[คำกระตุ้นการตัดสินใจของอีคอมเมิร์ซ] คืออะไร ประเภท และวิธีเพิ่มประสิทธิภาพเพื่อเพิ่มยอดขาย
เผยแพร่แล้ว: 2022-05-06หากคุณถูกถามทันทีว่าคำกระตุ้นการตัดสินใจ (CTA) คืออะไร คุณอาจไม่รู้ว่าจะตอบอย่างไร
สิ่งหนึ่งที่แน่นอนคือ: มันอยู่ในทุกเว็บไซต์ที่คุณเยี่ยมชม
คำกระตุ้นการตัดสินใจคือ องค์ประกอบเหล่านั้นของเว็บไซต์ที่ขอให้ผู้ใช้ดำเนินกิจกรรมเฉพาะ
มักจะมาในรูปแบบของปุ่มหรือลิงค์
และมันค่อนข้างสำคัญจริงๆ เชื่อหรือไม่
ตัวอย่างเช่น CTA ที่ออกแบบมาอย่างดีอาจทำให้คุณซื้อ ผลิตภัณฑ์ที่คุณไม่แน่ใจเกี่ยวกับการซื้อในตอนแรก
ยังไม่เชื่อ?
ดีอ่านและดูด้วยตัวคุณเองแล้ว
เราจะบอกคุณ:
- เหตุใดคำกระตุ้นการตัดสินใจจึงสำคัญสำหรับอีคอมเมิร์ซของคุณ
- CTA ประเภทที่พบบ่อยที่สุดสำหรับร้านค้าออนไลน์
- เคล็ดลับในการเพิ่มประสิทธิภาพและเพิ่มยอดขายของคุณ
คุณพร้อมไหม? ไปเลย.
สารบัญ
- คำกระตุ้นการตัดสินใจสำหรับอีคอมเมิร์ซประเภทต่างๆ มีอะไรบ้าง
- “ปุ่มเล็กๆ ธรรมดาๆ นั้นสำคัญไฉน”
- 5+1 เคล็ดลับในการใช้ประโยชน์สูงสุดจาก CTA ของคุณ (พร้อมตัวอย่าง)
- 1. ทำให้มองเห็นได้
- 2. เป็นหรือไม่เป็น…ดั้งเดิม – นั่นคือคำถาม
- 3. CTA หลักของคุณจะต้องอยู่ครึ่งหน้าบน
- 4. จัดระเบียบคำกระตุ้นการตัดสินใจของคุณตามลำดับชั้น (เพื่อให้ลูกค้าของคุณไม่รู้สึกหนักใจ)
- 5. ข้อมูลสำคัญควรนำมารวมกัน
- พิเศษ: ทำการปรับเปลี่ยนและติดตามผลลัพธ์
- CTAs ก็มีความจำเป็นที่อื่นเช่นกัน
คำกระตุ้นการตัดสินใจสำหรับอีคอมเมิร์ซประเภทต่างๆ มีอะไรบ้าง
หากคำจำกัดความก่อนหน้านี้ไม่ช่วยให้คุณเข้าใจแนวคิดนี้ ให้ดูตัวอย่างเหล่านี้:
- หยิบใส่ตะกร้า.
- ซื้อครบ.
- ช้อปปิ้งต่อ.
- สมัครรับจดหมายข่าวของเรา
- ให้คะแนนผลิตภัณฑ์นี้
- เรียนรู้เพิ่มเติมเกี่ยวกับรายการนี้
ดูคุ้นเคย?
ตัวอย่างเหล่านี้เป็น CTA ทั่วไปที่พบในร้านค้าออนไลน์ เราสามารถดำเนินต่อไปได้ แต่ตอนนี้คุณรู้แล้วว่าเรากำลังพูดถึงอะไร
แม้ว่าตอนนี้คุณอาจจะถามตัวเองว่า...
“ปุ่มเล็กๆ ธรรมดาๆ นั้นสำคัญไฉน”
ลองคิดแบบนี้ ลองจินตนาการว่าคุณต้องการซื้อไม้เทนนิสและตัดสินใจไปที่ร้านจริง แต่เนื่องจากสถานที่นี้ค่อนข้างใหญ่ คุณจึงไม่รู้จะไปหาที่ไหน
คุณจะทำอย่างไร?
ไปถามผู้ช่วยเลยดีไหม?
เมื่อคุณมีแร็กเกตแล้ว คุณต้องถามผู้ช่วยอีกคนว่าจุดชำระเงินอยู่ที่ไหน
และก่อนที่คุณจะชำระเงิน แคชเชียร์จะบอกคุณเกี่ยวกับข้อเสนอลูกเทนนิสแบบ 2 ต่อ 1 ในกรณีที่คุณต้องการชุดเต็ม
อย่างไรก็ตาม ปัญหาคือ ร้านค้าออนไลน์ไม่มีผู้ช่วย
ดังนั้นจึงไม่มีใครสามารถบอกลูกค้าของคุณ ว่า "ไปทางนี้" "ชำระเงินด้วยวิธีต่อไปนี้" หรือ "ซื้อเลยตอนนี้เนื่องจากมีการลดราคา"
และ CTA ก็ทำหน้าที่นี้ได้สำเร็จในระดับหนึ่ง
คำกระตุ้นการตัดสินใจในอีคอมเมิร์ซของคุณ เป็นเหมือนสัญญาณที่นำทางผู้ใช้ของคุณผ่านร้านค้าของคุณ
ดังนั้น หากคุณใช้อย่างถูกต้อง คุณสามารถ:
- ปรับปรุงการใช้งานเว็บไซต์ของคุณ
- เพิ่มการแปลง
- ลดอัตราตีกลับของคุณ
- ปลูกฝังความรู้สึกเร่งด่วนหรือความมั่นใจให้กับผู้ใช้เพื่อที่พวกเขาจะได้ตัดสินใจซื้อ
แต่คุณจะทำทุกอย่างได้อย่างไร?
นั่นคือสิ่งที่เรากำลังมุ่งหน้าไป
5+1 เคล็ดลับในการใช้ประโยชน์สูงสุดจาก CTA ของคุณ (พร้อมตัวอย่าง)
เมื่อคุณเข้าใจความแตกต่างของ CTA ที่ออกแบบมาอย่างดีในแง่ของยอดขายแล้ว มาดูกันว่าพวกเขาจะเพิ่มประสิทธิภาพได้อย่างไร
1. ทำให้มองเห็นได้
นี่เป็นสิ่งสำคัญ
สิ่งสุดท้ายที่ลูกค้าต้องการทำคือใช้เวลาสแกนเว็บไซต์ของคุณเพื่อค้นหาปุ่ม "ซื้อ" หรือเดาว่าพวกเขาจะสมัครรับอีเมลของคุณได้อย่างไร
คำกระตุ้นการตัดสินใจจะต้องมองเห็นได้ง่าย
และมีเคล็ดลับบางประการสำหรับสิ่งนี้:
- ให้สีที่ตัดกัน: การมองเห็นของเราอาศัยความแตกต่างของโทนสีเป็นหลัก ซึ่งหมายความว่าคำกระตุ้นการตัดสินใจของคุณจะมองเห็นได้ง่ายขึ้นหากคุณให้สีเข้มตัดกับพื้นหลังสีขาว เป็นต้น
- ทำให้ "คลิกได้": คุณต้องเคยเห็นว่าปุ่มบางปุ่มมีเอฟเฟกต์ 3 มิติ และดูเหมือนว่าจะ "โดดเด่น" บนหน้าจอในหลายเว็บไซต์
- เพิ่มขนาด: อย่ากลัวที่จะทำให้ปุ่มของคุณใหญ่ขึ้นอย่างเห็นได้ชัด ต้องโดดเด่น (บวกกับ CTA ขนาดเล็กคลิกยากหากคุณซื้อของทางโทรศัพท์ของคุณ)
- ใช้ประโยชน์จากช่องว่าง: โดยทั่วไป คำกระตุ้นการตัดสินใจจะโดดเด่นมากขึ้นเมื่อไม่มีอะไรอยู่รอบๆ
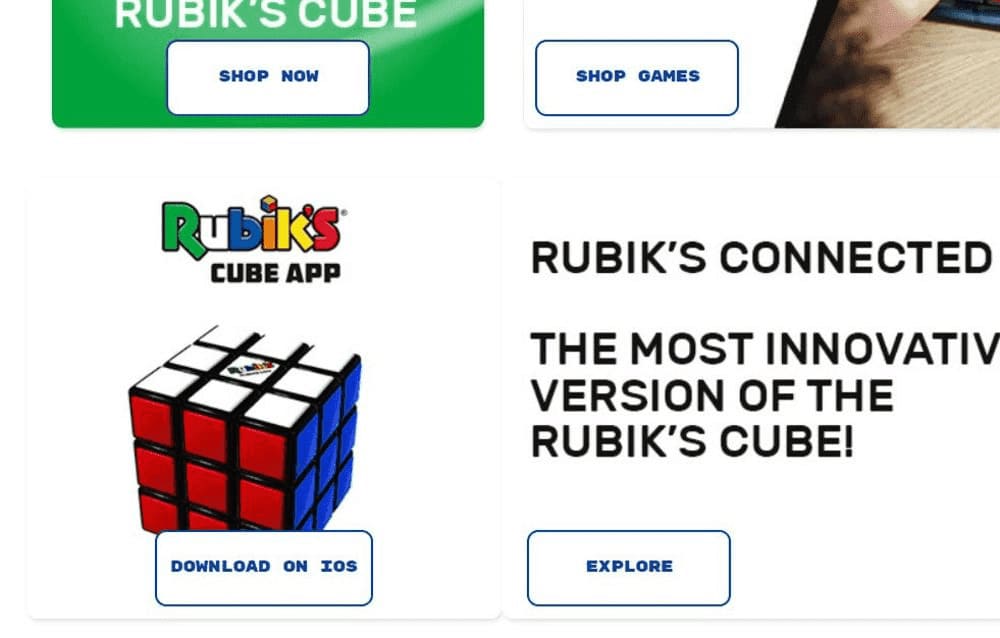
ตัวอย่างเช่น ตรวจสอบการออกแบบ CTA ที่เรียบง่าย (แต่มีประสิทธิภาพ) ที่พวกเขาใช้ที่ Rubiks หนึ่งในลูกค้าของเรา:

2. เป็นหรือไม่เป็น…ดั้งเดิม – นั่นคือคำถาม
และก็ไม่ใช่เรื่องง่ายเช่นกัน
อย่างที่คุณคงสังเกตเห็นแล้วว่าความคิดสร้างสรรค์มีบทบาทอย่างมากในการเรียกร้องให้ดำเนินการของบางเว็บไซต์
นั่นคือกรณีของคุณวันเดอร์ฟูล

ที่ส่วนท้ายของเว็บไซต์ พวกเขาสนับสนุนให้คุณดาวน์โหลดแอปโทรศัพท์ของตน แต่แทนที่จะใช้ "ดาวน์โหลดแอปของเรา" แบบทั่วไป พวกเขาให้สัมผัสส่วนตัวที่เหมาะกับภาพลักษณ์ของแบรนด์
จำสิ่งนี้ไว้ในหน่วยความจำถาวรของคุณ:
คำกระตุ้นการตัดสินใจต้อง เข้าใจง่ายและระบุอย่างชัดเจนว่าจะเกิดอะไรขึ้น แทนที่จะเป็นต้นฉบับ
มันไม่มีประโยชน์ที่จะมีข้อความที่สนุกและติดหู หากหลังจากอ่านแล้ว ผู้อ่านถามตัวเองว่า “ถูกต้อง แต่จะเกิดอะไรขึ้นถ้าฉันคลิกที่นี่ สินค้าถูกเพิ่มลงตะกร้าหรือไม่? ฉันจะซื้อมันทันทีหรือไม่”

คุณจะเห็นสิ่งนี้ชัดเจนอีกครั้ง บนเว็บไซต์ของ Mr. Wonderful

สำหรับ CTA ที่สำคัญที่สุด เช่น “หยิบใส่ตะกร้า” พวกเขาใช้ข้อความเดียวกันกับร้านค้าออนไลน์อื่นๆ
บางครั้งการคาดเดาก็คุ้มค่า
3. CTA หลักของคุณจะต้อง อยู่ครึ่งหน้าบน
หน้าเว็บไซต์ส่วนใหญ่ของคุณจะมีคำกระตุ้นการตัดสินใจอย่างน้อยหนึ่งครั้ง
ตัวอย่างเช่น ปุ่ม "ซื้อ" บนการ์ดผลิตภัณฑ์หรือคำเชิญให้ใช้ข้อเสนอในหน้าแรกของคุณ
ไม่ว่ากรณีใด CTA นั้นควรวางไว้ครึ่งหน้าบนเสมอ กล่าวคือ ที่ส่วนบนของหน้า เพื่อให้ผู้ใช้เห็นทันทีที่หน้าโหลดโดยไม่ต้องเลื่อนลงเลย
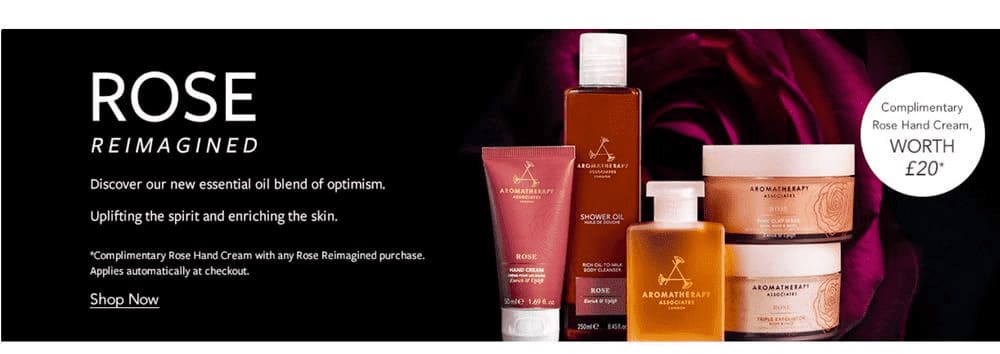
ตัวอย่างเช่น นี่คือสิ่งที่คุณจะเห็นทันทีหลังจากเชื่อมโยงไปถึงหน้าแรกของโรส

ซึ่งรวมถึง CTA "ซื้อเลย" เพื่อบอกคุณเกี่ยวกับข้อเสนอที่ใช้งานอยู่
และหากคุณให้ความสนใจเป็นพิเศษ คุณจะเห็นว่าสิ่งนี้เป็นจริงสำหรับร้านค้าออนไลน์เกือบทุกแห่งอย่างไร
4. จัดระเบียบคำกระตุ้นการตัดสินใจของคุณตามลำดับชั้น (เพื่อให้ลูกค้าของคุณไม่รู้สึกหนักใจ)
ฉันสามารถใส่ CTA ต่างๆ มากมายในหน้าเว็บเดียวกันได้หรือไม่
คุณทำได้ แต่คุณต้องแสดงไว้อย่างเป็นระเบียบ
หากคุณวางไว้ใกล้กัน อาจทำให้ผู้ใช้สับสนและไม่รู้ว่าจะคลิกตรงไหน (ซึ่งจะส่งผลเสียต่อความสามารถในการใช้งานไซต์ของคุณ)
ย้อนกลับไปที่ตัวอย่างก่อนหน้าของหน้าร้านจริง ราวกับว่ามีผู้ช่วยสามคนมาพูดกับคุณพร้อมกัน คุณจะรู้สึกท่วมท้นและสับสนมากยิ่งขึ้น
แต่ทุกอย่างชัดเจนขึ้นด้วยตัวอย่างภาพ

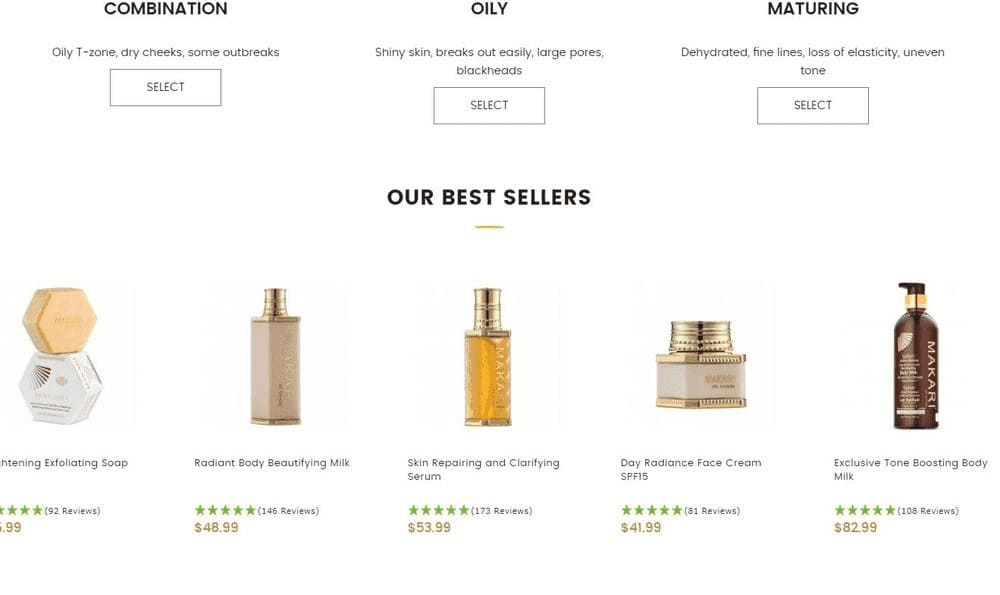
นี่คือโฮมเพจของมาการิ พวกเขามี CTA มากกว่าสิบห้ารายการในหน้านี้เพียงอย่างเดียว (รวมถึงปุ่ม “สมัครสมาชิก”)
แต่ได้จัดเรียงลำดับดังนี้
- ที่สำคัญที่สุดคือแบนเนอร์ที่แสดงข้อเสนอที่ใช้งานอยู่
- ด้านล่างนี้คือส่วนที่คุณสามารถดูผลิตภัณฑ์ที่ดีที่สุดสำหรับคุณโดยขึ้นอยู่กับประเภทผิวของคุณ
- จากนั้นมีส่วนที่มีรายการเด่นและแต่ละรายการมี CTA ที่นำไปสู่การ์ดผลิตภัณฑ์ของตน
- ในตอนท้าย ในแบบอักษรที่เล็กกว่า จะมีกล่องที่คุณสามารถสมัครรับจดหมายข่าวได้
ซึ่งช่วยให้ผู้ใช้สามารถบอก CTA (แบนเนอร์) ที่สำคัญที่สุดจากแบนเนอร์รอง เนื่องจากจะใส่ไว้ในส่วนต่างๆ ในส่วนต่างๆ ของหน้า ซึ่งช่วยให้คุณตัดสินใจว่าจะคลิกตำแหน่งใดได้ง่ายขึ้น
5. ข้อมูลสำคัญควรนำมารวมกัน
ข้อความที่อยู่รอบๆ คำกระตุ้นการตัดสินใจของคุณ สามารถช่วยสร้างความมั่นใจให้กับผู้ใช้ของคุณ
ตัวอย่างเช่น คุณสามารถเพิ่มข้อมูลนี้ที่ด้านบนของปุ่ม "ซื้อ":
- ข้อมูลการรับประกัน
- วันที่มาถึงโดยประมาณ
- ข้อเสนอการจัดส่งฟรี
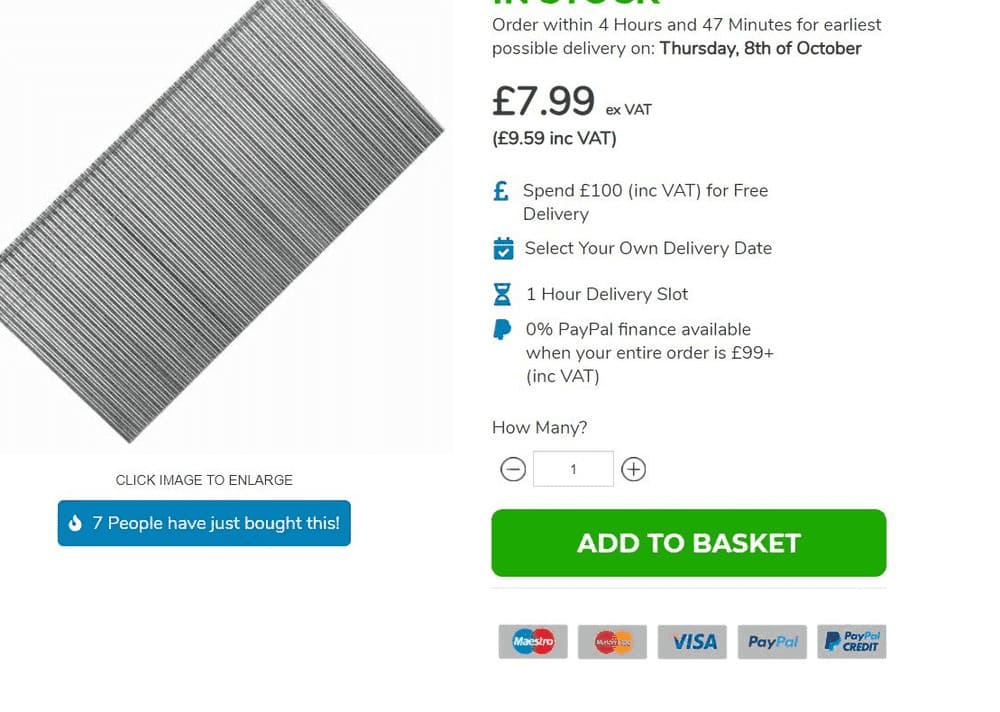
ตรวจสอบสิ่งที่พวกเขาทำที่ ITS ซึ่งเป็นลูกค้ารายอื่นของเรา

การ์ดผลิตภัณฑ์แต่ละใบมีคำกระตุ้นการตัดสินใจสีเขียว (ใหญ่และฉูดฉาด): ปุ่ม "หยิบใส่ตะกร้า" และข้างปุ่มเหล่านั้น จะบอกคุณว่า:
- ตัวเลือกการจัดส่งที่แตกต่างกัน
- ช่องทางการชำระเงินที่ยอมรับ
- มีคนซื้อผลิตภัณฑ์กี่คนเมื่อเร็ว ๆ นี้ (เป็นหลักฐานทางสังคม)
- ใช้เวลานานแค่ไหนในการเดินทางถึงคุณหากคุณสั่งซื้อก่อน X time
- ซื้อขั้นต่ำสำหรับการจัดส่งฟรี
อีกทางเลือกหนึ่งคือใช้ความขาดแคลนในความโปรดปรานของคุณกับข้อความเช่น "มีเพียง X รายการที่เหลืออยู่ในสต็อก" (เรามีโพสต์ทั้งหมดเกี่ยวกับวิธีใช้จิตนี้)
พิเศษ: ทำการปรับเปลี่ยนและติดตามผลลัพธ์
เคล็ดลับสุดท้ายอย่างหนึ่ง
คุณได้เห็นแล้วว่าการตั้งค่าคำกระตุ้นการตัดสินใจอย่างถูกต้องมีความสำคัญเพียงใดและต้องทำอย่างไร
แต่นั่นไม่ใช่เส้นชัย
เมื่อคุณสร้างการออกแบบพื้นฐานสำหรับคำกระตุ้นการตัดสินใจแล้ว ให้เรียกใช้การทดสอบ A/B เพื่อลองใช้เวอร์ชันต่างๆ และค้นหาว่ารูปแบบใดทำงานได้ดีที่สุด
ต่อไปนี้คือแนวคิดบางประการเกี่ยวกับรูปแบบเล็กๆ น้อยๆ:
- ใช้สีที่ต่างกัน
- ลองใช้ข้อความเวอร์ชันต่างๆ
- เปลี่ยนข้อความเล็กน้อย (แทนที่จะเป็น "หยิบใส่ตะกร้า" ให้ลอง "หยิบใส่ตะกร้า")
- ใช้คนแรกสำหรับข้อความ (“ใช่ ฉันต้องการดาวน์โหลดคู่มือนี้”)
- เปลี่ยนข้อความรอบ CTA (ลองเพิ่มรายละเอียดเกี่ยวกับการรับประกัน รายละเอียดการจัดส่ง หรือความขาดแคลนของผลิตภัณฑ์)
เชื่อหรือไม่ การปรับเพียงเล็กน้อยเหล่านี้อาจส่งผลกระทบอย่างใหญ่หลวงต่ออัตราการแปลงของคุณ
CTAs ก็มีความจำเป็นที่อื่นเช่นกัน
คุณเดาได้ - ในผลการค้นหาร้านค้าออนไลน์ของคุณ
แต่นั่นจะเป็นไปได้ก็ต่อเมื่อคุณใช้เสิร์ชเอ็นจิ้นอัจฉริยะ เช่น Doofinder ซึ่งช่วยให้คุณสามารถรวมแบนเนอร์โฆษณาและผลิตภัณฑ์ที่นำเสนอในผลลัพธ์ได้
นี่คือสิ่งที่ลูกค้าของเราช่วยเพิ่มยอดขาย (มาก)
หากคุณต้องการดูด้วยตัวคุณเอง คุณสามารถดาวน์โหลด Doofinder และใช้งานบนเว็บไซต์ของคุณได้ฟรีเป็นเวลา 30 วัน
ลอง (อย่าลืมนำเคล็ดลับเหล่านี้ไปปฏิบัติ) และคุณจะขอบคุณเราหลังจากที่เห็นว่ายอดขายของคุณเพิ่มขึ้นในเวลาเพียงเดือนเดียว
