9 หลักการออกแบบเว็บไซต์ที่ดี
เผยแพร่แล้ว: 2019-05-13เดาว่ามีเว็บไซต์กี่แห่งในโลกในขณะนี้ ไม่ว่าคำตอบของคุณจะเป็นอย่างไร เรารับรองได้เลยว่าจำนวนดังกล่าวทะลุ 2 พันล้านได้ดีกว่า! นั่นคือสองตามด้วยศูนย์เก้าตัว!
อย่างไรก็ตาม อาจทำให้คุณตกใจเมื่อพบว่า 9 ใน 10 ไซต์ไม่ได้ใช้งาน! หมายความว่าพวกเขาไม่ได้รับการอัปเดตอย่างสม่ำเสมอ มีปริมาณการใช้งานของผู้ใช้เพียงเล็กน้อยหรือไม่มีเลย และแน่นอนว่าจะไม่เปลี่ยนผู้คนให้หันมาใช้ธุรกิจของพวกเขา
ได้รับการเตือน; มันง่ายมากที่จะจบลงที่ 90% นั่นคือเหตุผลที่เราสร้างบทความที่ยอดเยี่ยมนี้สำหรับคุณ! ด้านล่างนี้ เราจะพูดถึงค่านิยมการออกแบบที่ยอดเยี่ยม 9 ประการ (หรือหลักการ) ที่ทุกเว็บไซต์ต้องอยู่ในอันดับที่ 10% แรกและที่สำคัญกว่านั้น… แปลง!
1. ปรับรูปลักษณ์ให้เข้ากับเป้าหมายธุรกิจของคุณ
เมื่อเรียกดูเว็บ เป็นไปได้มากว่าคุณได้พบส่วนแบ่งที่ยุติธรรมของไซต์ที่ออกแบบมาไม่ดี ประเภทของเว็บไซต์ที่ทำให้คุณสับสน หงุดหงิด ไม่มีความสุข หรือแค่เบื่อ!
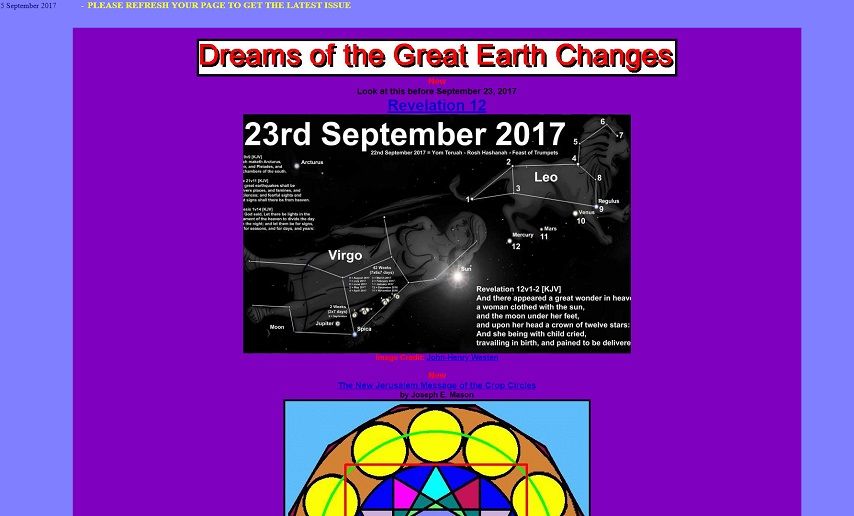
ตัวอย่างเช่น ดูตัวอย่างต่อไปนี้:


ไซต์แรกมีสีที่สดใสและโดดเด่นมากเกินไป สีม่วง สีแดง และสีน้ำเงินล้วนขัดแย้งและเบี่ยงเบนความสนใจจากเนื้อหาของไซต์จริง โดยรวมแล้วการออกแบบนี้ดูไม่สบายตาและพิสูจน์ได้ว่าขาดความเป็นมืออาชีพ
มันแสดงให้เห็นว่าไม่มีความรู้เกี่ยวกับผู้ใช้ และจะส่งผลให้ผู้เยี่ยมชมไม่พอใจไม่ต้องการกลับมาอีก!
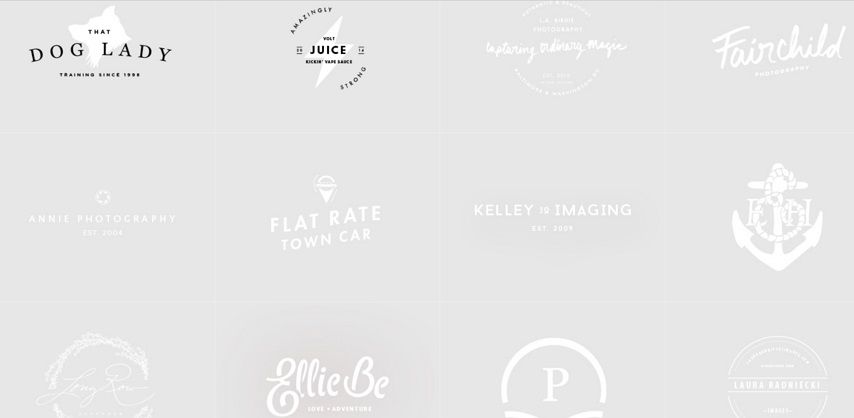
เมื่อเปรียบเทียบการออกแบบเดิมกับไซต์ถัดไป ภาพจะแตกต่างไปจากเดิมอย่างสิ้นเชิง! เว็บไซต์ไม่มีสีหรือขนาดใด ๆ ทำให้ไม่มีลำดับชั้นภาพสำหรับผู้ดู
ไม่มีข้อบ่งชี้ใด ๆ ว่าควรเน้นเนื้อหาใด การออกแบบนี้ทำให้รู้สึกว่าเว็บไซต์อยู่ระหว่างการปรับปรุงและอาจทำให้ผู้ใช้เบื่อและสับสน
ดังนั้นเว็บไซต์ของคุณจะได้รับการออกแบบเพื่อหลีกเลี่ยงสิ่งนี้ได้อย่างไร
คำตอบสามารถสรุปได้ดังนี้
- เขียนเป้าหมายของเว็บไซต์ของคุณ อาจเป็นการสร้างโอกาสในการขาย ยอดขายที่เพิ่มขึ้น หรือการมีส่วนร่วมที่สูงขึ้น เป็นต้น
- เขียนเฉพาะของไซต์ของคุณ ตัวอย่างเช่น อาจเป็นกีฬา แฟชั่นและความงาม สุขภาพ สัตว์เลี้ยง หรือผลิตภัณฑ์อีคอมเมิร์ซดิจิทัล
- เลือกสีโลโก้ พื้นหลัง ปุ่ม แบนเนอร์ และข้อความตามต้องการ สำหรับเว็บไซต์แฟชั่น/ความงาม สีที่นุ่มนวลกว่า เช่น ฟ้าอ่อนและชมพู มักมีประสิทธิภาพสูงสุดสำหรับโลโก้ แบนเนอร์ และพื้นหลัง
- สำหรับอาหารและเครื่องดื่ม สีแดงและสีเหลืองเหมาะสมที่สุด (ทั้ง McDonald's และ Hungry Jacks เป็นตัวอย่างที่ยอดเยี่ยมของเรื่องนี้)
- สุดท้ายแต่ไม่ท้ายสุด จัดเรียงเนื้อหาบนเว็บไซต์ของคุณเกี่ยวกับเป้าหมายธุรกิจของคุณ
ขั้นตอนเหล่านี้เป็นโครงสร้างที่ช่วยอำนวยความสะดวกในการออกแบบภาพของไซต์ของคุณ สิ่งเหล่านี้ไม่แน่นอน แต่เป็นแนวทางที่เป็นประโยชน์ในการสร้างเว็บไซต์ของคุณ อย่าลังเลที่จะทดลองกับสีและสไตล์ต่างๆ ตราบเท่าที่สอดคล้องกับเป้าหมายธุรกิจของคุณ
เมื่อพูดถึงการออกแบบ การจัดวาง เนื้อหาของคุณอาจค่อนข้างยุ่งยาก เพื่อช่วยให้เราได้วางกฎหมายที่สำคัญบางประการเกี่ยวกับการรับรู้ของมนุษย์ซึ่งจะช่วยคุณในการสร้างเว็บไซต์ของคุณ
ก. ลำดับชั้นภาพ
กฎหมายนี้ระบุว่าขนาดของวัตถุบนเว็บไซต์มีขนาดใหญ่ขึ้น (หรือแบนเนอร์ พู่ห้อย โปสเตอร์ แผ่นงาน) ยิ่งมีความสำคัญมากขึ้นเท่านั้น และยิ่งทำให้ได้รับความสนใจมากขึ้นเท่านั้น และในทางกลับกัน.
เช่นเดียวกับสีสดใส ยิ่งวัตถุปรากฏบนเว็บไซต์ที่มีความสว่างมากเท่าใด วัตถุก็จะยิ่งมีโฟกัสมากขึ้นเท่านั้น สามารถทำได้เช่นเดียวกันโดยใช้สีเข้มตัดกับพื้นหลังสีอ่อนธรรมดา
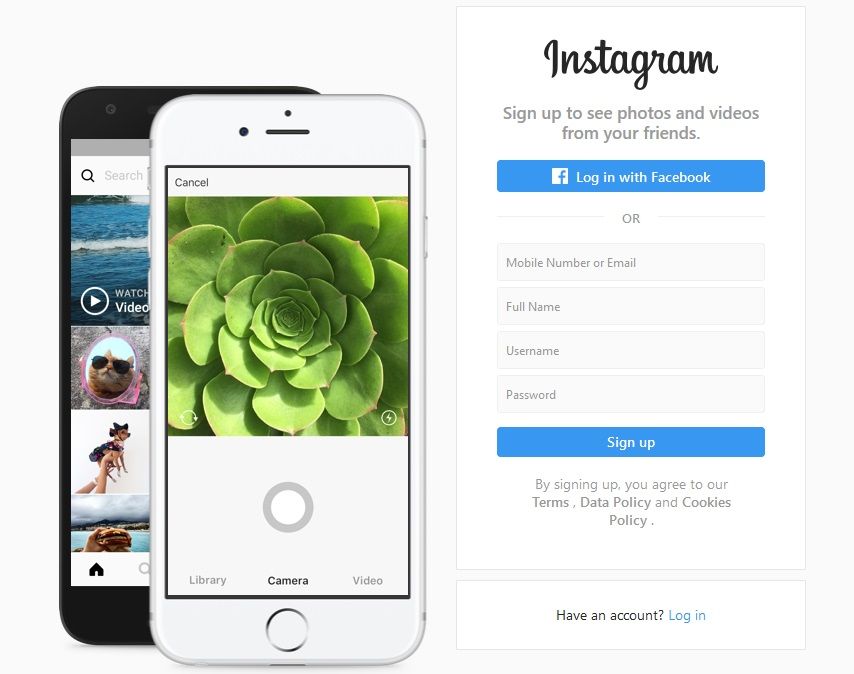
Instagram ได้ใช้กฎหมายนี้อย่างสมบูรณ์บนเว็บไซต์ของพวกเขา

สิ่งแรกที่ดึงดูดความสนใจของคุณคือชื่อแบรนด์ “Instagram” ที่มีแบบอักษรสีดำและมีสไตล์ตัดกับพื้นหลังสีขาวล้วน สิ่งนี้ยังบอกคุณด้วยว่าแบรนด์นี้เกี่ยวกับความคิดสร้างสรรค์ทั้งหมด
องค์ประกอบต่อไปที่จะดึงดูดความสนใจของคุณคือรูปภาพขนาดใหญ่บน iPhone ทางด้านซ้าย ด้วยขนาดและสีเขียว ไม่เพียงดึงดูดความสนใจของคุณเท่านั้น แต่ยังทำให้จิตใจของคุณผ่อนคลายอีกด้วย
องค์ประกอบต่อไปที่จะดึงดูดความสนใจของคุณคือปุ่มสีน้ำเงินที่มีคำว่า “เข้าสู่ระบบด้วย Facebook” เขียนอยู่ พวกเขาสามารถใส่ปุ่ม "ลงทะเบียน" ไว้ที่นั่นได้อย่างง่ายดาย แต่พวกเขาไม่ได้ทำ
นี่เป็นเพราะถ้าคุณรู้ว่าคุณไม่จำเป็นต้องกรอกแบบฟอร์มและเข้าสู่ระบบโดยตรงโดยใช้ข้อมูลประจำตัว Facebook ของคุณ ซึ่งจะช่วยบรรเทาจิตใจที่กระสับกระส่ายของคุณ
เช่นเดียวกับ Instagram คุณสามารถใช้กฎหมายนี้เพื่อกำหนดขนาดเนื้อหาของเว็บไซต์ของคุณตามความสำคัญ ด้วยวิธีนี้ผู้เยี่ยมชมจะมุ่งเน้นไปที่ CTA เฉพาะหรือข้อมูลที่คุณต้องการให้พวกเขา และปรับปรุงการแปลงของคุณด้วยวิธีนี้!
ข. อัตราส่วนทองคำ
อัตราส่วนทองคำเป็นเทคนิคการออกแบบที่ก่อตั้งขึ้นในสมัยโบราณและยังคงใช้โดยนักออกแบบสมัยใหม่จนถึงทุกวันนี้! หลักการนี้เป็นการทดสอบเวลาและกฎที่เชื่อถือได้ในการปฏิบัติตาม
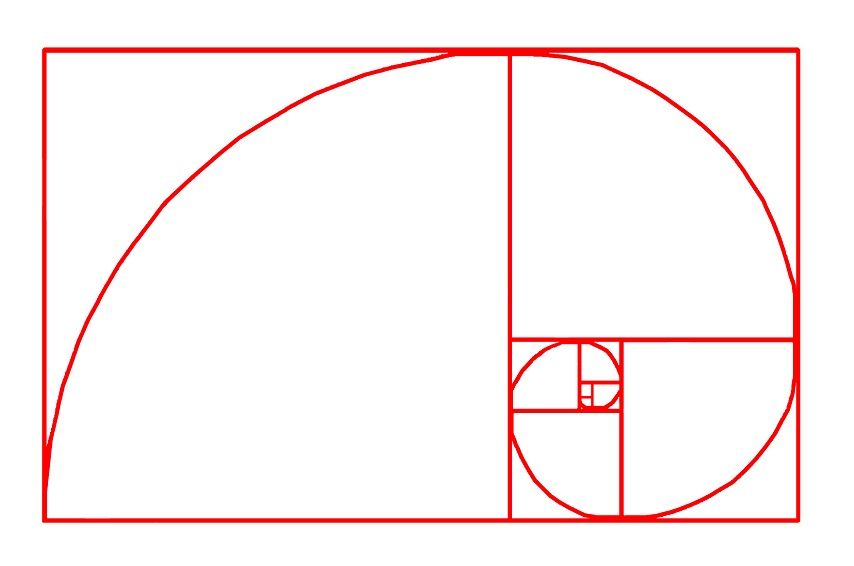
โดยใช้คณิตศาสตร์ที่ซับซ้อน ซึ่งเราจะไม่พูดถึง เรามาถึงภาพของอัตราส่วนทองคำต่อไปนี้:

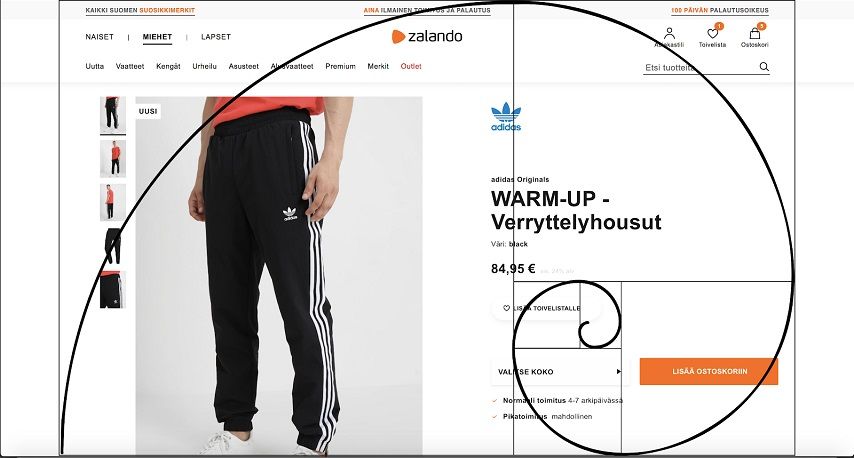
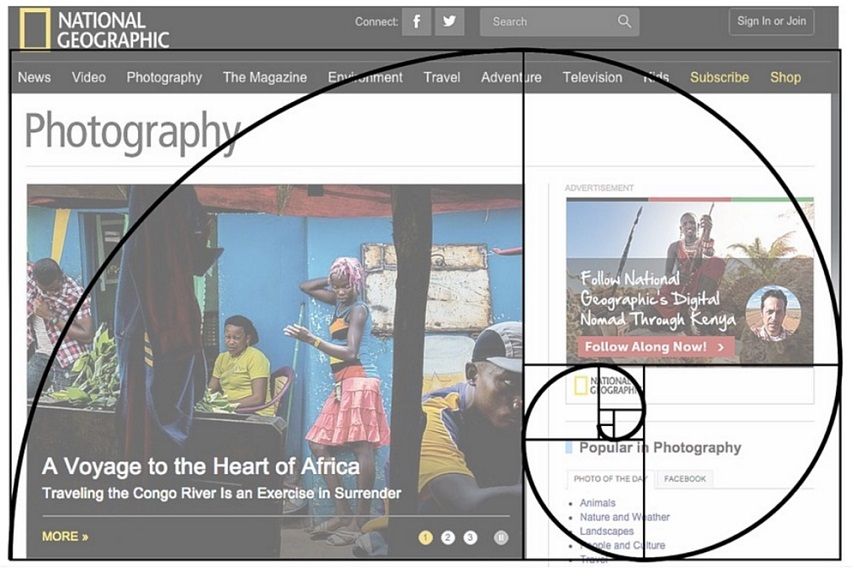
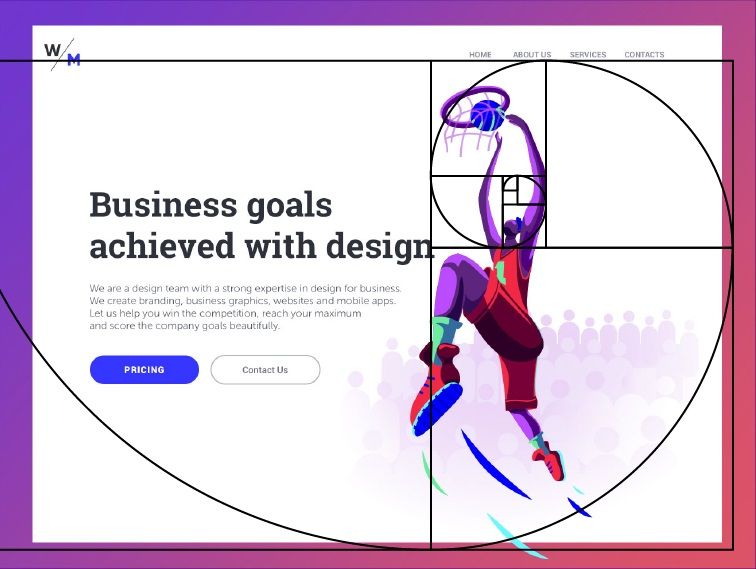
คุณอาจเคยเห็นภาพนี้มาก่อน และสงสัยว่าเหตุใดจึงเกี่ยวข้องกับการออกแบบและการจัดเรียงเว็บไซต์ของคุณ ด้านล่างนี้ เราได้วางอัตราส่วนทองคำซ้อนบนไซต์ที่ออกแบบมาอย่างดีสองสามแห่ง



อย่างที่คุณอาจสังเกตเห็น ไซต์เหล่านี้ทั้งหมดจัดเรียงตามอัตราส่วนทองคำ (หรือเกลียว) อยากรู้ทำไม? ปรากฎว่ารูปแบบนี้สามารถเกิดขึ้นได้ตามธรรมชาติในเฟิร์น ดอกไม้ เปลือกหอย หรือแม้แต่พายุเฮอริเคน!

นักจิตวิทยาและสถาปนิกเชื่อว่าทุกอย่างที่ออกแบบตามรูปแบบนี้จะทำให้สมองของเราพอใจ

ดังนั้นเมื่อพัฒนาโครงร่างเว็บไซต์ของคุณ คุณสามารถทำตามวิธีนี้เพื่อให้ได้เอฟเฟกต์ภาพแบบเดียวกัน
ค. กฎสามส่วน
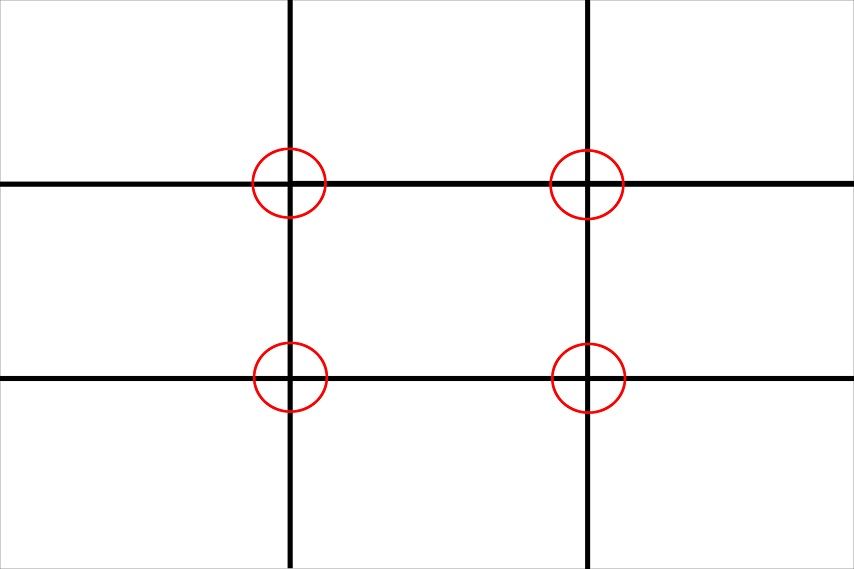
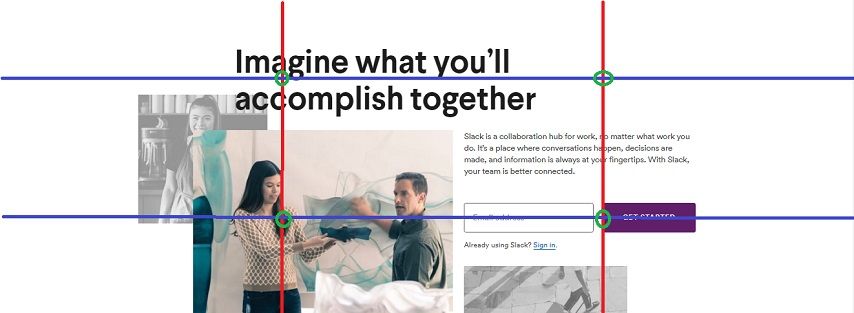
เมื่อพูดถึงการเพิ่มรูปภาพในไซต์ของคุณ หลักการนี้จะแสดงให้เห็นได้ง่ายขึ้นเมื่อใช้งานจริง ตัวอย่างต่อไปนี้แสดงให้เห็นว่าเมื่อต้องเลือกรูปถ่ายสำหรับเว็บไซต์ของคุณ รูปภาพควรพอดีกับเส้นตัดกัน เนื่องจากเป็นจุดที่สายตามักจะมองมากที่สุด
เพื่อให้แน่ใจว่ารูปภาพของคุณเป็นไปตามกฎสามส่วน ให้วางเส้นแนวนอนและแนวตั้งสองเส้นขนานกันทั่วทั้งบานหน้าต่าง สร้างตารางที่มีเก้าช่องสี่เหลี่ยมเหนือรูปภาพของคุณ
การใช้ตารางนี้เป็นแนวทางในการแก้ไขภาพของคุณ เพื่อให้ส่วนที่น่าสนใจที่สุดของภาพถ่ายอยู่ในแนวเดียวกับเส้นที่ตัดกัน (ทำเครื่องหมายด้วยวงกลมสีแดงในภาพด้านล่าง)

คุณยังสามารถใส่หมายเลขติดต่อหรือคีย์เวิร์ดไว้ที่ทางแยกได้เช่นกัน เมื่อเพิ่มรูปภาพลงในไซต์ของคุณ โปรดจำไว้เสมอว่าน้อยแต่มาก
ตรวจสอบว่ามีรูปภาพเพียงพอที่จะดึงดูดผู้ใช้และแสดงบริการของคุณ แต่อย่าทำให้หน้าเว็บแน่นเกินไป ดังที่ Bill Bass กล่าวไว้ว่า “ความเรียบง่ายคือจิตวิญญาณของความสง่างามสมัยใหม่”


ง. กฎแห่งความคล้ายคลึงกัน
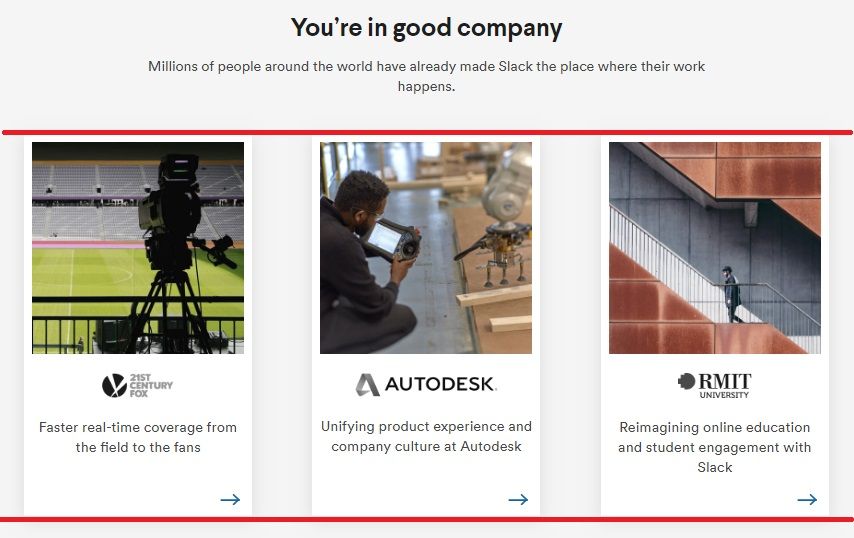
แม้ว่าคุณจะไม่เคยได้ยินคำศัพท์นี้มาก่อน แต่ก็เป็นหลักการที่จิตใต้สำนึกของคุณตระหนักดี เนื่องจากสมองของเราถูกเชื่อมโยงเข้าด้วยกันเพื่อจัดกลุ่มวัตถุที่คล้ายกันเข้าด้วยกัน นี่คือวิธีที่นักพัฒนาซอฟต์แวร์ Slack ดำเนินการตามกฎหมาย:

โดดเด่นด้วยเส้นแนวนอนสีแดงคือแบรนด์ Slacks สามแบรนด์ อย่างที่คุณเห็นทั้งหมดถูกจัดวางรวมกันในกล่องขนาดเดียวกันและจัดตำแหน่งและเว้นระยะห่างเท่าๆ กัน
การจัดกลุ่มรายการเหล่านี้ทำให้ Slack ช่วยให้ผู้ใช้เข้าใจได้ง่ายว่าเนื้อหานี้เป็นบล็อกพอร์ตโฟลิโอ และไม่ทำให้องค์ประกอบอื่นๆ ของไซต์เกิดความสับสน
2. ทำให้เว็บไซต์ของคุณโหลดเร็วขึ้น
ตามชื่อที่แนะนำ เนื้อหาของคุณจะต้องโหลดอย่างรวดเร็วเพื่อให้ผู้เยี่ยมชมอยู่ในไซต์ของคุณ เว็บไซต์โหลดเร็วต้องเป็นมาตรฐานสำหรับอุปกรณ์ทุกชนิด ไม่ว่าจะเป็นเดสก์ท็อป โทรศัพท์ หรือแท็บเล็ต
เพื่อความเฉพาะเจาะจง เนื้อหาของคุณ "ครึ่งหน้าบน" (ก่อนเลื่อน) ควรโหลดภายใน 3 วินาที (สูงสุด) ภายในการคลิกหรือพิมพ์ลงในเบราว์เซอร์
ตาม Unbounce:
- หากเว็บไซต์ของคุณใช้เวลาในการโหลดนานกว่าปกติประมาณ 100 มิลลิวินาที อัตราการแปลงของคุณอาจลดลง 7%
- หน้าเว็บที่มีเวลาในการโหลด 5 วินาทีจะมีอัตราตีกลับประมาณห้าเท่าเมื่อเทียบกับหน้าที่มีเวลาในการโหลด 2 วินาที
- 73% ของผู้ใช้มือถือมีประสบการณ์เว็บไซต์ที่โหลดนานเกินไป

HostingTribunal บริษัทที่เชี่ยวชาญด้านการประเมินโฮสติ้งเครือข่าย ได้ชั่งน้ำหนักเช่นกัน โดยรายงานว่าสำหรับร้านค้าออนไลน์ที่สร้างรายได้ $100,000 ต่อวัน ความล่าช้า 1 วินาทีอาจนำไปสู่รายได้ที่พลาดไป 2.5 ล้านดอลลาร์ต่อปี
จ่ายเร็ว! ดังนั้น หากคุณสงสัยว่า "ฉันจะทำให้เว็บไซต์เร็วขึ้นได้อย่างไร"; พูดตามตรง นั่นเป็นหัวข้อที่ต้องการบทความอื่นทั้งหมดสำหรับตัวมันเอง
เนื่องจากการเชื่อมต่ออินเทอร์เน็ตและโทรคมนาคมมีการปรับปรุงอย่างต่อเนื่อง ช่วงความสนใจและความอดทนของผู้เยี่ยมชมเว็บไซต์ของคุณจึงลดลง ดังที่กล่าวไว้ข้างต้น หากเว็บไซต์ของคุณตามไม่ทัน กำไรของคุณจะลดลง!
3. ทำให้เว็บไซต์ของคุณง่ายต่อการค้นหา
แม้ว่าจะไม่เกี่ยวข้องโดยตรงกับเนื้อหาในไซต์ของคุณอย่างที่คุณอาจเดาแล้ว แต่เว็บไซต์ของคุณต้องระบุตำแหน่งได้โดยใช้ Google (หรือเครื่องมือค้นหาอื่นๆ)
สมมติว่าคุณมีเว็บไซต์ทั้งขายหรือโปรโมตมอเตอร์ไซค์ เมื่อมีคนค้นหาคำว่า “motorbike” ใน Google หรืออะไรก็ตามที่เกี่ยวข้องกับคำค้นหา หน้าของคุณต้องอยู่ใน 5 อันดับแรกของ SERP (Search Engine Result Pages)
ซึ่งช่วยให้ผู้คนสามารถค้นหาไซต์ของคุณได้อย่างง่ายดาย และสร้างความประทับใจที่ดี โดยที่ไซต์ได้รับการออกแบบโดยคำนึงถึงเคล็ดลับของเราและใช้งานง่าย การแสดงความประทับใจที่ดีแก่ผู้มาเยี่ยมอาจนำไปสู่การวิจารณ์ในเชิงบวกบนโซเชียลมีเดียหรือคำแนะนำแก่สมาชิกในครอบครัวหรือเพื่อน
สื่อที่ดีจะนำไปสู่การเข้าชมที่เกิดขึ้นเอง กำไรมากขึ้น และใช้เวลาบนเว็บไซต์ของคุณมากขึ้น
ขนานที่สมบูรณ์แบบ ในกรณีนี้ จะเป็นร้านขายอิฐและปูน หากคุณกำลังมองหาการซ่อมแซม ไม่น่าเป็นไปได้ที่คุณจะไปไกลกว่าหน้าแรกของผลลัพธ์ของเครื่องมือค้นหา
เมื่อพูดถึงประเภทของเนื้อหาที่เพิ่มการมองเห็นเว็บไซต์ของคุณ ง่ายต่อการค้นหาลิงก์ไปยังโซเชียลมีเดียเป็นสิ่งที่จำเป็น
โซเชียลสามารถรวมเพจ Facebook, Twitter, LinkedIn และ Instagram เนื่องจากผู้ใช้โซเชียลมีเดียในปัจจุบันมีถึง 3.5 พันล้านคนในปี 2019
ซึ่งหมายความว่าธุรกิจหรือเนื้อหาของคุณจำเป็นต้องมีบัญชีโซเชียลมีเดีย เนื่องจากผู้ที่มีแนวโน้มจะเป็นลูกค้า/ลูกค้าเป้าหมายจำนวนมากจะพบคุณที่นั่น ดังนั้นหากเว็บไซต์ของคุณเชื่อมโยงไปยังโซเชียลของคุณและในทางกลับกัน ก็จะส่งผลให้มีผู้เข้าชมมากขึ้นเท่านั้น (และโอกาสในการขายมากขึ้น)
หากคุณต้องการเรียนรู้เกี่ยวกับเทคนิคในการจัดอันดับเว็บไซต์ของคุณให้อยู่ในอันดับต้นๆ ใน Google โปรดอ่านบทความนี้ และหากนั่นไม่ตรงกับความต้องการของคุณ ให้ลองใช้บทความนี้จาก HootSuite
4. การปฏิบัติตามแนวทางที่เป็นทางการ ข้อบังคับด้านความเป็นส่วนตัว และความปลอดภัยทางไซเบอร์
เตรียมตัวให้พร้อมสำหรับข่าวที่น่าสะพรึงกลัว ... จากการค้นพบล่าสุดโดย Cybint:
- โดยเฉลี่ยแล้วจะมีแฮ็กเกอร์โจมตีหนึ่งครั้งทุกๆ 39 วินาที
- ธุรกิจขนาดเล็กประสบกับการโจมตีทางไซเบอร์ประมาณ 43% ทั้งหมด
- บริษัทต่างๆ จะจ่ายเงินจำนวนมากกว่า 2 ล้านล้านเหรียญเนื่องจากอาชญากรรมทางอินเทอร์เน็ตในปี 2019
- ตั้งแต่ปี 2013 เป็นต้นมา มีการขโมยข้อมูลประมาณ 4 ล้านรายการจากการละเมิดข้อมูลทุกวัน
เพื่อปกป้องข้อมูลธุรกิจและข้อมูลลูกค้าของคุณจากการโจมตีดังกล่าว รัฐบาลทั่วโลกได้นำแนวทางและข้อบังคับที่เป็นทางการมาใช้ ในจำนวนนั้นคือ GDPR (กฎการคุ้มครองข้อมูลทั่วไป) และเกี่ยวข้องกับการปกป้องข้อมูลและความเป็นส่วนตัวสำหรับทุกคน
แม้ว่าเราจะไม่อธิบายข้อบังคับทั้งหมดในบทความนี้ แต่ประเด็นสำคัญก็คือ หากเว็บไซต์ของคุณกำหนดให้ลูกค้าต้องแชร์ข้อมูลส่วนบุคคล เช่น รายละเอียดการติดต่อ ชื่อ หรือรายละเอียดบัตรเครดิต ข้อมูลนั้นจะต้องมีความปลอดภัย
หากคุณสงสัยว่าไซต์ปัจจุบันของคุณสอดคล้องกับ GDPR หรือไม่ คุณสามารถตรวจสอบได้ง่ายๆ ท้ายที่สุดก็ควรระมัดระวังมากกว่าเสียใจ!
วิธีที่นิยมและเข้าถึงได้ในการรักษาความปลอดภัยของคุณคือการลงทุนในใบรับรอง SSL SSL ย่อมาจาก Secure Sockets Layer และเป็นตัวคุ้มกันสำหรับการเชื่อมต่อเครือข่ายระหว่างเบราว์เซอร์และเซิร์ฟเวอร์ที่โฮสต์เว็บไซต์ของคุณ
พวกเขาต้องการสิ่งที่คุณมี อย่าให้หรือปล่อยให้พวกเขาเอาไป!
5. เพิ่มหลักฐานทางสังคมเช่นคำรับรอง
สิ่งที่เริ่มต้นจากนวัตกรรมเนื้อหาเว็บได้กลายเป็นมาตรฐานอุตสาหกรรมไปแล้ว เพื่อสร้างความแตกต่างให้ตัวคุณเองจากการแข่งขันและพิสูจน์ไซต์ของคุณว่าน่าเชื่อถือ คุณต้องแน่ใจว่าได้รวมคำรับรองที่มีชื่อเสียงไว้ในเว็บไซต์ของคุณ
วิธีที่ดีที่สุดในการแสดงคำรับรองจากลูกค้าที่มีค่าคือลักษณะการมีส่วนร่วมและนำทางได้ง่าย แม้ว่าสิ่งนี้อาจหมายถึงการเรียกใครสักคนมาออกแบบบล็อกคำให้การ แต่มันเป็นวิธีที่ดีในการสร้างความไว้วางใจและรับรองความถูกต้องและคุณภาพของเว็บไซต์และบริการของคุณ
ฉันหมายถึงก่อนที่จะเป็นเคสโทรศัพท์ใหม่ คุณมักจะต้องเลื่อนดูรีวิวอย่างรวดเร็ว!
6. ตรวจสอบการเข้าถึง
ขณะพัฒนาเว็บไซต์ของคุณ คุณอาจถูกล่อลวงให้มีปุ่มกะพริบหรือกะพริบ หรือแม้แต่ใช้รูปแบบสีที่มีคอนทราสต์สูงเพื่อดึงความสนใจของผู้คนไปยังองค์ประกอบที่ต้องการ
อย่างไรก็ตาม โปรดใช้ความระมัดระวังเนื่องจากฟีเจอร์นี้มีแนวโน้มที่จะทำให้คุณปวดหัวอย่างแท้จริง และไม่สามารถแสดงผลได้กับทุกคนที่มีอาการชักหรือกลัวแสง
ประมาณ 1 ใน 7 คนทั่วโลกต้องทนทุกข์ทรมานจากอาการไมเกรน
-ไมเกรนไว้ใจ
มีจำนวนประมาณ 1.03 พันล้านคน (โดยประมาณ) และมีรายงานโดย American Academy of Ophthalmology ว่า: ประมาณ 80% ของผู้ที่เป็นไมเกรนนั้นกลัวแสง!
นั่นคือ 80% ของผู้คนที่อาจถูกเลื่อนออกจากไซต์ของคุณได้อย่างรวดเร็วในครั้งแรก ดังนั้นในขณะที่คุณสมบัติที่สดใสเหล่านั้นอาจดึงดูดความสนใจของผู้ที่ไม่ประสบกับภาวะนี้ แต่ก็อาจเจ็บปวดอย่างมากสำหรับผู้ที่ทำ!
ดังนั้นจงฉลาดและใช้คุณสมบัติที่เน้นสีเหล่านั้นในปริมาณที่พอเหมาะเมื่อพัฒนาเว็บไซต์ของคุณ
7. เน้นการใช้งาน
คำข้างต้นหมายถึงเว็บไซต์ที่ใช้งานง่ายและองค์ประกอบที่เกี่ยวข้อง เช่น ผู้เข้าชมเว็บไซต์สามารถสำรวจเว็บไซต์ของคุณได้ง่ายเพียงใด ปุ่มสอบถามหรือคำกระตุ้นการตัดสินใจ (CTA) ของคุณมองเห็นได้ชัดเจนเพียงใด และผู้ใช้สามารถค้นหาข้อมูลหรือข้อสงสัยที่ต้องการได้เร็วเพียงใด .
การใช้งานไซต์จะแตกต่างกันไปตามเนื้อหาที่คุณให้และเป้าหมายทางธุรกิจโดยรวมของคุณ ตัวอย่างเช่น บล็อกจะแตกต่างกันไปในการใช้งานเพื่อบอกว่าร้านค้าออนไลน์
สำหรับภาพรวมของความสามารถในการใช้งาน ต่อไปนี้เป็นปัจจัยบางประการที่คุณควรพิจารณา:
- มันตอบสนองหรือไม่? (จัดเรียงตัวเองใหม่บนหน้าจอโทรศัพท์และแท็บเล็ตเพื่อไม่ให้ผู้เยี่ยมชมของคุณคลิกออกทันที)
- ข้อมูลสำคัญของคุณแยกความแตกต่างได้หรือไม่?
- การนำทางเป็นแบบสัญชาตญาณหรือไม่? (ผู้ใช้ของคุณเลื่อนดูเนื้อหาไปเรื่อย ๆ หรือไม่ หรือสามารถใช้ได้ในคลิกเดียว)
- เลย์เอาต์เก็บเพียงรายการเดียวในช่วงโฟกัสของผู้ใช้หรือไม่ (คุณสมบัติที่มีประโยชน์)
- มีตัวเลือก "แชทสด" หรือไม่?
- แถบค้นหาสามารถมองเห็นได้ตลอดเวลาหรือไม่?
- รองรับสกุลเงินอื่นหรือไม่? (สำหรับอีคอมเมิร์ซ)
- สีเป็นธรรมชาติสำหรับดวงตาหรือไม่?
- เนื้อหามีความชัดเจนและเข้าใจง่ายหรือไม่
- มันใช้ประโยชน์จากพื้นที่สีขาวได้ดีหรือไม่?
- มีรูปภาพที่เกี่ยวข้องและมีคุณภาพสูงหรือไม่
แม้ว่าคะแนนรายการทั้งหมดเหล่านี้มีความสำคัญ แต่การตอบสนองเป็นสิ่งสำคัญในรายชื่อด้านบน ด้วยผู้ใช้มากกว่า 5 พันล้านคนเรียกดูอินเทอร์เน็ตผ่านสมาร์ทโฟน แง่มุมนี้ของเว็บไซต์ไม่เคยให้ความสำคัญเพียงพอกับมัน
8. ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณสามารถปรับขนาดได้
ลองนึกภาพร้านค้าออนไลน์ที่คุณขายเสื้อยืดที่ออกแบบเอง ด้วยซีซั่นใหม่ของ Game of Thrones ที่กำลังออกอากาศ ไซต์ของคุณได้รับการเข้าชมจำนวนมากโดยผู้ใช้ทุกคนต้องการสั่งซื้อการออกแบบและใบเสนอราคาล่าสุดจากตอนที่เพิ่งเปิดตัว
สมมุติว่าเว็บไซต์ตัวอย่างนี้ไม่สามารถตามให้ทันกับการไหลเข้าและพังได้ ในช่วงกลางของการซื้อหลายร้อย (ถ้าไม่ใช่หลายพัน) ผู้ใช้ของคุณจะได้รับข้อความแสดงข้อผิดพลาดบนหน้าจอ
ฐานลูกค้าของคุณจะบ้าคลั่ง (และนี่คือการพูดน้อย)! หลายคนอาจรายงานว่าหน้าร้านของคุณเป็นการหลอกลวงและส่งต่อไปยังคู่แข่งของคุณ ไม่ต้องพูดถึงบทวิจารณ์เชิงลบที่ตอนนี้เหลืออยู่ทั่วเว็บไซต์และหน้าโซเชียลมีเดียของคุณ!
เพื่อให้แน่ใจว่าผู้เยี่ยมชมและผู้มีโอกาสเป็นลูกค้าจะได้รับประสบการณ์ที่ราบรื่นเสมอ ให้เพิ่มประสิทธิภาพของคุณเพื่อจัดการกับปริมาณการใช้งานที่หนาแน่น
หากคุณไม่ได้เพิ่มประสิทธิภาพเว็บไซต์ของคุณไม่ได้มีไว้สำหรับการเข้าชมจำนวนมาก แสดงว่าคุณกำลังขายหน้าให้สั้น
9. มั่นใจในความสะดวกในการบำรุงรักษา
ไม่น่าเป็นไปได้สูงที่คุณจะยึดติดกับการออกแบบแบบเดียวกับที่คุณคิดเมื่อกว่าทศวรรษที่แล้ว หากคุณเป็นเช่นนั้น อาจถึงเวลาสำหรับการอัพเกรด
ตอนนี้ เราไม่ได้แนะนำให้คุณทำการยกเครื่องครั้งใหญ่ที่นี่ คุณอาจต้องการปรับแต่งองค์ประกอบที่นี่หรือที่นั่น เพื่อไม่ให้ลูกค้าเบื่อ การเปลี่ยนแปลงนี้อาจเล็กน้อยพอๆ กับการขยับโลโก้ไปทางซ้ายเล็กน้อย อัปเดตรูปภาพ หรือเปลี่ยนรูปร่างของปุ่ม
หากคุณกำลังใช้ระบบจัดการเนื้อหา (CMS) เช่น WordPress หรือ Joomla การเปลี่ยนแปลงนี้ไม่มีปัญหา สิ่งที่คุณต้องทำคือลงชื่อเข้าใช้ CMS และแก้ไขไซต์ของคุณตามที่เห็นสมควร
เมื่อคุณทำงานในเว็บไซต์ที่ออกแบบเอง ต่อไปนี้คือสิ่งสำคัญสามประการที่คุณต้องการสื่อสารกับนักพัฒนาซอฟต์แวร์ของคุณ:
- เก็บโค้ดที่แบ่งส่วนด้วยความคิดเห็นที่เหมาะสม เพื่อให้คุณสามารถทราบได้ว่าส่วนใดที่รับผิดชอบคุณลักษณะใดของเว็บไซต์ของคุณ
- ขอให้เตรียมเอกสารและคู่มือเป็นข้อความที่เข้าใจง่าย อย่าลืมขอให้พวกเขาทำลายทุกสิ่งที่คุณอาจประสบปัญหาในอนาคต
- ตรวจสอบให้แน่ใจว่าพวกเขาให้การสนับสนุนสำหรับปัญหาที่อาจเกิดขึ้น
เพื่อความสะดวกของคุณ รายการตรวจสอบหลักการของเว็บไซต์ที่เราอธิบายไว้ในบทความนี้มีดังนี้:
- ดึงดูดสายตาให้สอดคล้องกับเป้าหมายธุรกิจของคุณ
- ทำให้เว็บไซต์ของคุณโหลดเร็วขึ้น
- การช่วยสำหรับการเข้าถึง
- ทำให้เว็บไซต์ของคุณง่ายต่อการค้นหา
- การปฏิบัติตามแนวทางที่เป็นทางการ ข้อบังคับด้านความเป็นส่วนตัว และความปลอดภัยทางไซเบอร์
- ข้อความรับรอง
- การใช้งาน
- ความสามารถในการปรับขนาด
- ดูแลรักษาง่าย
ดังที่ได้กล่าวไปแล้ว รายการนี้เป็นเพียงแนวทางเท่านั้น หลักการคือเคล็ดลับง่ายๆ แต่จำเป็นเพื่อให้ภาพรวมเบื้องต้นเกี่ยวกับวิธีสร้างเว็บไซต์
เมื่อเวลาผ่านไป เมื่อความชอบและความต้องการของผู้คนเปลี่ยนไป หลักการออกแบบที่ใหม่กว่าจะถูกนำมาใช้ แต่สำหรับตอนนี้ ขอให้สนุกและยอมรับกระบวนการที่กำลังออกแบบเว็บไซต์ใหม่ของคุณ!
