สิ่งที่นักการตลาดทุกคนควรรู้เกี่ยวกับทฤษฎีสีในปี 2022
เผยแพร่แล้ว: 2022-01-18ทฤษฎีสีเป็นแนวคิด คำจำกัดความ และแนวคิดการออกแบบมากมายที่สามารถเติมเต็มสารานุกรมได้มากมาย อย่างไรก็ตาม มีแนวคิดพื้นฐานสามประการของทฤษฎีสี: ชัดเจนและมีค่า: วงล้อสี ความกลมกลืนของสี และพื้นหลังของวิธีการใช้สี
ทฤษฎีสีช่วยสร้างการจัดเรียงสีที่ชัดเจน ตัวอย่างเช่น หากคุณมีผักและผลไม้หลากหลาย เราสามารถจัดเรียงตามสีแล้ววางบนวงกลมเพื่อแสดงสีที่สัมพันธ์กัน
สารบัญ
- 1 ทฤษฎีสีคืออะไร?
- 2 ทำไมคุณถึงสนใจทฤษฎีสี?
- 3 วงล้อสี
- 4 RGB: รูปแบบการผสมสีเสริม
- 5 โทนสี
- 5.1 สีเสริมกัน
- 5.2 สีที่คล้ายคลึงกัน
- 5.3 สามสี
- 6 ใช้ทฤษฎีสีเพื่อให้ตรงกับสิ่งที่ผู้ใช้ของคุณต้องการเห็น
- 7 เคล็ดลับง่ายๆ ในการใช้สี
- 7.1 ใช้มูดบอร์ดเพื่อค้นหาสีที่ใช่
- 7.2 สร้างจุดโฟกัสโดยใช้สี
- 7.3 ตัดสินใจว่าจะใช้สีที่สดใสและนุ่มนวลเมื่อใดและอย่างไร
- 7.4 การช่วยสำหรับการเข้าถึง
- 8 บทสรุป
- 8.1 ที่เกี่ยวข้อง
ทฤษฎีสีคืออะไร?
ชุดของกฎสำหรับทฤษฎีสีประกอบด้วยแนวทางในการผสม รวม และจัดการสี ทฤษฎีสีประกอบด้วยแนวคิดต่างๆ เช่น
- ความ กลมกลืนของสี ความกลมกลืนของสีหมายถึงการผสมสีที่ดึงดูดสายตาและสร้างลำดับภาพ โครงร่างสีที่ใช้สีและเฉดสีที่คล้ายคลึงกันมักถูกมองว่ามีความกลมกลืนกัน อย่างไรก็ตาม ในขณะที่มนุษย์ตอบสนองต่อสีต่างๆ ตามความชอบและประสบการณ์ส่วนตัว โดยทั่วไปแล้วจะไม่มีสีที่ "ถูกต้อง" เพื่อให้เกิดความสามัคคี
- อุณหภูมิของสี : อุณหภูมิสีเป็นกระบวนการแบ่งสีออกเป็นโทนสีอบอุ่น (ซึ่งสัมพันธ์กับแสงแดดและพระอาทิตย์ตก) นอกเหนือจากเฉดสีเย็น (ซึ่งสัมพันธ์กับแสงที่มืดครึ้ม) การผสมสีโทนเย็นและโทนอุ่นที่หลากหลายจะทำให้คุณสามารถผสมสีต่างๆ เพื่อสร้างเอฟเฟกต์ที่ไม่เหมือนใครได้
- บริบท สี สีที่ปรากฏจะแตกต่างกันในบริบทต่างๆ ตัวอย่างเช่น สีส้มที่เป็นสนิมอาจดูหมองคล้ำและอ่อนลงเมื่อเทียบกับสีเหลืองสดใส แต่เมื่อจับคู่กับสีม่วงเข้ม สีส้มก็จะดูสดใสขึ้นในทันใด
ทำไมคุณควรสนใจทฤษฎีสี?
สำหรับสามสิ่งคือการสร้างแบรนด์ การตลาด และการขาย
การมีความเข้าใจพื้นฐานเกี่ยวกับสีและแบบแผนของสีจะช่วยให้คุณตัดสินใจเลือกแบรนด์ได้อย่างมีข้อมูล ตัวอย่างเช่น สีของโลโก้ควรเป็นสี หรือความรู้สึกที่สีกระตุ้นในใจของลูกค้าและความคิดที่อยู่เบื้องหลังการเลือกสีบนไซต์ของคุณ
ความรู้เกี่ยวกับทฤษฎีสีช่วยคุณในการทำการตลาด แต่ก็สามารถช่วยให้คุณตระหนักถึงการแข่งขันได้เช่นกัน
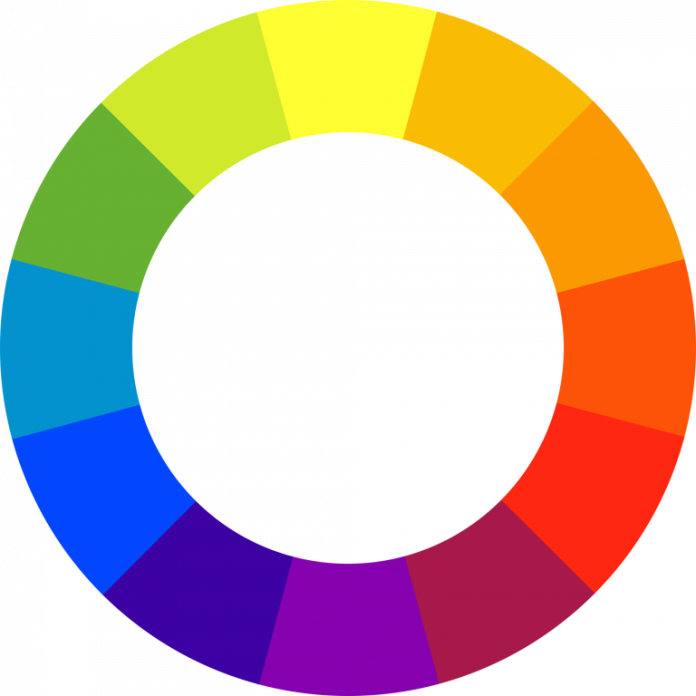
วงล้อสี

วงกลมสีซึ่งมีพื้นฐานมาจากสีเหลือง แดง น้ำเงิน และแดง ได้กลายเป็นสิ่งที่พบเห็นได้ทั่วไปในงานศิลปะ เซอร์ไอแซก นิวตันได้พัฒนาแผนภาพสีแบบวงกลมขึ้นเป็นครั้งแรกในปี ค.ศ. 1666 ตั้งแต่นั้นมา ศิลปินและนักวิทยาศาสตร์ก็ได้ศึกษาและสร้างแนวคิดนี้ในรูปแบบต่างๆ มีความคิดเห็นที่หลากหลายเกี่ยวกับความชอบธรรมของการออกแบบหนึ่งมากกว่าอีกความคิดเห็นหนึ่งที่ยังคงก่อให้เกิดการอภิปรายต่อไป ในความเป็นจริง วงล้อสีหรือวงกลมสีทุกวงที่มีการจัดเรียงสีบริสุทธิ์อย่างมีตรรกะย่อมมีข้อดี
ข้อกำหนดเพิ่มเติม (หรือการแบ่งประเภท) ของสีจะขึ้นอยู่กับวงล้อของสี เริ่มต้นด้วยวงล้อสีสามส่วน
สี หลัก สีหลักคือ สีเหลือง สีแดง และสีน้ำเงิน
ในทฤษฎีดั้งเดิมเกี่ยวกับสี (ใช้ในเม็ดสีและสี) สีหลักคือสีรงควัตถุสามสีที่ไม่ได้รวมกันหรือสร้างขึ้นในสีอื่นใด สีอื่นๆ ทั้งหมดมาจากสามเฉดสีนี้
สีรอง สี หลัก ได้แก่ สีส้ม สีเขียว และสีม่วง
เหล่านี้เป็นสีที่สร้างขึ้นเมื่อผสมสีหลัก
สีตติยภูมิ แดง-ส้ม และ เหลือง-ส้ม ฟ้า-ม่วง เหลือง-เขียว น้ำเงิน-เขียว และส้มแดง
นี่คือเฉดสีที่สร้างขึ้นเมื่อคุณผสมสีหลักกับสีเพิ่มเติม นี่คือสาเหตุที่สีมีผลลัพธ์มาจากชื่อสองคำ เช่น น้ำเงิน-เขียว, แดง-ม่วง และเหลือง-ส้ม
RGB: รูปแบบการผสมสีเสริม
มนุษย์รับรู้สีในคลื่นแสง การผสมแสงหรือการใช้สีผสมกันโดยใช้แบบจำลองสารเติมแต่ง ช่วยให้ผู้ใช้สร้างสีได้โดยการผสมแสงสีเขียว สีแดง และสีน้ำเงินที่มีความเข้มต่างกัน ยิ่งคุณรวมแสงไว้ในมิกซ์มากเท่าไหร่ การผสมสีก็จะยิ่งสว่างขึ้นเท่านั้น หากคุณผสมแสงสามเฉดเข้าด้วยกัน คุณจะได้แสงสีขาวบริสุทธิ์
โทรทัศน์ หน้าจอ และโปรเจ็กเตอร์ใช้สีแดง สีเขียว และสีน้ำเงิน (RGB) เป็นสีหลัก จากนั้นจึงผสมกันเพื่อสร้างเฉดสีต่างๆ
ทำไมคุณควรดูแล?
สมมติว่าคุณเป็นเจ้าของแบรนด์ที่โดดเด่นด้วยโลโก้สีเหลืองที่น่าดึงดูด หากคุณใส่ภาพของคุณบน Facebook, Twitter หรือเว็บไซต์ของคุณ แต่ไม่ได้ใช้รูปแบบสีที่ถูกต้อง โลโก้ของคุณจะดูขุ่นมัวแทนที่จะเป็นสีเหลืองสดใส นี่คือเหตุผลที่เมื่อทำงานกับรูปภาพสำหรับหน้าจอใดๆ ก็ตาม คุณต้องใช้ RGB ไม่ใช่ CMYK
โทนสี

สีสันที่เติมเต็มซึ่งกันและกัน
สีเสริมตรงข้ามกันบนวงล้อของสี เช่น สีเขียวและสีแดง
สไตล์โลโก้ที่สร้างจาก Weill for Pepper Powered
เนื่องจากความเปรียบต่างอย่างสิ้นเชิงระหว่างสองเฉดสีสามารถทำให้ภาพดูโดดเด่น แต่การใช้งานที่มากเกินไปอาจกลายเป็นเรื่องน่าเบื่อได้ พิจารณาห้างสรรพสินค้าที่เปิดให้บริการในเดือนธันวาคม แท้จริงแล้วการมีชุดสีที่เสริมการตลาดของธุรกิจของคุณสามารถให้ความชัดเจนและความคมชัดระหว่างรูปภาพได้

สีที่คล้ายคลึงกัน
สีที่คล้ายคลึงกันจะอยู่ในแถวที่อยู่ติดกันบนวงล้อสี เช่น แดง-ส้มและเหลือง เป็นต้น เมื่อคุณสร้างชุดสีที่คล้ายคลึงกัน สีหนึ่งจะโดดเด่นในขณะที่อีกสีหนึ่งจะเป็นสีเสริมและอีกสีหนึ่งจะเสริมกัน ในโลกธุรกิจ โทนสีที่คล้ายคลึงกันไม่เพียงแต่ดึงดูดสายตาเท่านั้น แต่ยังช่วยสอนผู้ใช้เกี่ยวกับวิธีการและสถานที่ที่จะดำเนินการต่อไป
เว็บไซต์ Tostitos ใช้โทนสีเดียวกัน แถบนำทางที่โดดเด่นในสีส้มสดใสเชิญชวนให้คุณสำรวจเว็บไซต์ ไฮเปอร์ลิงก์สีเน้นที่ด้านล่างแนะนำลูกค้าผู้หิวโหยที่อยากอาหารเพื่อมุ่งสู่ "ซื้อออนไลน์"
สามสี

สีของตระกูล Triadic จะกระจายอย่างสม่ำเสมอบนวงล้อสีและโดยทั่วไปแล้วจะมีชีวิตชีวาและสดใส
การใช้สีสามสีในการทำการตลาดของคุณสามารถสร้างคอนทราสต์และความกลมกลืนที่สะดุดตา ทำให้สินค้าทุกชิ้นโดดเด่นและสร้างข้อความเกี่ยวกับรูปภาพทั้งหมด เบอร์เกอร์คิงใช้โทนสีนี้เพื่อเอฟเฟกต์ที่ยอดเยี่ยม
ใช้ทฤษฎีสีเพื่อให้ตรงกับสิ่งที่ผู้ใช้ของคุณต้องการเห็น
ความเปรียบต่างที่เหมาะสมเป็นสิ่งสำคัญในการดึงดูดความสนใจของผู้ใช้ตั้งแต่เริ่มต้น ความเข้มข้นที่คุณเลือกสำหรับการออกแบบเป็นสิ่งสำคัญในการกระตุ้นการตอบสนองทางอารมณ์ที่ต้องการจากผู้ใช้ การตอบสนองต่อสีขึ้นอยู่กับปัจจัยที่ส่งผลต่อสี เช่น เพศหรือประสบการณ์ อายุ และวัฒนธรรม ในทุกกรณี สิ่งสำคัญคือต้องสร้างการออกแบบของคุณเพื่อให้แน่ใจว่าผู้ใช้ทุกคนสามารถเข้าถึงได้ เช่น ภาวะตาบอดสีของสีแดงและสีเขียว
การทำการศึกษา UX ทำให้สามารถปรับจานสีให้มีประสิทธิภาพสูงสุดกับผู้ชมเฉพาะกลุ่ม ผู้ใช้จะดูการออกแบบของคุณโดยพิจารณาจากแนวคิดว่าการออกแบบที่ดีในอุดมคติในภาคส่วนใดควรเป็นอย่างไร เป็นเหตุผลที่คุณต้องการสร้างการออกแบบที่ตรงกับความคาดหวังของลูกค้าในแง่ของภูมิศาสตร์
ตัวอย่างเช่น สีฟ้าซึ่งเป็นบรรทัดฐานของอุตสาหกรรมสำหรับการธนาคารในตะวันตกก็มีความสัมพันธ์เชิงบวกกับวัฒนธรรมที่แตกต่างกัน แต่สีบางสีอาจทำให้เกิดความรู้สึกขัดแย้งกันในบางประเทศ (เช่น สีแดงเป็นสัญลักษณ์ของโชคในประเทศจีน ความโศกเศร้าสำหรับการไว้ทุกข์ในแอฟริกาใต้ อันตราย/ความเซ็กซี่ในสหรัฐอเมริกา) ในท้ายที่สุด ขอแนะนำให้ทำการทดสอบความสามารถในการใช้งานเพื่อตรวจสอบการตั้งค่าสีของคุณ
คำแนะนำที่เป็นประโยชน์สำหรับการใช้สี
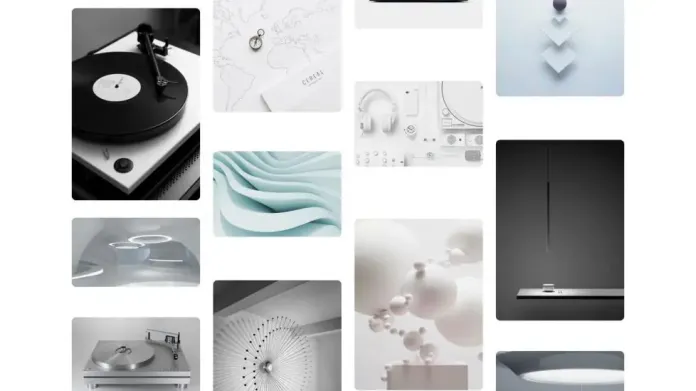
ใช้มูดบอร์ดเพื่อค้นหาสีที่ใช่
กระดานอารมณ์เป็นแนวคิดที่มองเห็นได้ สิ่งเหล่านี้มีประโยชน์อย่างยิ่งในการตัดสินใจเลือกแนวคิดการออกแบบที่คุณต้องการ รวมทั้งสี หากคุณพบภาพหรือภาพถ่ายที่คุณชอบ คุณสามารถใช้เครื่องมือ เช่น Colers เพื่อสร้างชุดสีได้โดยตรง
สร้างจุดโฟกัสโดยใช้สี

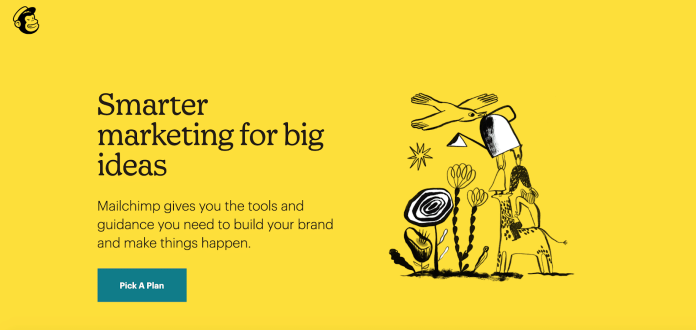
ความสามารถในการเข้าถึงระดับสูงมีความสำคัญต่อความสำเร็จของการออกแบบเว็บ ผู้ใช้ควรสามารถค้นหาข้อมูลที่ต้องการได้อย่างรวดเร็ว สีที่คุณเลือกใช้เพื่อช่วยในการนี้เนื่องจากช่วยชี้นำสายตาของผู้ใช้ ตัวอย่างเช่น คุณสามารถใช้สีตัดกันสำหรับปุ่มที่เรียกร้องให้ดำเนินการเพื่อเพิ่มผลกระทบต่อภาพ ดังนั้นจึงเพิ่มความโดดเด่น
ยิ่งเราต้องการสิ่งที่โดดเด่นและเป็นที่สังเกตมากเท่าไหร่ เราก็ยิ่งต้องใช้ความเปรียบต่างของสีเพื่อให้บรรลุสิ่งนี้มากขึ้นเท่านั้น ตัวอย่างเช่น Mailchimp ใช้สีตัดกันเพื่อดึงความสนใจของคุณไปที่ปุ่มที่เรียกร้องให้ดำเนินการ

ตัดสินใจว่าจะใช้สีที่สดใสและนุ่มนวลเมื่อใดและอย่างไร
สีส่วนใหญ่แบ่งออกเป็นสองกลุ่ม: อ่อนหรือสดใส ขึ้นอยู่กับลักษณะงานของคุณ คุณอาจต้องการประเภทที่หนึ่งหรือประเภทที่สอง
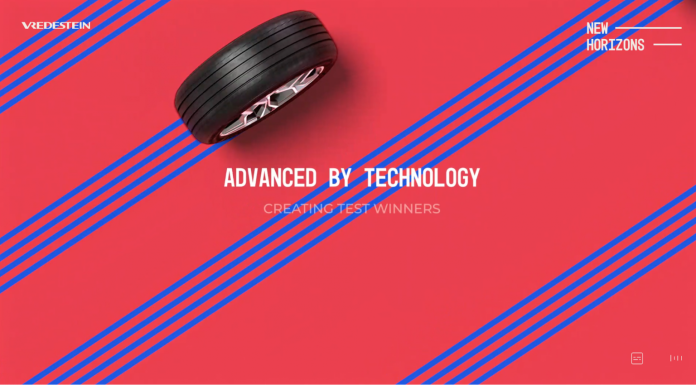
สีสันสดใสคือสีที่สื่อถึงพื้นหลังและเต้นเป็นจังหวะด้วยพลังงาน สีเหล่านี้เป็นสีที่ยอดเยี่ยมในการสร้างอารมณ์ที่ร่าเริง และเป็นตัวเลือกที่ยอดเยี่ยมสำหรับธุรกิจที่ต้องการแสดงตัวตนที่แตกต่างออกไป

หน้าแรกที่มีชีวิตชีวาในสีชมพูและสีน้ำเงินสร้างบรรยากาศที่กระฉับกระเฉง—
อย่างไรก็ตาม สีอ่อน ๆ เข้ากันได้ดีกับสไตล์และสร้างความรู้สึกสงบซึ่งทำให้ผู้ใช้รู้สึกผ่อนคลาย
หน้าคอลเลกชันผลิตภัณฑ์ที่ใช้โทนสีพาสเทลอ่อนและโทนสีเอิร์ธโทน—เครดิตรูปภาพ Collage
ในท้ายที่สุด คุณต้องเลือกสีตามวิธีที่คุณต้องการให้ลูกค้าได้รับประสบการณ์เมื่อพวกเขาใช้ผลิตภัณฑ์ของคุณ
การเข้าถึง
การออกแบบไม่ได้เกี่ยวกับสุนทรียศาสตร์เท่านั้น นอกจากนี้ยังเกี่ยวกับการใช้งานและการทำงานอีกด้วย เมื่อสร้าง UI ผู้ใช้ที่มีความสามารถต่างกันควรเข้าถึงผลิตภัณฑ์ได้ ตัวอย่างเช่น ความท้าทายประการหนึ่งที่นักออกแบบต้องเผชิญเมื่อทำงานกับสีคือการหาว่าผู้ที่เป็นโรคตาบอดสีหรือความบกพร่องทางสายตา (CVD) มีแนวโน้มที่จะโต้ตอบกับซอฟต์แวร์อย่างไร
วงล้อสีจะแสดงให้เห็นว่าสีต่างๆ ปรากฏขึ้นอย่างไรสำหรับผู้ที่มองเห็นได้ปกติ (ซ้ายสุด) และเฉดสีที่แน่นอนซึ่งพบโดยผู้ที่มีข้อบกพร่องของสีแดงเป็นสีแดงและสีเขียว (ตรงกลางและด้านขวา)—ภาพที่ถ่ายที่ Sakurambo
บทสรุป
สีเป็นเพียงหนึ่งในเครื่องมือที่นักออกแบบชอบเล่น แต่ในขณะเดียวกัน มันเป็นหนึ่งในเครื่องมือที่ยากต่อการควบคุม กฎที่กล่าวถึงข้างต้นจะเป็นรากฐานที่ดีสำหรับนักออกแบบภาพ แต่วิธีเดียวที่จะปรับปรุงได้คือฝึกฝนทักษะในการสร้างการผสมสีที่ยอดเยี่ยม ฝึกฝนบ่อยๆทำให้เก่ง.
เพื่อให้คุณไม่พลาดข่าวสารล่าสุดเกี่ยวกับอีคอมเมิร์ซและ Amazon โปรดสมัครรับจดหมายข่าวของเราที่ www.cruxfinder.com
