แนวคิด CTA ที่มีประสิทธิภาพเพื่อปรับปรุงกลยุทธ์การตลาดออนไลน์ของคุณ
เผยแพร่แล้ว: 2021-05-05คุณต้องการสร้างความโดดเด่นให้กับเว็บไซต์อื่นๆ และปุ่มสำหรับดำเนินการคือกลยุทธ์ทางการตลาดที่สำคัญ จะทำให้ปุ่ม CTA มีเอกลักษณ์ได้อย่างไร? การปฏิบัติตามหลักเกณฑ์เหล่านี้สามารถช่วยให้อัตราการแปลงของคุณไม่เพิ่มขึ้น
นี่คือเวลาที่ผู้ใช้จะแสดงปุ่มกำหนดที่ชัดเจน (CTA) บนเว็บไซต์ออนไลน์เกือบ 50%
ถ้าใช่ แสดงว่าคุณมาถูกทางแล้ว อย่างไรก็ตาม ความสำเร็จของปุ่มเรียกนั้นวัดจากการที่ผู้ใช้คลิกปุ่มนั้นหรือไม่
คุณต้องการโดดเด่นในเว็บไซต์อื่นๆ ปุ่มเรียกเป็นกลยุทธ์ทางการตลาดที่สำคัญ ดูเหมือนว่าปุ่ม CTA จะไม่ซ้ำกันอย่างไร
คู่มือนี้แสดงตัวอย่างที่ถูกต้อง กล่าวคือ ตัวอย่างที่ไม่ถูกต้อง แต่ละตัวอย่างแสดงกลยุทธ์ที่มีประสิทธิภาพซึ่งสามารถนำไปใช้ได้ด้วยปุ่มเรียก
การปฏิบัติตามหลักเกณฑ์เหล่านี้สามารถช่วยให้อัตราการแปลงของคุณไม่เพิ่มขึ้น
1. วาง CTA บนหน้า Landing Page ของคุณ
CTA นั้นดี แต่ฉันไม่พอใจกับอัตราการแปลง ทำไมถึงมีเลขเด่น?
บางที CTA ของคุณอาจอยู่หลังหน้า Landing Page ที่มีเมนูการนำทางมากมาย
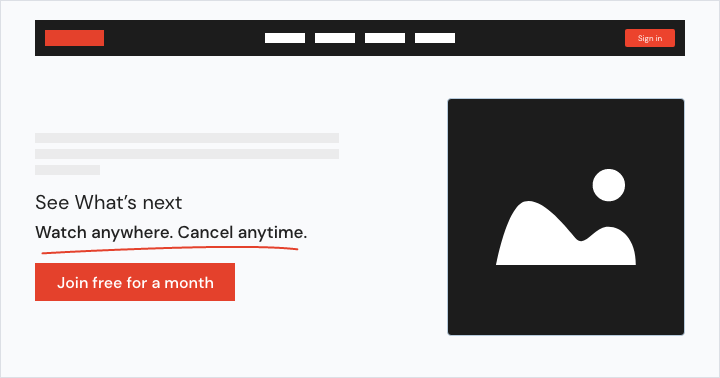
อย่าซ่อนหมายเรียก ตรวจสอบให้แน่ใจว่านี่คือภาพแรกของลูกค้า หน้า Landing Page ของ Spotify มี CTA ที่โดดเด่น
Spotify ให้ความสนใจเป็นพิเศษกับมันด้วยความสง่างามและชัดเจน ซึ่งทำให้ CTA โดดเด่น ระมัดระวังเป็นพิเศษเมื่อวาด CTA
การเพิ่มคำกระตุ้นการตัดสินใจในหน้า Landing Page สามารถปรับปรุงอัตรา Conversion ได้ถึง 80% ใครอยากมีรายได้เพิ่มแต่ไม่ขึ้นทะเบียนสินค้า? การแก้ไขด่วนขึ้นอยู่กับคุณ

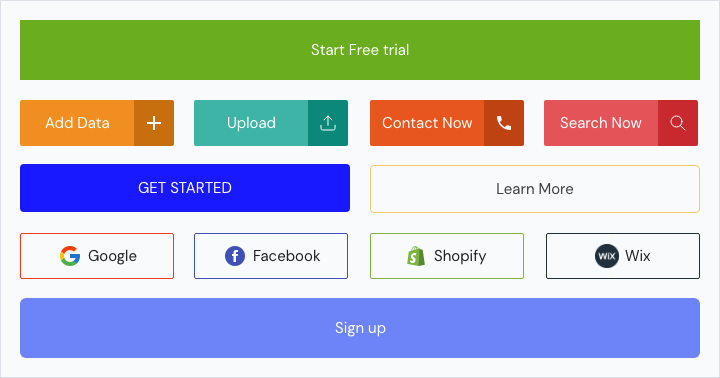
2. ลดความซับซ้อนของความน่าดึงดูดใจของการกระทำ
สำหรับ Spotify ดูเหมือนง่ายที่จะทำให้การเรียกเป็นเรื่องง่าย ท้ายที่สุด มันไม่ได้มีเพียงผลิตภัณฑ์เดียว
หากธุรกิจของคุณให้บริการมากขึ้น การแสดงตัวเลือกทั้งหมดของคุณให้กับลูกค้าและให้การตัดสินใจเป็นเรื่องง่าย
ควรหลีกเลี่ยงทางเลือกในการครอบงำผู้บริโภค เนื่องจากอัตราการแปลงจะลดลง ง่าย ๆ เข้าไว้. Mozilla ถูกนำมาใช้เพื่อรวมความซับซ้อน
แทนที่จะซื้อเสื้อผ้า ผู้คนสามารถไปที่หน้าของ Mozilla เพื่อดาวน์โหลด Firefox ปุ่มดาวน์โหลดยาวเกินไป
การวิงวอนนั้นสามารถสังเกตได้ชัดเจนที่นี่ และมันง่ายและมีประสิทธิภาพ ธุรกิจของคุณควรพยายามทำเช่นเดียวกัน

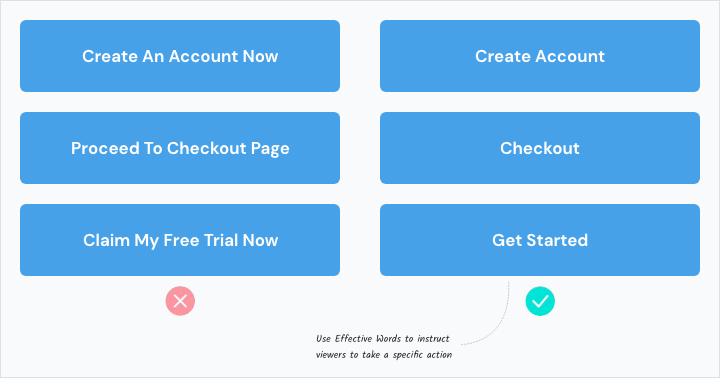
3. สร้างข้อความที่ใช้งานได้จริงสำหรับผู้มีโอกาสเป็นลูกค้า
ด้วยเหตุผลบางอย่าง CTA จึงเรียกว่าการมอบหมายงาน ฉันต้องการให้ผู้ใช้ดำเนินการทันที เป้าหมายคือทำให้คุณรู้สึกเหมือนกำลังพูดคุยกับผู้ซื้อโดยตรง มิฉะนั้น คุณอาจลงเอยด้วย CTA ที่คลุมเครือ
ทำไมต้องใช้ "Our Family Travel" เป็น CTA? สิ่งนี้บอกผู้ใช้ว่าอย่างไร? ไม่ได้ให้ทิศทางที่คลุมเครือและชัดเจน และไม่ได้ให้คุณค่าแก่ผู้ซื้อมากนัก
วิธีแก้ไขปัญหาเหล่านี้มีดังนี้:
ใช้คำที่มีประสิทธิภาพ: "ซื้อเลย" "คลิก" "สมัครรับข้อมูล" และ "ลงทะเบียนเลย" เพื่อแนะนำให้ผู้ดูดำเนินการบางอย่าง
สร้างความรู้สึกเร่งด่วน: ระบุวันที่ที่จะดำเนินการ
การใช้คำที่ใช้ได้จริง ได้แก่ "get", "buy", "buy", "try", "learn", "build", "save", "discover" เป็นคำที่ใช้ได้จริงทั้งหมด
โดยเฉพาะจะแสดงให้คุณเห็นถึงวิธีการใช้ Equinox Active Language วิธีสร้างความเร่งด่วน และวิธีการใช้คำที่มีอิทธิพล

4. CTA . ที่เข้าใจง่าย
หากเลย์เอาต์นั้นเรียบง่ายและน่าสนใจ คุณสามารถปรับใช้คำที่มีประสิทธิภาพได้สำเร็จ
ควรกำหนดหมายเรียกต่อไปนี้อย่างเหมาะสม ตรวจสอบ CTA และตรวจสอบให้แน่ใจว่ามีความชัดเจน นี่คือตัวอย่าง:
เสียโอกาสสำคัญไปแล้ว สินค้าที่ขายคือกาแฟ เป็นผลิตภัณฑ์ยอดนิยม "เบียร์" ดีไหม?

5. ปรับแต่งคำพูดของคุณ
หากคุณผ่านตัวบ่งชี้ 3 วินาทีและผู้ใช้เห็นคำกระตุ้นการตัดสินใจอย่างชัดเจน แสดงว่าคุณทำดีที่สุดแล้ว
ถึงกระนั้น CTA ที่ออกแบบอย่างเหมาะสมก็ยังต้องมีการปรับเปลี่ยนในแบบของคุณ
มีความแตกต่างเล็กน้อยแต่สำคัญ CTA ส่วนบุคคลไม่ได้เสนอ "ดาวน์โหลดฟรี" แต่เป็นเหมือนผู้ซื้อที่มีข้อความโต้ตอบโดยตรงและมีส่วนร่วมมากขึ้น: "วิธีรับลูกค้ามากขึ้น"
หลังจากตรวจสอบแล้ว การแปลง iMPACT เพิ่มขึ้น 78.5% จะใช้การเปลี่ยนแปลงเช่นวิธีที่ถูกต้องในการรัน iMPACT ได้อย่างไร?
ด้วยการมอบข้อความส่วนบุคคล CTA สามารถดึงดูดลูกค้าได้

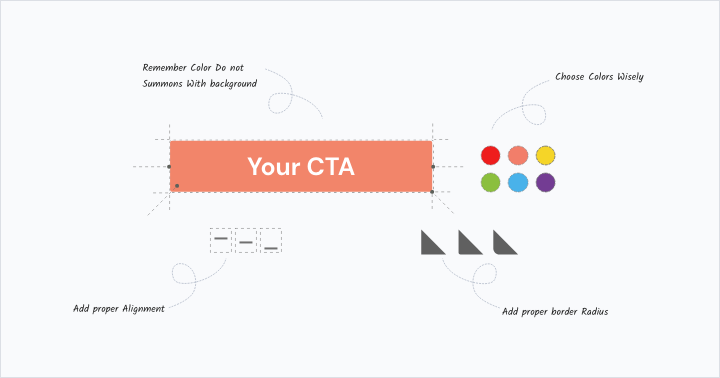
6. รวมสี
คุณต้องการชักชวนให้ผู้ใช้ซื้อหรือดาวน์โหลดเนื้อหาเฉพาะ ก่อนอื่น คุณต้องได้รับความสนใจจากพวกเขา บอกคนดูว่า “เฮ้ย ตาอยู่” ได้ยังไง?
ไม่มีการจำกัดจำนวนการผสมสี การไล่ระดับสี เงา แบบอักษร การติดตาม และตัวเลือกอื่นๆ ไม่ใช่ทุกสีที่ตรงตามตัวเลือกสีที่ดีที่สุด
อย่างไรก็ตาม คุณสามารถทำงานกับสีที่เลือกอย่างถูกต้องได้อย่างรวดเร็ว กฎที่สำคัญที่สุด: อย่าดึงดูดพฤติกรรมสีขาว เทา หรือดำ

คำกระตุ้นการตัดสินใจต้องเข้มแข็ง
ควรได้ยินคำกระตุ้นการตัดสินใจในเบื้องหลัง
เรียกไม่ชนกับพื้นหลัง
คำเชิญต้องดึงดูดความสนใจของผู้ใช้
แบบฟอร์ม CTA แรกดึงดูดความสนใจของ CTA ถ้า Tableau ติดตามรายการ ผลลัพธ์จะดีกว่ามาก

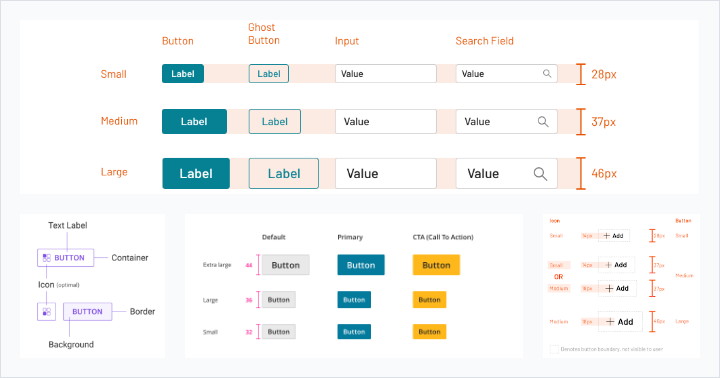
7. วัดขนาดของปุ่ม
ปุ่มเรียกควรดึงดูดสายตา แต่พยายามหลีกเลี่ยงมากเกินไป CTA ส่วนใหญ่ที่ฉันเคยเห็นได้เลือกขนาดปุ่มที่เหมาะสมอย่างเหมาะสม ปุ่มควรตรงกับพื้นหลังของ CTA และตำแหน่งบนหน้าจอ
สำหรับไซต์อีคอมเมิร์ซ ยังมีปัญหาอื่นๆ ปุ่ม [Add to Cart] ควรดูสะดุดตาเพียงพอที่ผู้ซื้อจะไม่ต้องค้นหา แต่ก็ไม่สร้างความรำคาญให้กับผู้ใช้

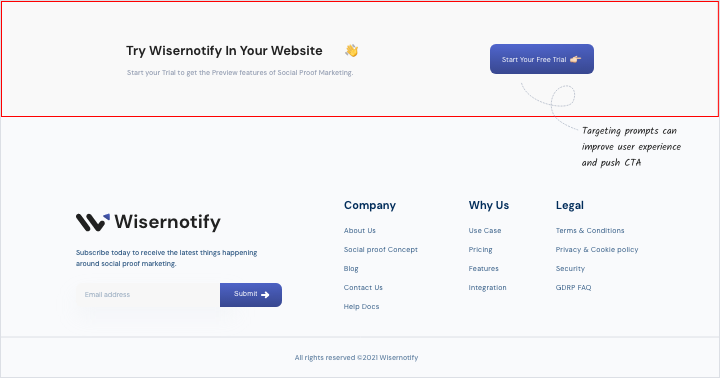
8. วิธีใช้พรอมต์ความเป็นผู้นำ CTA
ข้อความแจ้งการกำหนดเป้าหมายสามารถปรับปรุงประสบการณ์ของผู้ใช้และผลักดัน CTA อย่างไรก็ตาม ยังคงเป็นเรื่องยากสำหรับพวกเขาที่จะเพิ่มประสิทธิภาพการแจ้งการจัดการ มาดูตัวอย่างของการกำหนดเป้าหมายไม่ตรงเป้าหมายและดูว่ามีอะไรทำให้คุณผิดหวังหรือไม่
คุณและตำแหน่งของร่างกายของคุณเป็นเบาะแสที่มองเห็นได้ พวกเขาควรให้ความสนใจโดยตรงกับ CTA ของคุณ
ในตัวอย่างข้างต้น สถานการณ์ตรงกันข้ามทุกประการ โมเดลนี้ผลักดันผู้เยี่ยมชมไปยังการนำทางเว็บไซต์ของคุณแทนที่จะเป็น CTA

จะปรับปรุงอัตราการคลิกผ่านของคุณด้วยการออกแบบ CTA ที่ดีขึ้นได้อย่างไร
CTA มักเรียกว่าการเรียกร้องให้ดำเนินการ เป็นเพียงการแสดงออกหรือภาพเล็กๆ น้อยๆ ที่ช่วยให้ผู้เยี่ยมชม ลูกค้า และนำไปสู่การดำเนินการตามที่ต้องการ คำกระตุ้นการตัดสินใจช่วยดึงดูดความสนใจของผู้เข้าชมและทำให้พวกเขาไปที่หน้า Landing Page ซึ่งจะช่วยเปลี่ยนให้กลายเป็นลูกค้าเป้าหมายได้
คำถามหลักอยู่ที่ว่าจะวาง CTA ไว้ที่ไหนเพื่อดึงประโยชน์เพิ่มเติมจากมัน ตามแหล่งที่มา CTA สามารถวางหรือรวมไว้ในโฮมเพจของลูกค้า ที่ด้านล่างของบล็อก หน้าของผลิตภัณฑ์ ข่าวประชาสัมพันธ์ และบนโปรไฟล์ที่สร้างขึ้นบนแพลตฟอร์มโซเชียลมีเดียต่างๆ โดยการวิเคราะห์การตอบสนองของผู้เยี่ยมชมบนแพลตฟอร์มโซเชียลมีเดีย เราสามารถตัดสินใจได้ว่าเขาหรือเธอสามารถทำอะไรได้บ้าง
ควรทำ CTA ที่มีประสิทธิภาพเพื่อดึงดูดลูกค้าให้มากขึ้น ปุ่มที่คล้าย CTA นั้นมีประสิทธิภาพมากกว่า การแสดงกราฟิก 3 มิติอื่นๆ ของ CTA ก็มีผลเช่นกัน
มีเคล็ดลับการออกแบบ CTA บางประการที่สามารถช่วยลูกค้าในการปรับปรุงอัตราการคลิกผ่านและได้รับโอกาสในการขายมากขึ้น บางส่วนของพวกเขามีการระบุไว้ด้านล่างดังนี้:
1. การรักษาประเด็นให้ชัดเจนยิ่งขึ้น:
ในขณะที่สร้าง CTAs เราควรดูแลว่าความหมายไม่ควรทำให้เข้าใจผิดสำหรับผู้เยี่ยมชม ควรสื่อความหมายที่ถูกต้อง CTA ไม่ควรเป็นปริศนา แต่ควรเป็นประโยคอธิบายตนเอง
2. การออกแบบ CTA ที่สามารถคลิกได้:
ผู้สร้างควรดูแลว่าปุ่มควรแตกต่างจากส่วนอื่นๆ ของร่างกาย เพื่อให้ผู้เยี่ยมชมสนใจปุ่ม สามารถทำได้ในลักษณะที่จะเปลี่ยนสีเมื่อวางเคอร์เซอร์ไว้หรือควรได้รับการเน้นแตกต่างกันเมื่อหน้าแสดงบนหน้าจอ
3. Landing Page และ CTA ควรเหมือนกัน:
เมื่อมีคนคลิกที่ CTA เขาควรจะสามารถเข้าถึงได้บนหน้าที่คล้ายกับเนื้อหาที่เขียนบน CTA อย่างไรก็ตาม มีโอกาสมากขึ้นที่จะสูญเสียลูกค้าหากข้อมูลใน CTA และหน้าไม่ตรงกัน ข้อมูลบน CTA ควรสั้นและคมชัด หรืออาจเหมือนกับคำอธิบายเพียงคำเดียว เนื่องจากลูกค้าสามารถเข้าใจเนื้อหาที่จะแสดงบนหน้าได้อย่างยุติธรรม
4. ความโดดเด่นของ CTA:
CTA ควรเป็นไปตามแนวทางที่บริษัทกำหนด ควรวางไว้ในที่ที่ไม่ควรผสมกับพื้นหลังของหน้า ควรมีฟอนต์ ขนาด และสีที่แตกต่างกัน ซึ่งทำให้แตกต่างจากที่เหลือ
5. ใช้ประโยชน์จากตัวเลข:
การรวมตัวเลข กราฟ หรือสถิติเข้าด้วยกัน ทำให้ลูกค้าสนใจเนื้อหามากขึ้นเมื่อเทียบกับเนื้อหาทางทฤษฎี การเปิดเผยจำนวนผู้เข้าชมที่ได้ลงทะเบียนหรือซื้อหรือดาวน์โหลดบริการหรือผลิตภัณฑ์แล้วจะสร้างความรู้สึกเร่งด่วนในตลาดได้จริง นอกจากนี้ยังสามารถกล่าวถึงจำนวนการจัดงานที่สามารถดึงดูดความสนใจของผู้เข้าชม สามารถใส่ตัวเลขใดๆ ที่แสดงถึงความสำเร็จของบริษัทได้ เนื่องจากเป็นเสมือนหลักฐานที่น่าเชื่อถือมากขึ้นสำหรับผู้เยี่ยมชมจะลงทุน
6. ข้อความรับรองที่จะรวม:
การเพิ่มบทวิจารณ์และใบเสนอราคาซึ่งสามารถสร้างการเชื่อมต่อระหว่างลูกค้าและบริษัทสามารถช่วยให้ได้ลูกค้าเพิ่มขึ้น ควรเพิ่มใบรับรองหรือชุดงานเพื่อให้บริษัทได้รับการยอมรับจากฝูงชนมากขึ้น การทำเช่นนี้จะเพิ่มความน่าเชื่อถือของบริษัทด้วย
7. การเลือกตำแหน่งที่เหมาะสมเพื่อแสดง CTA:
หากบริษัทกำลังจัดทำ CTA ควรตรวจสอบให้แน่ใจว่าไอคอนไม่ควรมีลักษณะเหมือนพื้นหลัง ควรแสดงในลักษณะที่แตกต่างไปจากเดิมอย่างสิ้นเชิงและน่าจับตามอง ส่วนใหญ่แนะนำว่าไอคอนสำหรับบล็อกควรไม่มีสี่เหลี่ยมและไอคอนสำหรับไซต์ควรเป็นรูปทรงกลมและสี่เหลี่ยม สามารถทำให้ดูน่าดึงดูดยิ่งขึ้นด้วยการทำให้ดูไม่มีรสนิยมที่ดีหรือใช้คำคุณศัพท์บรรยายคำเดียว
หากจำนวนผู้เยี่ยมชมไม่เพิ่มขึ้นในเนื้อหาหรือไซต์ใด ๆ เราต้องแน่ใจว่าขนาดของ CTA, สี, แบบอักษรของสิ่งเดียวกันควรแตกต่างจากเนื้อหาของหน้า การเพิ่มคำคุณศัพท์ให้กับชื่อทำให้ CTA มีความน่าสนใจมากขึ้น
บทสรุป
โดยทำตามความสามารถข้างต้น เราสามารถใช้ทุกโอกาสเพื่อสร้างเนื้อหาที่เข้าถึงได้ง่ายขึ้นและดึงดูดผู้เยี่ยมชม การทำเช่นนี้ทำให้ธุรกิจสามารถขยายได้ในทุกภาคส่วน นำโอกาสใหม่ๆ มาสู่การเติบโตและเป็นที่ยอมรับ
