วิธีรับแบนเนอร์ฮีโร่ด้วย Elementor
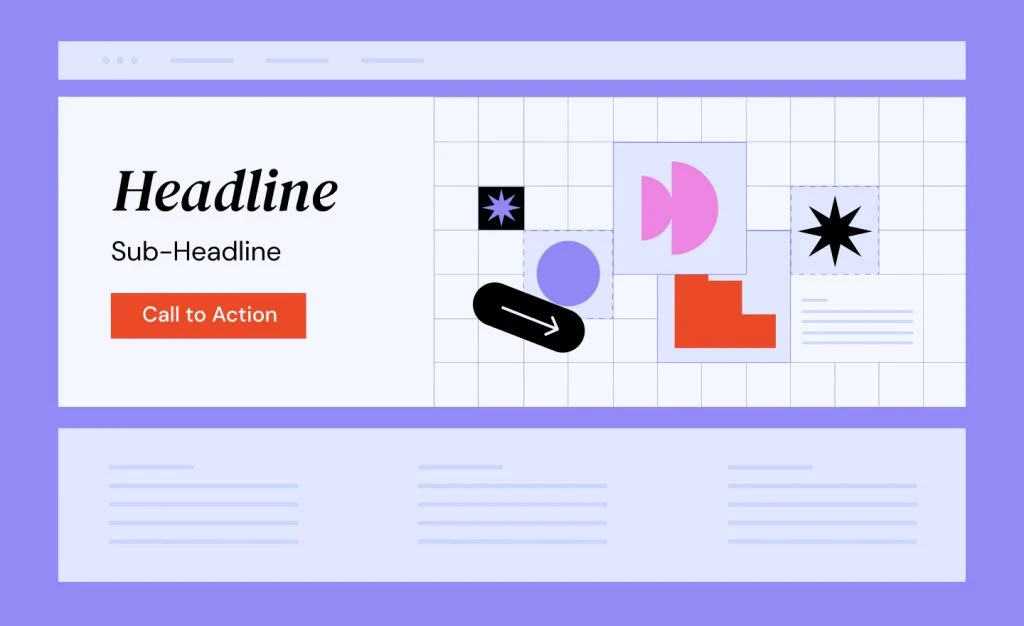
เผยแพร่แล้ว: 2021-11-02แบนเนอร์ฮีโร่ควรเป็นส่วนสำคัญของหน้าแรกของคุณ การแสดงภาพควบคู่ไปกับเนื้อหาที่น่าดึงดูดจะต้องเป็น 3 วินาทีที่สำคัญที่สุดในชีวิตของผู้มาเยือน (ยกเว้นเมื่อแมวของพวกเขายืนขึ้น) แบนเนอร์สามารถมีพาดหัวข่าวที่มีพลัง ภาพที่ยอดเยี่ยม ตัวอย่างที่ดึงดูดใจ และคำกระตุ้นการตัดสินใจ ทั้งหมดนี้มีเป้าหมายเพื่อแนะนำให้ผู้เยี่ยมชมดำเนินการต่อไป
หรือคุณสามารถข้ามแบนเนอร์และไม่ต้องสนใจปุ่ม CTA ถือว่าดีมากหากคุณต้องการเสี่ยงให้ผู้ดูออกจากไซต์ของคุณใน 0.001 วินาที

การได้รับแบนเนอร์ที่ถูกต้องจะสร้างความแตกต่างอย่างมากในการให้รางวัลแก่ผู้เข้าชมสำหรับเวลาของพวกเขา ให้ความมั่นใจกับพวกเขาว่าพวกเขาได้ตัดสินใจถูกต้องแล้วที่จะไปเยี่ยม นึกถึงบรรจุภัณฑ์ของผลิตภัณฑ์ในร้านค้า ถ้ามันสื่อถึงสิ่งที่อยู่ภายในอย่างไม่อาจต้านทานได้ คุณก็มีแนวโน้มที่จะหยิบมันขึ้นมา การดึงความสนใจเป็นปมของแบนเนอร์
ลงจอดบนโดเมน Unicorns.com เพียงเพื่อค้นพบหน้าที่เต็มไปด้วยลาวา GIF ที่หลอมละลายจะนำไปสู่ความผิดหวังและการสูญเสียความไว้วางใจอย่างหลีกเลี่ยงไม่ได้
ประสบการณ์นำเคล็ดลับดีๆ 5 ข้อมาให้ฉัน ซึ่งสร้างรายการตรวจสอบเมื่อสร้างแบนเนอร์ฮีโร่ที่มีประสิทธิภาพ Dare I miss a step – ฉันคิดว่าไม่!
เคล็ดลับที่ 1: เวลาที่เหมาะสมที่สุดในการสร้างแบนเนอร์ฮีโร่
ทันทีที่ส่วนหัวถูกหลอมด้วยหิน (หรือเทมเพลต Elementor) ฉันจะทำงานบนแบนเนอร์ การใช้เวลามากเกินไปกับสิ่งนี้ไม่ทำให้ฉันรำคาญ เพราะช่วยกำหนดข้อความที่จะส่งต่อทั่วทั้งไซต์

หากแบนเนอร์แจ้งผู้ดูว่าคุณเป็นสถาปนิกที่ได้รับรางวัล ส่วนถัดไปควรสำรองข้อมูลไว้ แทนที่จะทำให้หน้าเพจเต็มไปด้วยรูปภาพที่ไม่เกี่ยวข้องกับเนื้อหาของคุณ คุณจะซื้อผลิตภัณฑ์อีกหรือไม่หากเนื้อหาไม่เหมือนกับบรรจุภัณฑ์ แน่นอนไม่
แบนเนอร์ช่วยให้คุณสามารถกำหนดหน้าต่างของสิ่งที่จะเกิดขึ้นต่อไป และจะส่งผลต่อการตัดสินใจสำหรับเนื้อหาและหน้าอื่นๆ แบนเนอร์ฮีโร่ห้อยแครอทและตอนนี้บริการเป็นมื้ออาหาร!

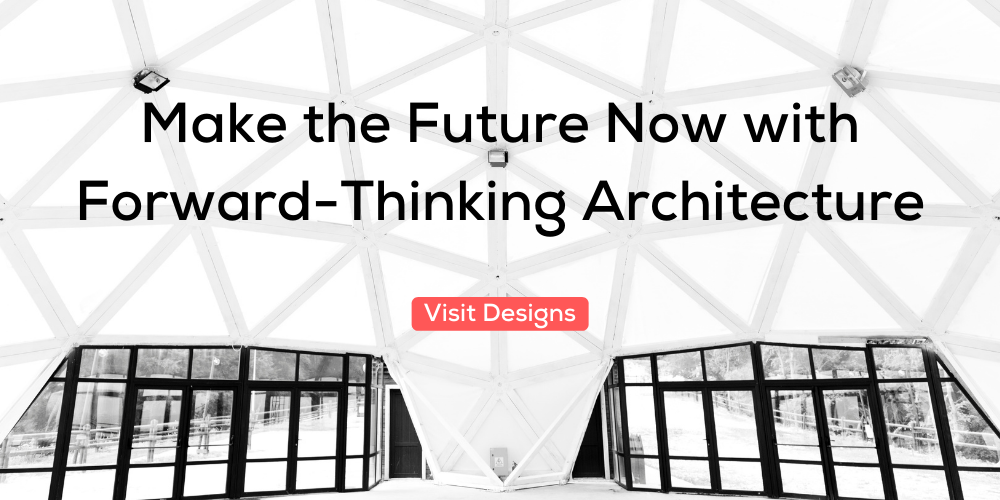
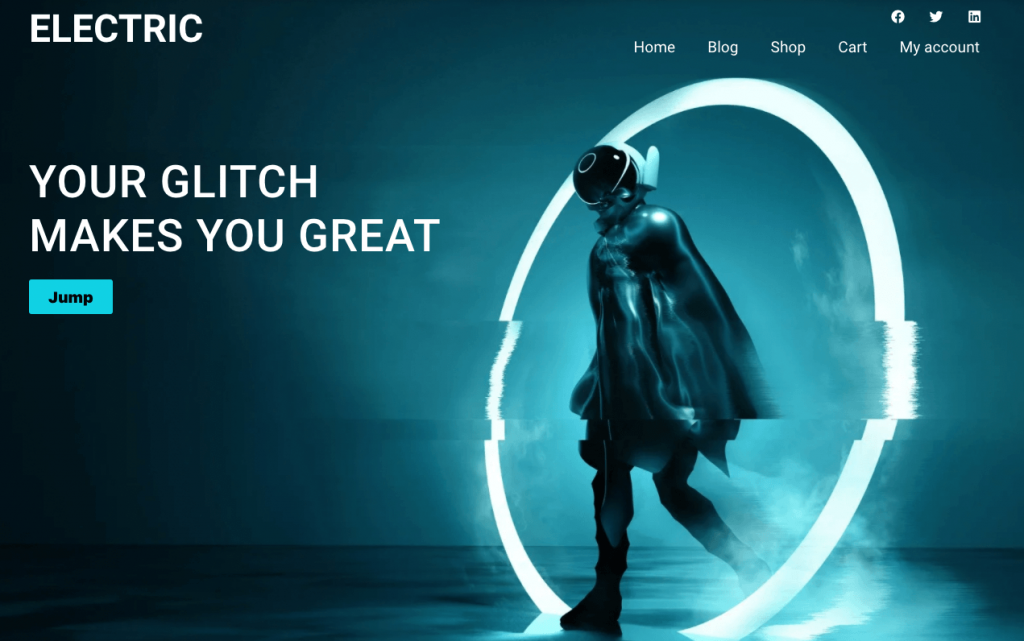
แบนเนอร์นี้แสดงให้เห็นถึงการใช้เทคโนโลยีดิจิทัลของลูกค้าโดยไม่ปรากฏว่าซับซ้อนหรือขัดแย้งกับการเน้นที่พาดหัวเรื่องการตลาดโซเชียลมีเดีย แทนที่จะเป็นภาพที่เน้นเทคโนโลยีมาก เราเลือกธุรกิจที่ใช้อุปกรณ์เคลื่อนที่เพื่อเพิ่มความเกี่ยวข้อง
เคล็ดลับ 2: ขนาดภาพและการตอบสนองที่สำคัญ
หากคุณสนใจเกี่ยวกับประสบการณ์ของผู้ใช้ การปรับขนาดภาพและการตอบสนองเป็นสิ่งสำคัญ เลย์เอาต์แนวนอนอย่างน้อย 1920px x 1080px ควรเป็นจุดเริ่มต้น ทั้งนี้ขึ้นอยู่กับเครื่องมือรูปภาพที่คุณเลือก มองหาความละเอียดที่ดีที่สุดที่สมองของคุณจะถูกล็อคเข้ากับโทนสีของเว็บไซต์ หากธีมสีของเว็บไซต์เป็นสีแดง ให้หลีกเลี่ยงรูปภาพที่บอกใบ้สีน้ำเงิน เว้นแต่ว่าคุณกำลังวางแผนที่จะสร้างผลกระทบที่มีคอนทราสต์สูง และได้โปรดอย่าหลบเลี่ยงการบีบอัดภาพ อย่าลืมแปลง PNG เป็น JPG เมื่อจำเป็นหรือรูปแบบ WebP ในท้ายที่สุด
การตั้งค่ารูปภาพภายในแบนเนอร์เป็นเรื่องสนุกที่ยอดเยี่ยมเมื่อต้องตัดสินใจเลือกการเลื่อนกับแบบตายตัว ใครยังไม่ได้ใช้เวลาเล่นกับตัวเลือก? แม้ว่าพึงระลึกไว้เสมอว่าถ้อยคำภายในและภาพควรส่งเสริมซึ่งกันและกัน

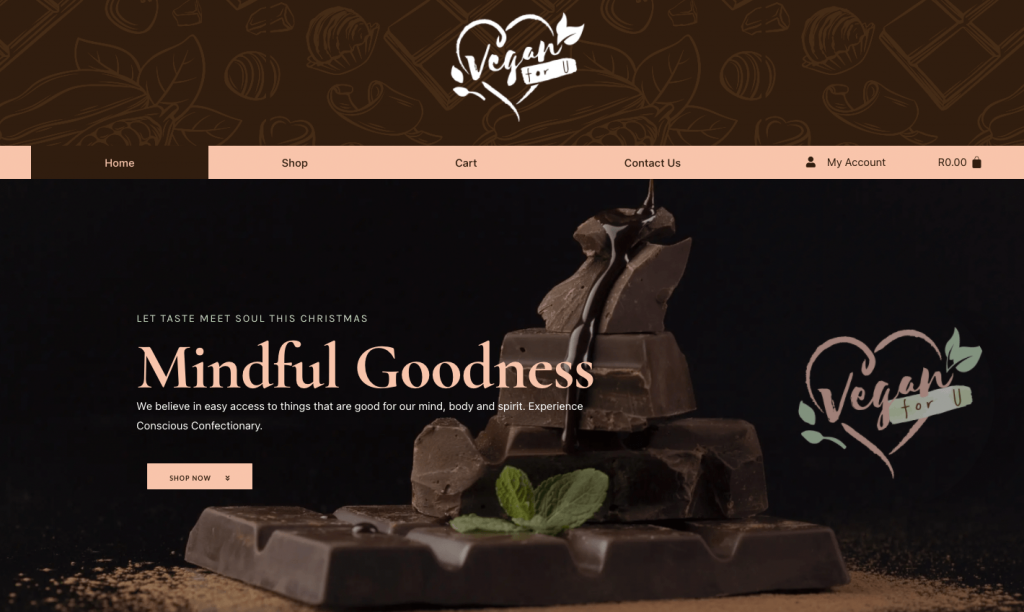
ภาพลักษณ์ที่ยอดเยี่ยมสะท้อนถึงแบรนด์และควรยั่วเย้าผู้เยี่ยมชมมากพอที่จะต้องการเจาะลึก ไม่ว่าหน้าจอจะใหญ่แค่ไหน ช็อกโกแลตก็ยืนหยัดอยู่เบื้องหลังพาดหัวข่าวและไม่ต่อสู้เพื่อเรียกร้องความสนใจ
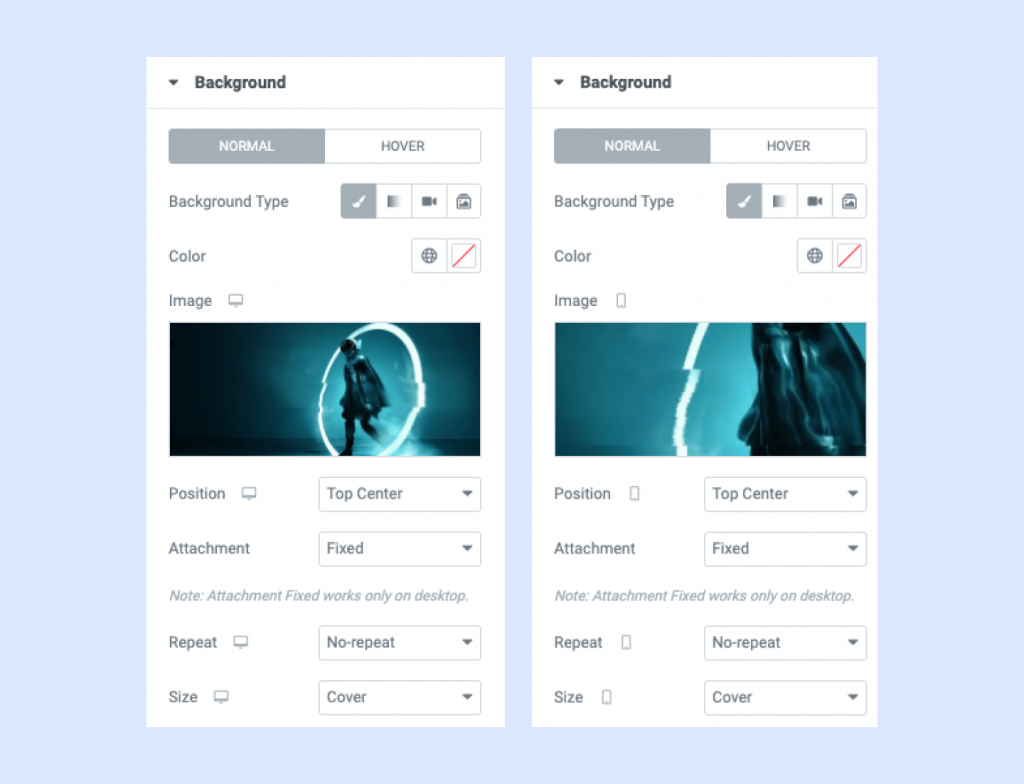
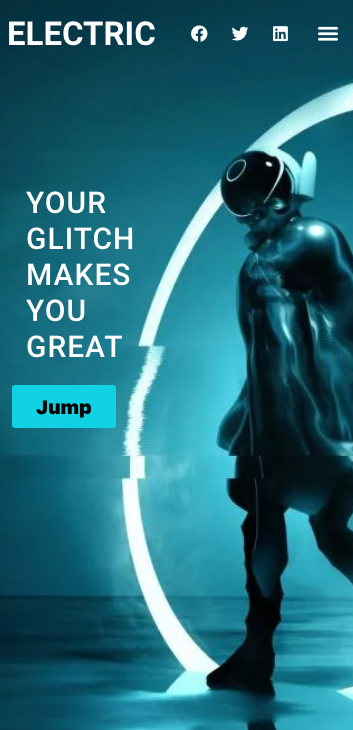
เพียงเพราะมันใช้ได้กับเดสก์ท็อป คุณจึงยักไหล่ได้ง่ายเมื่อรูปภาพในมุมมองอุปกรณ์เคลื่อนที่สูญเสียเอฟเฟกต์ไป ไม่ต้องกังวล; Elementor ให้ความสามารถในการเพิ่มรูปภาพสำรองสำหรับรุ่นมือถือเพื่อช่วยให้คุณไม่ต้องสร้างส่วนแยกต่างหากบนมือถือ
ในโหมดมือถือ ให้คลิกที่ภาพพื้นหลังของส่วน และเพิ่มรูปภาพที่มีขนาดเหมาะสม เคล็ดลับด่วนของฉันคือการเพิ่มสำเนาของรูปภาพต้นฉบับ จากนั้นปรับขนาดด้วยการปรับขนาดและการครอบตัดของ WordPress เพื่อให้ได้เลย์เอาต์แนวตั้ง

ภาพพื้นหลังสำหรับมุมมองอุปกรณ์เคลื่อนที่มีขนาดอื่น 400px x 700px เมื่อเทียบกับภาพเดสก์ท็อปที่ 1920px x 1080px ช่วยให้นำเสนอได้ดียิ่งขึ้นด้วยพาดหัวข่าว การตอบสนองควรมีขนาดแบบอักษรด้วย และฉันขอแนะนำให้ใช้ REM แทน Pixels เพื่อปรับขนาดเพื่อให้เนื้อหาในแบนเนอร์เข้าถึงได้ง่ายขึ้น ด้านล่างนี้เป็นผลลัพธ์สุดท้ายตามรูปภาพอื่น


เคล็ดลับ 3: ควรเห็นแถบเลื่อนและภาพหมุนที่ด้านล่างพับแทนที่จะมองเห็นบนแบนเนอร์
[Drumroll] การโต้เถียงนี้ยังคงเดือดดาล แม้ว่าฉันจะเชื่อมั่นว่าอายุของสไลเดอร์ที่โดดเด่นเมื่อทศวรรษที่แล้วนั้นไม่แนะนำสำหรับแบนเนอร์ฮีโร่
[ต่อสู้กับการโจมตี] โปรดรอก่อน แถบเลื่อนยังสามารถนำไปใช้ที่อื่นในหน้าแรกได้ โดยเฉพาะครึ่งหน้าล่าง (ซึ่งอยู่ด้านล่างสุดของหน้าก่อนที่คุณจะเลื่อนลงบนอุปกรณ์ของคุณ) แถบเลื่อนทำให้การโหลดหน้าเว็บของคุณล่าช้า และแม้ว่าจะโหลดเร็วมาก ผู้ดูอาจต้องดูสไลด์หลายสไลด์จึงจะได้รับข้อความเต็ม คุณอาจหมดความสนใจก่อนที่พวกเขาจะถึงจุดไคลแม็กซ์ นับประสาคุณมีวลีและภาพที่มีพลังมากพอที่จะรักษาโมเมนตัมไว้หรือไม่?


เราต้องการสไลด์สามสไลด์เพื่อบอกว่า 'เราจะแสดงวิธีการเต้นให้คุณดูใน 3 ขั้นตอนง่ายๆ' หรือไม่ และจินตนาการว่าผู้ดูเห็นสไลด์ 2 ก่อนสไลด์ 1; ในกรณีนี้ คำสั่งก็ยุ่งเหยิงไปหมด
เราทำงานในไซต์ที่รูปภาพมีสีและคุณภาพแตกต่างกันมากจน 12 สไลด์ที่ระบุทำให้ฉันแทบคลั่ง เพียงเพราะเว็บไซต์อื่นๆ อีก 20 แห่งทำ ไม่ได้หมายความว่าคุณต้องปฏิบัติตามเส้นทางนั้น หากหลักฐานแน่นหนา ก็ลุยเลย แต่ระวังความล่าช้าไว้จะช่วยเพิ่มความเร็ว
ฉันขอท้าให้คุณตรวจสอบคะแนนด้วยแถบเลื่อนด้านบนและด้านล่าง และความแตกต่างจะชัดเจน เช่นเดียวกับพื้นหลังวิดีโอหรือ GIF แบบเคลื่อนไหวที่มีการโหลดแบบ Lazy Loading กับภาพทั้งหมด คุณจะเห็นคะแนน % ลดลง
เคล็ดลับ 4: ความสำคัญของความเร็วเพจและการแปลง 3 วินาที
การไม่ปรับรูปภาพให้เหมาะสมจะส่งผลเสียต่อการโหลดหน้าแรกทำให้คะแนนความเร็วของหน้าเว็บลดลง และท้ายที่สุดแล้วหากผู้เยี่ยมชมยังคงอยู่บนไซต์ หน้าแรกที่มีแบนเนอร์ขนาดใหญ่ แถบเลื่อนมากมาย และตระกูลแบบอักษรหลายแบบเพิ่มโอกาสในการละเมิดกฎ 3 วินาที
ความคิดเห็นที่คลุมเครือส่งผลต่อการแปลงเช่นกัน เมื่อแบนเนอร์ไม่ตรงกับเหตุผลที่นำผู้ดูมายังไซต์ของคุณ สมการความเชื่อถือจะหายไป เลือกถ้อยคำของคุณอย่างระมัดระวัง ให้มันตรงประเด็น จูงใจให้ไปต่อ
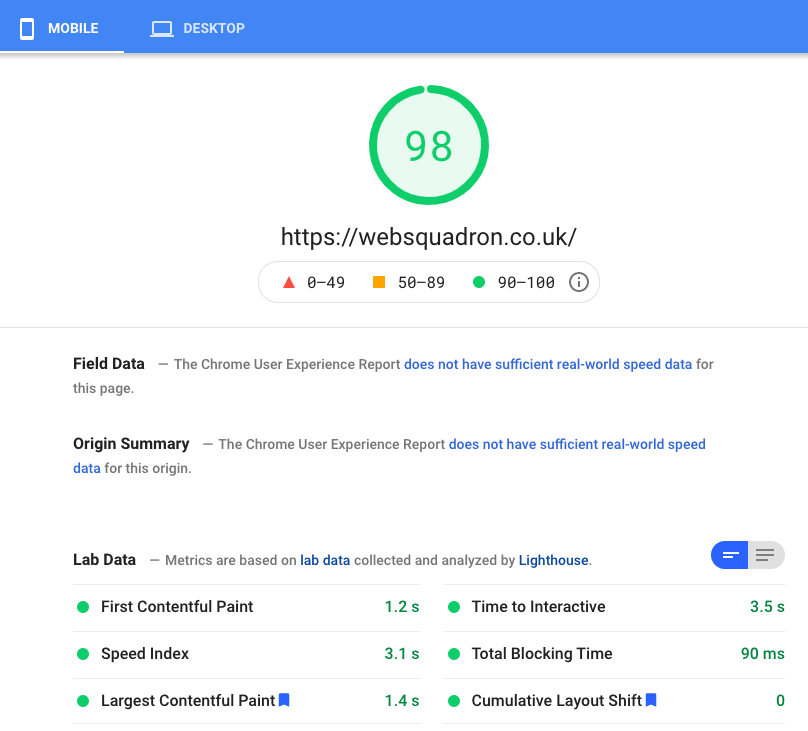
Google เข้าใจถึงความไม่อดทนของมนุษย์ ดังนั้นจึงมี Core Web Vitals เพิ่มขึ้น ฉันอดไม่ได้ที่จะให้คะแนนหน้าทดสอบเป็นประจำขณะสร้างส่วนต่างๆ การปรับรูปภาพให้เหมาะสม ตรวจสอบให้แน่ใจว่ามีการโหลดแบบอักษรไว้ล่วงหน้า และการไม่ใส่ข้อความจำนวนมากอาจป้องกันไม่ให้ผู้เยี่ยมชมกระโดดขึ้นเรือเมื่อมาถึง
ครั้งแล้วครั้งเล่า ฉันจะเห็นการชกในอากาศเพราะไซต์ต่างๆ ได้คะแนนถึง 98+% สำหรับคะแนนเดสก์ท็อป แม้ว่าคุณจะต้องการทำทุกอย่างที่ทำได้เพื่อให้ถึง 90+ % สำหรับอุปกรณ์เคลื่อนที่ เนื่องจาก 70% ของผู้ชมมาจากสิ่งเหล่านี้ อุปกรณ์

สิ่งที่เกิดขึ้นครึ่งหน้าบนจะส่งผลต่อคะแนนอย่างมาก และนั่นเป็นเหตุผลที่ฉันแนะนำให้วางตัวเลื่อน/วงล้อที่อยู่ครึ่งหน้าล่าง หากพาดหัวแบบเต็มของแบนเนอร์ต้องการให้ผู้ดูเลื่อนลงมา แสดงว่าคุณถามมาก

ในการปัดเศษของ Conversion ปุ่มคำกระตุ้นการตัดสินใจมักจะสับสนว่าเป็นเพียงลิงก์ 'ติดต่อฉัน' หรือ 'ดูเพิ่มเติม' ซึ่งอันที่จริงแล้ว ปุ่มนี้สามารถให้ข้อความเพื่อเปลี่ยนผู้ดูได้ แทนที่จะระบุว่า 'ดูมากขึ้น' ให้หมุนเป็นคำเชิญที่กระตือรือร้นมากขึ้น เช่น 'ค้นหาการออกแบบที่ดีที่สุดสำหรับคุณ
เคล็ดลับ 5: ใช้คำหลัก SEO และสร้างหัวข้อที่มีประสิทธิภาพ
การทำพาดหัวของแบนเนอร์เกี่ยวข้องกับเสิร์ชเอ็นจิ้นและการเชื่อมโยงไปยังพื้นฐานของเว็บไซต์นั้นมีความสำคัญอย่างมาก คีย์เวิร์ดเป็นส่วนสำคัญของ SEO หัวข้อข่าวที่ไม่มีคีย์เวิร์ดเทียบเท่ากับรถยนต์ที่ไม่มีล้อ (ซึ่งก็ดีถ้าคุณแปลงเป็นสตูดิโอในสวนที่มีเอกลักษณ์เฉพาะ)
ในช่วง 3 วินาทีแรกที่สำคัญ เมื่อมาถึงเว็บไซต์ของคุณ ผู้เยี่ยมชมจะจดจำพาดหัวข่าว คำพูดที่หนักแน่นและแสดงอารมณ์ที่แสดงวิธีแก้ปัญหาหรือเห็นอกเห็นใจกับปัญหาสามารถดึงดูดผู้ดูได้ ขึ้นอยู่กับโดเมนหรือคำสัญญาที่ทำในข้อมูลโค้ดของ Google บรรทัดแรกจะตอบแทนผู้เยี่ยมชมสำหรับการคลิกเพื่อไปยังไซต์ของคุณได้ดีขึ้น
มีความเสี่ยงที่พาดหัวข่าวจะเจือจางและสูญเสียผลกระทบเมื่อบังคับใช้คีย์เวิร์ด ดังนั้น โปรดระวังข้อความที่ส่งเสียงผิดธรรมชาติในการส่ง พูดออกมาดัง ๆ และทบทวนอีกครั้งหากคำนั้นไม่กระทบคุณ
เคล็ดลับทั่วไปคือการเพิ่มคำทรงพลังควบคู่ไปกับตัวเลขที่นำไปสู่คำมั่นสัญญาที่จะเกิดขึ้นได้ก็ต่อเมื่อพวกเขาอ่านต่อไป ประโยคเดียวที่น้อยกว่า 10 คำนั้นแข็งแกร่งกว่าย่อหน้าที่ยาว ตัวอย่างที่ดีคือเว็บไซต์ข่าวที่มีอัตราการแปลงสูง

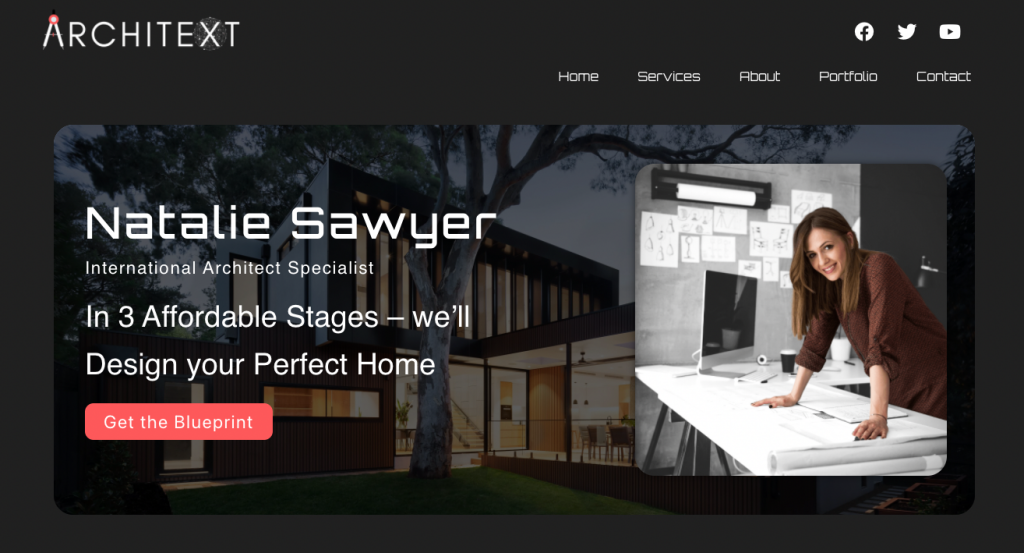
แม้ว่าคำหลัก 'สถาปนิก' จะปรากฏเฉพาะในส่วนหัวย่อย แต่ข้อความพาดหัวของ 'ใน 3 ขั้นตอนราคาไม่แพง – เราจะออกแบบบ้านที่สมบูรณ์แบบของคุณ' มีวัตถุประสงค์เพื่อให้การรับประกันที่น่าดึงดูดใจในสิ่งที่คาดหวังโดยดำเนินการต่อ
พยายามกำหนดสิ่งที่ทำให้คุณแตกต่างจากคู่แข่ง ต่อต้านคำแฟนซีเพราะไม่มีใครต้องการเปิดพจนานุกรมเพื่อทำความเข้าใจบริบทและหลีกเลี่ยงคำขวัญที่ซ้ำซากจำเจมากเกินไป
คำกระตุ้นการตัดสินใจของ 'รับพิมพ์เขียว' ควรกระตุ้นให้ผู้ชมทำอย่างนั้นหลังจากที่พวกเขาสะดุดใจกับคำว่า 'ราคาไม่แพง' และ 'บ้านที่สมบูรณ์แบบ' ดึงความในใจโดยไม่ฟังเหมือนบันทึกที่เล่นมากเกินไป
ทำให้ส่วนฮีโร่ของคุณสดใหม่และเชิญชวน
เมื่อแบนเนอร์ฮีโร่มีจินตนาการและถ้อยคำที่รอบคอบมากพอที่จะหยุดผู้ดูไม่ให้ปิดหน้าต่าง แสดงว่าคุณมาถูกทางแล้ว ให้เรียบง่ายเสมอและให้แน่ใจว่าข้อความชี้นำการดำเนินการต่อไปอย่างชัดเจน และอย่ากลัวที่จะเปลี่ยนเป็นประจำ อย่างน้อยทุกสองเดือน มิฉะนั้น ผู้เข้าชมซ้ำจะสูญเสียการดึงเริ่มต้น แน่นอนเป็นพื้นฐานของการเปลี่ยนแปลงของเว็บไซต์ แบนเนอร์ก็ควรเช่นกัน
ต้องการพูดคุยเกี่ยวกับการออกแบบแบนเนอร์ฮีโร่กับ Imran หรือไม่? คลิกที่นี่เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับบริการออกแบบต่างๆ ที่เขานำเสนอ
