วิธีสร้างช่องค้นหาที่มีประสิทธิภาพ
เผยแพร่แล้ว: 2020-11-15การค้นหาเป็นวิธีที่ง่ายที่สุดในการค้นหาข้อมูลจากเว็บไซต์ขนาดใหญ่ การค้นหาพื้นฐานประกอบด้วยช่องป้อนข้อมูลสำหรับพิมพ์ข้อความค้นหาและปุ่มเพื่อส่ง เราอาจคิดว่ามันไม่ต้องการความสนใจมากนัก อย่างไรก็ตาม ในเว็บไซต์ที่มีเนื้อหาหนัก การค้นหาที่ดีสามารถทำหน้าที่เป็นผู้ช่วยที่เป็นมนุษย์ได้ คุณขอความช่วยเหลือด้วยการพิมพ์และได้สิ่งที่คุณกำลังมองหา

เรามักพบแถบค้นหาที่ใช้งานได้ไม่ดีบนเว็บไซต์ แต่ไม่ใช่ฟังก์ชันหรือประสิทธิภาพของคุณลักษณะนี้เสมอไป แต่จะขึ้นอยู่กับทักษะของผู้ใช้ด้วย
จากข้อมูลของ Nielsen Norman Group ผู้ใช้มีทักษะในการค้นหาที่ไม่ดีและไม่รู้ว่าการค้นหาทำงานอย่างไร ดังนั้น เพื่อให้การค้นหามีประสิทธิภาพ เราต้องพิจารณาผู้ใช้ที่แตกต่างกันตั้งแต่มือใหม่จนถึงผู้เชี่ยวชาญ
เหตุใดแถบค้นหาจึงมีความสำคัญ
การค้นหาแบบวันต่อวันได้รับความนิยมมากขึ้นกว่าเดิม ขณะนี้เรามีเทคโนโลยีการค้นหาผู้ช่วยเสียงเช่น Siri ของ Apple หรือ Alexa ของ Amazon การค้นหาอีคอมเมิร์ซมีการค้นหารูปภาพมากขึ้นเรื่อยๆ ทุกวันนี้ เด็กยังรู้วิธีค้นหาการ์ตูนบน YouTube!

อันดับแรก เราต้องเข้าใจว่าทำไมผู้ใช้จึงค้นหาและค้นหาสิ่งที่ผู้ใช้ค้นหา ในเว็บไซต์ที่มีเนื้อหาจำนวนมาก ผู้ใช้มักใช้ช่องค้นหาเพื่อค้นหาข้อมูลเฉพาะ บางครั้งเพื่อหลีกเลี่ยงการเจาะลึกการนำทาง ผู้ใช้บางคนจึงข้ามไปที่ช่องค้นหาโดยตรงเพื่อประหยัดเวลา
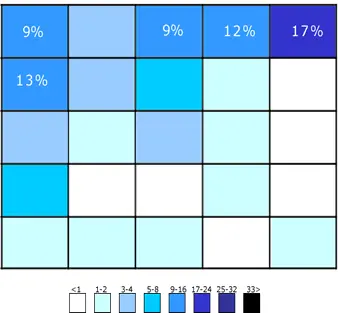
การวิจัยจาก NN Group แสดงให้เห็นอัตราความสำเร็จในการค้นหา 17 ปี โดยที่ความสำเร็จโดยรวมในปี 2543 อยู่ที่ 64% และเพิ่มขึ้นอย่างมากในปี 2560 ที่ 92%
อัตราความสำเร็จนี้เป็นแรงบันดาลใจให้เราสร้างฟังก์ชันการค้นหาที่มีประสิทธิภาพยิ่งขึ้น เพื่อให้ผู้ใช้ได้รับความไว้วางใจมากขึ้นทั่วทั้งไซต์และได้รับประสบการณ์ที่ดี ด้วยเหตุนี้ เราจะได้รับลูกค้าที่กลับมายังไซต์ของเรามากขึ้น
ตัวอย่างเช่น ในไซต์อีคอมเมิร์ซเมื่อผู้ใช้ไม่ได้รับข้อมูลเฉพาะบนหน้ารายละเอียดสินค้า พวกเขาจะไปค้นหา และหากลูกค้าไม่พบ แสดงว่าไม่มีอยู่จริง
โปรดทราบว่าหากสถาปัตยกรรมข้อมูลของไซต์ของคุณไม่เป็นมิตร ช่องค้นหาของคุณอาจเป็นเส้นชีวิตที่ 2 ในการดึงดูดผู้ใช้ให้มาที่เว็บไซต์ของคุณ
เว็บไซต์ใดที่ต้องการฟังก์ชันการค้นหา
หากต้องการค้นหาเนื้อหาในการค้นหาเว็บไซต์ของคุณเป็นวิธีที่ดีที่สุดรองจากการนำทาง แต่ถ้าไซต์ของคุณเป็นแบบเพจเจอร์เดียว การค้นหาจะแทบไม่มีประโยชน์อะไรเลย แต่มีหลายภาคส่วนที่การค้นหาแบบธรรมดาสามารถมีบทบาทสำคัญได้ ตัวอย่างเช่น เว็บไซต์ที่ขับเคลื่อนด้วยข้อมูล เว็บไซต์บริการจอง หรือเว็บไซต์พอร์ทัลงาน
ผู้ใช้มองหาช่องค้นหาเมื่อใด
ผู้คนค้นหาเมื่อมีความมั่นใจ เมื่อผู้ใช้ต้องการควบคุมวิธีการของตนเองและต้องการเดินไปที่เว็บไซต์อย่างอิสระ ผู้ใช้จะใช้ช่องค้นหาโดยตรง
จากการศึกษาพบว่าประมาณ 43% ของผู้เยี่ยมชมเว็บไซต์ไปที่ช่องค้นหาทันที และผู้ค้นหาเหล่านี้มีแนวโน้มที่จะทำ Conversion มากขึ้น 2-3 เท่า
ในทางกลับกัน ผู้ใช้บางคนเริ่มต้นด้วยการนำทาง จากนั้นหากพวกเขาติดอยู่ที่จุดหนึ่ง พวกเขามักจะข้ามไปที่ช่องค้นหา หากเราให้ความกระจ่างในเรื่องนี้ เราควรสร้างแถบค้นหาในทุกหน้า
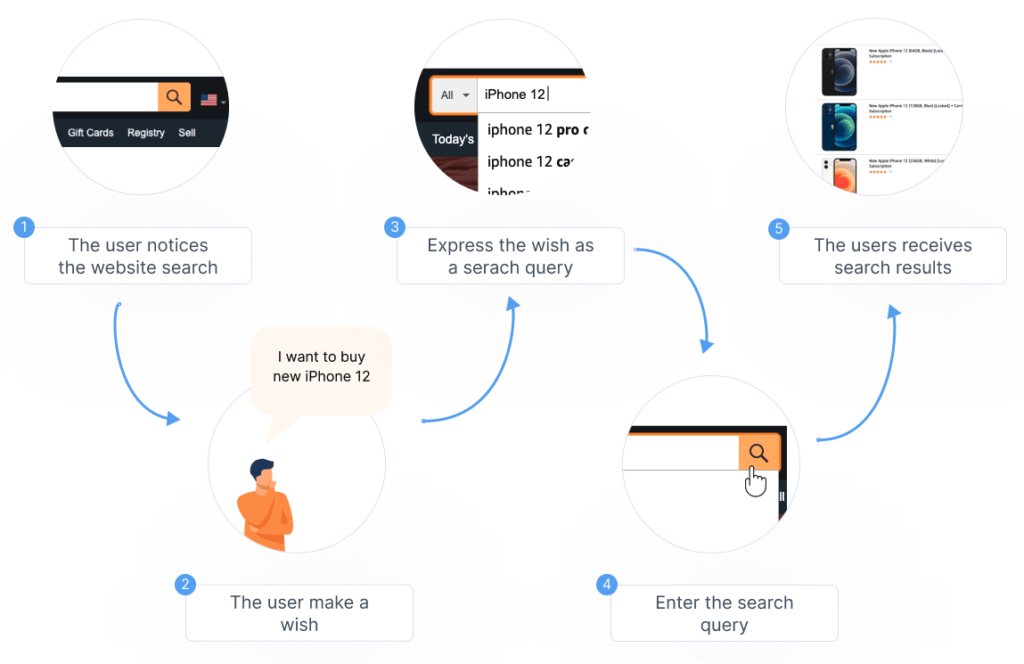
ขั้นตอนการค้นหาเบื้องต้น
เมื่อผู้ใช้เริ่มการค้นหา พวกเขากำลังเริ่มต้นการเดินทางจริงๆ การเดินทางที่เริ่มต้นด้วยการค้นหาช่องค้นหาเพื่อให้ได้ผลลัพธ์
และหากพวกเขาได้รับผลการค้นหาที่คาดไว้ พวกเขาสามารถทำงานให้เสร็จหรือซื้อได้ แต่ทั้งหมดนี้เริ่มต้นด้วยการค้นหา

การมองเห็นช่องค้นหา
ผู้ใช้มักไม่ทราบว่าช่องค้นหาอยู่ที่ไหนเมื่อเข้าสู่เว็บไซต์ การทำให้ทุกหน้ามองเห็นได้เป็นสิ่งสำคัญมาก
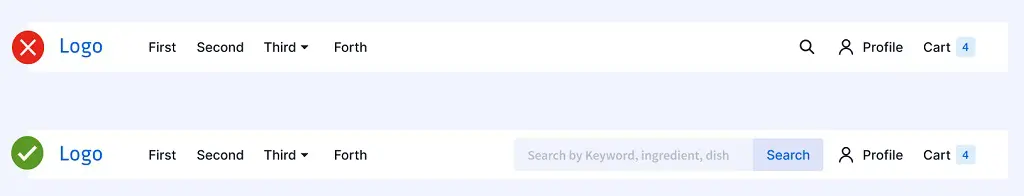
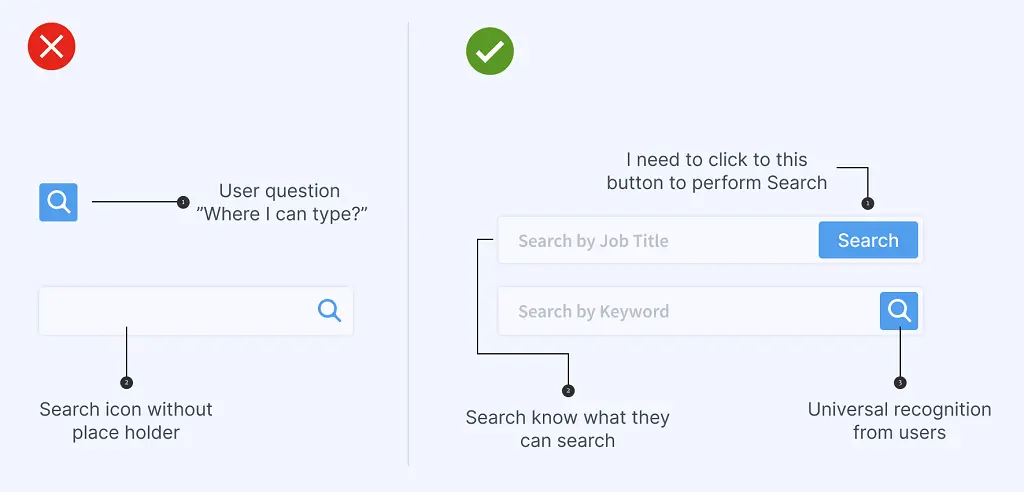
ในการสร้างการออกแบบที่เรียบง่าย เรามักจะวางเพียงไอคอนค้นหาที่เกือบจะหายไปพร้อมกับการนำทาง นี้จริงเพิ่มค่าใช้จ่ายในการโต้ตอบ ให้ใช้ช่องข้อความเปิดแทน

ที่ที่ดีที่สุดสำหรับคุณลักษณะการค้นหาอาจเป็นแถบด้านบน ซึ่งแสดงอย่างสม่ำเสมอในทุกหน้า วิธีนี้สามารถมองเห็นได้ง่ายและทำให้กระบวนการค้นหาของผู้ใช้รวดเร็วขึ้น

ปุ่มค้นหาหรือเพียงแค่ไอคอน
เพื่อให้การมองเห็นไซต์โดยรวมสะอาดตาและทันสมัย เรามักจะแสดงไอคอนข้างช่องค้นหา ผู้ใช้บางคนอาจไม่รู้จักว่าเป็นปุ่มแทนที่จะเป็นตัวระบุการค้นหาเท่านั้น ปุ่มค้นหาที่ชัดเจนจะแจ้งให้ผู้ใช้ทราบถึงวิธีการดำเนินการค้นหา


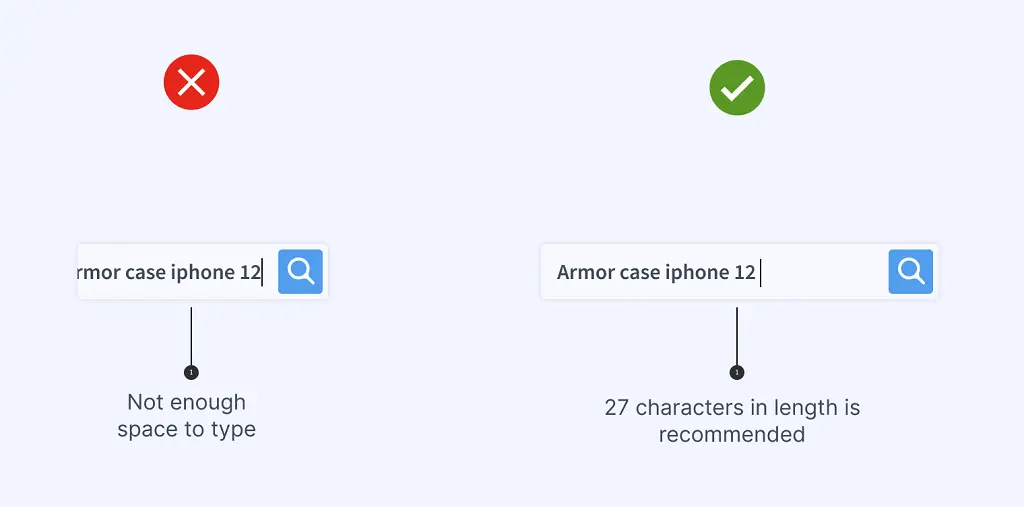
พื้นที่เพียงพอที่จะพิมพ์แบบสอบถาม
ขั้นตอนแรกของคำค้นหาคือการพิมพ์และพิมพ์ค่อนข้างง่าย ดังนั้นการค้นหาของเราจึงควรมีพื้นที่เพียงพอสำหรับพิมพ์ข้อความค้นหาของผู้ใช้ จากการวิจัยของ NN/g บนเว็บไซต์อีคอมเมิร์ซ ผู้ใช้พิมพ์โดยเฉลี่ย 14.5 อักขระ ดังนั้นพวกเขาจึงสนับสนุนให้ใช้อักขระ 27 ตัวในความยาวของช่องค้นหา
อย่างไรก็ตาม ความยาวในการค้นหามาตรฐานอาจแตกต่างกันไปในแต่ละไซต์ คุณสามารถค้นหาตัวเลือกที่ดีที่สุดได้จากบันทึกการค้นหาของไซต์เพื่อตรวจสอบว่าข้อความค้นหาของผู้ใช้มีความยาวเท่าใด

ให้คำแนะนำว่าผู้ใช้สามารถค้นหาอะไรได้บ้าง
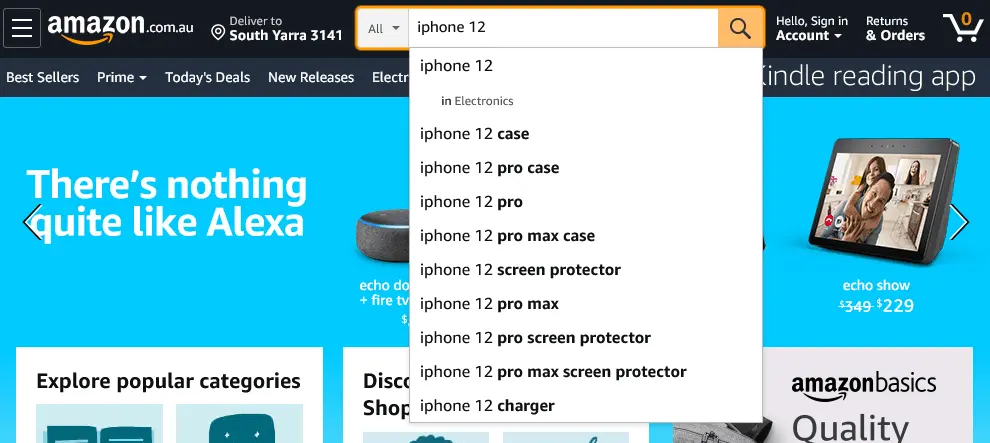
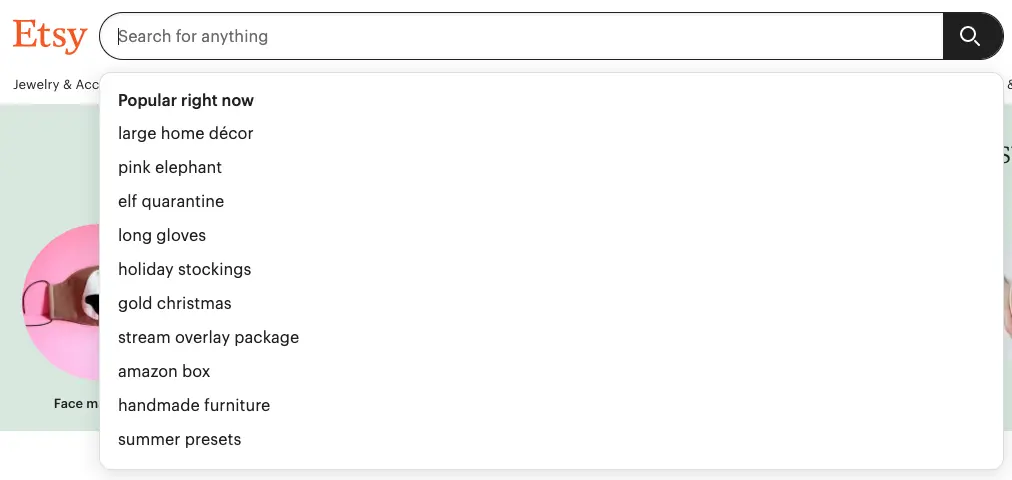
เราสามารถเขียนสิ่งที่เป็นประโยชน์ต่อผู้ใช้ของเราเกี่ยวกับสิ่งที่พวกเขาสามารถค้นหาได้ การให้ตัวอย่างการค้นหาเป็นตัวยึดตำแหน่งอาจเป็นแนวทางที่ดีที่นี่ เพื่อให้ผู้ใช้สามารถดูหมวดหมู่การค้นหาที่สำคัญก่อนที่จะเริ่มพิมพ์



เรียบง่ายแต่ใช้งานได้จริง
เมื่อผู้ใช้ค้นหาบางสิ่งโดยค่าเริ่มต้น ผู้ใช้คาดหวังว่าพวกเขาสามารถป้อนคำ คำใดๆ และรับการค้นหาที่มีความหมาย
ดังนั้น อย่าสับสนผู้ใช้ของเราโดยเสนอตัวเลือกมากเกินไปในการค้นหา เช่น ข้อความเติมหรือคำแนะนำจำนวนมาก ง่าย ๆ เข้าไว้.
กระบวนการควรรู้สึกเหมือนประสบการณ์ของมนุษย์ที่สามารถชี้นำพวกเขาได้อย่างรวดเร็ว
ให้การค้นหาล่วงหน้า
การค้นหาขั้นสูงช่วยในการค้นหาบางสิ่งจากข้อมูลขนาดใหญ่ ช่วยทำให้ผลลัพธ์แคบลง
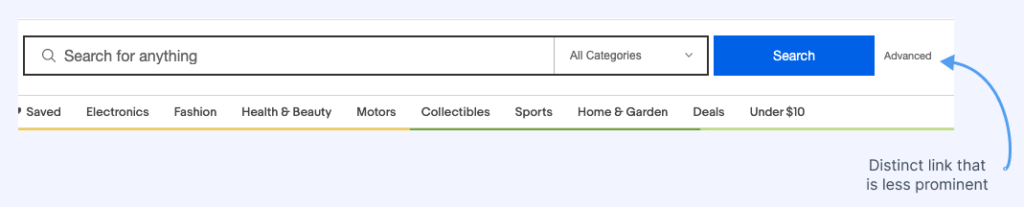
หากเราเสนอตัวเลือกการค้นหาล่วงหน้า สิ่งแรกเพื่อให้แน่ใจว่าจะไม่ทับซ้อนกับตัวเลือกการค้นหาทั่วไป เพราะผู้ใช้ส่วนใหญ่จะชอบการค้นหาแบบง่ายๆ
การค้นหาล่วงหน้าในอุดมคติอาจใช้ลิงก์ที่แตกต่างออกไปซึ่งมีความโดดเด่นน้อยกว่าการค้นหาพื้นฐาน เราสามารถวางลิงก์ไว้ที่ใดที่หนึ่งใกล้กับช่องค้นหาพื้นฐาน เพื่อให้ผู้ใช้ค้นหาได้ง่าย

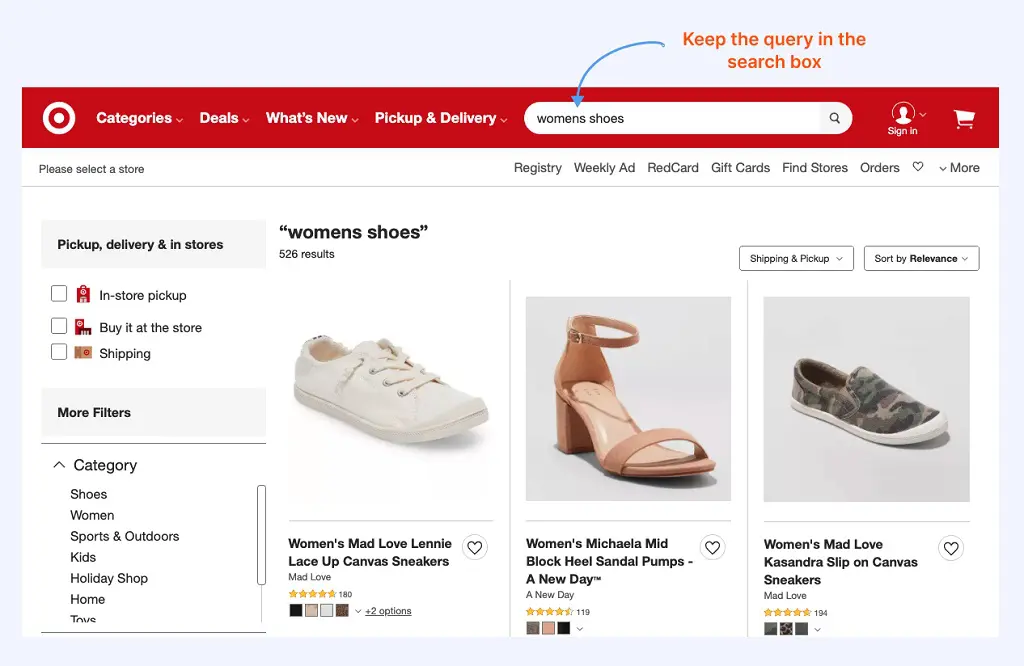
เก็บข้อความค้นหาของผู้ใช้ไว้ในหน้าผลลัพธ์
ในขณะที่แสดงผลการค้นหา การแสดงสิ่งที่พวกเขาค้นหาเป็นสิ่งสำคัญ ซึ่งจะช่วยให้พวกเขาปรับแต่งคิวรีได้หากผลลัพธ์ไม่แสดงตามที่คาดไว้ หรือแม้แต่แสดงข้อมูลน้อยหรือมากเกินไป

มีความเสี่ยงสูงที่เมื่อผู้ใช้ทำการค้นหา พวกเขาจะไม่ได้ผลลัพธ์ ในขณะที่เก็บข้อความค้นหาไว้ในช่องค้นหาจะช่วยให้พวกเขาสังเกตเห็นได้ทันที นอกจากนี้ หากไม่พบผลลัพธ์ ให้ระบุเสมอว่าไม่พบรายการค้นหา มิฉะนั้น ผู้ใช้จะคิดว่าระบบใช้งานไม่ได้
บทสรุป
หากคุณไปถึงจุดสิ้นสุดของบล็อกนี้แล้ว เราหวังว่าคุณจะสามารถเลือกจุดที่จะช่วยเพิ่มประสบการณ์ในการค้นหาเว็บไซต์ของคุณได้ อย่างแรก คุณสามารถเริ่มต้นด้วยการดูบันทึกการค้นหาของคุณอย่างละเอียดเพื่อทำความเข้าใจพฤติกรรมผู้ใช้ของคุณและทำความเข้าใจว่าพวกเขาใช้ช่องค้นหาไซต์ของคุณอย่างไร
การค้นหาอย่างไม่ต้องสงสัยเป็นคุณสมบัติที่สำคัญสำหรับเว็บไซต์หรือแอปพลิเคชันขนาดใหญ่ การให้ประสบการณ์การค้นหาที่ดียิ่งขึ้นสามารถช่วยให้ได้รับความเชื่อถือจากลูกค้ามากขึ้นรวมทั้งได้รับ Conversion มากขึ้น
