เมนู Sticky ช่วยหรือเป็นอันตรายต่อการแปลง? (แนวทางปฏิบัติที่ดีที่สุดสำหรับปี 2564)
เผยแพร่แล้ว: 2020-07-15
แถบนำทางของคุณเป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดของประสบการณ์ผู้ใช้บนเว็บไซต์ของคุณ ซึ่งสมเหตุสมผลอย่างยิ่ง เนื่องจากเป็นแผนงานของผู้เยี่ยมชมของคุณ หากไม่มีสิ่งนี้ พวกเขาจะรู้สึกหลงทางและไม่มีทางสำรวจไซต์ของคุณโดยไม่ต้องใช้ความพยายาม
ลูกค้าไม่ชอบเสียดสี พวกเขาต้องการง่าย แม้แต่ส่วนประกอบเล็กๆ น้อยๆ เช่น เมนูการนำทาง ก็สามารถส่งผลกระทบอย่างมากต่อประสบการณ์ของผู้ใช้และอัตราการแปลงเว็บไซต์โดยรวม
ดังนั้นจึงไม่น่าแปลกใจที่ยังคงมีการถกเถียงกันอย่างต่อเนื่องเกี่ยวกับประเภทเมนูที่ดีที่สุดที่จะใช้บนเว็บไซต์ของคุณ รวมถึงสิ่งที่ควรทำและไม่ควรทำ
ในบทความนี้ เราจะตรวจสอบว่าเมนู Sticky ดีกว่าเมนูดั้งเดิมหรือไม่เพื่อการแปลงที่ดีขึ้นบนเว็บไซต์ของคุณ เราจะดูที่:
- การนำทางเมนูแบบติดหนึบคืออะไร?
- เหตุใดเมนูการนำทางจึงเป็นองค์ประกอบที่สำคัญสำหรับการแปลง
- วิธีรับข้อมูลสนับสนุนซึ่งทำงานได้ดีที่สุด
เริ่มต้นด้วยการกำหนดคำสำคัญบางคำ...
เมนูการนำทางของคุณ – แผนที่สำหรับผู้เยี่ยมชมของคุณ
แม้แต่คนที่ไม่เชี่ยวชาญด้านเทคนิคก็ยังเข้าใจว่าเมนูนำทางคืออะไร แม้ว่าพวกเขาจะไม่สามารถเปิดเผยคำจำกัดความทางเทคนิคได้ แต่อย่างน้อย พวกเขามีประสบการณ์จริงในการโต้ตอบกับพวกเขาขณะท่องเว็บ
Techterms.com กำหนดแถบนำทางเป็น
“แถบนำทางเป็นองค์ประกอบอินเทอร์เฟซผู้ใช้ภายในหน้าเว็บที่มีลิงก์ไปยังส่วนอื่นๆ ของเว็บไซต์ ในกรณีส่วนใหญ่ แถบนำทางเป็นส่วนหนึ่งของเทมเพลตเว็บไซต์หลัก ซึ่งหมายความว่าจะแสดงบนหน้าเว็บส่วนใหญ่ (หรือไม่ใช่ทั้งหมด) ภายในเว็บไซต์”
คำจำกัดความชี้ให้เห็นถึงบทบาทสำคัญของเมนูบนเว็บไซต์ พวกเขากล่าวว่า:
“แถบนำทางเป็นองค์ประกอบสำคัญของการออกแบบเว็บไซต์ เนื่องจากทำให้ผู้ใช้สามารถเยี่ยมชมส่วนต่างๆ ภายในเว็บไซต์ได้อย่างรวดเร็ว หากคุณเคยเยี่ยมชมเว็บไซต์ที่ไม่มีแถบนำทาง คุณอาจพบว่ามันยากที่จะค้นหาหน้าที่คุณต้องการ”
แล้วการนำทางเมนูเหนียวคืออะไร? เมนู Sticky เป็นเมนูการนำทางพิเศษที่มีฟังก์ชันการทำงานคล้ายกับเมนูการนำทางคงที่ แต่มีมากกว่านั้น Clicktales อธิบายเมนูติดหนึบว่า
“การนำทางแบบติดหนึบเป็นคำที่ใช้อธิบายเมนูการนำทางคงที่บนเว็บเพจที่ยังคงมองเห็นได้และอยู่ในตำแหน่งเดียวกับที่ผู้ใช้เลื่อนลงและย้ายไปรอบๆ ไซต์”
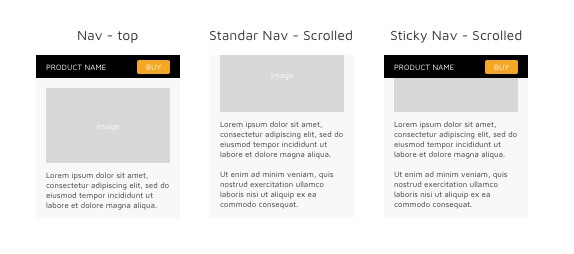
ที่ Convert เราใช้ Sticky Menu นี่คือตัวอย่างของสิ่งที่ดูเหมือน:
(สังเกตว่าแถบนำทางจะมองเห็นได้เสมอแม้ในขณะที่ผู้ใช้เลื่อน)
เครื่องมือเพิ่มประสิทธิภาพพูดอย่างไรเกี่ยวกับเมนูที่ติดหนึบ
การศึกษาหลายชิ้นเชื่อมโยงเมนูการนำทางที่ไม่ดีเข้ากับประสบการณ์เว็บไซต์ที่ไม่ดี
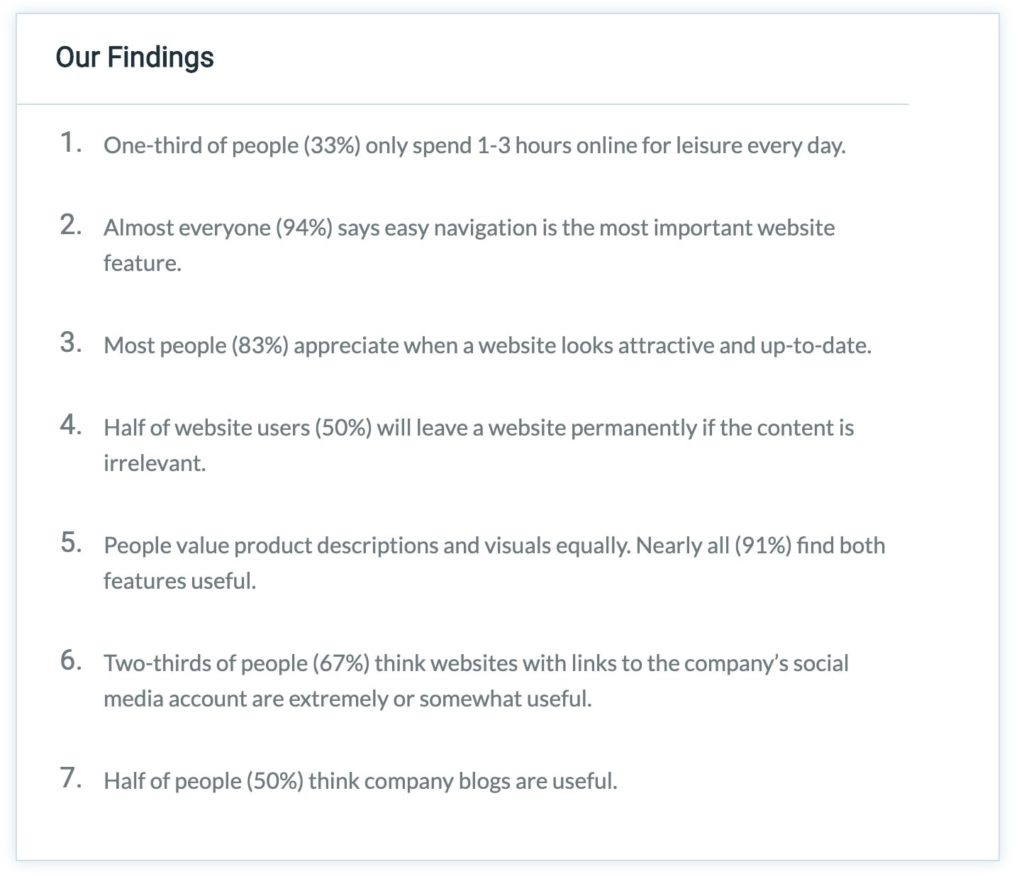
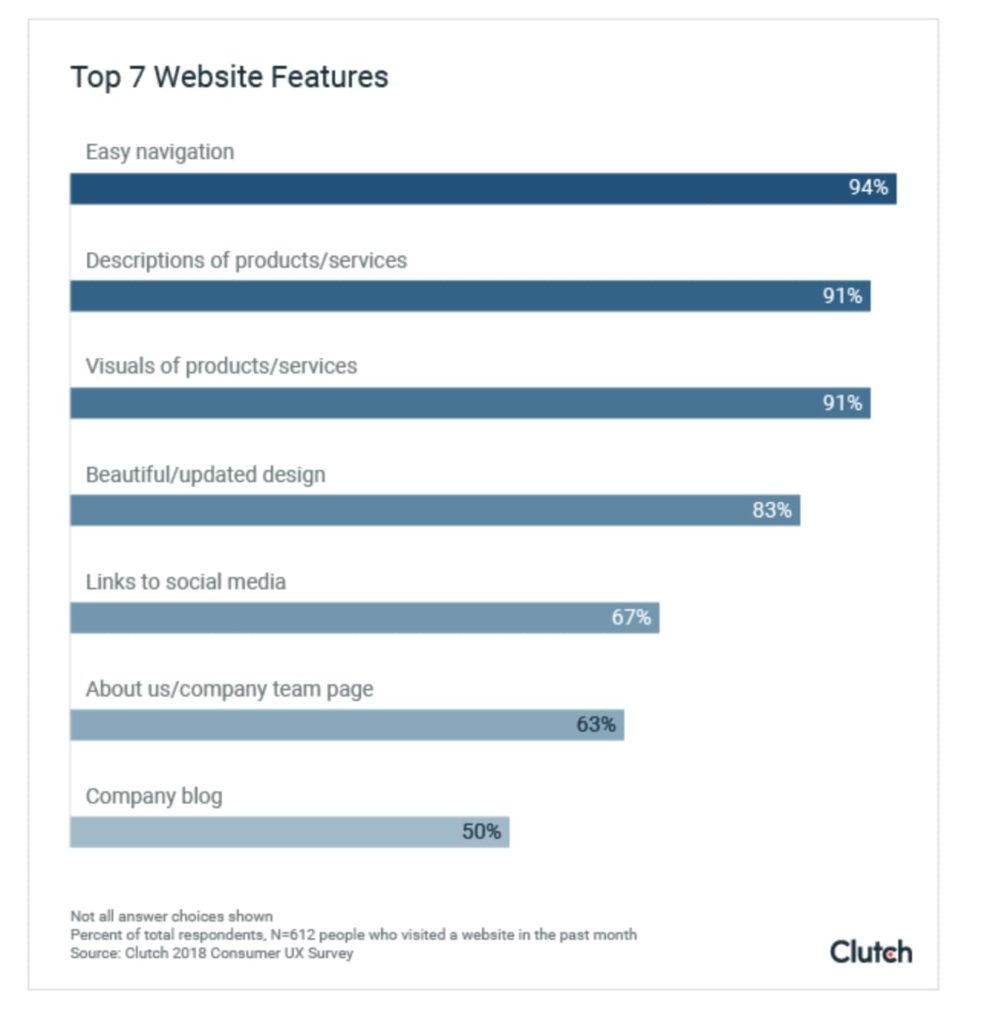
ในปี 2018 คลัตช์สำรวจผู้คน 612 คนเพื่อระบุคุณสมบัติของเว็บไซต์ที่ผู้เยี่ยมชมต้องมีเพื่อให้ได้รับประสบการณ์การใช้งานที่สนุกสนาน กราฟิกต่อไปนี้เน้นการค้นพบของพวกเขา:

ที่สำคัญกว่านั้นคือ 94% ของผู้คนระบุว่า 'การนำทางอย่างง่าย' เป็นคุณสมบัติ 'ที่ต้องมี' อันดับต้นๆ บนเว็บไซต์

ขออภัย ข้อมูลนี้ไม่ได้บอกเราว่าผู้เข้าชมชอบเมนูประเภทใด
หากคุณถามนักเพิ่มประสิทธิภาพหรือนักการตลาดดิจิทัล แต่ละคนจะมีรูปแบบที่แตกต่างกันออกไปว่าแถบการนำทางรูปแบบใดทำงานได้ดีที่สุด เมนูแบบติดหนึบ แบบดั้งเดิม หรือบางอย่างที่อยู่นอกกรอบ
ผู้คัดค้านบางคนพบว่าเมนูที่ติดหนึบน่ารำคาญและเชื่อว่าพวกเขาสนับสนุนให้ผู้คนคลิกออกจากหน้าที่พวกเขาเปิดอยู่เพื่อไปยังส่วนอื่นๆ ของเว็บไซต์ หลีกเลี่ยงช่องทางที่สร้างขึ้นมาอย่างดีของเว็บไซต์
Sean Nguyen ผู้อำนวยการ Internet Advisor ไม่พอใจอย่างมากกับเมนูที่ติดหนึบ เขาถามว่า "ทำไมคุณถึงเพิ่มจำนวนมากที่ไม่จำเป็น?" ด้วยเหตุผลดังกล่าว พวกเขาจึงไม่ใช้เมนูแบบติดหนึบบนไซต์ของตน เขาพูดว่า:
“ไซต์ของเราไม่ได้ใช้เมนูที่ติดหนึบเพราะฉันพบว่ามันเป็นประสบการณ์ที่ก่อกวนมาก ฉันไม่ต้องการอะไรตามฉันในขณะที่ฉันเลื่อน มันเพิ่มจำนวนมากที่ไม่จำเป็นลงในหน้า
หน้ามีโครงสร้างตามที่เห็นสมควร และมีการเรียงลำดับเนื้อหาที่แสดง ตรรกะเบื้องหลังโครงสร้างนี้เพียงพอที่จะกระตุ้นการเข้าชมและกระตุ้นการแปลง ไม่จำเป็นต้องติดตามผู้ใช้ทั่วทั้งไซต์เพื่อแสดงตัวเลือก
โดยส่วนตัวแล้วฉันรู้สึกรำคาญและคลิกไปเมื่อสิ่งนั้นเกิดขึ้น ฉันชอบเมนูดั้งเดิมเป็นส่วนใหญ่ ฉันคิดว่าตราบใดที่คุณนึกถึงสิ่งที่คุณนำเสนอและตำแหน่ง คุณไม่จำเป็นต้องมีเมนูที่ติดหนึบ
เมนูเหนียวจะหนัก เกะกะ และไม่จำเป็น เมนูดั้งเดิมนั้นคล่องตัวและดูเป็นมืออาชีพมากขึ้น”
ผู้สนับสนุนของเมนูแบบติดหนึบก็ยืนกรานเกี่ยวกับตำแหน่งของพวกเขาเช่นกัน โดยบอกว่าเมนูแบบติดหนึบทำให้ CTA ของคุณอยู่ในระดับแนวหน้าไม่ว่าผู้เยี่ยมชมของคุณจะย้ายไปที่ใดในหน้าเว็บ
เช่นเดียวกับกลวิธีและกลยุทธ์ CRO ทั้งหมด การอภิปรายในแถบนำทางจะเป็นแบบอัตนัย Milosz Krasinski กรรมการผู้จัดการของ Chilli Fruit Web Consulting แบ่งปันความคิดเห็นของเขาเกี่ยวกับเมนูเหนียว:
“คำตอบสั้น ๆ คือเมนูติดหนึบช่วยในการแปลง ทำไม ผู้ใช้ออนไลน์หมดความอดทน ฉันหมายถึงใจร้อนจริงๆ ในหลายกรณี นี่หมายความว่าการกระทำง่ายๆ เช่น การเลื่อนกลับไปที่ด้านบนสุดของหน้า (ไม่กี่วินาที) จะกลายเป็นสิ่งระคายเคืองซึ่งอาจเห็นผู้ใช้ออกจากไซต์ของคุณ
Krasinski สำรองความคิดเห็นนี้ด้วยข้อมูลบางส่วน:
เมนู Sticky นำทางได้เร็วขึ้น 22% และกระตุ้นให้เกิด Conversion ผ่านความสะดวกสบาย ตัวอย่างเช่น คุณมีเนื้อหาจำนวนมากบนไซต์ของคุณ ซึ่งผู้ใช้อาจต้องการอ่านก่อนติดตาม CTA
เมนูติดหนึบหมายความว่าผู้ใช้รู้ว่าเขาหรือเธอสามารถหวือกลับไปที่โฮมเพจหรือหน้าการติดต่อได้ด้วยการคลิกเพียงปุ่มเดียว แทนที่จะต้องใช้เวลาสองสามวินาทีที่ต้องระทมทุกข์ในการนำทางกลับ
เมนู Sticky มีประโยชน์อย่างยิ่งสำหรับไซต์อีคอมเมิร์ซซึ่งสามารถใช้ CTA 'แบบลอย' เพื่อกระตุ้นให้เกิด Conversion ไม่ว่าผู้ใช้จะอยู่ที่ใดบนไซต์ก็ตาม"
จากความคิดเห็นทั้งหมดเหล่านี้ คุณจะทราบได้อย่างไรว่าเมนูเหนียวคือการออกแบบที่เลือกได้อย่างไร
เมื่อเมนูเหนียวเป็นไอเดียที่ดี
สมมติว่าคุณออกแบบหน้า Landing Page แบบเลื่อนที่ยาวมาก
และ CTA ของคุณขอให้ผู้เยี่ยมชมโทรออก
ตอนนี้ จะเป็นความคิดที่ดีหรือไม่ที่จะให้ผู้ใช้ของคุณเห็นส่วนหัวคงที่พร้อมปุ่ม CTA ขนาดใหญ่ – “คลิกเพื่อโทร” ขณะที่พวกเขาเลื่อนลงเพื่ออ่านเนื้อหาทั้งหมดที่คุณโพสต์
ปุ่มคำกระตุ้นการตัดสินใจขนาดใหญ่และแวววาวของคุณ ซึ่งแสดงอย่างเด่นชัดในเมนูที่ติดหนึบที่ด้านบนสุดของไซต์ของคุณ จะกลายเป็นสิ่งที่พลาดไม่ได้เนื่องจากปุ่มลอยลงมาตามหน้าผู้ใช้ของคุณขณะที่พวกเขาเลื่อนดูหน้าแบบยาวของคุณ
ทันทีที่หัวหน้าของคุณตัดสินใจว่าพวกเขาต้องการติดต่อคุณ พวกเขามีปุ่ม "โทร" ที่ติดหูอยู่ในสายตา ด้วยแถบเมนูแบบติดหนึบที่เน้นดังกล่าว ลีดของคุณก็เพียงแค่คลิกหรือแตะเพื่อเริ่มการสนทนาด้านการขายกับคุณ

การทำงานของเมนูแบบติดหนึบ (สังเกตว่าแถบนำทางจะมองเห็นได้เสมอแม้ในขณะที่ผู้ใช้เลื่อน)
เมนู Sticky สามารถทำงานได้ดีสำหรับหน้าแรก พวกเขาสามารถกระตุ้นให้ผู้ใช้ของคุณเลื่อนดูทั้งหน้าของคุณ อันที่จริง มีบางเว็บไซต์ที่เห็นการมีส่วนร่วมมากขึ้นในหน้าแรกแบบยาวของพวกเขา หลังจากที่พวกเขาแทนที่เมนูการนำทางด้านบนปกติด้วยเมนูที่ติดหนึบ
เว็บไซต์อีคอมเมิร์ซชอบเมนูที่เหนียวเหนอะเพราะสามารถวาง CTA เช่น “หยิบใส่ตะกร้า” ในตำแหน่งที่โดดเด่นได้
Christopher Prasad ผู้จัดการฝ่ายการตลาดของ JookSMS สะท้อนถึงสิ่งนี้ เขาพูดว่า:
“ด้วยความช่วยเหลือของเมนูที่ติดหนึบ คุณมีอิสระที่จะสำรวจเว็บไซต์โดยไม่สูญเสียหน้าของคุณ ขณะนี้ไซต์อีคอมเมิร์ซส่วนใหญ่ใช้องค์ประกอบเหล่านี้เพื่อช่วยให้ลูกค้ามีวิธีการที่ราบรื่นและง่ายขึ้นในการสำรวจข้อมูลและข้อมูลที่เกี่ยวข้อง
การใช้เมนูแบบติดหนึบยังช่วยให้ผู้คนมีส่วนร่วมกับเนื้อหาของเพจมากขึ้น สิ่งนี้จะช่วยเพิ่มอัตราการแปลงโดยรวมได้ เนื่องจากเมนูที่ติดตามบนหน้านั้น พวกเขาสามารถสรุปธุรกรรมได้ง่ายขึ้นมาก ซึ่งเป็นสิ่งที่คนส่วนใหญ่ต้องการ: กระบวนการที่ง่ายและรวดเร็ว”
กล่าวโดยย่อ: เมนูแบบติดหนึบจะมีประโยชน์ ขึ้นอยู่กับวิธีที่คุณใช้

คุณรู้จักประเภท NavMenu ที่ดีที่สุดได้อย่างไร?
มนต์ของ Convert คือ "อย่าเดา ทดสอบ" ข้อมูลจะแทนที่การคาดเดาหรือความคิดเห็นที่บริสุทธิ์เสมอ
แม้ว่าประสบการณ์ของผู้ใช้จะเป็นทั้งเชิงคุณภาพและเชิงปริมาณ การวิเคราะห์เชิงตัวเลขสามารถให้ข้อมูลเชิงลึกอย่างรวดเร็วเกี่ยวกับอัตราการแปลงและให้เบาะแสเกี่ยวกับทิศทางที่คุณควรดำเนินการตามกลยุทธ์การเพิ่มประสิทธิภาพของคุณ
ข้อมูลสามารถตอบคำถามได้อย่างรวดเร็วว่า “ขั้นตอนต่อไปของเราไปสู่ผลลัพธ์ที่ต้องการคืออะไร” และการทดสอบและการทดลองเป็นวิธีเดียวที่จะทราบว่าวิธีใดทำให้เกิด Conversion ได้ดีกว่า การทดสอบ A/B แบบง่ายๆ ที่ทดสอบแถบการนำทางต่างๆ จะให้ข้อมูลที่ช่วยให้คุณตัดสินใจได้อย่างมีข้อมูล
Jeff Moriaty ผู้จัดการฝ่ายการตลาดของ Moriarty's Gem Art แบ่งปันพลังของการทดสอบ:
“เราได้ทำการทดสอบบนเว็บไซต์ของเรามาบ้างแล้ว หนึ่งในนั้นคือเมนู ด้วยเมนูแบบติดหนึบ พื้นที่หลักที่เราเห็นการเพิ่มประสิทธิภาพคืออัตราตีกลับและจำนวนหน้าที่ดูต่อเซสชัน อัตราตีกลับของเราลดลงจริง ๆ และเราเปลี่ยนจากเฉลี่ย 1.5 หน้าต่อเซสชันเป็นมากกว่า 3 หน้า โดยเฉพาะอย่างยิ่งกับผู้เข้าชมมือถือ ซึ่งเป็นที่ที่ 70% ของการเข้าชมของเราเกิดขึ้น
เราทำการทดสอบ A/B เป็นเวลากว่าสองเดือนเพื่อให้ได้ผลลัพธ์เหล่านี้ เนื่องจากการค้นพบนี้ เราจึง "ติดอยู่" กับเมนูที่ติดหนึบสำหรับผู้เยี่ยมชมเว็บไซต์ทั้งหมดและไม่ได้วางแผนที่จะเปลี่ยนกลับ หนึ่งเคล็ดลับ ตรวจสอบให้แน่ใจว่าคุณไม่มีข้อเสนอพิเศษหรือแถบส่วนหัวที่อาจได้รับผลกระทบจากเมนูที่ติดหนึบ นี่เป็นจุดบกพร่องที่เราพบในตอนแรก และต้องให้นักพัฒนาของเราดำเนินการแก้ไขปัญหาชั่วคราว”
ที่ Convert เราไม่แนะนำให้ธุรกิจติดตั้งบางอย่างบนเว็บไซต์ของพวกเขาหรือลองใช้กลยุทธ์เพราะมันทันสมัย คุณจะเสียทรัพยากรอันมีค่าและรับผลตอบแทนจากโปรแกรมการทดสอบของคุณน้อยลง มันจะกลายเป็นเรื่องเพ้อฝันของแนวโน้มมากกว่าการวางแผนเชิงรุกที่ขับเคลื่อนด้วยข้อมูล
คุณสามารถเปลี่ยนเว็บไซต์ของคุณได้โดยการวิเคราะห์การปรับปรุงหรือโอกาสในการเพิ่มประสิทธิภาพที่ข้อมูลของคุณเน้น
Sandra Hurley ผู้จัดการฝ่ายปฏิบัติการของ Hayden Girls ยืนยันถึงพลังของข้อมูลเชิงลึกที่อิงข้อมูล ข้อมูลจากเว็บไซต์ทำให้เธอรู้ว่า “ผู้ใช้ไม่ต้องการเลื่อนไปที่ด้านบนสุดของหน้าทุกๆ สองนาที” ข้อมูลแสดงให้เห็นดังต่อไปนี้:
“จากข้อมูลของเรา เมนูติดหนึบช่วยเพิ่มอัตราการแปลงได้อย่างแท้จริง โดยแท้จริงแล้ว เมนูเหล่านี้ง่ายและสะดวกกว่ามากในการนำทาง
ก่อนเปิดตัวเว็บไซต์ของเรา เราได้ดำเนินการซ้ำหลายครั้งและทำการทดสอบ 85% ของผู้ใช้เห็นด้วยว่าการต้องเลื่อนกลับไปที่ด้านบนสุดจึงจะสามารถเข้าถึงเมนูและเปลี่ยนหมวดหมู่ผลิตภัณฑ์ได้เป็นความยุ่งยากครั้งใหญ่ และทำให้พวกเขาต้องปิดประสบการณ์การช็อปปิ้งต่อ
เวลาทั้งหมดที่ใช้บนไซต์ของเราสั้นกว่าเวอร์ชันของไซต์ที่มีเมนูแบบติดหนึบ เมื่อผู้ใช้ลองใช้เว็บไซต์ด้วยเมนูติดหนึบ ไม่เพียงแต่เวลาที่พวกเขาใช้บนไซต์นานขึ้นเท่านั้น แต่พวกเขายังเรียกดูหมวดหมู่ต่างๆ มากขึ้นและซื้อผลิตภัณฑ์เพิ่มเติมด้วย เนื่องจากเมนูนี้มองเห็นได้เสมอ จึงเข้าถึงได้ง่ายและสะดวกยิ่งขึ้น”
ดังนั้น หากคุณตัดสินใจที่จะเปลี่ยนรูปแบบของแถบการนำทาง ให้ใช้เครื่องมือเช่น Google Analytics เพื่อรวบรวมข้อมูล (เช่น อัตราการแปลง ความลึกในการเลื่อน ฯลฯ) และแพลตฟอร์มการทดสอบ เช่น Convert Experiences เพื่อทดสอบและประเมินข้อมูลก่อนและหลังเพื่อค้นหา สิ่งที่ผู้ใช้ของคุณต้องการ
ไม่แน่ใจว่าจะเริ่มต้นที่ไหน รับแรงบันดาลใจจากรายการแนวคิดการทดสอบจากข้อมูลเชิงลึกที่เกี่ยวข้อง
เคล็ดลับสำหรับการสร้างเมนูในการแก้ไข?
มันง่ายที่จะอยู่ในโลก "หรือ" แต่เมื่อคิดถึงการสร้างเมนูการนำทางในอุดมคติ คุณต้องการค้นหาความสมดุลของ UX แบบคลาสสิกระหว่างความสวยงามและการใช้งาน
Maciej Fita ผู้จัดการฝ่ายการตลาดของ Brandignity แนะนำว่า "การคิดให้เหนือกว่าโครงสร้างการนำทางทั่วไป" เขาพูดว่า,
“หากการดำเนินการหลักของคุณคือรูปแบบโอกาสในการขาย เมนู Sticky ของคุณควรมี CTA สำหรับ Conversion เสมอ หากเป็นการสาธิตฟรี CTA สาธิตฟรีนั้นไม่ควรออกจากไซต์ของผู้เยี่ยมชม”
Fita ยังแนะนำให้หลีกเลี่ยงเมนูสไตล์แฮมเบอร์เกอร์ร่วมสมัยที่เพรียวบาง
“พวกเขาอาจดูหรูหรา แต่สามารถลดโอกาสในการขายและ Conversion ได้จริงๆ”
เครื่องมือเพิ่มประสิทธิภาพ CrazyEgg ให้คำแนะนำ 9 ข้อในการสร้างแถบนำทางที่รองรับการแปลง ซึ่งได้แก่: การทำให้เพรียวลม การทำให้ไฮเปอร์เท็กซ์ชัดเจน รักษาแถบนำทางของคุณให้เป็นมาตรฐาน และทำให้แน่ใจว่าเมนูนั้นสะท้อนถึงลำดับความสำคัญของธุรกิจของคุณ
Orbit Media ได้ออกแบบเว็บไซต์มากกว่า 1,000 แห่ง พวกเขารู้สิ่งหนึ่งหรือสองอย่างเกี่ยวกับการออกแบบเมนูการนำทางที่ดี วิดีโอต่อไปนี้แบ่งปันสิ่งที่พวกเขาเรียนรู้และเสนอเคล็ดลับเกี่ยวกับวิธีการใช้ Google Analytics หรือเครื่องมือที่คล้ายกันเพื่อปรับปรุงการนำทางเว็บไซต์ของคุณ
ไม่ว่าคุณจะเลือกเมนูใด คุณต้องนำแนวทางปฏิบัติด้านการออกแบบที่ดีที่สุดมาใช้เพื่อให้แน่ใจว่ามี Conversion สูงและ UX ที่ยอดเยี่ยม ต่อไปนี้คือเคล็ดลับบางประการสำหรับเมนูแบบคงที่และเมนูแบบติดหนึบ
แนวทางปฏิบัติที่ดีที่สุดสำหรับเมนูเหนียว
Logan Adams ผู้ก่อตั้ง DC Marketing Digital Hour ได้ให้คำแนะนำต่อไปนี้เกี่ยวกับการใช้เมนูแบบติดหนึบ:
“สิ่งสำคัญที่สุดในการตั้งค่าเมนู Sticky คือการพิจารณาการตอบสนองและการเรียกร้องให้ดำเนินการที่เหมาะสมสำหรับเมนู ทั้งนี้ขึ้นอยู่กับอุปกรณ์
ตรวจสอบให้แน่ใจว่าคุณเลือกสีพื้นหลังที่แตกต่างจากรูปภาพฮีโร่หรือพื้นหลังของหน้าทั่วทั้งไซต์
ทดสอบเมนู Sticky ของคุณในอุปกรณ์จำนวนมาก… หากคุณไม่มีอุปกรณ์ที่หลากหลาย คุณสามารถใช้เครื่องมือสำหรับนักพัฒนาในเว็บเบราว์เซอร์ของคุณเป็นวิธีการทดสอบอย่างรวดเร็ว”
เมื่อถูกถามว่ามีทางเลือกอื่นที่ดีกว่าเมนู Sticky ที่ให้ UX และอัตรา Conversion ที่ดีกว่าหรือไม่ Logan ตอบกลับดังนี้:
“ในโลกที่สมบูรณ์แบบ คุณจะต้องมีคำกระตุ้นการตัดสินใจที่ “เหนียวแน่น” ที่ช่วยให้ผู้ใช้มีขั้นตอนต่อไปที่เป็นไปได้ในช่องทางที่พร้อมใช้งานเสมอ สิ่งเหล่านี้มีค่าใช้จ่ายสูงในการพัฒนา และต้องการการบำรุงรักษาอย่างต่อเนื่องเพื่อปรับตัวเมื่อกระบวนการเปลี่ยนและผู้นำต้องการกลยุทธ์ใหม่ ดังนั้นเมนูที่เหนียวแน่นจึงเป็นทางออกที่ดีสำหรับปัญหาที่ซับซ้อน”
Jane Kovalkova ประธานเจ้าหน้าที่ฝ่ายการตลาดของ Chanty แนะนำ:
“…ใช้เมนู Sticky เฉพาะในกรณีที่คุณมีหน้า Landing Page ที่ยาวกว่า และหากแท็บในเมนู Sticky ไม่ได้ขัดขวางผู้เข้าชมไม่ให้เกิด Conversion กล่าวอีกนัยหนึ่ง เมนูติดหนึบต้องมีปุ่มที่นำไปสู่หน้าผลิตภัณฑ์/บริการหลักของคุณ”
แนวทางปฏิบัติที่ดีที่สุดของเมนูคงที่
Logan of DC Marketing Digital Hour ยังเสนอคำแนะนำเกี่ยวกับการสร้างเมนูคงที่ที่ดีที่สุด:
อย่าใช้มากกว่าสองรายการย่อย หากธุรกิจต้องการรวมรายการลิงก์จำนวนมากนั้นไว้ในเมนูแบบตายตัว คุณต้องนั่งลงและหารือว่าหน้าใดควรรวมอยู่ในเมนูแบบตายตัว และสามารถนำทางไปยังหน้าใดจากหน้านั้นได้
พิจารณารวมลิงก์ที่สำคัญจากเมนูคงที่ไว้ในส่วนท้ายด้วย เพื่อให้ผู้ใช้ไม่ต้องเลื่อนกลับขึ้นไปด้านบนเพื่อค้นหา
แล้วคุณจะเลือกเมนูประเภทไหน?
ดังนั้น ไม่ว่าคุณจะเลือกเมนูการนำทางแบบใด อย่าลืมติดตั้งเครื่องมือ CRO การวิจัยพฤติกรรมผู้ใช้บนเว็บไซต์ของคุณเพื่อทำความเข้าใจว่าผู้ใช้ของคุณมีพฤติกรรมอย่างไร หากคุณเห็นการบันทึกหน้าจอที่ผู้ใช้ต้องเลื่อนกลับไปด้านบนสุดเพื่อเข้าถึงแถบนำทางของคุณ คุณอาจต้องพิจารณาใช้เมนูแบบติดหนึบเพื่อปรับปรุงประสบการณ์ผู้ใช้ของคุณ

เนื้อหาต้นฉบับที่สร้างโดย Arian Azcua
