18 ตัวอย่างที่น่าประหลาดใจของเว็บไซต์อีคอมเมิร์ซที่สวยงาม
เผยแพร่แล้ว: 2022-08-13ธุรกิจที่ใช้อีคอมเมิร์ซต้องการหลายสิ่งหลายอย่างมากกว่าการพัฒนาบล็อกหรือเว็บไซต์ทั่วไป ร้านค้าออนไลน์ของคุณต้องปรากฏและให้ความรู้สึกเหมือนเป็นร้านค้าจริง โดยมีทุกอย่างที่จัดวางอย่างเรียบร้อยเพื่อให้เข้าถึงลูกค้าได้ง่าย ร้านค้าของคุณจะต้องมอบประสบการณ์การช็อปปิ้งที่ดีที่สุดเท่าที่จะเป็นไปได้เพื่อนำหน้าคู่แข่งของคุณ
ลูกค้าในปัจจุบันต้องการช้อปปิ้งออนไลน์ที่รวดเร็ว ง่ายดาย และปราศจากอุปสรรคใดๆ แล้วการออกแบบจะทำอะไรได้บ้างเพื่อสร้างประสบการณ์แบบนั้นและทำให้มันน่าจดจำและน่าจดจำมากขึ้น?
เว็บไซต์ 18 แห่งมีความเชี่ยวชาญในการออกแบบเว็บอีคอมเมิร์ซอย่างเชี่ยวชาญและได้สร้างประสบการณ์ผู้ใช้ที่เหมาะสมกับความต้องการของลูกค้า แบรนด์ และลูกค้าของพวกเขา
เว็บไซต์อีคอมเมิร์ซคืออะไร?
เช่นเดียวกับร้านค้าปลีกทั่วไป เว็บไซต์อีคอมเมิร์ซอนุญาตให้ธุรกิจและลูกค้าทำการค้าและซื้อจากกันผ่านแพลตฟอร์มที่ระบุ อย่างไรก็ตาม ความแตกต่างหลักระหว่างอีคอมเมิร์ซและการค้าทางกายภาพคือการทำธุรกรรมบนอีคอมเมิร์ซจะดำเนินการทั้งหมดบนอินเทอร์เน็ตมากกว่าในสถานที่จริง
ประเภทของเว็บไซต์อีคอมเมิร์ซ
การค้าขายออนไลน์มีความหลากหลายมาก อย่างไรก็ตาม ประเภทของเว็บไซต์ที่โฮสต์ธุรกรรมทางอิเล็กทรอนิกส์สามารถจัดประเภทตามบุคคลที่เกี่ยวข้องได้
- ธุรกิจกับผู้บริโภค (B2C): อาจเป็นที่รู้จักมากที่สุดสำหรับทุกคน เว็บไซต์ B2C อำนวยความสะดวกในการแลกเปลี่ยนสินค้าและบริการระหว่างบริษัทและผู้บริโภค เช่น การซื้อเสื้อยืดที่ร้านค้าออนไลน์ที่คุณต้องการ
- ธุรกิจกับธุรกิจ (B2B): แพลตฟอร์ม B2B ช่วยให้สามารถทำธุรกรรมดิจิทัลระหว่างสองบริษัทได้ หากคุณมีธุรกิจขายเสื้อยืด คุณอาจซื้อเสื้อยืดจากผู้ค้าส่งออนไลน์
- Business-to-administration (B2A): ไซต์ B2A อำนวยความสะดวกในการแลกเปลี่ยนทางอิเล็กทรอนิกส์ระหว่างองค์กรและสถาบันสาธารณะ เช่น เว็บไซต์ของบริษัทที่ออกแบบเว็บพอร์ทัลสำหรับเมืองของคุณ เป็นต้น
- C2C: ผู้บริโภคถึงผู้บริโภค (C2C): ไซต์ C2C ซึ่งมักเรียกกันว่าเป็นฟังก์ชันของตลาด อำนวยความสะดวกในการแลกเปลี่ยนสินค้าระหว่างลูกค้าตั้งแต่สองคนขึ้นไป ตัวอย่าง ได้แก่ ไซต์เช่น Etsy หรือ eBay
- C2B: Consumer to Business (C2B): ในเว็บไซต์ C2B ผู้คนเสนอบริการหรือสินค้าให้กับบริษัท อาจเป็นผู้เชี่ยวชาญด้าน SEO ฟรีแลนซ์ที่ร่วมมือกับบริษัทในภาคส่วนใดภาคหนึ่งหรือผู้มีอิทธิพลที่ได้รับค่าจ้างเพื่อโปรโมตผลิตภัณฑ์ของบริษัท
- Consumer-to-administration (C2A): คล้ายกับ B2A ไซต์นี้อนุญาตให้ผู้บริโภคให้ข้อมูล สินค้า หรือบริการแก่หน่วยงานรัฐและหน่วยงานของรัฐ โดยคิดว่าต้องจ่ายค่าที่จอดรถในเว็บพอร์ทัลของเมืองของคุณ
ตัวอย่างเว็บไซต์อีคอมเมิร์ซที่ดีที่สุด
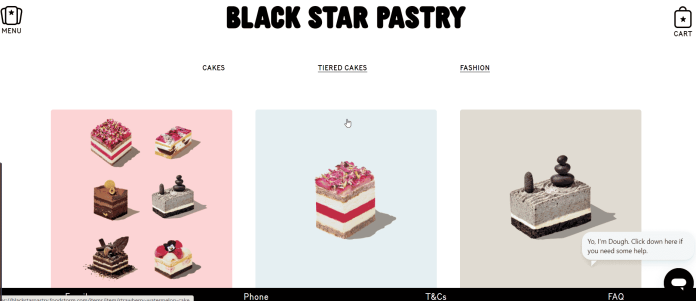
1. ขนมแบล็คสตาร์

ร้านค้าออนไลน์ของ Black Star Pastry คือการออกแบบเว็บที่มีชีวิตชีวาและสนุกสนาน ตั้งแต่โลโก้ไปจนถึงการออกแบบตัวอักษรไปจนถึงไอคอน องค์ประกอบส่วนใหญ่มีมุมโค้งมน ภาพประกอบอย่างง่ายที่มาพร้อมกับแต่ละรายการเมนู
องค์ประกอบการออกแบบที่ดีที่สุด:
- รายการเมนูสำหรับการ์ด ร้านค้าออนไลน์นี้เป็นเกมบนหน้าแรก โดยแสดงการ์ดต่างๆ เป็นรายการเมนูแทนเลย์เอาต์กริดมาตรฐานหรือแถบนำทาง หากต้องการเรียกดูการ์ดต่างๆ ลูกค้าสามารถลากเคอร์เซอร์ไปทางซ้ายหรือขวาหรือใช้ลูกศรที่มุมล่างขวาของเว็บไซต์
- องค์ประกอบที่เคลื่อนย้ายได้ ข้อความและรูปภาพในหน้าสถานที่และหน้าเกี่ยวกับสามารถจัดการได้ สร้างประสบการณ์ที่ไม่เหมือนใครให้กับเว็บไซต์
- ภาพเหมือนภาพประกอบของผลิตภัณฑ์ รูปภาพผลิตภัณฑ์ของเว็บไซต์อีคอมเมิร์ซนี้เป็นภาพประกอบดิจิทัลที่มีคอนทราสต์และความอิ่มตัวสูงสุด ซึ่งทำให้โดดเด่นกว่าพื้นหลังขาวดำ
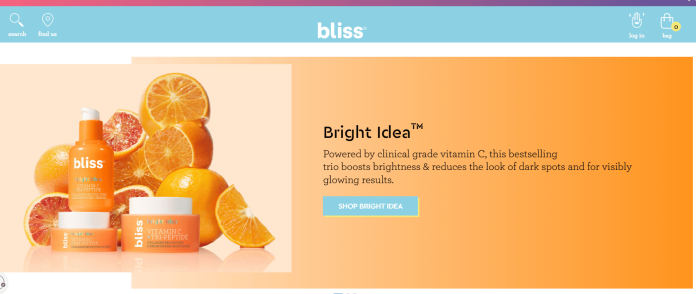
2. บลิส

เว็บไซต์ Bliss ของเว็บไซต์ Bliss ได้รับการพัฒนาโดย BigCommerce และได้รับการเสนอชื่อให้เป็นหนึ่งในผู้เข้ารอบสุดท้ายด้านการออกแบบโดยรวมของแพลตฟอร์มในปี 2020 การใช้สีที่สดใสช่วยสร้างบรรยากาศที่สนุกสนานและกระฉับกระเฉง เพียงแค่โต้ตอบกับเว็บไซต์ของพวกเขา คุณจะรู้สึกผ่อนคลายและกระฉับกระเฉง ลองนึกภาพว่าคุณจะรู้สึกอย่างไรหลังจากได้ลองใช้ผลิตภัณฑ์ดูแลผิวของพวกเขา
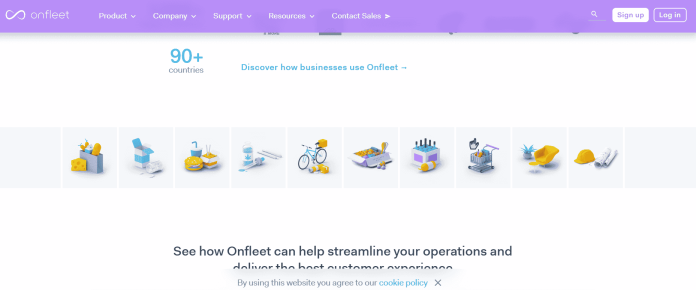
3. ออนฟลีท

Onfleet เป็นสไตล์ที่สะอาดตาและสง่างาม มีการสาธิตและตัวอย่างมากมายที่แสดงให้เห็นว่าซอฟต์แวร์สำหรับติดตามและจัดการฟังก์ชันการจัดส่งเป็นอย่างไร โบนัสก็คือ ไมโครแอนิเมชั่นให้ภาพที่กลมกลืนกันอย่างน่าทึ่ง
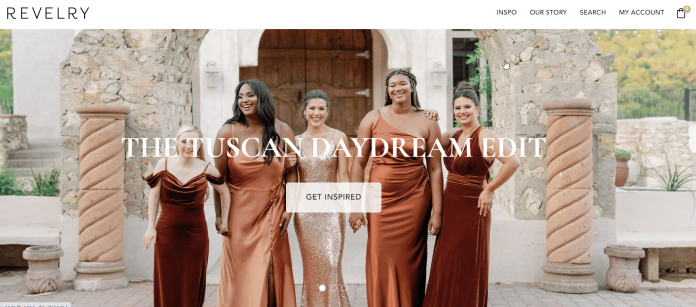
4. Revelry

โลกของ e-tailoring พร้อมสำหรับการวางแผนงานแต่งงานแล้ว Revelry ให้บริการตัวอย่าง ตัวอย่างฟรีสำหรับการจัดส่ง และการทดลองใช้ในบ้านสำหรับงานแต่งงานเจ้าสาวทั้งหมด เว็บไซต์ของพวกเขามีนวัตกรรมเช่นเดียวกับธุรกิจที่พวกเขาดำเนินการ การนำทางของหมวดหมู่ต่างๆ นั้นง่ายต่อการสำรวจ โดยมีส่วนที่รวมถึงตัวอย่าง วิธีลองชุดที่บ้าน สีสัน และหน้าสร้างแรงบันดาลใจสำหรับผู้ที่เพิ่งเริ่มคิดเกี่ยวกับงานแต่งงานของพวกเขา พวกเขาช่วยลูกค้าระบุหมวดหมู่ สไตล์ ผ้า สี และสไตล์ที่กำลังมองหา
การออกแบบ การใช้รูปภาพ และตัวเลือกแบบอักษรสร้างเว็บไซต์ที่มีชีวิตชีวาและน่าสนใจ พวกเขามีส่วนร่วมกับลูกค้าไปอีกขั้นด้วยการแนะนำคุณสมบัติการช่วยสำหรับการเข้าถึง เมื่อคุณคลิกที่แท่งเล็กๆ ที่มุมล่างซ้ายของหน้าจอ ผู้ใช้จะเลือกโปรไฟล์เพื่อแก้ไขไซต์ตามความต้องการเฉพาะของตน ตัวเลือกต่างๆ ได้แก่ ตู้นิรภัยสำหรับยึดและการแจ้งเตือนสำหรับผู้พิการทางสายตา การนำทางด้วยแป้นพิมพ์ และอื่นๆ อีกมากมาย
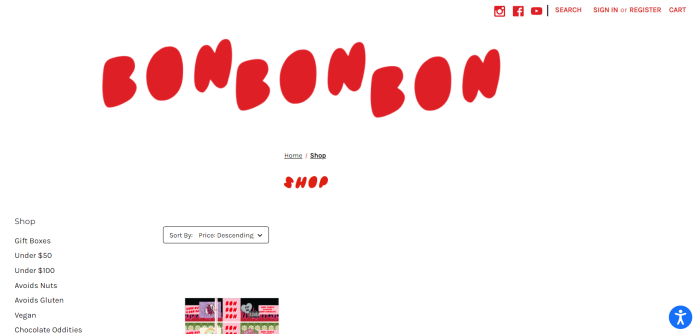
5. บอนบอนบอน

Bon Bon Bon ก่อตั้งขึ้นในดีทรอยต์ให้บริการช็อคโกแลตฝีมือดี พวกเขาไม่กลัวการใช้สีและความกล้าหาญของพวกเขาได้รับรางวัล การออกแบบไซต์ของพวกเขาเป็นการแสดงออกถึงจินตนาการอันทรงพลังและดึงดูดจิตวิญญาณของธุรกิจได้อย่างมีประสิทธิภาพ ตั้งแต่หน้าแรกไปจนถึงหน้าตะกร้าสินค้า การมีส่วนร่วมกับไซต์ของพวกเขาเป็นเรื่องที่น่าเพลิดเพลิน
6. กรอบแว่น
ไม่มีเหตุผลที่จะต้องสับสนเกี่ยวกับกระบวนการของซอฟต์แวร์นี้ วิดีโอที่ผลิตมาอย่างดีครอบคลุมทุกอย่าง คำว่า คงที่ ไม่ใช่กรณีสำหรับไซต์นี้ ทำให้เว็บไซต์ Farmer มีความบันเทิงและให้ข้อมูลสูง
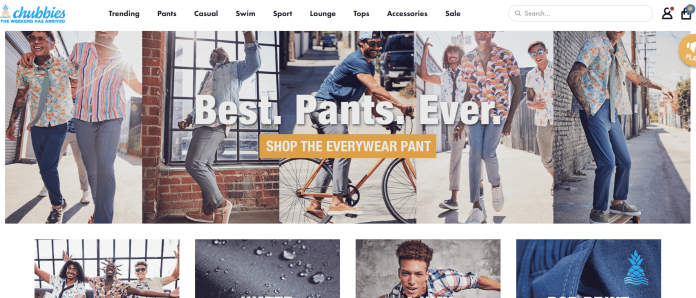
7. อ้วน

เช่นเดียวกับการออกแบบอื่นๆ ที่เราเลือก Chubbies ก็ไม่อายที่จะโอบรับสีสัน ในท้ายที่สุด หากผลิตภัณฑ์ของคุณมีสีสันสดใสเหมือนกางเกงขาสั้นที่พวกเขาขาย การไม่แสดงสีที่แท้จริงของคุณก็เป็นเรื่องโง่ พวกเขายังใช้สำเนาที่ฉลาดและชาญฉลาด ในหน้าแรกของพวกเขา พวกเขาแสดงรายการสิ่งที่พวกเขาเชื่อ เช่น วันหยุดสุดสัปดาห์ "ว่า 'กางเกงขาสั้นสั้น' เป็นความซ้ำซ้อน" และผลิตภัณฑ์ขั้นสุดท้าย ในท้ายที่สุด มันเป็นภาพประกอบที่ยอดเยี่ยมว่าการเขียนคำโฆษณาและรูปภาพสามารถสื่อถึงค่านิยมหลักของแบรนด์ได้อย่างไร
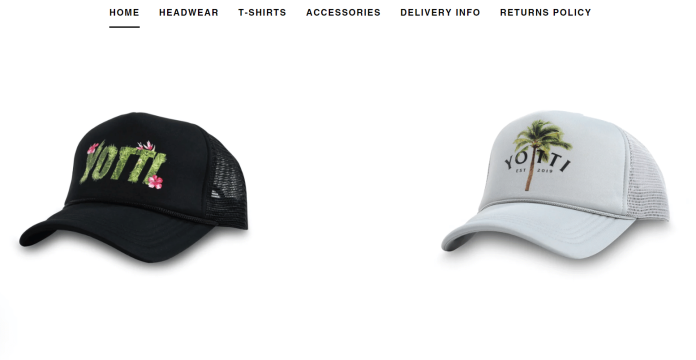
8. ย็อตติ

ในความคิดของฉัน Yotti เป็นหนึ่งในเว็บไซต์อีคอมเมิร์ซที่น่าประทับใจที่สุดในการแสดงการออกแบบที่เน้นมนุษย์เป็นศูนย์กลาง เราทุกคนต่างเคยมีประสบการณ์ว่ากระบวนการซื้อของขวัญอาจเป็นเรื่องที่ท้าทาย แต่ Yotti แก้ปัญหาได้ แทนที่จะระบุหมวดหมู่ของผลิตภัณฑ์ ระบบจะถามว่า "คุณซื้อของขวัญนี้ให้ใคร" ไม่มีเหตุผลใดที่จะไม่ทำตามรูปแบบการคิดแบบเดียวกัน ลองดูสิ.
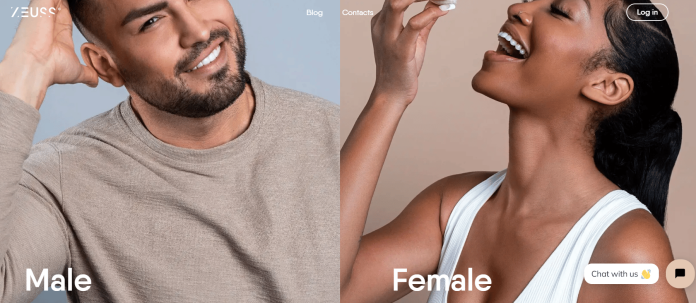
9. ซุส

Zeuss จำหน่ายผลิตภัณฑ์ดูแลผมร่วง ลดน้ำหนัก และทรีตเมนต์ผิวหนัง เว็บไซต์อีคอมเมิร์ซใช้อินเทอร์เฟซแบบแบ่งหน้าจอบนหน้า Landing Page พร้อมรูปถ่ายของโมเดลคุณภาพสูงที่แสดงผลิตภัณฑ์

องค์ประกอบการออกแบบที่ดีที่สุด:
- การนำทางอย่างง่าย ผู้ใช้สามารถค้นหาข้อมูลที่ต้องการได้อย่างรวดเร็วด้วยองค์ประกอบและส่วนที่ทำให้เสียสมาธิน้อยที่สุดสำหรับผลิตภัณฑ์และลูกค้าโดยเฉพาะ
- เลื่อนไปในแนวนอน แต่ละหน้ามีอาร์เรย์ของการเลื่อนแนวนอนและแนวตั้ง ทำได้โดยใช้ปุ่มเลื่อนเพื่อระบุการเลื่อนและแสดงให้ Zeuss ทราบถึงประโยชน์ของผลิตภัณฑ์
- สลับหัวเรื่อง พวกเขาอนุญาตให้ Zeuss สร้างโครงสร้างที่เป็นระเบียบและให้แน่ใจว่าเว็บไซต์มีโครงสร้างที่ดี นอกจากนี้ ผู้เยี่ยมชมสามารถขยายส่วนต่างๆ เพื่อดูรายละเอียดเพิ่มเติมได้
ประเด็นที่สำคัญ:
ใช้เลย์เอาต์แบบแบ่งหน้าจอหากคุณกำลังโปรโมตผลิตภัณฑ์สำคัญสองสามรายการเพื่อนำผู้ใช้ไปยังเว็บไซต์ที่เหมาะสมอย่างรวดเร็ว
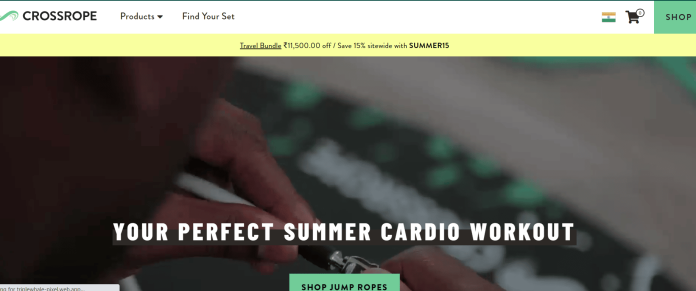
10. ไขว้

Crossrope มุ่งหวังให้ประชาชนทั่วไปได้ออกกำลังกายและออกกำลังกายอย่างเพลิดเพลิน แต่ตามกลุ่มที่ Crossrope พวกเขากำลังพยายามทำตลาดมากกว่าที่จะกระโดดเชือก แต่พวกเขากำลังพยายามนำผู้ชมไปสู่ประสบการณ์ที่จะช่วยให้พวกเขาบรรลุเป้าหมายด้านการออกกำลังกาย นี่คือเหตุผลที่การรวมวิดีโอไว้ในหน้าแรกจึงทำงานได้ดีมาก นอกจากจะทำให้ผู้ใช้รู้สึกว่าวิดีโอน่าสนใจและน่าสนใจยิ่งขึ้นแล้ว ยังช่วยให้พวกเขาแสดงให้ผู้เยี่ยมชมเห็นว่าผลิตภัณฑ์ของตนทำงานเป็นอย่างไร
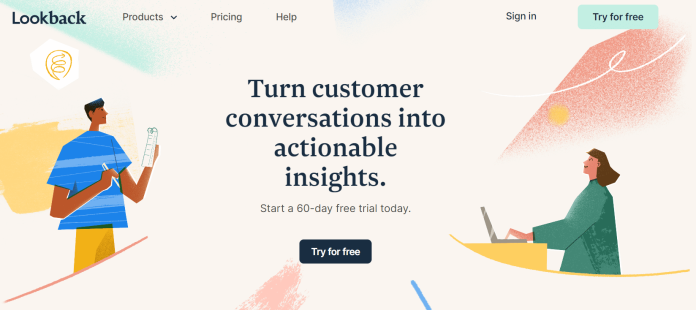
11. มองย้อนกลับ

การออกแบบที่สดชื่นและมีความสุขทำให้ผู้คนรู้สึกสบายใจ การเลือกแบบอักษรช่วยเพิ่มบรรยากาศที่ดี ไซต์ยังมีวิดีโอผลิตภัณฑ์ที่ยอดเยี่ยมเพื่อช่วยให้ผู้ใช้รู้จักผลิตภัณฑ์ในหน้าแรก ทั้งหมดนี้เป็นเสื่อต้อนรับที่ดี
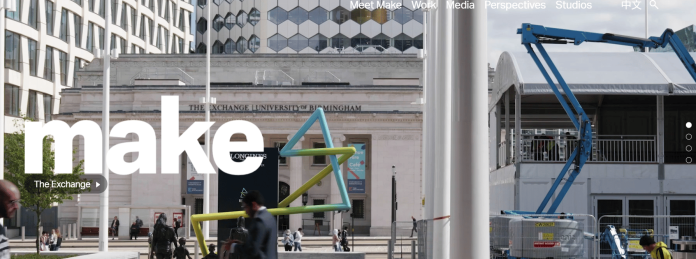
12. สร้างสถาปนิก

Make Architects ให้บริการออกแบบตกแต่งภายในและสถาปัตยกรรมทั่วโลก แม้ว่าเราจะไม่สามารถจำแนกสิ่งนี้เป็นร้านค้าออนไลน์ทั่วไปได้ แต่บริษัทขายสินค้าได้อย่างมีประสิทธิภาพผ่านรูปแบบเว็บที่น่าดึงดูด
ใช้เลย์เอาต์ที่มีรูปภาพจำนวนมากซึ่งแสดงทีมออกแบบและโครงการที่ผ่านมาในโฮมเพจ นอกจากรูปภาพแล้ว Make Architects ยังเขียนค่านิยมและพื้นหลังสั้นๆ เพื่อดึงดูดความสนใจไปยังผู้ใช้อีกด้วย
องค์ประกอบการออกแบบที่ดีที่สุด:
- วิดีโอพื้นหลังที่แสดงบนหน้าแรก พวกเขามีเสน่ห์และสามารถเพิ่มความรู้สึกเคลื่อนไหวให้กับอินเทอร์เฟซผู้ใช้ ซึ่งทำให้ไซต์อีคอมเมิร์ซโดดเด่นตั้งแต่เริ่มต้น
- ภาพขนาดใหญ่ รูปภาพคุณภาพสูงขนาดใหญ่ของโครงการที่เสร็จสมบูรณ์จะดึงดูดสายตาและให้การออกแบบที่ชัดเจนโดยไม่ต้องซูมเข้า
- กระบวนการทีละขั้นตอน Make Architects แสดงกระบวนการทั้งหมดในการพัฒนาโครงการด้วยภาพสเก็ตช์ วิดีโอ รูปถ่าย และคำอธิบายโดยละเอียด ซึ่งช่วยให้ผู้เยี่ยมชมได้ซึมซับการเดินทางของบริษัทอย่างสมบูรณ์
ประเด็นที่สำคัญ:
แสดงกระบวนการเบื้องหลังของโครงการหรือผลิตภัณฑ์ของคุณเพื่อเพิ่มความโปร่งใส ปรับปรุงภาพลักษณ์ของแบรนด์ และสร้างความมั่นใจ
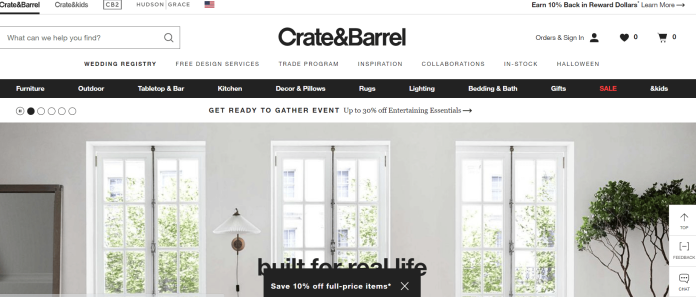
13. ลังและบาร์เรล

Crate & Barrels ขายของใช้ในบ้านและของใช้ในบ้าน รวมถึงเครื่องใช้ในครัวและเฟอร์นิเจอร์ ไฟและของตกแต่ง ก่อตั้งขึ้นเมื่อปีพ.ศ. 2505 บริษัทอีคอมเมิร์ซขึ้นชื่อในด้านการจัดหาเครื่องใช้ในบ้านที่ทันสมัย ซับซ้อน และมีคุณภาพสูงสุด
แพลตฟอร์มอีคอมเมิร์ซของบริษัทนี้สะท้อนถึงแบรนด์โดยใช้อินเทอร์เฟซที่เรียบง่ายและสง่างาม เพื่อช่วยเหลือผู้ใช้ในการนำทางร้านค้า จะใช้เมนูขนาดใหญ่และแสดงหมวดหมู่บนหน้าแรกเพื่อให้แน่ใจว่าผู้ใช้สามารถค้นหารายการที่ถูกต้อง
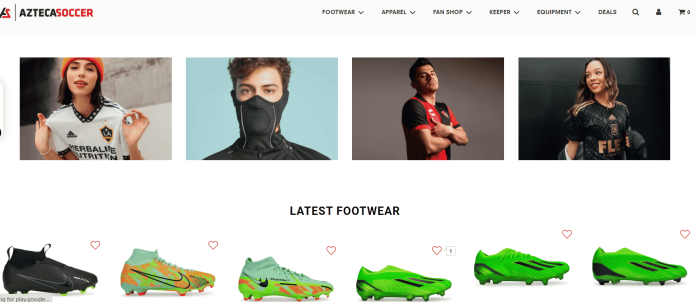
14. อัซเตก้า ซอคเก้อร์

ลุคของ Azteca Soccer นั้นไม่เหมือนใคร แทนที่จะมุ่งเป้าไปที่ประสบการณ์ออนไลน์เหมือนร้านค้า พวกเขาตัดสินใจที่จะมอบประสบการณ์ส่วนตัวให้กับลูกค้ามากขึ้น วิธีหนึ่งที่พวกเขาทำคือผ่านภาพถ่ายไลฟ์สไตล์มากกว่าแค่รูปภาพของผลิตภัณฑ์
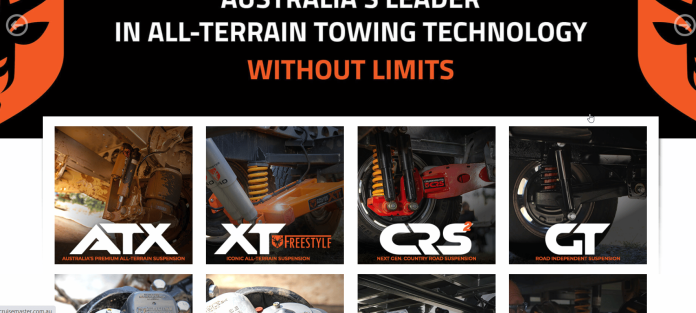
15. ครูซมาสเตอร์

แม้ว่าการออกแบบเว็บไซต์ของ Cruisemaster จะหนาแน่นกว่าเว็บไซต์หลายแห่งที่เราตรวจสอบในรายการของเรา แต่ก็ยังมีประโยชน์ พวกเขาเลือกที่จะไปกับสไตล์ที่ให้ข้อมูลมากขึ้น หน้าสำหรับผลิตภัณฑ์ของตนใช้องค์ประกอบต่างๆ เช่น กล่องและแบนเนอร์เพื่อเน้นถึงประโยชน์มากมายของผลิตภัณฑ์ที่พวกเขาขาย
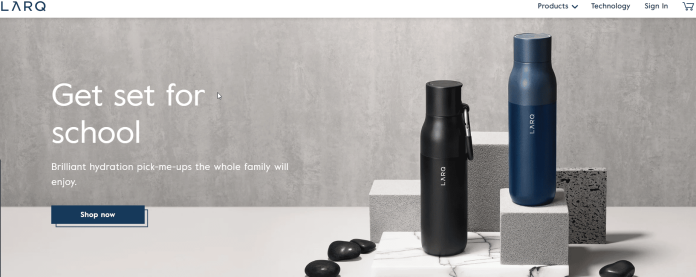
16. ลาร์ค

Larq สนับสนุนให้ลูกค้าเข้าร่วมขบวนการขวดและซื้อขวดน้ำและเหยือกที่ล้างทำความสะอาดได้ด้วยตัวเอง พวกเขาทำสิ่งนี้ได้ด้วยไซต์ออนไลน์ที่ใช้งานง่ายโดยใช้แถบนำทางที่อยู่สูงขึ้นไปบนไซต์ของพวกเขา นอกจากนี้ยังมีส่วนปัจจุบันที่เป็นที่นิยมในหน้าแรก เลย์เอาต์นั้นดูโฉบเฉี่ยวและดึงดูดสายตา พร้อมภาพที่สวยงามและสะอาดตาของผลิตภัณฑ์
เว็บไซต์นี้ทำให้เว็บไซต์สนุกยิ่งขึ้นด้วยภาพเคลื่อนไหวบนไซต์ เช่น ขวดลอยน้ำและก้อนเมฆที่กำลังเคลื่อนที่ และคำอธิบายทางเทคโนโลยีที่เป็นประโยชน์ คุณสามารถใช้เครื่องคิดเลขแบบโต้ตอบสำหรับขยะพลาสติกได้
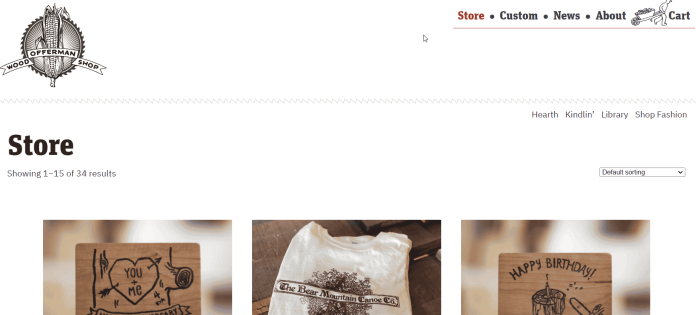
17. ร้านไม้ข้อเสนอ

ใช้ภาพขนาดใหญ่เพื่อแสดงวัตถุที่ใหญ่ที่สุด (Image credit Offerman Wood Shop)
ร้านงานไม้ของนักแสดง Nick Offerman ร้าน Offerman Wood (เปิดในแท็บใหม่) มีเฟอร์นิเจอร์ขนาดที่กำหนดเอง การออกแบบของไซต์เสริมด้วยรูปภาพเต็มหน้าที่ชัดเจนซึ่งดึงดูดความสนใจของคุณ รูปภาพเหล่านี้ยังช่วยให้ผู้ซื้อที่มีศักยภาพสามารถมองดูชิ้นส่วนต่างๆ เช่น ตู้และชั้นวางภายในบริบทของบ้าน ซึ่งเป็นปัจจัยสำคัญในการขายเฟอร์นิเจอร์ราคาแพง Offerman Wood Shop สร้างขึ้นด้วยส่วนขยาย WooCommerce
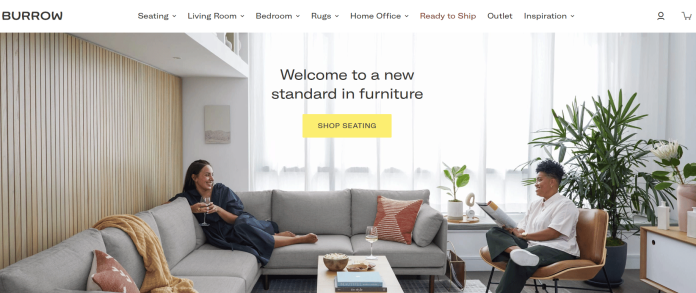
18. โพรง

ทีมงานของพวกเขาจาก Burrow นำเสนอวิธีใหม่ในการออกแบบเฟอร์นิเจอร์โดยนำเสนอชิ้นส่วนแบบแยกส่วน เว็บไซต์ของพวกเขาสัญญาประสบการณ์ที่ไม่เหมือนใคร ไซต์ได้รับการออกแบบให้มีความคล่องตัวโดยใช้แถบนำทางด้านบนและส่วนใหญ่ของหน้า Landing Page ที่อนุญาตให้ผู้ใช้ค้นหารายการบางประเภทหรือเปรียบเทียบผลิตภัณฑ์ต่างๆ เป็นเรื่องง่ายสำหรับผู้ใช้ในการค้นหารายการที่ต้องการ แก้ไข และทำการสั่งซื้อด้วยการคลิกน้อยที่สุด แทนที่จะขอให้คุณค้นหาข้อมูล พวกเขาใช้หน้าแรกเพื่อแสดงวิดีโอ ซึ่งช่วยให้คุณเห็นคุณค่าของวิดีโอตั้งแต่เริ่มต้น
รับบริการออกแบบกราฟิกและวิดีโอไม่จำกัดบน RemotePik จองรุ่นทดลองใช้ฟรี
เพื่อให้คุณไม่พลาดข่าวสารล่าสุดเกี่ยวกับอีคอมเมิร์ซและ Amazon โปรดสมัครรับจดหมายข่าวของเราที่ www.cruxfinder.com
