มีอะไรใหม่ใน Flutter 2: การอัปเดตที่ร้อนแรงที่สุด
เผยแพร่แล้ว: 2021-03-11คุณต้องเคยได้ยิน Flutter ได้เผยแพร่การอัปเดตครั้งที่สองเมื่อสัปดาห์ที่แล้ว (3 มีนาคม 2021) ตามที่ บริษัท อ้างว่าเวอร์ชันนี้เป็นความพยายามของชุมชนเต็มรูปแบบ ดังนั้นคุณสามารถคาดหวังฟังก์ชันการทำงานที่ฉ่ำ สำหรับนักพัฒนา
Flutter 2.0 อัดแน่นไปด้วยความสามารถใหม่และประสบการณ์ที่ได้รับการปรับปรุงด้วยคุณสมบัติใหม่และคุณสมบัติที่มีอยู่ ไปดื่มชากันเถอะ!

เราจะเริ่มต้นด้วยฟังก์ชันใหม่ล่าสุด ครอบคลุมการอัปเดตที่อร่อยที่สุดบางส่วนสำหรับฟีเจอร์ Flutter ที่มีอยู่ และสุดท้ายดูว่าแบรนด์มีแผนสำหรับการอัปเดตใดบ้าง
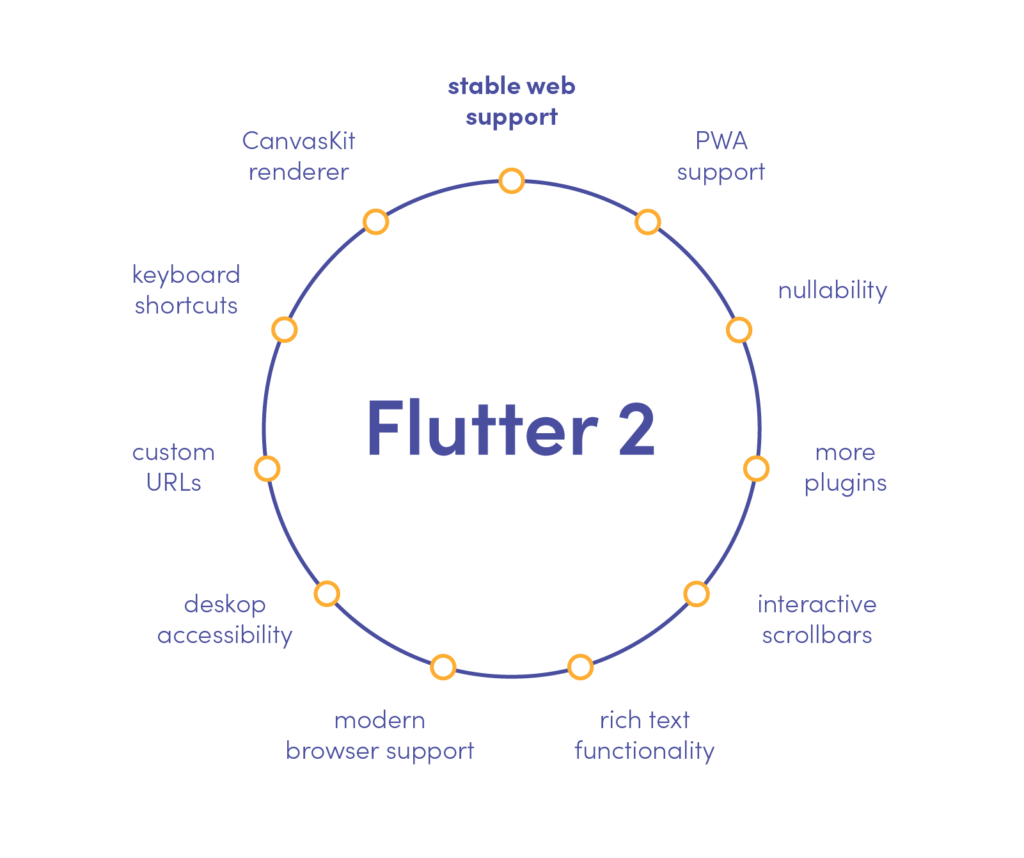
เว็บแอปพลิเคชันที่เสถียร
Flutter เป็นเฟรมเวิร์กที่อายุน้อยแต่เป็นที่รู้จักกันดีสำหรับการพัฒนาข้ามแพลตฟอร์ม จุดเน้นหลักคือการสร้างแอป iOS และ Android ดั้งเดิมจากฐานรหัสเดียว Flutter 2 ก้าวไปอีกขั้นและเพิ่ม แอปพลิเคชันเว็บ ในรายการสภาพแวดล้อม ที่รองรับอย่างสมบูรณ์
สำหรับเจ้าของธุรกิจ การเข้าถึงผู้ชมในวงกว้างยิ่งขึ้นในเวลาที่น้อยลง
สำหรับวิศวกร คาดว่า codebase เดียวจะช่วยอำนวยความสะดวกและ เร่งกระบวนการพัฒนา ได้อย่างมาก

สิ่งที่สำคัญที่สุด
จุดแข็งหลักของการใช้ Flutter กับข้ามแพลตฟอร์มคือความสามารถที่เน้นย้ำในการ รักษาประสบการณ์ให้ใกล้เคียงกับแอปที่มาพร้อมเครื่องมากที่สุดในขณะที่เขียนโค้ดเดียว ขณะนี้ ด้วยแพลตฟอร์มเว็บที่เสถียรเต็มที่ คุณสามารถคาดหวังความเฟื่องฟูในการสร้างเว็บแอปพลิเคชันเชิงโต้ตอบที่สมบูรณ์ด้วย Flutter
การอัปเดตล่าสุดมุ่งเน้นไปที่สามสถานการณ์ที่เป็นไปได้ของแอพ:
- PWAs - แอปพลิเคชั่นเว็บแบบก้าวหน้าที่รวมสิ่งที่ดีที่สุดของมือถือและเว็บ
- SPA – แอปพลิเคชั่นหน้าเดียวที่ไม่ต้องโหลดหน้าซ้ำระหว่างการใช้งาน
- มือถือไปยังเว็บ – ตอนนี้แอพสำเร็จรูปที่เขียนด้วย Flutter สามารถแปลเป็นเว็บได้อย่างง่ายดาย
อะไรอยู่ในกล่อง?
ใหม่และดีกว่า Flutter 2.0 มีการเติมเต็มภายใต้สิ่งที่ดูเหมือนจะเป็นเฟรมเวิร์กที่เรียบง่ายและใช้งานง่าย เมื่อพูดถึงเว็บแอป ประเด็นด้านเทคโนโลยีที่สำคัญที่สุดสองประการคือ:
- ความเที่ยงตรงของการแสดงผล : ตัวแสดงภาพที่ใช้ CanvasKit ใหม่คาดว่าจะปรับปรุงประสิทธิภาพอย่างมากและสนับสนุนตัวแสดง HTML ที่มีอยู่
- คุณลักษณะเฉพาะของเว็บ : URL ที่กำหนดเอง วิดเจ็ตลิงก์ การวัดข้อความบนผ้าใบ และการป้อนข้อความอัตโนมัติ เป็นเพียงโซลูชันบางส่วนที่มีอยู่ใน Flutter ในขณะนี้ คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับฟังก์ชันการทำงานใหม่ทั้งหมดได้ที่โพสต์บล็อกการสนับสนุนเว็บของ Flutter
มีอะไรอีกมากมายให้รอคอยในเว็บแอป Flutter
แม้ว่าเว็บแอปพลิเคชันจะเป็นส่วนเสริมที่ยอดเยี่ยมสำหรับคลังแสงข้ามแพลตฟอร์มของ Flutter แต่ก็ยังมีคุณสมบัติบางอย่างที่ขาดหายไปในรุ่นนี้ โดยเฉพาะอย่างยิ่งเราต้องการเห็น "เว็บ" เพิ่มเติมใน "แอปพลิเคชัน" นี่คือจุดที่ขาดหายไปที่สำคัญบางส่วนที่ทีม Flutter ยังมีเวลาตีให้ถูกต้อง:
- ขาดโซลูชันที่เกี่ยวข้องกับ SEO เมื่อคุณนึกถึง “เว็บ” สิ่งแรกที่คุณนึกถึงคือ Google และการเพิ่มประสิทธิภาพกลไกค้นหา WordPress รู้ดีและทุ่มเทอย่างมากในการทำให้ปลั๊กอิน Yoast สมบูรณ์แบบ Flutter 2 ไม่มีคุณสมบัติใด ๆ ที่จะอำนวยความสะดวก นับประสา เปิดใช้ งาน SEO
- เวลาในการโหลดหน้าเว็บเริ่มต้น เมื่อพูดถึงระยะเวลาในการโหลดหน้าเว็บ เป็นที่ชัดเจนว่าวันที่ยิ่งเร็วยิ่งดี ทั้งอัตราตีกลับของลูกค้า ( Forbes ) และค่ากำหนด SEO ของ Google ( SEMRush ) บอกเราว่าหนึ่งวินาทีหรือน้อยกว่านั้นเป็นความเร็วในการโหลดที่ดีกว่า อย่างไรก็ตาม เนื่องจาก Flutter Web ต้องใช้กลไก Flutter ทั้งหมดในการเปิดเครื่องก่อนที่จะโหลดเว็บแอปของคุณได้ จึงมีแนวโน้มว่าจะช้าลงและมีการรับส่งข้อมูลมากขึ้น
มีงานอีกมากที่ต้องทำ แต่อย่างที่เราเห็นได้จากการอัปเดตนี้เพียงอย่างเดียว ทีม Flutter ไม่ได้วางแผนที่จะชะลอตัวลงในเร็วๆ นี้!
รุ่นแรก: รองรับเดสก์ท็อป
ตอนนี้อันนี้ยังไม่เสถียรเต็มที่ ดังนั้นเตรียมตัวให้พร้อมสำหรับเซอร์ไพรส์ระหว่างทาง ตั้งแต่ต้นเดือนมีนาคม '21 คุณสามารถตั้งค่า เดสก์ท็อปเป็นเป้าหมายการทำให้ใช้งานได้สำหรับแอป Flutter สิ่งสำคัญที่นี่คือเดสก์ท็อป Flutter นั้นแทบจะแยกออกจากภาษาหลัก นั่นคือ Dart ซึ่งมีการอัปเดตล่าสุดเป็น Dart 2.12
คุณสมบัติหลักของ Flutter บนเดสก์ท็อป
ตามที่ Chris Sells จาก Flutter เน้นย้ำ เป้าหมายหลักสำหรับ “สแน็ปช็อตเบต้า” นี้คือ “ตรวจสอบให้แน่ใจว่าการแก้ไขข้อความทำงานเหมือนกับประสบการณ์ดั้งเดิมในแต่ละแพลตฟอร์มที่รองรับ” ( กลาง ) สิ่งนี้เกิดขึ้นได้ด้วยคุณสมบัติพื้นฐาน เช่น การเลื่อนการเลือกข้อความ หรือ วิดเจ็ต TextField
การปรับปรุงที่สำคัญอีกประการหนึ่งที่เกิดจาก Flutter 2 คือ ReordableListView ซึ่งอำนวยความสะดวกในกระบวนการย้ายรายการสำหรับนักพัฒนาอย่างมาก ที่นี่ ใช้งานฟังก์ชันได้ด้วย แถบเลื่อนที่อัปเดต และที่ จับ ที่สะดวกสำหรับประสบการณ์การลากและวางที่ง่ายดาย
เอกสารที่จำเป็นสำหรับการเปิดตัวแอปพลิเคชันเดสก์ท็อปได้รับการอัปเดตอย่างสมบูรณ์เช่นกัน หากคุณต้องการทดลองใช้งานโดยตรง โปรดดูคำแนะนำแบบเต็มในเอกสาร Flutter
Flutter Folio: แอปพลิเคชั่นปรับแพลตฟอร์ม
เพื่อให้แน่ใจว่าแอปที่สร้างขึ้นใน Flutter จะปรับตัวได้ดีเท่าๆ กันกับทั้ง 6 แพลตฟอร์มที่พวกเขาวางแผนที่จะครอบคลุม (เช่น iOS, Android, เว็บ, Windows, macOS และ Linux) แอปพลิเคชันสมุดภาพ - Flutter Folio - มาถึงแล้ว
เป็นตัวอย่างของแอปที่ดูดีบนหน้าจอทุกขนาด ใช้ประโยชน์จากการสัมผัส แป้นพิมพ์ และเมาส์ และรู้วิธีปรับให้เข้ากับลักษณะเฉพาะของแต่ละแพลตฟอร์ม ซอร์สโค้ดสำหรับ Folio มีอยู่ใน GitHub แล้ว
โฆษณาบนมือถือของ Google: เบต้า
อีกรุ่นเบต้าที่จะทำให้นักการตลาดดิจิทัลตื่นเต้น! SDK โฆษณาบนมือถือของ Google สำหรับ Flutter เป็นปลั๊กอินใหม่ที่มีไว้สำหรับโอเวอร์เลย์ แบนเนอร์ และโฆษณาเนทีฟสำหรับอุปกรณ์มือถือโดยเฉพาะ การสนับสนุนแบบครบวงจรของ Ad Manager และ Admob ทำให้มี ความอเนกประสงค์สำหรับผู้โฆษณา โดยไม่คำนึงถึงผู้เผยแพร่โฆษณา

ปรับปรุงฟังก์ชันการทำงานของ Flutter ที่มีอยู่

แม้ว่า Flutter ได้ดำเนินการอย่างจริงจังในการลงทุนเกี่ยวกับเว็บแอปและการรักษาเสถียรภาพของเดสก์ท็อป แต่ก็ไม่ได้หมายความว่าพวกเขาลืมเรื่องพื้นฐานไป มาดู การเปลี่ยนแปลงที่เป็นที่ต้องการมากที่สุด ในองค์ประกอบดั้งเดิมของกรอบงานกัน
แม้ว่า Flutter ได้ดำเนินการอย่างจริงจังในการลงทุนเกี่ยวกับเว็บแอปและการรักษาเสถียรภาพของเดสก์ท็อป แต่ก็ไม่ได้หมายความว่าพวกเขาลืมเรื่องพื้นฐานไป มาดู การเปลี่ยนแปลงที่เป็นที่ต้องการมากที่สุด ในองค์ประกอบดั้งเดิมของกรอบงานกัน
สร้างโซลูชันข้ามแพลตฟอร์มที่ยอดเยี่ยมด้วย Flutter
เรียนรู้เพิ่มเติมคุณสมบัติเพิ่มเติมสำหรับ iOS
การประกาศที่สำคัญที่สุดคือหลังจากส่งคำขอจำนวนมาก ในที่สุด Flutter ก็ได้เพิ่มความเป็นไปได้ในการสร้าง IPA โดยตรงจากบรรทัดคำสั่ง โดยไม่ต้องพึ่งพา Xcode นอกจากนี้ การใช้งานภาษาออกแบบของ Cupertino ยังได้รับการอัปเดตด้วย UI ใหม่ๆ (เช่น คอนโซลการค้นหาของ iOS)
วิดเจ็ต Flutter ใหม่
รุ่นนี้นำเสนอวิดเจ็ตใหม่สองรายการ: AutocompleteCore และ ScaffoldMessenger อันแรกทำสิ่งที่คุณคาดหวังได้อย่างแม่นยำ และทำให้ขั้นตอนการเข้ารหัสง่ายขึ้นด้วย ฟังก์ชันเติมข้อความอัตโนมัติที่ ขอมาเป็นเวลานาน ScaffoldMessenger ทุ่มเทให้ กับปัญหาที่เกี่ยวข้องกับ SnackBar
อินสแตนซ์ Add-to-App
ตั้งแต่เริ่มต้น ทีม Flutter ได้คิดทุกอย่างอย่างรอบคอบและรับรองว่าคุณสามารถใช้ประโยชน์จากการอัปเดตล่าสุดของพวกเขาได้ แม้ว่าการพัฒนาแอปพลิเคชันใหม่เอี่ยมจะยังไม่อยู่ในรายการสิ่งที่ต้องทำของคุณในตอนนี้
Add-to-App ช่วยให้นักพัฒนาสามารถ นำโค้ดของตนมาใช้ซ้ำในแพลตฟอร์มมือถือต่างๆ ยิ่งไปกว่านั้น ที่สำคัญกว่านั้นคือ Add-to-App ทำให้สามารถเพิ่มโค้ด Flutter ลงในแอพที่มีอยู่เดิมได้อย่างง่ายดาย ทำให้นักพัฒนาสามารถนำโค้ดของตนมาใช้ซ้ำในแพลตฟอร์มมือถือต่างๆ Flutter 2 ใช้ API ใหม่เพื่อลดต้นทุนของหน่วยความจำสแตติกเป็น cerca 180kB ต่ออินสแตนซ์
การปรับปรุงระบบนิเวศ
เป้าหมายเดิมที่อยู่เบื้องหลัง Flutter คือการสร้างมากกว่าแค่เฟรมเวิร์กที่มีประโยชน์ – พวกเขาตั้งเป้าที่จะให้นักพัฒนาได้รับประสบการณ์ที่ดีขึ้นด้วยการลดความซับซ้อนของกระบวนการหลัก จึงไม่น่าแปลกใจเลยที่ ปลั๊กอินและเครื่องมือที่มีอยู่มากมายในเวอร์ชันก่อนหน้าได้รับการอัปเกรดเป็นของตัวเอง แล้ว
ซึ่งรวมถึงปลั๊กอินยอดนิยม เช่น Core, Authentication, Cloud Firestore และอื่นๆ ตลอดจนปลั๊กอิน Flutter Plus ที่สร้างโดยชุมชน คุณสามารถดูรายการอัปเดตทั้งหมดของปลั๊กอิน Firebase อย่างเป็นทางการของ Flutter ได้ที่นี่ และตรวจสอบ Flutter community plus plugins ได้ที่นี่
อุตสาหกรรมตอบสนองต่อการเปิดตัว Flutter 2.0
Flutter 2 ไม่เพียงแต่ออกมาเป็นเฟรมเวิร์กที่ช่ำชองและใช้งานได้หลากหลายเท่านั้น ในเวลาน้อยกว่าหนึ่งสัปดาห์นับตั้งแต่มีการประกาศ แต่บริษัทระหว่างประเทศขนาดใหญ่บางแห่งได้ตัดสินใจที่จะมุ่งมั่นกับมันในระยะยาวแล้ว!

ทุกอย่างเริ่มต้นด้วยอูบุนตูที่ประกาศว่าใช้ Flutter เป็นตัวเลือกเริ่มต้นสำหรับแอพในวันที่ 3 มีนาคม 2564 อย่างไรก็ตาม ข่าวที่ดังที่สุดคือการตัดสินใจล่าสุดของ Toyota ที่จะใช้ Flutter สำหรับระบบสาระบันเทิงในรถยนต์อย่างไม่ต้องสงสัย นอกจากนี้ โครงการนี้ได้รับการกล่าวขานว่าเป็นหนึ่งในโครงการที่มีนวัตกรรมมากที่สุดสำหรับอุตสาหกรรม เนื่องจากความร่วมมือของ Toyota-Flutter จะใช้ Embedder API
แน่นอนว่ายังมีอีกหลายแบรนด์ให้ทำตามแบบอย่างของโตโยต้า เนื่องจาก Flutter ยังคงพัฒนาอย่างต่อเนื่อง เหลืออีกหนึ่งคำถามที่จะตอบ
Flutter 2 หมายถึงอะไร
ก่อนอื่น Flutter 2 คือการตอบสนองในเวลาที่เหมาะสมสำหรับผู้เกลียดชังทุกคนที่ไม่เชื่อในเรื่องนี้ตั้งแต่เริ่มต้น การเปิดตัวปริมาณดังกล่าวและส่วนประกอบอิสระจำนวนมากพิสูจน์ให้เห็นว่าทั้ง Google (ในฐานะชื่อหลักที่อยู่เบื้องหลังเฟรมเวิร์ก Flutter) และชุมชนเชื่อมั่นในสิ่งที่พวกเขาทำ ถ้าคุณไม่พึ่งพาตัวเลขแต่ต้องการเห็นผลลัพธ์ในชีวิตจริงเพื่อยอมรับบางสิ่ง – การอัปเดตนี้คือการโทรปลุกของคุณ
หากคุณยังไม่แน่ใจว่า Flutter ดีกว่า Kotlin Multiplatform (KMM) หรือไม่ หรือหากมีโอกาสในการเปรียบเทียบ Flutter กับ React Native Flutter 2 ควรขจัดข้อสงสัยใดๆ และหากคุณกลัวว่าเฟรมเวิร์กยังเด็กเกินไปที่จะมีรากฐานที่เข้มแข็ง ให้วางใจบริษัทพัฒนา Flutter ที่พร้อมเริ่มต้นทุกอย่าง
ร่วมงานกับ Miquido และใช้ Flutter 2.0 อย่างเต็มประสิทธิภาพ!

