ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซ: แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบ
เผยแพร่แล้ว: 2022-06-29หลงทางในการค้นหาแรงบันดาลใจหน้า Landing Page ของอีคอมเมิร์ซใช่หรือไม่ คุณมาถูกที่แล้ว
ไม่ต้องสงสัยเลยว่าการชนะเกมอีคอมเมิร์ซนั้นขึ้นอยู่กับความเร็วและการเพิ่มประสิทธิภาพอัตราการแปลง ในการทำเช่นนี้ สิ่งสำคัญคือต้องตรวจสอบให้แน่ใจว่าการออกแบบและเลย์เอาต์ของเว็บไซต์ของคุณได้รับการปรับแต่งเพื่อเพิ่มประสิทธิภาพกระบวนการแปลง
ในโพสต์นี้ ฉันได้รวบรวม ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซที่ดีที่สุด ที่จะสร้างแรงบันดาลใจให้กับหน้า Landing Page ของคุณเอง

หน้า Landing Page ของอีคอมเมิร์ซคืออะไร?
หน้า Landing Page ของอีคอมเมิร์ซ คือหน้าเว็บไซต์ที่เจ้าของร้านค้าออนไลน์พยายามเปลี่ยนผู้เข้าชมให้เป็นลูกค้า หน้า Landing Page อาจเป็นผลิตภัณฑ์หรือบริการโดยเฉพาะ รวมทั้งกำหนดเป้าหมายอย่างสูงไปยังพื้นที่ทางภูมิศาสตร์หรือกลุ่มประชากรของลูกค้า
หน้า Landing Page สำหรับเว็บไซต์อีคอมเมิร์ซมักได้รับการออกแบบมาโดยเฉพาะสำหรับผลิตภัณฑ์หรือบริการหนึ่งๆ มากกว่าที่จะเป็นการแนะนำทั่วไปเกี่ยวกับบริษัทและผลิตภัณฑ์ของบริษัท ดังที่พบในหน้าแรก
ซึ่งหมายความว่าโดยทั่วไปจะมีข้อมูลที่เฉพาะเจาะจงมากขึ้นเกี่ยวกับผลิตภัณฑ์หรือบริการที่นำเสนอมากกว่าการแนะนำไซต์ทั่วไป นอกจากนี้ หน้า Landing Page มักใช้การเขียนคำโฆษณาที่มีประสิทธิภาพเพื่อเกลี้ยกล่อมผู้เยี่ยมชมให้ซื้อผลิตภัณฑ์หรือบริการที่พวกเขาไม่จำเป็นต้องมองหาก่อนมาถึงไซต์
เรื่องน่า รู้: อัตราการแปลงหน้า Landing Page เฉลี่ยคือ 2.35%
11 การออกแบบหน้า Landing Page ของอีคอมเมิร์ซที่ดีที่สุดและทำไมจึงใช้งานได้
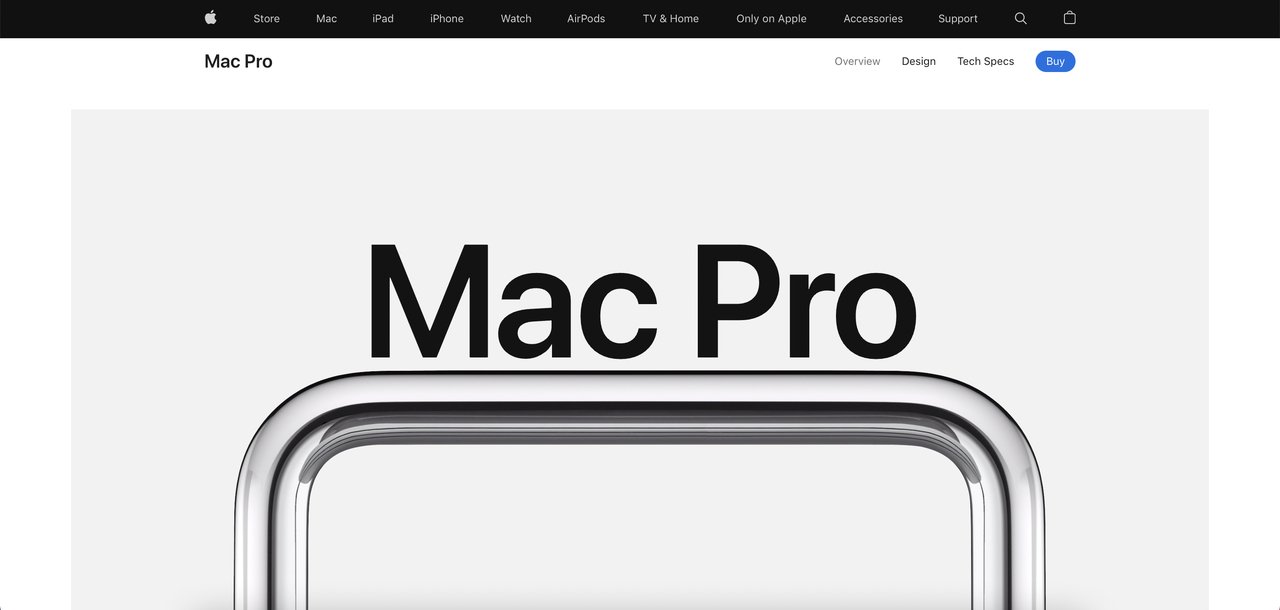
1. Apple Mac Pro
อุตสาหกรรม: เทคโนโลยี

มาเริ่มตัวอย่างของเรากับ Apple ยักษ์ใหญ่ในอุตสาหกรรมกัน การออกแบบหน้า Landing Page ของ Apple สำหรับ Mac Pro แสดงการออกแบบที่ทันสมัยและโฉบเฉี่ยว พร้อมข้อมูลผลิตภัณฑ์ที่จำเป็นทั้งหมดที่ให้ไว้ในหน้า
เป้าหมาย: การขายผลิตภัณฑ์เฉพาะ
หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี
เอ ฟเฟกต์การเลื่อนที่น่าดึงดูด ทำให้เบราว์เซอร์เลื่อนลงมาที่หน้าและค้นพบเพิ่มเติมเกี่ยวกับผลิตภัณฑ์
สำเนาฮีโร่ที่น่าสนใจ เป็นภาพพิมพ์ขนาดเล็กที่เกลี้ยกล่อมให้ผู้เยี่ยมชมดำเนินการในขณะที่แนะนำผลิตภัณฑ์อย่างมีศิลปะ
รูปภาพสินค้าที่มีรายละเอียด นั้นดีกว่าเสมอสำหรับการแปลงการขาย หน้า Landing Page นี้แสดงรูปภาพขนาดใหญ่ (ทั่วทั้งเว็บไซต์) และคุณภาพสูงของชิ้นส่วนของผลิตภัณฑ์ตลอดจนผลิตภัณฑ์ทั้งหมด
มีการอธิบาย คุณลักษณะของผลิตภัณฑ์ อย่างชัดเจนในแต่ละม้วน นอกจากนี้ยังมีประโยค CTA ที่เชื่อมโยงภายใต้แต่ละคุณลักษณะสำหรับผู้ใช้ที่ต้องการข้อมูลเพิ่มเติม นอกจากนี้ รูปภาพยังสนับสนุนคุณลักษณะแต่ละอย่าง
การ เปรียบเทียบตัวเลือก ทำให้งานของนักช้อปง่ายต่อการเปรียบเทียบสินค้าหลากหลายโดยไม่ต้องออกจากหน้า Landing Page
สิ่งที่สามารถปรับปรุงได้
ปุ่ม CTA เล็กเกินไปที่ด้านบนขวา อาจมีปุ่ม CTA ที่ใหญ่กว่าอีกปุ่มหนึ่งใกล้กับสำเนาฮีโร่ อีกอย่าง เนื่องจากเป็นแบรนด์ยักษ์ใหญ่ นักช้อปจึงค้นหาและพบปุ่มอยู่ดี หากสิ่งนี้ใช้ไม่ได้กับแบรนด์ของคุณ ให้ลองใช้ปุ่ม CTA ที่ชัดเจนใกล้กับข้อความหลัก
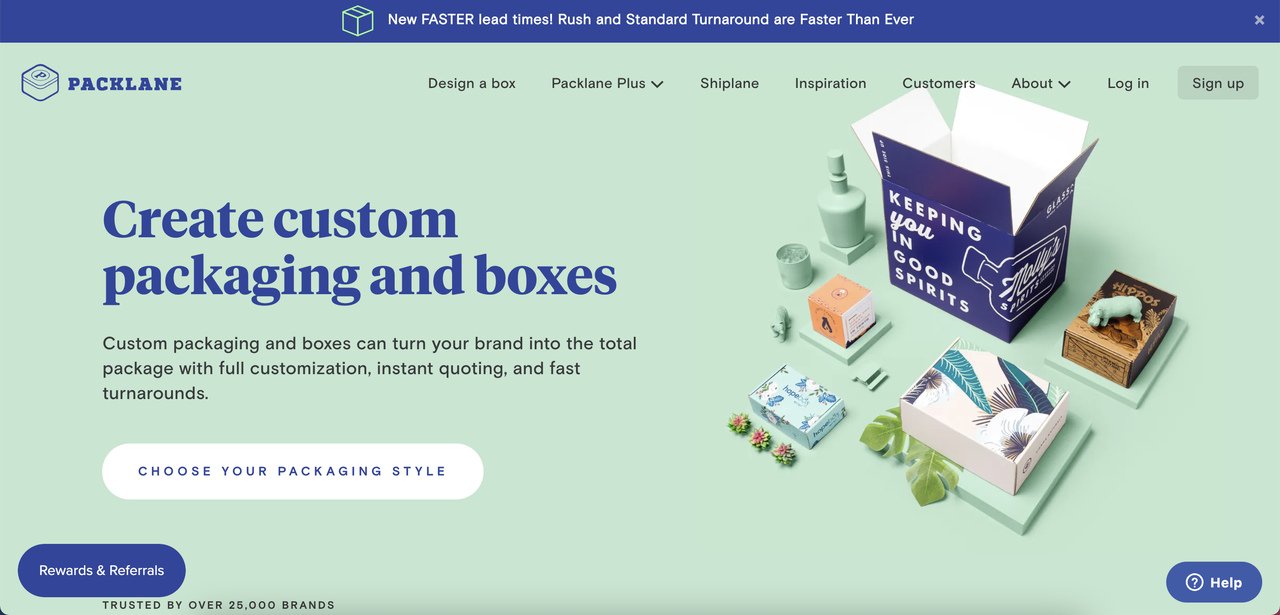
2. แพ็คเลน
อุตสาหกรรม: บรรจุภัณฑ์

ที่มา: Unbounce
หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี
พาดหัว ของ Packlane บ่งบอกถึงคุณค่า ในขณะที่คำอธิบายอธิบายเพียงสิ่งที่คาดหวังจากแบรนด์
ปุ่ม CTA หลักอยู่ในตำแหน่งที่ดีบนหน้า ครึ่งหน้าบน และความคมชัดของสีด้านขวา
ที่ด้านล่างซ้ายมือของหน้า Landing Page ของอีคอมเมิร์ซนี้มีปุ่ม รางวัลและการอ้างอิง เมื่อคลิกแล้ว หน้าต่างป๊อปอัปจะเปิดขึ้นเพื่อกระตุ้นให้ผู้ซื้อสมัครเป็นสมาชิก

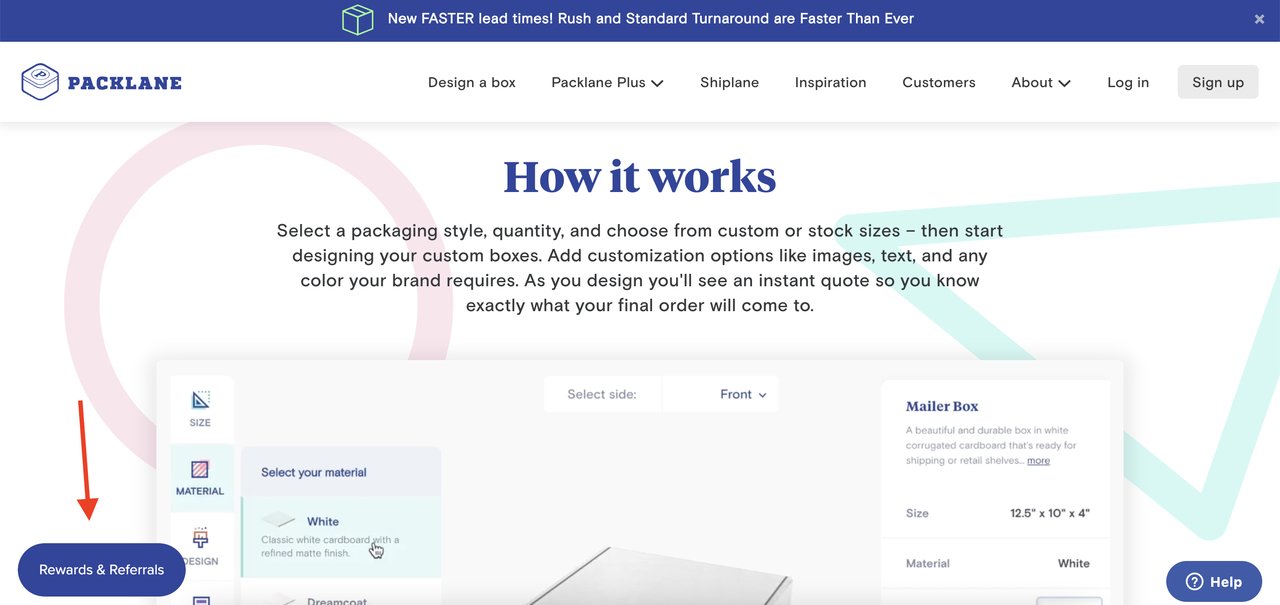
วิดีโอ "วิธีการทำงาน" ให้ความรู้แก่ผู้มีแนวโน้มจะเป็นลูกค้าเกี่ยวกับวิธีสร้างคำสั่งซื้อบรรจุภัณฑ์แบบกำหนดเอง
มี วิดีโอรับรอง ที่สนับสนุนหลักฐานทางสังคมของบริการ
ส่วนคำถามที่ พบบ่อย ที่ด้านล่างทำให้ลูกค้าไม่มีข้อสงสัย
ที่ด้านล่างของหน้าเหนือส่วนท้าย ไอคอน วิธีการชำระเงิน จะเน้นหลายตัวเลือกในการชำระเงิน
แถบการแจ้งเตือนยอดนิยมและโลโก้ของแบรนด์ที่ใช้ Packlane

สิ่งที่สามารถปรับปรุงได้
ตามจริงแล้ว Packlane ทำได้ดีมากในหน้า Landing Page นี้ ครอบคลุมองค์ประกอบหลักเกือบทั้งหมดของหน้า Landing Page ของอีคอมเมิร์ซที่ประสบความสำเร็จ
กำลังมองหาวิธีสร้างโอกาสในการขายในหน้า Landing Page ของคุณหรือไม่? ตรวจสอบ 32 เครื่องมือและซอฟต์แวร์สร้างลูกค้าเป้าหมายที่ดีที่สุด
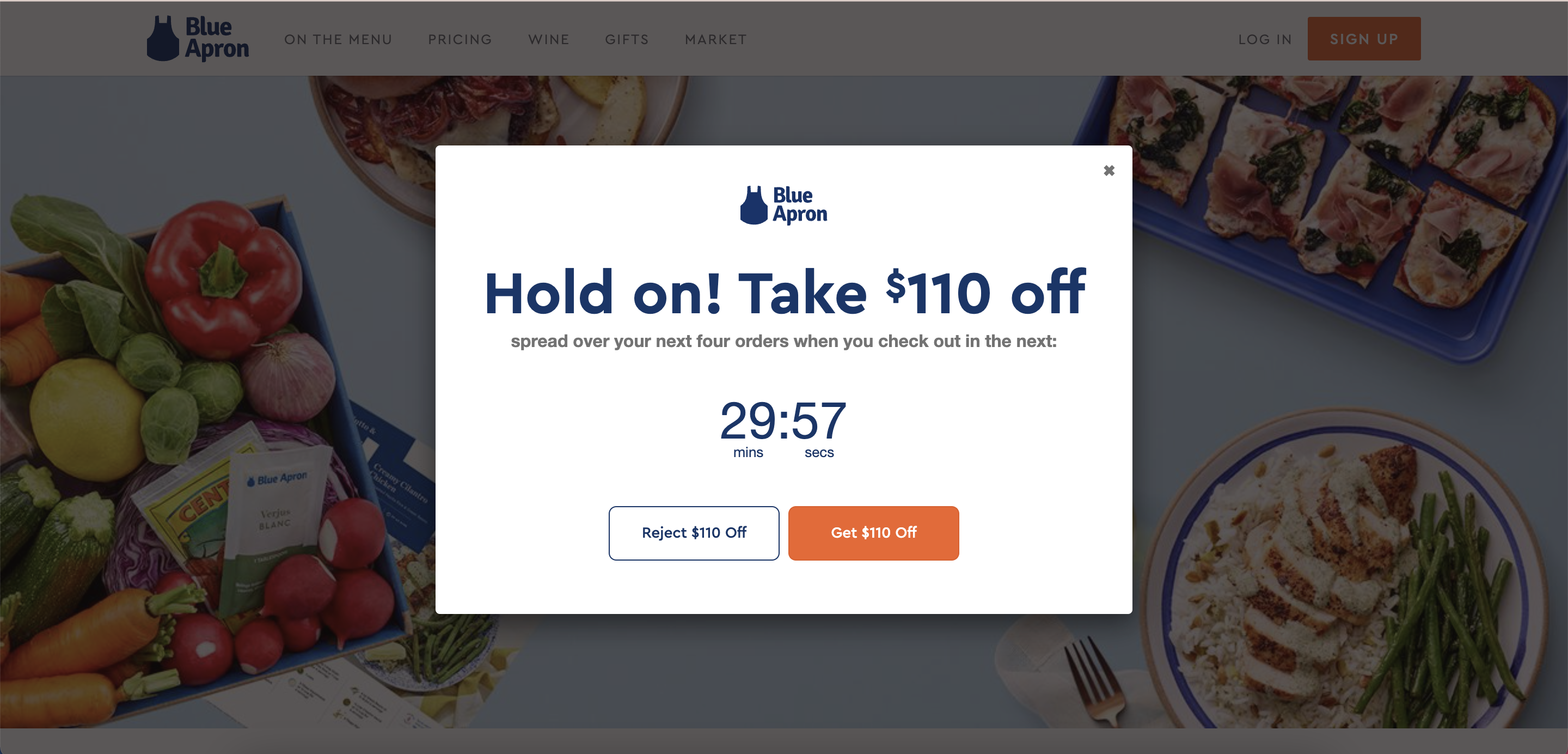
3. ผ้ากันเปื้อนสีน้ำเงิน
อุตสาหกรรม: อาหารและเครื่องดื่ม/อีคอมเมิร์ซแบบสมัครสมาชิก

เป้าหมายของหน้า Landing Page ของ BlueApron: ให้ผู้คนสมัครสมาชิกแผนชุดอาหาร
หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี
ป๊อปอัปที่กระตุ้นโดยเจตนาในการออกจากระบบจะแสดงข้อเสนอส่วนลด $110 เพื่อดึงดูดผู้มีโอกาสเป็นลูกค้าที่กำลังจะออกจากเพจ นอกจากนี้ยังแสดงเพียงครั้งเดียวในเซสชันเพื่อให้ผู้เข้าชมที่กลับมาไม่เห็นหลายครั้ง
นาฬิกาจับเวลาถอยหลังในป๊อปอัป กระตุ้นให้ผู้เยี่ยมชมดำเนินการอย่างเร่งด่วน
ข้อความ CTA และฮีโร่ที่เน้น "ชุดอาหารที่สร้างขึ้นสำหรับไลฟ์สไตล์ที่วุ่นวายของคุณ" ทำให้ไม่มีที่ว่างสำหรับการรบกวน อธิบายบริการด้วยวิธีที่ง่ายที่สุด
ข้อดีของการสมัครสมาชิก แสดงไว้เพื่อชี้นำผู้ใช้ให้สมัครรับบริการ
การกำหนดราคาแผน จะได้รับด้วยปุ่ม CTA ในหน้านี้ เป็นการย้ายที่เด็ดขาดในการแปลงผู้ใช้โดยไม่ทำให้พวกเขามองหาราคาในหน้าอื่น ช่วยเพิ่มความคล่องตัวให้กับช่องทางการแปลงหน้า Landing Page
สิ่งที่สามารถปรับปรุงได้
องค์ประกอบที่เป็นภาพมากขึ้น เช่น รูปภาพผลิตภัณฑ์โดยละเอียดหรือภาพถ่ายและวิดีโอของคนจริงที่ใช้ชุดอาหารจะทำให้เอฟเฟกต์น่าเชื่อและคงอยู่ยาวนานยิ่งขึ้น
คุณอาจชอบเครื่องมือเพิ่มประสิทธิภาพหน้า Landing Page 12 อันดับแรก
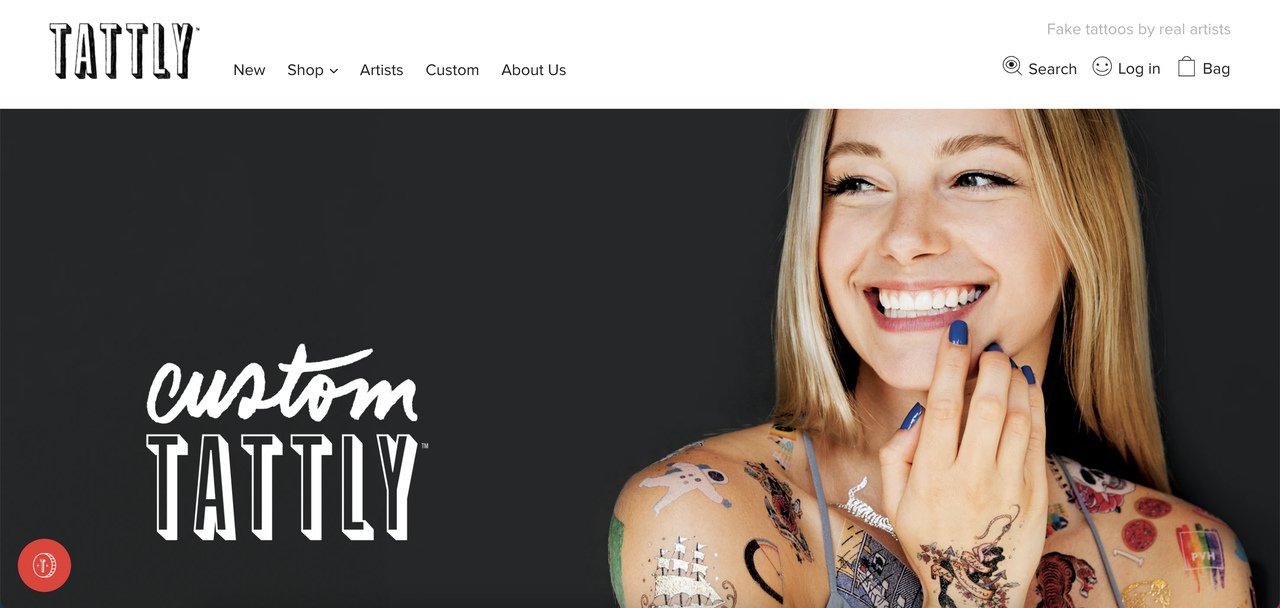
4. Tattly

อุตสาหกรรม: รอยสักปลอม
แหล่งที่มา
เป้าหมายของหน้า Landing Page ของ Tattly: การส่งเสริมการขายผลิตภัณฑ์/บริการ
หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี
ภาพถ่ายคนจริงที่ มีรอยสักปลอมสร้างความประทับใจแรกพบที่ดีเกี่ยวกับผลิตภัณฑ์ (รอยสักปลอม)
หลักฐานทางสังคมพร้อมกรณีศึกษา กระตุ้นให้ผู้เข้าชมเกิด Conversion
ส่วนคำถามที่ พบบ่อย (คำถามที่พบบ่อย) ใกล้กับด้านล่างของหน้า Landing Page นี้จะช่วยขจัดข้อสงสัยของลูกค้า

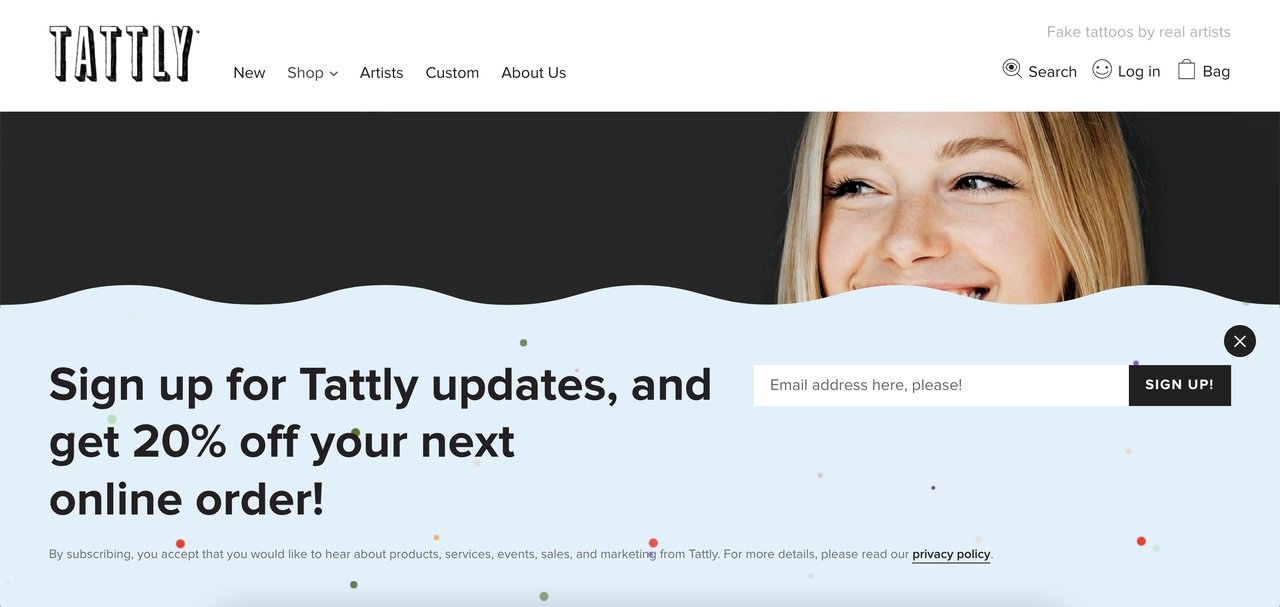
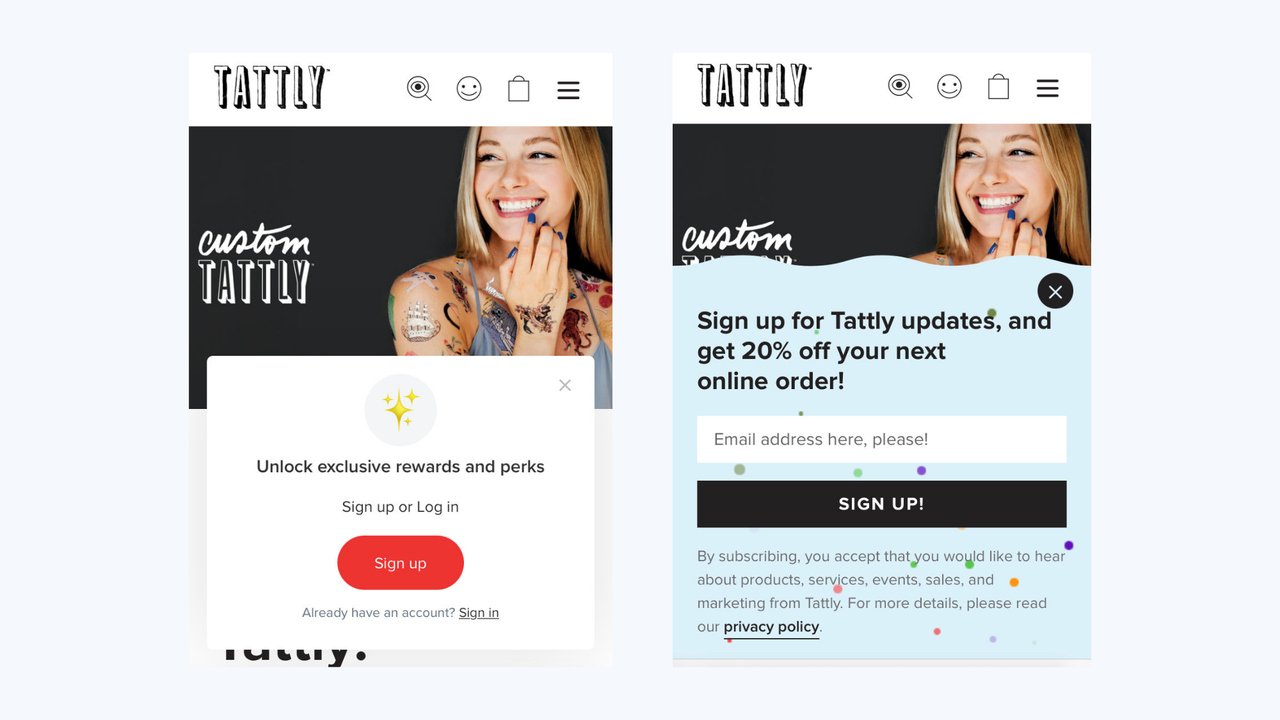
แถบการสมัครสมาชิกป๊อปอัป จะปรากฏขึ้นหลังจากที่ผู้เยี่ยมชมใช้เวลาบนหน้าเว็บเป็นระยะเวลาหนึ่ง เสนอส่วนลด 20% เพื่อเป็นแรงจูงใจในการเพิ่มการสมัคร
ป๊อปอัปที่ตอบสนองต่ออุปกรณ์เคลื่อนที่ สอดคล้องกับหลักเกณฑ์โฆษณาคั่นระหว่างหน้าที่ล่วงล้ำของ Google อย่างไรก็ตาม เนื้อหาเหล่านี้ไม่ครอบคลุมเนื้อหาของหน้าทั้งหมด และผู้ใช้สามารถปิดได้อย่างรวดเร็ว

สิ่งที่สามารถปรับปรุงได้
ไม่มีปุ่ม CTA ที่แจ้งให้ผู้ซื้อสั่งซื้อรอยสักปลอมแบบกำหนดเองที่ครึ่งหน้าบนหรือที่ใดก็ได้บนหน้า
ภาพถ่ายตัวอย่างในชีวิตจริงอาจฉลาดกว่าสำหรับการแปลงที่มากขึ้น
เคล็ดลับแบบมือโปร: คุณสามารถใช้เครื่องมือตรวจสอบการเพิ่มประสิทธิภาพอัตราการแปลงของ Popupsmart ได้ฟรี เพื่อตรวจหาว่าหน้า Landing Page ของคุณขาดอะไร และคุณจะปรับปรุงหน้า Landing Page ได้อย่างไรเพื่อให้มี Conversion มากขึ้น
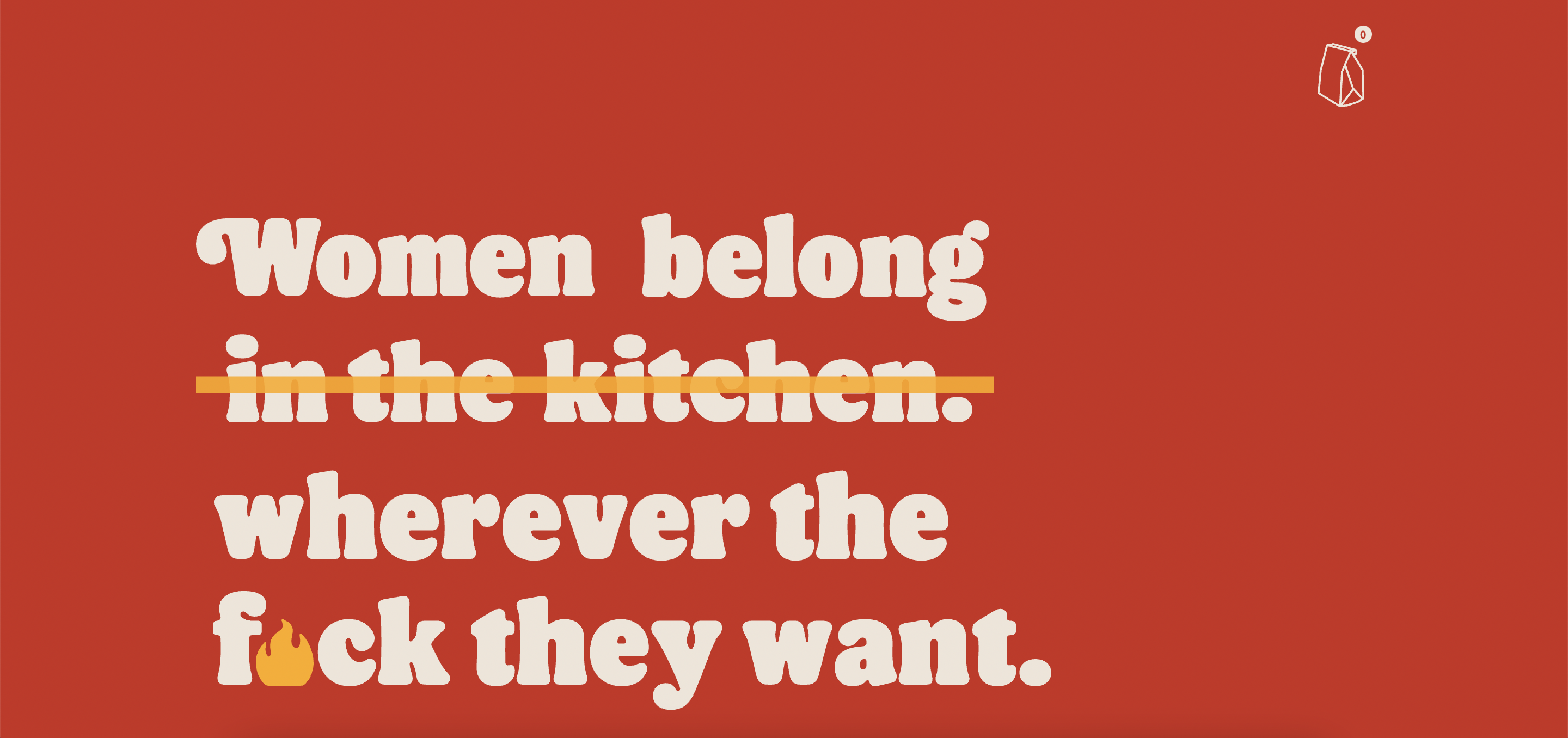
5. เบอร์เกอร์ควีน
อุตสาหกรรม: องค์กร/การค้าปลีก

สร้างด้วย Webflow
เป้าหมายของหน้า Landing Page นี้: การระดมเงินบริจาคโดยการขายสินค้าและกระตุ้นการรับรู้
คุณอาจต้องการ backstory สำหรับเรื่องนี้ ดังนั้นมันจึงเริ่มต้นเช่นนั้น ย้อนกลับไปในวันนั้น เบอร์เกอร์คิงทวีตว่า “ผู้หญิงต้องอยู่ในครัว” เนื่องในวันสตรี โดยมีพนักงานหญิงทำงานในครัวเบอร์เกอร์คิง ตามคาด มันกลับกลายเป็นว่า
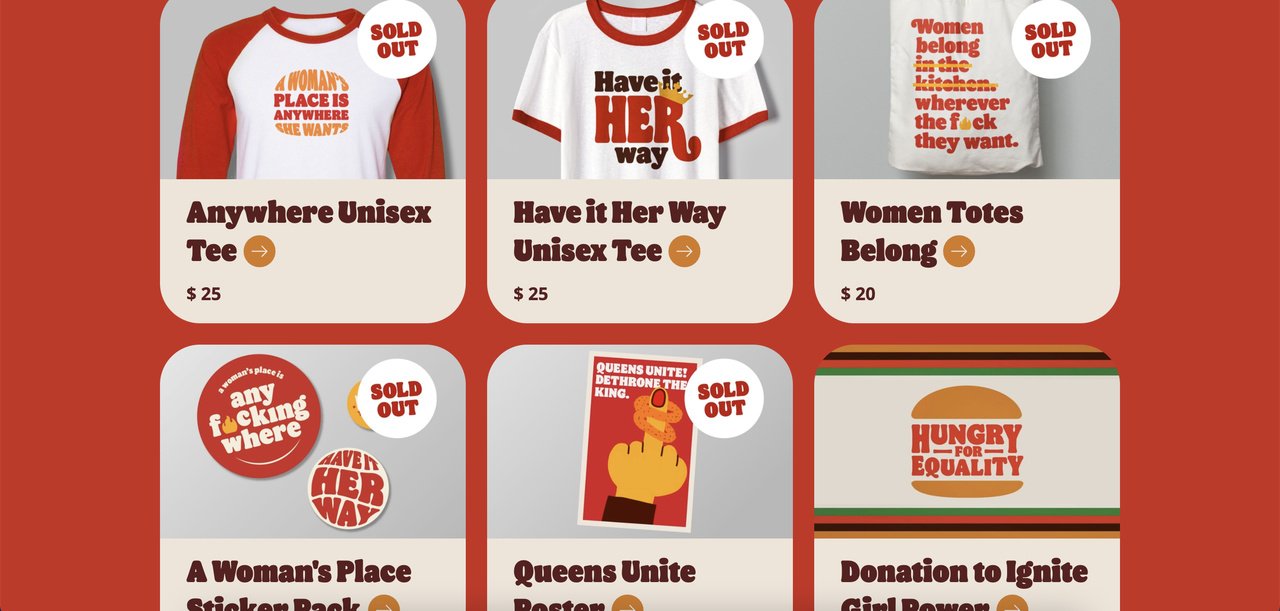
หน้า Landing Page ของ Burger Queen สร้างขึ้นเพื่อขายเสื้อยืด กระเป๋า สติ๊กเกอร์ โปสเตอร์ และบริจาคเงินให้กับ Girls Empowerment Network

หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี
สโลแกนที่แน่วแน่นี้สนับสนุนให้ผู้คนเลื่อนหน้าลงมาเพื่อหาข้อมูลเพิ่มเติมเกี่ยวกับเรื่องนี้

มีการอธิบายสาเหตุที่อยู่เบื้องหลังการสร้างหน้า Landing Page นี้อย่างชัดเจน
ตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซนี้แตกต่างจากรายการอื่นในรายการของเรา องค์กรสามารถสร้างหน้า Landing Page เพื่อขายสิ่งของที่เกี่ยวข้องกับสาเหตุเพื่อหารายได้ ส่วนที่สำคัญที่สุดคือการดึงดูดความสนใจและดึงดูดผู้คนให้สนับสนุนสาเหตุของคุณผ่านหน้า Landing Page
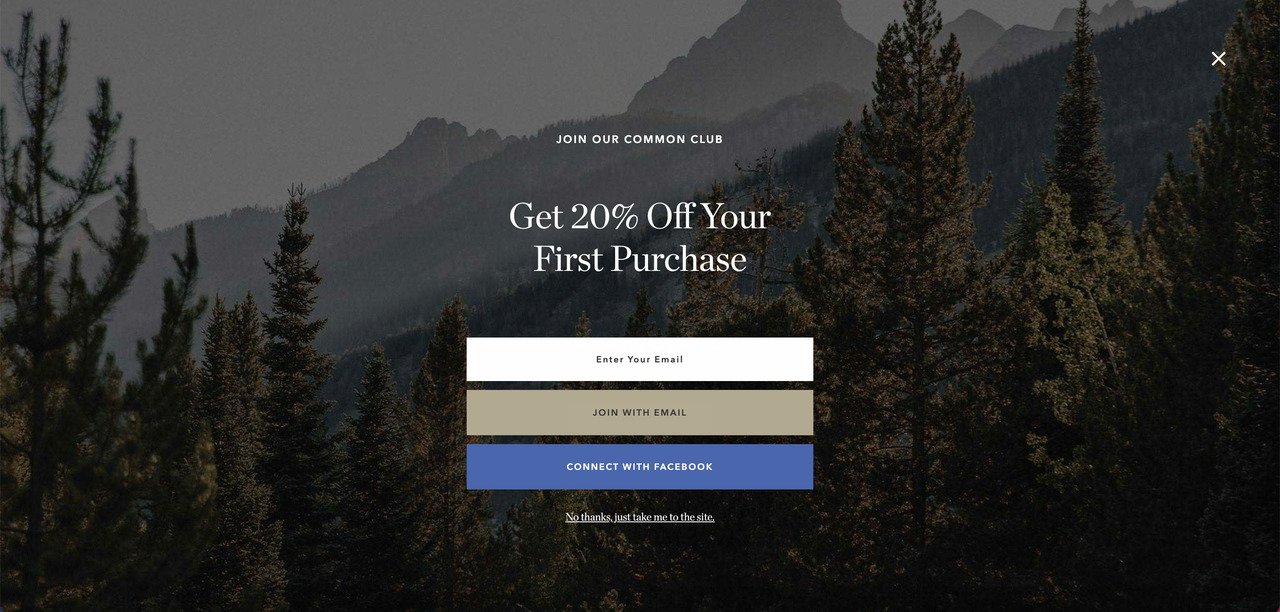
6. ทั้งหมดจริง
อุตสาหกรรม: สมาชิก/ผลิตภัณฑ์ความงาม

เป้าหมายของหน้า Landing Page ของ Alltrue: แนะนำข้อดีของการเป็นสมาชิก
หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี
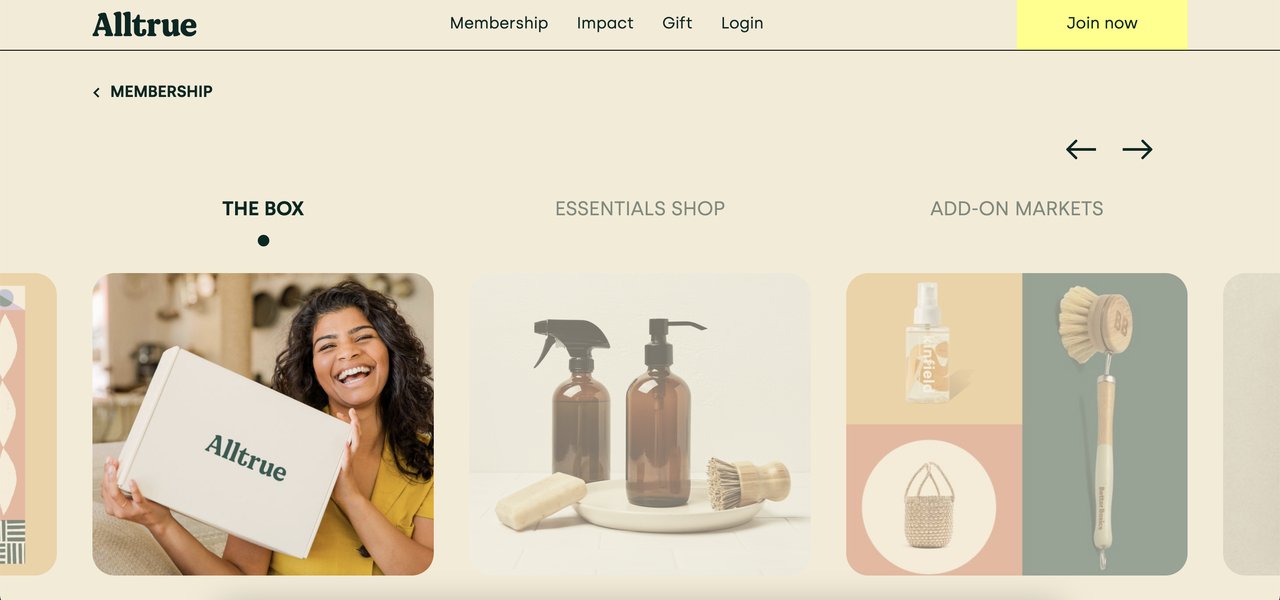
สไลด์เมื่อคลิก บนหน้า Landing Page ของ Alltrue สำหรับอีคอมเมิร์ซทำให้มีพื้นที่มากขึ้นสำหรับองค์ประกอบของหน้าอื่นๆ ในขณะที่เพิ่มการมีส่วนร่วม
นอกจากนี้ยังส่งเสริมนิตยสารและการเป็นสมาชิกอย่างมีประสิทธิภาพด้วยการเน้นย้ำว่าสินค้าทั้งหมดมีความยั่งยืนอย่างไร
ความง่ายในการยกเลิกการสมัคร จะเน้นที่แบบฟอร์มสมัครรับจดหมายข่าวที่ฝังไว้บริเวณด้านล่างสุดของหน้า
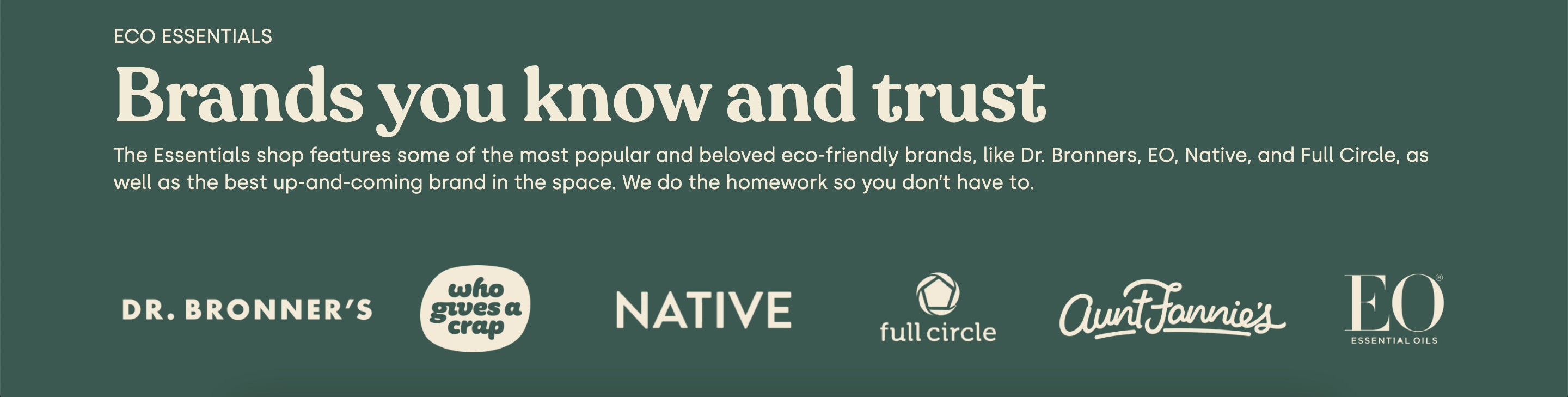
หน้านี้แสดง โลโก้ของแบรนด์ ที่พวกเขาขายให้กับร้านค้าที่เป็นมิตรกับสิ่งแวดล้อมเพื่อเพิ่มการพิสูจน์ทางสังคม เนื่องจากพวกเขาวิจัยผลิตภัณฑ์และแบรนด์ที่เป็นมิตรกับสิ่งแวดล้อม ลูกค้าจึงไม่จำเป็นต้องทำ

สิ่งที่สามารถปรับปรุงได้
แม้ว่าหน้านี้มีวัตถุประสงค์หลักเพื่อแจ้งให้ผู้เยี่ยมชมทราบเกี่ยวกับการเป็นสมาชิก แต่ก็ยังสามารถมีปุ่ม CTA ในแต่ละส่วนของตัวเลื่อนเพื่อจับภาพได้
พวกเขาสามารถใช้คำรับรองจากสมาชิกจริงบนหน้า Landing Page นี้ได้
7. เทย์เลอร์ สติทช์
อุตสาหกรรม: ค้าปลีก

ทำด้วย Shopify
เป้าหมายของหน้า Landing Page ของ Taylor Stitch: การ สร้างโอกาสในการขายและการขายผลิตภัณฑ์
หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี
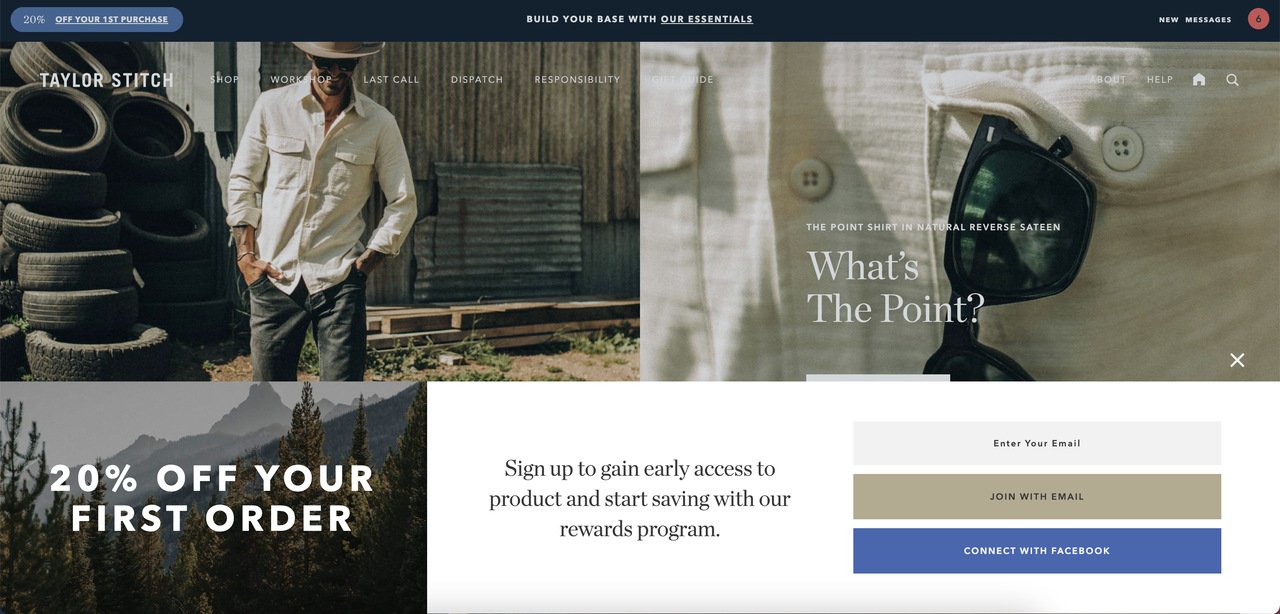
- มีแถบเหนียวที่ด้านบนของหน้าซึ่งมอบส่วนลด 20% สำหรับการซื้อครั้งแรก อย่างไรก็ตาม ข้อเสนอเดียวกันนี้จะปรากฏเป็นป๊อปอัปการสมัครรับข้อมูลจากด้านล่างของหน้าเช่นกัน เมื่อผู้ใช้คลิกที่ข้อเสนอแถบด้านบน ป๊อปอัปแบบเต็มหน้าจอที่คุณเห็นด้านล่างจะเปิดขึ้น

ปุ่ม CTA ในหน้านี้มีความชัดเจนและตรวจจับได้ง่ายในแวบแรก
บริเวณด้านล่างสุดของหน้ามีองค์ประกอบสำคัญสององค์ประกอบที่ไฮไลต์ไว้ เสื้อผ้าที่ใส่ใจและการจัดส่งฟรีและการคืนสินค้า
สิ่งที่สามารถปรับปรุงได้
การใช้ป๊อปอัปมากเกินไปอาจทำให้ผู้ใช้ล้นหลามและในที่สุดก็ทำให้พวกเขาละทิ้งหน้าที่เชื่อมโยงไปถึงของคุณ เมื่อใช้ในจำนวนปานกลางและด้วยการตั้งค่าการกำหนดกลุ่มเป้าหมายที่เหมาะสม ป๊อปอัปจะได้รับการทดสอบและพิสูจน์วิธีในการเพิ่ม Conversion
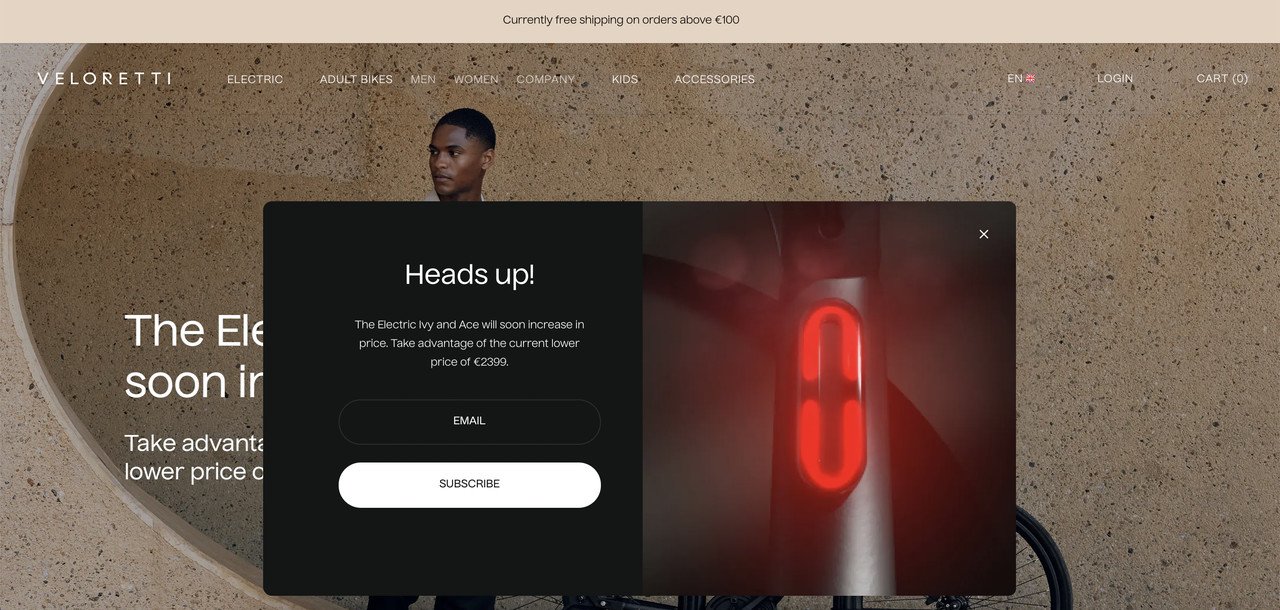
8. เวโลเรตติ
อุตสาหกรรม: จักรยาน

ที่มา: Lapa Ninja
หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี
ป๊อปอัปอีเมลปรากฏขึ้นภายในไม่กี่วินาทีที่ผู้ใช้เข้าสู่หน้านี้ กระตุ้นให้ผู้ซื้อซื้อก่อนที่แบรนด์จะขึ้นราคา
แถบการแจ้งเตือนด้านบนของ Veloretti แจ้งการจัดส่งฟรีสำหรับคำสั่งซื้อที่มีคุณสมบัติตามราคาที่กำหนด
บริเวณด้านล่างสุดของตัวอย่างหน้า Landing Page สำหรับอีคอมเมิร์ซ มีข้อความรับรองที่เน้นการพิสูจน์ทางสังคม
หลักฐานทางสังคมเพียงอย่างเดียวในหน้านี้ไม่ใช่คำรับรอง มีความคิดเห็นของลูกค้าวางไว้บนหน้าที่มีการให้คะแนน
สิ่งที่สามารถปรับปรุงได้
ในขณะที่ใช้ป๊อปอัปการสมัครรับข้อมูลเป็นวิธีที่ดีในการขยายรายชื่ออีเมลของคุณ วิธีที่ดีที่สุดคือให้เหตุผลที่แท้จริงในการสมัคร ในกรณีของ Veloretti สำเนาป๊อปอัปไม่เกี่ยวข้องกับการสมัครรับจดหมายข่าว
การใช้วิดีโอเกี่ยวกับกรณีการใช้งานผลิตภัณฑ์จะช่วยปรับปรุงผลกระทบเชิงบวกของผลิตภัณฑ์
เคล็ดลับแบบมือโปร: แทนที่จะแสดงป๊อปอัปในทันที คุณสามารถแสดงทีเซอร์ของป๊อปอัปบนหน้า Landing Page ของคุณได้ ผู้ซื้อที่สนใจในข้อเสนอของคุณสามารถคลิกเพื่อดูป๊อปอัปจริงได้
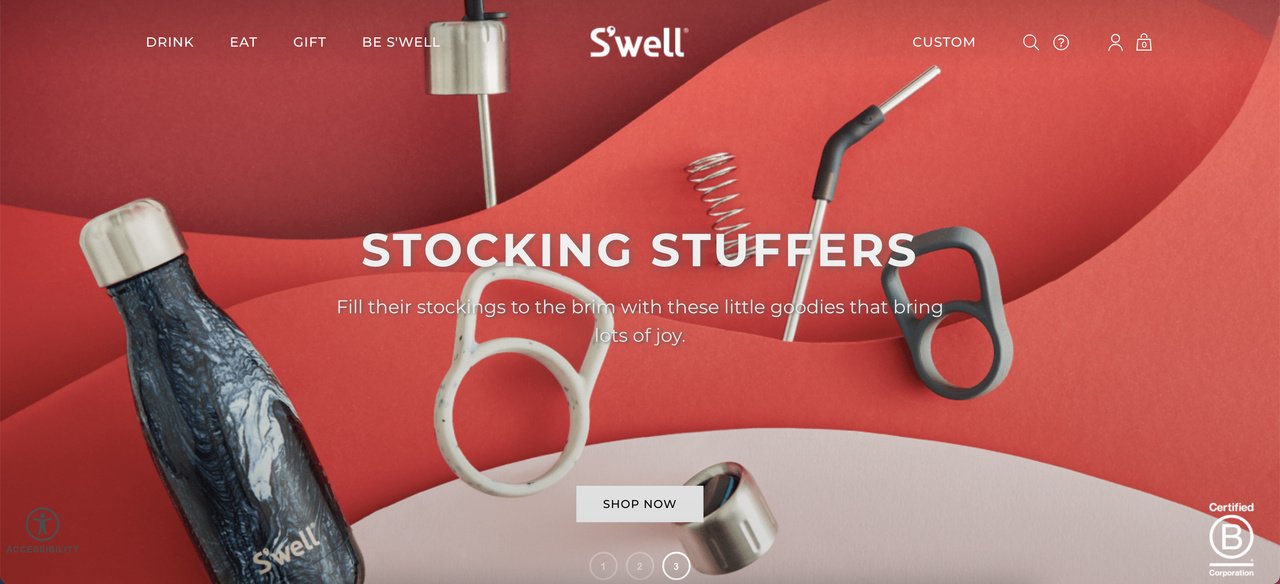
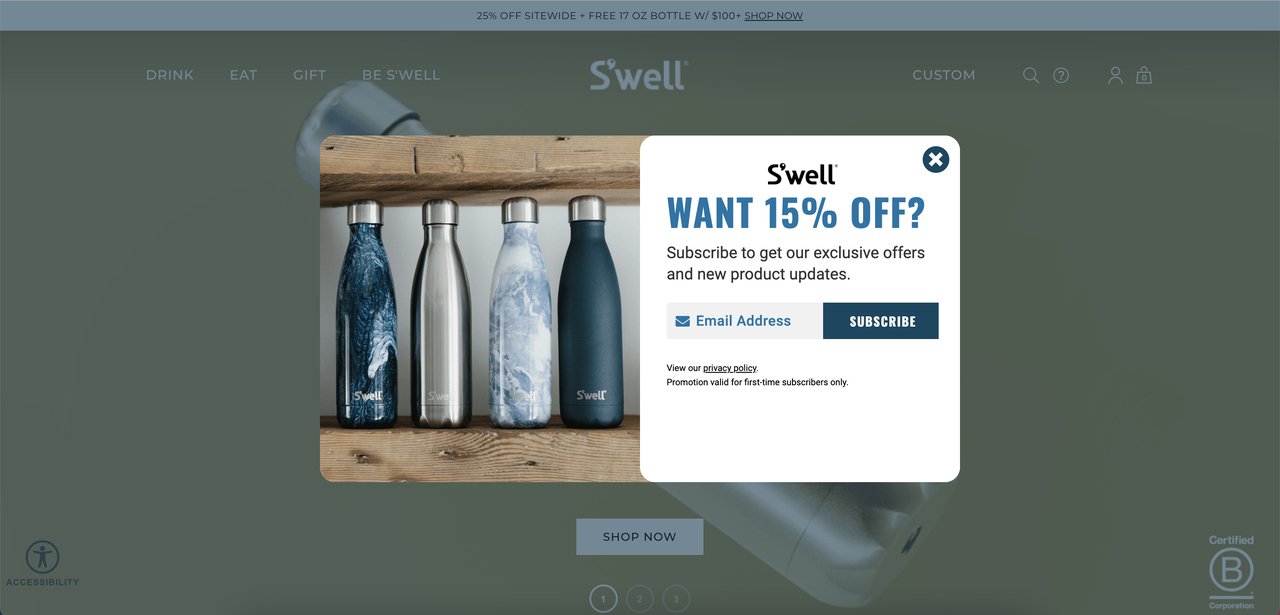
9. บวม
อุตสาหกรรม: ค้าปลีก

(หน้า Landing Page อีคอมเมิร์ซของ Swell)
ทำด้วย WordPress
หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี
แถบเลื่อนฮีโร่สามหน้าจอในหน้านี้ช่วยให้แบรนด์โปรโมตผลิตภัณฑ์ได้หลายวิธีโดยไม่ต้องใช้พื้นที่บนหน้า Landing Page มากเกินไป
หนึ่งในสไลด์โปรโมตผลิตภัณฑ์สำหรับเทศกาลวันหยุดที่จะมาถึง สไลด์ทั้งสามมีปุ่ม CTA เดียวกันซึ่งนำผู้ใช้ไปยังหน้าผลิตภัณฑ์
แบรนด์นำเสนอไฮไลท์ของชุมชน
“เมื่อแบรนด์สร้างชุมชน พวกเขาเชิญชวนผู้มีโอกาสเป็นลูกค้าให้กลายเป็นส่วนหนึ่งของสิ่งที่ใหญ่กว่าและสร้างผลกระทบร่วมกัน ประสบการณ์แบรนด์ที่ใช้ร่วมกันและผลกระทบโดยรวมนั้นทำให้ผู้คนรู้สึกดี" - Cassandra Lam ซีอีโอและผู้ร่วมก่อตั้ง The Cosmos (ที่มา)
- ป๊อปอัปที่เสนอส่วนลด 15% จะแสดงบนหน้า Landing Page เพื่อให้ผู้คนจำนวนมากขึ้นลงชื่อสมัครใช้รายชื่ออีเมล

สิ่งที่สามารถปรับปรุงได้
ป๊อปอัปจะปรากฏขึ้นทันทีเมื่อผู้เยี่ยมชมเข้ามาที่หน้า ควรทริกเกอร์เมื่อตั้งใจออก หลังจากการเลื่อน หรือหลังจากอย่างน้อย 4 วินาที
ผู้มีโอกาสเป็นลูกค้าจะได้รับประโยชน์จากวิดีโอผลิตภัณฑ์ในหน้านี้
เคล็ดลับแบบมือโปร: การใช้ตัวสร้างป๊อปอัปที่ไม่มีโค้ด เช่น Popupsmart จะช่วยให้คุณมีตัวเลือกการเรียกและกำหนดเป้าหมายผู้ชมมากขึ้น รวมถึงเทมเพลตที่สร้างไว้ล่วงหน้า
คุณอาจชอบ 42+ Wild WordPress Statistics to Know
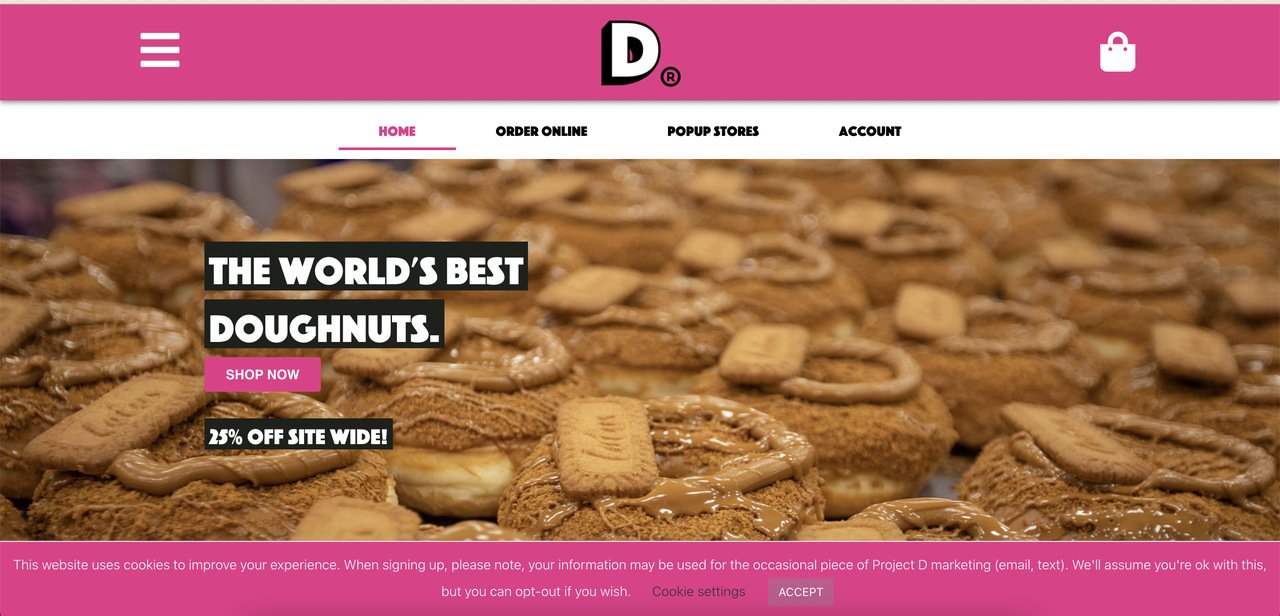
10. โครงการดี
อุตสาหกรรม: อาหาร
ทำด้วย WordPress

(หน้า Landing Page อีคอมเมิร์ซของ Project D)
หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี
แสดงส่วนลดทั่วทั้งไซต์ 25% ใต้ปุ่ม CTA
ความคิดเห็นของลูกค้า Trustpilot สำหรับการพิสูจน์ทางสังคม
ห้างหุ้นส่วนแสดงสินค้า
สิ่งที่สามารถปรับปรุงได้
องค์ประกอบในหน้าอยู่ใกล้กันเกินไป ซึ่งโดยทั่วไปแล้วจะเป็นสัญญาณของการออกแบบหน้า Landing Page ของอีคอมเมิร์ซที่ไม่ดี
ช่องว่างระหว่างบรรทัดแรก CTA และข้อเสนอ 25% ดูแปลกและไม่เป็นระเบียบ
เคล็ดลับสำหรับมือโปร: อย่าลืมปรับความอิ่มตัวและความคมชัดของสีในการออกแบบหน้า Landing Page ของอีคอมเมิร์ซอย่างสมดุล ซึ่งรวมถึงรูปภาพที่คุณใช้ด้วย ใช้จานสีที่แคบเพื่อทำให้ปุ่ม CTA ของคุณโดดเด่น
มีตัวตรวจสอบอัตราส่วนคอนทราสต์มากมายที่คุณสามารถใช้ได้สำหรับเว็บไซต์ของคุณ เช่น WebAIM
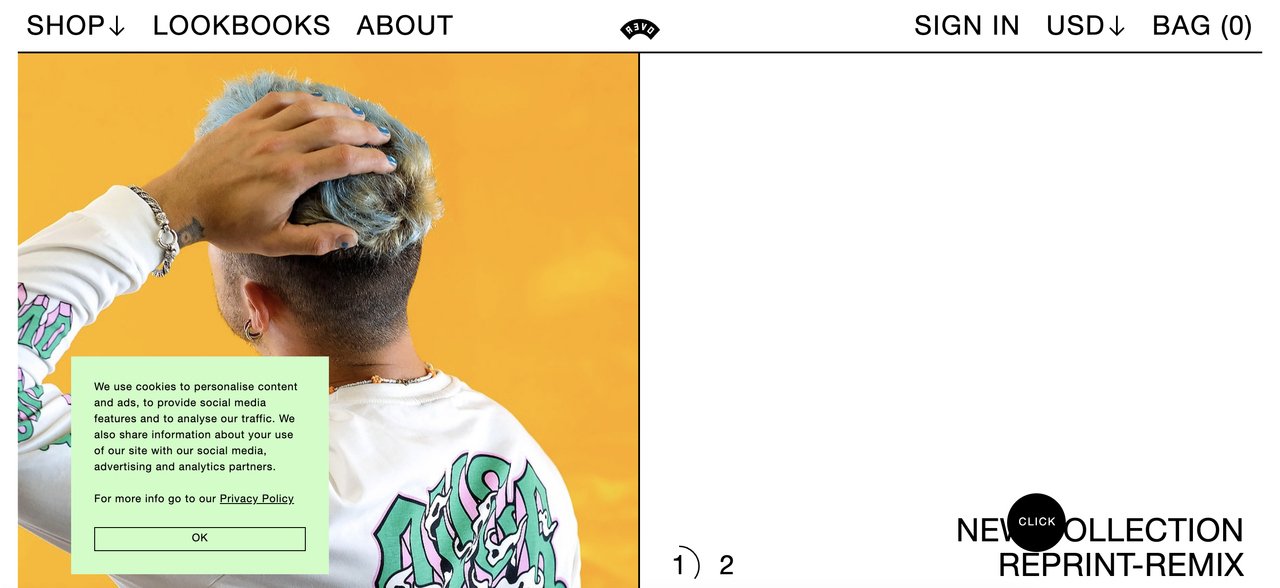
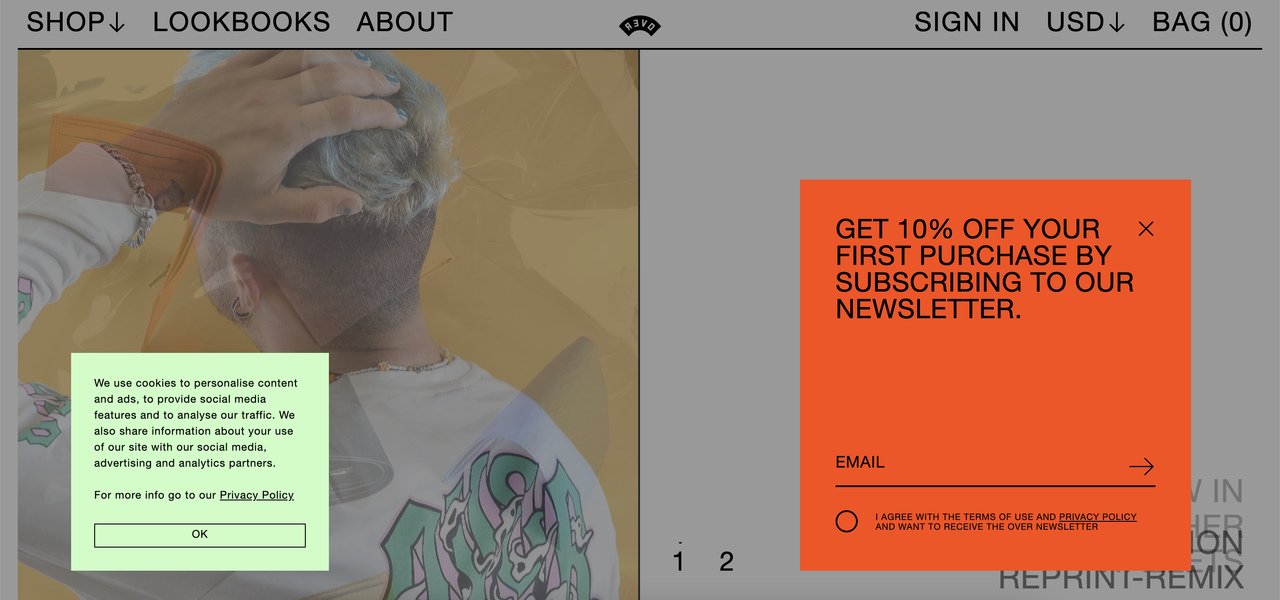
11. OverClothing
อุตสาหกรรม: การขายปลีกเสื้อผ้า
ทำด้วย WooCommerce

(หน้า Landing Page ของอีคอมเมิร์ซของ OverClothing)
หน้า Landing Page ของอีคอมเมิร์ซนี้ทำอะไรได้ดี
เมื่อคุณนำเมาส์ไปใกล้กับองค์ประกอบที่คลิกได้ มันจะกลายเป็นฟองอากาศที่มีข้อความ "CLICK" เขียนอยู่ การเพิ่มองค์ประกอบต่างๆ ดังกล่าวจะช่วยปรับปรุงการมีส่วนร่วมของผู้ใช้บนเพจ
ข้อเสนอการจัดส่งฟรีสามารถมองเห็นได้ง่ายบนหน้า
สิ่งที่สามารถปรับปรุงได้
- สีของตัวอย่างหน้า Landing Page ของอีคอมเมิร์ซนี้ไม่สอดคล้องกับป๊อปอัปดังที่คุณเห็นในภาพด้านล่าง

- แม้จะมีมุมมองที่เป็นเอกลักษณ์ในการออกแบบ แต่ก็สามารถปรับปรุงได้ด้วยองค์ประกอบที่ไม่เมื่อยล้าสายตา แบบอักษรมีขนาดใหญ่เกินไป รูปภาพมีขนาดใหญ่เกินไป ทุกอย่างรู้สึกรก
เคล็ดลับสำหรับมือโปร: อย่าลืมใช้พื้นที่สีขาวเพียงพอในการออกแบบหน้า Landing Page ของอีคอมเมิร์ซของคุณ มิฉะนั้นจะดูรกและล้าสมัย
หน้า Landing Page ของอีคอมเมิร์ซ: คำถามที่พบบ่อย
สิ่งที่ควรอยู่ในหน้า Landing Page ของอีคอมเมิร์ซ
หน้า Landing Page ของอีคอมเมิร์ซที่ประสบความสำเร็จมีองค์ประกอบต่างๆ เช่น หลักฐานทางสังคมและตัวบ่งชี้ความน่าเชื่อถือ ปุ่ม CTA รูปภาพผลิตภัณฑ์ ป๊อปอัป หัวเรื่องที่น่าสนใจ และคำอธิบายสั้นๆ
ฉันจะสร้างหน้า Landing Page ของอีคอมเมิร์ซได้อย่างไร
มันขึ้นอยู่กับ. มีวิธีต่างๆ ในการสร้างหน้า Landing Page ของ Shopify และเครื่องมือสร้าง CMS, CRM และเว็บไซต์อื่นๆ คุณสามารถใช้เครื่องมือสร้างหน้า Landing Page เช่น Unbounce, Instapage หรือ LeadPages ได้เช่นกัน
อะไรคือความแตกต่างระหว่างหน้า Landing Page และเว็บไซต์?
หน้า Landing Page เป็นหน้าเว็บแบบสแตนด์อโลน มีวัตถุประสงค์เดียวและไม่นำไปสู่หน้าหรือข้อมูลอื่น ๆ มันไม่เหมือนกับเว็บไซต์ เว็บไซต์มีหน้าต่างๆ มากมายโดยมีวัตถุประสงค์ที่แตกต่างกันมากมาย
เคล็ดลับในการออกแบบหน้า Landing Page ของอีคอมเมิร์ซมีอะไรบ้าง
ตรวจสอบให้แน่ใจว่าคุณมีคำหลักและข้อความค้นหาที่เหมาะสม
ใช้หัวข้อข่าวที่ทรงพลังที่ดึงดูดความสนใจ
ใช้รูปภาพแทนข้อความ
ง่าย ๆ เข้าไว้
บทสรุป
เมื่อออกแบบหน้า Landing Page สำหรับอีคอมเมิร์ซ มีบางสิ่งที่คุณควรพิจารณา สินค้าจะต้องแสดงในลักษณะที่ชัดเจน จำเป็นต้องมีการนำทางหลักที่ดีและคำกระตุ้นการตัดสินใจที่ชัดเจน และต้องใช้ภาพที่มีคุณภาพดีด้วย
สำหรับตัวอย่างร้านค้าแต่ละรายการ ฉันพยายามระบุสิ่งที่ใช้ได้ผลและสิ่งที่ควรปรับปรุง พร้อมกับประเด็นสำคัญที่อาจช่วยคุณปรับปรุงร้านค้าหรือหน้า Landing Page ของคุณเอง ขอให้โชคดี!
บทความที่ได้รับการคัดเลือกสำหรับคุณ:
- 10 สถิติการเติบโตของอีคอมเมิร์ซที่ดีที่สุดที่คุณควรรู้
- 15 เครื่องมือคำติชมของลูกค้าที่ดีที่สุดสำหรับเว็บไซต์
