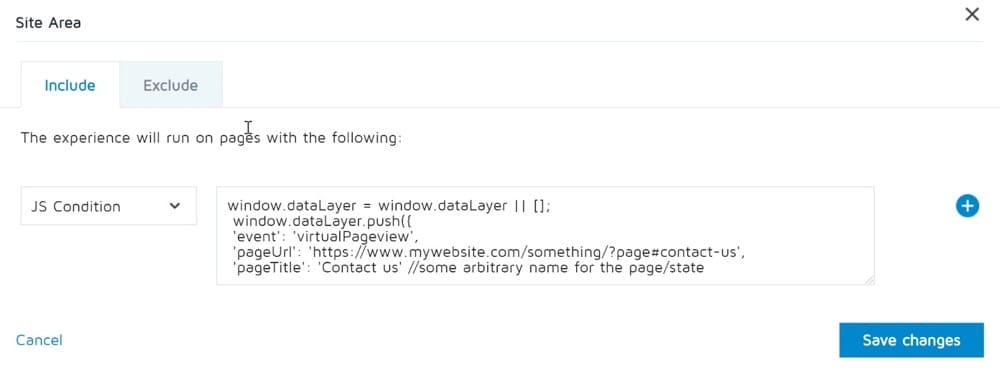
2. พื้นที่ไซต์ทดลอง
คุณยังสามารถทำการทดสอบในหน้าเฉพาะตามแอตทริบิวต์ชั้นข้อมูลได้อีกด้วย
คุณลักษณะนี้มีประโยชน์มากสำหรับผู้ใช้ที่ใช้เหตุการณ์ dataLayer เพื่อติดตามสถานะเว็บไซต์ใน แอปพลิเคชันหน้าเดียว (SPA)
เหตุการณ์ dataLayer เหล่านี้สามารถใช้เพื่อทริกเกอร์การทดสอบด้วยการสำรวจ วิธีการทำงานคือการกำหนดค่า GTM ให้ทริกเกอร์รหัสการสำรวจหรือรหัสเปิดใช้งานการทดสอบด้วยตนเองเมื่อมีการพุชเหตุการณ์ไปยัง dataLayer
ตัวอย่างเช่น คุณสามารถเปิดใช้งานโค้ด dataLayer.push และประสบการณ์ Convert เมื่อใดก็ตามที่ผู้ใช้นำทางระหว่างหน้าเว็บ/สถานะของเว็บไซต์/เว็บแอปพลิเคชัน
ต่อไปนี้คือข้อมูลโค้ดตัวอย่างที่ทีมนักพัฒนาซอฟต์แวร์ของคุณสามารถใช้ได้:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push ({
'เหตุการณ์': 'virtualPageview',
'pageUrl': 'https://www.mywebsite.com/something/?page#contact-us',
'pageTitle': 'Contact us' //ชื่อตามอำเภอใจของเพจ/state
}); 
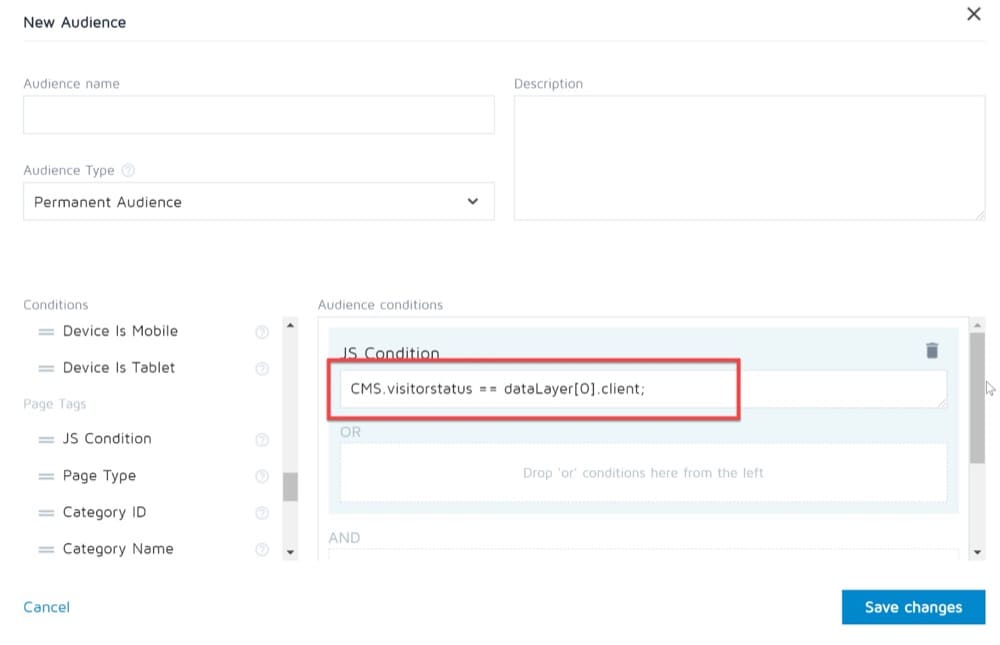
3. ผู้ชมทดลอง
สุดท้าย คุณสามารถทำการทดสอบกับผู้เข้าชมกลุ่มใดกลุ่มหนึ่งตามที่กำหนดไว้ในชั้นข้อมูลของคุณ
ตัวอย่างเช่น หากคุณได้ตั้งค่าตัวแปรชั้นข้อมูลที่กำหนดโดยสถานะผู้เข้าชม (ลูกค้าหรือไม่ระบุตัวตน) คุณสามารถใช้ตัวแปรนั้นเพื่อเรียกใช้การทดสอบในกลุ่มที่แน่นอน เช่น ลูกค้า:

อย่างที่คุณเห็นมีข้อมูลอยู่ทุกที่ ตราบใดที่ผู้ใช้โต้ตอบกับเว็บไซต์ของคุณ ก็จะมีข้อมูลที่อธิบายความสัมพันธ์นั้น
การจัดระเบียบข้อมูลนี้และการประเมินผลกระทบเป็นกุญแจสำคัญในการบรรลุความสำเร็จสูงสุดของคุณ เมื่อใช้ชั้นข้อมูล คุณสามารถจัดโครงสร้างข้อมูลขององค์กรได้อย่างเหมาะสมเพื่อวิเคราะห์ว่าผู้ใช้โต้ตอบกับส่วนต่างๆ ของเว็บไซต์อย่างไร ตัวอย่างเช่น หน้าใดที่พวกเขาเข้าชมครั้งแล้วครั้งเล่า และใช้ข้อมูลเชิงลึกเหล่านี้เพื่อเพิ่มประสิทธิภาพประสบการณ์ของพวกเขาในอนาคต
บทสรุป
ในที่สุด ชั้นข้อมูลเป็นเครื่องมือที่มีประสิทธิภาพที่สามารถให้ข้อมูลเชิงลึกที่ไม่มีใครเทียบได้เกี่ยวกับฐานลูกค้าของคุณ จากขอบเขตที่กว้างและความสามารถในการติดตามโดยละเอียด คุณจะสามารถใช้ประโยชน์จากมันในการทดสอบ A/B ของคุณและที่อื่นๆ เพื่อเพิ่มอัตราการแปลงและเพิ่มประสิทธิภาพให้กับตัวชี้วัดของคุณ