Ecommerce UX: 4 เคล็ดลับง่ายๆ ในการเพิ่ม Conversion ให้กับร้านค้าของคุณ
เผยแพร่แล้ว: 2018-06-22คุณทราบหรือไม่ว่าโดยเฉลี่ยแล้ว ผู้มีโอกาสเป็นลูกค้า 97 รายจาก 100 รายออกจากเว็บไซต์ของคุณโดยไม่ทำการซื้อ มีหลายสาเหตุว่าทำไมสิ่งนี้ถึงเกิดขึ้น แต่บ่อยครั้งกว่านั้น เป็นเพราะประสบการณ์ของลูกค้าโดยทั่วไป (UX) ที่ใช้งานเว็บไซต์ไม่ดี
UX เกี่ยวข้องกับ Conversion อย่างไร
เกือบทุกอย่าง
หากมีคนมีประสบการณ์เชิงลบหรือน่าผิดหวังในการเยี่ยมชมและสำรวจเว็บไซต์ของคุณ พวกเขาไม่น่าจะซื้ออะไรได้เลย ไม่ต้องพูดถึงการเรียกดูผลิตภัณฑ์ของคุณ
ตั้งแต่รูปภาพผลิตภัณฑ์ที่ไม่ดีไปจนถึงแบบฟอร์มการสมัครใช้งานที่ยาวนาน มีหลายวิธีที่เว็บไซต์ของคุณอาจล้มเหลวจากมุมมองของ UX ที่นำไปสู่การแปลงและ/หรือการสอบถามที่ลดลง
ในปี 2559 88% ของธุรกิจออนไลน์ประสบปัญหาอัตราการแปลงที่ต่ำกว่าที่คาดไว้ เหตุผลง่ายๆ สำหรับทุกๆ 92 ดอลลาร์ที่ใช้ไปกับการหาลูกค้า มีเพียง 1 ดอลลาร์ที่ใช้ไปกับการแปลงลูกค้า บางคนในอุตสาหกรรมนี้เชื่อว่าเป็นเพราะ UX ไม่ได้รับความสนใจเท่าที่ควร ทั้งที่ควรจะเป็นจุดสนใจหลักในการสร้างและทำการตลาดเว็บไซต์
เคล็ดลับ UX ที่มีประสิทธิภาพเพื่อเพิ่ม Conversion
ดังนั้นคุณจะปรับปรุงประสบการณ์ผู้ใช้อีคอมเมิร์ซและเพิ่มการแปลงสำหรับร้านค้าออนไลน์ของคุณได้อย่างไร บางแง่มุมของ UX มีความเกี่ยวข้องโดยตรงกับ Conversion มากกว่าด้านอื่นๆ
นี่คือ 4 ตัวเลือกอันดับต้น ๆ ของเราที่จะช่วยคุณ:
1. เน้นคุณค่าของคุณ
สมมติว่าคุณต้องการซื้อของขวัญให้เพื่อนของคุณ ถ้าคุณไม่ตรงไปที่อเมซอน (ซึ่งเป็นสิ่งที่ 44% ของผู้คนทำ) คุณอาจจะทำการค้นหาโดย Google และเลือกเว็บไซต์จำนวนมากที่ปรากฏขึ้น
สมมติว่าทั้งหมดมีผลิตภัณฑ์ที่คล้ายคลึงกันภายในช่วงราคาที่เหมาะสม แล้วจะตัดสินใจซื้อจากเว็บไหนดี?
แน่นอนเมื่อพิจารณาจากคุณค่าของพวกเขา
คุณค่าที่นำเสนอประกอบด้วยข้อความสองสามบรรทัดที่อธิบายว่าทำไมผู้มีโอกาสเป็นลูกค้าควรซื้อผลิตภัณฑ์จากคุณ (ซึ่งต่างจากคู่แข่งของคุณ) และประโยชน์ที่จะได้รับ เป็นสิ่งแรกที่ผู้เข้าชมควรเห็นเมื่อเข้าสู่เว็บไซต์ของคุณ
สถิติแสดงให้เห็นว่าคุณมีเวลาเพียง 5 ถึง 30 วินาทีในการดึงดูดความสนใจจากผู้เยี่ยมชมรายใหม่ ตามบทความที่ตีพิมพ์ใน Harvard Business Review ข้อเสนอคุณค่าที่ดึงดูดความสนใจควรทำอย่างใดอย่างหนึ่งในสี่สิ่งนี้:
● ระบุว่าคุณขายของที่ลูกค้าต้องมี
● เสนออัตราส่วนคุณภาพต่อราคาที่ดีที่สุด
● ระบุว่าผลิตภัณฑ์ของคุณดีที่สุดในระดับเดียวกัน
● กำหนดให้คุณขายสินค้าฟุ่มเฟือยระดับไฮเอนด์
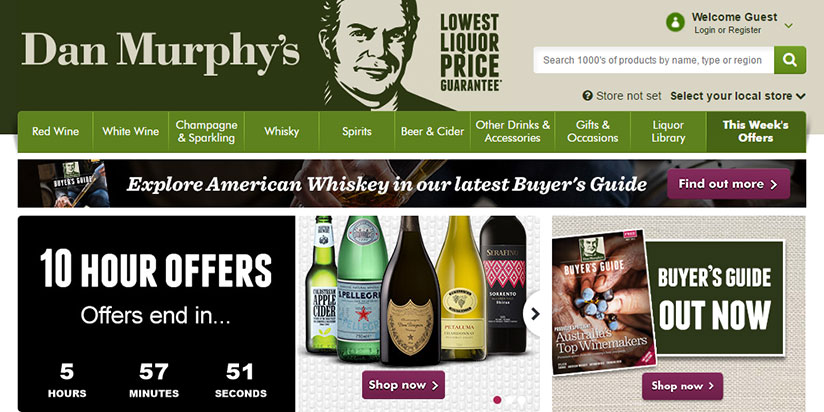
ตัวอย่างเช่น ร้านค้าออนไลน์ของร้านจำหน่ายสุราของออสเตรเลีย Dan Murphy's นำเสนอคุณค่าที่เรียบง่าย: การรับประกันราคาสุราต่ำสุด

อย่างไรก็ตาม โปรดจำไว้ว่าข้อเสนอคุณค่าแตกต่างจากสโลแกนหรือวลีติดปาก ตัวอย่างเช่น “การค้าระดับโลกเริ่มต้นที่นี่” (Alibaba) ไม่ใช่ตัวอย่างที่ดีของการนำเสนอคุณค่า มันเป็นแค่สโลแกน
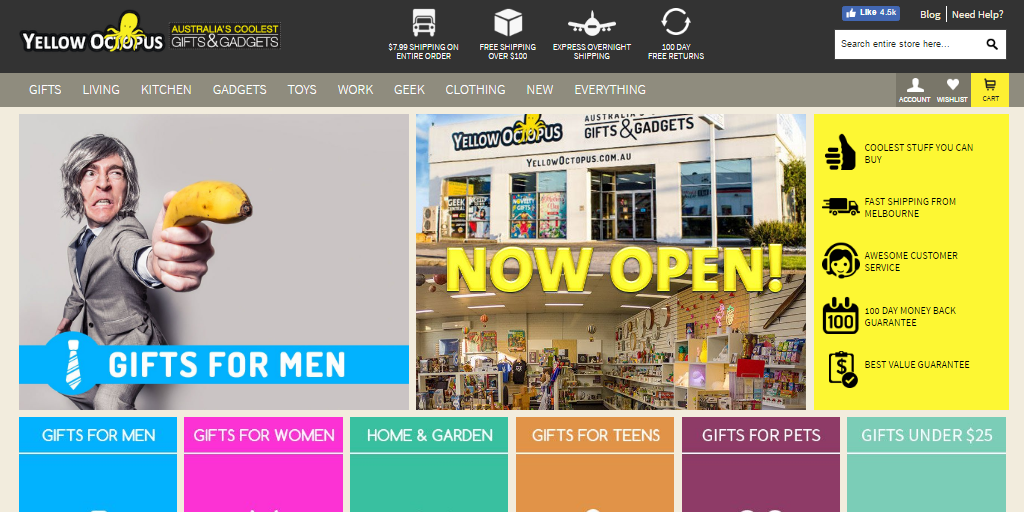
ข้อเสนอที่คุ้มค่ามักจะมีมากกว่าหนึ่งจุด ผู้จัดจำหน่ายของขวัญและอุปกรณ์เบ็ดเตล็ดของออสเตรเลีย Yellow Octopus แสดงตัวอย่างที่ดีอีกตัวอย่างหนึ่งให้เรา

สังเกตว่าพวกเขาได้ใช้คอลัมน์ทางขวามือเพื่อเน้น 5 เหตุผลหลักที่ลูกค้าควรซื้อจากพวกเขา
คุณค่าที่นำเสนอควรอยู่ในตำแหน่งที่โดดเด่นบนหน้า Landing Page เพื่อให้ผู้มีโอกาสเป็นลูกค้าสังเกตเห็นได้ทันที
2. กล่าวถึงตัวลดความเสี่ยง
ทุกหน้าในเว็บไซต์อีคอมเมิร์ซของคุณควรระบุตัวลดความเสี่ยง คำหรือไอคอนสองหรือสามตัวที่ช่วยลดความเสี่ยงในการซื้อและรับความไว้วางใจจากลูกค้า ตัวอย่างอาจรวมถึงการจัดส่งฟรี การคืนสินค้าโดยไม่ยุ่งยาก การรับประกันราคาต่ำสุด การชำระเงินที่ปลอดภัย เป็นต้น
มีสถานที่ในอุดมคติสามแห่งในการแสดงข้อมูลนี้:
- ที่ด้านบนสุดของแต่ละหน้า
- ข้างปุ่มหยิบใส่ตะกร้า
- ที่แถบด้านข้างของหน้าชำระเงิน
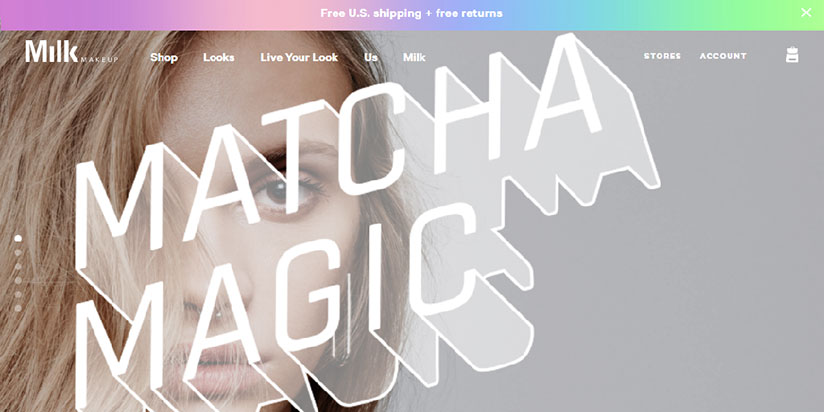
การแต่งหน้าด้วยน้ำนมกล่าวถึงตัวลดความเสี่ยงที่ด้านบนสุดของเว็บไซต์ ข้อเสนอการจัดส่งฟรีและการคืนสินค้าฟรีเพื่อให้ผู้ใช้มีความอุ่นใจในการซื้อสินค้าต่อ

บ่อยครั้งที่ตัวลดความเสี่ยงจะทับซ้อนกับข้อเสนอด้านคุณค่า ท้ายที่สุด ตัวลดความเสี่ยงก็เป็นเหตุผลว่าทำไมผู้มีโอกาสเป็นลูกค้าจะซื้อจากคุณ
อย่าลืมให้ลิงก์ไปยังนโยบายการคืนสินค้าของคุณ ตลอดจนรายละเอียดการจัดส่งและค่าบริการในทุกหน้าผลิตภัณฑ์ Econsultency รายงานว่าลูกค้า 68.4% ต้องการทราบระยะเวลาในการจัดส่งและค่าใช้จ่ายก่อนซื้อผลิตภัณฑ์ นอกจากนี้ หากคุณขายในปริมาณมาก โปรดทราบว่าการจัดส่งฟรีเป็นตัวกระตุ้น Conversion ที่ยอดเยี่ยม
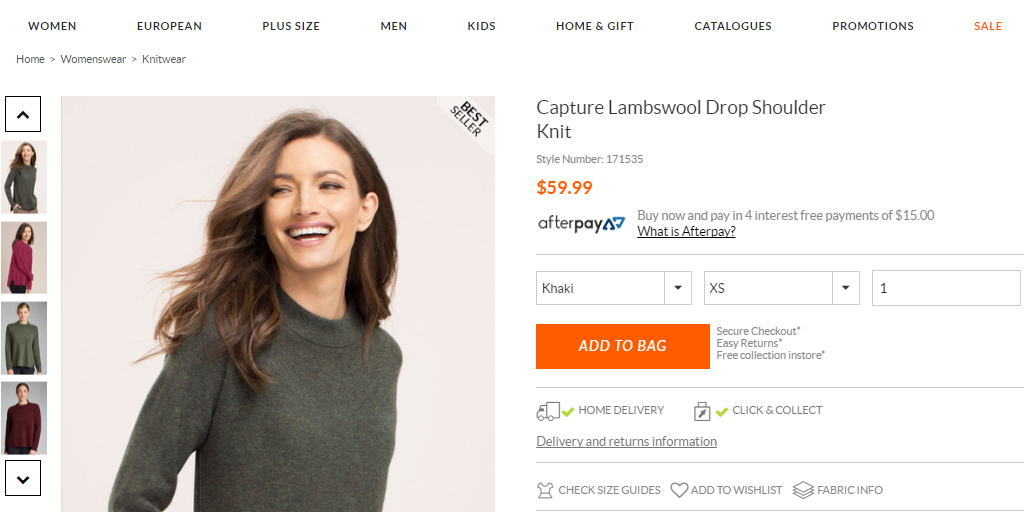
สังเกตว่า Ezibuy วางตัวลดความเสี่ยงสามตัวข้างปุ่มเพิ่มลงในถุงได้อย่างไร พวกเขายังกล่าวถึงความพร้อมในการให้บริการจัดส่งถึงบ้านและลิงก์ไปยังนโยบายการคืนสินค้าที่ด้านล่าง

คุณอาจพิจารณาพูดถึงตัวลดความเสี่ยงในหน้าชำระเงิน
มักแนะนำว่าให้ขั้นตอนการชำระเงินปราศจากสิ่งรบกวนสมาธิมากที่สุดเท่าที่จะเป็นไปได้ แต่วิธีนี้ก็คุ้มค่าที่จะทดสอบด้วยตัวคุณเอง หากคุณพบว่ามีหน้าเช็คเอาต์ที่รกมากขึ้นซึ่งมีข้อมูล เช่น ตัวลดความเสี่ยง จะเพิ่มการละทิ้งรถเข็น คุณสามารถลบออกได้เสมอ
โดยเฉลี่ยแล้ว เว็บไซต์อีคอมเมิร์ซมีอัตราการละทิ้งรถเข็นที่ 69.23% คุณอาจพบว่าการเตือนผู้มีโอกาสเป็นลูกค้าเกี่ยวกับการจัดส่งฟรีหรือคำสัญญาราคาต่ำสุดของคุณที่นี่สามารถลดอัตรานี้ได้
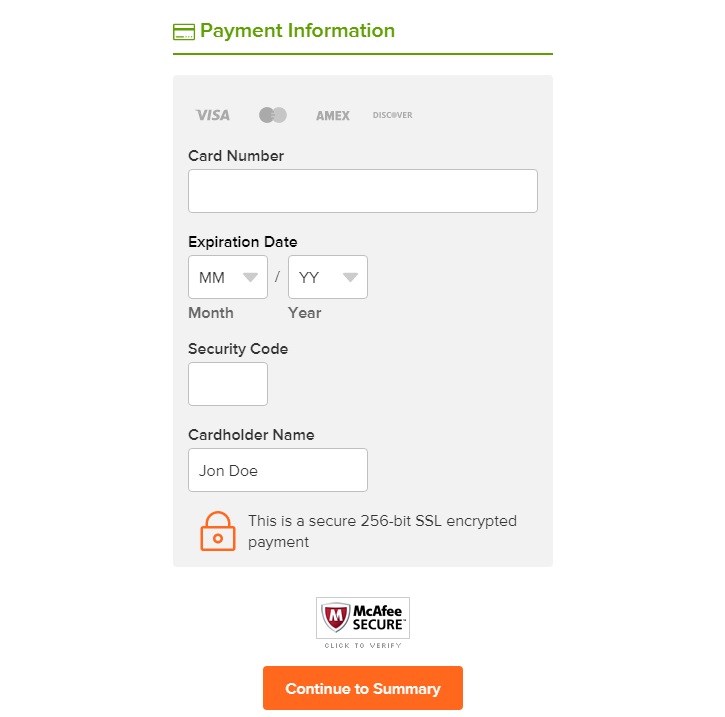
องค์ประกอบที่สำคัญที่สุดของตัวลดความเสี่ยงเหล่านี้คือความปลอดภัยในการชำระเงิน 13% ของผู้บริโภคละทิ้งรถเข็นเพราะพวกเขาไม่เชื่อถือไซต์อีคอมเมิร์ซด้วยข้อมูลบัตรเครดิต
วิธีที่ดีที่สุดในการสร้างความมั่นใจให้ผู้บริโภคของคุณเกี่ยวกับความชอบธรรมของธุรกิจของคุณคือการใช้ป้ายความน่าเชื่อถือ จากผลการศึกษาล่าสุดโดยสถาบัน Baymard ตราสัญลักษณ์ความไว้วางใจสามตราที่จดจำได้ง่ายที่สุดคือ Norton, Google TS และ BBB
มีสองที่ที่คุณควรแสดงป้ายความน่าเชื่อถือเหล่านี้:
- ที่ส่วนท้ายของทุกหน้า
- ใกล้ช่องบัตรเครดิตหน้าชำระเงิน
ร้านขายของชำออนไลน์ Peapod มีตัวอย่างที่ดีของหน้าการชำระเงินที่ปลอดภัย พวกเขาไม่เพียงแต่รวมป้าย McAfee Secure เพื่อรับรองลูกค้าเท่านั้น แต่ยังระบุด้วยว่าข้อมูลการชำระเงินของพวกเขาได้รับการเข้ารหัส


3. นำเสนอสินค้าของคุณอย่างถูกวิธี
ร้านค้าออนไลน์หลายแห่งดูเหมือนจะละเลยการนำเสนอผลิตภัณฑ์ คุณเคยได้ยินที่นี่มาก่อน รูปภาพธรรมดาพร้อมคำอธิบายผลิตภัณฑ์ไม่เพียงพอ!
เมื่อลูกค้าเยี่ยมชมร้านค้าจริง พวกเขาได้ใกล้ชิดและเป็นส่วนตัวกับผลิตภัณฑ์ รับรู้ถึงคุณภาพที่ดีขึ้นมาก จากการศึกษาของ Forrester/UPS ผู้คน 55.1% อ้างว่านี่เป็นปัจจัยสำคัญที่ว่าทำไมพวกเขาถึงชอบหน้าร้านจริงมากกว่าร้านค้าออนไลน์
คุณสามารถเอาชนะอุปสรรคนี้ได้ด้วยการให้ข้อมูลและรูปภาพเพิ่มเติม ต่อไปนี้เป็นรายละเอียดเพิ่มเติมเกี่ยวกับวิธีการทำงาน:
(ก) รูปภาพสินค้า
อันนี้ไปโดยไม่พูด ใช้รูปภาพผลิตภัณฑ์คุณภาพสูงบนไซต์อีคอมเมิร์ซของคุณเสมอ
โปรดจำไว้ว่า รูปภาพคุณภาพสูงเป็นเพียงภาพที่มีความละเอียดสูง ภาพของคุณควรนำเสนอผลิตภัณฑ์ของคุณในแบบที่สวยงามและน่าดึงดูด
จำเป็นต้องจัดเตรียมรูปภาพมากกว่าหนึ่งภาพสำหรับผลิตภัณฑ์ของคุณ และบางเว็บไซต์ได้เริ่มนำเสนอภาพ 360 องศาแบบไดนามิกแล้วด้วยซ้ำ อย่างน้อยที่สุด คุณควรรวมรูปภาพจำนวนหนึ่งที่ถ่ายจากทุกมุม
สำหรับผลิตภัณฑ์บางอย่าง อาจเป็นความคิดที่ดีที่จะเพิ่มรูปภาพบางส่วนเพื่อซูมเข้าในส่วนใดส่วนหนึ่ง โดยเฉพาะอย่างยิ่งกับผลิตภัณฑ์ที่มีรายละเอียดที่ลูกค้าอาจต้องการตรวจสอบ
คุณสมบัติที่ดีอีกอย่างที่คุณสามารถเพิ่มลงในรูปภาพผลิตภัณฑ์ของคุณได้คือโฮเวอร์ซูม อย่างที่คุณอาจเดาได้ วิธีนี้ทำให้ผู้ใช้มีมุมมองที่ขยายใหญ่ขึ้นของผลิตภัณฑ์เมื่อวางเมาส์เหนือส่วนใดส่วนหนึ่งของภาพ
วิธีที่ยอดเยี่ยมในการดึงดูดลูกค้าคือการใช้ภาพตามบริบท ตัวอย่างเช่น หากคุณขายเสื้อ คุณสามารถใส่รูปภาพของคนสวมเสื้อในบรรยากาศสบายๆ ที่สามารถช่วยให้ลูกค้าเข้าใจว่าผลิตภัณฑ์จะมีหน้าตาเป็นอย่างไร
(b) วิดีโอสินค้า
วิดีโอผลิตภัณฑ์สามารถเพิ่มการแปลงสำหรับเว็บไซต์อีคอมเมิร์ซเกือบทุกประเภท จากข้อมูลของ Animato ผู้บริโภค 96% พบว่าวิดีโอมีประโยชน์ในการตัดสินใจซื้อ และ 73% ของผู้บริโภคมีแนวโน้มที่จะซื้อผลิตภัณฑ์หลังจากที่ดูวิดีโออธิบายคุณลักษณะต่างๆ
คำนึงถึงสิ่งต่อไปนี้เมื่อสร้างวิดีโอผลิตภัณฑ์:
- ตรวจสอบให้แน่ใจว่าวิดีโอของคุณเป็นมืออาชีพด้วยแสงที่เหมาะสมและมุมที่ดี
- เสียงของผู้บรรยายหากมีหนึ่งเรื่อง ทดสอบว่าเสียงผู้ชายหรือเสียงผู้หญิงเหมาะกับประเภทผลิตภัณฑ์ของคุณหรือไม่
- วิดีโอควรแสดงผลิตภัณฑ์จากทุกมุม
- สาธิตคุณสมบัติพื้นฐานของผลิตภัณฑ์ของคุณในวิดีโอ หากเป็นไปได้ ให้พิจารณารวมบทแนะนำวิธีการใช้งานที่เกี่ยวข้องกับผลิตภัณฑ์ด้วย
(ค) สำเนาสินค้า
นอกจากการนำเสนอผลิตภัณฑ์อย่างถูกต้องแล้ว คุณยังต้องมีสำเนาที่ยอดเยี่ยมเพื่อใช้งานด้วย ในร้านค้าที่มีหน้าร้านจริง ผู้มีโอกาสเป็นลูกค้าสามารถพูดคุยกับตัวแทนฝ่ายขายเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับผลิตภัณฑ์ได้ ในการตั้งค่าออนไลน์ เนื้อหาของคุณเป็นผู้รับผิดชอบ
เว็บไซต์จำนวนมากใช้สัญลักษณ์แสดงหัวข้อย่อยเพื่อแสดงข้อมูลสำคัญเกี่ยวกับผลิตภัณฑ์ของตน ซึ่งเป็นวิธีที่ดีในการให้ภาพรวมโดยย่อที่ผู้ใช้สามารถดูได้อย่างรวดเร็วและทำความเข้าใจเกี่ยวกับผลิตภัณฑ์ แต่สิ่งสำคัญคือต้องให้ลูกค้ามีคำอธิบายโดยละเอียดมากขึ้น
กลยุทธ์ที่ดีที่สุดคือการเตรียมสำเนาสองเวอร์ชันสำหรับแต่ละผลิตภัณฑ์
เวอร์ชันที่สั้นกว่าควรให้คำตอบสั้น ๆ สำหรับคำถามสามข้อนี้:
- สินค้าสำหรับใคร?
- ผลิตภัณฑ์ทำอะไร?
- ทำไมถึงเป็นทางเลือกที่ดี?
คุณควรวางข้อมูลนี้ไว้ข้างรูปภาพผลิตภัณฑ์ ข้อความสั้นๆ สามารถมีสัญลักษณ์แสดงหัวข้อย่อยที่กล่าวถึงคุณลักษณะและประโยชน์หลักได้ จากการศึกษาโดย Conversion XL ข้อความแสดงหัวข้อย่อยทำงานได้ดีมากสำหรับผลิตภัณฑ์ด้านเทคนิค
เวอร์ชันที่ยาวกว่าควรกล่าวถึงสิ่งต่อไปนี้:
- รวมข้อมูลที่เกี่ยวข้องให้มากที่สุดเกี่ยวกับผลิตภัณฑ์ หลังจากอ่านเวอร์ชันยาวแล้ว ลูกค้าไม่ควรมีคำถามสำคัญๆ ที่ยังไม่ได้รับคำตอบ
- จากคุณลักษณะพื้นฐานของผลิตภัณฑ์ ควรเน้นว่าเหตุใดผลิตภัณฑ์จึงมีประโยชน์ น้ำเสียงส่วนตัวจะมีประสิทธิภาพมากกว่าน้ำเสียงในการโฆษณา อธิบายว่าเหตุใดคุณจึงแนะนำผลิตภัณฑ์โดยเน้นที่ประโยชน์ของผลิตภัณฑ์
- หากมี ให้ใส่ตารางเปรียบเทียบ สมมติว่าคุณมีผลิตภัณฑ์ที่คล้ายคลึงกันสามรายการ คุณสามารถแสดงการเปรียบเทียบคุณสมบัติหลักได้ที่ส่วนท้ายของคำอธิบายผลิตภัณฑ์
4. มีตะกร้าสินค้าแบบถาวร
ตาม eMarketer 56% ของผู้มีโอกาสเป็นลูกค้าใช้ตะกร้าสินค้าเพื่อบันทึกรายการสำหรับการซื้อในภายหลัง คุณสามารถบันทึกตัวเลือกรถเข็นของลูกค้าได้โดยใช้คุกกี้ถาวร ไม่เหมือนกับคุกกี้ระยะเวลาสั้นๆ คุกกี้ถาวรจะยังคงอยู่ในอุปกรณ์ของผู้ใช้แม้ว่าพวกเขาจะออกจากเว็บไซต์ของคุณแล้วก็ตาม ดังนั้น เมื่อกลับมา พวกเขาสามารถเลือกจุดที่ค้างไว้ได้อย่างง่ายดาย
ลูกค้ามักจะออกจากเว็บไซต์ของคุณเพื่อตรวจสอบคู่แข่ง เปรียบเทียบผลิตภัณฑ์ และมองหาข้อตกลงที่ดีที่สุด พวกเขาอาจรู้สึกหงุดหงิดหากพบว่าตะกร้าสินค้าว่างเปล่าเมื่อกลับมา โดยต้องทำตามขั้นตอนใหม่ทั้งหมดอีกครั้ง
ผู้คนมักใช้อุปกรณ์หลายเครื่องในการค้นคว้าและซื้อผลิตภัณฑ์ คุกกี้ถาวรสามารถทำให้กระบวนการทำงานได้อย่างราบรื่นโดยเก็บข้อมูลรถเข็นไว้ในอุปกรณ์ต่างๆ
เพื่อให้รถเข็นแบบถาวรมีประสิทธิภาพมากขึ้น ให้พิจารณาสิ่งต่อไปนี้:
- บ่อยครั้งที่ผู้คนตั้งค่าเบราว์เซอร์ให้ลบคุกกี้เมื่อออก แจ้งให้ผู้เยี่ยมชมของคุณทราบว่าคุณกำลังใช้คุกกี้ถาวรเพื่อจัดเก็บตะกร้าสินค้าของพวกเขา หรือคุณสามารถเก็บข้อมูลรถเข็นบนเซิร์ฟเวอร์ของคุณ แต่สำหรับไซต์อีคอมเมิร์ซขนาดเล็กถึงขนาดกลาง นั่นอาจไม่ใช่ตัวเลือกที่ใช้งานได้จริง
- กำหนดวันหมดอายุของคุกกี้ถาวรของคุณเป็นอย่างน้อยเจ็ดวัน เว็บไซต์หลายแห่งจะเก็บรถเข็นผู้ใช้ไว้นานถึงหนึ่งเดือน! การจัดเก็บข้อมูลเป็นระยะเวลานานจะเพิ่มโอกาสในการขาย
- ส่งอีเมลเตือนความจำอัตโนมัติไปยังผู้ใช้ที่มีลิงก์ไปยังรถเข็นหากพวกเขาไม่กลับมาภายในหนึ่งสัปดาห์ ในหลายกรณี ลูกค้าจะฟุ้งซ่านและลืมไปเลยว่าต้องซื้อผลิตภัณฑ์ใดผลิตภัณฑ์หนึ่งและพบที่ไหน พวกเขาส่วนใหญ่มักจะกลับมาซื้อของอีกครั้งหลังจากได้รับอีเมลเตือนความจำ
นี่คือเคล็ดลับ UX สี่ข้อของเราที่สามารถช่วยเพิ่มอัตราการแปลงของไซต์อีคอมเมิร์ซของคุณ เคล็ดลับใดต่อไปนี้ที่คุณพบว่ามีประโยชน์มากที่สุด คุณมีเคล็ดลับพิเศษ UX ที่ทำงานได้ดีสำหรับคุณหรือไม่?
