ทบทวนการสัมมนาผ่านเว็บ Google AMP: ทำลายความเชื่อผิดๆ 5 ประการ
เผยแพร่แล้ว: 2018-12-20ลิงค์ด่วน
- สรุปการสัมมนาผ่านเว็บ
- ตำนาน 1
- ตำนาน 2
- ตำนาน 3
- ตำนาน 4
- ตำนาน 5
- ดูการเล่นซ้ำ
หากคุณยังใหม่กับแนวคิด AMP มีสิ่งพื้นฐานบางประการที่คุณควรทราบ ประการแรก โครงการ AMP เป็นหัวหอกของ Google ในการเปิดใช้งานความเร็วในการโหลดหน้าเว็บที่เร็วขึ้น เนื่องจากเวลาในการโหลดหน้าเว็บเป็นหนึ่งในปัจจัยที่สำคัญที่สุดสำหรับการตีกลับหน้าเว็บ ประการที่สอง การปรับความเร็วหน้าเว็บบนมือถือของคุณให้เหมาะสม — และการปรับปรุงประสบการณ์การท่องเว็บบนมือถือโดยรวม — มีความสำคัญอย่างยิ่งต่ออัตราคอนเวอร์ชั่นบนมือถือ:
- 40% ของผู้บริโภคจะออกจากหน้าเว็บ ที่ใช้เวลาโหลดนานกว่าสามวินาที
- Conversion ลดลง 20% ต่อวินาทีที่เว็บไซต์ใช้ในการโหลด
- ผู้ใช้ 61% ไม่น่าจะกลับมาที่ไซต์บนมือถือที่ พวกเขามีปัญหาในการเข้าถึง และ 40% ไปที่เว็บไซต์ของคู่แข่ง
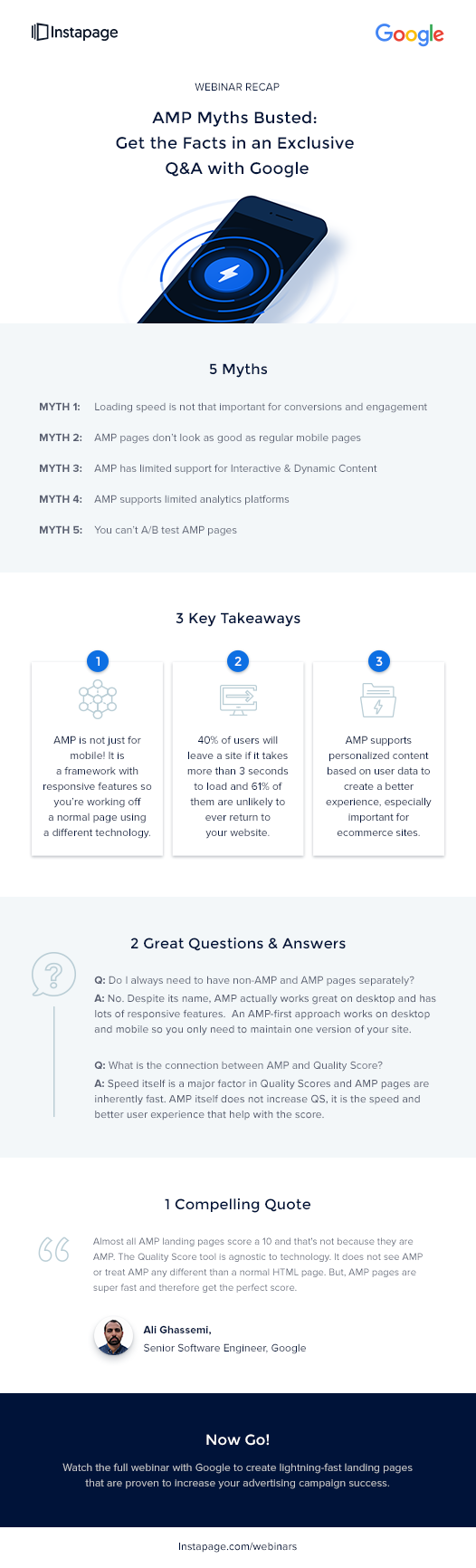
เพื่อแสดงให้เห็นถึงความสำคัญของ AMP และเพื่อแยกข้อเท็จจริงออกจากเรื่องแต่งเกี่ยวกับกรณีการใช้งาน ประโยชน์ และข้อจำกัด เราได้โฮสต์การสัมมนาผ่านเว็บของ Google AMP:

ความเชื่อผิดๆ 5 ข้อถูกเปิดเผยในการสัมมนาผ่านเว็บของ Google AMP
ความเชื่อผิดๆ ที่ 1: ความเร็วในการโหลดนั้นไม่สำคัญสำหรับการแปลงและการมีส่วนร่วม
เนื่องจากประโยชน์หลักของ AMP คือความเร็ว กรณีศึกษาจำนวนมากและการวิจัยอิสระแสดงให้เห็นว่าความเร็วในการโหลดหน้าเว็บมีผลกระทบอย่างมีนัยสำคัญต่อทั้งการมีส่วนร่วมและการแปลงอย่างไร
ในอุตสาหกรรมและประเภทธุรกิจต่างๆ มากมาย เช่น การเผยแพร่ข่าวสาร อีคอมเมิร์ซ การสร้างโอกาสในการขาย ฯลฯ — Google ได้เห็น:
- การจราจรเพิ่มขึ้น 10%
- อัตราตีกลับน้อยลง 50%
- ยอดขายเพิ่มขึ้น 20%
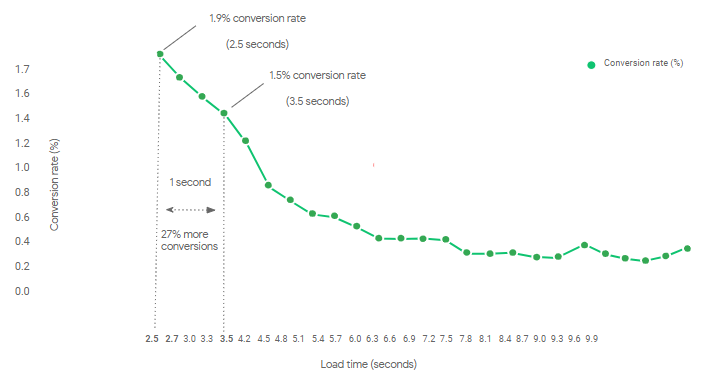
แน่นอนว่าเพจที่มีความเร็วในการโหลด 10 วินาทีเป็น 1 วินาทีจะเห็นการเปลี่ยนแปลงการมีส่วนร่วมที่ใหญ่กว่าเพจที่เปลี่ยนจาก 1 วินาทีเป็นครึ่งวินาที แต่ไม่ว่าผลจะออกมาเป็นอย่างไร ผลที่ได้มักจะเป็นไปในทางบวกเสมอ
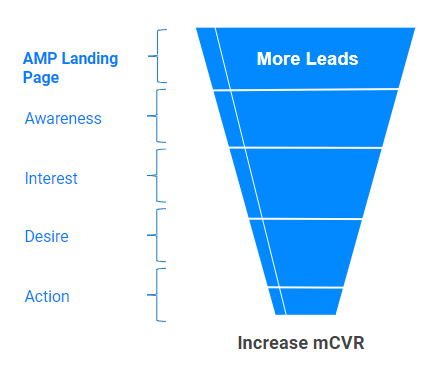
มีเหตุผลอีกมากมายที่จะขยายหน้า Landing Page หลังการคลิกของคุณ ยิ่งผู้ใช้ไปถึงหน้า Landing Page ของคุณหลังการคลิกได้เร็วเท่าไร ผู้เยี่ยมชมสามารถเห็นข้อความของคุณได้มากขึ้น ดังนั้น หน้า Landing Page หลังการคลิกที่เร็วขึ้นหมายถึงช่องทางการแปลงที่ใหญ่ขึ้น:

ซึ่งจะนำไปสู่การเพิ่มอัตราคอนเวอร์ชั่นมือถือและรายได้:

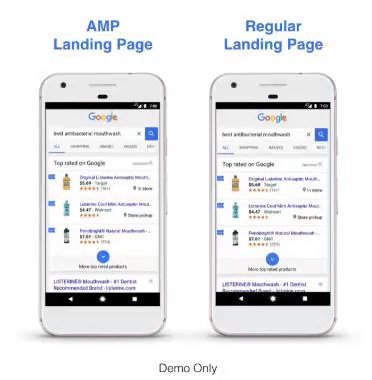
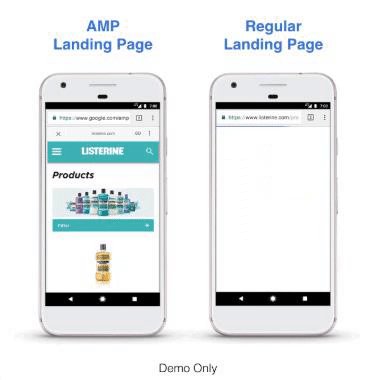
ตรวจสอบความแตกต่างของความเร็วในการโหลดระหว่างหน้า Landing Page หลังคลิก AMP กับเวอร์ชันที่ไม่ใช่ AMP ที่เหมือนกัน:

AMP รวดเร็วด้วยการออกแบบ เป็นเพียงเฟรมเวิร์กที่มีคุณสมบัติตอบสนอง ดังนั้น หากหน้าเว็บเป็นแบบ AMP หมายความว่าคุณกำลังทำงานนอกหน้าเว็บปกติโดยใช้เทคโนโลยีต่างๆ เพื่อให้ได้ความเร็วที่รวดเร็ว (รันไทม์ที่ได้รับการปรับให้เหมาะสม แคชขอบที่กระจายอย่างกว้างขวาง และการแสดงผลล่วงหน้า) และไม่สามารถถดถอยเพื่อให้ช้าลงได้อีก
สิ่งนี้นำเราไปสู่ความเชื่อมโยงระหว่าง AMP และคะแนนคุณภาพ ในขณะที่ใคร ๆ อาจคิดว่า Google เป็นส่วนหนึ่งของหน้า AMP เพื่อให้คะแนนสูงขึ้น แต่นั่นไม่เป็นความจริง หน้าเหล่านั้นได้คะแนนสูงกว่าเนื่องจากความเร็วเป็นปัจจัยสำคัญใน QS และหน้า AMP นั้นรวดเร็วโดยเนื้อแท้ ดังนั้น AMP เองจึงไม่ใช่สิ่งที่เพิ่มคำพูดคำจา ความเร็วที่เร็วกว่าและประสบการณ์ผู้ใช้ที่ดีกว่า
Ali Ghassemi วิศวกรซอฟต์แวร์อาวุโสของ Google อธิบายว่า:
หน้า Landing Page หลังการคลิก AMP เกือบทั้งหมดให้คะแนนเต็ม 10 และนั่นไม่ใช่เพราะเป็น AMP เครื่องมือคะแนนคุณภาพไม่ยึดติดกับเทคโนโลยี ไม่เห็น AMP หรือถือว่า AMP แตกต่างจากหน้า HTML ทั่วไป แต่หน้า AMP นั้นเร็วมาก ดังนั้นจึงได้คะแนนที่สมบูรณ์แบบ
ความเชื่อผิดๆ ที่ 2: หน้า AMP ดูไม่ดีเท่าหน้ามือถือทั่วไป
แม้ว่าอาจดูเหมือนเป็นเช่นนี้ แต่ความจริงก็คือการสร้างหน้าเว็บที่สวยงามและอุดมด้วย UX ใน AMP ทำได้ ง่าย กว่า มีสองเหตุผลสำหรับสิ่งนี้ ...
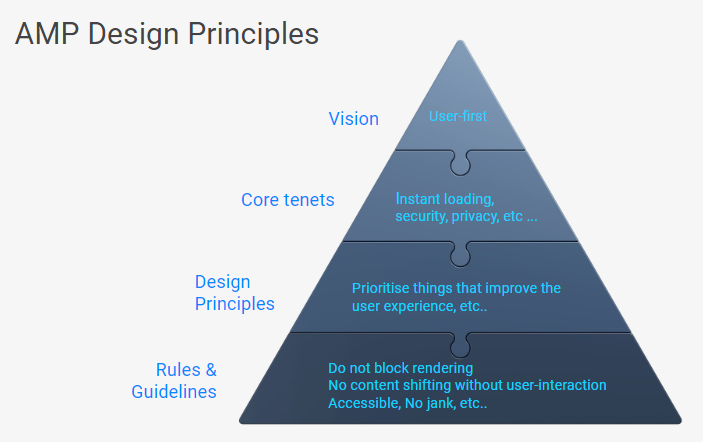
ประการแรก AMP ทำตามวิสัยทัศน์ที่คำนึงถึงผู้ใช้เป็นอันดับแรกด้วยชั้นของหลักการหลัก หลักการออกแบบ และกฎที่เป็นแนวทางในการตัดสินใจเมื่อสร้างสิ่งใดใน AMP:

หลักการออกแบบเหล่านี้ผสานรวมเข้ากับ AMP ดังนั้น แม้ว่าหน้า AMP จะได้รับการออกแบบและนำไปใช้งานเหมือนกับหน้าที่ไม่ใช่ AMP ทุกประการ แต่ก็ยังให้ประสบการณ์ผู้ใช้ที่ดีกว่า แม้ว่าจะมีความเร็วในการโหลดหน้าเว็บก็ตาม
นอกจากนี้ เช่นเดียวกับเทคโนโลยีเว็บทั่วไป คุณสามารถควบคุมมาร์กอัปและ CSS ของหน้า AMP คุณจึงออกแบบแบรนด์และสัมผัสประสบการณ์ได้อย่างที่คุณต้องการ

ทั้งหมดนี้หมายความว่าประสบการณ์ของผู้ใช้ที่ไม่ดี (คิดว่าเนื้อหาที่กระโดดไปมาเมื่อหน้าเว็บโหลดช้าและเป็นช่วงๆ) นั้นเป็นไปไม่ได้เลยที่จะสร้างใน AMP แม้จะไม่ได้ตั้งใจก็ตาม
ประการที่สอง AMP มีองค์ประกอบจำนวนมากที่มีคุณสมบัติครบถ้วนและมีคุณภาพสูง ซึ่งช่วยให้หน้า AMP สามารถแซงหน้าเพจที่ไม่ใช่ AMP ได้อย่างง่ายดาย:
- ม้าหมุนแบบเลื่อนได้พร้อมเล่นอัตโนมัติและวนซ้ำ
- แถบด้านข้างข้ามเบราว์เซอร์
- แกลเลอรีรูปภาพไลท์บ็อกซ์ที่มีการเปลี่ยน การซูม การแพน การดูภาพขนาดย่อ ฯลฯ
- ภาพซ้อนภาพระดับเอกสารสำหรับวิดีโอ
- พารัลแลกซ์ เฟด สไลด์ และแอนิเมชั่นตามเวลาและการเลื่อนอื่นๆ
- การสร้างแบบจำลอง 3 มิติ
คอมโพเนนต์เหล่านี้มักเป็นโค้ดเพียงไม่กี่บรรทัดที่เพิ่มลงในหน้าเพจ แต่เต็มไปด้วยคุณสมบัติที่ออกแบบโดย UX, ข้ามเบราว์เซอร์, ปราศจาก janky และอื่นๆ
หมายเหตุ: แม้จะมีชื่อ แต่ AMP ก็ใช้งานได้ดีทั้งบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป โดยมีฟีเจอร์ตอบสนองมากมายในแต่ละฟีเจอร์ เนื่องจากแนวทาง AMP-first ใช้งานได้บนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ คุณจึงต้องดูแลเว็บไซต์เวอร์ชันเดียวเท่านั้น
ความเชื่อผิดๆ ที่ 3: AMP มีการรองรับเนื้อหาแบบอินเทอร์แอกทีฟและไดนามิกอย่างจำกัด
สิ่งนี้เป็นจริงในปี 2016 แต่ตอนนี้คุณสามารถสร้างประสบการณ์อีคอมเมิร์ซเต็มรูปแบบโดยใช้ AMP พร้อมด้วยคุณสมบัติทั้งหมดที่คุณคาดหวังจากเว็บไซต์ช็อปปิ้งทั่วไป
AMP ได้ขยายชุดฟีเจอร์ให้รวมโมเดลการเขียนโปรแกรมที่มีส่วนประกอบแบบโต้ตอบใหม่ๆ มากมายเพื่อจัดการกับกรณีการใช้งานต่างๆ เช่น:
- กรองและจัดเรียง
- การเลือกผลิตภัณฑ์
- ค้นหาและเติมข้อความอัตโนมัติ
- หยิบใส่ตะกร้า
- แบบฟอร์มและการป้อนข้อมูล
- การตรวจสอบฝั่งไคลเอนต์และฝั่งเซิร์ฟเวอร์
AMP ยังสนับสนุนและมุ่งเน้นไปที่การปรับเปลี่ยนในแบบของคุณตามข้อมูลผู้ใช้แบบไดนามิกที่สดใหม่ซึ่งดึงมาจากเซิร์ฟเวอร์ของคุณเพื่อสร้างประสบการณ์ที่ดียิ่งขึ้น สิ่งนี้เปิดใช้งานคุณสมบัติเช่น "ผลิตภัณฑ์ที่แนะนำ" และการกำหนดเป้าหมายใหม่
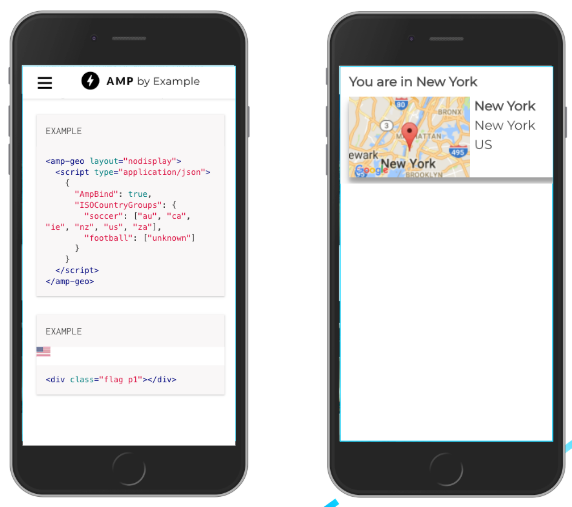
ตำแหน่งทางภูมิศาสตร์และการจัดกลุ่มทางภูมิศาสตร์ยังได้รับการสนับสนุนใน AMP ซึ่งจะเปลี่ยนเนื้อหาโดยอัตโนมัติตามประเทศหรือทวีป:

การตรวจจับตำแหน่งที่แม่นยำยิ่งขึ้นสามารถทำได้โดยอิงจากที่อยู่ IP บนเซิร์ฟเวอร์ของคุณเอง โดยใช้โครงสร้างพื้นฐานเดียวกับที่ใช้ในการดึงข้อมูลไดนามิกส่วนบุคคลสำหรับหน้า AMP
ความเชื่อผิดๆ ที่ 4: AMP รองรับแพลตฟอร์มการวิเคราะห์ที่จำกัด
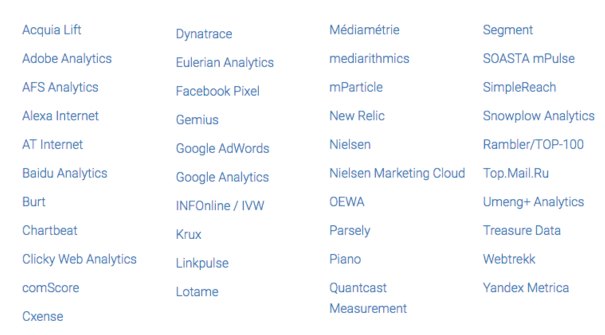
นี่เป็นอีกข้อหนึ่งที่อาจเป็นจริงเมื่อสองปีก่อน ขึ้นอยู่กับคำจำกัดความของคุณว่า "จำกัด" อย่างไรก็ตาม ในปัจจุบัน AMP รองรับผู้ให้บริการวิเคราะห์ 55 รายนอกกรอบ ซึ่งทั้งหมดได้รับการสรุปผ่านส่วนประกอบที่กำหนดค่าได้ง่าย นี่คือรายการบางส่วนของพวกเขา:

มีการเพิ่มผู้ให้บริการวิเคราะห์เป็นประจำ เนื่องจากผู้ให้บริการจำนวนมากขึ้นผสานรวมกับ AMP ยิ่งไปกว่านั้น ผู้ให้บริการเพิ่มตนเองลงใน AMP นั้นง่ายมาก ดังนั้นหากคุณใช้ผู้ให้บริการที่ยังไม่รองรับ AMP คุณอาจขอให้พวกเขาผสานรวมได้ก็น่าจะเป็นประโยชน์
นอกจากผู้ให้บริการวิเคราะห์แบบผสานรวมแล้ว AMP ยังรองรับโซลูชันการวิเคราะห์ภายในบริษัทใดๆ ตราบใดที่คุณมี URL สำหรับ ping นอกจากนี้ยังรองรับกลไกการขนส่งหลายรายการ (เช่น พิกเซล xhr หรือบีคอน) และการกำหนดค่าสำหรับพารามิเตอร์การวิเคราะห์อาจเป็นแบบคงที่และแบบอินไลน์ หรือระยะไกลและไดนามิก และเนื่องจากมันจะ ping เซิร์ฟเวอร์ของคุณ จึงสามารถปรับแต่งได้
ความเชื่อผิดๆ ที่ 5: คุณไม่สามารถทดสอบ A/B กับหน้า AMP ได้
การทดสอบ A/B ของหน้า Landing Page หลังการคลิกทั้งหมดเป็นสิ่งสำคัญ ซึ่งเป็นสาเหตุที่ AMP รองรับการทดสอบแคมเปญและรูปแบบโฆษณาสำหรับหน้า AMP อย่างเต็มรูปแบบ รองรับทั้งการแยกตามการค้นหาและคุกกี้
เครื่องมือสร้าง AMP ของ Instapage มีวิธีง่ายๆ ในการทดสอบ A/B ของหน้า AMP ของคุณ AMP-framework เองยังมีส่วนขยายสำหรับการทดสอบ A/B ที่เรียกว่า AMP-experiment ซึ่งสามารถใช้เพื่อแสดง UI ที่แตกต่างกันให้กับผู้ใช้ที่แตกต่างกัน คอมโพเนนต์นี้ใช้ได้กับหน้า AMP ทั้งหมด ไม่ว่าจะเป็นหน้า Landing Page หลังการคลิกหรือไม่ก็ตาม
หมายเหตุ: หากคุณต้องการทดสอบ A/B กับหน้าเว็บเวอร์ชัน AMP และไม่ใช่ AMP เพื่อประเมินประโยชน์สำหรับตัวคุณเอง สิ่งสำคัญคือต้องแน่ใจว่าทั้งสองเวอร์ชันเหมือนกัน ทั้งรูปลักษณ์และการใช้งาน แม้แต่รายละเอียดที่เล็กที่สุดก็สร้างความแตกต่างได้มาก

ชมการสัมมนาผ่านเว็บ Google AMP ฉบับเต็ม
แม้ว่าทุกกลยุทธ์ทางการตลาดจะแตกต่างกันไป แต่ก็ไม่มีคำถามว่าคุณต้องใช้ AMP เพื่อเพิ่มความเร็วในการโหลดหน้าเว็บ ลดอัตราตีกลับ ปรับปรุงประสบการณ์การท่องเว็บบนอุปกรณ์เคลื่อนที่โดยรวม และเพิ่มอัตรา Conversion
หากคุณยังไม่มั่นใจเต็ม 100% โปรดดูการสัมมนาผ่านเว็บ Google AMP ซ้ำเพื่อเรียนรู้เพิ่มเติมว่าเฟรมเวิร์กมีประโยชน์อย่างมากต่อแคมเปญของคุณอย่างไร
