จากร่างสู่ความสำเร็จ: การออกแบบแลนดิ้งเพจทำได้ง่ายด้วย Landingi
เผยแพร่แล้ว: 2023-09-22นักออกแบบเว็บไซต์สร้างสรรค์องค์ประกอบภาพและการโต้ตอบของเว็บไซต์ โดยมุ่งมั่นทั้งความสวยงามและฟังก์ชันการทำงาน ในบทบาทของพวกเขา พวกเขาแบกรับความรับผิดชอบตั้งแต่การออกแบบภาพไปจนถึงการเพิ่มประสิทธิภาพประสบการณ์ผู้ใช้ อย่างไรก็ตาม เมื่อพูดถึงการสร้างแลนดิ้งเพจ นักออกแบบมักจะเผชิญกับความท้าทายที่ไม่เหมือนใคร โชคดีที่ Landingi อยู่ที่นี่เพื่อลดความซับซ้อนของกระบวนการ
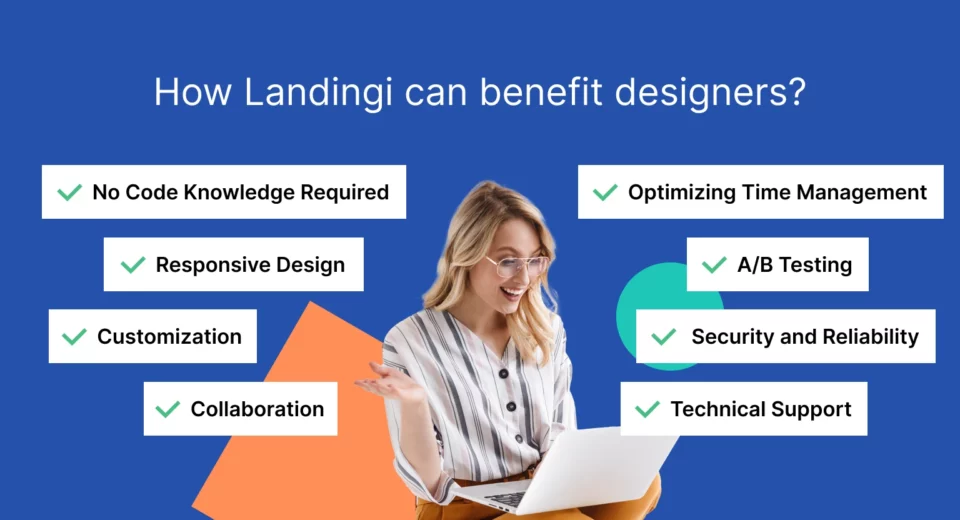
ในคู่มือนี้ เราจะสำรวจว่านักออกแบบจะได้รับประโยชน์จากการใช้ Landingi ได้อย่างไร ตั้งแต่แนวทางแบบไม่ใช้โค้ดไปจนถึงการออกแบบที่ตอบสนอง การเพิ่มประสิทธิภาพการจัดการเวลา การทดสอบ A/B ตัวเลือกการปรับแต่ง ความปลอดภัย คุณลักษณะการทำงานร่วมกัน และการสนับสนุนทางเทคนิคที่มีประสิทธิภาพ
มาสำรวจด้วยกันว่า Landingi สามารถช่วยปรับปรุงกระบวนการออกแบบหน้า Landing Page และยกระดับขึ้นไปอีกระดับได้อย่างไร!
นักออกแบบและนักออกแบบเว็บไซต์คือใคร?
นักออกแบบ คือมืออาชีพที่มีทักษะซึ่งใช้ความคิดสร้างสรรค์ของตนในการคิด วางแผน และพัฒนาวิธีแก้ปัญหาด้วยภาพและการปฏิบัติสำหรับปัญหาหรือความท้าทายต่างๆ ในทางกลับกัน นักออกแบบเว็บไซต์ เชี่ยวชาญในการออกแบบและสร้างรูปลักษณ์และการโต้ตอบของเว็บไซต์ จุดสนใจหลักของการออกแบบเว็บไซต์คือการสร้างเว็บไซต์ที่ไม่เพียงแต่สวยงามน่าพึงพอใจ แต่ยังเป็นมิตรต่อผู้ใช้และใช้งานได้ดีอีกด้วย
นี่คือรายการ บทบาทและความรับผิดชอบของนักออกแบบเว็บไซต์ที่สำคัญที่สุด 10 ประการ :
- การออกแบบภาพ: นักออกแบบเว็บไซต์สร้างรูปลักษณ์ของเว็บไซต์ รวมถึงเลย์เอาต์ สี การพิมพ์ และกราฟิก เพื่อให้ตรงกับเอกลักษณ์และวัตถุประสงค์ของแบรนด์ของลูกค้า การออกแบบภาพนี้ช่วยให้มั่นใจได้ว่าเว็บไซต์จะดึงดูดสายตาและสอดคล้องกัน
- การออกแบบส่วนต่อประสานกับผู้ใช้ (UI): การออกแบบ UI เป็นส่วนสำคัญของการออกแบบเว็บไซต์ มันเกี่ยวข้องกับการสร้างองค์ประกอบส่วนต่อประสานกับผู้ใช้ เช่น ปุ่มและรูปแบบ เพื่อประสบการณ์ที่ใช้งานง่ายและน่าพึงพอใจ
- การออกแบบประสบการณ์ผู้ใช้ (UX): การออกแบบ UX ปรับประสบการณ์ผู้ใช้เว็บไซต์ให้เหมาะสมโดยคำนึงถึงการนำทาง การดึงข้อมูล และการโต้ตอบขององค์ประกอบ มีจุดมุ่งหมายเพื่อทำให้เว็บไซต์ใช้งานง่าย มีประสิทธิภาพ และสนุกสนานสำหรับผู้เยี่ยมชม
- เค้าโครงและโครงสร้าง: นักออกแบบเว็บไซต์จัดระเบียบเนื้อหาและตัดสินใจเกี่ยวกับการวางตำแหน่งรูปภาพและข้อความเพื่อให้แน่ใจว่าข้อมูลบนหน้าต่างๆ ของเว็บไซต์เป็นไปอย่างสมเหตุสมผลและง่ายต่อการติดตาม
- การตอบสนอง: เว็บไซต์ควรตอบสนองเพื่อปรับให้เข้ากับขนาดหน้าจอและอุปกรณ์ต่างๆ โดยกำหนดให้นักออกแบบต้องสร้างเลย์เอาต์และองค์ประกอบที่ทำงานได้ดีบนเดสก์ท็อป แท็บเล็ต และสมาร์ทโฟน
- ความเข้ากันได้ข้ามเบราว์เซอร์: นักออกแบบเว็บไซต์ต้องแน่ใจว่าเว็บไซต์ทำงานอย่างสม่ำเสมอบนเว็บเบราว์เซอร์ต่างๆ (เช่น Chrome, Firefox, Safari และ Internet Explorer) เพื่อมอบประสบการณ์ที่เหมือนกันสำหรับผู้ใช้ทุกคน
- การออกแบบกราฟิก: นักออกแบบเว็บไซต์มักสร้างหรือรวมกราฟิกและรูปภาพเข้ากับการออกแบบเว็บไซต์ พวกเขาอาจแก้ไขและเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บ ออกแบบไอคอน ปุ่ม และองค์ประกอบภาพอื่นๆ และตรวจสอบให้แน่ใจว่าเนื้อหาเหล่านี้ปรับปรุงความสวยงามโดยรวมของเว็บไซต์
- การทำ Wireframing และการสร้างต้นแบบ: ก่อนที่จะเริ่มกระบวนการออกแบบทั้งหมด นักออกแบบเว็บไซต์มักจะสร้าง Wireframe และต้นแบบขึ้นมา โครงลวดเป็นภาพร่างพื้นฐานของเลย์เอาต์ ในขณะที่ต้นแบบเป็นแบบจำลองเชิงโต้ตอบที่แสดงให้เห็นว่าไซต์จะทำงานอย่างไร
- การทำงานร่วมกัน: นักออกแบบเว็บไซต์จะต้องสื่อสารอย่างดีกับนักพัฒนาเว็บ ผู้สร้างเนื้อหา และลูกค้า เพื่อให้แน่ใจว่าการออกแบบนั้นสอดคล้องกับข้อกำหนดและความคาดหวังทางเทคนิค
- อัปเดตอยู่เสมอ: นักออกแบบเว็บไซต์จะต้องตามเทรนด์และปรับปรุงทักษะเพื่อสร้างการออกแบบที่แข่งขันได้
เมื่อพูดถึงการสร้างแลนดิ้งเพจ นักออกแบบมักจะเผชิญกับอุปสรรคมากมาย แต่ปัญหาเหล่านี้สามารถแก้ไขได้โดยใช้ฟีเจอร์ของ Landingi
นักออกแบบจะได้รับประโยชน์จากการใช้ Landingi ได้อย่างไร?
Landingi เป็นแพลตฟอร์มที่เชี่ยวชาญในการช่วยนักออกแบบและนักการตลาด สร้างหน้า Landing Page ที่มีการแปลงสูง โดยไม่จำเป็นต้องมีทักษะการเขียนโค้ดหรือทักษะทางเทคนิคที่กว้างขวาง
Landingi ทำให้กระบวนการออกแบบแลนดิ้งเพจง่ายขึ้น ช่วยให้นักออกแบบสามารถสร้างเพจที่มีประสิทธิภาพและดึงดูดสายตาสำหรับแคมเปญการตลาด ช่วยให้นักออกแบบเว็บไซต์สามารถมุ่งเน้นไปที่แง่มุมที่สร้างสรรค์ในการทำงานของพวกเขา ในขณะเดียวกันก็มอบเครื่องมือและคุณสมบัติที่จำเป็นเพื่อให้บรรลุผลลัพธ์ที่ประสบความสำเร็จในแง่ของการสร้างลูกค้าเป้าหมายและการเพิ่มประสิทธิภาพการแปลง
ข้อดีที่นักสร้างสรรค์มืออาชีพจะได้รับจากการใช้ Landingi ได้แก่:
- ไม่จำเป็นต้องมีความรู้ด้านโค้ด
- การออกแบบที่ตอบสนอง
- การเพิ่มประสิทธิภาพการบริหารเวลา
- การทดสอบ A/B
- การปรับแต่ง
- ความปลอดภัยและความน่าเชื่อถือ
- การทำงานร่วมกัน
- การสนับสนุนทางเทคนิค

ไม่จำเป็นต้องมีความรู้ด้านโค้ด
นักออกแบบอาจไม่มีทักษะการเขียนโค้ด และการสร้างแลนดิ้งเพจแบบกำหนดเองด้วย HTML, CSS และ JavaScript อาจเป็นเรื่องที่ท้าทาย อินเทอร์เฟซแบบลากและวางของ Landingi ช่วยให้นักออกแบบสามารถสร้างแลนดิ้งเพจที่ดึงดูดสายตาได้โดยไม่ต้องมีความรู้ด้านการเขียนโค้ด
- โปรแกรมแก้ไขพิกเซลที่สมบูรณ์แบบโดยไม่ต้องใช้โค้ด
- ปรับแต่งได้เต็มที่และมีคุณภาพสูง แม่แบบ
- ส่วนที่ออกแบบไว้ล่วงหน้าและ วิดเจ็ต
- การยอมรับการปรับเปลี่ยนอย่างรวดเร็ว
- หน้า Landing Page การทำสำเนา
การออกแบบที่ตอบสนอง
เทมเพลตของ Landingi ตอบสนองและปรับเปลี่ยนได้สำหรับอุปกรณ์ทุกชนิด ช่วยให้นักออกแบบมุ่งเน้นไปที่ด้านอื่น ๆ ได้ นอกจากนี้ การสร้างแลนดิ้งเพจเวอร์ชันมือถือนั้นง่ายดายในตัวแก้ไข เนื่องจากจะทำโดยอัตโนมัติและสามารถปรับแต่งให้เหมาะกับความต้องการของผู้ใช้ได้
- เทมเพลตที่ปรับให้เหมาะกับมือถือ
- มุมมองมือถือ บรรณาธิการ
- เวอร์ชันมือถือสร้างขึ้นโดยอัตโนมัติตามมุมมองเดสก์ท็อป
- โหมดแสดงตัวอย่าง
การเพิ่มประสิทธิภาพการบริหารเวลา
Landingi นำเสนอแลนดิ้งเพจ ป๊อปอัป และเทมเพลตส่วนต่างๆ ที่ออกแบบไว้ล่วงหน้า ซึ่งสามารถปรับแต่งได้อย่างง่ายดาย ช่วยประหยัดเวลาและความพยายามของนักออกแบบ นอกจากนี้ คุณสมบัติตัวกำหนดเวลายังทำให้การรักษากำหนดการของแคมเปญเป็นเรื่องง่าย
- กระบวนการที่คล่องตัวของ สิ่งพิมพ์ และเปิดตัวแคมเปญ
- เทมเพลตหน้าป๊อปอัปและส่วนสำเร็จรูป
- การยอมรับการเปลี่ยนแปลงอย่างรวดเร็ว
- ตัวกำหนดเวลาแคมเปญ
- ผู้ช่วยเอไอ
- ส่วนอัจฉริยะ
- เนื้อหาดิจิทัลไม่จำกัด (หน้า Landing Page, ป๊อปอัป, ไลท์บ็อกซ์)
การทดสอบ A/B
นักออกแบบที่ใช้ Landingi สามารถเข้าถึงความสามารถในการทดสอบ A/B ซึ่งช่วยให้พวกเขาสามารถเปรียบเทียบการออกแบบเพจต่างๆ และระบุการออกแบบที่มีประสิทธิภาพสูงสุดได้
- ในตัว การทดสอบ A/B/x ฟังก์ชั่น
- การทดสอบหลายตัวแปร
- เร็ว การทำสำเนา และการยอมรับการปรับเปลี่ยน
- ตัวกำหนดเวลาแคมเปญ
การปรับแต่ง
นักออกแบบมักจำเป็นต้องสร้างแลนดิ้งเพจที่ตรงกับแนวทางการสร้างแบรนด์และการออกแบบของลูกค้าหรือองค์กร Landingi ช่วยให้สามารถปรับแต่งได้อย่างกว้างขวาง รวมถึงการเปลี่ยนรูปภาพ สี แบบอักษร เลย์เอาต์ ฯลฯ

- ปรับแต่งได้ วิดเจ็ต
- กำหนดเอง แกลเลอรี่ภาพ และ แบบอักษร
- ส่วนอัจฉริยะ
- แบบฟอร์มที่ปรับแต่งได้
ความปลอดภัยและความน่าเชื่อถือ
สำหรับนักออกแบบและลูกค้าของพวกเขา สิ่งสำคัญคือแลนดิ้งเพจต้องเชื่อถือได้และปลอดภัย Landingi นำเสนอคุณสมบัติโฮสติ้งและความปลอดภัยที่ช่วยให้มั่นใจว่าแลนดิ้งเพจสามารถเข้าถึงได้และได้รับการปกป้องจากภัยคุกคามที่อาจเกิดขึ้น
- เชื่อถือได้ทั่วโลก โครงสร้างพื้นฐานที่พร้อมรองรับการรับส่งข้อมูลนับพัน
- สถานะการออนไลน์ 99.9%
- เอสเอสแอล ใบรับรอง
- การปฏิบัติตามกฎระเบียบด้านข้อมูล
- สอดคล้องกับ GDPR
- บูรณาการกับ เครื่องมือยินยอมคุกกี้
- ช่องทำเครื่องหมายสำหรับความยินยอมทางการตลาดในแบบฟอร์ม
การทำงานร่วมกัน
นักออกแบบเว็บไซต์มักทำงานร่วมกับนักการตลาด นักเขียนคำโฆษณา และนักพัฒนา Landingi ปรับปรุงกระบวนการออกแบบและการตรวจสอบด้วยคุณสมบัติการทำงานร่วมกัน
- การเข้าถึงแบบหลายผู้ใช้ (ไม่จำกัดผู้ใช้ต่อบัญชี)
- บทบาทและการอนุญาต ขึ้นอยู่กับบทบาทของผู้ใช้
- บัญชีย่อยไม่จำกัด ภายใน เอเจนซี่ บัญชี
- บันทึกการตรวจสอบ
- ส่วนอัจฉริยะ
- ส่วนและ ภาพ แบ่งปันกับทีม
การสนับสนุนทางเทคนิค
Landingi ให้การสนับสนุนลูกค้าและทรัพยากรด้านการศึกษา รวมถึงบทแนะนำและการสัมมนาผ่านเว็บ เพื่อช่วยให้นักออกแบบได้รับประโยชน์สูงสุดจากแพลตฟอร์มและคอยอัปเดตแนวทางปฏิบัติที่ดีที่สุด
- แชทสด อีเมล และโทรศัพท์ สนับสนุน
- การสนับสนุนการโยกย้าย
- ฐานความรู้
- การสัมมนาผ่านเว็บ
ตัวอย่างและกรณีการใช้งาน
หากคุณเป็นนักออกแบบหรือนักออกแบบเว็บไซต์ Landingi สามารถเป็นเครื่องมือที่ยอดเยี่ยมในการส่งเสริมการออกแบบเว็บไซต์และงานการตลาดของคุณ คุณสามารถใช้มันได้สี่วิธีหลัก
หน้า Landing Page แบบกำหนดเองสำหรับแคมเปญ
– สร้างแลนดิ้งเพจแบบกำหนดเองที่ปรับให้เหมาะกับแคมเปญการตลาดเฉพาะ
– ออกแบบเพจที่สอดคล้องกับการสร้างแบรนด์และข้อความของแคมเปญ ไม่ว่าจะเป็นการเปิดตัวผลิตภัณฑ์ การโปรโมตกิจกรรม หรือแคมเปญการสร้างความสนใจในตัวสินค้า
– รับประกันประสบการณ์ผู้ใช้ที่สอดคล้องกันตั้งแต่การคลิกผ่านโฆษณาไปจนถึงการแปลง
– ปรับแต่งหน้า Landing Page เพื่อเน้นคุณลักษณะและโซลูชันที่เป็นเอกลักษณ์ของผลิตภัณฑ์/บริการ
– ประสานแคมเปญการตลาดกับการเปิดตัวผลิตภัณฑ์ใหม่เพื่อให้ได้ผลลัพธ์ที่ดีที่สุด

หน้า Landing Page ที่สร้างโดยทีมออกแบบ Landingi
การสร้างต้นแบบอย่างรวดเร็ว
– แนวคิดและแนวคิดของแลนดิ้งเพจต้นแบบ
– ทดลองใช้เค้าโครง สี และองค์ประกอบต่างๆ ด้วยอินเทอร์เฟซแบบลากและวางและการทดสอบ A/B
– ปรับแต่งแนวคิดของคุณและนำเสนอต่อลูกค้าหรือผู้มีส่วนได้ส่วนเสียเพื่อรับข้อเสนอแนะก่อนที่จะลงทุนในการพัฒนาเต็มรูปแบบ
– ปรับแต่งประสบการณ์ผู้ใช้

เทมเพลตหน้า Landing Page จัดทำโดย Landingi
โครงการลูกค้า
– ใช้คุณสมบัติการทำงานร่วมกันเพื่อทำงานร่วมกับลูกค้า รวบรวมคำติชม และอัปเดตแลนดิ้งเพจแบบเรียลไทม์
– ปรับปรุงกระบวนการทำงานร่วมกันระหว่างลูกค้าและนักออกแบบ และให้แน่ใจว่าแลนดิ้งเพจตรงตามความต้องการเฉพาะของลูกค้า
– ใช้วิดเจ็ตที่ปรับแต่งได้หลากหลาย, JavaScript และ HTML เพื่อสร้างโปรเจ็กต์ที่โดดเด่น

หน้า Landing Page ที่สร้างโดยทีมออกแบบ Landingi
นำเสนอผลงานผลงาน
– สร้างหน้าผลงานที่น่าประทับใจซึ่งนำเสนอผลงานที่ดีที่สุดของคุณ
– ออกแบบแลนดิ้งเพจพอร์ตโฟลิโอส่วนตัวเพื่อเน้นทักษะ ความคิดสร้างสรรค์ และสไตล์ของคุณ
– นำเสนอผลงานพอร์ตโฟลิโอของคุณในรูปแบบที่น่าดึงดูดและน่าจดจำ สร้างความประทับใจอย่างมากต่อผู้เยี่ยมชม และดึงดูดลูกค้าและนายจ้างที่มีศักยภาพ
– ปรับปรุงแลนดิ้งเพจของคุณโดยผสมผสานภาพที่ยอดเยี่ยม เรื่องราวความสำเร็จ ผลตอบรับจากลูกค้า และคำอธิบายเกี่ยวกับข้อเสนอของคุณ
– วางข้อความแจ้ง (CTA) อย่างมีกลยุทธ์เพื่อให้ผู้เยี่ยมชมดำเนินการเฉพาะเจาะจง
– รับประกันประสบการณ์การท่องเว็บที่ราบรื่นในทุกอุปกรณ์โดยใช้การออกแบบที่ตอบสนอง

เทมเพลตส่วนที่สร้างโดย Landingi
ปลดปล่อยความคิดสร้างสรรค์ของคุณ
ในฐานะนักออกแบบเว็บไซต์ คุณทราบดีว่าการสร้างสมดุลระหว่างความสวยงามและฟังก์ชันการทำงานมีความสำคัญเพียงใด เป้าหมายของคุณคือการสร้างประสบการณ์ดิจิทัลที่ไม่เพียงแต่ดูดี แต่ยังบรรลุผลลัพธ์ที่ต้องการอีกด้วย ด้วย Landingi คุณสามารถสร้างแลนดิ้งเพจที่สวยงามสะดุดตาซึ่งเปลี่ยนผู้เยี่ยมชมให้เป็นลูกค้าได้อย่างง่ายดาย
ดังนั้นปล่อยให้ความคิดสร้างสรรค์ของคุณโลดแล่นในขณะที่ Landingi ช่วยคุณสร้างผลงานดิจิทัลชิ้นเอกที่จะสร้างความประทับใจไม่รู้ลืม ปลดปล่อยความคิดสร้างสรรค์ของคุณและให้ Landingi เป็นดาวนำทางของคุณ! พร้อมที่จะเติบโตหรือยัง? มาเริ่มกันเลย! เข้าร่วมกับเราและสร้างแลนดิ้งเพจที่มีการแปลงดีที่สุด