บทแนะนำ Google Tag Manager: วิธีใช้งานเพื่อปรับปรุงการวิเคราะห์เว็บไซต์ของคุณ (โดยไม่ต้องแตะโค้ดใดๆ)
เผยแพร่แล้ว: 2022-05-06จำได้ไหมว่าเมื่อใดที่คุณตัดสินใจเชื่อมต่อ Google Analytics กับเว็บไซต์ร้านค้าออนไลน์ของคุณ
คุณอาจคิดว่ามันเป็นการเดินเรือที่ราบรื่น จนกว่าคุณจะสะดุดกับ โค้ดสั้นๆ ที่ยาวอย่างไม่น่าเชื่อ และบางอย่างเกี่ยวกับ "ส่วนหัว" ของเทมเพลต ที่ฟังดูเป็นภาษากรีกสำหรับคุณ (เว้นแต่คุณจะมีความรู้เรื่องการออกแบบเว็บ)
ดังนั้นคุณอาจจะจบลงด้วยการโทรหานักออกแบบเว็บไซต์ภายนอกที่ใช้เวลาน้อยกว่าการดื่มกาแฟสักแก้ว (ในขณะที่ยังคงเรียกเก็บเงินคุณสำหรับการทำงานเต็มชั่วโมง)
แล้วสิ่งเดียวกันก็เกิดขึ้นเมื่อคุณเพิ่มโค้ด Google Ads
และพิกเซลของ Facebook หรือ Snapchat
และอื่น ๆ และอื่น ๆ.
ดังนั้น…
จะดีกว่าไหมที่จะทำงานด้วยตัวเองและหยุดพึ่งพาผู้อื่นทุกครั้งที่คุณเชื่อมต่อ เครื่องมือ วิเคราะห์เว็บ กับร้านค้าอีคอมเมิร์ซของคุณ
เป็นไปได้ถ้าคุณเริ่มใช้ Google Tag Manager
และในโพสต์นี้ เราจะบอกคุณว่ามันคืออะไรและใช้งานอย่างไรทีละขั้นตอนพร้อมบทช่วยสอนที่ละเอียดมาก
ด้วยวิธีนี้ คุณจะหยุดจ่ายเงินจากการเสพติดกาแฟของนักพัฒนาซอฟต์แวร์ได้
สารบัญ
- Google Tag Manager คืออะไรและทำงานอย่างไร
- ข้อกำหนดพื้นฐานของ Google Tag Manager ที่คุณต้องรู้
- บทช่วยสอน: วิธีติดตั้งและใช้งาน Google Tag Manager
- 1. การติดตั้ง Google Tag Manager บน WordPress
- ️ ก. สร้างบัญชี
- ️ ข. งานติดตั้ง
- 2. การติดตั้งโค้ดติดตาม
- ️ ก. Google Analytics
- ️ บี.เฟส พิกเซล
- 1. การติดตั้ง Google Tag Manager บน WordPress
- ตอนนี้คุณรู้วิธีใช้ Google Tag Manager แล้ว แต่ทำไมคุณถึงเลือกใช้เฉพาะเครื่องมือภายนอก
Google Tag Manager คืออะไรและทำงานอย่างไร
เพื่อให้เข้าใจอย่างถ่องแท้ ให้จินตนาการว่าไซต์ของคุณคือสิ่งปลูกสร้าง และเพื่อที่จะเข้าถึงมัน เครื่องมือแต่ละอย่างจะใช้ประตูของตัวเอง (ป้ายกำกับหรือโค้ดติดตาม)
ดังนั้นทุกครั้งที่คุณต้องการเชื่อมต่อเครื่องมือใหม่ คุณต้องสร้างประตูพิเศษให้เครื่องมือนั้น (นั่นคือ คุณต้องเข้าถึงซอร์สโค้ดของเว็บไซต์และแก้ไข)
อย่างไรก็ตาม Google Tag Manager (GTM) ช่วยให้คุณสร้าง "ประตูสากล" เพื่อให้เครื่องมือทั้งหมดเข้ามาได้
กล่าวอีกนัยหนึ่ง:
Google Tag Manager สร้างข้อมูลโค้ดที่ไม่ซ้ำกัน (เรียกว่า “คอนเทนเนอร์”) เพื่อเชื่อมต่อเครื่องมือภายนอกใดๆ โดยไม่ต้องเปลี่ยนซอร์สโค้ดของเว็บไซต์
ด้วยวิธีนี้ เมื่อใดก็ตามที่คุณต้องการใช้พิกเซลสำหรับ SEM แผนที่ความร้อน หรืออย่างอื่น คุณจะทำได้ด้วยตัวเองจากอินเทอร์เฟซ GTM
ง่ายกว่ามาก (และถูกกว่า)
ข้อกำหนดพื้นฐานของ Google Tag Manager ที่คุณต้องรู้
ตอนนี้คุณอาจจะกำลังสูญเสียถ้าคุณไม่รู้เรื่องการออกแบบเว็บมากนัก
ไม่ต้องห่วง.
ต่อไปนี้เป็นคำศัพท์สองสามคำเพื่อให้คุณทำความคุ้นเคยเพื่อใช้บทช่วยสอนนี้ให้เกิดประโยชน์สูงสุด:
- คอนเทนเนอร์: ส่วนย่อยของโค้ดที่สร้างโดย Google Tag Manager และส่วนเดียวที่คุณจะต้องแทรกบนเว็บไซต์ของคุณ นี่คือ "รหัสประตู" ที่เราเคยบอกคุณมาก่อน
- แท็ก: แท็กคือข้อมูลอ้างอิงที่เครื่องมืออื่นๆ ใช้เพื่อเชื่อมต่อกับไซต์ของคุณ Google Analytics มีแท็กของตัวเอง Google Ads มีตัวอื่น พิกเซลของ Facebook อีกอันหนึ่ง มันเหมือนกับ ID ที่พวกเขาใช้ผ่านประตู
- ตัวแปร: ตัวแปรคือคำสั่งที่แท็กได้รับ เช่น "รวบรวมข้อมูลจากคุกกี้ของผู้ใช้" เราจะบอกคุณเพิ่มเติมเกี่ยวกับเรื่องนี้ในภายหลังในโพสต์นี้
- ทริกเกอร์: มันบอกคุณถึงเหตุการณ์การเปิดใช้งานแท็ก ตัวอย่างเช่น แท็กจะเริ่มรวบรวมข้อมูลจากคุกกี้ของผู้ใช้ "เมื่อโหลดหน้าเว็บเต็มแล้ว"
เมื่อสะกดคำเหล่านี้เรียบร้อยแล้ว มาดูกันว่าคุณสามารถใช้ Google Tag Manager บนไซต์ของคุณได้อย่างไร
บทช่วยสอน: วิธีติดตั้งและใช้งาน Google Tag Manager
ส่วนแรกเป็นขั้นตอนเดียวที่ยากของกระบวนการ เนื่องจากคุณจะต้องทำการเปลี่ยนแปลงบางอย่างในโค้ด
หลังจากนั้นทุกอย่างจะกลายเป็นชิ้นเค้ก
1. การติดตั้ง Google Tag Manager บน WordPress
เพื่อให้ทุกอย่างง่ายขึ้น เราจะสอนวิธีติดตั้ง GTM บน WordPress
หากคุณใช้ PrestaShop, Magento หรือ Shopify (หรือ CMS โอเพ่นซอร์สอื่น ๆ ) แทน ไม่ต้องกังวลเพราะโดยพื้นฐานแล้วกระบวนการจะเหมือนกัน
️ ก. สร้างบัญชี
เช่นเดียวกับเครื่องมือ Google ส่วนใหญ่ คุณต้องสร้างบัญชีผู้ใช้เพื่อใช้งาน
โดยไปที่เว็บไซต์ Google Tag Manager และกรอกข้อมูลต่อไปนี้:
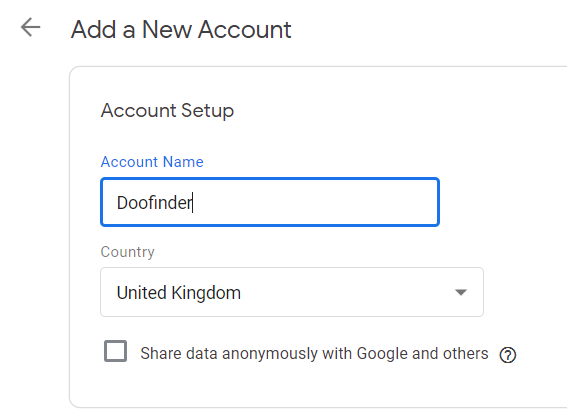
- ข้อมูลบัญชี: ชื่อและประเทศ

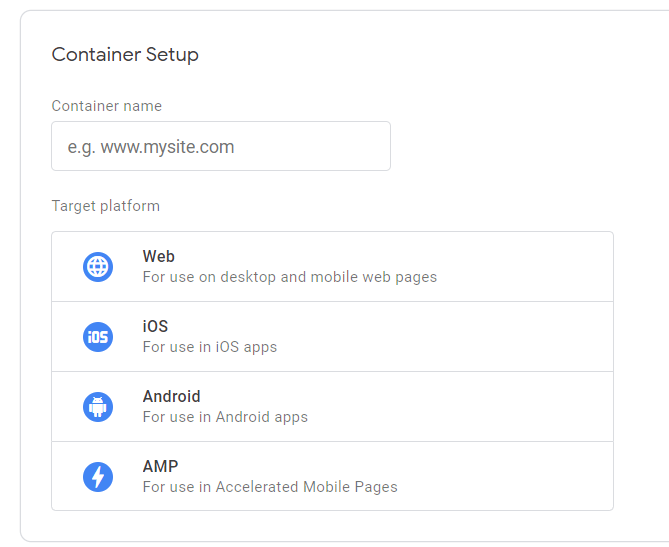
- คอนเทนเนอร์: ที่นี่คุณต้องสร้างคอนเทนเนอร์แรกของคุณ
คุณเพียงแค่ต้องตั้งชื่อ (เพื่อให้สามารถระบุได้ในภายหลัง) และระบุการใช้งาน (ปกติคือ "เว็บไซต์")

เมื่อคุณคลิก "สร้าง" และยอมรับข้อกำหนดในการให้บริการแล้ว คุณจะเข้าสู่อินเทอร์เฟซของ Google Tag Manager
️ ข. งานติดตั้ง
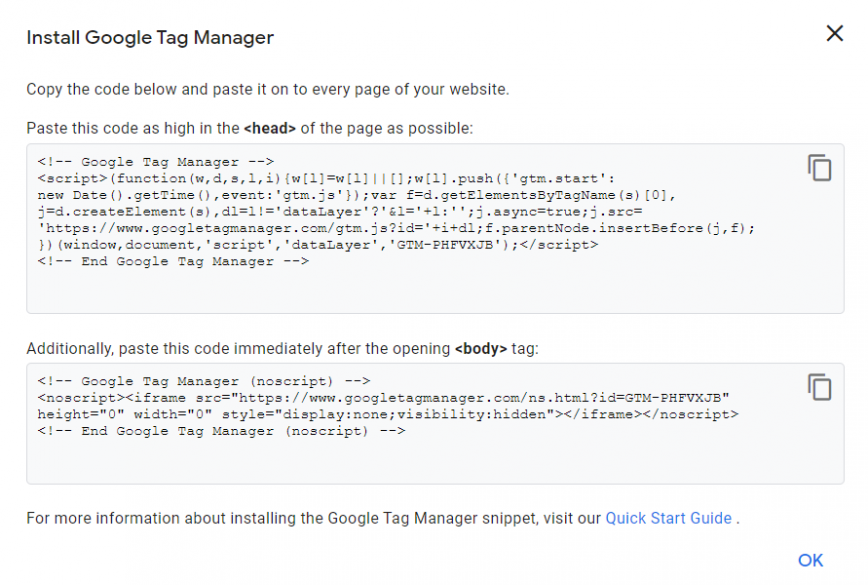
เมื่อคุณเข้าไปแล้ว คุณจะเห็นป๊อปอัปพร้อมโค้ดสองส่วนดังนี้:

นี่เป็น ข้อมูลโค้ดเพียงสองส่วนที่คุณต้องใส่ลงในเว็บไซต์ของคุณ พวกเขาจะทำหน้าที่เป็นคอนเทนเนอร์สำหรับแท็กจากเครื่องมือที่เหลือ
โดยทั่วไปมีสองวิธีในการทำ:

- ด้วยตัวแก้ไข WordPress: สิ่งนี้เกี่ยวข้องกับการเข้าถึงไฟล์ผ่านซอร์สโค้ดของ WordPress และแทรกส่วนย่อยของโค้ดที่นั่น เราไม่แนะนำให้ทำเช่นนั้น เว้นแต่คุณจะรู้ว่าต้องทำอย่างไร (เพราะคุณสามารถลบสิ่งที่สำคัญได้)
- ด้วยปลั๊กอิน: ตัวเลือกที่ง่ายที่สุดคือการใส่รหัสเหล่านี้ผ่านปลั๊กอิน มีตัวเลือกนี้มากมาย แต่คุณยังสามารถใช้ปลั๊กอินจาก Google Tag Manager ได้ด้วย
หากคุณไม่แน่ใจ ทางที่ดีควรถามนักพัฒนาโดยตรง (นี่เป็นครั้งเดียวที่คุณต้องทำ)
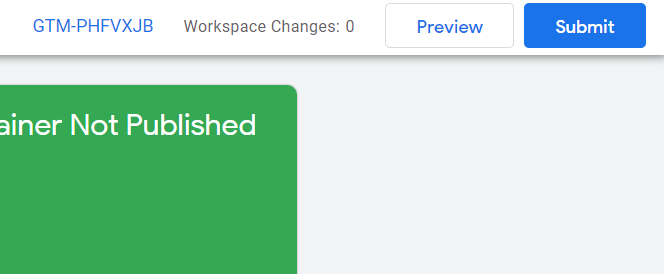
เมื่อคุณติดตั้งโค้ดแล้ว ให้คลิก "ส่ง" ที่มุมขวาบนของอินเทอร์เฟซ GTM

มันจะแสดงหน้าต่างที่คุณจะต้องพิมพ์ชื่อของเวอร์ชันนี้ ทุกครั้งที่คุณเปลี่ยนแปลงคอนเทนเนอร์ (เช่น การเชื่อมต่อเครื่องมือ) ระบบจะสร้างเวอร์ชันใหม่ของคอนเทนเนอร์นั้น
สุดท้าย คลิกที่ "เผยแพร่" เพื่อเปิดใช้งาน
2. การติดตั้งโค้ดติดตาม
ถึงเวลาเรียนรู้การเชื่อมต่อเครื่องมือวิเคราะห์เว็บเหล่านั้นอย่างรวดเร็วและง่ายดายด้วย Google Tag Manager
บางส่วน เช่น Google Analytics มีการกำหนดค่าที่กำหนดไว้ล่วงหน้าแล้ว ในขณะที่บางส่วนต้องใช้การตั้งค่าด้วยตนเอง
มาดูตัวอย่างกัน
️ ก. Google Analytics
มาดูขั้นตอนการติดตั้ง Google Analytics กันก่อน
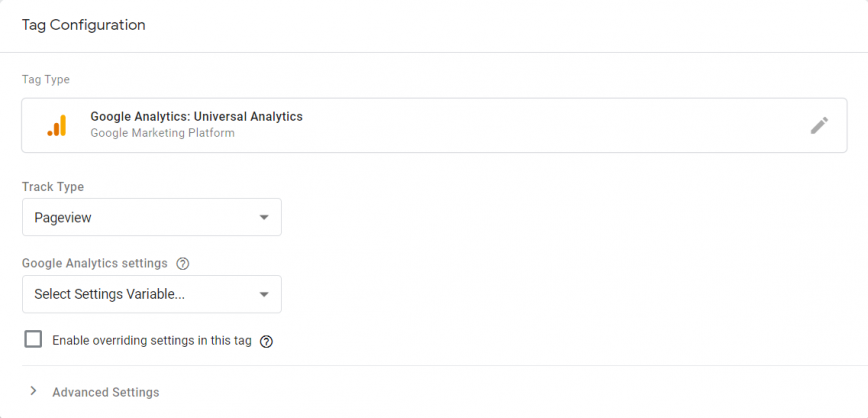
คลิก "แท็กใหม่" บนอินเทอร์เฟซ Google Tag Manager คุณจะเห็นหน้าต่างที่คุณต้องทำตามขั้นตอนเหล่านี้:
- ก่อนอื่น ให้ตั้งชื่อแท็ก (เพื่อให้คุณสามารถระบุได้หากต้องการแก้ไขในภายหลัง)
- หลังจากคลิกที่ "เครื่องจัดการแท็ก" คุณจะเห็นรายการที่มีตัวเลือกต่างๆ มากมาย เลือก “Google Analytics”
- สำหรับ "ประเภทการติดตาม" ให้เลือก "การดูหน้าเว็บ" (โดยปกติคือตัวเลือกเริ่มต้น)
เปิด Google Tag Manager ทิ้งไว้และ ลงชื่อเข้าใช้ Google Analytics
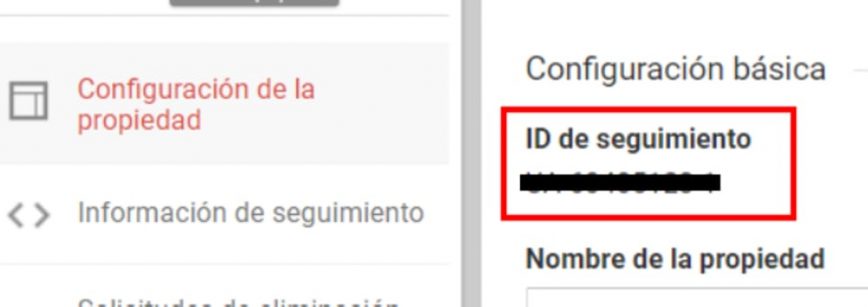
ไปที่ผู้ ดูแลระบบ > การตั้งค่า พร็อพเพอร์ตี้ และคัดลอกหมายเลขภายใต้ "รหัสติดตาม"

กลับไปที่แท็บ Google Tag Manager แล้วคลิก "การกำหนดค่าตัวแปร" จากนั้นคลิก "ตัวแปรใหม่"

วางโค้ดจาก Google Analytics ลงใน "รหัสติดตาม" ปล่อยให้ “cookieDomain” อัตโนมัติ
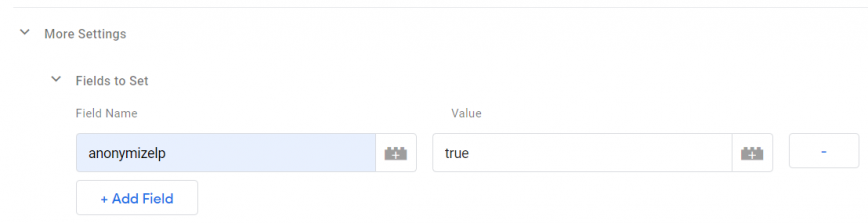
ตอนนี้ เราจะตั้งค่า การลงทะเบียนแบบไม่ระบุตัวตนสำหรับคุกกี้ ให้เป็นไปตามพระราชบัญญัติคุ้มครองข้อมูล ในหน้าต่างเดียวกันให้คลิกที่ "Fields to Set" และเพิ่มฟิลด์ต่อไปนี้:

เมื่อเสร็จแล้ว ให้คลิกที่ "บันทึก"
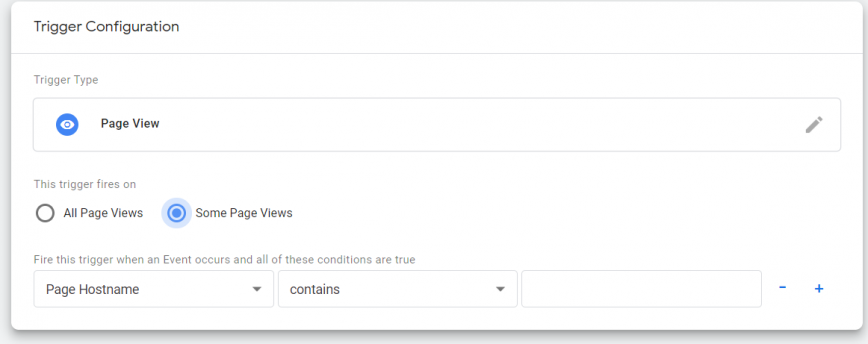
ถัดไป ตรงไปที่ "การทริกเกอร์" เพื่อกำหนดว่าเมื่อใดควรเปิดใช้ตัวแปรของแท็ก
โดยค่าเริ่มต้น แท็กจะเปิดใช้งานในทุกหน้าของเว็บไซต์ของคุณเมื่อหน้าต่างโหลดขึ้น
แต่คุณยังสามารถคลิก "ทริกเกอร์ใหม่" (เครื่องหมาย "+" ที่มุมบนขวา) เพื่อเพิ่มตัวกรองใหม่เพื่อให้เปิดใช้งานได้เฉพาะในบางหน้าเท่านั้น (ตัวอย่างเช่น หากคุณต้องการวัดการเข้าชมของ หน้า Landing Page)

คำแนะนำของเราคือไปที่ตัวเลือกเริ่มต้น เมื่อคุณคลิกบันทึกแล้ว แท็ก Google Analytics ของคุณจะเริ่มทำงาน
ตอนนี้เรามาดูวิธีการติดตั้งแท็กติดตามสำหรับตัวเลือกที่ไม่อยู่ในรายการ
️ บี.เฟส พิกเซล
สำหรับตัวอย่างต่อไปนี้ เราจะใช้พิกเซลจากโฆษณาบน Facebook อย่างไรก็ตาม เป็นกระบวนการเดียวกันสำหรับแท็กอื่นๆ ที่คุณต้องการเพิ่ม
ขั้นแรก ให้คลิกที่ "แท็กใหม่" จากนั้นเลือก "แท็ก HTML ที่กำหนดเอง" ใต้ตัวเลือกการกำหนดค่า
จากนั้น คุณจะเห็นช่องที่คุณต้องเพิ่มข้อมูลโค้ดพิกเซลของคุณ (ดูได้ในส่วนตัวจัดการโฆษณาของบัญชีโฆษณาของคุณ
จากนั้นคลิกที่ "การตั้งค่าขั้นสูง" ใต้ช่อง เลือก “ตัวเลือกการแท็กเริ่มทำงาน” จากนั้นเลือก “หนึ่งครั้งต่อเหตุการณ์” คุณไม่จำเป็นต้องเปลี่ยนแปลงอะไรอีก
ภายใต้ “เริ่มทำงาน” คุณสามารถเลือกให้พิกเซลของคุณเริ่มทำงานในทุกหน้าของเว็บไซต์ของคุณหรือเฉพาะในหน้าที่เลือก
หลังจากคลิกบันทึก พิกเซลของคุณจะพร้อมบันทึกการเข้าชมเว็บไซต์ของคุณ คุณจึงสามารถเปิดแคมเปญกำหนดเป้าหมายใหม่ได้
ตอนนี้คุณรู้วิธีใช้ Google Tag Manager แล้ว แต่ทำไมคุณถึงเลือกใช้เฉพาะเครื่องมือภายนอก
มีแง่มุมอื่นสำหรับการวิเคราะห์เว็บที่ลูกค้าของเราจำนวนมากไม่ได้คำนึงถึง
โดยส่วนใหญ่ ข้อมูลที่น่าสนใจที่สุดที่จะช่วยให้ธุรกิจของคุณเติบโตนั้นสามารถพบได้ในเว็บไซต์ของคุณเอง
ตัวอย่างเช่น สถิติที่สร้างด้วยเครื่องมือค้นหาอัจฉริยะ เช่น Doofinder
ต้องการเรียนรู้เพิ่มเติมหรือไม่?
จากนั้นดาวน์โหลด e-book เล่มนี้ ซึ่งเราจะอธิบาย วิธีที่คุณสามารถเพิ่มยอดขายได้ถึง 20% ด้วยเครื่องมือค้นหา อัจฉริยะ
และหากคุณต้องการลองใช้ Doofinder ด้วยตัวคุณเอง คุณสามารถทดลองใช้งานฟรี 30 วันโดยคลิกที่นี่
โอ้! และทำงานเหมือนปลั๊กอิน ดังนั้นอย่ากังวลว่าจะต้องวุ่นวายกับซอร์สโค้ดใดๆ
