ตัวอย่างหน้า Landing Page ทดลองใช้ฟรี 10 ตัวอย่างเพื่อสร้างแรงบันดาลใจให้คุณ
เผยแพร่แล้ว: 2017-05-03เมื่อผู้ซื้อรถไปที่ตัวแทนจำหน่าย พวกเขาไม่จำเป็นต้องหาซื้อในทันที พนักงานขายรถยนต์ต้องดูแลความสัมพันธ์ ตอบคำถาม ทดลองขับ และคลายข้อสงสัยก่อนตัดสินใจซื้อ นักการตลาดใช้โอกาสทางออนไลน์ของพวกเขาผ่านเส้นทางที่คล้ายคลึงกัน ขณะที่พวกเขาย้ายจากขั้นตอนการรับรู้ไปยังขั้นตอนการตัดสินใจ
ในขั้นตอนการตัดสินใจของเส้นทางของผู้ซื้อ ผู้มีโอกาสเป็นลูกค้ารู้อยู่แล้วว่าพวกเขามีปัญหา ได้ประเมินทางเลือกของตน และกำลังทดสอบว่าพวกเขาควรซื้อจากใคร นักการตลาดรู้เรื่องนี้ดี เนื่องจากประมาณ 93% ของบริษัทบนเว็บและสตาร์ทอัพเสนอการทดลองใช้ฟรีที่ด้านล่างของกระบวนการทางการตลาด เปอร์เซ็นต์นั้นท่วมท้นเพราะข้อเสนอทดลองใช้ฟรีเป็นวิธีที่ดีที่สุดสำหรับผู้มีแนวโน้มจะได้สัมผัสกับผลิตภัณฑ์และขายตัวเองเมื่อใช้งาน
คลิกเพื่อทวีต
ตอนนี้เรามาดูว่าธุรกิจต่างๆ ใช้หน้า Landing Page แบบทดลองใช้ฟรีเพื่อเปลี่ยนผู้มีโอกาสเป็นลูกค้าอย่างไร
ตัวอย่างหน้า Landing Page แบบทดลองใช้ฟรี 10 ตัวอย่างหลังคลิก
(สำหรับหน้าที่สั้น เราได้แสดงทั้งหน้า อย่างไรก็ตาม สำหรับหน้าที่ยาว เราจะแสดงเฉพาะครึ่งหน้าบนเท่านั้น คุณอาจต้องคลิกผ่านไปยังหน้านั้นเพื่อดูบางประเด็นที่เราพูดถึง และบางหน้าอาจอยู่ระหว่าง /B ทดสอบด้วยเวอร์ชันอื่นที่แสดงด้านล่าง)
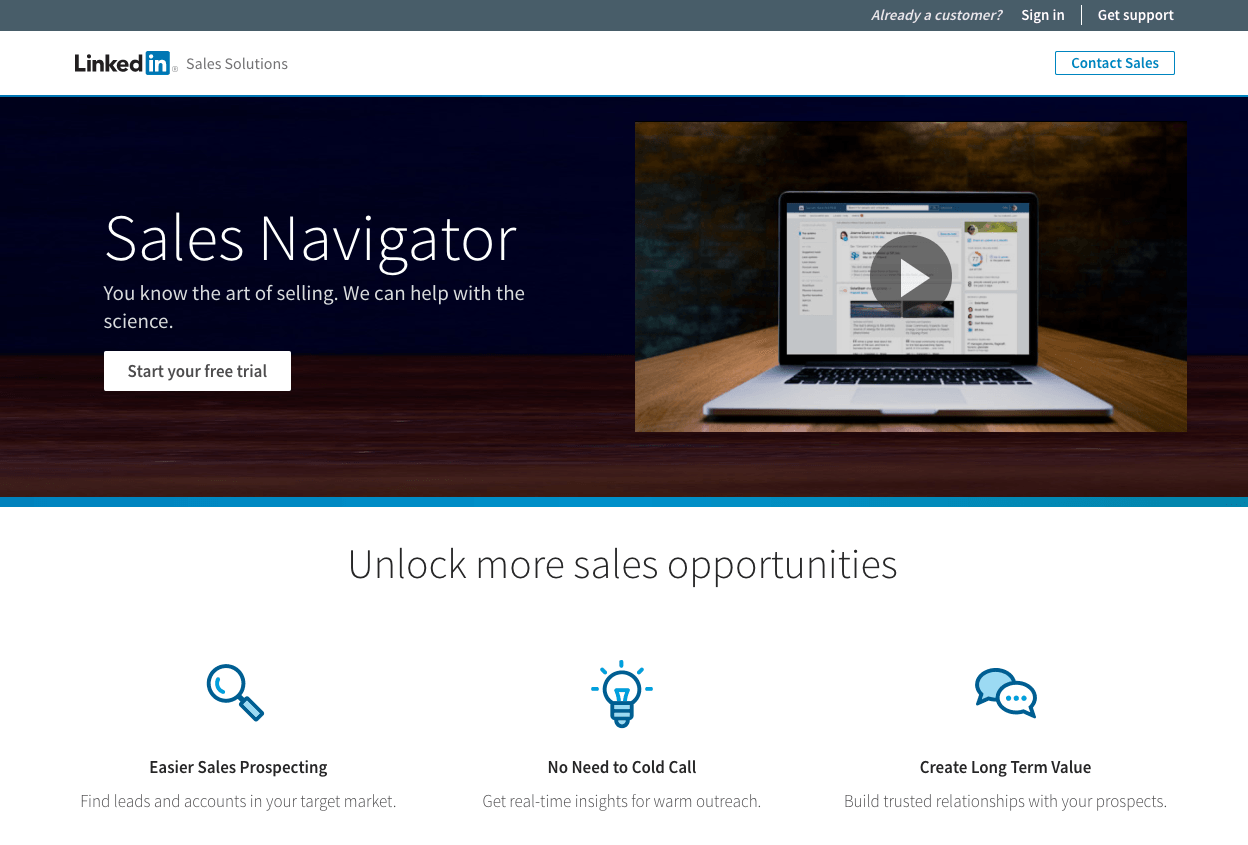
1. ลิงค์อิน

สิ่งที่เพจทำได้ดี:
- วิดีโอครึ่งหน้าบน ให้ข้อมูลที่พวกเขาต้องการเกี่ยวกับ LinkedIn Sales Navigator เพื่อตัดสินใจในการทดลองใช้ฟรี
- สำเนาขั้นต่ำ ที่รวมกับภาพสัญลักษณ์ช่วยให้ผู้เยี่ยมชมสามารถเรียนรู้เกี่ยวกับคุณลักษณะของ Sales Navigator ได้อย่างรวดเร็ว
- โลโก้ของลูกค้า ทำหน้าที่เป็นสัญลักษณ์ความน่าเชื่อถือเพื่อแสดงแบรนด์ระดับสูงที่ใช้ LinkedIn Sales Navigator อยู่แล้ว
- ส่วนคำถามที่พบบ่อย ให้ข้อมูลเพิ่มเติมเกี่ยวกับการทดลองใช้ฟรี การเรียกเก็บเงิน และโปรแกรม Sales Navigator
- แถบเลื่อน ด้านล่างอธิบายคุณลักษณะเพิ่มเติมของโปรแกรม Sales Navigator
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- ลิงก์ในส่วนหัว (ลงชื่อเข้าใช้และรับการสนับสนุน) ให้ความสำคัญกับข้อเสนอทดลองใช้ฟรี การกำจัดลิงก์เหล่านี้ช่วยลดการล่อลวงให้คลิกออกจากหน้า Landing Page หลังการคลิกนี้
- ลิงก์ "ดูเพิ่มเติม" จะเปิดเมนูเต็มรูปแบบของลิงก์อีกรายการหนึ่งที่ดึงดูดให้ผู้เข้าชมออกจากหน้า Landing Page หลังการคลิกทดลองใช้งานฟรีนี้
- เป้าหมาย CTA ที่ขัดแย้ง กันใช้ได้ผลกับข้อเสนอทดลองใช้ฟรี “ติดต่อฝ่ายขาย” จะส่งผู้เยี่ยมชมไปยังหน้า Landing Page อื่นหลังการคลิก ในขณะที่ CTA “เริ่มการทดลองใช้ฟรีของคุณ” เสนอแผนการทดลองใช้ฟรีที่แตกต่างกัน เพื่อเพิ่มการแปลงให้สูงสุดและมุ่งเน้นที่ความสนใจ หน้า Landing Page หลังการคลิกควรมีเป้าหมายการแปลงเพียงเป้าหมายเดียว
- ปุ่ม CTA ทดลองใช้ฟรีทั้งสองปุ่ม (สีขาวครึ่งหน้าบน และสีน้ำเงินด้านล่างครึ่งหน้า) ไม่ตัดกับหน้า การออกแบบให้เป็นสีที่ตัดกันมากขึ้น เช่น สีเขียวหรือสีส้มจะดึงดูดความสนใจได้มากขึ้น เช่นเดียวกับการทำให้ปุ่มมีขนาดใหญ่ขึ้น
- การเพิ่มข้อความรับรอง จะช่วยให้โปรแกรม LinkedIn Sales Navigator มีความน่าเชื่อถือมากขึ้น โลโก้ของลูกค้านั้นยอดเยี่ยม การเพิ่มข้อความรับรองจะดียิ่งขึ้นไปอีก
- ลิงก์แผนผังเว็บไซต์และโซเชียลมีเดีย ในส่วนท้ายทำหน้าที่เป็นสิ่งเบี่ยงเบนความสนใจและลิงก์ออกจากข้อเสนอ
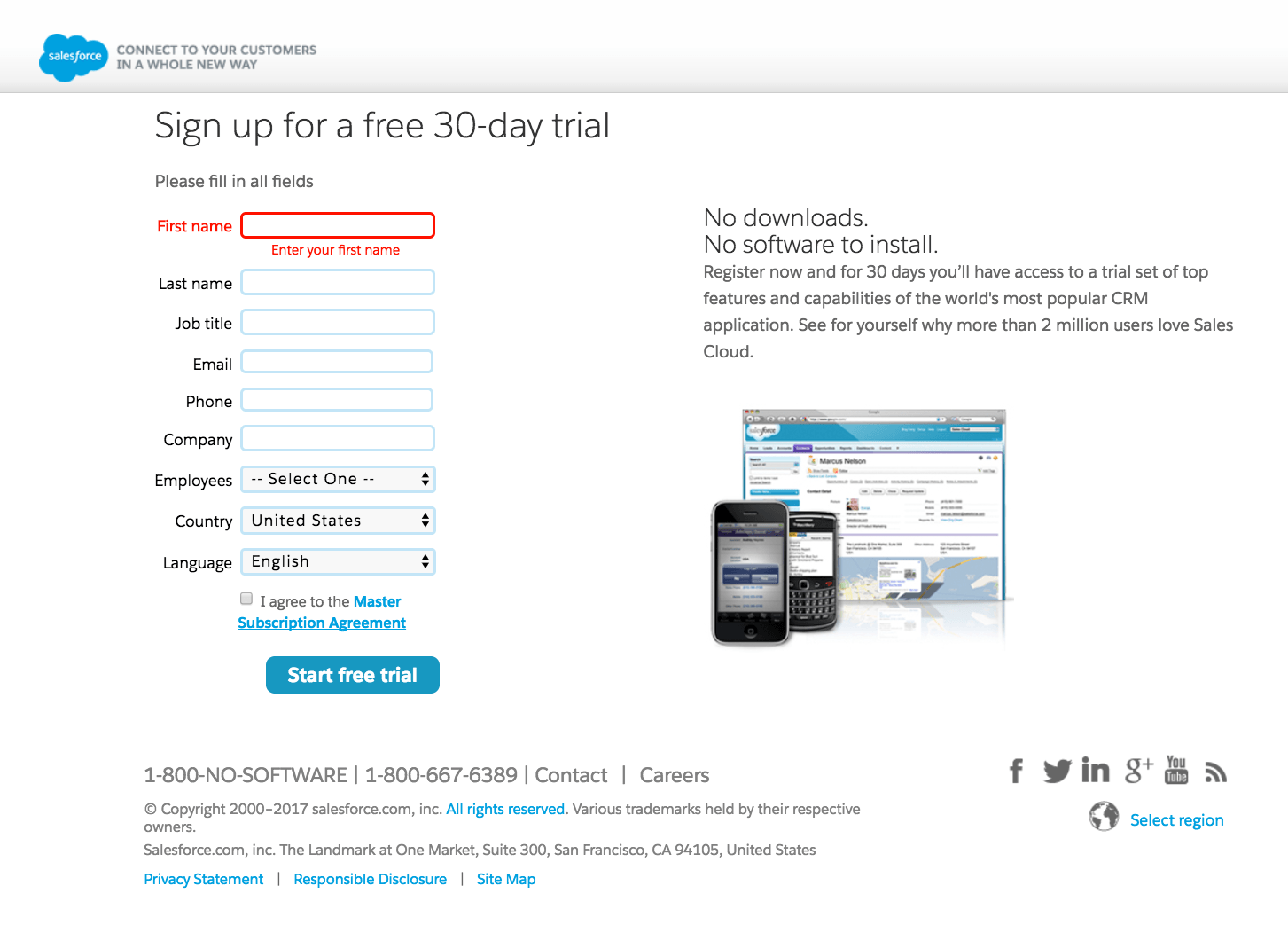
2. พนักงานขาย

สิ่งที่เพจทำได้ดี:
- ไม่มีเมนูการนำทาง ช่วยให้ผู้เข้าชมจดจ่ออยู่กับหน้าเพจ และไม่วอกแวกจากลิงก์อื่นๆ ใกล้กับบรรทัดแรก
- การใช้พื้นที่สีขาว อย่างเหมาะสมจะดึงความสนใจไปที่แบบฟอร์มทางด้านซ้าย และสำเนาและรูปภาพทางด้านขวา
- สำเนาขั้นต่ำ ทำให้ผู้เข้าชมสามารถอ่านและค้นหาข้อมูลที่เกี่ยวข้องกับการตัดสินใจของตนได้ง่าย
- รูปภาพ แสดงให้เห็นว่า Salesforce มีความหลากหลายและสามารถใช้ได้ทั้งบนเดสก์ท็อปและมือถือ
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- มี การเชื่อมโยงโลโก้ Salesforce ซึ่งทำให้ผู้เข้าชมมีโอกาสที่จะออกจากหน้าโดยไม่ต้องประเมินข้อเสนอพิเศษ
- ปุ่ม CTA สีน้ำเงิน เป็นสีเดียวกับองค์ประกอบอื่นๆ ซึ่งทำให้โดดเด่นและดึงดูดความสนใจได้ยากขึ้น
- ลิงก์โซเชียลมีเดียในส่วนท้าย ช่วยให้ผู้เยี่ยมชมออกจากหน้าโดยไม่ต้องเริ่มทดลองใช้ฟรี หากหน้านี้มุ่งเน้นที่การสร้างผู้ใช้ทดลองใช้ฟรี เหตุใดพวกเขาจึงแสดงไอคอนโซเชียลมีเดีย
- “ติดต่อ” และ “อาชีพ” เป็นลิงค์ที่ไม่จำเป็นสำหรับหน้านี้ หาก Salesforce ต้องการรับผู้ใช้ทดลองใช้ฟรีสูงสุด เหตุใดพวกเขาจึงต้องการให้ลิงก์เพื่อดูโอกาสในการทำงานของ Salesforce ที่เปิดกว้าง
- การเพิ่มหลักฐานทางสังคมหรือข้อความรับรอง จะแสดงให้เห็นว่าซอฟต์แวร์ Salesforce ช่วยแบรนด์อื่นๆ ได้อย่างไร
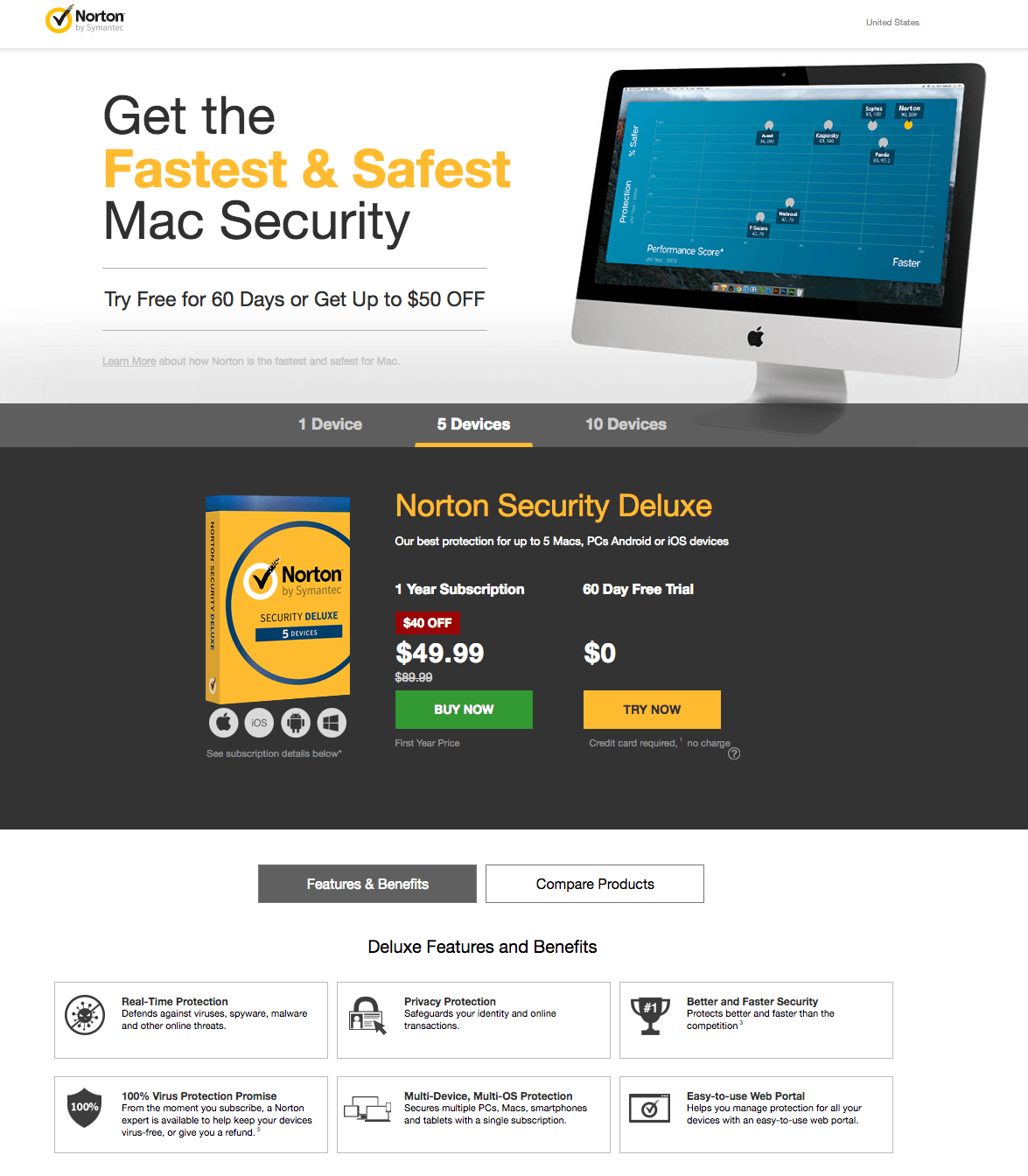
3. นอร์ตัน

สิ่งที่เพจทำได้ดี:
- พาดหัว สื่อถึงประโยชน์ทันที ผู้เยี่ยมชมหน้า Landing Page หลังการคลิกนี้จะเห็นได้อย่างรวดเร็วว่า Norton Security นำเสนออะไร
- สำเนาขั้นต่ำ ช่วยให้ผู้เข้าชมได้รับข้อมูลที่จำเป็นในการตัดสินใจโดยไม่ต้องทิ้งข้อความจำนวนมาก
- ปุ่มสีเทาและสีขาว ช่วยให้ผู้เยี่ยมชมได้เรียนรู้คุณลักษณะและคุณประโยชน์หลักบางประการ และเปรียบเทียบผลิตภัณฑ์ Norton สามรายการ
- ป้ายรางวัลเน้นย้ำถึง รางวัลอุตสาหกรรมที่ Norton เพิ่งคว้ามาได้
- แท็บแบบยุบได้ 2 แท็บ ที่ด้านล่างให้ข้อมูลทางเทคนิคโดยละเอียดและรายละเอียดการทดลองใช้ฟรี แท็บเหล่านี้ช่วยให้หน้าเรียบง่ายและไม่ล้นหลามด้วยสำเนา
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- โลโก้ Norton ในส่วนหัวเชื่อมโยงกลับไปยังเว็บไซต์หลัก สิ่งนี้ทำให้ผู้เยี่ยมชมมีโอกาสออกจากหน้า Landing Page หลังการคลิกโดยไม่ต้องแลกรับข้อเสนอทดลองใช้ฟรี
- CTA “ซื้อเลย” ให้ความสำคัญกับข้อเสนอทดลองใช้ฟรี การนำข้อเสนอ "ซื้อเลย" ออกสามารถช่วยเพิ่มการแปลงสำหรับการทดลองใช้ฟรี
- CTA “ลองเลย” กลมกลืนกับองค์ประกอบสีเหลืองอื่นๆ และไม่ดึงดูดความสนใจเท่าที่ควร
- การรวมภาพของมนุษย์ โดยใช้ Norton Security สามารถช่วยสร้างความเชื่อมโยงทางอารมณ์กับผู้เยี่ยมชมได้
- การเพิ่มหลักฐานทางสังคม ในรูปแบบของข้อความรับรองหรือตัวนับจำนวนการทดลองใช้ฟรีที่แลกไปจะช่วยโน้มน้าวให้ผู้เข้าชมเปลี่ยนใจเลื่อมใส
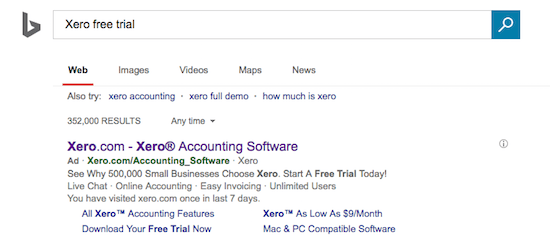
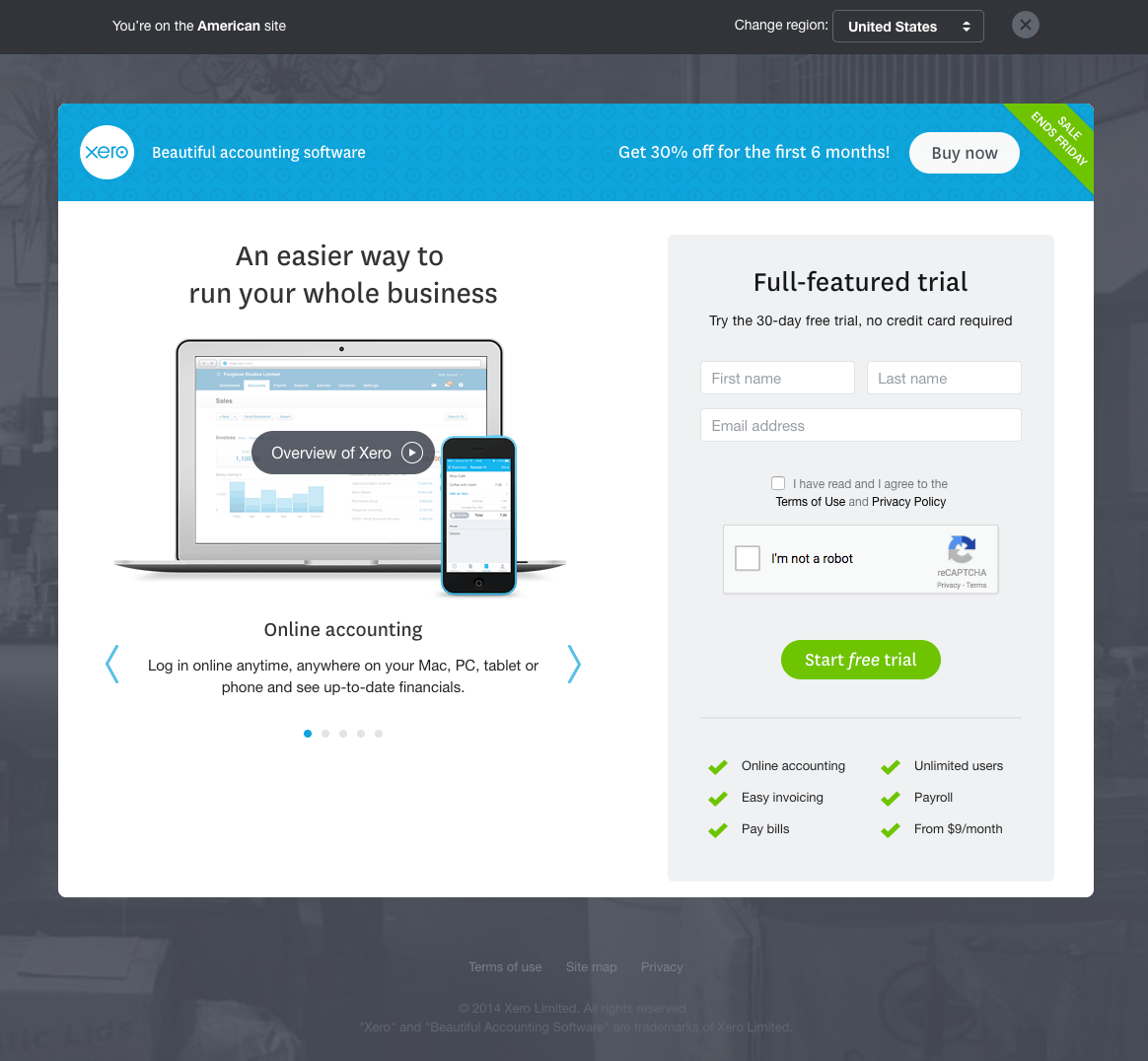
4. ซีโร่
Xero ซึ่งเป็นซอฟต์แวร์บัญชีบนระบบคลาวด์ เข้าใจว่าโฆษณาบนการค้นหาที่เสียค่าใช้จ่ายควรเชื่อมต่อกับหน้า Landing Page หลังการคลิกโดยเฉพาะ การค้นหา "Xero free trial" บน Bing จะแสดงโฆษณานี้ ซึ่งจะส่งผู้เยี่ยมชมไปยังหน้า Landing Page หลังการคลิกที่เกี่ยวข้อง:


สิ่งที่เพจทำได้ดี:
- พาดหัว น่าสนใจและกระตุ้นให้ผู้เข้าชมประเมินข้อเสนอต่อไป
- รูปแบบสั้น ช่วยลดแรงเสียดทานและเพิ่มอัตราต่อรองที่ผู้เข้าชมจะแปลง
- ภาพสัญลักษณ์ลูกศร แสดงให้ผู้เข้าชมเห็นว่ามีข้อมูลเพิ่มเติมเมื่อคลิกลูกศรใดลูกศรหนึ่ง
- รูปภาพ แสดงความเก่งกาจของ Xero ทั้งบนมือถือและเดสก์ท็อป
- เครื่องหมายถูก ช่วยให้อ่านคุณสมบัติและประโยชน์ของ Xero ได้ง่าย
- การอ่านแบนเนอร์สีเขียว "การขายสิ้นสุดในวันศุกร์" ให้ความเร่งด่วน แต่มุ่งตรงไปที่ CTA "ซื้อเลย" แทน CTA "เริ่มทดลองใช้ฟรี"
- ลิงก์ "ภาพรวมของ Xero" จะเปิดวิดีโอในไลท์บ็อกซ์ที่อธิบายคุณลักษณะของ Xero
- วิดีโอ ที่เปิดขึ้นนั้นสั้น (1:15) ดังนั้นจึงไม่เสี่ยงต่อการสูญเสียความสนใจของผู้มีโอกาสเป็นลูกค้า
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- เป้าหมาย CTA ที่ขัดแย้ง กัน ("ซื้อเลย" และ "เริ่มทดลองใช้ฟรี") ไม่ได้มุ่งเน้นไปที่การสร้างการทดลองใช้ฟรี การลบตัวเลือกในการซื้อ Xero สามารถปรับปรุงการแปลงทดลองใช้ฟรี
- การเปลี่ยนสีปุ่มทดลองใช้ฟรีเป็นสี ที่ตัดกันมากขึ้น (เช่น สีส้ม) จะดึงดูดความสนใจได้มากขึ้นเนื่องจากไม่ได้ใช้สีส้มในหน้านี้
- ตัวเลือก แชทสด จะเปิดขึ้นในแท็บใหม่ ห่างจากหน้า Landing Page หลังการคลิกนี้ การเสนอแชทสดนั้นไม่เป็นไรตราบใดที่ผู้เยี่ยมชมยังคงอยู่ในหน้าเดียวกัน
- ลิขสิทธิ์ที่ล้าสมัย (2014) อาจทำให้ผู้มีโอกาสเป็นลูกค้าเชื่อว่าข้อเสนอนั้นล้าสมัย
- ลิงก์แผนที่เว็บไซต์ ในส่วนท้ายเปิดโอกาสให้ผู้เข้าชมออกจากหน้าก่อนที่จะแปลง
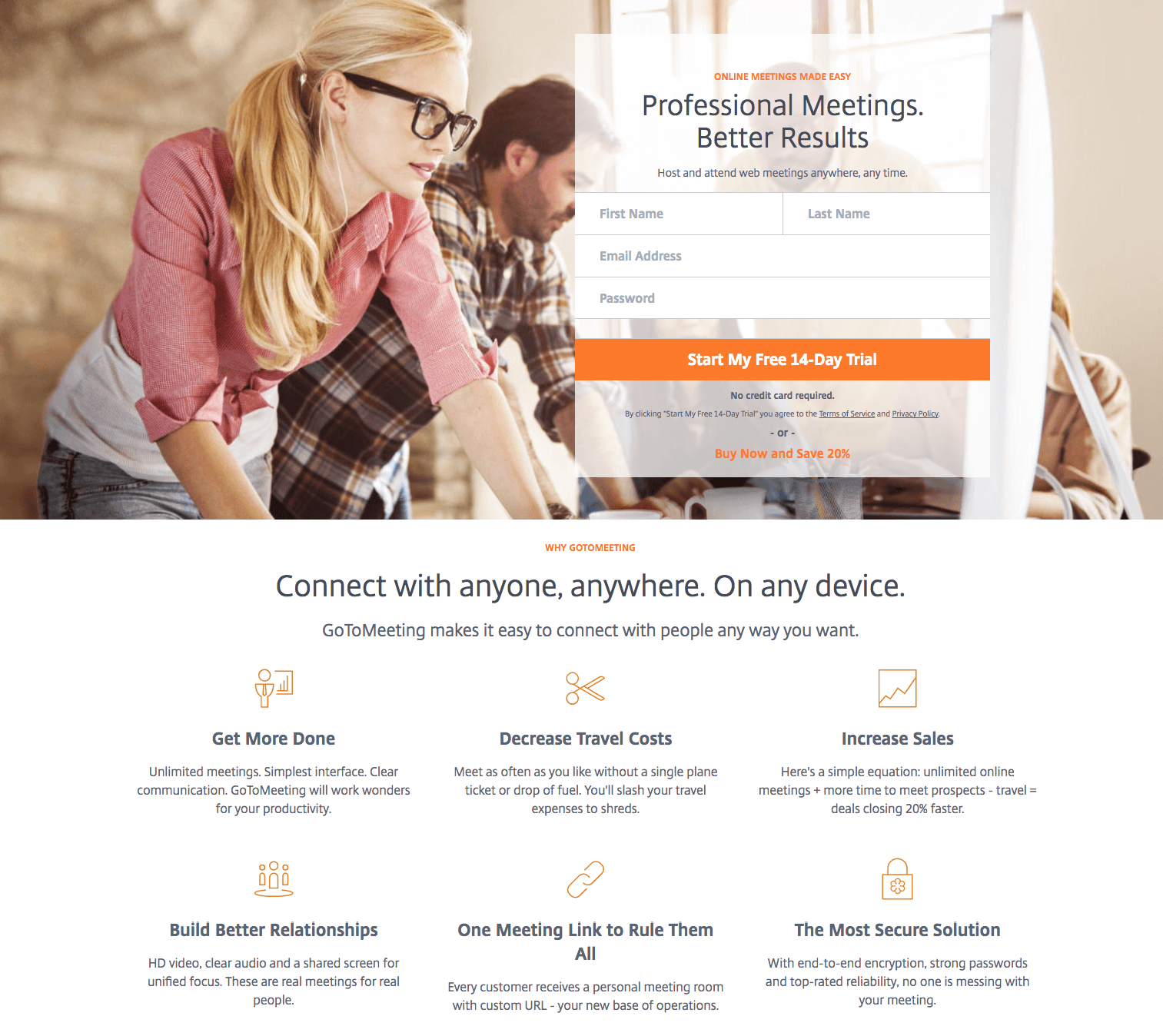
5. GoToMeeting
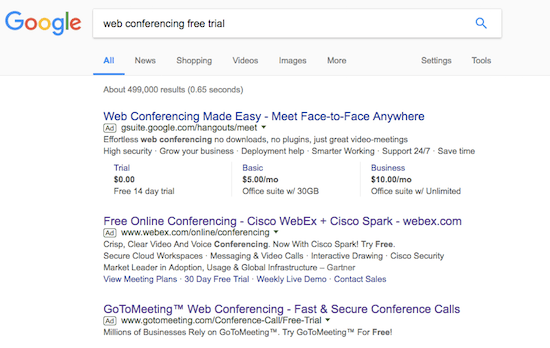
การค้นหา "การทดลองใช้การประชุมทางเว็บฟรี" ใน Google จะแสดงโฆษณาที่เสียค่าใช้จ่ายสูงสุดเหล่านี้ การคลิกโฆษณาของ GoToMeeting จะนำผู้เยี่ยมชมไปยังหน้าต่อไปนี้: 

สิ่งที่เพจทำได้ดี:
- บรรทัดแรกและบรรทัดแรกรอง ระบุข้อเสนออย่างชัดเจน ซึ่งช่วยให้ผู้มีโอกาสเป็นลูกค้าตัดสินใจได้อย่างรวดเร็วว่าจะอ่านต่อหรือไม่
- การจ้องตาของผู้หญิง เป็นสัญลักษณ์ทางสายตาไปยังแบบฟอร์มและปุ่ม CTA สิ่งนี้ทำให้ผู้มีโอกาสเป็นลูกค้าหันมามอง CTA
- แบบฟอร์มสั้นช่วยลดแรงเสียดทาน และเพิ่มโอกาสที่แบบฟอร์มจะเสร็จสมบูรณ์
- “ไม่ต้องใช้บัตรเครดิต” ให้ผู้มีโอกาสเป็นลูกค้าลองใช้ GoToMeeting โดยไม่ต้องกังวลว่าบัตรเครดิตของพวกเขาจะถูกต่ออายุอัตโนมัติเมื่อช่วงทดลองใช้งานฟรีสิ้นสุดลง
- นโยบายความเป็นส่วนตัว โดยตรงภายใต้ CTA ทำให้ผู้มีโอกาสเป็นลูกค้าสามารถเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการรักษาข้อมูลส่วนบุคคลของพวกเขาให้ปลอดภัยได้อย่างง่ายดาย
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- โลโก้ GoToMeeting ในส่วนหัวทำหน้าที่เป็นลิงก์ออก เนื่องจากลิงก์ไปยังหน้าแรก ซึ่งอยู่ห่างจากข้อเสนอ
- CTA เป็นสีเดียวกับองค์ประกอบอื่นๆ ในหน้า สิ่งนี้จะป้องกันไม่ให้ CTA โดดเด่นเท่าที่จะเป็นไปได้ ปุ่ม CTA สีน้ำเงินสามารถดึงดูดสายตาให้กับข้อเสนอได้มากขึ้น
- ลิงก์ "เข้าร่วมการประชุม" จะนำผู้เยี่ยมชมไปยังหน้าอื่น เหตุใดผู้มีโอกาสเป็นลูกค้าจึงต้องเข้าร่วมการประชุม หากพวกเขากำลังค้นหาการทดลองใช้ฟรี
- การเพิ่มพื้นที่ว่าง ด้านล่างครึ่งหน้าจะช่วยให้ผู้เยี่ยมชมสแกนหน้าและประเมินคุณสมบัติและประโยชน์ของ GoToMeeting
- การเพิ่มหลักฐานทางสังคม เช่น ข้อความรับรองจะเพิ่มระดับความน่าเชื่อถือและความน่าเชื่อถือให้กับซอฟต์แวร์ของ GoToMeeting
- ป้ายชื่อลูกค้า จะแสดงให้เห็นว่าบริษัทที่มีชื่อเสียงใช้ GoToMeeting เพื่อการประชุมทางวิดีโอ
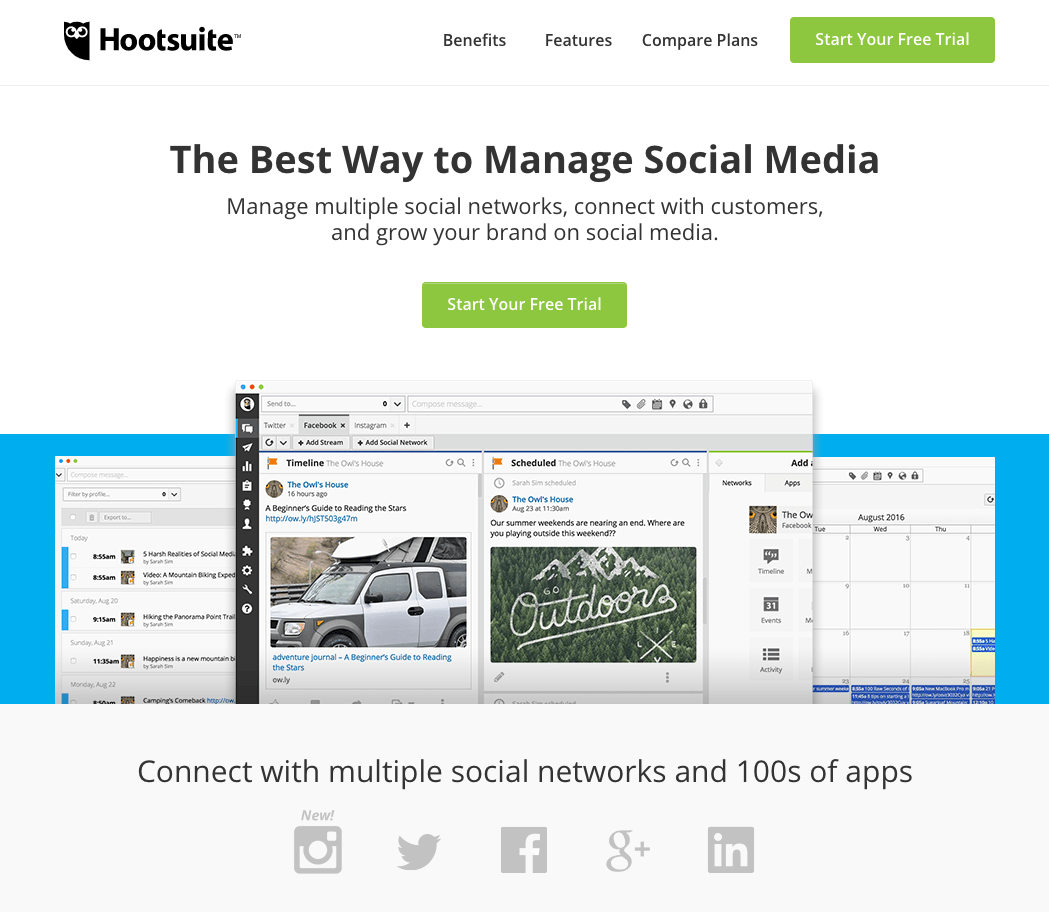
6. ฮูทสวีท


สิ่งที่เพจทำได้ดี:
- เมนูการนำทาง ใช้แท็กสมอเพื่อนำผู้เยี่ยมชมไปยังส่วนเฉพาะภายในหน้า
- ใช้โลโก้ของลูกค้าอย่างดี เพื่อระบุว่าแบรนด์ดังรายใดใช้ Hootsuite
- ภาพหน้าจอของซอฟต์แวร์ แสดงให้ผู้เข้าชมเห็นว่าการใช้ Hootsuite เป็นอย่างไร
- ปุ่ม CTA สีเขียวโดดเด่นบนหน้าเว็บ และดึงดูดสายตาของผู้เยี่ยมชม
- ส่วนหัวจะเลื่อนไปพร้อมกับคุณ และ CTA ในส่วนหัวจะเป็นตัวเตือนให้ผู้เยี่ยมชมเริ่มทดลองใช้ฟรี
- การเน้นเครือข่ายโซเชียลยอดนิยม เช่น Instagram, Facebook และ Twitter ช่วยให้ผู้เยี่ยมชมทราบว่า Hootsuite ทำงานร่วมกับแพลตฟอร์มยอดนิยม (พร้อมกับแอปกว่า 100 รายการ)
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- CTA “ขอการสาธิต” ให้ความสำคัญกับข้อเสนอที่แตกต่างจากการทดลองใช้ฟรีที่หน้านี้มีไว้เพื่อเน้น
- ลิขสิทธิ์ปี 2559 อาจทำให้ผู้เข้าชมคิดว่าข้อเสนอนั้นล้าสมัย
- การเพิ่มป้ายรางวัล สามารถแสดงถึงศักดิ์ศรีที่ทำให้ Hootsuite แตกต่างจากคู่แข่ง
- การรวมหลักฐานทางสังคม (เช่น เคาน์เตอร์) สามารถเพิ่มความน่าเชื่อถือให้กับ Hootsuite (โดยเฉพาะอย่างยิ่งเนื่องจากเป็นแพลตฟอร์มการตลาดผ่านโซเชียลมีเดีย)
- ภาพที่มากขึ้นของผู้คนที่ใช้ Hootsuite สามารถทำให้ข้อเสนอมีความเป็นมนุษย์และทำให้เข้าถึงได้มากขึ้น
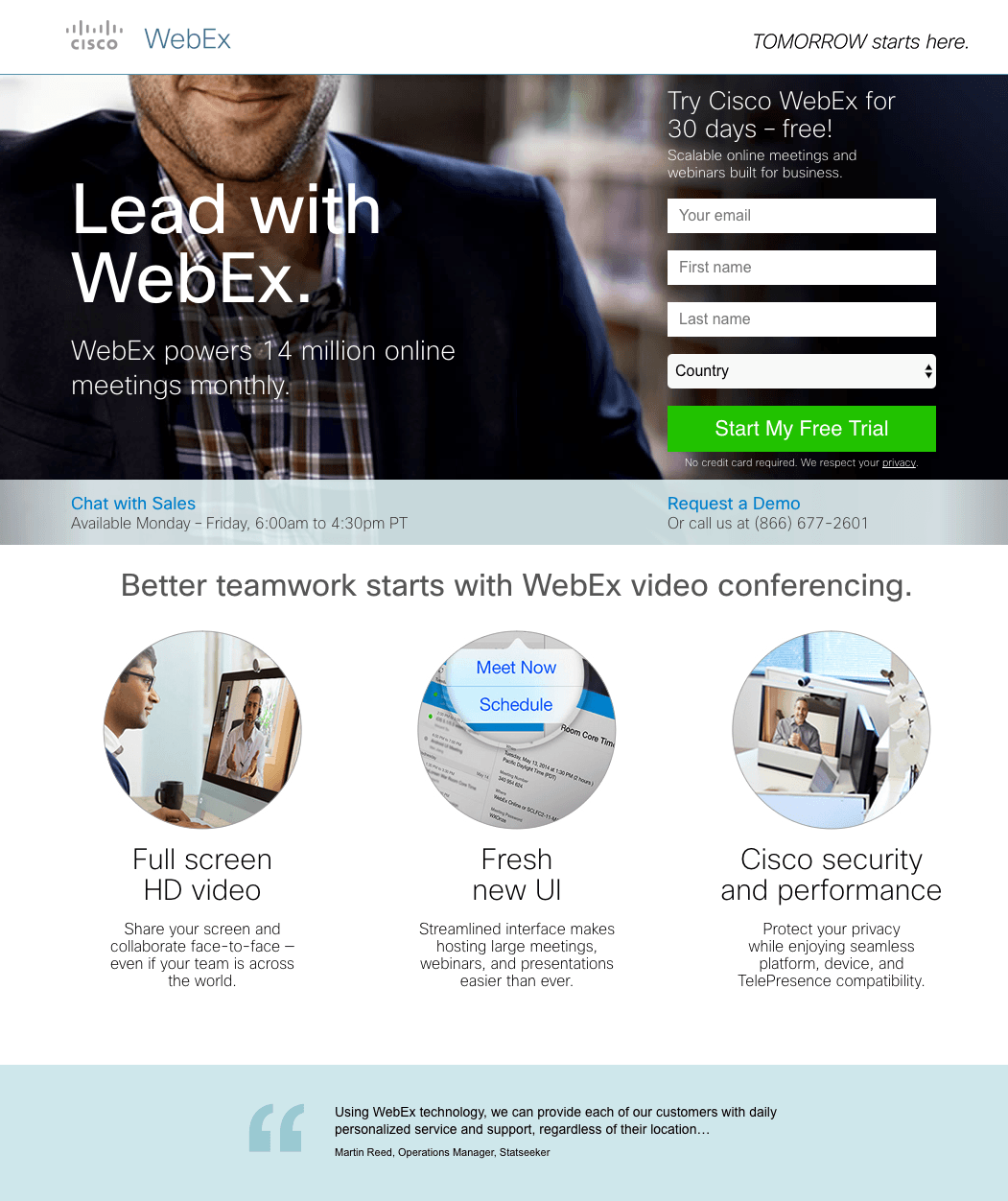
7. เว็บเอ็กซ์

สิ่งที่เพจทำได้ดี:
- ไม่มีเมนูการนำทางหรือโลโก้ที่เชื่อมโยง ในส่วนหัวที่ป้องกันไม่ให้ผู้เยี่ยมชมออกจากหน้าทันทีโดยไม่ต้องประเมินข้อเสนอเพิ่มเติม
- ปุ่ม CTA สีเขียวสว่าง โดดเด่นจากองค์ประกอบโดยรอบ สิ่งนี้ช่วยดึงดูดสายตาของผู้เข้าชมที่มีต่อ CTA
- นโยบายความเป็นส่วนตัวภายใต้ CTA ช่วยให้ผู้เข้าชมเข้าถึงนโยบายความเป็นส่วนตัวได้อย่างง่ายดาย
- แบบฟอร์มสั้นๆ ช่วยเพิ่มโอกาสที่ผู้เข้าชมจะกรอกและขอทดลองใช้ฟรี
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- “พรุ่งนี้เริ่มต้นที่นี่” คลุมเครือเกินไป หมายความว่าอย่างไรและ WebEx เหมาะสมอย่างไร
- การเน้นย้ำว่า "ไม่ต้องใช้บัตรเครดิต" ในแบบอักษรขนาดใหญ่น่าจะดึงดูดให้ผู้เข้าชมจำนวนมากขึ้นเริ่มการทดลองใช้ฟรีโดยไม่ต้องกังวลว่าบัตรเครดิตของพวกเขาจะถูกเรียกเก็บเงินอัตโนมัติเมื่อช่วงทดลองใช้งานสิ้นสุดลง
- ลิงก์ "แชทกับฝ่ายขาย" และ "ขอตัวอย่าง" นำผู้เยี่ยมชมไปยังหน้าอื่นและดึงความสนใจออกจากข้อเสนอทดลองใช้ฟรีนี้
- ข้อความรับรอง จะแข็งแกร่งยิ่งขึ้นหากรวมช็อตเด็ดของ Martin Reed
- ภาพครึ่งหน้าบน ดูเหมือนไม่เกี่ยวข้องเนื่องจากใบหน้าของเขาถูกตัดออกและภาพไม่ได้สื่อถึงสิ่งที่เขาเกี่ยวข้องกับ WebEx อีกสิ่งหนึ่งที่ทำให้ภาพดูแข็งแกร่งขึ้นคือการให้เขาดูที่แบบฟอร์ม โน้มน้าวผู้เข้าชมให้เสร็จสิ้นอย่างละเอียด
- การเพิ่มโลโก้ของลูกค้า จะแสดงโอกาสว่าแบรนด์ใดกำลังใช้ WebEx สำหรับการประชุมออนไลน์อยู่
- พื้นที่สีขาว รอบๆ แบบฟอร์มและภาพหน้าจอสามภาพด้านล่างภาพหลักจะช่วยดึงความสนใจไปที่แต่ละส่วนมากขึ้นตามลำดับ
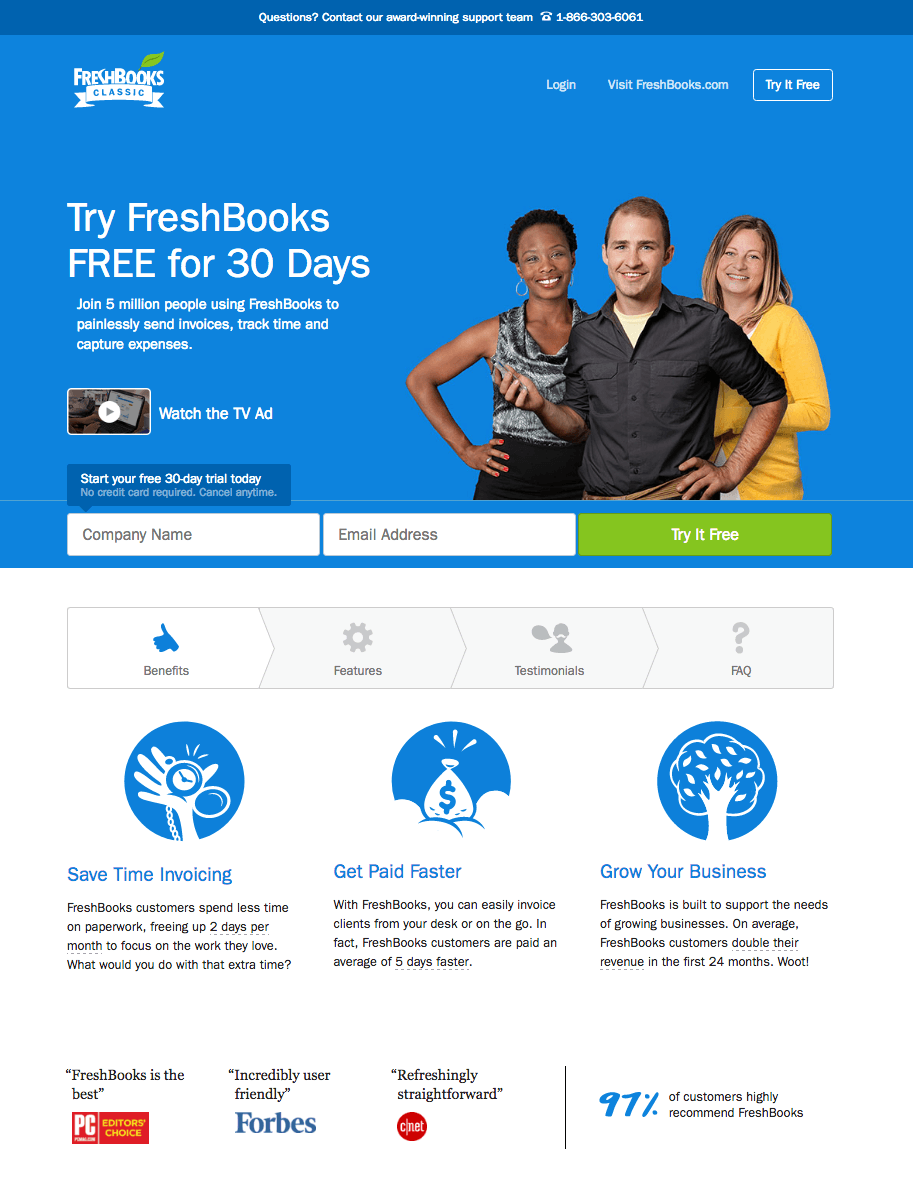
8. เฟรชบุ๊คส์

สิ่งที่เพจทำได้ดี:
- แบบฟอร์ม 2 ช่อง ช่วยลดแรงเสียดทานและเพิ่มโอกาสที่ผู้มีโอกาสเป็นลูกค้าจะกรอกแบบฟอร์ม
- มีการเน้นคำว่า "ฟรี" หลายครั้งทั่วทั้งหน้า เพื่อให้ผู้เข้าชมเข้าใจว่าข้อเสนอนี้ไม่มีค่าใช้จ่าย
- วิดีโอนำเสนอหลักฐานทางสังคม ในรูปแบบของข้อความรับรองและตอบคำถามหลายข้อเกี่ยวกับ FreshBooks
- ปุ่ม CTA สีเขียว ตัดกับทุกสิ่งบนหน้า จึงดึงความสนใจได้สูงสุด
- แท็บ "ไม่ต้องใช้บัตรเครดิต" ด้านบนแบบฟอร์มสามารถเพิ่มการแปลงได้ แม้ว่าการทำให้สิ่งนี้โดดเด่นยิ่งขึ้นจะทำให้ประเด็นนี้โน้มน้าวใจได้มากขึ้น
- คำกล่าวอ้างจากแบรนด์ใหญ่ อย่าง Forbes และ PC Mag เพิ่มองค์ประกอบแห่งความไว้วางใจ เพราะหากแบรนด์เหล่านั้นแนะนำ FreshBooks แสดงว่าพวกเขาต้องให้บริการที่มีคุณภาพ
- ป้ายรางวัลแสดงถึงรางวัลในอุตสาหกรรม และเน้นสิ่งที่ทำให้ FreshBooks แตกต่างออกไป
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- หมายเลขโทรศัพท์ ดูเหมือนจะเป็นแบบคลิกเพื่อโทร แต่ไม่ใช่ แต่คุณไปที่หน้าติดต่อพร้อมแบบฟอร์มแทน ข้อเสนอทดลองใช้ฟรีนี้
- รูปภาพ ไม่สื่อความเกี่ยวข้องใดๆ กับ FreshBooks บุคคลทั้งสามนี้ใช้ FreshBooks หรือไม่ หากพวกเขามองลงมาที่แบบฟอร์ม นั่นจะเป็นสัญญาณที่มองเห็นได้สำหรับผู้เข้าชมในการกรอกแบบฟอร์มสั้นๆ
- การทำให้ไฮเปอร์ลิงก์วิดีโอใหญ่ขึ้น จะทำให้ประเด็นนี้ชัดเจนยิ่งขึ้นและโน้มน้าวให้ผู้เข้าชมเริ่มทดลองใช้ฟรีมากขึ้น
- ลิงก์ในส่วนหัว ทำหน้าที่เป็นเส้นทางออกจากหน้านี้
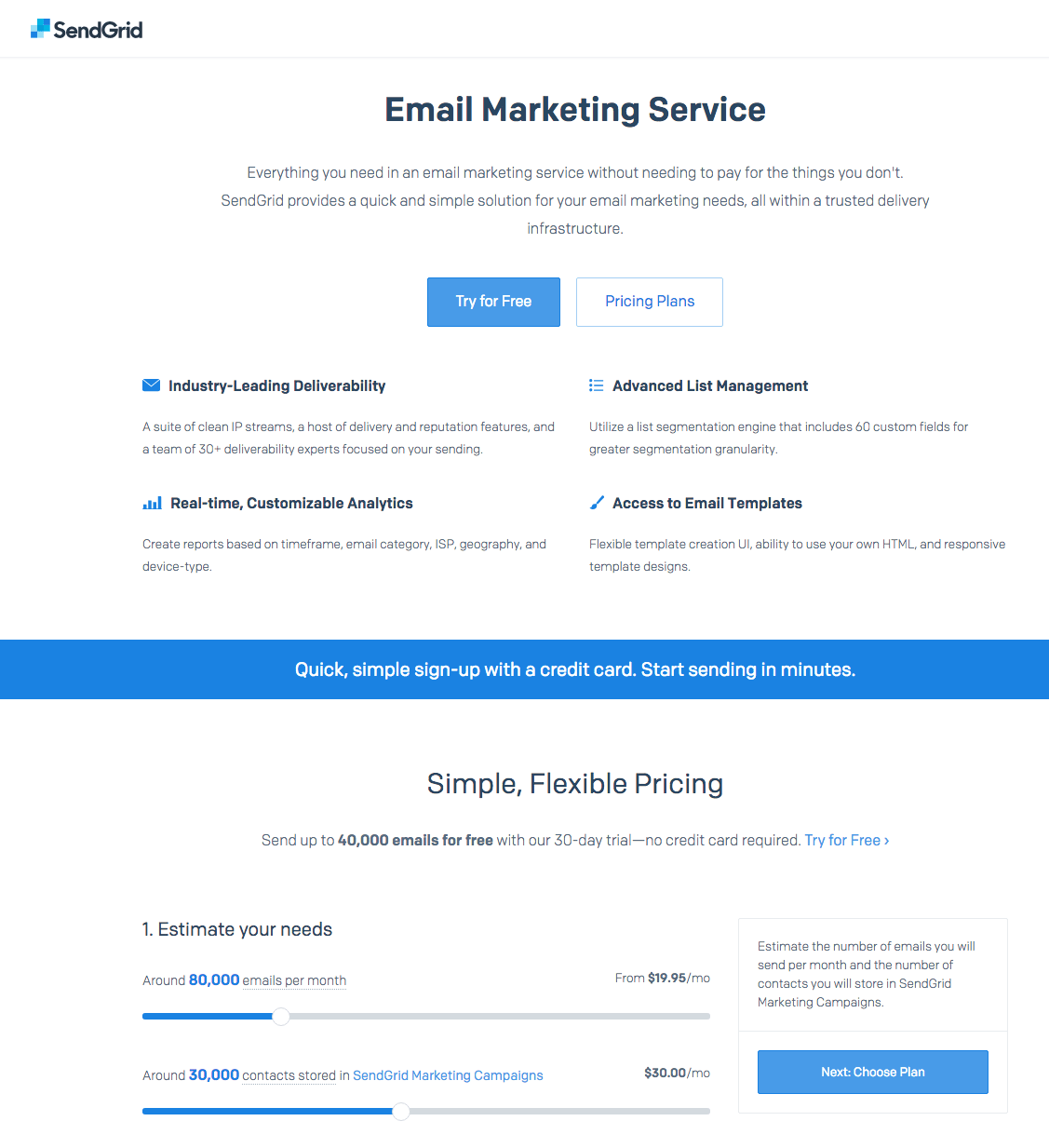
9. ส่งกริด

สิ่งที่เพจทำได้ดี:
- ไม่มีเมนูนำทาง ที่ไม่มีตัวเลือกให้ผู้เยี่ยมชมออกจากหน้านี้
- โลโก้ของลูกค้า เช่น Uber, Spotify และ Airbnb แสดงว่าแบรนด์ใดใช้ SendGrid
- เครื่องมือมาตราส่วนแบบเลื่อน ช่วยให้ผู้เข้าชมสามารถกำหนดแผนการที่พวกเขาต้องการในอนาคตได้
- สำเนาขั้นต่ำ ช่วยให้ผู้เยี่ยมชมสามารถสแกนหน้าได้อย่างรวดเร็วและรับข้อมูลที่จำเป็นในการตัดสินใจซื้อ
- ส่วน "ความแตกต่างของ SendGrid" เน้นประเด็นสำคัญสองสามข้อว่าทำไมผู้มีโอกาสเป็นลูกค้าจึงไว้วางใจบริษัทในการให้บริการที่มีคุณค่าและน่าเชื่อถือ
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- พาดหัว “บริการการตลาดผ่านอีเมล” เป็นพาดหัวที่คลุมเครือเกินไป บรรทัดแรกที่เน้นผลประโยชน์เฉพาะเจาะจงมากขึ้นสามารถเพิ่มการแปลงได้
- การเพิ่มรูปภาพ บนหน้า Landing Page หลังการคลิกนี้อาจทำให้ข้อเสนอมีความเป็นมนุษย์และสร้างการเชื่อมต่อทางอารมณ์กับผู้เข้าชม
- CTA สีน้ำเงิน ไม่ตัดกับหน้าเว็บ ซึ่งทำให้ผู้เยี่ยมชมค้นหาปุ่มและแลกรับข้อเสนอทดลองใช้ฟรีได้ยากขึ้น ตัวอย่างเช่น การเปลี่ยนสีปุ่มเป็นสีเขียวหรือสีส้ม จะทำให้ปุ่ม "เด้ง" ออกจากหน้า
- ส่วน "ดาวน์โหลดคู่มือ" ส่งเสริมข้อเสนอสามรายการแยกกันและไม่ควรอยู่ในหน้านี้ เป้าหมายหลักของเพจคือการส่งเสริมการทดลองใช้ฟรีหรือคำแนะนำเหล่านี้หรือไม่
- ปุ่ม "ติดต่อเรา" จะนำผู้เยี่ยมชมไปยังหน้าอื่น สิ่งนี้ดึงความสนใจไปจากข้อเสนอทดลองใช้ฟรี
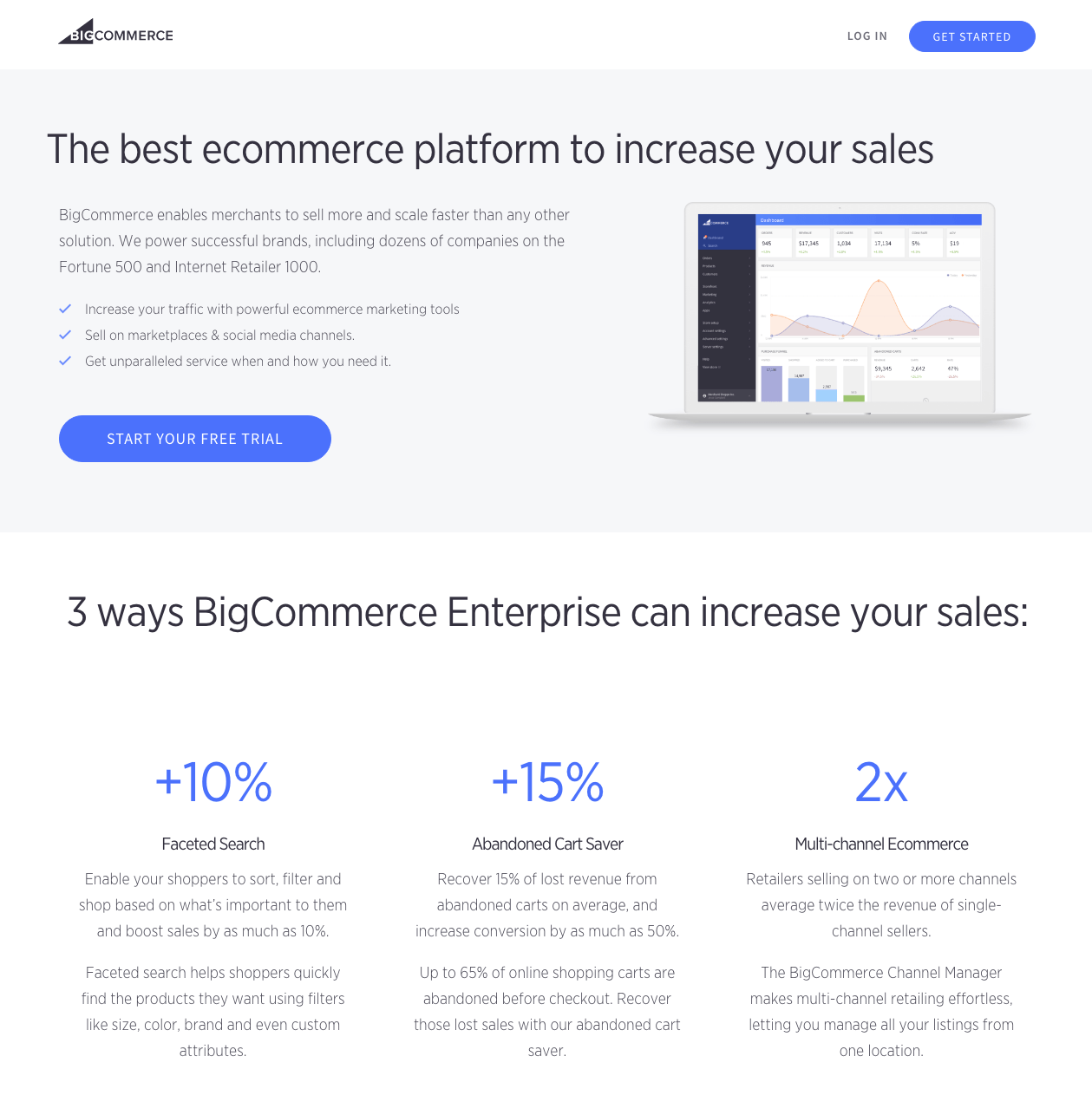
10. บิ๊กคอมเมิร์ซ

สิ่งที่เพจทำได้ดี:
- ไม่มีการนำทางส่วนหัว ช่วยให้ผู้เข้าชมจดจ่ออยู่กับหน้าและข้อเสนอทดลองใช้ฟรี
- สำเนาขั้นต่ำ เน้นย้ำถึงประโยชน์ของ BigCommerce โดยไม่มีผู้เข้าชมล้นหลามด้วยบล็อกข้อความ
- ข้อความรับรอง ประกอบด้วยรูปถ่าย ชื่อเรื่อง และชื่อบริษัท หลักฐานทางสังคมนี้มีค่า เมื่อเทียบกับข้อความรับรองที่ไม่มีรูปถ่ายหรือชื่อบริษัท ข้อมูลเพิ่มเติมช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถเชื่อมโยงทางอารมณ์ได้
- สำเนา CTA มีความเกี่ยวข้อง “เริ่มการทดลองใช้ฟรีของคุณ” พูดคุยกับผู้มีโอกาสเป็นลูกค้าโดยตรง
- หน้านี้ไม่มีความยุ่งเหยิง และแต่ละส่วนช่วยให้ผู้เข้าชมสามารถสแกนเนื้อหาได้โดยไม่สับสน
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- โลโก้ SendGrid เชื่อมโยงไปยังหน้าแรกของพวกเขา
- ภาพหน้าจอของแล็ปท็อป มีขนาดเล็กเกินไปที่จะให้คุณค่าจริงๆ เนื่องจากคุณมองไม่เห็นสิ่งที่อยู่บนหน้าจอ แน่นอน มันคือกราฟ แต่กราฟกำลังแสดงอะไร
- ปุ่ม CTA สีน้ำเงิน เป็นสีเดียวกับองค์ประกอบอื่นๆ ในหน้า ซึ่งจะดึงโฟกัสออกจาก CTA
- ลิงก์โซเชียลมีเดีย ในส่วนท้ายช่วยให้ผู้มีโอกาสเป็นลูกค้ามีเส้นทางออกจากหน้า
- ตราประทับความปลอดภัย สามารถช่วยกระตุ้นความเชื่อมั่นของผู้บริโภคในแพลตฟอร์มอีคอมเมิร์ซนี้ได้
หน้า Landing Page หลังการคลิกทดลองใช้งานฟรีของคุณเปรียบเทียบกันอย่างไร
ธุรกิจของคุณใช้
ทดลองใช้ฟรีที่ด้านล่างของช่องทางการตลาดเพื่อช่วยผู้มีโอกาสเป็นลูกค้าในการตัดสินใจซื้อ? คุณจะนำเคล็ดลับอะไรบ้างจากคำวิจารณ์ข้างต้นและนำไปใช้ในหน้า Landing Page หลังคลิกทดลองใช้งานฟรี
เริ่มต้นสร้างหน้า Landing Page ทดลองฟรีหลังคลิกด้วย Instapage เป็นเทมเพลตที่ปรับแต่งได้ 100% ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
