คุณสมบัติการโหลดซ้ำของ Flutter Hot: อธิบายประโยชน์และประสิทธิภาพแล้ว
เผยแพร่แล้ว: 2023-09-14Flutter Hot Reload เป็นฟีเจอร์ที่เป็นที่ต้องการอย่างมากในเฟรมเวิร์กของ Google ซึ่งช่วยให้นักพัฒนาทำการเปลี่ยนแปลงโค้ดและดูผลลัพธ์ได้แทบจะในทันทีโดยไม่ต้องรีสตาร์ทแอป ฟีเจอร์นี้อำนวยความสะดวกในการทำซ้ำและปรับแต่งการออกแบบแอปอย่างรวดเร็ว การทดลองกับเลย์เอาต์และการกำหนดค่า UI ที่แตกต่างกัน การแก้ไขข้อบกพร่อง และที่สำคัญที่สุดคือช่วยลดเวลาในการพัฒนาได้อย่างมาก ด้วยเหตุนี้ Hot Reload จึงเป็นประโยชน์อย่างยิ่งต่อบริษัทพัฒนาแอป Flutter โดยอนุญาตให้มีการเปลี่ยนแปลงโค้ดแบบเรียลไทม์และอัปเดตได้ทันที ทำให้กระบวนการพัฒนามีประสิทธิภาพและทำงานร่วมกันได้มากขึ้น
ฟีเจอร์ Flutter Hot Reload ช่วยให้นักพัฒนาเห็นการเปลี่ยนแปลงที่ทำกับโค้ดที่สะท้อนบนโปรแกรมจำลองหรืออุปกรณ์ได้ทันที โดยไม่จำเป็นต้องรีสตาร์ทแอปพลิเคชันทั้งหมด บทความนี้มีวัตถุประสงค์เพื่อตอบคำถามที่ดูง่ายๆ: คำว่า 'เกือบทันที' หมายความว่าอย่างไรสำหรับ Hot Reload กล่าวอีกนัยหนึ่งฟีเจอร์ Flutter นี้ทำงานเร็วแค่ไหนในโปรเจ็กต์ที่มีขนาดต่างกัน เราควรคาดหวังอะไรเมื่อทำงานในโครงการขนาดใหญ่ และสิ่งที่เล็กกว่าล่ะ? Hot Reload ทำงานได้ดีในทุกสถานการณ์เหล่านี้หรือไม่? มาหาคำตอบกัน!
ทำความเข้าใจกับ Flutter Hot Reload
เริ่มจากข้อมูลพื้นฐานและข้อจำกัดความรับผิดชอบที่จำเป็น เมื่ออธิบายคุณสมบัติ Hot Reload สิ่งสำคัญคือต้องเน้นว่า Dart VM ใช้คอมไพเลอร์ JIT (Just-in-Time) เพื่อแปลงโค้ดเป็นโค้ดเครื่องเนทิฟ ซึ่งเกิดขึ้นก่อนการทำงานของโปรแกรม JIT ขึ้นอยู่กับการทำนายโค้ดเนื่องจากสามารถเข้าถึงข้อมูลรันไทม์แบบไดนามิก ซึ่งนำไปสู่โซลูชันที่ช่วยประหยัดเวลา เช่น การแจ้งให้นักพัฒนาทราบว่าฟังก์ชันเฉพาะไม่ได้ใช้ที่ใดเลย
Hot Reload สร้างแผนผังวิดเจ็ตใหม่ แต่คงสถานะแอปไว้เหมือนเดิม เมื่อใช้คุณสมบัติ Hot Reload ฟังก์ชัน `main()` และ `initState()` จะไม่ถูกเรียกใช้ หากคุณต้องการสร้างฟังก์ชันเหล่านี้ใหม่ คุณควรใช้ Hot Restart หรือ Full Restart:
- Hot Restart: เครื่องมือที่ทริกเกอร์ซอร์สโค้ดของแอปพลิเคชันโปรเจ็กต์ให้คอมไพล์อีกครั้ง โดยเริ่มจากสถานะเริ่มต้น/เริ่มต้น ซึ่งสถานะที่สงวนไว้จะถูกทำลาย เครื่องมือนี้เร็วกว่า Full Restart มาก แต่ใช้เวลามากกว่า Hot Reload
- การรีสตาร์ทแบบเต็ม: เครื่องมือที่สร้างโปรเจ็กต์แอปพลิเคชันตั้งแต่เริ่มต้น หรือที่เรียกว่า “Cold start”
นอกจากนี้ ในบางครั้ง นักพัฒนาต้องใช้ Hot Restart แทน Hot Reload เช่น:
- หากแอปอยู่ในพื้นหลังนานเกินไป และ/หรือถูกปิด
- หากประเภทที่ระบุภายในไฟล์ Dart เปลี่ยนเป็นคลาสปกติและในทางกลับกัน
- หากรหัสเนทิฟมีการเปลี่ยนแปลง
- หลังจากที่ประกาศประเภททั่วไปมีการเปลี่ยนแปลง
Flutter Hot Reload สามารถทำได้ในโหมดแก้ไขข้อบกพร่องเท่านั้น โหมดบิลด์อื่นๆ ได้แก่: โหมดโปรไฟล์และโหมดรีลีส ไม่รองรับฟีเจอร์ Hot Reload
ขนาดโปรเจ็กต์เทียบกับประสิทธิภาพการโหลดซ้ำ Flutter Hot
โปรเจ็กต์ Flutter มีขนาดแตกต่างกันไป ขึ้นอยู่กับจำนวนไลบรารีที่รวมไว้ สถาปัตยกรรมแอป ไฟล์สื่อ หรือฟีเจอร์ของแอป จนกระทั่งเมื่อไม่นานมานี้ Flutter ถือเป็นโซลูชันที่สมบูรณ์แบบสำหรับ MVP และ PoC อย่างไรก็ตาม เนื่องจากโครงการ Flutter ขนาดใหญ่ เช่น Google Pay, eBay, Nubank, Rive หรือผู้ใช้ Maya Bank จำนวน 47 ล้านคน กำลังได้รับแรงผลักดัน การสำรวจความเป็นไปได้ของ Flutter สำหรับแอปที่ซับซ้อนก็ถือเป็นสิ่งสำคัญเช่นกัน
คุณสมบัติ Hot Reload ของ Flutter สามารถใช้ได้ทั้งกับแอปพลิเคชัน Proof of Concept (PoC) และผลิตภัณฑ์ดิจิทัลระดับองค์กร อย่างไรก็ตาม คำถามยังคงอยู่ว่าประสิทธิภาพของมันน่าพอใจสำหรับโปรเจ็กต์ที่ซับซ้อนหรือไม่ และ Flutter สำหรับแอประดับองค์กรเป็นตัวเลือกที่เหมาะสมหรือไม่ มาสำรวจเรื่องนี้กันเพิ่มเติม!
การทดสอบประสิทธิภาพการรีโหลดสุดฮอต
ประการแรก เพื่อพิจารณาประสิทธิภาพโดยเฉลี่ยของ Hot Reload ในกรณีการใช้งานที่แตกต่างกัน ฉันได้ตัดสินใจตรวจสอบโปรเจ็กต์ทดสอบ 5 โปรเจ็กต์ที่มีไลบรารีจำนวนหนึ่ง:
- โครงการทดสอบ 1: 1,000 ห้องสมุด
- โครงการทดสอบ 2: 5,000 ห้องสมุด
- โครงการทดสอบ 3: 10,000 ห้องสมุด
- โครงการทดสอบ 4: 25,000 ห้องสมุด
- โครงการทดสอบ 5: 50,000 ห้องสมุด
ฉันเข้าใจว่าไม่น่าเป็นไปได้อย่างยิ่งที่โปรเจ็กต์จะมีไลบรารีจำนวนมากเช่นนี้ แต่เราใช้สิ่งนี้เพื่อทดสอบเพื่อติดตามแนวโน้มในห้าโปรเจ็กต์เฉพาะ
มีการทดลองตามข้อกำหนดของอุปกรณ์ดังต่อไปนี้:
- MacBook Pro, Intel Core i5 แบบ Quad-Code ความเร็ว 2-3GHz, 16 GB 2133 MHz LPDDR3, กราฟิก Intel Iris Plus 655 1536 MB,
- รหัส Visual Studio เวอร์ชัน: 1.68.1,
- โปรแกรมจำลอง: Iphone 12 Pro Max – iOS 15.5 (เวอร์ชัน Xcode: 13.4.1)
- Flutter SDK (แชนเนลเสถียร 3.7.0)
โปรดทราบว่าเวลาในการโหลดซ้ำจะแตกต่างกันไปขึ้นอยู่กับฮาร์ดแวร์หรือระบบของคุณ มีการทดลองตามข้อกำหนดของอุปกรณ์ดังต่อไปนี้ อย่างไรก็ตามแนวโน้มและข้อสรุปโดยรวมควรคงเดิม
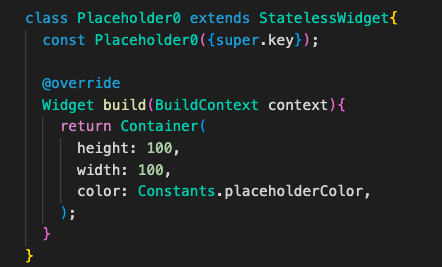
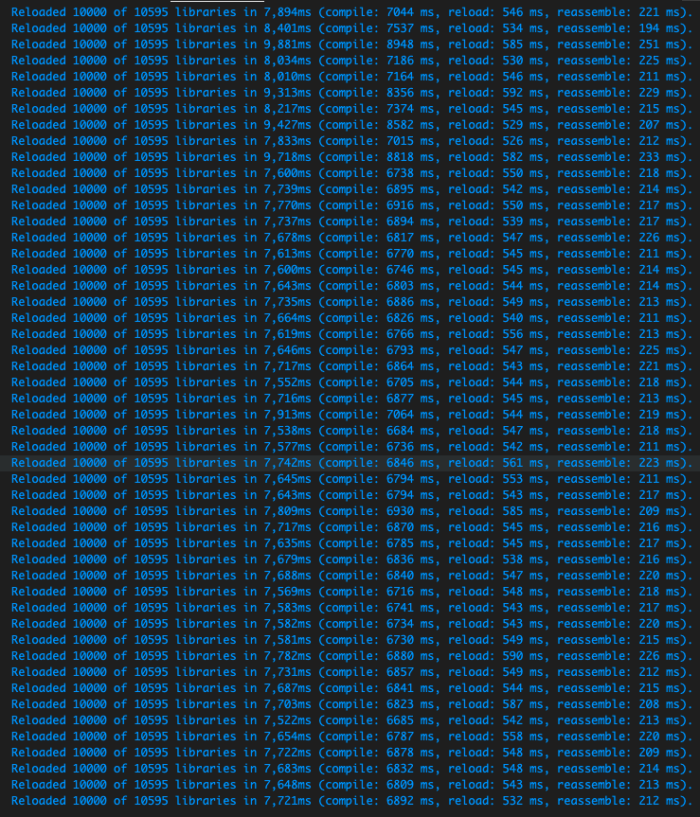
เป้าหมายของการทดสอบคือเพื่อแสดงให้เห็นว่าต้องใช้เวลานานเท่าใดในการดำเนินการฟีเจอร์ Hot Reload ในแต่ละโปรเจ็กต์ โดยมีการสร้างไลบรารีจำนวนที่เกี่ยวข้องเพื่อการทดสอบ แต่ละห้องสมุดมีชั้นเรียนเฉพาะ วิธีนี้จะทำให้จำนวนไลบรารีสอดคล้องกับจำนวนคลาสที่คาดว่าจะโหลดซ้ำ ด้านล่างนี้เป็นตัวอย่างของ Test Project 3 ที่มีคลาส 10,000 คลาส แต่ละไลบรารีเรียกว่า "placeholderX" .dart มีคลาส Stateless Widge แบบธรรมดา "placeholderX" ซึ่งเป็นคอนเทนเนอร์:

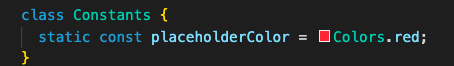
สีของคอนเทนเนอร์เป็นตัวแปรที่ประกาศในไลบรารี “constants.dart” ในคลาส “Constants” ซึ่งเชื่อมต่อกับสีต่อไปนี้ที่สร้างขึ้นเพื่อทดสอบไลบรารี “placeholders”

ผลการทดสอบการรีโหลด Flutter Hot
ตอนนี้เราได้กำหนดตัวแปรและวัตถุประสงค์ทั้งหมดของการทดลองและอธิบายกระบวนการแล้ว ก็ถึงเวลาสรุปผลลัพธ์ มาดูผลกระทบของการทดสอบประสิทธิภาพ 5 Flutter Hot Reload กันดีกว่า
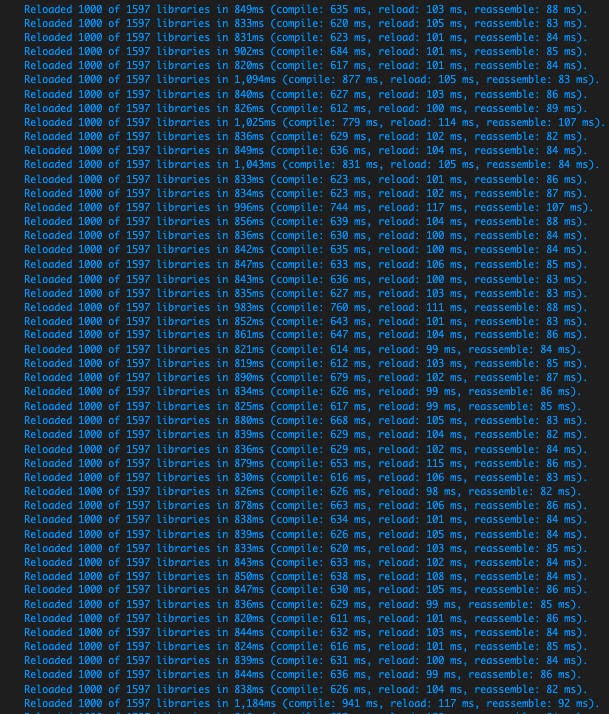
การทดสอบที่ 1: โหลดซ้ำ 1,000 คลาส

0.86804 วินาที
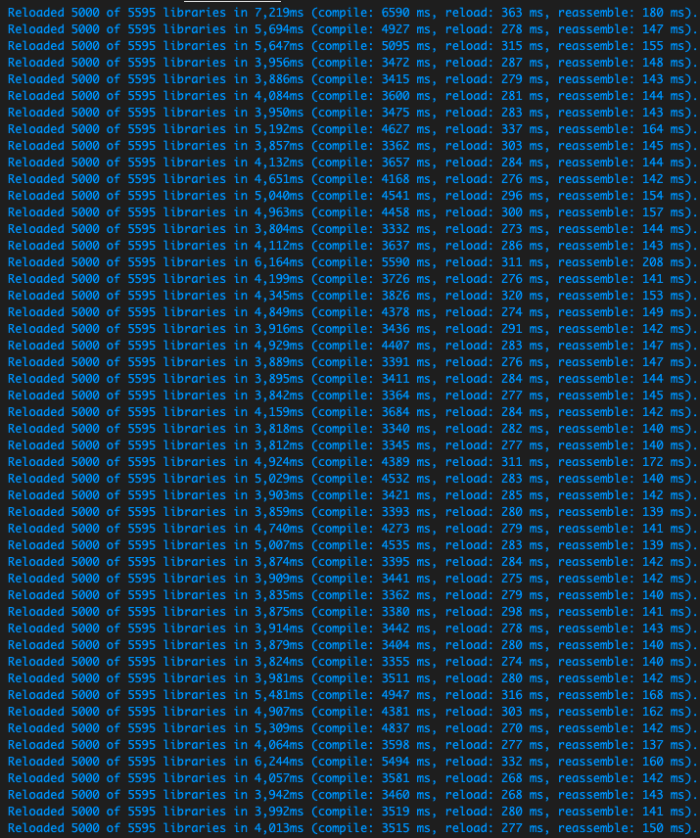
การทดสอบ 2: โหลดซ้ำ 5,000 คลาส


การทดสอบ 3: โหลดซ้ำ 10,000 คลาส

7.538 วินาที
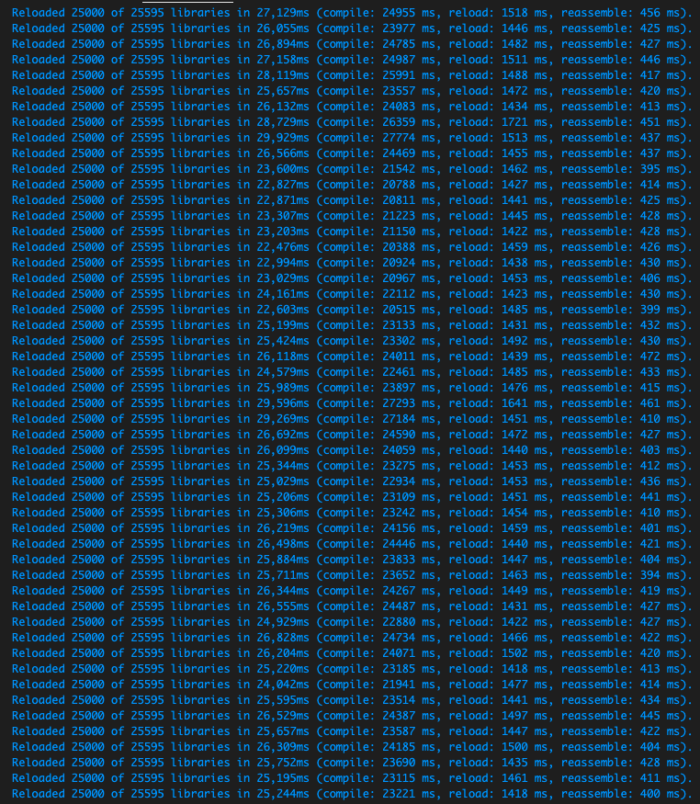
การทดสอบที่ 4: โหลดซ้ำ 25,000 คลาส

25.6295 วินาที
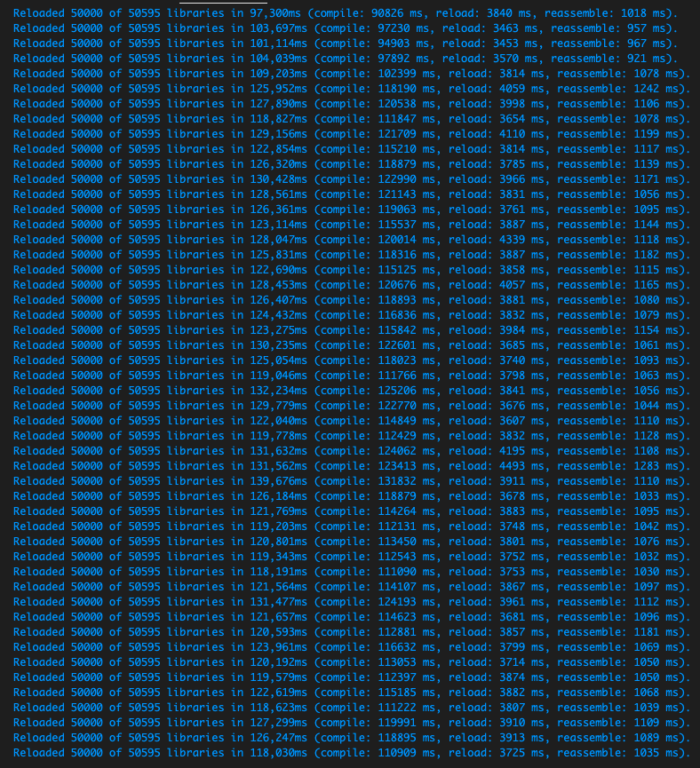
การทดสอบที่ 5: โหลดคลาส 50,000 ใหม่

139.676 วินาที
| ทดสอบ 1: 1,000 คลาส | ทดสอบ 2: 5,000 ชั้นเรียน | ทดสอบ 3: 10,000 คลาส | การทดสอบที่ 4: 25,000 ชั้นเรียน | ทดสอบ 5: 50,000 ชั้นเรียน | |
| เวลาเฉลี่ยของ Hot Reload ระหว่างการสร้างใหม่ 50 ครั้ง | 0.86804 วินาที | 4.45132 วินาที | 7.538 วินาที | 25.6295 วินาที | 139.676 วินาที |
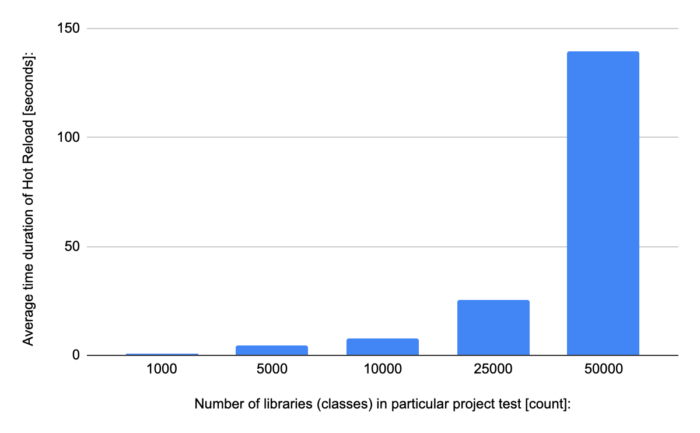
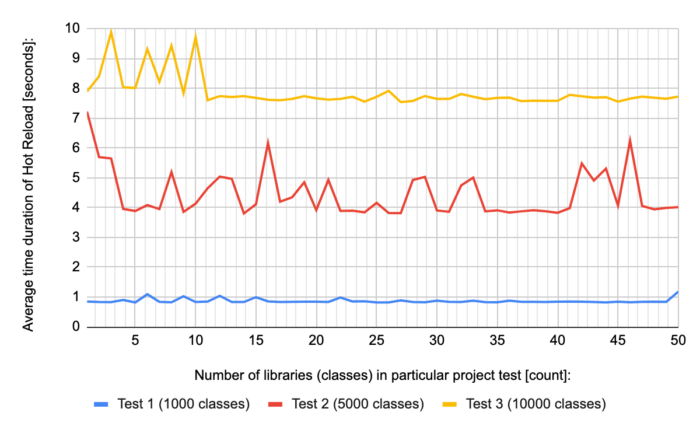
แผนภูมิด้านล่างเปรียบเทียบระยะเวลา Hot Reload ระหว่างขนาดโปรเจ็กต์ต่างๆ:

แน่นอนว่าเวลาเฉลี่ยของฟีเจอร์ Hot Reload สำหรับขนาดโปรเจ็กต์เฉพาะนั้นเพิ่มขึ้นเนื่องจากจำนวนไลบรารี (คลาส) ที่สูงขึ้น
อย่างไรก็ตาม เมื่อดูแผนภูมิด้านล่างอย่างละเอียดและพิจารณาเฉพาะการทดสอบโปรเจ็กต์ 3 รายการแรก คุณอาจสังเกตเห็นค่าโดยละเอียดของการใช้งาน Hot Reload โดยเฉพาะ:

อธิบายผลการทดสอบ
ผลการทดสอบยืนยันว่าฟีเจอร์ Hot Reload Flutter นั้นมีประสิทธิภาพในขณะที่สร้างคลาสขึ้นใหม่ 1,000 คลาสในคราวเดียว โดยที่ระยะเวลาเฉลี่ยจะผันผวนในขีดจำกัด 1 วินาที ซึ่งส่วนใหญ่ไม่ถึงค่านี้ด้วยซ้ำตามแผนภูมิ ดังนั้นในกรณีชีวิตจริงส่วนใหญ่ Hot Reload จึงเป็นตัวเลือกที่ปลอดภัยอย่างแน่นอน เช่น ในขณะที่:
- โหลดคลาสเดียวซ้ำ
- ดำเนินการประชุมสดกับลูกค้า (เช่น เมื่อทดสอบแนวคิดใหม่ๆ)
- ระหว่างการเขียนโปรแกรมคู่หรือการระดมความคิด
ก่อนที่ฉันจะด่วนสรุป ฉันต้องการเน้นสิ่งหนึ่ง โปรดจำไว้ว่าฉันได้โหลดไลบรารี (คลาส) ที่ระบุไว้ทั้งหมดใหม่พร้อมกันในการทดสอบ ในระหว่างกระบวนการพัฒนาโดยเฉลี่ย แทบจะไม่จำเป็นต้องโหลดไลบรารีจำนวนดังกล่าวซ้ำเลย
จากประสบการณ์ของนักพัฒนาซอฟต์แวร์ของฉัน (และผลการทดสอบ) การโหลดไลบรารี่น้อยลงควรช่วยให้คุณหลีกเลี่ยงปัญหาความล่าช้าได้ ไม่ต้องพูดถึงว่าการโหลดไลบรารีซ้ำมักจะลดความเสี่ยงของจุดบกพร่องหรือปัญหาโค้ดที่ไม่ต้องการ และทำให้การตรวจสอบการเปลี่ยนแปลงที่แนะนำในโปรเจ็กต์ง่ายขึ้นมาก
Flutter Hot Reload: อธิบายประสิทธิภาพแล้ว
ฟีเจอร์ Flutter Hot Reload เป็นเครื่องมือที่ทรงพลังและมีประสิทธิภาพซึ่งมีประโยชน์ในขณะที่แก้ไขปัญหาที่เกี่ยวข้องกับ UI ในระหว่างขั้นตอนการพัฒนา ตามที่พิสูจน์แล้วในการทดลองข้างต้น ในกรณีส่วนใหญ่ ประสิทธิภาพ Hot Reload นั้นราบรื่น โดยการเปลี่ยนแปลง UI เพียงครั้งเดียวนั้นใช้เวลาน้อยกว่าหนึ่งวินาที และเวลาเฉลี่ยในการรีโหลดคลาส 1,000 คลาสที่แกว่งไปมาเพียง 1 วินาที
นอกจากนี้ การทดลองยังพิสูจน์ให้เห็นว่า Flutter สามารถรีโหลดโปรเจ็กต์ขนาดองค์กรขนาดใหญ่ที่มีคลาสนับพันคลาสได้ โดยที่ เวลา Hot Reload โดยเฉลี่ยนั้นน้อยกว่า 8 วินาที แม้ว่าประสิทธิภาพ Hot Reload อาจไม่เป็นที่น่าพอใจอย่างสิ้นเชิงในโปรเจ็กต์ขนาดใหญ่ (สถานการณ์คลาส 50,000 คลาส) แต่ Flutter ก็สามารถรับมือกับพวกมันได้อย่างสมบูรณ์แบบ
ไม่ต้องสงสัยเลยว่า Flutter Hot Reload ช่วยเพิ่มประสิทธิภาพการทำงาน โดยการสร้างวิดเจ็ตขึ้นมาใหม่ภายในแผนผังวิดเจ็ตของโปรเจ็กต์ ทำให้ง่ายต่อการบรรลุผลลัพธ์ที่ต้องการในพริบตา ต้องขอบคุณ Hot Reload ที่ทำให้นักพัฒนา Flutter สามารถจัดการกับการเปลี่ยนแปลงการออกแบบที่ซับซ้อน (แม้กระทั่งการเปลี่ยนแปลงที่ส่งผลกระทบต่อแอปพลิเคชันทั้งหมด) ได้อย่างทันท่วงที
สุดท้ายแต่ไม่ท้ายสุด Hot Reload เป็นเพียงปัจจัยหนึ่งที่ส่งผลต่อประสิทธิภาพของเฟรมเวิร์กโดยรวม (ได้รับการตรวจสอบอย่างต่อเนื่องโดยชุมชน Flutter และปรับปรุงโดย Flutter Dev) การสำรวจเครื่องมือพัฒนา Flutter ชั้นนำถือเป็นสิ่งสำคัญสำหรับการสร้างแอปพลิเคชันมือถือข้ามแพลตฟอร์มคุณภาพสูงอย่างมีประสิทธิภาพ ดังนั้น ฉันขอแนะนำให้คุณสำรวจประสิทธิภาพของ Flutter ทั้งผ่านการทดลองและการทดสอบ และในโครงการลูกค้าเชิงพาณิชย์ นั่นคือสิ่งที่เราทำที่ Miquido – ขยายผลงานของเราอย่างต่อเนื่องทั้ง PoC และโครงการพัฒนาแอปข้ามแพลตฟอร์มระดับองค์กร
