วิธีใช้รูปแบบ F เพื่อเพิ่มการแปลง
เผยแพร่แล้ว: 2017-01-26การสร้างหน้า Landing Page หลังการคลิกของคุณเพื่อรวมองค์ประกอบหน้า Landing Page ที่สำคัญทั้งหมดมีความสำคัญ แต่ก็มีความสำคัญไม่แพ้กัน นั่นคือลำดับและตำแหน่งที่ตั้ง ซึ่งก็คือเค้าโครงของหน้า Landing Page หลังการคลิกของคุณ
เมื่อออกแบบเลย์เอาต์หน้า Landing Page หลังการคลิก สิ่งสำคัญคือต้องพิจารณาวิธีที่ผู้เยี่ยมชมมีแนวโน้มที่จะดูเพจของคุณมากที่สุด การรับทราบแนวโน้มของเราที่จะอ่านจากบนลงล่างเป็นการเริ่มต้นที่ดีในการทำให้ผู้เข้าชมจดจ่อกับสิ่งที่คุณต้องการให้พวกเขาทำ คุณสามารถสร้างลำดับชั้นภาพและวาง CTA ของคุณในตำแหน่งที่ดีที่สุดเพื่อให้พวกเขาแปลง
คลิกเพื่อทวีต
นอกจากนี้ยังมีการวิจัยมากมายเพื่อสนับสนุนสิ่งนี้ ในปี พ.ศ. 2549 Nielsen Norman Group ได้ทำการศึกษาเกี่ยวกับการติดตามดวงตาที่มีประโยชน์มากที่สุดและได้รับการอ้างถึงมากที่สุดในปัจจุบัน ในระหว่างการศึกษา พวกเขาตรวจสอบว่าผู้ใช้ 232 รายดูหน้าเว็บต่างๆ นับพันหน้าได้อย่างไร ผลการวิจัยสรุปได้ว่าพฤติกรรมการอ่านหลักของผู้ใช้ค่อนข้างสอดคล้องกันทั่วทั้งไซต์และงานต่างๆ ผู้ใช้อ่านในรูปแบบ F-Pattern
รูปแบบ F คืออะไร?
F-Pattern คือการเคลื่อนไหวตาของเราเมื่อเราอ่านเนื้อหาออนไลน์ ในเวลาไม่กี่วินาที สายตาของเราจะเคลื่อนที่ด้วยความเร็วที่โดดเด่นเหนือสำเนาของเว็บไซต์และองค์ประกอบภาพอื่นๆ โดยสแกนหน้าตามลำดับนี้:
- ขั้นแรก ให้อ่านพาดหัวข่าวที่สำคัญที่ด้านบนสุดของหน้า
- จากนั้น ลงมาทางด้านซ้ายของหน้าเพื่อดูตัวเลขหรือสัญลักษณ์แสดงหัวข้อย่อย
- สุดท้าย ให้อ่านข้อความตัวหนาหรือหัวข้อย่อยในหน้านี้อีกครั้ง
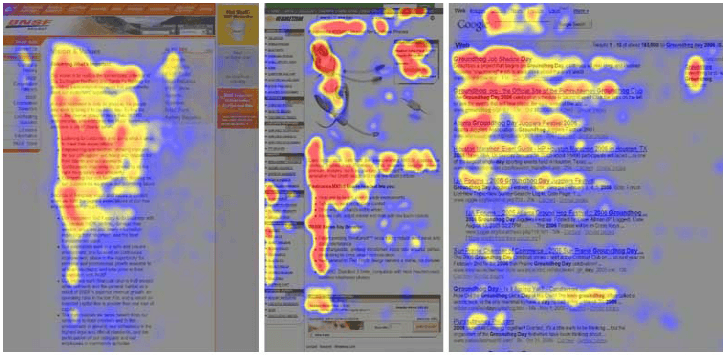
แผนที่ความร้อนทั้งสามด้านล่างนี้ได้มาจากการศึกษาการติดตามการมองของผู้ใช้จากเว็บไซต์ที่แตกต่างกันสามแห่ง คีย์สีมีดังนี้:
- สีแดง = ดูมากที่สุดและจับจ้องมากที่สุด
- สีเหลือง = มองเห็นบ้างแต่จับจ้องน้อยลง
- สีน้ำเงิน = ดูน้อยที่สุดและแทบไม่มีการแก้ไขใดๆ
- สีเทา = แทบไม่มีมุมมองและไม่มีการแก้ไข

สังเกตว่ารูปแบบ F-Reading นั้นเป็นโครงร่างคร่าวๆ ทั่วไปมากกว่า — ไม่จำเป็นต้องเป็นรูปตัว F เป๊ะๆ นอกจากนี้ โปรดทราบว่าการออกแบบรูปแบบตัว F ไม่ได้จำกัดตัวเองไว้เพียงสองก้านในแนวนอนเหมือนกับรูปแบบตัว F แบบดั้งเดิม
จะมีบางครั้งที่ผู้ใช้อ่านข้ามเส้นแนวนอนเพียงเส้นเดียว ทำให้รูปแบบดูเหมือนตัว L กลับหัว บางครั้งผู้ใช้จะอ่านส่วนที่สามของหน้า ทำให้การออกแบบดูเหมือน E มากกว่า F และ หากหน้า Landing Page หลังการคลิกของคุณยาวขึ้น คุณจะต้องใส่ Stem มากกว่าสองรายการเพื่อช่วยสร้างลำดับชั้นภาพที่ผู้คนมีแนวโน้มที่จะติดตาม
รูปแบบ F นำไปใช้กับหน้า Landing Page หลังการคลิกอย่างไร
สิ่งสำคัญคือต้องออกแบบหน้าเว็บด้วยความตั้งใจ หากไม่มีการวางสิ่งใดเป็นพิเศษเพื่อดึงดูดความสนใจของผู้ชม สายตาของพวกเขาจะเคลื่อนผ่านหน้าที่มีเนื้อหาจำนวนมากในการออกแบบ F-Pattern ได้อย่างเป็นธรรมชาติ
การออกแบบรูปแบบ F ทำงานได้ดีที่สุดสำหรับหน้าเว็บที่มีข้อความหนาแน่น เช่น บล็อกโพสต์ หน้าผลการค้นหา หน้าขายที่ยาวขึ้น ฯลฯ อย่างไรก็ตาม นั่นไม่ได้หมายความว่าคุณไม่สามารถออกแบบหน้า Landing Page แบบสั้นหลังการคลิกด้วย เค้าโครง F-Pattern
เมื่อใช้สิ่งที่ค้นพบจากการศึกษาการติดตามด้วยตา คุณสามารถออกแบบหน้า Landing Page หลังการคลิกอย่างมีกลยุทธ์ เพื่อให้องค์ประกอบที่สำคัญที่สุดคือตำแหน่งที่ผู้เยี่ยมชมของคุณมักจะให้ความสนใจมากที่สุด
โปรดทราบว่าสายตาของผู้ชมมักจะเริ่มที่มุมซ้ายบนของหน้าก่อนที่จะสแกนส่วนที่เหลือของหน้า ดังนั้น หากหน้า Landing Page หลังการคลิกของคุณไม่ว่าง และคุณต้องการให้ผู้เข้าชมสังเกตเห็นองค์ประกอบบางอย่างได้ทันที เช่น การนับถอยหลังสำหรับข้อเสนอของคุณ อย่าลืมวางไว้ในส่วนซ้ายบนนี้ จากนั้น ออกแบบหน้า Landing Page ที่เหลือหลังการคลิกโดยมีลำดับชั้นที่ชัดเจนและขั้นตอนที่นำผู้ดูไปยัง CTA ของคุณ
หน้า Landing Page หลังคลิกที่ละเว้นรูปแบบ F
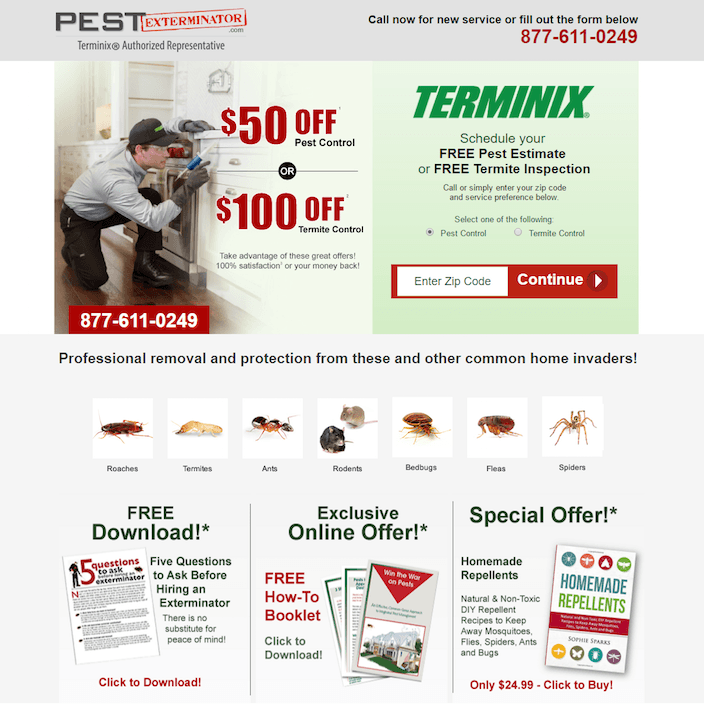
Pest Exterminator สร้างหน้า Landing Page หลังการคลิกนี้ และไม่เป็นไปตาม F-Layout มันขาดลำดับชั้นของภาพ:

ความสนใจของคุณไปที่ใดเป็นอันดับแรก? รูปภาพ? ส่วนลด? ฟิลด์แบบฟอร์มเดียว? สามข้อเสนอด้านล่าง?
สายตาของคุณไม่ได้ถูกดึงดูดไปที่ใดที่หนึ่งโดยเฉพาะ มีมากเกินไปที่จะดึงความสนใจของคุณไปในทิศทางต่างๆ แต่ละองค์ประกอบได้รับการจัดรูปแบบเพื่อดึงดูดความสนใจให้ได้มากที่สุด ซึ่งทำให้องค์ประกอบทั้งหมดแข่งขันกันเอง ดังนั้นจึงเป็นเรื่องยากสำหรับผู้เยี่ยมชมที่จะระบุเป้าหมายหลักของหน้า และ Pest Exterminator มักจะมีปัญหาในการสร้างคอนเวอร์ชั่น
ตอนนี้ มาดูตัวอย่างหน้า Landing Page หลังการคลิกซึ่งเป็นไปตามรูปแบบ F-Reading
โปรดทราบว่าสำหรับหน้า Landing Page ที่สั้นกว่าหลังการคลิก เราได้แสดงทั้งหน้าแล้ว สำหรับหน้าที่ยาว เราจะแสดงเฉพาะครึ่งหน้าบนเท่านั้น นอกจากนี้ แบรนด์บางแบรนด์ที่อยู่ในรายการอาจกำลังทดสอบ A/B กับเพจของตนด้วยเวอร์ชันอื่นที่ไม่ใช่ที่แสดงด้านล่าง

หน้า Landing Page หลังคลิกซึ่งเป็นไปตาม F-Layout
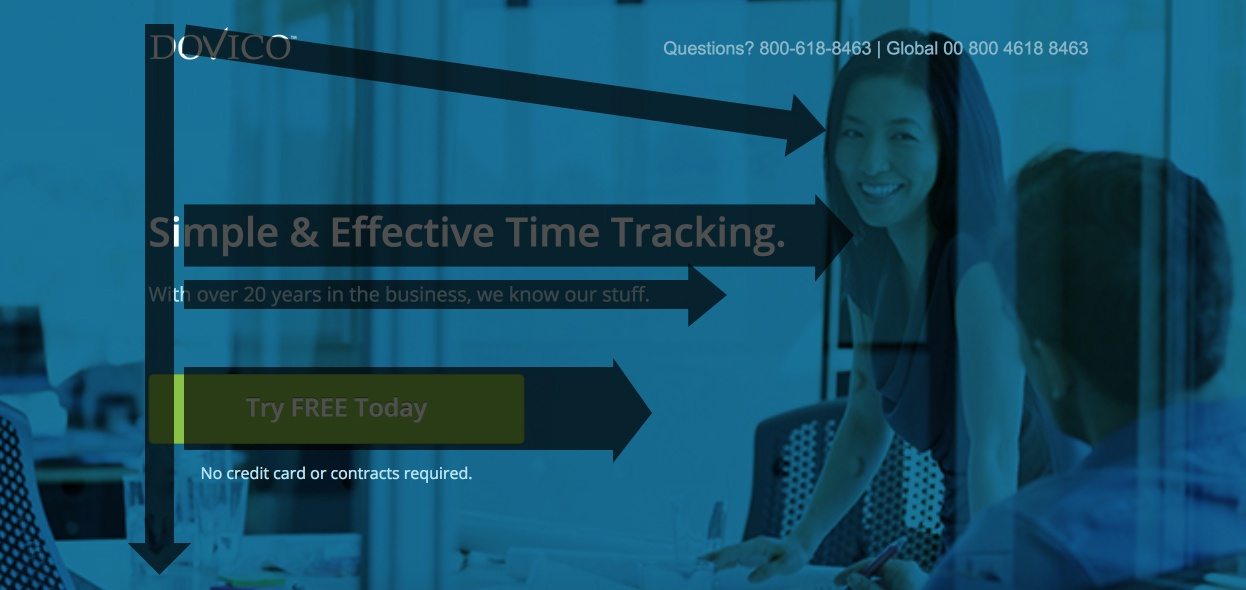
โดวิโก้

หน้า Landing Page หลังการคลิกของ Dovico ด้านบนใช้แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บไซต์ F-Pattern สังเกตว่าองค์ประกอบสำคัญแต่ละส่วนตั้งอยู่ตรงเส้นทาง F-Pattern ซึ่งผู้เข้าชมจะดูเป็นธรรมชาติเมื่อดูหน้านี้อย่างไร:
- ผู้ชมจะดูที่มุมซ้ายบนของหน้าก่อน ซึ่งพวกเขาจะมองเห็นโลโก้ของบริษัท
- เมื่อเคลื่อนไปตามก้านแนวนอนอันแรก พวกมันก็จะมาถึงใบหน้าที่ยิ้มแย้มของผู้หญิงคนนั้น สิ่งที่น่าสนใจเป็นพิเศษคือมุม F ลาดลงเข้าหาใบหน้าของเธอและไม่ได้ตรงข้ามกับหมายเลขโทรศัพท์โดยตรง
- เลื่อนลงมาทางด้านซ้ายของหน้าไปยังก้านแนวนอนถัดไป ผู้ชมจะมุ่งความสนใจไปที่พาดหัวและพาดหัวย่อย
- สุดท้าย พวกเขาจะต่อรูปแบบ F ลงไปตามลำต้นแนวตั้ง ซึ่งพวกเขาจะมาถึงปุ่ม CTA ซึ่งเป็นวัตถุประสงค์หลักของหน้า Landing Page หลังการคลิก
การวางองค์ประกอบหน้า Landing Page ที่สำคัญที่สุดหลังการคลิกบน F-Layout เช่นนี้จะช่วยเพิ่มประสิทธิภาพหน้าเพจของ Dovico และโน้มน้าวให้ผู้เข้าชมดำเนินการกับข้อเสนอ
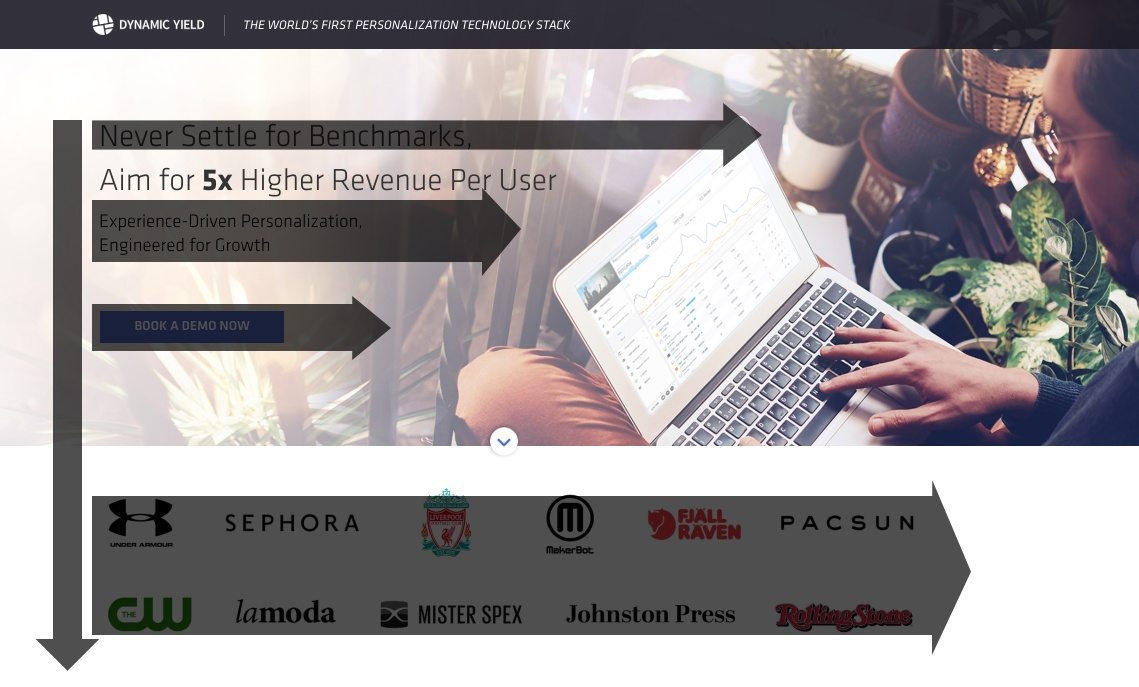
อัตราผลตอบแทนแบบไดนามิก

หน้า Landing Page หลังการคลิกของผลตอบแทนแบบไดนามิกยังเป็นไปตามเลย์เอาต์ F-Pattern แต่เนื่องจากชื่อและโลโก้เป็นสิ่งที่เล็กที่สุดในครึ่งหน้าบน สายตาของผู้ชมจึงมีแนวโน้มที่จะเริ่มที่ตำแหน่งอื่น:
- พวกเขามักจะถูกดึงดูดไปที่พาดหัวของหน้าก่อน เนื่องจากแบบอักษรมีขนาดใหญ่กว่าและบางส่วนเป็นตัวหนา
- ต่อไปพวกเขาจะเคลื่อนไปตามก้านแรกไปยังภาพทางด้านขวา ซึ่งจะทำให้ก้านแนวนอนอันแรกสมบูรณ์
- เมื่อสแกนก้านแนวตั้งลงมา ผู้ชมจะอ่านพาดหัวย่อย
- ต่อไปด้านล่าง ปุ่ม CTA สีฟ้าสดใสน่าจะดึงดูดความสนใจของผู้เข้าชมเป็นลำดับถัดไป
- หลังจากปุ่ม CTA ป้ายลูกค้าจะทำหน้าที่เป็นส่วนเสริมและหน้าจะดำเนินต่อไปในรูปแบบเดียวกันในครึ่งหน้าล่าง
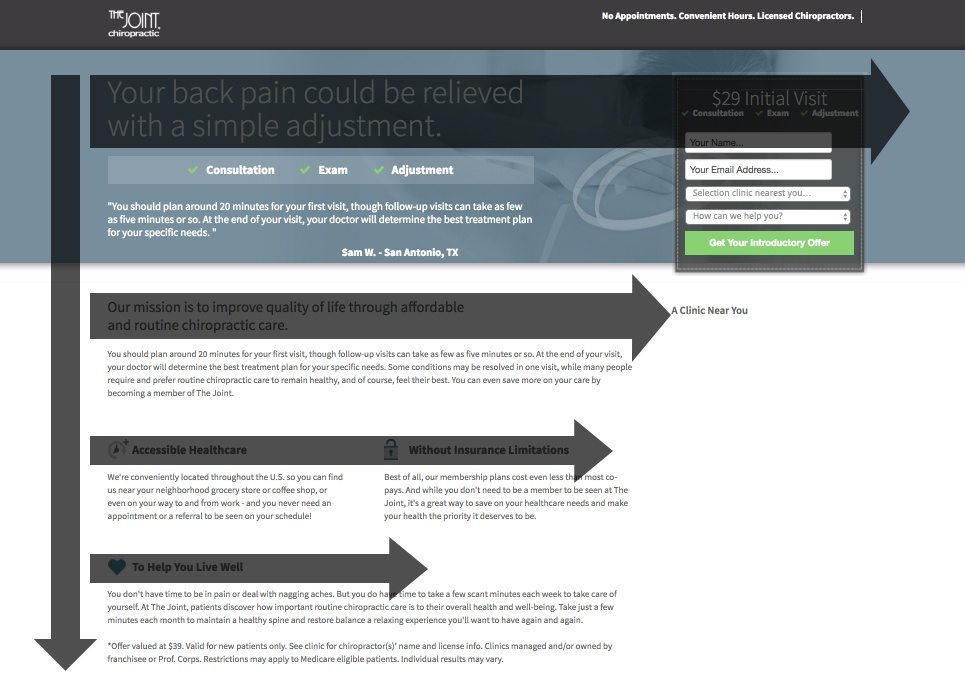
ไคโรแพรคติกร่วม

เนื่องจากการออกแบบ F-Pattern ไม่จำเป็นต้องเป็นไปตาม F-Shape แบบดั้งเดิมเสมอไป โปรดสังเกตว่าหน้า Landing Page หลังคลิกร่วมของไคโรแพรคติกมีก้านแนวนอนค่อนข้างน้อย:
- คล้ายกับผลตอบแทนแบบไดนามิก บรรทัดแรกเริ่มต้นรูปแบบ F (และดำเนินการต่อทางด้านขวาด้วยแบบฟอร์ม)
- ประการที่สอง พันธกิจ (ในการพิมพ์ขนาดใหญ่กว่าส่วนที่เหลือของสำเนา) จะตรงกับก้านถัดไป
- ในที่สุด รูปสัญลักษณ์และประโยชน์ที่โดดเด่นของไคโรแพรคติกร่วมประกอบขึ้นเป็นลำต้นสุดท้ายของรูปแบบ
แม้จะมีจำนวนลำต้นที่สูงกว่า แต่หน้านี้ถูกสร้างขึ้นโดยคำนึงถึงแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บไซต์ F-Pattern ซึ่งทำให้ผู้เข้าชมติดตามได้ง่ายและมุ่งเน้นไปที่ส่วนที่สำคัญที่สุดของหน้า Landing Page หลังการคลิก
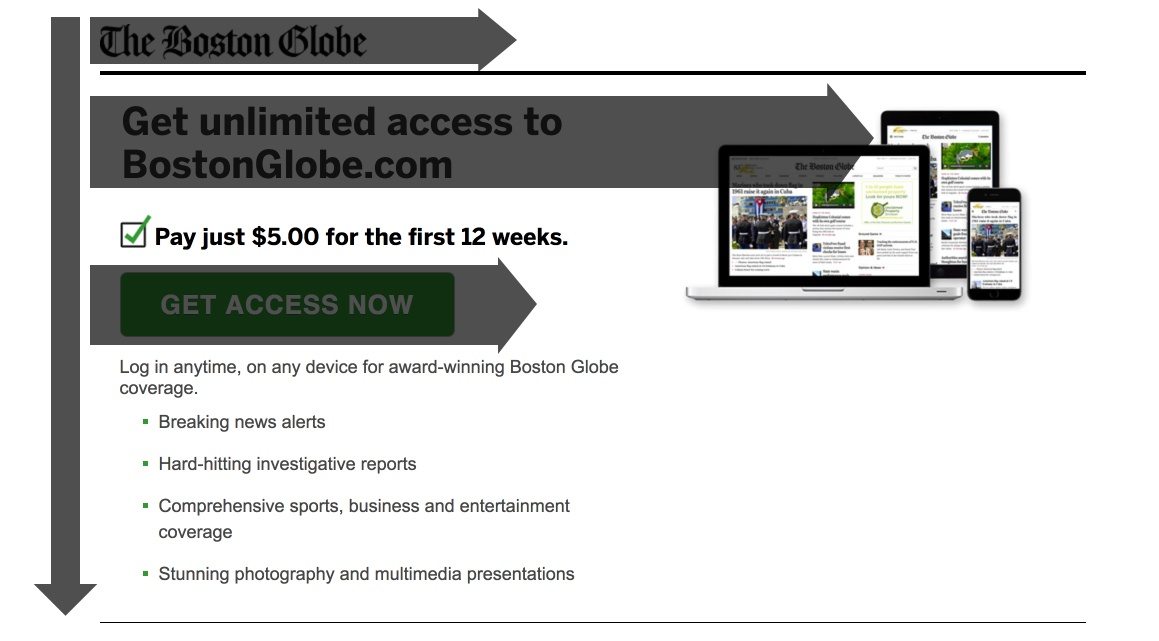
บอสตันโกลบ

หน้า Landing Page หลังการคลิกของ Boston Globe ไม่เป็นไปตาม F-Shape ทั่วไป ซึ่งท้ายที่สุดแล้วจะช่วยโน้มน้าวให้ผู้เข้าชมเปลี่ยนใจเลื่อมใสในโปรโมชัน:
- เริ่มต้นที่มุมซ้ายบน ผู้เข้าชมจะเห็นโลโก้ของหนังสือพิมพ์ก่อน
- ใต้โลโก้คือบรรทัดแรก ตามด้วยรูปภาพตามก้านแนวนอนเดียวกัน
- เดินต่อไปตามก้านแนวตั้ง ผู้เข้าชมจับจ้องที่ปุ่ม CTA สีเขียวสดใส
- หากพวกเขาเลือกที่จะดำเนินการต่อไปในแนวดิ่ง พวกเขาจะได้เรียนรู้ว่าพวกเขาสามารถคาดหวังอะไรได้บ้างเมื่อลงชื่อสมัครใช้การเข้าถึงแบบไม่จำกัด
ถึงตาคุณแล้วที่จะใช้รูปแบบ F
การรวมองค์ประกอบของหน้า Landing Page ที่จำเป็นทั้งหมดไว้มีความสำคัญต่อการแปลง แต่การจัดวางก็มีความสำคัญเช่นเดียวกัน
การออกแบบรูปแบบ F ช่วยให้คุณสร้างลำดับชั้นของภาพและลำดับขั้นโดยเจตนาเพื่อให้ผู้เยี่ยมชมโฟกัสไปที่องค์ประกอบเฉพาะ หากคุณสามารถทำให้พวกเขาเดินตามเส้นทางที่คุณต้องการได้ พวกเขาจะมีโอกาสน้อยที่จะตีกลับ แต่แทนที่จะมีส่วนร่วมและดำเนินการกับเพจของคุณมากขึ้น
เมื่อคำนึงถึงตัวอย่างเหล่านี้แล้ว ก็ถึงตาคุณที่จะนำ F-Layout ไปใช้จริง สร้างแลนดิ้งเพจหลังการคลิกแบบมืออาชีพของคุณเองด้วย Instapage ขอตัวอย่าง Enterprise วันนี้
