Elementor Review (ภาคปฏิบัติในปี 2022): มันคือตัวสร้างเพจ WordPress ที่ดีที่สุดหรือไม่?
เผยแพร่แล้ว: 2022-03-29กำลังพิจารณาใช้ Elementor บนเว็บไซต์ WordPress ของคุณหรือไม่
ในการตรวจสอบ Elementor แบบลงมือปฏิบัตินี้ ฉันจะนำคุณผ่านทุกสิ่งที่ Elementor นำเสนอเพื่อช่วยให้คุณตัดสินใจอย่างมีข้อมูลว่าเครื่องมือนี้เหมาะสำหรับความต้องการของคุณหรือไม่
การแจ้งเตือนสปอยเลอร์ – ฉันคิดว่า Elementor เป็นหนึ่งในเครื่องมือสร้างหน้า WordPress ที่ดีที่สุด ดังนั้นฉันจึงสามารถบอกคุณได้ว่าโดยทั่วไปแล้วจะเป็นการทบทวน Elementor ในเชิงบวก
นอกจากนี้ยังคุ้มค่าที่จะชี้ให้เห็นว่าฉันไม่ได้คิดเพียงคนเดียว – ตาม WordPress.org มีการใช้ Elementor ในไซต์ WordPress มากกว่าสี่ล้านไซต์ในขณะที่ยังคงรักษาคะแนน 4.9 ดาวอย่างไม่น่าเชื่อจากบทวิจารณ์มากกว่า 4,900 รายการ ( จาก 5 ดาว )
ในรีวิวนี้ ฉันหวังว่าจะอธิบายว่าทำไมมันถึงได้รับความนิยมมาก เพื่อที่คุณจะได้ตัดสินใจว่ามันเหมาะกับคุณหรือไม่ เพื่อช่วยให้คุณตัดสินใจได้ นี่คือสิ่งที่ฉันจะพูดถึง:
- ข้อมูลเบื้องต้นเกี่ยวกับ Elementor และคุณลักษณะต่างๆ
- บทแนะนำการใช้งานจริงของอินเทอร์เฟซ Elementor และวิธีการทำงาน
- คุณสมบัติ Elementor ที่โดดเด่น 10 ประการที่ช่วยอธิบายความนิยม
- ไม่ว่าคุณจะควรใช้เวอร์ชันฟรีหรือชำระเงินสำหรับ Elementor Pro
มาเจาะลึกกันเพื่อที่คุณจะได้เริ่มสร้างไซต์ของคุณในเวลาไม่นาน
รีวิว Elementor: บทนำของคุณ
Elementor เป็น ปลั๊กอินสำหรับสร้างเพจแบบลากแล้ววางสำหรับ WordPress
โดยพื้นฐานแล้ว มันให้คุณออกแบบหน้าที่ซับซ้อนได้โดยใช้การลากแล้วปล่อยในขณะที่ใช้งานการแสดงตัวอย่างแบบสดของเว็บไซต์ของคุณ วิธีนี้มีประโยชน์หลายประการ:
- คุณไม่จำเป็นต้องมีความรู้ด้านเทคนิคใดๆ เพื่อสร้างเพจที่สวยงาม
- ไม่จำเป็นต้องข้ามไปมาระหว่างตัวแก้ไขส่วนหลังและการแสดงตัวอย่างแบบสด คุณทำงานในมุมมองเดียวกันกับที่ผู้เยี่ยมชมของคุณจะเห็น
- คุณไม่ จำกัด เฉพาะตัวแก้ไขบล็อกของ WordPress
- เมื่อคุณต้องการแก้ไขข้อความ คุณเพียงแค่คลิกและพิมพ์บนหน้าตัวอย่างสดของหน้าของคุณ
เมื่อคุณสร้างเพจ คุณจะได้รับสิ่งต่อไปนี้มากมาย:
- วิดเจ็ต – คิดว่าสิ่งเหล่านี้เหมือนกับการบล็อกเนื้อหา ตัวอย่างเช่น ข้อความคือวิดเจ็ต รูปภาพคือวิดเจ็ต ปุ่มคือวิดเจ็ต เป็นต้น
- ตัวเลือกการออกแบบ – สำหรับแต่ละองค์ประกอบเนื้อหาในการออกแบบของคุณ คุณจะได้รับชุดการตั้งค่าโดยละเอียดเพื่อควบคุมลักษณะที่ปรากฏ
- ตัวเลือกเค้าโครง – คุณสามารถใช้ "ส่วน" และ "คอลัมน์" ได้มากเท่าที่จำเป็นเพื่อสร้างเค้าโครงที่สมบูรณ์แบบ
การออกแบบทั้งหมดของคุณตอบสนองได้ดี ซึ่งหมายความว่าจะดูดีในทุกอุปกรณ์ และคุณยังได้รับการตั้งค่าที่ช่วยให้คุณเปลี่ยนรูปลักษณ์การออกแบบของคุณบนอุปกรณ์เฉพาะได้
แต่คุณสามารถใช้ Elementor ได้มากกว่าแค่การออกแบบโพสต์และเพจ...
หากคุณอัปเกรดเป็น Elementor Pro คุณจะสามารถใช้อินเทอร์เฟซแบบลากและวางแบบภาพเดียวกันเพื่อออกแบบได้:
- ธีมทั้งหมดของคุณ รวมถึงส่วนหัว ส่วนท้าย และเทมเพลตเนื้อหา
- ร้านค้า WooCommerce รวมถึงผลิตภัณฑ์เดียวและหน้าร้านค้า
- ป๊อปอัปซึ่งคุณสามารถแสดงได้ทุกที่ในไซต์ของคุณ
วิธีการทำงานของส่วนต่อประสาน Elementor
ในส่วนนี้ของการตรวจสอบ Elementor ฉันเพียงแค่ต้องการให้แนวคิดพื้นฐานเกี่ยวกับวิธีการทำงานของอินเทอร์เฟซ Elementor ซึ่งจะให้บริบทแก่คุณในหัวข้อถัดไป โดยผมจะพูดถึงคุณลักษณะพิเศษบางอย่างใน Elementor
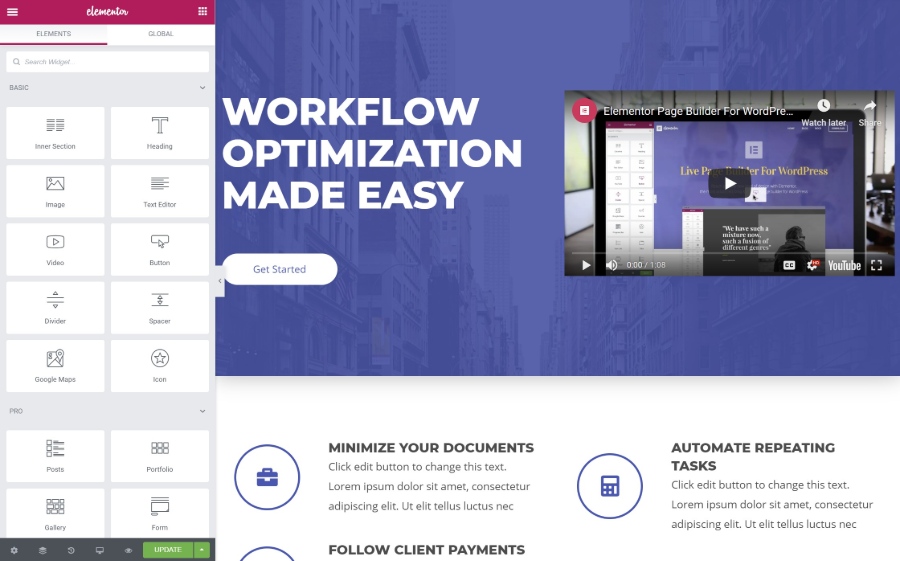
เมื่อคุณเปิดตัวแก้ไข Elementor คุณจะเห็นภาพตัวอย่างการออกแบบของคุณทางด้านขวาและแถบด้านข้างทางด้านซ้าย:
- การแสดงตัวอย่างด้วยภาพ – นี่คือที่ที่คุณสร้างเลย์เอาต์ของคุณ คุณสามารถลากและวางองค์ประกอบเนื้อหาได้ตามต้องการ
- แถบด้านข้าง – นี่คือที่ที่คุณสามารถเพิ่มองค์ประกอบใหม่ ปรับแต่งองค์ประกอบที่มีอยู่ในเพจของคุณ และเข้าถึงการตั้งค่า Elementor อื่นๆ

ในการเพิ่มองค์ประกอบเนื้อหาใหม่ (เรียกว่าวิดเจ็ต) คุณสามารถลากองค์ประกอบจากแถบด้านข้างไปยังการแสดงตัวอย่างแบบสดของการออกแบบของคุณ คุณยังสามารถใช้การลากแล้วปล่อยเพื่อย้ายองค์ประกอบต่างๆ ไปรอบๆ ในงานออกแบบของคุณ และถ้าคุณต้องการแก้ไขข้อความ คุณเพียงแค่คลิกที่ภาพตัวอย่างแล้วเริ่มพิมพ์
ในการจัดเรียงวิดเจ็ตของคุณ คุณจะได้รับสองบล็อคเลย์เอาต์:
- ส่วน – นี่คือแถวโดยพื้นฐาน
- คอลัมน์ – คอลัมน์แบ่งส่วนออกเป็นส่วนต่างๆ ในแนวตั้ง
คุณจะวางวิดเจ็ตไว้ในส่วนและคอลัมน์
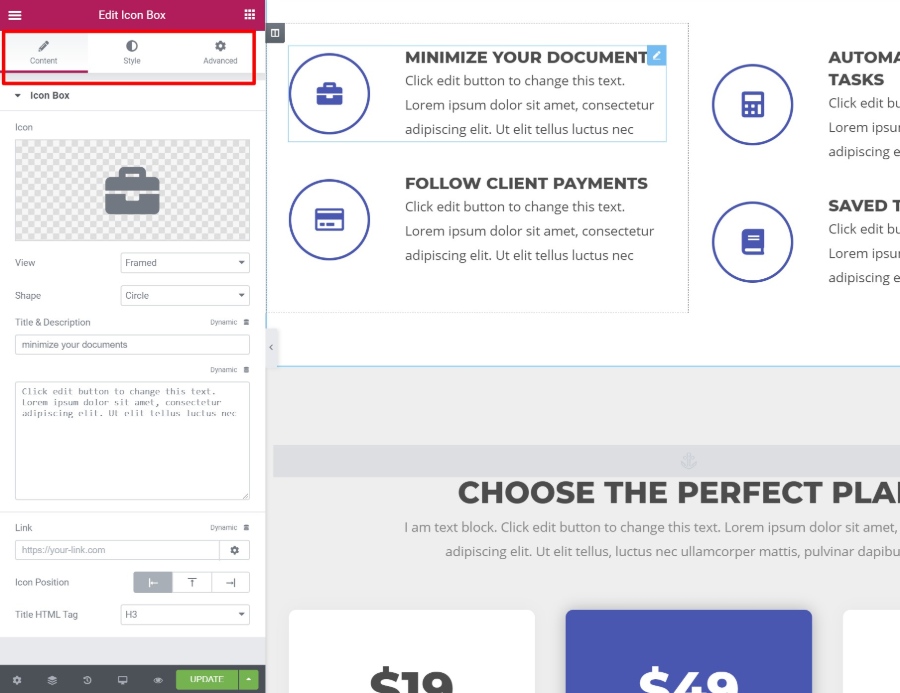
หากคุณคลิกที่วิดเจ็ต ส่วน หรือคอลัมน์ จะเป็นการเปิดการตั้งค่าในแถบด้านข้าง นี่คือที่ที่คุณสามารถควบคุมการออกแบบ ระยะห่าง เนื้อหา ฯลฯ
การตั้งค่าแบ่งออกเป็นสามแท็บ:

นั่นคือคำแนะนำอย่างรวดเร็วของคุณเกี่ยวกับอินเทอร์เฟซ Elementor ตอนนี้ มาดูคุณสมบัติเฉพาะบางอย่างเพื่อสิ้นสุดการตรวจสอบ Elementor ของเรา...
10 คุณสมบัติที่ทำให้ Elementor โดดเด่นกว่าคู่แข่ง
แม้ว่าฉันจะพบว่าอินเทอร์เฟซของ Elementor นั้นราบรื่นและปราศจากข้อผิดพลาด แต่ก็มีปลั๊กอินตัวสร้างหน้า WordPress แบบลากและวางจำนวนมาก ดังนั้นฉันจึงไม่คิดว่านั่นคือสิ่งที่ทำให้ Elementor โดดเด่นจริงๆ
อย่างไรก็ตาม มีหลายพื้นที่ที่ Elementor ก้าวไปไกลกว่าคู่แข่ง ซึ่งเป็นเหตุผลว่าทำไมจึงเติบโตขึ้นเพื่อใช้ในไซต์ WordPress กว่าสามล้านไซต์
มาดูคุณสมบัติที่โดดเด่นเหล่านั้นกัน…
1. สร้างการออกแบบที่กำหนดเองด้วยตัวเลือกสไตล์ที่ละเอียดที่สุด
พูดง่ายๆ คือ Elementor ให้การตั้งค่าสไตล์และการออกแบบแก่คุณมากกว่าเครื่องมือสร้างเพจ WordPress ส่วนใหญ่
แน่นอน คุณสามารถปรับแต่งพื้นฐานได้ เช่น สี แบบอักษร การเว้นวรรค ฯลฯ
แต่แล้ว Elementor ก็ให้ตัวเลือกขั้นสูงมากมายแก่คุณ โดยเฉพาะอย่างยิ่งกับ Elementor Pro ตัวอย่างเช่น:
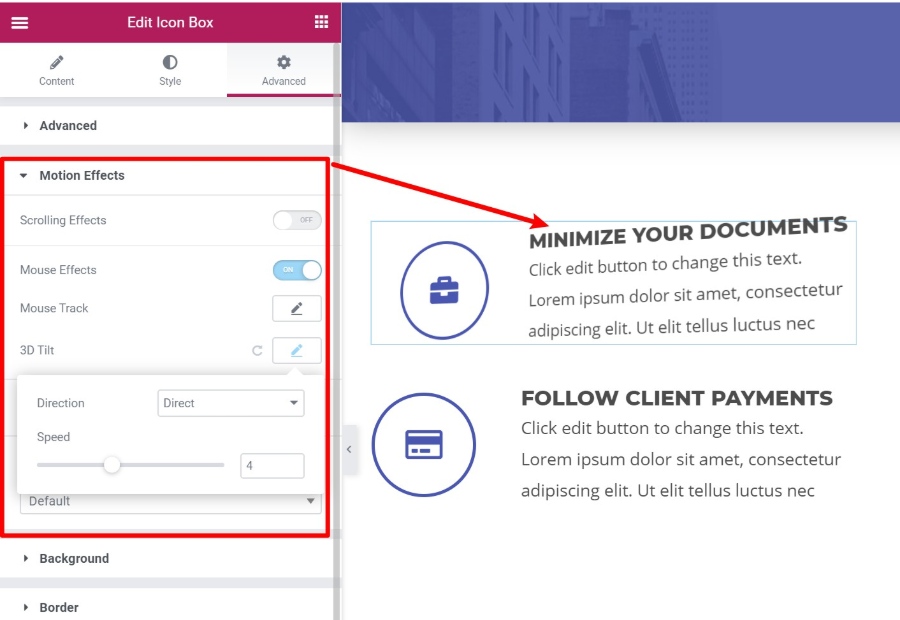
- เอฟเฟกต์การเคลื่อนไหว – สร้างแอนิเมชั่นที่สะดุดตา เช่น การติดตามเมาส์หรือการเอียง 3 มิติ คุณยังสามารถใช้เอฟเฟกต์การเลื่อนได้ เช่น การเลื่อนพารัลแลกซ์หรือการหมุน
- การ จัดตำแหน่งแบบกำหนดเอง – จัดตำแหน่งองค์ประกอบที่ใดก็ได้บนหน้า – คุณจะไม่ถูกจำกัดโดยส่วน/เค้าโครงของคอลัมน์ของคุณอีกต่อไป
- ตัว แบ่งรูปร่าง – สร้างตัวแบ่งรูปร่างที่เรียบร้อยเพื่อแยกส่วนต่างๆ
หากการตั้งค่าในตัวยังไม่เพียงพอ Elementor Pro ยังให้คุณเพิ่ม CSS ที่กำหนดเองลงในแต่ละองค์ประกอบได้โดยตรง

ในตัวอย่างข้างต้น กล่อง ย่อขนาดเอกสารของคุณ จะ "เอียง" อย่างแท้จริงเมื่อผู้ใช้เลื่อนเมาส์ไปรอบๆ มันเจ๋งสุด ๆ และช่วยให้คุณสร้างการออกแบบที่ไม่เหมือนใครและโต้ตอบได้
2. เลือกจากองค์ประกอบเนื้อหามากมาย (วิดเจ็ต)
นอกเหนือจากการตั้งค่าการออกแบบ คุณยังมีตัวเลือกมากมายสำหรับองค์ประกอบเนื้อหาที่คุณสามารถใช้ได้ โดยเฉพาะกับ Elementor Pro
ด้วย Elementor Pro คุณจะสามารถเข้าถึงวิดเจ็ตกว่า 60 รายการ ครอบคลุมทุกอย่างตั้งแต่ไอคอนโซเชียลไปจนถึงตารางราคา แบบฟอร์มการเข้าสู่ระบบ แบบฟอร์มอื่นๆ ตัวเลื่อน โพสต์กริด และอีกมากมาย
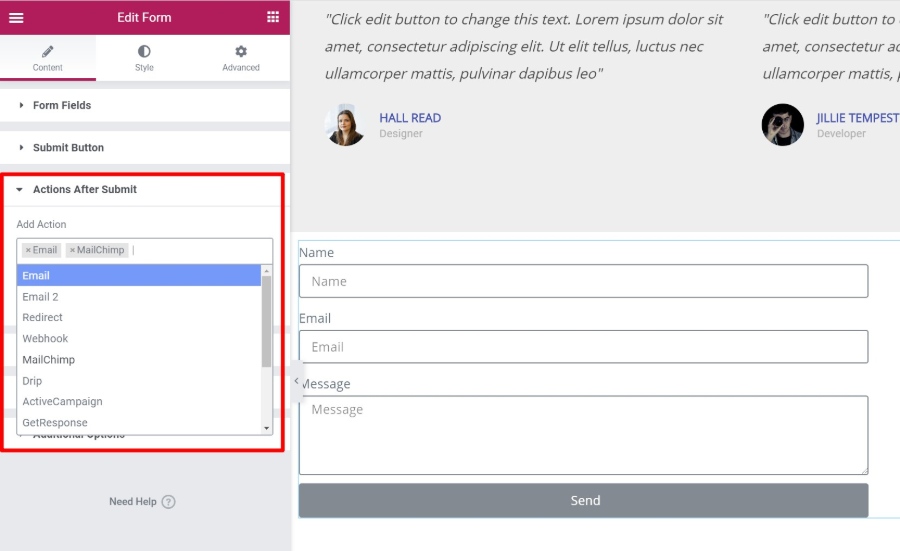
หนึ่งในวิดเจ็ตที่หลากหลายที่สุดคือวิดเจ็ต Form ซึ่งสามารถแทนที่ปลั๊กอินของแบบฟอร์มการติดต่อได้อย่างสมบูรณ์
ช่วยให้คุณสร้างแบบฟอร์มที่กำหนดเองด้วยฟิลด์จำนวนเท่าใดก็ได้ แต่ที่ที่มันทรงพลังจริงๆ ก็คือการผสานรวมเข้าด้วยกัน คุณสามารถเชื่อมต่อแบบฟอร์มของคุณกับ:
- Zapier
- บริการการตลาดผ่านอีเมลยอดนิยมจำนวนหนึ่ง
- Slack หรือ Discord เพื่อรับการแจ้งเตือนในการแชทของคุณ

3. ประหยัดเวลาด้วยคุณสมบัติตัวแก้ไขที่สะดวก
เครื่องมือสร้างหน้า WordPress ส่วนใหญ่มีอินเทอร์เฟซแบบลากและวางแบบภาพ แต่ส่วนใหญ่ไม่สะดวกเท่า Elementor
ดูสิ Elementor มีคุณลักษณะเฉพาะบางอย่างที่จะช่วยให้คุณสร้างหน้าเว็บของคุณ ได้เร็วขึ้น
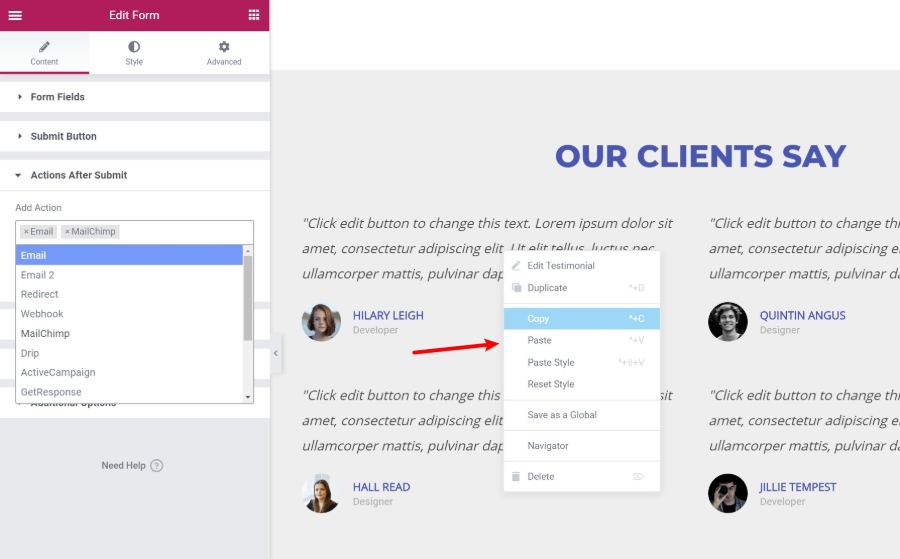
ประการแรก มีการสนับสนุนการคลิกขวา ซึ่งมีผู้สร้างเพจเพียงไม่กี่คนเท่านั้น คุณสามารถคลิกขวาที่องค์ประกอบใดก็ได้เพื่อทำซ้ำหรือคัดลอกและวางสไตล์ระหว่างองค์ประกอบต่างๆ:

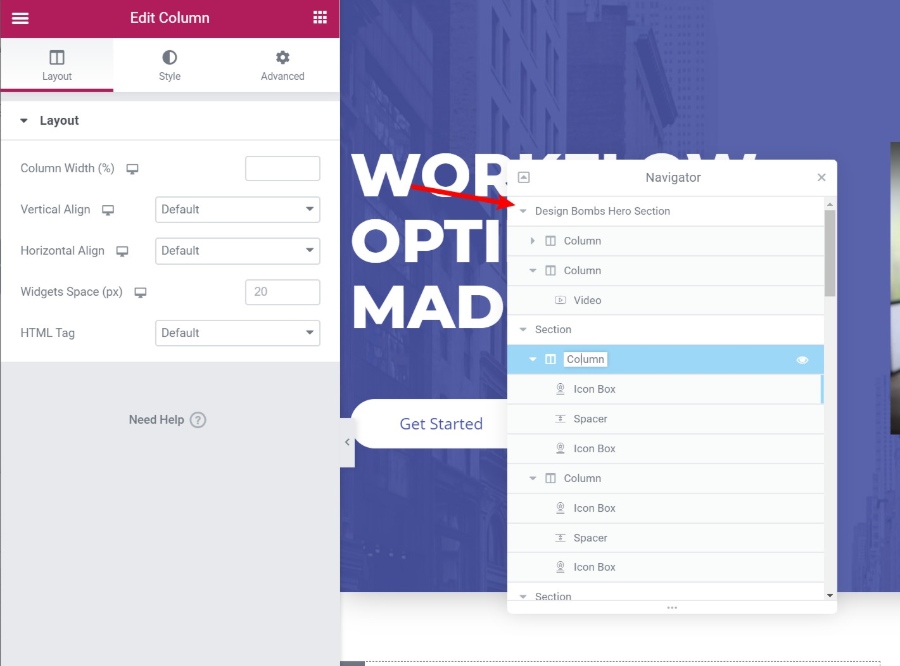
นอกจากนี้ยังมีเครื่องมือ นาวิเกเตอร์ ที่ช่วยให้คุณย้ายไปมาระหว่างองค์ประกอบต่างๆ ในเพจของคุณได้อย่างรวดเร็ว คุณยังสามารถเปลี่ยนชื่อองค์ประกอบเพื่อให้ค้นหาได้เร็วขึ้น:

สิ่งนี้มีประโยชน์มากเมื่อคุณทำงานกับการออกแบบที่ซับซ้อน
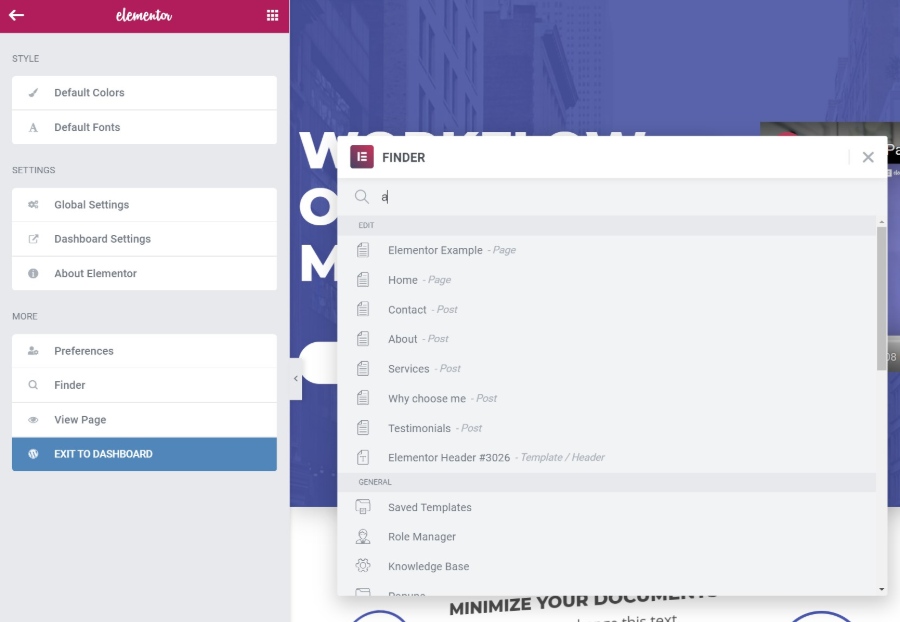
สุดท้าย หากคุณกำลังสร้างทั้งไซต์ด้วย Elementor เครื่องมือ Finder ในตัวจะทำให้ง่ายต่อการข้ามไปมาระหว่างการออกแบบและเทมเพลต Elementor ที่แยกจากกันทั้งหมดของคุณโดยไม่ต้องออกจากอินเทอร์เฟซ Elementor:

4. ควบคุมการออกแบบที่ตอบสนองของเนื้อหาของคุณ
ทุกวันนี้ ผู้คนท่องอินเทอร์เน็ตบนอุปกรณ์พกพามากกว่าเดสก์ท็อป ดังนั้นการออกแบบของคุณจะดูดีไม่ว่าผู้คนจะท่องเว็บอย่างไร
อย่างแรก – การออกแบบ Elementor ทั้งหมดของคุณจะตอบสนองตามค่าเริ่มต้น ดังนั้นคุณจึงไม่ต้องกังวลเกี่ยวกับเรื่องนี้
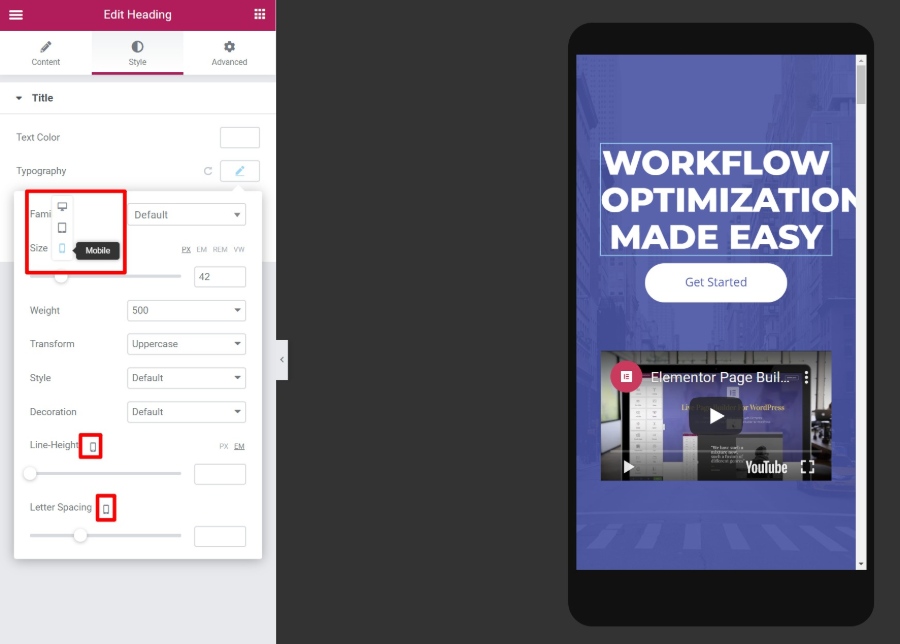
แต่ถ้าคุณต้องการควบคุมวิธีการทำงานของการออกแบบที่ตอบสนองได้ดียิ่งขึ้น Elementor จะให้การควบคุมโดยละเอียดที่ให้คุณนำการตั้งค่าต่างๆ ไปใช้ตามอุปกรณ์ของผู้ใช้ คุณยังได้รับเครื่องมือแสดงตัวอย่างที่มีประโยชน์เพื่อดูว่าการออกแบบของคุณมีลักษณะอย่างไรบนอุปกรณ์ต่างๆ:

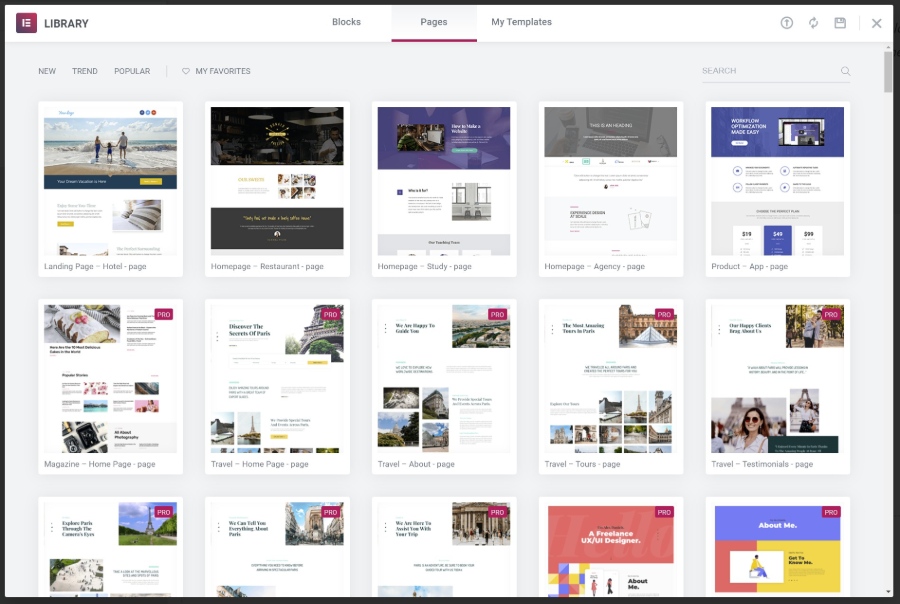
5. นำเข้าเทมเพลตที่สร้างไว้ล่วงหน้าเพื่อประหยัดเวลา
บางครั้ง คุณอาจไม่ต้องการสร้างการออกแบบใหม่ตั้งแต่ต้น เพื่อประหยัดเวลาของคุณ Elementor มาพร้อมกับเทมเพลตที่นำเข้าได้หลายร้อยแบบ แม่แบบแบ่งออกเป็นสองประเภท:
- เทมเพลตหน้า – ออกแบบเสร็จแล้ว พร้อมใช้งาน สิ่งที่คุณต้องทำคือแก้ไขเนื้อหา
- บล็อกเทมเพลต – เทมเพลตสำหรับส่วนเฉพาะของหน้า คุณสามารถมิกซ์แอนด์แมทช์พวกมันเพื่อสร้างการออกแบบที่เหนียวแน่น


6. สร้างวิดเจ็ตทั่วโลกเพื่อใช้ซ้ำในหลาย ๆ หน้า
ถ้าคุณต้องการใช้การออกแบบเดียวกันซ้ำในหลาย ๆ หน้า เช่น เลือกใช้เทมเพลตฟอร์ม คุณสามารถบันทึกเป็นวิดเจ็ตส่วนกลางได้
สิ่งที่ดีเกี่ยวกับวิดเจ็ตส่วนกลางคือ ทันทีที่คุณอัปเดต ครั้งเดียว การเปลี่ยนแปลงนั้นจะมีผลกับทุกตำแหน่งที่คุณใช้วิดเจ็ตส่วนกลางโดยอัตโนมัติ
7. ออกแบบธีมทั้งหมดของคุณด้วยการลากและวาง (รวมถึงเนื้อหาแบบไดนามิก)
ตอนนี้ เรามาทบทวน Elementor ของเราในฟีเจอร์บางอย่างใน Elementor Pro ที่นำ Elementor จากตัวสร้าง เพจ มาเป็นตัว สร้างธีมแบบ เต็ม
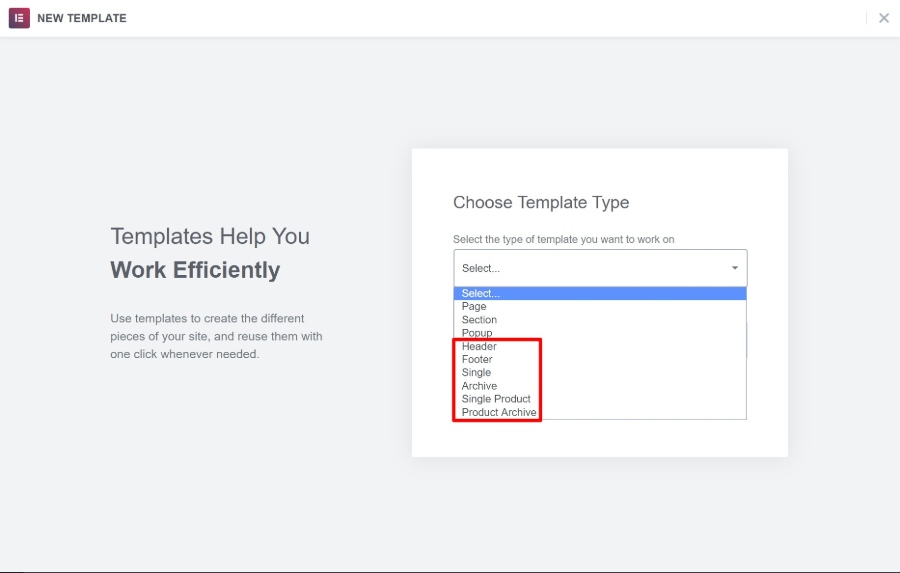
อันดับแรก มี Elementor Theme Builder เอง ด้วย Theme Builder คุณสามารถออกแบบธีมทั้งหมดของคุณ รวมถึง:
- ส่วนหัว
- ส่วนท้าย
- เทมเพลตที่เก็บถาวร
- เทมเพลตโพสต์เดียว

โดยพื้นฐานแล้วสิ่งนี้ทำให้ไม่จำเป็นต้องใช้ธีม WordPress "ดั้งเดิม" อย่างสมบูรณ์ ทีมงาน Elementor ได้สร้างธีมที่มีน้ำหนักเบาของตัวเองที่เรียกว่า Hello ซึ่งได้รับการออกแบบมาเพื่อให้มีความจำเป็นน้อยที่สุดเพื่อให้คุณสามารถสร้างทุกสิ่งทุกอย่างได้ด้วย Elementor Theme Builder
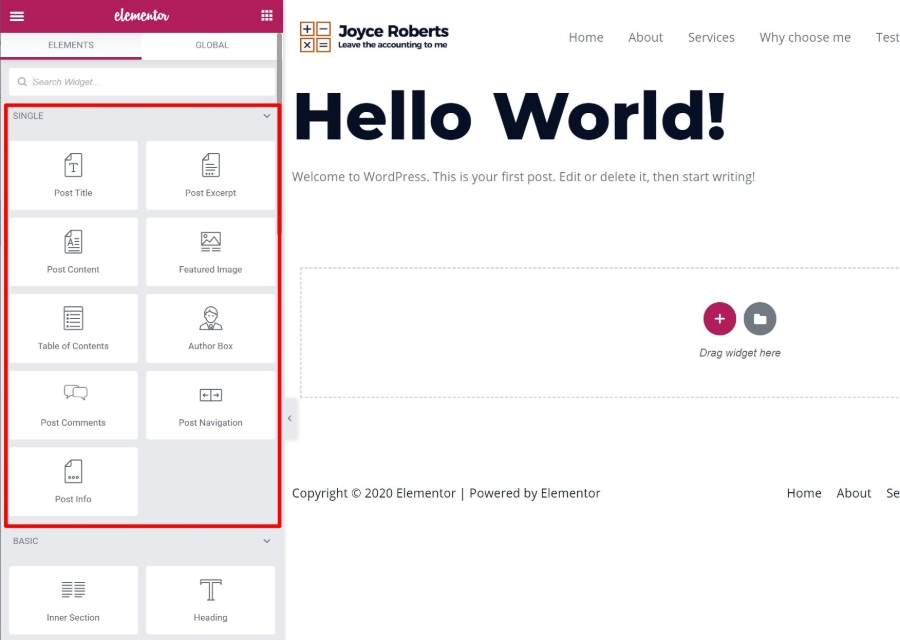
เมื่อคุณเปิด Theme Builder คุณจะได้รับอินเทอร์เฟซ Elementor ที่คุ้นเคย บวกกับวิดเจ็ตเฉพาะสำหรับเทมเพลตประเภทใดก็ตามที่คุณกำลังสร้าง:

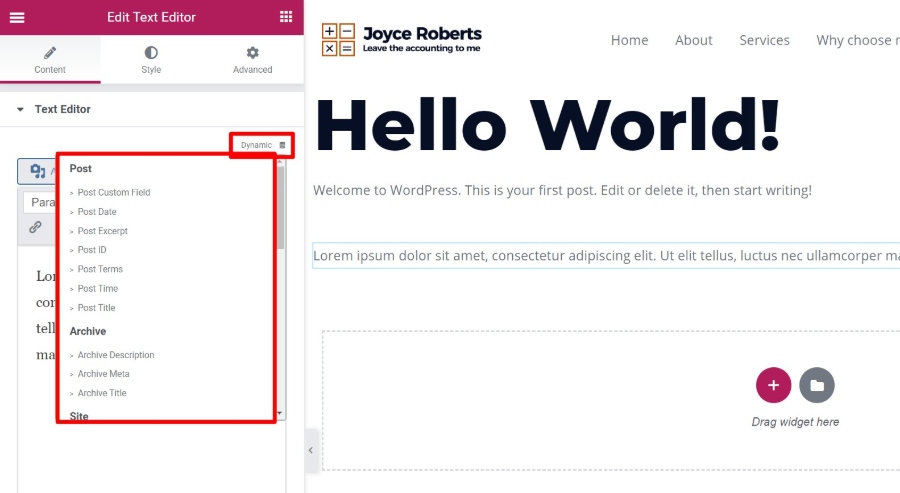
คุณสมบัติที่ทรงพลังอีกอย่างที่เชื่อมโยงกับ Theme Builder คือตัวเลือกเนื้อหา ไดนามิก ของ Elementor ด้วยคุณสมบัตินี้ คุณสามารถเติมเนื้อหาของวิดเจ็ตแบบไดนามิกด้วยเนื้อหาจากฟิลด์ที่กำหนดเองที่คุณเพิ่มด้วย ACF, Pods หรือ Toolset:

สิ่งนี้ช่วยให้คุณควบคุมพลังของ WordPress ได้อย่างแท้จริงในฐานะ CMS เต็มรูปแบบ
ตัวอย่างเช่น คุณสามารถสร้างประเภทโพสต์แบบกำหนดเองด้วยฟิลด์ที่กำหนดเอง จากนั้นใช้ Elementor เพื่อออกแบบเทมเพลตสำหรับข้อมูลทั้งหมด โดยไม่ต้องใช้โค้ด
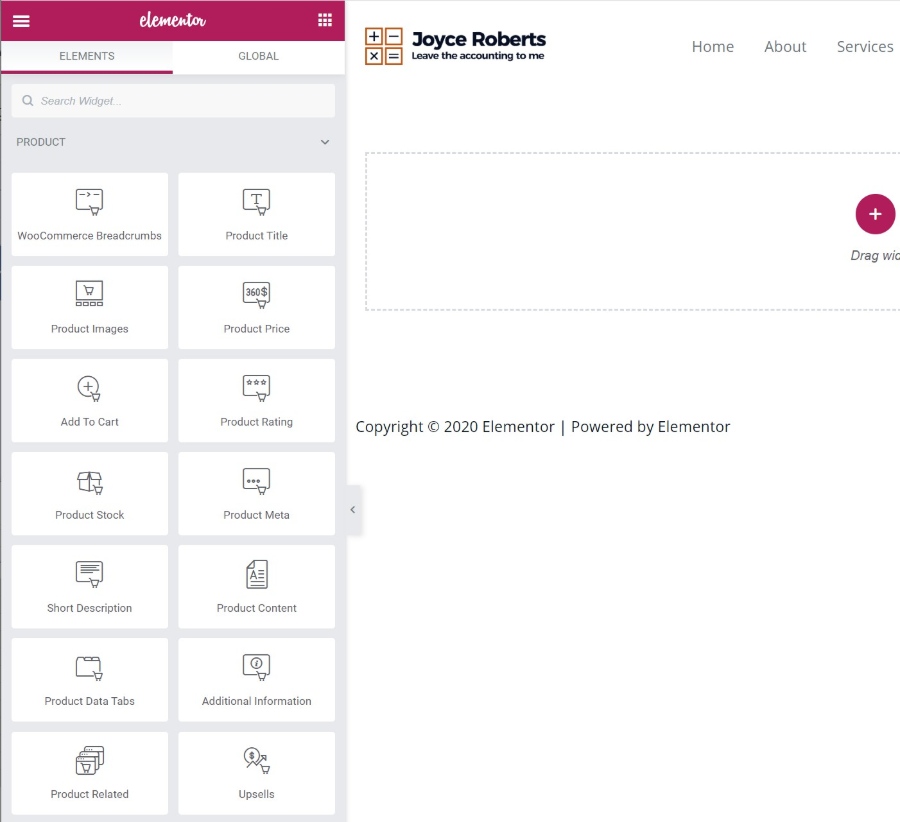
8. ออกแบบร้านค้า WooCommerce ทั้งหมดของคุณด้วย Drag-and-Drop
หากคุณกำลังใช้ WooCommerce คุณสามารถใช้แนวคิดเดียวกันกับผลิตภัณฑ์เดียวและหน้าร้านค้าของคุณด้วยวิดเจ็ตเฉพาะสำหรับเนื้อหา WooCommerce
คุณจะได้รับวิดเจ็ตเฉพาะสำหรับทุกอย่างตั้งแต่ชื่อผลิตภัณฑ์ไปจนถึงราคา ปุ่มเพิ่มไปยังตะกร้าสินค้า การเพิ่มยอดขาย และอื่นๆ:

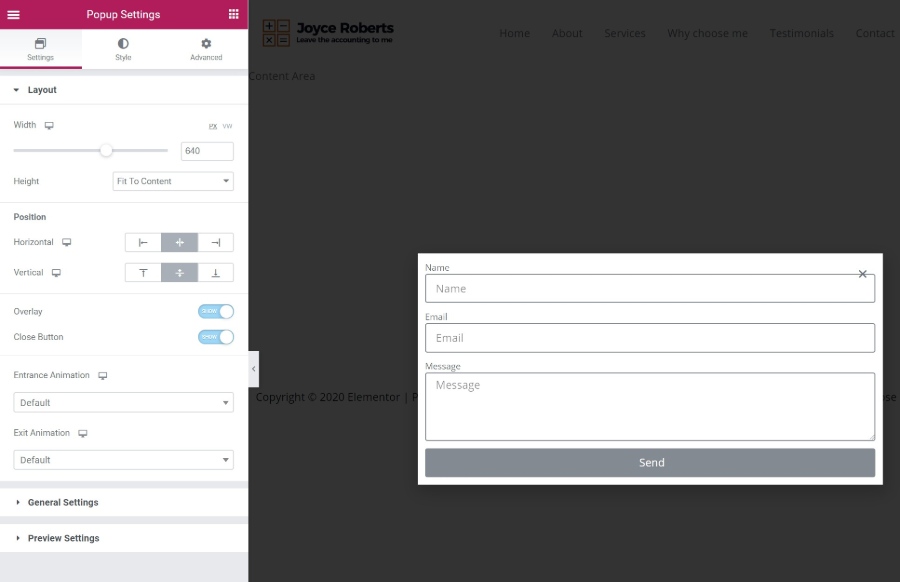
9. สร้างป๊อปอัปที่ยืดหยุ่นโดยใช้อินเทอร์เฟซแบบเต็มรูปแบบ
หากโพสต์ เพจ เทมเพลตธีม และร้านค้า WooCommerce ไม่เพียงพอสำหรับคุณ Elementor มีเคล็ดลับอีกอย่างหนึ่ง:
ป๊อปอัป
ได้ คุณสามารถใช้อินเทอร์เฟซ Elementor เดียวกันเพื่อสร้างป๊อปอัปทุกประเภทและแสดงป๊อปอัปได้ทุกที่ในไซต์ของคุณ
สิ่งที่ดีที่นี่คือคุณสามารถใช้วิดเจ็ต Elementor เต็มรูปแบบในป๊อปอัปของคุณ ดังนั้นคุณสามารถสร้าง:
- ป๊อปอัปการเลือกรับอีเมลด้วยวิดเจ็ตแบบฟอร์มและเชื่อมต่อโดยตรงกับบริการการตลาดผ่านอีเมลของคุณ
- เข้าสู่ระบบป๊อปอัปโดยใช้วิดเจ็ตการเข้าสู่ระบบ
- ป๊อปอัปปุ่มแชร์ทางสังคมโดยใช้วิดเจ็ตปุ่มแชร์
ความเป็นไปได้ค่อนข้างไม่มีที่สิ้นสุด!

คุณยังสามารถวางตำแหน่งป๊อปอัปของคุณในจุดต่างๆ เพื่อสร้าง:
- ป๊อปอัป "ปกติ"
- แถบการแจ้งเตือน
- ฟิลเลอร์หน้าจอ ฯลฯ
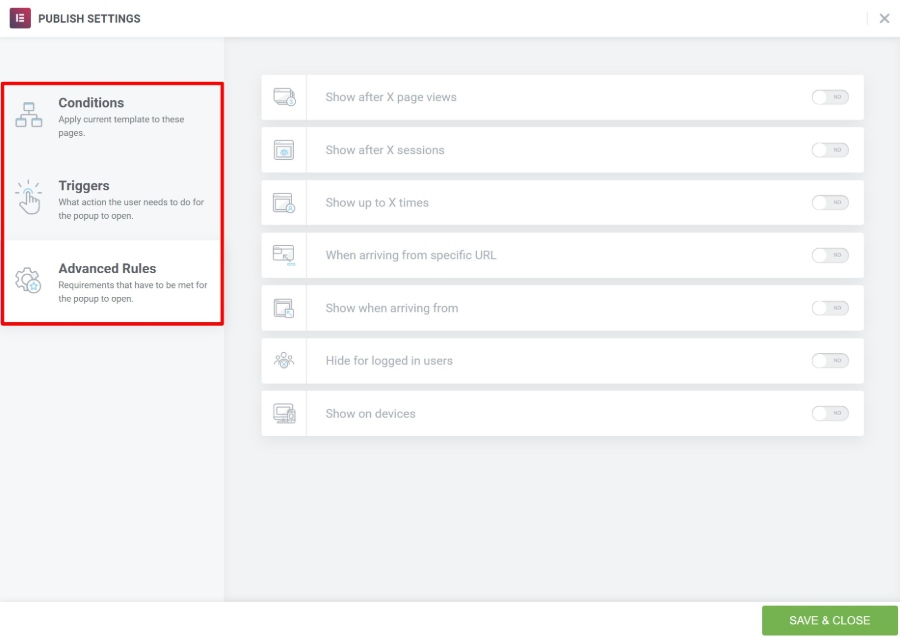
เมื่อคุณเผยแพร่ป๊อปอัป คุณจะได้รับตัวเลือกในการกำหนดเป้าหมายไปยังเนื้อหา/ผู้ใช้ที่เฉพาะเจาะจง และควบคุมวิธีเรียกใช้ป๊อปอัป:

10. ขยาย Elementor ด้วยตลาดบุคคลที่สามขนาดใหญ่
นับตั้งแต่เปิดตัว นักพัฒนาที่อยู่เบื้องหลัง Elementor ได้มุ่งเน้นที่การทำให้นักพัฒนา รายอื่น สามารถขยาย Elementor ได้ง่าย เมื่อรวมกับความนิยมของ Elementor ได้นำไปสู่ชุดส่วนขยายของบุคคลที่สาม จำนวนมาก ที่สามารถช่วยคุณขยาย Elementor เพิ่มเติมได้
คุณสามารถค้นหาส่วนขยาย Elementor ฟรีและพรีเมียมมากมายเพื่อเพิ่มใหม่:
- วิดเจ็ต
- แม่แบบ
- ฟังก์ชั่น
ทำให้ง่ายต่อการค้นหาวิดเจ็ต เทมเพลต ฯลฯ สำหรับสิ่งที่คุณต้องการสร้าง
หากคุณค้นหาที่ WordPress.org คุณจะพบส่วนขยายฟรีหลายร้อยรายการ และยังมีตัวเลือกระดับพรีเมียมอีกมากมาย
ใครจะได้ประโยชน์จาก Elementor? ฟรีหรือโปร?
ฉันคิดว่าผู้ใช้ WordPress เกือบทุกคนสามารถได้รับประโยชน์จาก Elementor แต่ความต้องการเฉพาะของคุณจะกำหนดว่าคุณสามารถใช้เฉพาะเวอร์ชันฟรีที่ WordPress.org หรือหากคุณควรอัปเกรดเป็น Elementor Pro
ก่อนอื่น Elementor เสนอหนึ่งในเวอร์ชันฟรีของตัวสร้างเพจที่ใจกว้างที่สุด ดังนั้นคุณไม่ควรรู้สึกว่าคุณจำเป็นต้องทำลายกระเป๋าเงินของคุณและอัปเกรดเป็น Elementor Pro โดย อัตโนมัติ
หากคุณต้องการเพียงแค่:
- เพิ่มความเก๋ไก๋ให้กับโพสต์บล็อกและหน้าหลักของคุณ
- สร้างหน้า Landing Page พื้นฐาน
ฉันคิดว่าเวอร์ชันฟรีสามารถตอบสนองความต้องการของคุณได้ทั้งหมด
อย่างไรก็ตาม หากคุณวางแผนที่จะ:
- สร้างไซต์ทั้งหมดด้วย Elementor
- ใช้ Elementor สำหรับการตลาด
- สร้างการออกแบบที่ดูเฉพาะตัวจริงๆ
จากนั้น คุณจะต้องอัปเกรดเป็น Elementor Pro เพราะคุณจะสามารถเข้าถึง:
- Theme Builder เพื่อออกแบบธีมทั้งหมดของคุณด้วย Elementor
- องค์ประกอบทางการตลาด เช่น วิดเจ็ตแบบฟอร์ม (และการผสานรวม) ป๊อปอัป เทมเพลตหน้า Landing Page อื่นๆ เป็นต้น
- ตัวเลือกการออกแบบเพิ่มเติม เช่น ภาพเคลื่อนไหวขั้นสูง การวางตำแหน่งที่กำหนดเอง CSS ที่กำหนดเองสำหรับวิดเจ็ตแต่ละรายการ และอื่นๆ
Elementor Pro เริ่มต้นเพียง $49 สำหรับการเข้าถึงฟีเจอร์ Pro ทั้งหมด รวมถึง Theme Builder และ Popup Builder ดังนั้นจึงให้คุณค่ามากมาย
เมื่อเวลาผ่านไป ทีมงาน Elementor ได้เปิดตัวคุณสมบัติใหม่ เช่น ตัวสร้างธีม และ ตัวสร้างป๊อปอัป โดยไม่ต้องเพิ่มราคา ดังนั้นคุณจะได้รับความคุ้มค่าอย่างแน่นอน
คำถามที่พบบ่อยเกี่ยวกับ Elementor
1. ฉันต้องใช้ Elementor อะไร
Elementor เป็นปลั๊กอิน WordPress ดังนั้นคุณจะต้องมีเว็บไซต์ WordPress ที่ใช้งานได้ซึ่งคุณสามารถติดตั้งปลั๊กอินได้ ( ไม่ว่าจะเป็น WordPress ที่โฮสต์เองหรือแผนธุรกิจ WordPress.com ขึ้นไป )
นอกจากนั้น Elementor ยังแนะนำข้อกำหนดของเซิร์ฟเวอร์ต่อไปนี้:
- PHP 7+
- MySQL 5.6+
- ขีด จำกัด หน่วยความจำ WordPress อย่างน้อย 128 MB, 256 MB
โฮสต์ WordPress ที่มีคุณภาพส่วนใหญ่ควรเป็นไปตามข้อกำหนดขั้นต่ำเหล่านี้อย่างง่ายดาย
2. ฉันสามารถใช้ Elementor กับธีมใดก็ได้หรือไม่?
ใช่! คุณสามารถใช้ Elementor กับธีม WordPress ใดก็ได้
บางธีมมอบประสบการณ์ Elementor ที่ดีกว่ารูปแบบอื่นๆ ตัวอย่างเช่น Astra และ GeneratePress ให้การตั้งค่าระดับหน้าที่ช่วยคุณควบคุมผืนผ้าใบสำหรับการออกแบบ Elementor ของคุณ
3. Elementor (ฟรี) และ Elementor Pro ต่างกันอย่างไร
ปลั๊กอิน Elementor หลักมีให้บริการฟรีที่ WordPress.org ช่วยให้คุณเข้าถึงวิชวลหลัก ตัวแก้ไขแบบลากและวาง และวิดเจ็ตและเทมเพลตที่มีให้เลือกอย่างจำกัด
Elementor Pro เป็นปลั๊กอินเสริมอย่างเป็นทางการจากนักพัฒนาที่ทำงานร่วมกับปลั๊กอินหลักนั้น มันเพิ่มใหม่:
- วิดเจ็ต
- ตัวเลือกสไตล์
- แม่แบบ
- ฟังก์ชันการทำงาน เช่น ตัวสร้างธีมและตัวสร้างป๊อปอัป
แม้ว่าเวอร์ชันฟรีจะใช้งานได้ทั้งหมด แต่ฉันขอแนะนำให้อัปเกรดเป็น Elementor Pro เพื่อประสบการณ์ที่ดีที่สุด
4. ฉันจำเป็นต้องรู้ HTML/CSS เพื่อใช้ Elementor หรือไม่
ไม่! จุดประสงค์ทั้งหมดของ Elementor คือทุกคนสามารถสร้างหน้าที่สวยงามได้โดยใช้โปรแกรมแก้ไขภาพ ลากแล้ววาง
หาก คุณ รู้วิธีใช้งาน CSS อยู่แล้ว Elementor มีเครื่องมือที่มีประโยชน์มากมายเพื่อใช้ CSS ที่คุณกำหนดเอง อย่างไรก็ตาม คุณ ไม่ จำเป็นต้องรู้ CSS เพียงเพื่อใช้ Elementor
5. การออกแบบ Elementor ของฉันจะทำงานบนสมาร์ทโฟนและแท็บเล็ตหรือไม่
ใช่! ทุกสิ่งที่คุณออกแบบด้วย Elementor จะตอบสนองโดยอัตโนมัติ ซึ่งหมายความว่าจะดูดีบนอุปกรณ์ใดๆ
ตามที่ได้อธิบายไว้ข้างต้น Elementor ยังมีเครื่องมือมากมายให้คุณควบคุมเพิ่มเติมว่าการออกแบบของคุณจะปรากฏบนอุปกรณ์ต่างๆ อย่างไร หากคุณต้องการ
6. ฉันจำเป็นต้องมีธีม WordPress หรือไม่ หากฉันใช้ Elementor Theme Builder
ประเภทของ! ไซต์ WordPress ทุกไซต์จำเป็นต้องติดตั้งธีม แต่ถ้าคุณใช้ Elementor Pro Theme Builder คุณสามารถข้ามธีมที่คุณติดตั้งได้อย่างสมบูรณ์เพื่อให้ปรากฏเฉพาะการออกแบบ Elementor ของคุณเท่านั้น
หากคุณกำลังจะใช้ Elementor Theme Builder เพื่อออกแบบไซต์ทั้งหมดของคุณ ฉันขอแนะนำให้ใช้ธีม Elementor Hello อย่างเป็นทางการ (และฟรี) ซึ่งโดยทั่วไปมีขั้นต่ำที่จำเป็นเพื่อตอบสนองความต้องการที่ทุกไซต์ WordPress ต้องมี ธีมที่ใช้งาน
7. Elementor Popup Builder ใช้งานได้กับการออกแบบ Elementor เท่านั้นหรือไม่
ไม่! คุณสามารถแสดงป๊อปอัปที่คุณสร้างด้วย Elementor Pro Popup Builder ได้ทุกที่ บนไซต์ WordPress ของคุณ แม้แต่ในเนื้อหาที่คุณสร้างด้วยตัวแก้ไข WordPress ปกติหรือปลั๊กอินอื่น
ความคิดสุดท้ายเกี่ยวกับการตรวจสอบองค์ประกอบของเรา
Elementor ได้รับความนิยมด้วยเหตุผล - เป็นหนึ่งในเครื่องมือสร้างหน้า WordPress ที่ดีที่สุด
มันตอกย้ำพื้นฐานที่ผู้สร้างเพจแบบเห็นภาพทั้งหมดนำเสนอ แต่จากนั้นก็สร้างบนคุณสมบัติหลักเหล่านั้นด้วยองค์ประกอบอินเทอร์เฟซที่เป็นประโยชน์ เช่น การคลิกขวา ตัวเลือกการออกแบบมากมาย และคุณสมบัติขั้นสูง เช่น ตัวสร้างธีมและตัวสร้างป๊อปอัป
หากคุณต้องการทดสอบใช้งาน ลองใช้เวอร์ชันฟรีที่ WordPress.org จากนั้นอัปเกรดเป็น Elementor Pro เพื่อใช้ประโยชน์จากทุกสิ่งที่ Elementor มีให้
คุณมีคำถามใด ๆ เกี่ยวกับการตรวจสอบ Elementor ของเราที่สามารถช่วยคุณตัดสินใจได้หรือไม่? แสดงความคิดเห็นและเราจะพยายามช่วยคุณตัดสินใจ!
