การทดสอบ A/B ที่ราบรื่นที่สุดที่เป็นไปได้
เผยแพร่แล้ว: 2015-11-17
ที่ Convert เราเข้าใจถึงคุณค่าเบื้องหลังเครื่องมือทดสอบ A/B ในการเพิ่มอัตราการแปลงและใช้ประโยชน์สูงสุดสำหรับไซต์ของลูกค้าของคุณ แต่กระบวนการทดสอบนั้นเป็นเรื่องทางเทคนิคและซับซ้อนอย่างมาก ซึ่งสามารถสร้างความสับสนและการสื่อสารที่ผิดพลาดได้มากมาย
เพื่อให้ได้การทดสอบที่มีประสิทธิภาพและประสิทธิผลสูงสุด Dennis van der Heijden ผู้ร่วมก่อตั้ง Convert ได้กล่าวถึงสามสิ่งที่ทุกคนควรทำเมื่อทำการทดสอบ A/B:
- ติดตั้งรหัสทั้งหมดในครั้งเดียว
- ตรวจสอบไซต์ล่วงหน้าสำหรับการติดตั้งขั้นสูง
- รู้จักการทำงานภายในของการทดสอบ A/B
มีหลายขั้นตอนในสามขั้นตอนเหล่านี้ และเรามีรายละเอียดและเคล็ดลับที่จำเป็นสำหรับการทดสอบที่เหมาะกับคุณและลูกค้าของคุณ

ติดตั้งรหัสทั้งหมดในครั้งเดียว
ขั้นตอนแรกที่แท้จริงในการทำให้การทดสอบ A/B ของคุณมีประสิทธิภาพและประสิทธิผลมากขึ้นคือการทำให้แน่ใจว่าการทดสอบได้รับการติดตั้งอย่างมีประสิทธิภาพและประสิทธิผล เว็บไซต์ขนาดใหญ่ที่มีการทดสอบหลายรายการและความจำเป็นในการติดตั้งโค้ดหลายบรรทัดเพื่อเปิดประตูสู่ข้อผิดพลาดต่างๆ มากมาย ซึ่งจะสร้างความสับสน การสื่อสารที่ผิดพลาด และการทดสอบที่ไม่ได้ผลลัพธ์ที่ดีที่สุด ต่อไปนี้คือรายการตรวจสอบของทุกสิ่งที่คุณควรทำเมื่อสิ้นสุดวันแรกที่เริ่มการทดสอบ A/B จากนั้นให้รายละเอียดเพื่อให้แน่ใจว่าจะเสร็จสิ้น
1. รับรหัสการติดตั้งในแพ็คเกจเดียว
ดังที่ Dennis van der Heijden ตั้งข้อสังเกตว่า “ระหว่างคุณกับลูกค้า การติดตั้งโค้ดกลับไปกลับมามักจะเป็นปัจจัยสำคัญที่ทำให้ล่าช้า” วิธีที่ดีที่สุดในการเริ่มทดสอบคือส่งหนึ่งแพ็คเก็ตที่มีเทมเพลตที่มีรหัสสำหรับแต่ละหน้า แทนที่จะส่งไปยังหน้าอีเมลที่แตกต่างกัน 20 หน้าทีละรายการ นอกจากนี้ ให้สร้างดัชนีสำหรับการใช้งานของคุณ ซึ่งคุณสามารถติดตามว่าหน้าใดต้องการอะไร
ระหว่างคุณและไคลเอนต์ การติดตั้งโค้ดกลับไปกลับมามักจะเป็นปัจจัยที่ล่าช้าอย่างมาก
2. ติดตั้งรหัสในส่วนหัว
เมื่อพูดถึงขั้นตอนการติดตั้งจริง จำเป็นต้องใส่โค้ดลงในส่วนหัวโดยตรง อาจมีการถกเถียงกันว่าสิ่งนี้จำเป็นหรือไม่ แต่การศึกษาของ Convert ยืนยันว่าการปล่อยโค้ดออกจากส่วนหัวจะนำไปสู่การกะพริบ ซึ่งในเสี้ยววินาทีที่หน้าเปลี่ยนกะทันหันเพื่อรองรับการทดสอบ A/B ที่สำคัญยิ่งกว่านั้น การศึกษาพบว่า "การกะพริบตา" นี้มีผลกระทบในทางลบต่ออัตราการแปลง ทำให้เกือบ 1 ใน 5 ของผู้คนออกจากไซต์ก่อนที่จะทำ Conversion ซึ่งจะไม่ทำอย่างอื่น
3.คิดถึงอนาคต
อีกสิ่งหนึ่งที่ควรคำนึงถึงตั้งแต่เริ่มการทดสอบคืออนาคต แม้ว่าคุณจะทำการทดสอบที่ค่อนข้างง่ายสำหรับลูกค้าในขณะนี้ การทำแผนที่ CMS เพื่อให้ตรงกับโครงสร้างพื้นฐานของลูกค้าสามารถนำมาซึ่งรางวัลมากมายในภายหลัง ระบบของ Convert ทำให้ง่ายต่อการสร้างฟิลด์ที่กำหนดเองในเมนูแบบเลื่อนลง เช่น จุดราคาเฉพาะหรือหน้าเฉพาะในกระบวนการเช็คเอาต์ สิ่งนี้ทำให้ง่ายต่อการใช้งานการทดสอบใหม่ในอนาคต และเพื่อช่วยให้คุณแน่ใจว่าทุกเหตุการณ์ของเป้าหมายในกระบวนการเช็คเอาต์แบบหลายขั้นตอนนั้นได้รับการพิจารณาตั้งแต่เริ่มต้นด้วยการติดตั้งเพียงครั้งเดียว
4. จัดการทุกคำถามด้านไอทีในวันแรก
รหัสเหล่านี้สร้างคำถามมากมายให้กับแผนกไอที คุณจะลดจำนวนอีเมลที่ยาวเหยียดและการส่งต่อข้อความระหว่างช่างเทคนิคของ Convert และลูกค้าของคุณด้วยการจัดเตรียมเอกสารที่ละเอียดและเป็นปัจจุบันเพื่อจัดการกับข้อกังวลด้านไอทีที่สำคัญ Convert บรรลุสิ่งนี้โดยเก็บคู่มือการติดตั้งที่เป็นประโยชน์ซึ่งคุณสามารถส่งต่อไปยังแผนก IT ได้โดยตรง ทำให้พวกเขาสามารถเข้าถึงข้อมูลที่เป็นประโยชน์ที่สุดของเราสำหรับการแก้ไขปัญหาได้โดยตรง
5. ตรวจสอบการทำงาน
นี่อาจเป็นหนึ่งในงานที่ใหญ่กว่าในรายการของคุณ และเราจะอธิบายเพิ่มเติมในหัวข้อถัดไป แต่จุดเริ่มต้นที่เรียบง่ายและสำคัญอย่างหนึ่งในวันแรกคือการใช้โค้ด Ajax นี่คือรหัสที่เรียกใช้งานและรีเฟรชบางสิ่งบนหน้าหลังจากที่โหลดครั้งแรก เนื่องจากการทดสอบ A/B ของ Convert ได้รับการออกแบบให้โหลดได้อย่างรวดเร็วในหน้าเว็บตั้งแต่เริ่มต้น จึงอาจทำให้เกิดปัญหากับโค้ด Ajax เหล่านี้ แต่ Convert มีวิธีแก้ไข เช่น ปลั๊กอิน Chrome ที่พร้อมใช้งาน สิ่งสำคัญคือต้องรู้ว่าจะมีอะไรขวางทางการทดสอบโดยเร็วที่สุดหรือไม่
ตรวจสอบล่วงหน้าสำหรับการติดตั้งขั้นสูง
อย่าโทษเครื่องมือ...เตรียมตัวให้ดี
สิ่งสุดท้ายในรายการตรวจสอบข้างต้นคือสิ่งที่คุณควรใช้เวลามากที่สุด มีปัญหาที่ซับซ้อนมากมายที่อาจเกิดขึ้นกับการทดสอบที่เกี่ยวข้องกับ URL การเข้าสู่ระบบ โดเมน และรายได้นอกไซต์ van der Heijden เน้นว่าไม่ว่าคุณจะเลือกเครื่องมือทดสอบ A/B อะไรก็ตาม ไม่เคยช่วยตำหนิปัญหาในเครื่องมือ อย่างที่เขาพูด “มันไม่ได้ช่วยคุณเพราะคุณอาจเลือกเครื่องมือนี้ หากลูกค้าเลือกเครื่องมือ คุณกำลังทำร้ายอัตตาของเขาหรือบอกว่าเขาเลือกผิด หากคุณเลือกเครื่องมือ คุณแค่ทำร้ายภาพลักษณ์ของคุณ อย่าโทษเครื่องมือ…เตรียมตัวให้ดี”
URL
เริ่มต้นด้วยการสังเกต URL ของหน้าผลิตภัณฑ์ที่คุณอาจกำลังทดสอบ URL ที่มีโครงสร้างมักจะง่ายต่อการเพิ่มเครื่องมือ โดยแสดงชื่อที่สัมพันธ์กับผลิตภัณฑ์อย่างชัดเจน แต่ URL ที่ไม่มีโครงสร้างซึ่งตั้งชื่อตามวัตถุประสงค์ของ SEO หรือรายการพิเศษนั้นยากที่จะติดแท็กทั้งหมดในคราวเดียว คุณจะต้องใช้เครื่องมืออื่นๆ เช่น จาวาสคริปต์เพื่อแท็กหน้าเว็บเหล่านี้ ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องทราบถึงปัญหาที่อาจเกิดขึ้นในเชิงรุก นี่เป็นเวลาที่จะต้องพิจารณาเป็นพิเศษเกี่ยวกับป๊อปอัปหรือข้อมูลโฮเวอร์ โค้ด Ajax เหล่านั้น และเครื่องมือจะต้องสร้างขึ้นใน Java หรือ CMS
โดเมนย่อยและข้ามโดเมน
Convert ได้สร้างวิธีง่ายๆ ภายในเครื่องมือเพื่อดูโดเมนย่อยและข้ามโดเมนทั้งหมดที่เชื่อมโยงกับไคลเอ็นต์ของคุณ อย่างไรก็ตาม นั่นไม่ได้หมายความว่าคุณควรเพิกเฉยต่อพวกเขา ดูสิ่งที่เกี่ยวข้องกับหน้าของลูกค้าของคุณอย่างละเอียดถี่ถ้วน การติดตามรายได้ทั้งผ่าน Google Analytics และเครื่องมือขั้นสูงจาก Convert อาจเป็นเรื่องยากและเป็นไปไม่ได้หากหน้าชำระเงินนำไปสู่โดเมน Yahoo หรือ Shopify ที่ไม่ได้รับการอัปเกรด ทำให้เกิดอันตรายต่อการทดสอบและข้อมูลที่ยากจากการตรวจสอบ ออกจากกระบวนการ

การทดสอบเบื้องหลังการเข้าสู่ระบบ
เครื่องมือทดสอบ A/B จำนวนมากไม่ทราบวิธีทำให้การทดสอบทำงานภายใต้ฟีเจอร์การเข้าสู่ระบบ แต่โชคดีที่ Convert มีวิธีแก้ไขปัญหานี้อย่างง่ายดาย Convert ใช้การตั้งค่าข้ามเซสชัน ซึ่งเป็นสิ่งที่เป็นไปไม่ได้แม้ในปีที่ผ่านมา หมายความว่าสามารถเข้าสู่ระบบสภาพแวดล้อมที่ปลอดภัยได้ในแท็บหนึ่ง และสามารถเปิดโปรแกรมแก้ไขภาพ Convert บนแท็บอื่นเพื่อให้ยังคงแสดงเซสชันเดิมได้ ง่ายต่อการออกแบบการทดสอบสำหรับการเช็คเอาท์และรถเข็น
ผู้จัดการแท็ก
ตัวจัดการแท็กส่วนใหญ่ รวมถึง Google Analytics มีปัญหามากกว่าที่ควรกับการทดสอบ A/B Van der Heijden แนะนำว่า “เมื่อใดก็ตามที่คุณพบแฟนตัวจัดการแท็ก ให้เตือนพวกเขาว่าเครื่องมือทดสอบ A/B นี้ และไม่มีเครื่องมือทดสอบ A/B นี้สามารถทำได้อย่างถูกต้อง ดังนั้นเราทุกคนต้องการอยู่ใน เว้นแต่คุณจะมี Tealium หรือ Adobe”
เป้าหมายนอกสถานที่และการติดตามรายได้
บางบริษัทอาจมีแหล่งการชำระเงินหรือ Conversion เพิ่มเติมที่ไม่สามารถติดตามได้โดยตรงผ่านกระบวนการเช็คเอาต์ออนไลน์ Convert มีวิธีแก้ปัญหาสำหรับสิ่งเหล่านี้เพื่อให้สามารถรวมไว้ในการทดสอบได้ คุณเพียงแค่ต้องระบุพวกเขาตั้งแต่เนิ่นๆ และส่งต่อรหัสการทดสอบและรหัสรูปแบบ จากนั้นให้ Convert ทราบผ่านเว็บฮุคเมื่อเกิดขึ้น

รู้จักการทำงานภายในของการทดสอบ A/B
เมื่อพูดถึงการเลือกเครื่องมือทดสอบ A/B มีการอ้างสิทธิ์จำนวนมากที่เน้นที่การอ้างสิทธิ์ของการทดสอบแบบซิงโครนัสและแบบอะซิงโครนัส นอกจากนี้ พวกเขาอาจอ้างว่าขนาดสคริปต์อาจมีผลอย่างมากต่อเวลาในการโหลดสำหรับการทดสอบ Van der Heijden พยายามหักล้างตำนานและความเข้าใจผิดเหล่านี้ โดยสังเกตว่า “การคัดลอกบทความของผู้อื่นอย่างต่อเนื่องสำหรับเนื้อหาบางอย่างอาจเป็นอันตรายต่อคุณได้จริงๆ บทความเหล่านี้จำนวนมากไม่ได้บอกความจริง หรือไม่รู้ว่าพวกเขากำลังพูดถึงอะไร”
สำหรับเขา สิ่งสำคัญที่สุดคือการเข้าใจว่าเครื่องมือต่างๆ ทำสิ่งต่างๆ ต่างกันมาก ทราบถึงความแตกต่างที่แท้จริงระหว่างการซิงค์และ async และเหตุใดจึงสำคัญที่จะต้องมีเครื่องมือทดสอบ A/B ที่ทำงานเร็วที่สุด
บทความเหล่านี้จำนวนมากไม่ได้บอกความจริง หรือไม่รู้ว่าพวกเขากำลังพูดถึงอะไร
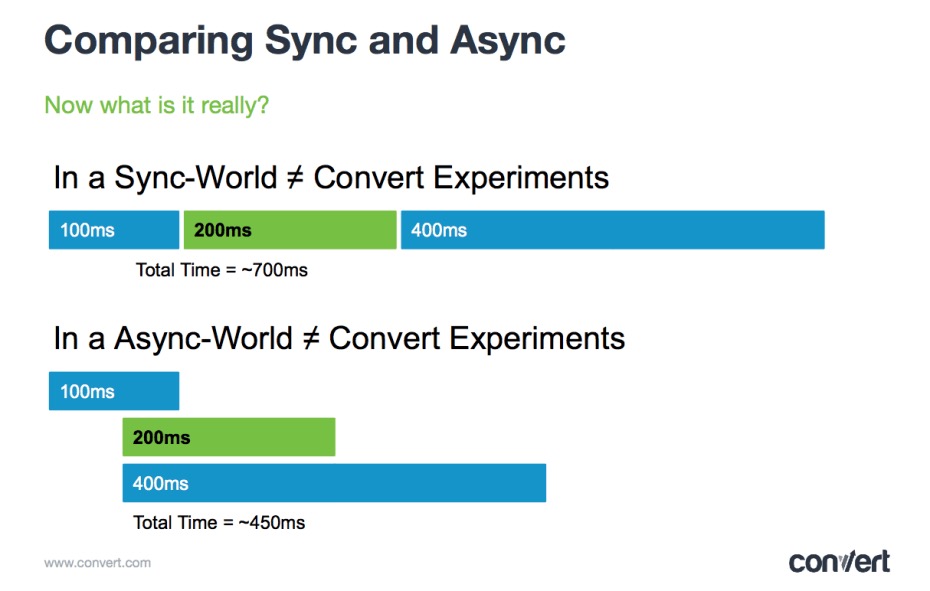
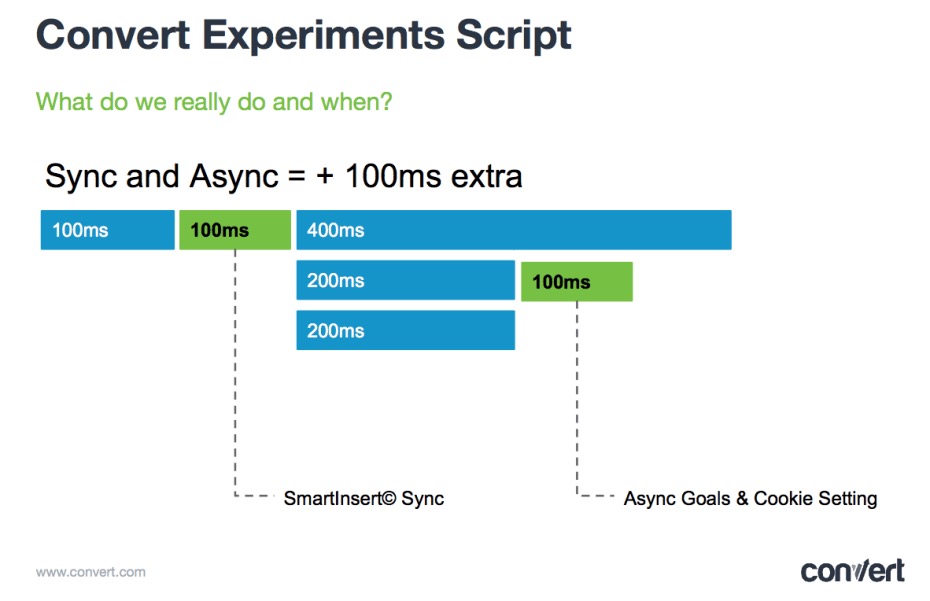
สิ่งสำคัญอันดับแรกที่ต้องทราบในการดูการอ้างสิทธิ์อย่างมีวิจารณญาณเกี่ยวกับการทดสอบ A/B คือความแตกต่างระหว่างการซิงค์และอะซิงโครนัส เครื่องมือหรือบทความบางอย่างจะใช้คำเหล่านี้ในข้ออ้างเกี่ยวกับความรวดเร็ว

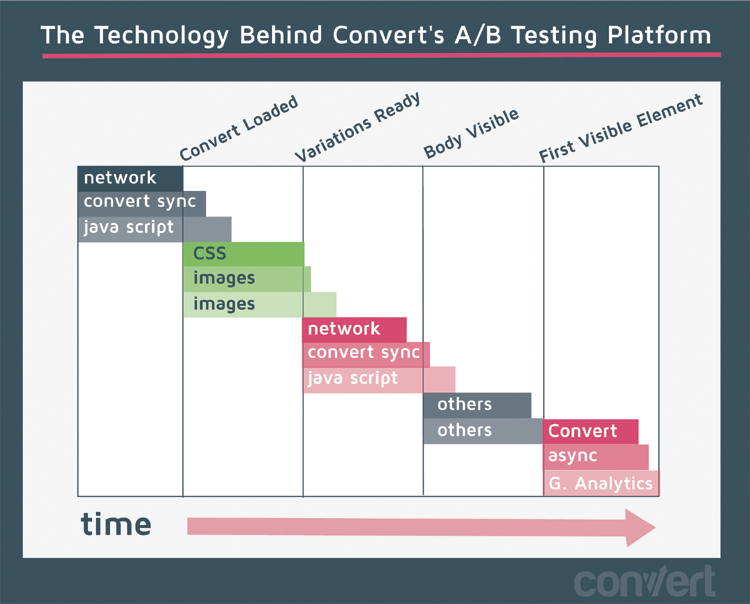
การทดสอบการซิงค์จะอนุญาตให้ 100 มิลลิวินาทีสำหรับการรับส่งข้อมูลเครือข่าย จากนั้น 200 มิลลิวินาทีเพื่อโหลดการทดสอบ A/B ที่ซิงโครไนซ์ และสุดท้าย 400 มิลลิวินาทีสำหรับการโหลดอย่างอื่น การทดสอบแบบอะซิงโครนัสจะอนุญาตให้ใช้เวลา 100 มิลลิวินาที ในขณะที่การทดสอบ A/B และทุกอย่างอื่นบนหน้าเว็บจะเริ่มโหลดโดยเร็วที่สุดและพร้อมกัน ความเป็นจริงของวิธีการทำงานของ Convert และเครื่องมืออื่นๆ คือการผสมผสานระหว่างแนวคิดทั้งสองนี้:

สำหรับผู้ใช้ที่ประสบกับการทดสอบ Conversion:
- ในเวลา 0.3 วินาที ไม่มีอะไรปรากฏให้เห็น แสดงว่ากำลังดำเนินการเชื่อมต่อ
- ที่ 0.35 html เริ่มพร้อมใช้งานสำหรับการจัดการ นั่นคือเมื่อการแปลงเริ่มทำงานและกำหนดรูปแบบที่จะเริ่มทำงานตามคุกกี้ในขณะที่หน้ายังคงประกอบอยู่
- Convert ซ่อนเนื้อหาจากผู้ใช้ทั้งหมดเป็นเวลาหนึ่งวินาทีด้วยหน้าขาว
- ทุก ๆ.05 วินาที Convert จะข้ามสิ่งที่มีอยู่และจำเป็นต้องเปลี่ยนสำหรับการทดสอบ
- ที่ 1.5 วินาที หน้าจะพร้อม
เครื่องมืออื่นๆ อาจทำการเปลี่ยนแปลงในระยะเวลาเท่ากัน แต่สามารถเห็นการเปลี่ยนแปลงได้ (กะพริบ) เครื่องมืออื่นๆ บางอย่างจะรอจนกว่า HTML จะพร้อมใช้งานอย่างสมบูรณ์ใน 1.5 วินาที ซึ่งหมายความว่ายังมีอีก 2 – 3 วินาทีที่ผู้ใช้ต้องรอเพื่อให้หน้าพร้อมใช้งาน
แน่นอน เรากำลังพูดถึงหนึ่งในร้อยของวินาทีที่นี่ แม้จะกระพริบตาก็ตาม แต่ดังที่เราได้กล่าวไว้ก่อนหน้านี้ Convert พบว่าการกะพริบหรือความล่าช้าในระดับมิลลิวินาทีเหล่านี้สามารถส่งผลกระทบอย่างมากต่อการแปลง เครื่องมือหลายอย่างที่มีอาการกะพริบหรือล่าช้าจะชี้ไปที่ข้อมูลพร้อมการทดสอบเพื่อแสดงว่า Conversion ได้รับการปรับปรุง แต่บ่อยครั้งที่การดู Google Analytics จะแสดง Conversion ที่ลดลงระหว่างช่วงก่อนการทดสอบกับช่วงเวลาที่ผู้ใช้ประสบ กะพริบและล่าช้า
การเลือกและการใช้เครื่องมือที่เหมาะสมสำหรับการทดสอบ A/B ของลูกค้าของคุณเกี่ยวข้องกับความรู้ด้านเทคนิคทั้งหมดนี้และอื่นๆ อีกมากมาย แต่สิ่งที่สำคัญที่สุดคือคุณต้องเข้าสู่การทดสอบ A/B ที่เตรียมไว้และพร้อมที่จะทำให้แน่ใจว่าคุณได้เลือกเครื่องมือที่เหมาะสม จัดเตรียมสำหรับไซต์ และทำให้ขั้นตอนการติดตั้งง่ายที่สุดสำหรับลูกค้าของคุณ
หากต้องการชมการสัมมนาผ่านเว็บฉบับสมบูรณ์ คุณสามารถลงทะเบียนได้ที่นี่ คุณจะพบการนำเสนอด้านล่าง
หากคุณพร้อมที่จะสัมผัส Convert Experiments และทีมผู้เชี่ยวชาญของเรา เราขอเชิญคุณให้เริ่มการทดลองใช้ฟรี 15 วัน
