SMX Liveblog: เป็นมิตรกับมือถือเพื่อความอยู่รอด Mobilegeddon ตัวต่อไป
เผยแพร่แล้ว: 2022-06-12มือถือ. มือถือ. มือถือ! เซสชั่น SMX East “ทำให้มือถือเป็นมิตรกับมือถือเพื่อเอาชีวิตรอดจาก Mobilegeddon ถัดไป” นำเสนอเกมที่ได้รับความนิยมอย่างมากในเกมการเพิ่มประสิทธิภาพมือถือ Gary Illyes แห่ง Google ร่วมกับ Marcus Tober และ Stoney deGeyter เพื่อให้คำแนะนำที่ถูกต้องทุกนาทีสำหรับผู้ดูแลเว็บเกี่ยวกับวิธีการทำสิ่งที่ถูกต้องบนมือถือและมีประสิทธิภาพอย่างแท้จริงกับ SEO บนมือถือ

ผู้ดำเนินรายการ: Barry Schwartz บรรณาธิการข่าว Search Engine Land (@rustybrick)
ลำโพง:
- Gary Illyes นักวิเคราะห์เทรนด์ของผู้ดูแลเว็บ Google (@methode)
- Stoney deGeyter ซีอีโอของ Pole Position Marketing (@StoneyD)
- Marcus Tober ผู้ก่อตั้ง/CTO Searchmetrics Inc. (@marcustober)
Gary Illyes: Mobile Focus ของ Google
เมื่อแกรี่ยังเป็นเด็ก เขาไม่เคยทำในสิ่งที่พ่อแม่และครูบอกให้เขาทำ โดยประมาณตอนที่จัสติน บีเบอร์นั่งเล่นหิมะถึงเข่า พ่อแม่ของแกรี่ได้คอมพิวเตอร์มาให้เขาและคิดว่านั่นอาจทำให้เขามีบางอย่างที่จะใช้เวลาในทางที่ดี มันไม่ได้ผล แต่ราวๆ 2,000 เขาได้โทรศัพท์มือถือ นี้ทำให้เขาเย็นมาก ที่ได้ผล!
ในปี 2548 เขามอบโทรศัพท์มือถือให้แฟนคนแรก เขาคาดว่าเธอจะตื่นเต้นกับมัน คำตอบของเธอ: มีอินเทอร์เน็ตหรือไม่
แกรี่ชื่นชมพลังของอินเทอร์เน็ตที่ทำให้เขาโกงรหัส Super Mario แต่เขายังเห็นว่ามีลิงก์สีน้ำเงินมากกว่า 10 ลิงก์ เขาฉายภาพแมวที่กำลังเล่นคีย์บอร์ดบนหน้าจอ
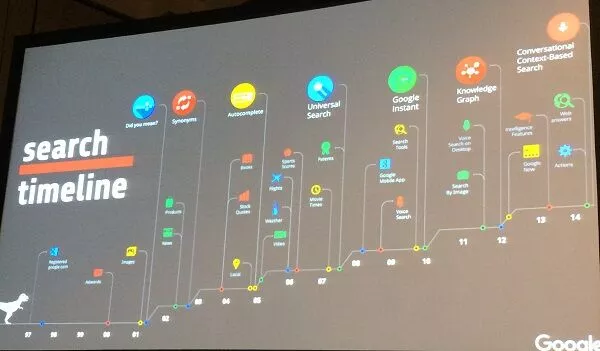
การค้นหาเปลี่ยนไป

ความคาดหวังของผู้คนในการค้นหาได้เปลี่ยนแปลงและยังคงเปลี่ยนแปลงอย่างต่อเนื่อง — อย่างสิ้นเชิง
การเติมข้อความอัตโนมัติคือการเปลี่ยนแปลง ตัวอย่างเช่น ปัจจุบัน Google มุ่งเน้นเฉพาะอุปกรณ์เคลื่อนที่เท่านั้น 2015 เป็นปีที่การค้นหาบนมือถือมีมากกว่าการค้นหาเดสก์ท็อป
ผู้คนไม่ได้เพียงแค่ค้นหา พวกเขากำลังช็อปปิ้ง อ่านอีเมล ขอคำแนะนำ เปรียบเทียบสินค้าและรีวิว
- การอัปเดตที่เหมาะกับอุปกรณ์เคลื่อนที่ : เมื่อวันที่ 21 เมษายน 2015 Google ได้อัปเดตให้เหมาะกับอุปกรณ์เคลื่อนที่ พวกเขาดูที่คุณสมบัติ "5 หรือมากกว่านั้น" ของหน้าและดูว่าปรากฏอย่างถูกต้องบนหน้าจอมือถือหรือไม่
- การ จัดทำดัชนีแอป : แอปปรากฏในผลการค้นหาของ Google และเมื่อผู้ใช้คลิกที่ผลลัพธ์และติดตั้งแอป Google จะนำผู้ใช้ไปยังผลลัพธ์นั้นในแอป หากไม่มีแอป แสดงว่ามีปุ่มติดตั้งในผลลัพธ์ สิ่งนี้จะช่วยลดแรงเสียดทาน
- Google Now : ส่งข้อมูลที่เกี่ยวข้องถึงคุณอย่างมีประสิทธิภาพ การแจ้งเตือนการจราจร photopots ดูการนำเสนอภาพนิ่งนี้โดย Cindy Krum จากวันที่ 1 ของ SMX East (http://bit.ly/1KMtjgs)
- Now on Tap : ที่ Google I/O Google พูดถึงเรื่องนี้ หากคุณกำลังสนทนากับเพื่อนและต้องการจัดอาหารค่ำ คุณไม่จำเป็นต้องคัดลอกและวางข้อความลงในช่องค้นหา การแตะที่ข้อความแชทเป็นเวลานานจะทำให้คุณมีข้อมูลและบริบทมากขึ้น
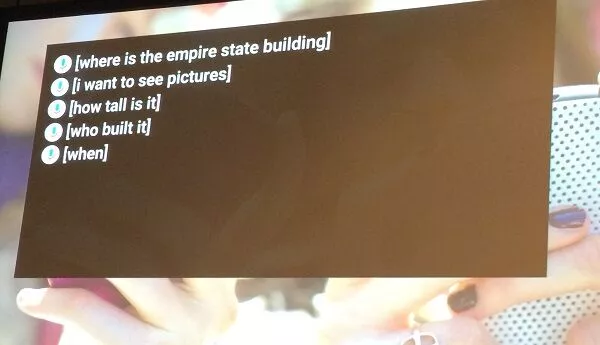
- ค้นหาด้วยเสียง : นี่คืออนาคตที่คุณพูดคุยกับแกดเจ็ตและพวกเขาจะตอบคุณ ค้นหาสตริงเช่นนี้จะใช้งานได้:

Gary แนะนำลิงก์เหล่านี้เป็นแหล่งข้อมูลสำหรับเว็บมาสเตอร์ที่มีใจรักมือถือในการอ่าน:
- g.co/developersearch – ความช่วยเหลือของ Google สำหรับ Google Search, Now on Tap, การ์ด Now, การสั่งงานด้วยเสียง และการค้นหาการเติมข้อความอัตโนมัติ
- g.co/appindexing – เอกสารอ้างอิงของ Google เกี่ยวกับการจัดทำดัชนีแอป
- g.co/mobilefriendly – ทางลัดสู่การทดสอบความเหมาะกับมือถือ
- [google office hours] – Google Webmaster Hangouts ที่คุณสามารถรับชมหรือเข้าร่วมได้
Stoney deGeyter: การกำหนดค่าไซต์ที่เหมาะกับมือถือของคุณ
การเลือกการกำหนดค่ามือถือของคุณ
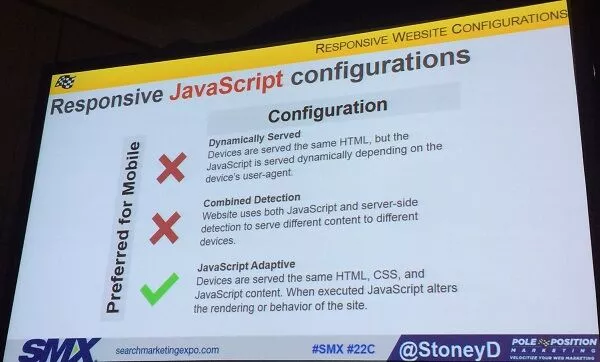
DeGeyter เริ่มต้นด้วยการตรวจสอบสามวิธีที่เป็นไปได้ในการกำหนดค่าไซต์บนมือถือ:

- การ เปลี่ยนเส้นทางมือถือ: ให้บริการโค้ดที่แตกต่างกันไปยังแต่ละอุปกรณ์ใน URL ที่แยกจากกัน สำหรับมือถือกับเดสก์ท็อป เซิร์ฟเวอร์พยายามตรวจหาอุปกรณ์ของผู้ใช้ จากนั้นเปลี่ยนเส้นทางไปยังหน้าที่เหมาะสม
- การแสดงผล แบบไดนามิก: ใช้ URL เดียวกันโดยไม่คำนึงถึงอุปกรณ์ แต่สร้างเวอร์ชัน HTML ที่แตกต่างกันสำหรับอุปกรณ์ประเภทต่างๆ
- การออกแบบที่ตอบสนอง: ให้บริการโค้ด HTML เดียวกันบน URL เดียวกันโดยไม่คำนึงถึงอุปกรณ์ของผู้ใช้ แต่แสดงผลการแสดงผลต่างกันไปตามขนาดหน้าจอ
ข้อผิดพลาดทั่วไป
- การบล็อก JavaScript, CSS และรูปภาพ เครื่องมือค้นหาต้องการข้อมูลนี้เพื่อดูว่าไซต์ของคุณแสดงผลบนหน้าจอต่างๆ อย่างไร
- เนื้อหาที่ไม่สามารถเล่นได้ มีปัญหากับอุปกรณ์มือถือที่เล่นวิดีโอ Flash ใช้การฝังวิดีโอที่เล่นได้บนอุปกรณ์ทั้งหมด ไม่บังคับ: ทำสำเนาของวิดีโอให้พร้อมใช้งาน
- 404s สำหรับมือถือเท่านั้น อนุญาตให้ผู้เยี่ยมชมบนอุปกรณ์มือถือส่งผ่านไปยัง URL มือถือของคุณโดยไม่มีข้อผิดพลาด
- เปลี่ยนเส้นทางไปยังหน้าที่ไม่ถูกต้อง เปลี่ยนเส้นทางแต่ละ URL ไปยังอุปกรณ์พกพาที่เหมาะสม — ไม่ใช่โฮมเพจ ตรวจสอบให้แน่ใจว่าการเปลี่ยนเส้นทางทำงานบนอุปกรณ์ทั้งหมด
- ใช้แบนเนอร์แทนโฆษณาคั่นระหว่างหน้า ให้ผู้คนเข้าถึงเนื้อหาโดยไม่ต้องบังคับให้ดูโอเวอร์เลย์
- ลิงค์ข้ามที่ไม่เกี่ยวข้อง ตัวอย่างเช่น เมื่อคุณระบุลิงก์เพื่อดูไซต์บนมือถือจากไซต์เดสก์ท็อปหรือในทางกลับกัน ให้ตรวจสอบว่าคุณไปที่หน้าเดียวกันไม่ใช่หน้าแรก
- หน้าโหลดช้า ใช้เครื่องมือทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ของ Google เพื่อดูว่าหน้าเว็บของคุณเร็วพอหรือไม่
- รูปภาพที่ไม่ตอบสนอง ใช้องค์ประกอบรูปภาพ HTML เพื่อแสดงรูปภาพขนาดต่างๆ ไปยังอุปกรณ์ต่างๆ ตามขนาดหน้าจอ โกง: ใช้เครื่องมือและปลั๊กอิน "ภาพดัดแปลง" อัตโนมัติ
- ขนาดสัมผัสขนาดเล็ก ออกแบบสำหรับนิ้วอ้วน
- ข้อความที่อ่านไม่ได้ ใช้หน่วย EM หรือ REM บนฟอนต์ของคุณ จากนั้นปรับขนาดฟอนต์พื้นฐานสำหรับความละเอียดหน้าจอต่างๆ โดยใช้คิวรีสื่อ
การกำหนดค่าเว็บไซต์ที่ตอบสนอง
DeGeyter แนะนำให้เพิ่มแท็กวิวพอร์ตไปยังไซต์ที่ตอบสนองดังนี้:
<ชื่อเมตา=”วิวพอร์ต” เนื้อหา=”ความกว้าง=ความกว้างของอุปกรณ์ มาตราส่วนเริ่มต้น=1.0″>

Marcus Tober: ข้อมูลสู่ความเป็นมิตรกับมือถือ
Google มุ่งเน้นที่อุปกรณ์เคลื่อนที่ ดังนั้นอย่าใช้เดสก์ท็อป เราใช้โทรศัพท์ของเราทุกที่ นั่นเป็นเหตุผลที่ Google ให้ความสำคัญกับวิธีที่ผู้ใช้โต้ตอบกับเนื้อหาและวิธีให้บริการ บนมือถือ เราต้องการทำสิ่งต่างๆ ให้เร็วที่สุด

แนวคิดเช่นความหนาแน่นของคำหลักและจำนวนลิงก์บนหน้าเว็บนั้นไม่เกี่ยวข้องในโลกของมือถือ มันอยู่ที่ว่าเราใช้มันอย่างไร เราแบ่งปันมันอย่างไร การมุ่งเน้นที่เนื้อหาทำให้เราประสบความสำเร็จมากขึ้น
Mobilegeddon (เช่น การอัปเดตที่เหมาะกับอุปกรณ์เคลื่อนที่ของ Google ซึ่งเปิดตัวเมื่อวันที่ 21 เมษายน 2015) เป็นการอัปเดตที่ Google ประกาศล่วงหน้าหลายสัปดาห์ มีผู้ชนะและผู้แพ้เสมอในทุกการเปลี่ยนแปลง
ผู้แพ้:
- บ็อกซ์ออฟฟิศโมโจ
- Didct.cc
- Reddit.com
ในกรณีของ Reddit พวกเขาได้ใช้ไซต์มือถือ m.dot ที่แยกจากกัน และกู้คืนการเข้าชมและอันดับของพวกเขาทั้งหมด
การศึกษาปัจจัยการจัดอันดับมือถือ
พึงตระหนักถึงกระบวนทัศน์สหสัมพันธ์และเหตุ. อย่าเชื่อว่าความสัมพันธ์ที่สูงเป็นปัจจัยที่สูงและในทางกลับกัน ปัจจัยเหล่านี้เปรียบเทียบอุปกรณ์เคลื่อนที่และเดสก์ท็อป
พวกเขาวัดความสัมพันธ์ของปัจจัยเหล่านี้:
- การแสดงตนของรายการที่ไม่เรียงลำดับ
- จำนวนองค์ประกอบแบบโต้ตอบ
- จำนวนลิงก์ย้อนกลับ
- HTTPS
- จำนวนลิงค์ภายใน
- ขนาดไฟล์
- ความเร็วไซต์
- คำสำคัญในชื่อเรื่อง
- การนับจำนวนคำ
- คำสำคัญในร่างกาย
- เงื่อนไขการพิสูจน์
- เงื่อนไขที่เกี่ยวข้อง
- เปลี่ยนเส้นทาง
หากต้องการดูว่าผลการศึกษาสหสัมพันธ์พบอะไร ให้ดูผลลัพธ์ที่นี่
การเพิ่มประสิทธิภาพเนื้อหาเชิงความหมายนั้นเกี่ยวกับความตั้งใจของผู้บริโภคไม่ใช่คำหลัก อย่าเพิ่มประสิทธิภาพไซต์ด้วย "สถานที่ท่องเที่ยวในซีแอตเทิล" แต่ควรเน้นที่ "ตลาดไพค์เพลส" และ "สเปซนีดเดิล"
