จากไอเดียสู่สิ่งพิมพ์: เร่งกระบวนการทบทวนการออกแบบ
เผยแพร่แล้ว: 2017-03-24ไม่ว่าจะเกิดขึ้นในกีฬาอาชีพ ธุรกิจ หรือเวทีอื่น ๆ ความสำเร็จมักจะไม่ได้รับการชื่นชม มันเหมือนกับภูเขาน้ำแข็ง: ทุกคนเห็นสิ่งสูงสุด — รางวัลและรางวัลของคุณ — แต่ไม่มีใครรู้ว่ามีอะไรอยู่ใต้พื้นผิว พวกเขาไม่เห็นการทำงานที่ต้องใช้เพื่อไปที่นั่น

เช่นเดียวกับการออกแบบหน้า Landing Page หลังการคลิก พาดหัวข่าวในบล็อกที่กระตุ้นความรู้สึก เช่น “การเปลี่ยนสีง่ายๆ แค่ครั้งเดียวก็เพิ่มรายได้พุ่งสูงขึ้นถึง 50%” มักจะเน้นย้ำถึงความสำเร็จโดยไม่ได้อธิบายเหตุผลอย่างครบถ้วน
พวกเขาไม่ได้บอกคุณว่าทั้งทีมเลือกสีอย่างระมัดระวัง โดยพิจารณาจากข้อมูลของบริษัทและความรู้ด้านทฤษฎีการออกแบบ พวกเขาไม่ได้บอกว่าแนวคิดนี้มาจากรากฐานของจิตวิทยาเกสตัลต์
การออกแบบหน้า Landing Page หลังการคลิกต้องใช้ความรู้ การฝึกฝน กระบวนการ และบุคลากรจำนวนมาก บ่อยครั้งที่มีลักษณะดังนี้:
กระบวนการออกแบบมีลักษณะอย่างไร
ตอนที่ 1: การวางแผน
ขั้นตอนการวางแผนอาจเกี่ยวข้องกับพนักงานหลักหลายคน ทั้งนี้ขึ้นอยู่กับขนาดของธุรกิจของคุณ ผู้อำนวยการฝ่ายสร้างสรรค์ นักวิเคราะห์ข้อมูล ตัวแทนฝ่ายขาย นักเขียนคำโฆษณา นักออกแบบ นักพัฒนา ล้วนเป็นส่วนหนึ่งของการวางแผนรากฐานของแคมเปญของคุณ ร่วมกันในขั้นตอนต่อไปนี้:
1. กำหนดเป้าหมายของเพจของคุณ
คุณกำลังสร้างเพจ แต่ทำไม จุดประสงค์ของมันคืออะไร? ใช่ มันคือการแปลงผู้เข้าชม แต่เป้าหมายสูงสุดคืออะไร
ผู้สร้างหลายคนเชื่อผิดๆ ว่าอัตรา Conversion คือเมตริกของหน้า Landing Page หลังการคลิก "เป็นทุกอย่าง" มันไม่ใช่. ท้ายที่สุด คุณต้องการเพิ่ม รายได้
คลิกเพื่อทวีต
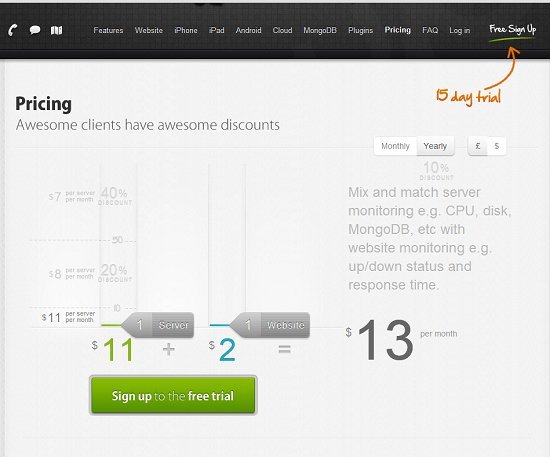
ใช้หน้านี้จาก Server Density เช่น:

โครงสร้างการกำหนดราคาเดิมส่งผลให้มีการสมัครทดลองใช้งานฟรีจำนวนมาก แต่มีการอัปเกรดเพียงเล็กน้อยสำหรับลูกค้าที่ชำระเงิน ดังนั้น Server Density จึงร่วมมือกับ VWO เพื่อสร้างเพจใหม่ เป้าหมายคือการเพิ่มรายได้แม้จะมีอัตราการแปลงด้วยรูปแบบการกำหนดราคาแพ็คเกจใหม่:

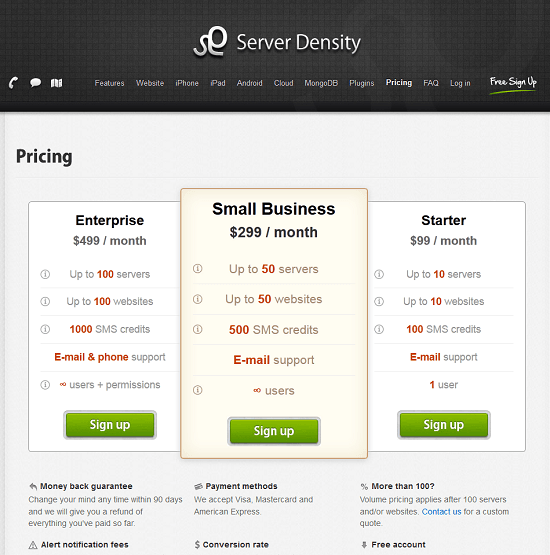
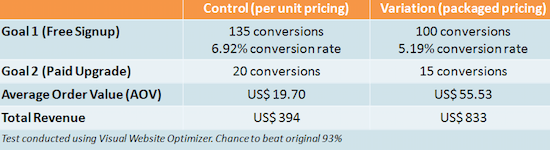
หน้านี้ ลด การแปลงทดลองใช้ฟรีและการอัปเกรดการสมัครแบบชำระเงิน ในขณะเดียวกันก็ช่วยเพิ่มรายได้ถึง 114% โดย การเพิ่ม มูลค่าต่อการแปลง:

หากผู้สร้างหน้า Landing Page หลังการคลิกเหล่านี้ประเมินประสิทธิภาพโดยพิจารณาจากอัตราการแปลงเพียงอย่างเดียว หน้าที่สองจะถูกทิ้งไปแทนหน้าเดิม อย่างไรก็ตาม เป้าหมายสูงสุดไม่ใช่การเพิ่ม Conversion แต่เพิ่มรายได้ และนั่นควรเป็นเป้าหมายสูงสุดของคุณเช่นกัน
เมื่อคุณนั่งลงร่วมกันเป็นทีมเพื่อวางแผนแคมเปญ ตรวจสอบให้แน่ใจว่าคุณได้กำหนดว่าเมตริกประสิทธิภาพหลักใดที่เป็นศูนย์กลางในการปรับปรุงผลกำไรของคุณ จากนั้นให้ย้อนกลับไปหา "วิธีการ"
ในกรณีนี้ เป้าหมายสูงสุดคือการเพิ่มรายได้ จากนั้น "วิธีการ" คือการแนะนำหน้า Landing Page การกำหนดราคาหลังการคลิกใหม่ที่จะเพิ่มมูลค่าต่อ Conversion
2. ตรึงผู้ชมของคุณ
ต่อไป สิ่งสำคัญคือทีมของคุณต้องกำหนดผู้ชมของหน้า Landing Page หลังการคลิกของคุณ นี่คือที่ที่นักวิจัยตลาดและนักวิเคราะห์ข้อมูลจะเข้ามาตอบคำถามต่างๆ เช่น:
ผู้ซื้อรายใดที่คาดว่าจะมาถึงหน้านี้ คุณจะดึงดูดพวกเขาจากช่องทางใด โฆษณา Google? อีเมล? ลิงค์อิน? เฟสบุ๊ค?
ข้อความทางการตลาดใดที่พวกเขาตอบกลับได้ดีที่สุด พวกเขาใช้ภาษาอะไรเมื่อพูดถึงผลิตภัณฑ์ของคุณ พวกเขาอยู่ในส่วนใดของการเดินทางของผู้ซื้อ
หากไม่มีคำตอบเหล่านี้ ครีเอทีฟของคุณ (นักออกแบบ นักเขียนคำโฆษณา นักพัฒนา) จะไม่สามารถสร้างเพจที่สอดคล้องกับกลุ่มย่อยเฉพาะของผู้ชมของคุณได้
โปรดจำไว้ว่าการเข้าชมที่ถูกต้องเป็นส่วนประกอบที่สำคัญที่สุดสำหรับอัตราการแปลงที่สูง หากไม่มีผู้ใช้อินเทอร์เน็ตที่มีความต้องการข้อเสนอของคุณ หน้า Landing Page หลังการคลิกของคุณก็จะเสียพื้นที่ในโลกไซเบอร์ไปโดยเปล่าประโยชน์
3. เลือกข้อเสนอของคุณ
ตอนนี้คุณตรึงผู้ฟังไว้แล้ว คุณควรถามตัวเองว่า “พวกเขาต้องการอะไร และฉันจะทำให้พวกเขาต้องการได้อย่างไร”
นักวิเคราะห์ข้อมูลและผู้จัดการฝ่ายการตลาดอาจนำเสนอข้อมูลเชิงลึกเกี่ยวกับข้อเสนอที่ดีที่สุดในขั้นตอนนี้:

ในหลายกรณี…
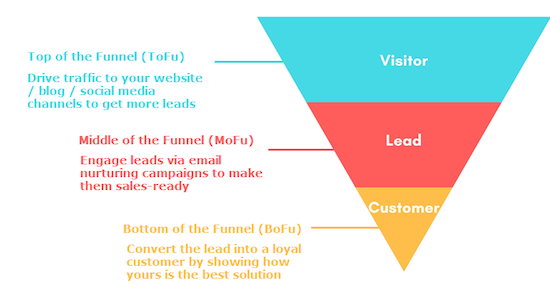
- บล็อกโพสต์ บทความ เนื้อหาเว็บไซต์ โพสต์โซเชียลมีเดีย และการสัมมนาผ่านเว็บทำงานได้ดีที่สุดที่ด้านบนสุดของกระบวนการ
- Ebooks ทิปชีท เอกสารไวท์เปเปอร์ การสัมมนาผ่านเว็บ และกรณีศึกษาทำงานได้ดีในช่วงกลางของกระบวนการ
- การสาธิต การให้คำปรึกษา การทดลองใช้งานฟรี การสัมมนาผ่านเว็บ และการเสนอราคาจะทำงานได้ดีที่สุดที่ด้านล่างของกระบวนการ
โปรดทราบว่าข้อเสนอเหล่านี้เนื่องจากเกี่ยวข้องกับช่องทางการตลาดไม่ได้กำหนดไว้อย่างชัดเจน คุณอาจพบว่าสำหรับธุรกิจของคุณ การสัมมนาผ่านเว็บทำงานได้ดีที่ด้านล่างของช่องทางมากกว่าที่ด้านบน คุณอาจพบว่า ebooks ไม่ทำงานเลย แต่ถ้าคุณไม่มีข้อมูลที่จะพิสูจน์เป็นอย่างอื่น สิ่งเหล่านี้เป็นจุดเริ่มต้นที่ดี
4. ระบุองค์ประกอบของคุณ
ตอนนี้ คุณจะทำให้ผู้ชม ต้องการ ข้อเสนอของคุณได้อย่างไร คุณจะสร้างข้อโต้แย้งที่โน้มน้าวใจอะไร และคุณจะใช้อะไรเป็นหลักประกันในการโต้แย้ง
พวกเขากล่าวว่ารูปภาพมีค่า 1,000 คำ ภาพต่างๆ เช่น อินโฟกราฟิก วิดีโอ และฮีโร่ช็อตสามารถสื่อสารคุณค่าของข้อเสนอของคุณด้วยวิธีที่เข้าใจง่าย อย่างไรก็ตาม บางครั้ง 1,000 คำสามารถบอกเล่าเรื่องราวที่น่าสนใจกว่าได้
หากข้อเสนอของคุณมีราคาแพง ใหม่ ซับซ้อน หรือมีข้อผูกมัดสูง ข้อเสนอนั้นจะได้รับการตรวจสอบอย่างละเอียดมากขึ้น และยิ่งมีการตรวจสอบข้อเสนอของคุณมากเท่าไหร่ หลักประกันของคุณก็จะต้องมีมากขึ้นเท่านั้น
นั่นอาจหมายถึงข้อความมากขึ้น ภาพมากขึ้น ข้อความรับรองมากขึ้น ป้ายรับรองอำนาจมากขึ้น ฯลฯ โดยรวมแล้ว หน้าเพจของคุณน่าจะยาวขึ้นหากคุณขายหลักสูตร $500 มากกว่าถ้าคุณเสนอทิปชีทฟรี
แม้ว่า “เพิ่มเติม” จะไม่ใช่คำตอบเสมอไป หลายครั้ง "แตกต่าง" ที่ทำให้งานสำเร็จลุล่วง ผู้เชี่ยวชาญอย่าง Rand Fishkin จาก Moz และ Alex Birkett จาก CXL แนะนำให้สร้างหน้า Landing Page หลังการคลิกที่แตกต่างกันมากมายหลายหน้า พร้อมอาร์กิวเมนต์ทางเลือกและหลักประกันเพื่อพิจารณาว่าหน้าใดใกล้เคียงกับค่าสูงสุดทั่วโลกมากที่สุด
มาร่วมกับทีมของคุณเพื่อกำหนดว่าหน้าใดจะแสดงวิดีโอและหน้าใดจะใช้ข้อความที่มีอินโฟกราฟิก หรือฮีโร่ชอต หรือองค์ประกอบใดก็ตามที่คุณรู้สึกว่าจะสื่อสารกับผู้ชม
ส่วนที่ 2: การรวบรวมอาร์กิวเมนต์
นี่คือจุดที่สมาชิกในทีมแต่ละคนหยุดพักเพื่อเตรียมการสนับสนุนสำหรับข้อความที่ทีมของคุณได้ตกลงไว้ นักออกแบบจะศึกษาเครื่องมือต่างๆ เช่น Adobe Photoshop และ Premier ในขณะที่ผู้เขียนคำโฆษณาจะเขียนแผนผังความคิดและหัวข้อข่าวลงบนแผ่นจดบันทึก ในขั้นตอนนี้ นี่คือสิ่งที่คาดหวัง
นักออกแบบ
ในขั้นตอนนี้ของกระบวนการสร้าง นักออกแบบจะทำงานเกี่ยวกับการสร้างเนื้อหาภาพเพื่อสนับสนุนการโต้แย้งที่โน้มน้าวใจของเพจ ซึ่งอาจรวมถึง:
วิดีโอหน้า Landing Page หลังคลิก
การศึกษาพบว่าวิดีโอสามารถปรับปรุงอัตราการแปลงหน้า Landing Page หลังการคลิกได้ถึง 80% — แต่ต้องผลิตอย่างถูกต้องจึงจะทำเช่นนั้นได้
วิดีโอกรณีศึกษาและคำรับรองวิดีโอ เหมาะสำหรับข้อเสนอที่มีราคาสูงและมีความมุ่งมั่นสูง คุณจะเห็นบ่อยครั้งในหน้า Landing Page หลังการคลิกตามบริการ เช่น ในอุตสาหกรรมกฎหมายและพื้นที่การตลาดดิจิทัล
ในตัวคุณ ตรวจสอบให้แน่ใจว่าคุณนำเสนอผู้สนับสนุนที่กระตือรือร้นที่สุดซึ่งธุรกิจของคุณทำให้ชีวิตดีขึ้นมากที่สุด ถ้าพวกเขาเป็นที่รู้จักดียิ่งขึ้น
ในขณะที่คุณผลิต ให้จดจำจุดแข็งของวิดีโอกรณีศึกษาและวิดีโอรับรอง และใช้เอฟเฟ็กต์เพื่อเพิ่มประสิทธิภาพ การซ้อนทับข้อความสามารถดึงดูดความสนใจไปที่ชื่อเต็มและตำแหน่งของผู้พูดเพื่อเพิ่มอำนาจ ตลอดจนเน้น ROI เฉพาะที่ได้รับจากความช่วยเหลือจากธุรกิจของคุณ
สิ่งสำคัญที่สุดคือ อย่าลืมเขียนให้สั้นและเล่าเรื่อง ให้ผู้เยี่ยมชมทราบว่าชีวิตของลูกค้าของคุณมีปัญหาเพียงใดก่อนที่ธุรกิจของคุณจะถูกแทรกแซง จากนั้นแบ่งปันวิธีการทำงานร่วมกันของคุณโดยเฉพาะ และสิ่งที่พันธมิตรรายนั้นทำเพื่อช่วยเหลือลูกค้า
วิดีโออธิบายและวิดีโอแนะนำ จะดีกว่าเมื่อข้อเสนอของคุณซับซ้อนหรือใหม่
คุณจะเห็นธุรกิจซอฟต์แวร์จำนวนมากใช้วิดีโออธิบายสั้น ๆ เพื่อแสดงให้ผู้เยี่ยมชมเห็นอย่างรวดเร็วว่าเครื่องมือหรือแพลตฟอร์มทำอะไรได้บ้าง หากคุณสร้างมันขึ้นมา อย่าลืมทำให้มันสั้นและเรียบง่าย วิดีโออธิบายที่ดีที่สุดหลายรายการบนเว็บมีความยาวไม่ถึงสองนาที
คล้ายกับวิดีโอกรณีศึกษา วิดีโออธิบายควรบอกเล่าเรื่องราวสั้นๆ เกี่ยวกับปัญหาของผู้มีโอกาสเป็นลูกค้า วิธีการที่ธุรกิจแก้ไข และผลลัพธ์จะออกมาเป็นอย่างไร พวกเขายังอาจใช้การประสานงานของนักออกแบบและนักเขียนคำโฆษณาเพื่อสร้างสคริปต์
ในทางกลับกัน วิดีโอแนะนำจะมีประโยชน์เมื่อข้อเสนอของคุณมุ่งเน้นไปที่บุคคลใดบุคคลหนึ่งโดยเฉพาะ คิดว่าหลักสูตรราคาแพงที่สอนโดยผู้เชี่ยวชาญที่ไม่ค่อยมีคนรู้จัก
วิดีโอแนะนำที่อธิบายว่าพวกเขาเป็นใครและเหตุใดจึงมีคุณสมบัติเหมาะสมในการสัมมนาผ่านเว็บหรือสอนหลักสูตร อาจเป็นสิ่งที่ผู้มีโอกาสเป็นลูกค้าต้องการเพื่อคลายความสงสัยเกี่ยวกับการแปลงเพศ
ภาพหน้า Landing Page หลังคลิก
ความสามารถของภาพในการถ่ายทอดข้อมูลในทันทีนั้นไม่มีใครเทียบได้ วิดีโอสามารถดึงดูดใจได้มากกว่า แต่พวกเขาต้องการความมุ่งมั่นมากขึ้นในส่วนของผู้เข้าชมในการรับชม ในทางกลับกัน รูปภาพสามารถตีความได้ในพริบตา ผู้ออกแบบรูปภาพหน้า Landing Page ทั่วไปหลังการคลิกอาจพบว่าตัวเองกำลังสร้าง:
- ภาพผลิตภัณฑ์ ส่วนใหญ่จะเห็นในหน้า Landing Page หลังการคลิกของอีคอมเมิร์ซ ลองนึกถึงเสื้อผ้าหรือเครื่องประดับ ผู้เข้าชมไม่สามารถลองสวมได้ ดังนั้น จึงเป็นหน้าที่ของคุณที่จะแสดงให้พวกเขาเห็นว่าจะมีลักษณะอย่างไรจากทุกมุม หากผลิตภัณฑ์ของคุณใหม่หรือซับซ้อน ไดอะแกรมจะแสดงวิธีการทำงาน
รูปภาพผลิตภัณฑ์ไม่ได้จำกัดเฉพาะสินค้าที่จับต้องได้เท่านั้น พวกเขาสามารถแสดงตัวอย่างที่มีค่าแก่ผู้เข้าชมว่าอินเทอร์เฟซของซอฟต์แวร์ของคุณมีลักษณะอย่างไรหรือเนื้อหาใน ebook ของคุณ
- ภาพฮีโร่ สามารถช่วยให้ผู้มีโอกาสเป็นลูกค้าจินตนาการว่าผลิตภัณฑ์ของคุณจะเปลี่ยนพวกเขาให้กลายเป็นอะไรหลังจากที่พวกเขาอ้างสิทธิ์ บริการทำความสะอาดอาจแสดงภาพบ้านที่สะอาดสะอ้าน ในขณะที่ผู้ให้บริการประกันภัยรถยนต์อาจแสดงภาพวัยรุ่นที่มีความสุขโบกมือให้พ่อแม่ขณะถอยรถออกจากถนน ให้คิดว่านี่คือภาพ "หลัง" ของลำดับ "ก่อน" และ "หลัง"
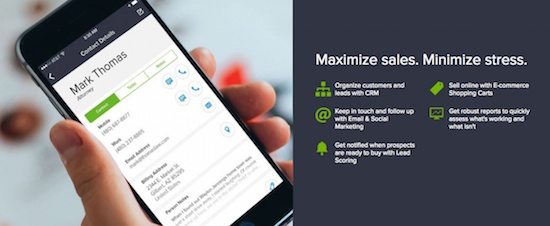
นี่คือฮีโร่ที่ถ่ายทำจากหน้า Landing Page หลังการคลิกของ Infusionsoft ซึ่งแสดงให้ผู้มีโอกาสเป็นลูกค้าทราบว่าพวกเขาจะกลายเป็นอะไรด้วยซอฟต์แวร์ — นักธุรกิจขนาดเล็กที่มีระเบียบและคล่องตัว โปรดสังเกตว่าไม่ใช่แค่รูปถ่ายของอินเทอร์เฟซมือถือเท่านั้น เป็นภาพมือที่จับโทรศัพท์มือถือซึ่งช่วยให้ผู้มีโอกาสเป็นลูกค้าจินตนาการว่าตัวเองกำลังใช้ซอฟต์แวร์:


- อินโฟกราฟิก เหมาะอย่างยิ่งเมื่อคุณต้องการแสดงข้อมูลด้วยวิธีที่ไม่น่ากลัวและเข้าใจง่าย กราฟแท่ง แผนภูมิวงกลม และกราฟเส้นเหมาะสำหรับการเปรียบเทียบและตัดกัน เช่น ความแตกต่างระหว่างคุณกับคู่แข่ง เป็นต้น
หากคุณกำลังสร้างเพจต่างๆ หลายๆ เพจ ให้ลองใช้แนวทางที่แตกต่างกันอย่างสิ้นเชิงในแต่ละเพจ รวมวิดีโออธิบายไว้ในวิดีโอหนึ่ง และไดอะแกรมบางส่วนในอีกวิดีโอหนึ่ง ต่อมาการทดสอบสามารถพิสูจน์ได้ว่ามีประสิทธิภาพมากกว่ากัน
นักเขียนคำโฆษณา
ในขณะที่นักออกแบบสร้างส่วนที่มองเห็นได้ของหน้า Landing Page หลังการคลิก ผู้เขียนคำโฆษณาจะสร้างเนื้อหาที่เป็นลายลักษณ์อักษร ความรับผิดชอบของพวกเขารวมถึงการรวบรวม:
พาดหัวที่สื่อสาร USP ของคุณ
พาดหัวของหน้าควรสื่อถึงข้อเสนอการขายที่ไม่ซ้ำใครในทันที ควรกระตุ้นความอยากรู้อยากเห็น แบ่งปันข่าวสาร ดึงดูดความสนใจของตนเอง และจับคู่ข้อความของโฆษณาที่มาจากการเผยแพร่เพื่อสร้างความไว้วางใจ
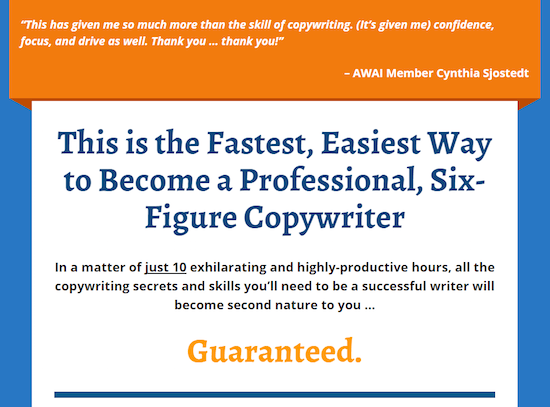
คำที่สำคัญที่สุดในหน้า Landing Page หลังการคลิกจะอยู่ในบรรทัดแรก หากพวกเขาไม่โน้มน้าวให้ผู้มาเยี่ยมเยียนคุณอยู่ เขาจะไม่รบกวนการค้นหาเนื้อหาหรือคำกระตุ้นการตัดสินใจของคุณ นี่คือตัวอย่างที่ยอดเยี่ยมจาก AWAI:

สำเนาร่างกายที่มุ่งเน้นผลประโยชน์
สำเนาเนื้อหาของหน้าเป็นตัวแปรที่ใหญ่ที่สุดในเนื้อหาที่เป็นลายลักษณ์อักษร จำนวนคำมักจะขึ้นอยู่กับข้อเสนอ และโดยปกติแล้ว ยิ่งผู้ชมอยู่ในช่องทางการตลาดมากเท่าใด ก็ยิ่งต้องใช้เวลานานและโน้มน้าวใจมากขึ้นเท่านั้น
ตัวอย่างเช่น หน้าบีบ มักประกอบด้วยคำทั้งหมดน้อยกว่า 20 คำ แม้ว่าหน้าเว็บที่ดำเนินการหลังการขายอาจมีความยาวหลายพันคำ
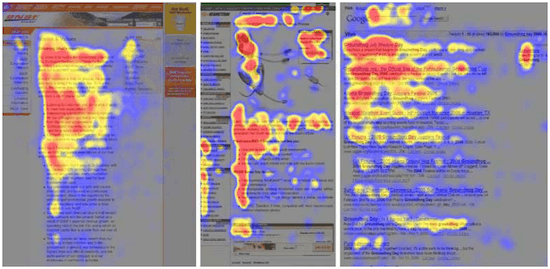
โดยไม่คำนึงถึงจำนวนคำ นักเขียนคำโฆษณาควรปรับหน้าให้เหมาะสมเพื่อให้อ่านง่าย อ่านง่าย และเข้าใจได้ เพราะคนไม่อ่าน พวกเขาอ่านในรูปแบบ F หรือรูปแบบ Z:

เพื่อรองรับรูปแบบดังกล่าว ประโยชน์ของข้อเสนอของคุณควรได้รับการจัดรูปแบบให้โดดเด่นกว่าส่วนอื่นๆ ของร่างกาย โดยใช้เอฟเฟกต์ เช่น ตัวหนาหรือรายการสัญลักษณ์แสดงหัวข้อย่อย
ข้อความรับรองที่รวบรวมจากลูกค้า
ควรมีการรวบรวมและเขียนใบเสนอราคาจากลูกค้าที่พึงพอใจในหน้า Landing Page หลังการคลิกของคุณโดยละเอียด ข้อความรับรองเหล่านี้ควรมาพร้อมชื่อเต็ม ตำแหน่ง และควรเน้นที่ผลลัพธ์เชิงบวกที่เฉพาะเจาะจง นี่คือตัวอย่างจาก Directive Consulting เกี่ยวกับคำรับรองที่เป็นตัวเอก

คำกระตุ้นการตัดสินใจที่น่าสนใจ
คำกระตุ้นการตัดสินใจควรเป็นคำไม่กี่คำที่ทำให้ผู้เข้าชมรู้สึกตื่นเต้นที่จะรับข้อเสนอพิเศษของคุณ ตามเนื้อผ้า เป็นวลีที่มุ่งเน้นการกระทำที่เน้นสิ่งที่ผู้เข้าชมต้องทำเพื่อรับข้อเสนอพิเศษ ทุกวันนี้ มีการพัฒนาเป็นวลีที่เน้นย้ำ เช่นเดียวกับองค์ประกอบอื่นๆ ทั้งหมดในหน้า Landing Page หลังการคลิก ประโยชน์ของการอ้างสิทธิ์ในข้อเสนอพิเศษคืออะไร เรียนรู้เพิ่มเติมเกี่ยวกับการค้นหา CTA ที่เหมาะสมที่นี่
เมื่อองค์ประกอบเหล่านี้ถูกสร้างขึ้นโดยทีมครีเอทีฟแต่ละสาขาแล้ว องค์ประกอบเหล่านี้จะถูกส่งต่อไปยังผู้อำนวยการฝ่ายสร้างสรรค์เพื่อขออนุมัติ
ตอนที่ 3 : รวมทุกอย่างเข้าด้วยกัน
เมื่อผู้อำนวยการฝ่ายสร้างสรรค์ให้ "ตกลง" นักออกแบบจะได้รับมอบหมายให้สร้างแบบจำลองตามที่กล่าวไว้ในขั้นตอนการวางแผนขั้นต้น พวกเขาจะนำองค์ประกอบทั้งหมดมารวมกันเพื่อสร้างหน้า Landing Page ที่ถูกต้องทางกายวิภาคอย่างน้อยหนึ่งหน้าด้วย:
ไม่มีลิงก์ขาออกในการนำทาง ส่วนท้าย หรือเนื้อหา
หน้า Landing Page หลังการคลิกมุ่งเน้นไปที่การให้ผู้เข้าชมดำเนินการอย่างใดอย่างหนึ่ง ซึ่งเป็นเหตุผลที่พวกเขาไม่ควรแสดงลิงก์ขาออกใดๆ ที่หันเหความสนใจจากเป้าหมายนั้น ลิงก์เหล่านั้นไม่ควรอยู่ในเมนูการนำทาง ส่วนท้าย หรือที่ใดก็ได้ในเนื้อหาของหน้า หน้า Landing Page หลังการคลิกทุกหน้าควรมีอัตราการแปลง 1:1 ซึ่งหมายความว่าควรมีที่เดียวที่ผู้เข้าชมจะคลิก นั่นคือปุ่ม CTA ของคุณ
โทนสีที่มีตราสินค้า
สีบนเพจของคุณควรปรับให้เหมาะกับธุรกิจของคุณ โดยพิจารณาจากเฉดสี โทนสี และเฉดสีที่มีตราสินค้าของคุณ คุณควรเลือกรูปแบบที่ทำให้แบบฟอร์มและปุ่ม CTA ของคุณเป็นที่สังเกตได้ชัดเจนที่สุด

สื่อที่มีส่วนร่วม
ถึงเวลาฝังวิดีโอ อินโฟกราฟิก หรือช็อตผลิตภัณฑ์ที่คุณออกแบบในส่วนที่ 2 แล้ว Invodo แนะนำให้วางสื่อไว้ครึ่งหน้าบน แต่จากการศึกษาพบว่าหากเพจของคุณน่าสนใจ ผู้คนจะเลื่อนผ่านครึ่งหน้าบน
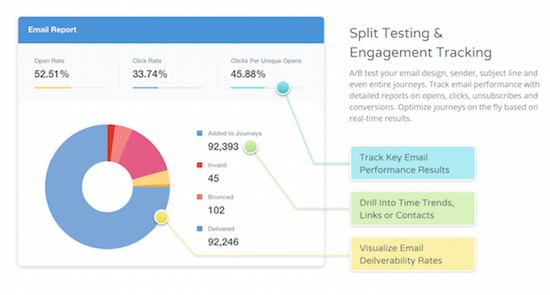
การจัดวางสื่อของคุณขึ้นอยู่กับวัตถุประสงค์ของสื่อนั้นด้วย หากคุณแสดงภาพหน้าจอของซอฟต์แวร์ของคุณ เช่นเดียวกับที่ Autopilot แสดงบนหน้า Landing Page หลังการคลิก ควรแสดงภาพดังกล่าวให้สอดคล้องกับสำเนาที่เกี่ยวข้อง:

รูปแบบที่เรียบง่าย
ไม่ใช่ทุกหน้า Landing Page หลังการคลิกของคุณที่จะมีแบบฟอร์ม แต่เมื่อมีแล้ว แบบฟอร์มเหล่านั้นควรจะเรียบง่ายที่สุดเท่าที่จะเป็นไปได้ ขอเฉพาะข้อมูลที่คุณต้องการ และตรวจสอบให้แน่ใจว่าข้อเสนอนั้นเท่ากับคำขอ ผู้มีโอกาสเป็นลูกค้าจะเต็มใจให้ข้อมูลจำนวนมากสำหรับการทดลองใช้ซอฟต์แวร์ของคุณฟรี มากกว่าที่จะให้ข้อมูลสั้นๆ
แบบอักษรของแบรนด์ที่อ่านได้
ฟอนต์สำหรับตกแต่งสามารถใช้กับพาดหัวข่าวได้ แต่สำหรับการอ่านเชิงลึก ฟอนต์พื้นฐานจะทำงานได้ดีที่สุด ตรวจสอบให้แน่ใจว่าแบบอักษรของคุณสอดคล้องกับแนวทางการออกแบบของแบรนด์ของคุณ การสร้างประสบการณ์ผู้ใช้ที่สอดคล้องและคุ้นเคยเป็นสิ่งสำคัญสำหรับการสร้างความไว้วางใจกับผู้เยี่ยมชมของคุณ
ป้ายความน่าเชื่อถือ: อำนาจหน้าที่ หลักฐานทางสังคม ความปลอดภัย
ป้ายมาในรูปทรงและประเภทต่างๆ สามประเภทมีศักยภาพที่จะทำให้หน้า Landing Page หลังการคลิกของคุณโน้มน้าวใจได้มากขึ้น
- ป้ายสิทธิ์ พิสูจน์ความเชี่ยวชาญของคุณด้วยการเน้นรางวัลที่คุณเคยได้รับหรือสิ่งพิมพ์ที่คุณเคยแสดง นี่คือตัวอย่างจากหน้า Landing Page หลังการคลิกของ Foxtail Marketing:

- ไอคอนหลักฐานทางสังคม แสดงว่าคนอื่นพบว่าผลิตภัณฑ์หรือบริการของคุณมีค่า โลโก้ของลูกค้าที่มีชื่อเสียงและทิกเกอร์ที่นับการติดตามทางสังคมของคุณสามารถเพิ่มโอกาสที่คุณจะได้รับคอนเวอร์ชั่น
- ป้ายความปลอดภัย บ่งบอกให้ผู้เยี่ยมชมทราบว่าธุรกิจของคุณจะดูแลพวกเขาให้ปลอดภัย ไอคอนจากบริษัทต่างๆ เช่น McAfee และ Norton Security สามารถบอกให้พวกเขารู้ว่าข้อมูลส่วนตัวของพวกเขาปลอดภัย ในขณะที่ป้ายรับประกันคืนเงินและโลโก้ Better Business Bureau สามารถบอกให้ผู้เข้าชมรู้ว่าเงินของพวกเขาปลอดภัยเมื่ออยู่กับคุณ ต่อไปนี้คือตัวอย่างจากหน้า Landing Page หลังการคลิกของ Beach Body:

ข้อมูลการติดต่อที่สามารถค้นหาได้
ในกรณีที่คุณลืมใส่ข้อมูลใดๆ เกี่ยวกับข้อเสนอของคุณที่ผู้เยี่ยมชมอาจต้องการทราบ คุณควรใส่ข้อมูลติดต่อที่สามารถระบุตำแหน่งได้เสมอ ซึ่งพวกเขาสามารถติดต่อทีมของคุณได้ ธุรกิจจำนวนมากเพิ่มไว้ที่มุมขวาบนของหน้า ทำให้เป็นคลิกเพื่อโทรเพื่อให้เข้าถึงทีมของคุณจากอุปกรณ์พกพาได้ง่ายยิ่งขึ้น
ลำดับชั้นภาพ
องค์ประกอบของหน้า Landing Page หลังการคลิกทั้งหมดมีความสำคัญเท่ากัน นั่นเป็นเหตุผลว่าทำไมสีและองค์ประกอบต่างๆ และสัญลักษณ์ทางภาพจึงจำเป็นต้องจัดในลักษณะที่นำทางผู้เข้าชมตั้งแต่บรรทัดแรกไปจนถึงคำกระตุ้นการตัดสินใจด้วยวิธีที่เป็นธรรมชาติ
การวิจัยแสดงให้เห็นว่า "วิธีธรรมชาติ" นั้นอยู่ในรูปแบบ F, E, L หรือ Z กลับหัว เมื่อคำนึงถึงรูปแบบการอ่านนั้นและใช้หลักปฏิบัติในการออกแบบตามทฤษฎีทางจิตวิทยาที่กำหนดขึ้นเมื่อ 100 ปีที่แล้ว คุณจะสามารถสร้างเส้นทางภาพเชิงตรรกะไปยังปุ่มเรียกร้องให้ดำเนินการด้วยสิ่งที่เรียกว่า "ลำดับชั้นภาพ"
ตอนที่ 4: กระบวนการตรวจสอบการออกแบบ
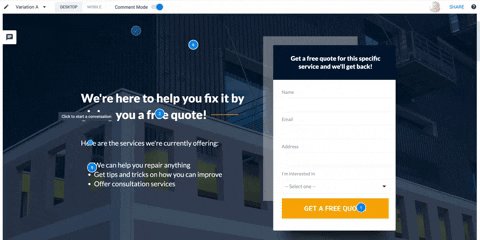
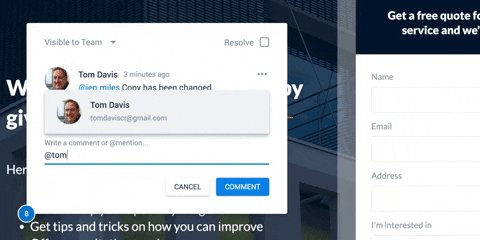
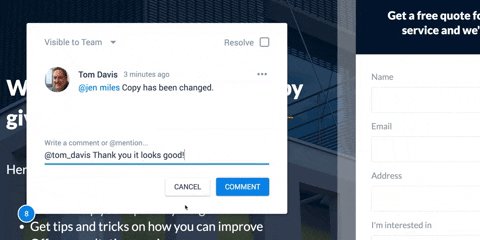
นี่คือสิ่งที่อาจยุ่งเหยิง เมื่อองค์ประกอบแต่ละอย่างรวมกันในหน้า Landing Page หลังการคลิก ทั้งทีมจะส่งความคิดเห็น หลายครั้งที่กระบวนการเกี่ยวข้องกับเอกสารคำที่เต็มไปด้วยภาพหน้าจอ ลูกศรยุ่งเหยิง ไฮไลท์ และข้อความสีแดง
เอกสารและความคิดเห็นเหล่านั้นจะถูกส่งไปมาในห่วงโซ่อีเมลที่ยาว ซึ่งท้ายที่สุดแล้วทำให้คุณใช้ความอดทนมากกว่าความจุของพื้นที่จัดเก็บในกล่องจดหมาย
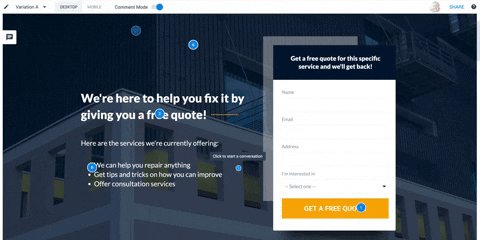
สำหรับการตรวจสอบการออกแบบที่คล่องตัวมากขึ้นโดยไม่ต้องกลับไปกลับมายุ่งเหยิง โซลูชันการทำงานร่วมกันของ Instapage ช่วยให้สมาชิกในทีมแสดงความคิดเห็นในองค์ประกอบของหน้าและแบ่งปันความคิดเห็นเหล่านั้นกับคนอื่นๆ ได้

ทำให้เครือข่ายอีเมลที่ยาวและการประชุมที่สิ้นเปลืองกลายเป็นเรื่องล้าสมัย โดยอนุญาตให้นักออกแบบ นักเขียน และนักพัฒนาปรับเปลี่ยนได้ตามอัธยาศัย และพวกเขาสามารถทำการปรับเปลี่ยนเหล่านั้นได้เอง แทนที่จะต้องส่งไปให้นักออกแบบที่มีหน้าที่สร้างแบบจำลองของเพจ
ค้นหาข้อมูลเพิ่มเติมเกี่ยวกับโซลูชันการทำงานร่วมกันได้ที่นี่
ตอนที่ 5: การจัดพิมพ์
เมื่อทีมตัดสินใจเกี่ยวกับการออกแบบแล้ว นักออกแบบและนักพัฒนาจะทำงานร่วมกันเพื่อให้แน่ใจว่าหน้าเว็บมีลักษณะและใช้งานได้ตามที่ควรบนเว็บ
สิ่งต่างๆ เช่น ปุ่ม เมื่อคลิก จะต้องส่งข้อมูลผ่านแบบฟอร์มไปยัง CRM และส่งผู้เยี่ยมชมไปยังหน้า "ขอบคุณ" เมื่อป้อนข้อมูลในแบบฟอร์มไม่ถูกต้อง ข้อความแสดงข้อผิดพลาดจำเป็นต้องแจ้งให้ผู้เยี่ยมชมทราบ
ต้องป้อนรหัส JavaScript จากเครื่องมือวิเคราะห์ของบุคคลที่สามอย่างถูกต้องเพื่อให้สามารถติดตามพฤติกรรมของผู้เข้าชมได้ และเพื่อให้ผู้ที่ไม่ได้ทำการแปลงสามารถกำหนดเป้าหมายใหม่ด้วยโฆษณา การออกแบบต้องได้รับการปรับให้เหมาะกับมือถือและโหลดเร็ว มิฉะนั้นผู้เข้าชมจะตีกลับ
เพื่อให้แน่ใจว่าคุณไม่ลืมขั้นตอนใดๆ ก่อนที่คุณจะเผยแพร่หน้า Landing Page หลังการคลิก ดาวน์โหลดรายการตรวจสอบการเผยแพร่ Instapage ที่นี่:

กระบวนการออกแบบของคุณมีลักษณะอย่างไร?
กระบวนการออกแบบธุรกิจของคุณมีลักษณะเหมือนข้างต้นหรือไม่? มีประสิทธิภาพมากขึ้นหรือไม่? ปวดหัวมากขึ้นไหม?
สร้างแลนดิ้งเพจหลังการคลิกอย่างมืออาชีพในไม่กี่นาที ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
