ซอฟต์แวร์ติดตามการมอง: การมองเห็นสิ่งที่ผู้ใช้เห็นสามารถปรับปรุงการตลาดออนไลน์ของคุณได้อย่างไร
เผยแพร่แล้ว: 2017-08-31ในการทำตลาดออนไลน์นั้น ผู้บริโภคต้องละสายตาจากหน้าจอเท่านั้น แม้ว่าการคลิกและคอนเวอร์ชั่นจะเป็นส่วนสำคัญของช่องทางการตลาด และการขายก็เป็นเป้าหมายสุดท้าย ทั้งหมดนี้ขึ้นอยู่กับการเคลื่อนไหวของดวงตา
- พาดหัวข่าวนั้นคุณใช้เวลาอย่างรอบคอบในการสร้างการหยุดคนในเส้นทางของพวกเขา หรือพวกเขาแค่ข้ามมันไป?
- แล้วปุ่ม CTA ของคุณล่ะ? มันใหญ่และหนาพอที่จะทำให้คนคลิกหรือไม่?
ซอฟต์แวร์หน้า Landing Page ใช้ในการวัดอัตราการคลิกผ่าน อัตราคอนเวอร์ชั่น ยอดขาย ฯลฯ แต่นักการตลาดก็ต้องการวิธีที่จะรู้ว่าผู้บริโภคกำลังมุ่งความสนใจไปยังจุดที่ควรจะเป็นหรือไม่ ซึ่งเป็นวิธีที่จับต้องได้ในการวัดผลกระทบ ทางสายตา เนื้อหาของพวกเขา
นั่นคือที่มาของซอฟต์แวร์ติดตามการมอง
การติดตามดวงตาคืออะไร?
กล่าวโดยสรุปคือ การติดตามการมองจะวัดว่าผู้คนดูที่หน้าเว็บใดและนานเท่าใด
ด้วยข้อมูลภาพของซอฟต์แวร์ติดตามการมอง คุณสามารถดูได้ว่าบุคคลใดดูที่ใดเป็นอันดับแรกบนหน้าเว็บของคุณ ดูที่ใดเป็นลำดับที่สอง และดูว่าพวกเขาจับจ้องไปที่ส่วนเหล่านั้นอย่างไร คุณยังสามารถดูได้ว่ามีส่วนใดในเพจของคุณที่ไม่ได้ดูเลยหรือไม่
ข้อมูลนี้ช่วยให้นักการตลาดค้นพบว่าองค์ประกอบใดในเพจที่ผู้ใช้สนใจมากที่สุดและน้อยที่สุด ดังนั้นพวกเขาจึงสามารถปรับการออกแบบหน้าเว็บและความพยายามในการโฆษณาได้ตามความเหมาะสม
แม้ว่านักการตลาดในปัจจุบันจะใช้ซอฟต์แวร์การติดตามการมองอย่างหนักหน่วงมากกว่าที่เคยเป็นมาในอดีต แต่เทคโนโลยีนี้ก็ยังห่างไกลจากสิ่งใหม่ ในความเป็นจริงการวิจัยการติดตามการมองย้อนกลับไปในช่วงปลายปี 1800
ประวัติโดยย่อของการติดตามดวงตา
ในปี พ.ศ. 2422 หลุยส์ เอมิล จาวาลสังเกตเห็นว่าผู้คนอ่านไม่ราบรื่นทั่วทั้งหน้า แต่พวกเขาหยุดชั่วคราวหรือช้าลงในบางคำ และเคลื่อนผ่านหน้าอื่นอย่างรวดเร็ว
จากนั้น Edmund Huey ได้สร้างอุปกรณ์ที่ใช้ในการติดตามการเคลื่อนไหวของดวงตาระหว่างการอ่าน แม้ว่าฮิวอี้จะอนุญาตให้ฮิวอี้สังเกตว่าผู้อ่านกำลังมองไปทางไหนขณะอ่าน (รวมถึงคำที่พวกเขาหยุดชั่วคราว) อุปกรณ์นี้ค่อนข้างรบกวนและสวมใส่ไม่สะดวก
ในปี 1931 Earl, James และ Carl Taylor ได้สร้าง Ophthalmograph และ Metronoscope ซึ่งเป็นอุปกรณ์ที่ใช้ในการบันทึกการเคลื่อนไหวของดวงตาขณะอ่านหนังสือ และฝึกให้คนอ่านได้อย่างมีประสิทธิภาพมากขึ้น
เป็นเวลาหลายปีที่การติดตามดวงตาถูกใช้เป็นเครื่องมือวิจัยในด้านการแพทย์เป็นหลักเนื่องจากมีค่าใช้จ่ายสูง จนกระทั่งช่วงทศวรรษที่ 1980 ช่องทางอื่น ๆ ก็ใช้กันอย่างแพร่หลายมากขึ้นรวมถึงการตลาดด้วย
ในเวลานี้ นักการตลาดเริ่มใช้การติดตามการมองเพื่อวัดประสิทธิภาพของโฆษณาในนิตยสาร จากนั้นในช่วงปลายทศวรรษที่ 1990 EURO RSCG ซึ่งเป็นเอเจนซี่โฆษณาและการตลาดรายใหญ่ที่สุดแห่งหนึ่งของโลกได้ก่อตั้งเทคโนโลยีการติดตามการมองเพื่อวัดปฏิกิริยาต่อเนื้อหาเว็บ
ในช่วงทศวรรษที่ผ่านมา ซอฟต์แวร์ติดตามการมองถูกนำมาใช้บ่อยกว่าที่เคยเป็นมา โดยเฉพาะอย่างยิ่งในด้านการตลาด มีการใช้อย่างมากในการพัฒนาแคมเปญโฆษณาที่มีประสิทธิภาพและการออกแบบเว็บไซต์
ซอฟต์แวร์ติดตามการมองและการตลาดออนไลน์
ไม่มีความลับใดที่การสร้างเพจที่สวยงามและสวยงามเป็นสิ่งสำคัญในการดึงดูดสายตาของผู้บริโภค แต่สิ่งที่สำคัญพอๆ กันคือการวางส่วนประกอบแต่ละอย่างในเพจ ไม่ว่าคุณกำลังสร้างหน้าแรก หน้า Landing Page หลังการคลิก หรือหน้าเว็บประเภทอื่นๆ ทุกองค์ประกอบต้องได้รับการจัดวางอย่างมีศิลปะและมีกลยุทธ์เพื่อให้ผู้เข้าชมสังเกตเห็นได้อย่างเหมาะสม
ในการทำเช่นนี้ สิ่งสำคัญคือต้องเข้าใจว่าผู้คนอ่านเนื้อหาออนไลน์อย่างไร ด้วยการใช้การวิจัยการติดตามการมอง นักการตลาดได้เรียนรู้ว่ารูปแบบการออกแบบที่พบบ่อยที่สุด 2 รูปแบบที่ควรปฏิบัติตามคือรูปแบบ F และรูปแบบ Z
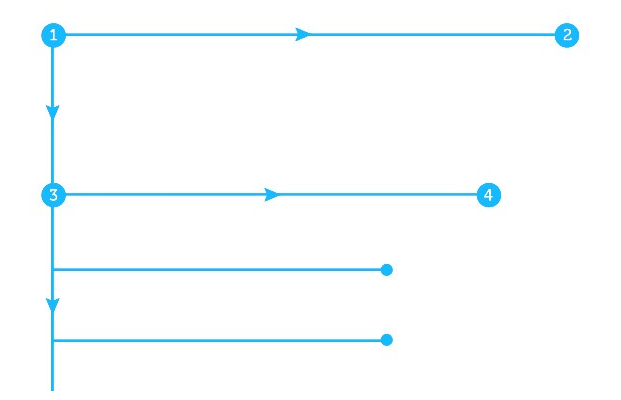
เลย์เอาต์รูปแบบ F มักใช้กับหน้าเว็บที่มีความหนาแน่นสูง ซึ่งสายตาของผู้คนจะจับจ้องไปที่สำเนาของเว็บไซต์และภาพอื่นๆ ที่เป็นรูปตัว F หรือแม้กระทั่งตัว E

- ขั้นแรก พวกเขาสแกนด้านบนของหน้าเพื่ออ่านพาดหัวข่าวที่สำคัญ
- จากนั้น ลงมาทางด้านซ้ายของหน้า จดบันทึกตัวเลขหรือสัญลักษณ์แสดงหัวข้อย่อย
- ถัดไป ข้ามหน้าอีกครั้งเพื่ออ่านหัวข้อย่อยหรือข้อความตัวหนา
รูปแบบนี้ดำเนินต่อไปในหน้าโดยที่ผู้อ่านจะหยุดเมื่อพบสิ่งที่น่าสนใจระหว่างทาง
นี่คือหน้า Landing Page หลังการคลิกจาก ServiceNow ซึ่งเป็นไปตามรูปแบบ F:
- ผู้เข้าชมจะเห็นพาดหัวตัวหนาและปุ่ม CTA สีแดงก่อน
- จากนั้นพวกเขาจะสแกนจากด้านบนไปยังรูปภาพของผู้ชายบนแท็บเล็ต
- ถัดไป ลงมาทางด้านซ้ายของหน้าเพื่อค้นหารายการลำดับเลขในแนวนอนทั่วทั้งหน้า
- สุดท้าย พวกเขาจะดำเนินการต่อไปในหน้านี้เพื่อไปยังแบบฟอร์มบันทึกลูกค้าเป้าหมายและปุ่ม CTA ที่สอง
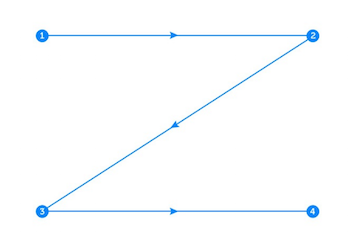
Z-Pattern เป็นอีกหนึ่งรูปแบบการออกแบบที่ใช้บ่อย แต่รูปแบบนี้มีไว้สำหรับหน้าที่มีการคัดลอกน้อยที่สุดเป็นหลัก ในกรณีนี้ องค์ประกอบที่สำคัญที่สุดควรอยู่ในหน้าในรูปตัว Z เพื่อให้คุณสามารถควบคุมตำแหน่งที่สายตาของผู้ดูเคลื่อนไหวได้

- เส้นแนวนอนด้านบนควรเน้นองค์ประกอบหลักที่ผู้ชมควรสังเกตเห็นก่อน
- เส้นทแยงมุมควรมีข้อมูลสำคัญที่นำไปสู่คำกระตุ้นการตัดสินใจของคุณ
- สุดท้าย เส้นแนวนอนด้านล่างควรแสดง CTA
อีกครั้ง รูปแบบนี้สามารถดำเนินการต่อไปในหน้าโดยสร้างรูปร่าง Z ได้มากเท่าที่จำเป็นเพื่อแสดงองค์ประกอบที่จำเป็นทั้งหมด
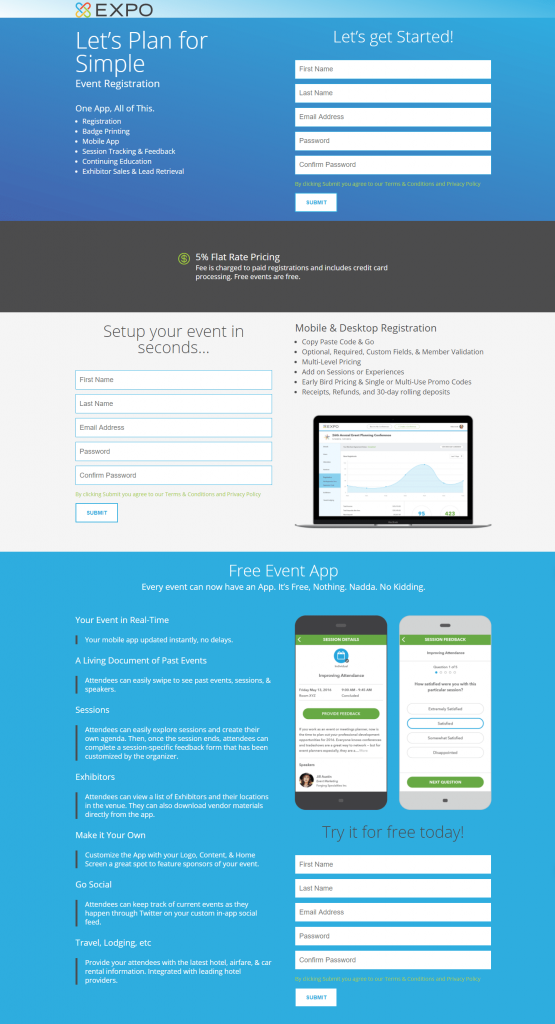
Expo Pass สร้างหน้า Landing Page หลังการคลิกที่มี Z-Pattern หลายแบบทั่วทั้งหน้า:

สังเกตว่ามีปุ่ม CTA ในแต่ละจุดเปลี่ยนของเส้นทาง Z อย่างไร ทำให้ปุ่มเหล่านี้โดดเด่นยิ่งขึ้นสำหรับผู้เข้าชม
แผนที่ความร้อนเข้ามามีบทบาทอย่างไร?
แผนที่ความร้อนคือการแสดงข้อมูลที่ใช้ระบบรหัสสีเพื่อแสดงวิธีที่ผู้เยี่ยมชมโต้ตอบและประพฤติตนบนหน้าเว็บ การใช้แผนที่ความร้อนเพื่อรับข้อมูลที่สำคัญนี้ช่วยให้นักการตลาดตัดสินใจได้ว่าจะใช้องค์ประกอบหน้าใดในการทดสอบ A/B
มีแผนที่ความร้อนหลายประเภทที่นักการตลาดใช้กันทั่วไป:
- แผนที่ความร้อนของการเคลื่อนไหวของเมาส์เพื่อระบุวิธีที่ผู้เยี่ยมชมเลื่อนเมาส์และวางเมาส์เหนือส่วนต่างๆ ของหน้า
- คลิกแผนที่เพื่อติดตามประสิทธิภาพของปุ่มที่สำคัญ เช่น ปุ่ม CTA
- เลื่อนแผนที่เพื่อแสดงว่าผู้เยี่ยมชมเลื่อนหน้าเว็บลงมาอย่างไร
- และแน่นอนว่าแผนที่ความร้อนแบบติดตามการมองเพื่อแสดงว่าผู้เข้าชมกำลังดูหน้าเว็บอยู่ที่ใด
มีความสัมพันธ์อย่างมากระหว่างแผนที่ความร้อนในการเคลื่อนไหวของเมาส์และแผนที่ความร้อนในการติดตามดวงตา เนื่องจากใช้เทคโนโลยีที่คล้ายคลึงกัน ข้อแตกต่างหลักประการหนึ่งคือเทคโนโลยีการเคลื่อนเมาส์ให้ข้อมูลจากผู้เยี่ยมชมเว็บไซต์จริง ในขณะที่เทคโนโลยีการติดตามการมองให้ข้อมูลจากกลุ่มตัวอย่างของผู้ที่กำลังศึกษานอกสภาพแวดล้อมปกติ ด้วยเหตุนี้ สิ่งสำคัญคือต้องรับทราบว่าซอฟต์แวร์การติดตามการมองให้ผลลัพธ์ที่แม่นยำเกือบ 100% ในขณะที่ความแม่นยำในการเคลื่อนเมาส์อยู่ที่ประมาณ 85-90%

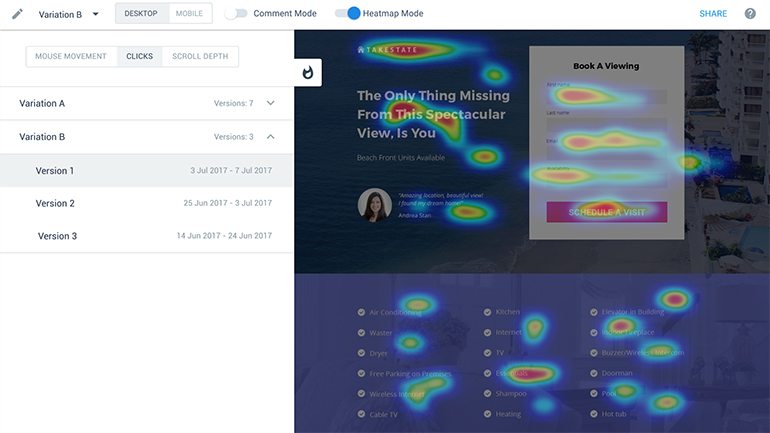
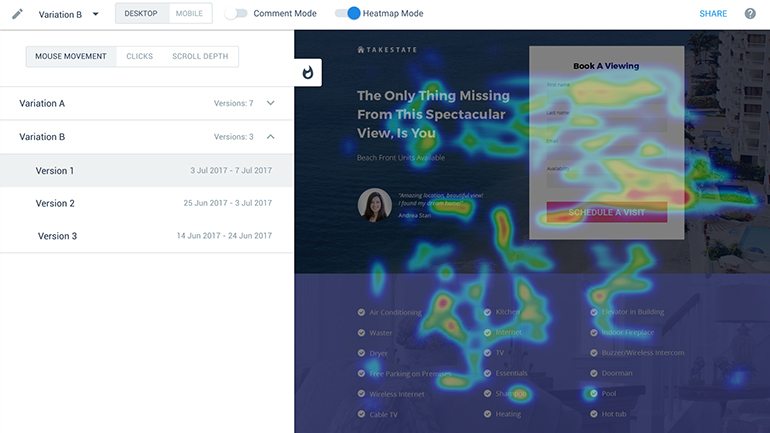
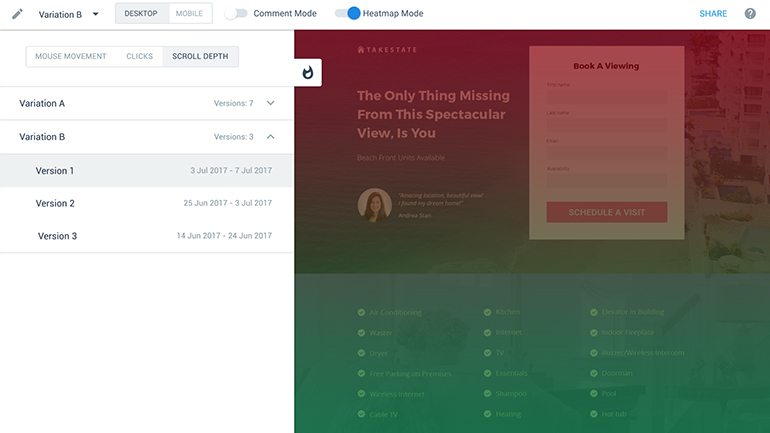
Instapage Heatmap Visualizer ใหม่มีฟังก์ชันการติดตามแบบ 3-in-1 เพื่อให้ข้อมูลเชิงลึกเกี่ยวกับการเคลื่อนไหวของเมาส์ การคลิก และความลึกในการเลื่อน
การเคลื่อนไหวของเมาส์

คลิก
เลื่อนความลึก

ตอนนี้ มาดูกันว่าแผนที่ความร้อนการติดตามการมองสามารถช่วยนักการตลาดเข้าใจผู้บริโภคและปรับปรุงกลยุทธ์การตลาดออนไลน์ได้อย่างไร
แผนที่ความร้อนติดตามดวงตา
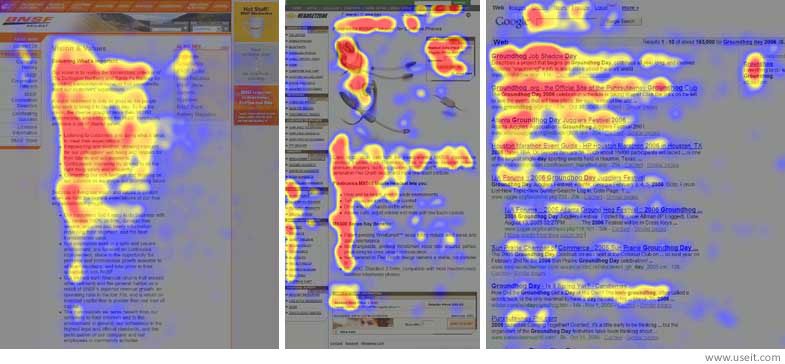
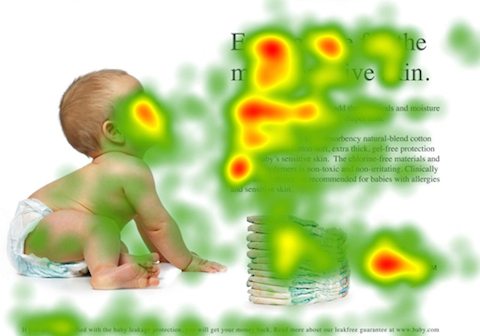
เกี่ยวกับรูปแบบ F ที่กล่าวถึงข้างต้น — นี่คือลักษณะของเค้าโครงในแผนที่ความร้อนการติดตามการมอง:

คีย์สีมีดังนี้:
- สีแดง = ดูมากที่สุดและจับจ้องมากที่สุด
- สีเหลือง = มองเห็นบ้างแต่จับจ้องน้อยลง
- สีน้ำเงิน = จำนวนการดูที่น้อยลงและแทบจะไม่มีการแก้ไขใดๆ
- สีเทา = แทบจะไม่มีมุมมองใด ๆ และไม่มีการตรึง
แม้ว่า F และ Z-Pattern มักได้รับการศึกษาในการวิจัยการติดตามการมอง แต่ก็ยังมีกลยุทธ์การออกแบบอื่นๆ และแนวทางปฏิบัติที่ดีที่สุดที่ต้องพิจารณาเมื่อพูดถึงการติดตามการมอง
แนวทางปฏิบัติที่ดีที่สุดที่ได้จากการวิจัยการติดตามการมอง
ด้วยข้อมูลเชิงลึกการติดตามการมองทั้งเจ็ดนี้ คุณสามารถกำหนดตำแหน่งที่ผู้เยี่ยมชมของคุณมุ่งความสนใจและจับจ้องได้
1. วางเนื้อหาที่มีค่าที่สุดของคุณไว้ที่ครึ่งหน้าบน
เนื่องจากโดยปกติคุณมีเวลาเพียง 8 วินาทีในการดึงดูดความสนใจของผู้เยี่ยมชม เนื้อหาที่สำคัญและน่าดึงดูดใจที่สุดของคุณจะต้องวางไว้ครึ่งหน้าบนเพื่อดึงดูดผู้เยี่ยมชมในทันที
นอกจากนี้ ดังที่คุณเห็นจากแผนที่ความร้อนด้านล่าง เนื้อหาครึ่งหน้าบนได้รับการดูมากที่สุด:

2. พาดหัวข่าวให้ใหญ่และหนา
นอกจากการเขียนพาดหัวข่าวที่อ่านแล้วประทับใจแล้ว สิ่งสำคัญคือคุณต้องออกแบบให้ใหญ่และหนา ง่ายมาก — ยิ่งพาดหัวข่าวของคุณใหญ่และเด่นขึ้นเท่าใด คนก็จะมีโอกาสอ่านมากขึ้นเท่านั้น
3. แยกสำเนาออกเป็นชิ้นเล็กๆ
มนุษย์มักจะไม่ดูดซับข้อความจำนวนมากได้อย่างง่ายดาย แต่เรามักจะมองข้ามข้อความบนหน้าเว็บโดยดูเฉพาะข้อมูลที่ย่อยง่ายที่สุดเท่านั้น
ดังนั้นจึงเป็นการดีที่สุดที่จะแบ่งเนื้อหาของหน้าเว็บออกเป็นย่อหน้าสั้นๆ หรือกลุ่มข้อมูล โดยใช้หัวเรื่อง รายการลำดับเลข สัญลักษณ์แสดงหัวข้อย่อย ฯลฯ เพื่อดึงดูดความสนใจ
4. ใช้รูปภาพเพื่อให้บรรลุวัตถุประสงค์เฉพาะ
รูปภาพบนหน้าเว็บมีจุดประสงค์หลายประการ
การดูบุคคลทางออนไลน์มักจะกระตุ้นปฏิกิริยาทางสรีรวิทยาในเชิงบวกของความเข้าใจ การระบุตัวตน และความไว้วางใจในตัวผู้ชม ในความเป็นจริง รูปภาพใบหน้าของบุคคลจะเพิ่มการรับชม กระตุ้นการโต้ตอบ และลดอัตราตีกลับ
รูปภาพยังมีอิทธิพลต่อสายตาของผู้เยี่ยมชมอีกด้วย การศึกษาแผนที่ความร้อนหลายชิ้น (รวมถึงการศึกษาด้านล่าง) แสดงให้เห็นว่าผู้คนมักจะมองตามทิศทางของสายตามนุษย์เมื่อนำทางไปยังหน้าเว็บ

5. ใช้ด้านซ้ายของหน้า
การศึกษาแสดงให้เห็นว่าด้านซ้ายของเว็บไซต์ได้รับการเข้าชมก่อนและบ่อยกว่าด้านขวา
ในความเป็นจริงแล้ว ผู้ใช้เว็บมักจะใช้เวลาประมาณ 69% ของเวลาดูครึ่งซ้ายของหน้า และเพียง 30% ดูครึ่งขวา
6. ใช้ประโยชน์จากความคมชัด
จากการศึกษาด้านประสาทวิทยาศาสตร์ของ Caltech เมื่อผู้บริโภครีบร้อนและอยู่ภายใต้ความกดดัน ผลกระทบทางสายตาจะมีอิทธิพลต่อการตัดสินใจของพวกเขามากกว่าความชอบส่วนตัว กล่าวอีกนัยหนึ่ง เมื่อผู้เยี่ยมชมเว็บไซต์ของคุณเร่งรีบ พวกเขามักไม่ค่อยคำนึงถึงความชอบส่วนตัว และมีแนวโน้มที่จะตัดสินใจโดยพิจารณาจากสิ่งที่โดดเด่นสำหรับพวกเขาและสิ่งที่พวกเขาสังเกตเห็นมากที่สุด
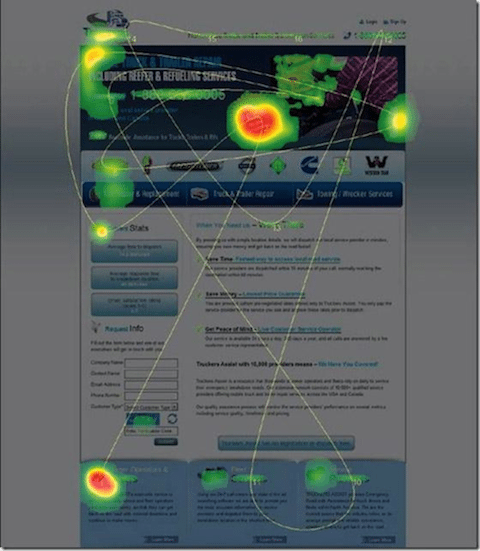
7. วางปุ่ม CTA ที่ด้านล่างของหน้า
ในขณะที่ส่วนบนของหน้าเป็นส่วนที่มีผู้เข้าชมมากที่สุด ส่วนด้านล่างเป็นส่วนที่มีผู้เข้าชมมากที่สุดเป็นอันดับสอง นั่นเป็นเพราะเมื่อผู้คนเลื่อนหน้าเว็บ พวกเขามักจะเลื่อนลงไปด้านล่างตรงๆ แน่นอนว่านี่เป็นสถานที่ที่เหมาะสำหรับปุ่ม CTA ของคุณ
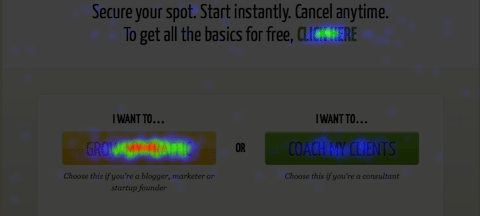
แผนที่ความร้อน Crazy Egg นี้แสดงคำกระตุ้นการตัดสินใจหลายรายการที่อยู่บนหน้า อย่างที่คุณเห็น ปุ่ม CTA ที่ด้านล่างซ้ายของหน้าได้รับความสนใจมากที่สุด:

ใช้การติดตามการมองเพื่อปรับปรุงการตลาดออนไลน์ของคุณ
แม้ว่าจะเป็นไปไม่ได้ที่จะบังคับให้ผู้บริโภคซื้อสินค้าหรือบริการของคุณ แต่ความรู้คือพลัง การใช้การวิจัยการติดตามการมองและแผนที่ความร้อนเพื่อสร้างเพจของคุณทำให้สามารถควบคุมได้มากขึ้นว่าผู้เยี่ยมชมจะมุ่งความสนใจไปที่เพจของคุณที่ใด วิธีนี้จะเพิ่มโอกาสให้พวกเขาดำเนินการ และในทางกลับกันก็สามารถปรับปรุงเว็บไซต์ การแปลง และธุรกิจของคุณได้
ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้