5 องค์ประกอบสร้างหรือทำลายหน้า Landing Page
เผยแพร่แล้ว: 2022-04-22ในปี 2021 เวลาเฉลี่ยที่ผู้เยี่ยมชมใช้ในหน้าใดๆ อยู่ที่ 54 วินาทีเท่านั้น ซึ่งน้อยกว่าปี 2019 แปดวินาที เมื่อคุณพิจารณาว่าผู้คนใช้เวลาออนไลน์มากขึ้นเท่าใด โดยเฉพาะอย่างยิ่งตั้งแต่การแพร่ระบาดของโควิด-19 พฤติกรรมนี้บ่งชี้ว่าผู้เข้าชมคาดหวังว่าจะพบข้อมูลที่ต้องการได้รวดเร็วกว่าที่เคย
หน้า Landing Page ของคุณอาจมีเวลาโหลดช้าเพื่อรองรับไฟล์วิดีโอ บางทีแผนที่ความร้อนของคุณกำลังบอกคุณว่ามีกิจกรรมมากมายที่ด้านบนสุดของหน้า แต่ไม่มีอะไรที่อยู่ถัดไป หรือข้อมูลใด ๆ ที่คุณมีอยู่นั้นไม่สามารถสรุปได้
ไม่ว่าปัญหาจะเป็นเช่นไร นักการตลาดจะมีกรอบเวลาสั้น ๆ ในการใช้ประโยชน์จากการคลิกโฆษณาแต่ละครั้ง เมื่อการติดตามผล (Conversion) ไม่เกิดขึ้นหลังจากการคลิก แสดงว่าหน้า Landing Page ขาดความชัดเจน สร้างความขัดแย้งโดยไม่จำเป็น หรือทั้งสองอย่าง หากคุณสังเกตเห็นอัตราตีกลับสูง การลดลง หรืออัตรา Conversion ต่ำกว่าที่คุณต้องการ ถึงเวลาปรับองค์ประกอบทั้งห้านี้ของหน้า Landing Page ของคุณ
ลำดับชั้นของข้อมูล
ลำดับชั้นของข้อมูลหมายถึงโครงสร้างของเนื้อหาหน้า Landing Page ของคุณ ให้คิดว่ามันเป็นโครงร่างที่กำหนดวัตถุประสงค์ของแต่ละส่วนของหน้า Landing Page ของคุณ
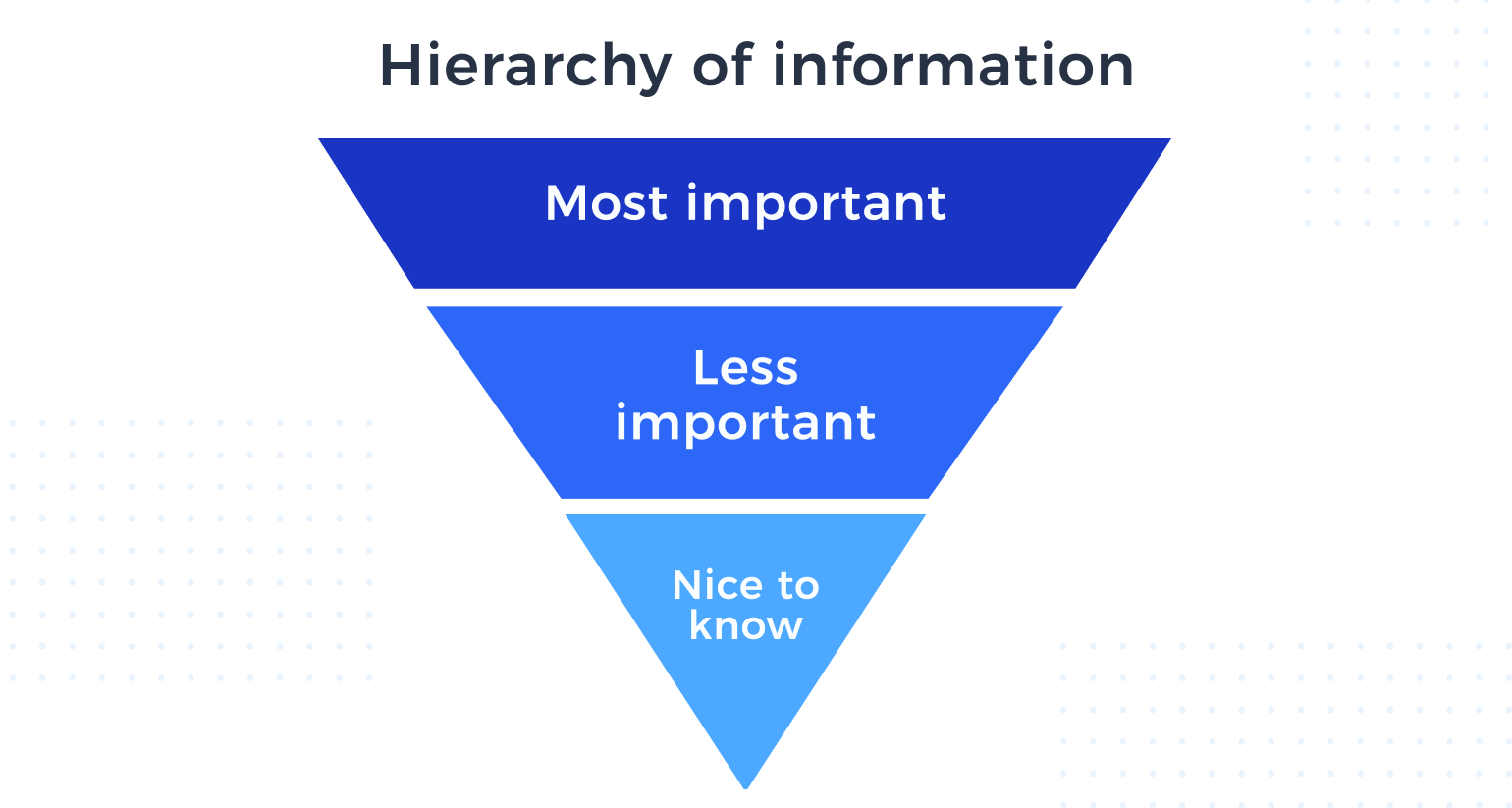
พวกเราหลายคนเรียนรู้ที่จะเขียนในรูปแบบพีระมิดกลับหัว ซึ่งหมายความว่าเราให้ข้อมูลที่เกี่ยวข้องและควรค่าแก่การเป็นข่าวมากที่สุดเท่าที่จะเป็นไปได้ล่วงหน้า จากนั้นจึงให้รายละเอียดตามลำดับความสำคัญมากไปน้อย โครงสร้างนี้พัฒนามาจากรูปแบบการสื่อสารสิ่งพิมพ์ยุคแรกสุดรูปแบบหนึ่ง ซึ่งก็คือหนังสือพิมพ์ ซึ่งเรื่องราวต่างๆ ต้องเหมาะสมกับก

แม้ว่าพีระมิดกลับหัวจะมีข้อดี แต่ก็ไม่จำเป็นต้องตอบสนองความต้องการของผู้ชมในปัจจุบัน จุดยึดสูงสุดคือการให้ข้อมูลที่มีค่าทั้งหมดล่วงหน้าทำให้ผู้เยี่ยมชมล้นหลาม
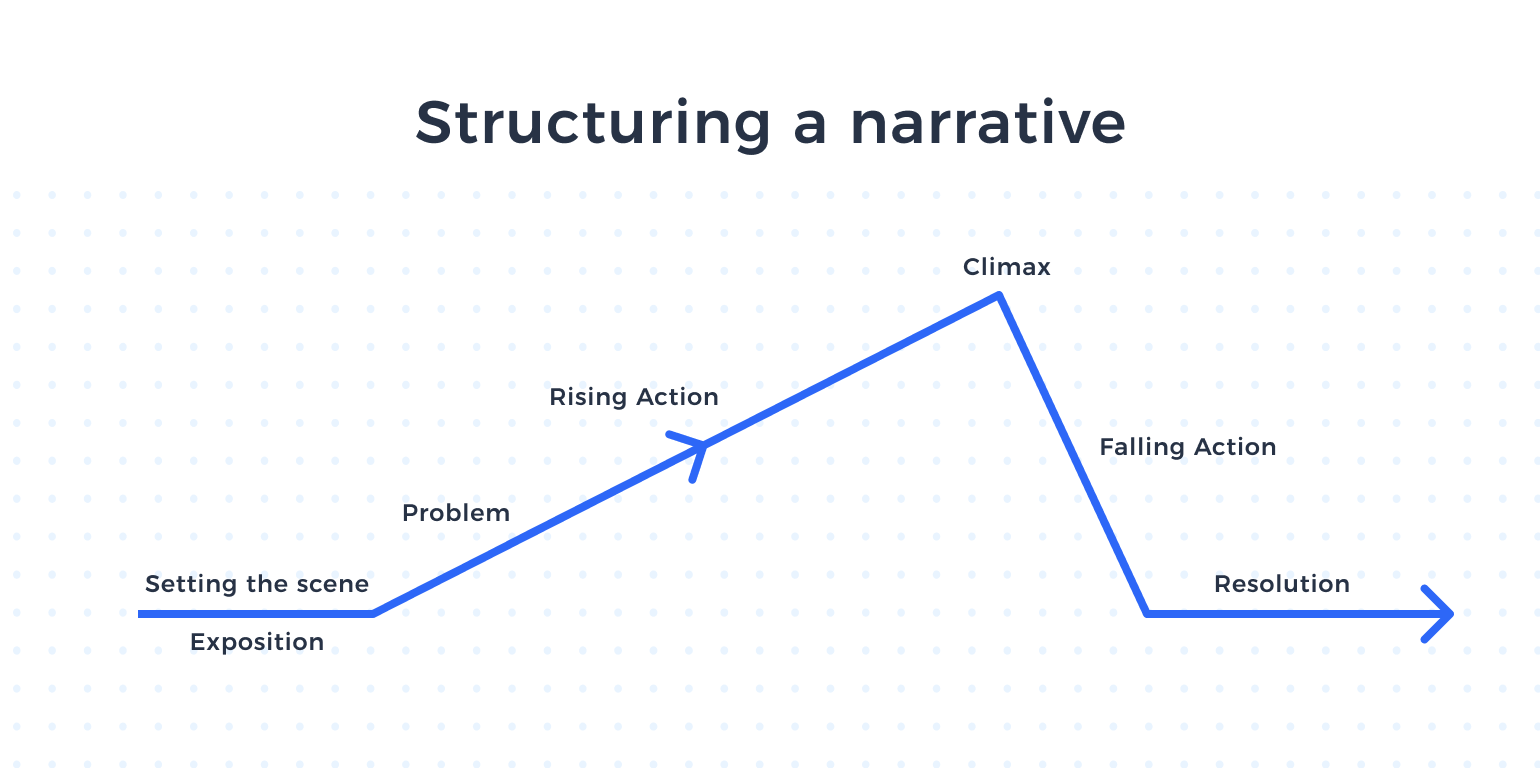
อย่างไรก็ตาม คุณยังต้องจัดเตรียมเนื้อหาให้เพียงพอสำหรับผู้อ่านที่ต้องการอ่านเพิ่มเติมหรือตัดสินใจ เพจของคุณไม่เพียงแต่ควรอยู่ในโครงเรื่องเชิงกลยุทธ์เท่านั้น แต่ยังควรบอกเล่าเรื่องราวในตัวมันเองด้วย หน้า Landing Page แต่ละหน้าสามารถนำเสนอข้อมูลในลักษณะที่ลื่นไหลอย่างเป็นธรรมชาติจากจุดหนึ่งไปยังอีกจุดหนึ่งโดยอิงจากโปรไฟล์เชิงจิตวิทยาของลูกค้า เราเรียกหลักการนี้ว่า “การเล่าเรื่องแบบเปลี่ยนใจเลื่อมใส”

การเล่าเรื่องการแปลงเป็นไปตามโครงสร้างที่สอดคล้องกัน ข้อมูลทุกชิ้นควรขับเคลื่อนการเล่าเรื่องของคุณต่อไปในหน้า ผลิตภัณฑ์หรือบริการของคุณคือพระเอกของเรื่องราว และจุดไคลแม็กซ์คือเมื่อผู้เข้าชมตัดสินใจเปลี่ยนใจเลื่อมใส เมื่อพวกเขาเริ่มใช้ผลิตภัณฑ์หรือบริการ
แม้ว่าคุณจะต้องดึงดูดผู้เยี่ยมชมของคุณในส่วนหัว ก็ไม่มีประโยชน์ที่จะต้องให้ข้อมูลทั่วทั้งหน้า Landing Page ต่อไป หากไม่มีเป้าหมายการเล่าเรื่องเพิ่มเติมที่จะกระตุ้นให้พวกเขาเปลี่ยนใจเลื่อมใส ตรวจสอบหน้า Landing Page ของคุณเพื่อให้แน่ใจว่าทุกๆ ส่วนในหน้าของคุณสร้างความตึงเครียดและช่วยเอาชนะอุปสรรคในการแปลง
หัวข้อข่าว
พาดหัวที่ออกแบบมาอย่างดีทำให้บรรลุเป้าหมายหลายอย่างพร้อมกัน ควรมีส่วนร่วม เน้นแบรนด์ของคุณ และเสนอเหตุผลที่น่าสนใจในการดำเนินการ นอกจากนี้ยังอาจต้องมีหัวข้อย่อยสำหรับบริบทเพิ่มเติม เช่น รายละเอียดเพิ่มเติมเล็กน้อยเกี่ยวกับข้อเสนอพิเศษ
แม้ว่าบรรทัดแรกที่น่าดึงดูดสามารถเน้นองค์ประกอบบางอย่างของข้อเสนอแคมเปญได้ แต่ไม่สามารถและไม่ควรนำเสนอรายละเอียดที่กว้างขวาง มิฉะนั้น คุณเสี่ยงต่อการสูญเสียผู้ชมเมื่อพวกเขาเห็นข้อความหลังจากคลิก (หรือแตะ) ที่หน้า Landing Page ของคุณ
เมื่อคุณตรวจสอบพาดหัวของคุณ ให้ถามตัวเองว่า:
บรรทัดแรกของฉันเกี่ยวกับผลิตภัณฑ์ บริการ หรือข้อเสนอพิเศษของฉันถูกต้องหรือไม่
พาดหัวของคุณควรมีความลึกเพียงพอซึ่งไม่สามารถนำไปใช้กับผลิตภัณฑ์หรือบริการทั่วๆ ไป ควรมีความเฉพาะเจาะจงและเป็นส่วนตัวกับการเดินทางของผู้เข้าชม
พาดหัวของฉันต่ำกว่า 10 คำหรือไม่
เราพยายามให้พาดหัวข่าวของเรามีความยาวไม่เกิน 50 ตัวอักษร และความยาวที่เหมาะสมคือประมาณ 6 คำ
มีการแอบมองผลิตภัณฑ์ในระดับสูงหรือไม่?
แม้ว่าจะไม่ควรเปิดเผยรายละเอียดมากเกินไป แต่บรรทัดแรกและข้อความหลักควรเชื่อมโยงกับข้อมูลที่อยู่ด้านล่างของหน้า Landing Page
ฉันอยากเขียนย่อหน้าใต้พาดหัวในส่วนฮีโร่หรือไม่?
หากคำตอบคือ “ใช่” ลองพิจารณาว่าคุณจะถ่ายทอดความชัดเจนด้วยรูปภาพหรือวิดีโอหลักแทนข้อความได้อย่างไร นอกจากนี้ ลองนึกถึงที่อื่นๆ ที่คุณสามารถให้ข้อมูลนั้นและเว้นวรรคในส่วนหน้า Landing Page ของคุณ
คำถามทั้งหมดเหล่านี้จะตอบได้ง่ายขึ้นเมื่อคุณกำหนดลำดับชั้นของการส่งข้อความแล้ว คุณจะทราบรายละเอียดที่จะขยายและสิ่งที่คุณจะบันทึกไว้ในภายหลังในหน้า ซึ่งจะช่วยให้คุณหลีกเลี่ยงผู้เข้าชมมากเกินไปจนไม่ต้องการเลื่อนดูอีกต่อไป
ภาพฮีโร่
ภาพมีความสำคัญ ทุกคน—ไม่ว่าจะเป็นนักการตลาดที่มีประสบการณ์หรือผู้ใช้อินเทอร์เน็ตทั่วไป—รู้ว่าเมื่อใดที่รูปภาพสะดุดตาหรือดูไม่เหมาะสม

แน่นอน คุณต้องการเลือกภาพที่สวยงาม เราไม่จำเป็นต้องโน้มน้าวใจคุณในเรื่องนี้ ดังที่เรากล่าวไว้ข้างต้น การเลือกรูปภาพอย่างระมัดระวังสามารถเพิ่มความชัดเจนให้กับข้อความพาดหัวของคุณได้ อย่างไรก็ตาม รูปภาพต้องมีคุณสมบัติอื่นๆ เหล่านี้ทั้งหมดด้วย
องค์ประกอบทางเทคนิคในการตรวจสอบ:
- ขนาดในอุดมคติ: 800 x 1200 พิกเซล (ภาพทิวทัศน์มักทำงานได้ดีที่สุด)
- การแสดงผลบนมือถือ: มือถือคิดเป็น 55% ของทราฟฟิก ดังนั้นเลือกภาพที่ดูรายละเอียดบนหน้าจอขนาดเล็กได้ง่าย
- ขนาดไฟล์: ใหญ่พอสำหรับคุณภาพของภาพที่ดี แต่เล็กพอที่จะโหลดได้เร็ว
- เนื้อหารูปภาพ: ทดสอบดูว่ารูปภาพคนหรือผลิตภัณฑ์ทำงานได้ดีขึ้นหรือไม่ (บางคนบอกว่ารูปภาพคนน่าสนใจกว่า แต่จริงๆ แล้วขึ้นอยู่กับแบรนด์และอุตสาหกรรมของคุณ)
คุณยังอาจพิจารณาวิดีโอสำหรับฮีโร่ของคุณ แต่โปรดคำนึงถึงผลกระทบที่วิดีโอจะส่งผลต่อความเร็วของหน้าเว็บ
ความเร็วหน้า
ใส่ตัวเองในรองเท้าของผู้เข้าชม คุณเห็นสิ่งที่คุณชอบในโฆษณา คุณจึงคลิก จากนั้นคุณรอ… และรอ… และคุณจะเห็นแถบการโหลดค่อยๆ คืบคลานเข้ามา
ในสถานการณ์นี้ เป็นเรื่องปกติของมนุษย์ที่จะหงุดหงิดกับความเร็วในการโหลดที่ช้าและดำเนินชีวิตต่อไป หากหน้า Landing Page ดังกล่าวใช้เวลาโหลดนานกว่า 12 วินาที คุณจะมีโอกาสเด้งกลับมากกว่า นั่นเป็นเหตุผลที่ความเร็วของเพจมีความสำคัญ
หากคุณมีคนให้ความสนใจ แน่นอนว่าคุณต้องเคารพเวลาของพวกเขา แต่ก็มีความสำคัญต่อการจัดอันดับของเครื่องมือค้นหาของคุณเช่นกัน Google ใช้มากกว่า 200 ปัจจัยในการพิจารณาการจัดอันดับหน้า รวมถึงความเร็วในการโหลด
ทดสอบความเร็วเพจของคุณโดยใช้ Google PageSpeed Insights เพื่อดูว่าประสิทธิภาพของคุณเป็นอย่างไร หากไม่เป็นไปตามมาตรฐาน ให้เริ่มทำการเปลี่ยนแปลง
สาเหตุทั่วไปสามประการของความเร็วหน้าช้า:
- ขนาดไฟล์: ปรับรูปภาพและวิดีโอของคุณให้เหมาะสมเพื่อให้ขนาดไฟล์เล็กลงสมดุลกับคุณภาพที่ยอมรับได้
- ปลั๊กอิน: เลือกเครื่องมือเหล่านี้อย่างระมัดระวัง มิฉะนั้นท้ายที่สุดแล้วมันจะทำร้ายคุณมากกว่าที่จะช่วยคุณ
- เว็บโฮสติ้ง: หลีกเลี่ยงเวลาในการโหลดที่ซบเซาเมื่อคุณมีปริมาณการใช้งานเพิ่มขึ้นผ่านเครือข่ายการจัดส่งเนื้อหา ซึ่งกระจายโหลดของเซิร์ฟเวอร์ออกไป
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีแก้ไขความเร็วของหน้า Landing Page ที่ช้า โปรดอ่านโพสต์เชิงลึกในหัวข้อนี้ เครื่องมือ PageSpeed Insights ของ Google ยังสามารถเสนอเคล็ดลับในการปรับปรุงเวลาในการโหลด แม้ว่าจะใช้เวลามากหากคุณมีหน้า Landing Page หลายหน้า
ตำแหน่ง CTA
แม้ว่าคุณอาจมีกลยุทธ์เกี่ยวกับเวลาและสถานที่ในการลงรายละเอียดเพิ่มเติมเกี่ยวกับประเด็นการส่งข้อความเฉพาะ แต่โปรดจำไว้ว่าผู้เข้าชมสามารถตัดสินใจเปลี่ยนได้ตลอดเวลา หากคุณไม่มีคำกระตุ้นการตัดสินใจที่เข้าถึงได้ในขณะที่ลูกค้าเลื่อนหน้าลงมา แสดงว่าคุณพลาด Conversion
ลองนึกถึงครั้งล่าสุดที่คุณคลิกโฆษณาบน Facebook สำหรับสิ่งที่คุณต้องการซื้อ สมมติว่าคุณเห็นกางเกงวอร์มที่ Target เมื่อสัปดาห์ที่แล้ว คุณเห็นโฆษณาที่ตรงเวลาและจำได้ว่ากางเกงดูนุ่มสบายแค่ไหน คุณจึงคลิก
ทีนี้ลองนึกดูว่าคุณต้องตามล่าหาปุ่ม “หยิบใส่รถเข็น” แล้วเลื่อนดูรายละเอียดสินค้าทั้งหมดสำหรับปุ่มนั้น—ดูข้อมูลจำเพาะทางเทคนิคของผ้า หรือดูรีวิวอื่น ๆ ของกางเกงสเวตเตอร์เหล่านี้ หากคุณรีบร้อน (ซึ่งจริงๆ แล้วพวกเราส่วนใหญ่ก็เป็นกัน) คุณอาจเสียสมาธิและลืมทำธุรกรรมให้เสร็จสิ้น
ผู้คนมักไม่มีความอดทนในการเลื่อนหน้าลงมา พวกเขาแปลงเมื่อรู้สึกว่ามีข้อมูลเพียงพอ และคาดหวังการแก้ไขในทันที
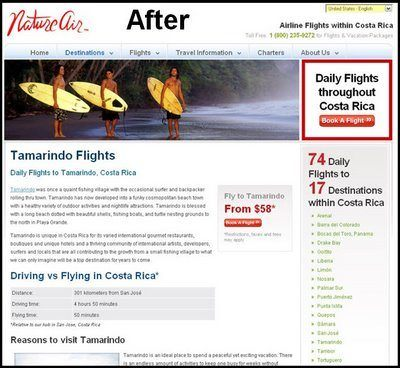
อีกตัวอย่างหนึ่ง การเพิ่มปุ่ม CTA พิเศษลงในหน้า Landing Page นี้โดยไม่มีการปรับแต่งการออกแบบอื่นๆ ทำให้ Conversion เพิ่มขึ้นเกือบ 600%:


อย่าฝัง CTA ของคุณ อ่านต่อเพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีคืนชีพ
เราขอแนะนำกลยุทธ์เพิ่มเติมเหล่านี้ด้วย:
- รองรับรูปแบบ F-pattern และ Z-pattern ของการอ่านออนไลน์
- อย่าทำให้ปุ่มของคุณมีสไตล์มากเกินไป
- ใช้สีที่ตัดกันเพื่อให้มองเห็นปุ่ม CTA ได้ง่าย
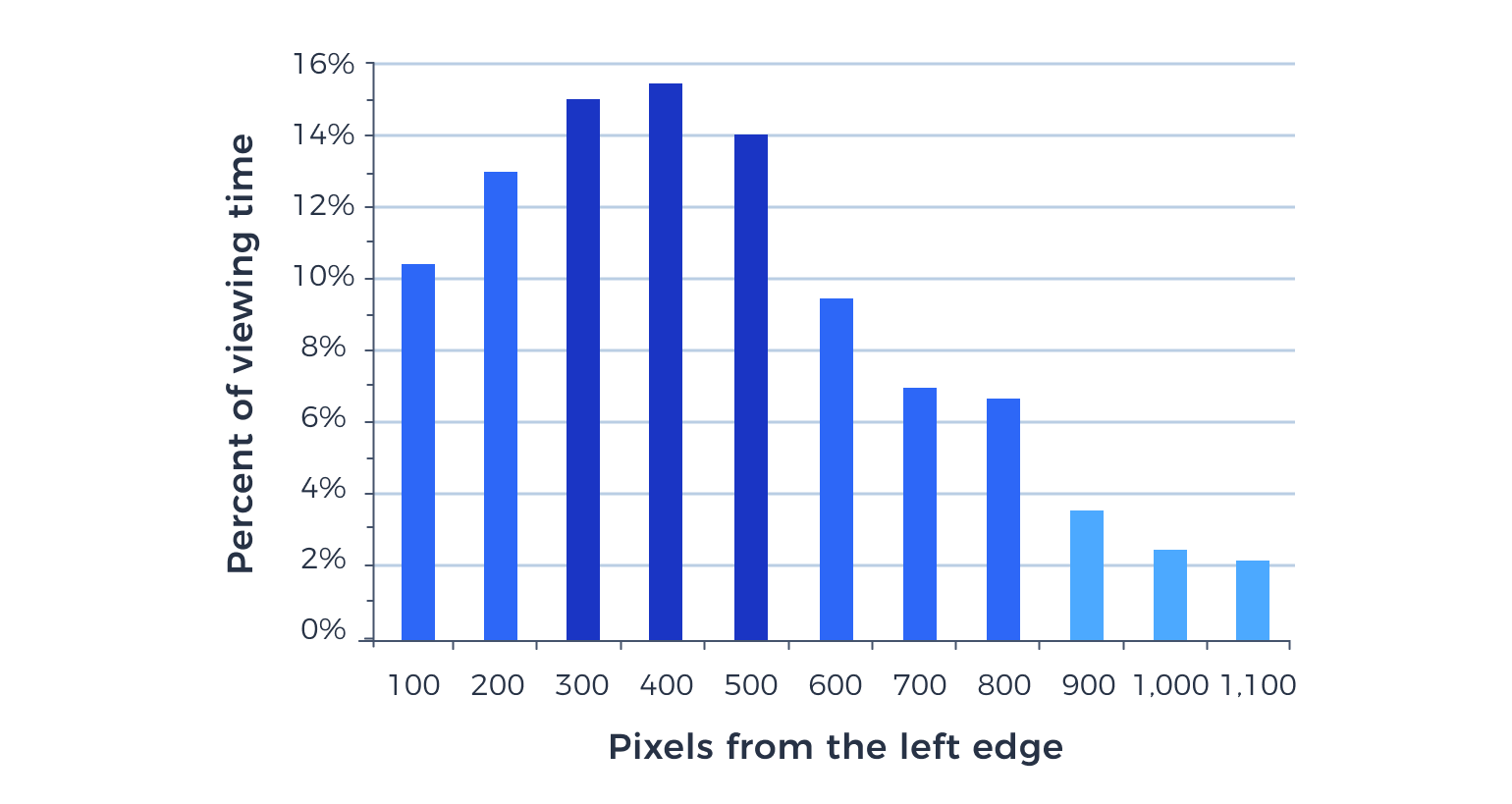
- และอย่ากลัวที่จะทดสอบตำแหน่งของ CTA ของคุณ ในการวิจัยของพวกเขา
Nielsen Norman Group พบว่าด้านซ้ายของหน้าจอได้รับความสนใจมากกว่าด้านขวา

แผนการที่เหมาะสมสำหรับความสำเร็จของการแปลง
หากการแก้ไขในหน้า Landing Page ของคุณเพื่อช่วยปรับปรุงประสิทธิภาพดูเหมือนจะเป็นงานหนัก คุณไม่จำเป็นต้องทำ Instapage ช่วยได้ เราเสนอแผนสามแบบและตัวเลือกราคาที่แตกต่างกัน ดังนั้นคุณจึงสามารถค้นพบเส้นทางที่ถูกต้องเพื่อไปสู่ความสำเร็จในการโฆษณาที่ดีขึ้น ดูแผน Instapage ทั้งหมดที่นี่
