9 หน้า Landing Page ของ Eloqua ที่มีประสิทธิภาพเพื่อใช้ในแคมเปญดิจิทัลครั้งต่อไปของคุณ
เผยแพร่แล้ว: 2017-04-06Eloqua เข้าซื้อกิจการโดย Oracle ในปี 2555 เป็นผู้นำอุตสาหกรรมด้านการตลาดอัตโนมัติโดยมอบประสบการณ์ดิจิทัลที่หลากหลายตลอดแต่ละขั้นตอนของการเดินทางของผู้ซื้อ เพื่อช่วยในเรื่องนี้ Eloqua ใช้หน้า Landing Page หลังการคลิกเป็นส่วนหนึ่งของกลยุทธ์เพื่อดึงดูดผู้มีโอกาสเป็นลูกค้าและย้ายพวกเขาเข้าสู่ช่องทางการตลาด
หน้า Landing Page หลังการคลิกเป็นหน้าสแตนด์อโลนที่โน้มน้าวให้ผู้เข้าชมดำเนินการโดยใช้องค์ประกอบที่โน้มน้าวใจ เช่น พาดหัวที่มุ่งเน้นผลประโยชน์ ฮีโร่ช็อต และหลักฐานทางสังคม การดำเนินการในหน้านี้อาจเป็นการดาวน์โหลด ebook ลงทะเบียนสำหรับการสัมมนาผ่านเว็บ ลงทะเบียนเพื่อทดลองใช้ฟรี การสาธิตผลิตภัณฑ์ และอื่นๆ
ตอนนี้เรามาประเมินหน้า Landing Page ต่างๆ ของ Eloqua หลังการคลิก และดูว่าหน้าเหล่านี้โน้มน้าวผู้เข้าชมให้ดำเนินการอย่างไร (คุณจะสังเกตเห็นว่าตัวอย่างส่วนใหญ่แสดงการสร้างแบรนด์ Oracle Marketing Cloud ซึ่งเป็นแบรนด์แม่ของ Eloqua)
คลิกเพื่อทวีต
9 ตัวอย่างหน้า Landing Page หลังการคลิกของ Eloqua ที่สามารถสร้างแรงบันดาลใจในการออกแบบหน้าถัดไปของคุณ
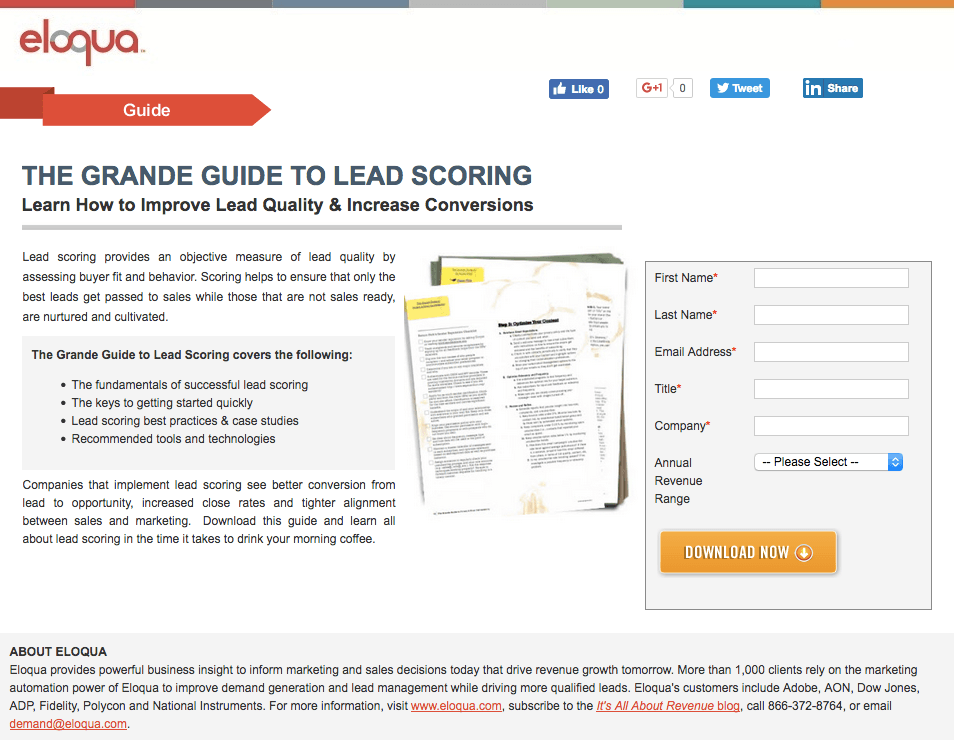
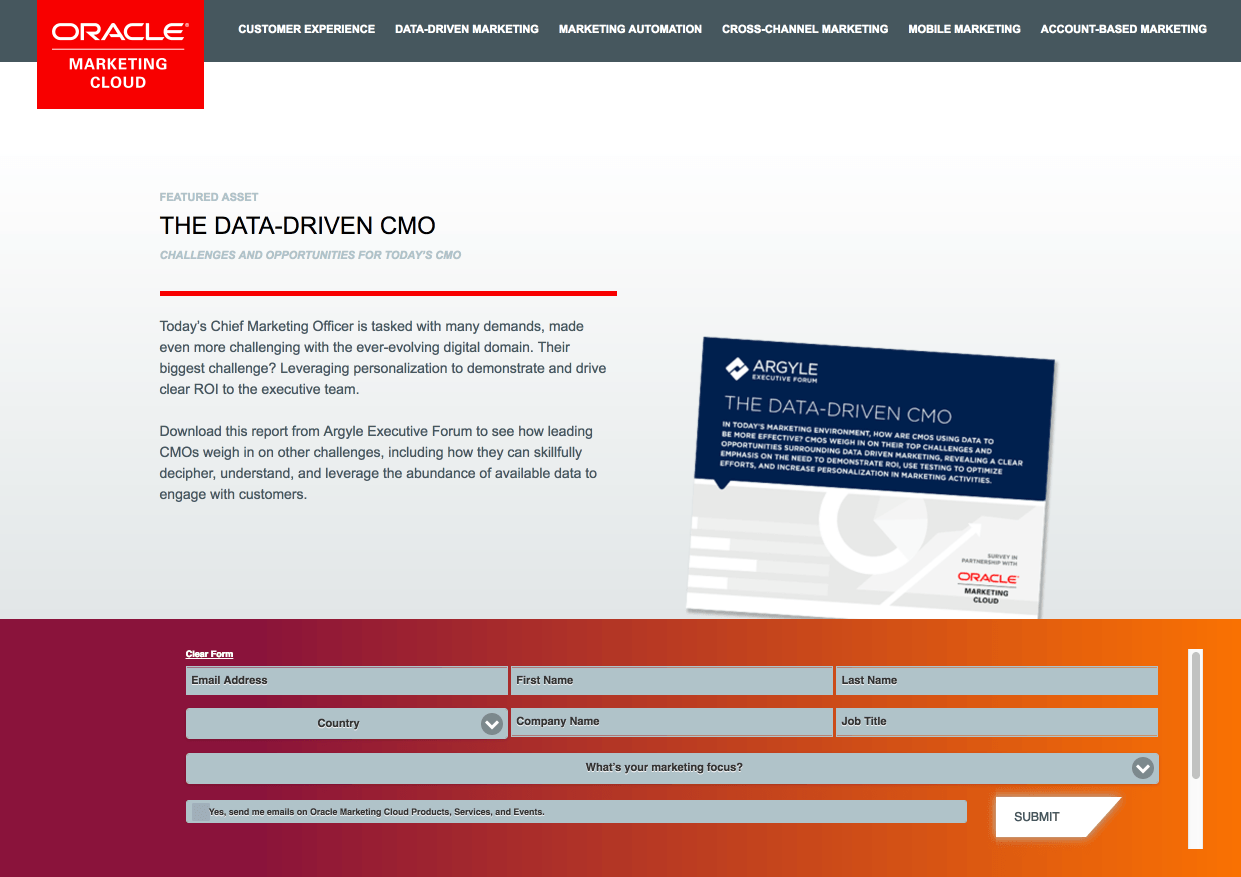
1. เพื่อโปรโมตคู่มือการให้คะแนนลูกค้าเป้าหมาย

สิ่งที่เพจทำได้ดี:
- ไม่มีการนำทางส่วนหัว หมายความว่าผู้เข้าชมจะไม่ถูกรบกวนจากลิงก์อื่นในทันที และโลโก้ในส่วนหัวจะไม่ลิงก์กลับไปยังเว็บไซต์หลัก ทั้งสองสิ่งนี้ทำให้ผู้เข้าชมมุ่งเน้นไปที่การประเมินคู่มือ
- บรรทัดแรก อธิบายข้อเสนออย่างชัดเจน และบรรทัดแรกรองจะให้ข้อมูลเพิ่มเติมเกี่ยวกับสิ่งที่ผู้มีโอกาสเป็นลูกค้าสามารถคาดหวังได้
- ปุ่ม CTA สีส้ม นั้นแตกต่างและตัดกันได้ดีกับส่วนอื่นๆ ของหน้า ดึงดูดความสนใจไปที่ปุ่มนั้นและล่อลวงให้ผู้มีโอกาสเป็นลูกค้าดำเนินการ
- สำเนาสัญลักษณ์แสดงหัวข้อย่อย ให้ประเด็นหลักสี่ประการในการดาวน์โหลดคู่มือ
- ฟิลด์ 5 ฟอร์ม ทำให้กระบวนการป้อนข้อมูลค่อนข้างสั้น
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- ไอคอนแชร์บนโซเชียลมีเดีย กำลังเบี่ยงเบนความสนใจและดึงดูดความสนใจมากเกินไปเมื่อพิจารณาจากพื้นที่สีขาวรอบตัว แนวทางปฏิบัติที่ดีกว่าคือการรวมไอคอนแบ่งปันทางสังคมเหล่านี้ไว้ในหน้าขอบคุณ
- พื้นที่สีขาวไม่เพียงพอ ทำให้หน้าดูแออัด ตัวอย่างเช่น สามารถเพิ่มช่องว่างระหว่างสำเนา รูปภาพ และแบบฟอร์มได้ การทำเช่นนี้จะช่วยให้ผู้เยี่ยมชมสามารถสแกนหน้าได้ง่ายขึ้นและมุ่งเน้นไปที่แต่ละองค์ประกอบทีละรายการ
- รูปภาพ มีไว้เพื่อแสดงตัวอย่างคำแนะนำ แต่มีขนาดเล็กเกินไป ตัวเลือกที่ดีกว่าคือภาพที่มีความละเอียดสูงของผู้ที่อ่านคู่มือการให้คะแนนลูกค้าเป้าหมาย
- สำเนา CTA "ดาวน์โหลด ทันที" นั้นไม่น่าเชื่อถือเท่าที่ควร การเปลี่ยนสำเนาเป็น "ส่งคำแนะนำให้ฉัน" จะมีความเกี่ยวข้องและเป็นส่วนตัวมากขึ้นกับข้อเสนอ
- ลิงก์ออกในส่วนท้าย ทำให้ผู้เข้าชมมีโอกาสออกจากหน้านี้โดยไม่ต้องดำเนินการใดๆ เนื่องจากหน้านี้มีไว้เพื่อสร้างการดาวน์โหลดคู่มือการให้คะแนนลูกค้าเป้าหมาย เหตุใดจึงมีลิงก์ไปยังหน้าแรกของ Eloqua และบล็อกของพวกเขา
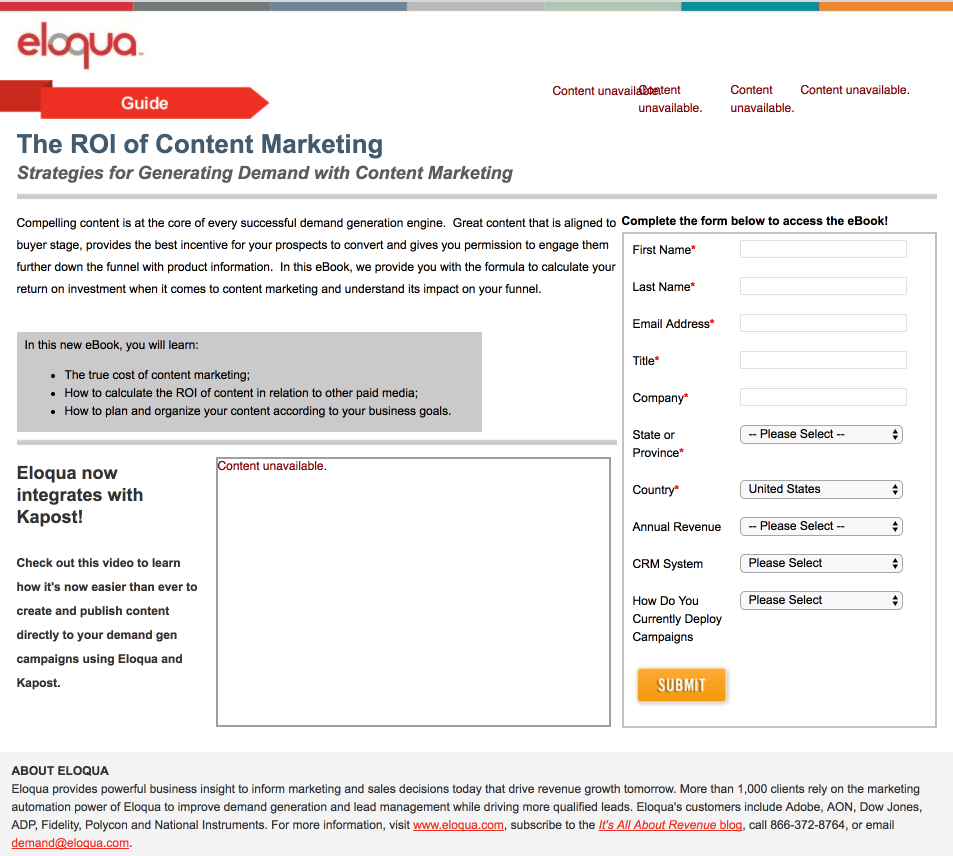
2. เพื่อสร้างการดาวน์โหลด ebook การตลาดเนื้อหาของพวกเขา

สิ่งที่เพจทำได้ดี:
- โลโก้ Eloqua ไม่เชื่อมโยงกลับไปยังเว็บไซต์หลัก ดังนั้นผู้เยี่ยมชมจึงมีแนวโน้มที่จะอยู่ในหน้านั้นมากขึ้นและไม่ถูกล่อลวงให้คลิกออกไป
- สำเนานี้เป็นข้อมูล โดยไม่ยาวเกินไปสำหรับผู้เข้าชมที่จะอ่าน สามารถใช้สำเนาได้อย่างง่ายดายซึ่งช่วยให้ผู้เข้าชมสามารถตัดสินใจได้อย่างรวดเร็วเกี่ยวกับข้อเสนอ
- สำเนาสัญลักษณ์แสดงหัวข้อย่อย (อยู่ในกล่องสีเทา) อธิบายว่าผู้เข้าชมคาดหวังอะไรจาก ebook
- สีของปุ่ม CTA นั้นแตกต่างกันและไม่ปรากฏที่อื่นบนหน้า ซึ่งจะช่วยให้ CTA "โดดเด่น" ออกจากหน้าและดึงดูดสายตาของผู้เยี่ยมชมไปที่ปุ่ม
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- พาดหัว ไม่เคยทำให้ชัดเจนว่าข้อเสนอนั้นเกี่ยวกับ ebook ส่วนหัวบอกผู้เยี่ยมชมว่าหน้านั้นเกี่ยวกับ "กลยุทธ์ในการสร้างความต้องการด้วยการตลาดเนื้อหา" แต่ไม่ได้อธิบายว่าข้อเสนอพิเศษมีรูปแบบใด การบอกอย่างชัดเจนว่าข้อเสนอพิเศษสำหรับ ebook ในส่วนหัวสามารถช่วยให้ผู้เข้าชมตัดสินใจได้เร็วขึ้น . การใช้คำว่า "ฟรี" สามารถโน้มน้าวให้ผู้เข้าชมดาวน์โหลดข้อเสนอได้เช่นกัน
- เนื้อหาวิดีโอหายไป แทนที่ด้วย "เนื้อหาไม่พร้อมใช้งาน" ทำให้เพจและ Eloqua ดูไม่ดี หากพวกเขากำลังจะสร้างการเข้าชมหน้า พวกเขาต้องแน่ใจว่าหน้านั้นได้รับการอัปเดตอย่างน้อยที่สุด
- “เนื้อหาไม่พร้อมใช้งาน” ในส่วนหัวยังเป็นสิ่งที่ทำให้ไขว้เขวและทำให้หน้าดูไม่เป็นมืออาชีพ เหตุใดผู้เยี่ยมชมหน้านี้จึงดาวน์โหลด ebook นี้หากหน้านั้นดูไม่เป็นมืออาชีพ
- สำเนา CTA ที่ "ส่ง" นั้นธรรมดาและไม่ได้กระตุ้นให้ดำเนินการ การเขียนใหม่เป็น "ดาวน์โหลด Ebook การตลาดเนื้อหาฟรีของคุณ" นั้นน่าดึงดูดกว่าและมีแนวโน้มที่จะสร้างการคลิกมากขึ้น
- การไม่มีพื้นที่สีขาว ทำให้หน้ารู้สึกแออัด พื้นที่สีขาวเพิ่มเติมอาจทำให้อ่านหน้านี้ได้ง่ายขึ้น เพื่อให้ผู้ที่มีโอกาสเป็นลูกค้าสามารถประเมินข้อเสนอได้ดีขึ้น
- ไม่มีภาพที่เกี่ยวข้อง ทำให้ผู้เข้าชมเกี่ยวข้องกับข้อเสนอได้ยากขึ้น แม้แต่ภาพหน้าปก ebook ก็สามารถช่วยได้อย่างมาก เพราะมันจะแสดงเนื้อหาที่ผู้เข้าชมคาดหวังว่าจะได้รับ
- ลิงก์ส่วนท้าย กลับไปที่เว็บไซต์ Eloqua (Oracle Marketing Cloud) และไปยังบล็อกของบริษัทซึ่งนำผู้เยี่ยมชมออกจากข้อเสนอ การกำจัดลิงก์เหล่านี้จะลดสิ่งรบกวนและทำให้ผู้เข้าชมจดจ่ออยู่กับหน้าเพจ
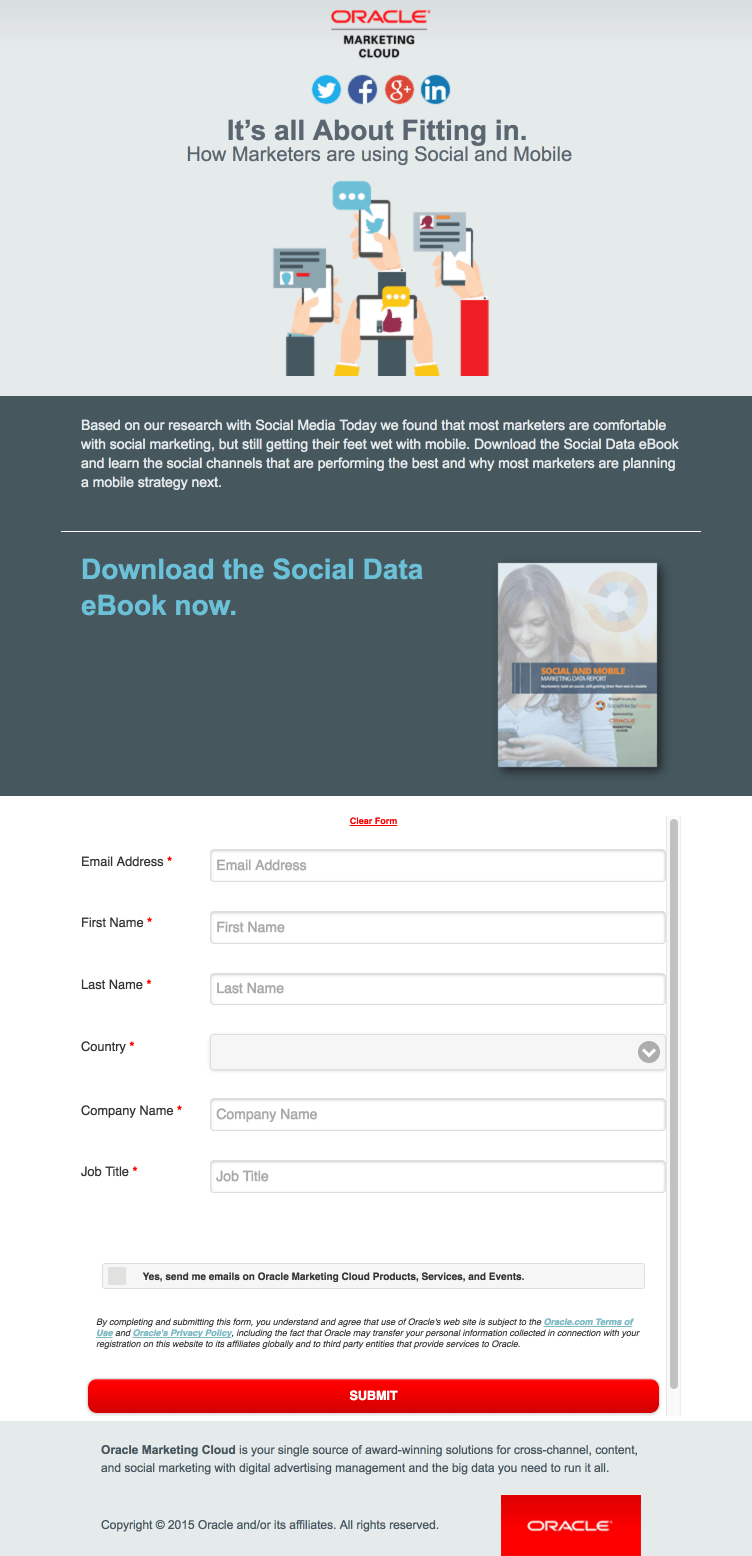
3. เพื่อสร้างการดาวน์โหลด ebook ข้อมูลโซเชียลของพวกเขา

สิ่งที่เพจทำได้ดี:
- โลโก้ Oracle Marketing Cloud ไม่ได้เชื่อมโยงกับโฮมเพจหรือที่อื่นๆ การลบลิงก์นี้ช่วยลดการล่อลวงให้คลิกออกจากหน้านี้
- ไม่มีการนำทางส่วนหัว หมายความว่าผู้เข้าชมไม่สามารถคลิกกลับไปที่เว็บไซต์หลักได้อย่างง่ายดาย
- กราฟิก เกี่ยวข้องกับข้อเสนอของ ebook ข้อมูลโซเชียล สมาร์ทโฟนและแท็บเล็ตในกราฟิกเชื่อมต่อกับข้อเสนอได้ดี
- หน้าปก ebook ช่วยให้ผู้เข้าชมสามารถดูตัวอย่างสิ่งที่พวกเขาคาดหวังได้เมื่อกรอกแบบฟอร์ม
- ช่องทำเครื่องหมาย ใต้แบบฟอร์มจะไม่ถูกทำเครื่องหมายไว้ตามค่าเริ่มต้น ดังนั้นเฉพาะผู้มีโอกาสเป็นลูกค้าที่สนใจอย่างแท้จริงเท่านั้นที่จะเลือกรับรายการอีเมลจดหมายข่าว
- นโยบายความเป็นส่วนตัว ทำให้ผู้เข้าชมมั่นใจมากขึ้นในการป้อนข้อมูลส่วนตัวในแบบฟอร์ม แต่ตัวเลือกที่ดีกว่าคือให้ลิงก์สร้างป๊อปอัปแทนการเปิดหน้าต่างใหม่
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- ลิงก์โซเชียลมีเดีย เปิดโอกาสให้ผู้เข้าชมออกจากหน้า Landing Page หลังการคลิกโดยไม่ต้องพิจารณาข้อเสนอก่อน นอกจากนี้ ลิงก์จะแสดงรายการ ก่อน พาดหัวของหน้า Landing Page หลังการคลิก ซึ่งดึงความสนใจไปจากลิงก์ดังกล่าว
- ไม่มีช่องว่าง โดยเฉพาะเหนือครึ่งหน้า ทำให้ยากต่อการสแกนหน้า โลโก้ Oracle, ปุ่มแชร์โซเชียล, บรรทัดแรก และกราฟิกอยู่ใกล้กันเกินไป และควรเว้นระยะห่างเพื่อให้ผู้เยี่ยมชมได้รับประสบการณ์หน้า Landing Page หลังการคลิกที่ดียิ่งขึ้น
- สำเนาที่กระชับ นั้นดี แต่สามารถแสดงในรูปแบบสัญลักษณ์แสดงหัวข้อย่อยเพื่อให้สแกนได้ง่ายขึ้น
- สี CTA สีแดง เหมือนกับโลโก้ Oracle ที่ด้านล่างโดยตรง การออกแบบปุ่มใหม่ให้เป็นสีที่ตัดกันมากขึ้น เช่น สีเขียว จะดึงดูดความสนใจได้มากขึ้น
- “ส่ง” เป็นหนึ่งในสำเนา CTA ที่แย่ที่สุดเพื่อกระตุ้นให้ผู้เข้าชมดำเนินการ การเขียนการคัดลอกปุ่มใหม่ไปยังสิ่งที่เกี่ยวข้องกับ ebook มากขึ้นน่าจะทำให้เกิดการคลิกมากขึ้น เช่น "ฉันต้องการ Ebook" หรือ "ดาวน์โหลด Ebook ของฉันเดี๋ยวนี้"
- ลิขสิทธิ์ของปี 2015 นั้นล้าสมัย ซึ่งอาจทำให้ผู้มีโอกาสเป็นลูกค้าหยุดชั่วคราวก่อนที่จะดาวน์โหลด หากลิขสิทธิ์และหน้า Landing Page ล้าสมัย eBook และเนื้อหาในนั้นล้าสมัยด้วยหรือไม่
- สามารถเพิ่ม ส่วนข้อความรับรอง เพื่อแจ้งให้ผู้เข้าชมทราบว่า ebook ปรับปรุงกลยุทธ์มือถือของตนอย่างไร
4. เพื่อกระตุ้นให้ CMO ดาวน์โหลดรายงาน CMO ของตน
Eloqua ใช้ Twitter เพื่อโปรโมตข้อเสนอเนื้อหาแก่ผู้ชม ความแตกต่างที่สำคัญของตัวอย่างนี้คือมันกระโดดจากเนื้อหาของแบรนด์ Eloqua (ทวีตด้านล่าง) เพื่อส่งผู้เยี่ยมชมไปยัง โพสต์บล็อกของ Oracle เกี่ยวกับวิธีที่ CMO ตัดสินใจโดยใช้ข้อมูล สำหรับผู้ใช้ออนไลน์ที่ไม่คุ้นเคยกับความสัมพันธ์ของ Eloqua-Oracle การตัดการเชื่อมต่อในลักษณะนี้อาจส่งผลเสียต่อการแปลง


สิ่งที่เพจทำได้ดี:
- ภาพของรายงาน ช่วยให้ผู้เยี่ยมชมเห็นว่าพวกเขาจะดาวน์โหลดอะไร
- ข้อเสนอ สามารถประเมินได้ในครึ่งหน้าบน ช่วยให้ผู้เข้าชมตัดสินใจได้อย่างรวดเร็วในการดาวน์โหลดรายงาน
- ช่องทำเครื่องหมายจดหมายข่าว ไม่ได้ถูกเลือกโดยค่าเริ่มต้น ดังนั้นผู้เข้าชมจึงต้องเลือกตัวเลือกด้วยตนเองเพื่อรับเนื้อหา Oracle เพิ่มเติม
- ลิงก์นโยบายความเป็นส่วนตัว ช่วยให้ผู้เยี่ยมชมเห็นว่า Oracle จะแบ่งปันข้อมูลผู้ใช้อย่างไร หากเป็นเช่นนั้น
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- การนำทางส่วนหัว ทำให้ผู้เข้าชมมีตัวเลือกมากเกินไปที่จะออกโดยไม่พิจารณาข้อเสนออย่างเต็มที่ ในทำนองเดียวกัน โลโก้จะลิงก์ไปยังหน้าแรกของ Oracle Marketing Cloud ซึ่งทำหน้าที่เป็นลิงก์ออกอีกทางหนึ่ง
- ลิงก์โซเชียลมีเดีย ไม่ได้โฟกัสไปที่ข้อเสนอรายงาน CMO ผู้เข้าชมจำเป็นต้องตรวจทานเนื้อหาก่อนที่จะตัดสินใจแบ่งปัน ดังนั้น ลิงก์เหล่านี้ควรอยู่ในหน้าขอบคุณ ไม่ใช่ในหน้า Landing Page หลังการคลิกนี้
- แบบฟอร์ม 7 ช่องจะ เพิ่มความขัดแย้งและอาจทำให้ผู้เข้าชมลังเลในการดาวน์โหลดรายงาน หากข้อเสนอนี้อยู่ในช่องทางการตลาดเพิ่มเติม เช่น สำหรับการสาธิตผลิตภัณฑ์ ฟิลด์จำนวนมากนี้จะเหมาะสมกว่า
- สีของปุ่ม CTA จะพลาดได้ง่ายในหน้าที่ส่วนใหญ่เป็นสีอ่อน
- “ส่ง” เป็นสำเนา CTA ที่แย่ที่สุด ในการกระตุ้นให้ผู้เข้าชมเปลี่ยนใจเลื่อมใส ในทางปฏิบัติแล้ว อะไรๆ จะดีกว่า “ส่ง” “ฉันต้องการรายงาน” น่าจะให้ผลลัพธ์ที่ดีกว่า
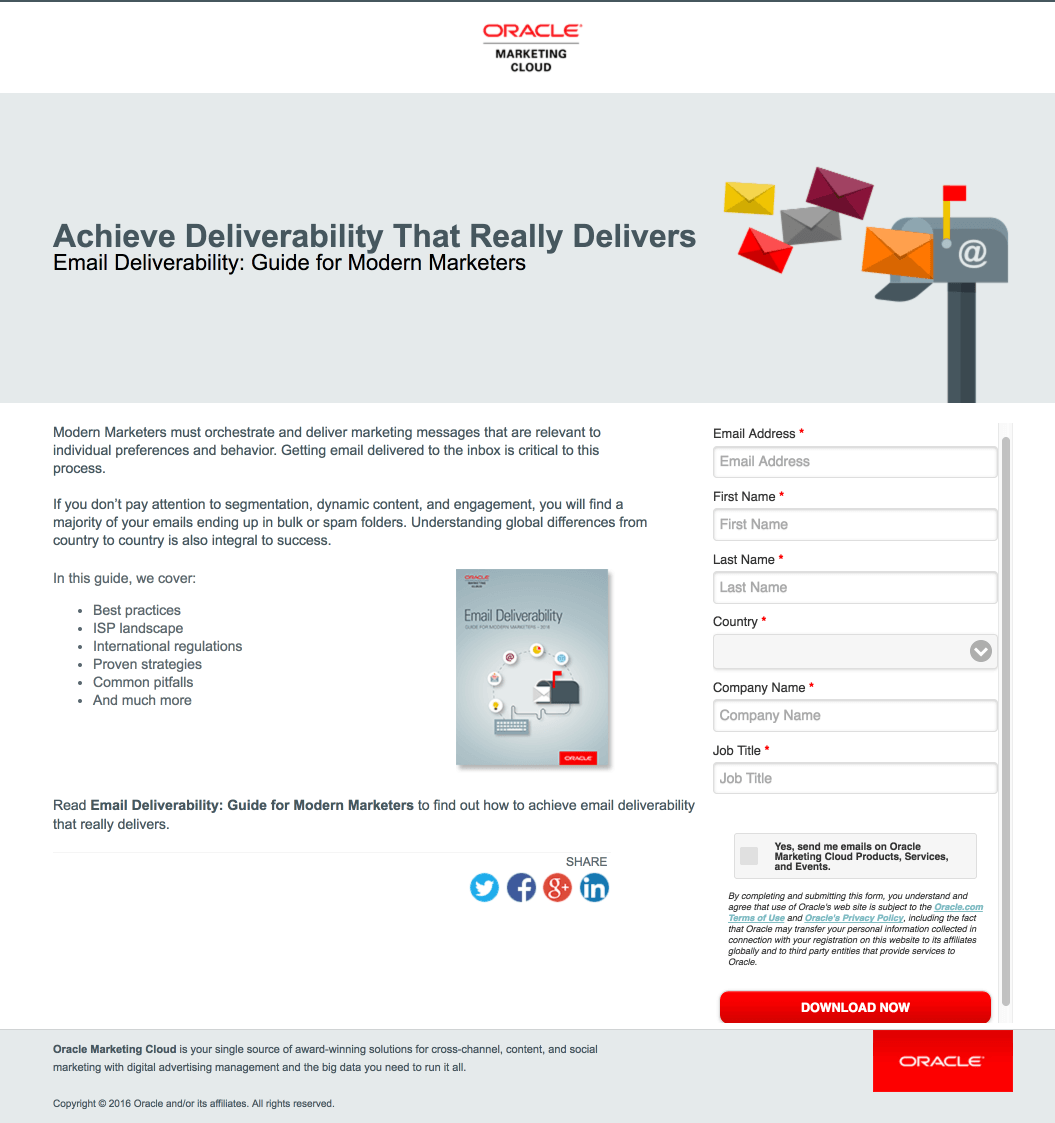
5. เพื่อโปรโมตคู่มือการส่งอีเมลของพวกเขา
ผู้ใช้ Twitter ที่คลิกทวีต Eloqua นี้จะถูกส่งไปยังบล็อกโพสต์พร้อม CTA สำหรับคำแนะนำในการส่งอีเมลนี้:


สิ่งที่เพจทำได้ดี:
- พาดหัว จะอธิบายถึงสิ่งที่ผู้เข้าชมคาดหวังได้จากคำแนะนำ
- กราฟิก มีความเกี่ยวข้องกับข้อเสนอพิเศษ เนื่องจากกราฟิกอีเมลเหมาะกับแนวคิดของคู่มือความสามารถในการส่งอีเมล
- สำเนาสัญลักษณ์แสดงหัวข้อย่อย ดึงดูดความสนใจและบอกผู้เข้าชมถึงส่วนหลักของคำแนะนำ
- กล่องเลือกรับจดหมายข่าว จะไม่ถูกทำเครื่องหมายไว้ตามค่าเริ่มต้น หาก Eloqua/Oracle Marketing Cloud ทำเครื่องหมายที่ช่องนี้แล้วเมื่อมาถึง มันจะเป็นวิธีที่ส่อเสียดสำหรับพวกเขาในการเพิ่มสมาชิก
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- โลโก้ในส่วนหัว จะลิงก์กลับไปยังหน้าแรกของ Oracle Cloud Marketing ซึ่งช่วยให้ผู้เยี่ยมชมออกจากเว็บไซต์โดยไม่ต้องพิจารณาข้อเสนอ
- รูปภาพของหนังสือ อาจใหญ่ขึ้นเพื่อดึงดูดความสนใจได้มากขึ้น
- ป้ายชื่อแบบฟอร์มที่ซ้ำกัน ไม่จำเป็น การลบป้ายชื่อสีเทาในแต่ละช่องแบบฟอร์มจะช่วยให้หน้าง่ายขึ้น
- สี CTA เป็นสีแดงเดียวกับโลโก้ Oracle ด้านล่าง ตัวเลือกที่ดีกว่าคือการเปลี่ยนสี CTA เป็นสีที่ไม่ปรากฏบนหน้า เช่น สีเขียว
- ลิงก์โซเชียลมีเดีย ทำให้ผู้เข้าชมมีโอกาสออกจากหน้า Landing Page หลังการคลิก การกำจัดไอคอนเหล่านี้สามารถเพิ่มการแปลงได้
- การเพิ่มข้อความรับรองหรือป้ายรางวัล สามารถเพิ่มความน่าเชื่อถือให้กับหน้า Landing Page หลังการคลิกนี้ โดยเฉพาะอย่างยิ่ง ข้อความรับรองเกี่ยวกับประโยชน์ของคู่มือสามารถช่วยโน้มน้าวให้ผู้เข้าชมดำเนินการได้
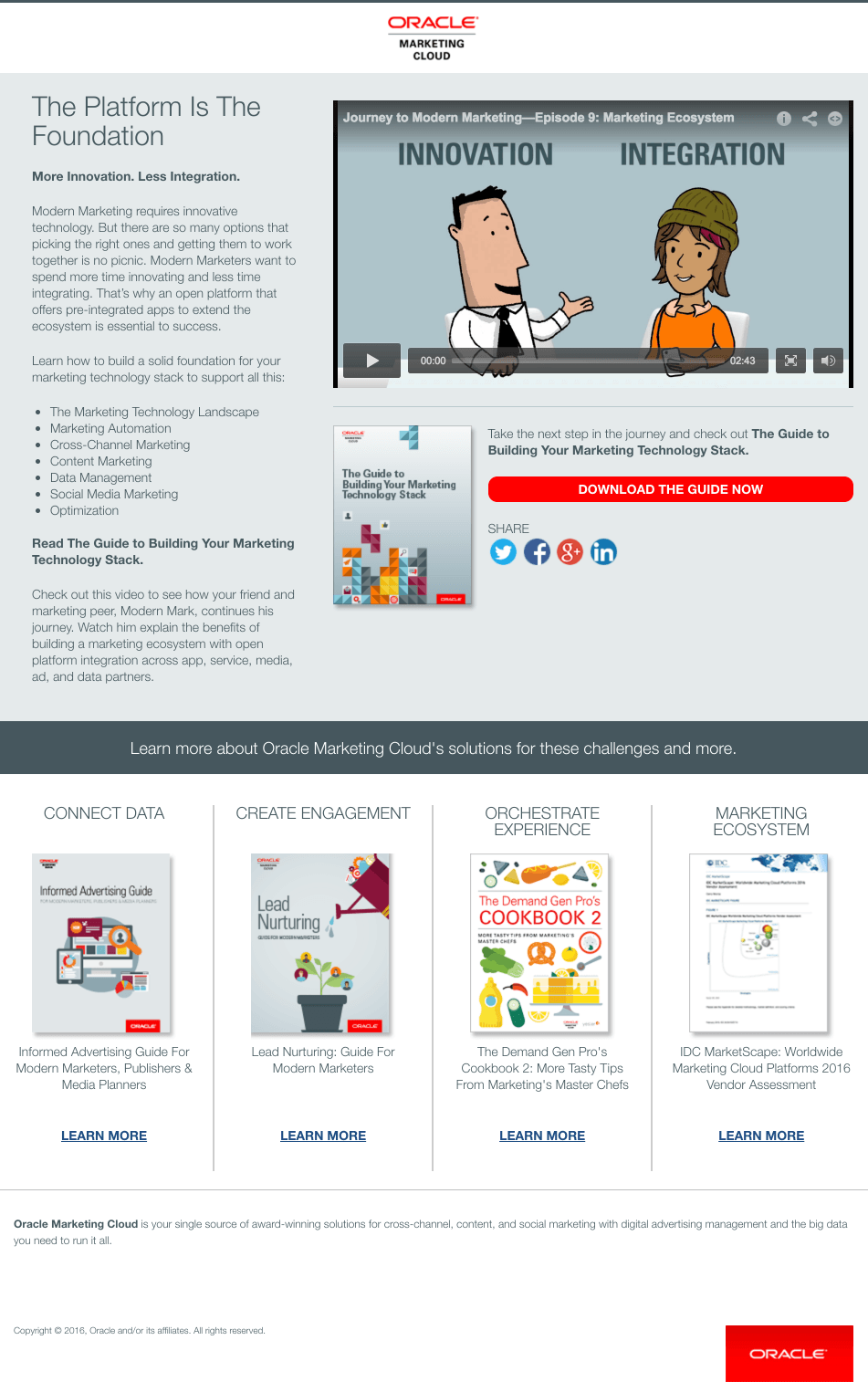
6. เพื่อเสนอแนวทางเทคโนโลยีการตลาดของพวกเขา
การคลิกลิงก์ในทวีต Eloqua นี้จะส่งผู้คนไปยังหน้า Landing Page หลังการคลิกพร้อมคู่มือเทคโนโลยีการตลาด:

สิ่งที่เพจทำได้ดี:
- การไม่มีเมนูการนำทาง ในส่วนหัวและส่วนท้ายทำให้ผู้เข้าชมออกจากหน้า Landing Page หลังการคลิกได้ยากขึ้นมาก
- วิดีโอแอนิเมชัน นั้นสะดุดตาทันทีและอธิบายถึงคุณค่าของเทคโนโลยีการตลาดได้อย่างชัดเจน และเชื่อมโยงโดยตรงกับคำแนะนำที่นำเสนอ
- สำเนา ระบุข้อเสนออย่างรวบรัดและช่วยให้ผู้เข้าชมตัดสินใจได้อย่างรวดเร็วว่าคำแนะนำจะให้คุณค่าแก่พวกเขาหรือไม่
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- หัวเรื่องไม่น่าสนใจ พาดหัวหน้า Landing Page หลังการคลิกควรดึงดูดใจและมีส่วนร่วมทันที เพื่อให้ผู้เข้าชมยังคงสนใจมากพอที่จะประเมินข้อเสนอต่อไป “แพลตฟอร์มคือรากฐาน” ไม่ได้ทำเช่นนั้น
- วิดีโอความยาวเกือบ 3 นาที นั้นยาวเกินไปที่จะดึงความสนใจของผู้เข้าชม การรักษาวิดีโอให้ต่ำกว่า 30 วินาทีจะดีกว่า
- มีข้อเสนอมากมาย ในหน้านี้ครึ่งหน้าล่าง การโปรโมตทุกรายการสมควรได้รับหน้า Landing Page หลังการคลิกของตัวเอง ดังนั้นหากหน้านี้กำลังโปรโมตคำแนะนำด้านการตลาด นั่นควรเป็น เนื้อหาเดียวที่เสนอ ให้คว้า
- การลบลิงก์โลโก้ ในส่วนหัวจะทำให้ผู้เยี่ยมชมอยู่ในหน้านั้นแทนที่จะให้ทางออกแก่พวกเขา
- ลิงก์แบ่งปันโซเชียลมีเดีย เปิดแท็บใหม่ นำผู้เยี่ยมชมออกจากหน้า พวกเขายังอยู่ในตำแหน่งที่ยากจน ต่ำกว่า CTA โดยตรง หากต้องใส่ลิงก์ ลิงก์เหล่านี้อาจถูกย้ายออกจาก CTA และเปิดป๊อปอัปแทนแท็บใหม่
- ลิขสิทธิ์ของปี 2016 อาจทำให้ผู้เข้าชมสับสนและทำให้พวกเขาเชื่อว่าข้อเสนอนั้นล้าสมัย การอัปเดตวันที่ลิขสิทธิ์จะทำให้ปัญหานี้หมดไป
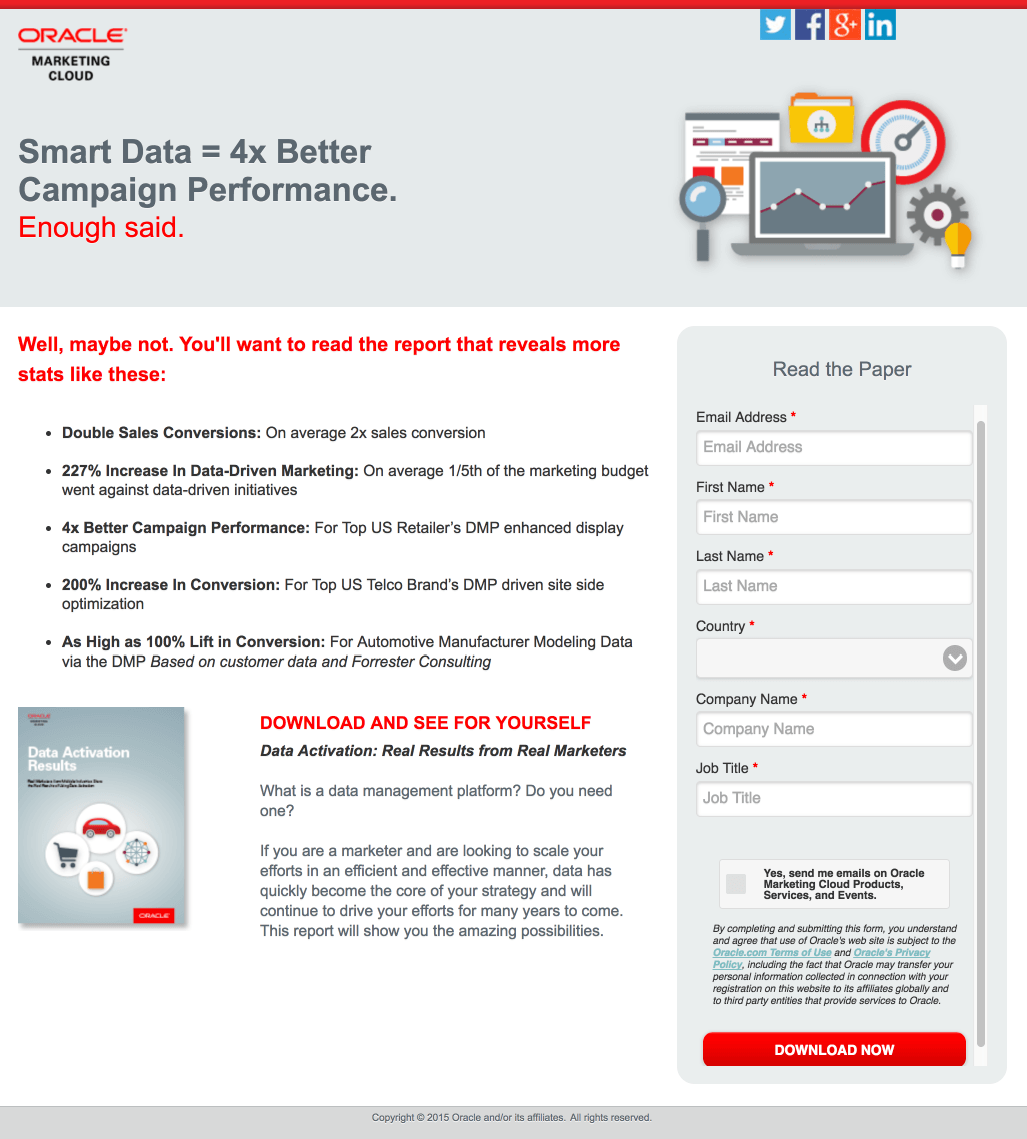
7. เพื่อโปรโมตเอกสารการจัดการข้อมูลของพวกเขา

สิ่งที่เพจทำได้ดี:
- เลย์เอาต์ Z-Pattern ช่วยชี้นำผู้เข้าชมว่าควรดูที่ใดขณะสแกนหน้า ขั้นแรก บรรทัดแรก จากนั้นกราฟิก ลงและไปทางซ้ายที่สำเนาสัญลักษณ์แสดงหัวข้อย่อย และไปทางขวาที่แบบฟอร์ม
- โลโก้ในส่วนหัว ไม่ได้เชื่อมโยงกับที่ใด ดังนั้นจึงไม่มีเส้นทางหลบหนีที่ง่ายสำหรับข้อเสนอนี้
- พาดหัวสีแดงทำหน้าที่เป็นตัวชี้นำภาพ เคลื่อนสายตาของผู้เข้าชมลงไปที่ CTA
- สำเนาสัญลักษณ์แสดงหัวข้อย่อย ช่วยให้ผู้เข้าชมประเมินข้อเสนอและตัดสินใจในการดาวน์โหลดเอกสารได้อย่างรวดเร็ว
- สถิติในสำเนา ล้อเลียนข้อเสนอเนื่องจากรายงานมี "สถิติมากยิ่งขึ้น" เพื่อช่วยนักการตลาดในการปรับปรุงประสิทธิภาพของแคมเปญ
- บรรทัดแรกของแบบฟอร์ม "อ่านเอกสาร" ทำหน้าที่เป็นคำกระตุ้นการตัดสินใจ เนื่องจากช่วยชี้นำผู้เข้าชมว่าต้องไปที่ใดต่อไปโดยการกรอกแบบฟอร์ม
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- กราฟิก ดูเหมือนจะไม่เกี่ยวข้องกับข้อเสนอ ตัวเลือกที่ดีกว่าคือรูปภาพของคนที่อ่านกระดาษบนเดสก์ท็อปหรือแท็บเล็ต
- ลิงก์โซเชียลมีเดีย ในส่วนหัวช่วยให้ผู้เยี่ยมชมออกจากหน้าโดยไม่ต้องประเมินข้อเสนออย่างเต็มที่
- การเพิ่มสัญลักษณ์แสดงภาพ เช่น ลูกศรชี้ไปที่แบบฟอร์ม จะดึงดูดความสนใจได้มากขึ้น และบอกเป็นนัยว่าผู้เข้าชมควรป้อนข้อมูลของตน
- การเพิ่มหลักฐานทางสังคม ในรูปแบบของข้อความรับรองหรือตัวนับการดาวน์โหลดทั้งหมดจะเพิ่มความน่าเชื่อถือให้กับหน้า Landing Page หลังการคลิกนี้
- การลดจำนวนฟิลด์แบบฟอร์ม (หรือไม่ทำให้ครบทุกฟิลด์ที่จำเป็น) จะลดความฝืดและอาจเพิ่มการแปลง
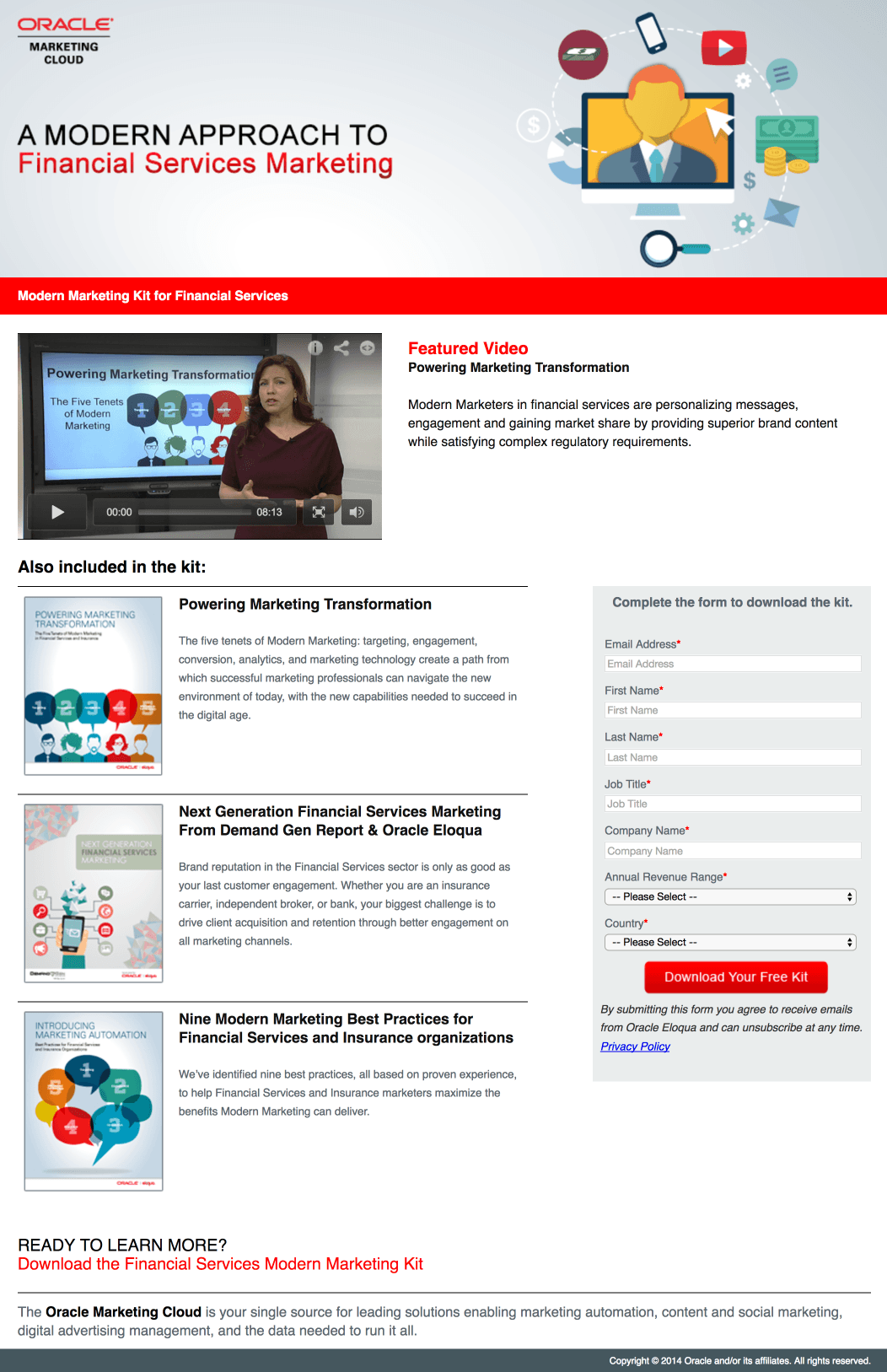
8. เพื่อสร้างการดาวน์โหลดชุดการตลาดบริการทางการเงินของพวกเขา

สิ่งที่เพจทำได้ดี:
- รูปแบบ Z เน้นองค์ประกอบที่สำคัญที่สุด: บรรทัดแรก กราฟิก วิดีโอ สำเนา เนื้อหาในชุด และแบบฟอร์ม
- ลิงก์การนำทางเป็นศูนย์ ในส่วนหัวและโลโก้ไม่มีการเชื่อมโยง ซึ่งทำให้ผู้เข้าชมออกจากหน้าโดยไม่ประเมินข้อเสนอ
- วิดีโอ ไม่เล่นอัตโนมัติ — ช่วยปรับปรุงประสบการณ์หน้า Landing Page หลังการคลิก
- คำว่า "ฟรี" ใช้ใน CTA ซึ่งช่วยให้ผู้เข้าชมทราบว่าไม่มีภาระผูกพันด้านค่าใช้จ่ายในการดาวน์โหลดชุดการตลาด
- สำเนา CTA เป็นแบบส่วนบุคคล และกระตุ้นให้ผู้เข้าชมดำเนินการ “ดาวน์โหลดชุดเครื่องมือฟรีของคุณ” ฟังดูน่าดึงดูดมากกว่า “ส่ง”
- ส่วน "รวมอยู่ในชุดอุปกรณ์ด้วย" เป็นวิธีที่ยอดเยี่ยมในการแสดงข้อมูลเพิ่มเติมที่ได้รับจากข้อเสนอ
- นโยบายความเป็นส่วนตัว อยู่ใต้แบบฟอร์ม การทำเช่นนี้จะทำให้ผู้มีโอกาสเป็นลูกค้าได้รับข้อมูลที่จำเป็นเพื่อดูว่าข้อมูลของพวกเขาจะถูกแบ่งปันอย่างไร หากเป็นเช่นนั้น
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- รูปภาพ ไม่เกี่ยวข้องกับข้อเสนอ กราฟิกในส่วนหัวดูเหมือนจะผสมผสานองค์ประกอบต่างๆ ตัวเลือกที่ดีกว่าคือการใช้รูปภาพของบุคคลที่กำลังอ่านชุดการตลาดบนเดสก์ท็อปหรือสมาร์ทโฟน
- วิดีโอ ยาวเกินไป เมื่อ เกินแปดนาที ผู้เข้าชมจะหยุดดูและไม่ได้ดูเนื้อหาส่วนใหญ่ของวิดีโออย่างไม่ต้องสงสัย
- การ เพิ่มพื้นที่สีขาว ในหน้าจะช่วยดึงดูดความสนใจได้มากขึ้นในบางองค์ประกอบ ตัวอย่างเช่น ด้านล่างของวิดีโอและด้านซ้ายของแบบฟอร์มจะได้ประโยชน์จากพื้นที่สีขาว
- การรวมหลักฐานทางสังคม จะเพิ่มความไว้วางใจและความน่าเชื่อถือให้กับข้อเสนอนี้
- สี CTA สีแดง ถูกใช้ไปแล้วหลายครั้งบนเพจ รวมถึงโลโก้ พาดหัว กราฟิก และแบนเนอร์
- ลิขสิทธิ์ของปี 2014 นั้นล้าสมัยและอาจทำให้ผู้เข้าชมสับสนและทำให้พวกเขาเชื่อว่าข้อเสนอนั้นหมดอายุแล้ว
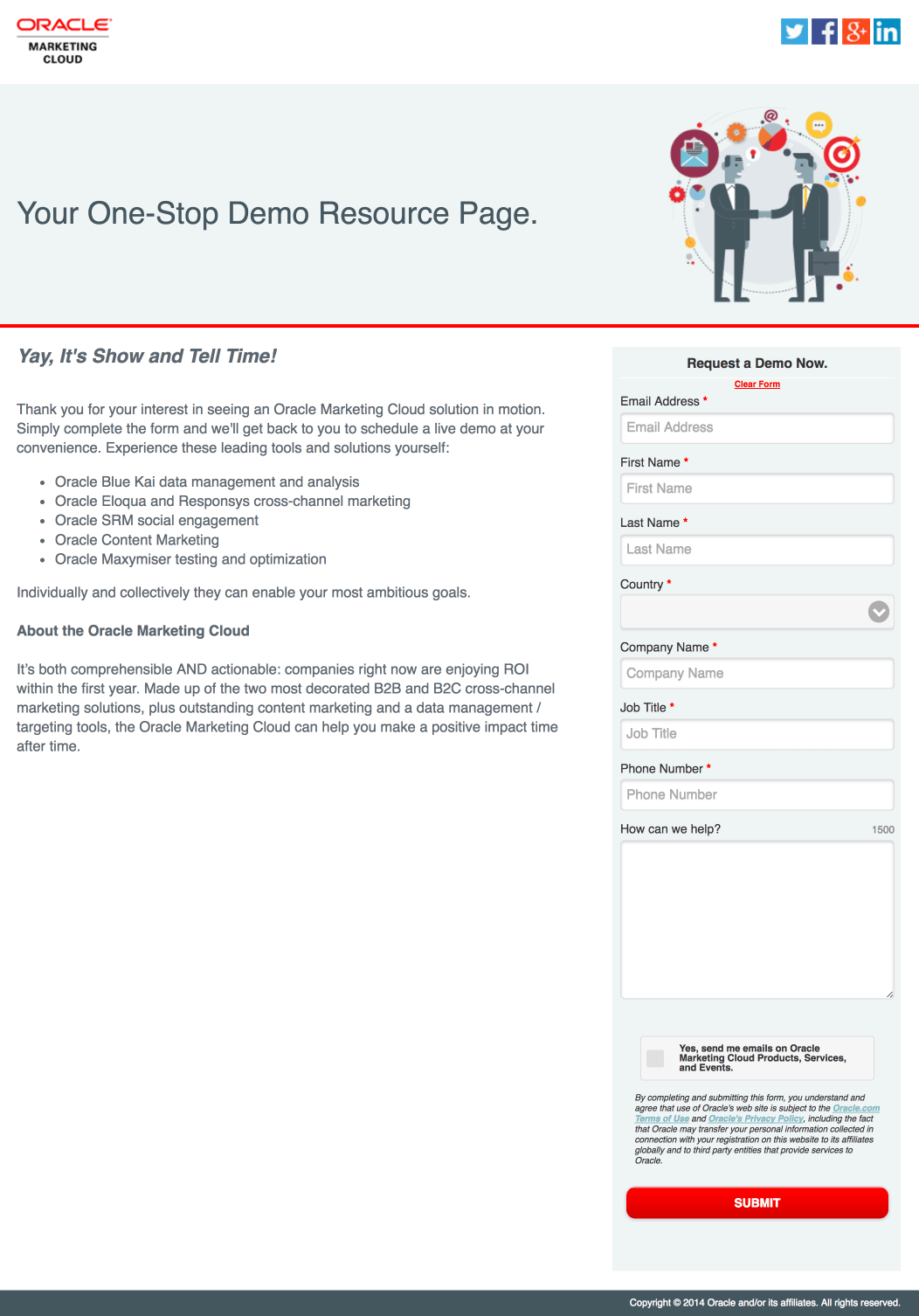
9. เพื่อชักชวนให้ผู้เข้าชมขอตัวอย่าง

สิ่งที่เพจทำได้ดี:
- ไม่มีเมนูการนำทางส่วนหัวหรือโลโก้ที่เชื่อมโยง หมายความว่าผู้เข้าชมไม่สามารถออกจากหน้า Landing Page หลังคลิกการสาธิตนี้ได้อย่างง่ายดาย
- ข้อความแสดงหัวข้อย่อย อธิบายว่าโซลูชันของ Oracle ใดบ้างที่จะครอบคลุมระหว่างการสาธิต
- แบบฟอร์ม 8 ช่อง เหมาะสมสำหรับข้อเสนอขนาดนี้ เนื่องจากหากผู้มีโอกาสเป็นลูกค้าพบหน้า Landing Page หลังการคลิก พวกเขามักจะอยู่ในโหมดการตัดสินใจ ซึ่งหมายความว่า Eloqua/Oracle ต้องการให้ผู้ที่มีโอกาสเป็นลูกค้ามีคุณสมบัติเหมาะสมที่สุดเท่าที่จะเป็นไปได้โดยรวบรวมข้อมูลส่วนบุคคลให้มากขึ้น
- กล่องเขียน ช่วยให้ผู้มีโอกาสเป็นลูกค้าส่งข้อเสนอแนะก่อนการสาธิต เพื่อให้ Eloqua/Oracle สามารถปรับแต่งการสาธิตให้ตรงกับความต้องการของผู้มีโอกาสเป็นลูกค้าได้
- ลิงก์นโยบายความเป็นส่วนตัว สร้างความไว้วางใจและทำให้ผู้เข้าชมมีความมั่นใจมากขึ้นในการกรอกแบบฟอร์ม อย่างไรก็ตาม วิธีนี้อาจมีประสิทธิภาพมากกว่าหากลิงก์สร้างป๊อปอัปแทนที่จะเปิดหน้าต่างใหม่ ซึ่งนำผู้เข้าชมออกจากข้อเสนอพิเศษ
- สี CTA สีแดง ตัดกับองค์ประกอบรอบๆ ได้ดี แต่แบนเนอร์สีแดงที่อยู่ด้านบนจะแยกออกจากปุ่ม CTA การออกแบบปุ่มใหม่ให้เป็นสีเขียวหรือสีฟ้าครามจะช่วยให้ปุ่มโดดเด่นยิ่งขึ้น
- กล่องกา เครื่องหมาย เข้าร่วมใต้แบบฟอร์มยังไม่ได้เลือกไว้ ซึ่งหมายความว่าเฉพาะผู้มีโอกาสเป็นลูกค้าที่สนใจอย่างแท้จริงเท่านั้นที่จะเข้าร่วมในรายการ แทนที่จะเพิ่มโดย Oracle โดยอัตโนมัติ
สิ่งที่เพจสามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- ลิงก์โซเชียลมีเดีย ดึงดูดความสนใจมากเกินไปเนื่องจากสามารถสังเกตเห็นได้อย่างรวดเร็วและผู้เยี่ยมชมยังไม่มีโอกาสประเมินข้อเสนออย่างเต็มที่ การลบลิงก์เหล่านี้ออกและวางไว้ในหน้าขอบคุณจะเหมาะสมกว่า
- บรรทัดแรก สามารถสื่อสารข้อเสนอได้ดีขึ้น “หน้าทรัพยากรการสาธิตแบบครบวงจรของคุณ” อธิบายว่าหน้า Landing Page หลังการคลิกนี้มีบางอย่างเกี่ยวกับการสาธิต Oracle แต่ไม่ได้อธิบายว่าเหตุใดการกำหนดเวลาการสาธิตจึงมีประโยชน์
- รูปภาพ ไม่เกี่ยวข้องกับข้อเสนอ แทนที่จะเป็นภาพกราฟิก ทางเลือกที่ดีกว่าคือภาพของลูกค้าที่ใช้ Eloqua บนเดสก์ท็อป
- พื้นที่สีขาวใต้สำเนา ขัดขวางการไหลของหน้า คุณสามารถเพิ่มข้อความรับรองหรือตรารางวัลได้ที่นี่เพื่อโน้มน้าวให้ผู้เข้าชมดำเนินการ
- สำเนา CTA ไม่น่าสนใจ แทนที่จะส่ง สำเนา CTA สามารถใช้บางอย่างที่เป็นส่วนตัวมากขึ้น เช่น “กำหนดเวลาการสาธิตของฉัน”
- ลิขสิทธิ์ปี 2014 ในส่วนท้ายอาจทำให้ผู้เข้าชมสับสนและทำให้พวกเขาเชื่อว่าข้อเสนอนั้นล้าสมัย
หน้า Landing Page หลังการคลิกของ Eloqua หน้าใดที่โน้มน้าวใจได้มากที่สุด
Eloqua ทราบดีว่าผู้เยี่ยมชมเป็นนักการตลาดที่มีประสบการณ์ซึ่งมองหาการปรับแคมเปญให้เป็นส่วนตัวและข้อมูลเชิงลึกตามเวลาจริง พวกเขาเข้าใจถึงความจำเป็นของหน้า Landing Page หลังการคลิกที่ได้รับการปรับปรุง ซึ่งช่วยให้นักการตลาดค้นหาคุณค่าในบริการของตนได้อย่างรวดเร็วและโน้มน้าวให้พวกเขาดำเนินการ
หน้า Landing Page หลังการคลิกของ Eloqua ใดที่สร้างผลกระทบให้กับคุณมากที่สุด
หากต้องการเปลี่ยนการคลิกโฆษณาเป็น Conversion ให้สร้างหน้าหลังการคลิกโดยเฉพาะที่โหลดเร็วสำหรับทุกข้อเสนอ ดูวิธีจัดหาหน้า Landing Page หลังการคลิกที่ไม่ซ้ำใครให้กับผู้ชมทั้งหมดของคุณโดยสมัครใช้งาน Instapage Enterprise Demo วันนี้
