ข้อมูลอัปเดตสำหรับการอัปเดตประสบการณ์หน้าเพจของ Google
เผยแพร่แล้ว: 2021-04-01Google ประกาศเมื่อปีที่แล้วว่าจะทำการอัปเดตปัจจัยการจัดอันดับหลักของเว็บไซต์ แม้ว่า Google จะอัปเดตอัลกอริทึมอย่างต่อเนื่องเพื่อให้บริการผู้ใช้ได้ดียิ่งขึ้น แต่ก็ไม่บ่อยนักที่ Google จะประกาศการเปลี่ยนแปลงปัจจัยการจัดอันดับหรือระบุปัจจัยการจัดอันดับอย่างชัดเจน

เมื่อคำนึงถึงสิ่งนี้ ให้ฉันสรุปปัจจัยการจัดอันดับปัจจุบันโดยย่อ สิ่งที่จะเปลี่ยนแปลงไปในการอัปเดตในเดือนพฤษภาคม และวิธีเตรียมตัวสำหรับการอัปเดตนี้
ปัจจัยการจัดอันดับประสบการณ์ปัจจุบัน
ขณะนี้มีปัจจัยการจัดอันดับประสบการณ์ที่ระบุไว้อย่างชัดเจนสี่ประการ:
- เป็นมิตรกับมือถือ
- ท่องเว็บอย่างปลอดภัย
- HTTPS ที่ปลอดภัย
- ไม่มีโฆษณาคั่นระหว่างหน้าที่ล่วงล้ำ
ปัจจัยเหล่านี้ส่งผลต่อการจัดอันดับเว็บไซต์ ตลอดจนสร้างประสบการณ์การใช้งานที่ปลอดภัยยิ่งขึ้น แต่ละหน้าของเว็บไซต์ควรเป็น มิตรกับอุปกรณ์เคลื่อนที่ และใช้งานบนอุปกรณ์ต่างๆ ได้อย่างมีประสิทธิภาพ พวกเขาควรมีการ เชื่อมต่อที่ปลอดภัย (HTTPS) และ ไม่เป็นอันตรายต่อผู้ใช้ ที่โต้ตอบกับเว็บไซต์ (การท่องเว็บอย่างปลอดภัย) ปัจจัยสุดท้าย ซึ่งไม่มีโฆษณาคั่นระหว่างหน้า หมายถึงป๊อปอัปที่น่ารำคาญและมักจะเป็นอันตราย
ตามที่เป็นอยู่ในปัจจุบัน ปัจจัยการจัดอันดับข้างต้นมุ่งเน้นไปที่การทำงานและความปลอดภัยของเว็บไซต์ อย่างไรก็ตาม การโต้ตอบของผู้ใช้กับเว็บไซต์มีอะไรมากกว่าแค่ฟังก์ชัน Google ได้นำสิ่งนี้มาพิจารณาด้วยการอัปเดตใหม่ที่จะเปิดตัวในเดือนพฤษภาคม
การอัปเดตประสบการณ์ Page Speed มาในเดือนพฤษภาคม 2021
การอัปเดตในเดือนพฤษภาคมจะเน้นที่ประสบการณ์ของผู้ใช้กับเว็บไซต์ ควบคู่ไปกับการทำงานของหน้าเว็บ มี Core Web Vitals (CWV) สามตัวที่จะถูกเพิ่มเข้าไปในปัจจัยการจัดอันดับที่ทราบ ได้แก่ การโหลด การโต้ตอบ และความเสถียรของภาพ

- กำลังโหลด – สิ่งนี้จะถูกวัดโดย Largest Contentful Paint (LCP) หรือเมื่อองค์ประกอบภาพที่ใหญ่ที่สุดของหน้าถูกโหลดเข้าสู่หน้า
- การโต้ตอบ – สิ่งนี้จะถูกวัดโดย First Input Delay (FIP) หรือระยะเวลาที่ล่าช้าระหว่างการโต้ตอบของผู้ใช้ (เช่น การคลิกปุ่ม) และการตอบสนองต่อการกระทำของเบราว์เซอร์
- ความเสถียรของภาพ – สิ่งนี้จะถูกวัดโดย Cumulative Layout Shift (CLS) หรือความเสถียรขององค์ประกอบของหน้าเมื่อผู้ใช้เลื่อน
แต่ละปัจจัยเหล่านี้วัดประสบการณ์ที่ผู้ใช้ได้รับเมื่อเรียกดูเว็บไซต์ หากหน้าเว็บไม่โหลดเร็ว ผู้ใช้อาจออกก่อนที่จะอ่านเนื้อหา แม้ว่าเนื้อหาจะยอดเยี่ยมก็ตาม หากผู้ใช้ไม่สามารถคลิกปุ่มหรือโต้ตอบกับหน้าเว็บได้เร็วพอ จะทำให้เกิดความขัดแย้งในประสบการณ์ของผู้ใช้และความสามารถในการทำงานที่ต้องการให้เสร็จสิ้น (เช่น การซื้อสินค้า) สุดท้ายนี้ หากผู้ใช้พยายามโต้ตอบกับเพจแต่มีการเคลื่อนไหวเมื่อคลิกที่ปุ่ม ก็อาจทำให้เกิดประสบการณ์ที่น่าผิดหวังได้ สามารถดูตัวอย่างที่ยอดเยี่ยมของสิ่งนี้ได้ที่นี่
ในปัจจุบัน ไม่มีตัวชี้วัดที่ชัดเจนซึ่งพยายามวัดประสบการณ์ที่ผู้ใช้มีกับเว็บไซต์ และนี่คือสิ่งที่ Google พยายามเปลี่ยนแปลง ประสบการณ์ของผู้ใช้เป็นสิ่งสำคัญอย่างยิ่งที่จะต้องพิจารณาในการเพิ่มประสิทธิภาพเว็บไซต์ และมีอะไรให้พิจารณามากกว่าแค่ความเร็ว การสร้างประสบการณ์ที่เหมาะสมที่สุดสำหรับผู้ใช้จะกระตุ้นให้พวกเขากลับมาที่เว็บไซต์ของคุณ รวมทั้งให้เนื้อหาที่พวกเขากำลังค้นหาเร็วขึ้น
John Mueller ระบุว่า Core Web Vitals จะใช้ข้อมูลภาคสนามในระดับโดเมน (หรือกับการจัดกลุ่มหน้าเว็บ) เพื่อสร้างการจัดอันดับ ข้อมูลภาคสนามหมายความว่าการจัดอันดับจะขึ้นอยู่กับการโต้ตอบของไซต์จริงมากกว่าการโต้ตอบจำลอง เช่น กับข้อมูลในห้องปฏิบัติการ และอัลกอริทึมจะพิจารณาทุกหน้าที่ผู้ใช้โต้ตอบด้วย (บางครั้งรวมถึงหน้าที่ไม่มีดัชนี) การดู CWV ที่ระดับโดเมนหมายความว่า Google จะวิเคราะห์เว็บไซต์โดยรวม แทนที่จะเป็นแบบหน้าต่อหน้า เนื่องจากบางหน้ามีจุดข้อมูลไม่เพียงพอสำหรับ Google ในการจัดอันดับที่ถูกต้อง
แม้ว่า Google จะให้ความสำคัญกับประสบการณ์ของผู้ใช้มากขึ้น แต่ก็ไม่ได้หมายความว่าระบบจะละเลยเนื้อหาหรือเมตริกอื่นๆ ปัจจัยการจัดอันดับ Core Web Vitals ใหม่ ลิงก์ และเนื้อหาทั้งหมดจะได้รับการพิจารณาโดยอัลกอริทึมของ Google เมื่อจัดอันดับหน้าเว็บ
นอกจากนี้ Google ยังเปิดรับความคิดเห็นเกี่ยวกับเมตริก CLS คุณสามารถอ่านเพิ่มเติมเกี่ยวกับแผนของนักพัฒนาซอฟต์แวร์สำหรับตัววัดและให้ข้อเสนอแนะเกี่ยวกับวิธีแก้ปัญหาสำหรับการลงโทษหน้าที่เกี่ยวข้อง ปัญหาสองประการที่พวกเขากำลังค้นหาคือหน้าเลื่อนแบบไม่จำกัดที่เปลี่ยนเนื้อหาหรือหน้าแอปพลิเคชันเดียว
[กรณีศึกษา] การเล่าเรื่อง SEO เพื่อขายโครงการ SEO ของคุณ
วิธีเตรียมตัว
Google ได้ประกาศว่าจะเปิดตัวการอัปเดตนี้ในเดือนพฤษภาคมปี 2021; สิ่งนี้ทำให้เรามีเวลาน้อยกว่าสองเดือนในการจัดเตรียมและเพิ่มประสิทธิภาพเว็บไซต์ มีเครื่องมือและปัญหาทั่วไปมากมายที่เราสามารถวิเคราะห์เพื่อให้แน่ใจว่าเว็บไซต์พร้อมสำหรับการอัปเดต
เครื่องมือ
เครื่องมือต่อไปนี้แสดงรายการตามความเรียบง่ายและใช้งานง่าย ตั้งแต่เครื่องมือแรกที่ง่ายที่สุดไปจนถึงเครื่องมือที่คำนึงถึงนักพัฒนามากขึ้น:
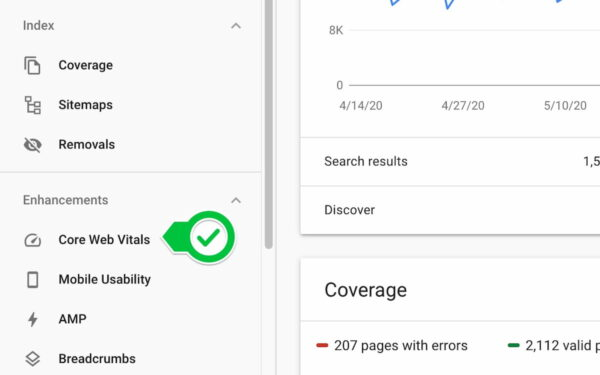
- รายงาน Core Web Vitals ใหม่ของ Search Console รวมอยู่ใน GSC เพื่อสรุปประสิทธิภาพของไซต์ของคุณ สามารถพบได้ในเมนูด้านซ้าย

- Web Vitals Chrome Extension สำหรับการเข้าถึงตัวชี้วัดประสบการณ์ผู้ใช้อย่างรวดเร็วจากเบราว์เซอร์
- PageSpeed Insights จะพิจารณาความเร็วของหน้าเว็บและจะรวมเมตริกใหม่สำหรับประสบการณ์
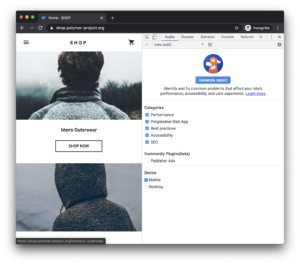
- Lighthouse ใน DevTools ช่วยให้คุณเรียกใช้รายงานในหน้าใดก็ได้ และแสดงคุณภาพของการเข้าถึง ความปลอดภัย ความเร็วและประสบการณ์ของหน้า SEO และอื่นๆ

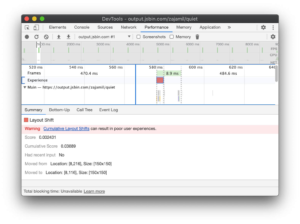
- ส่วนประสบการณ์ในแผงประสิทธิภาพ DevTools สามารถให้คำอธิบายที่ชัดเจนยิ่งขึ้นว่า CLS เกิดขึ้นที่ใด

- API รายงานประสบการณ์ผู้ใช้ Chrome ใหม่ช่วยให้คุณเข้าถึงข้อมูลประสบการณ์ที่ผ่านมาสำหรับ URL ของคุณได้นานถึง 28 วัน
การกระทำ
ด้านล่างนี้คือคำแนะนำบางประการเกี่ยวกับจุดเริ่มต้นในการเตรียมตัวสำหรับการอัปเดตในเดือนพฤษภาคม 2021 พวกเขาจะจัดกลุ่มตามการเตรียมทางเทคนิคและเนื้อหา

การเตรียมการทางเทคนิค
- ระบุพื้นที่สำหรับรูปภาพและองค์ประกอบอื่นๆ – การเพิ่มประสิทธิภาพนี้เกี่ยวข้องโดยตรงกับ CLS และประสบการณ์ของผู้ใช้ในหน้า เป็นเรื่องน่าผิดหวังที่พยายามคลิกปุ่มเพียงเพื่อให้หน้าย้ายและคุณกดโฆษณาที่โหลดแทน เพื่อหลีกเลี่ยงประสบการณ์นี้ คุณสามารถระบุรูปภาพและเพิ่มขนาดใน CSS สิ่งนี้บอกเบราว์เซอร์ว่ามีบางอย่างที่จะโหลดในภายหลังและจะลด "ความเร่ง" ของหน้า
- เพิ่มความเร็วเซิร์ฟเวอร์ของคุณ – ยิ่งเซิร์ฟเวอร์ของคุณตอบสนองต่อคำขอได้เร็วเท่าไหร่ หน้าเว็บก็จะยิ่งโหลดเร็วขึ้นเท่านั้น วิธีที่ดีที่สุดคือการประเมินแพลตฟอร์มโฮสติ้งของคุณ วิธีการตั้งค่าเซิร์ฟเวอร์ และวิธีการทำงานของฐานข้อมูล แพลตฟอร์มโฮสติ้งควรทำงานได้ดีในราคาที่เหมาะสม และเซิร์ฟเวอร์ควรได้รับการตั้งค่าด้วย PHP เวอร์ชันล่าสุด การทำความเข้าใจวิธีการทำงานของฐานข้อมูลและวิธีที่เซิร์ฟเวอร์ตอบสนองต่อคำขอสามารถเปิดเผยโอกาสในการปรับปรุงความเร็วได้ การพิจารณา CDN เช่น Cloudflare และ Time to First Byte (TTFB) ก็เป็นสิ่งสำคัญเช่นกัน Cloudflare มีกลไกแบบบูรณาการที่ช่วยเร่งความเร็วเว็บไซต์ เช่น เซิร์ฟเวอร์อยู่ใกล้กันมากขึ้น และลดขนาดอัตโนมัติและบีบอัดเนื้อหาที่จัดเก็บไว้ สิ่งนี้มีประโยชน์สำหรับเว็บไซต์ที่มีสแต็คเทคโนโลยีที่เก่ากว่า
- CSS ที่สำคัญ – เพื่อลดระยะเวลาที่เซิร์ฟเวอร์ใช้ในการตอบสนองต่อคำขอแต่ละรายการ คุณสามารถดู CSS ที่สำคัญได้ ไฟล์ CSS มักมีขนาดใหญ่และใช้เวลาสักครู่เพื่อให้เบราว์เซอร์อ่าน ประมวลผล และแสดงผลหน้าเว็บ ซึ่งหมายความว่าผู้ใช้จะใช้เวลานานขึ้นในการดูหน้า การเพิ่ม CSS เฉพาะสำหรับเนื้อหาครึ่งหน้าบนใน HTML และโหลดไฟล์ที่ใหญ่กว่าในภายหลังสามารถช่วยปรับปรุง LCP ได้ โดยการให้รายละเอียดองค์ประกอบที่สำคัญของหน้าของคุณด้วย CSS และใส่ไว้ในโค้ดของคุณ หน้าจะดูเหมือนโหลดเร็วขึ้น ซึ่งช่วยปรับปรุงประสบการณ์ของผู้ใช้
- การโหลดสคริปต์ของบุคคลที่สาม – ความเร็วหน้าเว็บอาจได้รับผลกระทบจากแหล่งที่มาภายนอก เช่น สคริปต์โฆษณาของบุคคลที่สาม หากคุณใช้สคริปต์โฆษณา ตรวจสอบให้แน่ใจว่าคุณต้องการใช้สคริปต์โฆษณานั้นจริงๆ และพิจารณาโหลดสคริปต์แบบอะซิงโครนัส ซึ่งช่วยให้เบราว์เซอร์สร้างหน้าก่อนขอข้อมูลภายนอก คุณยังสามารถเพิ่มแอททริบิวต์ async หรือ defer ให้กับแท็ก
scriptเพื่อช่วยในการโหลด ซึ่งบอกให้เบราว์เซอร์แสดงผลองค์ประกอบอื่นๆ ต่อไปในขณะที่โหลดสคริปต์ในพื้นหลัง อีกทางเลือกหนึ่งคือการทดสอบหน้าที่มีและไม่มีสคริปต์เพื่อดูว่าสคริปต์ใดมีผลกระทบอย่างมากต่อ LCP และ CLS - ตรวจสอบหน้าที่ไม่มีการจัดทำดัชนี – เนื่องจากคำกล่าวของ Mueller เกี่ยวกับการวิเคราะห์เว็บไซต์ในระดับโดเมนหรือด้วยการจัดกลุ่มหน้าสำหรับ CWV การตรวจสอบหน้าที่ไม่มีการจัดทำดัชนีจึงเป็นสิ่งสำคัญสำหรับประสิทธิภาพด้านความเร็ว แม้ว่า Google จะไม่จัดอันดับหน้าเหล่านี้ในผลการค้นหา แต่ผู้ใช้โต้ตอบกับหน้าที่ไม่มีการจัดทำดัชนี และนั่นคือสิ่งที่อัปเดตมุ่งเน้น นั่นคือการโต้ตอบของผู้ใช้ สิ่งนี้จะมีความสำคัญอย่างยิ่งสำหรับเว็บไซต์ขนาดเล็กที่ไม่มีหน้าจำนวนมากสำหรับ Google เพื่อรวบรวมข้อมูลทีละหน้า ไซต์ขนาดใหญ่อาจสามารถหลีกเลี่ยงปัญหากับหน้าที่ช้าและไม่มีดัชนี แต่ควรตระหนักว่า Google จะใช้หน้าดังกล่าวในข้อมูลการจัดอันดับ WCV
[กรณีศึกษา] การเล่าเรื่อง SEO เพื่อขายโครงการ SEO ของคุณ
การเตรียมเนื้อหา
- รูปภาพ – รูปภาพบนหน้าเว็บสามารถส่งผลต่อ Core Web Vitals แต่ละอันได้ สิ่งสำคัญคือต้องอัปโหลดรูปภาพในขนาดที่ต้องการอย่างเหมาะสมและบีบอัดให้ดี รูปภาพมีแนวโน้มที่จะส่งผลกระทบต่อ LCP มากที่สุด และการเพิ่มประสิทธิภาพรูปภาพอาจมีผลกระทบอย่างมากต่อความประทับใจแรกพบของผู้ใช้และประสบการณ์ในหน้าเว็บ การพิจารณาการกำหนดขนาดพิกเซลผ่านแอตทริบิวต์ srcset ก็มีประโยชน์เช่นกัน เพื่อตอบสนองต่อขนาดของเบราว์เซอร์ ฟังก์ชัน rel=preload และการใช้รูปแบบ WebP
การทำงาน ตัวอย่าง แอตทริบิวต์ srcset img src="small.jpg" alt="…"/rel=preload link rel="preload" as="image" href="important.png"รูปแบบ WebP ดาวน์โหลดเครื่องมือแปลง cwebp ที่คอมไพล์ล่วงหน้าสำหรับ Linux, Windows หรือ Mac OS X การใช้ฟังก์ชันเหล่านี้ร่วมกันสามารถเพิ่มความเร็วในการโหลดหน้าเว็บได้อย่างมาก
คุณสมบัติที่ควรทราบ
นอกเหนือจากปัจจัยการจัดอันดับ CWV และเครื่องมือใหม่แล้ว Google ยังระบุด้วยว่าเว็บไซต์ที่มีประสิทธิภาพดีเยี่ยมสามารถนำเสนอในเรื่องเด่นได้ โดยไม่คำนึงถึงการตั้งค่า AMP นี่เป็นสิ่งสำคัญที่ต้องจำสำหรับเว็บไซต์ที่เกี่ยวข้องกับข่าวหรือผู้ที่พยายามจะมองเห็นผ่านบทความ
นอกจากนี้ มีความเป็นไปได้ที่ Google จะเน้นเว็บไซต์ที่มีประสิทธิภาพดีเยี่ยมในผลการค้นหาที่สามารถตรวจสอบได้ใน Google Search Console ไอคอนใหม่จะมีลักษณะดังนี้: 
ภาพหน้าจอจาก Peyman Khalili
นี่คือสิ่งที่ควรคำนึงถึงเมื่อตรวจสอบตัวอย่างข้อมูลเด่นและ SERP ที่เว็บไซต์ของคุณควบคุมสำหรับข้อความค้นหาที่กำหนด
Google ยังไม่ได้ประกาศวันที่แน่นอนของการเปิดตัวหรือผลกระทบที่จะมีต่อเว็บไซต์มากน้อยเพียงใด อย่างไรก็ตาม ด้วยการแจ้งให้ทราบล่วงหน้าและการประกาศปัจจัยการจัดอันดับใหม่นี้ เราสามารถเตรียมเว็บไซต์ให้ทำงานอย่างเต็มความสามารถ
