หน้าเว็บแบบไดนามิก: มันคืออะไรและจะสร้างได้อย่างไร?
เผยแพร่แล้ว: 2021-09-20วันนี้หรือพรุ่งนี้ไม่มีการรับประกันว่าเนื้อหาประเภทใดที่คุณต้องการแสดงบนหน้าเว็บของคุณ
มันจะไม่น่าสนใจมากถ้าฉันบอกคุณ คุณสามารถทำการเปลี่ยนแปลงและใส่เนื้อหาในครั้งเดียวบนหน้าเว็บเท่านั้น
ดังนั้น คุณจะต้องระดมความคิดเกี่ยวกับสิ่งที่คุณต้องการบนหน้าเว็บของคุณและเมื่อเสร็จแล้ว- ปิดผนึก!
แม้ว่าคุณจะเขียนหรือคิดอะไรบางอย่างที่อาจเกี่ยวข้องกับผู้คนเป็นเวลาหลายเดือน แต่จะนานแค่ไหน?
ใครจะอยากใช้เวลามากเกินไปในหน้าสั้น ๆ เหล่านี้?
ไม่มีใคร!
เหตุใดจึงไม่เปลี่ยนวิธีปฏิบัติที่เก่าแก่นี้
ใช่ ทักทายเพื่อนใหม่บนบล็อกไดนามิกเว็บเพจ
ด้วยสิ่งเหล่านี้ คุณจะมีความเกี่ยวข้องและอัปเดตอยู่เสมอ!
ต้องการหน้าเว็บแบบไดนามิกเหล่านี้คืออะไรและเป็นไปได้อย่างไร
ข้ามไปยังส่วนถัดไป...
ไดนามิกเว็บเพจคืออะไร?

เว็บเพจแบบไดนามิกคือหน้าที่เนื้อหาเปลี่ยนแปลงตามเวลา
สมมติว่าคุณต้องการพัฒนาหน้าเว็บสำหรับเทรนด์แฟชั่นในปัจจุบัน ค่อนข้างจริงว่าหลังจากผ่านไปหนึ่งปีหน้าเว็บนี้จะไม่เกี่ยวข้องกับผู้ชม

ดังนั้นวิธีทำให้หน้าเว็บเป็นไดนามิกที่คุณสามารถดูเนื้อหาที่ยังคงเกี่ยวข้องแม้หลังจากหลายปี?
คุณไม่จำเป็นต้องเดินทางข้ามเวลาเพื่อรู้ว่าปีต่อจากนี้ต้องเกี่ยวข้องกับอะไร
สำหรับความช่วยเหลือของคุณที่นี่คือหน้าเว็บแบบไดนามิกซึ่งเนื้อหาที่แสดงจะเปลี่ยนแปลงไปตามเวลาที่ดำเนินไป
บนหน้าเว็บแบบไดนามิก คุณสามารถดูแลจัดการข่าวสารล่าสุดและข้อมูลที่เกี่ยวข้องกับธุรกิจของคุณ และแสดงแหล่งข้อมูล บทความ ฟีด ลิงก์วิดีโอล่าสุดแก่ผู้เยี่ยมชมเพื่อสร้างมูลค่าให้กับผู้ชมและคุณลักษณะในการอ่านข้อมูลทั้งหมดที่พวกเขาต้องการเพียงแค่ คลิกไป!
ได้ ดังนั้น ตอนนี้คุณสามารถเปลี่ยนความคิดและมุ่งความสนใจไปที่แง่มุมอื่นๆ ของธุรกิจของคุณ แทนที่จะคิดเกี่ยวกับการสร้างเนื้อหาระยะยาว
อ่านเพิ่มเติม: สร้างเค้าโครงกริดสำหรับหน้าเว็บใน 5 ขั้นตอนง่ายๆ!
ประโยชน์ของการแสดงหน้าเว็บแบบไดนามิกบนเว็บไซต์ของคุณ

หน้าเว็บไดนามิกไม่เพียงแต่เป็นไดนามิกในชื่อเท่านั้น แต่ยังมีวัตถุประสงค์ที่แสดงเป็นไดนามิกอีกด้วย อาจเป็นหน้าข่าวที่มีลิงค์ข่าวทั้งหมดของคุณ หน้าฟีดข่าวพร้อมข่าวอุตสาหกรรมที่รวบรวมไว้ หน้าแหล่งข้อมูล ฯลฯ
ด้วยสิ่งนี้ คุณจะมีความเกี่ยวข้องโดยไม่ต้องพยายามมากเกินไปในการผลิตเนื้อหา
ต้องการทราบวิธีการ? ตรวจสอบเหตุผลดังต่อไปนี้:
- ประหยัดเวลาได้มาก - นี่เป็นโอกาสที่จะประหยัดเวลาได้มากในการสร้างเนื้อหาตั้งแต่เริ่มต้น เพียงสร้างหน้าเว็บแบบไดนามิกสำหรับเว็บไซต์ของคุณ และมันจะดูแลข้อกังวลทั้งหมดของคุณเกี่ยวกับการคิดสิ่งใหม่ๆ เพียงแค่แสดงบนเว็บไซต์ของคุณ และดูเนื้อหาที่เป็นรูปเป็นร่างขึ้นเอง
- สร้างการมีส่วนร่วมกับผู้ชม - การวางหน้าเว็บบนเว็บไซต์ของคุณช่วยเพิ่มการมีส่วนร่วม เมื่อใดก็ตามที่ผู้เยี่ยมชมจะปรากฏบนเว็บไซต์ของคุณ การเห็นเนื้อหาที่เป็นลายลักษณ์อักษรและเพียงแค่รูปภาพก็เป็นเรื่องปกติ ในขณะนั้น หน้าเว็บแบบไดนามิกสามารถเป็นตัวทำลายความน่าเบื่อของเว็บไซต์ของคุณ และช่วยให้คุณปลูกฝังปัจจัยของการมีส่วนร่วม
- เพิ่มความน่าเชื่อถือ: เนื้อหาที่ดูแลจัดการบนเว็บเพจของคุณ จะสร้างความน่าเชื่อถือให้กับเว็บไซต์ธุรกิจของคุณ และทำให้คุณฟังดูเหมือนผู้เชี่ยวชาญในอุตสาหกรรม คิดซะว่าการให้มุมมองของคุณเองจะทำให้คุณได้เปรียบอย่างประณีต
- เพื่อสนับสนุนให้ผู้ใช้เชื่อมโยงไปยังไซต์ของคุณ: ผู้คนจะอ่านเนื้อหาของคุณและแชร์ผ่านเครือข่ายสังคมออนไลน์ แพลตฟอร์มสื่อ และบนเว็บไซต์ของพวกเขาเอง ซึ่งท้ายที่สุดแล้วจะดึงดูดการเข้าชมกลับมาหาคุณมากขึ้น
- การให้ข้อมูลที่เกี่ยวข้องแก่ผู้ชม: หน้าเว็บแบบไดนามิกเป็นวิธีที่ยอดเยี่ยมในการให้ข้อมูลที่สำคัญแก่ลูกค้าปัจจุบันของเว็บไซต์ของคุณ
วิธีสร้างเว็บเพจแบบไดนามิกด้วยความช่วยเหลือของ elink.io
ต้องใช้เวลาและพลังงานอย่างมากในการแบ่งปันข้อมูลที่ถูกต้องกับผู้ชมของคุณอย่างถูกวิธี หากคุณมีเว็บไซต์และกำลังระดมสมองเพื่อสร้างเนื้อหาใหม่ๆ ที่น่าสนใจ เราก็มีวิธีแก้ปัญหาสำหรับปัญหาของคุณ
พบกับ elink.io! พันธมิตรของคุณในการสร้างเนื้อหาจากลิงก์

ด้วย elink.io คุณสามารถสร้างเนื้อหาสำหรับเว็บไซต์ของคุณโดยไม่ต้องใช้สมองกับโค้ดใดๆ เพียงรวมลิงก์และเปิดใช้ Powerpost ตอนนี้คุณสามารถนั่งดูมันได้รับการอัปเดตด้วยตัวเองโดยที่คุณไม่ต้องทำอะไรเลย
แนวคิดใหม่ล่าสุดในการสร้างหน้าเว็บแบบไดนามิกอัตโนมัติช่วยให้ธุรกิจต่างๆ ทำงานได้ง่ายขึ้น ส่วนที่ดีที่สุดเกี่ยวกับ Power Post ของ elink คือโพสต์ของคุณสามารถเชื่อมโยงกับฟีด RSS หรือโฟลเดอร์ของฟีด RSS ต่างๆ และคุณสามารถใช้ตัวกรองคำหลักได้ บทความทั้งหมดที่ปรากฏในฟีด RSS ด้วยเกณฑ์นั้นจะอัปเดตเนื้อหาของคุณโดยอัตโนมัติ! คุณจะไม่ต้องแตะต้องเว็บไซต์ของคุณด้วยซ้ำ
คุณยังสามารถเชื่อมโยง Power Posts กับโฟลเดอร์ของบุ๊คมาร์คของคุณได้ ดังนั้นเมื่อคุณบันทึกข้อมูลจากส่วนขยาย Chrome ของคุณ โฟลเดอร์ใดๆ ที่เชื่อมโยงกับ Power Post จะได้รับการอัปเดตโดยอัตโนมัติเช่นกัน!
โพสต์เหล่านี้สามารถฝังลงในเว็บไซต์ของคุณรวมทั้งแชร์ผ่านลิงก์บนโซเชียลมีเดีย
ต้องการทราบวิธีการสร้างหน้าเว็บแบบไดนามิกด้วย elink ได้อย่างไร? ข้ามไปยังส่วนถัดไป!
ขั้นตอนในการสร้างเว็บเพจแบบไดนามิกด้วย elink
การเพิ่มหน้าเว็บแบบไดนามิกอัตโนมัติในเว็บไซต์ของคุณมีประโยชน์มากกว่าหน้าเว็บแบบคงที่ สำหรับสิ่งเหล่านี้ คุณไม่ต้องเสียเวลามากมายในการอัปเดต พวกเขาจะได้รับการอัปเดตด้วยตัวเอง
คุณสามารถทำได้ด้วยขั้นตอนง่ายๆ ด้วย elink ต้องการทราบวิธีการ?
ดูขั้นตอนต่อไปนี้:
ขั้นตอนที่ 1: สร้างบัญชี
นั่นคือวิธีการเริ่มต้นออนไลน์บนทุกแพลตฟอร์ม ไปที่ elink.io และสร้างบัญชีฟรีอย่างรวดเร็ว
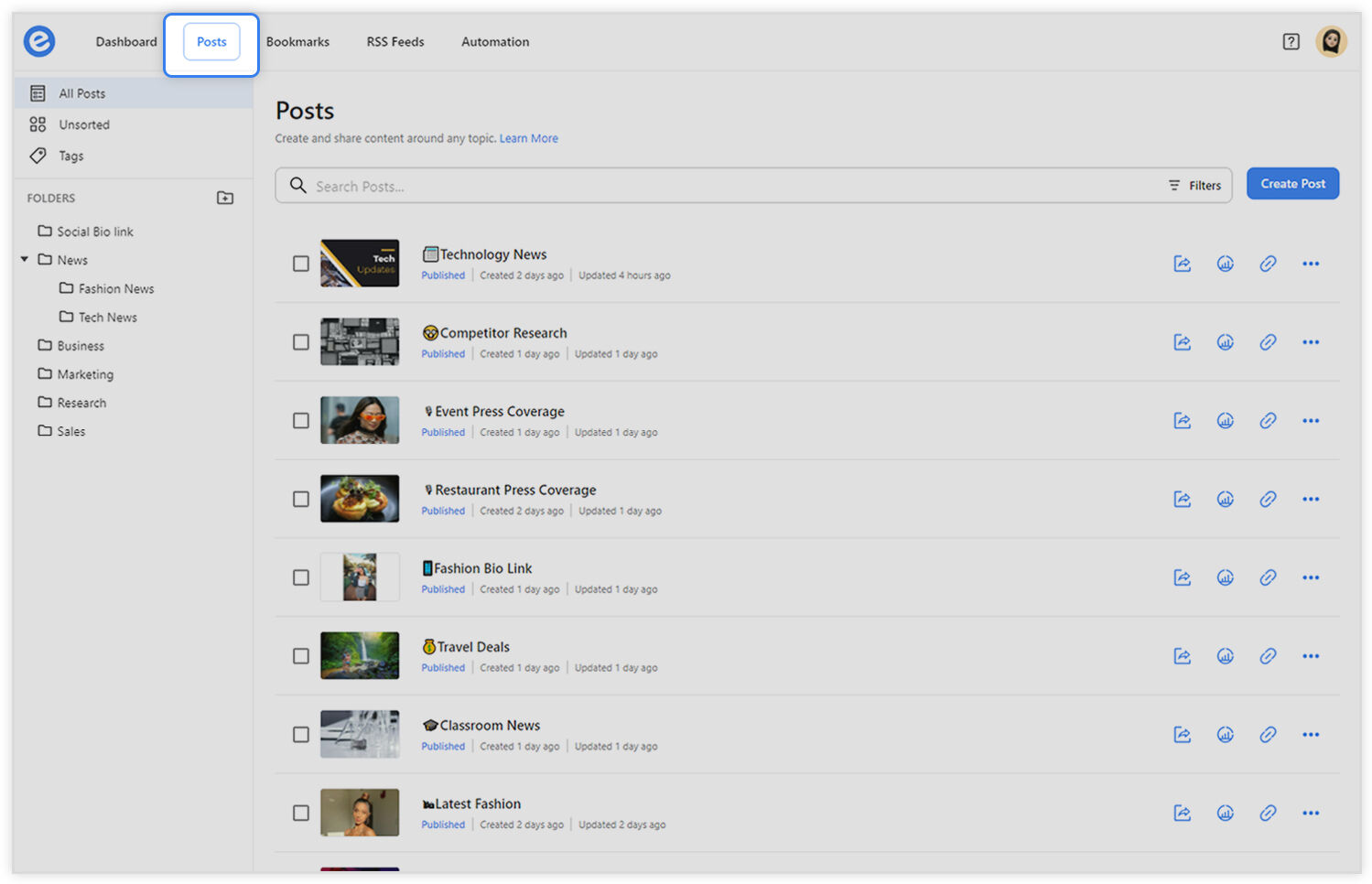
ขั้นตอนที่ 2: สร้างโพสต์
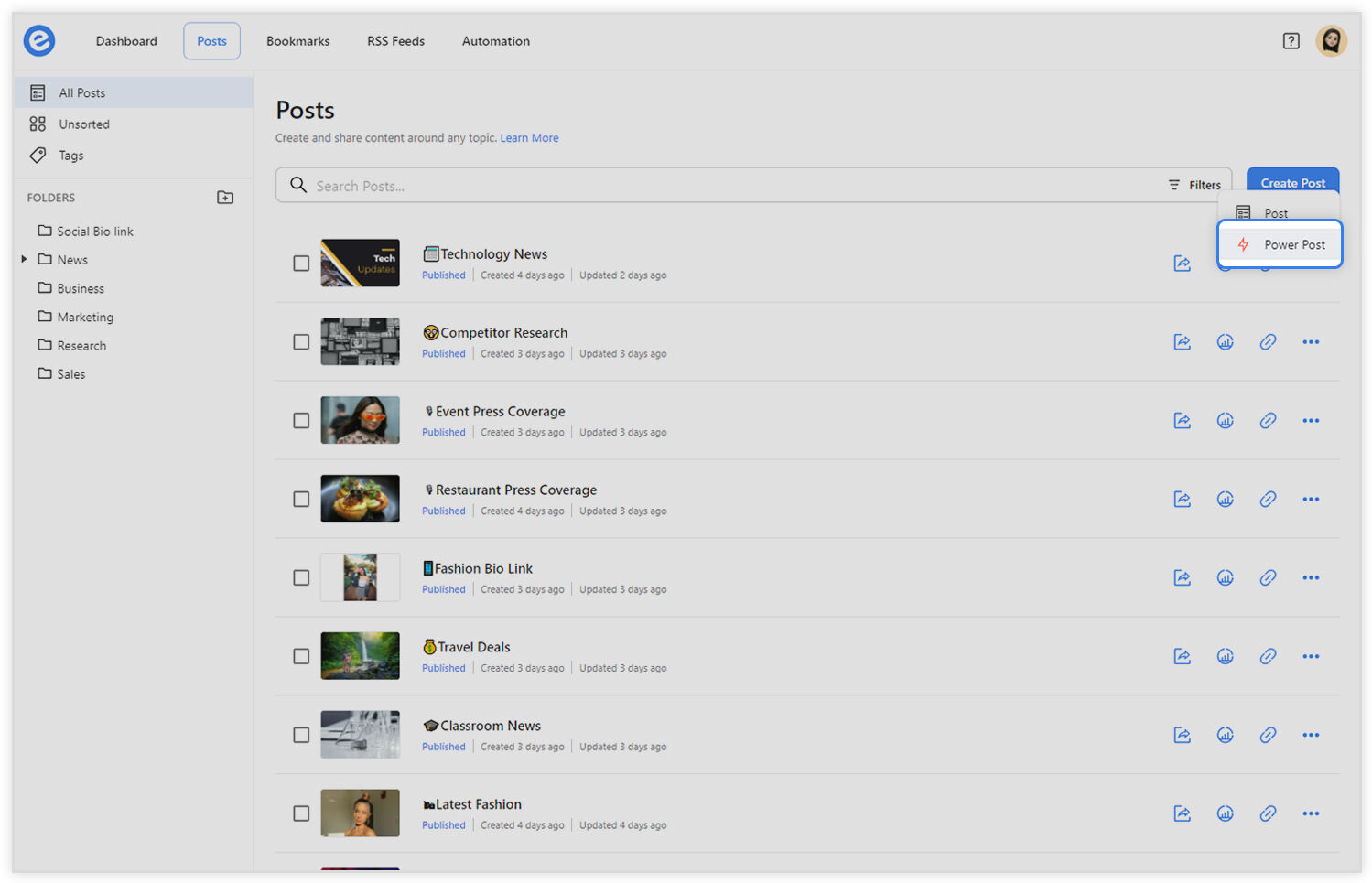
ตอนนี้คลิกที่แท็บ 'โพสต์' บนแพลตฟอร์มของ elink จากนั้นไปที่ด้านบนขวาเพื่อกด 'สร้างโพสต์'
เปิด elink และคลิกที่แท็บ 'โพสต์'

คลิกที่ 'สร้างใหม่' และเลือก 'Power Post' จากเมนูแบบเลื่อนลง

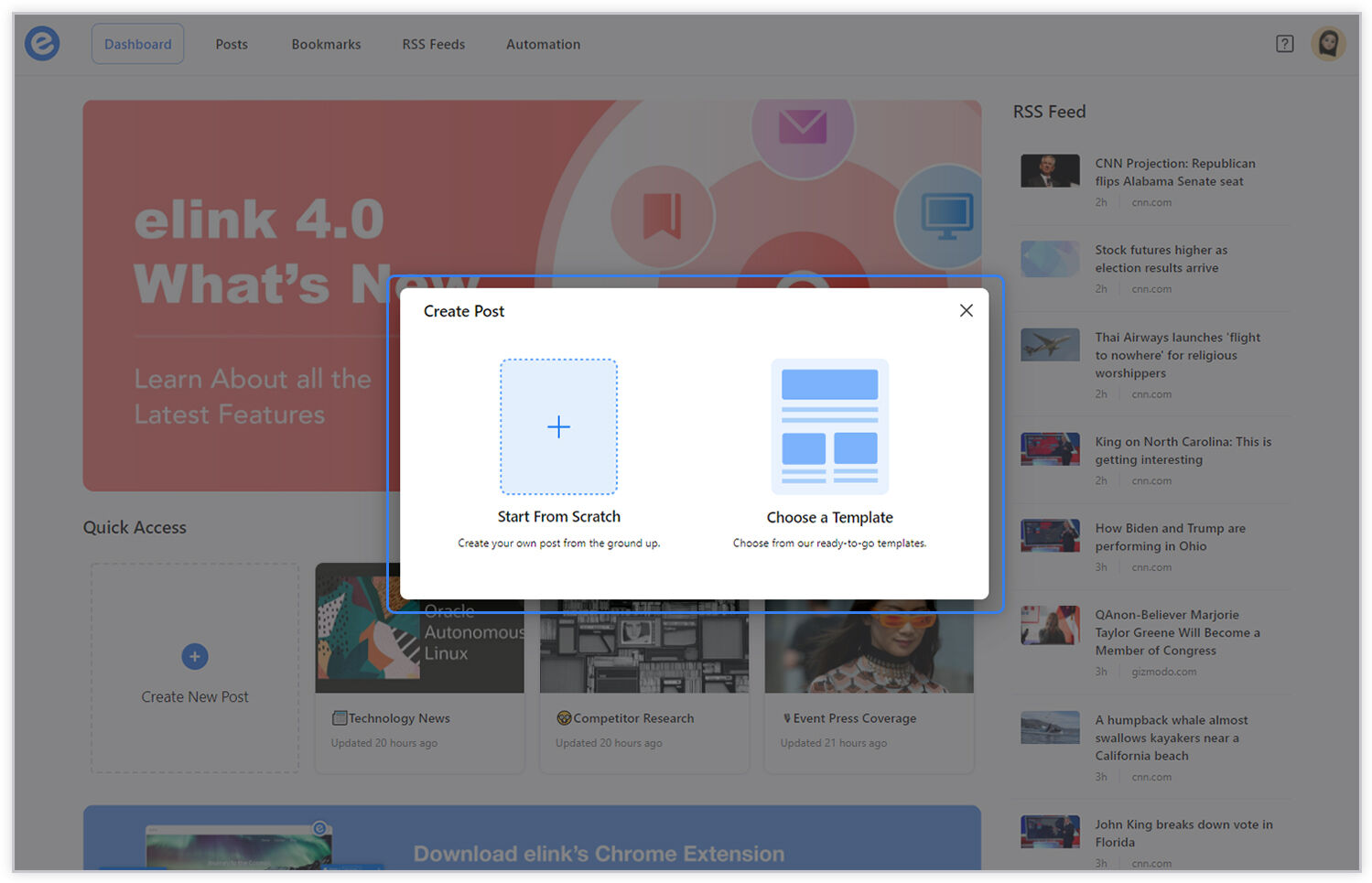
เลือกระหว่างโพสต์เปล่าหรือเทมเพลต

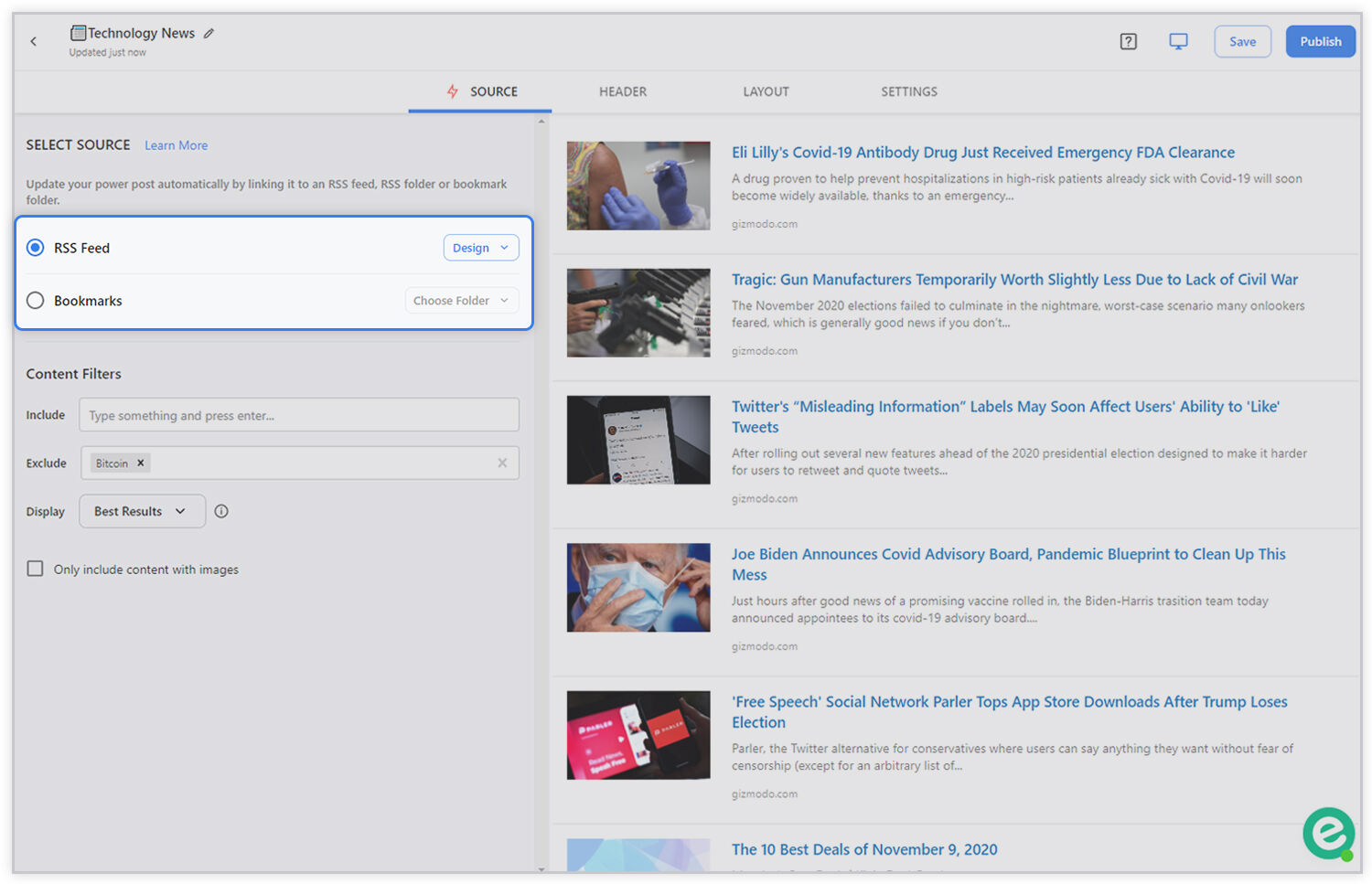
ขั้นตอนที่ 3: เลือกแหล่งที่มา
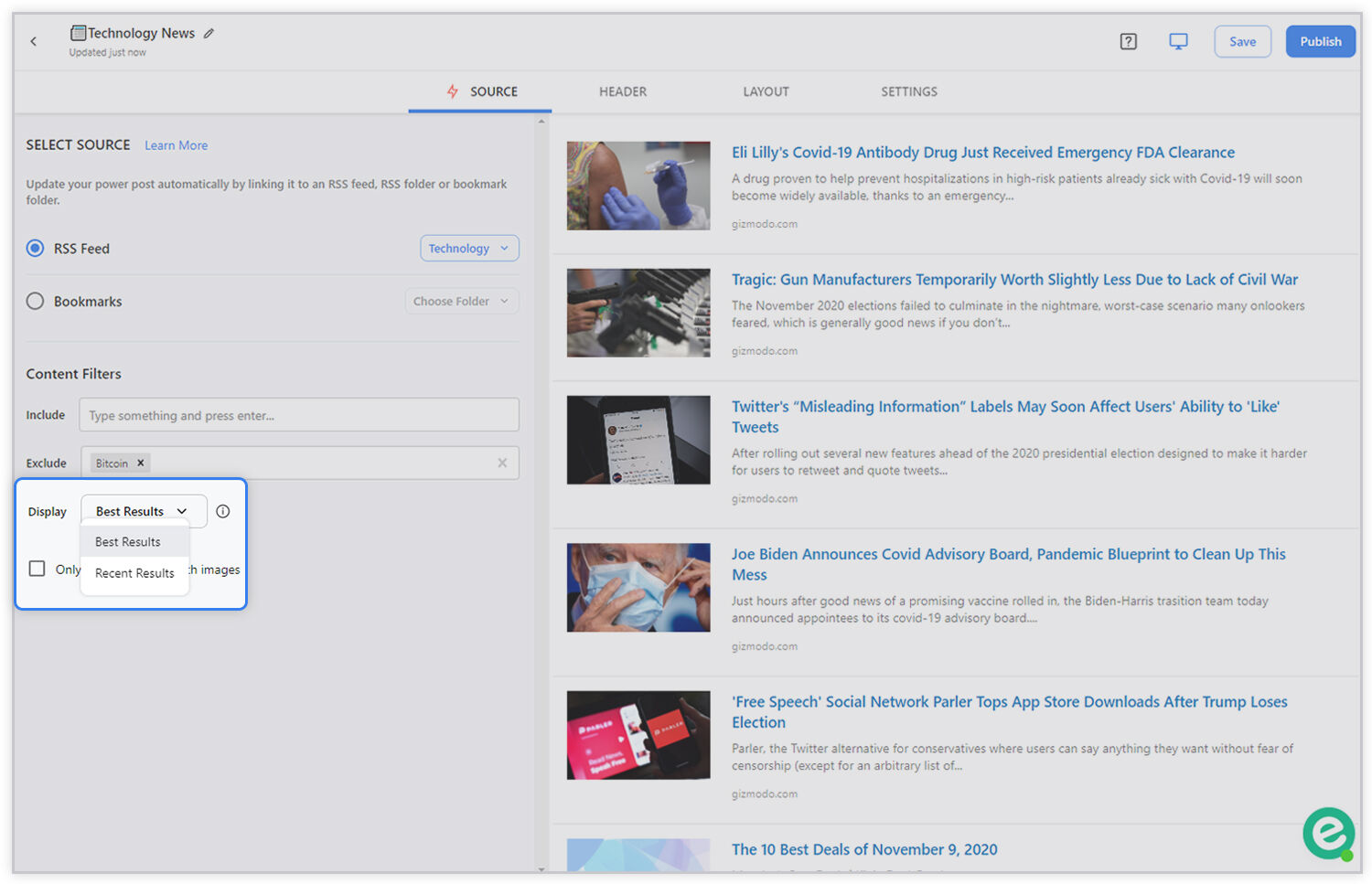
เมื่อโพสต์ elink ของคุณเปิดขึ้น คุณจะเห็นขั้นตอน 'เลือกแหล่งที่มา' แรก ที่นี่ คุณจะเลือกได้ว่าต้องการให้เนื้อหาอัปเดตจากฟีด RSS โฟลเดอร์ RSS หรือโฟลเดอร์บุ๊กมาร์ก


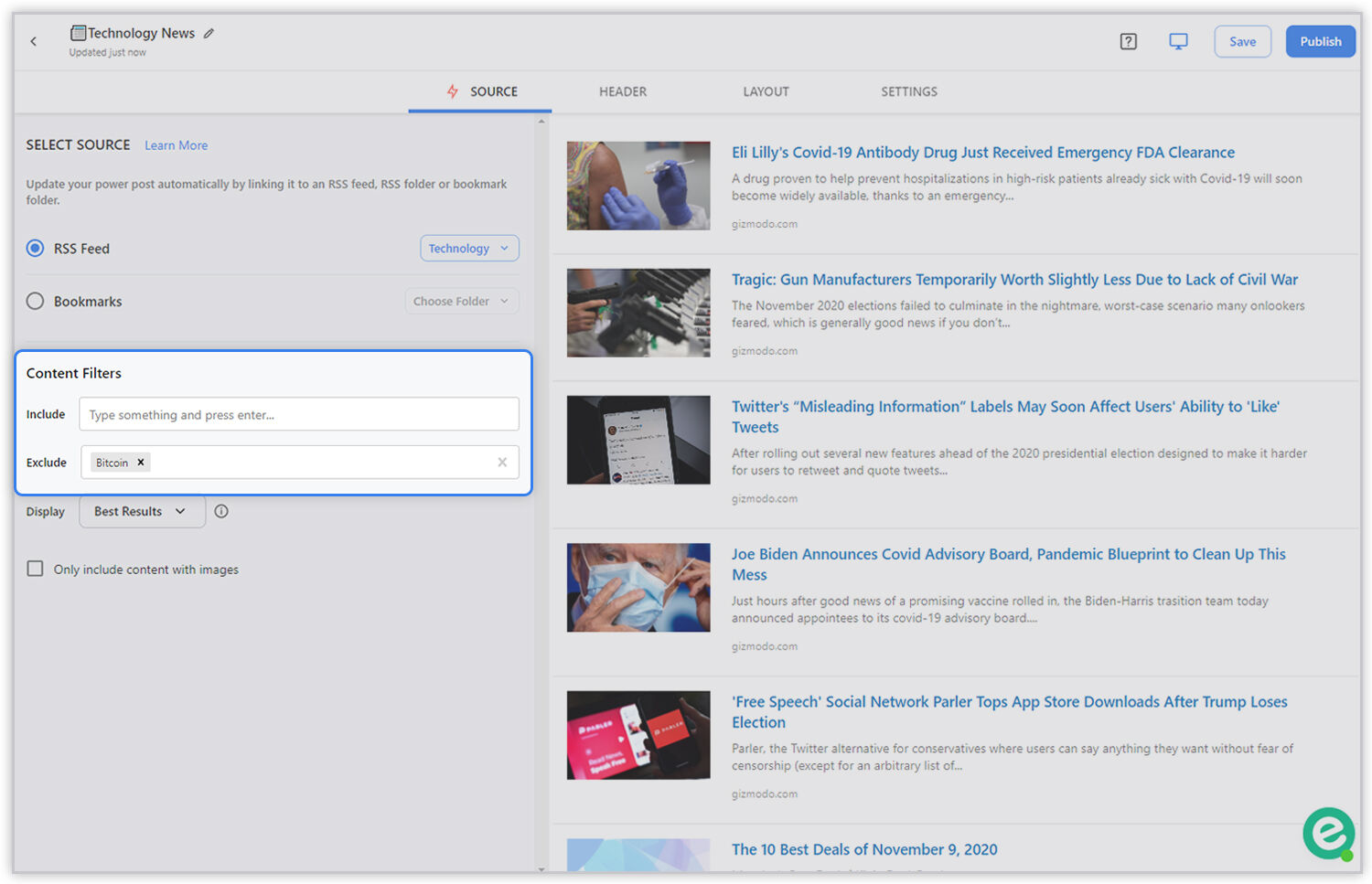
ถัดไป คุณมีตัวเลือกในการตั้งค่าตัวกรองเนื้อหาและรวมคำหลักของบทความที่คุณต้องการให้แสดงและยกเว้นคำหลักของบทความที่คุณไม่ต้องการให้แสดง

ถัดไป คุณสามารถเลือกระหว่าง 'ผลลัพธ์ที่ดีที่สุด' หรือ 'ล่าสุด' ผลลัพธ์ที่ดีที่สุดจะให้ความสำคัญกับคำหลักก่อน จากนั้นจึงค่อยเผยแพร่บทความ ล่าสุดจะให้ความสำคัญกับเวลาที่บทความถูกตีพิมพ์และคำหลัก

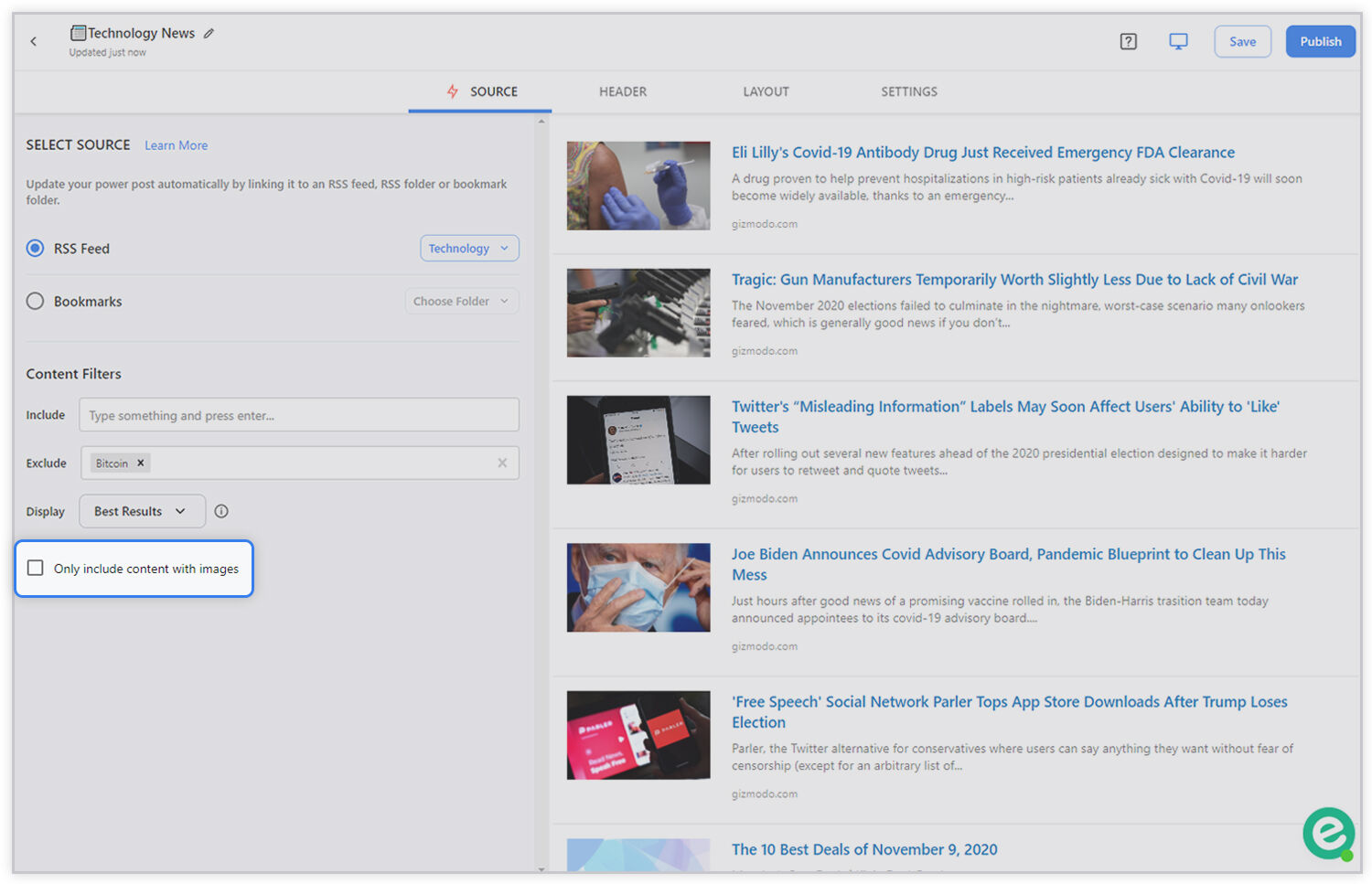
จากนั้นเลือกว่าคุณต้องการรวมเฉพาะเนื้อหาที่มีรูปภาพหรือไม่

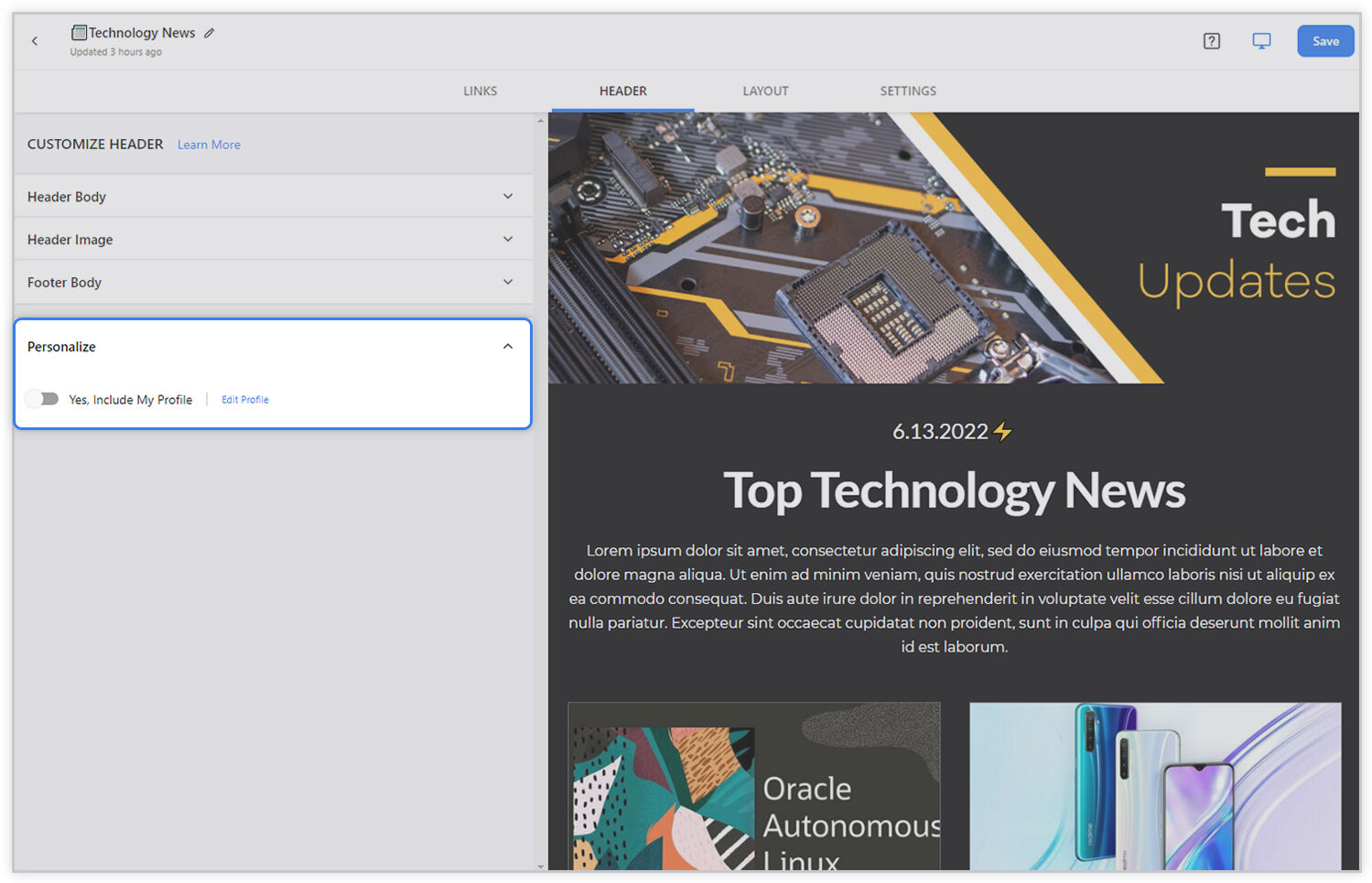
ขั้นตอนที่ 4: ส่วนหัว / ส่วนท้าย
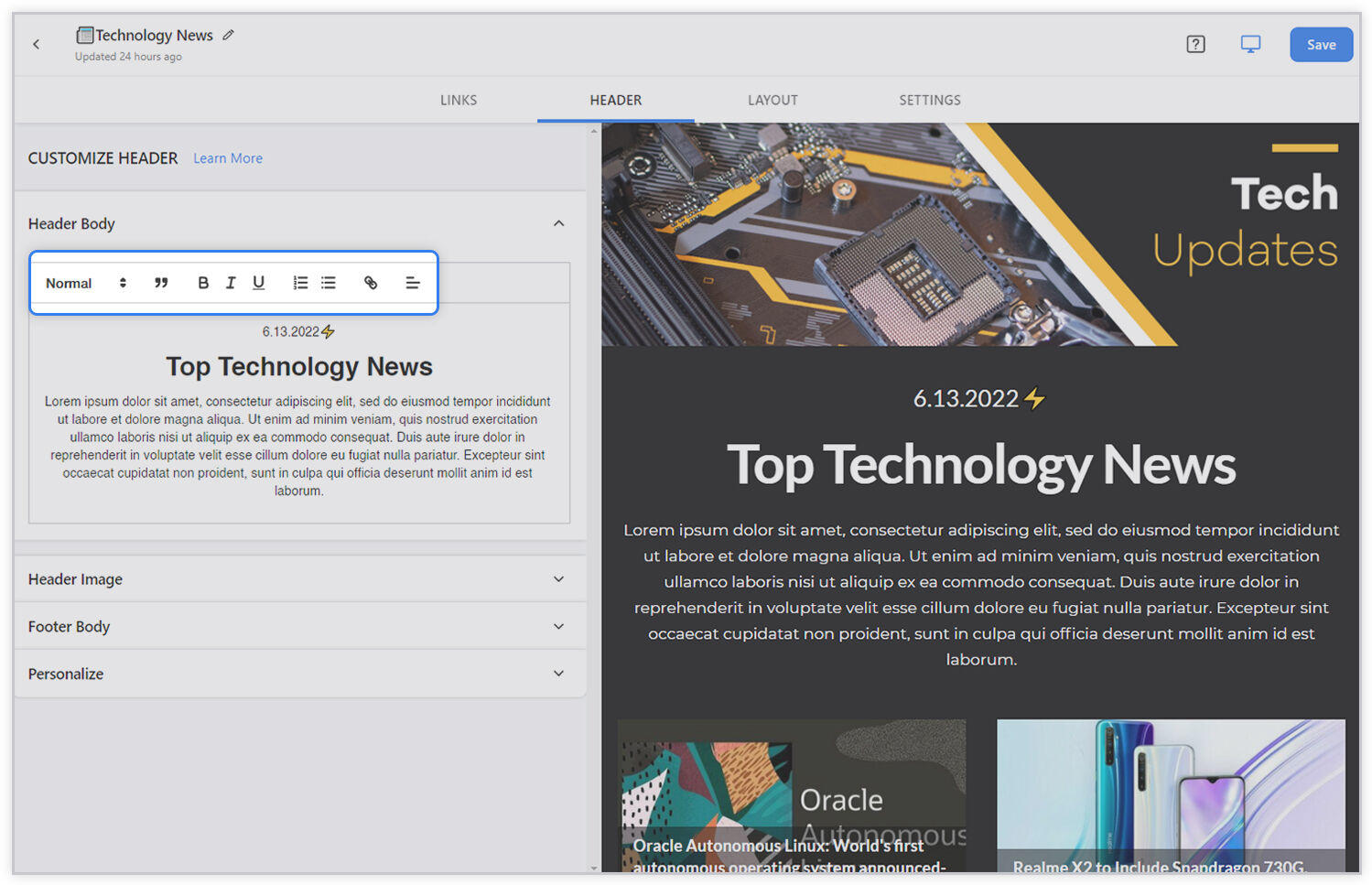
ไปที่ส่วน "ส่วนหัว" ปรับแต่งข้อความส่วนหัวของคุณโดยใช้ขนาดหัวเรื่องต่างๆ ตัวหนา ตัวเอียง ไฮเปอร์ลิงก์ เหตุผล หัวข้อย่อย รายการตัวเลข ฯลฯ

ถัดไป เพิ่ม 'รูปภาพส่วนหัว' คุณสามารถเพิ่มรูปภาพส่วนหัวที่สวยงามเพื่อทำให้เนื้อหาของคุณโดดเด่นได้! เราขอแนะนำให้คุณอัปโหลดรูปภาพส่วนหัวที่มีขนาด 1500px x 500px คุณยังสามารถเลือกที่จะคลิกที่ปุ่ม 'ออกแบบด้วย Canvas เพื่อใช้การผสานการทำงานกับบุคคลที่สามเพื่อสร้างส่วนหัวได้

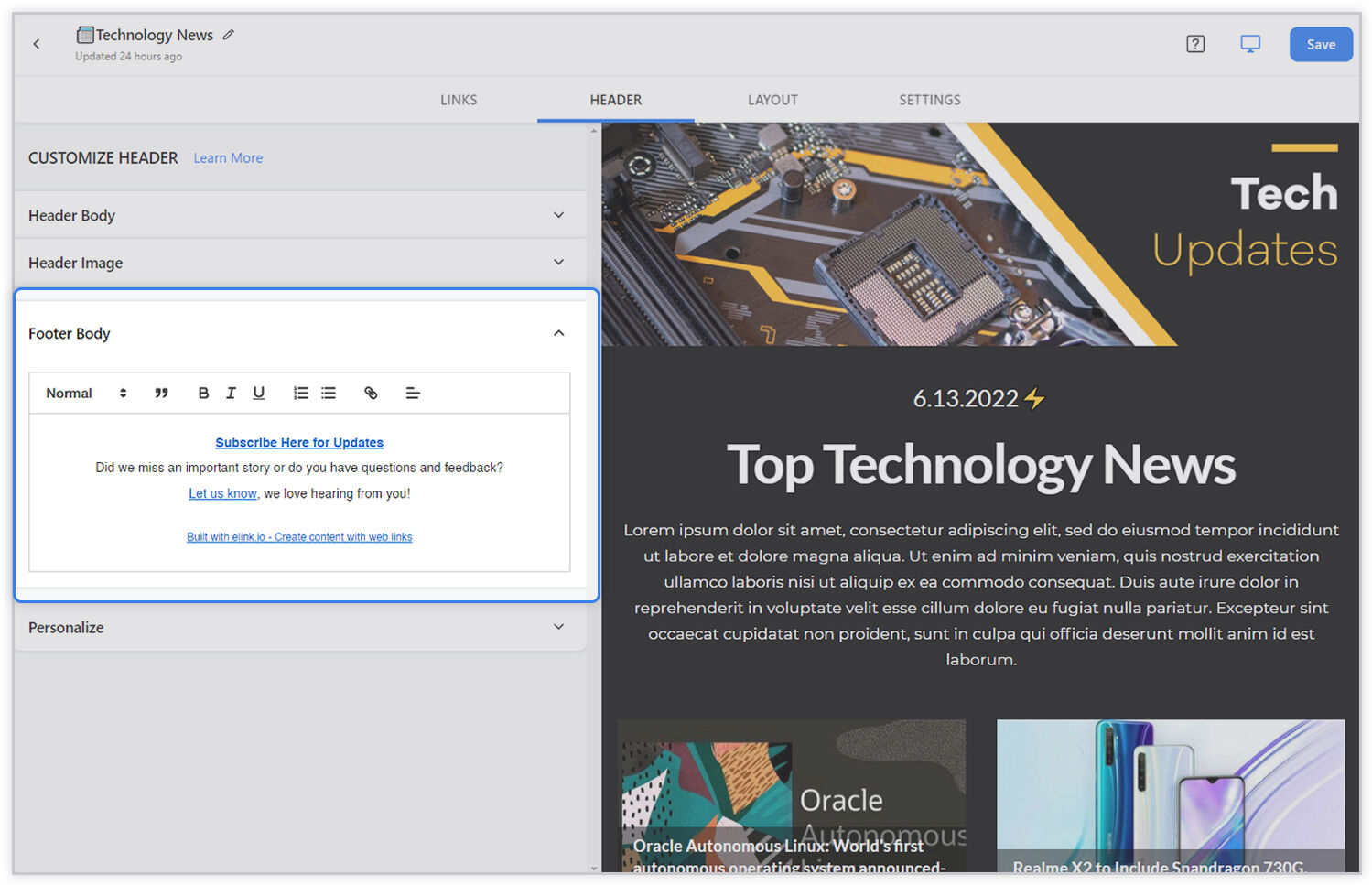
ไปที่ส่วน 'ส่วนท้าย' ปรับแต่งข้อความส่วนหัวของคุณโดยใช้ขนาดหัวเรื่องต่างๆ ตัวหนา ตัวเอียง ไฮเปอร์ลิงก์ เหตุผล หัวข้อย่อย รายการตัวเลข ฯลฯ

สุดท้าย เลือกว่าคุณต้องการเพิ่มโปรไฟล์ของคุณในการโพสต์เนื้อหาของคุณหรือไม่

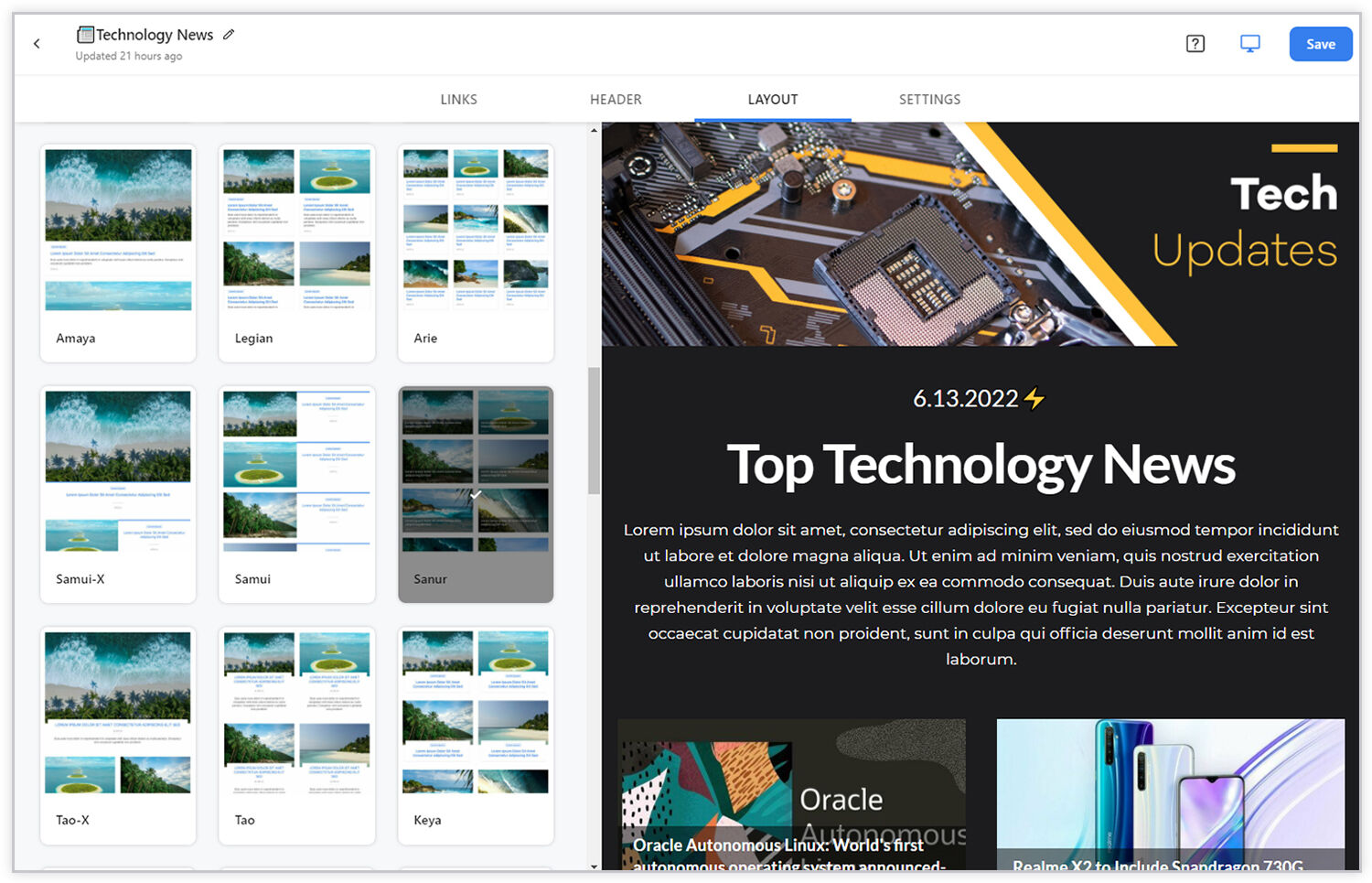
ขั้นตอนที่ 5: เลือกเค้าโครง
ไปที่ส่วน 'เค้าโครง' และเลือกเค้าโครงใดก็ได้ เนื้อหาของคุณทางด้านขวามือจะเปลี่ยนไปทันที ตรวจสอบให้แน่ใจว่าคุณได้เพิ่มเว็บลิงก์ในตอนแรกเพื่อดูเหตุการณ์อัศจรรย์! เลือกเลย์เอาต์ที่สะท้อนถึงเนื้อหาที่คุณกำลังสร้างและแชร์ได้ดีที่สุด

เคล็ดลับสำคัญ: การสลับไปมาระหว่างเลย์เอาต์สามารถเกิดขึ้นได้แม้หลังจากที่โพสต์ elink ของคุณได้รับการเผยแพร่แล้ว ใช่ หมายความว่าหลังจากที่โพสต์ elink ของคุณถูกฝังบนเว็บไซต์หรือบล็อกของคุณแล้ว คุณสามารถอัปเดตเลย์เอาต์ได้อย่างรวดเร็วด้วยการคลิกปุ่ม
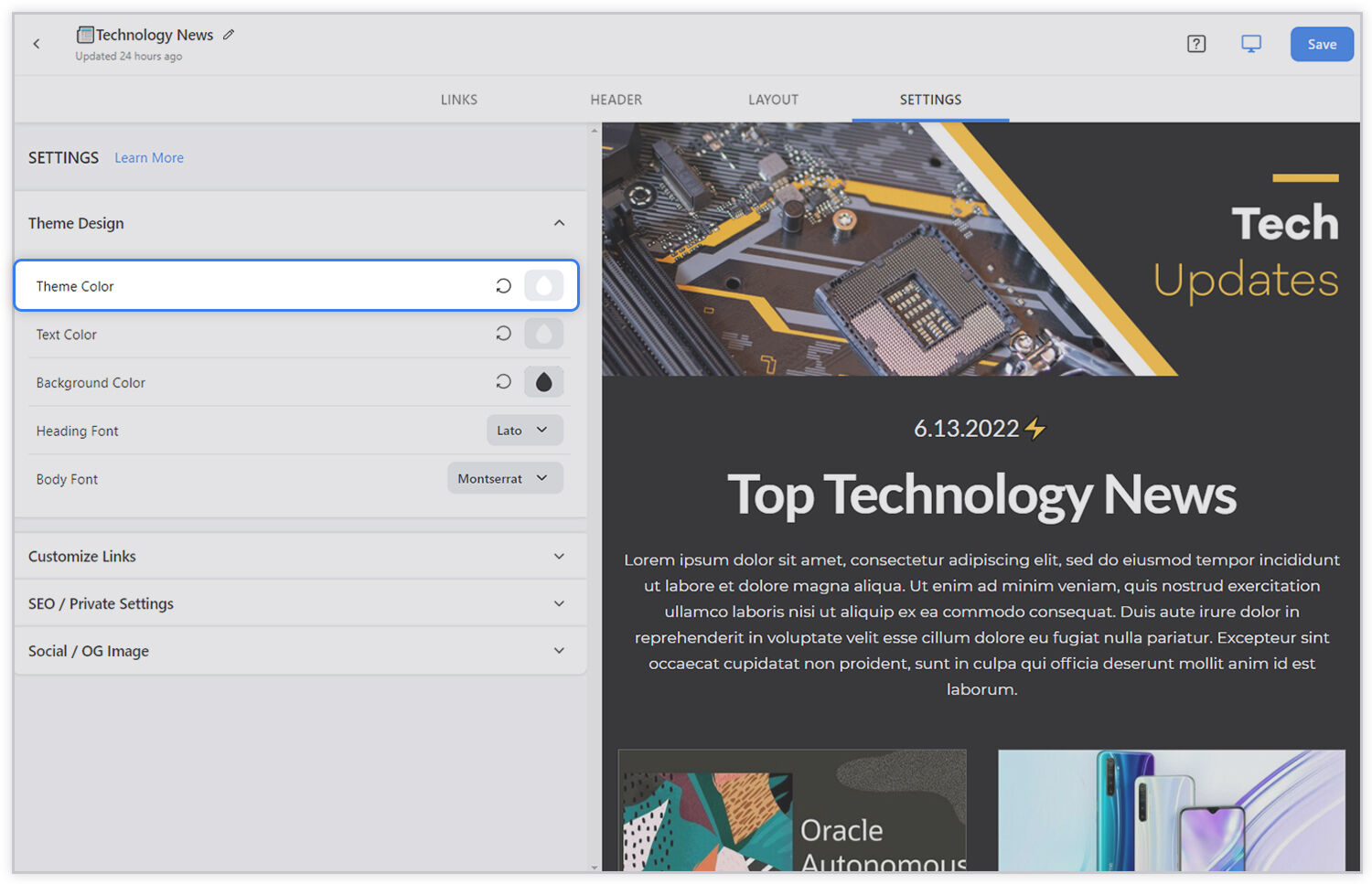
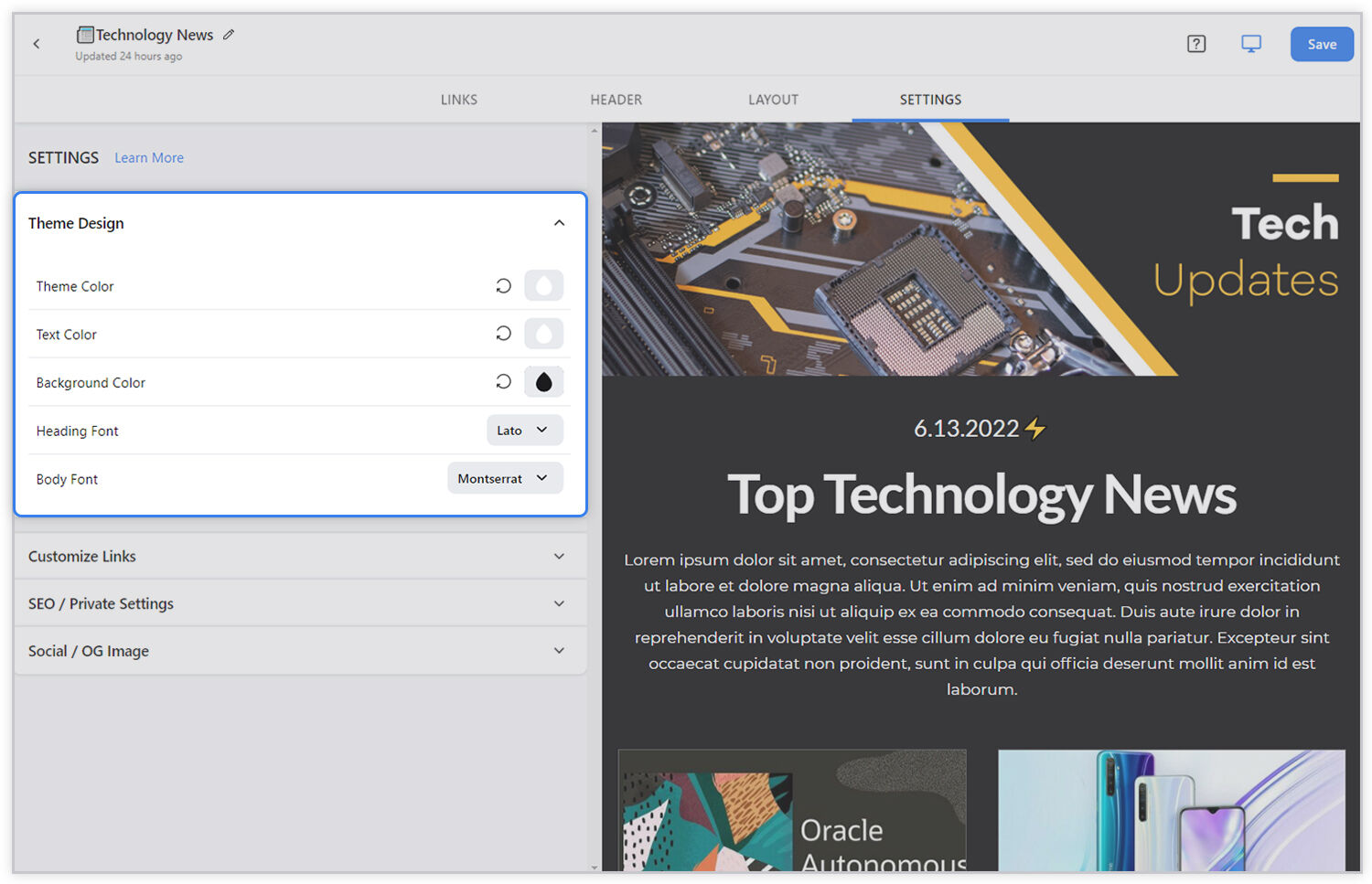
ขั้นตอนที่ 7: การตั้งค่า
ไปที่ 'การออกแบบธีม' และอัปเดตสีของธีม สีข้อความ สีพื้นหลัง แบบอักษรของหัวข้อ และแบบอักษรของเนื้อหา

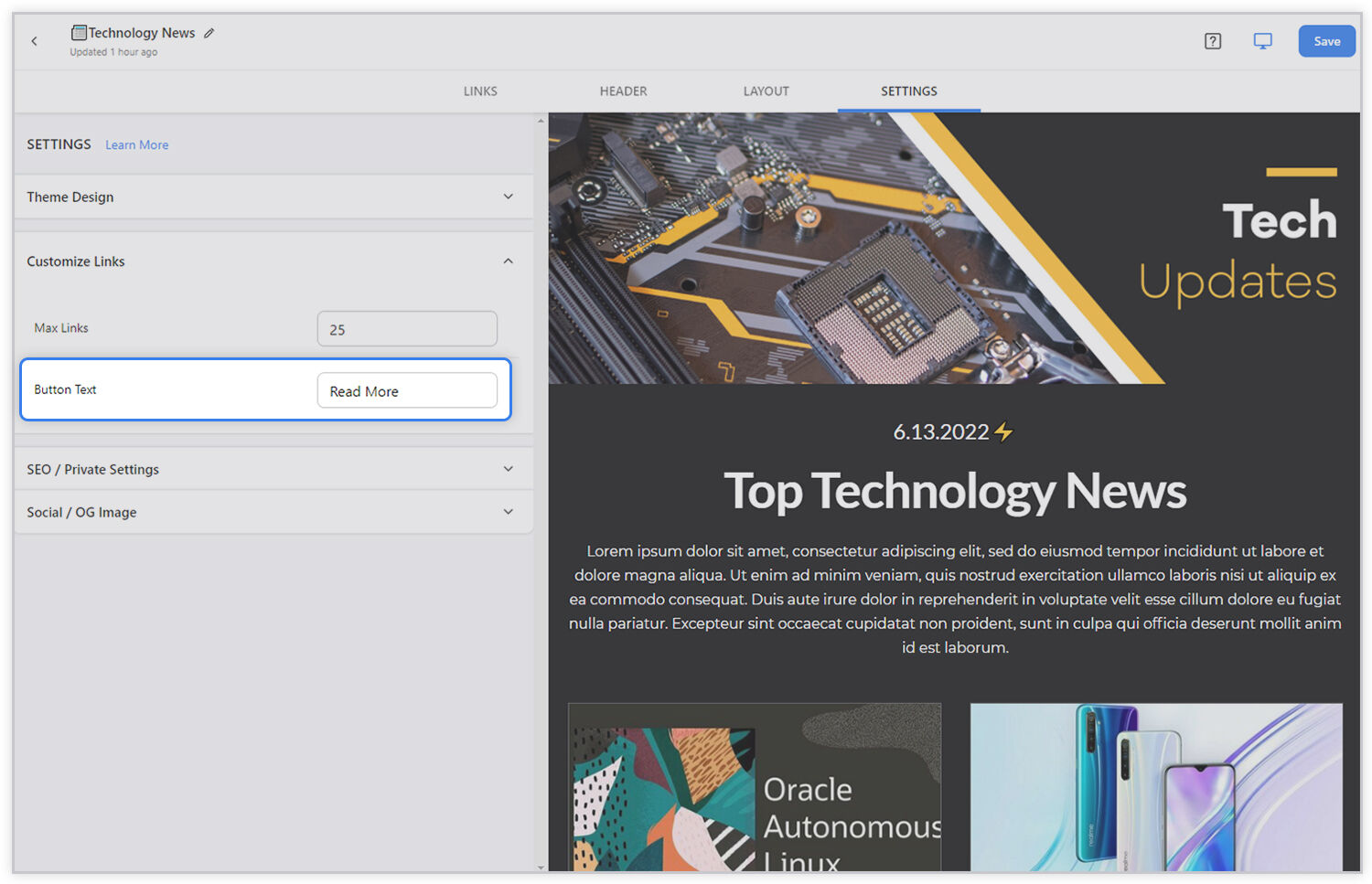
ถัดไป ไปที่ส่วน 'ปรับแต่งลิงก์' และเลือกลิงก์สูงสุดที่คุณต้องการให้แสดงในโพสต์ของคุณ แม้ว่าจะมีการเพิ่มเนื้อหาเพิ่มเติม แต่จะแสดงเฉพาะจำนวนลิงก์สูงสุดเท่านั้น

จากนั้นคุณสามารถปรับแต่งข้อความปุ่มของคุณได้ ในเลย์เอาต์หลายๆ แบบ คุณจะเห็นปุ่มคำกระตุ้นการตัดสินใจ 'ดูเพิ่มเติม' ในแต่ละลิงก์ภาพสำหรับโพสต์อีลิงก์ของคุณ ตอนนี้คุณสามารถแก้ไขข้อความและเขียน 'อ่านเพิ่มเติม', 'ซื้อเลย', 'ดาวน์โหลด' หรือเขียนในภาษาอื่น!

หลังจากนั้น ตั้งค่าชื่อเรื่องและคำอธิบายด้วยจำนวนอักขระสูงสุดที่คุณต้องการให้แสดง นี่เป็นวิธีที่ชาญฉลาดในการทำให้เนื้อหาภาพของคุณดูสม่ำเสมอ
คุณยังสามารถตัดสินใจได้ว่าต้องการให้แถบค้นหาแสดงหรือไม่ เพื่อให้ผู้ชมของคุณบนหน้าเว็บค้นหาและพบลิงก์ที่พวกเขาสนใจ
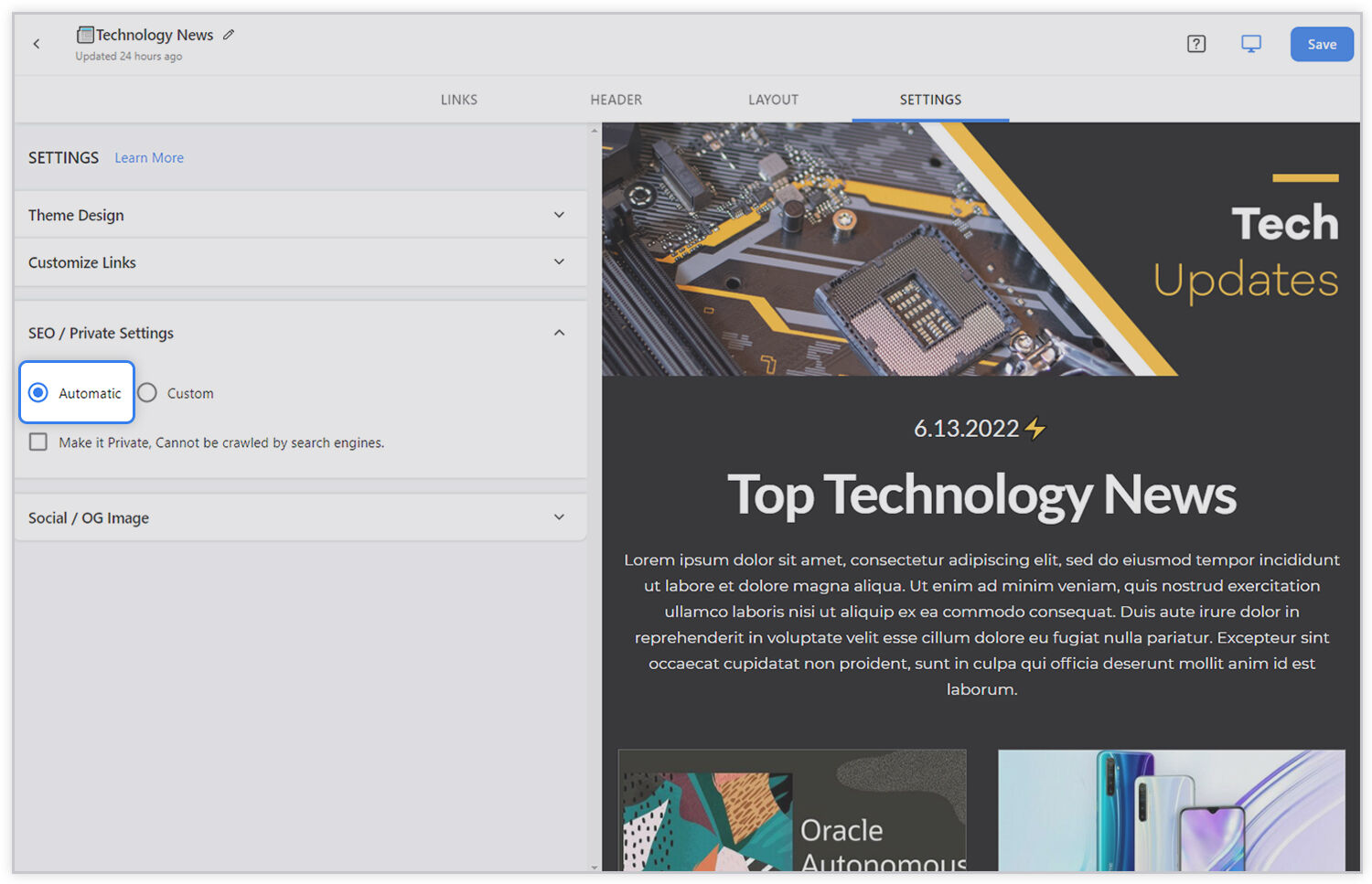
ถัดไป ไปที่การตั้งค่า SEO/ส่วนตัว คุณจะเห็นสามตัวเลือก:
- อัตโนมัติ
หากคุณคลิกปุ่มอัตโนมัติ แพลตฟอร์มของ elink จะกรอกการตั้งค่า elink SEO ของคุณในนามของคุณโดยอัตโนมัติ

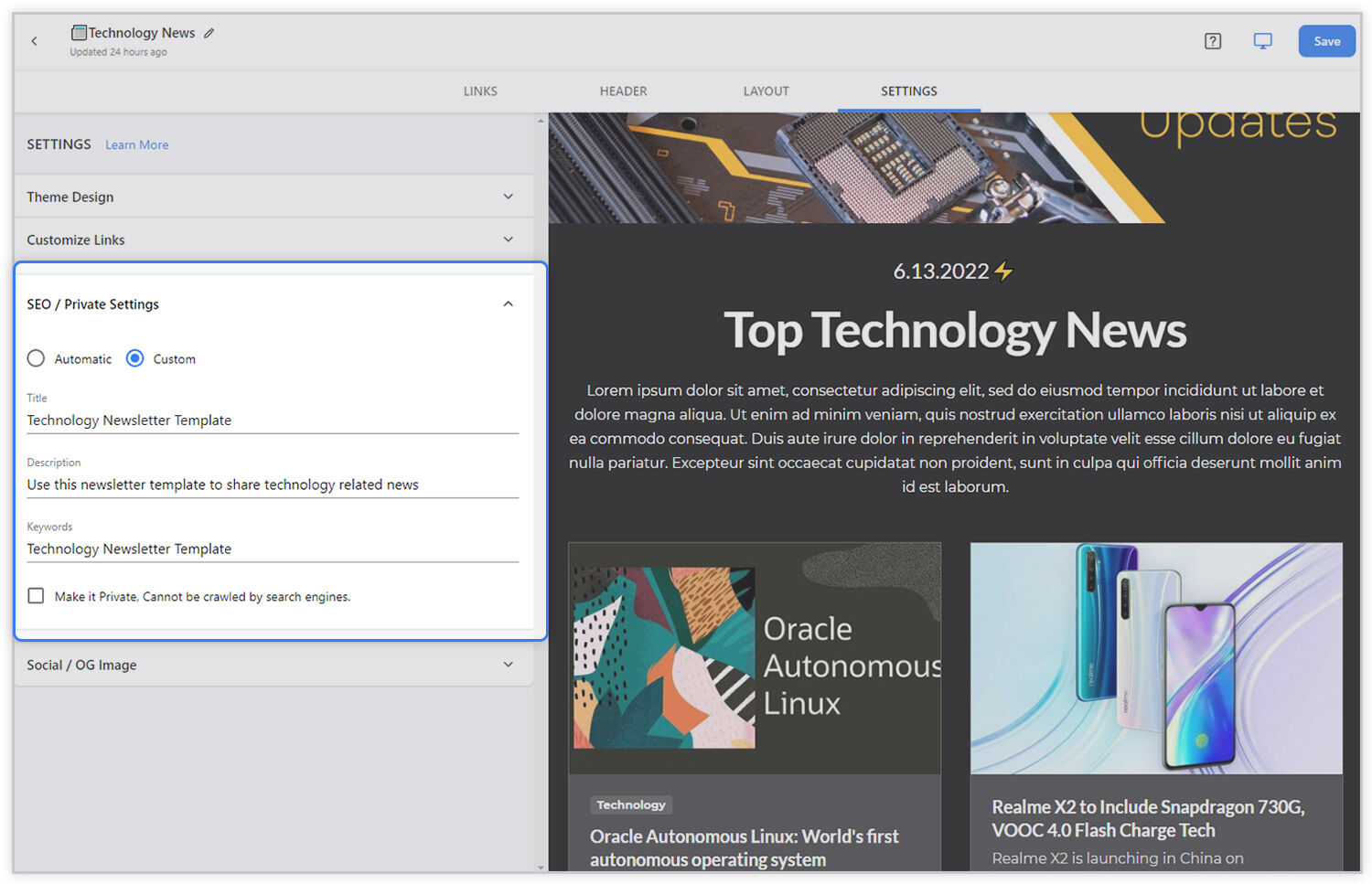
2. กำหนดเอง
คุณสามารถปรับแต่งชื่อ SEO คำอธิบายและคำหลักสำหรับ elink ของคุณเพื่อช่วยให้อันดับบน Google SERPs เลือกปุ่ม 'กำหนดเอง' ในการตั้งค่า SEO ของโพสต์ของคุณ และเพิ่มชื่อ คำอธิบาย และคีย์เวิร์ดที่เป็นมิตรกับ SEO เพื่อให้ลิงค์ของคุณมี SEO เพิ่มขึ้นเป็นพิเศษ

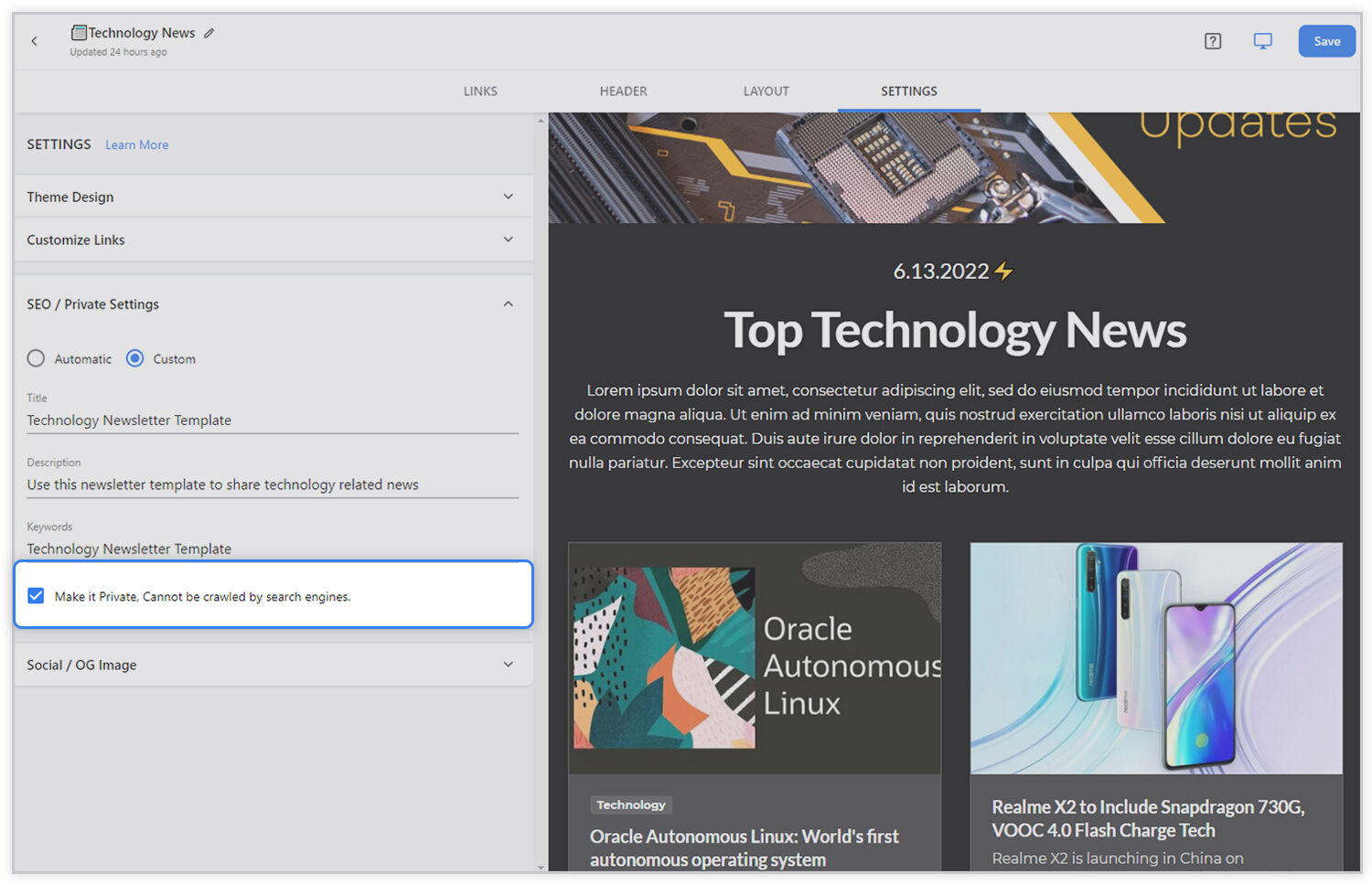
3. ส่วนตัว
บางครั้ง คุณมีเนื้อหาภายในที่ต้องการแชร์กับทีมหรือบริษัทและต้องการแชร์ด้วยลิงก์ส่วนตัว โพสต์ elink ส่วนตัวไม่ได้รับการจัดทำดัชนีโดย Google
จากนั้นไปที่ส่วนภาพโซเชียล / OG และอัปโหลดภาพขนาด 920 x575 ภาพนี้จะแสดงบนโซเชียลมีเดียเมื่อมีการแชร์ลิงก์บน Skype และ Slack

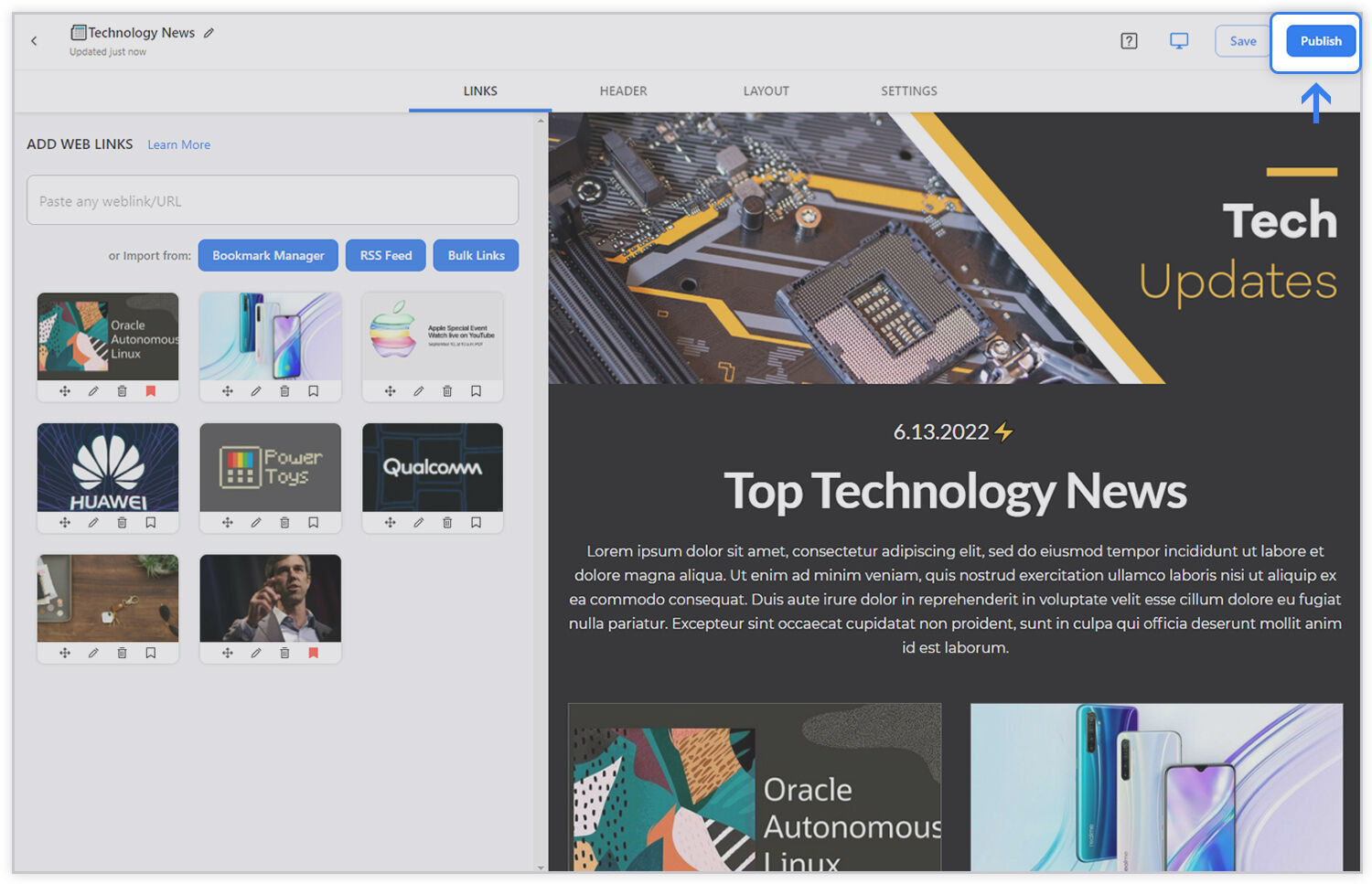
ขั้นตอนที่ 8: เผยแพร่
เมื่อเสร็จแล้ว ให้คลิกที่ เผยแพร่

ป๊อปอัปจะปรากฏขึ้นเพื่อให้คุณปรับแต่ง URL ได้ คุณจะไม่สามารถเปลี่ยนแปลงได้เมื่อเผยแพร่แล้ว ดังนั้นจงทำให้มันสมบูรณ์แบบ!
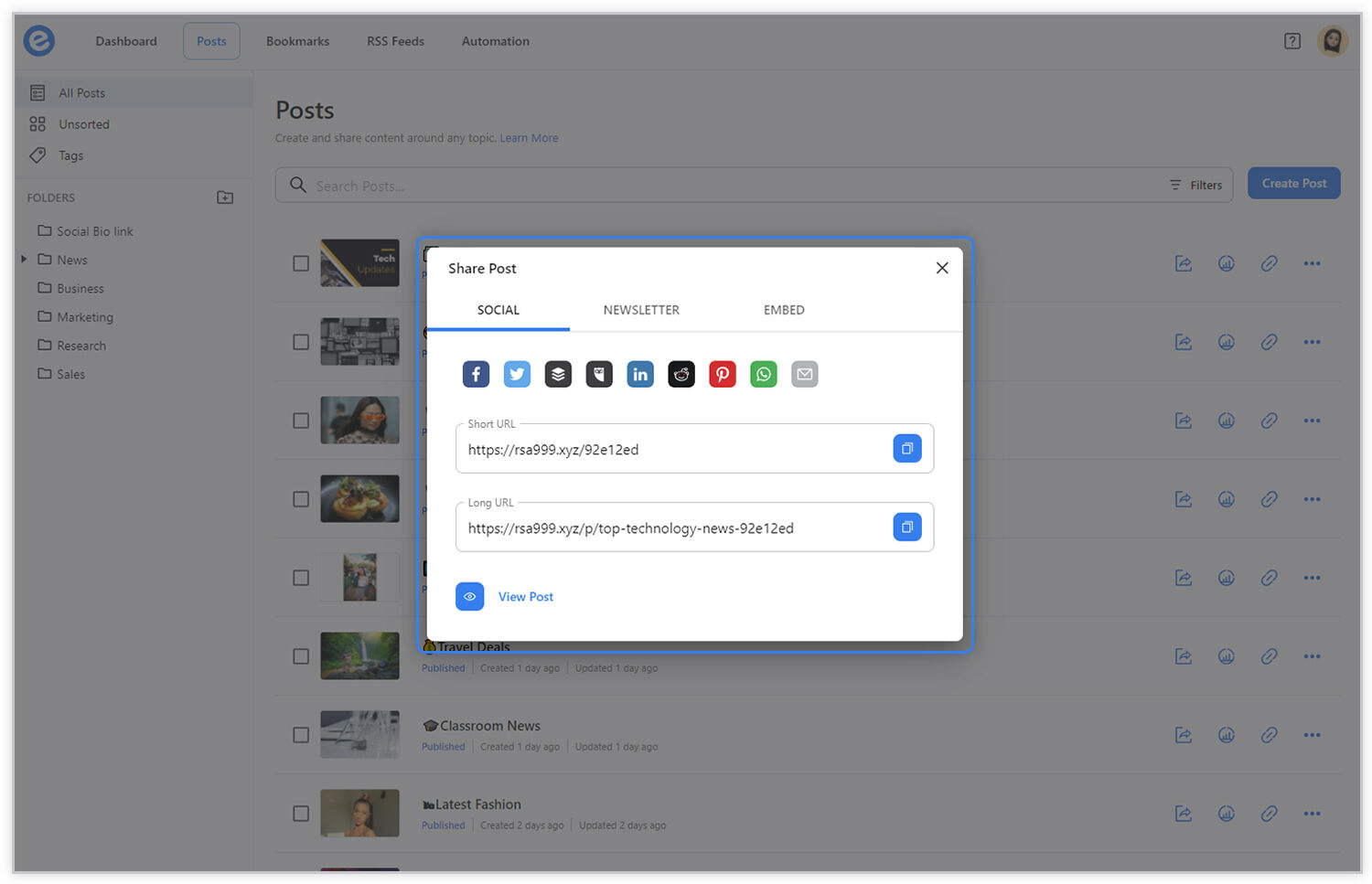
 ขั้นตอนที่ 9: แชร์
ขั้นตอนที่ 9: แชร์
ตอนนี้คุณพร้อมที่จะแบ่งปันโพสต์พลังของคุณแล้ว! แบ่งปันเป็นลิงค์เว็บเดียวหรือฝังบนเว็บไซต์ / บล็อก!

ง่ายใช่มั้ย?
ตัวอย่างหน้าเว็บ elink
บทสรุป
ไปเลย!
เราหวังว่าเราได้ทำให้กระบวนการทั้งหมดในการพัฒนาหน้าเว็บแบบไดนามิกง่ายขึ้นมากสำหรับคุณด้วยเครื่องมือที่ยอดเยี่ยมนี้ในตลาด - elink!
ตอนนี้คุณสามารถดูแลจัดการลิงก์ พัฒนาฟีด RSS และเปิดใช้ Powerpost ได้แล้ว! ด้วยการเผยแพร่อย่างง่าย คุณสามารถนำไปใช้บนเว็บไซต์ได้ในเวลาไม่นาน
แล้วรออะไร? เริ่มต้นกับ elink โดยสร้างบัญชีทันที!
แจ้งให้เราทราบเกี่ยวกับคำถาม ข้อสงสัย และความคิดเห็นของคุณโดยทวีตที่ @elink_io
เรายินดีที่จะรับฟังจากคุณ!
โชคดี!
อ่านเพิ่มเติม:
เทมเพลตหน้าเว็บ: มันคืออะไรและช่วยให้งานของคุณง่ายขึ้นได้อย่างไร!
8 ตัวอย่างหน้าทรัพยากรสำหรับเว็บไซต์ (& วิธีสร้างของคุณเอง?)
RSS News Feed: มันคืออะไรและจะสร้างได้อย่างไรสำหรับเว็บไซต์ของคุณ!
เพิ่มลิงค์หลายลิงค์ในลิงค์เดียวด้วย elink!
RSS Aggregator: มันคืออะไร มันทำงานอย่างไร และทำไมคุณถึงต้องการมัน


