การออกแบบเพื่ออุปกรณ์พกพาต้องมาก่อน: เหตุผล ความท้าทาย และกลยุทธ์
เผยแพร่แล้ว: 2018-03-16
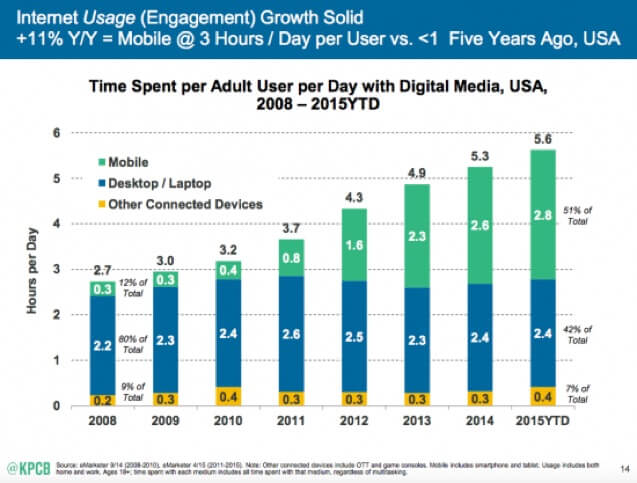
หากคุณได้ติดตามแหล่งที่มาที่ส่งการเข้าชมมายังเว็บไซต์ของคุณ เป็นไปได้ว่าคุณจะได้เห็นจำนวนผู้เข้าชมบนอุปกรณ์เคลื่อนที่เพิ่มขึ้นอย่างต่อเนื่อง สำหรับบางเว็บไซต์ ปริมาณการใช้มือถือแซงหน้าเดสก์ท็อปเมื่อนานมาแล้ว จากการวิจัยของ Smart Insights ปัจจุบันผู้คนใช้เวลาสื่อดิจิทัลบนโทรศัพท์มือถือมากขึ้นอย่างมีนัยสำคัญ (51%) เมื่อเทียบกับแล็ปท็อป/เดสก์ท็อป (42%)

ในสหราชอาณาจักร 45% ของทราฟฟิกอีคอมเมิร์ซทั้งหมดตอนนี้มาจากสมาร์ทโฟนและแท็บเล็ต ผู้ค้าปลีกอีคอมเมิร์ซจำนวนมากได้เห็นส่วนแบ่งของยอดขายมือถือเป็นสองเท่าในช่วงสองสามปีที่ผ่านมา ปัจจุบันมือถือคิดเป็น 40% ของยอดขายปลีกออนไลน์ทั้งหมดในสหราชอาณาจักร อันที่จริง ฉันสามารถกรอกโพสต์นี้ด้วยสถิติที่พิสูจน์ให้เห็นถึงความสำคัญของการตลาดบนมือถือ การเพิ่มประสิทธิภาพการชำระเงินและเว็บไซต์สำหรับมือถือของคุณไม่เคยมีความสำคัญเท่านี้มาก่อน
แนวโน้มเหล่านี้ควรบังคับให้ธุรกิจออนไลน์ต้องพิจารณากลยุทธ์มือถือก่อนอย่างจริงจัง ทว่าหลายคนยังคงไม่มีการตั้งค่าที่ตอบสนองได้ดี สิ่งเหล่านั้นที่ให้ประสบการณ์มือถือบางประเภทนั้นเป็นที่ต้องการอย่างมาก
คุณควรวางมือถือไว้ก่อนจริงหรือ
การใช้กลยุทธ์ Mobile First หมายถึงการออกแบบประสบการณ์เว็บของคุณสำหรับโทรศัพท์มือถือและแท็บเล็ต ก่อนที่จะขยายขนาดสำหรับอุปกรณ์แสดงผลขนาดใหญ่
คำว่า "มือถือต้องมาก่อน" ยังคงเป็นปริศนามากกว่า เพราะนักออกแบบเว็บไซต์มักหลีกหนีจากความท้าทายที่นำเสนอ ยิ่งกว่านั้น ผู้คลางแคลงใจกล่าวว่า "มือถือต้องมาก่อน" เปลี่ยนโฟกัสไปจากสิ่งเดียวที่สำคัญ นั่นคือลูกค้า แต่ผู้เสนอกล่าวว่าลูกค้าเป็นเหตุผลที่ชัดเจนว่าทำไมธุรกิจจึงควรให้ความสำคัญกับมือถือเป็นอันดับแรก หากคุณทำให้ถูกต้อง คุณสามารถเริ่มปรับปรุงอัตราการแปลงของคุณได้จริงๆ
แม้ว่าฉันต้องเน้นย้ำจากผลลัพธ์ที่ว่ากลยุทธ์ Mobile First ไม่จำเป็นต้องเป็นวิธีที่เหมาะสมสำหรับทุกธุรกิจ การดำดิ่งสู่ Analytics 30 นาทีจะให้คำตอบทั้งหมดที่คุณต้องการ
มือถือต้องมาก่อนสำหรับเว็บไซต์ใหม่
กลยุทธ์การตลาดเพื่อมือถือเป็นอันดับแรกต้องการให้คุณเริ่มออกแบบประสบการณ์ผู้ใช้สำหรับหน้าจอขนาดเล็ก กล่าวอีกนัยหนึ่ง คุณนึกถึงการออกแบบโดยคำนึงถึงข้อจำกัดของสื่อบนมือถือ ต้นแบบประกอบด้วยเฉพาะองค์ประกอบเปล่าที่จะมอบประสบการณ์ผู้ใช้มือถือที่ราบรื่นและเป็นส่วนตัว
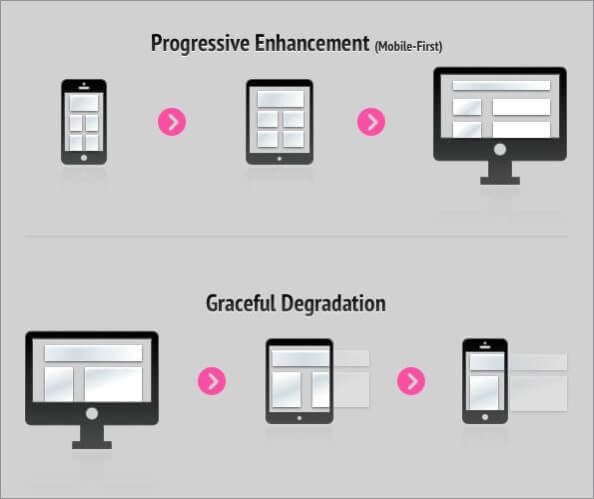
ตัวอย่างเช่น คุณจะหลีกเลี่ยงการนับวิดีโอ HD หรือภาพจำนวนมาก และต้องการใช้เทคโนโลยีน้ำหนักเบาเพื่อทำให้ไซต์ทำงานได้ดีขึ้นบนหน้าจอขนาดเล็ก จากนั้น คุณสามารถเพิ่มมูลค่าได้โดยใช้องค์ประกอบที่มีรายละเอียดมากขึ้น ซึ่งช่วยปรับปรุงประสบการณ์ใช้งานบนเดสก์ท็อปและแล็ปท็อป แนวทางนี้เรียกว่าการเพิ่มประสิทธิภาพแบบก้าวหน้า และตรงข้ามกับวิธีที่นักออกแบบส่วนใหญ่เข้าถึงกระบวนการออกแบบ
นักออกแบบส่วนใหญ่เริ่มต้นด้วยหน้าจอขนาดใหญ่และชุดเครื่องมือครบชุดเพื่อออกแบบประสบการณ์ผู้ใช้เดสก์ท็อปที่ยอดเยี่ยม เมื่อเว็บไซต์เดสก์ท็อปเสร็จสมบูรณ์ เว็บไซต์จะตอบสนองและปรับเปลี่ยนสำหรับอุปกรณ์มือถือโดย "ลดระดับ" ประสบการณ์ของผู้ใช้ อาจจำเป็นต้องทิ้งองค์ประกอบที่หนักกว่าบางอย่างและอาจจำเป็นต้องเปลี่ยนเทคโนโลยีการออกแบบที่ไม่รองรับ (หรือมีประโยชน์สำหรับ) อุปกรณ์พกพา
งานนี้ไม่เพียงแต่ต้องทำงานหนักเท่านั้น แต่การสร้างเว็บไซต์เวอร์ชันมือถือของคุณมักจะเกิดขึ้นภายหลัง คุณทุ่มเทแรงกายไปกับการสร้างประสบการณ์ที่สมบูรณ์แบบสำหรับหน้าจอขนาดใหญ่ ซึ่งเป็นสาเหตุที่ทำให้เว็บไซต์เวอร์ชันมือถือของคุณดูไม่ค่อยดีนัก คู่แข่งที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรกสามารถขโมยส่วนแบ่งการเข้าชมบนมือถือของคุณได้อย่างง่ายดาย
มือถือต้องมาก่อนสำหรับเว็บไซต์ที่มีอยู่
การอัปเดตอัลกอริธึมที่เหมาะกับอุปกรณ์เคลื่อนที่ของ Google ส่งผลกระทบต่อไซต์มากกว่า 80% เมื่อเปิดตัว เกือบหนึ่งปีต่อมา ยังมีเว็บไซต์หลายล้านเว็บไซต์ที่ไม่เหมาะกับอุปกรณ์เคลื่อนที่ พวกเขาเสี่ยงที่จะสูญเสียยอดขายส่วนใหญ่ไป เนื่องจากประสบการณ์ของผู้ใช้อุปกรณ์เคลื่อนที่ที่ไม่ดีอาจทำให้ผู้เข้าชมเกือบครึ่งหนึ่งหันหนี พวกเขายังอาจสูญเสียการเข้าชม เนื่องจาก Google จัดอันดับไซต์ที่ไม่เหมาะกับอุปกรณ์เคลื่อนที่ในระดับต่ำ
แน่นอนว่าการสูญเสียเหล่านี้จะไม่ปรากฏในงบกำไรขาดทุนหรืองบกำไรขาดทุนของคุณ แต่เป็นโอกาสที่สูญเสียไป คุณพลาดเพราะคุณไม่ได้ทำอะไรเลยจริงๆ เพื่อครอบครองกลุ่มการเข้าชมที่ใหญ่ที่สุดและมีโอกาสเกิด Conversion สูงที่สุด
ความเป็นมิตรกับมือถือหรือค่อนข้างเน้นที่มือถือเป็นสิ่งสำคัญอย่างยิ่งสำหรับธุรกิจในท้องถิ่นและอีคอมเมิร์ซ เป็นเพราะมือถืออ้างว่ามีส่วนแบ่งการค้นหาในท้องถิ่นสูงสุดและอัตรา Conversion สูงสุด กล่าวโดยย่อ หากคุณมีเว็บไซต์เก่าที่ต้องการอัปเดตเป็นเทคโนโลยีร่วมสมัย มือถือควรเป็นข้อพิจารณาอันดับต้นๆ สำหรับการปรับปรุงใหม่
มือถือมาก่อนเหมาะสมกับธุรกิจของคุณหรือไม่?
เสื้อผ้าและเครื่องแต่งกายเป็นหมวดหมู่ที่มีการค้นหามากที่สุดบนโทรศัพท์มือถือในสหราชอาณาจักร รองลงมาคือสินค้าอิเล็กทรอนิกส์ ของชำและของใช้ในครัวเรือน อุปกรณ์ปรับปรุงบ้าน สุขภาพและความงาม ไม่จำเป็นต้องพูด คุณควรมีไซต์ที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่หากคุณกำลังทำธุรกิจในหมวดหมู่เหล่านี้ นี่ไม่ได้หมายความว่าธุรกิจที่เหลือจะเมินไปที่มือถือ เพราะลูกค้าส่วนใหญ่ของคุณติดหน้าจอเล็กๆ ของพวกเขาตลอดวันดิจิทัลของพวกเขา
นอกเหนือจากการขับเคลื่อนธุรกิจและการขายแล้ว ประสบการณ์ผู้ใช้ที่ราบรื่นบนเว็บไซต์บนมือถือที่ออกแบบมาอย่างชาญฉลาดยังช่วยให้คุณเห็นภาพที่ดีขึ้นในสายตาของลูกค้าของคุณ จากการวิจัยของ Barclays พบว่ามากกว่า 40% ของการซื้อปลีกทั้งหมดได้รับอิทธิพลจากมือถือไม่ทางใดก็ทางหนึ่ง เกือบครึ่ง (48%) ของคนรุ่นมิลเลนเนียลในสหราชอาณาจักรกล่าวว่าพวกเขาจะมีโอกาสน้อยที่จะซื้อผลิตภัณฑ์ของบริษัท หากพวกเขามีประสบการณ์ที่ไม่ดีกับแอพมือถือหรือเว็บไซต์ของบริษัทนั้น
ในหลายอุตสาหกรรม ค่าโฆษณาบนมือถือยังคงต่ำอยู่เมื่อพิจารณาจากการเข้าชมและยอดขายที่สมาร์ทโฟนและแท็บเล็ตขับเคลื่อน อย่างไรก็ตาม มีการเติบโตในอัตรา 35% ถึง 45% และคาดว่าจะแซงหน้าโฆษณาสิ่งพิมพ์และทีวีภายในสิ้นปีนี้ เมื่อ “ชาวดิจิทัล” เติบโตขึ้นเรื่อยๆ เทรนด์มือถือก็จะยิ่งแข็งแกร่งขึ้นเท่านั้น
สิ่งสำคัญที่สุดคือไม่มีธุรกิจใดที่สามารถวางการตลาดบนมือถือไว้ในลิ้นชักด้านล่างได้ แต่คุณควรวางมันไว้ด้านบน? อาจใช่ หากลูกค้าส่วนใหญ่ของคุณใช้มือถือเพื่อเข้าถึงบริการของคุณอยู่แล้ว
ความท้าทายในกลยุทธ์ Mobile First
เมื่อออกแบบสำหรับมือถือก่อน คุณกำลังออกแบบสำหรับความละเอียดในแนวตั้ง ตัวเลือกของคุณถูกจำกัดด้วยองค์ประกอบ การนำทาง เนื้อหา และเครื่องมือที่แพลตฟอร์มมือถือสามารถรองรับได้ หน้าจอขนาดใหญ่ในแนวนอนมีความยืดหยุ่นและมีคุณลักษณะหลากหลายมากขึ้น เว้นแต่คุณจะรู้ดีกว่านี้ การออกแบบสำหรับมือถือก่อนอาจทำให้คุณมองไม่เห็นความเป็นไปได้สำหรับประสบการณ์ผู้ใช้เดสก์ท็อปของคุณ
ภาพฮีโร่ที่ดูน่าประทับใจบนเดสก์ท็อปอาจกินพื้นที่บนหน้าจอสมาร์ทโฟนมากเกินไป ในทางกลับกัน นักออกแบบอาจไม่สนใจภาพคุณภาพสูงหรือวิดีโอ HD อย่างเพียงพอเมื่อออกแบบประสบการณ์มือถือก่อน การออกแบบเวอร์ชันเดสก์ท็อปก่อนช่วยให้คุณสร้างประสบการณ์ผู้ใช้ที่เป็นประโยชน์ยิ่งขึ้น ซึ่งอาจไม่มีในเว็บไซต์แรกสำหรับมือถือเวอร์ชันเดสก์ท็อป

ดังนั้น การออกแบบสำหรับมือถือก่อนไม่ได้หมายความว่าคุณจะมองไม่เห็นประสบการณ์ผู้ใช้เดสก์ท็อปที่เป็นไปได้ โปรดจำไว้เสมอว่าคุณกำลังมุ่งเน้นไปที่หน้าจอขนาดเล็กเพียงเพราะลูกค้าของคุณใช้งาน เป้าหมายของคุณคือการสร้างประสบการณ์ที่เรียบง่ายและสนุกสนานให้กับผู้ใช้มือถือของคุณ ในขณะที่มอบประสบการณ์ที่ดีที่สุดให้กับผู้ใช้เดสก์ท็อปของคุณ คุณต้องการเสนอสิ่งที่ลูกค้าต้องการ ไม่ใช่สิ่งที่เทคโนโลยีสามารถสร้างได้
การออกแบบสำหรับมือถือก่อน
ปรับประสบการณ์มือถือให้สอดคล้องกับความตั้งใจของผู้ใช้
ก่อนที่คุณจะเริ่มวางกลยุทธ์และออกแบบสำหรับมือถือ คุณควรทราบเหตุผลว่าทำไมบางคนถึงใช้สมาร์ทโฟนของพวกเขาและมีส่วนร่วมกับแอพหรือเว็บไซต์ของคุณ เหตุผลเหล่านี้อาจจัดอยู่ในหมวดหมู่ต่อไปนี้อย่างน้อยหนึ่งหมวดหมู่:
- ค้นหาหรือค้นหาบางสิ่ง: ผู้ใช้ต้องการค้นหาข้อมูลหรือคำตอบโดยด่วน โดยส่วนใหญ่ ข้อมูลนี้จะเกี่ยวข้องกับตำแหน่งของพวกเขา
- สำรวจและโต้ตอบ: ผู้ใช้มีเวลาฆ่าและต้องการใช้เวลาเล่นเกม ค้นหาผลิตภัณฑ์ หรือโต้ตอบกับเนื้อหาของคุณอย่างสนุกสนาน
- ตรวจสอบสถานะหรืออัปเดต: มีข้อมูลบางอย่างที่คอยอัปเดตอยู่เสมอ และผู้ใช้ของคุณสนใจที่จะติดตามข่าวสารต่างๆ เช่น การอัปเดตคะแนนสดระหว่างการแข่งขันฟุตบอล สร้างหรือแก้ไข: ผู้ใช้ของคุณต้องการทำไมโครแอคชั่นที่ไม่สามารถรอได้ เช่น การอัปโหลดรูปภาพ การจอง หรือแสดงความคิดเห็นในบล็อกโพสต์
เพื่อสร้างประสบการณ์ผู้ใช้มือถือที่ใช้งานง่าย คุณต้องจัดเว็บไซต์ของคุณให้สอดคล้องกับพฤติกรรมของผู้ใช้ที่กล่าวถึงข้างต้นในบริบทของธุรกิจของคุณเอง เนื่องจากผู้คนสามารถเข้าถึงเว็บไซต์ของคุณได้จากทุกที่ทุกเวลา คุณจึงต้องนึกถึงการเพิ่มประสิทธิภาพประสบการณ์ของพวกเขาในทุกสถานที่

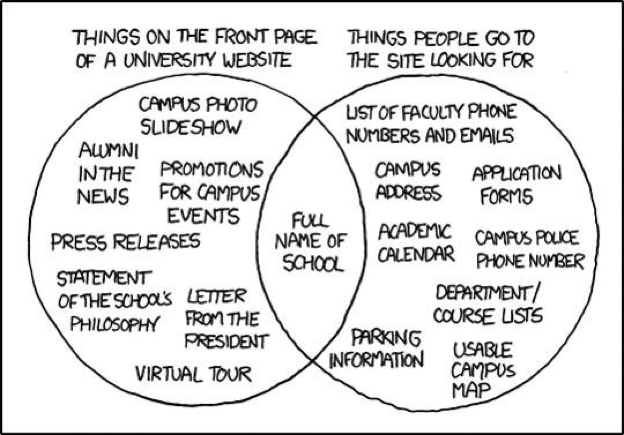
เมื่อคุณคำนึงถึงปัจจัยเหล่านี้ คุณจะเตรียมประสบการณ์ผู้ใช้มือถือของคุณให้พร้อมสำหรับโลกแห่งความเป็นจริงโดยอัตโนมัติ คุณจะนำเสนอข้อมูลและคุณลักษณะที่ผู้ใช้ของคุณต้องการดูและใช้งาน แทนที่จะเป็นสิ่งที่คุณต้องการเน้น นี่คือการตีความตลกของปรัชญานี้เพื่อทำให้สิ่งต่างๆ ชัดเจนขึ้น

คุณเห็นความเชื่อมโยงระหว่างสิ่งที่ผู้คนต้องการเห็นกับสิ่งที่มักจะอยู่บนเว็บไซต์ของมหาวิทยาลัยหรือไม่? วงกลมทางด้านขวาแสดงให้เห็นอย่างชัดเจนว่าควรจะมีสิ่งใดบนไซต์
การนำทางที่น้อยที่สุด
บนเดสก์ท็อป คุณสามารถมีเมนูด้านบน เมนูด้านข้าง และเมนูด้านล่าง คุณสามารถมีวิดเจ็ตหรือโมดูลแบบโต้ตอบต่างๆ เพื่อเพิ่มประสบการณ์การใช้งานเดสก์ท็อปได้ แต่เมื่อออกแบบสำหรับมือถือ คุณต้องย่อเมนูและการนำทางให้เล็กสุด
ด้วยข้อจำกัดของเครือข่าย ขนาดหน้าจอ และฮาร์ดแวร์ที่มือถือมี (เมื่อเทียบกับเดสก์ท็อปหรือแล็ปท็อป) คุณคงไม่อยากฝังเนื้อหาของคุณไว้ใต้เลเยอร์การนำทาง ผู้ใช้มือถือของคุณต้องการให้เนื้อหาที่เกี่ยวข้องโหลดขึ้นหน้าแรกในพริบตา แต่ละขั้นตอนของการนำทางที่คุณเพิ่มบังคับให้พวกเขาแตะอีกครั้งและรอให้หน้าอื่นโหลด ซึ่งเป็นประสบการณ์การใช้งานที่แย่มาก โดยเฉพาะอย่างยิ่งหากมีการเชื่อมต่ออินเทอร์เน็ตที่ช้า
ประสานประสบการณ์มือถือและเดสก์ท็อป
ความเสี่ยงประการหนึ่งในการดำเนินกลยุทธ์เพื่อเน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก อาจเป็นเพราะไซต์เดสก์ท็อปของคุณไม่สอดคล้องกับแอปหรือเว็บไซต์ของคุณในอุปกรณ์เคลื่อนที่ ซึ่งอาจรบกวนผู้ใช้ที่ใช้ทั้งอุปกรณ์เคลื่อนที่และเดสก์ท็อปในการเข้าถึงธุรกิจของคุณ นอกจากนี้ยังไม่ดีสำหรับการสร้างแบรนด์ ดังนั้นจึงเป็นสิ่งสำคัญที่คุณจะต้องพิจารณาทั้งอุปกรณ์พกพาและเดสก์ท็อป/แล็ปท็อปตั้งแต่เริ่มแรก
เป็นอีกครั้งที่ผู้ใช้ของคุณ (ไม่ใช่มือถือหรือเดสก์ท็อป) เป็นศูนย์กลางของประสบการณ์ที่คุณออกแบบ หลักการทั่วไปคือการให้สิ่งที่ผู้ใช้ต้องการผ่านเส้นทางที่ง่ายและสั้นที่สุด
การออกแบบเว็บที่ตอบสนองและปรับเปลี่ยนได้
การออกแบบเว็บที่ตอบสนองหรือปรับเปลี่ยนได้จะเปลี่ยนแปลงตัวเองอย่างลื่นไหลเพื่อให้พอดีกับขนาดหน้าจอที่ใช้ในการเข้าถึง หากต้องการตรวจสอบว่าเว็บไซต์ของคุณตอบสนอง/ปรับเปลี่ยนได้หรือไม่ คุณเพียงแค่ย่อหน้าต่างเบราว์เซอร์และดูว่าเว็บไซต์เปลี่ยนแปลงอย่างไรเพื่อให้พอดีกับขนาดหน้าจอใดๆ ความแตกต่างส่วนใหญ่ระหว่างเทคโนโลยีแบบปรับตัวและแบบตอบสนองนั้นอยู่ที่ HTML และ CSS ที่อยู่เบื้องหลัง และผลลัพธ์สุดท้ายอาจดูคล้ายคลึงกัน
อย่างไรก็ตาม การออกแบบเว็บแบบปรับได้ (AWD) นั้นต้องการการเขียนโค้ดน้อยกว่าการออกแบบเว็บที่ตอบสนอง (RWD) ในการออกแบบที่ปรับเปลี่ยนได้นั้นเป็นเซิร์ฟเวอร์ที่ทำงานหนักเพื่อปรับแต่งประสบการณ์ตามประเภทของอุปกรณ์ที่ขอการเข้าถึง ใน RWD ทั้งหน้าจะถูกส่งไปยังเบราว์เซอร์ของอุปกรณ์ ซึ่งจะแก้ไขตามขนาดและขนาดของหน้าจอ
ซึ่งหมายความว่า AWD สามารถตรวจจับประเภทและคุณสมบัติของอุปกรณ์และใช้เพื่อมอบประสบการณ์การใช้งานที่เหนือกว่า เว็บไซต์ Adaptive ยังโหลดได้เร็วกว่าไซต์ที่ตอบสนองเล็กน้อย แต่อาจมีปัญหาเมื่อโหลดในขนาดหน้าจอที่ไม่เป็นที่นิยมบางขนาด อย่างไรก็ตาม มากขึ้นอยู่กับการออกแบบแต่ละเว็บไซต์
แอพมือถือ
แอพมือถือมอบประสบการณ์ผู้ใช้ที่เป็นส่วนตัวสูงและนำลูกค้าประจำของคุณมาอยู่ในมือของการตลาดของคุณ คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับพวกเขาได้โดยการติดตามนิสัยและความต้องการของพวกเขา และเสนอข้อเสนอพิเศษและเนื้อหาที่ปรับให้เหมาะกับพวกเขา
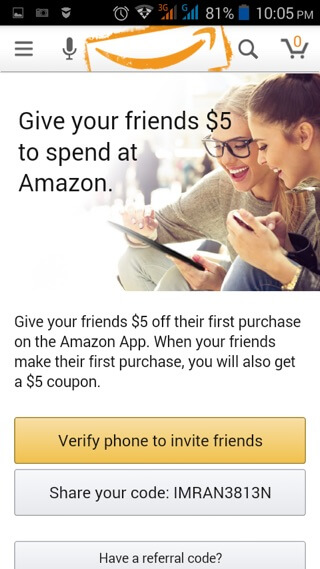
Amazon ใช้แอพ Underground (หมดอายุแล้ว) เพื่อโปรโมตของฟรี ในการต่อรองราคา แบรนด์ยังคงอยู่ในใจของลูกค้าตลอดจนสมาร์ทโฟนของพวกเขา คุณคิดว่าสถานที่แรกที่พวกเขาจะนึกถึงเมื่อพวกเขาต้องการซื้ออะไรจริงๆ คืออะไร? อเมซอนยังเจาะระบบการเติบโตผ่านแอพมือถือด้วยกลยุทธ์การอ้างอิง ซึ่งคุณจะได้รับเครดิต $5 ทุกครั้งที่มีคนที่คุณแนะนำซื้ออะไร และผู้ซื้อจะได้รับส่วนลด $5 ด้วย

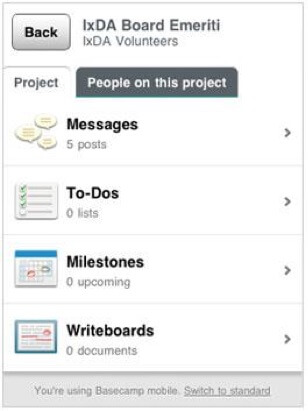
นี่เป็นเพียงส่วนเล็ก ๆ ของภูเขาน้ำแข็งเมื่อพิจารณาว่าแอพมือถือทำอะไรได้บ้าง ธุรกิจยังสามารถทำให้แอปบนอุปกรณ์เคลื่อนที่ทำงานให้กับพนักงานและบริษัทในเครือได้ Uber เป็นตัวอย่างที่ยอดเยี่ยมของเรื่องนี้ ในทางกลับกัน เว็บไซต์เดสก์ท็อปที่มีฟังก์ชันการทำงานที่หลากหลายและการโต้ตอบสามารถใช้แอปบนอุปกรณ์เคลื่อนที่เพื่อนำเสนอประสบการณ์ในเวอร์ชันย่อสำหรับหน้าจอขนาดเล็ก ตัวอย่างเช่น Basecamp มีแอพที่ดีเพื่อให้ผู้คนติดตามโปรเจ็กต์ของพวกเขาได้ทุกที่ทุกเวลา

Google Vs Yahoo—สองประสบการณ์มือถือที่แตกต่างกัน
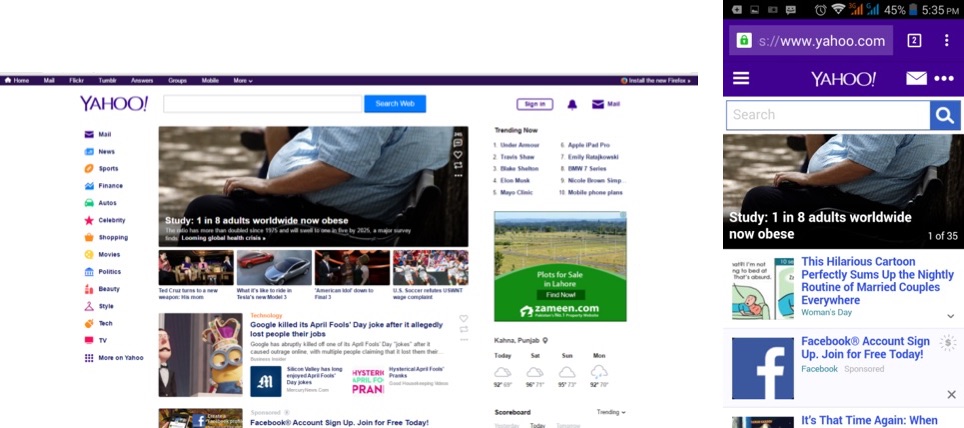
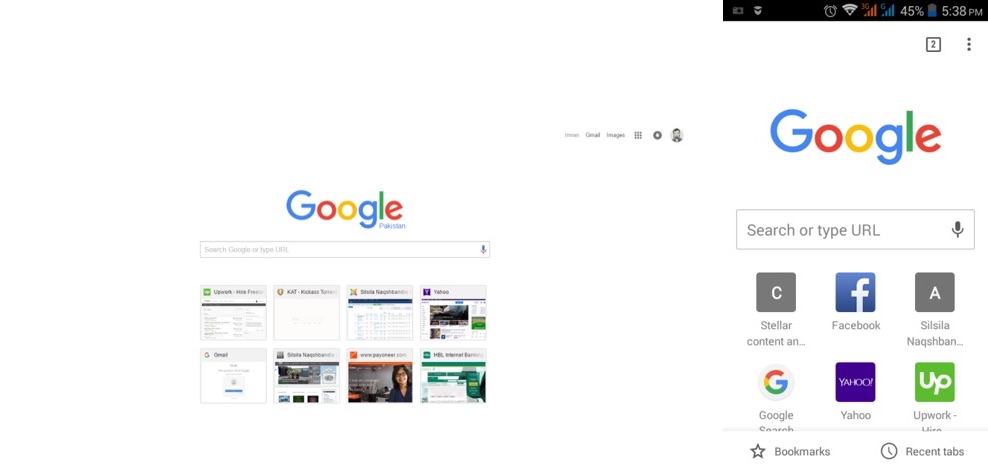
เพื่อให้เข้าใจสิ่งที่เราได้พูดคุยกันมากขึ้น มาเปรียบเทียบ Yahoo และ Google เวอร์ชันเดสก์ท็อปและมือถือ


เป็นเรื่องธรรมดาที่จะเห็นว่ายักษ์ใหญ่ด้านการค้นหาทั้งสองกำลังติดตามกลยุทธ์ที่แตกต่างกันอย่างสิ้นเชิงที่นี่ หน้าแรกบนเดสก์ท็อปของ Yahoo เต็มไปด้วยข้อมูล อาจเป็นเพราะผู้คนที่ Yahoo คิดว่าผู้ใช้ต้องการมากกว่าแค่การค้นหาจากอินเทอร์เฟซ หน้าแรกของมือถือไม่มีอะไรมากไปกว่าเดสก์ท็อปเวอร์ชันที่รดน้ำลงอย่างรุนแรงซึ่งดูเหมือนจะไม่สนใจประสบการณ์ของผู้ใช้มือถือเพียงเล็กน้อย พื้นที่เกือบครึ่งหนึ่งถูกครอบครองโดยรูปภาพขนาดใหญ่ ซึ่งไม่สมเหตุสมผลเลย เว้นแต่คุณกำลังมองหาข่าวล่าสุด
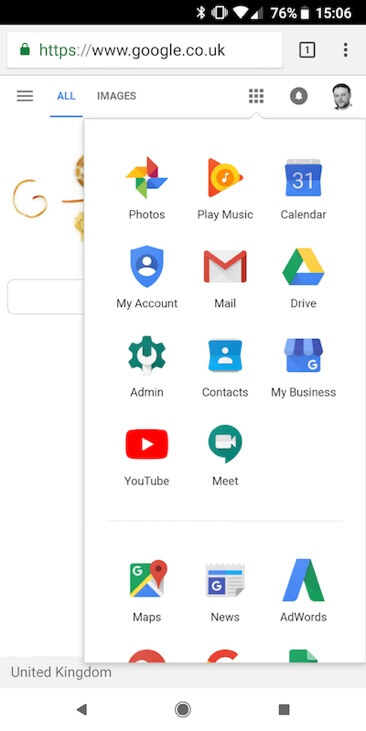
ในทางกลับกัน Google มีประสบการณ์บนมือถือและเดสก์ท็อปที่สอดคล้องกันมากขึ้น พวกเขากำลังจดจ่ออยู่กับสิ่งหนึ่ง นั่นคือการค้นหา ในเวลาเดียวกัน Google อนุญาตให้ผู้คนเข้าถึงผลิตภัณฑ์ทั้งหมดได้ด้วยการแตะเพียงครั้งเดียวที่ไอคอนกล่องเครื่องมือ นี่คือหน้าจอที่ปรากฏขึ้น

การเปรียบเทียบยังเผยให้เห็นถึงความแตกต่างในกลยุทธ์การกำหนดเป้าหมาย Yahoo มีข้อเสนอที่กว้างกว่ามาก ซึ่งประกอบด้วยข่าว การเงิน สภาพอากาศ จดหมาย ภาพยนตร์ ความงาม การเมือง และผลิตภัณฑ์อื่นๆ อีกนับไม่ถ้วน Google มุ่งเน้นที่การค้นหาเป็นหลักและใช้เพื่อขยายคลังแสงของเครื่องมือที่ตรงเป้าหมายอย่างค่อยเป็นค่อยไป คุณเห็นไหมว่าเห็นได้ชัดว่า Google ทำตามกลยุทธ์สำหรับมือถือก่อน ในขณะที่เว็บไซต์บนมือถือของ Yahoo นั้นมีความหลังมากกว่า เป็นเพียงเว็บไซต์เดสก์ท็อปเวอร์ชันด้อยคุณภาพเท่านั้น
ประเด็นก็คือ ประสบการณ์มือถือก็เหมือนกับทุกอย่าง ควรมีรากฐานมาจากกลยุทธ์ทางการตลาดโดยรวมของคุณ ไม่ใช่แค่เกี่ยวกับการจัดการองค์ประกอบและการเปลี่ยนขนาดฟอนต์ แต่เกี่ยวกับว่าคุณเข้าใจลูกค้าของคุณดีเพียงใด
อนาคตของมือถือ
เมื่อชาวดิจิทัลเติบโตขึ้น สมาร์ทโฟนเริ่มฉลาดขึ้น และความเร็วเครือข่ายเร็วขึ้น การเติบโตของสื่อบนอุปกรณ์เคลื่อนที่ไม่แสดงสัญญาณที่ลดลง ที่จริงแล้ว ดูเหมือนว่าอุปกรณ์เคลื่อนที่กำลังเข้ามามีบทบาทสำคัญในชีวิตประจำวันของเรา เช่นเดียวกับที่อุปกรณ์อัจฉริยะและความเป็นจริงเสมือนจำนวนมากเตรียมเข้าสู่ตลาดดิจิทัล ความแพร่หลายและไร้กาลเวลาของมือถือทำให้เป็นแพลตฟอร์มที่สมบูรณ์แบบสำหรับการตลาดผลิตภัณฑ์และบริการทุกประเภท และมันก็รกน้อยกว่ามาก และมีพื้นที่มากมายสำหรับผู้เล่นใหม่ เรื่องยาวสั้น เวลาในการดำเนินการคือตอนนี้


