วิธีเพิ่มความเร็ว WordPress โดยการปิดการใช้งานปลั๊กอินที่ไม่ได้ใช้บนหน้าและโพสต์
เผยแพร่แล้ว: 2022-02-24ฉันพยายามเร่งความเร็ว WordPress อยู่เสมอ โดยเฉพาะอย่างยิ่งในทางที่มีราคาถูกและไม่ต้องเขียนโค้ดใดๆ
ในคู่มือที่ตรงไปตรงมานี้ ฉันจะแสดงให้คุณเห็นว่าฉันกำลังใช้ perfmatters ($24.95 สำหรับใบอนุญาตไซต์เดียว) ปลั๊กอินประสิทธิภาพ WordPress ที่มีน้ำหนักเบา เพื่อปิดใช้งานปลั๊กอินที่ไม่ได้ใช้บนหน้าเว็บและโพสต์เพื่อ เพิ่มความเร็วในการโหลดหน้าเว็บ ได้อย่างมาก
ฉันจะแสดง ความเร็วในการโหลดหน้าเว็บของฉันก่อนและหลัง การตั้งค่า perfmatters เพื่อให้คุณเห็นว่าความเร็วของฉันดีขึ้นมากเพียงใด
ไปกันเถอะ
สารบัญ
ทำไมปลั๊กอิน WordPress ทำให้เว็บไซต์ของคุณช้าลง
ไม่ใช่ว่าปลั๊กอิน WordPress ทั้งหมดจะถูกสร้างขึ้นอย่างเท่าเทียมกัน แต่แม้แต่ปลั๊กอินที่มีโค้ดดีที่สุดก็จะเพิ่มเวลาในการโหลดให้กับไซต์ของคุณ และนี่คือส่วนที่น่ากลัว ปลั๊กอินจะโหลดในทุกหน้าของเว็บไซต์ แม้ว่าคุณจะไม่ได้ใช้ฟังก์ชันเหล่านี้ในหน้านั้น !
ตัวอย่างกรณี: ปลั๊กอินแบบฟอร์มการติดต่อ เช่น แบบฟอร์มติดต่อ 7 คุณจะใช้งานได้เฉพาะในหน้า 'ติดต่อฉัน' เท่านั้น แต่จะยังคงโหลดใน หน้าอื่นๆ ทั้งหมด เพิ่มกิโลไบต์ที่ไม่จำเป็นลงในขนาดหน้าและทำให้ช้าลง
แม้ว่าการลบปลั๊กอินทั้งหมดจะช่วยแก้ปัญหาได้ แต่คุณยังคงต้องการใช้บางส่วนเพื่อเพิ่มฟังก์ชันการทำงานให้กับไซต์ของคุณ การแก้ไขปัญหา? ใช้ตัวจัดการสคริปต์เพื่อควบคุมว่าจะโหลดปลั๊กอินใดในแต่ละโพสต์และหน้า
perfmatters คืออะไร?
ฉันได้ตรวจสอบ perfmatters มาก่อนแล้ว แต่โดยสรุป: เป็นปลั๊กอินที่มีน้ำหนักเบามาก (หมายถึงเป็นไฟล์ขนาดเล็กและจะไม่โหลด JavaScript ใด ๆ ที่ส่วนหน้า) ที่ให้คุณสลับการตั้งค่าง่ายๆ ที่จะช่วยเพิ่มความเร็วไซต์ของคุณ เช่นปิดการใช้งานอิโมจิและ XML-RPC
นอกจากนี้ยังมีตัวจัดการสคริปต์ที่ทรงพลังซึ่งฉันจะอธิบายวิธีใช้ด้านล่าง
perfmatters สร้างขึ้นโดยพี่น้อง Brian และ Brett Jackson และพวกเขาอธิบายประโยชน์ของปลั๊กอินได้ดีกว่าฉันมาก พูดตามจริงแล้วพวกเขาอธิบายประโยชน์ของปลั๊กอินได้ดีกว่าฉัน ดังนั้นฉันแนะนำให้คุณอ่านสรุปคุณสมบัติที่พวกเขาเขียนเพื่อเรียนรู้เพิ่มเติม
perfmatters มีค่าใช้จ่าย 24.95 ดอลลาร์สำหรับใบอนุญาตไซต์เดียวและการอัปเดต 1 ปี (และหากคุณตรวจสอบไซต์ คุณอาจโชคดีพอที่จะพบคูปองส่วนลด คำใบ้คำใบ้!) คุณยังสามารถใช้ปลั๊กอินต่อไปได้ หากคุณเลือกที่จะไม่ต่ออายุใบอนุญาตเมื่อสิ้นปี จากประสบการณ์ของผม ราคาถือว่าคุ้มค่า ถ้าคุณกำลังมองหาวิธีง่ายๆ ในการปรับปรุงความเร็วไซต์ WordPress
ตัวจัดการสคริปต์ของ perfmatters
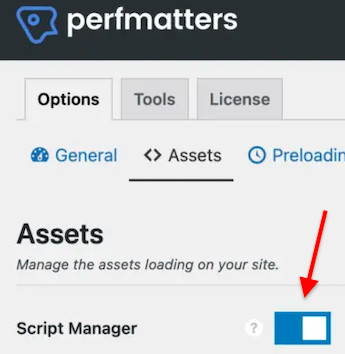
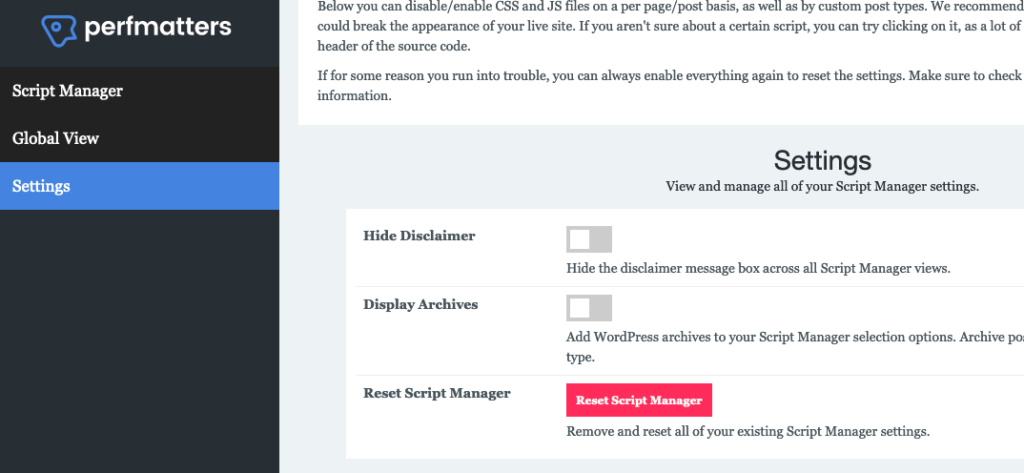
คุณลักษณะ perfmatters ที่ฉันจะแสดงให้คุณเห็นถึงวิธีใช้ที่นี่คือ Script Manager คุณเปิดใช้งานโดยเปิดในหน้าการตั้งค่า perfmatters:

ตัวจัดการสคริปต์จะให้คุณควบคุมว่าจะโหลดปลั๊กอินใดในหน้าหรือโพสต์บนไซต์ของคุณ ฉันจะแสดงวิธีตั้งค่าด้านล่าง
วิธีปิดการใช้งานปลั๊กอินในบางโพสต์และบางหน้า
ก่อนอื่น คุณต้องซื้อและติดตั้ง perfmatters หากคุณยังไม่ได้ทำ
จากนั้นเปิดใช้งานคุณสมบัติ “ตัวจัดการสคริปต์” ตามที่แสดงในภาพหน้าจอด้านบน ( การตั้งค่าแดชบอร์ด > Perfmatters > ตัวเลือก > สินทรัพย์ )
ขณะลงชื่อเข้าใช้ไซต์ WordPress ให้ไปที่หน้าหรือโพสต์ใดๆ (ที่ส่วนหน้า ตามที่ผู้ใช้เห็น) รวมถึงหน้าแรกของคุณด้วย

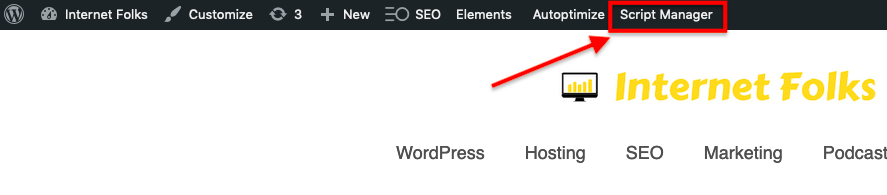
คลิกปุ่ม "ตัวจัดการสคริปต์" ในแถบผู้ดูแลระบบด้านบน และคุณจะต้องป้อนการตั้งค่าสำหรับหน้านั้นๆ
หากคุณซ่อนแถบผู้ดูแลระบบ คุณสามารถต่อท้าย URL บนเว็บไซต์ของคุณด้วย “?perfmatters” แทน:
https://domain.com/page/?perfmatters 
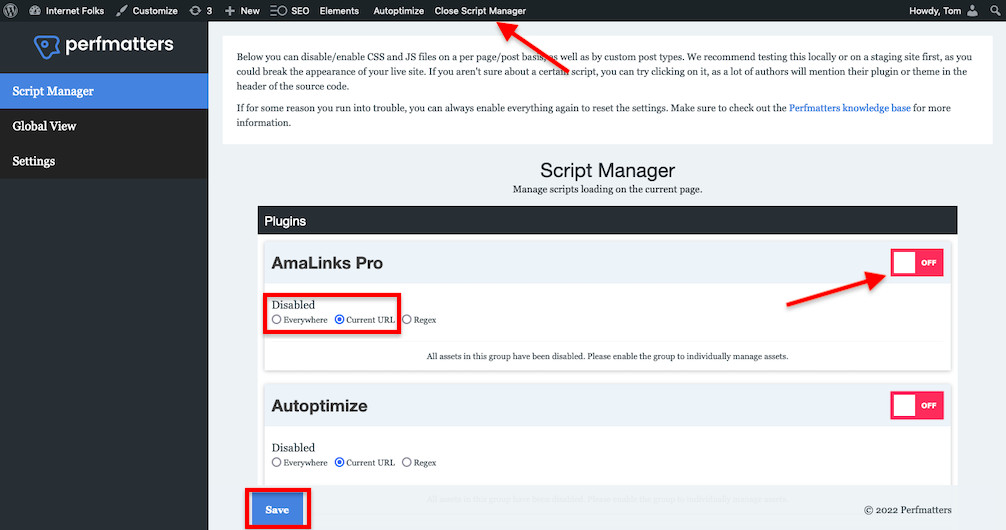
คุณจะเห็นรายการปลั๊กอินทั้งหมดที่โหลดในหน้านั้น คลิกเพื่อปิดสิ่งที่คุณไม่ได้ใช้ และเลือกปุ่มตัวเลือก “URL ปัจจุบัน” เพื่อให้แน่ใจว่าคุณจะไม่ปิดมันทั่วทั้งไซต์ กด "บันทึก" จากนั้นคลิก "ปิดตัวจัดการสคริปต์" เมื่อเสร็จแล้ว

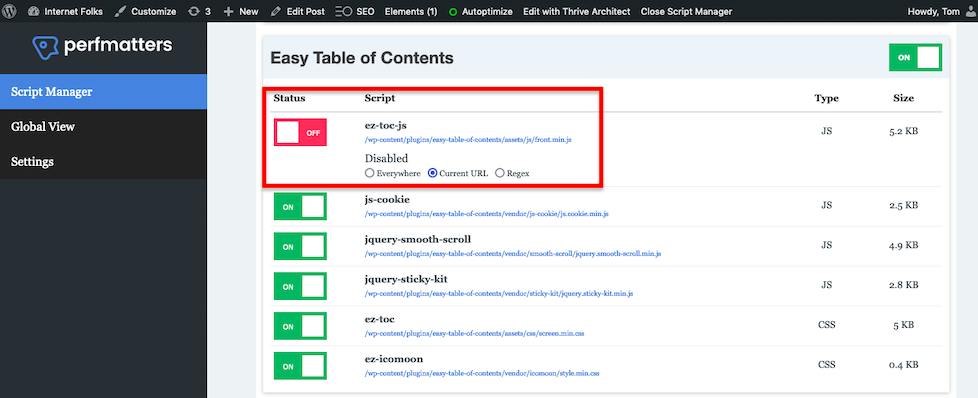
คุณยังสามารถรับเฉพาะเจาะจงมากขึ้นและ ปิดสคริปต์ css และ js เฉพาะจากปลั๊กอินใดๆ ในแต่ละหน้า

perfmatters จะ แสดงให้คุณเห็นถึงประเภทและขนาดของสคริปต์ปลั๊กอินแต่ละตัว ดังนั้นคุณจึงสามารถดูว่าอันไหนที่ทำให้คุณหนักใจได้มากที่สุด

เป็นการดีที่สุดที่จะทดลองกับการเปิดและปิดสคริปต์บน ไซต์การแสดงละครหรือไซต์สำรอง เนื่องจากคุณอาจทำบางสิ่งผิดพลาด หากคุณผิดพลาด perfmatters จะมีปุ่มรีเซ็ตสีแดงขนาดใหญ่ คุณจึงสามารถแก้ไขสิ่งต่างๆ แล้วลองอีกครั้งได้
ไซต์ของฉันจะเร็วแค่ไหน?
ขึ้นอยู่กับจำนวนปลั๊กอินที่คุณใช้ ขนาดของสคริปต์ และถ้าคุณใช้ฟังก์ชันทั้งหมดในทุกหน้า แม้แต่ไซต์ที่ได้รับการปรับแต่งมาอย่างดี (เช่นของฉัน ถ้าฉันพูดอย่างนั้นเอง!) จะสามารถประหยัดเวลาในการโหลดหน้าเว็บได้อย่างน้อย 1 วินาทีโดยการลดสคริปต์ที่โหลดบนหน้าเว็บ
ฉันจะแสดงให้คุณเห็นก่อนและหลังการโหลดครั้งของการโพสต์บล็อกของฉัน
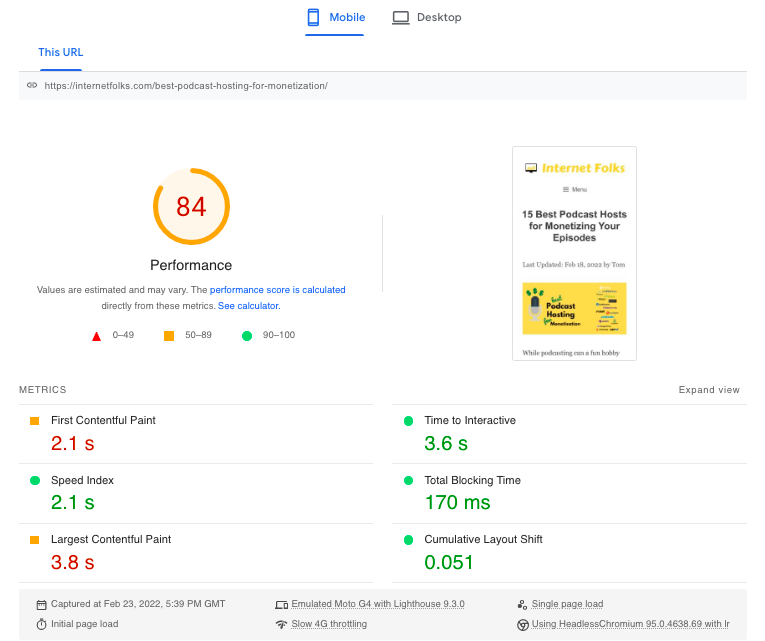
นี่คือเวลาในการโหลดมือถือก่อนหน้านี้ (ทดสอบโดยใช้เครื่องมือ PageSpeed Insights ของ Google):

First Contentful Paint (เวลาที่ใช้ในการโหลดองค์ประกอบแรกของหน้า) คือ 2.1 วินาที และ Largest Contentful Paint (เวลาโหลดหน้าเว็บทั้งหมด) คือ 3.8 วินาที
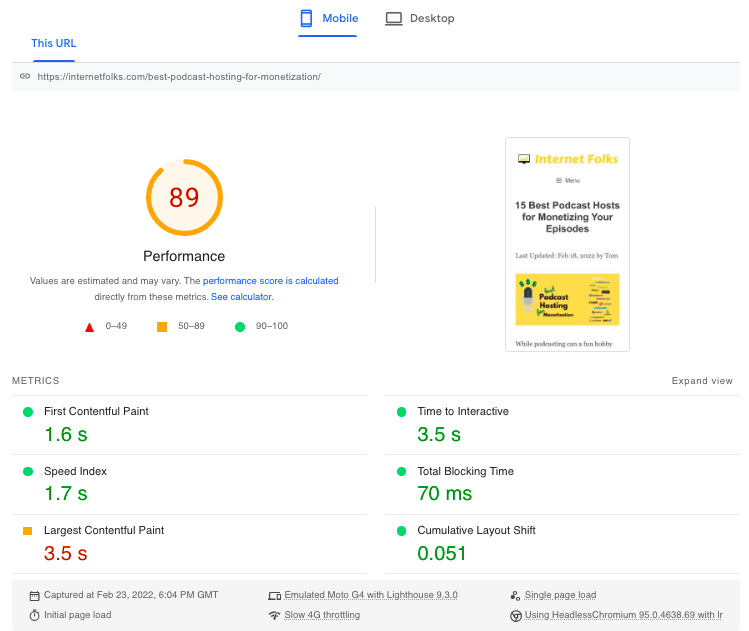
และหลังจากลบสคริปต์ปลั๊กอินที่ไม่ได้ใช้ออกจากหน้า:

FCP ลดลงเหลือ 1.6 วินาทีที่ดีขึ้น มาก LCP ยังคงช้าอยู่เล็กน้อยที่ 3.5 วินาที
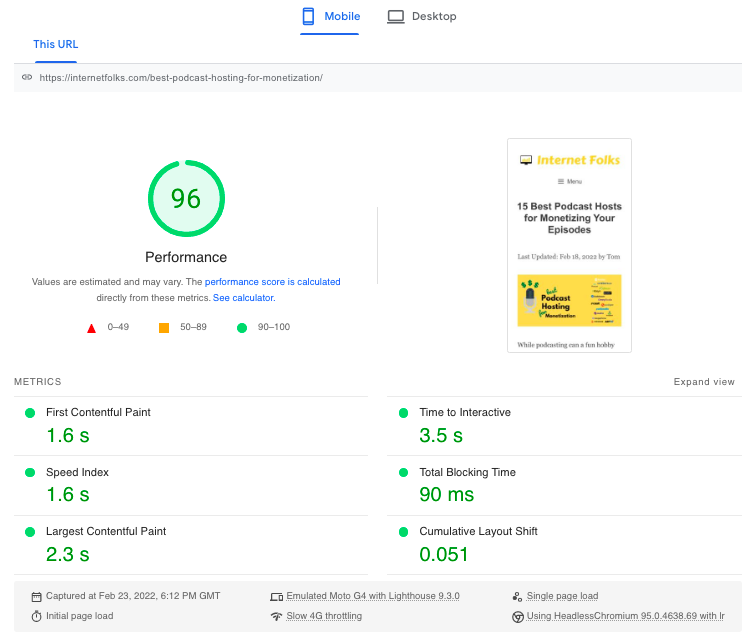
ฉันปิดใช้งานการลดขนาด CSS และ JS ผ่านปลั๊กอินฟรี Autoptimize สำหรับการทดสอบนี้ การเปิดใช้งานอีกครั้งทำให้ฉันมีความเร็วที่เร็วขึ้น:

ฉันพอใจมากกับผลลัพธ์นี้ ฉันวางแผนที่จะเปลี่ยนตารางทั้งหมดของฉันจาก TablePress เป็นตัวแก้ไขบล็อกของ Gutenberg เพื่อให้ฉันสามารถลบสคริปต์ได้มากขึ้นและปรับปรุงความเร็วให้ดียิ่งขึ้นในอนาคตอันใกล้ การเพิ่มประสิทธิภาพ WordPress เพื่อความเร็วนั้นน่าติดตาม!
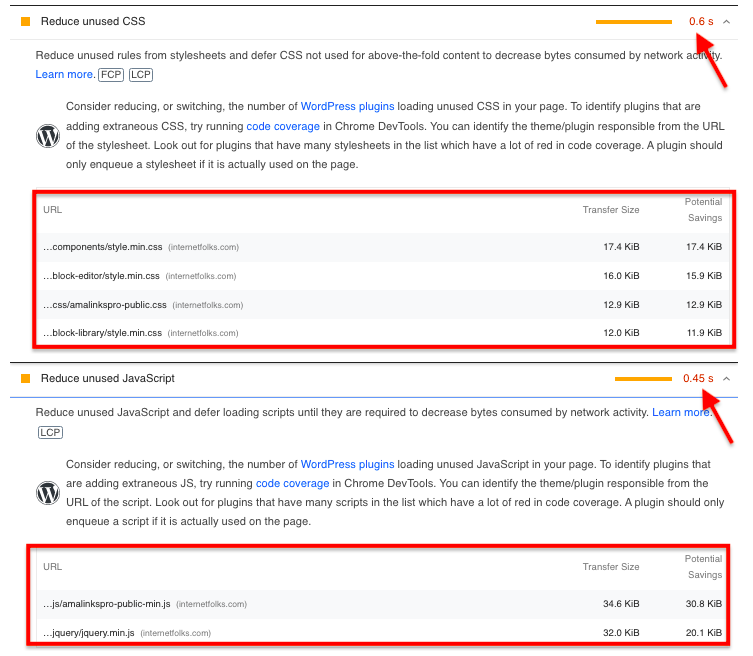
หากคุณไม่แน่ใจว่าไซต์ของคุณจะได้รับประโยชน์จากการลบสคริปต์ปลั๊กอินออกจากบางโพสต์อย่างไร เราขอแนะนำให้คุณทำการทดสอบความเร็วบน PageSpeed Insights และดูว่ามีสคริปต์ CSS และ JS ที่ไม่ได้ใช้ที่ Google คิดว่าคุณมีในหน้าเว็บจำนวนเท่าใด

คุณจะเห็นค่าประมาณเวลาที่ใช้ในการโหลดสคริปต์ที่ไม่มีประโยชน์เหล่านั้น นั่นคือเวลาที่คุณจะประหยัดได้หากคุณใช้ Script Manager ของ perfmatter เพื่อหยุดการโหลดตั้งแต่แรก
สำหรับฉัน perfmatters นั้นคุ้มค่า 20ish bucks และสองสามชั่วโมงที่ฉันใช้กำหนดค่าและทดสอบหน้า บางทีคู่มือนี้จะช่วยให้คุณก้าวไปอีกขั้นในการโหลด WordPress ที่รวดเร็ว มีความสุขในการเพิ่มประสิทธิภาพ!
