บริษัท SaaS ที่กำลังเติบโต 4 แห่งได้รับการปรับให้เหมาะสมสำหรับการแปลงอย่างไร
เผยแพร่แล้ว: 2020-06-05
เราทุกคนทราบดีว่าการเพิ่มประสิทธิภาพอัตราการแปลง (CRO) เป็นสิ่งสำคัญ แต่ความจริงก็คือ ธุรกิจต่างๆ มักลงทุนเวลาและเงินไปไม่เพียงพอ
ในความเป็นจริง กว่า 68% ของธุรกิจขนาดเล็กไม่มีกลยุทธ์ CRO ที่บันทึกไว้
ดังนั้นฉันจึงคิดมากเกี่ยวกับ สาเหตุ ทำไมคนมักจะลืมเรื่องนี้? เป็นเพราะข้อจำกัดด้านงบประมาณหรือไม่? อาจจะไม่. กลยุทธ์ CRO ที่มีประสิทธิภาพสูงสุดจะขึ้นอยู่กับจิตวิทยา การคัดลอก และการออกแบบ ไม่จำเป็นต้องใช้ $$$ กับเครื่องมือจำนวนนับไม่ถ้วน
แล้วอะไรคือตัวหยุดเครื่องมือเพิ่มประสิทธิภาพ?
พวกเขา ยัง ไม่รู้วิธี
มีคำแนะนำนับร้อยที่ครอบคลุมกลยุทธ์ CRO ต่างๆ ที่คุณสามารถนำไปใช้ได้ทันที แต่ผู้คนก็ยังทำไม่ถูกต้อง
ดังนั้นฉันจึงสร้างรายละเอียด ที่นำไปใช้ได้ จริงและ เจาะลึก ว่าบริษัท SaaS ที่กำลังเติบโต 4 แห่งได้รับการปรับให้เหมาะสมสำหรับ Conversion อย่างไร
บริษัทในการวิเคราะห์นี้คือ:
- ป็อปติน
- ทีดิโอ
- เวนเกจ
- นักบินผู้ใช้
ทั้งหมดข้างต้นคือบริษัท SMB SaaS ที่กำลังเติบโตสู่ท้องฟ้า
เราจะเห็น:
- กลยุทธ์ CRO ลับที่พวกเขาใช้คืออะไร
- พวกเขาใช้จิตวิทยาบนเว็บไซต์เพื่อเพิ่มยอดขายอย่างไร
- Tidio ลดความยุ่งยากของหน้าลงทะเบียนได้อย่างไร
- Userpilot บอกเล่าเรื่องราวบนหน้า Landing Page อย่างไร
- วิธีที่ Poptin นำเสนอคุณลักษณะและการใช้กรณีต่างๆ บนหน้า Landing Page
- Venngage ใช้ผลงานของผู้ใช้เพื่อให้ได้ลูกค้ามากขึ้นอย่างไร
…และอื่น ๆ อีกมากมาย.
ส่วนที่ดีที่สุด?
คุณสามารถใช้กลยุทธ์เหล่านี้ทั้งหมดได้ทันที
มาเริ่มกันเลย.
Poptin ได้รับการเพิ่มประสิทธิภาพสำหรับ Conversion อย่างไร
Poptin เป็นหนึ่งในทางเลือกของ Privy ที่คุณสามารถใช้เพื่อเพิ่ม Conversion ของคุณด้วยป๊อปอัป แบบฟอร์ม และข้อความอัตโนมัติ

แต่ Poptin ได้รับการปรับให้เหมาะสมสำหรับการแปลงอย่างไร?
ฉันได้แบ่งกลยุทธ์ CRO ทั้งหมดออกเป็นสี่ส่วน:
- แสดงให้เห็นว่าคุณสมบัติทำงานอย่างไร
- นำเสนอคุณค่าผ่านตัวอย่างสิ่งที่ผู้คนสามารถทำได้ด้วยเครื่องมือนี้
- ดึงดูดผู้เข้าชมเว็บไซต์ผ่านมาสคอต
- ใช้เทคโนโลยีป๊อปอัปเพื่อออกจากระบบ
มาดูแต่ละส่วนกัน
ลืมภาพประกอบไป ได้เลย เพราะ gif นั้นดีกว่าสำหรับ CRO
ฉันไม่รู้เกี่ยวกับคนอื่น แต่ฉันไม่ชอบภาพประกอบในหน้า Landing Page ของ SaaS โดยเฉพาะ
ทำไม
เพราะตรงไปตรงมาพวกเขาไม่พูดอะไร
พวกเขาไม่แสดงอะไรเลยและไม่น่าจดจำ
กี่ครั้งแล้วที่คุณเห็นอะไรแบบนี้?

มันพูดว่าอะไร?
ไม่มากใช่มั้ย?
ทุกเว็บไซต์มีภาพประกอบเช่นนี้
แต่มีบางอย่างที่แสดงคุณลักษณะของคุณได้ดียิ่งขึ้น
กิ๊ฟ
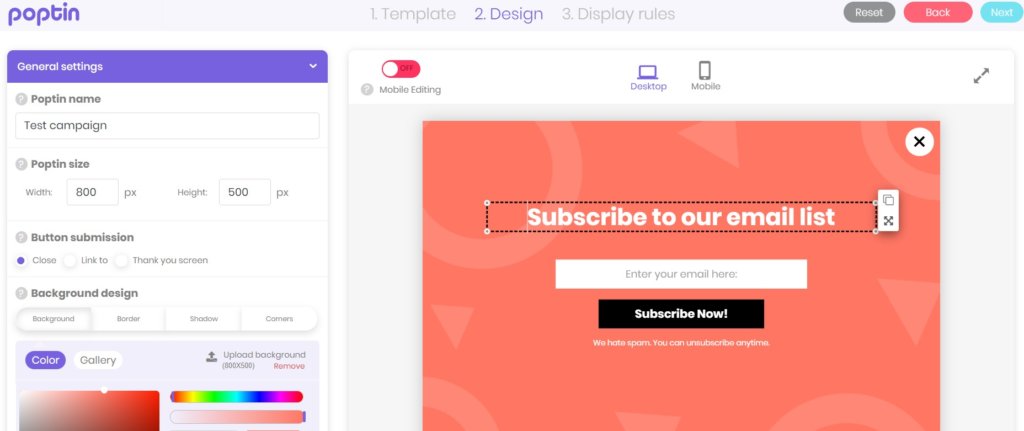
ในหน้าแรกของ Poptin พวกเขาใช้ส่วนโต้ตอบที่แสดงคุณลักษณะต่างๆ ด้วย gif:
โดย GIPHY
สำหรับการเปรียบเทียบ ต่อไปนี้คือส่วนคุณลักษณะทั่วไปอื่นๆ ซึ่งฉันแน่ใจว่าคุณเคยเห็นในเว็บไซต์หลายแห่ง:

อย่างที่คุณเห็น ทั้งสองเว็บไซต์กำลังแสดงสิ่งเดียวกัน
แต่อันไหนที่โดนใจคุณมากกว่ากัน?
Gif ที่แสดงให้คุณเห็นว่าสิ่งต่าง ๆ เป็นอย่างไรหรือภาพประกอบที่พลาดประเด็น?
แสดงคุณค่าของผลิตภัณฑ์ของคุณ
นี่เป็นอย่างอื่นที่ฉันชอบเป็นพิเศษเกี่ยวกับเว็บไซต์ของ Poptin
นอกจากการใช้ gif เพื่อนำเสนอวิธีการทำงานของฟีเจอร์แล้ว Poptin ยังใช้ gif เพื่อแสดง สิ่งที่สามารถทำได้ภายในผลิตภัณฑ์อีกด้วย
นี่เป็นวิธีที่ยอดเยี่ยมในการใช้ประโยชน์จากข้อเสนอด้านคุณค่าที่ไม่เหมือนใคร และยังช่วยให้มีส่วนร่วมกับผู้มีโอกาสเป็นลูกค้าได้ดีอีกด้วย
นี่คือวิธีที่ Poptin ทำในหน้าแรก:
โดย GIPHY
ฉันนึกภาพออกว่าผู้มีโอกาสเป็นลูกค้ากำลังตรวจสอบสิ่งนี้และคิดว่า: ว้าว! มันคงจะน่าเบื่อที่จะมีสิ่งนี้บนเว็บไซต์ของฉัน
ปรับปรุงการรับรู้แบรนด์และสร้างการมีส่วนร่วมโดยใช้มาสคอต
ฉันชอบมาสคอตมาก! เป็นเครื่องมือที่ทรงพลังจริงๆ สำหรับการมีส่วนร่วมกับผู้เยี่ยมชมเว็บไซต์และสร้างแบรนด์ที่ทรงพลัง
หากคุณลองคิดดู แบรนด์ใหญ่ๆ ส่วนใหญ่ใช้มาสคอต:

และ Poptin มีของตัวเอง - นกแก้วมาคอว์ตัวเล็ก ๆ ที่เรียกว่า Poptin
และพวกเขากำลังใช้งานในส่วนที่ สำคัญ ที่สุดของเว็บไซต์ เช่น ปุ่ม CTA:
โดย GIPHY
นี่เป็นวิธีที่ยอดเยี่ยมในการสร้างการมีส่วนร่วม แม้ว่าจะมีผู้เยี่ยมชมเว็บไซต์ของคุณหลายครั้ง แต่ในบางจุด พวกเขาอาจกลับมาสร้างบัญชีเพียงเพราะพวกเขา จำ คุณได้
ใช้เทคโนโลยีความตั้งใจในการออกเพื่อเพิ่ม Conversion
ป๊อปอัปที่ต้องการออกจากเว็บไซต์อาจเป็นวิธีที่ดีในการเปลี่ยนผู้ที่ตัดสินใจออกจากเว็บไซต์ของคุณไปแล้ว
ผู้คนจำนวนมากคิดว่าป๊อปอัปที่ตั้งใจออกนั้นน่าหงุดหงิดและสร้างขึ้นมาได้ไม่ดี
แต่ให้ฉันถามคุณหนึ่งคำถาม: ถ้ามีคนออกจากเว็บไซต์ของคุณไปแล้ว คุณต้องเสียอะไร
ไม่มีอะไร.
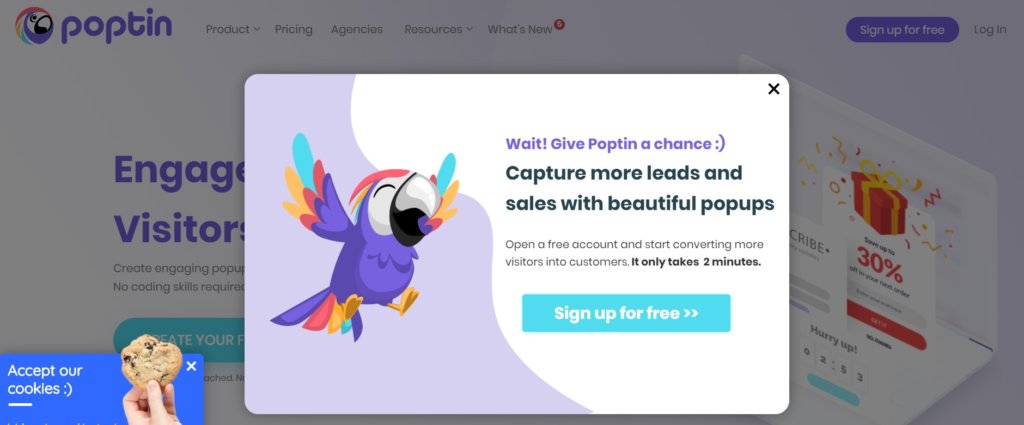
Poptin กำลังใช้ป๊อปอัปนี้:

เหตุใดฉันจึงชอบป๊อปอัปที่ตั้งใจออกนี้
เพื่อให้เข้าใจสิ่งนี้ดีขึ้น — มี 4 เสาหลักของป๊อปอัปที่ประสบความสำเร็จทุกครั้ง:
- การออกแบบ – ในกรณีของ Poptin การออกแบบนั้นไร้ที่ติ มันแสดงให้เห็นมาสคอต (สวยน่าจดจำและสะดุดตา) และมีข้อความที่อ่านง่าย
- Copy – ในกรณีนี้ น่าสนใจมาก มันให้ คุณค่าผู้เข้าชมเป้าหมายและหมายถึง กล่าวอีกนัยหนึ่งคือทุกสิ่งที่พวกเขาต้องตัดสินใจ
- บริบท – ป๊อปอัปนี้จะปรากฏขึ้นทุกครั้งที่มีคนพยายามออกจากหน้า ดังนั้นจึงเปิดโอกาสให้พวกเขา ได้รับโอกาสในการขายมากขึ้น
- ข้อเสนอ – โอกาสในการขายเพิ่มเติม? ยอดขายเพิ่มขึ้น? ฟรี!? ทำไมจะไม่ล่ะ!
ป๊อปอัปเพื่อออกจากโปรแกรมอาจมีกรณีการใช้งานที่แตกต่างกัน คุณไม่จำเป็นต้องใช้เพื่อแปลงผู้เยี่ยมชมเว็บไซต์เป็นลูกค้าเท่านั้น คุณยังสามารถใช้พวกเขาเพื่อรับสมาชิกจดหมายข่าวหรือโอกาสในการขายเพิ่มเติมสำหรับไปป์ไลน์การตลาดทางอีเมลของคุณ
Tidio ได้รับการเพิ่มประสิทธิภาพสำหรับ Conversion อย่างไร
Tidio เป็นแพลตฟอร์มแชทสดและแชทบอทสำหรับเว็บไซต์อีคอมเมิร์ซ

มีกลยุทธ์ CRO สองแบบที่พวกเขาใช้ฉันชอบเป็นพิเศษ:
- โดยใช้องค์ประกอบของมนุษย์ทั่วทั้งเว็บไซต์
- ลดความขัดแย้งในกระบวนการสมัคร
ลองตรวจสอบพวกเขา
Tidio ใช้ประโยชน์จากพลังขององค์ประกอบมนุษย์เพื่อเพิ่มการมีส่วนร่วมอย่างไร
หากมีสิ่งหนึ่งที่ฉันชอบเป็นพิเศษเกี่ยวกับกลยุทธ์ CRO ของ Tidio นั่นคือวิธีที่พวกเขาใช้องค์ประกอบที่เป็นมนุษย์เพื่อปรับปรุง Conversion และมีส่วนร่วมกับผู้เยี่ยมชมเว็บไซต์ของตน
องค์ประกอบของมนุษย์คืออะไร?
โดยสรุป องค์ประกอบของมนุษย์คือกระบวนการแสดงผู้คนและ อารมณ์ของมนุษย์ เป้าหมายสูงสุดขององค์ประกอบที่เป็นมนุษย์คือการปรับปรุงการมีส่วนร่วมและกระตุ้นให้ผู้ใช้ทำ Conversion
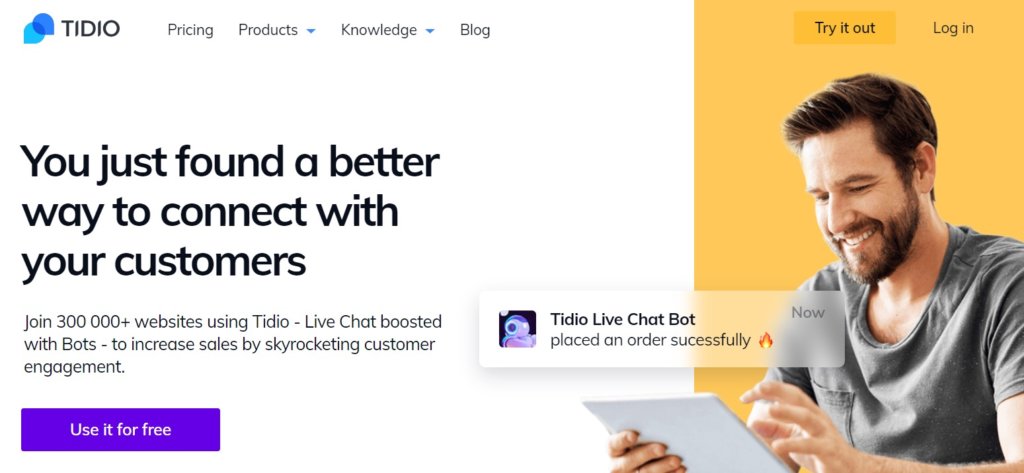
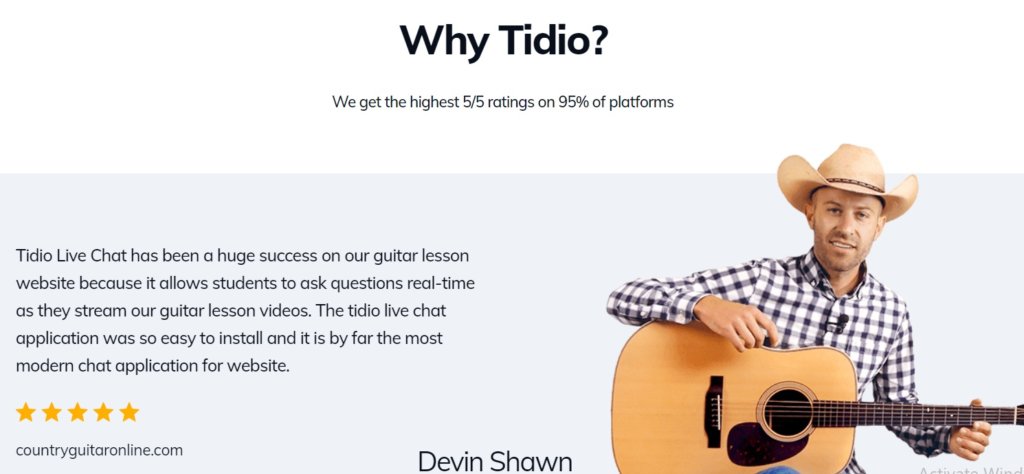
นี่คือลักษณะของส่วนฮีโร่ในหน้าแรกของ Tidio:

สำเนาชัดเจนทางด้านซ้ายและรูปมนุษย์ที่มีความสุขทางด้านขวา มันดึงดูดความสนใจของคุณและแจ้งให้คุณสำรวจเว็บไซต์เพิ่มเติม
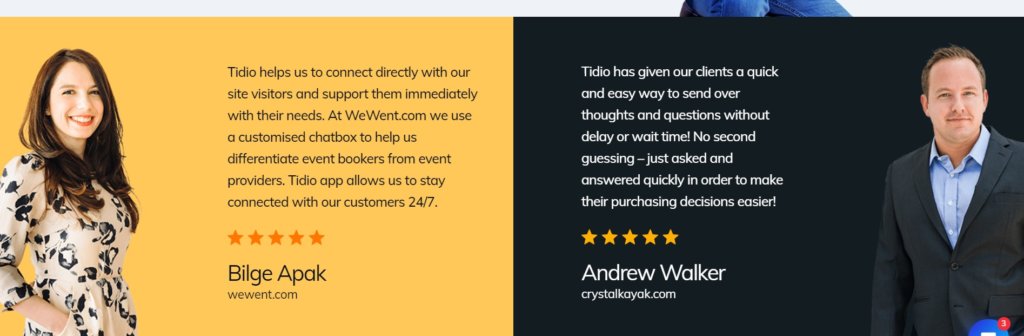
มีข้อความรับรองที่ด้านล่างของหน้า:


แตกต่างจากคำรับรองทั่วไปที่คุณมีภาพเล็ก ๆ ของแต่ละคน Tidio ใช้รูปภาพขนาดใหญ่และน่าดึงดูด
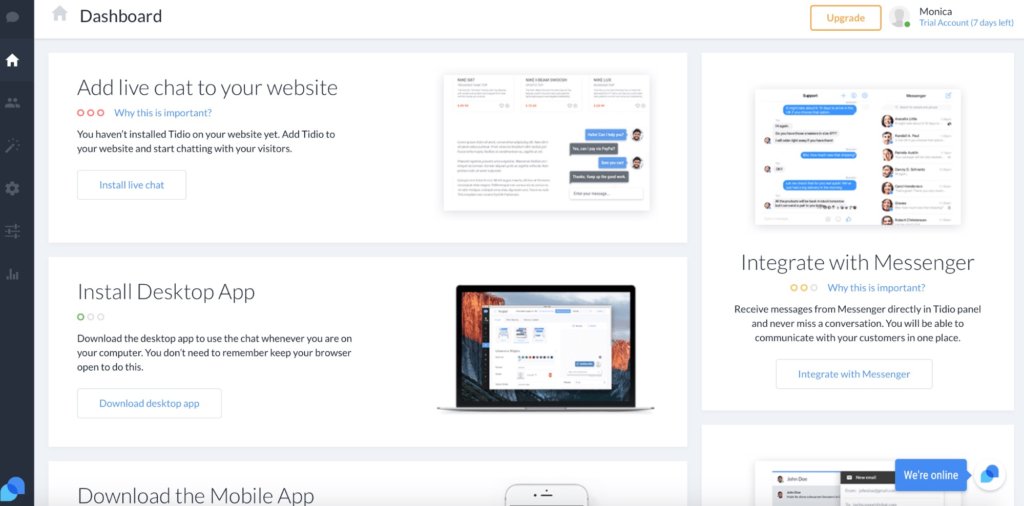
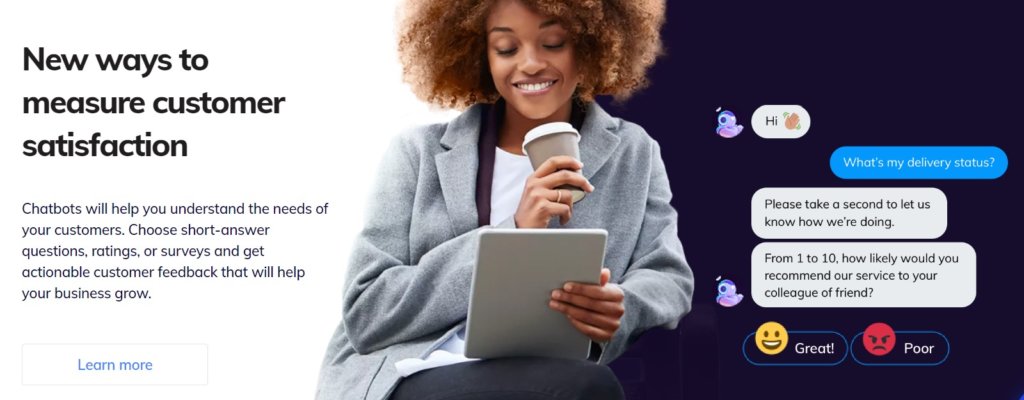
นอกจากนี้ เมื่อคุณเห็นหน้าผลิตภัณฑ์ของพวกเขา คุณสามารถดูส่วนต่างๆ ดังนี้:

ในยุคของการทำงานอัตโนมัติ, AI และบอท เรามักจะลืมไปว่าเบื้องหลังบริษัทคือ มนุษย์

การออกแบบเว็บแบบนี้เตือนเราว่าไม่จำเป็นต้องทำงานอัตโนมัติทุกอย่าง
ใช้องค์ประกอบของมนุษย์ทุกครั้งที่ทำได้
ลดแรงเสียดทานในหน้าสมัคร
หน้าลงทะเบียนเป็นหนึ่งในหน้าหลัก สาเหตุหลักประการหนึ่งสำหรับเรื่องนี้ก็เพราะหน้าสมัครใช้งานนั้นเต็มไปด้วยความขัดแย้ง หมายความว่าผู้เข้าชมต้องกรอกแบบฟอร์มจำนวนมากเพื่อเริ่มใช้ผลิตภัณฑ์ของคุณ
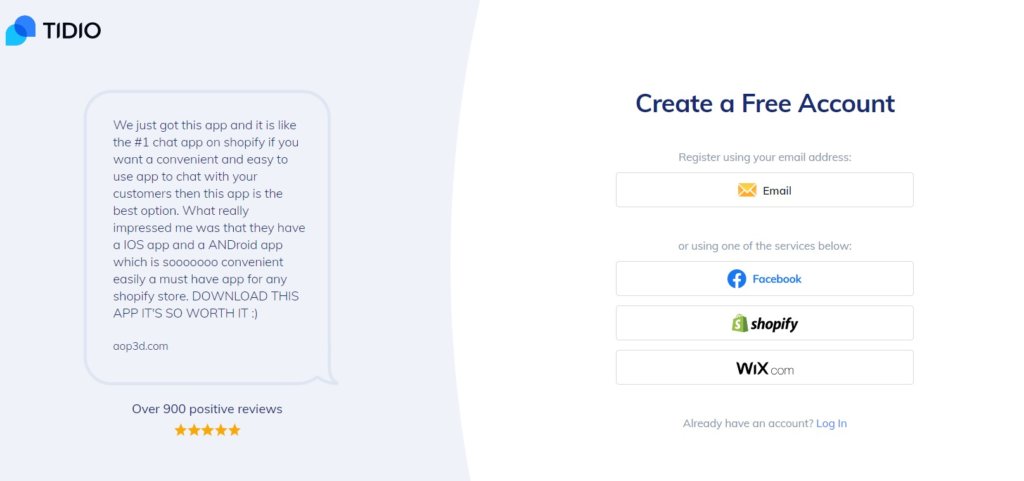
แต่ Tidio ลดการเสียดสีของปุ่มสมัครในทางที่ดี:

คุณมีข้อความรับรองทางด้านซ้าย (กลยุทธ์ CRO อื่น) และตัวเลือกการลงชื่อสมัครใช้โซเชียลเพื่อสร้างบัญชี Tidio ทางด้านขวา
แต่สังเกตว่าไม่มีแบบฟอร์มให้กรอก
คุณสามารถเลือกสร้างบัญชี Tidio ของคุณด้วยหนึ่งในตัวเลือกที่แสดงไว้ สิ่งที่คุณคลิก บัญชี Tidio ใหม่ของคุณจะเชื่อมต่อกับบัญชี Wix, Shopify, Facebook หรืออีเมล และคุณจะสร้างบัญชีบน Tidio โดยอัตโนมัติเช่นกัน
วิธีนี้ช่วยให้ Tidio ลดการ "ปั่นป่วน" ในหน้าลงชื่อสมัครใช้และเปลี่ยนผู้คนให้มากขึ้น
Venngage ได้รับการเพิ่มประสิทธิภาพสำหรับ Conversion อย่างไร
Venngage เป็นแบรนด์ที่สามที่เราจะวิเคราะห์
โดยสรุป Venngage เป็นเครื่องมือสร้างกราฟิกและโปสเตอร์ที่ช่วยให้ผู้คนสร้างรูปแบบต่างๆ ของอินโฟกราฟิก โปสเตอร์ ใบปลิว โพสต์โซเชียลมีเดีย และอื่นๆ ได้อย่างง่ายดาย
ในบทนี้ เราจะมาดูกันว่า Venngage เป็นอย่างไร:
- ใช้หน้า Landing Page หลายหน้าเพื่อปรับปรุงการแปลง
- จัดแสดงผลงานของผู้ใช้
- การใช้เทมเพลตเป็นช่องทางการได้มาและการแปลง
ใช้หน้า Landing Page หลายหน้าเพื่อปรับปรุงการแปลง
ตาม Hubspot ธุรกิจที่มีหน้า Landing Page มากกว่า 40 หน้าสามารถสร้างลีดได้มากกว่าผู้ที่มี 1-5 ถึง 12 เท่า ดูเหมือนว่า Venngage จะพิจารณาสถิติเหล่านี้อย่างจริงจัง พูดตรงๆ ก็คือ Venngage มีแลนดิ้งเพจสำหรับแต่ละฟีเจอร์และกรณีการใช้งาน
นั่นเป็นหน้า Landing Page จำนวนมาก
โดย GIPHY
ทำไมมันเยี่ยมเยี่ยงนี้
ไม่ว่าคุณจะจำกัดกลุ่มเป้าหมายของคุณให้แคบลงแค่ไหน ก็ยังมีคนที่มีเป้าหมายและความต้องการที่แตกต่างกันอยู่เสมอ
เมื่อสิ่งนี้เกิดขึ้น หน้า Landing Page หลายหน้าจะเข้ามาที่เกม
แสดงความคืบหน้าของผู้ใช้สำหรับ Conversion ที่มากขึ้น
นี่เป็นกลยุทธ์ CRO ที่ค่อนข้างดี
นี่คือวิธีที่ Venngage ใช้:

พวกเขามีหน้าเฉพาะ (เช่น บล็อก) ที่เรียกว่าแกลเลอรีภายในแถบนำทาง
เมื่อคุณเปิดมัน คุณจะเห็นตัวอย่างงานที่ดำเนินการโดยลูกค้าของพวกเขา
ทำไมฉันชอบมัน
หากคุณสงสัยว่า Venngage เป็นเครื่องมือที่เหมาะกับคุณหรือไม่ คุณสามารถไปที่คลังภาพของพวกเขาและร้องอุทานว่า: Wooow! ฉันทำได้ด้วย Venngage ฟังนะ ฉันทำได้เหมือนกัน!
การอธิบายคุณลักษณะและกรณีการใช้งานในหน้า Landing Page เป็นสิ่งหนึ่ง การแสดงผลงานของลูกค้าของคุณเป็นอีกเรื่องหนึ่ง
โดยสรุปแล้ว Gallery เป็นอีกหนึ่งชั้นของการมีส่วนร่วมที่ Venngage ใช้กับผู้มีโอกาสเป็นลูกค้า
Venngage ใช้เทมเพลตเป็นช่องทางการได้มาอย่างไร
จากทั้งหมดนี้ เราจะเห็นได้ว่ามีความผูกพันสามชั้นบนเว็บไซต์ของ Venngage:
- หน้า Landing Page หนึ่งหน้าต่อคุณลักษณะ/กรณีการใช้งาน
- แกลเลอรีที่คุณสามารถหางานจากลูกค้าได้
- และสุดท้าย ฐานข้อมูลสุดยอดของเทมเพลตที่คุณสามารถใช้ได้
โดย GIPHY
นี่เป็นขั้นตอนที่สามของ "ช่องทางการแปลง"
ขั้นตอนแรกและขั้นที่สองมีขึ้นเพื่อมีส่วนร่วมกับผู้มีโอกาสเป็นลูกค้าและอธิบายให้พวกเขาฟังว่า Venngage ทำงานอย่างไรและพวกเขาสามารถทำอะไรกับมันได้บ้าง
ขั้นตอนที่สามมีเป้าหมายอื่น: เพื่อปลดปล่อยช่วงเวลา "aha" และเปลี่ยนโอกาสในการขายให้เป็นลูกค้า
เมื่อคุณไปที่หน้าเทมเพลต คุณจะพบว่ามีเทมเพลตให้เลือกหลายพันแบบ
สิ่งที่ดีที่สุด? เมื่อคุณเลือกเทมเพลต คุณจะถูกเปลี่ยนเส้นทางโดยอัตโนมัติไปยังการสร้างบัญชีฟรีบน Venngage และเริ่มทำงานกับเทมเพลตนั้นทันที ไม่จำเป็นต้องค้นหาอีกครั้ง
และเฟรมเวิร์ก 3 ขั้นตอนนี้คือวิธีการเพิ่มประสิทธิภาพ Venngage สำหรับการแปลง
Userpilot ได้รับการเพิ่มประสิทธิภาพสำหรับ Conversion อย่างไร
แบรนด์ SaaS สุดท้ายแต่ไม่สำคัญน้อยที่สุดที่เราจะวิเคราะห์ในวันนี้คือ Userpilot
Userpilot เป็นซอฟต์แวร์การเริ่มต้นใช้งานของผู้ใช้ที่ช่วยให้บริษัท SaaS สร้างการมีส่วนร่วมของผู้ใช้และปรับปรุงการแปลงทดลองเป็นเงินและการนำคุณลักษณะไปใช้
มีสองสิ่งที่ฉันชอบเป็นพิเศษบนเว็บไซต์ของ Userpilot ที่ช่วยพวกเขาปรับปรุงอัตราการแปลงของพวกเขา:
- พวกเขากำลังแสดงประโยชน์ของการใช้ Userpilot อย่างมีส่วนร่วม
- พวกเขาเล่าเรื่องสั้นบนหน้า Landing Page
แสดงให้เห็นประโยชน์ของเครื่องมืออย่างชัดเจน
ทำไมบางคนจึงควรใช้เครื่องมือของคุณ? จุดขายเฉพาะของคุณ (USP) คืออะไร? ประโยชน์ของมันคืออะไร?
ไม่ว่าจะฟังดูชัดเจนเพียงใด ผู้คนจำนวนมากลืมประเด็นสำคัญนี้ไป
และ Userpilot ทำเช่นนี้ในลักษณะที่น่าสนใจทีเดียว
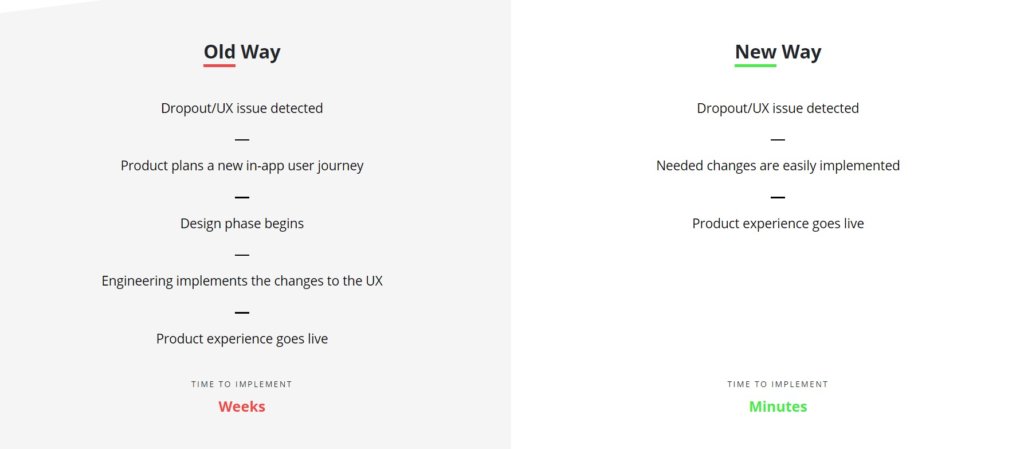
ในหน้าแรก Userpilot จะแสดงให้ผู้ใช้เห็น วิธีการเริ่มต้นใช้งานแบบเก่าและแบบใหม่ แก่ผู้ใช้:

สำหรับบริษัทที่ยังไม่ได้เปิดรับวิธีการใหม่ในการเริ่มต้นใช้งานของผู้ใช้ นี่เป็นองค์ประกอบเว็บไซต์ที่น่าสนใจทีเดียว
แสดงให้เห็นอย่างชัดเจนถึงประโยชน์ของการใช้ Userpilot เหนือวิธีดั้งเดิมในการสร้างการเริ่มต้นใช้งานของผู้ใช้และ UX ผ่านรหัสด้วยตนเอง
บอกเล่าเรื่องราวของแบรนด์บนหน้า Landing Page
สำเนาส่วนใหญ่บนหน้า Landing Page ไม่มีบริบท
ทีม Userpilot ตระหนักดีว่า "การเดินทางของผู้ใช้" ควรเป็นไปตามเส้นทางที่แน่นอนผ่านหน้า Landing Page
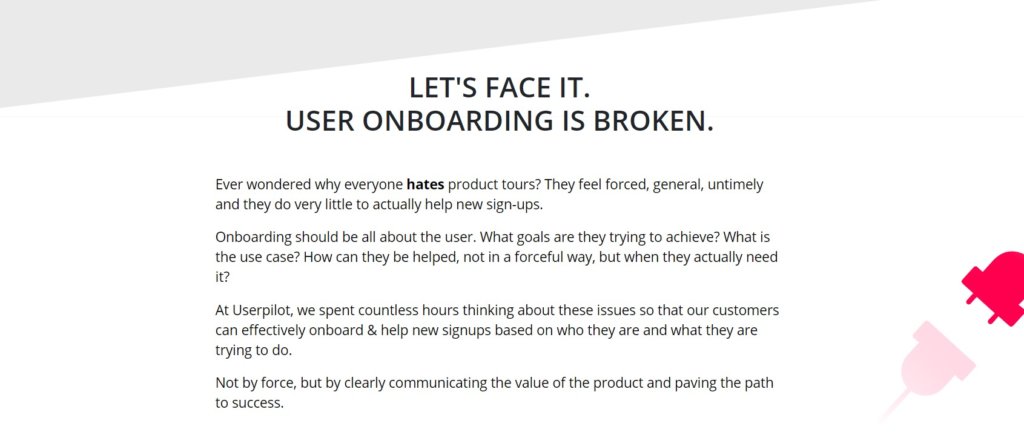
เมื่อคุณดูที่เว็บไซต์ของพวกเขา คุณอาจพบส่วนต่างๆ ดังนี้:

แม้ว่าผู้เชี่ยวชาญ CRO จำนวนมากจะบอกคุณว่าแนวทางนี้และการใช้ข้อความยาวๆ ในสำเนานั้นน่าเบื่อและไม่ได้ผล ฉันไม่เห็นด้วยกับพวกเขา
หากคุณรู้วิธี บอกเล่าเรื่องราวที่น่าเชื่อ มันสามารถเป็นเครื่องมือทางการตลาด การขาย และคอนเวอร์ชั่นที่ยอดเยี่ยม ซึ่งคุณสามารถใช้เพื่อเพิ่มลีดและผู้มีโอกาสเป็นลูกค้าคุณภาพสูงได้
สำหรับกลุ่มเป้าหมายของ Userpilot เรื่องนี้ค่อนข้างน่าเชื่อ อย่างน้อยนั่นคือสิ่งที่ Aazar หัวหน้าฝ่ายการเติบโตของ Userpilot บอกในขณะที่ฉันกำลังสัมภาษณ์เขา
เคล็ดลับโบนัส: ใช้ความกลัวในการคัดลอกเว็บไซต์ของคุณ
ความกลัวเป็นหนึ่งในเทคนิคทางการตลาดที่ใช้กันมากที่สุดในประวัติศาสตร์
ถ้าคุณลองคิดดู นักการตลาดและพนักงานขายจำนวนมากพยายามขายบางอย่างให้เราโดยใช้ความกลัวเป็นเทคนิคในการสื่อสาร
ตัวแทนประกันภัยกำลังขายแพ็คเกจประกันภัยโดยใช้ความกลัวเป็นกลยุทธ์หลัก
มีความกลัวหลายประเภทที่คุณสามารถใช้ได้ เช่น ความกลัวที่จะพลาด (FOMO) เป็นต้น
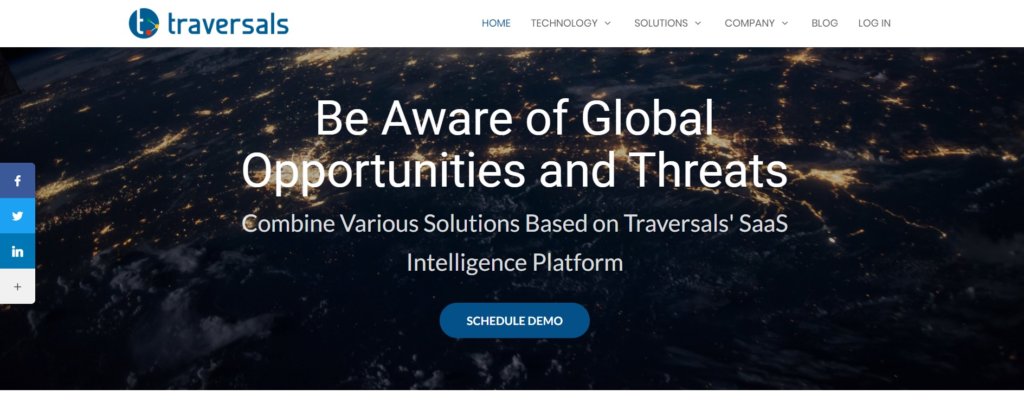
ตอนที่ฉันเขียนบทความนี้ ฉันพบแพลตฟอร์มหนึ่งสำหรับการค้นหาแบบรวมศูนย์ที่เรียกว่า Traversals สำเนาของพวกเขาบนภาพฮีโร่นั้นน่าทึ่ง อย่างน้อยก็ในสายตาของฉัน

ตระหนักถึงโอกาสและภัยคุกคามระดับโลก มันฟังดูน่าเชื่อถือมากสำหรับฉัน
คิดว่าคุณจะรวมความกลัวไว้ในสำเนาเว็บไซต์ของคุณได้อย่างไร
บรรทัดล่าง
การดูว่าบริษัท SaaS ที่กำลังเติบโตทั้ง 4 แห่งได้รับการปรับให้เหมาะสมสำหรับ Conversion ได้อย่างไร ถือเป็นการเดินทางที่เลวร้าย
มาสรุปกลยุทธ์ CRO ที่สำคัญที่สุดที่พวกเขาใช้กันอย่างรวดเร็ว และสิ่งที่คุณควรพิจารณานำไปใช้ในบริษัทของคุณ:
- ใช้ gif เพื่ออธิบายว่าผลิตภัณฑ์ของคุณทำอะไร พวกมันมีประสิทธิภาพมากกว่าภาพประกอบมาก
- แสดงคุณค่าของผลิตภัณฑ์ของคุณตั้งแต่เนิ่นๆ
- ใช้มาสคอต เหมาะสำหรับการรับรู้ถึงแบรนด์
- ป๊อปอัปที่ตั้งใจออกจากโปรแกรมและป๊อปอัปเว็บไซต์รูปแบบอื่นๆ สามารถเพิ่มอัตราการแปลงของคุณได้อย่างจริงจัง
- อย่าลืมใช้พลังขององค์ประกอบมนุษย์เพื่อสร้างความสัมพันธ์ที่ดีขึ้นกับผู้เยี่ยมชมเว็บไซต์ของคุณ
- การลดแรงเสียดทานในหน้าสมัครของคุณอาจทำให้มี Conversion เพิ่มขึ้น
- ลูกค้าเป้าหมายทุกคนไม่เหมือนกัน ตรวจสอบให้แน่ใจว่ามีหลายหน้า Landing Page สำหรับแต่ละกรณีการใช้งาน
- ถ้าเป็นไปได้ ให้ปลดปล่อยช่วงเวลา "aha" โดยแสดงงาน ความคืบหน้า และผลลัพธ์ของผู้ใช้ของคุณ
- ใช้เทมเพลตหรือแม่เหล็กนำอื่นๆ ที่เกี่ยวข้องกับแบรนด์ของคุณเพื่อดึงดูดผู้ใช้ให้มากขึ้น
- แสดงประโยชน์ของผลิตภัณฑ์ของคุณอย่างชัดเจน คุณสามารถใช้ วิธีการแบบเก่ากับวิธีการแบบใหม่ ได้ เช่นเดียวกับที่ Userpilot ทำ
- อย่าลืมบอกเล่าเรื่องราวในหน้า Landing Page ของคุณ เรื่องราวคือสิ่งที่นำพาเรามาพบกัน
- การใช้ความกลัวในการคัดลอกเว็บไซต์ของคุณอาจเป็นการแฮ็กการแปลงที่ยอดเยี่ยม