30 ตัวอย่างเว็บไซต์ที่สวยงามที่สร้างด้วย Webflow Site Builder (2023)
เผยแพร่แล้ว: 2023-04-25Webflow เป็นเครื่องมือออกแบบเว็บแบบภาพในเบราว์เซอร์ที่ช่วยให้ผู้ใช้สร้างเว็บไซต์โดยไม่ต้องเขียนโค้ดใดๆ โดยใช้อินเทอร์เฟซแบบลากแล้วปล่อย ซึ่งผู้ใช้ Photoshop จะดูคุ้นเคย เว็บไซต์ที่สร้างใน Webflow ทำงานเหมือนกับเว็บไซต์ที่สร้างขึ้นเอง และสามารถสร้างจากเทมเพลตที่มีอยู่แล้วหรือออกแบบใหม่ทั้งหมด
เครื่องมือสร้างเว็บไซต์เช่น Squarespace และ Wix นั้นมีประโยชน์สำหรับผู้เริ่มต้นอย่างสมบูรณ์ แต่พวกมันมีข้อจำกัดสำหรับผู้ที่มีทักษะการออกแบบเพื่อสร้างเว็บไซต์ที่ยอดเยี่ยมแต่ขาดทักษะการเขียนโค้ด เครื่องมือสร้างเว็บไซต์แบบลากและวางส่วนใหญ่ยังขาดความสามารถด้าน CMS ของแพลตฟอร์มเช่น WordPress Webflow เป็นความพยายามที่ทะเยอทะยานในการเชื่อมช่องว่างระหว่างเครื่องมือต่างๆ เหล่านี้
Webflow เป็นเครื่องมือภาพที่สร้างเว็บไซต์ที่มีการเข้ารหัสอย่างถูกต้องในลักษณะที่สะอาดตา โหลดเร็ว และตอบสนอง สิ่งนี้ผิดปกติเนื่องจากผู้สร้างเว็บไซต์แบบลากและวางมีชื่อเสียงในด้านการสร้างโค้ดที่บวมและเว็บไซต์ที่โหลดช้า
นอกจากนี้ Webflow ยังมีบริการโฮสติ้งสำหรับเว็บไซต์ของคุณ รวมถึงพื้นที่จัดเตรียมและ SSL ดังนั้นสิ่งที่คุณต้องมีในการทำให้ไซต์ของคุณออนไลน์คือชื่อโดเมน
ต้องการลองใช้ Webflow หรือไม่ คุณสามารถใช้แพลตฟอร์มได้ฟรีตราบเท่าที่คุณต้องการและจ่ายเมื่อคุณพร้อมที่จะเปิดไซต์ของคุณเท่านั้น คุณสามารถลงทะเบียนได้ที่นี่
วิธีที่ดีที่สุดในการดูความเป็นไปได้คือการดูตัวอย่างเว็บไซต์ที่สร้างขึ้นใน Webflow 30 เว็บไซต์ต่อไปนี้ได้รับการคัดเลือกเป็นพิเศษจากเราเพื่อแสดงให้เห็นถึงความยืดหยุ่น พลัง และความคิดสร้างสรรค์ของแพลตฟอร์ม Webflow
1. น้ำเป็นสิทธิมนุษยชน

หน้าแคมเปญนี้เปิดตัวในวันน้ำโลก ใช้เอฟเฟ็กต์แอนิเมชันที่โดดเด่นเพื่อดึงดูดสายตาไปยังข้อเท็จจริงและตัวเลขด้วยวิธีที่มีประสิทธิภาพมากกว่าการออกแบบแบบคงที่
2. วงกลม

Circle เป็นแพลตฟอร์มการเรียนรู้ออนไลน์ที่ช่วยให้ธุรกิจขนาดเล็กและผู้ประกอบการอิสระได้เรียนรู้เกี่ยวกับ WordPress และอีคอมเมิร์ซ โทนสีพาสเทลและภาพประกอบที่ดึงดูดใจทำให้เว็บไซต์มีความรู้สึกเป็นกันเองและเข้าถึงได้
3. ไซเคิล

Webflow เป็นแพลตฟอร์มเว็บไซต์ที่เหมาะสำหรับการแสดงผลงานการผลิตแสงและเสียงของ Zyrkle การออกแบบที่เรียบง่ายมีผลอย่างมากกับวิดีโอแบบเต็มหน้าจอและเอฟเฟกต์การเลื่อนที่สะดุดตา
3. มัตเตโอ ฟาเบียนี่

Matteo Fabbiani นักออกแบบแบรนด์ชาวอิตาลีใช้องค์ประกอบการออกแบบแบบไดนามิกของเว็บไซต์ของเขาที่สร้างขึ้นใน Webflow เพื่อสะท้อนกระบวนการทำงานของเขาเอง หน้า "เกี่ยวกับ" ของเขานั้นคุ้มค่าที่จะดูอย่างแน่นอน ด้วยไทม์ไลน์ภาพที่น่าประทับใจของประวัติการทำงานของเขา
4. เมอร์มาร์เช่

แสดงให้เห็นถึงความสามารถของ Webflow สำหรับไซต์อีคอมเมิร์ซ แบรนด์ความงาม Mermarche ยึดติดกับพาเลทสีเอิร์ธโทนและเน้นที่การพิมพ์เพื่อลุคโดยรวมที่ดูคลาสสิกและเป็นผู้หญิง
5. บริษัท เทนเนสซีไซเดอร์

อาจดูเหมือนว่าไซต์ Webflow ทั้งหมดเต็มไปด้วยภาพเคลื่อนไหวแฟนซีและเอฟเฟ็กต์พิเศษ แต่เว็บไซต์ Tennessee Cider Company เป็นตัวอย่างที่ดีของเว็บไซต์แบรนด์ที่เรียบง่ายซึ่งใช้งานได้จริง ตะกร้าสินค้าและแผนที่ที่ใช้งานง่ายซึ่งแสดงสถานที่จัดส่งทำให้การซื้อสินค้าออนไลน์เป็นเรื่องง่าย
6. ตรรกะของเยาวชน

Youth Logic หน่วยงาน Gen Z ใช้โทนสีที่เรียบง่ายและกราฟิกย้อนยุคเพื่อให้โดดเด่นกว่าคู่แข่ง เอฟเฟกต์การเลื่อนที่ละเอียดอ่อนจะกระตุ้นให้ผู้อ่านอยู่ในหน้าต่อไป หน้าจอสไลด์สีน้ำเงินในการโหลดแต่ละหน้าเน้นการสร้างแบรนด์เพื่อให้น่าจดจำยิ่งขึ้น
7. ปลูกได้

Plantible เป็นบริษัทด้านชีววิทยาที่มีพันธกิจในการพัฒนาสุขภาพและอายุยืนของเผ่าพันธุ์มนุษย์ด้วยอาหารจากพืช โทนสีที่สดและภาพที่ดูสะอาดตาให้ความรู้สึกทันสมัยและก้าวหน้าแก่เว็บไซต์ที่ดูอะไรก็น่าเบื่อ
8. เมตร

Webflow เป็นเครื่องมือออกแบบ แต่ก็ใช้งานได้ดีกับเว็บไซต์ธุรกิจเช่นเดียวกับเว็บไซต์สร้างสรรค์ การออกแบบการเลื่อนแบบยาวที่ใช้โดยบริษัทอินเทอร์เน็ต Meter แสดงเอฟเฟกต์ภาพเคลื่อนไหวของ Webflow ด้วยการออกแบบที่สะอาดตาและง่ายต่อการนำทาง
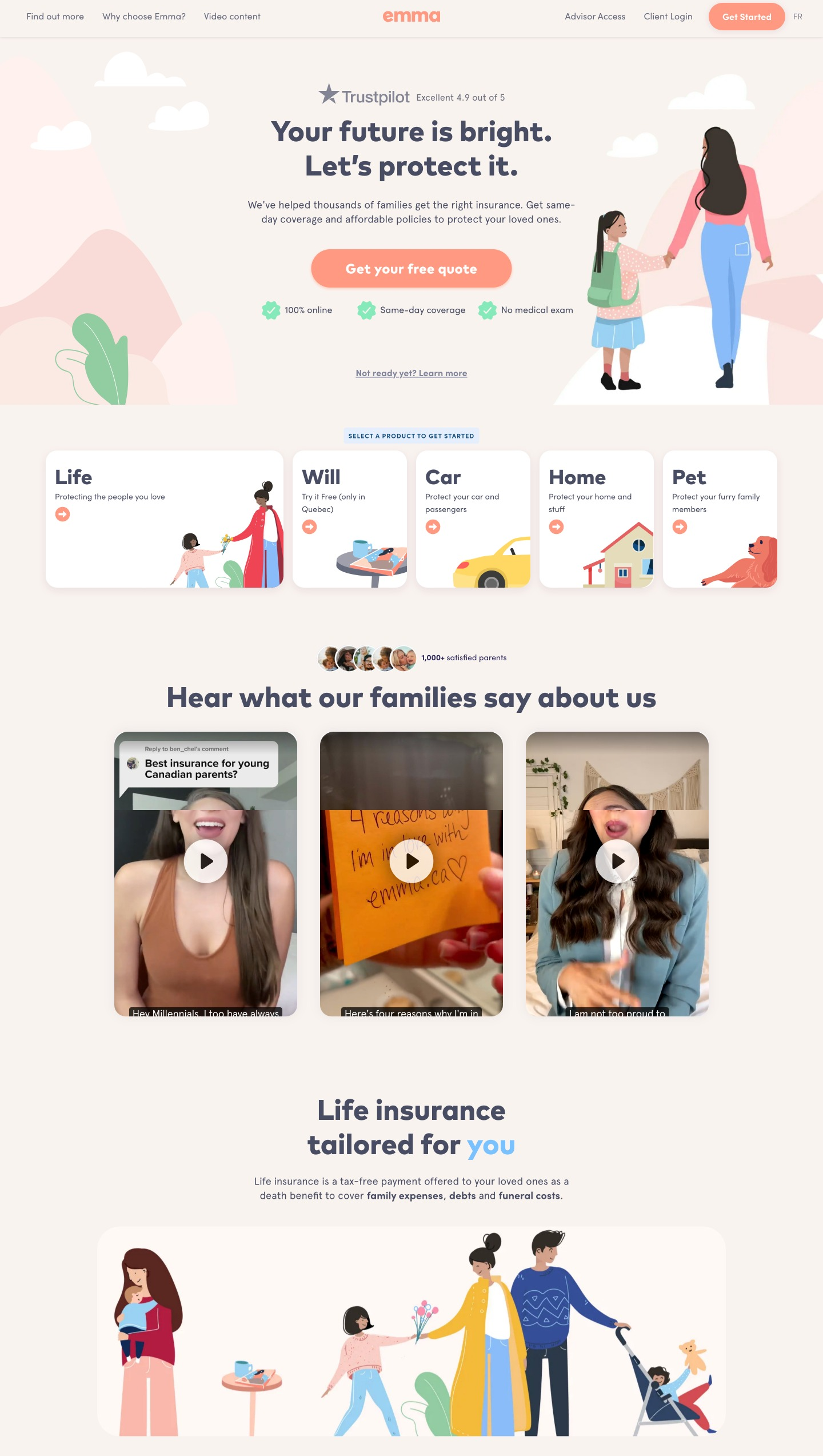
9. Emma.ca

Emma เป็นบริษัทประกันชีวิตของแคนาดาที่ใช้ Webflow เพื่อสร้างและโฮสต์เว็บไซต์ทั้งเวอร์ชันภาษาอังกฤษและภาษาฝรั่งเศส ไซต์นี้มีฐานข้อมูลชื่อทารกที่สร้างขึ้นบน Webflow CMS เพื่อดึงดูดปริมาณการใช้เสิร์ชเอ็นจิ้นจากฐานลูกค้าหลัก ซึ่งได้แก่ มารดาใหม่และสตรีมีครรภ์
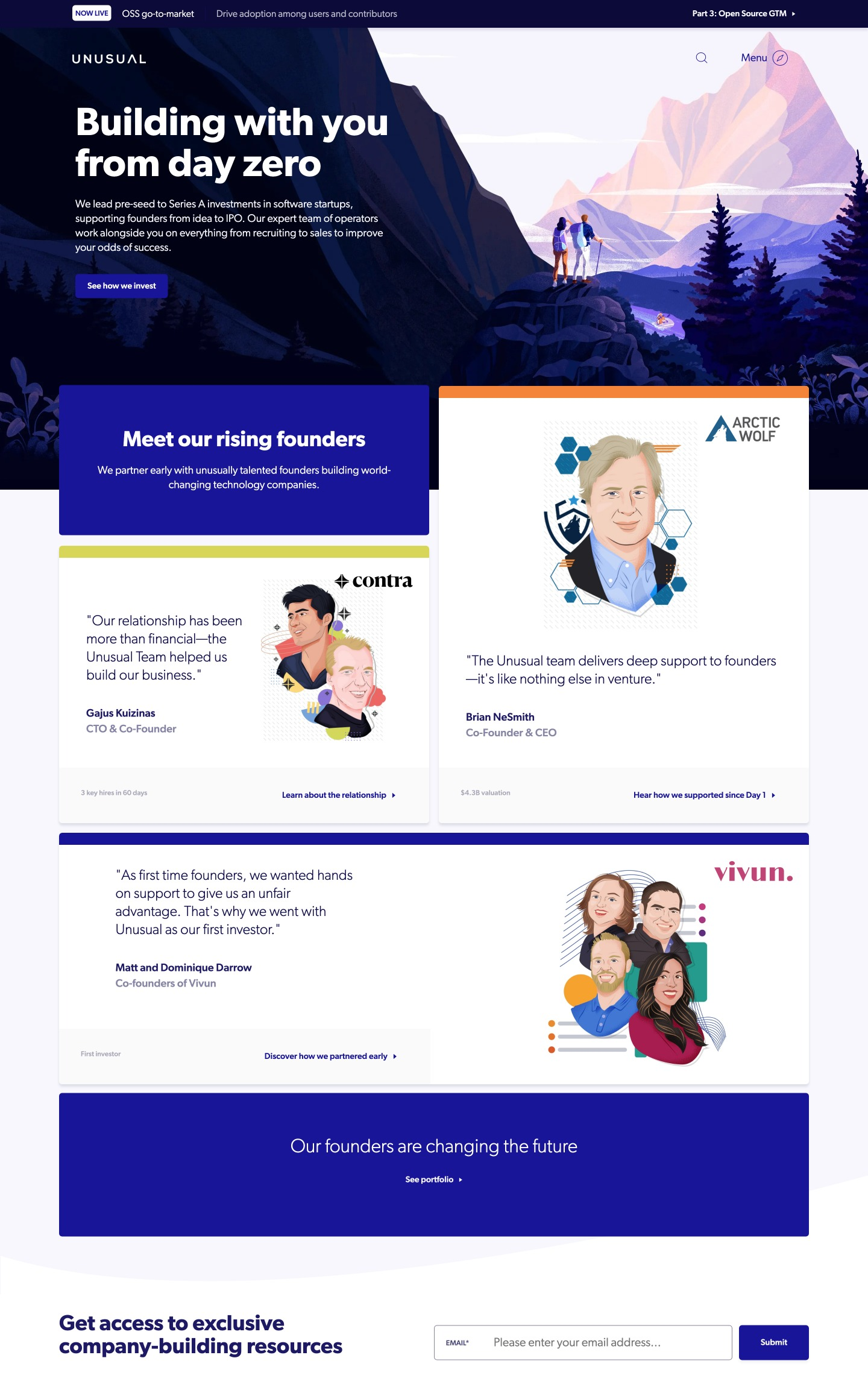
10. กิจการที่ผิดปกติ

บริษัทร่วมลงทุน Unusual Ventures ใช้ภาพประกอบและเอฟเฟ็กต์ภาพเคลื่อนไหวที่ไม่เหมือนใครเพื่อให้โดดเด่นกว่าคู่แข่งด้วยเว็บไซต์ที่น่าจดจำซึ่งมอบประสบการณ์ผู้ใช้ที่ยอดเยี่ยม
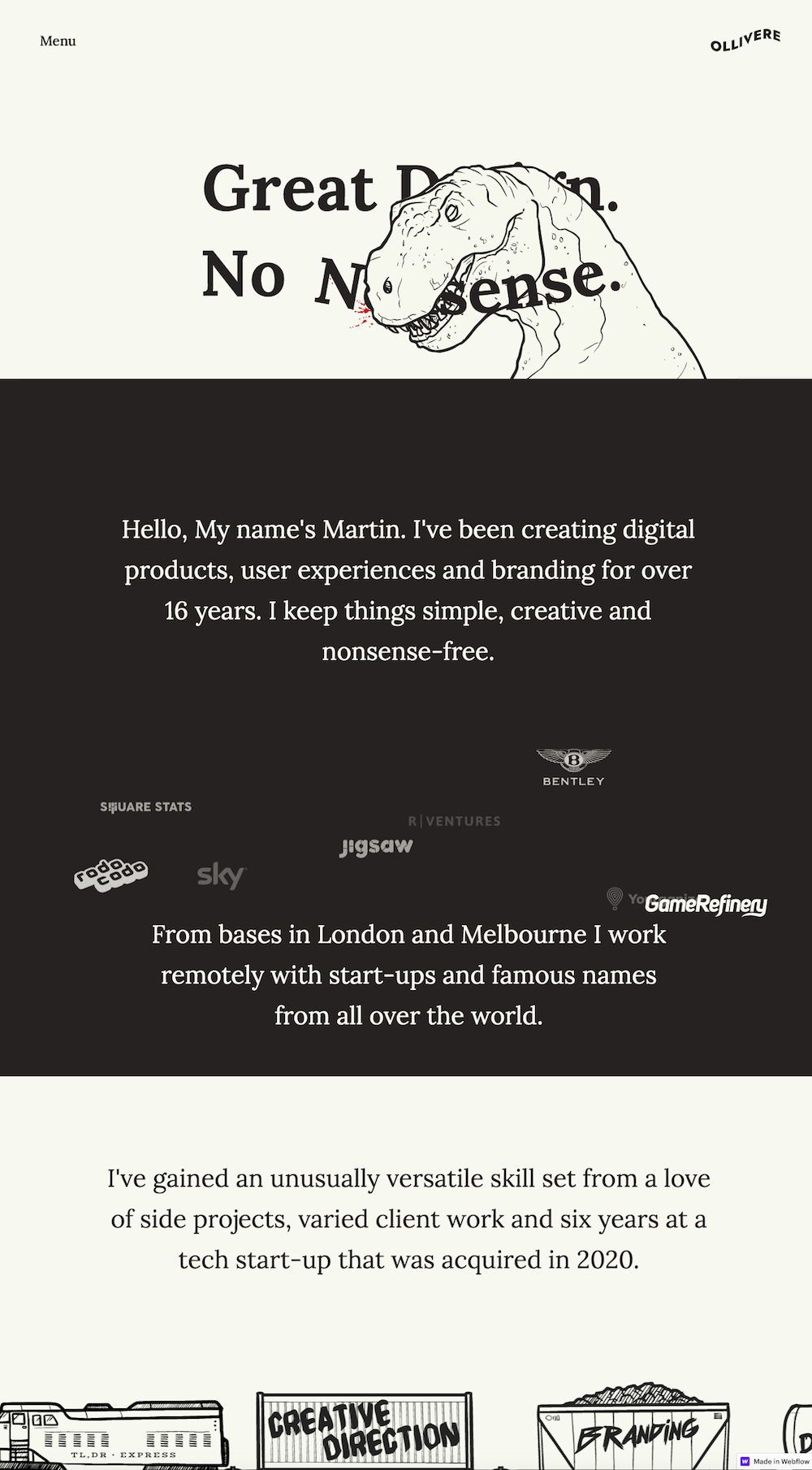
11. โอลิเวียร์

ไซต์ Webflow ผลงานที่ไม่ซ้ำใครและสนุกสนานนี้ใช้เอฟเฟกต์การเลื่อนภาพเคลื่อนไหวในรูปแบบการเล่าเรื่องเพื่อให้เวลาบนหน้าเพจสูงและโดดเด่นกว่าคู่แข่ง
12. การถ่ายภาพของ Mack & Pouya

เว็บไซต์ช่างภาพงานแต่งงานมักจะออกแบบตามสูตรสำเร็จ แต่ไม่ใช่อันนี้! ใครๆ ก็อยากให้งานแต่งงานของพวกเขามีเอกลักษณ์เฉพาะตัว และด้วยการเน้นย้ำแบรนด์ที่แปลกแหวกแนวด้วยดีไซน์ย้อนยุคที่สดใส Mack & Pouya สร้างความโดดเด่นให้ตัวเองแตกต่างจากช่างภาพคนอื่นๆ ไซต์ Webflow นี้ยังมีเครื่องคำนวณราคาเชิงโต้ตอบที่เป็นนวัตกรรมใหม่
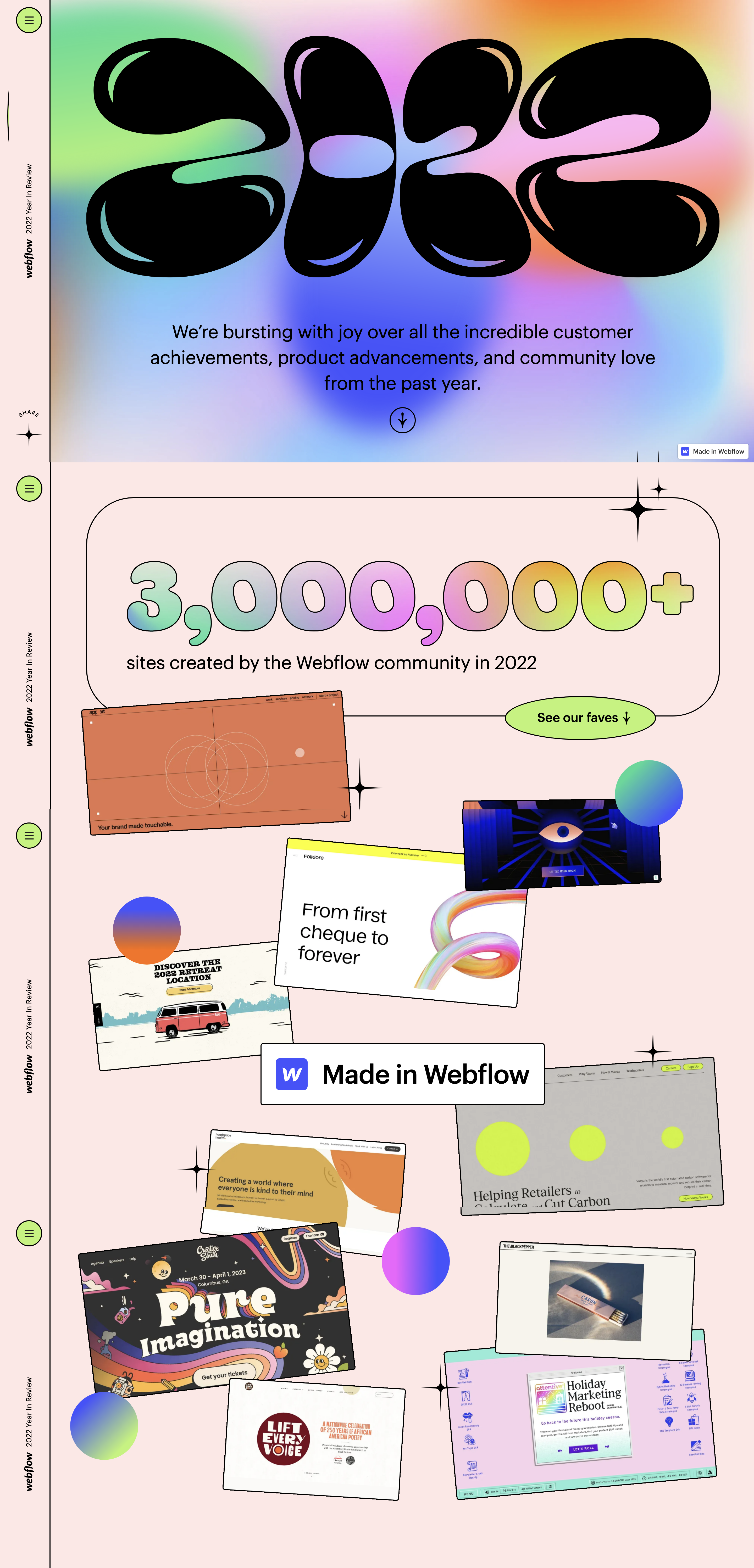
13. เว็บโฟลว์ในปี 2565

หากคุณต้องการทราบภาพรวมที่ดีของสิ่งที่เป็นไปได้ใน Webflow คุณควรตรวจสอบไซต์รีวิวปี 2022 นี้โดยทีมงาน Webflow พร้อมด้วยเว็บไซต์ล่าสุดที่สร้างใน Webflow สีที่ทำให้เคลิบเคลิ้ม เอฟเฟ็กต์โฮเวอร์ กราฟิกแอนิเมชันที่เปิดใช้งานการเลื่อน และสถิติมากมาย

14. Oreo เครือข่ายขี้เล่น

ในช่วงเริ่มต้นของการล็อกดาวน์เนื่องจากการแพร่ระบาดของโควิด-19 Oreo ได้เปิดตัวแคมเปญโฆษณาล้อเลียนที่เย้ยหยันคำกล่าวอ้างของ telcos เว็บไซต์ที่สร้างขึ้นใน Webflow มีประสิทธิภาพในการตอกย้ำแบรนด์ Oreo และสร้างการเข้าชมโซเชียลด้วยเกมและสูตรอาหารสนุกๆ
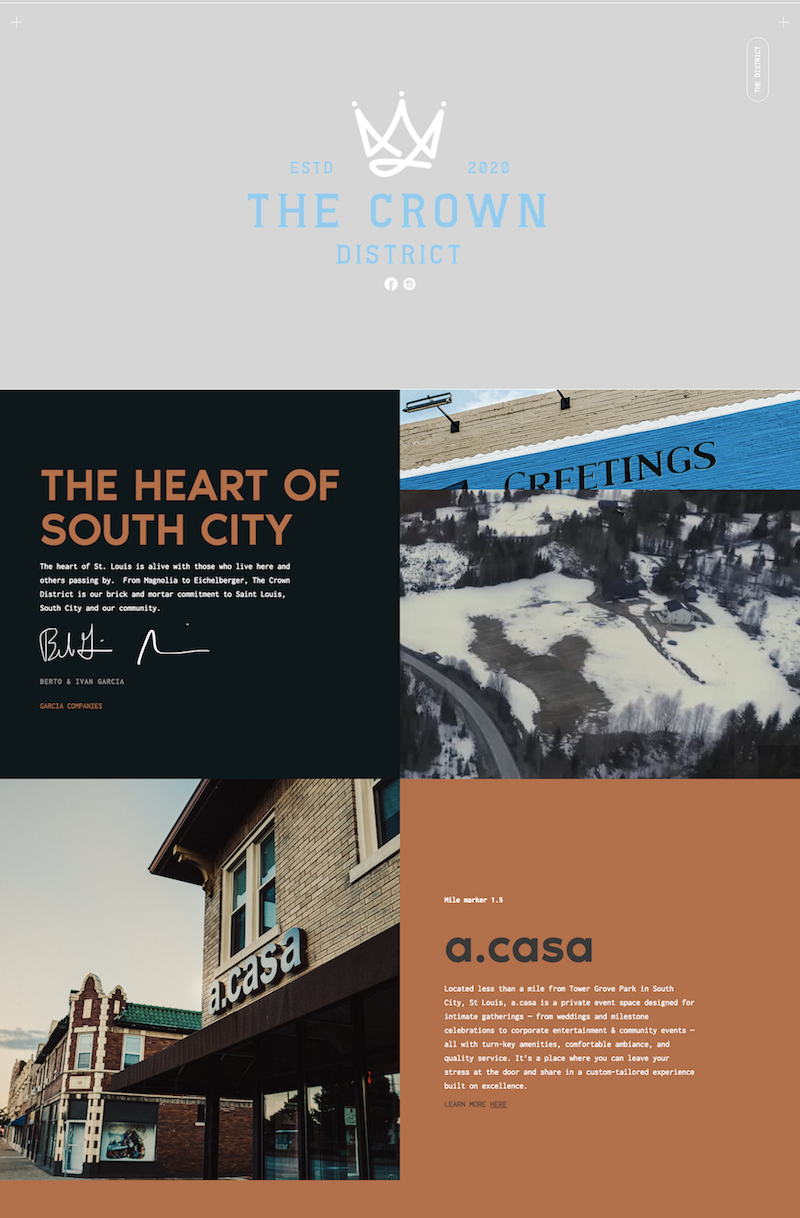
15. เขตมงกุฎ

Crown District ใช้วิดีโอแบบเต็มหน้าจอและบล็อกข้อความแบบเคลื่อนไหวเพื่อสร้างเว็บไซต์ที่น่าดึงดูดและเชิญชวนให้สำรวจ เว็บไซต์ทั้งหมดสามารถเปิดได้ในแบ็กเอนด์ของ Webflow คุณจึงเห็นว่ามีการประกอบเข้าด้วยกันอย่างไร
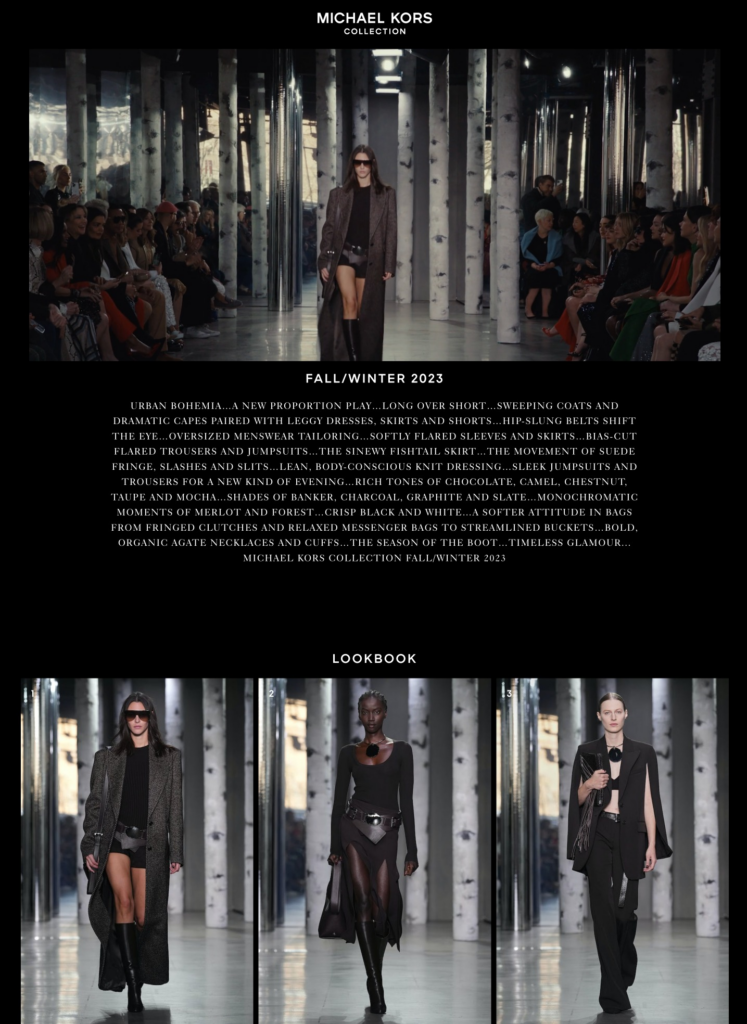
16. ไมเคิล คอร์ส

Michael Kors เป็นหนึ่งในแบรนด์ชื่อดังหลายแบรนด์ที่ใช้ Webflow สำหรับเว็บไซต์อย่างเป็นทางการ ไซต์มีแกลเลอรีรูปภาพหลายรูปแบบและแบนเนอร์วิดีโอแบบเต็มหน้าจอ
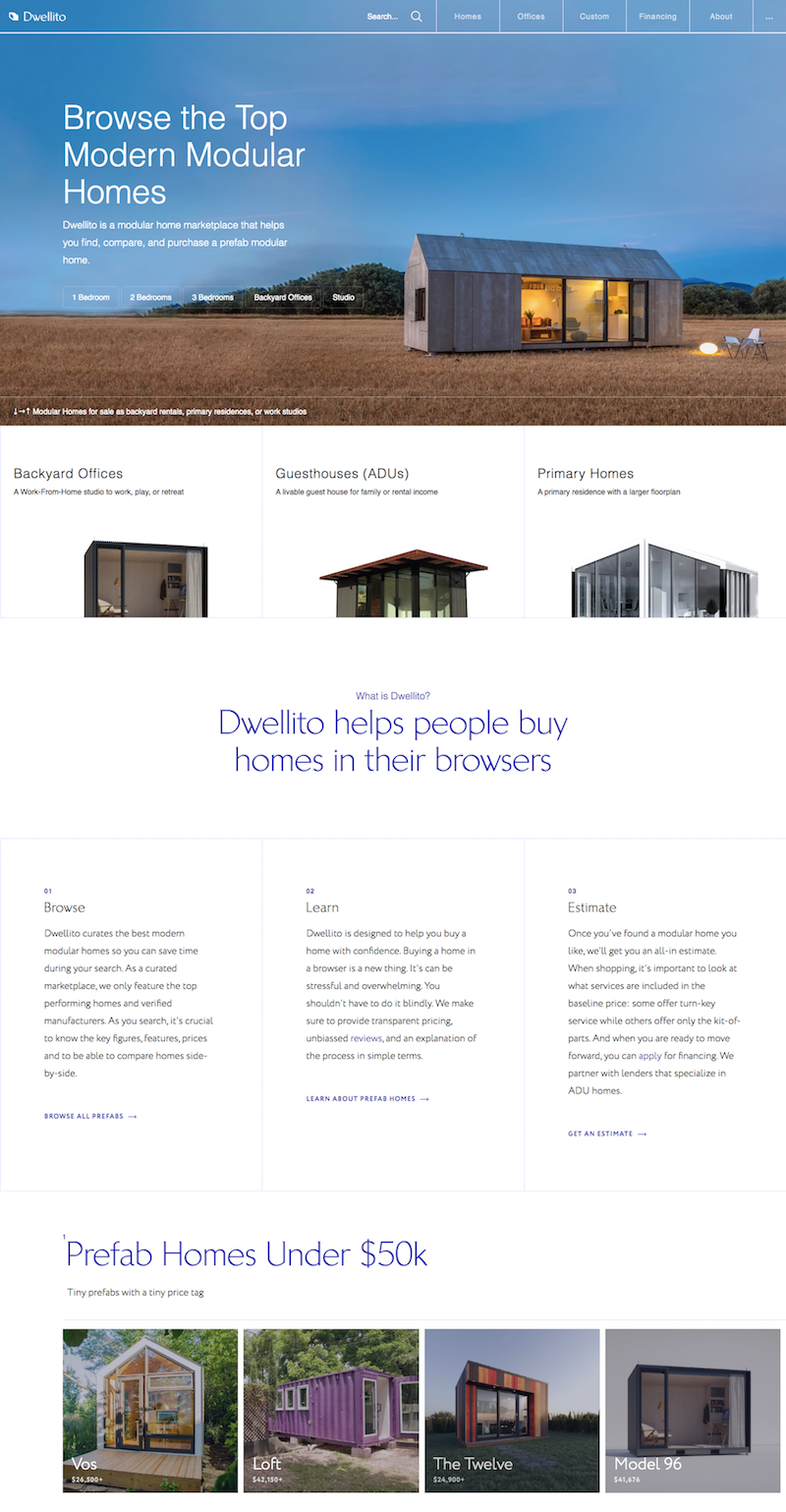
17. ดเวลลิโต

Dwellito เป็นตลาดออนไลน์สำหรับบ้านสำเร็จรูป การออกแบบไซต์ใช้ภาพเต็มหน้าจอเพื่อแสดงผลิตภัณฑ์ของตน โดยมีเค้าโครงแบบกริดที่ชัดเจนและเรียบง่ายสำหรับการเรียกดูและการช็อปปิ้ง
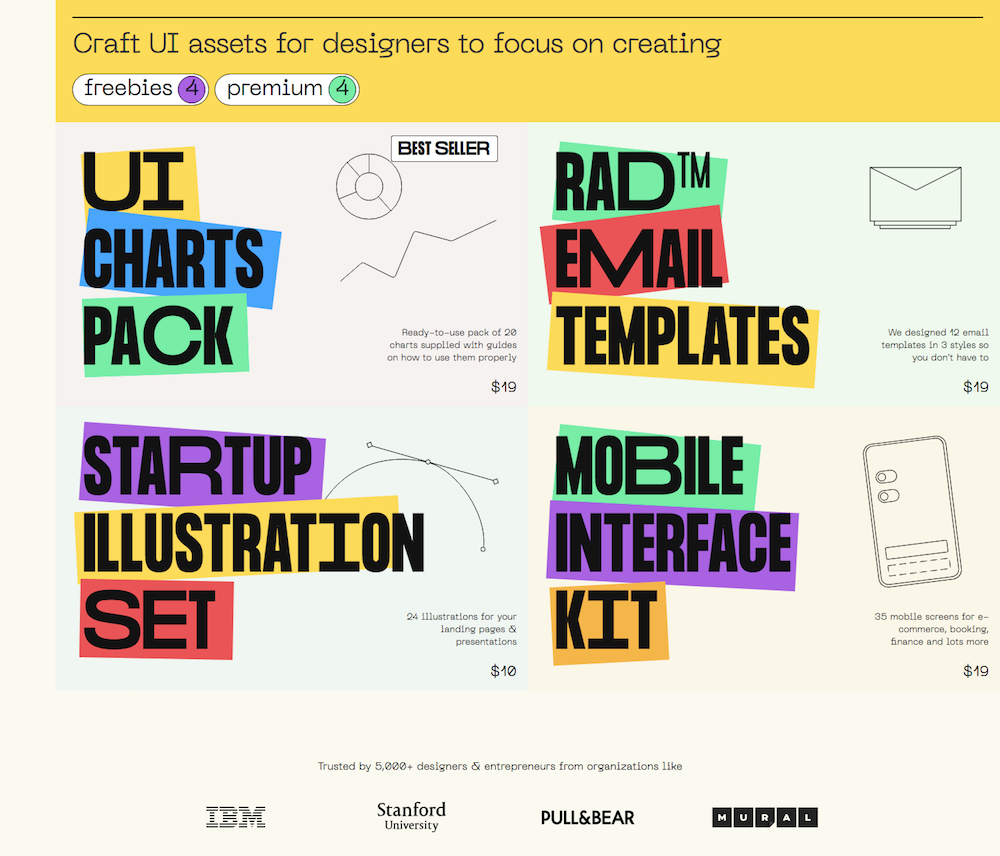
18. เครื่องมือปากกา

เครื่องมือปากกาทำให้เลย์เอาต์เรียบง่ายและคงที่ด้วยสีที่โดดเด่นและตัวอักษร เคอร์เซอร์เคลื่อนไหวแบบกำหนดเอง และเอฟเฟ็กต์โฮเวอร์ ผลลัพธ์ที่ได้คือความลงตัวที่สมบูรณ์แบบสำหรับตลาดเป้าหมายของครีเอทีฟ
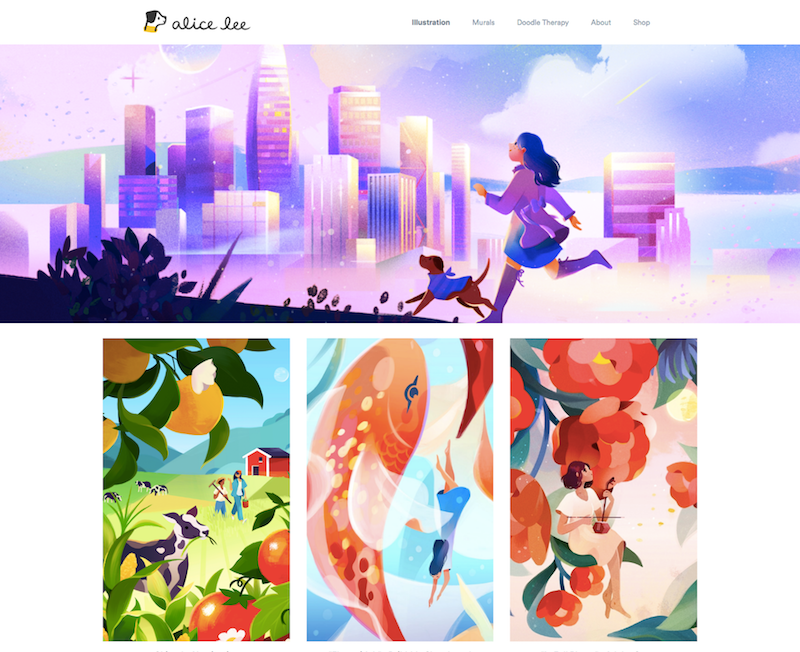
19. โดย อลิซ ลี

นักวาดภาพประกอบ Alice Lee ใช้การออกแบบเว็บไซต์แบบมินิมอลเพื่อดึงความสนใจไปที่ผลงานแปลกๆ ของเธอ เอฟเฟ็กต์พารัลแลกซ์โฮเวอร์บนภาพหลักช่วยดึงความสนใจของผู้ใช้ได้นานขึ้น
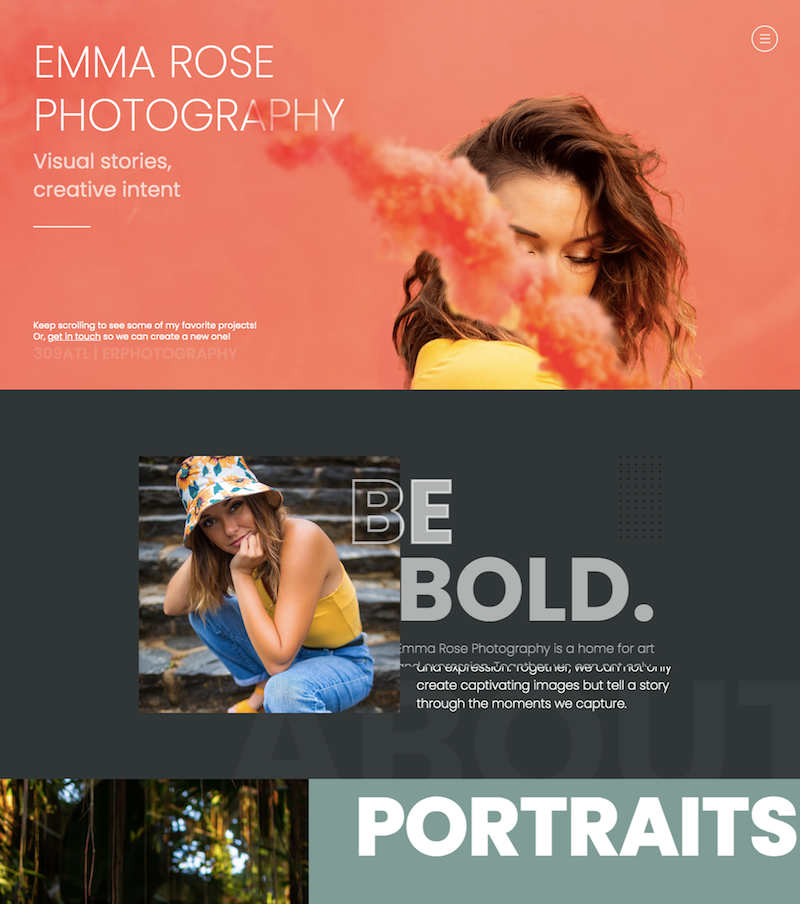
20. การถ่ายภาพของ Emma Rose

การออกแบบพอร์ตโฟลิโอ Webflow นี้ใช้ภาพแบบเลเยอร์และเอฟเฟกต์การเลื่อนพารัลแลกซ์เพื่อทำให้งานของช่างภาพ Emma Rose มีชีวิตชีวา เมนูย่อยจะเชื่อมโยงไปยังหน้าข้อมูล ในขณะที่หมวดหมู่พอร์ตโฟลิโอจะแสดงเป็นบล็อกสีตัวหนา
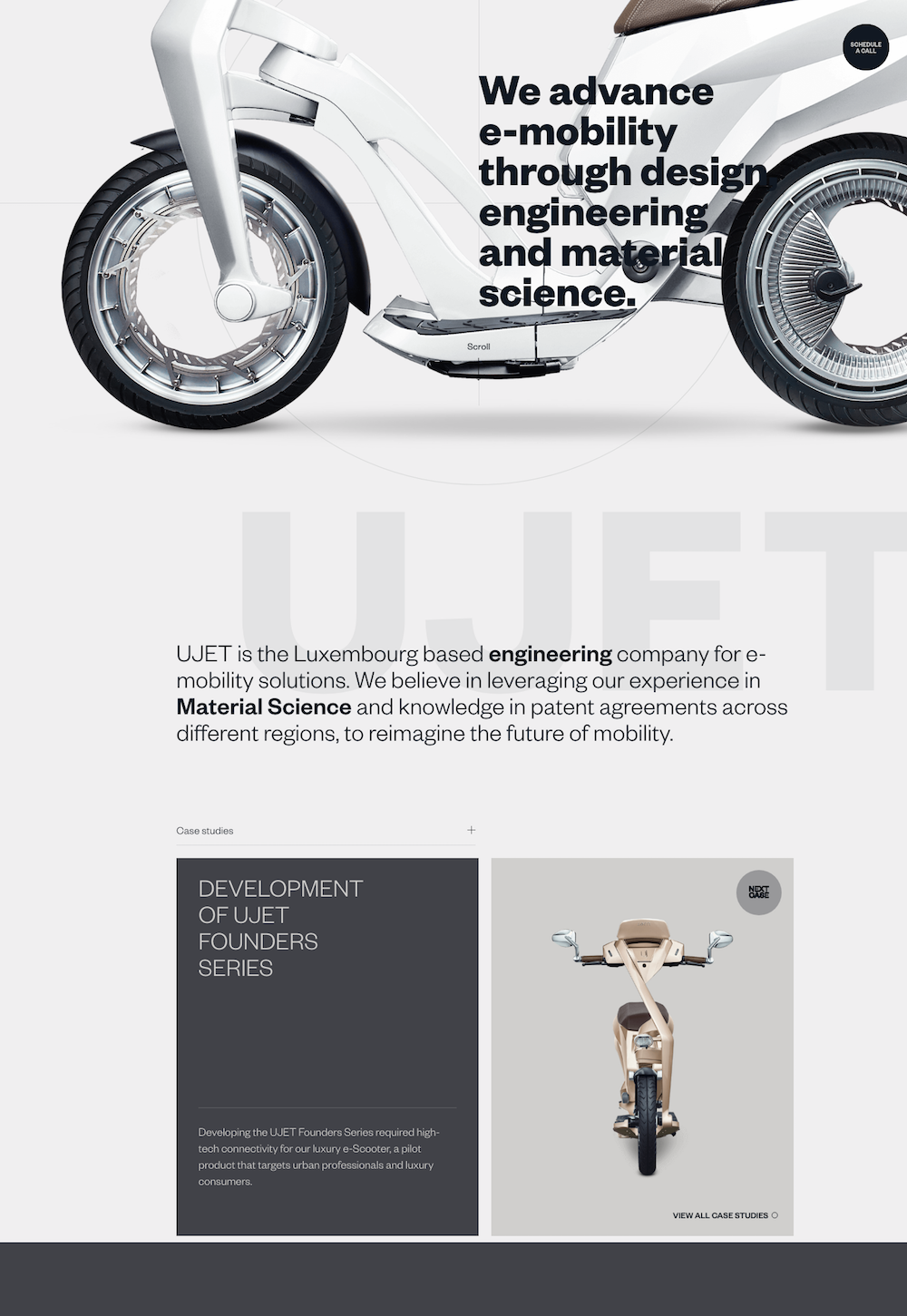
22. ยูเจ็ต

ภาพเคลื่อนไหวและเอฟเฟกต์การเลื่อนของ Webflow นั้นสมบูรณ์แบบสำหรับเว็บไซต์ของแบรนด์สกู๊ตเตอร์นวัตกรรม Ujet ในขณะเดียวกัน การนำทางก็ชัดเจน ใช้งานง่าย และมองเห็นได้ตลอดเวลา
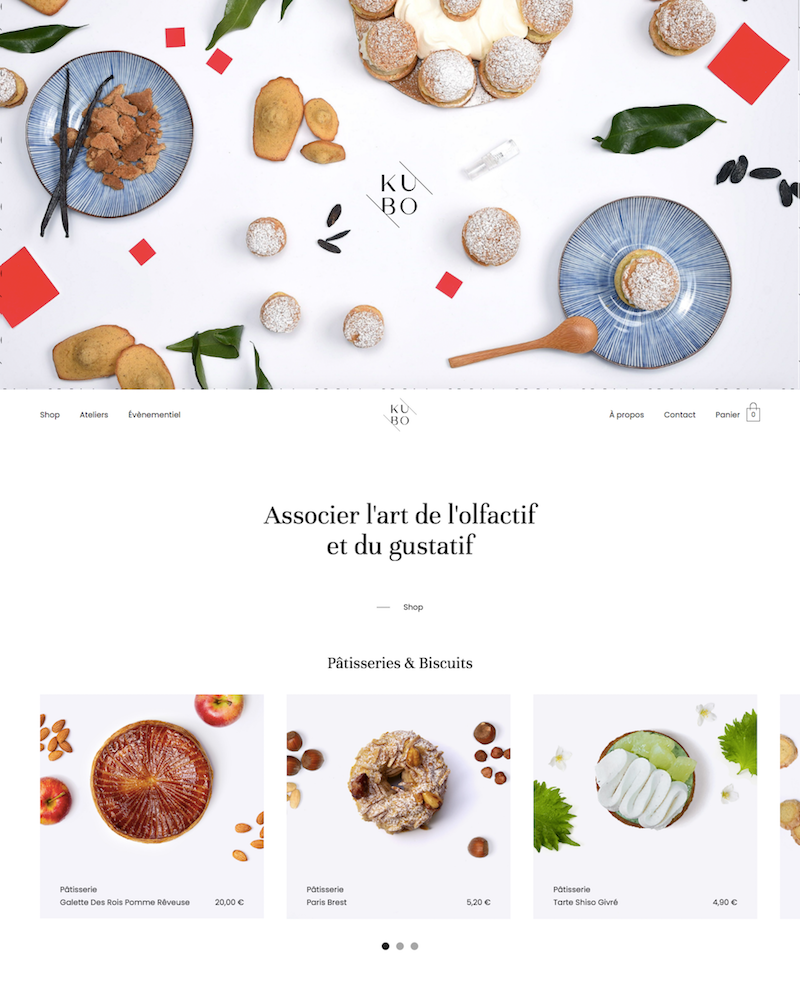
22. คุโบะ พาทิสเซอรี

Kubo Patisserie ใช้ภาพถ่ายที่สะอาดสดใสและการออกแบบเว็บไซต์แบบมินิมอลเพื่อสร้างเว็บไซต์ที่เชิญชวนซึ่งนำเสนอเค้กแสนอร่อยของแบรนด์ได้อย่างสมบูรณ์แบบ มีความคิดมากมายที่อยู่ในหน้าผลิตภัณฑ์แต่ละรายการในไซต์อีคอมเมิร์ซนี้
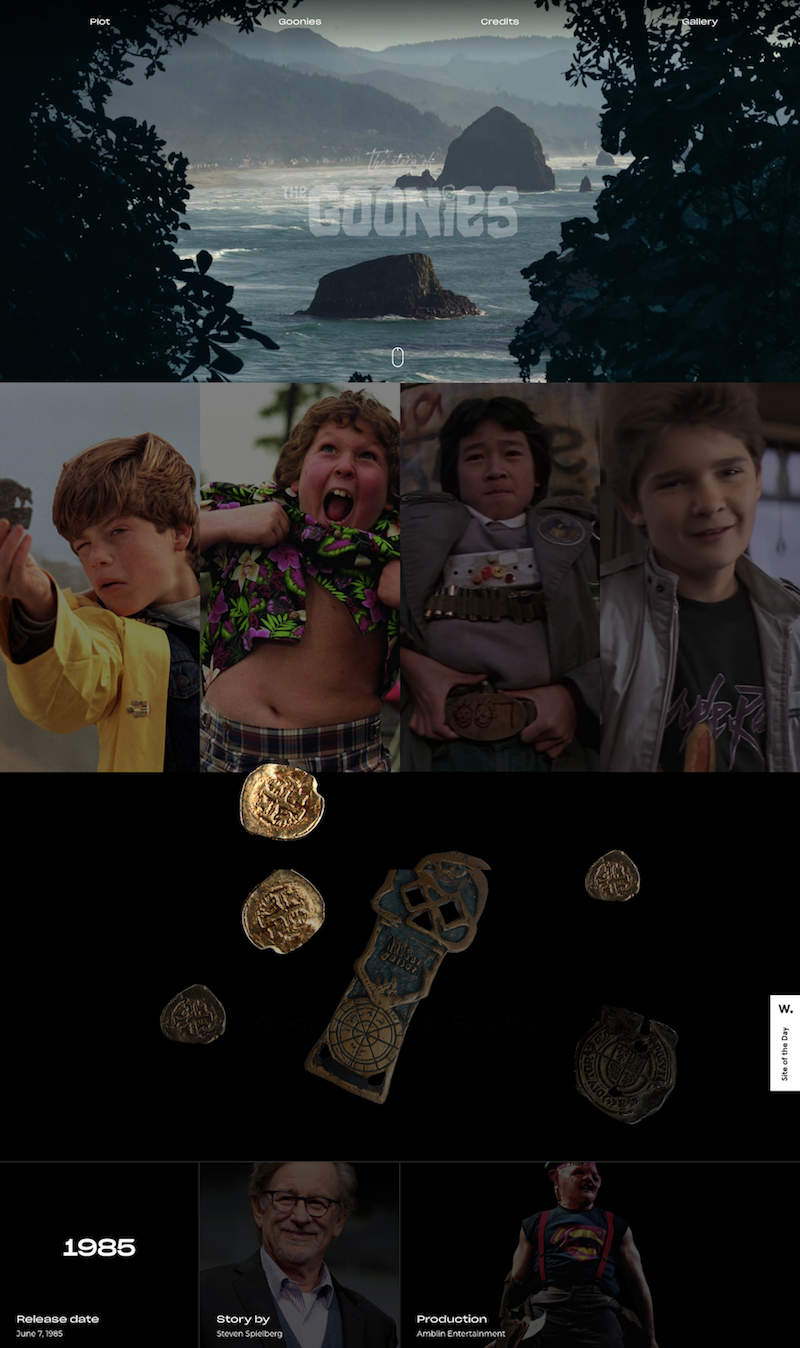
23. พวก Goonies

แฟนไซต์นี้อุทิศให้กับภาพยนตร์เรื่อง The Goonies ใช้ภาพเคลื่อนไหวและเอฟเฟกต์การเลื่อนเพื่อสร้างประสบการณ์ที่ดื่มด่ำอย่างเต็มที่สำหรับผู้ใช้
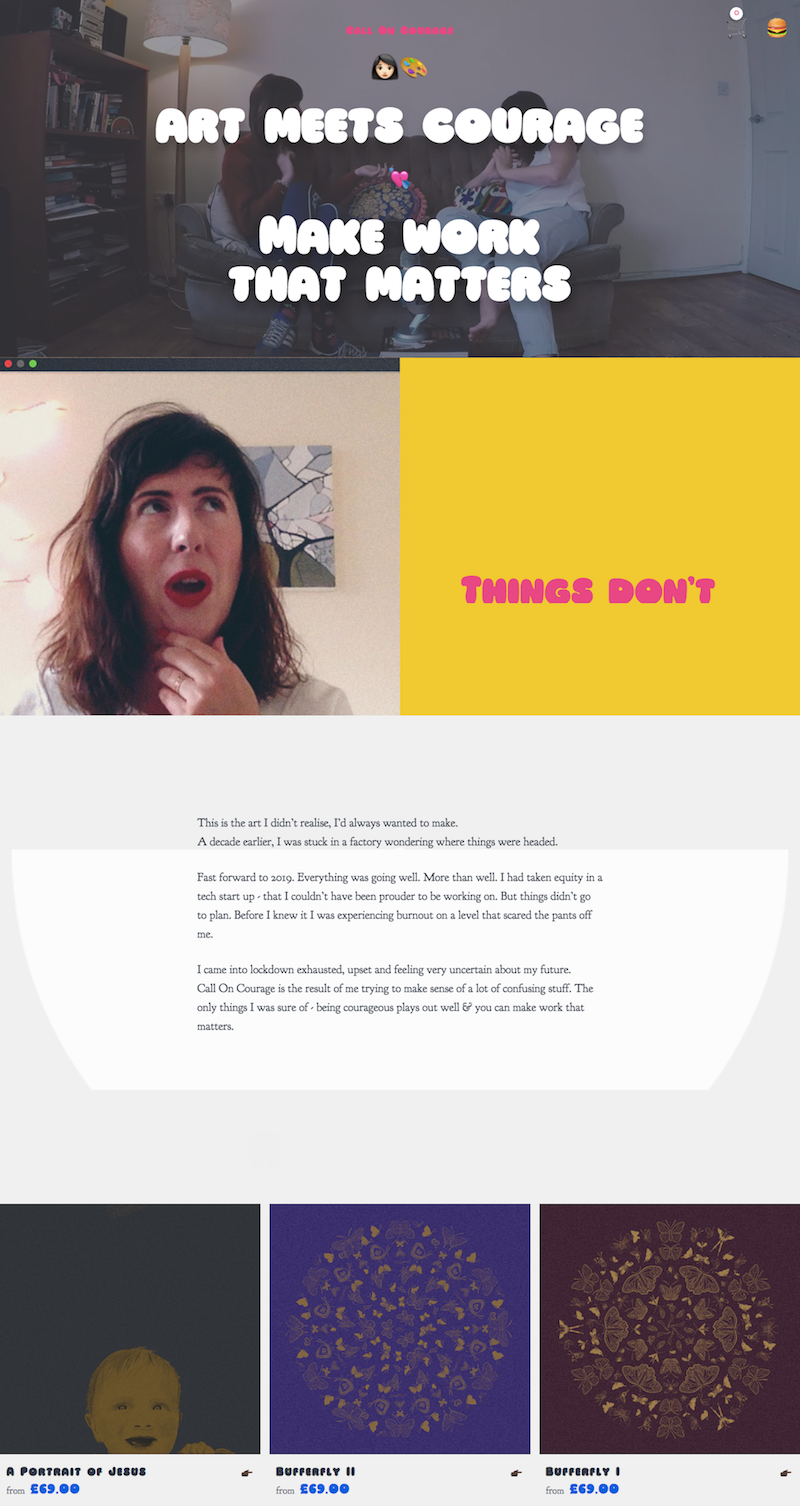
24. เรียกร้องความกล้าหาญ

Call On Courage เป็นส่วนหนึ่งของพอร์ตโฟลิโอ เป็นส่วนหนึ่งของร้านค้าออนไลน์ โดยใช้วิดีโออย่างชาญฉลาดเพื่อดึงดูดความสนใจไปยังองค์ประกอบต่างๆ มีประสิทธิภาพเป็นพิเศษคือปุ่ม "คุยกับฉัน" พร้อมวิดีโอเบื้องหลังของเจ้าของไซต์ที่กำลังพูด
25. ดิจิตอลจีน

ผลักดันขอบเขตของการออกแบบเว็บไซต์ ไซต์ขนาดเล็กนี้โฆษณาโปรแกรมธุรกิจที่ Utrecht University of Applied Sciences ใช้ภาพประกอบสไตล์วิดีโอเกมและเอฟเฟ็กต์โฮเวอร์เพื่อสร้างความสนุกสนานและความสนใจให้กับประเภทของข้อมูลที่ปกติจะแสดงในองค์กรมาตรฐาน เค้าโครง
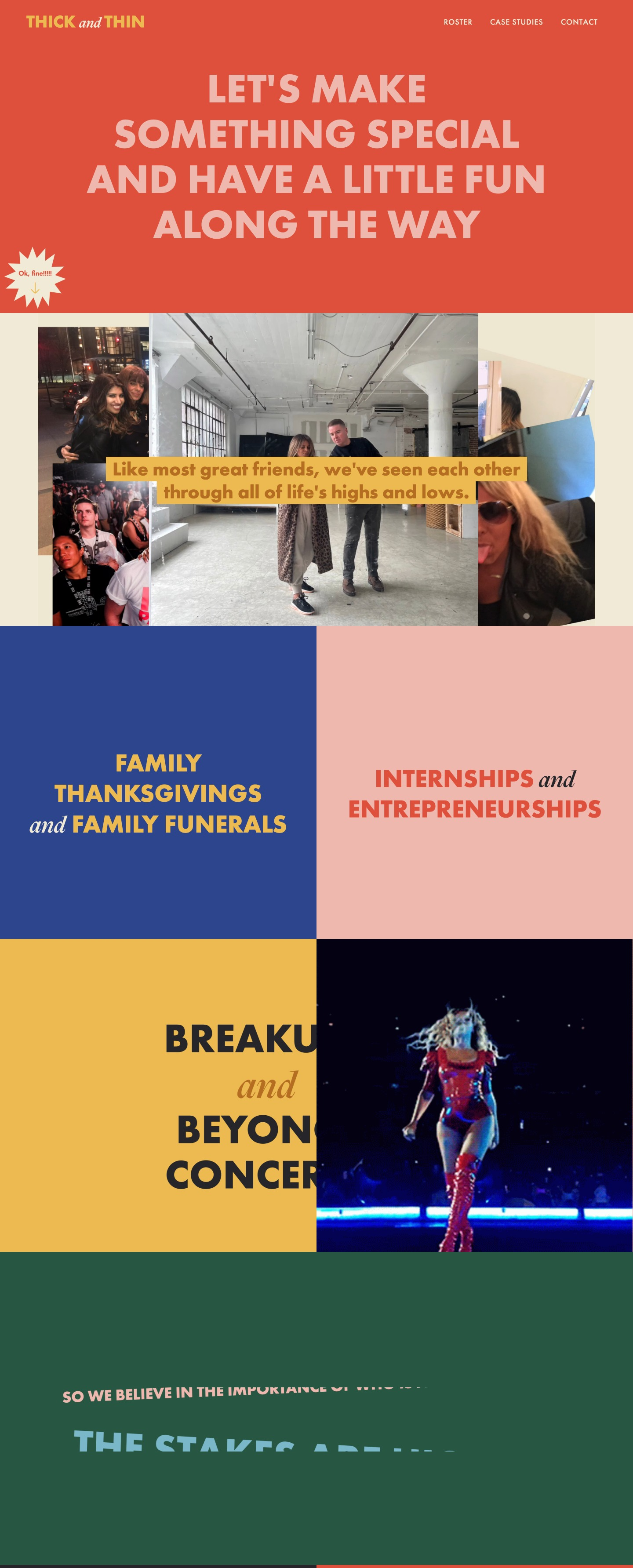
26. หนาและบาง

ไซต์ที่ขี้เล่นและมีสีสันนี้โหลดส่วนต่างๆ แบบเต็มหน้าจอขณะโหลด ทำให้ประสบการณ์การท่องไซต์คล้ายกับการพลิกดูนิตยสาร แอนิเมชั่นและวิดีโอที่สนุกสนานยังสร้างประสบการณ์แบบโต้ตอบและมีส่วนร่วมมากขึ้น
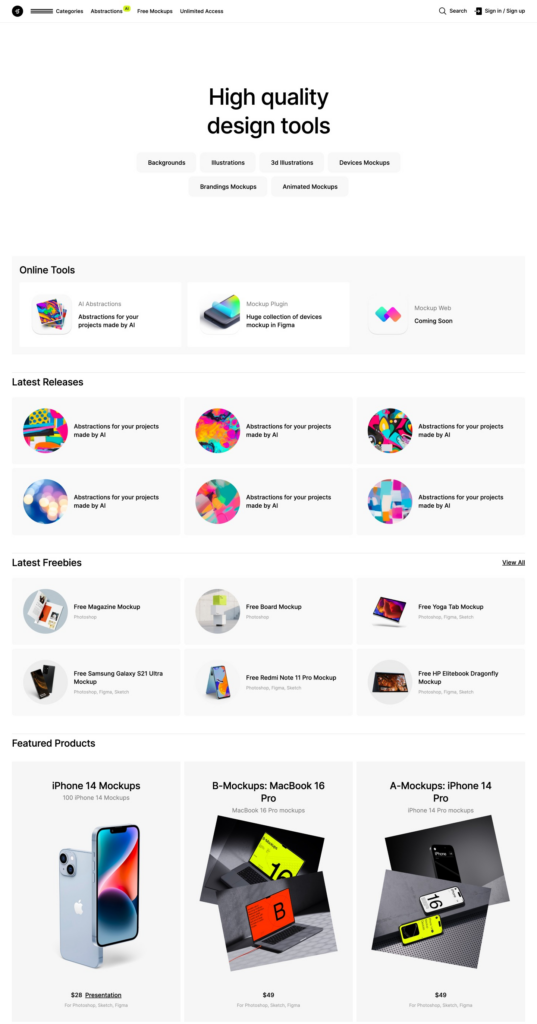
27. แอลเอสกราฟิก

ตลาดดิจิทัลสำหรับการจำลองและภาพประกอบนี้ใช้การออกแบบตามตารางที่สะอาดตาเพื่อแสดงผลิตภัณฑ์โดยไม่มีภาพเคลื่อนไหวหรือเอฟเฟกต์การเลื่อนที่ทำให้เสียสมาธิ
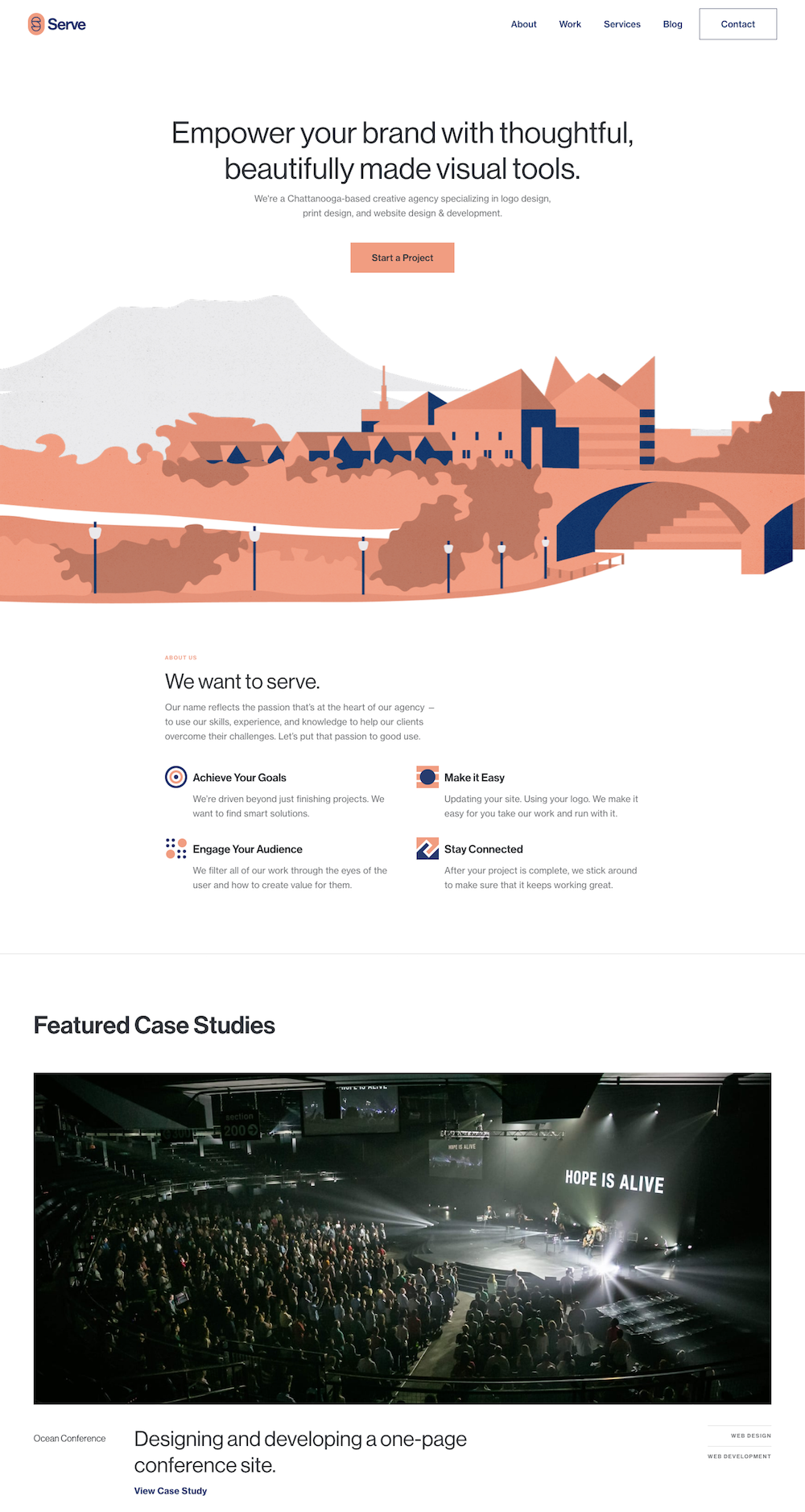
28. เสิร์ฟ

เว็บไซต์ของเอเจนซีการพิมพ์และการออกแบบเว็บนี้ใช้ภาพประกอบพร้อมเอฟเฟกต์การเลื่อนแบบพารัลแลกซ์ที่ละเอียดอ่อนเพื่อดึงดูดสายตาไปยังเนื้อหาเด่นของเพจ การออกแบบเว็บแบบมินิมอลช่วยให้โฟกัสไปที่งาน
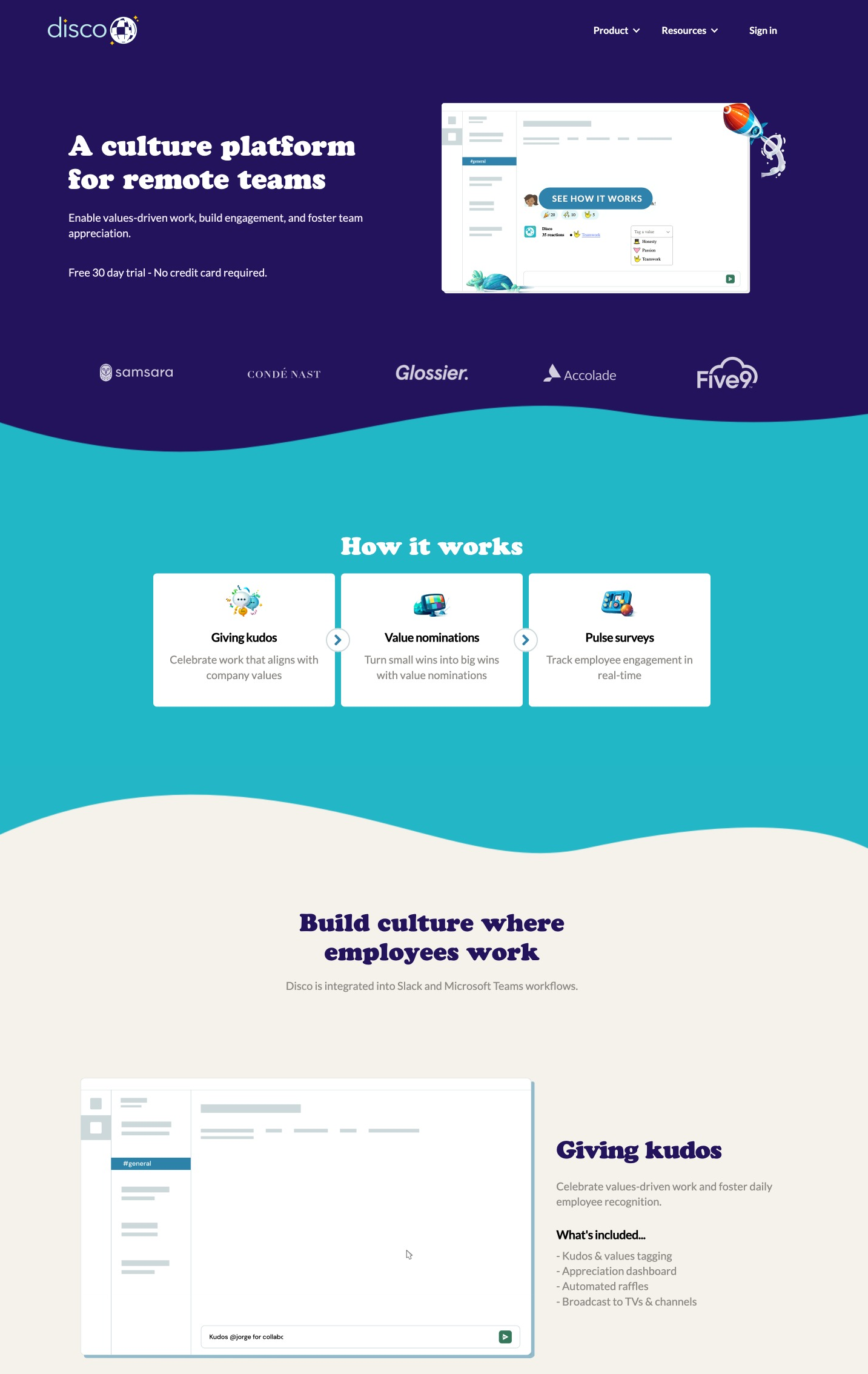
29. ดิสโก้

Disco แพลตฟอร์มวัฒนธรรมองค์กรใช้ภาพประกอบที่สนุกสนานและเอฟเฟกต์การเปลี่ยนแปลงเพื่อทำให้เว็บไซต์มีชีวิตชีวา โทนสีน้ำเงินและสีขาวที่สงวนไว้และเลย์เอาต์ขรึมทำให้สิ่งต่างๆ สมดุลกัน จึงไม่ดูไม่เป็นธรรมชาติ
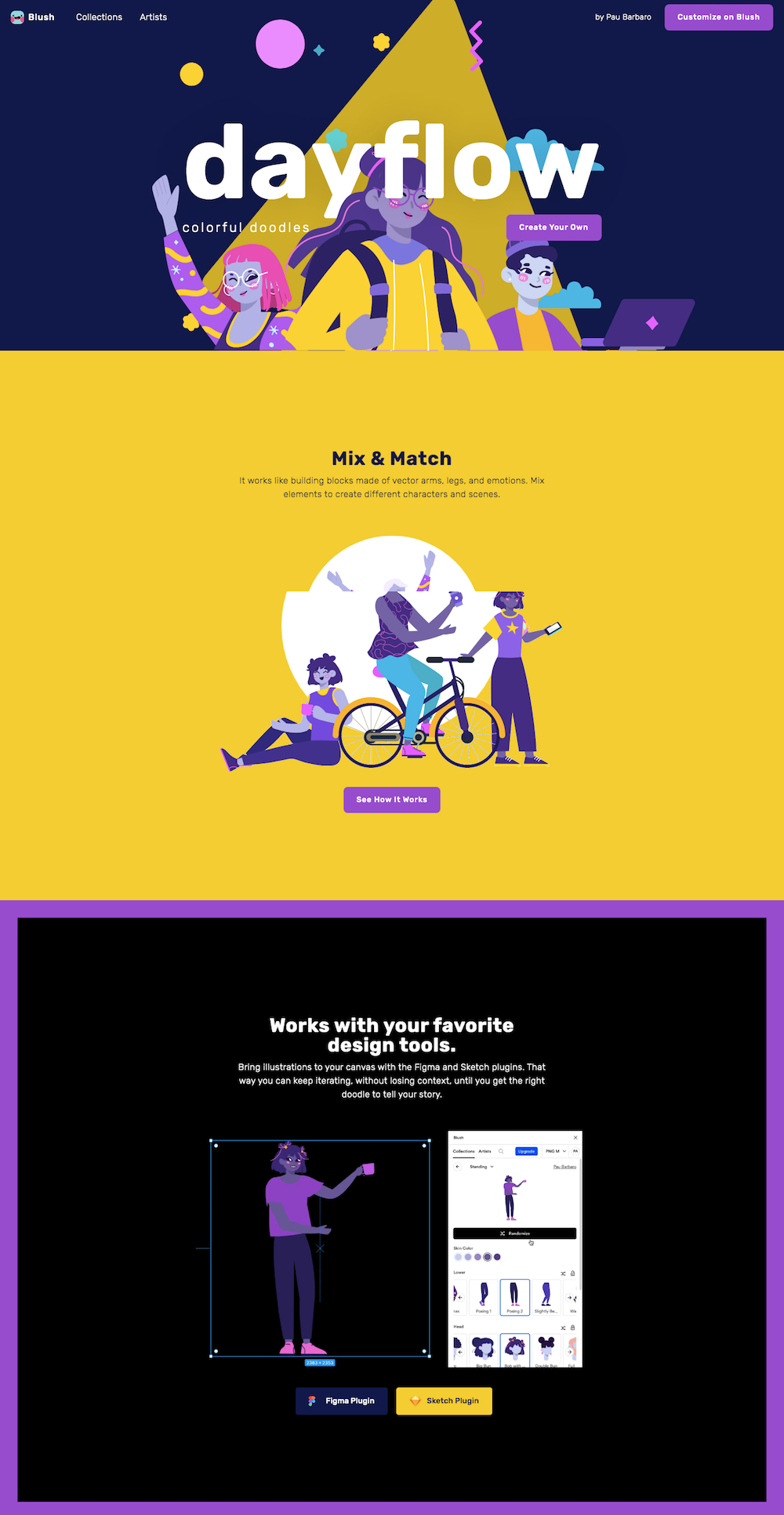
30. เดย์โฟลว์

เว็บไซต์ Dayflow เป็นอีกตัวอย่างหนึ่งที่แสดงว่า Webflow เป็นคู่ที่สมบูรณ์แบบสำหรับนักวาดภาพประกอบและนักสร้างสรรค์อื่นๆ ทำให้พวกเขามีพลังในการสร้างเว็บไซต์ที่แสดงผลงานของตนโดยไม่ต้องใช้ทักษะการเขียนโค้ด
