10 ไอเดียเว็บไซต์อีคอมเมิร์ซสำหรับร้านค้าออนไลน์ใหม่ของคุณ
เผยแพร่แล้ว: 2023-01-10เมื่อคุณเตรียมพร้อมสำหรับร้านค้าออนไลน์แบรนด์ใหม่ของคุณ คุณต้องเตรียมเว็บไซต์ให้พร้อมสำหรับการเปิดตัว แต่ก่อนที่จะเริ่มทำงาน คุณได้ตรวจสอบภาพจริงและคัดลอกหรือไม่? และคุณพอใจกับการออกแบบเว็บไซต์ของคุณหรือไม่? หากคุณยังลังเลที่จะกดปุ่มเผยแพร่บนตัวสร้างไซต์ของคุณ และการออกแบบเว็บไซต์ของคุณต้องการการทำงานมากกว่านี้ ต่อไปนี้เป็นแนวคิดเว็บไซต์อีคอมเมิร์ซ 10 ประการที่จะเปลี่ยนผู้เยี่ยมชมให้กลายเป็นลูกค้า
1. จินตนาการถึงการแบ่งหน้าจอ

เค้าโครงหน้า Landing Page แบบแยกหน้าจอเป็นหนึ่งในแนวคิดการออกแบบเว็บไซต์อีคอมเมิร์ซที่ได้รับความนิยมมากที่สุด ปัจจุบันหน้า Landing Page แบบแบ่งหน้าจอมีรูปลักษณ์ใหม่ คุณสามารถเพิ่มโครงร่างในหน้า Landing Page เพื่อเน้นรูปลักษณ์แบบตาราง

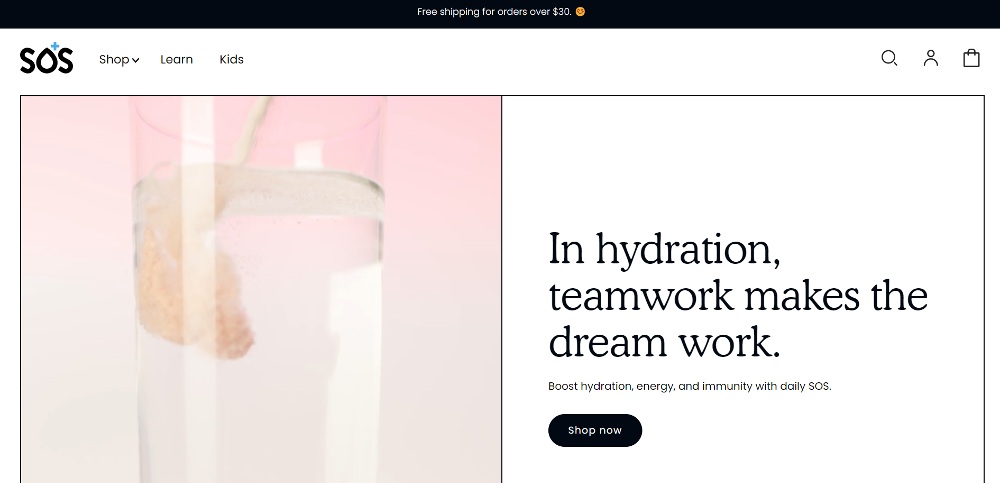
นี่คือตัวอย่างจากเว็บไซต์ของ SOS พวกเขาใช้วิดีโอด้านหนึ่งและเก็บข้อความไว้อีกด้านหนึ่ง เป็นวิธีที่ยอดเยี่ยมในการแนะนำและนำเสนอผลิตภัณฑ์และโน้มน้าวใจผู้เข้าชมให้เรียกดูผลิตภัณฑ์ของตนด้วย
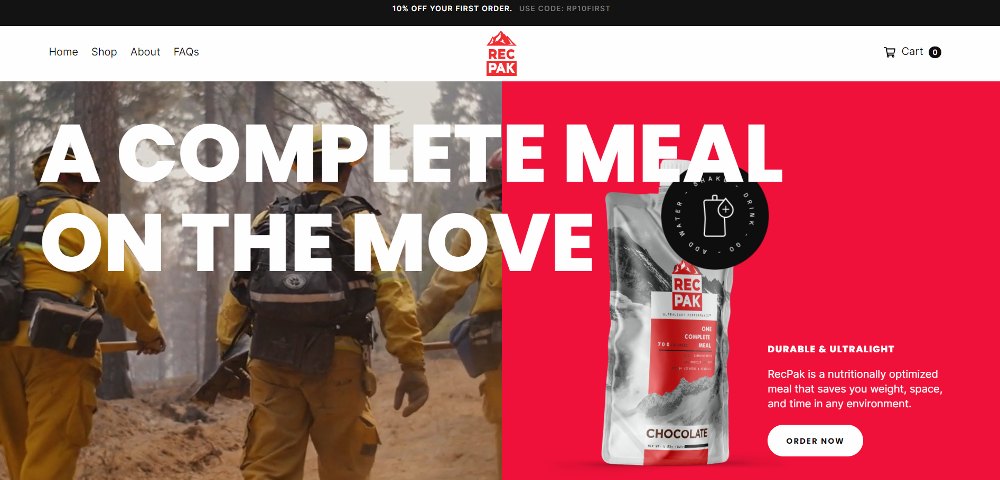
ตัวอย่างที่คล้ายกันมาจาก Recpak พวกเขาใช้วิดีโอทางด้านซ้าย แต่รวมข้อความและรูปภาพทางด้านขวา หากคุณเยี่ยมชมเว็บไซต์ของพวกเขา วิดีโอจะแสดงให้ผู้เยี่ยมชมได้รับประโยชน์จากการใช้ผลิตภัณฑ์ของตน เช่น นักเดินป่าและนักเล่นกระดานโต้คลื่น
2. ใช้ข้อความเฉพาะครึ่งหน้าบนเท่านั้น

รูปภาพเป็นบรรทัดฐานในหน้า Landing Page ใดๆ ท้ายที่สุด คุณต้องการแสดงหรือดึงดูดผู้เยี่ยมชมด้วยผลิตภัณฑ์ของคุณ แต่นี่คือแนวคิดการออกแบบเว็บไซต์หนึ่งที่จะทดสอบ: การออกแบบหน้า Landing Page แบบข้อความเท่านั้นเหนือครึ่งหน้าบน
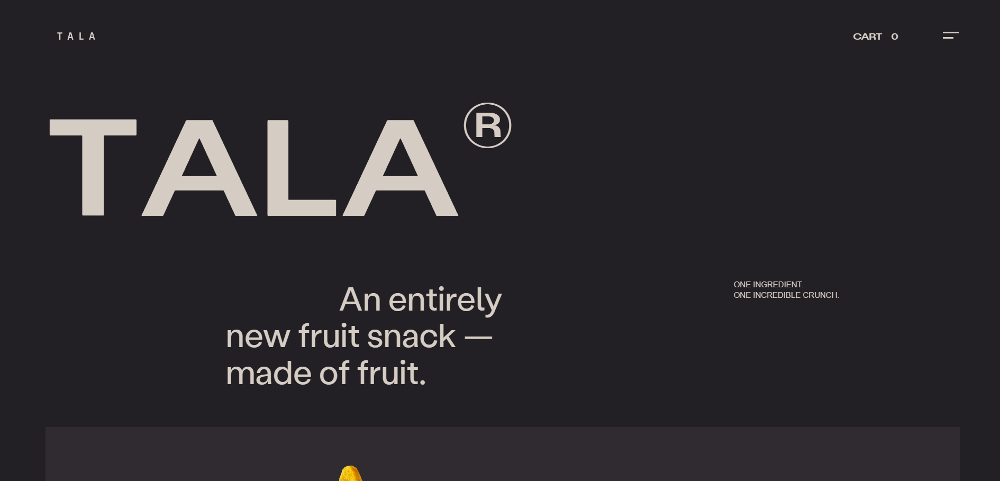
นี่คือตัวอย่างหนึ่งจาก Tala แสดงให้เราเห็นว่าการออกแบบหน้า Landing Page แบบข้อความเท่านั้นที่อยู่เหนือครึ่งหน้าบนสามารถทำงานได้ สำเนาเว็บและการออกแบบทำงานร่วมกันเพื่อดึงดูดผู้เยี่ยมชมและกระตุ้นให้พวกเขาดำเนินการ การพิมพ์และการจัดวางข้อความมีบทบาทสำคัญในการออกแบบหน้า Landing Page แบบข้อความเท่านั้นเหนือครึ่งหน้าบน
3. ไปกับ Neutrals

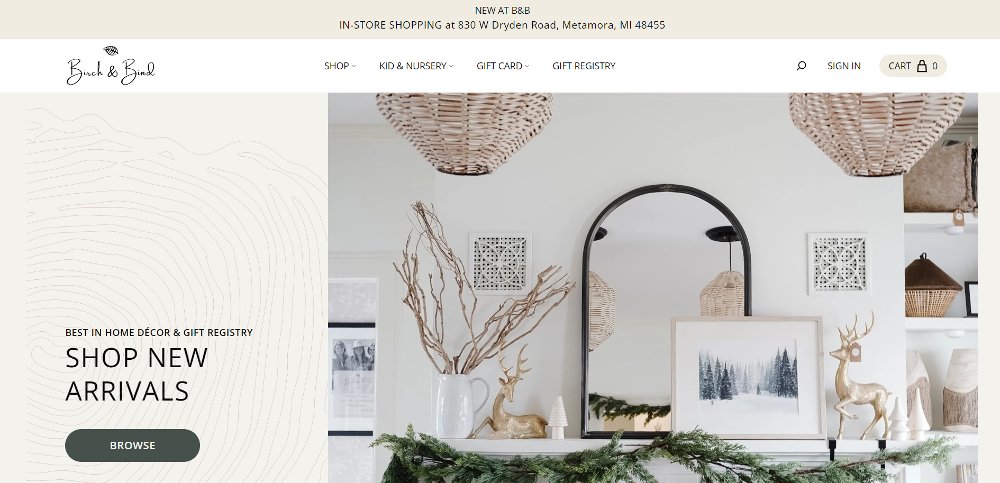
สีกลางเป็นรูปลักษณ์ที่คลาสสิคและไร้กาลเวลาสำหรับการออกแบบเว็บไซต์ใดๆ คุณจะเลือกสีกลางๆ ไม่ผิด โดยเฉพาะอย่างยิ่งถ้าคุณต้องการให้ได้สไตล์โบโฮหรือชนบท ตรวจสอบการออกแบบเว็บไซต์นี้สำหรับ Birch and Bind และหากคุณต้องการคงความรู้สึกนั้นไว้บนหน้า Landing Page อย่าลืมใช้รูปภาพหลักที่แสดงสีที่เป็นกลางด้วย
4. ทำให้มีสีสัน

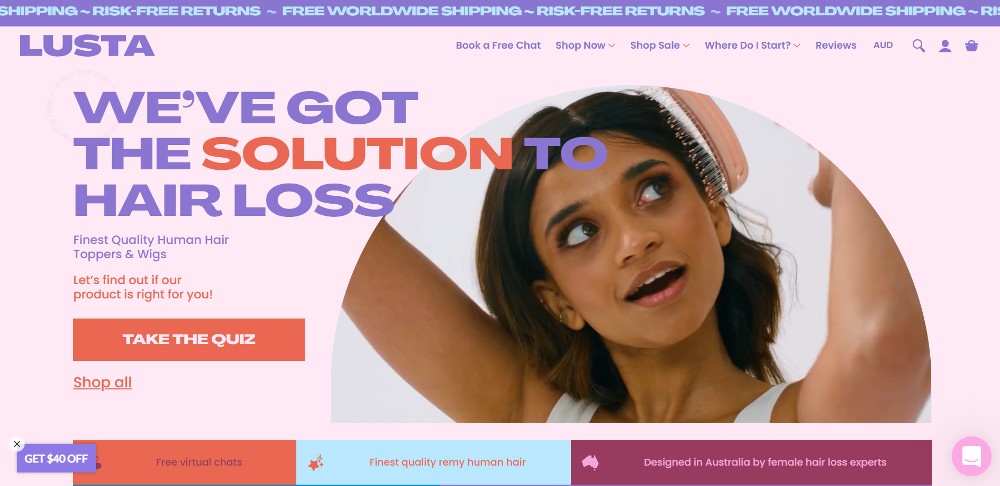
หากคุณไม่ชอบความเป็นกลาง คุณสามารถทำให้เว็บไซต์อีคอมเมิร์ซของคุณมีสีสันด้วยลวดลายที่สดใสหรือสีพาสเทล สีสดใสหรือสีพาสเทลสามารถเพิ่มความสว่างและความมีชีวิตชีวาให้กับไซต์ของคุณได้ แม้ว่าคุณจะต้องการใช้สีสันอย่างบ้าคลั่ง การใช้จานสีเฉพาะก็สามารถสร้างความสอดคล้องและเชื่อมโยงกันในทุกหน้า หากคุณต้องการลองใช้แนวคิดเว็บไซต์นี้ นี่คือเว็บไซต์ของ Lusta เพื่อเป็นแรงบันดาลใจ
พวกเขารวมสีพาสเทลและสีสดใสที่เข้ากันได้ดี ควรใช้สีหลักสีเดียวและใช้ร่วมกับสีอื่นในจานสี
5. ใช้ทิกเกอร์

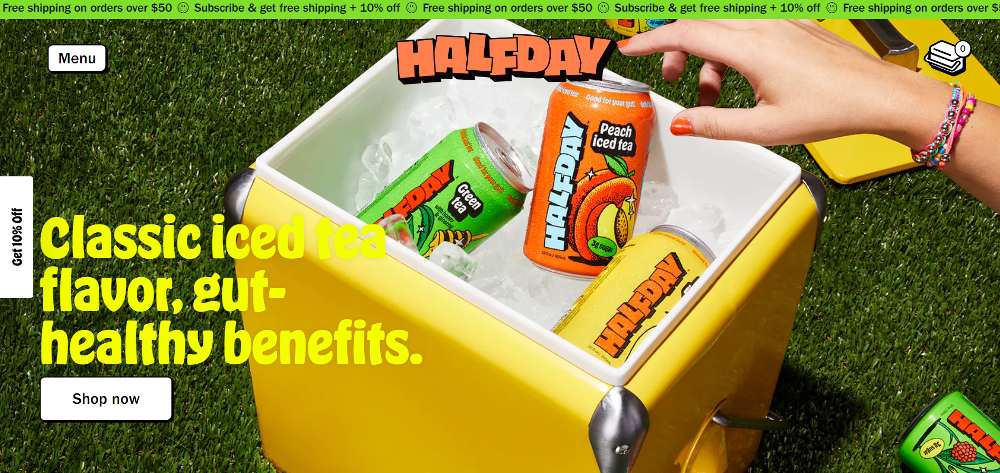
Tickers ได้กลายเป็นฟีเจอร์ยอดนิยมบนเว็บไซต์สมัยใหม่หลายแห่ง และคุณจะเห็นได้ในแนวคิดหรือแนวโน้มของเว็บไซต์อีคอมเมิร์ซมากมาย การเคลื่อนไหวและแอนิเมชั่นเป็นเทรนด์ล่าสุดของเว็บไซต์ และเว็บไซต์จำนวนมากต้องการที่จะดำเนินการ Tickers เป็นทางเลือกที่ยอดเยี่ยมแทนการแจ้งเตือนแบบคงที่ เช่น "จัดส่งฟรี" หรือความพร้อมจำหน่ายสินค้า นี่คือตัวอย่างจาก Halfday Iced Tea

จะดีมากถ้าสีพื้นหลังของสัญลักษณ์เป็นส่วนหนึ่งของจานสีโดยรวมของเว็บไซต์ของคุณ สิ่งนี้จะสร้างความสามัคคีและจะไม่ครอบงำผู้เข้าชม นอกจากนี้ ตรวจสอบให้แน่ใจว่าข้อความที่คุณใช้สามารถอ่านได้หรือเป็นส่วนหนึ่งของตระกูลฟอนต์ที่คุณใช้บนเว็บไซต์ของคุณ
6. จัดเรียงการนำทางหรือส่วนหัวใหม่

การนำทางหรือส่วนหัวของเว็บไซต์มักจะอยู่ด้านบนสุด มีจุดประสงค์ในการใช้งานมากกว่าความสวยงาม โดยพิจารณาว่าการนำทางหรือส่วนหัวจะช่วยให้คุณเรียกดูหน้าต่างๆ ได้ แต่ลองดูแนวคิดเว็บไซต์อีคอมเมิร์ซที่ไม่ได้ใช้ประโยชน์นี้
นี่คือเว็บไซต์ของ Sword and Scepter แม้ว่าคุณจะยังเห็นปุ่มลงชื่อเข้าใช้และรถเข็นที่ด้านบน แต่เมนูแฮมเบอร์เกอร์จะอยู่ทางด้านซ้ายของไซต์ การมีระบบนำทางด้านข้างช่วยในการทำให้ภาพเด่นโดดเด่น นอกจากนี้ แทนที่จะเพิ่มพื้นหลังทึบให้กับการนำทาง/ส่วนหัว ให้ทำให้โปร่งใสและใช้ไอคอนแบบมินิมอล
7. ไปใหญ่

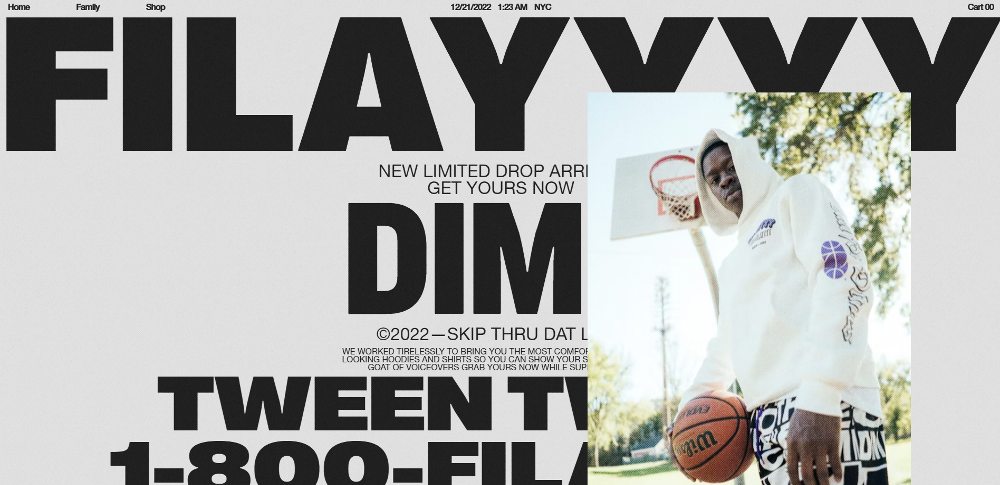
ทำทุกอย่างและสร้างผลกระทบที่ยิ่งใหญ่โดยใช้รูปภาพหรือแบบอักษรที่ใหญ่ขึ้น ลองดูตัวอย่างนี้จาก Filayyyy พวกเขาไม่ได้หยุดใช้ฟอนต์ขนาดใหญ่ และคุณจะโฟกัสไปที่หน้า Landing Page ด้วยเหตุนี้

ต่อไปนี้เป็นอีกตัวอย่างหนึ่งของ "การก้าวไปสู่ความสำเร็จ" ในเว็บไซต์ของคุณ แทนที่จะใช้แบบอักษรขนาดใหญ่ ให้ใช้รูปภาพที่ใหญ่ขึ้นของผลิตภัณฑ์ของคุณ เช่นภาพนี้จาก Flyers สายตาของคุณจะถูกดึงดูดไปที่กระป๋องค็อกเทล ทำให้คุณต้องการจิบเครื่องดื่มของพวกเขา
8. ใช้ภาพประกอบ

ภาพประกอบยังคงเป็นที่นิยมสำหรับหลายเว็บไซต์ แต่ตามแนวคิดการออกแบบเว็บไซต์อีคอมเมิร์ซบางอย่างนั้นมักจะไม่เป็นเช่นนั้น คุณต้องการแสดงผลิตภัณฑ์ของคุณบนหน้า Landing Page อย่างไรก็ตาม คุณสามารถใช้ภาพประกอบเช่นนี้สำหรับ Fallen Grape เป็นอีกวิธีหนึ่งในการทำให้ผลิตภัณฑ์ดึงดูดผู้ชม นอกจากนี้ยังเป็นวิธีแสดงความคิดสร้างสรรค์ของคุณด้วย
9. วางปุ่ม CTA ไว้ที่อื่น

ปุ่มคำกระตุ้นการตัดสินใจ (CTA) มักจะอยู่ที่ด้านล่างซ้ายหรือขวา หรือตรงกลางของหน้า Landing Page แต่ทำไมไม่ลองทำสิ่งใหม่ๆ กับ CTA โดยวางไว้ที่อื่นล่ะ? นี่คือตัวอย่างจาก I Am On Edge มีการเพิ่ม CTA ที่ด้านขวาบนของหน้าเพื่อแสดงเกมให้ดียิ่งขึ้นในรูปภาพ
10. ใช้ Blobs แทนรูปร่าง

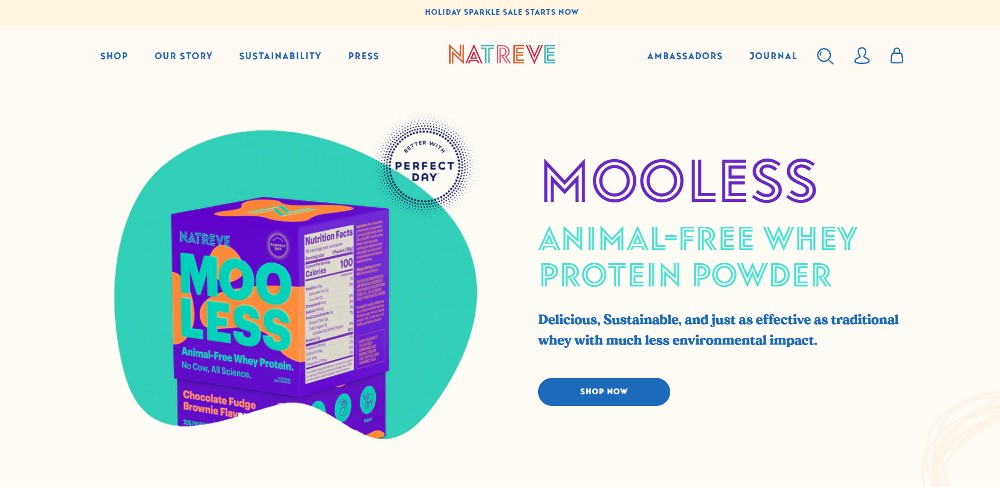
โดยทั่วไปจะเห็นวงกลมและสี่เหลี่ยมในเว็บไซต์จำนวนมากเป็นภาพพื้นหลังสำหรับผลิตภัณฑ์ แต่หยดเป็นทางเลือกที่ดีสำหรับรูปร่างเหล่านี้ คุณไม่เห็นพวกเขาบ่อยนัก และพวกเขาจะทำให้การออกแบบเว็บไซต์ของคุณมีเอกลักษณ์เฉพาะตัว ดูการออกแบบเว็บไซต์ของ Natreve ที่นี่ แทนที่จะวางรูปภาพบนพื้นหลังสีครีม การเพิ่มหยดสีเขียวจะช่วยเน้นผลิตภัณฑ์
Penji สามารถช่วยเว็บไซต์อีคอมเมิร์ซของคุณได้อย่างไร
เมื่อออกแบบเว็บไซต์อีคอมเมิร์ซของคุณ คุณไม่จำเป็นต้องยึดติดกับแนวทางการออกแบบเว็บแบบเดิมๆ ทำให้เว็บไซต์ของคุณมีส่วนร่วมมากยิ่งขึ้น และให้ผู้เข้าชมอยู่ได้นานด้วยการออกแบบเว็บไซต์อีคอมเมิร์ซที่ไม่เหมือนใคร และหากแนวคิดเกี่ยวกับเว็บไซต์อีคอมเมิร์ซเหล่านี้ตรงกับคุณ และคุณต้องการลองใช้กับเว็บไซต์ของคุณ แต่ไม่มีประสบการณ์ในการออกแบบ ไม่ต้องกังวล! Penji พร้อมช่วยคุณออกแบบเว็บไซต์
ด้วยราคา $699/เดือน คุณสามารถออกแบบเว็บไซต์ ภาพประกอบ และกราฟิกอื่นๆ ได้ไม่จำกัดสำหรับไซต์อีคอมเมิร์ซของคุณ! และถ้าคุณต้องการเข้าร่วมคุณสามารถสมัครได้ที่นี่!
