กลยุทธ์การออกแบบสำหรับเว็บไซต์ที่ไม่ใช่อีคอมเมิร์ซ: ความแตกต่างจากเว็บไซต์อีคอมเมิร์ซอย่างไร
เผยแพร่แล้ว: 2023-04-03แนวทางที่จำเป็นในการสร้างเว็บไซต์ที่ไม่ใช่อีคอมเมิร์ซแตกต่างจากสิ่งที่จำเป็นในการสร้างเว็บไซต์ด้วยอีคอมเมิร์ซ เป้าหมายของเว็บไซต์แต่ละประเภทนั้นแตกต่างกัน และสิ่งนี้กำหนดการตัดสินใจในการออกแบบเว็บไซต์ ในบทความนี้ เราจะไขข้อข้องใจของทั้งเว็บไซต์อีคอมเมิร์ซและเว็บไซต์ที่ไม่ใช่อีคอมเมิร์ซ ช่วยให้คุณสร้างโครงการเว็บไซต์ที่น่าจดจำและใช้งานได้มากขึ้น
ความแตกต่างระหว่างการออกแบบเว็บไซต์ที่ไม่ใช่อีคอมเมิร์ซและอีคอมเมิร์ซ
เว็บไซต์ที่มีอีคอมเมิร์ซและไม่มีทั้งสองอย่างมีเป้าหมายหรือการกระทำที่ต้องการสำหรับผู้เยี่ยมชม แต่เป้าหมายเหล่านี้แตกต่างกัน ความแตกต่างเหล่านี้นำไปสู่ความแตกต่างอย่างมากในการออกแบบเว็บไซต์แต่ละประเภท เรามาเจาะลึกถึงความแตกต่างที่สำคัญที่สุดระหว่างเว็บไซต์อีคอมเมิร์ซและเว็บไซต์ที่ไม่ใช่อีคอมเมิร์ซ
หน้าผลิตภัณฑ์และการออกแบบตะกร้าสินค้า
สำหรับเว็บไซต์อีคอมเมิร์ซ หน้าผลิตภัณฑ์และการออกแบบตะกร้าสินค้ามีความสำคัญอย่างยิ่ง โดยทั่วไป เป้าหมายของหน้าอื่นๆ บนเว็บไซต์คือเพื่อกระตุ้นผู้เยี่ยมชมไปยังหน้าผลิตภัณฑ์ เพื่อให้พวกเขาสามารถดำเนินการตามที่ต้องการ: ทำการซื้อ
ด้วยเหตุนี้ หน้าผลิตภัณฑ์ควรดึงดูดสายตาและให้ข้อมูล โดยให้รายละเอียดที่จำเป็นแก่ผู้เข้าชมเพื่อประกอบการตัดสินใจซื้อ เช่น ราคา คุณสมบัติ และข้อมูลจำเพาะของผลิตภัณฑ์ รูปภาพคุณภาพสูง คำอธิบายที่น่าสนใจ และบทวิจารณ์ของลูกค้าที่เข้าถึงได้ง่ายช่วยอำนวยความสะดวกในการตัดสินใจซื้อ
ในทางกลับกัน ตะกร้าสินค้าควรมอบประสบการณ์การใช้งานที่ราบรื่น ทำให้ขั้นตอนการชำระเงินไม่ยุ่งยาก
บนเว็บไซต์อีคอมเมิร์ซ สิ่งเหล่านี้เป็นสองตำแหน่งที่สำคัญที่สุด ซึ่งต้องใช้ความคิดและความพยายามมากที่สุด บนเว็บไซต์ที่ไม่ใช่อีคอมเมิร์ซ สิ่งเหล่านี้ไม่มีอยู่จริงด้วยซ้ำ ซึ่งบ่งชี้ว่ากลยุทธ์การออกแบบที่แตกต่างกันสำหรับไซต์ทั้งสองประเภทนี้สามารถแตกต่างกันได้อย่างไร
การเพิ่มประสิทธิภาพการแปลง
เมื่อผู้เข้าชมมาถึงเว็บไซต์อีคอมเมิร์ซ มีการกระทำอย่างหนึ่งที่ทุกธุรกิจต้องการให้พวกเขาทำ: พวกเขาต้องการให้พวกเขาชำระเงินหรือแปลง เราได้พูดคุยเกี่ยวกับความสำคัญหลักของหน้าผลิตภัณฑ์และการออกแบบตะกร้าสินค้าในการช่วยผลักดันให้ผู้ใช้ดำเนินการนี้ แต่ในเว็บไซต์อีคอมเมิร์ซ ส่วนที่เหลือทั้งหมดของเว็บไซต์ยังได้รับการปรับให้เหมาะสมเพื่อกระตุ้นให้เกิด Conversion มากขึ้น
ข้อควรพิจารณาในการเพิ่มประสิทธิภาพการแปลงสำหรับเว็บไซต์อีคอมเมิร์ซประกอบด้วย:
- การทดสอบ A/B เป็นประจำเพื่อปรับปรุงอัตราการแปลงด้วยการปรับปรุงซ้ำๆ เมื่อเวลาผ่านไป
- ความเร็วในการโหลดหน้าเว็บที่รวดเร็วเพื่อลดอัตราการตีกลับของเว็บไซต์
- แบบฟอร์มที่เพิ่มประสิทธิภาพและง่ายต่อการกรอก
- การนำทางที่เรียบง่ายทำให้ลูกค้าสามารถค้นหาสิ่งที่ต้องการได้อย่างรวดเร็ว
บทบาทของการสร้างแบรนด์
แม้ว่าการสร้างแบรนด์จะขาดไม่ได้สำหรับ ทุก ธุรกิจ ไม่ว่าจะมีองค์ประกอบอีคอมเมิร์ซหรือไม่ก็ตาม แต่ก็มีบทบาทพิเศษในการออกแบบเว็บไซต์ที่ไม่ใช่อีคอมเมิร์ซ เว็บไซต์อีคอมเมิร์ซสามารถสร้างความแตกต่างผ่านการนำเสนอผลิตภัณฑ์ของพวกเขา ในขณะที่เว็บไซต์ที่ไม่ใช่อีคอมเมิร์ซมักจะต้องพึ่งพาแบรนด์ที่แข็งแกร่งมากขึ้นเพื่อสร้างความแตกต่าง
ไซต์ที่ไม่ใช่อีคอมเมิร์ซสามารถพึ่งพาการสร้างแบรนด์เพื่อให้โดดเด่นในตลาดที่มีผู้คนหนาแน่น ถ่ายทอดความไว้วางใจ ความน่าเชื่อถือ และความเชี่ยวชาญให้กับลูกค้า ทำให้ธุรกิจของพวกเขาเป็นที่จดจำได้ทันที และกระตุ้นการเชื่อมต่อทางอารมณ์กับผู้ชม
การสร้างเนื้อหา
เนื้อหาที่มีคุณภาพและให้ข้อมูลเป็นสิ่งสำคัญอย่างยิ่งสำหรับไซต์ที่ไม่ใช่อีคอมเมิร์ซ เพราะโดยปกติแล้วไซต์ดังกล่าวจะเป็นตัวขับเคลื่อนหลักของการเข้าชม ซึ่งท้ายที่สุดแล้วจะมีส่วนทำให้เกิด Conversion มากขึ้น ลองมาดูตัวอย่างเว็บไซต์ที่ไม่ใช่อีคอมเมิร์ซเพื่อดูว่ามันทำงานอย่างไร
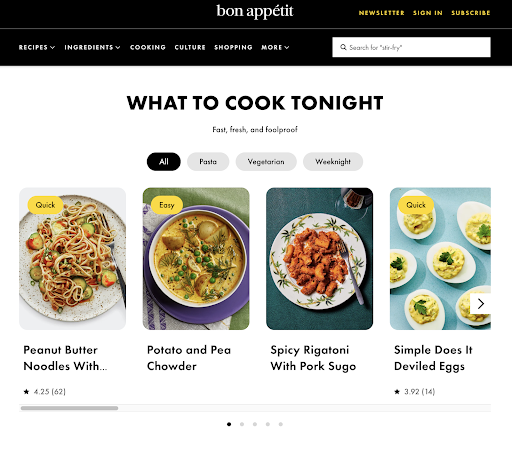
ลองพิจารณาตัวอย่าง Bon Appetit ซึ่งเป็นสิ่งพิมพ์อาหารออนไลน์ยอดนิยม ไม่มีปัญหาเรื่องบล็อกเกี่ยวกับอาหาร แต่ Bon Appetit สามารถสร้างความโดดเด่นและสร้างความแตกต่างด้วยเนื้อหาที่น่าสนใจและง่ายต่อการติดตาม (ในกรณีนี้คือสูตรอาหาร) ซึ่งผู้เข้าชมสามารถค้นหาได้อย่างสะดวกในไม่กี่คลิก เมื่อรวมกับภาพคุณภาพสูง เนื้อหาใน Bon Appetit ยังช่วยแยกแบรนด์ของตนออกจากเนื้อหา DIY เชิงสนทนาที่สร้างโดยบล็อกอาหารยอดนิยมอื่นๆ 
แหล่งที่มา
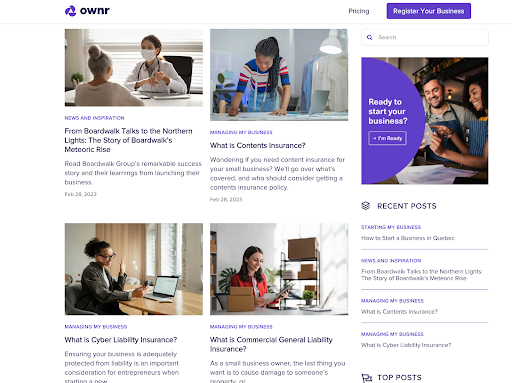
ตัวอย่างเว็บไซต์ที่ไม่ใช่อีคอมเมิร์ซอีกตัวอย่างหนึ่งคือ Owner ซึ่งให้บริการจดทะเบียนธุรกิจและจัดตั้งบริษัท เนื่องจากเป็นพื้นที่ที่เจ้าของธุรกิจรายใหม่มีคำถามมากมาย จึงเหมาะสมที่จะสร้างเนื้อหาบล็อกเป็นประจำเพื่อกระตุ้นการเข้าชมและความสนใจในบริการของพวกเขา 
แหล่งที่มา
สำหรับธุรกิจที่ไม่ใช่อีคอมเมิร์ซ เนื้อหามักเป็นตัวขับเคลื่อนหลักของความสนใจและการเข้าชม ทำให้เป็นหัวใจสำคัญของการออกแบบเว็บไซต์ที่ไม่ใช่อีคอมเมิร์ซ
ข้อควรพิจารณาในการออกแบบสำหรับเว็บไซต์ที่ไม่ใช่อีคอมเมิร์ซ
เนื่องจากไซต์อีคอมเมิร์ซดูเหมือนจะได้รับความสนใจมากที่สุดเมื่อพูดถึงการออกแบบเว็บ จึงเป็นเรื่องง่ายที่จะสันนิษฐานว่าเครื่องมือสร้างเว็บไซต์มีไว้เพื่อสร้างไซต์ที่ขายผลิตภัณฑ์เป็นหลัก อย่างไรก็ตาม ส่วนใหญ่สามารถใช้เป็นผู้สร้างเว็บไซต์ที่ไม่ใช่อีคอมเมิร์ซได้
ตัวอย่างเช่น Website Pro เป็นเครื่องมือสร้างเว็บไซต์ที่ไม่ใช่อีคอมเมิร์ซแบบลากและวางที่ยืดหยุ่นและปรับแต่งได้อย่างสมบูรณ์ ซึ่งสามารถใช้สร้างเว็บไซต์ WordPress ในแบรนด์สำหรับลูกค้าเอเจนซี่โฆษณาของคุณ หากพวกเขาต้องการเพิ่มฟังก์ชันอีคอมเมิร์ซ คุณสามารถเพิ่ม WooCommerce ได้ด้วยการคลิกเพียงไม่กี่ครั้ง
ดังนั้น คุณควรทราบเคล็ดลับการออกแบบเว็บไซต์อะไรบ้างสำหรับโครงการที่ไม่ใช่อีคอมเมิร์ซเหล่านั้น นี่คือรายการโปรดของเรา
1. การออกแบบที่สะอาดและเรียบง่าย
เว็บไซต์ที่ไม่ใช่อีคอมเมิร์ซจำเป็นต้องสื่อสารข้อความอย่างชัดเจนและมีประสิทธิภาพเพื่อรักษาความสนใจของผู้ชม เนื่องจากไม่มีผลิตภัณฑ์ที่จะขายโดยตรง เว็บไซต์เหล่านี้จำเป็นต้องตรวจสอบให้แน่ใจว่าผู้เข้าชมสามารถสำรวจเนื้อหาและค้นหาข้อมูลที่ต้องการได้อย่างราบรื่น
เพื่อให้ได้การออกแบบที่สะอาดตาและเรียบง่าย ให้พิจารณาหลักการต่อไปนี้:
- จำกัดการใช้สี. ใช้จานสีที่เหนียวแน่นซึ่งสอดคล้องกับเอกลักษณ์ของแบรนด์ของคุณ แทนที่จะผสมผสานสีต่างๆ เข้าด้วยกันอย่างไม่เลือกหน้า การใช้สีมากเกินไปอาจทำให้ผู้เข้าชมล้นหลามและทำให้เว็บไซต์ดูรก
- ใช้พื้นที่สีขาวอย่างมีกลยุทธ์ พื้นที่สีขาว เป็นคำที่ใช้เรียกพื้นที่ว่างระหว่างองค์ประกอบการออกแบบ ช่วยสร้างความสมดุลและช่วยให้อ่านง่ายขึ้น นอกจากนี้ยังดึงดูดสายตาของผู้ใช้ไปยังเนื้อหาที่สำคัญที่สุด
- เลือกแบบอักษรอย่างชาญฉลาด เลือกแบบอักษรที่อ่านง่ายและเรียบง่ายสำหรับข้อความเนื้อหา และตรวจสอบให้แน่ใจว่ามีความคมชัดเพียงพอระหว่างข้อความและสีพื้นหลัง หัวเรื่องและหัวเรื่องย่อยควรแยกแยะได้ง่ายสำหรับการออกแบบที่สะอาดตา
- สร้างลำดับชั้นของเนื้อหาที่เป็นตรรกะ แบ่งเนื้อหาออกเป็นส่วนที่ย่อยง่าย และใช้หัวเรื่องและหัวเรื่องย่อยที่ชัดเจนเพื่อแนะนำผู้ใช้ผ่านส่วนต่างๆ ของเว็บไซต์
2. การพิจารณาการเข้าถึง
การคำนึงถึงการช่วยสำหรับการเข้าถึงทำให้มั่นใจได้ว่าผู้ใช้ทุกคน รวมถึงผู้ทุพพลภาพ สามารถเข้าถึงและโต้ตอบกับเนื้อหาของเว็บไซต์ได้ ในการทำให้เว็บไซต์ไคลเอนต์ที่ไม่ใช่อีคอมเมิร์ซของคุณสามารถเข้าถึงได้มากขึ้น ให้ทำตามคำแนะนำเหล่านี้:
- ใส่ข้อความแสดงแทนรูปภาพเสมอ ข้อความแสดงแทนคือคำอธิบายของรูปภาพที่โปรแกรมอ่านหน้าจอสามารถอ่านได้ ช่วยให้ผู้ใช้ที่มีความบกพร่องทางสายตา (และโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหา) เข้าใจเนื้อหา
- ใช้ข้อความลิงก์ที่สื่อความหมาย หลีกเลี่ยงข้อความเช่น "คลิกที่นี่" และให้คำอธิบายสั้น ๆ เกี่ยวกับปลายทางที่แต่ละไฮเปอร์ลิงก์ชี้ไป
- ใช้การเข้าถึงแป้นพิมพ์ ผู้ใช้บางคนนำทางเว็บไซต์โดยใช้แป้นพิมพ์เท่านั้น ตรวจสอบให้แน่ใจว่าสามารถเข้าถึงและใช้งานองค์ประกอบแบบโต้ตอบทั้งหมดได้โดยไม่ต้องใช้เมาส์
- ปฏิบัติตามแนวทางการเข้าถึงเนื้อหาเว็บ (WCAG) หลักเกณฑ์เหล่านี้ให้กรอบการทำงานที่เป็นที่ยอมรับในระดับสากลสำหรับการสร้างเนื้อหาเว็บที่สามารถเข้าถึงได้
3. การใช้คำกระตุ้นการตัดสินใจ (CTA) อย่างมีประสิทธิภาพ
เว็บไซต์ที่ไม่ใช่อีคอมเมิร์ซอาจไม่ได้ขายผลิตภัณฑ์ แต่ก็ยังมีเป้าหมายและวัตถุประสงค์ สิ่งเหล่านี้อาจเป็นการกระตุ้นให้ผู้ใช้สมัครรับจดหมายข่าว ดาวน์โหลด e-book หรือจองคำปรึกษาสำหรับธุรกิจบริการ

การออกแบบเว็บที่มีประสิทธิภาพ โดยเฉพาะอย่างยิ่งเมื่อเป็นเรื่องของ CTA สามารถแนะนำผู้ใช้ให้ดำเนินการตามที่ต้องการได้ ใช้แนวทางปฏิบัติที่ดีที่สุดของ CTA เพื่อจูงใจให้เกิด Conversion มากขึ้น:
- ใช้ภาษาที่เน้นการกระทำ ในขณะที่คงความเป็นแบรนด์ เลือกใช้คำที่สื่อถึงความรู้สึกเร่งด่วน เช่น “ดาวน์โหลดเลย” หรือ “บันทึกจุดจองของคุณ”
- ทำให้ CTA มีความโดดเด่นทางสายตา ไม่ว่าสไตล์การออกแบบจะเป็นแบบใด CTA ของเว็บไซต์ที่ไม่ใช่อีคอมเมิร์ซของคุณควรปรากฏขึ้น คุณสามารถทำได้โดยใช้สีที่ตัดกัน ตัวอักษรหนา และพื้นที่สีขาวที่กว้างขวางรอบๆ ปุ่มหรือวลี CTA
- วาง CTA อย่างมีกลยุทธ์ วางตำแหน่ง CTA ของคุณในตำแหน่งที่โดดเด่น เช่น ครึ่งหน้าบนของหน้าแรก ที่ส่วนท้ายของบล็อกโพสต์ทั้งหมด และในส่วนหัวหรือส่วนท้ายของเว็บไซต์ ทดลองกับตำแหน่งต่างๆ และไม่จำเป็นต้องจำกัดตัวเองเพียงหนึ่ง CTA ต่อหน้า
- ทดสอบและเพิ่มประสิทธิภาพ คุณอาจประหลาดใจที่การเปลี่ยนแปลงเพียงเล็กน้อยต่อ CTA สามารถส่งผลกระทบต่อการแปลงได้ วิธีที่ดีที่สุดในการค้นหาการออกแบบ การคัดลอก และการจัดวาง CTA ที่เหมาะสมที่สุดสำหรับโครงการของคุณคือการปรับแต่งและทดสอบอย่างต่อเนื่อง
ข้อควรพิจารณาในการออกแบบสำหรับเว็บไซต์ที่มีอีคอมเมิร์ซ
การออกแบบเว็บไซต์อีคอมเมิร์ซนั้นเกี่ยวกับการเพิ่มยอดขาย แม้ว่าเคล็ดลับการออกแบบข้างต้นจะยังคงใช้ได้ แต่จุดสนใจหลักควรอยู่ที่หน้าผลิตภัณฑ์ การออกแบบตะกร้าสินค้า เกตเวย์การชำระเงิน และความปลอดภัย
1. การออกแบบหน้าผลิตภัณฑ์
หน้าผลิตภัณฑ์มีความสำคัญเนื่องจากมีอำนาจในการแนะนำผู้ซื้อที่ลังเลใจในการตัดสินใจซื้อ ควรมีลักษณะที่ดึงดูดสายตา ให้ข้อมูล ตามแบรนด์ และเป็นมิตรกับผู้ใช้
รูปภาพเป็นกุญแจสู่ความสำเร็จในหน้าผลิตภัณฑ์: 75 เปอร์เซ็นต์ของลูกค้าดูที่รูปภาพผลิตภัณฑ์เป็นอันดับแรกเมื่อตัดสินใจว่าจะซื้อผลิตภัณฑ์หรือไม่ ดังนั้นการถ่ายภาพระดับมืออาชีพจึงคุ้มค่ากับการลงทุน (Innovature BPO) หน้าผลิตภัณฑ์ควรมี:
- คำอธิบายที่น่าสนใจ
- รีวิวจากลูกค้าที่เข้าถึงได้ง่าย
- ราคาที่ชัดเจน
- คุณสมบัติและข้อมูลจำเพาะของผลิตภัณฑ์
- ตัวเลือกการปรับแต่ง ถ้ามี
2. การออกแบบรถเข็น
อัตรารถเข็นที่ถูกทิ้งอยู่ที่ประมาณ 70 เปอร์เซ็นต์ (Baymard Institute) ผลกระทบของการแปลงเพียงไม่กี่เปอร์เซ็นต์ของรถเข็นที่ถูกละทิ้งเหล่านั้นอาจสร้างผลกระทบอย่างมากต่อผลกำไรของลูกค้า SMB นั่นเป็นเหตุผลที่ตะกร้าสินค้าต่ำต้อยสมควรได้รับความสนใจอย่างจริงจังเมื่อพูดถึงการออกแบบเว็บ ตะกร้าสินค้าควรมี:
- ประสบการณ์ผู้ใช้ที่ลื่นไหล ทำให้พวกเขาตรวจสอบได้โดยออกแรงเพียงเล็กน้อย
- การนำทางที่ใช้งานง่าย
- รายละเอียดราคาสินค้า ภาษี ค่าจัดส่ง และค่าธรรมเนียมอื่นๆ ที่ชัดเจน
- ความสามารถในการแก้ไขจำนวนสินค้าและลบสินค้า
- ไม่มีสิ่งรบกวนที่ทำให้ผู้ใช้ไม่ต้องดำเนินการชำระเงินให้เสร็จสิ้น
3. การรวมเกตเวย์การชำระเงิน
เว็บไซต์อีคอมเมิร์ซต้องการความสามารถในการประมวลผลการชำระเงินอย่างปลอดภัย เลือกผู้ให้บริการเกตเวย์การชำระเงินที่มีชื่อเสียงและเชื่อถือได้ซึ่งรองรับวิธีการชำระเงินที่หลากหลาย รวมถึงบัตรเครดิต บัตรเดบิต และกระเป๋าเงินดิจิทัล ตรวจสอบให้แน่ใจว่าการรวมทำงานอย่างถูกต้องโดยทดสอบด้วยวิธีการชำระเงินต่างๆ การเพิ่มการรวมระบบของ PayPal ก็เป็นความคิดที่ดีเช่นกัน
4. ข้อควรพิจารณาด้านความปลอดภัย
การไม่คำนึงถึงความปลอดภัยเมื่อสร้างเว็บไซต์ด้วยอีคอมเมิร์ซถือเป็นความเสี่ยงหลัก: สาขาข้อมูลอาจมีค่าใช้จ่ายสูง ทั้งด้านการเงินและในแง่ของชื่อเสียงของลูกค้า
สิ่งเหล่านี้สามารถหลีกเลี่ยงได้โดยการเลือกเกตเวย์การชำระเงินที่มีชื่อเสียงตามที่กล่าวไว้ และใช้ใบรับรองความปลอดภัยซ็อกเก็ตเลเยอร์ (SSL) บนเว็บไซต์ทั้งหมดที่รวบรวมข้อมูลผู้ใช้ทุกประเภท
นอกเหนือจากการใช้ใบรับรอง SSL แล้ว ปลั๊กอินและซอฟต์แวร์อื่นๆ ควรได้รับการอัปเดตเป็นประจำ เนื่องจากปลั๊กอินที่ล้าสมัยสามารถสร้างช่องโหว่ด้านความปลอดภัยที่ผู้ไม่ประสงค์ดีนำไปใช้ประโยชน์ได้
ข้อควรพิจารณาในการออกแบบสำหรับเว็บไซต์ทั้งสองประเภท
ไม่ว่าคุณจะใช้ WordPress สำหรับเว็บไซต์อีคอมเมิร์ซหรือทำงานในโครงการที่ไม่ใช่อีคอมเมิร์ซ ข้อควรพิจารณาด้านการออกแบบเหล่านี้มีประโยชน์ในทุกด้าน
1. เข้าใจวัตถุประสงค์ของเว็บไซต์
ดังที่เจฟฟรีย์ เซลด์แมน นักออกแบบเว็บไซต์กล่าวไว้ว่า
“เนื้อหามาก่อนการออกแบบ การออกแบบที่ไม่มีเนื้อหาไม่ใช่การออกแบบ แต่เป็นการตกแต่ง”
กล่าวอีกนัยหนึ่ง วัตถุประสงค์ของเว็บไซต์ควรแจ้งขั้นตอนการออกแบบเสมอ กำหนดเป้าหมายหลักและวัตถุประสงค์ ไม่ว่าจะเป็นการกระตุ้นยอดขาย สร้างลีด หรือให้ความรู้แก่ผู้ใช้ ความชัดเจนที่ได้รับจากการกำหนดเป้าหมายจะช่วยให้มั่นใจว่าเว็บไซต์ทำหน้าที่ตามที่ตั้งใจไว้ได้อย่างมีประสิทธิภาพ แทนที่จะไล่ตามเทรนด์โดยไม่มีจุดประสงค์ที่ชัดเจน
2. ความสำคัญของการออกแบบประสบการณ์ผู้ใช้ (UX)
ประสบการณ์ของผู้ใช้เว็บไซต์มีความสำคัญโดยไม่คำนึงถึงเป้าหมายของเว็บไซต์ สำหรับทุกโครงการของลูกค้า ให้มุ่งเน้นที่การสร้างประสบการณ์ที่ใช้งานง่าย สนุกสนาน และน่าพึงพอใจสำหรับผู้ใช้ ซึ่งจะเพิ่มการมีส่วนร่วมและอัตราการแปลง องค์ประกอบ UX ที่สำคัญประกอบด้วย:
- การนำทางที่ชัดเจน
- เวลาโหลดเร็ว
- การออกแบบสถานะที่ว่างเปล่าอย่างรอบคอบ
- ความสอดคล้องกันในองค์ประกอบการออกแบบทั่วทั้งไซต์และกับเนื้อหานอกไซต์
3. การเพิ่มประสิทธิภาพมือถือ
ปัจจุบัน เกือบ 60 เปอร์เซ็นต์ของการเข้าชมเว็บทั่วโลกมาจากอุปกรณ์เคลื่อนที่ (Statista) เนื่องจากมีผู้ใช้จำนวนมากที่เข้าถึงเว็บไซต์ผ่านอุปกรณ์เคลื่อนที่ จึงมีความจำเป็นอย่างยิ่งที่จะต้องเพิ่มประสิทธิภาพเว็บไซต์ของคุณให้เหมาะกับการใช้งานบนมือถือ
ใช้การออกแบบที่ตอบสนองเพื่อให้แน่ใจว่าเว็บไซต์ของคุณปรับให้เข้ากับขนาดหน้าจอและความละเอียดที่แตกต่างกัน เวลาในการโหลดที่รวดเร็ว ปุ่มที่ง่ายต่อการสัมผัส และการนำทางที่ไม่ซับซ้อนสามารถมีบทบาทในการรองรับมือถือได้เช่นกัน
เคล็ดลับสำหรับมือโปร: เนื่องจากข้อเท็จจริงที่ว่าการเข้าชมเว็บไซต์ส่วนใหญ่ในปัจจุบันมาจากหน้าจอโทรศัพท์ ให้พิจารณาออกแบบเวอร์ชันสำหรับมือถือก่อน จากนั้น ตรวจสอบให้แน่ใจว่าตอบสนองอย่างเหมาะสมกับหน้าจอขนาดใหญ่
คำถามที่พบบ่อย
เว็บไซต์ 4 ประเภท มีอะไรบ้าง?
เว็บไซต์ทั้งสี่ประเภทมักเป็นประเภทที่เว็บไซต์ขาย เว็บไซต์ยูทิลิตี้ เว็บไซต์สร้างลูกค้าเป้าหมาย และเว็บไซต์ผู้มีอำนาจ ทุกเว็บไซต์บนเว็บ ไม่ว่าจะเป็นเว็บไซต์อีคอมเมิร์ซหรือเว็บไซต์ที่ไม่ใช่อีคอมเมิร์ซ จะจัดอยู่ในหมวดหมู่ใดหมวดหมู่หนึ่งของบอร์ดเหล่านี้
ตัวอย่างที่ไม่ใช่อีคอมเมิร์ซคืออะไร
ตัวอย่างเว็บไซต์ที่ไม่ใช่อีคอมเมิร์ซ ได้แก่ บล็อก พอร์ตโฟลิโอโฆษณา และเว็บไซต์สำหรับธุรกิจบริการ