วิธีปรับปรุงคะแนนข้อมูลเชิงลึกของ Google PageSpeed ของคุณ
เผยแพร่แล้ว: 2017-04-11วิธีที่ง่ายที่สุดในการเพิ่มอัตรา Conversion ของข้อมูลเชิงลึก Pagespeed นั้นไม่เกี่ยวข้องกับการปรับปรุงบรรทัดแรกหรือเปลี่ยนสีของปุ่ม CTA ของคุณ แต่เป็นเรื่องของการมอบประสบการณ์ผู้ใช้ที่รวดเร็วขึ้น
การวิจัยจาก Google ได้เปิดเผยความเชื่อมโยงระหว่างอัตรา Conversion และเวลาในการโหลด นอกจากนี้ยังเผยให้เห็นว่าคุณอาจสูญเสียผู้มีโอกาสเป็นลูกค้าครึ่งหนึ่งไปยังหน้า Landing Page ที่ล้าหลังหลังการคลิก โชคดีที่มีเครื่องมือที่คุณสามารถใช้เพื่อระบุว่าอะไรที่ทำให้ช้าลง
การวิจัยของ Google เกี่ยวกับความเร็วของหน้าเว็บ
หลังจากคลิกผ่านโฆษณา 900,000 รายการ นักวิจัยจาก Google ค้นพบว่าหน้า Landing Page หลังการคลิกบนอุปกรณ์เคลื่อนที่โดยเฉลี่ยโหลดใน 22 วินาทีที่น่าอาย ซึ่งนานกว่าที่ผู้ใช้อินเทอร์เน็ตที่ใจร้อนส่วนใหญ่จะรอก่อนที่จะละทิ้งหน้าเว็บถึง 7 เท่า — 53% ถ้าพูดตามตรง

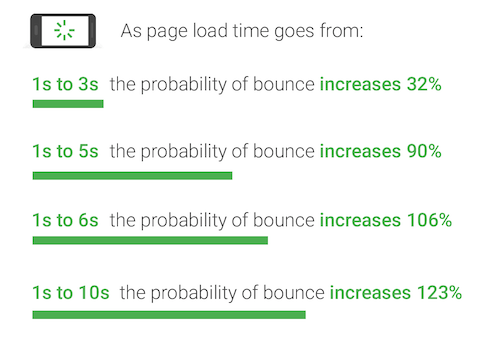
หากหน้าเว็บของคุณใช้เวลาโหลดนานกว่า 3 วินาที ผู้มีโอกาสเป็นลูกค้ามากกว่าครึ่งจะออกไปก่อนที่จะเห็นด้วยซ้ำ ราวกับว่านั่นยังแย่ไม่พอ การศึกษาพบว่าทุกวินาทีที่ผ่านไปหน้าเว็บไม่โหลด ผู้เข้าชมจะตีกลับมากขึ้น:

ด้วยความช่วยเหลือจากเทคโนโลยีแมชชีนเลิร์นนิงจาก SOASTA นักวิจัยพบความสัมพันธ์ระหว่างเวลาในการโหลด น้ำหนักหน้า (ขนาดในข้อมูล) และอัตราการแปลง โดยพื้นฐานแล้ว "หนักกว่า" หมายถึงช้าลง โดยเฉพาะอย่างยิ่ง เมื่อจำนวนองค์ประกอบ (ข้อความ รูปภาพ ฯลฯ) บนหน้าเว็บเพิ่มขึ้นจาก 400 เป็น 6,000 โอกาสในการแปลงผู้เข้าชมของคุณจะลดลง 95%
คลิกเพื่อทวีต
หากหน้าเว็บของคุณโหลดช้า การระบุปัญหานั้นไม่ใช่เรื่องง่ายเสมอไป แม้ว่าจำนวนข้อความและจำนวนรูปภาพจะสังเกตเห็นได้อย่างรวดเร็ว แต่ปัญหาอย่างเช่น JavaScript ที่มากเกินไปและการเปลี่ยนเส้นทางที่มากเกินไปกลับไม่เป็นเช่นนั้น
โชคดีที่มีเครื่องมือฟรีที่คุณสามารถใช้เพื่อค้นหาว่าอะไรที่ทำให้หน้าเว็บของคุณโหลดช้า
ข้อมูลเชิงลึกของ Google PageSpeed คืออะไร
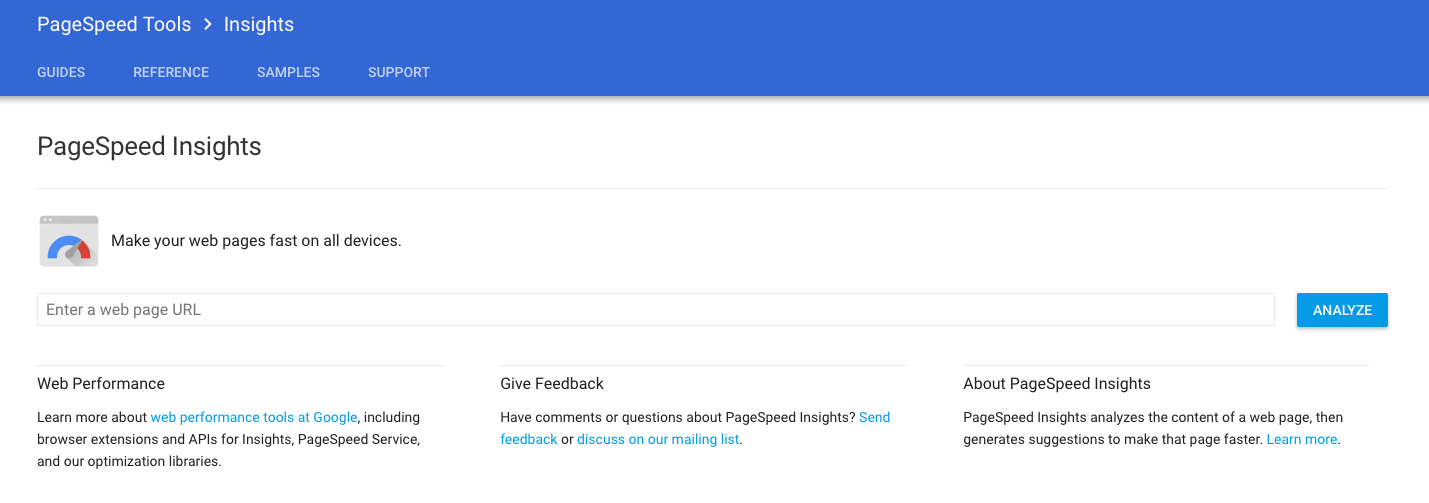
Google PageSpeed Insights เป็นเครื่องมือที่ช่วยให้คุณทดสอบความเร็วของหน้าเว็บได้อย่างรวดเร็วและง่ายดาย

การป้อน URL และกดปุ่ม "วิเคราะห์" จะทำให้คุณได้รับรายงานโดยละเอียดเกี่ยวกับสิ่งที่ทำให้หน้าเว็บนั้นช้าลงโดยพิจารณาจากพารามิเตอร์สองตัว พร้อมด้วยคำแนะนำเกี่ยวกับวิธีแก้ไข
- พารามิเตอร์ 1: เวลาในการโหลดครึ่งหน้าบน นี่คือระยะเวลาที่หน้าเว็บใช้เพื่อแสดงเนื้อหาครึ่งหน้าบนหลังจากที่ผู้ใช้ร้องขอหน้าใหม่
- พารามิเตอร์ 2: เวลาในการโหลดเต็มหน้า นี่คือระยะเวลาที่เบราว์เซอร์ใช้ในการแสดงผลหน้าเว็บอย่างสมบูรณ์หลังจากที่ผู้ใช้ร้องขอ
มันใช้งานได้ตาม Google ดังนี้:
Page Speed Insights วัดประสิทธิภาพของเพจสำหรับอุปกรณ์พกพาและอุปกรณ์เดสก์ท็อป มันดึง URL สองครั้ง ครั้งแรกกับ user-agent มือถือ และอีกครั้งกับ desktop-user agent
คะแนน PageSpeed Insights อยู่ระหว่าง 0 ถึง 100 คะแนน คะแนนที่สูงขึ้นจะดีกว่า และคะแนน 85 ขึ้นไปบ่งชี้ว่าเพจทำงานได้ดี
แต่จะ "ดี" ดีพอหรือไม่เมื่อผู้คนคาดหวังว่าหน้าเว็บจะโหลดในทันที ไม่ใช่เมื่อทุกวินาทีมีค่า เพื่อทำคะแนนให้สูงที่สุด นี่คือสิ่งที่คุณต้องทำ...
ได้รับคะแนน Google PageSpeed Insights ที่สูง
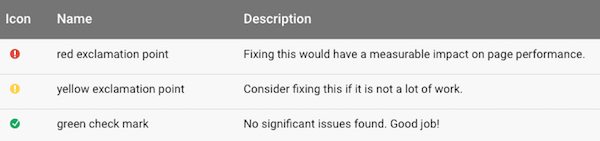
หากคุณเห็นสีแดงและสีเหลืองจำนวนมากในรายงานของคุณ นั่นเป็นเพราะหน้าของคุณมีปัญหาในการโหลดที่เห็นได้ชัด

เครื่องมือจะแจ้งให้คุณทราบเกี่ยวกับปัญหาเหล่านั้น แต่ข้อความแสดงข้อผิดพลาดอาจเข้าใจยากเล็กน้อย นี่คือสิ่งที่คุณคาดว่าจะเห็นและวิธีแก้ไข:
1. หลีกเลี่ยงการเปลี่ยนเส้นทางหน้า Landing Page หลังการคลิก
หากเพจของคุณไม่ได้รับการออกแบบให้ตอบสนอง ผลลัพธ์อาจเป็นจำนวนการเปลี่ยนเส้นทางไปยังเพจที่ปรับให้เหมาะกับอุปกรณ์ต่างๆ รูปแบบการเปลี่ยนเส้นทางทั่วไปตาม Google:
- example.com ใช้การออกแบบเว็บที่ตอบสนองตามอุปกรณ์ ไม่จำเป็นต้องมีการเปลี่ยนเส้นทาง – รวดเร็วและเหมาะสมที่สุด!
- example.com → m.example.com/home – บทลงโทษแบบไปกลับหลายครั้งสำหรับผู้ใช้มือถือ
- example.com → www.example.com → m.example.com – ประสบการณ์บนมือถือที่ช้ามาก
แต่ละครั้งที่ต้องเปลี่ยนเส้นทางผู้ใช้ การเรนเดอร์หน้าเว็บจะหยุดลง ซึ่งจะเพิ่มเวลาอันมีค่าให้กับเวลาในการโหลดหน้าเว็บของคุณ หลีกเลี่ยงการเปลี่ยนเส้นทางด้วยการสร้างเพจของคุณด้วยการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ ซึ่งเป็นวิธีการที่ช่วยให้ผู้ใช้ได้รับประสบการณ์ที่มีคุณภาพ ไม่ว่าผู้มีโอกาสเป็นลูกค้าจะใช้อุปกรณ์ใดก็ตาม
(เทมเพลต Instapage ทั้งหมดตอบสนอง ดังนั้นผู้ใช้ของคุณจะไม่ต้องบีบนิ้วเพื่อซูม)
2. เปิดใช้งานการบีบอัด
เบราว์เซอร์ในปัจจุบันสามารถให้บริการหน้าเวอร์ชันทางเลือกที่เล็กลงแก่ผู้ใช้อินเทอร์เน็ตได้ เมื่อเปิดใช้งานการบีบอัด gzip หน้าเหล่านั้นสามารถลดขนาดลงได้ 90%
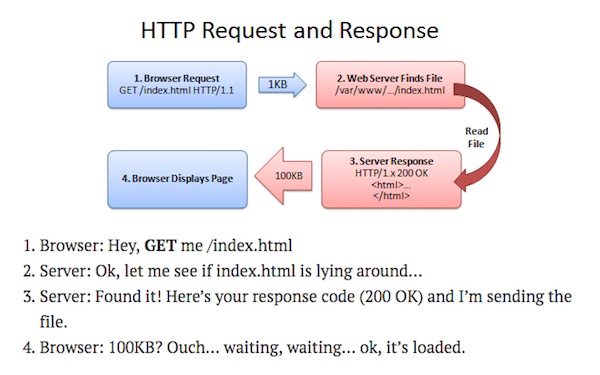
บนเว็บไซต์ของเขาที่ชื่อ Better Explained Khalid Azad อธิบายวิธีการที่ gzip ปรับคำขอ HTTP และกระบวนการตอบกลับให้เหมาะสม:

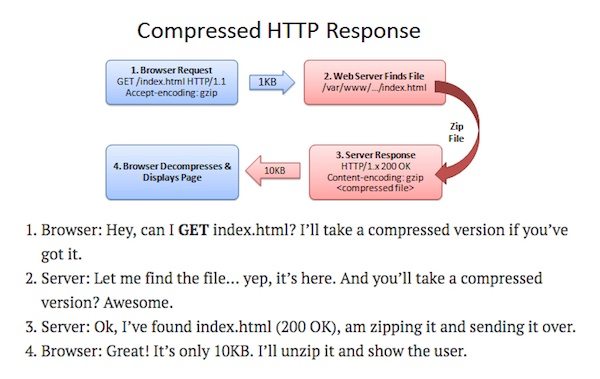
เมื่อเปิดใช้งานการบีบอัด กระบวนการจะมีลักษณะดังนี้:

แทนที่จะแสดงหน้าเต็มแก่ผู้ใช้ เบราว์เซอร์สามารถดึงข้อมูลเวอร์ชันบีบอัดที่เล็กลงแบบทวีคูณซึ่งโหลดได้ในเสี้ยวหนึ่งของเวลา เรียนรู้เพิ่มเติมเกี่ยวกับการเพิ่มประสิทธิภาพด้วย gzip ที่นี่
3. ย่อขนาด CSS, HTML, JavaScript
“การลดขนาด” หมายถึงการลบข้อมูลที่ไม่จำเป็นหรือซ้ำซ้อนโดยไม่กระทบต่อการประมวลผลของหน้าโดยเบราว์เซอร์ การเข้ารหัสที่ไม่ดีอาจเป็นสาเหตุของปัญหานี้ และสามารถแก้ไขได้หลายวิธี

นอกเหนือจากการสำรวจซอร์สโค้ดของหน้าเว็บด้วยตนเองแล้ว Google ขอแนะนำให้ลองใช้แหล่งข้อมูลต่อไปนี้:
- ตัวย่อ HTML เพื่อย่อขนาด HTML
- CSSNano และ csso เพื่อลดขนาด CSS
- UglifyJS2 และคอมไพเลอร์การปิดเพื่อลดขนาด JavaScript
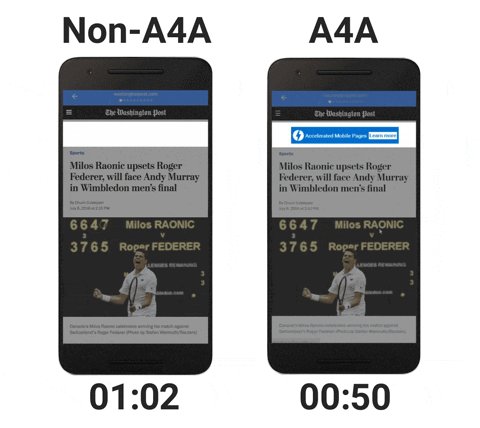
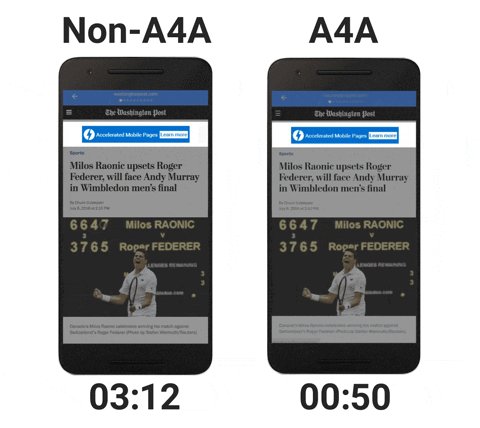
อีกทางเลือกหนึ่งคือการใช้ประโยชน์จากเฟรมเวิร์ก AMP และ AMP สำหรับโฆษณาของ Google ทั้งสองโปรแกรมอนุญาตให้นักพัฒนาสร้างเพจด้วย HTML, CSS และ JavaScript เวอร์ชันที่แยกส่วน ผลลัพธ์คือหน้าเว็บและโฆษณาที่โหลดในเสี้ยววินาที

4. จัดลำดับความสำคัญของเนื้อหาครึ่งหน้าบน
แม้จะดูแปลก เวลาในการโหลดหน้าเว็บไม่ได้ขึ้นอยู่กับความเร็วในการโหลดหน้าเว็บของคุณเท่านั้น นอกจากนี้ยังเกี่ยวกับ "การรับรู้ประสิทธิภาพ" Brian Jackson จาก KeyCDN อธิบายว่า:
ประสิทธิภาพที่รับรู้สามารถอธิบายได้ง่ายๆ ว่า "เว็บไซต์ของคุณรู้สึกเร็วแค่ไหนเมื่อโหลด" นี่อาจแตกต่างจากความเร็วในการโหลดเว็บไซต์ของคุณเล็กน้อย การรับรู้ประสิทธิภาพทั้งหมดมาจากมุมมองของผู้ใช้ ไม่ใช่จากเครื่องมือทดสอบความเร็วเว็บไซต์
เพื่อเพิ่มประสิทธิภาพการรับรู้ การจัดลำดับความสำคัญของการโหลดเนื้อหาที่สำคัญสำหรับผู้ใช้เป็นสิ่งสำคัญ ตัวอย่างเช่น ข้อความของหน้าครึ่งหน้าบนควรโหลดก่อนวิดเจ็ตของบุคคลที่สาม
เมื่อโค้ดมีโครงสร้างไม่ถูกต้อง ผลลัพธ์ที่ได้คือประสิทธิภาพการรับรู้ในใจของผู้ใช้ลดลง หากองค์ประกอบสุดท้ายในหน้าเว็บที่จะโหลดคือองค์ประกอบที่ผู้ใช้คลิกผ่านเพื่อดู หน้าเว็บจะ รู้สึก ว่าโหลดนานขึ้น
5. เร่งเวลาตอบสนองของเซิร์ฟเวอร์
เวลาตอบสนองของเซิร์ฟเวอร์ — เวลาที่เซิร์ฟเวอร์ของคุณใช้ในการเริ่มโหลดเนื้อหาของเพจสำหรับผู้ใช้ — มันสามารถช้าลงได้ด้วยปัจจัยหลายประการตามที่ Google กล่าว:
- แบบสอบถามฐานข้อมูล
- เส้นทางช้า
- กรอบงาน
- ห้องสมุด
- ความอดอยากของทรัพยากร CPU
- ความอดอยากหน่วยความจำ
สำหรับเว็บไซต์ของ Raelene Morey โฮสติ้งที่ไม่ดีคือตัวทำลายความเร็วที่สำคัญ เธอเตือนผู้อ่าน:
โฮสต์เว็บราคาถูกที่เสนอแผนรายเดือนในราคา $3.95 พร้อมการดูหน้าเว็บแบบไม่จำกัดและพื้นที่ไม่จำกัดอาจดูเหมือนเป็นการต่อรองราคา แต่โดยปกติแล้วสิ่งที่ต้องแลกคือความเร็วไซต์ที่ช้าและเวลาหยุดทำงานบ่อยครั้งในช่วงที่มีทราฟฟิกสูง
หากคุณต้องการให้ไซต์ของคุณรวดเร็วปานสายฟ้าแลบและมั่นใจว่าไซต์ของคุณทำงานได้ดี คุณต้องลงทุนในโฮสต์เว็บที่เหมาะสม หากคุณต้องการให้ไซต์ของคุณรวดเร็ว คุณอาจต้องการดูแพ็คเกจโฮสติ้งที่ไม่ได้อยู่บนเซิร์ฟเวอร์ที่ใช้ร่วมกัน
เธอทดสอบโฮสต์จำนวนมากก่อนที่จะตัดสินใจใช้ WP Engine ซึ่งช่วยให้เธอได้รับเวลาตอบสนองของเซิร์ฟเวอร์ต่ำกว่า 200 มิลลิวินาทีตามที่ Google แนะนำ ลองทำแบบเดียวกันหรืออัปเกรดแพ็คเกจเว็บโฮสติ้งปัจจุบันของคุณเป็นแผนที่มีความสามารถมากขึ้น
6. กำจัด JavaScript ที่ปิดกั้นการแสดงผล
เหนือสิ่งอื่นใด JavaScript เปิดใช้งานเครื่องมือของบุคคลที่สามที่ทรงพลังและองค์ประกอบของหน้าแบบโต้ตอบ ปัญหาคือมันยังหยุดการแยกวิเคราะห์โค้ด HTML
เมื่อคุณเห็นข้อความแสดงข้อผิดพลาดที่ระบุว่า “กำจัด JavaScript ที่บล็อกการแสดงผล” หมายความว่ามีโค้ด JavaScript ส่วนหนึ่งที่หยุดกระบวนการโหลดชั่วคราวสำหรับส่วนครึ่งหน้าบนของหน้าของคุณ โดยเฉพาะอย่างยิ่งสคริปต์ของบุคคลที่สามมีแนวโน้มที่จะตำหนิสำหรับปัญหานี้ จัดการกับมันสามวิธี:
- สคริปต์ที่ไม่สำคัญต่อกระบวนการโหลดควรล่าช้าโดยจงใจ — ดึงข้อมูลและดำเนินการหลังจากที่หน้าแสดงผลอย่างสมบูรณ์
- สคริปต์ที่โหลดแบบอะซิงโครนัสควรใช้กับสคริปต์ที่โหลดแบบซิงโครนัส สคริปต์แบบซิงโครนัสหยุดกระบวนการแสดงผลหน้าเว็บชั่วคราว ในขณะที่สคริปต์แบบอะซิงโครนัสอนุญาตให้เบราว์เซอร์โหลดองค์ประกอบอื่นๆ ในเวลาเดียวกัน
- พิจารณาการฝังสคริปต์ — การแทรกทรัพยากร JavaScript ภายนอกขนาดเล็กลงในเอกสาร HTML ของคุณโดยตรง — เพื่อลดจำนวนคำขอที่เบราว์เซอร์ของคุณต้องทำ
7. ใช้ประโยชน์จากการแคชเบราว์เซอร์
อาจต้องใช้คำขอหลายรายการระหว่างเซิร์ฟเวอร์และเบราว์เซอร์ก่อนที่หน้าเว็บจะโหลดโดยสมบูรณ์สำหรับผู้ใช้ เท่าที่เกี่ยวข้องกับเวลาแต่ละคนเพิ่มขึ้น
การแคชช่วยให้เบราว์เซอร์ของคุณสามารถ "จดจำ" องค์ประกอบบางอย่างที่เพิ่งโหลดมา เช่น ส่วนหัว การนำทาง โลโก้ เป็นต้น ยิ่งเบราว์เซอร์สามารถแคชองค์ประกอบได้มากเท่าใด องค์ประกอบที่ต้องโหลดก็จะน้อยลงเมื่อผู้ใช้สร้าง คำขอและท้ายที่สุด หน้าเว็บจะโหลดเร็วขึ้น
Google แนะนำนโยบายการแคชขั้นต่ำเป็นเวลาหนึ่งสัปดาห์ และสำหรับองค์ประกอบที่ไม่มีการเปลี่ยนแปลงส่วนใหญ่ แนะนำให้ใช้หนึ่งปี
8. ปรับภาพให้เหมาะสม
ในบล็อกโพสต์ ผู้ทดสอบของ Google ได้เตือนถึงภัยคุกคามที่รูปภาพส่งผลต่อความเร็วของหน้าเว็บ “องค์ประกอบกราฟิก เช่น favicons โลโก้ และรูปภาพผลิตภัณฑ์สามารถรวมกันได้มากถึงสองในสามของน้ำหนักรวมของหน้า” พวกเขากล่าว
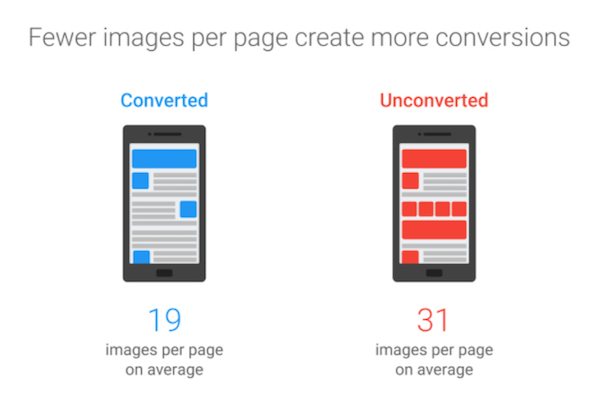
เมื่อสิ่งนี้เกิดขึ้น ผลกระทบต่อเวลาในการโหลดหน้าเว็บและโดยเฉพาะอัตรา Conversion จะมีขนาดใหญ่มาก จากการศึกษาพบว่า หน้าที่แปลงผู้เข้าชมมีรูปภาพน้อยกว่าหน้าที่ไม่มีถึง 38%:

โชคดีที่การปรับรูปภาพให้เหมาะสมเป็นเรื่องง่าย การแทนที่ PNG ด้วยไฟล์ภาพ JPEG สามารถช่วยประหยัดขนาดหน้าและเวลาในการโหลดของคุณได้อย่างง่ายดาย เครื่องมือบีบอัดภาพเช่น Guetzli และ Zopfli ของ Google สามารถทำได้
คลิกเพื่อทวีต
แต่ก่อนที่คุณจะใช้ภาพเหล่านั้น ให้ถามตัวเองว่าคุณต้องการภาพทั้งหมดที่คุณรวมไว้ในเพจของคุณจริงๆ หรือไม่ พวกเขาเพิ่มมูลค่าจริง ๆ หรือคุณสามารถทำได้โดยไม่มีพวกเขา? หากคำตอบคือข้อหลัง ให้ทิ้งทิ้งทั้งหมดเพื่อประหยัดข้อมูลและเวลา
ดูจุดยืนของคุณด้วย Google PageSpeed Insights
คะแนน Google PageSpeed Insights ของคุณเป็นอย่างไร คุณถึง 85+ ที่แนะนำแล้วหรือยัง
เพื่อให้ถึงเกณฑ์นั้น เราขอแนะนำให้คุณอ่านคำแนะนำของเราเพื่อเพิ่มประสิทธิภาพประสบการณ์หน้า Landing Page หลังการคลิก:

จากนั้น เริ่มมอบประสบการณ์ผู้ใช้ที่ดีขึ้นและปรับปรุงหน้า Landing Page หลังการคลิก
ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
