วิธีปรับปรุงกระบวนการชำระเงินอีคอมเมิร์ซของคุณเพื่อให้ได้รับประสบการณ์ลูกค้าที่ราบรื่น
เผยแพร่แล้ว: 2020-08-20ลองนึกภาพว่าคุณเป็นเจ้าของร้านเล็กๆ นั่งอยู่ที่เคาน์เตอร์ ลูกค้าเข้ามาแล้วหยิบขึ้นมา 8/10 รายการ เมื่อเขามาที่เคาน์เตอร์ของคุณ คุณยิ้มและให้ข้อเสนอพิเศษบางอย่างเมื่อเห็นการเลิกราของเขา ทันใดนั้นเขาก็ออกจากร้านของคุณโดยไม่ได้ซื้ออะไรเลย
เป็นเรื่องที่เจ็บปวดในฐานะเจ้าของหรือไม่?
มักเกิดขึ้นกับร้านค้าออนไลน์ของคุณ หากคุณไม่ได้เสนอขั้นตอนการชำระเงินที่ง่าย
จากสถิติของ Bymard อัตราการละทิ้งตะกร้าสินค้าโดยเฉลี่ยอยู่ที่ 69.57% ในปี 2019

อย่างไรก็ตาม มีบางคนมาเยี่ยมเยียนเพื่อเปรียบเทียบราคา เก็บไว้ดูภายหลัง สำรวจตัวเลือกของขวัญ สิ่งเหล่านี้ส่วนใหญ่เป็นการละทิ้งรถเข็นที่หลีกเลี่ยงไม่ได้
แต่การละทิ้งที่เหลือสามารถลดลงได้โดยการริเริ่มดีๆ ในหน้ารถเข็นของคุณ
หากคุณต้องการปรับปรุงประสบการณ์การช็อปปิ้งในร้านค้าออนไลน์ของคุณแต่ไม่แน่ใจว่าทำไมลูกค้าของคุณถึงทิ้งรถเข็นไว้เต็มโดยไม่ต้องซื้ออะไรเลย บทความนี้อาจช่วยให้คุณรวบรวมเคล็ดลับบางประการได้
โปรดพิจารณาประเด็นเหล่านี้ทั้งหมดที่สามารถช่วยลดความหงุดหงิดของผู้ใช้ในระหว่างกระบวนการทั้งหมด แต่ในท้ายที่สุด ขั้นตอนการชำระเงินของคุณควรเป็นไปตามรูปแบบของผู้ใช้ของคุณ
ขจัดสิ่งรบกวนและแสดงเกรดที่เหมาะสม
หากลูกค้าของคุณมาถึงหน้าการชำระเงินแล้ว แสดงว่าเขา/เธอตัดสินใจซื้อสินค้า (โดยมากแล้ว ตามจริงแล้ว) ดังนั้นพื้นที่ตะกร้าสินค้าของคุณควรสะอาด และเพื่อประโยชน์ของพระเจ้า! อย่าใช้ภาพเคลื่อนไหว GIF ในหน้าชำระเงินเพื่อแสดงข้อเสนอปีใหม่หรือคริสต์มาส! พวกเขาเปลี่ยนเส้นทางลูกค้าของคุณเท่านั้น
ลองนึกภาพหน้าชำระเงินของคุณเป็นห้องแอร์เย็นฉ่ำที่เงียบสงบ ซึ่งคุณสามารถตัดสินใจได้อย่างสงบ

ตัวอย่างอื่น.

เครดิตภาพ: Rebecca Atwood
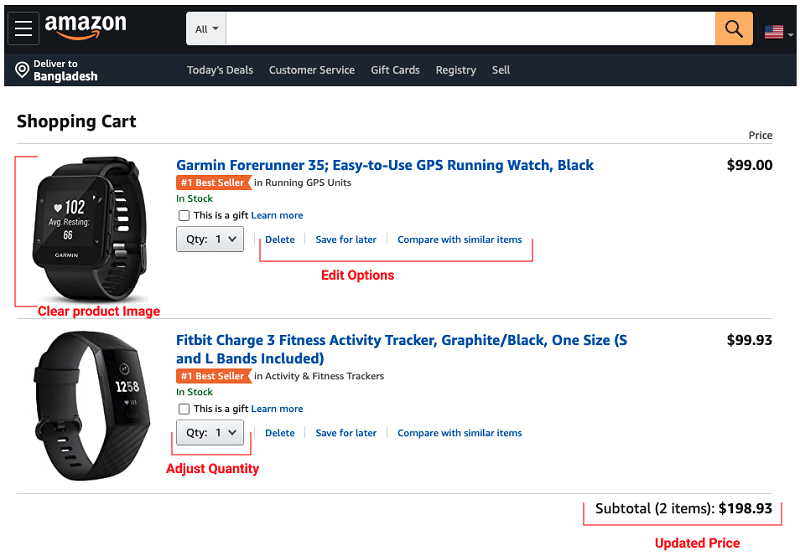
ในทางกลับกัน การแสดงการให้คะแนนที่ถูกต้องหมายความว่าผู้ใช้สามารถเห็นสิ่งที่พวกเขากำลังซื้อและทำให้พวกเขาสามารถควบคุมการดำเนินการทั้งหมดได้อย่างเต็มที่ เราต้องแสดงตัวเลือกต่อไปนี้ด้วยวิธีที่สะอาดและเป็นระเบียบ
รูปถ่ายสินค้าพร้อมชื่อเรื่อง
ปริมาณสินค้า (มีตัวเลือกในการเปลี่ยนแปลง)
เกี่ยวกับเวลาการส่งมอบ
ตัวเลือกอื่นๆ ที่เป็นไปได้ทั้งหมด
ลูกค้าของคุณควรเห็นตัวเลือกเหล่านั้นทั้งหมดและแก้ไขได้โดยไม่ซับซ้อน

ตะกร้าสินค้า: Amazon.com
แยกขั้นตอนการชำระเงินของคุณ
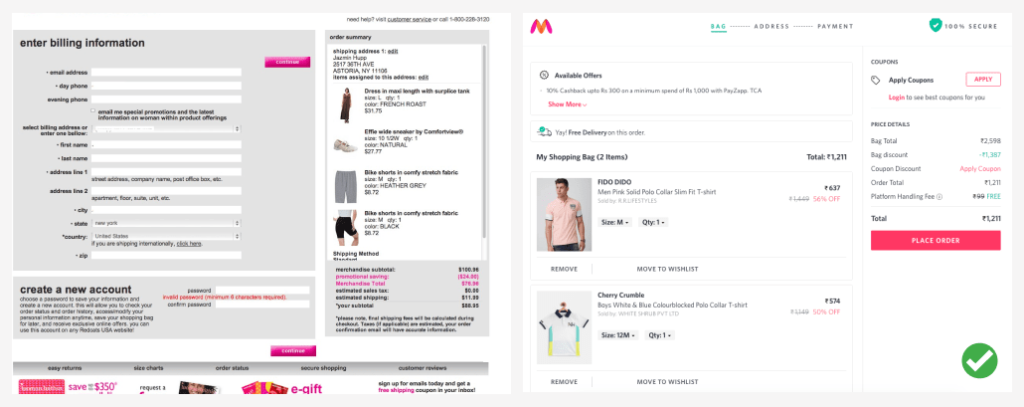
การกรอกแบบฟอร์มเป็นเรื่องที่น่าเบื่อหรืออาจประเมินต่ำไป แต่แบบฟอร์มอาจเป็นองค์ประกอบที่สำคัญที่สุดในการดำเนินการชำระเงินให้เสร็จสิ้นโดยไม่มีข้อผิดพลาด

ชุดไอคอนจาก Freepik
เมื่อลูกค้าของคุณมาที่หน้าชำระเงิน คุณไม่ต้องการให้ลูกค้าเต็มไปด้วยช่องป้อนข้อมูลมากมาย
เราสามารถแบ่งการชำระเงินออกเป็นชิ้นเล็กๆ แทนได้ เพื่อให้พวกเขาเห็นหน้าชำระเงินที่ไม่กระจัดกระจาย ด้วยวิธีนี้ โครงสร้างจะดูสะอาดตาเพราะคุณไม่ได้แสดงวัตถุมากเกินไปในหน้า ลำดับชั้นของภาพจะมีบทบาทสำคัญที่นี่
สิ่งหนึ่งที่ต้องจำไว้คือ วิธีที่ดีที่สุดคือคุณสามารถทำขั้นตอนทั้งหมดให้เสร็จสิ้นโดยมีขั้นตอนน้อยลง

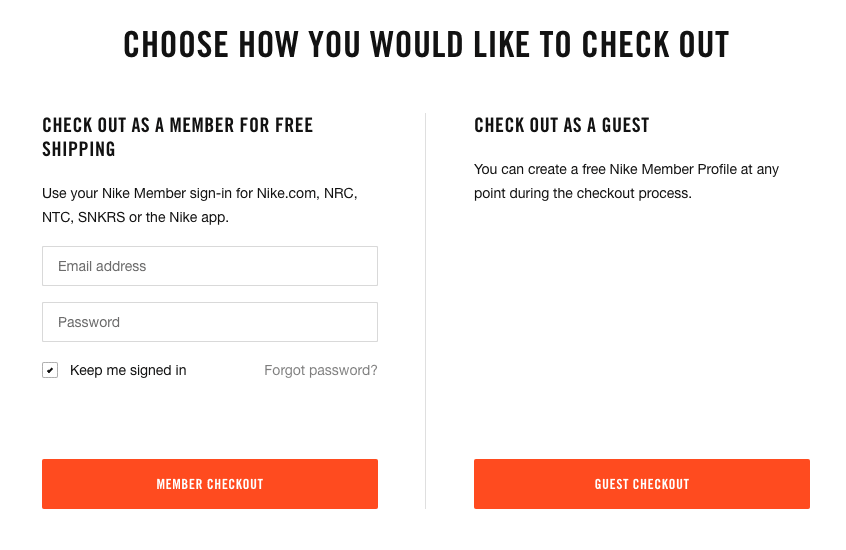
ชำระเงินโดยไม่ต้องลงทะเบียน
ลูกค้าส่วนใหญ่มาที่ร้านของคุณด้วยเจตนาเดียว พวกเขาค้นหาผลิตภัณฑ์ นำไปที่จุดชำระเงินและซื้อสินค้า เป็นเรื่องที่น่าผิดหวังมากสำหรับพวกเขาที่เห็นป๊อปอัปหรือแบบฟอร์มลงทะเบียน ณ จุดนี้

หน้าชำระเงินของ Nike
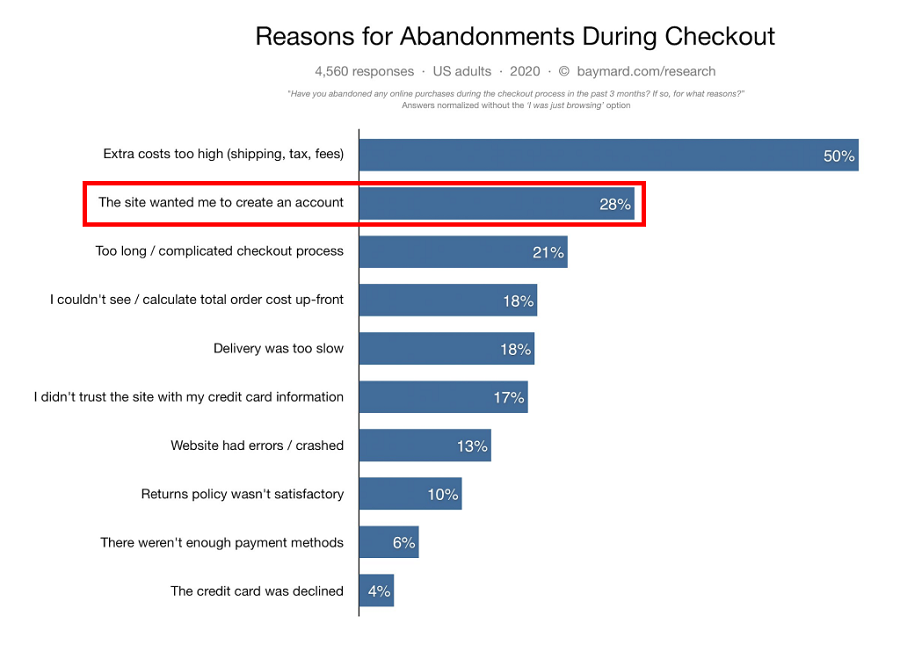
โดยรวมแล้ว หากคุณอนุญาตให้ลูกค้าชำระเงินได้ สำหรับบางคน ขั้นตอนจะง่ายขึ้นและช่วยให้พวกเขาได้สิ่งที่ต้องการซื้อเร็วขึ้น อย่างที่คุณเห็น 28% ของการละทิ้งในปี 2020 เกิดขึ้นเพราะไม่มีตัวเลือกการชำระเงินของแขก

ที่มา: สถาบัน Baymard

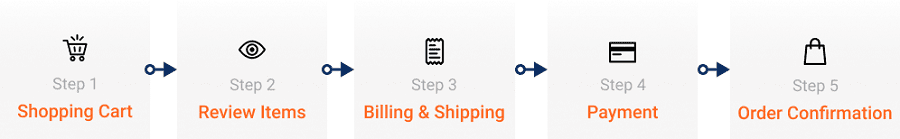
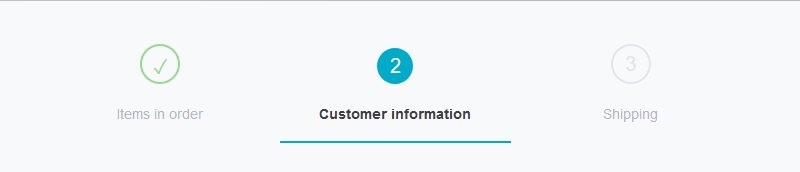
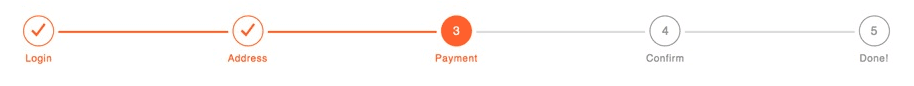
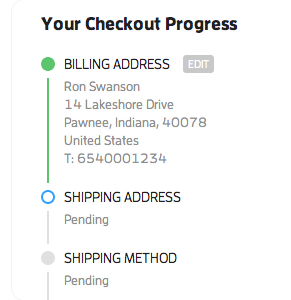
แสดงแถบความคืบหน้าให้กับลูกค้าของคุณ
ในระหว่างขั้นตอนการชำระเงิน ผู้คนมักจะคิดว่าพวกเขามีทางยาวไกลและยกเลิกขั้นตอนหลังจากหนึ่งหรือสองขั้นตอน แถบความคืบหน้าที่นี่ช่วยให้พวกเขาเข้าใจว่าพวกเขาอยู่ใกล้แค่ไหนในการสั่งซื้อให้เสร็จสมบูรณ์

(เครดิตรูปภาพ)


(ที่มาของภาพ)
💡สิ่งสำคัญที่ควรทราบ
- โดยต้องระบุว่าผู้ใช้อยู่ที่ไหนและต้องดำเนินการมากเพียงใดเพื่อดำเนินการซื้อให้เสร็จสมบูรณ์
- ให้สังเกตได้ชัดเจน
- ต้องระบุระดับความสมบูรณ์
รักษาไฟล์แบบฟอร์มให้สะอาด
อย่าขอข้อมูลที่ไม่จำเป็นระหว่างการชำระเงิน การออกแบบแบบฟอร์มของคุณจะส่งผลต่อขั้นตอนการชำระเงินทั้งหมด แบบฟอร์มที่ออกแบบมาอย่างดีสามารถแสดงให้ผู้ใช้เห็นว่าแบรนด์ของคุณมีประโยชน์ เป็นมืออาชีพ และสนุกสนาน
ดังนั้นให้แบบฟอร์มของคุณตรงไปตรงมา แน่นอนว่าบางฟิลด์เป็นฟิลด์บังคับ เช่น อีเมลและที่อยู่ แต่ถามตัวเองว่า คุณต้องการวันเกิดของเขาจริงๆ เพื่อซื้ออาหารสุนัขหรือไม่?
ซ่อนการนำทางแบบเลเยอร์ระหว่างขั้นตอนการชำระเงิน
วัตถุประสงค์หลักของการนำทางแบบเลเยอร์คือการช่วยลูกค้าในการค้นหาและค้นหาผลิตภัณฑ์ อย่างไรก็ตาม มันอาจทำให้ลูกค้าเสียสมาธิในระหว่างขั้นตอนการชำระเงิน
หากคุณซ่อนการนำทางแบบเลเยอร์ในจุดชำระเงิน หน้าเช็คเอาต์จะสะอาดและยังคงให้ความสำคัญกับผลิตภัณฑ์ที่เลือกของลูกค้า การกำหนดราคา และก้าวไปสู่ขั้นตอนสุดท้าย

ปุ่ม "ย้อนกลับ" ที่ทำงานได้อย่างสมบูรณ์
บางครั้งมีคนกดปุ่มย้อนกลับเพื่อกลับไปที่หน้าผลิตภัณฑ์หรือเพื่อเพิ่มหน้าใหม่ หากปุ่มย้อนกลับไม่ทำงาน แสดงว่าไซต์อาจแสดงข้อความแสดงข้อผิดพลาด
สิ่งนี้ส่งผลกระทบต่อประสบการณ์ของนักช้อปในทางลบ แม้ว่าผู้ใช้จะต้องกรอกแบบฟอร์มอีกครั้ง
การบันทึกข้อมูลของผู้ใช้สามารถแก้ปัญหานี้ได้ ซึ่งหมายความว่าเมื่อใดก็ตามที่พวกเขากลับมาจะเห็นแบบฟอร์มตามที่พวกเขาออกไปก่อนหน้านี้
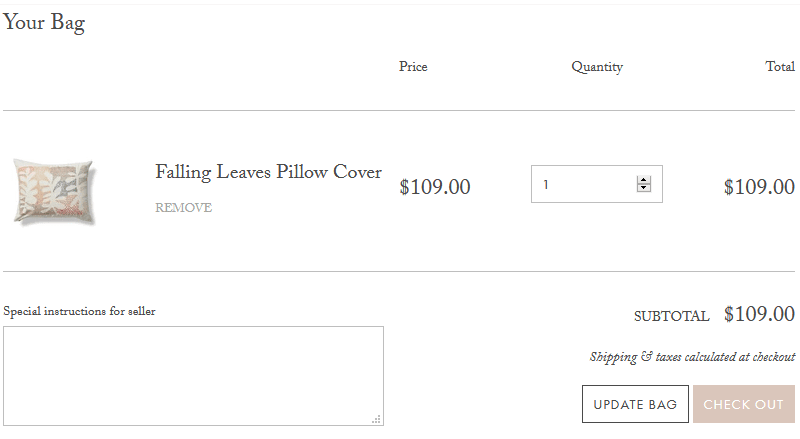
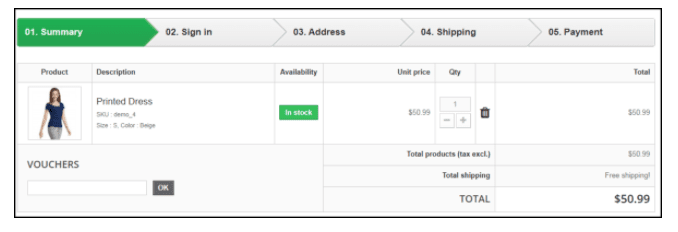
ให้ข้อมูลสรุปการจัดซื้อรายการ
การแสดงรายการที่สั่งซื้อในสรุปช่วยให้พวกเขาตรวจสอบอีกครั้งว่าพวกเขากำลังซื้อสินค้าที่ถูกต้องและปริมาณที่ถูกต้องหรือไม่ ควรแสดงราคาส่งและราคารวมด้วย
นี่เป็นสิ่งสำคัญมากในการแสดงขั้นตอนการชำระเงินทุกขั้นตอน

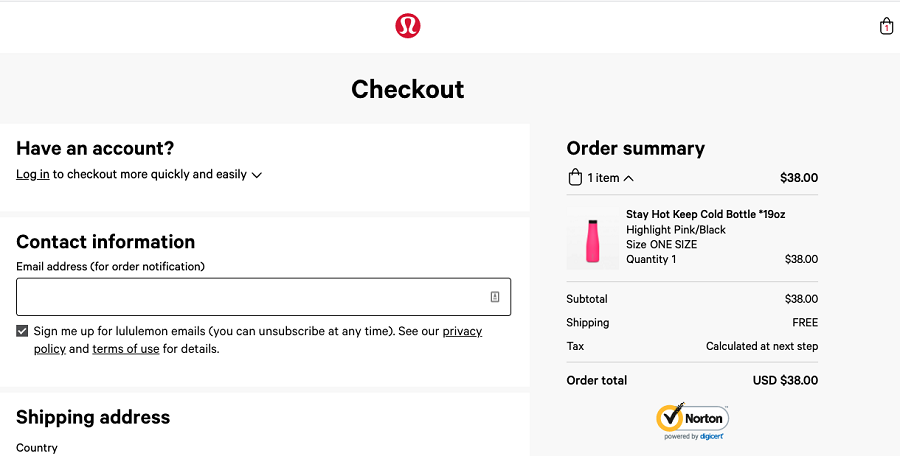
ตะกร้าสินค้า: Lululemon
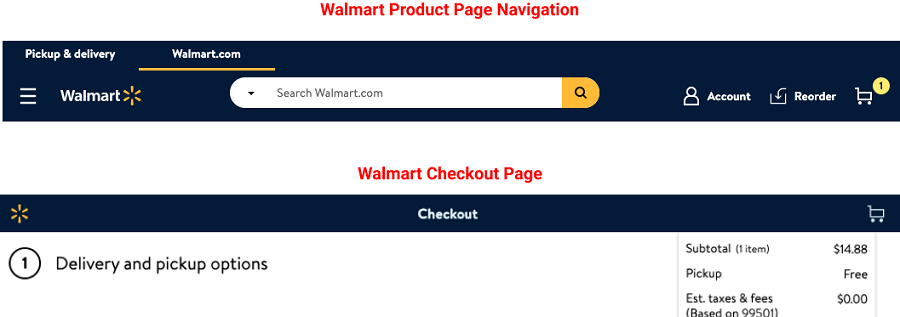
โปร่งใสเกี่ยวกับค่าใช้จ่าย บอกให้รู้ล่วงหน้า
การแสดงค่าธรรมเนียมการจัดส่ง ภาษี หรือค่าธรรมเนียมอื่นๆ ในหน้าสุดท้ายอาจทำให้เสียสมาธิได้ สิ่งนี้ทำให้ลูกค้าของคุณมีความคิดที่สองและทำให้เกิดการละทิ้งรถเข็น
เราควรเข้าใจความคาดหวังของลูกค้าว่าต้องการทราบล่วงหน้าว่าจะต้องเสียค่าใช้จ่ายเท่าไรและเวลาในการจัดส่งคือเท่าไร
แสดงตัวเลือกการชำระเงินที่มีให้ในช่วงเริ่มต้น บางไซต์จะใส่มันตลอดเวลาในส่วนท้ายของทุกหน้า ช่วยให้ลูกค้าตัดสินใจได้ในระยะแรกว่าจะเคลียร์การชำระเงินได้อย่างไร
สรุป
ฉันหวังว่าบทความนี้จะช่วยให้คุณเลือกแนวคิดที่สามารถเพิ่ม Conversion ของคุณและนำไปสู่ยอดขายที่สูงขึ้นได้ ธุรกิจอีคอมเมิร์ซขึ้นอยู่กับว่าลูกค้าของคุณสามารถชำระเงินได้อย่างราบรื่นเพียงใด
อย่างไรก็ตาม โปรดทราบว่าบริบทมีความสำคัญมากเมื่อคุณออกแบบประสบการณ์การชำระเงิน ทำการวิจัยผู้ใช้อย่างเหมาะสม รวบรวมข้อมูล จากนั้นตัดสินใจตามบริบทของคุณ อย่าลืมทำการทดสอบผู้ใช้ มันคุ้มค่าเสมอสำหรับกระบวนการเช็คเอาต์อีคอมเมิร์ซ
ตัวอย่างเช่น,
- คุณต้องการเช็คเอาต์แบบหลายหน้าจริงหรือ? หรือ Single Page Checkout ได้งานทำ?
- ผู้ใช้ของคุณต้องการข้อเสนอการสมัครสมาชิกหรือไม่?
- คุณจะวางคูปองหรือรหัสโปรโมชั่นอย่างไร?
ฉันได้หารือเกี่ยวกับคำตอบของคำถามเหล่านี้หรือไม่? ไม่ได้จริงๆ เพราะส่วนใหญ่ขึ้นอยู่กับผลการวิจัยของคุณ
ดังนั้นโดยการป้องกันอุปสรรคทั้งหมด เรามามอบประสบการณ์ที่เรียบง่ายและสะดวกให้กับลูกค้า เนื่องจากเราทุกคนต้องการให้ลูกค้าของเรามีความสุขกับประสบการณ์การช็อปปิ้งของพวกเขา
