การออกแบบที่ปรับเปลี่ยนได้: มันสามารถส่งมอบ UX อีคอมเมิร์ซที่ดีขึ้นได้อย่างไร
เผยแพร่แล้ว: 2019-12-13
ในโลกของอีคอมเมิร์ซ เทรนด์มาและไปเร็วกว่าที่คนส่วนใหญ่จะตามทัน แต่ไม่ว่าเทรนด์จะเป็นเช่นไร สิ่งหนึ่งที่ยังคงมีความสำคัญในอีคอมเมิร์ซ – ประสบการณ์ผู้ใช้
ประสบการณ์ผู้ใช้อีคอมเมิร์ซหรือ UX หมายถึงความรู้สึกของผู้ใช้หรือลูกค้า และสิ่งที่พวกเขาคิดเกี่ยวกับธุรกิจของคุณหลังจากเยี่ยมชมและโต้ตอบกับเว็บไซต์อีคอมเมิร์ซของคุณ อาจเป็นบวกหรือลบก็ได้

เหตุใด UX จึงมีความสำคัญสำหรับธุรกิจอีคอมเมิร์ซ พิจารณาสิ่งนี้: ไม่ว่าผลิตภัณฑ์หรือบริการของคุณจะยอดเยี่ยมเพียงใด หากไม่มีประสบการณ์ผู้ใช้ในเชิงบวก ลูกค้าก็จะอยู่บนไซต์ของคุณไม่นาน และมีแนวโน้มว่าพวกเขาจะละทิ้งรถเข็น การผสมผสานการออกแบบ UX และจิตวิทยาเข้าด้วยกันเพื่อให้ได้รับประสบการณ์การใช้งานที่ดีจะช่วยเพิ่มอัตราการแปลงของไซต์อีคอมเมิร์ซได้อย่างแน่นอน
ไม่ควรเปรียบเทียบความสำคัญของ UX กับคุณค่าของการออกแบบที่ปรับเปลี่ยนได้และอินเทอร์เฟซผู้ใช้โดยทั่วไป แม้ว่าจะมีความสัมพันธ์กัน แต่ก็แตกต่างกันอย่างสิ้นเชิง
- กำหนดการออกแบบที่ปรับเปลี่ยนได้
- สถิติและเทรนด์อีคอมเมิร์ซบนมือถือล่าสุดที่คู่ควรกับความสนใจของคุณ
- ไซต์อีคอมเมิร์ซที่มีการออกแบบที่ปรับเปลี่ยนได้โดดเด่น
- ซื้อดีที่สุด
- อเมซอน
- Nike
- อเวนิว 32
- Booking.com
- แนวทางปฏิบัติด้านการออกแบบที่ปรับเปลี่ยนได้ดีที่สุดสำหรับ UX ที่ได้รับการปรับปรุงบนไซต์อีคอมเมิร์ซของคุณ
- โครงร่างสีที่เหมาะสม
- การจัดส่งเนื้อหา
- การมีส่วนร่วมของผู้มีโอกาสเป็นลูกค้า
- การเข้าถึง
- ลำดับชั้น
- การเพิ่มประสิทธิภาพพื้นที่ว่าง
- การออกแบบที่เน้นลูกค้าเป็นศูนย์กลาง (CCD)
- 6 วิธีที่คุณสามารถปรับปรุง UX อีคอมเมิร์ซด้วยการออกแบบที่ปรับเปลี่ยนได้
- #1 ปรับปรุงประสิทธิภาพเนื้อหาแบบคงที่ด้วยเครือข่ายการจัดส่งเนื้อหา
- #2 พิจารณาทั้งบริบทของผู้ใช้และความสามารถของอุปกรณ์
- #3 ลักษณะที่ปรากฏเป็นสิ่งสำคัญ แต่ให้ความสำคัญกับฟังก์ชันเสมอ
- #4 ฝึกฝนศิลปะแห่งการเพิ่มประสิทธิภาพภาพ
- #5 ขจัดองค์ประกอบที่ไม่จำเป็น
- #6 เพิ่ม UX การช็อปปิ้งบนมือถือด้วย Microinteractions
- ความคิดสุดท้าย
กำหนดการออกแบบที่ปรับเปลี่ยนได้

ตามความหมายของคำ การออกแบบที่ปรับเปลี่ยนได้คือการออกแบบที่สร้างขึ้นและนำไปใช้ในส่วนต่อประสานกราฟิกกับผู้ใช้ เพื่อให้สามารถปรับให้เข้ากับขนาดหน้าจอและอุปกรณ์ใดๆ จากสถิติพบว่า 85% ของลูกค้าจะทำการซื้อจากอุปกรณ์เครื่องหนึ่งไปยังอีกเครื่องหนึ่งจนเสร็จสมบูรณ์ ด้วยการออกแบบที่ปรับเปลี่ยนได้ ระบบสามารถเลือกรูปแบบที่เหมาะสมกับขนาดที่สุดสำหรับเบราว์เซอร์และขนาดหน้าจอ
บางคนใช้คำว่า Adaptive และ Responsive แทนกันได้เมื่อพูดถึงการออกแบบ UI แต่จริงๆ แล้วมีความแตกต่างบางประการระหว่างทั้งสอง
ความแตกต่างหลัก ๆ คือ ด้วยการออกแบบที่ปรับเปลี่ยนได้ โดยปกติจะมีขนาดเลย์เอาต์คงที่หกขนาดที่สร้างขึ้น (สำหรับความกว้างหน้าจอทั่วไปหกขนาด) ในขณะที่เนื้อหาจะเคลื่อนไหวแบบไดนามิกเมื่อใช้การออกแบบที่ตอบสนองตามอุปกรณ์ เนื่องจากมีเลย์เอาต์เดียวที่ปรับขนาดให้พอดีกับขนาดหน้าจอที่แตกต่างกัน
พูดง่ายๆ ก็คือ เว็บไซต์ที่ตอบสนองตามอุปกรณ์จะปรับขนาดสิ่งที่อยู่บนหน้าจอเท่านั้น แทนที่จะปรับองค์ประกอบทั้งหมดให้เหมาะสมอย่างเต็มที่เพื่อให้ทำงานได้ทั้งหมด
สถิติและเทรนด์อีคอมเมิร์ซบนมือถือล่าสุดที่คู่ควรกับความสนใจของคุณ
จาก 96 พันล้านดอลลาร์ในปี 2558 รายได้จากอีคอมเมิร์ซบนมือถือคาดว่าจะสูงถึง 693 พันล้านดอลลาร์ในปีนี้ เพิ่มขึ้นอย่างน่าประหลาดใจถึง 621%
ภายในสิ้นปีที่แล้ว (2561) โทรศัพท์มือถือและแท็บเล็ตคิดเป็น 27% ของยอดขายอีคอมเมิร์ซค้าปลีกทั้งหมดในสหรัฐอเมริกาเพียงประเทศเดียว ในปีนี้ รายงาน KPI ของ Wolfgang Digital ระบุว่าในขณะที่ 53% ของการเข้าชมเว็บไซต์อีคอมเมิร์ซมาจากอุปกรณ์มือถือ พวกเขาสร้างรายได้เพียง 32% ของรายได้ทั้งหมด

ไม่กี่ปีที่ผ่านมานี้ นอกเหนือจากเครื่องมือการตลาดออนไลน์ที่ใช้กันทั่วไปแล้ว Chatbots และ Augmented Reality ยังถูกใช้งานโดยแบรนด์มากมายที่เล็งเห็นถึงศักยภาพในการส่งเสริมธุรกิจของตน ตัวอย่างเช่น IKEA ทำให้ลูกค้าพอใจโดยให้พวกเขาเห็นภาพว่าผลิตภัณฑ์ของตนจะมีลักษณะอย่างไรในบ้านหรือที่ทำงานโดยใช้เทคโนโลยีความจริงเสริม

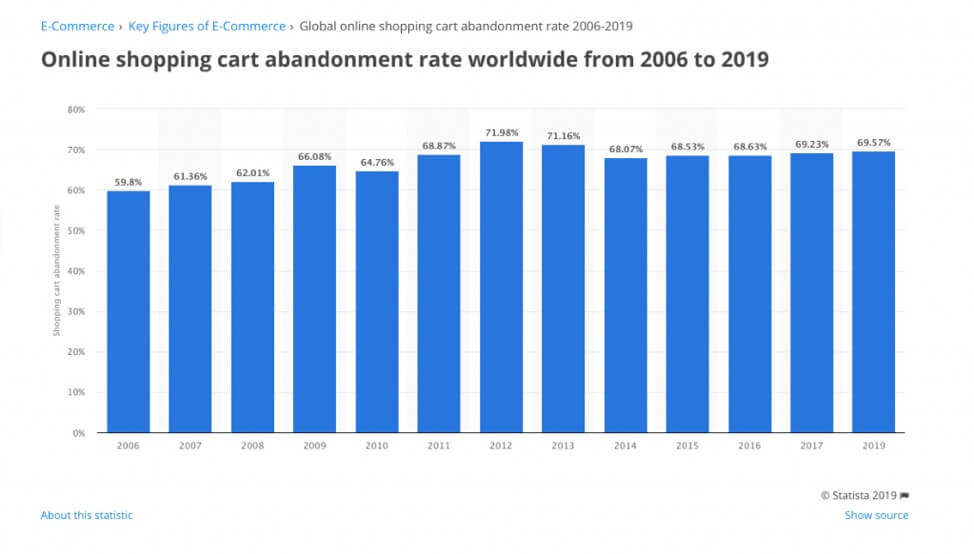
อัตราการละทิ้งรถเข็นเป็นปัญหาระดับโลก เป็นเวลาหลายปีแล้วที่มันยังคงอยู่ในช่วง 69 ถึง 70 เปอร์เซ็นต์

ตัวเลือกการชำระเงินทันทีหลายรายการสำหรับเว็บไซต์อีคอมเมิร์ซถือเป็นเรื่องปกติ เนื่องจากจำนวนลูกค้าที่ใช้ PayPal รวมถึง Apple Pay และ Google Pay เพิ่มขึ้นอย่างมากในช่วงไม่กี่ปีที่ผ่านมา


ไซต์อีคอมเมิร์ซที่มีการออกแบบที่ปรับเปลี่ยนได้โดดเด่น
ซื้อดีที่สุด
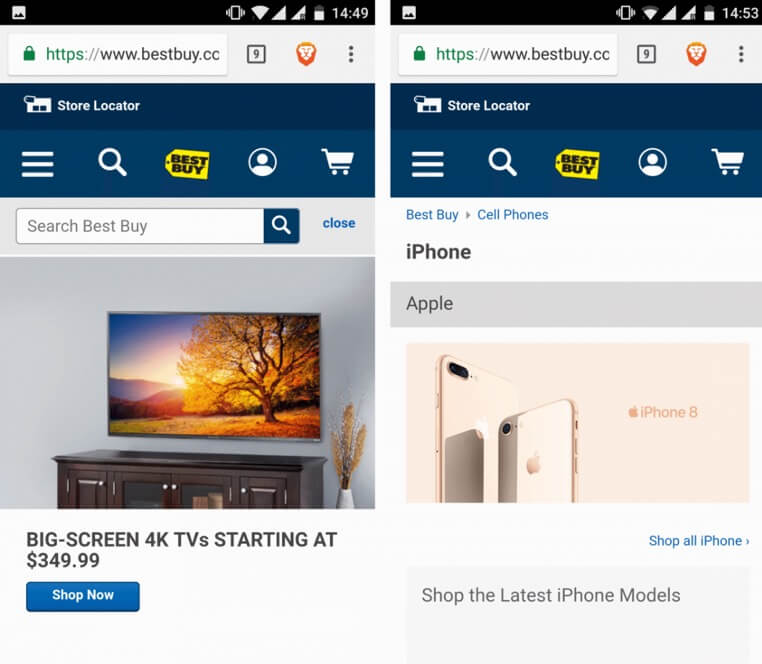
หากคุณเป็นเจ้าของธุรกิจอีคอมเมิร์ซ คุณต้องแน่ใจว่าคุณมีร้านค้าออนไลน์ที่ใช้งานได้กับทุกอุปกรณ์ Best Buy เป็นตัวอย่างที่ยอดเยี่ยมของธุรกิจที่มี UX ในเชิงบวก ต้องขอบคุณการออกแบบที่ปรับเปลี่ยนได้ เมนู Best Buy บนเดสก์ท็อปแสดงรายการมากกว่าเมื่อเทียบกับเวอร์ชันมือถือด้วยเมนูแฮมเบอร์เกอร์ที่ลูกค้าสามารถคลิกเพื่อเข้าถึงรายการที่ซ่อนอยู่

อเมซอน
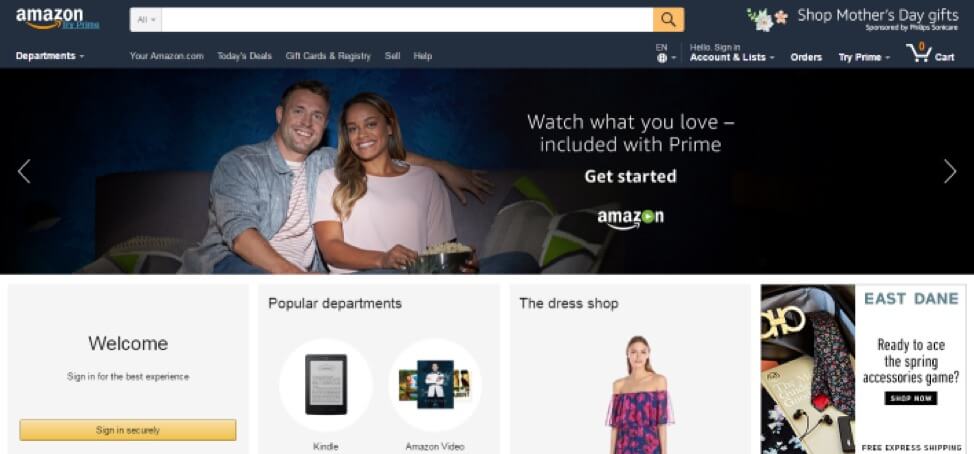
Amazon มีความเร็วในการเข้าถึงเพิ่มขึ้น 40% ด้วยการออกแบบเว็บไซต์ที่ปรับเปลี่ยนได้ ผู้ใช้มือถือยังสามารถเปิด 'เว็บไซต์เต็มรูปแบบของ Amazon.com' ได้ในขณะนี้แทนการออกแบบที่ตอบสนองซึ่งเคยมีให้ใช้งานก่อนหน้านี้

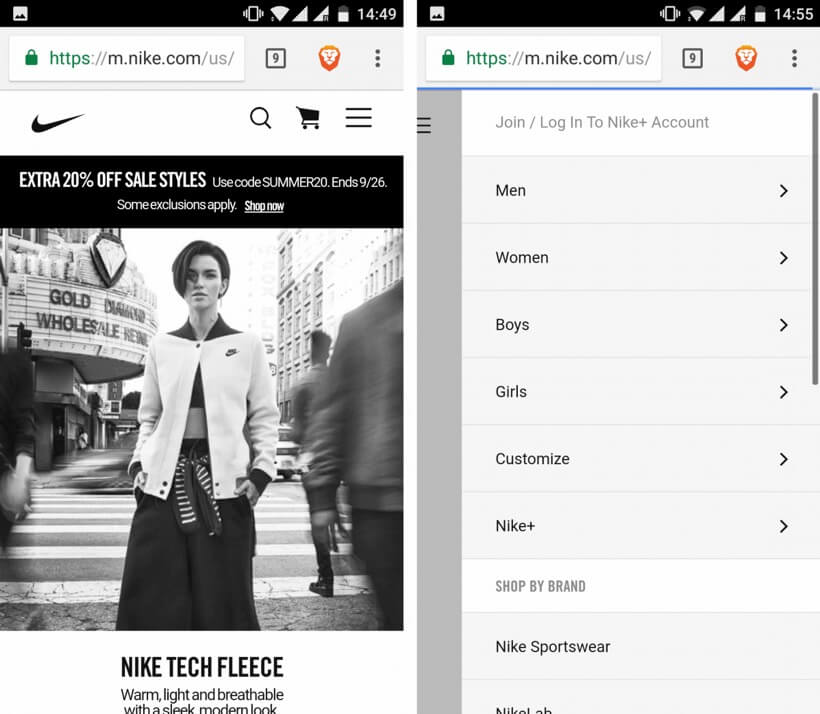
Nike
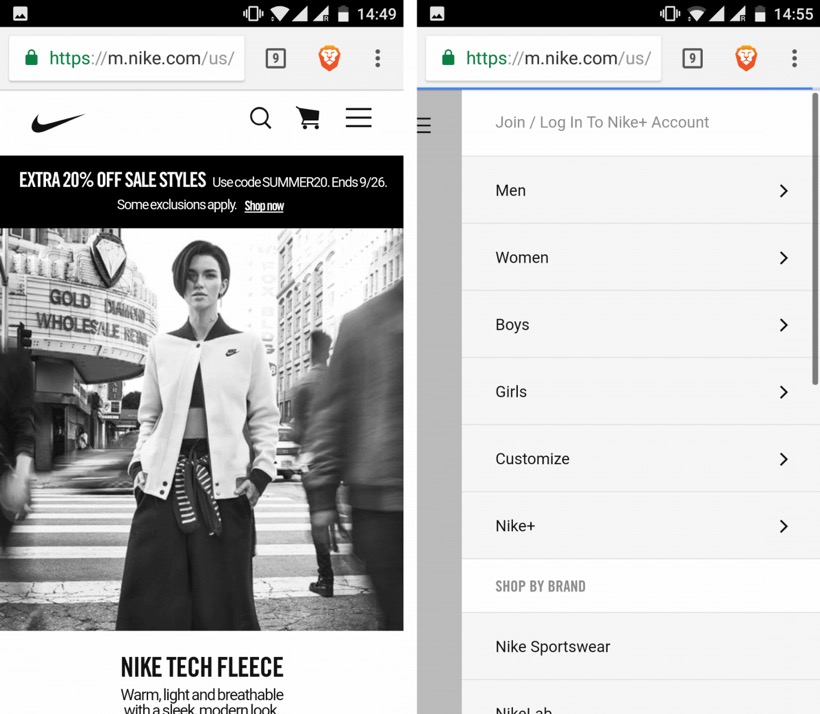
ผู้ใช้มือถือสามารถเยี่ยมชมเว็บไซต์มือถือของยักษ์ใหญ่รองเท้านี้ได้ที่ m.nike.com เว็บไซต์เวอร์ชันมือถือมีรายการจำกัดที่แสดงบนเมนู คุณสามารถดูได้เฉพาะไอคอนการค้นหาและตะกร้าสินค้าพร้อมกับเมนูแฮมเบอร์เกอร์ที่สามารถเข้าถึงตัวเลือกทั้งหมดได้

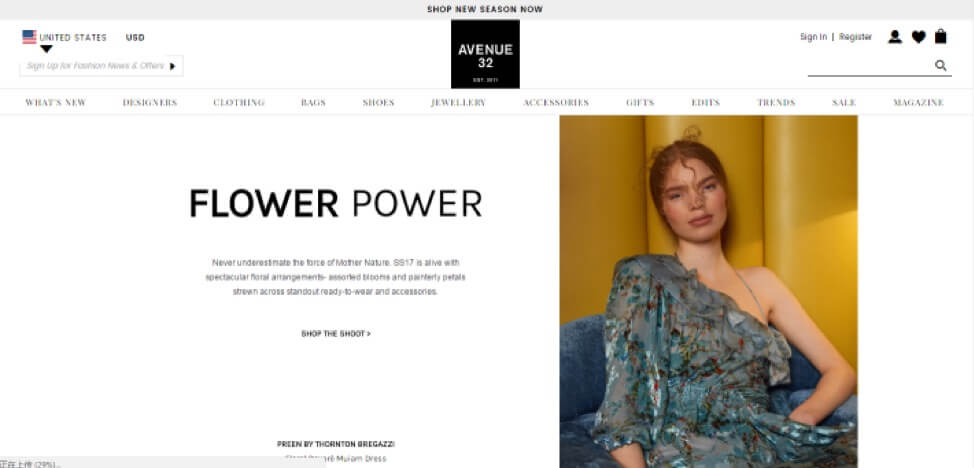
อเวนิว 32
Avenue 32 เป็นเว็บไซต์อีคอมเมิร์ซสุดหรูที่ใช้การออกแบบที่ปรับเปลี่ยนได้ สิ่งที่พวกเขาให้ผู้เยี่ยมชมไซต์ของพวกเขาคือการออกแบบที่ราบรื่น คล่องตัว และสวยงาม องค์ประกอบทั้งหมดของเว็บไซต์ส่งผลให้ UX ในเชิงบวก

การออกแบบที่สะอาดตา พร้อมด้วยองค์ประกอบและฟังก์ชันที่หาได้ง่าย การรวมกันนี้ส่งผลให้เว็บไซต์ใช้งานง่ายและใช้งานง่าย
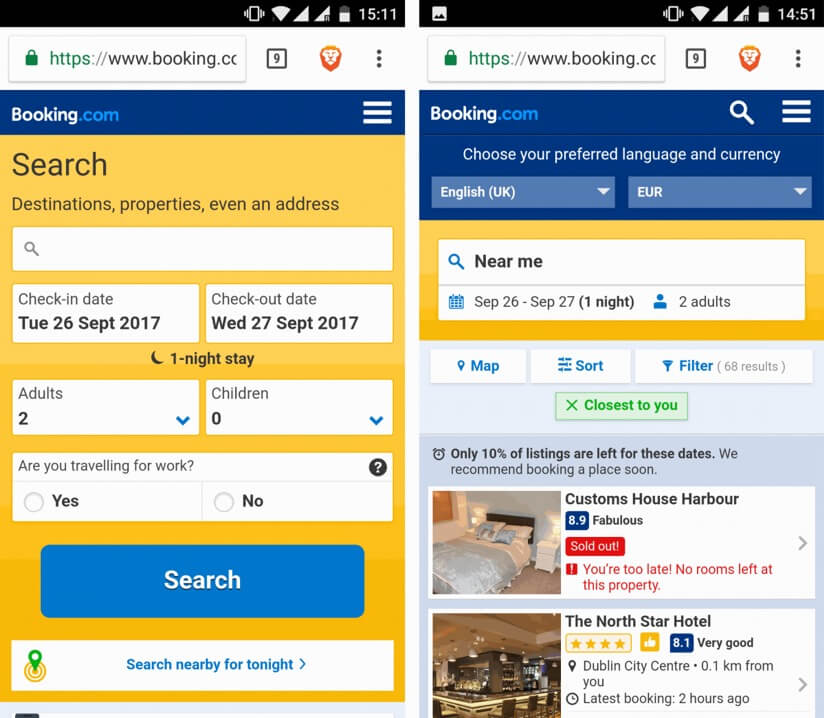
Booking.com
Booking.com เป็นหนึ่งในเว็บไซต์จองโรงแรมที่ได้รับความนิยมสูงสุดทั่วโลก และการออกแบบที่ปรับเปลี่ยนได้อาจเป็นสาเหตุหนึ่งที่ทำให้เกิดสิ่งนี้ เมื่อคุณใช้เวอร์ชันมือถือ คุณสามารถ 'ค้นหาในบริเวณใกล้เคียง' ได้ง่ายๆ เนื่องจากใช้ GPS เพื่อจดจำตำแหน่งของคุณและจำกัดผลการค้นหาให้แคบลง Booking.com บนมือถือยังมีรายการที่โปรโมตน้อยลงและรูปภาพมีขนาดเล็กลง


คุณจะสังเกตเห็นว่าธีมของการนำเสนอรายละเอียดที่สำคัญที่สุดทั้งหมดที่ผู้ใช้อุปกรณ์เคลื่อนที่กำลังมองหานั้นอยู่ในตัวอย่างส่วนใหญ่ที่นำเสนอในบทความนี้
แนวทางปฏิบัติด้านการออกแบบที่ปรับเปลี่ยนได้ดีที่สุดสำหรับ UX ที่ได้รับการปรับปรุงบนไซต์อีคอมเมิร์ซของคุณ
มีเหตุผลทางจิตวิทยาบางประการที่กระตุ้นให้เกิดการเปลี่ยนแปลง แต่ยังมีอีกหลายวิธีที่คุณสามารถเพิ่ม Conversion ผ่านการออกแบบ UX นี่คือบางส่วนที่ดีที่สุด
- โครงร่างสีที่เหมาะสม
ด้วยรูปแบบสีที่เหมาะสม ไซต์อีคอมเมิร์ซของคุณสามารถดึงอารมณ์เชิงบวกจากลูกค้าปัจจุบันและลูกค้าที่คาดหวังของคุณได้ สามารถช่วยเพิ่มการมีส่วนร่วมและช่วยในการแปลง เลือกสีที่เหมาะสมไม่เพียงแต่สำหรับโลโก้ของคุณแต่สำหรับชื่อผลิตภัณฑ์และคลิกได้

- การจัดส่งเนื้อหา
ควรส่งเนื้อหาอย่างถูกต้องบนอุปกรณ์ทุกชนิด นี่เป็นหนึ่งในปัจจัยที่สำคัญที่สุดที่ส่งผลต่อประสบการณ์ของผู้ใช้ ผู้ใช้ไม่ควรใช้ความพยายามเป็นพิเศษ เช่น ซูมออกเพื่อดูข้อความให้ชัดเจน หรือซูมเข้าเพื่อดูทั้งหน้า เช่นเดียวกับรูปภาพและวิดีโอ
- การมีส่วนร่วมของผู้มีโอกาสเป็นลูกค้า
ด้วยการใช้คุกกี้ คุณสามารถติดต่อกับลูกค้าที่คาดหวังให้เป็นส่วนตัวมากขึ้น คุณสามารถสร้างข้อความและคำทักทายที่ปรับแต่งได้ และใช้ประวัติการซื้อหรือดูเพื่อแนะนำผลิตภัณฑ์ที่เกี่ยวข้องได้ในอนาคต
- การเข้าถึง
การเข้าถึงมีความสำคัญต่อลูกค้า พวกเขาต้องการเข้าถึงองค์ประกอบทั้งหมดบนเว็บไซต์โดยไม่ต้องใช้แป้นพิมพ์เมื่ออยู่ในอุปกรณ์มือถือ องค์ประกอบเหล่านี้ควรเป็นแบบโต้ตอบเพื่อให้สามารถเชื่อมต่อกับลูกค้าได้ดียิ่งขึ้น พิจารณาความคาดหวังของผู้ใช้และการออกแบบจากมุมมองของพวกเขา
- ลำดับชั้น
เมื่อแสดงข้อมูลบนหน้าเว็บของคุณ คุณควรปฏิบัติตามลำดับชั้นภาพที่ถูกต้อง เพื่อให้ผู้ใช้ไม่ต้องลำบากในการนำทางผ่านหน้าต่างๆ เมื่อพวกเขากำลังค้นหาบางอย่าง ใช้กลยุทธ์ในการแสดงเนื้อหาที่เป็นภาพ และรู้ว่าเมื่อคุณได้รับโทนสีที่สวยงาม ผู้ใช้จะพบว่าเว็บไซต์ของคุณใช้งานง่ายขึ้น
- การเพิ่มประสิทธิภาพพื้นที่ว่าง
ปรับปรุง UX และเพิ่มโอกาสทางธุรกิจโดยใช้ประโยชน์จากช่วงเวลา "ระหว่าง" เมื่อผู้ใช้ไม่มีหน้าจอสถานะเป็นศูนย์ ให้ใช้ประโยชน์จากสถานะที่ว่างเปล่านั้นเพื่อเพิ่มมูลค่าให้กับธุรกิจของคุณและแจ้งให้ผู้ใช้ทราบถึงสิ่งที่เกิดขึ้น ลองดูการออกแบบ UX ที่ไม่มีสถานะเป็นศูนย์ของ Dropbox Paper การวางปุ่มคำกระตุ้นการตัดสินใจช่วยให้ผู้ใช้ดำเนินการได้โดยไม่สับสน

- การออกแบบที่เน้นลูกค้าเป็นศูนย์กลาง (CCD)
แพลตฟอร์มที่ปรับแต่งเองซึ่งเน้นความต้องการของผู้ใช้นั้นเหมาะอย่างยิ่ง คุณลักษณะต่างๆ เช่น การค้นหาด้วยเสียงและการจดจำภาพมีประโยชน์อย่างแท้จริง การค้นหาด้วยเสียงสามารถปรับปรุงการจัดอันดับ SERP ได้อย่างมาก การให้ผู้ใช้มีตัวเลือกในการค้นหาผลิตภัณฑ์ผ่านการค้นหารูปภาพจะทำให้เว็บไซต์ของคุณมีคะแนน จากข้อมูลของ Salesforce ผู้ใช้มากกว่า 40 เปอร์เซ็นต์ยอมรับว่าความช่วยเหลือที่ชาญฉลาดเป็นปัจจัยที่เป็นประโยชน์ซึ่งช่วยปรับปรุงประสบการณ์ของพวกเขา
6 วิธีที่คุณสามารถปรับปรุง UX อีคอมเมิร์ซด้วยการออกแบบที่ปรับเปลี่ยนได้
#1 ปรับปรุงประสิทธิภาพเนื้อหาแบบคงที่ด้วยเครือข่ายการจัดส่งเนื้อหา
CDN หรือเครือข่ายการจัดส่งเนื้อหาเป็นเครือข่ายที่ประกอบด้วยเซิร์ฟเวอร์ต่าง ๆ ที่ใช้ในการทำซ้ำเนื้อหาเฉพาะ มันสามารถปรับปรุงประสิทธิภาพเนื้อหาได้อย่างมากเนื่องจากนำเสนอเนื้อหาตามความใกล้ชิดของผู้ใช้กับเซิร์ฟเวอร์
ตัวอย่างเช่น ผู้ใช้จากเกาหลีใต้มักจะได้รับเนื้อหาที่อยู่บนเซิร์ฟเวอร์ในประเทศจีน ซึ่งต่างจากเนื้อหาที่อยู่ในลอนดอน ซึ่งหมายความว่าในการเลือกผู้ให้บริการ คุณต้องตรวจสอบให้แน่ใจว่าพวกเขามีเซิร์ฟเวอร์อยู่ในตำแหน่งที่ตลาดส่วนใหญ่ของคุณอยู่ เช่นกัน คุณจะต้องฉลาดในการเลือกแพ็คเกจ
เมื่อคุณดูที่แผงควบคุมโฮสติ้งและพบว่าคุณต้องการแบนด์วิดท์เพียง 10GB ต่อเดือน ให้เลือกแพ็คเกจที่เหมาะกับความต้องการนั้น
#2 พิจารณาทั้งบริบทของผู้ใช้และความสามารถของอุปกรณ์
จำเป็นต้องพูด พื้นที่หน้าจอบนอุปกรณ์มือถือ ไม่ว่าจะเป็นสมาร์ทโฟนหรือแท็บเล็ต ถูกจำกัดเมื่อเทียบกับหน้าจอเดสก์ท็อป ด้วยเหตุนี้ จึงเป็นสิ่งสำคัญที่คุณจะต้องพิจารณาสิ่งที่สำคัญจริงๆ – เป้าหมายที่ผู้ใช้อุปกรณ์เคลื่อนที่มี (ซึ่งมักจะแตกต่างจากผู้ใช้เดสก์ท็อป) ตลอดจนความสามารถของอุปกรณ์ต่างๆ
องค์ประกอบบางอย่างของเว็บไซต์ของคุณอาจทำงานไม่ถูกต้องในแกดเจ็ตระดับกลางและระดับล่าง เมื่อคุณออกแบบสำหรับมือถือ ตรวจสอบให้แน่ใจว่าคุณมีรุ่นมือถือที่แตกต่างกันด้วย
อเมซอนได้รับสิ่งนี้เพื่อให้พวกเขามีเว็บไซต์อย่างน้อยห้าเวอร์ชันเพื่อให้เหมาะกับความสามารถที่แตกต่างกันของโทรศัพท์และแท็บเล็ต Google ยังนำเสนอเลย์เอาต์ที่แตกต่างกันสำหรับผลการค้นหาโดยขึ้นอยู่กับอุปกรณ์ที่ใช้
#3 ลักษณะที่ปรากฏเป็นสิ่งสำคัญ แต่ให้ความสำคัญกับฟังก์ชันเสมอ
ดีไซน์แฟนซีดูดี แต่สิ่งที่นักช็อปมองหาและคงไว้ซึ่งไม่ใช่ความสวยงามแต่เป็นฟังก์ชัน เทรนด์การออกแบบบางอย่างอาจทำให้ผู้ใช้บางคนเสียสมาธิหรือสับสน หากคุณต้องการปรับปรุงประสบการณ์ผู้ใช้ ให้จัดลำดับความสำคัญของฟังก์ชัน การออกแบบที่สวยงามสามารถสร้างความประทับใจแรกพบที่ดีได้ แต่ถ้านั่นจะขัดขวางการทำงานที่ยอดเยี่ยม คุณควรเลือกใช้ตัวเลือกที่ทำให้ผู้ใช้ของคุณทำสิ่งต่างๆ ได้ง่ายขึ้น เป็นวิธีที่ดีที่สุดวิธีหนึ่งในการปรับปรุงอัตราการแปลงด้วย

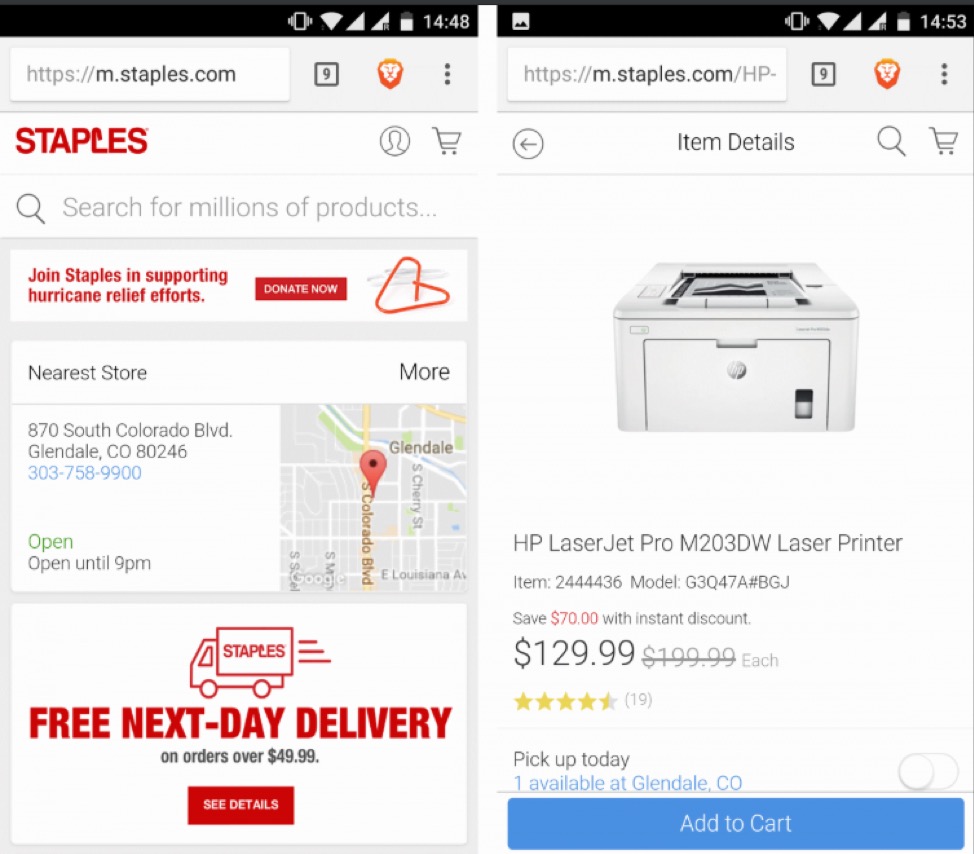
ดังที่คุณเห็นด้านบน การออกแบบสำหรับอุปกรณ์พกพาของ Staples อาจดูเรียบง่าย แต่รวมองค์ประกอบทั้งหมดที่พวกเขาพบว่าผู้ใช้ต้องการ โดยเฉพาะอย่างยิ่งผู้ที่ใช้หน้าจอขนาดเล็ก แทนที่จะเน้นที่การทำให้ดูดี พวกเขาทำให้แน่ใจว่าสิ่งต่างๆ เช่น ที่ตั้งร้านค้าใกล้กับผู้ใช้มากที่สุด รายละเอียดการติดต่อ เวลาทำการของร้านค้า รายละเอียดการจัดส่งพื้นฐาน ผลิตภัณฑ์ และการให้คะแนนจะต้อนรับผู้ใช้ในทันที
ปุ่มเพิ่มในรถเข็นยังวางไว้อย่างมีกลยุทธ์ภายในนิ้วหัวแม่มือของผู้ใช้มือถือ สัมผัสที่ยอดเยี่ยมอย่างแท้จริง
#4 ฝึกฝนศิลปะแห่งการเพิ่มประสิทธิภาพภาพ
ไม่มีสูตรที่แน่นอนสำหรับการเพิ่มประสิทธิภาพภาพ คุณต้องเรียนรู้วิธีสร้างสมดุลระหว่างความสวยงาม ประสิทธิภาพ และประสบการณ์ผู้ใช้ โปรดทราบว่าวิธีการ 'หนึ่งขนาดเหมาะกับทุกคน' จะใช้ไม่ได้ผลเป็นหลักเนื่องจากหน้าจอขนาดต่างๆ กัน อีกเหตุผลหนึ่งคือความนิยมของอุปกรณ์เรตินาที่ทำให้ผู้คนมองหาภาพที่มีความละเอียดสูงกว่า
โชคดีที่คุณสามารถแก้ปัญหาการโหลดหน้าเว็บช้าและหน้าบวมได้โดยใช้บริการต่างๆ เช่น รูปภาพที่ปรับเปลี่ยนได้ สิ่งที่ทำคือหาขนาดหน้าจอและปรับขนาดโดยอัตโนมัติและให้บริการรูปภาพในเวอร์ชันที่เหมาะสมเพื่อให้ทำงานได้อย่างสมบูรณ์บนอุปกรณ์ทุกชนิด
#5 ขจัดองค์ประกอบที่ไม่จำเป็น
ใช้เวลาในการกำหนดองค์ประกอบบนหน้าเว็บของคุณที่คุณต้องการจริงๆ และองค์ประกอบที่คุณสามารถทิ้งได้ วิธีหนึ่งที่จะรู้ว่าควรเก็บไว้อันไหนคือการศึกษาและทำความเข้าใจอย่างถ่องแท้ว่าผู้ใช้ใช้หรือโต้ตอบกับองค์ประกอบของหน้าเหล่านั้นอย่างไร
ตัวอย่างเช่น อาจมีหน้าในเว็บไซต์ของคุณที่ไม่ต้องการปุ่มแชร์ทางสังคมเพื่อรับผู้ติดตามบน Instagram, Facebook และแพลตฟอร์มโซเชียลมีเดียอื่นๆ จะเป็นการดีที่จะลบปุ่มเหล่านั้นออกจากหน้าเหล่านั้น

ย้อนกลับไปที่ตัวอย่าง Nike พวกเขาทำได้ดีมากในการนำเสนอเฉพาะสิ่งที่ต้องการแก่ผู้ใช้อุปกรณ์พกพา ในขณะเดียวกันก็รักษาตัวเลือกที่จำเป็นทั้งหมดด้วยการแตะเพียงไม่กี่ครั้ง แม้ว่าเวอร์ชันเดสก์ท็อปจะมีวิดีโอแบบวนซ้ำในหน้าแรก แต่เวอร์ชันสำหรับอุปกรณ์เคลื่อนที่จะมีเฟรมคงที่ ซึ่งจะช่วยประหยัดแบนด์วิดท์และทรัพยากรฮาร์ดแวร์ ในขณะเดียวกันก็ช่วยให้แน่ใจว่าหน้าเว็บโหลดด้วยความเร็วที่เหมาะสมที่สุด
#6 เพิ่ม UX การช็อปปิ้งบนมือถือด้วย Microinteractions
Microinteractions อาจเป็นสิ่งที่จะทำให้คุณได้รับ UX เชิงบวกที่คุณต้องการ ผู้ใช้ของคุณต้องการควบคุมเมื่ออยู่ในเว็บไซต์ของคุณ ให้พวกเขาว่า บางสิ่งที่ง่ายอย่างโลโก้เคลื่อนไหวที่จะบอกผู้ใช้ของคุณว่าระดับเสียงเป็นอย่างไรขณะที่พวกเขาปรับระดับ มันอาจทำงานได้อย่างมหัศจรรย์

คุณยังสามารถรวมการแจ้งเตือนเล็กๆ เพื่อแจ้งให้ผู้ใช้ทราบเมื่อมีการโหลดหน้าเว็บ ไมโครอินเทอร์แอกชันนี้จะถือเป็นการกระทำที่สุภาพ และอาจเป็นเหตุผลที่ทำให้พวกเขาอยู่ในเว็บไซต์ของคุณ
สิ่งอื่น ๆ ที่ไมโครอินเทอร์แอกชันนำมา ได้แก่:
- การนำทางผู้ใช้ทำให้ใช้งานได้ง่ายยิ่งขึ้น
- ลดความวิตกกังวลของผู้ใช้โดยเพิ่มความสะดวกสบายและให้การโต้ตอบที่เป็นธรรมชาติมากขึ้น
- การลดข้อผิดพลาดเป็นการตอบกลับทันที
ความคิดสุดท้าย
ประสบการณ์ของผู้ใช้ควรเป็นผู้นำในไซต์อีคอมเมิร์ซทุกแห่ง หลายคนกำลังขี่ UX เพื่อให้ถูกละเลย การปฏิบัติตามเคล็ดลับที่กล่าวไว้ข้างต้นและจดบันทึกแนวทางปฏิบัติที่ดีที่สุดที่กล่าวถึง คุณจะมั่นใจได้ว่าคุณมีเว็บไซต์ที่ปรับเปลี่ยนได้ซึ่งมอบประสบการณ์การใช้งานที่เหนือกว่าแก่ผู้ใช้
ไซต์อีคอมเมิร์ซของคุณมีการออกแบบที่ปรับเปลี่ยนได้หรือไม่? คุณคิดอย่างไรกับการใช้การออกแบบที่ปรับเปลี่ยนได้เพื่อเพิ่ม UX? แบ่งปันความคิดของคุณกับเรา!
