Flutter สำหรับการพัฒนาเว็บ: ประโยชน์ ภัยคุกคาม แอปพลิเคชัน
เผยแพร่แล้ว: 2020-05-15ในปี 2022 Flutter ซึ่งเป็นชุดเครื่องมือพัฒนาซอฟต์แวร์ที่สร้างโดย Google มีประสิทธิภาพเหนือกว่า React Native คู่แข่งที่ดุเดือดที่สุดอย่างเป็นทางการ และกลายเป็นผู้นำคนใหม่ในด้านเทคโนโลยีข้ามแพลตฟอร์ม ตามรายงานของ Google แอปพลิเคชั่นที่ใช้ Flutter มากกว่า 100,000 รายการได้รับการเผยแพร่สู่สาธารณะ แม้จะได้รับความนิยมเพิ่มขึ้น แต่ Flutter ก็ยังเป็นที่รู้จักมากที่สุดในฐานะเครื่องมือพัฒนาอุปกรณ์เคลื่อนที่หลายแพลตฟอร์ม (Android และ iOS) ในขณะเดียวกัน มีผู้เชี่ยวชาญในอุตสาหกรรมเพียงไม่กี่คนที่รู้ว่า Flutter สามารถใช้ในเว็บแอปพลิเคชันได้! ค้นหาความเป็นไปได้ แอปพลิเคชัน และความเสี่ยงที่เกี่ยวข้องกับ Flutter สำหรับการพัฒนาเว็บไซต์ และค้นพบคุณค่าที่สามารถเพิ่มให้กับธุรกิจของคุณ
Flutter กำลังกลายเป็นหนึ่งในโซลูชั่นที่น่าตื่นเต้นที่สุดในตลาด ไม่เพียงเพราะความคุ้มทุนและประสิทธิภาพด้านเวลาเท่านั้น ในการอัปเดตทุกครั้ง ประสิทธิภาพของ Flutter เข้าใกล้โซลูชันแบบเนทีฟมากขึ้น แน่นอนว่า หลายบริษัทเลือก Flutter สำหรับเว็บเป็นส่วนเสริม ของผลิตภัณฑ์มือถือ โดยมุ่งเน้นที่การเพิ่มจำนวนจุดสัมผัสของลูกค้า แต่มันคุ้มค่าที่จะพิจารณา Flutter สำหรับเว็บสำหรับคุณสมบัติเฉพาะของมันหรือไม่?
แน่นอนอยู่แล้ว! Flutter ช่วยให้สามารถพัฒนาเว็บแอปพลิเคชันได้อย่างรวดเร็วด้วยอินเทอร์เฟซที่ซับซ้อนและไม่เหมือนใคร และไม่เป็นสองรองใครเมื่อพูดถึงการมอบประสบการณ์แบบมือถือ ต้องการตัวอย่าง? เพียงตรวจสอบ PAJO เครื่องมือสร้างการมีส่วนร่วมกับลูกค้าที่น่าทึ่ง ซึ่งสร้างด้วย Flutter สำหรับเว็บโดยทีมงานของเรา
มาเข้าประเด็นกันดีกว่า: ประโยชน์ แอปพลิเคชัน และความเสี่ยงของ Flutter สำหรับเว็บคืออะไร Flutter ดีสำหรับการพัฒนาเว็บไซต์หรือไม่? อ่านเพิ่มเติมเพื่อค้นหา!
Flutter สำหรับเว็บ: เริ่มจากพื้นฐานกันก่อน
เริ่มจากข้อมูลพื้นฐานที่สุด:
อะไร: Flutter เป็นเฟรมเวิร์กของ Google ที่ช่วยให้นักพัฒนาสร้างมือถือ เว็บ เดสก์ท็อป และแอปพลิเคชันฝังตัวโดยใช้โค้ดเบสที่ใช้ร่วมกันร่วมกัน
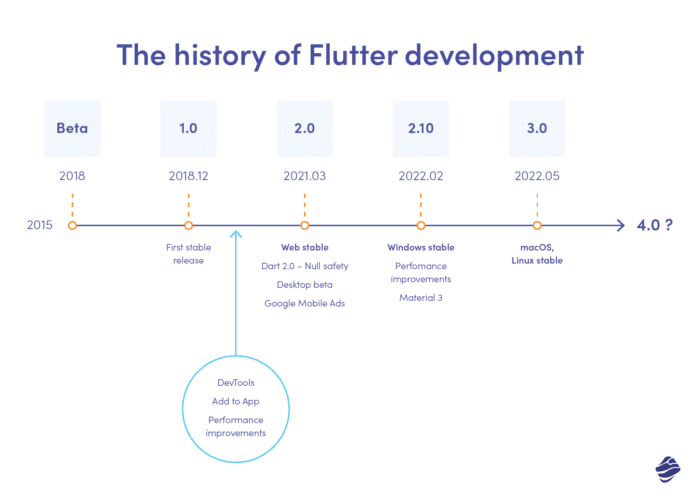
เมื่อไหร่: Flutter เวอร์ชันเสถียรรุ่นแรกเปิดตัวเมื่อปลายปี 2018
และเหตุผล: Google สร้าง Flutter เพื่อตอบสนองต่องบประมาณที่ลดลงของแอปพลิเคชันมือถือและความนิยมที่เพิ่มขึ้นของ React Native ซึ่งกลายเป็นคู่แข่งหลัก
ตอนนี้เรามาดูข้อมูลทางเทคนิคที่เฉพาะเจาะจงมากขึ้น
Flutter ดึงความสนใจไปที่ Dart ซึ่งเป็นภาษาเชิงวัตถุจาก Google ซึ่งตามที่ผู้เชี่ยวชาญโดเมนหลายคนระบุว่าเป็นอนาคตของการพัฒนามือถือ เว็บ และเดสก์ท็อปทั้งหมด เมื่อเปรียบเทียบกับ JavaScript (ใช้โดยคู่แข่งหลักอย่าง React Native) Dart เป็นแบบเชิงวัตถุอย่างสมบูรณ์และพิมพ์ยาก สิ่งนี้มีความหมายต่อธุรกิจของคุณอย่างไร? โค้ดที่ส่งใน Dart นั้นทนทานต่อข้อผิดพลาดและบำรุงรักษาง่ายกว่ามาก แม้ในทีมที่มีการเปลี่ยนแปลงเป็นเวลาหลายปี ภาษาโปรแกรม Flutter เป็นหนึ่งในข้อดีที่ยิ่งใหญ่ที่สุดอย่างไม่ต้องสงสัย
Flutter สำหรับการพัฒนาเว็บไซต์
คุณรู้หรือไม่ว่าฟีเจอร์การพัฒนาเว็บใน Flutter นั้นค่อนข้างใหม่ เมื่อสองสามปีที่แล้ว Google ได้ทำโครงการวิจัยชื่อ Hummingbird กลุ่มนักพัฒนา Google ที่เกี่ยวข้องกับ Hummingbird พยายามหาทางสร้างเว็บแอปจากโค้ด Flutter เดียวกับที่ใช้ในแอป iOS และ Android
ผลกระทบของโครงการนี้มีส่วนอย่างมากในการพัฒนากรอบการทำงาน แม้ว่าจะใช้เวลาสักระยะหนึ่ง แต่ในเดือนมีนาคม 2021 Google ได้ประกาศว่า Flutter สำหรับเว็บมีความเสถียรอย่างสมบูรณ์ และพร้อมใช้งานในโครงการเชิงพาณิชย์ หนึ่งรหัส หนึ่งเทคโนโลยี นกหลายตัวด้วยหินก้อนเดียว

Flutter สำหรับเว็บ ซึ่งเป็นหนึ่งในโครงการใหม่ล่าสุดของ Google ทำงานอย่างไร กล่าวโดยย่อ นับตั้งแต่เปิดตัวในปี 2021 นักพัฒนาสามารถรวบรวมโค้ด Dart ที่มีอยู่เป็นผลิตภัณฑ์บนเว็บได้ โดยใช้เฟรมเวิร์ก Flutter แบบเดียวกับที่พวกเขาใช้ในการพัฒนาแอพมือถือข้ามแพลตฟอร์ม ในบริบทนี้ เว็บเป็นเพียงเป้าหมายอุปกรณ์อื่นสำหรับแอปพลิเคชันมือถือ และไม่จำเป็นต้องเกี่ยวข้องกับนักพัฒนาเว็บรายอื่น
ประโยชน์ของ Flutter สำหรับเว็บ
ประโยชน์หลักของ Flutter สำหรับเว็บคืออะไร? สิ่งสำคัญที่สุดคือ Google กำลังเพิ่มการมีส่วนร่วมในโครงการ SDK ซึ่งเห็นได้จากการปรับปรุงและเผยแพร่อย่างเป็นระบบ (เกือบ 20 รายการในปี 2022!) แม้จะมีประวัติที่ค่อนข้างสั้น แต่ Flutter ก็สามารถเอาชนะปัญหาวุฒิภาวะก่อนวัยอันควรได้มากมาย ข้อดีที่สำคัญที่สุดอื่นๆ ของ Flutter Web คืออะไร
ต้องการติดตามข่าวสารล่าสุดของ Flutter หรือไม่?
สมัครรับจดหมายข่าวของเรา1. Flutter สำหรับเว็บช่วยลดต้นทุนการพัฒนา
ด้วย Flutter สำหรับเว็บ แอปสามแอปจะถูกสร้างขึ้นโดยใช้โค้ดเบส เดียว ภายในทีมที่เชื่อมต่อทางเทคโนโลยีด้วยอัตราเดียว ไคลเอนต์ที่พัฒนาแอปพลิเคชันด้วย Flutter ไม่ต้องมองหาผู้จำหน่ายเทคโนโลยีที่แตกต่างกันสามแห่ง จากนั้นจึงซิงโครไนซ์งานของพวกเขา ไม่จำเป็นต้องทำซ้ำ เช่น ฟังก์ชันการชำระเงินเดียวกันหรือการอนุญาตโซเชียลมีเดีย นี่หมายถึงการประหยัดสามเท่าโดยตรงหรือไม่? ไม่เป๊ะ!
แน่นอน Flutter ช่วยลดต้นทุนการพัฒนาได้อย่างมาก อย่างไรก็ตาม ไม่ได้หมายความว่าการพัฒนาแอปพลิเคชันข้ามแพลตฟอร์มจะเหมือนกับการพัฒนาแอปพลิเคชันเนทีฟ มักจะซับซ้อนกว่าเล็กน้อยในการส่งมอบฟังก์ชันการทำงานบางอย่างสำหรับข้ามแพลตฟอร์ม โดยทั่วไปจะมีตัวคูณข้ามแพลตฟอร์มประมาณ 1.2-1.5 นั่นหมายความว่าอย่างไร? หากฟังก์ชันหนึ่งๆ ใช้เวลา X ชั่วโมงในการพัฒนาสำหรับหนึ่งแพลตฟอร์ม ก็จะต้องใช้เวลา (1.2-1.5) * X เมื่อพูดถึงการพัฒนาข้ามแพลตฟอร์ม ถึงกระนั้น x1.5 เมื่อเทียบกับ x3 อาจเป็นกรณีที่ชนะสำหรับงบประมาณของคุณ
2. ปรับขนาดได้ง่ายและตรวจสอบไอเดียได้อย่างคุ้มค่า
ประสิทธิภาพด้านต้นทุนและเวลาทำให้ Flutter เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการตรวจสอบ PoC และแนวคิดผลิตภัณฑ์ ภายในเวลาไม่กี่สัปดาห์ คุณสามารถพัฒนาแอปพลิเคชันที่ทำงานได้อย่างเต็มรูปแบบ ซึ่งคุณสามารถเผยแพร่ไปยังร้านค้าแอปและเผยแพร่ผ่านทางเว็บได้อย่างง่ายดาย หลังจากประสบความสำเร็จ คุณสามารถพิจารณาปรับขนาดแอปบนอุปกรณ์เคลื่อนที่และเว็บแอป เช่น ขยายแอปบนอุปกรณ์เคลื่อนที่ข้ามแพลตฟอร์มไปยังแอปแบบเนทีฟ
ยักษ์ใหญ่ในอุตสาหกรรมหลายแห่ง เช่น Airbnb ได้เดินตามเส้นทางนี้ หลังจากประสบความสำเร็จจากแอปพลิเคชันมือถือข้ามแพลตฟอร์ม Airbnb ตัดสินใจเปลี่ยนไปใช้โซลูชันแบบเนทีฟ ซึ่งให้อิสระมากขึ้นในการปรับผลิตภัณฑ์ให้เหมาะกับกลุ่มเป้าหมาย
3. กระบวนการบำรุงรักษาที่ง่ายขึ้น
จะเกิดอะไรขึ้นเมื่อใบสมัครของคุณสำเร็จในที่สุด? เข้าสู่การบำรุง! และการร่วมมือกับผู้เชี่ยวชาญ Dart/Flutter หนึ่งคนนั้นง่ายกว่าและประหยัดค่าใช้จ่ายกว่าการจ้างนักพัฒนาสามคนเพียงเพื่อดูแลโค้ด ไม่ต้องพูดถึงว่าความไม่สมดุลในทักษะของนักพัฒนาทำให้เกิดการเปลี่ยนแปลงในจังหวะการทำงาน
ทักษะของทีมพัฒนาก็มีความสำคัญเช่นกัน เมื่อพิจารณาถึงรูปลักษณ์และความรู้สึกที่ใช้ร่วมกันบนแพลตฟอร์มต่างๆ เมื่อคุณตัดสินใจพัฒนาสามโปรเจกต์ รูปร่างสุดท้ายจะขึ้นอยู่กับทักษะและทัศนคติของ UI ของนักพัฒนาเป็นอย่างมาก เมื่อคนใช้ iOS ชอบมุมโค้งมน ส่วนคน Android ไม่ค่อยสนใจ ปรากฎว่าทั้งสองแอปพลิเคชันนี้จะมีอิทธิพลต่อกลยุทธ์ผลิตภัณฑ์ของคุณแตกต่างกันอย่างไร
4. ประสบการณ์แอปเป็นศูนย์กลางที่น่าทึ่ง
ตามที่ผู้ก่อตั้งเว็บของ Flutter ในเวลานี้ Flutter เป็นเครื่องมือที่สมบูรณ์แบบสำหรับการฝังประสบการณ์แบบโต้ตอบ ในฐานะที่เป็นเฟรมเวิร์ก UI Flutter สามารถให้บริการที่เน้นแอพสำหรับเว็บไซต์ – ดังนั้นจึงเป็นโซลูชั่นที่สมบูรณ์แบบสำหรับ Progressive Web Apps, Single Page Apps และการปรับปรุงแอพมือถือ Flutter ที่มีอยู่ คุณสามารถอ่านเพิ่มเติมเกี่ยวกับเรื่องนี้ได้ในส่วนโอกาสด้านล่าง แต่ก่อนอื่น เรามาพูดถึงความเสี่ยงของเว็บ Flutter ที่สำคัญที่สุดกันก่อน
ภัยคุกคามของ Flutter สำหรับเว็บ
ดังที่ได้กล่าวไปแล้ว Flutter Web เป็นโครงการที่ค่อนข้างใหม่ซึ่งได้รับการปรับปรุงอย่างต่อเนื่องโดยผู้เชี่ยวชาญข้ามแพลตฟอร์ม เมื่อทีม Flutter ของเรารวบรวมรายการความเสี่ยงที่อาจเกิดขึ้นเกี่ยวกับการพัฒนาเว็บ Flutter ในปี 2021 เราสังเกตเห็น 14 ปัญหา ปัจจุบัน รายการความเสี่ยงทางเว็บของ Flutter ลดลงหนึ่งในสาม อย่างไรก็ตาม ปัญหาบางอย่าง เช่น ปัญหา SEO หรือการขาดการสนับสนุนสำหรับบางเบราว์เซอร์ ยังคงต้องได้รับการแก้ไข อะไรคือข้อเสียที่สำคัญที่สุดของ Flutter สำหรับเว็บในปี 2022?
1. ข้อยกเว้นเว็บแอปพลิเคชัน ของ Flutter สำหรับเว็บ
อาจไม่ใช่ข้อเสียโดยตรงของ Flutter Web แต่เป็นคำปฏิเสธที่คุ้มค่ามากกว่า จักรวาลของแอปพลิเคชัน Android และ iOS นั้นคล้ายคลึงกันมาก และในกรณีส่วนใหญ่ codebase ก็เหมือนกัน 95-100% อย่างไรก็ตาม สิ่งนี้อาจใช้ไม่ได้กับเวอร์ชั่นของเบราว์เซอร์!

ลิ้นชักแผ่นด้านล่าง เมนูแท็บด้านล่าง หรือภาพหมุนแนวนอนเป็นรูปแบบ UX สำหรับอุปกรณ์เคลื่อนที่ที่ยอดเยี่ยมซึ่งใช้ไม่ได้กับเว็บ บ่อยครั้ง คุณต้องสร้างข้อยกเว้นสำหรับเว็บแอปเท่านั้น การออกแบบสถาปัตยกรรมมักจะต้องแตกต่างกันอย่างสิ้นเชิงบนอุปกรณ์เคลื่อนที่และเว็บ ในช่วงเริ่มต้นของงาน เป็นการดีที่จะจัดให้มีการอภิปรายโต๊ะกลมระหว่างนักออกแบบและนักพัฒนา ให้พวกเขาแบ่งปันมุมมองของพวกเขาและพยายามบรรลุฉันทามติ โดยเฉพาะอย่างยิ่งหากคุณสนใจเกี่ยวกับงบประมาณและตารางเวลาของคุณ
2. ปัญหาเกี่ยวกับการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO)
พูดตรงๆ Flutter Web ไม่รองรับ SEO ผู้สร้างเฟรมเวิร์กอธิบายความเข้ากันไม่ได้ของ SEO ของเว็บแอปพลิเคชันที่สร้างด้วย Flutter อย่างไร
Flutter web จัดลำดับความสำคัญของประสิทธิภาพ ความเที่ยงตรง และความสม่ำเสมอ ซึ่งหมายความว่าผลลัพธ์ของแอปพลิเคชันไม่สอดคล้องกับสิ่งที่เครื่องมือค้นหาจำเป็นต้องทำดัชนีอย่างเหมาะสม สำหรับเนื้อหาเว็บที่เป็นภาพนิ่งหรือเหมือนเอกสาร เราแนะนำให้ใช้ HTML เช่นเดียวกับที่เราทำบน flutter.dev, dart.dev และ pub.dev นอกจากนี้ คุณควรพิจารณาแยกประสบการณ์การใช้งานแอปพลิเคชันหลักของคุณที่สร้างขึ้นใน Flutter ออกจากหน้า Landing Page เนื้อหาทางการตลาด และเนื้อหาความช่วยเหลือ ซึ่งสร้างขึ้นโดยใช้ HTML ที่ปรับแต่งโดยเครื่องมือค้นหา
ที่มา: คำถามที่พบบ่อยเกี่ยวกับเว็บ โดย Flutter.dev
จากข้อมูลของ Stack Overflow ความเป็นมิตรกับ SEO เป็นหนึ่งในเป้าหมายต่อไปของทีม Flutter อย่างไรก็ตาม ณ จุดนี้ นักพัฒนาซอฟต์แวร์ที่ต้องการเพิ่มประสิทธิภาพเว็บแอปพลิเคชันในแง่ของ SEO ต้องใช้ไลบรารีเพิ่มเติม
3. ไม่ต้องโหลดซ้ำ ใน Flutter สำหรับเว็บ
Hot reload เป็นหนึ่งในประโยชน์ที่เป็นที่รู้จักมากที่สุดของ Flutter สำหรับการพัฒนามือถือ ด้วยฟีเจอร์นี้ นักพัฒนาสามารถดูตัวอย่างการเปลี่ยนแปลงส่วนหน้าและส่วนหลังได้ทันที และทำการแก้ไขที่จำเป็นตั้งแต่ช่วงเริ่มต้นของการผลิต น่าเสียดายที่การโหลดซ้ำแบบร้อนยังใช้งานไม่ได้กับ Flutter Web
โชคดีที่มี ทางเลือกอื่นนอกเหนือจากการโหลดซ้ำแบบร้อนใน Flutter สำหรับเว็บ: การ รีสตาร์ทแบบร้อน การรีสตาร์ทแบบด่วนทำให้สามารถดูตัวอย่างการเปลี่ยนแปลงได้โดยไม่ต้องเปิดเว็บแอปใหม่ ความแตกต่างเพียงอย่างเดียว (และเจ็บปวดที่สุด) คือการรีสตาร์ทแบบร้อน ตรงกันข้ามกับการโหลดซ้ำแบบร้อน ทำให้สถานะแอปหายไป ซึ่งอาจลดความยืดหยุ่นในการแนะนำการเปลี่ยนแปลงการพัฒนา
4. ความเข้ากันได้ที่จำกัดกับบางเบราว์เซอร์
ตามที่นักพัฒนา Flutter ระบุว่าเว็บแอ พ Flutter สามารถทำงานบนเบราว์เซอร์ยอดนิยมสี่ตัว:
- โครเมียม
- ซาฟารี
- ขอบ
- ไฟร์ฟอกซ์
ตามทฤษฎีแล้ว คุณควรแน่ใจว่าเว็บแอปพลิเคชันของคุณจะทำงานได้อย่างมีประสิทธิภาพไม่ว่าผู้ใช้จะเลือกเบราว์เซอร์ใด แต่มันทำงานอย่างไรในทางปฏิบัติ? นักพัฒนา Flutter บางรายกำลังรายงานปัญหาเกี่ยวกับ Safari และบ่นเกี่ยวกับความจำเป็นในการดำเนินการแก้ไขปัญหาที่ใช้เวลานานสำหรับฟีเจอร์ต่างๆ
Flutter Web ยังคงประสบปัญหาเล็กน้อย เช่น ปัญหาเกี่ยวกับ SEO ความเข้ากันได้กับ Safari ที่จำกัด หรือไลบรารี่หายไป แต่ในเวลาเดียวกัน ไม่ต้องสงสัยเลยว่า Flutter จะมีประสิทธิภาพมากขึ้นและใกล้เคียงกับฟังก์ชันการทำงานเต็มรูปแบบในทุกการอัปเดต และไม่ใช่เรื่องเกินจริงหากจะบอกว่าใน 1 ปี ปัญหาทั้งหมดเหล่านี้อาจกลายเป็นอดีตไปแล้ว!
การประยุกต์ใช้ Flutter สำหรับการพัฒนาเว็บไซต์
ตอนนี้มาเข้าประเด็นกัน ว่าใครจะได้ประโยชน์สูงสุดจาก Flutter สำหรับการพัฒนาเว็บ ผู้สร้าง Flutter ระบุกรณีการใช้งานที่เหมาะสมที่สุดสามกรณีสำหรับ Flutter Web:
เว็บแอปแบบก้าวหน้า
นับตั้งแต่เปิดตัว Flutter 2 เวอร์ชันเสถียรในปี 2021 นักพัฒนา Flutter ก็สามารถสร้าง Progressive Web Applications (PWA) ได้ ซึ่งเว็บแอปพลิเคชันไม่เพียงแต่สามารถทำงานแบบออฟไลน์เท่านั้น แต่ยังเลียนแบบการทำงานของอุปกรณ์เคลื่อนที่ขณะใช้งานผ่านเบราว์เซอร์อีกด้วย
พูดง่ายๆ ก็คือ PWA เป็นหน้าเว็บที่สามารถติดตั้งบนอุปกรณ์ใดก็ได้เพื่อมอบประสบการณ์แบบเนทีฟ และตรงกันข้ามกับแอปพลิเคชันเฉพาะสำหรับ iOS และ Android สามารถใช้งานได้บนอุปกรณ์ทุกชนิด

PWA มักถูกใช้โดยบริษัทที่จัดหาผลิตภัณฑ์สำหรับกลุ่มเป้าหมายในวงกว้าง ต้องการมอบประสบการณ์การใช้งานที่ไร้ที่ติผ่านจุดสัมผัสของผู้บริโภคทั้งหมด และต้องใช้ประโยชน์จากทุกโอกาสที่จะโต้ตอบกับผู้มีโอกาสเป็นผู้ใช้ ตัวอย่าง? Starbucks, Flipboard, เกม 2048 ฉันพนันได้เลยว่าคุณเคยใช้แอปที่น่าสนใจเหล่านี้อย่างน้อยหนึ่งแอป!
แอปหน้าเดียว
Facebook, Gmail, Google Maps, Spotify – แอปพลิเคชันยอดนิยมเหล่านี้มีสิ่งสำคัญอย่างน้อยหนึ่งอย่างเหมือนกัน ทำงานโดยไม่ต้องโหลดหน้าซ้ำ ในขณะที่โต้ตอบกับแอพหน้าเดียว ผู้ใช้ไม่ต้องรอให้โหลดหน้าใหม่ - มันอยู่ที่นั่นตั้งแต่เริ่มต้นพร้อมกับเนื้อหาที่เกี่ยวข้อง
SPA ตอบสนองได้ดี ค่อนข้างง่ายในการเขียนโค้ด ปรับให้เหมาะสม และบำรุงรักษา ประการสุดท้าย แต่ไม่ท้ายสุด พวกเขาสามารถพัฒนาได้อย่างรวดเร็วด้วย Flutter – และทำหน้าที่เป็นผลิตภัณฑ์ที่มีศักยภาพขั้นต่ำที่มีคุณภาพดีเยี่ยม
คุณต้องการอ่านเพิ่มเติมเกี่ยวกับ Progressive Web และ Single Page Apps หรือไม่ อย่าลืมอ่านบทความของเราเกี่ยวกับการเลือกประเภทแอพที่เหมาะกับธุรกิจของคุณ!
แอพมือถือ Flutter ที่มีอยู่ สามารถเปลี่ยนเป็น Flutter สำหรับเว็บได้อย่างง่ายดาย
การเพิ่มการรองรับเว็บให้กับโปรเจ็กต์มือถือที่ใช้ Flutter นั้นง่ายและรวดเร็ว: ต้องสร้างไดเร็กทอรีเว็บและ... กดปุ่ม Run! แน่นอน เพื่อให้แน่ใจว่าประสิทธิภาพไร้ที่ติ สิ่งสำคัญคือต้องทำให้เว็บแอปพลิเคชันตอบสนองและใช้งานง่าย แต่เมื่อเทียบกับการสร้างแอปตั้งแต่เริ่มต้น การเพิ่มเวอร์ชันเว็บลงในแอปมือถือที่มีอยู่ใน Flutter นั้นใช้ความพยายามเพียงเล็กน้อย
Flutter for Web คุ้มค่าที่จะลองหรือไม่?
Flutter for Web คุ้มค่าที่จะลองหรือไม่? แน่นอน คุณควรตอบคำถามนี้ด้วยตัวคุณเอง การเลือกกรอบงานที่เหมาะสมสำหรับผลิตภัณฑ์ของคุณขึ้นอยู่กับปัจจัยทางธุรกิจและเทคโนโลยีหลายประการ เช่น พันธกิจของบริษัท วิสัยทัศน์ งบประมาณ ขนาด หรือกลุ่มเทคโนโลยี อย่างไรก็ตาม ในบางกรณี อย่างน้อยก็คุ้มค่าที่จะพิจารณาใช้ Flutter Web
ประการแรก Flutter Web สร้างโอกาสที่ไม่เคยมีมาก่อนสำหรับการเริ่มต้นในระยะเริ่มต้น ลองจินตนาการว่าคุณเพิ่งคิดไอเดียเกี่ยวกับผลิตภัณฑ์ที่ยอดเยี่ยม กำหนดเป้าหมายธุรกิจของคุณ ทำการวิเคราะห์การแข่งขัน ตอนนี้คุณต้องยืนยัน MVP ของคุณให้เร็วที่สุด ก่อนที่ช่วงเวลานั้นจะหายไป ในสถานการณ์นี้ การเลือก Flutter สำหรับการพัฒนาเว็บนั้นเป็นทางเลือกที่ปลอดภัย ประหยัดเวลา และสมเหตุสมผลอย่างแน่นอน
ประการที่สอง ความยืดหยุ่นของภาษาการเขียนโปรแกรม Dart ทำให้ Flutter Web เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการปรับปรุงผลิตภัณฑ์ดิจิทัลของคุณ Flutter ช่วยให้การพัฒนาแอปพลิเคชันอย่างรวดเร็วบนแพลตฟอร์มต่างๆ มากมาย เพิ่มการมองเห็นผลิตภัณฑ์ของคุณและการเข้าถึงสำหรับผู้ใช้
หากคุณพบว่าสถานการณ์ทางธุรกิจของคุณแม้แต่เล็กน้อยในสถานการณ์ใดๆ ข้างต้น คุณควรสนใจ Flutter Web อย่างแน่นอน
และเมื่อใดที่ไม่คุ้มที่จะคิดเกี่ยวกับการพัฒนาเว็บแอปพลิเคชันโดยใช้ Flutter แม้แต่ผู้สร้างเฟรมเวิร์กก็ยอมรับว่า ณ จุดนี้ ไม่ใช่ทุกหน้าเว็บที่เหมาะสมใน Flutter:
(…) Flutter ไม่เหมาะสำหรับเว็บไซต์แบบคงที่ที่มีเนื้อหาแบบโฟลว์ที่มีข้อความจำนวนมาก ตัวอย่างเช่น บทความในบล็อกได้รับประโยชน์จากโมเดลที่เน้นเอกสารซึ่งเว็บสร้างขึ้น แทนที่จะเป็นบริการที่เน้นแอปซึ่งเฟรมเวิร์ก UI เช่น Flutter สามารถนำเสนอได้ อย่างไรก็ตาม คุณสามารถใช้ Flutter เพื่อฝังประสบการณ์แบบอินเทอร์แอกทีฟลงในเว็บไซต์เหล่านี้ได้ การวิจัยห้องสมุดที่มีอยู่ควรมาก่อนทุกโครงการที่นั่น
ที่มา: คำถามที่พบบ่อยเกี่ยวกับเว็บ โดย Flutter.dev
การตัดสินใจทางธุรกิจใด ๆ ควรทำการวิจัยอย่างละเอียดถี่ถ้วนและปรึกษาหารือกับผู้เชี่ยวชาญในอุตสาหกรรมต่าง ๆ ก่อน
อนาคตที่สดใสของ Flutter สำหรับเว็บ
ณ จุดนี้ การเลือก Flutter สำหรับแต่ละโปรเจกต์เว็บอาจไม่ใช่ความคิดที่ดีที่สุด อย่างไรก็ตาม ฉันคาดหวังอนาคตที่สดใสยิ่งขึ้นสำหรับเฟรมเวิร์กที่มีการพัฒนาอย่างรวดเร็วนี้ ทำไม
ไม่เคยมีมาก่อนที่ผู้ใช้จะกระจัดกระจายไปตามแพลตฟอร์มต่างๆ อุปกรณ์พกพาและเว็บเบราว์เซอร์เป็นเพียงส่วนเล็ก ๆ ของภูเขาน้ำแข็ง ผู้คนใช้แอพพลิเคชั่นในรถยนต์ นาฬิกา และเครื่องรับโทรทัศน์
ดังนั้นจึงจำเป็นต้องลดความซับซ้อนของกระบวนการและลดต้นทุนการผลิตซอฟต์แวร์ หนึ่งโค้ดเบสสำหรับการพัฒนาเว็บและอุปกรณ์พกพาเป็นรูปแบบทั่วไปอยู่แล้ว และ Flutter สำหรับเว็บ ก็เป็นตัวอย่างที่ยอดเยี่ยม
เป็นเวลานานแล้วที่ฉันถือว่า Flutter Web เป็นเทคโนโลยีใหม่ งานล่าสุดของฉันทำให้ฉันเปลี่ยนใจ Flutter ทำให้ฉันนึกถึงชายหนุ่มวัยผู้ใหญ่ที่ยืนอยู่เบื้องหน้าอนาคตที่สดใส ดูเหมือนจะเป็นทางเลือกที่น่าสนใจสำหรับไอเดียที่มีงบประมาณน้อยและกำหนดเวลาสั้นๆ Flutter เป็นตัวเลือกที่สมบูรณ์แบบสำหรับผู้ที่ต้องการตรวจสอบแนวคิดของตนอย่างรวดเร็วและมีค่าใช้จ่ายต่ำ รวมถึงผู้ที่มีแนวคิดและกำลังตอบสนองต่อความต้องการของตลาด
