+90 เครื่องมือออกแบบที่ทำให้ชีวิตของนักออกแบบง่ายขึ้นในปี 2022
เผยแพร่แล้ว: 2022-06-30วิธีที่ดีที่สุดในการเป็นนักออกแบบที่ดีขึ้นคือการเรียนรู้เกี่ยวกับการออกแบบต่อไป มี เครื่องมือออนไลน์มากมายสำหรับนักออกแบบ ที่สามารถช่วยให้นักออกแบบเรียนรู้และพัฒนาอย่างต่อเนื่องทุกวัน อย่างไรก็ตาม อาจเป็นเรื่องยากที่จะลองใช้เครื่องมือทุกชิ้นที่มีอยู่
ด้วยเหตุนี้ เราจึงได้รวบรวมเครื่องมือออกแบบที่ดีที่สุดที่คุณสามารถใช้เพื่อทำให้ชีวิตของคุณง่ายขึ้น
รายการเครื่องมือออกแบบ ที่ครอบคลุมของเราประกอบด้วย:
- การออกแบบ UI, การวางลวด, การไหลของผู้ใช้, การดีบักภาพ, แบบอักษร, การไล่ระดับสี, ไอคอน, ภาพประกอบ, โลโก้, ม็อคอัพ, ศิลปะพิกเซล, การร่างภาพ, ตัวเลือกสี, การสร้างแบบจำลอง 3 มิติ, ความเป็นจริงเสริม และเครื่องมือสร้างต้นแบบ
คุณจะพบเครื่องมือที่ดีที่สุดสำหรับการออกแบบของคุณโดยการดูแต่ละหมวดหมู่
มาดำดิ่งลงไปในพวกมันกันเถอะ!

เครื่องมือออกแบบ UI
การออกแบบส่วนต่อประสานผู้ใช้ (UI) เป็นหนึ่งในส่วนที่สำคัญที่สุดของซอฟต์แวร์หรือเว็บแอปพลิเคชัน ผู้ใช้จะสับสนและหลงทางโดยไม่มี UI ที่ออกแบบมาอย่างดีขณะใช้งานแอปพลิเคชัน มี เครื่องมือออกแบบ UI มากมาย ที่ช่วยให้กระบวนการง่ายขึ้น
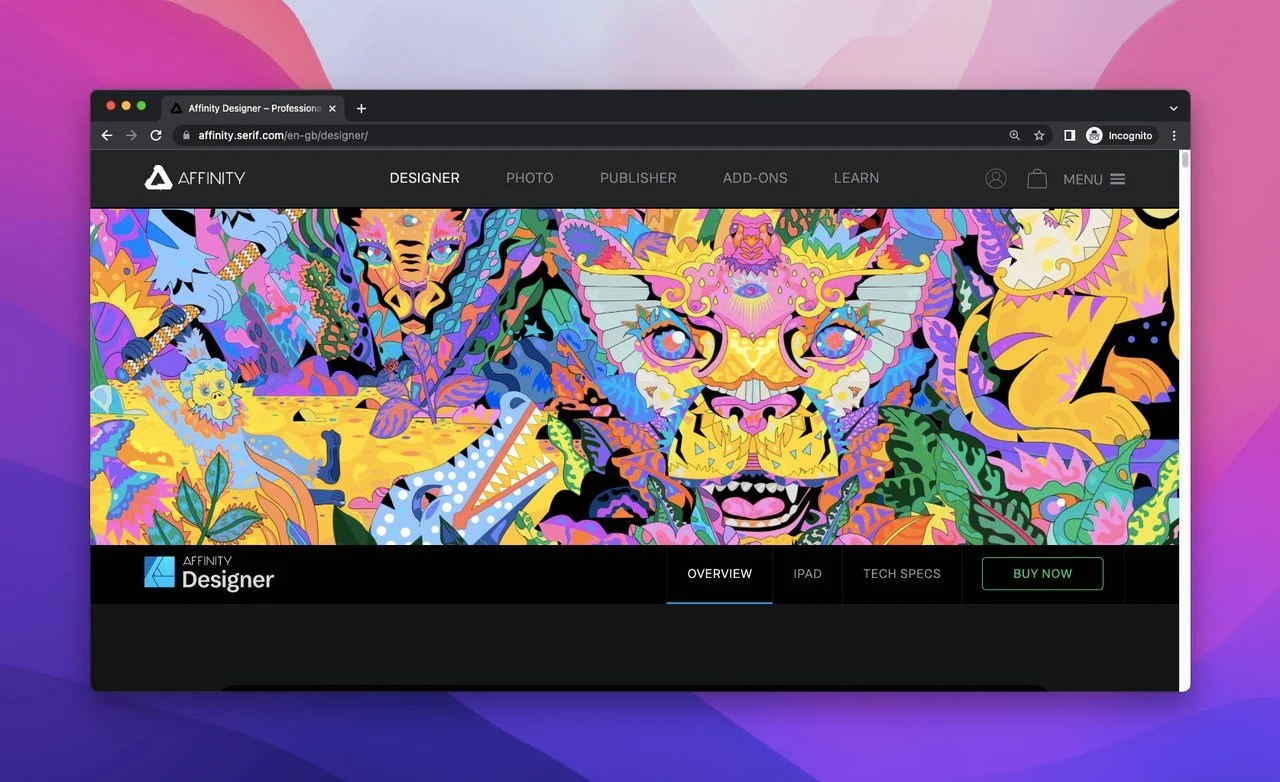
นักออกแบบความสัมพันธ์

Affinity Designer เป็นโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ สามารถใช้ได้กับ macOS, iOS และ Microsoft Windows
Adobe XD
Adobe XD เป็นเครื่องมือใช้งานฟรีที่ช่วยให้ผู้ใช้สามารถออกแบบและสร้างต้นแบบได้ คุณสามารถแบ่งปันประสบการณ์ผู้ใช้จากเว็บไซต์และแอพมือถือด้วยเครื่องมือนี้ได้อย่างถูกต้อง
เคลฟเวอร์บรัช
CleverBrush เป็นโปรแกรมแก้ไขเวกเตอร์ออนไลน์บนเบราว์เซอร์ เป็นเครื่องมือเผยแพร่ดิจิทัลที่อนุญาตให้รวมเข้ากับเพจเป็นคอมโพเนนต์ JS
ฟิกม่า
Figma เป็นเครื่องมือออกแบบบนเบราว์เซอร์ ช่วยให้ผู้ใช้สามารถออกแบบและสร้างต้นแบบด้วยโอกาสในการทำงานร่วมกันแบบเรียลไทม์
GIMP
GIMP เป็นซอฟต์แวร์โอเพ่นซอร์สและการออกแบบกราฟิกฟรี
ความบ้าคลั่ง
Lunacy เป็นเครื่องมือฟรีที่ทำงานออฟไลน์และรองรับไฟล์ .sketch เป็นเครื่องมือออกแบบที่ใช้งานง่ายและใช้งานง่าย นอกจากนี้ยังเพิ่มความเร็วและเสริมพลังให้กับนักออกแบบ UI และ UX
Photoshop
Photoshop เป็นหนึ่งในเครื่องมือออกแบบภาพและกราฟิกที่ได้รับความนิยมมากที่สุด มันถูกพัฒนาโดย Adobe
โฟโต้พี
Photopea เป็นเครื่องมือฟรีบนเบราว์เซอร์ที่สามารถเป็นทางเลือกแทน Photoshop
Pixelixe
Pixelixe เป็นเครื่องมือออกแบบกราฟิกฟรีที่เหมาะสำหรับนักการตลาด บล็อกเกอร์ และธุรกิจขนาดเล็ก คุณสามารถสร้างภาพ กราฟิก หรือหน้าเว็บแบบคงที่ที่น่าทึ่งและไม่ซ้ำใครได้ภายใน 10 นาที
สตูดิโอ
เครื่องมือที่สร้างขึ้นโดย InVision Studio นำการออกแบบ การสร้างต้นแบบ และการทำงานร่วมกันมาไว้ในเวิร์กโฟลว์ที่กลมกลืนกัน
เครื่องมือ Wireframing
โครงร่างโครง ร่างโครงสร้างพื้นฐานของไซต์หรือแอปเป็นภาพจำลอง ประกอบด้วยส่วนสำคัญและเนื้อหา และช่วยคุณในการอธิบายแนวคิดเกี่ยวกับการออกแบบอย่างรวดเร็ว ต่อไปนี้คือ เครื่องมือสร้างโครงลวด บางส่วนที่มีประโยชน์สำหรับนักออกแบบ
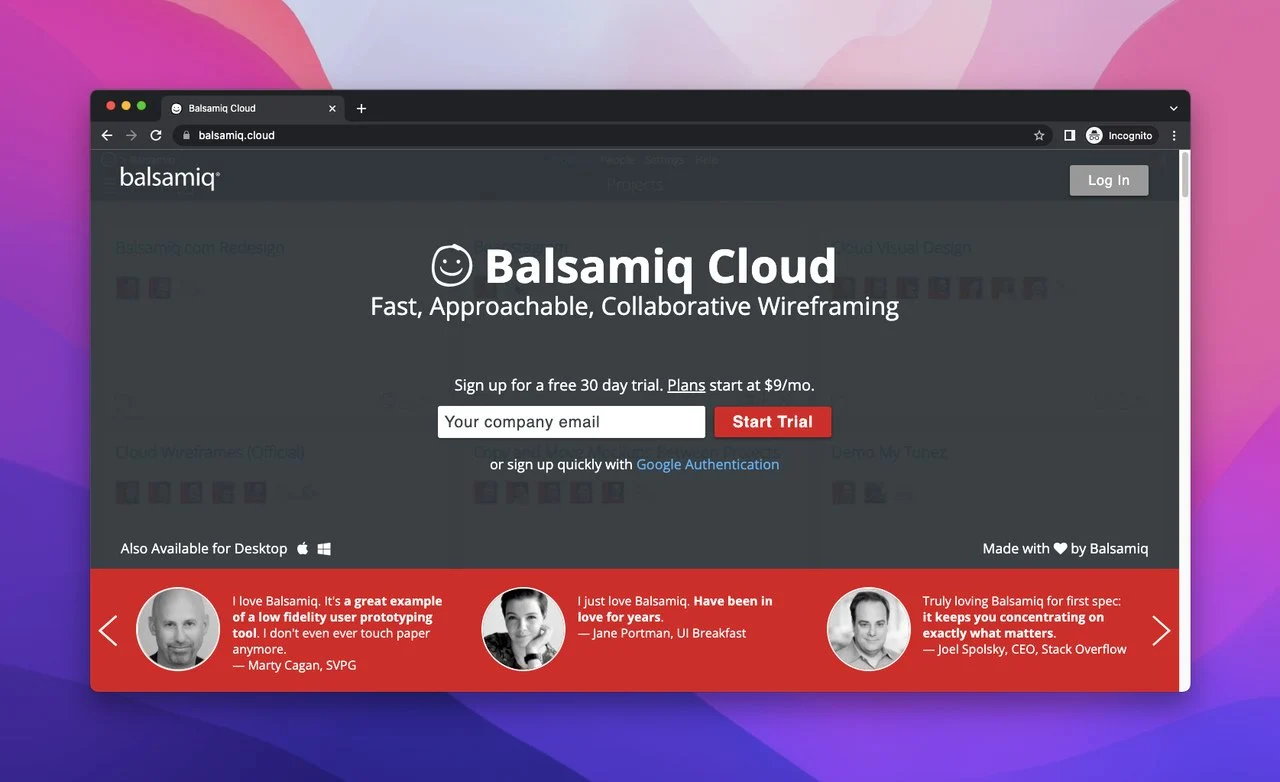
Balsamiq Cloud
 Balsamiq Cloud เป็นเครื่องมือสำหรับการร่าง UI ที่ง่ายดาย การใช้เครื่องมือนี้ นักออกแบบสามารถจับภาพความคิดและทำงานร่วมกันในการออกแบบกับผู้อื่นได้
Balsamiq Cloud เป็นเครื่องมือสำหรับการร่าง UI ที่ง่ายดาย การใช้เครื่องมือนี้ นักออกแบบสามารถจับภาพความคิดและทำงานร่วมกันในการออกแบบกับผู้อื่นได้
Gliffy
Gliffy เป็นเครื่องมือในการสร้างเฟรมเวิร์ก ไดอะแกรม UML โฟลว์ชาร์ต ไวร์เฟรม และอื่นๆ
Gridzzly
Gridzzly เป็นเครื่องมือฟรีและใช้งานง่ายสำหรับการสร้างงานพิมพ์กระดาษกริดแบบกำหนดเอง
เลย์เอาต์
Layoutit เป็นเครื่องมือสร้างอินเทอร์เฟซฟรีสำหรับ CSS Grid & Bootstrap สำหรับการพัฒนาส่วนหน้าของคุณ
ปิโดโก
Pidoco เป็นซอฟต์แวร์โครงลวดที่ช่วยให้คุณสามารถสร้างโครงร่างแบบคลิกผ่านและต้นแบบ UX แบบโต้ตอบทั้งหมดได้อย่างรวดเร็ว
Wireframes แปลก ๆ
ด้วย Whimsical Wireframes การทำ Wireframing แบบทันทีจะเป็นไปได้ มีคอลเล็กชันองค์ประกอบที่กำหนดค่าได้มากมาย เช่น ปุ่ม อินพุต และช่องทำเครื่องหมาย
เครื่องมือการไหลของผู้ใช้
เครื่องมือโฟลว์ผู้ใช้ ช่วยให้นักออกแบบสร้างการแสดงภาพการเดินทางของผู้ใช้ ซึ่งเป็นสิ่งสำคัญสำหรับประสบการณ์ของผู้ใช้ เครื่องมือเหล่านี้สามารถพัฒนาโฟลว์ระดับสูงที่แสดงการโต้ตอบระหว่างหน้าจอต่างๆ หรือสร้างโฟลว์ที่มีรายละเอียด
มี เครื่องมือการไหลของผู้ใช้มากมาย บางส่วนมีการระบุไว้ด้านล่าง
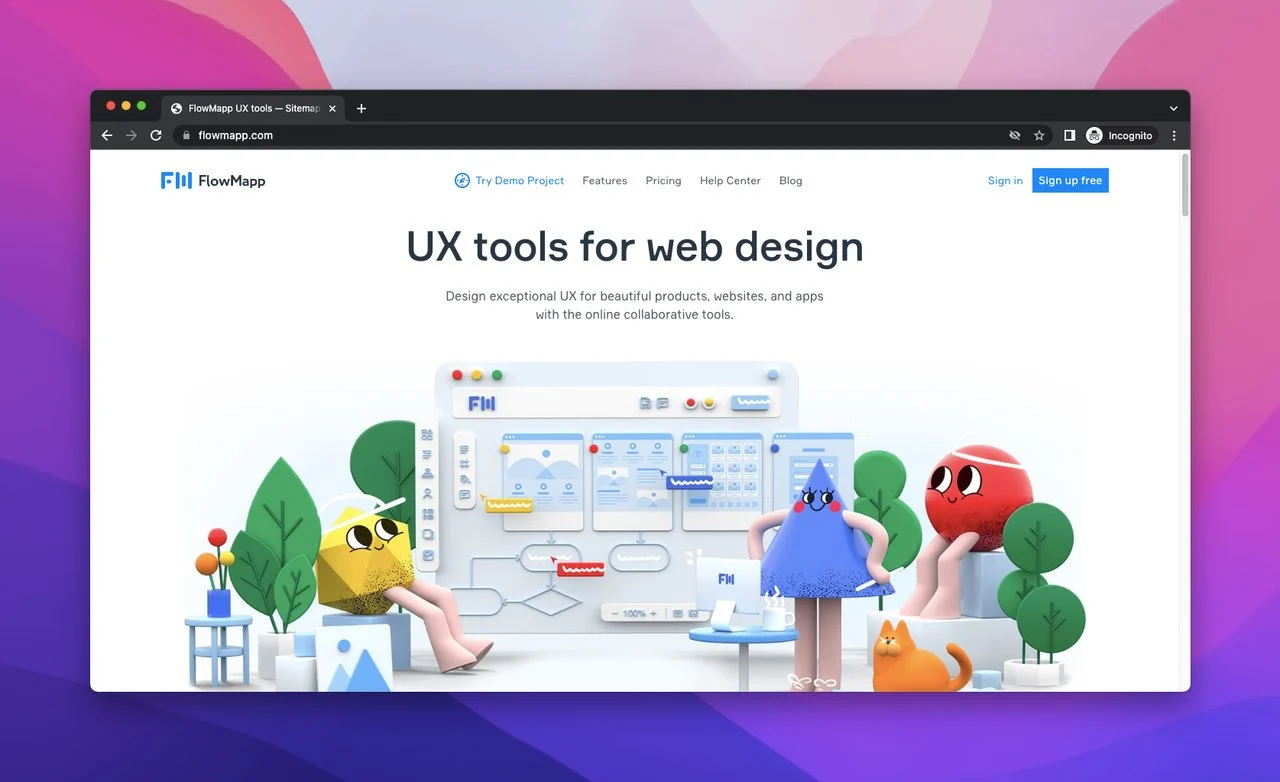
Flowmapp
 Flowmapp เป็นเครื่องมือออนไลน์สำหรับแผนผังไซต์และโฟลว์ผู้ใช้ ช่วยให้ผู้ใช้ออกแบบและวางแผนประสบการณ์ของผู้ใช้ได้อย่างเหมาะสม
Flowmapp เป็นเครื่องมือออนไลน์สำหรับแผนผังไซต์และโฟลว์ผู้ใช้ ช่วยให้ผู้ใช้ออกแบบและวางแผนประสบการณ์ของผู้ใช้ได้อย่างเหมาะสม
Lucidchart
Lucidchart เป็นเครื่องมือออนไลน์สำหรับสร้างไดอะแกรม โฟลว์ชาร์ต แผนผังเว็บไซต์ และอื่นๆ อีกมากมาย
NinjaMock
NinjaMock เป็นเครื่องมือโครงร่างและการไหลของผู้ใช้ คุณสามารถเชื่อมโยงมุมมองของคุณและสร้างต้นแบบลอจิกโฟลว์ได้อย่างง่ายดายด้วยรูปแบบการมองเห็นด้วยมือเปล่า
OmniGraffle
OmniGraffle เป็นแอพสร้างไดอะแกรมและภาพประกอบดิจิทัล มีให้ใช้งานบน Mac เท่านั้น
ล้น
โอเวอร์โฟลว์ช่วยให้คุณเปลี่ยนการออกแบบของคุณให้เป็นไดอะแกรมโฟลว์ผู้ใช้ที่เล่นได้ ไดอะแกรมเหล่านี้สามารถบอกเล่าเรื่องราวที่ทำให้พวกเขามีส่วนร่วมมากขึ้น
Sketch.systems
Sketch.systems เป็นส่วนต่อประสานผู้ใช้และการออกแบบโฟลว์ฟรีที่มีเครื่องสถานะแบบโต้ตอบ
แปลก
แปลกตาทำให้ง่ายต่อการสร้างโฟลว์ชาร์ต บันทึกย่อช่วยเตือน และไวร์เฟรม
กระแสไฟ
Wireflow เป็นโอเพ่นซอร์สและเครื่องมือฟรีที่สามารถใช้เพื่อสร้างต้นแบบการไหลของผู้ใช้ที่น่าพอใจ
เครื่องมือแก้ไขจุดบกพร่องภาพ
เครื่องมือดีบักภาพ ช่วยให้นักออกแบบระบุและแก้ไขข้อผิดพลาดในการออกแบบได้อย่างรวดเร็ว วิธีนี้จะช่วยประหยัดเวลาและความยุ่งยากได้เป็นชั่วโมง และเปลืองแรงไปเปล่าๆ มีเครื่องมือดีบักภาพต่างๆ ให้เลือก ดังนั้นการเลือกเครื่องมือที่เหมาะสมกับความต้องการของคุณจึงเป็นสิ่งสำคัญ
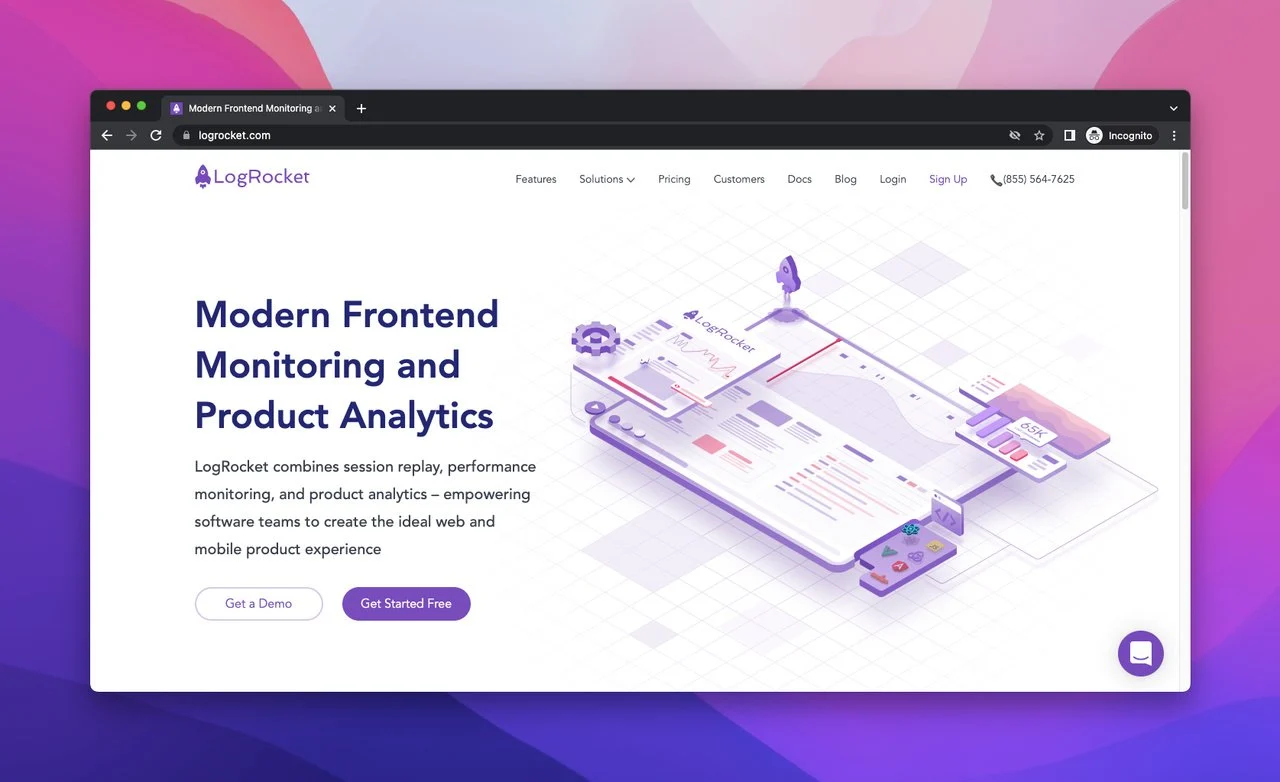
LogRocket
 LogRocket เป็นเครื่องมือบันทึกสิ่งที่ผู้ใช้ทำบนไซต์ของคุณ ด้วยวิธีนี้ คุณสามารถโคลนจุดบกพร่องและแก้ไขปัญหาได้เร็วขึ้น
LogRocket เป็นเครื่องมือบันทึกสิ่งที่ผู้ใช้ทำบนไซต์ของคุณ ด้วยวิธีนี้ คุณสามารถโคลนจุดบกพร่องและแก้ไขปัญหาได้เร็วขึ้น
PixelSnap
PixelSnap ช่วยให้คุณวัดทุกอย่างบนหน้าจอได้ เป็นเครื่องมือดีบักภาพที่มีประโยชน์ซึ่งมีให้ใน Mac เท่านั้น
VisBug
VisBug เป็นโอเพ่นซอร์สและเครื่องมือดีบักภาพฟรีสำหรับนักออกแบบ ช่วยให้ผู้ใช้ดีบัก ตรวจสอบสไตล์และพันธมิตร เปลี่ยน CSS และคลิกและลากส่วนต่างๆ ของหน้าเว็บได้อย่างง่ายดาย
สารวัตรภาพ
Visual Inspector เป็นเครื่องมือการทำงานร่วมกันในการดีบักภาพ เป็นประโยชน์สำหรับคำติชมและแก้ไขข้อบกพร่องในการออกแบบ
เครื่องมือแบบอักษร
การ เลือกแบบอักษร เป็นหนึ่งในการตัดสินใจที่สำคัญที่สุดในการออกแบบ แบบอักษรที่เหมาะสมสามารถสื่อความรู้สึกที่คุณต้องการให้โปรเจกต์ของคุณกระตุ้น และช่วยดึงความสนใจไปที่องค์ประกอบที่สำคัญ อย่างไรก็ตาม การค้นหา ฟอนต์ที่สมบูรณ์แบบ อาจเป็นงานยากเพราะมีตัวเลือกมากมายให้เลือก
เครื่องมือเหล่านี้ช่วยให้คุณสามารถดูตัวอย่าง ตัวเลือกแบบอักษรต่างๆ เคียงข้างกัน และทดลองกับชุดค่าผสมต่างๆ จนกว่าคุณจะพบแบบอักษรที่ตรงกับโปรเจ็กต์ของคุณ
FontFabric

FontFabric มีส่วนต่อประสานผู้ใช้ที่น่าดึงดูดและมีคอลเล็กชั่นฟอนต์มากมาย นอกจากนี้ยังแสดงแบบอักษรที่ใช้ซึ่งสามารถสร้างแรงบันดาลใจให้นักออกแบบได้
Fontbase
Fontbase เป็นเครื่องมือจัดการฟอนต์ที่ใช้งานได้ฟรี ซึ่งมีตัวเลือกฟอนต์ต่างๆ มากมายสำหรับแพลตฟอร์มต่างๆ
Fonts Ninja
Fonts Ninja เป็นเครื่องมือแบบอักษรส่วนขยายของเบราว์เซอร์ที่แสดงแบบอักษรที่ใช้บนเว็บไซต์ใดๆ อาจเป็นประโยชน์หากคุณอยากรู้เกี่ยวกับแบบอักษรของเว็บไซต์
Fonts Arena
Fonts Arena เป็นเว็บไซต์แบบอักษรฟรีที่มีแบบอักษรคุณภาพสูง นอกจากนี้ยังให้ทางเลือกฟรีสำหรับฟอนต์พรีเมียม
แบบอักษรกระรอก
Font Squirrel มีคอลเลกชั่นฟอนต์มากมายและฟีเจอร์สร้างฟอนต์บนเว็บ คุณสามารถดาวน์โหลดแบบอักษรในคอลเล็กชันได้ฟรี
Google Fonts
Google Fonts เป็นหนึ่งในเครื่องมือแบบอักษรที่ได้รับความนิยมมากที่สุดและใช้งานได้ฟรี เป็นแหล่งเปิดและรวดเร็วพร้อมคอลเลกชันแบบอักษรมากมายที่ขับเคลื่อนโดย Google
วัด
การวัดช่วยให้ผู้ใช้สามารถวัดความยาวของเส้นการพิมพ์ได้ ใช้งานได้ฟรีและมีส่วนขยายเบราว์เซอร์ที่ใช้งานง่ายบน Google Chrome
WordMarkIt
WordMarkIt แสดงวลีและคำที่เขียนด้วยแบบอักษรที่แตกต่างกัน จะช่วยได้ในขณะตัดสินใจว่าจะใช้แบบอักษรใดสำหรับวลีหรือคำเฉพาะ
เครื่องมือไล่โทนสี
เครื่องมือไล่สี เป็นวิธีที่ยอดเยี่ยมสำหรับนักออกแบบในการเพิ่มสีสันและความลึกให้กับงานออกแบบ การใช้เครื่องมือเหล่านี้ นักออกแบบสามารถสร้างเอฟเฟกต์การไล่ระดับสีที่สามารถทำให้งานออกแบบของพวกเขาโดดเด่นได้ สามารถใช้เพื่อสร้างพื้นหลังไล่ระดับสี ข้อความไล่ระดับสี ปุ่มไล่ระดับสี และแม้แต่รูปร่างการไล่ระดับสี
มี เครื่องมือการไล่ระดับสี ต่างๆ อยู่ด้านล่างเพื่อให้คุณสามารถทดลองใช้ได้
Colorffy
 Colorffy เป็นเครื่องมือที่ใช้งานได้ฟรีเพื่อดูตัวอย่าง CSS, รูปภาพ และ UI คุณยังสามารถสร้างการไล่ระดับสีของคุณโดยใช้เครื่องมือการไล่ระดับสีนี้อย่างง่ายดาย
Colorffy เป็นเครื่องมือที่ใช้งานได้ฟรีเพื่อดูตัวอย่าง CSS, รูปภาพ และ UI คุณยังสามารถสร้างการไล่ระดับสีของคุณโดยใช้เครื่องมือการไล่ระดับสีนี้อย่างง่ายดาย
CoolHue
CoolHue เสนอจานการไล่ระดับสีที่เลือกด้วยมือ การสุ่มตัวอย่างสีต่างๆ ด้วยเครื่องมือไล่ระดับที่ใช้งานได้ฟรีนี้มีประโยชน์มาก
CSS Gradient
CSS Gradient เป็นเครื่องมือสร้างการไล่ระดับสี CSS พร้อมอินเทอร์เฟซผู้ใช้ที่ใช้งานง่าย โดยใช้เครื่องมือฟรีนี้ คุณสามารถสร้างการไล่ระดับสี CSS สำหรับเว็บไซต์ของคุณได้ภายใน 5 นาที
Grabient
Grabient ช่วยให้คุณสร้างและปรับการไล่ระดับสีตามสไตล์เว็บไซต์ของคุณ เป็นเครื่องมือที่ใช้งานได้ฟรีพร้อมส่วนต่อประสานผู้ใช้ที่ใช้งานได้
เครื่องกำเนิดการไล่ระดับสี
Gradient Generator เป็นเครื่องมือที่ใช้งานได้ฟรีซึ่งสร้างการไล่ระดับสี ช่วยให้คุณสร้างการไล่ระดับสีระหว่างสองสีที่เลือก
ไล่ล่าไล่สี
Gradient Hunt เป็นโอเพ่นซอร์สและแพลตฟอร์มการไล่ระดับสีฟรีที่มีการไล่ระดับสีที่ทำด้วยมือนับพัน อาจเป็นแพลตฟอร์มที่มีประโยชน์หากคุณกำลังมองหาแรงบันดาลใจในการไล่ระดับสี
ไอคอนเครื่องมือ
ไอคอน เป็นหนึ่งในองค์ประกอบที่จำเป็นสำหรับนักออกแบบ สามารถใช้เพื่อเพิ่ม ความน่าสนใจ ให้กับการออกแบบ ช่วยให้ผู้ใช้สามารถระบุไอคอนได้อย่างรวดเร็ว และเพิ่มบุคลิกให้กับโครงการ อย่างไรก็ตาม มันไม่ง่ายเลยที่จะรู้ว่าจะเริ่มต้นจากที่ใดด้วยไอคอนที่มีอยู่มากมาย นี่คือคำแนะนำบางประการ:
แอนิเมชั่น
 แอนิเมชั่นมีไว้สำหรับผู้ที่ต้องการสร้างไอคอน GIF ที่มีคุณภาพสูง คุณยังสามารถปรับแต่งไอคอน GIF ของคุณด้วยแอนิเมชั่นได้อย่างง่ายดาย
แอนิเมชั่นมีไว้สำหรับผู้ที่ต้องการสร้างไอคอน GIF ที่มีคุณภาพสูง คุณยังสามารถปรับแต่งไอคอน GIF ของคุณด้วยแอนิเมชั่นได้อย่างง่ายดาย
ไอคอน CoreUI
ไอคอน CoreUI เป็นชุดโอเพ่นซอร์สและชุดไอคอนฟรี ประกอบด้วยเครื่องหมายใน SVG, PNG, Javascript และ Webfont เนื่องจากมีไอคอนมากมาย จึงมีประโยชน์สำหรับทุกความต้องการ
Flaticon
Flaticon มีไอคอนเวกเตอร์มากกว่าหนึ่งล้านไอคอนในรูปแบบต่างๆ เช่น SVG, PNG, PSD และ EPS แพลตฟอร์มนี้มีฟอนต์ไอคอน และตัวเลือกไอคอนต่างๆ ของพวกมันสามารถใช้กับโปรเจ็กต์ต่างๆ ได้
ร้านไอคอน
Icon Store เป็นไลบรารีไอคอนเวกเตอร์ฟรีพร้อมคอลเล็กชันที่หลากหลาย ไอคอนในแพลตฟอร์มนี้ใช้ได้กับทั้งโครงการเชิงพาณิชย์และส่วนบุคคล
ไอคอนทิลด้า


Tilda Icons เป็นแพลตฟอร์มไอคอนฟรีสำหรับแลนดิ้งเพจ คุณสามารถดาวน์โหลดไอคอนเวกเตอร์มากกว่า 700 ไอคอนที่รวบรวมเป็น 43 ชุดสำหรับการออกแบบโครงการของคุณ
Xicons
เป็นสตูดิโอออกแบบไอคอนในบาร์เซโลนา Xicons อัปเดตคอลเล็กชันไอคอนทุกสิบวัน เพื่อให้คุณสามารถดาวน์โหลดไอคอนเวกเตอร์ที่ไม่ซ้ำใครและใช้ในโปรเจ็กต์ถัดไปของคุณ
เครื่องมือภาพประกอบ
ในฐานะนักออกแบบ การมีกล่องเครื่องมือของภาพประกอบเป็นสิ่งสำคัญสำหรับการสร้างการ ออกแบบที่สะดุดตาและไม่ซ้ำใคร ไม่ว่าคุณจะทำงานบนเว็บไซต์หรือแม้แต่ใบปลิวธรรมดา ภาพประกอบก็ช่วยเพิ่มบุคลิกและดึงดูดใจให้กับงานของคุณได้
คุณสามารถตรวจสอบ เครื่องมือภาพประกอบ เหล่านี้เพื่อทำให้โครงการของคุณมีชีวิตชีวาขึ้นในฐานะนักออกแบบหรือนักการตลาด
การออกแบบที่ไร้สาระ
 Absurd Design เป็นแพลตฟอร์มภาพประกอบฟรีพร้อมการออกแบบที่ไม่เหมือนใคร ซึ่งคุณสามารถเลือกภาพประกอบสำหรับโครงการต่อไปของคุณได้
Absurd Design เป็นแพลตฟอร์มภาพประกอบฟรีพร้อมการออกแบบที่ไม่เหมือนใคร ซึ่งคุณสามารถเลือกภาพประกอบสำหรับโครงการต่อไปของคุณได้
หุมายาน
Humans เป็นห้องสมุดภาพประกอบฟรี สามารถใช้ผสมและจับคู่ภาพประกอบของบุคคลที่มีตัวเลือกการปรับแต่งที่หลากหลาย
IRA Design
ด้วย IRA Design คุณสามารถสร้างภาพประกอบที่จัดรูปแบบ SVG และ PNG ได้ หากคุณไม่มีความรู้ด้านการออกแบบ ประกอบด้วยส่วนประกอบภาพร่างที่วาดด้วยมือที่มีการไล่ระดับสีห้าระดับและสามารถใช้งานได้ฟรี
LukaszAdam
Lukasz Adam นำเสนอภาพประกอบและไอคอนศิลปะแบบเวกเตอร์ฟรีสำหรับกรณีการใช้งานที่แตกต่างกัน คุณสามารถเลือกภาพประกอบหรือไอคอนที่เหมาะสมสำหรับโครงการส่วนบุคคลหรือเชิงพาณิชย์ของคุณ
ManyPixels
ManyPixels มีภาพประกอบปลอดค่าลิขสิทธิ์ในรูปแบบ PNG และ SVG คุณสามารถดาวน์โหลดคอลเล็กชันของพวกเขาได้ฟรี
เปิด Doodles
Open Doodles คือคอลเล็กชันภาพประกอบที่สร้างโดย Pablo Stanley มันเป็นเครื่องมือที่ใช้งานได้ฟรี และภาพประกอบสามารถกำหนดเอง แชร์ และวาดใหม่ได้ตามความต้องการที่หลากหลาย
อุ๊ย
Ouch มีภาพประกอบมากมายที่สามารถนำไปใช้ในโครงการส่วนตัวและงานอาชีพ เป็นเครื่องมือที่ใช้งานได้ฟรีและให้ผู้ใช้ปรับแต่งภาพประกอบใน Mega Creator
ออกแบบโลโก้
การออกแบบโลโก้ เกี่ยวข้องโดยตรงกับเอกลักษณ์ของแบรนด์ และการสร้างโลโก้ที่สวยงามน่าดึงดูดเป็นส่วนสำคัญที่ไม่ควรมองข้าม ต่อไปนี้คือ เครื่องมือออกแบบโลโก้ บางส่วนที่อาจเป็นประโยชน์ในการสร้างโลโก้แบรนด์
กราฟิคสปริง
 Graphic Springs เป็นเครื่องมือสร้างโลโก้ฟรีที่มีเทมเพลตโลโก้รูปแบบเวกเตอร์ นอกจากนี้ยังมีเทมเพลตอุตสาหกรรมมากมายที่แบ่งออกเป็นหมวดหมู่ ดังนั้นการเลือกเทมเพลตที่เหมาะสมกับแบรนด์ของคุณจะง่ายขึ้น
Graphic Springs เป็นเครื่องมือสร้างโลโก้ฟรีที่มีเทมเพลตโลโก้รูปแบบเวกเตอร์ นอกจากนี้ยังมีเทมเพลตอุตสาหกรรมมากมายที่แบ่งออกเป็นหมวดหมู่ ดังนั้นการเลือกเทมเพลตที่เหมาะสมกับแบรนด์ของคุณจะง่ายขึ้น
การออกแบบ Evo
Design Evo เป็นแพลตฟอร์มออกแบบโลโก้ฟรีที่นำเสนอไอคอนและรูปร่างแบบเวกเตอร์เพื่อสร้างโลโก้ มีเทมเพลตมากมายที่ทำให้ขั้นตอนการออกแบบโลโก้สามารถจัดการได้ง่ายขึ้น
ลูก้า
Looka สร้างโลโก้ที่ใช้ AI ตามความต้องการทางธุรกิจของคุณ เป็นแพลตฟอร์มฟรีและใช้งานง่าย ซึ่งสร้างตัวเลือกโลโก้สำหรับแบรนด์ของคุณภายในเวลาไม่ถึงห้านาที
โลโก้แล็บ
Logo Lab เป็นเครื่องมือใช้งานฟรีที่จะทดสอบโลโก้ที่สร้างไว้ล่วงหน้าของคุณและเสนอแนวคิดในการเพิ่มประสิทธิภาพ ให้แนวคิดเกี่ยวกับสีของโลโก้ ความสมดุล ความสามารถในการขยาย ฯลฯ
โลโก้ทางของฉัน
Logo My Way นำเสนอการออกแบบโลโก้แบบกำหนดเอง 600 แบบที่นักออกแบบทั่วโลกสร้างขึ้น อาจเป็นแพลตฟอร์มที่มีประโยชน์หากคุณต้องการแรงบันดาลใจ
อันดับโลโก้
อันดับโลโก้เป็นระบบ AI ที่เน้นการออกแบบโลโก้ มันแสดงและให้คะแนนความเป็นเอกลักษณ์ ความชัดเจน และองค์ประกอบสี/คอนทราสต์ของโลโก้ของคุณ เครื่องมือโลโก้ที่ใช้งานได้ฟรีนี้สามารถช่วยให้คุณเห็นประสิทธิภาพของโลโก้ของคุณ
เครื่องมือจำลอง
หากคุณเป็นนักออกแบบเว็บไซต์หรือแอป คุณจะทราบดีว่าการสร้าง แบบจำลอง ก่อนเริ่มการออกแบบขั้นสุดท้ายมีความสำคัญเพียงใด ม็อคอัพช่วยให้คุณเห็นภาพการออกแบบ ทดสอบแนวคิดต่างๆ และรับคำติชมจากลูกค้า มี เครื่องมือจำลองมากมาย สำหรับกรณีการใช้งานอื่นๆ และบางส่วนมีรายการอยู่ด้านล่าง
Artboard Studio
 Artboard Studio เป็นแพลตฟอร์มสร้างม็อคอัพออนไลน์ที่ให้คุณออกแบบ สร้างแอนิเมชั่น ตกแต่ง และนำเสนอโครงการออกแบบของคุณ
Artboard Studio เป็นแพลตฟอร์มสร้างม็อคอัพออนไลน์ที่ให้คุณออกแบบ สร้างแอนิเมชั่น ตกแต่ง และนำเสนอโครงการออกแบบของคุณ
คลีนม็อค
Cleanmock เป็นแพลตฟอร์มที่เป็นประโยชน์สำหรับการสร้างแบบจำลองโดยใช้พื้นหลังที่กำหนดเอง คุณยังสามารถใช้เฟรมอุปกรณ์ขณะออกแบบโปรเจ็กต์ของคุณได้
การออกแบบงานหัตถกรรม
Craftwork Design เป็นแพลตฟอร์มจำลองฟรีที่จะช่วยคุณในขณะที่สร้างการออกแบบ มีชุด UX และ UI มากมายซึ่งมีประโยชน์เช่นกัน
Lstore กราฟิก
Lstore Graphics นำเสนอม็อคอัพและผู้สร้างฉากระดับพรีเมียมและฟรีสำหรับนักออกแบบ นอกเหนือจากนี้ เครื่องมือ UI/UX ยังรวมอยู่ในแพลตฟอร์มนี้ด้วย
The Mockup Club
Mockup Club สามารถใช้เป็นไดเร็กทอรีสำหรับ Sketch, Figma, Photoshop และ InVision มีม็อคอัพฟรีมากมายแบ่งออกเป็นหมวดหมู่ต่างๆ
เครื่องมือศิลปะพิกเซล
Pixel Art เป็นโซลูชันที่สมบูรณ์แบบสำหรับนักออกแบบที่ต้องการเพิ่มสไตล์ย้อนยุคให้กับงานของตน และด้วยเครื่องมือศิลปะพิกเซลที่หลากหลาย คุณสามารถสร้าง การออกแบบที่สมบูรณ์แบบพิกเซล ได้ง่ายกว่าที่เคย คุณสามารถลองใช้เครื่องมือภาพพิกเซลเหล่านี้สำหรับโครงการของคุณ
Aseprite
 Aseprite เป็นเครื่องมือศิลปะพิกเซลที่มีตัวแก้ไขสไปรท์แบบเคลื่อนไหว เป็นแพลตฟอร์มโอเพ่นซอร์สและปรับแต่งได้สูง
Aseprite เป็นเครื่องมือศิลปะพิกเซลที่มีตัวแก้ไขสไปรท์แบบเคลื่อนไหว เป็นแพลตฟอร์มโอเพ่นซอร์สและปรับแต่งได้สูง
กราฟิกเกล
GraphicsGale เป็นเครื่องมือศิลปะพิกเซลที่ใช้งานได้ฟรี ซึ่งมีคุณสมบัติต่างๆ เช่น การควบคุมจานสีและลองใช้สีใหม่ๆ นอกจากนี้ยังช่วยให้คุณสามารถลบและแทนที่สีที่เลือกได้
สร้างงานศิลปะ 8 บิต
Make 8-bit art เป็นแพลตฟอร์มโอเพ่นซอร์สฟรีที่ให้ผู้ใช้วาดภาพพิกเซลในเบราว์เซอร์
Piskel
Piskel เป็นเครื่องมือศิลปะพิกเซลแบบโอเพ่นซอร์สที่ใช้งานได้ฟรี ซึ่งคุณสามารถใช้เพื่อสร้างสไปรต์แบบเคลื่อนไหวและภาพพิกเซลอาร์ต และแก้ไขแบบออนไลน์ได้
ภาพพิกเซลเป็น CSS
Pixel art to CSS เป็นแอนิเมชั่นอาร์ตแอนิเมชั่นและเครื่องมือวาดภาพ เป็นแพลตฟอร์มโอเพ่นซอร์สฟรีที่ขับเคลื่อนโดย React
Pyxel Edit
การใช้ Pyxel Edit ทำให้สามารถแก้ไขชุดชิ้นส่วน แอนิเมชั่น และด่านต่างๆ ที่ตลกและน่าทึ่งได้ เป็นแพลตฟอร์มโอเพ่นซอร์สและฟรีพร้อมส่วนต่อประสานผู้ใช้ที่เรียบง่าย
เครื่องมือสเก็ตช์ภาพ
บางทีคุณอาจชอบการออกแบบและการวาดภาพในแบบที่ล้าสมัย เครื่องมือ วาดภาพสเก็ตช์นำศิลปะดิจิทัลและการร่างดินสอมาไว้ด้วยกันอย่างลงตัว ต่อไปนี้คือเครื่องมือแนะนำบางส่วนที่คุณสามารถใช้ได้ขณะร่างภาพ
Sketchize

Sketchize เป็นแพลตฟอร์มแผ่นงานสเก็ตช์ฟรีพร้อมหมวดหมู่ที่หลากหลาย คุณสามารถใช้แผ่นงานสเก็ตช์ได้โดยดาวน์โหลดและพิมพ์ออกมา
Sketchsheets
Sketchsheets เป็นแพลตฟอร์มโอเพ่นซอร์สฟรีที่ให้เทมเพลตแผ่นงานสเก็ตช์ที่พิมพ์ได้ฟรี รวมถึงอุปกรณ์ยอดนิยมและใหม่ล่าสุดสำหรับการออกแบบโครงลวด
Sneakpeekit
Sneakpeekit เป็นแพลตฟอร์มฟรีที่มีกริดสำหรับจดบันทึกและเฟรมอุปกรณ์ที่พิมพ์ได้
เครื่องมือเลือกสี
สีเป็นแกนหลักของการออกแบบ และสิ่งสำคัญคือต้องเลือกสีที่เหมาะสม เครื่องมือเลือกสี ช่วยให้นักออกแบบเลือกสีจากรูปภาพหรือหน้าเว็บ แล้วใช้สีเหล่านั้นในงานของตนเองได้ เครื่องมือเลือกสีเหล่านี้สามารถช่วยคุณได้ในขณะออกแบบโครงการของคุณ
Calcolor
 Calcolor เป็นเครื่องมือจัดการจานสีที่ทำงานบนเว็บ โดยใช้เครื่องมือฟรีนี้ คุณสามารถคำนวณและรวมสีดิจิทัลได้
Calcolor เป็นเครื่องมือจัดการจานสีที่ทำงานบนเว็บ โดยใช้เครื่องมือฟรีนี้ คุณสามารถคำนวณและรวมสีดิจิทัลได้
ล่าสี
Color Hunt เป็นแพลตฟอร์มแรงบันดาลใจสีที่ใช้งานได้ฟรีและเป็นโอเพ่นซอร์ส การค้นหาจานสีที่เลือกสรรด้วยมือในขณะที่คุณกำลังดิ้นรนเพื่อคิดไอเดียจะมีประโยชน์
ColorKit
ColorKit สามารถใช้สำหรับสร้างเฉดสีและโทนสี เป็นเครื่องมือฟรีที่มีคุณลักษณะการผสมสีเช่นกัน
ตัวเลือกสีของภาพ
Image Color Picker ค้นหาสีของรูปภาพที่คุณอัปโหลด เครื่องมือที่ใช้งานได้ฟรีนี้จะสร้างชุดสีที่มีประโยชน์ในขณะที่สร้างจานสีสำหรับการออกแบบ
ซอฟต์แวร์สร้างแบบจำลอง 3 มิติ
ซอฟต์แวร์สร้างแบบจำลอง 3 มิติ เป็นโปรแกรมคอมพิวเตอร์ประเภทหนึ่งที่ช่วยให้นักออกแบบสามารถสร้างภาพสามมิติของวัตถุหรือสภาพแวดล้อมได้ โปรแกรมเหล่านี้สามารถใช้งานได้หลากหลาย เช่น การสร้างแบบจำลองสำหรับการพิมพ์ 3 มิติและการออกแบบผลิตภัณฑ์
นี่คือ เครื่องมือสร้างแบบจำลอง 3 มิติ ที่สามารถใช้ในโปรเจ็กต์ต่างๆ
Autodesk
Autodesk เป็นเครื่องมือ CAM, CAE และ CAD แบบบูรณาการ ซอฟต์แวร์นี้รวมโซลูชันการออกแบบ การผลิต และวิศวกรรมเข้าด้วยกัน
MatterControl
Matter Control เป็นซอฟต์แวร์สร้างแบบจำลอง 3 มิติแบบโอเพนซอร์สและใช้งานฟรี คุณสามารถออกแบบและจัดการงานพิมพ์ 3 มิติโดยใช้เครื่องมือนี้ได้อย่างง่ายดาย
มายา
ด้วย Maya ซึ่งเป็นซอฟต์แวร์การออกแบบแบบครบวงจร คุณสามารถสร้างแอนิเมชั่น กราฟิกเคลื่อนไหว ความเป็นจริงเสมือน และสภาพแวดล้อมเพื่อใช้ในโครงการของคุณ
Onshape
Onshape เป็นเครื่องมือสร้างแบบจำลอง 3 มิติเพื่อออกแบบชิ้นส่วนทางเทคนิคเพื่อใช้ในโครงการส่วนตัวหรืองานอาชีพ นอกจากนี้ยังเป็นหนึ่งในซอฟต์แวร์ 3D เต็มรูปแบบบนคลาวด์ตัวแรกอีกด้วย
3D Slash
3D Slash เป็นเครื่องมือที่สร้างขึ้นสำหรับการสร้างแบบจำลอง 3 มิติซึ่งมีอยู่ในอุปกรณ์ทั้งหมด
เพิ่มความเป็นจริง
เทคโนโลยีความจริงเสริม เป็นเครื่องมือที่มีค่าสำหรับนักออกแบบ เนื่องจากช่วยให้คุณเห็นภาพการออกแบบในสภาพแวดล้อมจริง มี เครื่องมือ Augmented Reality มากมาย สำหรับนักออกแบบ และมีเครื่องมือบางส่วนอยู่ด้านล่างนี้
EasyAR
EasyAR เป็นแอปพลิเคชั่นเติมความเป็นจริงที่สร้างขึ้นสำหรับอุปกรณ์มือถือ เป็นเครื่องมือที่ใช้งานง่ายพร้อมส่วนต่อประสานผู้ใช้ที่เรียบง่าย
ไลท์ฟอร์ม
 Lightform เป็นเครื่องมือออกแบบสำหรับการทำแผนที่การฉาย มีจุดมุ่งหมายเพื่อให้กระบวนการออกแบบเข้าถึงได้ง่ายขึ้นและใช้งานได้มากขึ้น
Lightform เป็นเครื่องมือออกแบบสำหรับการทำแผนที่การฉาย มีจุดมุ่งหมายเพื่อให้กระบวนการออกแบบเข้าถึงได้ง่ายขึ้นและใช้งานได้มากขึ้น
วูฟอเรีย
Vuforia เป็นชุดพัฒนาซอฟต์แวร์สำหรับโทรศัพท์มือถือ ช่วยนักออกแบบในแอพพลิเคชั่นความเป็นจริงเสริมด้วยคุณสมบัติที่ดีและใช้งานได้จริง
เครื่องมือสร้างต้นแบบ
เครื่องมือสร้างต้นแบบเป็นวิธีที่ยอดเยี่ยมสำหรับนักออกแบบในการสร้างต้นแบบคุณภาพสูงอย่างรวดเร็วและง่ายดาย เครื่องมือสร้างต้นแบบมีหลายประเภท และเครื่องมือสร้างต้นแบบยอดนิยม ได้แก่:
เขาวงกต
 เขาวงกตนำเสนอผลการวิเคราะห์เกี่ยวกับการออกแบบให้กับนักพัฒนาและนักออกแบบ นอกจากนี้ยังมี KPI ที่สามารถดำเนินการได้และช่วยคุณในการสร้างต้นแบบ
เขาวงกตนำเสนอผลการวิเคราะห์เกี่ยวกับการออกแบบให้กับนักพัฒนาและนักออกแบบ นอกจากนี้ยังมี KPI ที่สามารถดำเนินการได้และช่วยคุณในการสร้างต้นแบบ
แอพ Marvel
Marvel App เป็นแพลตฟอร์มการทำงานร่วมกันที่สร้างขึ้นสำหรับการสร้างต้นแบบ ช่วยให้นักออกแบบสามารถออกแบบออนไลน์และทำงานร่วมกับผู้อื่นได้ในที่เดียว
Proto.io
Proto.io เป็นเครื่องมือสร้างต้นแบบที่ทุกคนสามารถใช้ได้ เนื่องจากเป็นแพลตฟอร์มที่ใช้งานง่าย ช่วยให้ผู้ใช้สร้างต้นแบบที่มีการโต้ตอบและดูเหมือนควร
พรอตต์
Prott เป็นเครื่องมือสร้างต้นแบบสำหรับทีมที่ต้องการทำงานร่วมกัน เป็นเครื่องมือที่มีประสิทธิภาพและพร้อมใช้งานสำหรับแอปพลิเคชันบนเว็บ iOS และ Android
Uizard
Uizard เป็นเครื่องมือออกแบบที่แปลงโครงร่างโครงร่างเป็นต้นแบบเชิงโต้ตอบ สามารถปรับแต่งสไตล์และส่งออกไปยังโค้ด HTML/CSS ด้วยเครื่องมือที่ใช้งานได้ฟรีนี้เช่นกัน
ยูสเบอรี่
Useberry ทดสอบความสามารถในการใช้งานของการออกแบบเป็นเครื่องมือสร้างต้นแบบ คุณสามารถนำเข้าต้นแบบของคุณจาก Sketch, Marvel, InVision และ AdobeXD และรับข้อมูลเชิงลึกด้านพฤติกรรมของผู้ใช้
ที่จะตัดเรื่องสั้นสั้น...
คุณมีแล้ว – เครื่องมือออกแบบมากกว่า 90 รายการที่จะช่วยคุณในโครงการและพัฒนาทักษะของคุณ! เราชอบที่จะรู้ว่าสิ่งใดที่คุณชอบใช้มากที่สุด ดังนั้นโปรดแบ่งปันพวกเขาในความคิดเห็นด้านล่าง!
และหากคุณต้องการความช่วยเหลือในการเริ่มต้นใช้งานเครื่องมือเหล่านี้ อย่าลังเลที่จะขอคำแนะนำจากผู้เชี่ยวชาญ
คำถามที่พบบ่อย

เครื่องมือออกแบบ UI ที่ดีที่สุดคืออะไร
มี เครื่องมือออกแบบ UI หลายแบบให้เลือก และเครื่องมือที่ดีที่สุดสำหรับคุณจะขึ้นอยู่กับความต้องการเฉพาะของคุณ ตัวอย่างเช่น หากคุณกำลังมองหาเครื่องมือที่ออกแบบมาโดยเฉพาะสำหรับ การสร้าง wireframes ดังนั้น Balsamiq Mockups หรือ Wireframe.cc อาจเป็นตัวเลือกที่ดี
หากคุณต้องการเครื่องมือที่มุ่งสู่การสร้าง ต้นแบบที่มีความเที่ยงตรงสูง Prott หรือ Alva อาจเป็นตัวเลือกที่ดีกว่า แต่สุดท้ายแล้ว การ ออกแบบ UI ที่ดีที่สุดก็ คือการออกแบบที่ช่วยให้คุณทำงานได้อย่างมีประสิทธิภาพและสร้างประเภทของการออกแบบที่คุณต้องการ
คุณต้องการเครื่องมืออะไรในฐานะนักออกแบบกราฟิก?
ในฐานะนักออกแบบกราฟิก คุณต้องมีเครื่องมือที่จำเป็นบางอย่างจึงจะประสบความสำเร็จ ก่อนอื่นคุณต้องมี โปรแกรมออกแบบกราฟิก ที่ดี Adobe Photoshop และ Illustrator เป็นโปรแกรมยอดนิยมสองโปรแกรม แต่มีโปรแกรมอื่นให้เลือกอีกมากมาย ตามที่เราได้ระบุไว้ในโพสต์บล็อกนี้
เครื่องมือออกแบบใดบ้างที่สามารถใช้ในการปรับปรุง UX ได้
ประสบการณ์ผู้ใช้ (UX) มีความสำคัญต่อความสำเร็จของผลิตภัณฑ์หรือบริการใดๆ UX ที่ไม่ดีอาจทำให้ลูกค้าเลิกหงุดหงิด ในขณะที่ UX ที่ออกแบบมาอย่างดีสามารถปรับปรุงความพึงพอใจและความภักดีของลูกค้าได้ โชคดีที่มีเครื่องมือออกแบบต่างๆ ที่สามารถใช้ในการ ปรับปรุง UX ได้
Wireframing ช่วยให้นักออกแบบสร้างเค้าโครงพื้นฐานสำหรับผลิตภัณฑ์หรือบริการ ซึ่งช่วยปรับปรุงประสบการณ์ผู้ใช้ตามลำดับ นอกจากนี้ การ สร้างต้นแบบ ยังสามารถทดสอบการออกแบบต่างๆ และรับคำติชมจากผู้ใช้ได้อีกด้วย ด้วยการใช้เครื่องมือเหล่านี้ นักออกแบบสามารถช่วยให้แน่ใจว่าผลิตภัณฑ์และบริการของตนส่งผลดีต่อผู้ใช้
ตรวจสอบโพสต์บล็อกเหล่านี้:
- 13 ซอฟต์แวร์สร้างเทมเพลตอีเมลที่ดีที่สุดที่คุณควรใช้
- 15 เทมเพลต Shopify พร้อมการแปลงที่ดีที่สุดที่จะใช้ในปี 2022
- 23 เครื่องมือตรวจสอบคู่แข่งที่นักการตลาดชอบใช้
- 15 เครื่องมือวิเคราะห์เว็บไซต์ที่ดีที่สุดที่จะใช้ในปี 2022
- 20 ซอฟต์แวร์การจัดการการสมัครสมาชิกเพื่อเพิ่มการแปลง
