30 ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซที่จะสร้างแรงบันดาลใจให้คุณ
เผยแพร่แล้ว: 2018-10-10ลิงค์ด่วน
- หน้า Landing Page ของอีคอมเมิร์ซคืออะไร
- ตัวอย่าง 1-10
- ตัวอย่างที่ 11-20
- ตัวอย่างที่ 21-30
หน้า Landing Page ของอีคอมเมิร์ซไม่ทำงาน เมื่อเปรียบเทียบกับหน้า Landing Page อื่น ๆ หลังการคลิก พวกเขาแปลงผู้เข้าชมน้อยลงและสร้างรายได้น้อยลง
ทำไม
ทฤษฎีหนึ่งกล่าวว่าไม่มีข้อมูลทั้งหมดที่ผู้ซื้อจำเป็นต้องตัดสินใจ ในบล็อกโพสต์ Monetate เขียนว่าผู้เข้าชม "อาจไม่เห็นข้อมูลที่เพจระดับสูงกว่ารวมถึงหน้าแรกและหน้าหมวดหมู่ผลิตภัณฑ์ให้ไว้เกี่ยวกับแบรนด์ ทำให้ผู้เข้าชมตรวจสอบได้อย่างรวดเร็วว่าแบรนด์นั้นเหมาะสมและคุ้มค่าที่จะมีส่วนร่วมต่อไปหรือไม่ กับ."
แต่ความจริงก็คือ หน้า Landing Page ที่ประสบความสำเร็จหลังการคลิกไม่ต้องการความช่วยเหลือจากหน้าระดับสูง สิ่งที่พวกเขาต้องการคือข้อมูลเฉพาะสำหรับข้อเสนอพิเศษ
ซึ่งหมายความว่า หากสำเนาในหน้าหมวดหมู่ผลิตภัณฑ์เป็นศูนย์กลางของกระบวนการตัดสินใจ Conversion การออกแบบหน้า Landing Page หลังการคลิกควรรวมไว้ด้วย หากข้อความรับรองในหน้าแรกอาจเพิ่มความน่าเชื่อถือให้กับข้อเสนอ ก็ควรรวมอยู่ในการออกแบบด้วย
หน้า Landing Page ของอีคอมเมิร์ซในปัจจุบันมีข้อมูลนั้นหรือไม่ พวกเขามีองค์ประกอบทั้งหมดที่จำเป็นในการเปลี่ยนผู้เยี่ยมชมหรือไม่? วันนี้เราพบตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซด้านล่าง...
หน้า Landing Page ของอีคอมเมิร์ซคืออะไร
หน้า Landing Page ของอีคอมเมิร์ซคือหน้าเว็บที่ออกแบบมาโดยเฉพาะเพื่อจุดประสงค์ในการโน้มน้าวใจผู้เข้าชมให้ดำเนินการตามข้อเสนอ หน้า Landing Page ของอีคอมเมิร์ซขายสินค้ามากกว่าบริการเป็นหลัก พวกเขาถูกสร้างขึ้นโดยธุรกิจอีคอมเมิร์ซโดยมีเป้าหมายสูงสุดในการขายผลิตภัณฑ์ที่จับต้องได้และจับต้องได้
หน้า Landing Page ของอีคอมเมิร์ซใช้องค์ประกอบต่างๆ เช่น หลักฐานทางสังคม ตัวบ่งชี้ความน่าเชื่อถือ อัตราการแปลงที่ปรับให้เหมาะสม พาดหัวแม่เหล็ก และอื่นๆ เพื่อบังคับให้ผู้เข้าชมคลิกปุ่ม CTA มีทุกสิ่งที่ผู้เยี่ยมชมจำเป็นต้องทราบเพื่อตัดสินใจเกี่ยวกับข้อเสนอ: ดาวน์โหลดหรือไม่ ซื้อหรือไม่ ฯลฯ
30 ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซที่ถูกวิจารณ์
หากต้องการรวมเข้ากับหน้า Landing Page ที่ประสบความสำเร็จหลังการคลิกอื่นๆ หน้า Landing Page ของอีคอมเมิร์ซควรรวมอะไรบ้าง สิ่งที่ควรยกเว้น? เรียนรู้วิธีสร้างหน้า Landing Page ของอีคอมเมิร์ซด้วยความช่วยเหลือจากคำวิจารณ์ต่อไปนี้
(หมายเหตุ: เราได้จับภาพหน้าจอครึ่งหน้าบนเท่านั้น คุณอาจต้องคลิกผ่านและเลื่อนเพื่อดูบางประเด็นที่กล่าวถึงในบทวิจารณ์ต่อไปนี้)
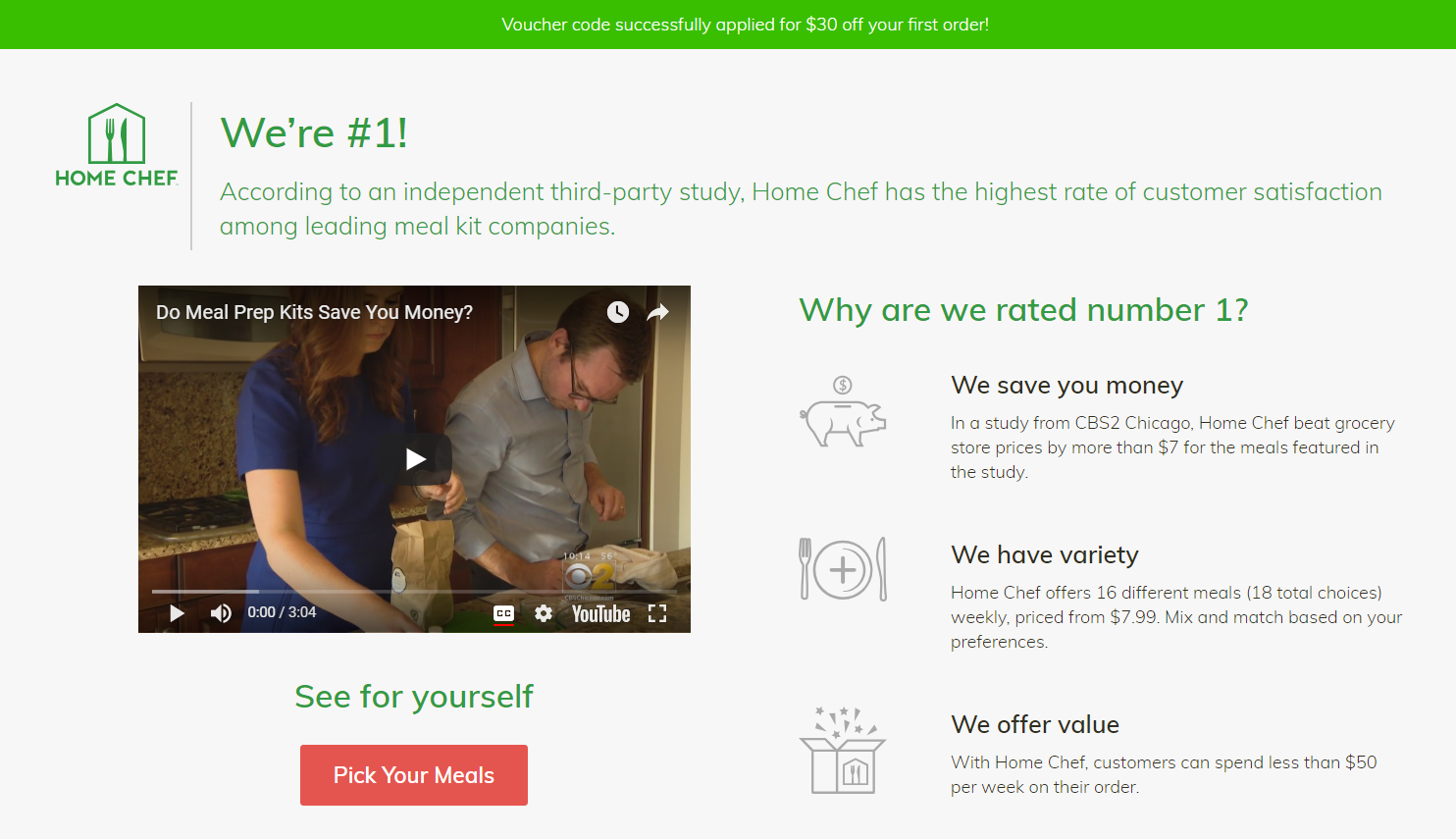
1. โฮมเชฟ

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- ข้อความ “We're #1” เพิ่มความน่าเชื่อถือด้วยความช่วยเหลือของข้อความด้านล่าง ซึ่งบ่งชี้ว่ารางวัลนี้มาจากการศึกษาของบุคคลที่สาม เรียกตัวเองว่าดีที่สุดไม่ได้ผล แต่การอ้างถึงคนอื่นที่เรียกคุณว่าดีที่สุดนั้นทำได้ดีที่สุด
- วิดีโอสั้นๆ ให้ภาพรวมสั้นๆ ของชุดเตรียมอาหาร
- เนื้อหาหัวข้อย่อย อธิบายถึงประโยชน์ของการอ้างสิทธิ์ข้อเสนออย่างรวดเร็วและง่ายดาย
- ไอคอน ช่วยให้เข้าใจเนื้อหาได้ง่ายขึ้นเมื่อมองเพียงแวบเดียว
- ปุ่ม CTA สว่างและดึงดูดความสนใจ และเกี่ยวข้องกับข้อเสนอพิเศษ
- อัตราส่วนการแปลงคือ 1:1 หมายความว่ามีเพียงลิงก์เดียวสำหรับคลิกบนหน้าเว็บและเป้าหมายการแปลงหนึ่งรายการ ลิงก์นั้นอยู่ในปุ่ม CTA ไม่มีลิงก์อื่นใดเบี่ยงเบนความสนใจจากปุ่มนั้น
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- ข้อความ ในแบนเนอร์ที่เสนอส่วนลด $30 นั้นยากที่จะเห็น หากคุณกำลังเสนอส่วนลดจำนวนมาก ให้แจ้งให้ผู้คนทราบทั้งด้านหน้าและส่วนกลาง
- หน้านี้อาจใช้ความเฉพาะเจาะจงมากกว่านี้ "การศึกษา" ดำเนินการโดยบุคคลที่มีชื่อเสียงหรือไม่?
2. ผ้ากันเปื้อนสีน้ำเงิน

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- อัตราส่วนการแปลง ที่นี่คือ 1:1
- ปุ่ม CTA สว่างและมองเห็นได้ชัดเจน
- คำกระตุ้นการตัดสินใจ รวมถึงส่วนลดในสถานที่ที่ดีกว่า Home Chef's
- ภาพถ่ายที่โดดเด่น ทำให้อาหารดูน่ารับประทาน
- รูปภาพ ครึ่งหน้าล่างช่วยให้ผู้เข้าชมเห็นตัวเลือกอาหารที่หลากหลาย
- ข้อความรับรอง เพิ่มความน่าเชื่อถือให้กับข้อเสนอ
- สำเนาสัญลักษณ์แสดงหัวข้อย่อย ทำให้เห็นประโยชน์ของการสั่งซื้อที่ชัดเจน
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- ส่วนลด $60 ดูเหมือนจะใจกว้าง แต่ก็ทำให้ผู้เข้าชมสงสัยว่า “ราคาของบริการนี้สูงแค่ไหนที่พวกเขาสามารถเสนอส่วนลด $60 และทำกำไรได้? อาจแพงเกินไป…” หากไม่มีการอ้างอิงราคาแบบเจาะจงอื่น พวกเขาจะไม่รู้จนกว่าจะคลิกผ่าน พวกเขาอาจหรืออาจเลือกที่จะตัดสิทธิ์ Blue Apron ตามสมมติฐานของพวกเขา การอ้างอิงที่เจาะจงมากขึ้น เช่น “มื้ออาหารที่เริ่มต้นที่…” อาจช่วยเพิ่มโอกาสในการได้รับการคลิกผ่าน
- ข้อความรับรอง เพิ่มความน่าเชื่อถือ แต่ถ้าเชื่อได้เท่านั้น ข้อความรับรองเหล่านี้อาจไม่โน้มน้าวใจผู้เยี่ยมชมว่าเป็นของจริง
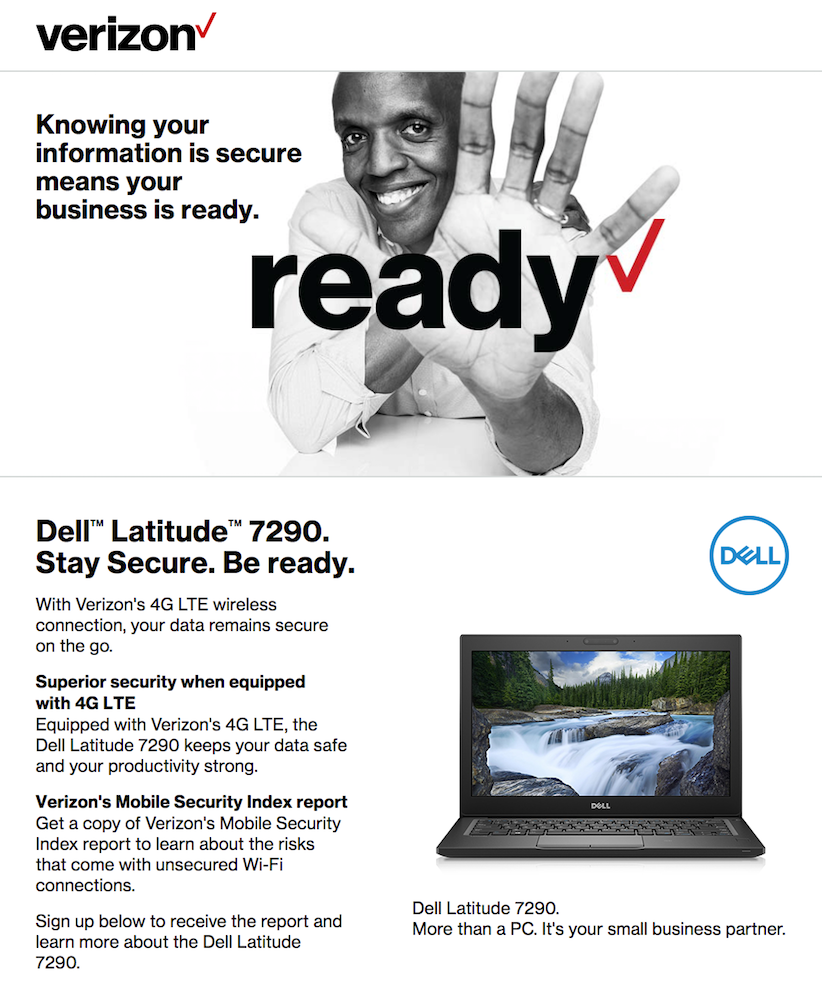
3. เวอไรซอน

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- พื้นที่สีขาวที่กว้างขวาง ทำให้ผู้เข้าชมสามารถสังเกตองค์ประกอบต่างๆ ได้
- ประกาศเกี่ยวกับลิขสิทธิ์ที่เป็นปัจจุบัน ช่วยให้ผู้เข้าชมทราบว่าข้อมูลในหน้านั้นเป็นข้อมูลล่าสุดและถูกต้อง
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- ข้อความไม่ตรงกัน ระหว่างโฆษณาและหน้า Landing Page หลังการคลิกที่นี่ โฆษณาอ้างอิงประกอบด้วยรูปภาพของแล็ปท็อปเหนือข้อความ "เครือข่ายของ Verizon สร้างขึ้นในแล็ปท็อป HP บางรุ่น" ทำให้รู้สึกว่าหน้า Landing Page หลังการคลิกจะนำเสนอแล็ปท็อปที่มีเครือข่าย Verizon ในตัว อย่างไรก็ตามนั่นไม่ใช่กรณี มีการกล่าวถึงแล็ปท็อปในหน้า Landing Page หลังการคลิก แต่เป้าหมายของ Conversion คือการทำให้ผู้เข้าชมดาวน์โหลดสำเนารายงานดัชนีความปลอดภัยบนอุปกรณ์เคลื่อนที่ของ Verizon กรณีที่ดีที่สุด สิ่งนี้ทำให้เข้าใจผิด กรณีที่เลวร้ายที่สุด ผู้เยี่ยมชมของคุณสงสัยว่าจงใจเป็นเหยื่อล่อและเปลี่ยน มันไม่ดีสำหรับแบรนด์ของคุณทั้งสองทาง
- แบบฟอร์มนี้ (ครึ่งหน้าล่าง) มี 9 ฟิลด์ และทุกฟิลด์จำเป็นต้องได้รับรายงาน การรวบรวมข้อมูลที่ทีมของคุณต้องการเพื่อให้มีคุณสมบัติเป็นผู้นำเป็นสิ่งสำคัญ แต่ก็สำคัญเช่นกันที่คำขอของคุณต้องไม่เกินดุลข้อเสนอของคุณ หากรายงานความปลอดภัยไม่คุ้มค่าที่จะส่งข้อมูล 9 ช่อง ผู้เยี่ยมชมของคุณก็จะไม่ทำเช่นนั้น
- โลโก้ ที่เชื่อมโยงกับหน้าแรกช่วยให้ผู้เยี่ยมชมสามารถหลบหนีจากหน้า Landing Page หลังคลิกได้
- ปุ่ม CTA นี้ไม่มีอยู่จริง แต่ข้อความที่แทบสังเกตไม่เห็นด้านล่างแบบฟอร์มจะอ่านว่า "รับข้อมูลเพิ่มเติม"
- ข้อความสีขาว (ครึ่งหน้าล่าง) บนพื้นหลังสีดำทำให้หน้าอ่านลำบาก
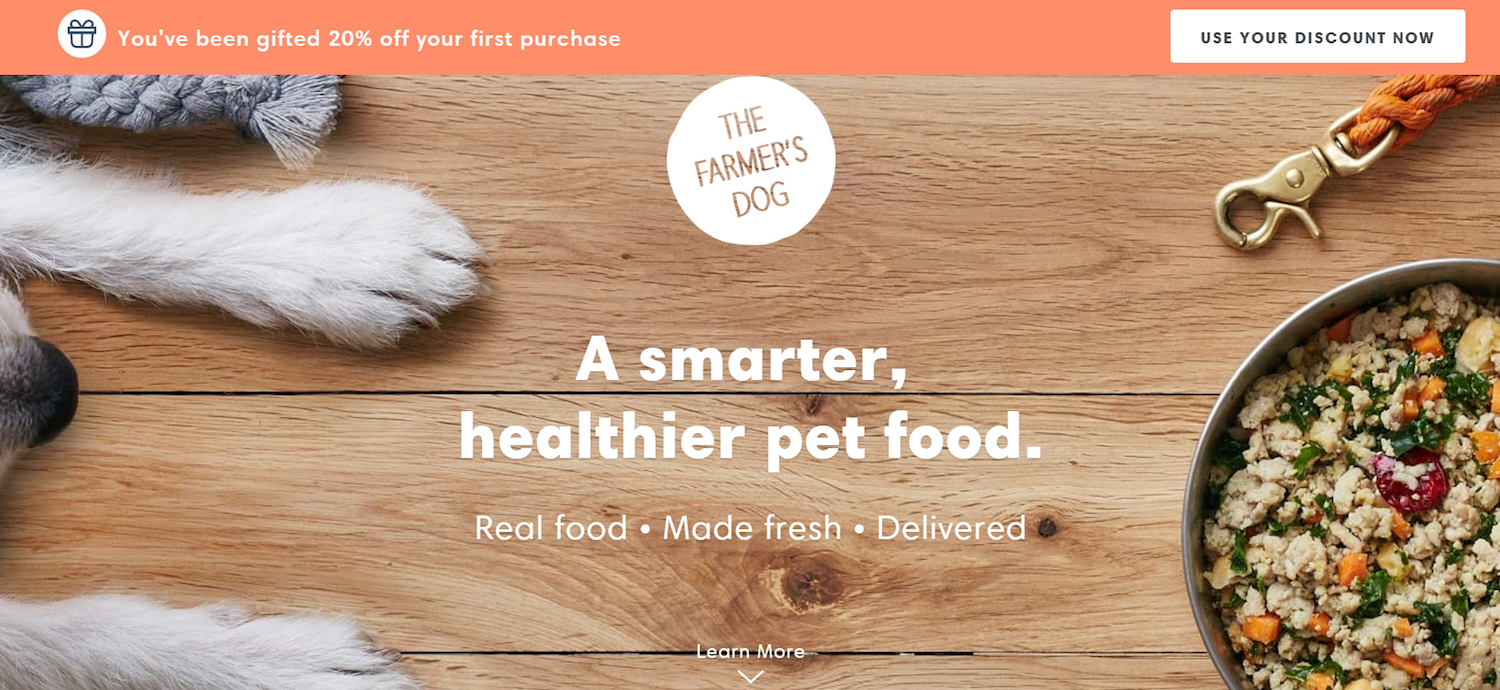
4. สุนัขของชาวนา

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- รูปภาพเด่น นี้มีความเกี่ยวข้องกับผลิตภัณฑ์อย่างมาก
- บรรทัด แรกย่อยบ่งบอกถึงประโยชน์ของข้อเสนออย่างรวดเร็ว
- โลโก้จากสื่อสิ่งพิมพ์ชื่อดัง ซึ่งนำเสนอผลิตภัณฑ์ ช่วยสร้างความไว้วางใจให้กับผู้เข้าชม
- ข้อความ “สุนัขตัวเล็ก เริ่มต้นที่ 3 ดอลลาร์ต่อวัน” แสดงถึงความสามารถในการจ่ายของผลิตภัณฑ์
- สำเนาที่อ้างถึง “ส่วนผสม USDA เกรดมนุษย์” สื่อถึงคุณภาพของผลิตภัณฑ์
- การอ้างอิงถึงการปรับเปลี่ยนในแบบของคุณ ทำให้ผลิตภัณฑ์ดูเหมือนเป็นมากกว่าเครื่องตัดคุกกี้
- Copy อธิบายว่าอาหาร “ไม่เคยแช่แข็ง” ซึ่งสื่อถึงความสดใหม่
- สำเนาที่อ่านว่า “delivered to your door” สื่อถึงการใช้งานง่าย
- ข้อความรับรอง จากสัตวแพทย์และลูกค้าเพิ่มความน่าเชื่อถือให้กับข้อเสนอ
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- อัตราการแปลง นี้ไม่ได้รับการปรับให้เหมาะสม หน้านี้แสดงเส้นทางหลบหนีมากมายในส่วนท้ายพร้อมลิงก์การนำทางและบัญชีโซเชียลมีเดีย
- แบนเนอร์ลดราคา ไม่เน้นให้เห็นเด่นชัดเท่าที่ควร
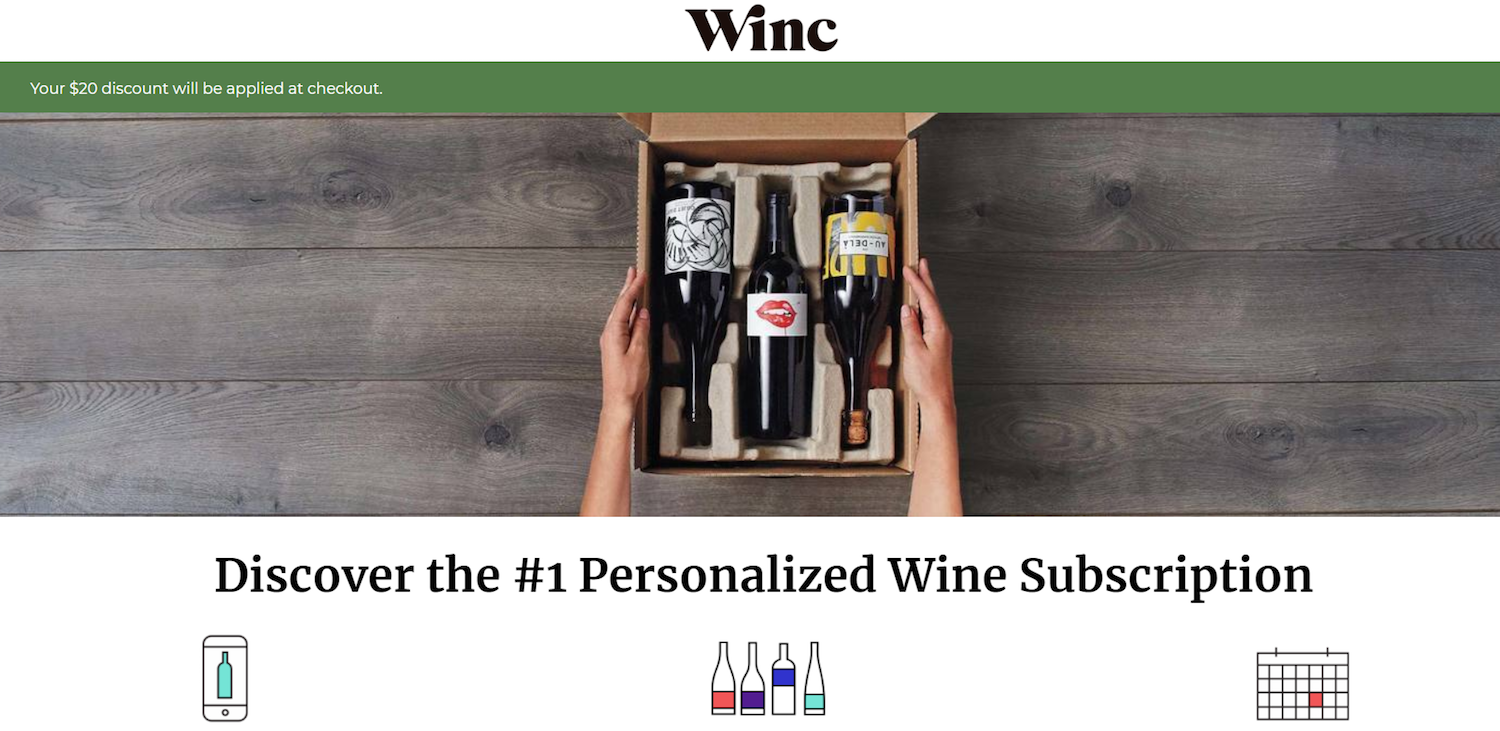
5. วินช์

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- ข้อความเล็กๆ คั่นด้วยไอคอน ถ่ายทอดประโยชน์ของการใช้ Winc ได้อย่างรวดเร็ว
- ภาพเด่น แสดงผลิตภัณฑ์จริงในมือของลูกค้า
- ภาพถ่ายของไวน์แสดง กล่อง Winc ที่หลากหลาย
- โลโก้ ของร้านค้าที่มีชื่อเสียงซึ่งแสดงไวน์ของ Winc ช่วยเพิ่มความน่าเชื่อถือให้กับข้อเสนอ
- ข้อความรับรอง จากลูกค้าที่มีความสุขและคำพูดจาก Forbes ช่วยเพิ่มความไว้วางใจ
- ตัวเลขเพิ่มหลักฐานทางสังคม: ดื่มไวน์ 12 ล้านแก้ว, 10 ประเทศร่วมมือกันผลิตไวน์, 400 แห่งที่ให้บริการไวน์
- ปุ่ม CTA เป็นตัวหนาและสังเกตได้ชัดเจน
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- ข้อความ “ค้นพบการสมัครสมาชิกไวน์ส่วนบุคคลอันดับ 1” นั้นไม่สามารถเชื่อได้หากไม่มีแหล่งที่มาเพื่อระบุแหล่งที่มาของการจัดอันดับ
- ส่วนลด $20 อ้างอิงที่ด้านบนของหน้าน่าจะเน้นได้ดีกว่านี้
- CTA “เริ่มต้นใช้งาน” หมายถึงขั้นตอนการสมัครใช้งานที่ยาวนาน บางสิ่งในทันทีและปรับให้เหมาะกับข้อเสนอจะดีกว่าที่นี่
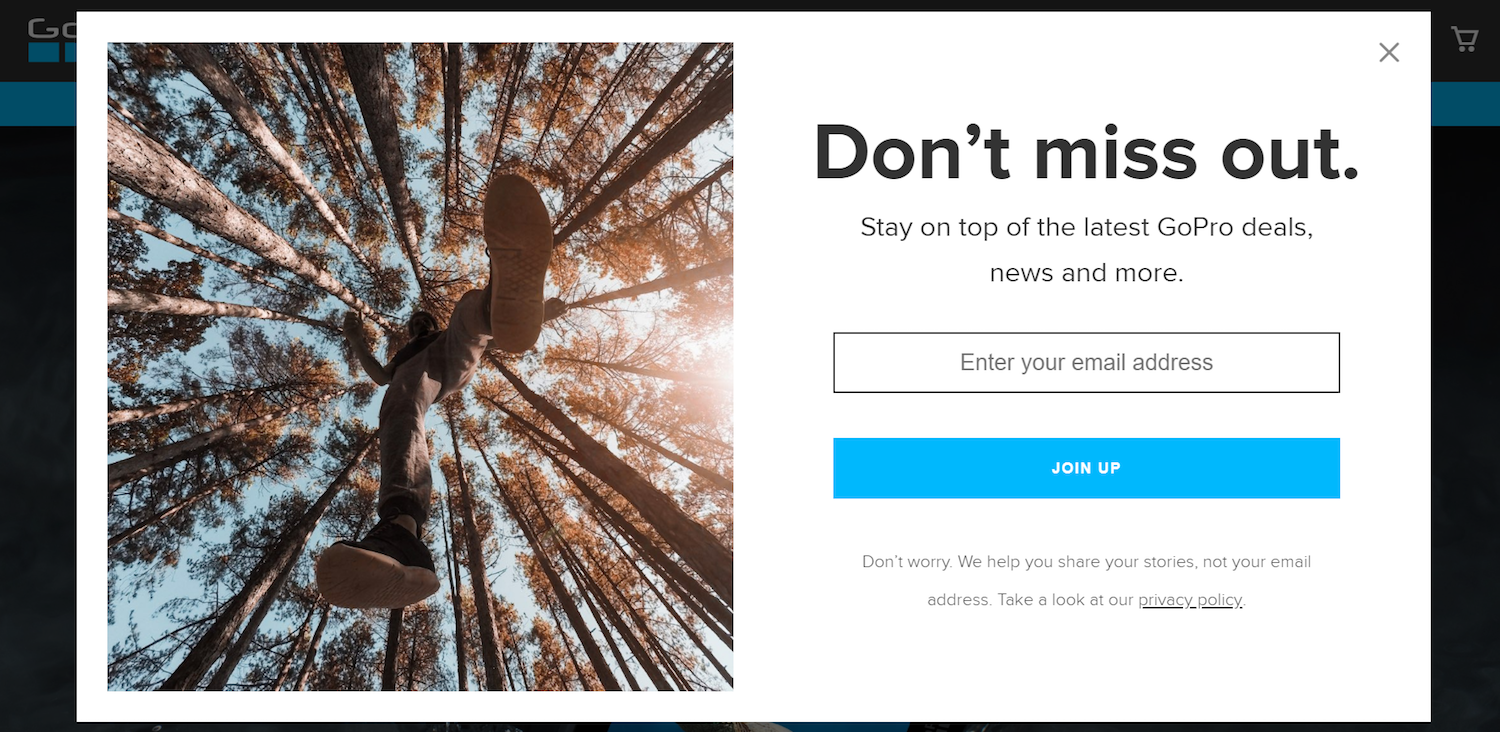
6. โกโปร

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- พาดหัว ที่นี่ใช้ FOMO เพื่อดึงดูดผู้อ่าน สมัครหรือพลาด
- หัวข้อย่อย จะอธิบายถึงสิ่งที่ผู้เข้าชมจะพลาดหากไม่ลงชื่อสมัครใช้
- พิมพ์ดีด “เราช่วยแบ่งปันเรื่องราวของ คุณ ไม่ใช่ที่อยู่อีเมลของคุณ” สร้างความมั่นใจให้กับผู้เยี่ยมชมที่อาจลังเลที่จะกรอกแบบฟอร์มเพราะกลัวว่าจะเพิ่มสแปมในกล่องจดหมายของเขา
- ปุ่ม CTA โดดเด่นด้วยสีฟ้าสดใสตัดกับพื้นหลังสีขาว
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- ภาพ นี้แปลกมากที่เลือกถ่ายเพื่อเน้นความสามารถของ GoPro มุมขึ้นระหว่างขาของนักปีนเขาท่ามกลางต้นไม้บางต้น ดูไม่เหมือนว่าถ่ายด้วย GoPro เลยด้วยซ้ำ เนื่องจากเท้าของนางแบบดูเหมือนจะวางอยู่บนแผ่นกระจกใสโดยมีกล้องอยู่ข้างใต้
- คำกระตุ้นการตัดสินใจ “เข้าร่วม” เป็นคำผสมที่แปลก ซึ่งดูเหมือนว่าเป็นความผิดพลาดของผู้ออกแบบที่ลืมลบ “ขึ้น” เมื่อเปลี่ยนคำกระตุ้นการตัดสินใจจาก “สมัคร” เป็น “เข้าร่วม” ”
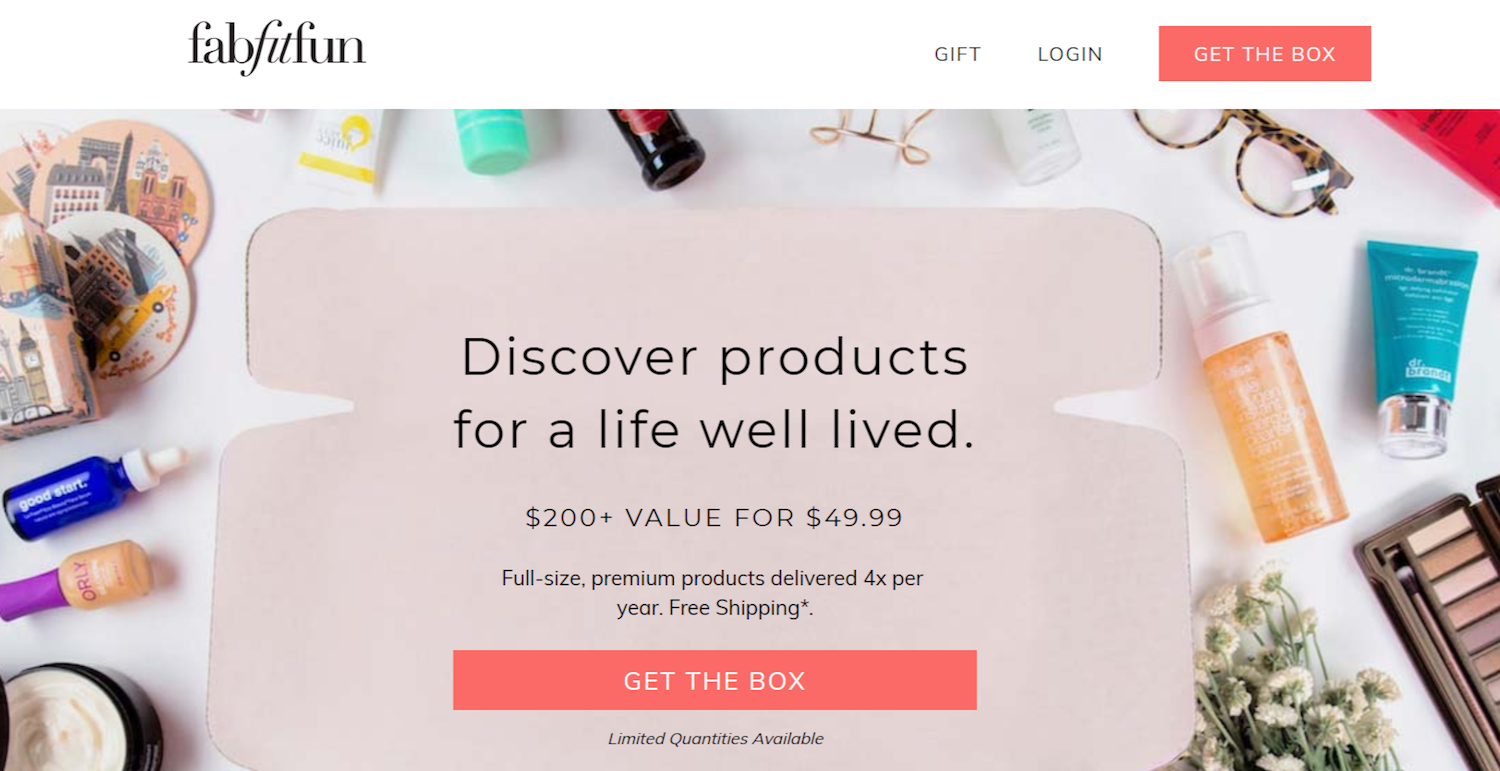
7. เยี่ยมพอดีฝัน

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- เนื้อหาในกล่อง ถูกเน้นไว้ในรูปภาพเด่น
- โลโก้ ของสื่อสิ่งพิมพ์ที่มีชื่อเสียงหลายสิบรายการ ซึ่ง Fabfitfun ได้แสดงไว้ ช่วยเพิ่มความน่าเชื่อถือให้กับข้อเสนอ
- ปุ่ม CTA นั้นดึงดูดความสนใจ
- บรรทัดแรกย่อย บ่งบอกถึงคุณค่ามากมายในราคาที่ถูกลง
- ข้อความ “มีจำนวนจำกัด” ด้านล่างปุ่ม CTA แสดงถึงความขาดแคลน
- ย่อหน้าสั้นๆ คั่นด้วยไอคอนทำให้ขั้นตอนการสั่งกล่องอ่านและเข้าใจได้ง่าย
- ข้อความรับรองเชิงบวก ช่วยเพิ่มความน่าเชื่อถือให้กับข้อเสนอ
- รายชื่อแบรนด์ ช่วยให้ผู้เข้าชมทราบว่าจะได้อะไรจากการอ้างสิทธิ์ในกล่อง
- แถบเลื่อนของผลิตภัณฑ์ที่ มีอยู่ในกล่องจะแสดงอยู่ด้านล่างครึ่งหน้า
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- บรรทัดแรก มีข้อผิดพลาดทางไวยากรณ์ “อยู่ดี” ควรเป็น “อยู่ดีมีสุข”
- แบบฟอร์ม ด้านล่างของหน้าพยายามขายทันที ดูเหมือนว่าจะใหญ่เกินไปหากถามเร็วเกินไป
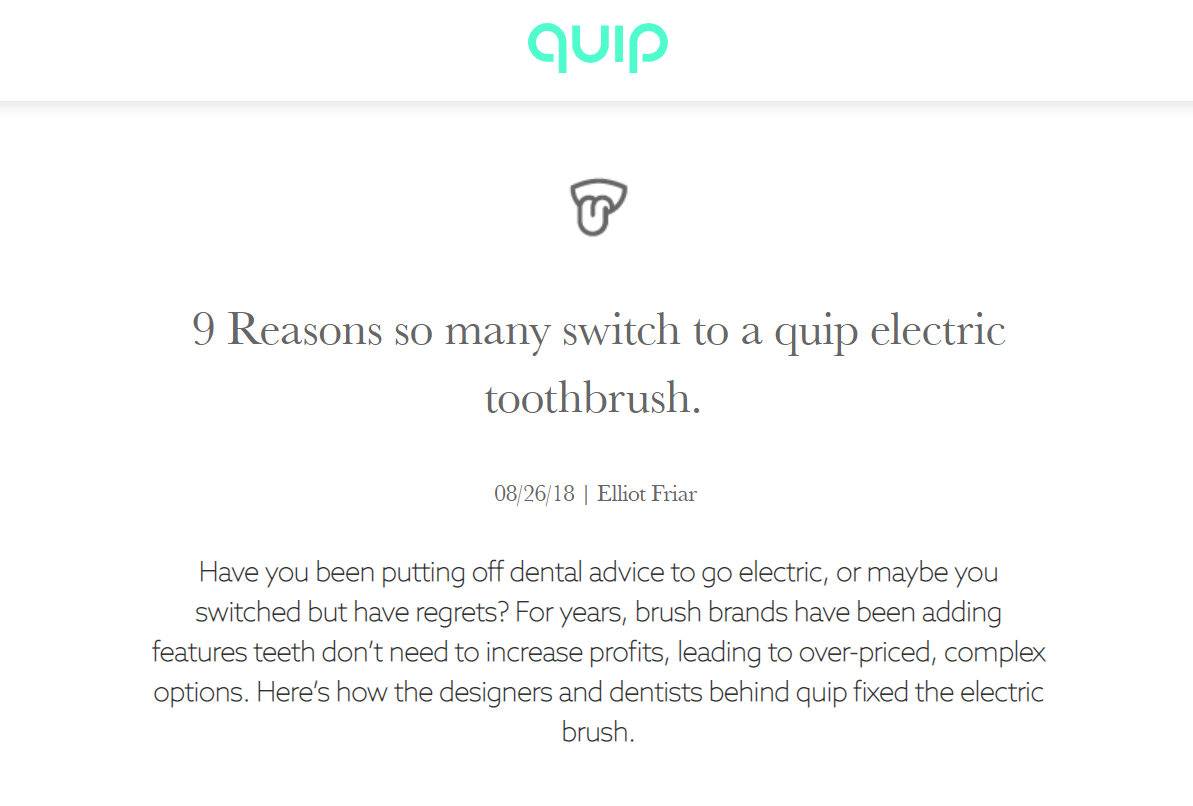
8. สำนวน

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- รูปแบบบล็อกโพสต์ ของหน้า Landing Page หลังการคลิกนี้ช่วยขจัดอุปสรรคมากมายที่มักเกี่ยวข้องกับการขายผลิตภัณฑ์
- เหตุผล 9 ประการ ทำให้ผลิตภัณฑ์มีลักษณะครอบคลุม
- เหตุผลแต่ละ ข้อมีหัวข้อย่อยสั้นๆ ที่สรุปเนื้อหาด้านล่าง ซึ่งนำเสนอวิธีที่ง่ายและรวดเร็วในการรวบรวมข้อมูลเกี่ยวกับ Quip
- ภาพถ่ายช่วยเสริม เหตุผลทั้ง 9 ข้อได้เป็นอย่างดี
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- ความยาว ของหน้า Landing Page ของอีคอมเมิร์ซนี้อาจเป็นปัญหาได้ ภาพมากขึ้นและข้อความน้อยลงอาจแปลงผู้เข้าชมมากขึ้น
- ปุ่ม ที่ไม่ชัดเจนซึ่งมีตัวเลข เช่น “40” “25” ฯลฯ อยู่ใต้ปุ่ม CTA จุดประสงค์ของพวกเขาไม่ชัดเจน
- ส่วนท้าย และส่วนหัวช่วยให้ผู้เข้าชมออกจากหน้าได้หลายทาง
- เป้าหมายการแปลงที่สอง "เข้าร่วมรายชื่ออีเมลของเรา" ต่อสู้กับเป้าหมายแรก
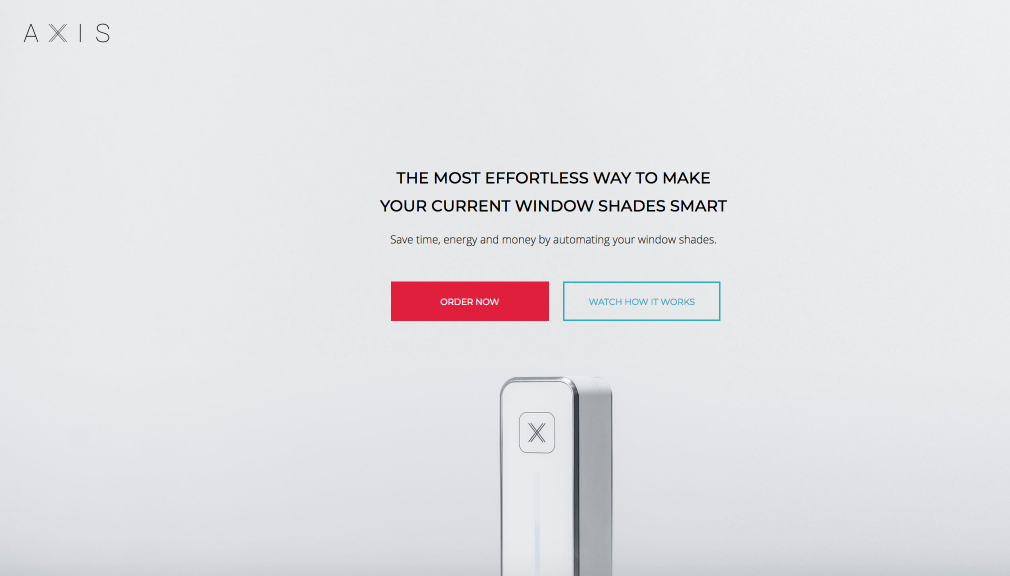
9. แกน

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- พาดหัว อธิบายว่าผลิตภัณฑ์คืออะไร: วิธีที่ง่ายดายในการทำให้ม่านหน้าต่างปัจจุบันของคุณฉลาด พาดหัวแนะนำประโยชน์ของมัน
- วิดีโอสั้น นำเสนอการใช้งานผลิตภัณฑ์ได้เป็นอย่างดี
- ภาพฮีโร่ นำเสนอผลิตภัณฑ์
- ปุ่ม CTA เรียกร้องความสนใจ
- สื่อสิ่งพิมพ์ที่ได้รับการยอมรับ เช่น CBS, cNet และ TechCrunch ที่นำเสนอผลิตภัณฑ์ช่วยเพิ่มความไว้วางใจในแบรนด์และมูลค่าของข้อเสนอ
- ไอคอน ที่มาพร้อมกับประโยคสั้นๆ จะอธิบายประโยชน์ของการใช้ผลิตภัณฑ์อย่างรวดเร็ว
- อัตราการแปลง 1:1 ช่วยให้มั่นใจได้ว่าไม่มีใครออกจากหน้านี้โดยไม่แปลงหรือปิดหน้าต่างเบราว์เซอร์
- แผนภูมิ ที่ด้านล่างของหน้าแสดงขนาดของผลิตภัณฑ์ได้ดียิ่งขึ้น
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- ภาพฮีโร่ ของผลิตภัณฑ์นี้ไม่มีวัตถุเปรียบเทียบใดๆ ดังนั้น ทันทีที่เราไม่รู้ว่ามันมีขนาดเท่ากับเครื่องทำความร้อนในอวกาศ เราเตอร์ หรือรีโมตคอนโทรล
- ขนาดหน้าใหญ่ เกินไป เมื่อซูม 100% คุณจะต้องเลื่อนไปทางด้านข้างเพื่อดูข้อความและรูปภาพทั้งหมด นั่นทำให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี
- ความยาวหน้า มากเกินไป เนื้อหาส่วนใหญ่อาจถูกย่อ เช่น "รอบการขาย" ที่ด้านล่าง ซึ่งอาจหมายถึงการสื่อถึงความพิเศษเฉพาะตัว แต่แย่ที่สุด
- ข้อความรับรอง อาจถูกนำไปยังตำแหน่งที่โดดเด่นกว่าบนหน้า และคำรับรองที่มีมากกว่าชื่อจะทำให้มีความน่าเชื่อถือมากขึ้น
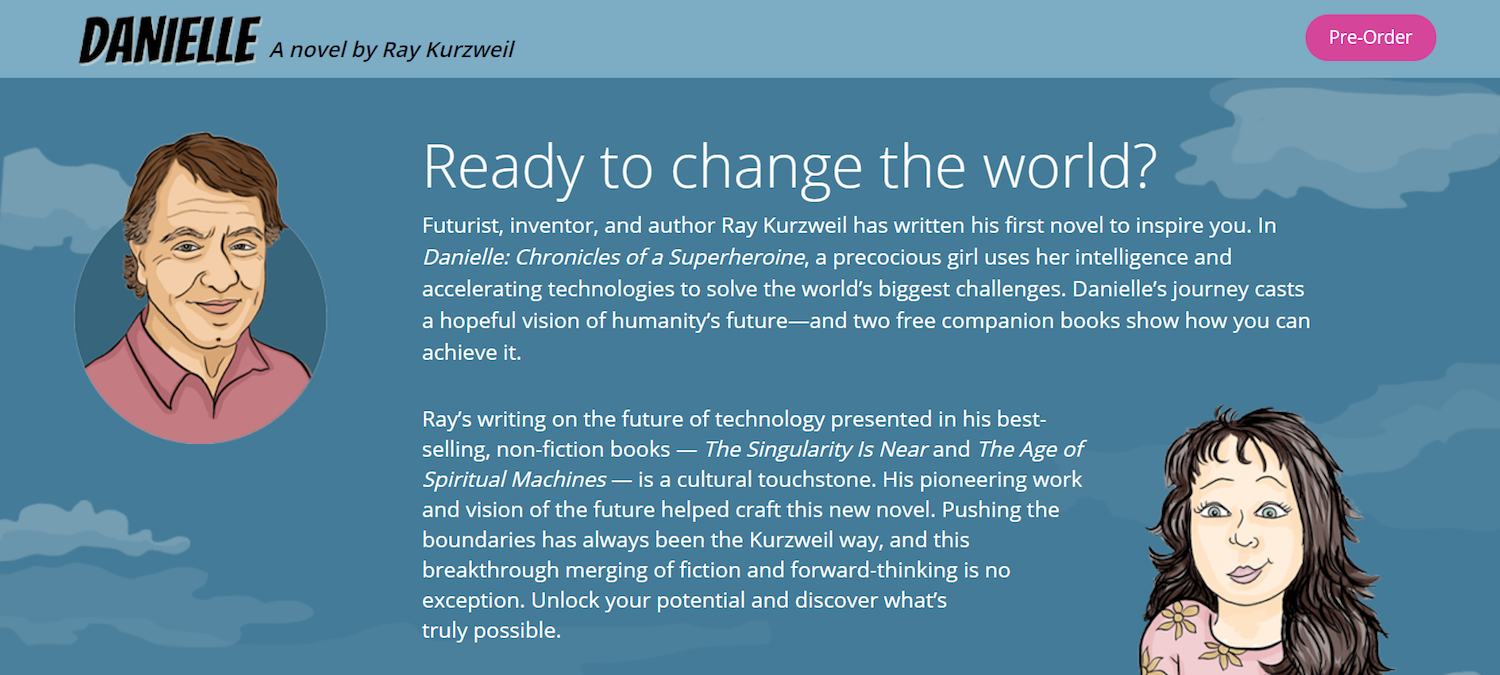
10. โลกของแดเนียล

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- หัวข้อข่าวนี้ พูดกับผู้อ่านโดยตรงด้วยการถามคำถามทะเยอทะยานที่ทุกคนเคยคิด แม้จะเป็นเพียงสั้นๆ ว่า “คุณพร้อมจะเปลี่ยนโลกหรือยัง” เป็นนัยว่านวนิยายของเรย์จะมอบเครื่องมือที่จำเป็นต่อผู้อ่านในการเปลี่ยนแปลงโลก
- สำเนานี้ อธิบายรายละเอียดในพาดหัวโดยอ้างว่า "หนังสือคู่หู" ของนวนิยายเรื่องนี้จะแสดงให้ผู้อ่านเห็นว่าจะช่วยแก้ปัญหาความท้าทายที่ยิ่งใหญ่ที่สุดของโลกได้อย่างไร
- ข้อความรับรอง จากคนดังที่มีชื่อเสียง เช่น Stevie Wonder, Tony Robbins และ Suzanne Somers ช่วยเพิ่มความน่าเชื่อถือของข้อเสนอนี้
- วิดีโอ ทำให้ผู้เยี่ยมชมเห็นภาพ Ray และผู้อ่านของเขาอย่างครอบคลุมมากขึ้น
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- ไม่มีการกล่าวถึง รางวัลของผู้เขียน จนถึงด้านล่างสุดของหน้า สิ่งเหล่านี้เป็นสิ่งสำคัญที่ต้องทราบก่อนหากคุณไม่คุ้นเคยกับงานทั้งหมดของผู้เขียน ทำไมคุณควรซื้อหนังสือของเขา? เขาเป็นนักเขียนหนังสือขายดีของ NYT ผู้ชนะรางวัลแกรมมี่ และเขาได้รับเกียรติจากประธานาธิบดีสามคน
- เส้นทางทางออก มีจำนวนมากในหน้านี้ อัตราการแปลงที่ไม่สมดุลไม่ได้ทำให้ผู้เข้าชมจดจ่ออยู่กับข้อเสนอ
- ส่วนของข้อความ ยาวไปหน่อย อย่างไรก็ตาม ผู้ชมกลุ่มนี้เป็นหนึ่งในผู้อ่านที่เพลิดเพลิน ดังนั้น ในกรณีนี้ พวกเขาอาจเต็มใจที่จะนั่งดูบทสรุปสองย่อหน้าของหนังสือ
11. แคสเปอร์

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- โลโก้ ของสื่อสิ่งพิมพ์ที่มีชื่อเสียงซึ่งมีจุดเด่นที่ Casper ช่วยเพิ่มความไว้วางใจในแบรนด์
- ไอคอน สื่อถึงประโยชน์ของข้อเสนออย่างรวดเร็ว
- หัวข้อย่อยและสำเนาขนาดพอดีคำ อธิบายถึงประโยชน์ของข้อเสนอ
- ข้อความรับรองในเชิงบวก ช่วยเพิ่มมูลค่าการรับรู้ของที่นอนเหล่านี้
- การรับประกันที่ปราศจากความเสี่ยง ทำให้ผู้มีโอกาสเป็นลูกค้ารู้สึกสบายใจในการซื้อ
- ข้อความ “ได้รับความรักและไว้วางใจจากลูกค้ากว่า 1 ล้านคน” ใช้หลักฐานทางสังคมเพื่อเพิ่มความมั่นใจให้กับผู้ซื้อ
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- หัวเรื่อง มีเครื่องหมายดอกจันที่ส่วนท้าย เครื่องหมายดอกจันไม่เคยดูดี พวกเขาเพิ่มความไม่ไว้วางใจในสิ่งที่พวกเขากำลังจะจบลง นี่มันไม่จำเป็น
- หัวข้อข่าว ดูเหมือนจะมาจากธุรกิจที่โอ้อวด "แบรนด์ที่นอนอันดับ 1 อันดับ 1 ของอเมริกา" จะสื่อว่าการอ้างสิทธิ์ไม่ได้มาจากธุรกิจ แต่มาจากแหล่งภายนอก
นี่เป็นตัวอย่างหน้า Landing Page เพิ่มเติมจาก Casper
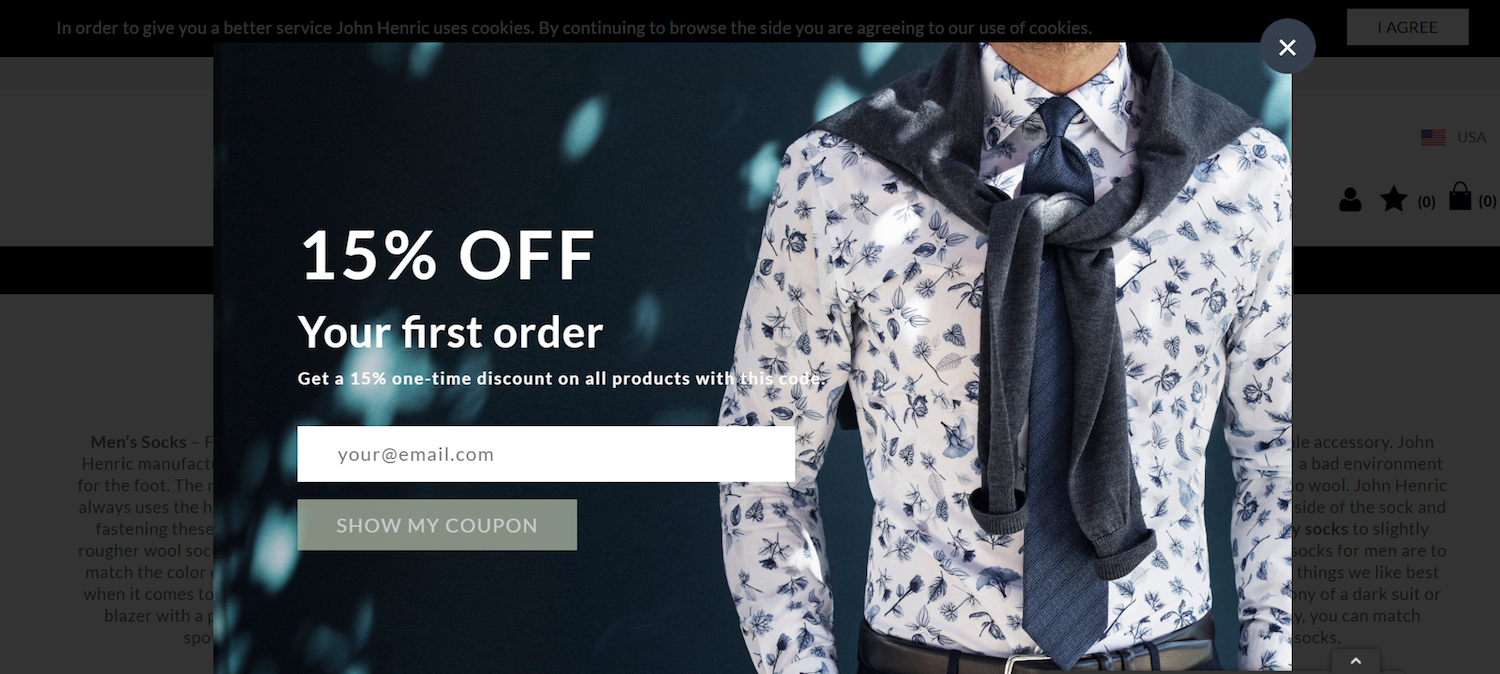
12. จอห์น เฮนริค

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- ส่วนลด 15% เป็นการแลกเปลี่ยนที่ยอดเยี่ยมสำหรับที่อยู่อีเมล
- ภาพเด่นนี้ แสดงถึงสไตล์ที่เป็นเอกลักษณ์และผลิตภัณฑ์หลายอย่างของ John Henric
- CTA “แสดงคูปองของฉัน” เขียนขึ้นในบุคคลที่หนึ่งและปรับให้เหมาะกับข้อเสนอ
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- ข้อความสีขาว ตัดกับเสื้อเชิ้ตสีขาวนั้นอ่านยาก
13. ทาบิโอ สหรัฐอเมริกา

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- ส่วนลด 15% เป็นข้อเสนอที่ยอดเยี่ยมในหน้าบีบ
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- ข้อความ ที่นี่มีความสับสน “จัดส่งฟรี” “รับส่วนลด 15% สำหรับการสั่งซื้อของคุณ” …คุณจะได้อะไรจากการป้อนที่อยู่อีเมลของคุณที่นี่ เป็นเพียงอีเมลส่งเสริมการขายหรือคุณได้รับค่าจัดส่งฟรีและส่วนลด 15% สำหรับการสั่งซื้อของคุณด้วยหรือไม่ หรือ ลูกค้าทุกคนจะได้รับบริการจัดส่งฟรีและส่วนลด 15% สำหรับการสั่งซื้อครั้งแรกหรือไม่
- คำ กระตุ้นการตัดสินใจ "ส่ง" เป็นตัวเลือกที่น่าสนใจน้อยที่สุด
- ปุ่ม CTA เป็นสีเดียวกับส่วนหัว ดังนั้นจึงไม่โดดเด่นมากนัก
14. ฟลาเวียร์


หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- บรรทัดแรก สื่อถึงความลับและความประณีตด้วยคำว่า "From the Vault" และบรรทัดแรกย่อยใช้คำว่า "rare" เพื่อตอกย้ำ
- ตัวนับเวลาถอยหลัง ช่วยปลูกฝังความรู้สึกเร่งด่วนให้กับผู้มีโอกาสเป็นลูกค้า ข้อตกลงจะไม่สามารถใช้ได้นาน
- ตัวอักษร ด้านล่างครึ่งหน้ากล่าวถึงผู้อ่านโดยตรง และอ้างอิงถึงวิสกี้อันทรงเกียรติและคำชมเชยที่มีจำหน่าย
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- คำอธิบายของแต่ละขวด นั้นเบาบางมาก — เพียงไม่กี่คำ สั้นดี แต่ "นกหายากอย่างไม่น่าเชื่อ" ไม่ได้พูดถึงรสชาติของเครื่องดื่มมากนัก
- ลิงก์ ในโลโก้เป็นเส้นทางหลบหนีสำหรับผู้เยี่ยมชม
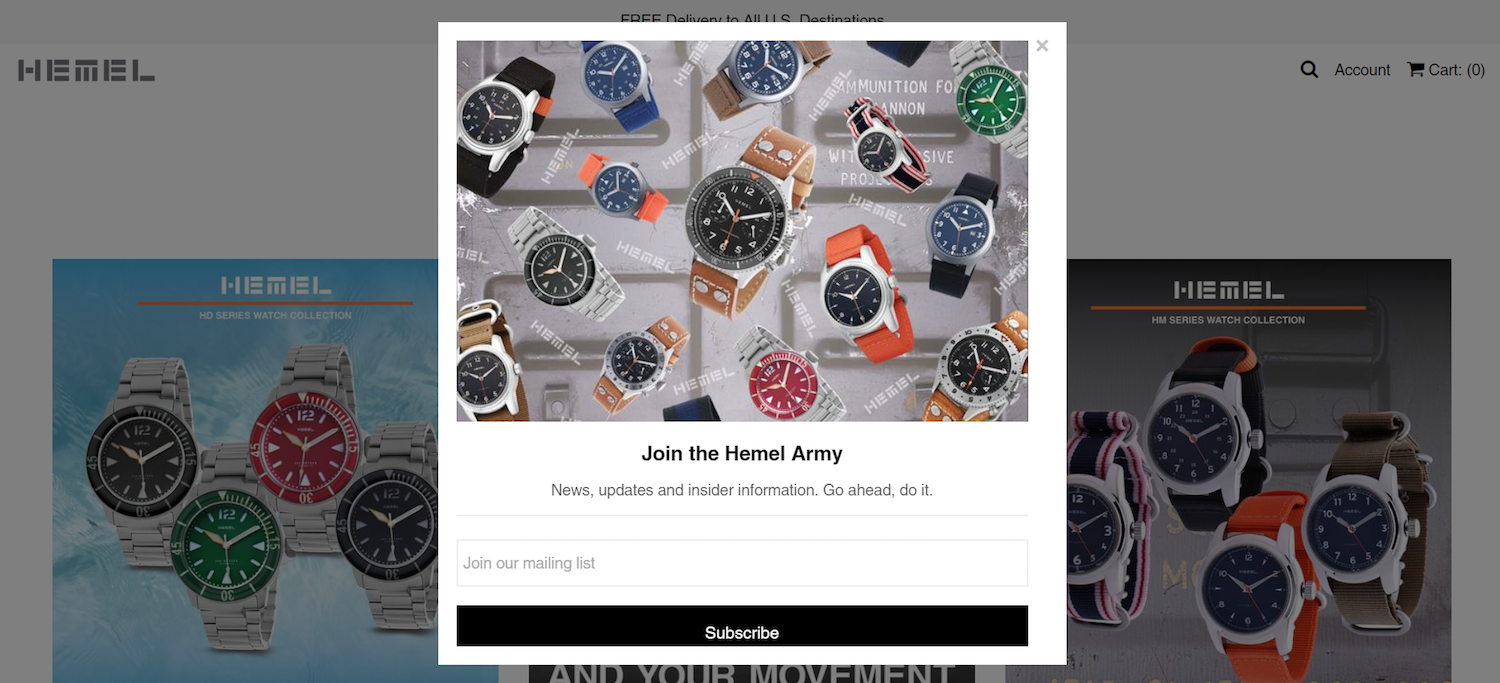
15. เฮเมล

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- พาดหัวที่ไม่ซ้ำใคร เชิญชวนให้ผู้เข้าชมเข้าร่วมคลับสุดพิเศษ
- ภาพเด่น แสดงให้เห็นถึงความหลากหลายและสไตล์ของนาฬิกา Hemel
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- ภาพถ่าย ในขณะที่แสดงความหลากหลาย ดูเหมือนจะถูกโยนทิ้งกันไปเล็กน้อยสำหรับแบรนด์ที่ดูเหมือนจะพูดภาษาแฟชั่นชั้นสูง
- คำกระตุ้นการตัดสินใจ "สมัครสมาชิก" เกือบจะแย่พอๆ กับ "ส่ง" บางอย่างที่เหมาะกับข้อเสนอจะดีกว่าที่นี่
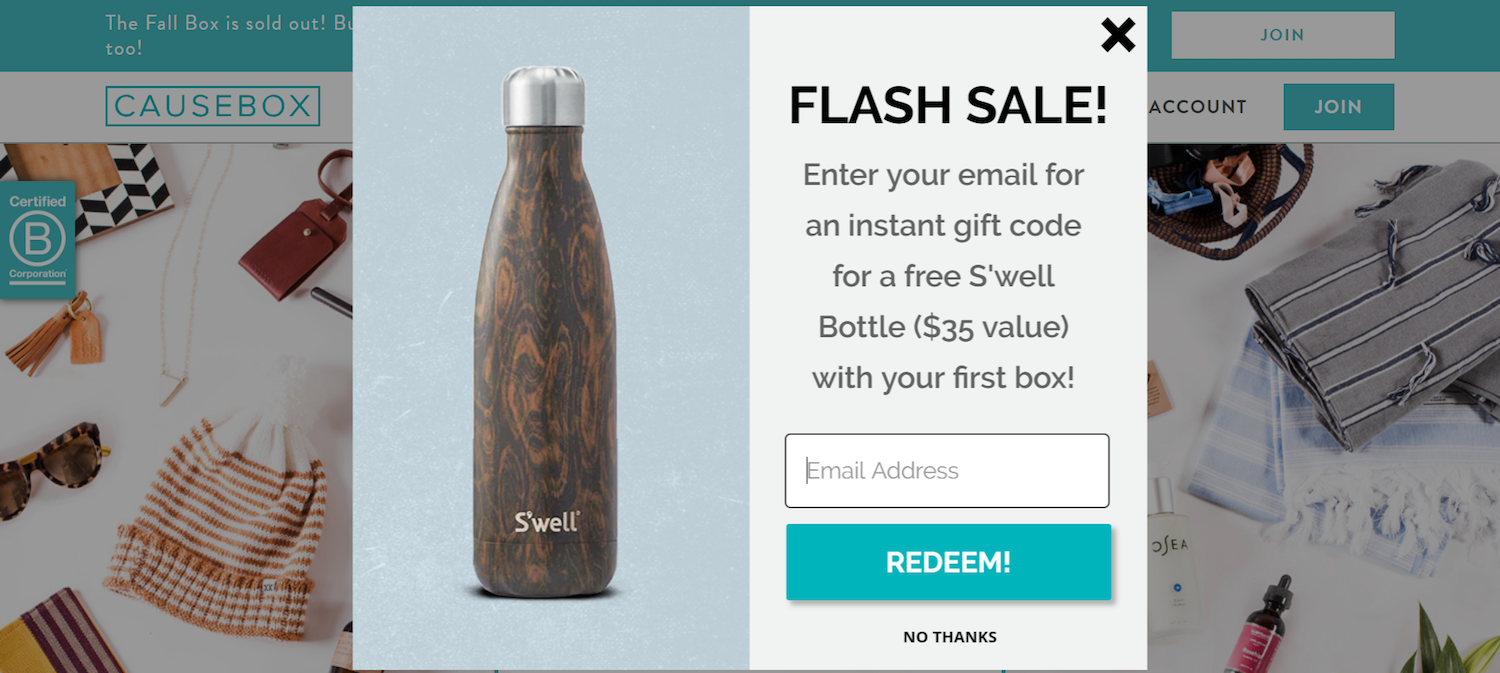
16. กล่องสาเหตุ

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- ข้อเสนอ นี้คุ้มค่ากับการถามอย่างแน่นอน
- แถบเลื่อนที่น่าสนใจนี้ แสดงความหลากหลายของขวด S'well ที่ผู้เข้าชมจะได้รับจากการป้อนที่อยู่อีเมล
- ข้อความ “มูลค่า 35 ดอลลาร์” ช่วยให้ผู้เข้าชมทราบว่าพวกเขากำลังได้รับผลิตภัณฑ์ที่มีคุณภาพ ไม่ใช่ขวดน้ำราคาถูกที่มีมูลค่า 5 ดอลลาร์
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- ข้อความ "ไม่เป็นไร ขอบคุณ" ไม่จำเป็นหากมี "X" ที่มุมป๊อปอัปอยู่แล้ว
- สำเนา CTA สามารถปรับแต่งให้เข้ากับข้อเสนอได้มากขึ้น “ส่งรหัสของฉัน” มีความเฉพาะเจาะจงและเป็นส่วนตัวมากขึ้น
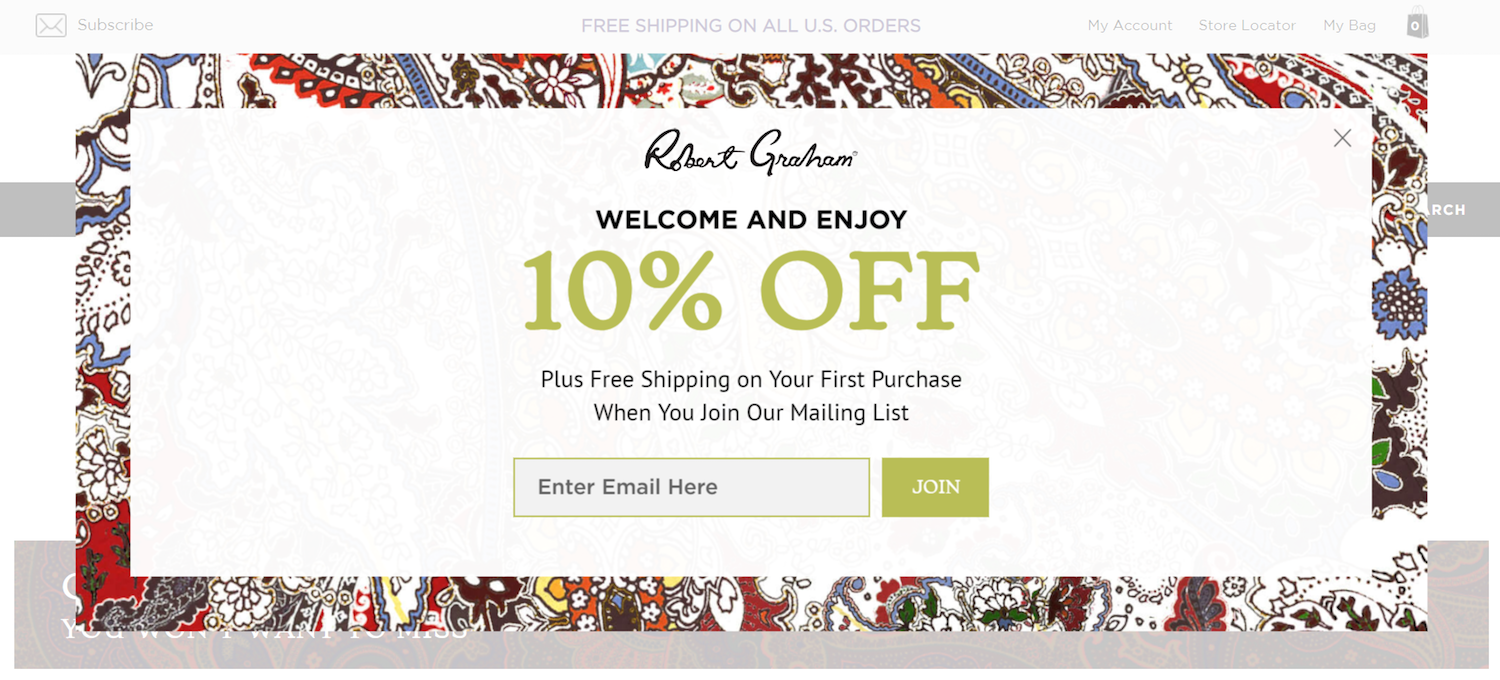
17. โรเบิร์ต เกรแฮม

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- หน้าบีบนี้ ชัดเจนเกี่ยวกับสิ่งที่คุณได้รับโดยการป้อนอีเมลของคุณ: ส่วนลด 10% และจัดส่งฟรีสำหรับการซื้อครั้งแรกของคุณ
- ส่วนลด 10% สำหรับการ ซื้อครั้งแรกของคุณจะเพิ่มขึ้นสูงสุดเพื่อดึงดูดความสนใจเป็นสิทธิประโยชน์หลัก
มีเพียง สองวิธีในการออกจากหน้าบีบนี้: แปลงหรือคลิก "X" ที่มุม - หน้านี้ขอเฉพาะอีเมล ซึ่งผู้บริโภคมักจะสะดวกใจที่จะส่ง
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- ข้อความ “จัดส่งฟรี” ควรอยู่ด้านบน และขยายใหญ่สุดด้วยข้อความ “ส่วนลด 10%” บางอย่างเช่น "ลด 10% + จัดส่งฟรี" จะให้ประโยชน์ทั้งสองอย่างในการสมัคร
- มีการแสดง ข้อความตัวยึดตำแหน่งที่หายไป เพื่อสร้างความสับสนให้กับผู้เข้าชม จะเป็นการดีกว่าที่จะติดป้ายกำกับช่องแบบฟอร์มของคุณด้านบนแทนที่จะอยู่ด้านใน
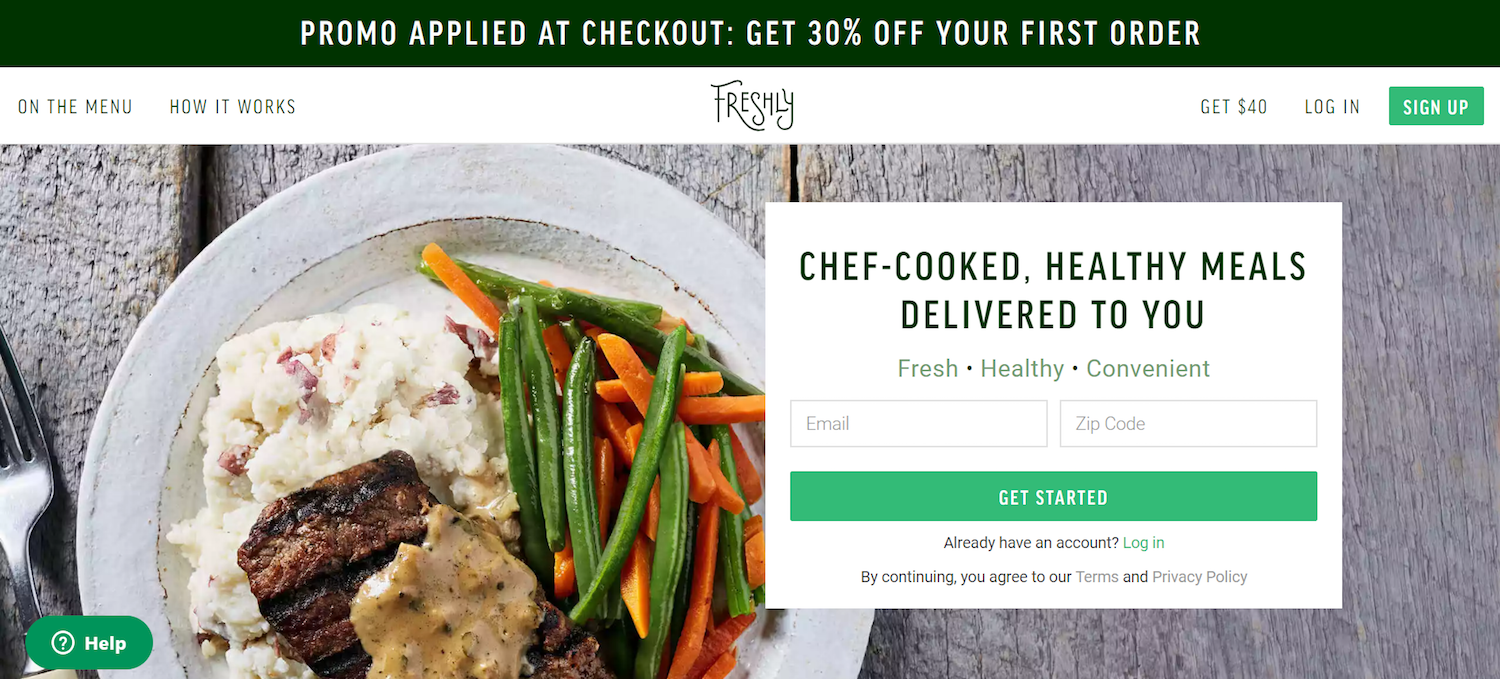
18. สดใหม่

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- ภาพถ่ายระดับมืออาชีพ ทำให้อาหารเหล่านี้ดูน่ารับประทานเป็นอย่างยิ่ง
- ข้อความรับรองเพิ่ม ความไว้วางใจในข้อเสนอ
- โลโก้ ของสิ่งพิมพ์ที่มีชื่อเสียงซึ่งมีการนำเสนอ Freshly ช่วยเพิ่มความน่าเชื่อถือของข้อเสนอ
- ไอคอน แสดงขั้นตอนง่ายๆ ในการใช้ Freshly อย่างรวดเร็ว และไอคอนด้านล่างแสดงว่าอาหารทุกมื้อดีต่อสุขภาพ
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- อัตราการแปลงที่ไม่สมดุล ไม่ได้ทำให้ผู้เข้าชมจดจ่ออยู่กับข้อเสนอ
- ข้อความรับรอง ที่มีเฉพาะชื่อจริงไม่น่าเชื่อถือโดยสิ้นเชิง
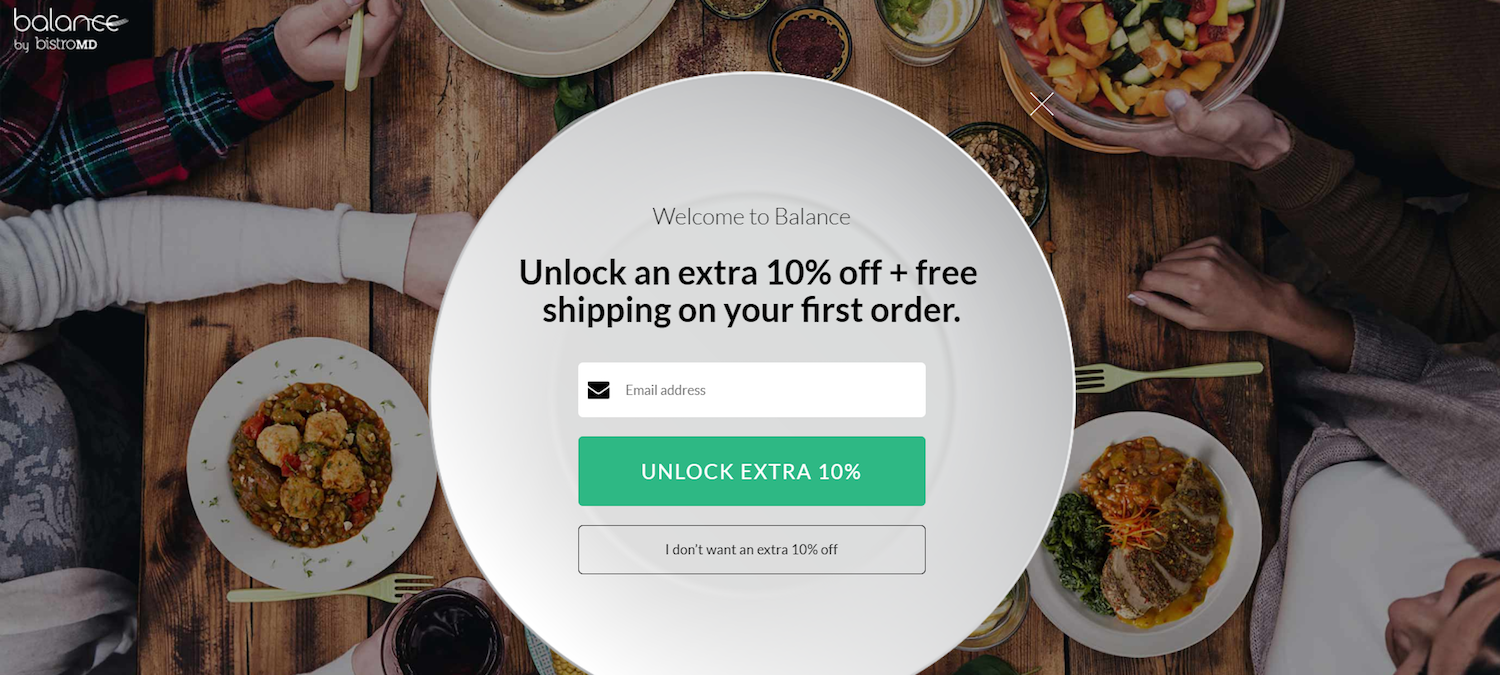
19. บิสโทรนพ

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- พาดหัว มีความชัดเจนและน่าสนใจ นี่เป็นกรณีที่ดีในการส่งที่อยู่อีเมลของคุณโดยเน้นถึงประโยชน์ทั้งสองประการของการทำเช่นนั้น
- ปุ่ม CTA ปรับให้เหมาะกับข้อเสนอ
- หน้าบีบนี้ ไม่ขอชื่อหรือเบอร์โทร ขอแค่อีเมล เพื่อแลกกับส่วนลดและค่าจัดส่งฟรี ไม่ใช่เรื่องเลวร้ายแต่อย่างใด
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- ข้อความปุ่ม ด้านล่าง CTA “ฉันไม่ต้องการส่วนลดเพิ่มอีก 10%” นั้นดูน่ารังเกียจ ทุกคนต้องการส่วนลด 10% อย่างไรก็ตาม พวกเขาอาจไม่เต็มใจที่จะแจกที่อยู่อีเมลสำหรับส่วนลดนี้ การพยายามทำให้พวกเขารู้สึกผิดเมื่อคลิก CTA ของคุณเป็นกลยุทธ์ที่น่าจะรบกวนผู้ใช้ คำว่า “ไม่ ขอบคุณ” ง่ายๆ ก็ใช้ได้ดี
- ปุ่มด้านล่าง CTA ไม่จำเป็นด้วยซ้ำเมื่อมี "X" ที่มุมของหน้าบีบนี้ มีสองทางออกจากหน้าบีบนี้และทางเดียวเท่านั้น
20. บีชบอดี้

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- บรรทัดแรก นี้นำเสนอผลิตภัณฑ์ฟรี ซึ่งทำให้ยากที่จะปฏิเสธ
- หัวข้อย่อย บอกผู้เข้าชมว่าพวกเขาสามารถลดน้ำหนักได้มากในเวลาอันสั้น
- ปุ่ม CTA สว่างและดึงดูดความสนใจ
- ประโยคสั้น ๆ สื่อสารกระบวนการที่ใช้งานง่ายได้อย่างรวดเร็ว
- ข้อความรับรอง จากลูกค้าช่วยเพิ่มความไว้วางใจของผู้มีโอกาสเป็นลูกค้า และมาพร้อมกับรูปถ่าย
- อัตราการแปลง 1:1 ช่วยให้ผู้เข้าชมจดจ่ออยู่กับข้อเสนอ
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- รูปภาพเหล่านี้มีสต็อกมาก และดูไม่ซ้ำกับผลิตภัณฑ์
21. นิทาน

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- พาดหัวข่าว มอบส่วนลดก้อนโต
- อัตราการแปลงที่ปรับ ให้เหมาะสมนั้นไม่มีทางออกไปได้นอกจากผ่านทางปุ่ม CTA หรือโดยการออกจากเบราว์เซอร์
- เคาน์เตอร์ขาย ผลิตภัณฑ์ รีวิวผลิตภัณฑ์ และสมาชิกวีไอพีที่พึงพอใจใช้หลักฐานทางสังคมเพื่อบังคับให้ผู้เยี่ยมชมเปลี่ยนใจเลื่อมใส
- ไอคอน 3 ไอคอน สื่อถึงกระบวนการ 3 ขั้นตอนง่ายๆ ในการซื้อของด้วย Fabletics
- สิ่งพิมพ์ ที่มีชื่อเสียงซึ่งนำเสนอ Fabletics จะถูกแสดงอย่างเด่นชัดเพื่อเพิ่มอำนาจ
- ภาพถ่ายของผู้หญิง ที่สวมใส่ผลิตภัณฑ์ถือเป็นการสาธิตที่ยอดเยี่ยม
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- พื้นที่สีขาวที่มากขึ้น โดยเฉพาะครึ่งหน้าบน จะดึงความสนใจมาที่พาดหัว ราคาโปรโมชัน และปุ่ม CTA ได้มากขึ้น
22. เอลลี่

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- พาดหัว ที่นี่บ่งบอกถึงประโยชน์ที่ชัดเจน
- บรรทัด แรกย่อยใช้ FOMO เพื่อกระตุ้นให้ผู้ชมลงชื่อสมัครใช้ (“อย่าพลาด”) พร้อมกับคำว่า “พิเศษ” และ “ล่าสุด” และ “เคล็ดลับ” ข้อมูลเหล่านี้สื่อสารข้อมูลวงใน รวมถึงข่าวสาร และวิธีที่ง่ายและรวดเร็วในการรักษาสุขภาพให้แข็งแรง
- ป้ายกำกับ “ป้อนอีเมล” จะอยู่ถาวรและอยู่นอกฟิลด์ ตรงข้ามกับการหายไปและอยู่ภายในฟิลด์
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- CTA "ส่ง" ไม่ได้บังคับให้ผู้เข้าชมรับข้อเสนอ
- พาดหัว/พาดหัวย่อย นี้น่าจะเขียนได้ดีกว่านี้ “รับส่วนลด 10% สำหรับการซื้อครั้งแรกของคุณ/พร้อมกับดีลพิเศษ เคล็ดลับสุขภาพ และคอลเลกชันใหม่เมื่อคุณเข้าร่วมรายการของเรา!”
23. จุดประกายผู้คน

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- พาดหัว นำเสนอผลิตภัณฑ์ฟรี
- ป้าย จาก US News สำหรับการไดเอทที่ดีที่สุดช่วยเพิ่มความน่าเชื่อถือให้กับข้อเสนอ
- เรื่องราวความสำเร็จที่ยิ่งใหญ่ สร้างความมั่นใจให้กับผู้มีโอกาสเป็นลูกค้า
- ส่วนสั้นๆ ด้านล่างครึ่งหน้าจะแจกแจงสิ่งที่ผู้เข้าชมจะได้รับจากการแปลง
- อัตราส่วนคอนเวอร์ชั่น 1:1 ทำให้ผู้เข้าชมจดจ่ออยู่กับข้อเสนอ
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- ตัวอักษรตัวพิมพ์ใหญ่ทั้งหมด ทำให้ผู้อ่านรู้สึกตะโกนใส่
- การออกแบบหน้านี้ ดูล้าสมัยไปเล็กน้อย
24. บริษัท ครีโม

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- ข้อความตัวเอียง บ่งบอกถึงประโยชน์ของการป้อนที่อยู่อีเมลของคุณ
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- การจัดระเบียบ ของหน้าบีบนี้ปิดทั้งหมด ข้อความที่เป็นตัวเอียงซึ่งเต็มไปด้วยผลประโยชน์ควรมาก่อนปุ่ม CTA “ไม่ ขอบคุณ” ควรอยู่หลังปุ่ม CTA
- พาดหัว “Follow the Crown” ไม่มีความหมายสำหรับผู้มาเยือนครั้งแรก ควรกำจัดให้หมด
- การออกจากหน้านี้ มีจำนวนมากกว่าเป้าหมายการแปลง 2:1
25. โกดังแว่นกันแดด

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- พาดหัว นี้ใหญ่ หนา และบ่งบอกถึงประโยชน์ที่ชัดเจน: ส่วนลด 20% สำหรับการสั่งซื้อครั้งแรกของคุณ
- ข้อความด้านล่าง พาด หัวสื่อถึงประโยชน์เพิ่มเติม: สินค้ามาใหม่และโปรโมชันพิเศษ
- ข้อความ “Be the first to know” สื่อความพิเศษ ค้นหาข้อมูลก่อนใคร
- ข้อความ “คุณสามารถยกเลิกการสมัครได้ทุกเมื่อ” ช่วยให้ผู้อ่านที่กลัวสแปมสงบลง
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- พาดหัว/พาดหัวย่อย นี้ไม่ถูกต้องตามหลักไวยากรณ์โดยไม่มีเหตุผลที่ชัดเจน “รับส่วนลด 20% คำสั่งแรกของคุณ” การกำจัดช่วงแรกนั้นสมเหตุสมผลกว่า อาจดูเหมือนไม่มีนัยสำคัญ แต่ข้อผิดพลาดทางไวยากรณ์แม้เพียงเล็กน้อยก็สามารถลดความเชื่อถือในใจของผู้มีโอกาสเป็นลูกค้าได้
- ข้อความตัวยึดตำแหน่งที่หายไป อาจทำให้ผู้เข้าชมสับสนได้
- CTA “Go” มีทางเลือกที่ดีกว่ามากมาย ซึ่งปรับให้เหมาะกับข้อเสนอมากขึ้น
- แบบฟอร์มนี้ ขอเพศและอีเมล ยิ่งคุณถามผู้มีโอกาสเป็นลูกค้ามากเท่าไหร่ คุณก็จะสามารถนำเสนอเนื้อหาที่มีคุณภาพดีขึ้นเท่านั้น แต่คุณยังเพิ่มแรงเสียดทาน วิธีที่ดีในการถามสิ่งนี้ซึ่งเป็นการรวบรวมข้อมูลเพื่อประโยชน์ของผู้อ่านคือ "คุณต้องการให้เราส่งข้อมูลเกี่ยวกับผลิตภัณฑ์สำหรับผู้ชายหรือผู้หญิงถึงคุณหรือไม่"
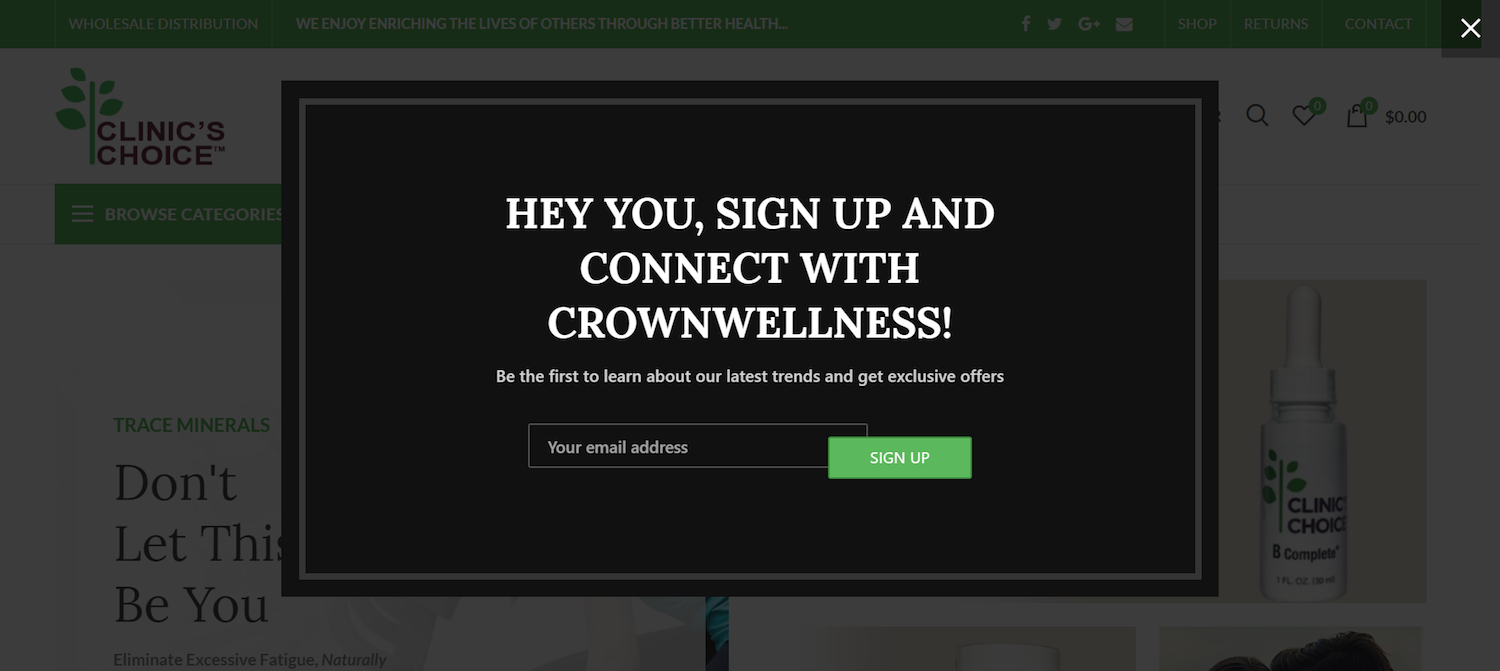
26. คราวน์เวลเนส

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- หน้าบีบนี้ทำงานได้ดีในการ ขจัดสิ่งรบกวนส่วนใหญ่ในพื้นหลัง โดยการทำให้สีจางลง
- หัวข้อย่อย บ่งบอกถึงประโยชน์ของการลงทะเบียนรายชื่ออีเมล
- พาดหัว สื่อถึงผู้เข้าชมโดยตรงด้วยคำว่า “คุณ”
- สีของปุ่ม CTA จะสังเกตเห็นได้ชัดเจนบนพื้นหลังสีดำ
- ฟิลด์แบบฟอร์มเดียว คือหน้าบีบทั้งหมดที่ขอให้ผู้เยี่ยมชมกรอก ทำให้เป็นคำถามที่มีแรงเสียดทานต่ำ
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- พาดหัวข่าว ไม่ก่อให้เกิดประโยชน์เลย พาดหัวย่อยจะทำให้พาดหัวแรงกว่าพาดหัวปัจจุบัน
- พาดหัวย่อย ซึ่งสื่อถึงประโยชน์ทั้งหมดนั้นเขียนด้วยตัวพิมพ์เล็กมาก ทำให้ค่อนข้างอ่านยาก
- ข้อความสีขาว บนพื้นหลังสีดำนั้นไม่เป็นที่พอใจต่อสายตาเป็นส่วนใหญ่ หลีกเลี่ยงสิ่งนี้ ใช้พื้นหลังสีอ่อนกว่าและข้อความสีดำเพื่อให้อ่านง่ายที่สุด
- ตำแหน่งของ ปุ่ม CTA นั้นแปลก โดยอยู่ในแนวทแยงมุมใต้ช่องฟอร์ม ทำให้ดูเหมือนว่าเป็นความผิดพลาดในการออกแบบแทนที่จะเป็นมุมแหลมโดยเจตนา หากคุณกำลังจะละเมิดข้อตกลงในการออกแบบ ก็ควรจะดูมีจุดประสงค์
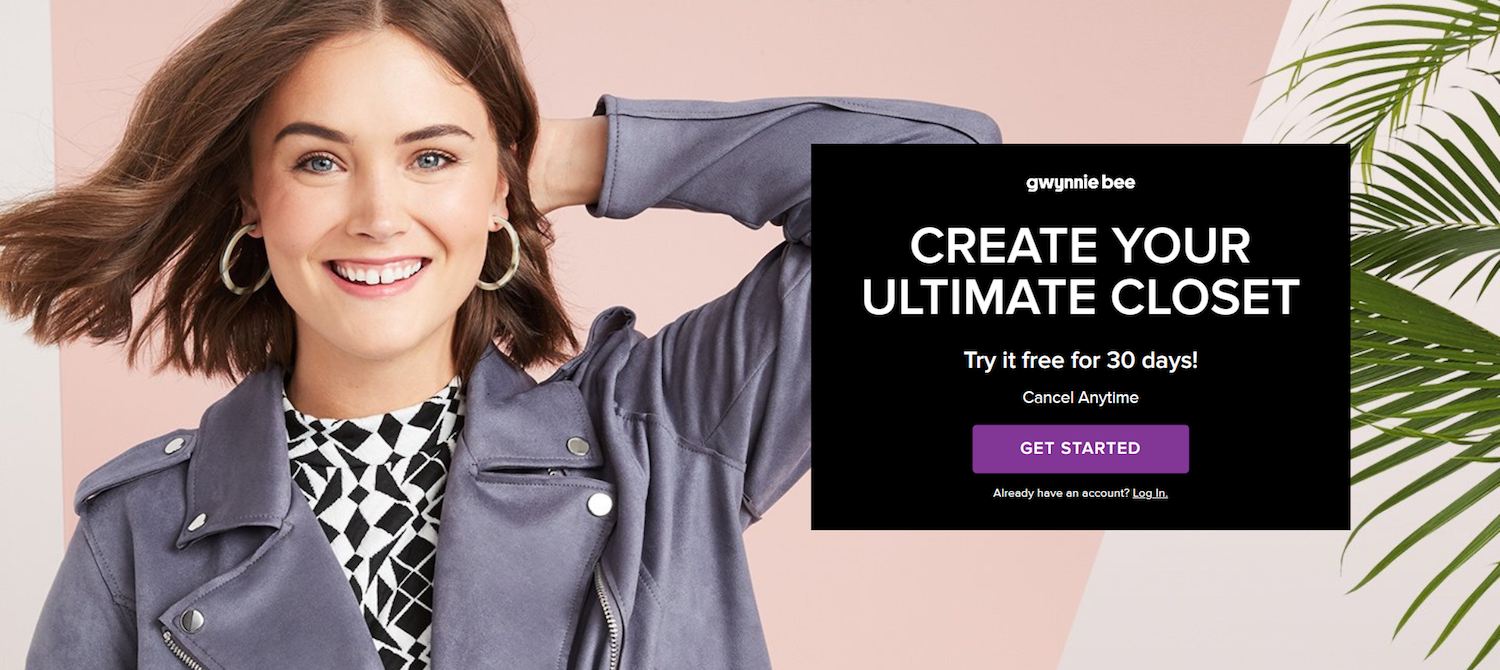
27. กวินนี่ บี

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- หัวข้อย่อยนี้ เสนอการทดลองใช้ฟรี 30 วัน ซึ่งเป็นข้อเสนอที่ยากจะต้านทาน
- ปุ่ม CTA ดึงดูดความสนใจด้วยโทนสีม่วง
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- การขาดข้อมูล คือศัตรูตัวฉกาจของหน้า Landing Page หลังการคลิก มีน้อยที่สุด แล้วก็มีน้อยเกินไป นั่นคือสิ่งนี้ สิ่งที่คุณเห็นในภาพคือหน้า Landing Page หลังการคลิกทั้งหมด มีข้อมูลไม่เพียงพอที่นี่เพื่อช่วยให้ผู้เข้าชมตัดสินใจเกี่ยวกับข้อเสนอพิเศษ
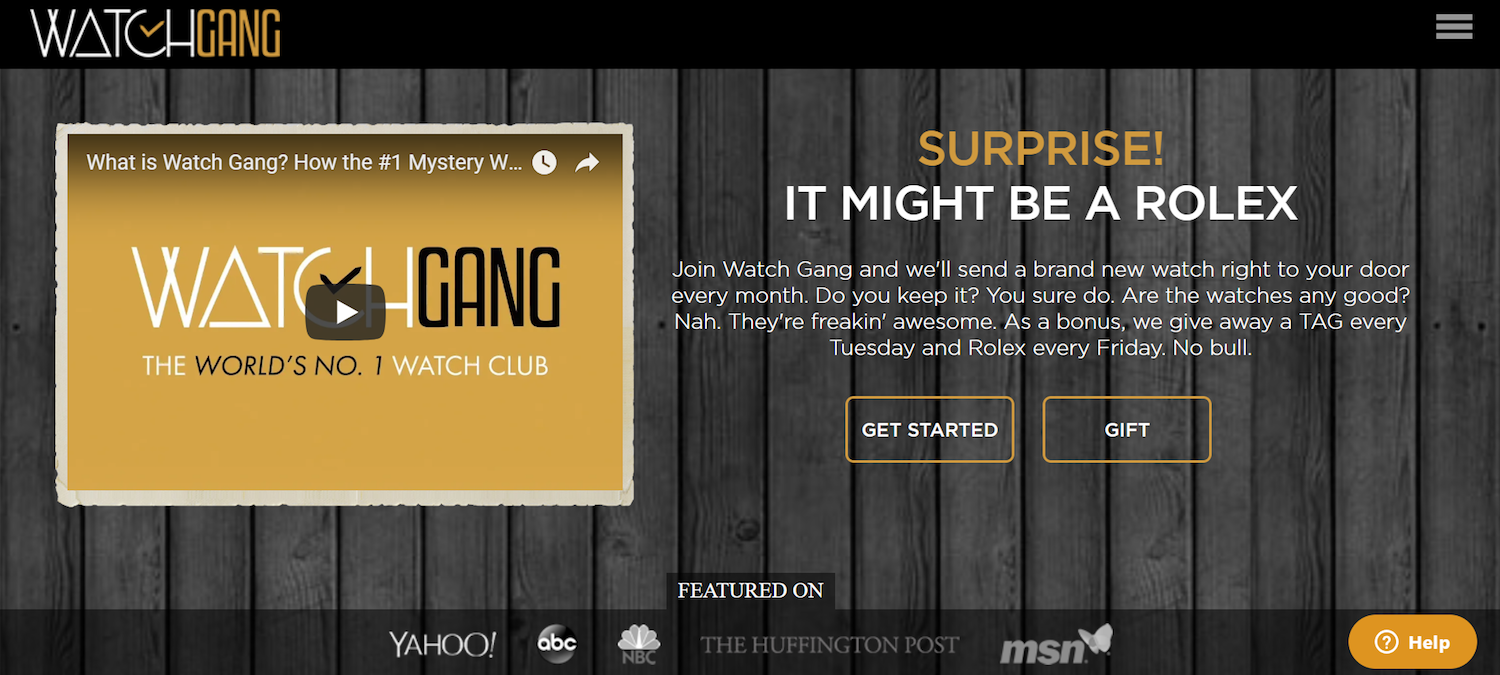
28. ดูแก๊งค์

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- วิดีโอสั้นๆ อธิบายผลิตภัณฑ์ได้อย่างรวดเร็ว
- พาดหัว เสนอโอกาสลุ้นรับ Rolex ในวันศุกร์ หรือ TAG ในวันอังคาร พร้อมรับประกันนาฬิกาใหม่ทุกเดือน
- ส่วน "แนะนำบน" เพิ่มความน่าเชื่อถือให้กับข้อเสนอ
- การรับประกันและการประกันภัยเต็มรูปแบบ ให้ความมั่นใจแก่ผู้ซื้อที่มีศักยภาพ
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- อัตราการแปลงที่ไม่สมดุลอย่างมาก ทำให้ผู้เข้าชมมีทางเลี่ยงมากเกินไปในหน้านี้
- เมนูแฮมเบอร์เกอร์ ในขณะที่จัดระเบียบลิงก์การนำทางอย่างเรียบร้อย ยังทำให้อัตราการแปลงไม่สมดุล
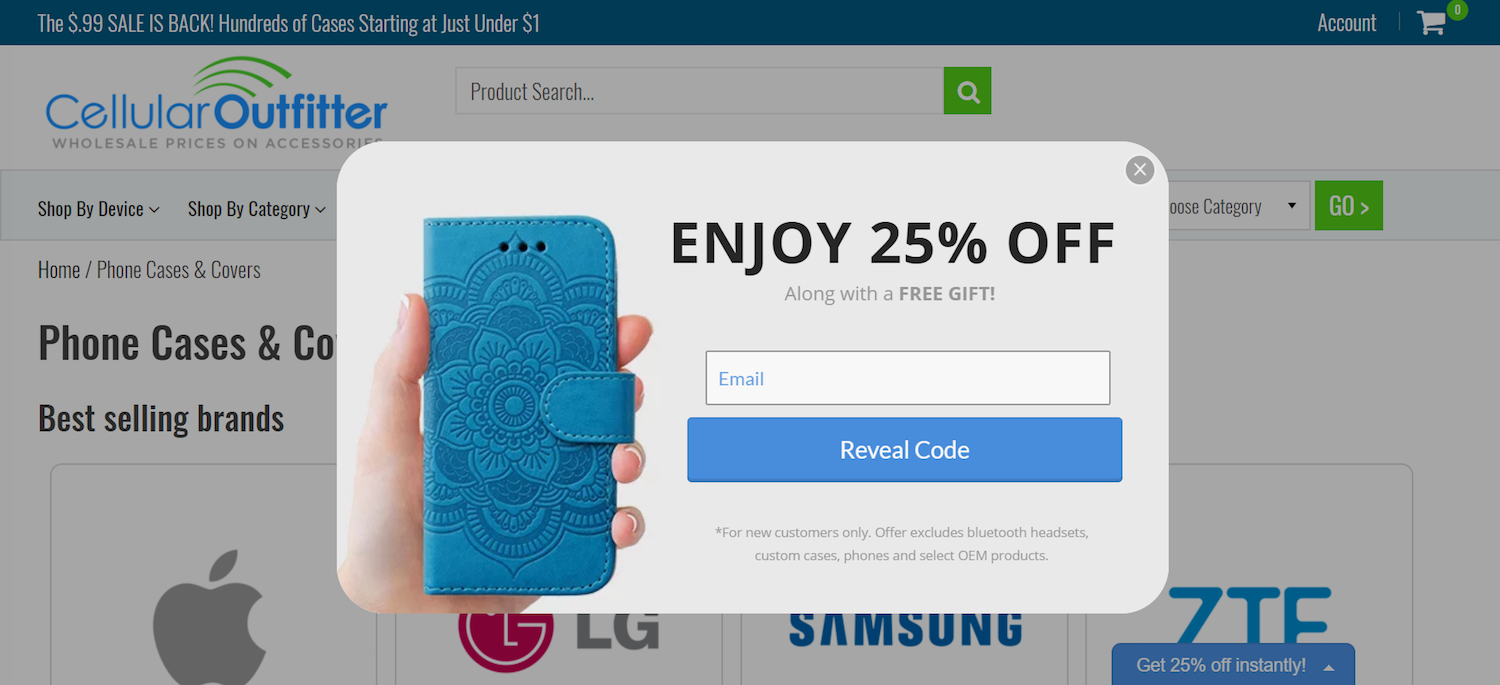
29. เครื่องส่งสัญญาณเซลลูล่าร์

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- บรรทัดแรก นี้สั้น ตรงประเด็น และสื่อถึงประโยชน์ที่ชัดเจน
- ภาพฮีโร่ ของเคสโทรศัพท์นั้นดูสวยงามและแสดงให้ผู้เข้าชมเห็นตัวอย่างว่าพวกเขาสามารถใช้ส่วนลด 25% อะไรได้บ้าง
- ข้อเสนอนี้ลด 25% สำหรับที่อยู่อีเมลเท่านั้น เป็นประโยชน์อย่างมากสำหรับผู้เยี่ยมชม
- คำกระตุ้นการตัดสินใจได้รับการ ปรับให้เหมาะกับข้อเสนอ
- นอกจากการคลิกปุ่ม CTA แล้ว เครื่องหมาย "X" ที่มุม ของหน้าบีบนี้ยังเป็นทางเดียวที่จะออกจากหน้าได้
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- การพิมพ์ที่ดี ทำให้ผู้เข้าชมตั้งคำถามว่าข้อตกลงนี้คุ้มค่าหรือไม่ ข้อเสนอนี้ไม่รวมชุดหูฟังบลูทูธ เคสสั่งทำพิเศษ โทรศัพท์ และผลิตภัณฑ์ OEM บางรายการ บางที “ข้อจำกัดบางประการ” อาจเป็นวิธีที่ดีกว่าในการสื่อสารเรื่องนี้ หรือในบรรทัดแรกย่อย ให้ระบุสิ่งที่ผู้เข้าชมสามารถนำส่วนลดไปใช้ได้ แทนที่จะระบุสิ่งที่ไม่สามารถระบุได้ในการพิมพ์แบบละเอียด
- ข้อเสนอ ของของขวัญฟรีควรเน้นด้วยส่วนลด 25% ไม่ใช่สีเทาเหมือนพิมพ์ดีด
- ควรเปลี่ยน ข้อความตัวยึดตำแหน่งที่หายไป เป็นป้ายกำกับถาวรเพื่อหลีกเลี่ยงความสับสนที่อาจเกิดขึ้น
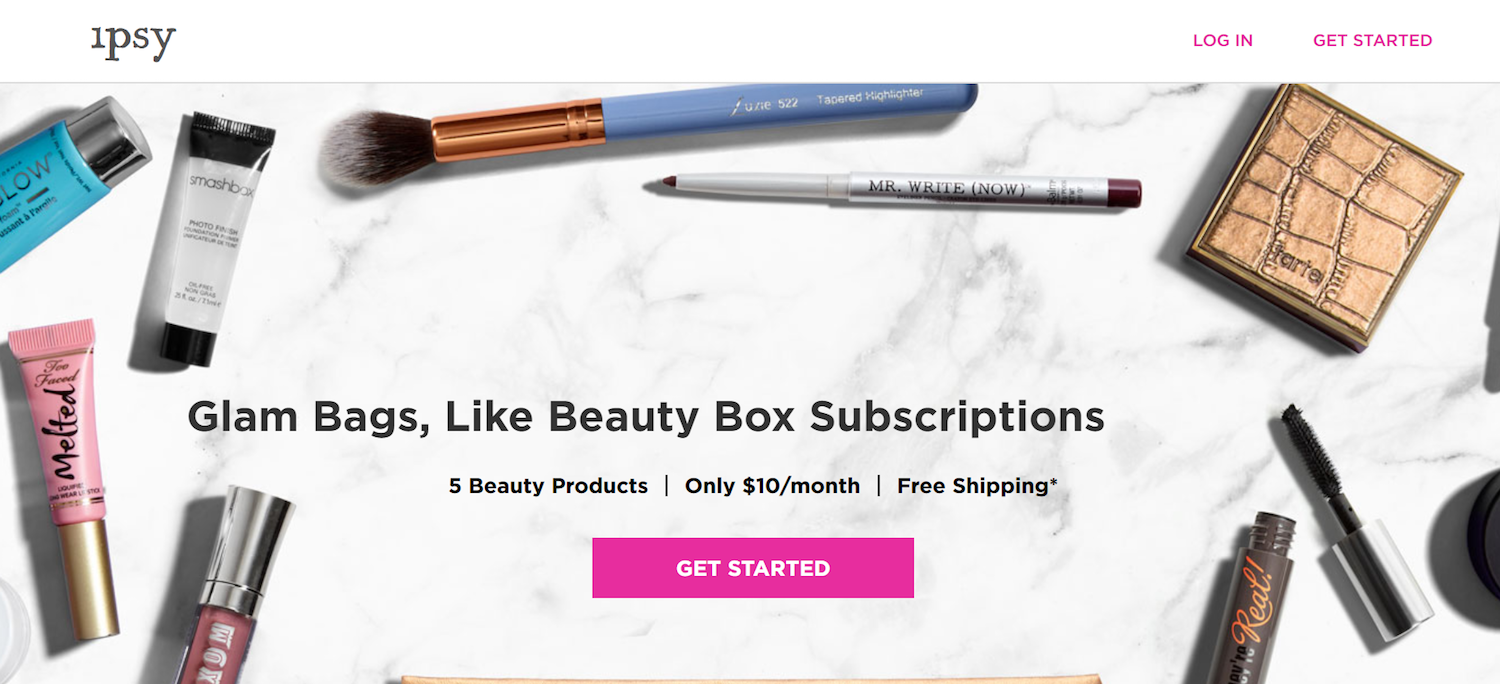
30. อิปซี่

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี:
- รูปภาพเด่น แสดงตัวอย่างสินค้าในกระเป๋าได้เป็นอย่างดี รวมถึงแบรนด์ที่ผลิตด้วย
- ปุ่ม CTA ปรากฏขึ้นบนหน้า
- บรรทัดแรกจะ สื่อสารถึงประโยชน์บางประการของการอ้างสิทธิ์ในข้อเสนอพิเศษ
สิ่งที่หน้า Landing Page ของอีคอมเมิร์ซนี้สามารถปรับปรุงได้:
- บรรทัดแรก นี้ใช้ถ้อยคำเล็กน้อยและไม่มีประโยชน์ที่ชัดเจน บรรทัดแรกย่อย “5 ผลิตภัณฑ์เสริมความงาม เพียง $10 ต่อเดือน จัดส่งฟรี” จะเป็นบรรทัดแรกที่ดีกว่าด้วยซ้ำ
- “เริ่มต้นใช้งาน” อาจถูกแทนที่ด้วยบางสิ่งที่แสดงถึงการทำงานน้อยลงเล็กน้อยในการลงชื่อสมัครใช้
- ข้อมูล เบาบางในหน้านี้ เป็นเรื่องดีที่จะน้อยที่สุด แต่ที่นี่ไม่เพียงพอที่จะทำให้แขกรับกระเป๋าได้
เริ่มสร้างหน้า Landing Page อีคอมเมิร์ซของคุณ
เพื่อให้ทันกับผู้เข้าชมที่ฟุ้งซ่านในปัจจุบัน หน้า Landing Page ของอีคอมเมิร์ซจำเป็นต้องพัฒนา พวกเขาจำเป็นต้องสร้างขึ้นด้วยองค์ประกอบของการโน้มน้าวใจที่บังคับให้เปลี่ยนใจเลื่อมใส
หน้า Landing Page ของอีคอมเมิร์ซควรถูกมองว่าเป็นการยกระดับเสมือน รวมถึงข้อมูลทั้งหมดที่หน้าระดับสูงกว่าอื่นๆ อาจเพิ่มในการโต้แย้ง มิฉะนั้น นักการตลาดจะเสี่ยงต่อการเสียทราฟฟิกและค่าโฆษณาอย่างต่อเนื่อง
รับการสาธิต Instapage Enterprise และดูว่าแพลตฟอร์มของเราอนุญาตให้คุณเข้าถึงชุดเครื่องมือเพื่อปรับปรุง ROI การโฆษณาของคุณอย่างมีนัยสำคัญและปรับปรุงกระบวนการหลังการคลิกของคุณได้อย่างไร
