11 GeneratePress Theme Examples on Real WordPress Sites
เผยแพร่แล้ว: 2022-04-05ฉันใช้ WordPress มาหลายปีแล้ว แต่ฉันได้เจอธีมห่วยๆ สองสามธีม (ฉันกำลังดูคุณอยู่, Themeforest) ก่อนที่ฉันจะเจอ GeneratePress และฉันดีใจที่ได้ทำ
GeneratePress ไม่ใช่ธีม WordPress ทั่วไปของคุณ – มันง่ายมากและมีความยืดหยุ่นสูง ทำให้สามารถปรับแต่งได้อย่างสมบูรณ์โดยไม่ต้องเขียนโค้ดใดๆ โอ้ มันโหลดเร็วและ ยอดเยี่ยมสำหรับ SEO ด้วย ในกรณีที่คุณสงสัย
ฉันต้องการดูว่าคนอื่นออกแบบไซต์ WordPress ของพวกเขาอย่างไร ดังนั้นฉันจึงค้นหาเว็บและพบว่าไซต์ WordPress 11 จริงเหล่านี้ใช้ GeneratePress เป็นธีมของพวกเขาในวันนี้
ไซต์เหล่านี้มีความหลากหลายมากจนยากที่จะเชื่อว่าพวกเขาทั้งหมดใช้ธีม WordPress เดียวกัน!
หากเป็นไปได้ ฉันได้รวมสถิติต่างๆ เช่น การโฮสต์ไซต์ การประมาณการเข้าชม และการใช้ GeneratePress เวอร์ชันฟรีหรือพรีเมียม เพื่อให้คุณเข้าใจมากขึ้นว่าไซต์เหล่านี้ทำงานอย่างไรในโลกจริง (ออนไลน์)
(ปล. ตอนที่เริ่มเขียนสิ่งนี้ ฉันรู้ดีว่าธีมนั้นยอดเยี่ยมแค่ไหน และตอนนี้ก็ใช้มันบนไซต์นี้ ดังนั้นนี่คือตัวอย่างแรกของคุณ!)
GeneratePress คืออะไร?
GeneratePress เป็นธีม WordPress ที่เรียบง่ายและน้ำหนักเบา ออกแบบโดย Tom Usborne นักพัฒนาชาวแคนาดา
แตกต่างจากธีม WordPress มากมาย GeneratePress นั้นเรียบง่าย ใช้งานง่าย และปรับให้เหมาะสมสำหรับมือถืออย่างเหลือเชื่อ และฉันไม่ใช่คนเดียวที่คิดอย่างนั้น ธีมนี้มียอดดาวน์โหลดถึง 1 ล้านครั้งในปี 2560 และยังคงได้รับความนิยมอย่างต่อเนื่อง
GP มียอดดาวน์โหลดถึง 1 ล้านครั้งแล้ว! ขอขอบคุณทุกท่านที่ช่วยให้เราบรรลุเป้าหมายอันน่าทึ่งนี้ ???????? pic.twitter.com/Lf52vtXVHe
– GeneratePress (@GeneratePress) 25 กรกฎาคม 2017
ในปี 2022 GeneratePress เป็นธีมสำหรับเว็บไซต์ WordPress สดกว่า 460,000 เว็บไซต์ (ที่มา: BuiltWith, ม.ค. 2022)
ฉันพูดถึงว่าคุณสามารถใช้เวอร์ชันพื้นฐานได้ฟรีหรือไม่? ดี.
GeneratePress เป็น ธีม WordPress ที่เหมาะสำหรับบล็อกเกอร์และนักการตลาดพันธมิตร มันมีรูปลักษณ์ที่เรียบและทันสมัยของธีมระดับพรีเมียม เช่น Thrive Themes หรือ Genesis แต่เป็น ตัวเลือกที่ถูกกว่า มาก
GeneratePress ยังได้รับตำแหน่งสูงสุดของเราในฐานะธีม WordPress ที่เร็วที่สุด
คุณสามารถดูการสาธิตสดเพื่อดูการทำงานจริง แต่ไซต์สาธิตนั้นน่าเบื่อ (!) ดังนั้นนี่คือตัวอย่างจริงของไซต์ WordPress ที่ใช้ธีม GeneratePress ในปัจจุบัน
ตัวอย่างธีม GeneratePress
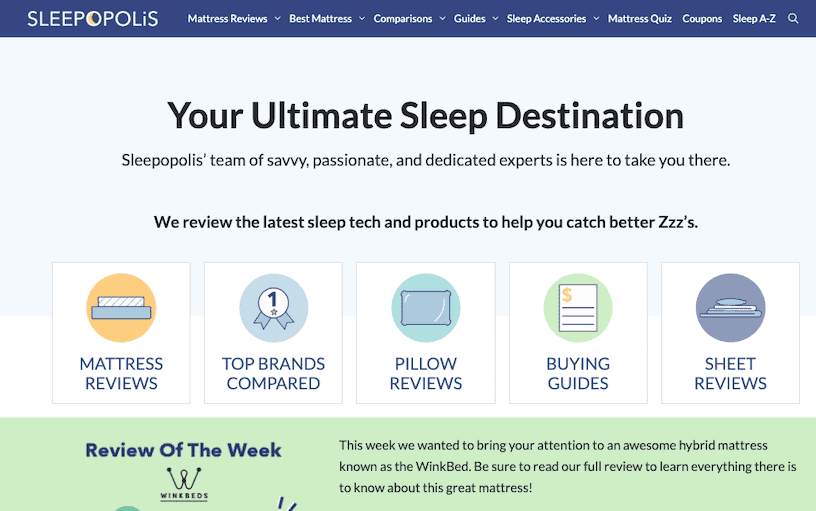
1. Sleepopolis.com

กระทู้: GeneratePress Premium
ปลั๊กอิน: WP Rocket, Ajax Search Lite, คูปอง WP และดีล
ประมาณการการเข้าชม: 660,000 การดูหน้าเว็บต่อเดือน
ความเร็ว: 4.537 วินาทีในการโหลด 1.9MB
โฮสติ้ง: Kinsta
Sleepopolis.com เป็นเว็บไซต์ตรวจสอบที่นอนที่ประสบความสำเร็จซึ่งสร้างขึ้นจาก GeneratePress Premium
Sleepopolis เป็นตัวอย่างที่น่าทึ่งของการออกแบบและจัดโครงสร้างไซต์ในเครือ เลย์เอาต์ที่ เรียบง่าย เน้นเนื้อหาและ การนำทางที่ชัดเจน ช่วยให้ผู้คนพบหมวดหมู่ที่ต้องการ จานสีที่สะอาดทำให้ง่ายต่อการสแกนและเป็นไซต์ที่น่าค้นหา
ในแง่ของความเร็ว Sleepopolis นั้นไม่ถึงเกณฑ์มาตรฐาน Core Web Vitals ของ Google แต่ดูเหมือนว่าจะใช้จาวาสคริปต์บุคคลที่สามจำนวนมากจากเครื่องมืออย่าง AB Tasty และ Facebook ไม่ใช่ GeneratePress ซึ่งอยู่ในอันดับต้น ๆ ใน Core Web Vitals ของเรา การทดสอบเวิร์ดเพรส ไซต์ดังกล่าวยังฝังวิดีโอ YouTube จำนวนมากซึ่งเป็นตัวฆ่าความเร็วของไซต์ที่รับประกัน ไม่ว่าจะด้วยวิธีใด มันไม่ได้หยุดไซต์ไว้และขับเคลื่อนจำนวนการเข้าชมอินทรีย์ที่เหลือเชื่อ แม้ว่าฉันจะแปลกใจที่ WP Rocket ไม่ได้ทำอะไรเพิ่มเติมสำหรับไซต์
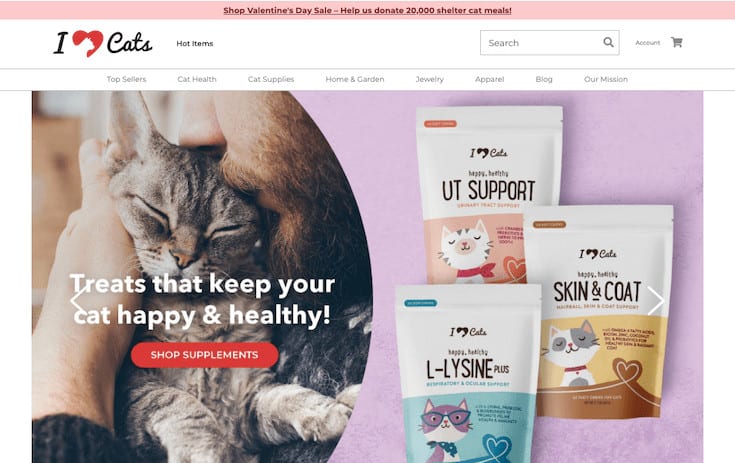
2. IHeartCats.com

กระทู้: GeneratePress Premium
ปลั๊กอิน: WooCommerce, Perfmatters, OptinMonster, Max Mega Menu
ประมาณการการเข้าชม: 390,000 การดูหน้าเว็บต่อเดือน
ความเร็ว: 6.7 วินาทีในการโหลด 3.9MB
Hosting: เอกมัย
IHeartCats.com เป็นร้านค้าอีคอมเมิร์ซที่เกี่ยวข้องกับแมวยอดนิยม สร้างขึ้นจาก GeneratePress Premium และ WooCommerce ฉันเลือกมันเพราะนอกจากจะเป็นไซต์ที่ประสบความสำเร็จแล้ว มีผู้เข้าชมหลายแสนคนต่อเดือนแล้ว ยังดีที่ได้เห็นธีมในไซต์อีคอมเมิร์ซที่ใช้งานได้ แทนที่จะเป็นแค่ในบล็อก
I Heart Cats ขายสินค้ามากมาย ดังนั้นเมนูภาพ (จากเมนู Max Mega) จึงจำเป็นสำหรับการนำทางที่ดี ไซต์นี้เป็นตัวอย่างที่ดีของ GeneratePress ซึ่งเป็นฐานที่มั่นคงสำหรับไซต์ WooCommerce ที่ทำงานได้ดีกับปลั๊กอินอื่นๆ การโหลดหน้าเว็บช้าแม้จะใช้ Perfmatters แต่ก็ลดขนาดหน้าลง (เกือบ 4MB) ซึ่งมักเป็นปัญหาสำหรับไซต์อีคอมเมิร์ซ
หากคุณต้องการสร้างเว็บไซต์ WooCommerce ที่ด้านหลังของ GeneratePress คุณสามารถสร้างการออกแบบของ I Heart Cats ใหม่ได้โดยใช้ไลบรารีไซต์ที่สร้างไว้ล่วงหน้าและติดตั้งเนื้อหา ไซต์สาธิต Prime 
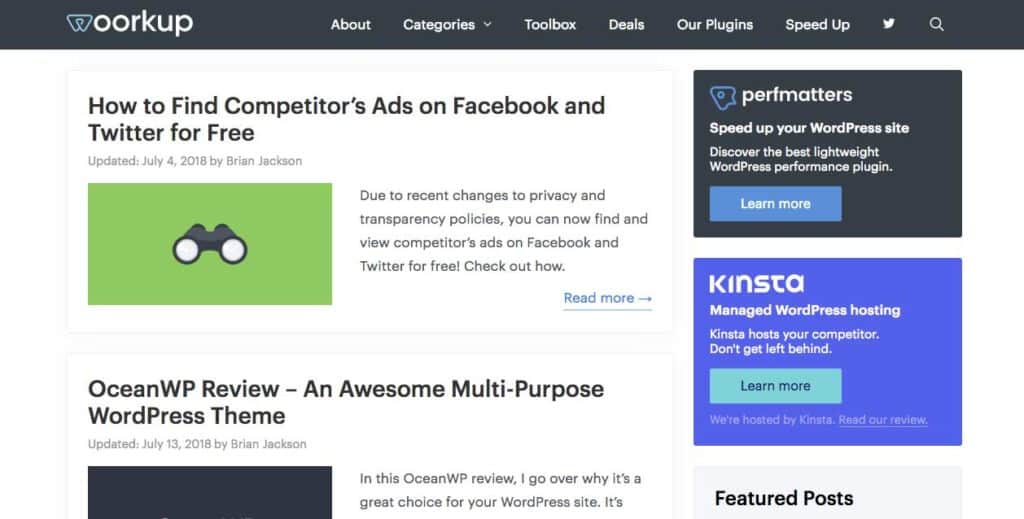
3. Woorkup.com

กระทู้: GeneratePress Premium
ปลั๊กอิน: คอลัมน์กริดน้ำหนักเบา (โดย GeneratePress), WP แสดงโพสต์
ประมาณการการเข้าชม: 100,000 การดูหน้าเว็บต่อเดือน
ความเร็ว: 568 มิลลิวินาทีในการโหลด 291kb
โฮสติ้ง: Kinsta
Woorkup.com เป็นบล็อกการตลาดที่ดำเนินการโดยพี่น้อง Brian และ Brett Jackson Brian ทำงานที่ Kinsta จริงๆ ดังนั้นจึงไม่แปลกใจเลยที่เขาจะใช้พวกเขาเพื่อโฮสต์เว็บไซต์ Woorkup ใช้การปรับแต่งทั้งหมดที่ GeneratePress Pro มีให้อย่างเชี่ยวชาญ สร้างการออกแบบที่มีลักษณะ สัมผัส และทำงานเหมือนไซต์แบบกำหนดเองที่มีราคาแพง (แต่เรารู้ว่าราคาเพียง 49.95 ดอลลาร์สำหรับสิทธิ์ใช้งานธีมตลอดชีพ!)
ฉันชอบรูปลักษณ์ของ Woorkup.com ที่ มีดีไซน์เรียบๆ เรียบ ง่าย พร้อม เมนูตอบสนอง ที่ชัดเจนและเน้นที่ เนื้อหาที่ชัดเจนและอ่าน ง่าย แถบด้านข้างใช้เพื่อโปรโมตข้อเสนอแบบติดหนึบ เมื่อเลื่อนหน้าลง (บนเดสก์ท็อป)
Woorkup เป็นไซต์ยอดนิยมที่มีการเปิดดูหน้าเว็บประมาณ 300,000 ครั้งต่อเดือน และ โหลดด้วยความเร็วสูง เหมาะสำหรับ SEO และ UX
พี่น้อง Woorkup เป็นแฟนตัวยงของ GeneratePress:
ความรุ่งโรจน์ของนักพัฒนาเพราะเขารู้วิธีเขียนโค้ดอย่างถูกต้อง รักษาสิ่งต่างๆ ให้มีน้ำหนักเบา และยังรวมถึงมาร์กอัปสคีมาและตัวอย่างข้อมูลสื่อสมบูรณ์ ซึ่งเป็นสิ่งที่คู่แข่งส่วนใหญ่ไม่ทำ
ฉันกังวลว่า Woorkup.com มีโค้ดที่กำหนดเองจำนวนมากที่ด้านบนของ GeneratePress เนื่องจาก Brett Jackson ผู้ร่วมก่อตั้งเป็นนักพัฒนา WordPress แต่เห็นได้ชัดว่าพวกเขาทำเพียงเล็กน้อยเท่านั้น นอกเหนือจากการใช้เครื่องมือปรับแต่งในตัวในเวอร์ชันโปร ไบรอันอธิบายเพิ่มเติม:
นั่นคือส่วนที่ดีที่สุด…. ฉันไม่ได้แก้ไขธีมเลยสักครั้ง ฉันใช้ข้อมูลโค้ดบางส่วนเพื่อเชื่อมต่อ…. และ CSS เล็กน้อย แต่ตามจริงแล้ว ทุกอย่างกำหนดค่าโดยใช้ตัวเลือก GP ส่วนหัว เมนู การค้นหา แถบด้านข้าง รูปภาพเด่น ฯลฯ... ทุกอย่างเสร็จสิ้นด้วยส่วนเสริมพรีเมียมของ GP :)
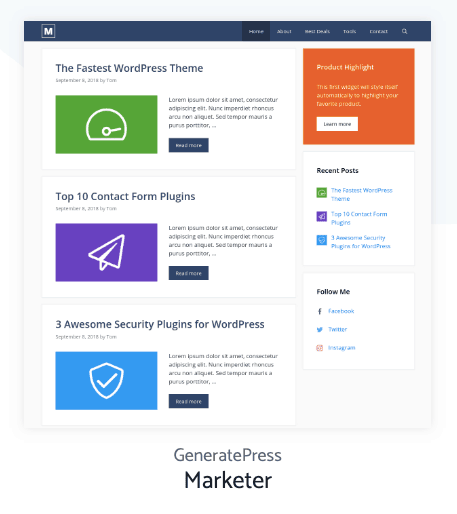
หากคุณซื้อ GeneratePress premium คุณสามารถสร้างการออกแบบ Woorkup ใหม่ได้ในไม่กี่คลิกโดยใช้ไลบรารีไซต์ที่สร้างไว้ล่วงหน้าและติดตั้งเนื้อหา ไซต์สาธิตของ Marketer

ฉันประทับใจ Woorkup.com และ GeneratePress มาก ตอนนี้ฉันกำลังเปลี่ยนบางไซต์ของฉันจาก Genesis เป็น GeneratePress (ดูพื้นที่นี้…) ตอนนี้ฉันใช้ GeneratePress บนเว็บไซต์นี้!
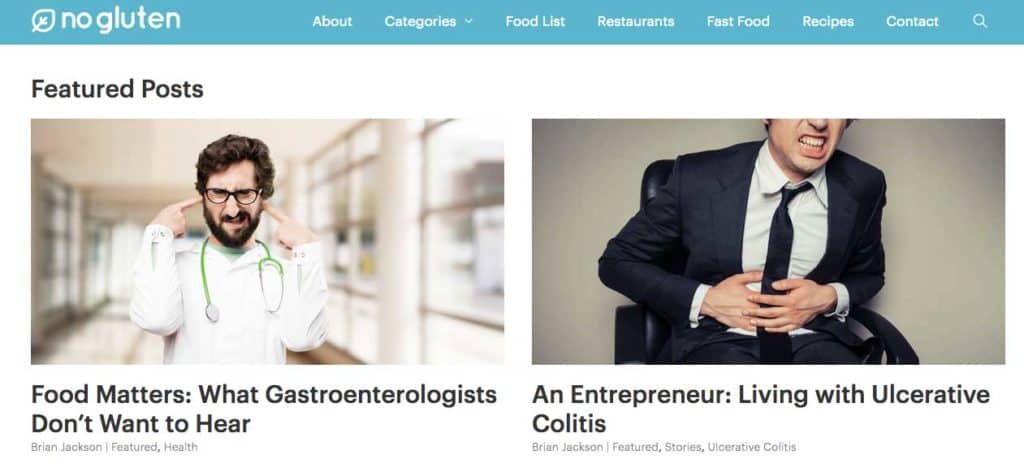
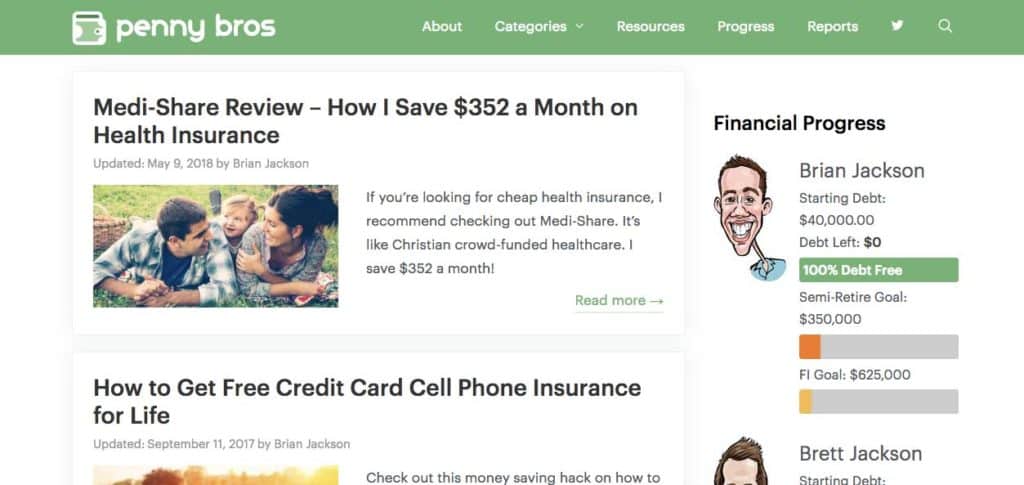
โอ้ และ Brian และ Brett ยังใช้ GeneratePress กับเว็บไซต์อื่นๆ ของพวกเขาด้วย (เช่น บล็อกโภชนาการ NoGluten.com และบล็อกการเงิน PennyBros.com ) ที่มีเลย์เอาต์เหมือนกัน:


4. 12MinuteAthlete.com

กระทู้: GeneratePress Premium
ปลั๊กอิน: เจริญเติบโต Leads
ประมาณการการเข้าชม: 35,000 การดูหน้าเว็บต่อเดือน
ความเร็ว: 1.58 วินาทีในการโหลด 5.6MB
โฮสติ้ง: กำหนดเส้นทางผ่าน CloudFlare
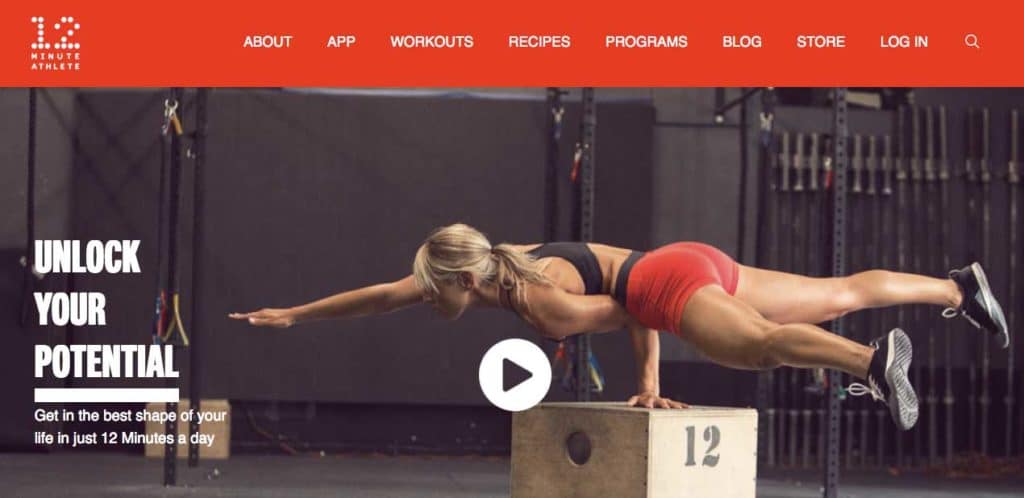
12MinuteAthlete.com เป็นเว็บไซต์ฟิตเนสที่ประสบความสำเร็จอย่างมากซึ่งดำเนินการโดยนักกีฬาจากแคลิฟอร์เนีย Krista Stryker
12 Minute Athlete มีลักษณะและให้ความรู้สึกเหมือนเป็นไซต์แบบกำหนดเองที่มีราคาแพง และใช้ GeneratePress Premium เป็นอย่างดีเพื่อให้ได้เอฟเฟกต์นี้ การใช้คุณสมบัติระดับมืออาชีพของ สีที่กำหนดเอง (สีขาวและสีแดงสด) และ ส่วนหน้าตัวหนา ทำให้นักกีฬา 12 นาทีดูสม่ำเสมอในขณะที่ยังโปรโมตเนื้อหาประเภทต่างๆ มากมาย เช่น บล็อก แอพ สูตรอาหาร กิจวัตรการออกกำลังกาย และแม้แต่ร้านค้า ไซต์ยังใช้ปลั๊กอิน Thrive Leads เพื่อเพิ่มประสิทธิภาพการสมัครสมาชิกอีเมล

เช่นเดียวกับไซต์อื่นๆ ที่ฉันได้ตรวจสอบแล้ว 12 Minute Athlete จะรักษาเลย์เอาต์ที่ เรียบง่ายและชัดเจน โดยเน้นที่ พาดหัวข่าวที่ชัดเจนและรูปภาพที่กำหนดเอง เกือบดีพอที่จะชักชวนให้ออกกำลังกายมากขึ้น!
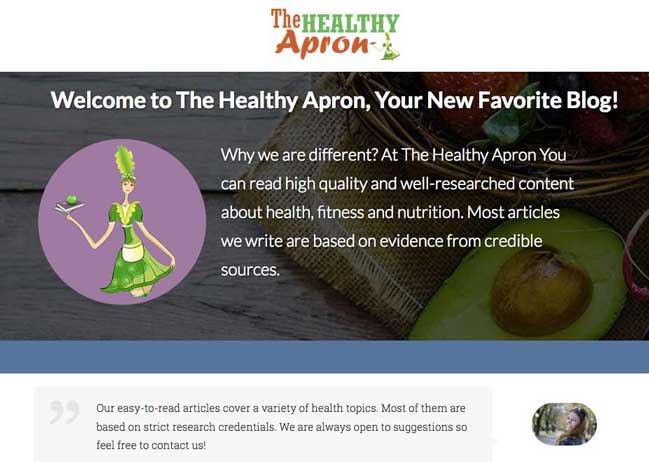
5. TheHealthyApron.com

กระทู้: GeneratePress Premium
ปลั๊กอิน: Thrive Architect
ประมาณการการเข้าชม: 64,000 การดูหน้าเว็บต่อเดือน
ความเร็ว: 1.19 วินาทีในการโหลด 1.6MB
โฮสติ้ง: InMotion Hosting
TheHealthyApron.com เป็นบล็อกด้านสุขภาพและการออกกำลังกายที่ได้รับการดูหน้าเว็บที่ดีต่อสุขภาพ (!) 64,000 ครั้งต่อเดือนในช่องที่มีการแข่งขันสูง – 85% ของการเข้าชมไซต์ยังมาจากการค้นหาทั่วไป ดังนั้นฉันจึงยินดีที่ได้เห็นว่า GeneratePress มอบ สิทธิ์ - ฟังก์ชัน SEO ของหน้า (สิ่งที่ขาดหายไปในธีมอื่นๆ และเหตุผลที่ฉันใช้ Genesis มาหลายปี)
Healthy Apron เป็นบล็อกที่สะอาดและมีการจัดระเบียบอย่างดี โดย เน้นที่ตัวอักษรที่ชัดเจนและลิงก์ไปยังโพสต์ที่เกี่ยวข้อง หน้าแรกเป็นหน้า Landing Page ที่ออกแบบโดยใช้ Thrive Architect แต่ส่วนอื่นๆ ของไซต์ใช้ประโยชน์จากคุณสมบัติของ GeneratePress รวมถึงการบล็อก Google Ads และสร้างรายได้เพิ่มเติมด้วยการแปลงปริมาณการใช้งานเป็นโปรแกรมพันธมิตรของ Amazon
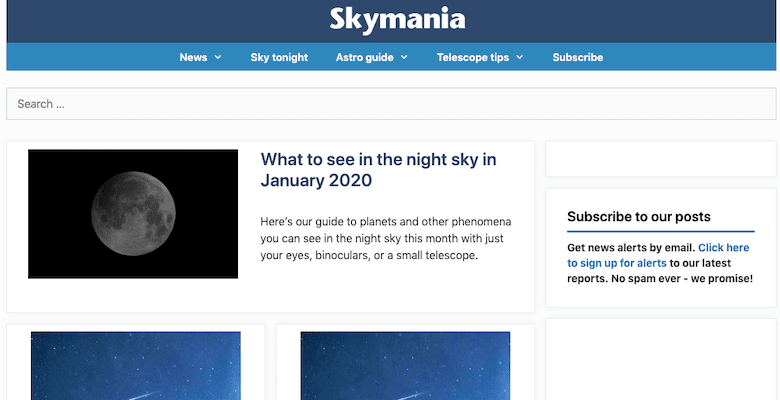
6. SkyMania.com

กระทู้: GeneratePress Premium
ปลั๊กอิน: คลิกเพื่อทวีตดีกว่า
ประมาณการการเข้าชม: 9,000 การดูหน้าเว็บต่อเดือน
ความเร็ว: 1.7 วินาทีในการโหลด 173kb
โฮสติ้ง: SiteGround
SkyMania.com เป็นเว็บไซต์ข่าวอวกาศและดาราศาสตร์เฉพาะ ซึ่งรับการเข้าชมส่วนใหญ่จากเครื่องมือค้นหา การออกแบบ SkyMania นั้นเรียบง่ายมาก: จานสีฟ้าและสีขาวสะอาดตาพร้อมการนำทางที่ชัดเจน
ฉันได้รวม SkyMania ไว้ในรายการนี้เพราะเป็นตัวอย่างที่ยอดเยี่ยมของสิ่งที่ทุกคนสามารถทำได้ด้วย GeneratePress (พรีเมียมใช้เพื่ออนุญาตสีที่กำหนดเอง) คุณไม่จำเป็นต้องมีเสียงระฆังและนกหวีด แค่เลย์เอาต์บล็อกง่ายๆ ที่ได้รับการปรับให้เหมาะสมสำหรับความเร็วและ SEO
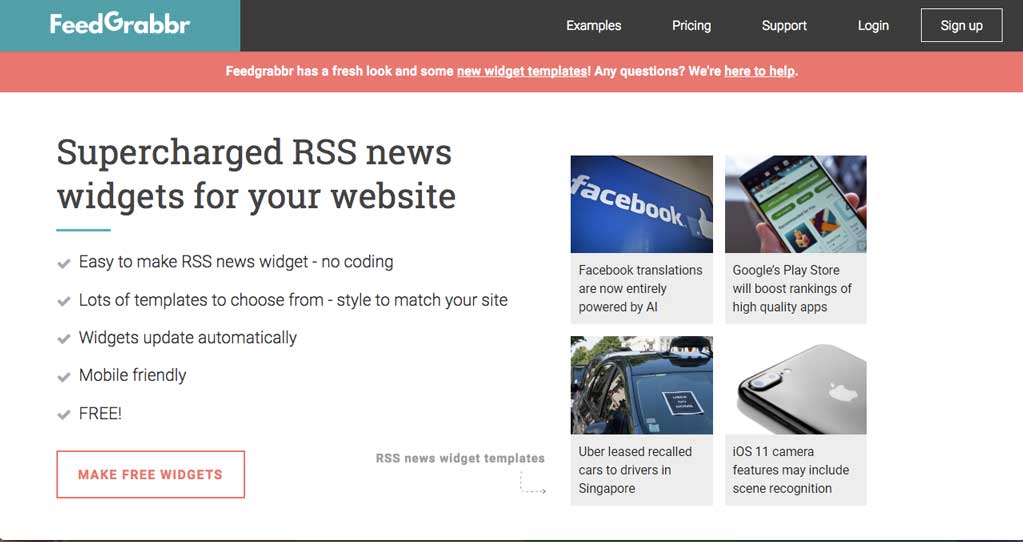
7. FeedGrabbr.com

กระทู้: GeneratePress Premium
ปลั๊กอิน: Elementor Pro
ประมาณการการเข้าชม: 6,800 การดูหน้าเว็บต่อเดือน
ความเร็ว: 3.87 วินาทีในการโหลด 5.6MB
โฮสติ้ง: กำหนดเส้นทางผ่าน CloudFlare
FeedGrabbr.com เป็นเว็บไซต์ SaaS (ซอฟต์แวร์ในฐานะบริการ) ที่สร้างวิดเจ็ต RSS สำหรับเว็บไซต์ หน้าแรกเป็นตัวอย่างที่ดีของการแสดงผลิตภัณฑ์ SaaS – ส่วนที่ชัดเจนที่ อธิบายผลิตภัณฑ์และประโยชน์ของผลิตภัณฑ์
ส่วนของหน้าและรูปแบบสีที่เรียบง่ายทำให้ไซต์ดู เป็นมืออาชีพและน่าเชื่อถือ และสามารถทำได้ใน GeneratePress โดยไม่ต้องมีประสบการณ์ด้านการเขียนโปรแกรมหรือการออกแบบพิเศษใดๆ
ฉันได้รับแรงบันดาลใจในการลงชื่อสมัครใช้บัญชีฟรีและทดลองใช้ผลิตภัณฑ์ของพวกเขา!
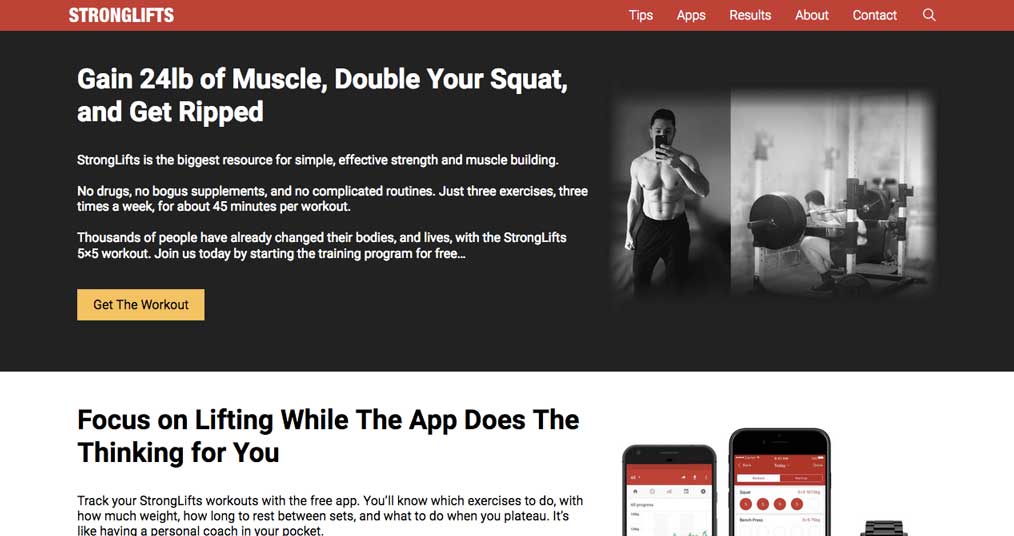
8. StrongLifts.com

กระทู้: GeneratePress Premium
ปลั๊กอิน: สารบัญ Plus, เร่งความเร็ว Lazy Load
ประมาณการการเข้าชม: การดูหน้าเว็บ 1.5 ล้านครั้งต่อเดือน
ความเร็ว: 977 มิลลิวินาทีในการโหลด 445kb
โฮสติ้ง: กำหนดเส้นทางผ่าน CloudFlare
StrongLifts.com เป็นบล็อกการยกน้ำหนักที่ประสบความสำเร็จซึ่งเริ่มต้นโดยนักยกน้ำหนักชาวเบลเยียม Mehdi สำหรับไซต์ยอดนิยมดังกล่าว (การดูหน้าเว็บ 1.5 ล้านครั้งต่อเดือน) Strong Lifts นั้นเรียบง่ายอย่างน่าประหลาดใจในการออกแบบและเลย์เอาต์ของไซต์ คู่มือยอดนิยมของไซต์ (เช่น “How to Squat”) ใช้ การออกแบบที่เรียบง่าย ไม่มีแถบด้านข้างหรือสิ่งรบกวน เน้นที่เนื้อหาและรูปภาพ และเลย์เอาต์ ของหน้าที่เหมือนกันทั้งบนมือถือและเดสก์ท็อป
Strong Lifts ใช้ส่วนท้ายของ GeneratePress เพื่อเชื่อมโยงไปยังคำแนะนำแบบยาวของไซต์และการสมัครอีเมล โดยรวมแล้ว ฉันคิดว่า Strong Lifts แสดงให้เห็นถึงวิธีที่คุณสามารถสร้าง เว็บไซต์ WordPress ที่เรียบง่ายและไม่ซับซ้อน และเพิ่มปริมาณการเข้าชมเนื้อหาของคุณ
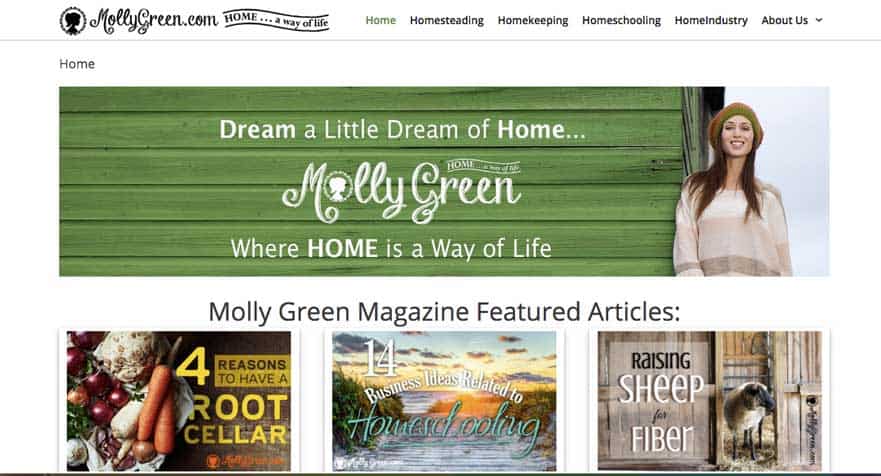
9. MollyGreen.com

กระทู้: GeneratePress Premium
ปลั๊กอิน: คอลัมน์กริดน้ำหนักเบา (โดย GeneratePress)
ประมาณการการเข้าชม: 1,000 การดูหน้าเว็บต่อเดือน
ความเร็ว: 1 วินาทีในการโหลด 618kb
โฮสติ้ง: กำหนดเส้นทางผ่าน Cloudflare
MollyGreen.com เป็นนิตยสารเฉพาะที่เน้นเรื่องการทำโฮมสคูล โฮมสคูล และหัวข้อที่เกี่ยวข้อง ไซต์ใช้ GeneratePress เพื่อออกแบบเลย์เอาต์ ที่เรียบง่ายและสะอาดตา โดยเน้นที่รูปภาพของโพสต์ เมนูด้านบน ลิงก์ส่วนท้าย เบรดครัมบ์ และคำแนะนำแถบด้านข้างของโพสต์จะเติมไซต์ด้วยลิงก์ภายใน ซึ่ง เหมาะอย่างยิ่งสำหรับ SEO และการรักษาผู้ใช้ให้อยู่ในไซต์นานขึ้น แน่นอนว่ามันยัง ตอบสนองได้กับทุกอุปกรณ์มือถือ
เลย์เอาต์ของโพสต์ในหน้าแรกถูกจัดเป็นตารางที่เป็นระเบียบด้วยปลั๊กอิน Lightweight Grid Columns ของ GeneratePress ฟรี
ฟีเจอร์ที่ฉันโปรดปรานของ MollyGreen.com คือ ขนาดหน้า – น้อยกว่า 1MB สำหรับหน้าเว็บที่มีรูปภาพจำนวนมากนั้นน่าทึ่งมาก และนั่นช่วยให้ไซต์โหลดเร็วมาก โดยเฉพาะบนอุปกรณ์มือถือ
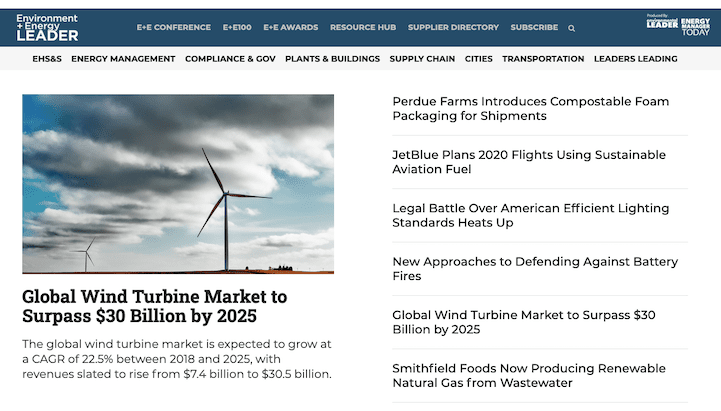
10. EnvironmentalLeader.com

กระทู้: GeneratePress Premium
ปลั๊กอิน: ตัวสร้างหน้า WPBakery
ประมาณการการเข้าชม: 96,000 การดูหน้าเว็บต่อเดือน
ความเร็ว: 4.92 วินาทีในการโหลด 3.2MB
โฮสติ้ง: GoDaddy
EnvironmentalLeader.com เป็นสิ่งพิมพ์ทางการค้าที่เน้นประเด็นด้านสิ่งแวดล้อม ฉันประทับใจกับเลย์เอาต์ GeneratePress แบบกำหนดเองบนไซต์เหล่านั้น – มันไม่ได้กรีดร้องว่า "ธีม WordPress" เหมือนกับไซต์อื่น ๆ มากมาย
(ฉันรัก WordPress แต่ยิ่งชอบมากขึ้นเมื่อไซต์ดูไม่เหมือนใคร!)
ผู้นำด้านสิ่งแวดล้อมบรรจุเนื้อหาจำนวนมากไว้ในไซต์เดียว แต่การ ออกแบบทำให้การนำทางชัดเจน แบบอักษรและพื้นหลังที่แตกต่างกันในวิดเจ็ตแถบด้านข้างบางอันช่วยแยกแยะส่วนต่างๆ ของไซต์ได้ โดยรวมแล้ว เป็น ตัวอย่างที่ดีของไซต์นิตยสาร WordPress ที่จัดการเนื้อหาประเภทต่างๆ
11. KSDC.Louisville.edu

กระทู้: GeneratePress Premium
ปลั๊กอิน: All In One SEO Pack
ประมาณการการเข้าชม: 1,000 การดูหน้าเว็บต่อเดือน
ความเร็ว: 1.8 วินาทีในการโหลด 937kb
โฮสติ้ง: โฮสต์เอง
KSDC.Louisville.edu เป็นศูนย์ข้อมูลรัฐเคนตักกี้และเป็นส่วนหนึ่งของมหาวิทยาลัยหลุยส์วิลล์ ไซต์ได้รับการออกแบบอย่างเรียบง่าย โดยมี ส่วนหน้าสี เพื่อเน้นข้อมูลและบริการต่างๆ ที่ KSDC มีให้ ไม่มีบล็อก แต่ข้อมูลได้รับการจัดระเบียบอย่างดีและเข้าถึงได้จากเมนูหลัก รูปภาพหลัก โลโก้ และสีของแถบส่วนหัวขนาดใหญ่ทำให้ไซต์ มีตราสินค้าและมองเห็นได้ชัดเจน ซึ่งเป็นส่วนหนึ่งของ University of Louisville
วิธีเปลี่ยนเป็นธีม GeneratePress
หากคุณพร้อมที่จะเปลี่ยนไปใช้ GeneratePress คุณอาจพบว่าคำแนะนำของฉันเกี่ยวกับวิธีเปลี่ยนธีม WordPress เป็น GeneratePress มีประโยชน์
ความคิดสุดท้าย: GeneratePress เป็นธีม WordPress ที่ดีหรือไม่?
ในความคิดของฉัน GeneratePress เป็นหนึ่งในธีม WordPress ที่ดีที่สุด ในตลาด เรียบง่ายแต่มีประสิทธิภาพ ช่วยให้คุณ ปรับแต่งรูปลักษณ์และฟังก์ชันของไซต์ ได้ตามที่คุณต้องการ ไซต์ทั้งหมดที่ฉันได้กล่าวถึงมีรูปลักษณ์และทำงานแตกต่างกันมาก และฉันประทับใจที่พวกเขาใช้ธีมเดียวกันเพื่อเอฟเฟกต์ที่แตกต่างกัน
GeneratePress เวอร์ชันฟรีใช้ได้ แต่มันจะจำกัดความคิดสร้างสรรค์ของคุณอย่างจริงจัง เพราะคุณไม่สามารถเปลี่ยนหรือเพิ่มคุณสมบัติที่สำคัญ เช่น สีของเมนู ส่วนของหน้า หรือองค์ประกอบของบล็อก ฉันไม่พบตัวอย่างที่ดีมากมายของธีมฟรีที่ใช้งานจริงได้ แต่โปรดส่งข้อความถึงฉันหากคุณรู้จัก (หรือออกแบบเอง!) ได้รับการ วิจารณ์ที่ดีมากมายเกี่ยวกับที่เก็บ WordPress หลังจากทั้งหมด!
หากไซต์ GeneratePress ทั้ง 11 ไซต์ที่มีความหลากหลายอย่างน่าอัศจรรย์เหล่านี้ไม่ชักจูงให้คุณลองใช้งาน ฉันจะทำการตรวจสอบเชิงลึกเกี่ยวกับธีมนี้ พร้อมกับบทช่วยสอนการตั้งค่าในอีกไม่กี่สัปดาห์ข้างหน้า โปรดกลับมาตรวจสอบการอัปเดตเร็วๆ นี้!
ต้องการดูตัวอย่างเพิ่มเติมหรือไม่? ต่อไปนี้เป็นตัวอย่างการใช้งาน GeneratePress Premium 14 ตัวอย่าง
