วิธีแก้ไข LCP ที่ช้าใน WordPress
เผยแพร่แล้ว: 2021-05-25LCP (Largest Contentful Paint) วัด ระยะเวลาที่ใช้ในการโหลดหน้าเว็บไซต์ ซึ่งรวมถึงองค์ประกอบต่างๆ เช่น รูปภาพ ภาพขนาดย่อของวิดีโอ แบบฟอร์ม และข้อความย่อหน้า
LCP คิดเป็น 1 ใน 3 ของเมตริก Core Web Vitals ของ Google (ควบคู่ไปกับ FID และ CLS) ซึ่งวัดความเร็วเว็บไซต์
คุณต้องลดคะแนน LCP ด้วยเหตุผล 2 ประการ:
- เพื่อให้หน้าเว็บไซต์ของคุณโหลดเร็วขึ้น ซึ่งช่วยปรับปรุงประสบการณ์ผู้ใช้และช่วยให้ผู้เยี่ยมชมของคุณมีความสุข
- เพื่อเอาใจ Google และรักษาอันดับของเครื่องมือค้นหาและปรับปรุง SEO
ขณะนี้ Google ใช้ LCP และเมตริก Core Web Vitals อื่นๆ เป็นปัจจัยในการจัดอันดับ หากเว็บไซต์ของคุณไม่ผ่านการทดสอบ การจัดอันดับของเครื่องมือค้นหาอาจได้รับผลกระทบ
ต่อไปนี้คือวิธีแก้ไข LCP ใน 6 ขั้นตอน หากคุณใช้ WordPress
สารบัญ
วิธีแก้ไขคะแนน LCP ใน 6 ขั้นตอน
ขั้นตอนที่ 1: ตรวจสอบรายงาน Core Web Vitals ของคุณใน Google Search Console (GSC)

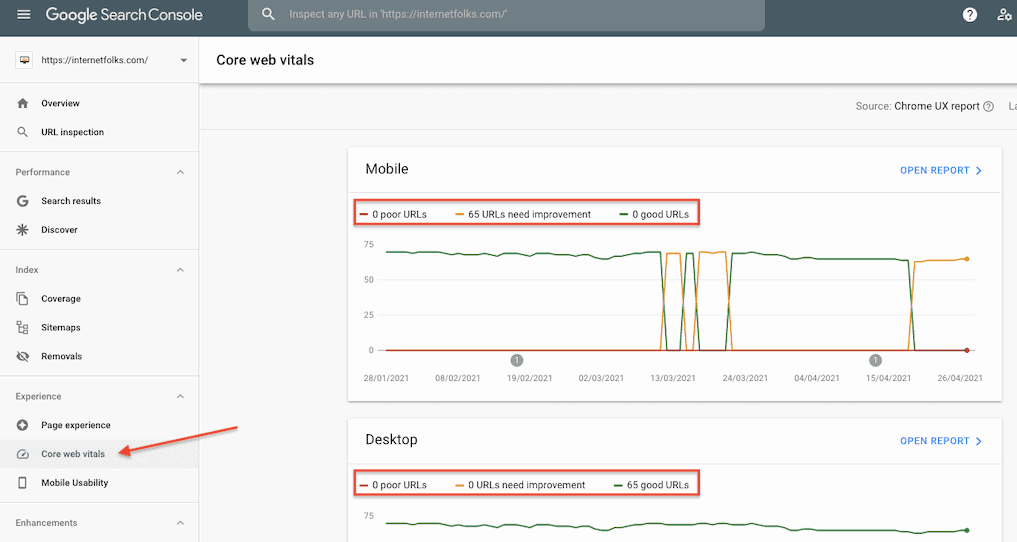
เข้าสู่ระบบ GSC และคลิกลิงก์ "Core Web Vitals" ที่เมนูด้านซ้ายมือ
คุณจะเห็นรายงาน Web Vitals ของไซต์สำหรับมือถือและเดสก์ท็อป โดยแบ่งออกเป็น 3 กลุ่ม ได้แก่ "แย่" "ต้องปรับปรุง" และ "ดี" ข้อมูลนี้มาจากรายงาน Chrome UX ซึ่งวัดประสิทธิภาพเว็บไซต์ของคุณสำหรับผู้ใช้ Chrome จริง
หากหน้าเว็บทั้งหมดของคุณอยู่ในหมวดหมู่ "ดี" ทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ ขอแสดงความยินดีด้วย! หากไม่มี ให้คลิกรายงานอุปกรณ์เคลื่อนที่หรือเดสก์ท็อปเพื่อเรียนรู้เพิ่มเติม (ในตัวอย่างของฉัน ฉันมีหน้า 65 หน้าที่ต้องปรับปรุงบนอุปกรณ์เคลื่อนที่)
ขั้นตอนที่ 2: รวบรวมรายการ URL ที่ได้รับผลกระทบ

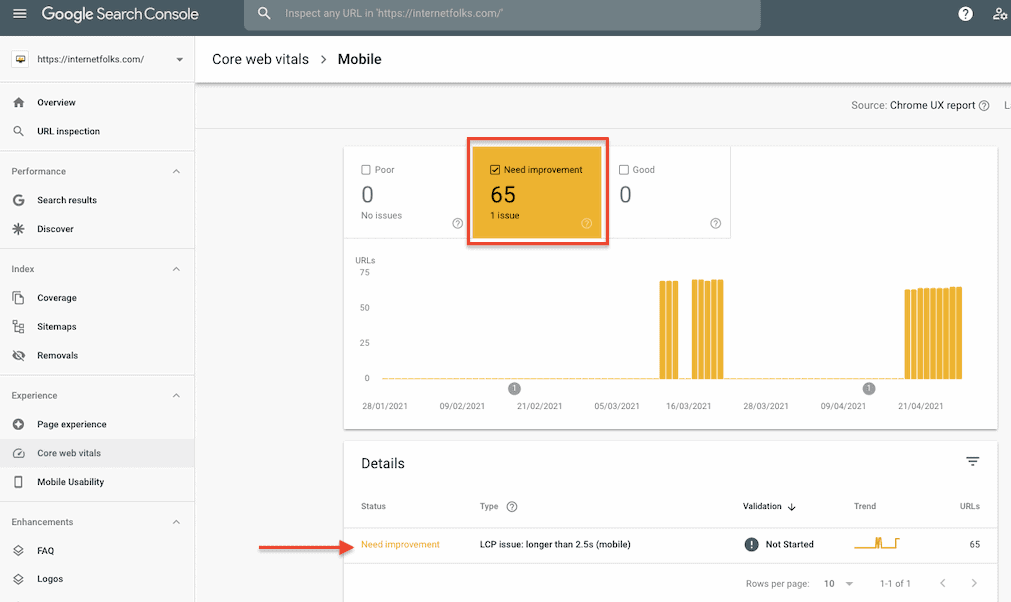
จากรายงาน Core Web Vitals สำหรับอุปกรณ์เคลื่อนที่หรือเดสก์ท็อป ให้เลือกป้ายกำกับ "จำเป็นต้องปรับปรุง" และ "แย่" ตามความเหมาะสม และคุณจะเห็นว่าหน้าเว็บของคุณมีปัญหาอะไรบ้าง (อาจเป็น LCP, FID, CLS อย่างน้อยหนึ่งรายการ) ในกรณีของฉัน ฉันมี 65 หน้าที่มีข้อความนี้:
ปัญหา LCP: นานกว่า 2.5 วินาที (มือถือ)
คลิกข้อความแล้วคุณจะได้รับรายละเอียดเพิ่มเติม:

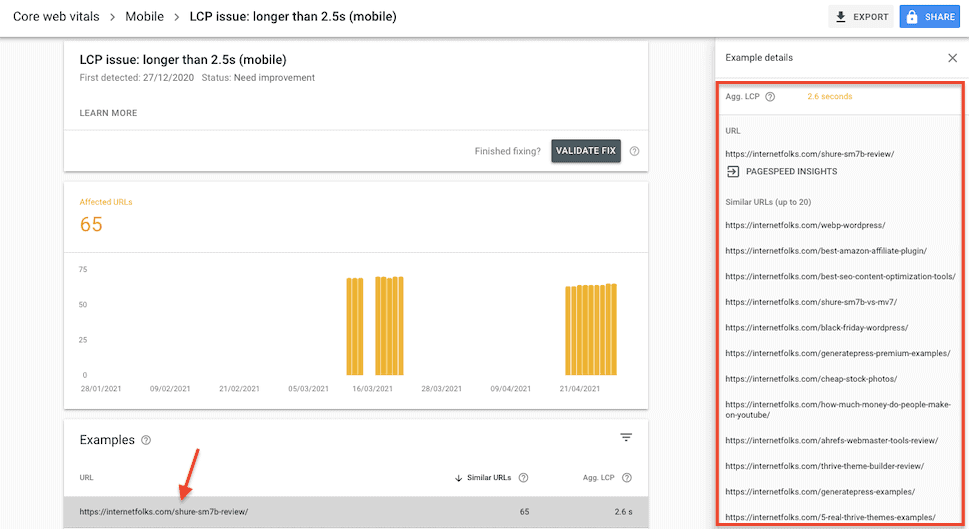
ในหน้าถัดไป คุณจะเห็นส่วนที่เรียกว่า “ตัวอย่าง” พร้อมหน้าตัวอย่างที่แสดงปัญหาพร้อมกับ เวลา LCP รวม ของคุณ (ในกรณีของฉัน 2.6 วินาที ซึ่งมากกว่า 2.5 ที่จำเป็นสำหรับ “ดี” ” คะแนน)
คลิก URL แล้วคุณจะได้รับรายการ URL เพิ่มเติมที่มีปัญหาเดียวกัน ที่น่ารำคาญ GSC จะไม่ให้รายชื่อ URL ทั้งหมดแก่คุณ ดังนั้นให้คัดลอกและเริ่มทำงานบนหน้าเว็บที่มีค่าที่สุดของคุณ (เช่น หน้าที่มีการเข้าชม/Conversion มากที่สุด)
ขั้นตอนที่ 3: ทดสอบหน้าเว็บของคุณใน PageSpeed Insights
มีลิงก์ที่สะดวกไปยัง PageSpeed Insights โดยตรงในรายงาน GSC ดังนั้นให้คลิกที่ลิงก์นั้นแล้วรอให้โหลด
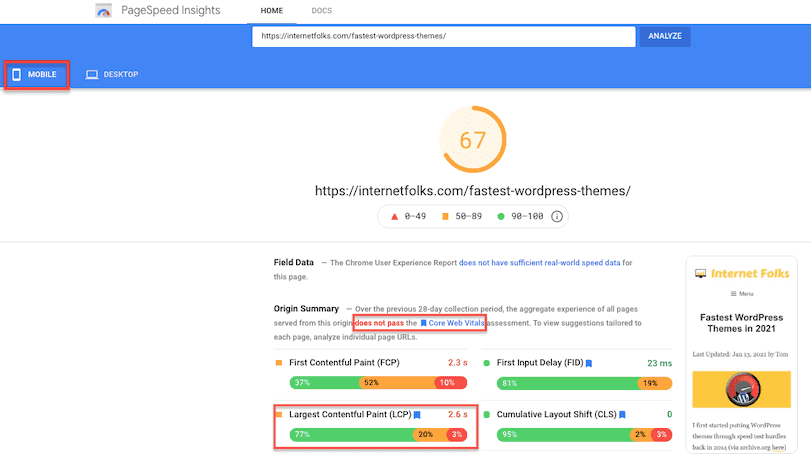
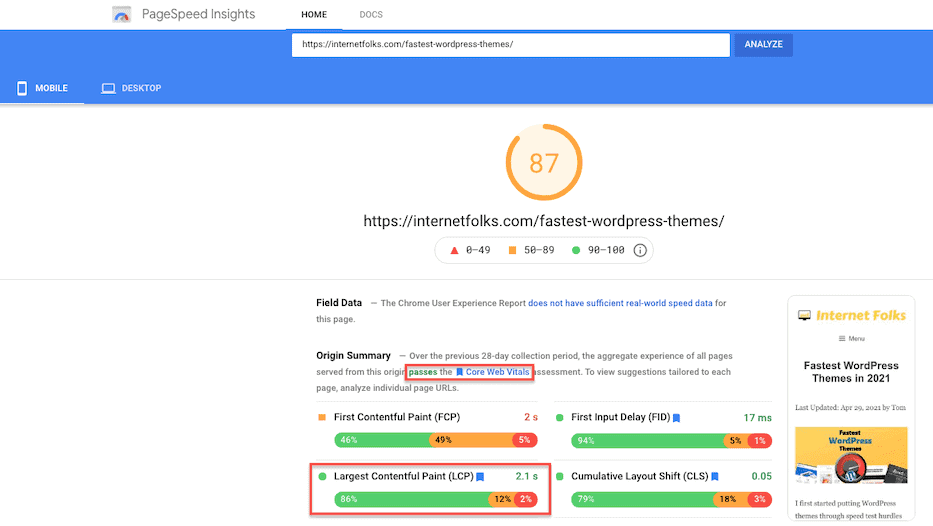
สลับไปที่แท็บที่เกี่ยวข้อง (เดสก์ท็อปหรือมือถือ) และดูผลลัพธ์ของคุณ

คุณจะได้รับการยืนยันว่าเพจของคุณ ไม่ผ่านการประเมิน Core Web Vitals
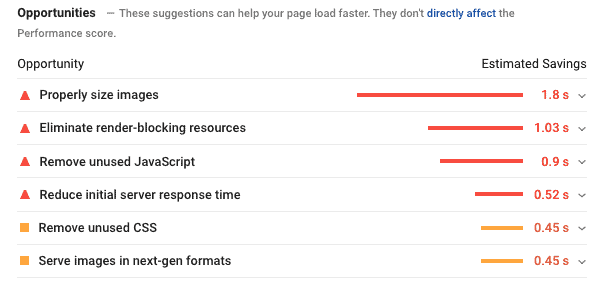
เลื่อนลงไปที่ส่วน "โอกาส" แล้วคุณจะเห็นรายการการเพิ่มประสิทธิภาพที่คุณสามารถทำได้


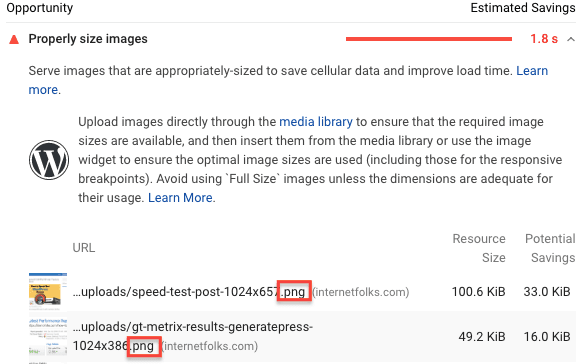
สาเหตุที่เป็นไปได้มากที่สุดของคะแนน LCP ที่ช้าคือภาพขนาดใหญ่ คลิกแท็บ "ขนาดรูปภาพที่เหมาะสม" แล้วคุณจะได้รับรายการรูปภาพตามขนาดที่สามารถบีบอัดได้

หากรูปภาพของคุณมีขนาดใหญ่หรืออยู่ในรูปแบบ PNG หรือ JPEG มีวิธีแก้ไขง่ายๆ คือ การบีบอัดและแปลงรูปภาพเป็นรูปแบบ WebP ที่โหลดเร็วขึ้น
ขั้นตอนที่ 4: บีบอัดและแปลงรูปภาพเป็น WebP
ฉันแนะนำให้อ่านคำแนะนำของฉันเกี่ยวกับวิธีใช้รูปภาพ WebP บน WordPress แต่โดยพื้นฐานแล้ว WebP เป็นรูปแบบรูปภาพที่ Google สร้างขึ้นในปี 2010 ที่มีการบีบอัดที่ดีกว่าและขนาดไฟล์ที่เล็กกว่ารูปแบบที่เก่ากว่า เช่น JPEG และ PNG
WordPress เวอร์ชัน 5.8 หรือใหม่กว่าช่วยให้คุณสามารถอัปโหลดรูปภาพ WebP ได้ แต่เนื่องจากเบราว์เซอร์บางตัวไม่สนับสนุน WebP จึงควร แปลงรูปภาพเป็น WebP โดยใช้ปลั๊กอิน ดังนั้นจึงมีทางเลือก JPEG หรือ PNG สำรอง หากจำเป็น
ฉันใช้ ShortPixel เพราะมันจัดการทั้งการแปลง WebP และการบีบอัดรูปภาพโดยอัตโนมัติ ฟรีและจะบีบอัด 100 ภาพ/เดือน คุณสามารถซื้อเครดิต PAYG ราคาถูก (จาก 9.99 ดอลลาร์สำหรับรูปภาพ 10,000 รูป) ที่ไม่มีวันหมดอายุ หากคุณมีรูปภาพจำนวนมากที่จะอัปเดตทั้งหมดในคราวเดียว
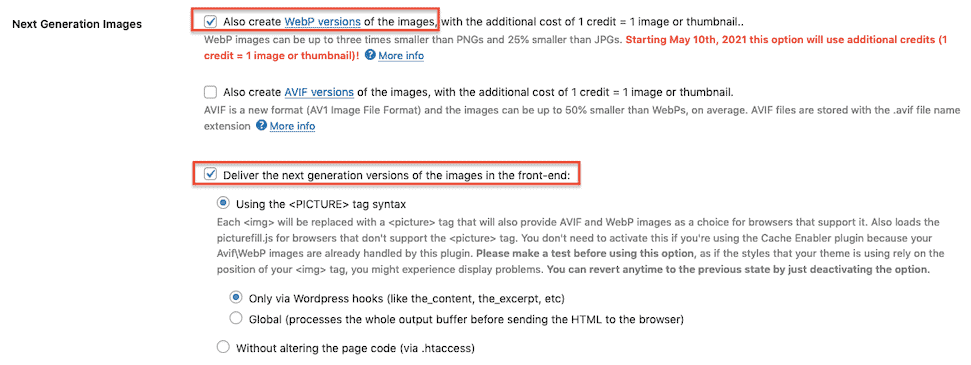
เมื่อคุณติดตั้ง ShortPixel แล้ว ให้สร้างบัญชีและเพิ่มคีย์ API เพื่อซิงค์ ไปที่ แดชบอร์ด > การตั้งค่า > ShortPixel > ขั้นสูง แล้วเลือกตัวเลือก "สร้างรูปภาพเวอร์ชัน WebP ด้วย" คุณลักษณะนี้จะใช้ 1 เครดิตต่อภาพ

ถัดไป ตรวจสอบตัวเลือกเพื่อ “ส่งมอบรูปภาพรุ่นถัดไปในส่วนหน้า” . ฉันใช้ตัวเลือก <PICTURE> ผ่าน WordPress hooks
เนื่องจากไม่ใช่ทุกเบราว์เซอร์ที่รองรับ WebP ShortPixel จึงเป็นเครื่องมือที่มีประโยชน์เพราะจะบีบอัดรูปภาพ JPEG และ PNG ดั้งเดิม และจะให้บริการบนเบราว์เซอร์ที่ไม่ได้ใช้ WebP
หากคุณไม่ต้องการใช้ ShortPixel คุณยังสามารถแปลงไลบรารีสื่อ WordPress ที่มีอยู่เป็น WebP โดยใช้ปลั๊กอิน WebP Express (ฟรี) หรือปลั๊กอิน WebP Converter for Media (ฟรี)
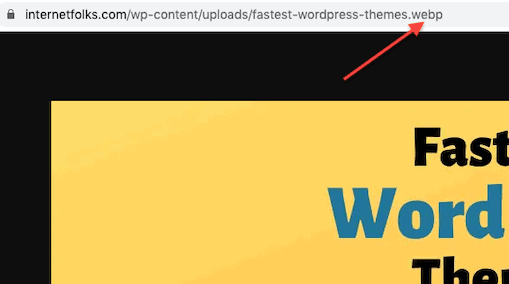
คุณสามารถ ทดสอบว่าขณะนี้รูปภาพของคุณอยู่ในรูปแบบ WebP โดยไปที่หน้าบนเว็บไซต์ของคุณและคลิกขวาบนรูปภาพใดก็ได้ คลิก "เปิดรูปภาพในแท็บใหม่" และดูชื่อไฟล์รูปภาพในแถบที่อยู่ ประเภทไฟล์ในตอนท้ายจะบอกคุณว่าเป็น JPEG, PNG, WEBP หรืออื่นๆ

ขั้นตอนที่ 5: ทดสอบหน้าเว็บของคุณอีกครั้งใน PageSpeed Insights

ลบแคชและติด URL ของคุณกลับเข้าไปใน PageSpeed Insights คุณควรเห็นการปรับปรุง ในกรณีของฉัน เวลา LCP ลดลงเหลือ 2.1 วินาที ซึ่งตอนนี้ผ่านการประเมิน Core Web Vitals แล้ว ดี!
ขั้นตอนที่ 6: ตรวจสอบการแก้ไขใน Search Console

เมื่อคุณแน่ใจว่าหน้าเว็บของคุณโหลดได้เร็วพอแล้ว ให้กลับไปที่รายงาน Core Web Vitals ใน GSC แล้วคลิกปุ่ม "ตรวจสอบการแก้ไข" ซึ่งช่วยให้ Google สามารถแก้ไขปัญหา LCP ที่ช้าได้แล้ว หากคุณไม่เห็นคุณลักษณะนี้ ก็ไม่เป็นไร – Google จะยังคงตรวจสอบเมตริก Core Web Vitals และอัปเดตคะแนน GSC ของคุณ
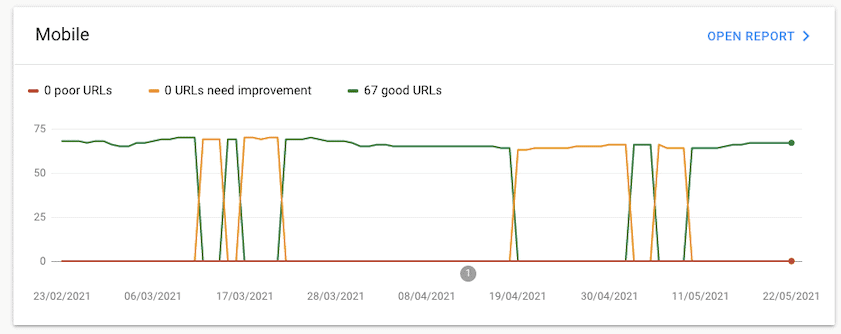
เหตุใดคะแนน Core Web Vitals ของฉันจึงเปลี่ยนแปลงอยู่เสมอ

คุณอาจสังเกตเห็นผ่านรายงาน GSC Core Web Vitals ว่าหน้าเว็บตีกลับระหว่าง "ดี" และ "ต้องปรับปรุง" หรือ "ต้องปรับปรุง" และ "แย่" สิ่งนี้จะเกิดขึ้นเมื่อเพจของคุณอยู่ในแนวเขตแดน โปรดจำไว้ว่า ข้อมูลของ Google มาจากผู้ใช้ Chrome จริงที่เข้าชมไซต์ของคุณ: การไหลเข้าของผู้เข้าชมด้วยความเร็วเครือข่ายที่ช้าอาจทำให้หน้าเว็บของคุณโหลดช้าลง นอกจากนี้ยังเป็นไปได้ว่าเซิร์ฟเวอร์โฮสติ้งของคุณมีประสิทธิภาพที่เปลี่ยนแปลงได้ หรือไซต์ของคุณกำลังโหลดสคริปต์ภายนอกด้วยความเร็วที่เปลี่ยนแปลงได้
ในท้ายที่สุด การเปลี่ยนแปลงคะแนน Core Web Vitals หมายความว่าคุณต้องเร่งความเร็ว WordPress เพื่อหลีกเลี่ยงไม่ให้คะแนน "ต้องปรับปรุง" หรือ "แย่" ลดลง
