10 หน้า Landing Page สาธิตที่มีโอกาสดำเนินการ
เผยแพร่แล้ว: 2017-04-13โดยทั่วไปแล้วหน้า Landing Page สาธิตจะรวมอยู่ในขั้นตอนการตัดสินใจของเส้นทางของผู้ซื้อที่ด้านล่างของช่องทางการตลาด ในขั้นตอนการตัดสินใจ ผู้มีโอกาสเป็นลูกค้ารู้อยู่แล้วว่ามีปัญหา พวกเขาได้ประเมินทางเลือกทั้งหมดของตนแล้ว และตอนนี้กำลังตัดสินใจว่าจะซื้อจากใคร
แบบฟอร์มการดักจับลูกค้าเป้าหมายมีแนวโน้มที่จะยาวขึ้นในหน้าเหล่านี้ เนื่องจากบริษัทต่างๆ ต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับผู้มีโอกาสเป็นลูกค้าสำหรับกระบวนการขาย เมื่อคำนึงถึงสิ่งนี้แล้ว เรามาดูหน้า Landing Page 10 หน้าเพื่อดูว่าสิ่งใดใช้ได้ดีและสิ่งใดต้องปรับปรุง
(สำหรับหน้าที่สั้นกว่า เราได้แสดงทั้งหน้า อย่างไรก็ตาม สำหรับหน้าที่ยาว เราจะแสดงเฉพาะครึ่งหน้าบน คุณอาจต้องคลิกผ่านไปยังแต่ละหน้าเพื่อดูประเด็นที่เราพูดถึง นอกจากนี้ โปรดจำไว้ว่า บางยี่ห้ออาจกำลังทดสอบ A/B กับหน้าเว็บด้วยเวอร์ชันอื่น)
คลิกเพื่อทวีต
10 ตัวอย่างหน้า Landing Page สาธิต
1. มาร์เก็ตโต้
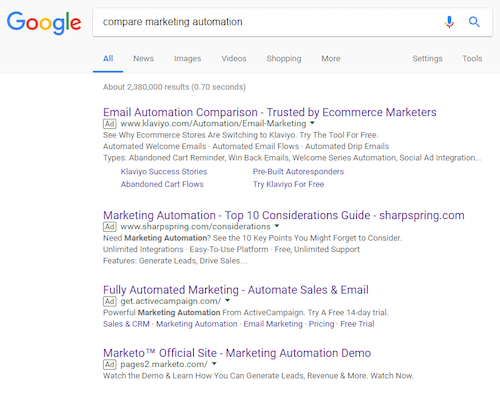
ทำการค้นหาโดย Google สำหรับ "เปรียบเทียบระบบการตลาดอัตโนมัติ" ผลลัพธ์ต่อไปนี้ปรากฏขึ้น:

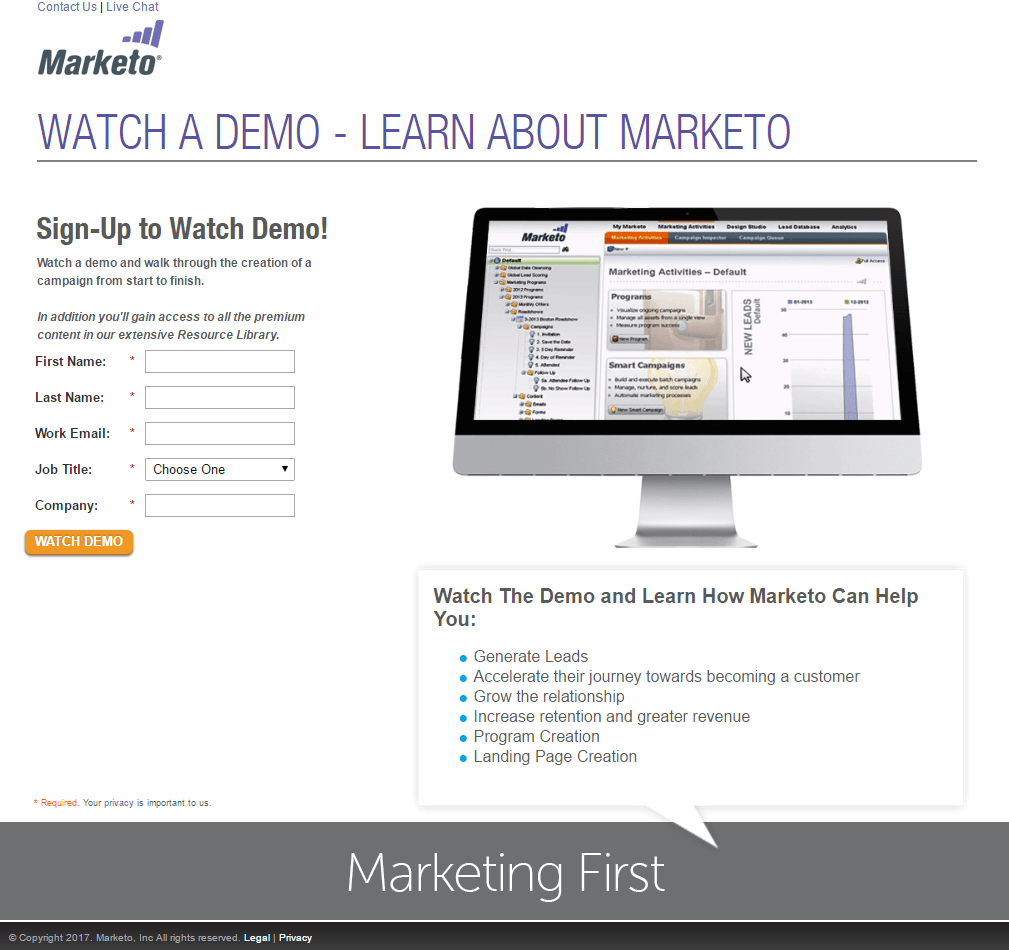
เมื่อคลิกโฆษณาของ Marketo ผู้ใช้ที่ค้นหาจะมาที่หน้านี้:

สิ่งที่เพจทำได้ดี:
- “การสาธิต” อยู่ในบรรทัดแรก บรรทัดแรกย่อย ตำแหน่งหลายแห่งในสำเนา และปุ่ม CTA ดังนั้นจึงไม่ต้องสงสัยเลยว่าหน้านี้นำเสนอการสาธิตสำหรับซอฟต์แวร์ Marketo
- พาดหัว นั้นตรงไปตรงมาและบอกให้ผู้เข้าชมทราบว่าการสาธิตนั้นเกี่ยวกับอะไร
- สีของปุ่ม CTA สีส้ม โดดเด่นเพราะไม่ได้ใช้สีส้มในส่วนอื่นของหน้า และตัดกันได้ดีกับโทนสีที่เหลือ
- ภาพดังกล่าว ทำให้ผู้มีโอกาสเป็นลูกค้าได้เห็นซอฟต์แวร์ของ Marketo
- การ คัดลอกขั้นต่ำพร้อมสัญลักษณ์ แสดงหัวข้อย่อยช่วยให้ผู้มีโอกาสเป็นลูกค้ารู้ว่าพวกเขาจะเรียนรู้อะไรจากการดูการสาธิต โดยไม่ทำให้พวกเขาต้องอ่านมากเกินไป
สิ่งที่สามารถทดสอบ A/B ได้:
- ลิงก์ออก ที่ด้านบน (“ติดต่อเรา” โลโก้ “แชทสด”) และด้านล่างของหน้า (“กฎหมาย”) เพิ่มโอกาสที่ผู้มีโอกาสเป็นลูกค้าจะออกจากหน้าก่อนที่จะกรอกแบบฟอร์ม
- ขนาดปุ่ม CTA เล็กเกินไปที่จะดึงความสนใจสูงสุด สีส้มจะดึงดูดสายตาอย่างแน่นอน แต่ทำไมไม่ทำให้ปุ่มชัดเจนยิ่งขึ้นเมื่อคลิกล่ะ
- การคัดลอกปุ่ม CTA อาจโน้มน้าวใจได้มากกว่า “ดูการสาธิต” นั้นดี แต่อาจไม่สร้าง Conversion ได้มากเท่ากับ “ฉันต้องการการสาธิต” หรือ “กำหนดเวลาการสาธิตของฉัน”
- การเพิ่มหลักฐานทางสังคม เช่น ข้อความรับรองจากลูกค้าของ Marketo หรือจำนวนผู้ใช้ Marketo ทั้งหมดจะช่วยโน้มน้าวให้ผู้มีโอกาสเป็นลูกค้าดูการสาธิตและอาจเลือก Marketo เป็นแพลตฟอร์มระบบอัตโนมัติทางการตลาด
- สำเนาสัญลักษณ์แสดงหัวข้อย่อย ต้องการการปรับปรุง ประการแรก การใช้อักษรตัวพิมพ์ใหญ่ไม่สอดคล้องกัน ประการที่สอง หากชื่อหัวข้ออ่านว่า “เรียนรู้ว่า Marketo ช่วยคุณได้อย่างไร” หัวข้อย่อยแต่ละข้อต่อไปนี้ควรจะสามารถเติมเต็มประโยคนั้นได้อย่างสมเหตุสมผล “เรียนรู้ว่า Marketo ช่วยคุณสร้างโปรแกรมได้อย่างไร” ไม่สมเหตุสมผล
- การเพิ่มข้อมูลเพิ่มเติม เกี่ยวกับการสาธิตในทันทีหรือหากผู้มีโอกาสเป็นลูกค้าต้องกำหนดเวลาการสาธิตอีกครั้งจะเป็นประโยชน์
2. ชาร์ปสปริง
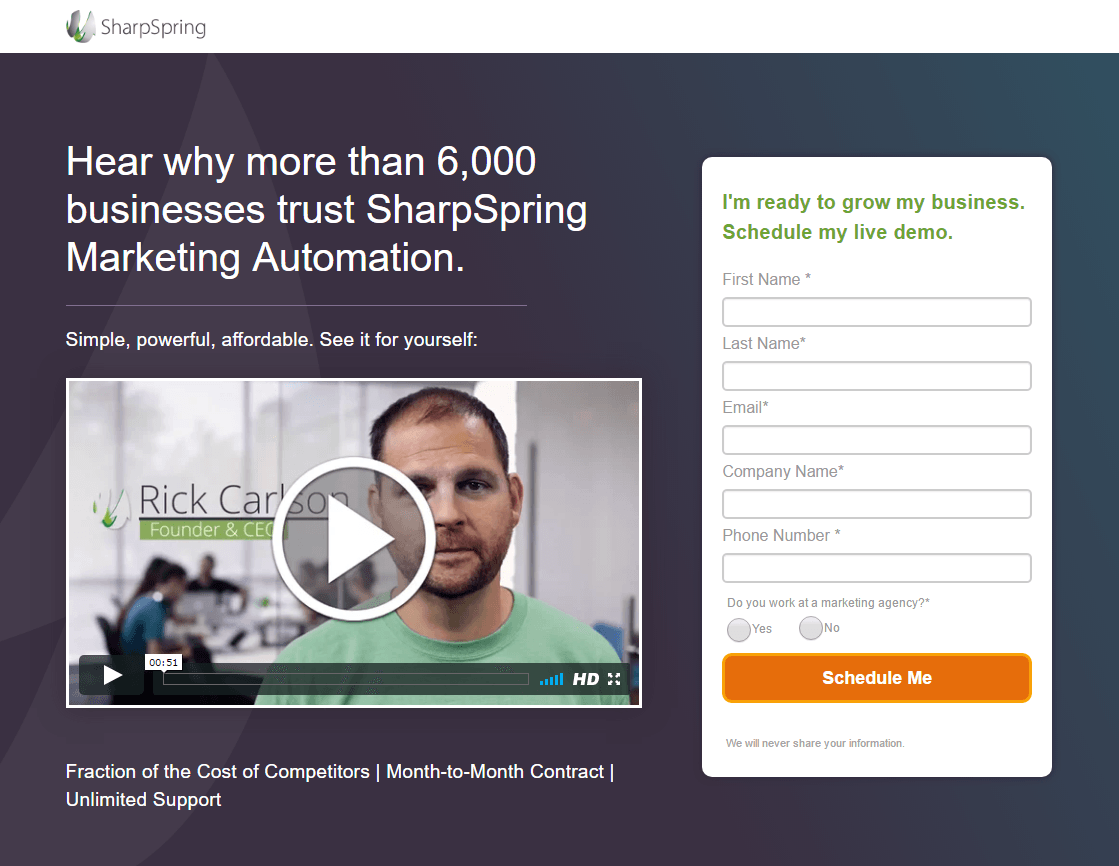
ใช้คำค้นหาเดียวกันด้านบน การคลิกโฆษณา SharpSpring จะส่งผู้เยี่ยมชมไปยังหน้า Landing Page หลังคลิกการสาธิต ซึ่งผู้มีโอกาสเป็นลูกค้าต้องกำหนดเวลาการสาธิต แทนที่จะดูทันที:

สิ่งที่เพจทำได้ดี:
- วิดีโอสั้น นี้สร้างขึ้นอย่างมืออาชีพและเน้นถึงประโยชน์ที่สำคัญบางประการ เช่น การสนับสนุนไม่จำกัดและค่าธรรมเนียมต่ำ ซึ่งน่าจะทำให้ผู้มีโอกาสเป็นลูกค้ากระตือรือร้นที่จะกำหนดเวลาการสาธิต
- การคัดลอกปุ่ม CTA เป็นแบบมุมมองบุคคลที่หนึ่ง ทำให้ผู้เยี่ยมชมมีความเป็นส่วนตัวมากขึ้น
- หลักฐานทางสังคมรูปแบบต่างๆ (โลโก้บริษัท การให้คะแนนอุตสาหกรรม ข้อความรับรองพร้อมภาพใบหน้า) เพิ่มมูลค่าความน่าเชื่อถือให้กับ SharpSpring และข้อเสนอ
- ภาพไอคอนครึ่งหน้าล่างให้ข้อมูลสนับสนุนเกี่ยวกับ SharpSpring และช่วยดึงดูดผู้เข้าชมให้กำหนดเวลาการสาธิต
สิ่งที่สามารถทดสอบ A/B ได้:
- การเพิ่มพื้นที่สีขาวเหนือครึ่งหน้า จะช่วยให้ส่วนนี้ดูรกน้อยลง
- ลิงก์ออก — โลโก้ SharpSpring ที่เชื่อมโยงหลายมิติและตราสัญลักษณ์ G2 Crowd – ให้ผู้มีโอกาสเป็นลูกค้าออกจากหน้าได้อย่างง่ายดายก่อนที่จะกำหนดเวลาการสาธิต
- การเพิ่มตัวบอกทิศทาง เช่น ลูกศรชี้ลงหน้า จะทำให้ผู้มีโอกาสเป็นลูกค้าทราบว่ามีข้อมูลเพิ่มเติมให้เรียนรู้ในครึ่งหน้าล่าง
- ปุ่ม CTA รอง ที่ด้านล่างจะนำผู้มีโอกาสเป็นลูกค้าไปยังหน้า 404 สิ่งนี้จำเป็นต้องเปลี่ยนแปลงเนื่องจากปุ่ม CTA เป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดของหน้า Landing Page หลังการคลิก
3. อินฟิวชั่นซอฟต์
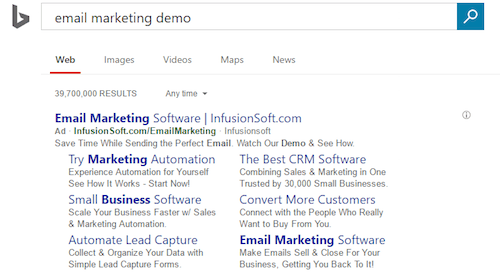
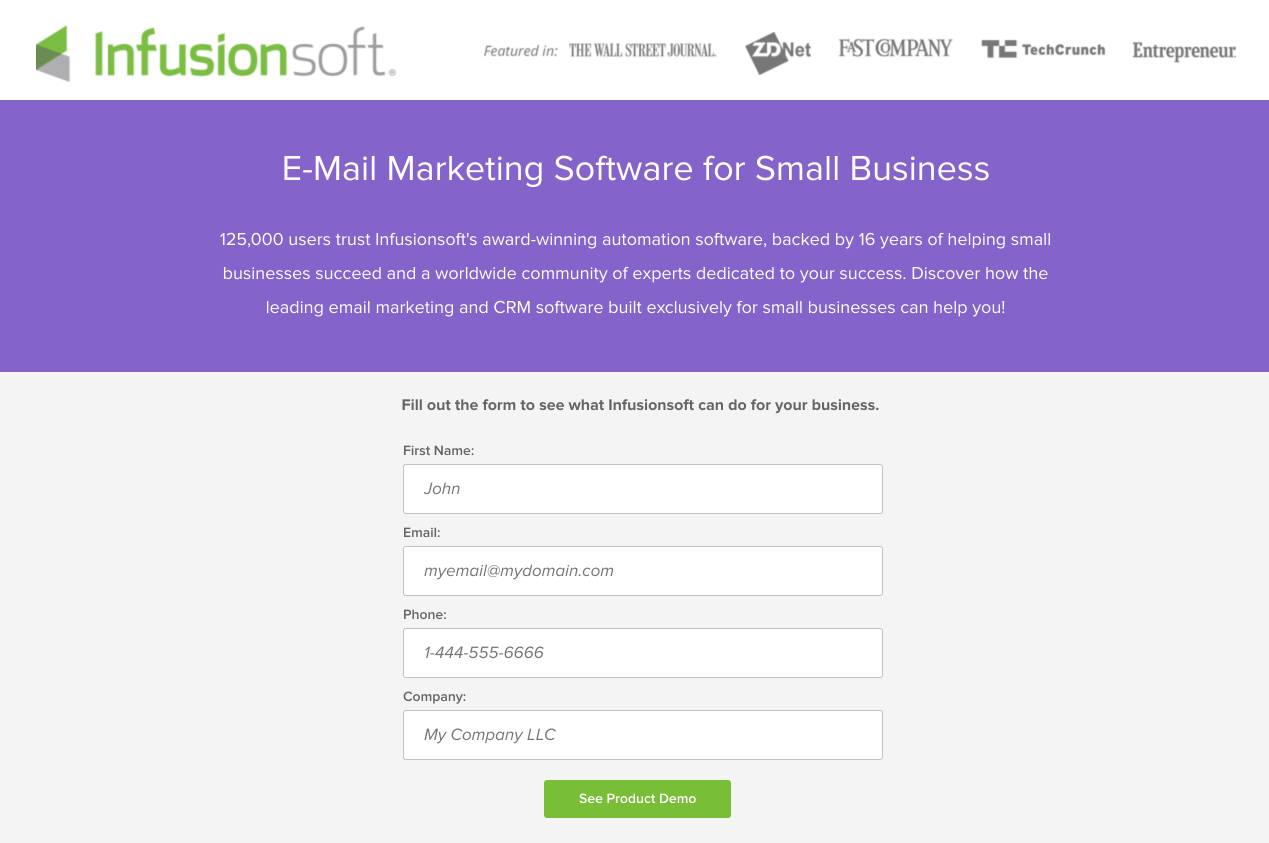
การค้นหา "การสาธิตการตลาดผ่านอีเมล" บน Bing จะแสดงโฆษณานี้ที่ด้านบนของผลลัพธ์และหน้า Landing Page หลังการคลิกต่อไปนี้:


สิ่งที่เพจทำได้ดี:
- โลโก้ Infusionsoft ช่วยให้ผู้เยี่ยมชมทราบได้ทันทีว่าใครเป็นผู้เสนอซอฟต์แวร์การตลาดผ่านอีเมล นอกจากนี้ โลโก้ไม่ได้เชื่อมโยงหลายมิติไปยังหน้าแรก ดังนั้นผู้มีโอกาสเป็นลูกค้าจึงไม่สามารถออกจากหน้าได้อย่างง่ายดาย
- หลักฐานทางสังคม (ผู้ใช้ 125,000 ราย) เพิ่มความไว้วางใจให้กับ Infusionsoft และซอฟต์แวร์การตลาดผ่านอีเมลของพวกเขา
- สำเนาส่วนบุคคล ช่วยให้ผู้มีโอกาสเป็นลูกค้ารู้สึกผูกพันกับข้อเสนออย่างมาก เพิ่มโอกาสในการแปลง
- สัญลักษณ์ แสดงหัวข้อย่อย (ในรูปแบบของการยึดถือ) ดึงความสนใจไปที่ข้อมูลสำคัญเกี่ยวกับซอฟต์แวร์ของ Infusionsoft
- ข้อความรับรองจากลูกค้า — ครบครันด้วยองค์กร ภาพใบหน้า และหลักฐานที่เป็นตัวเลข — ช่วยให้ผู้มีโอกาสเป็นลูกค้ามั่นใจว่า Infusionsoft เป็นโซลูชันที่ใช้ได้จริงสำหรับระบบอัตโนมัติด้านการตลาด
- พื้นที่สีขาวที่เพียงพอ ทั่วทั้งหน้าทำให้มีความสมดุล เป็นระเบียบ และอ่านง่าย
สิ่งที่สามารถทดสอบ A/B ได้:
- ข้อความพาดหัว ควรเน้นประโยชน์เป็นหลักเพื่อดึงดูดผู้เข้าชมให้ลงชื่อสมัครใช้การสาธิต
- ปุ่ม CTA สีเขียว ควรเป็นสีที่ตัดกันมากขึ้นเพื่อให้ "โดดเด่น" จากหน้ามากขึ้น ปัจจุบันมันเป็นสีเดียวกับภาพสัญลักษณ์และไม่ได้ดึงดูดความสนใจมากเท่าที่ควร
- สำเนาของปุ่ม CTA อาจเป็นส่วนตัวมากขึ้นเช่นเดียวกับสำเนาที่เหลือ บางอย่าง เช่น “แสดงการสาธิตให้ฉันดู” อาจสื่อสารกับผู้มีโอกาสเป็นลูกค้าได้มากกว่า “ดูการสาธิตผลิตภัณฑ์”
- การแจ้งผู้มีโอกาส เป็นลูกค้าว่าพวกเขาจะต้องกำหนดเวลาการสาธิตหรือไม่หรือหากพวกเขาสามารถรับชมได้ทันทีจะเป็นประโยชน์ในกระบวนการตัดสินใจของพวกเขา
- การเพิ่มสัญลักษณ์ทางภาพ เช่น ลูกศรชี้ลงหน้า จะมีประโยชน์เนื่องจากองค์ประกอบที่โน้มน้าวใจจำนวนมากอยู่ครึ่งหน้าล่าง
- การขยายภาพ ของซอฟต์แวร์จะดึงดูดความสนใจได้มากขึ้น และทำให้ผู้มีโอกาสเป็นลูกค้ามีความคิดที่ดีขึ้นและชัดเจนขึ้นว่าการใช้ซอฟต์แวร์นั้นเป็นอย่างไร
- การลบลิงก์ในส่วนท้าย (“กฎหมาย” และ “แผนผังเว็บไซต์”) จะช่วยลดสิ่งรบกวน ซึ่งอาจเพิ่มการแปลง
4. เพนโด
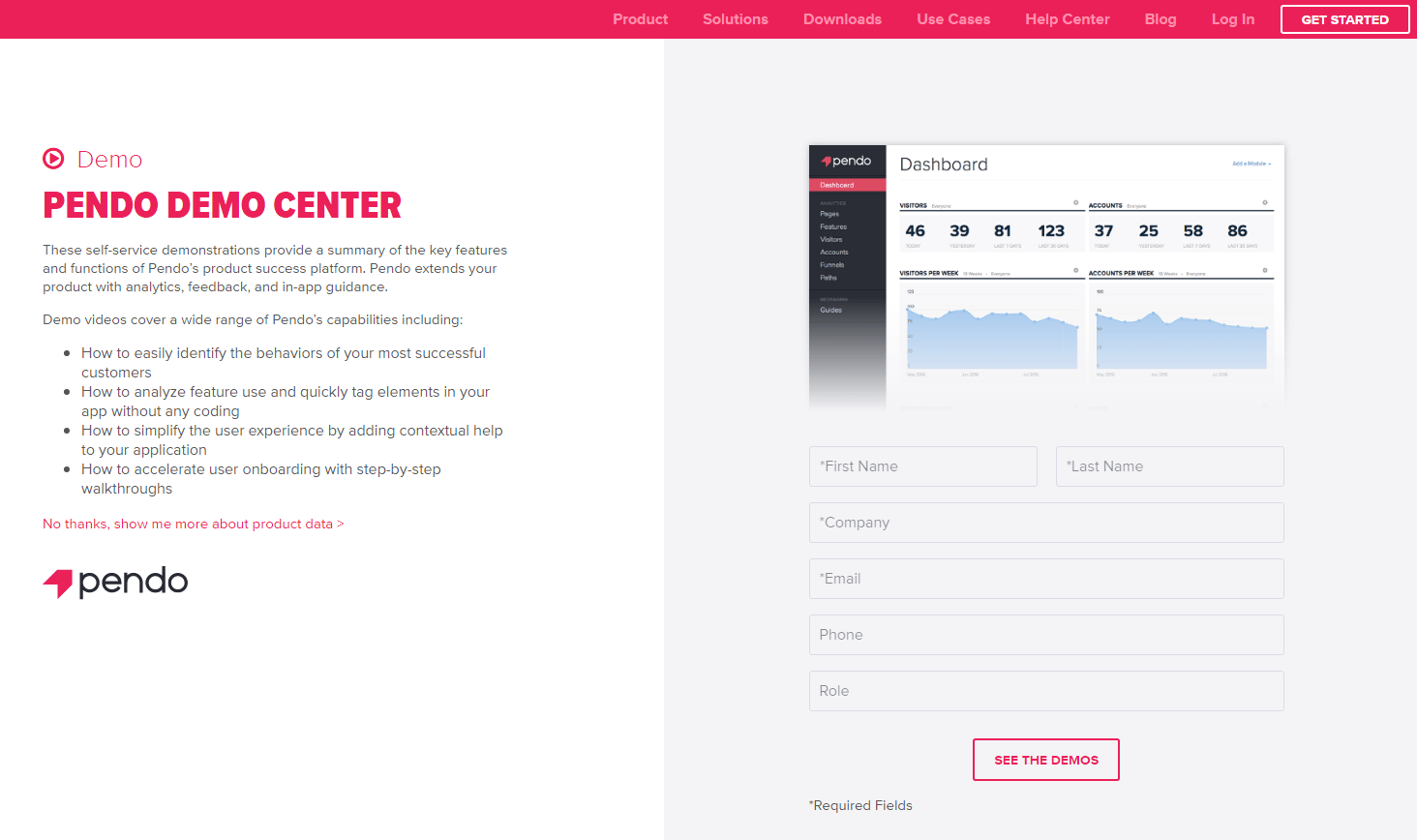
การค้นหา Pendo ใน Google จะแสดงโฆษณานี้ที่ด้านบนสุดของผลการค้นหา เมื่อคลิกแล้ว ผู้ใช้ค้นหาจะไปที่หน้า Landing Page หลังคลิกที่เกี่ยวข้อง:


สิ่งที่เพจทำได้ดี:
- สัญลักษณ์ แสดงหัวข้อย่อยอธิบายประเด็นสำคัญของการสาธิตเพนโดโดยที่ผู้เข้าชมไม่ล้นหลามด้วยข้อความมากเกินไป
- รูปภาพ ของแดชบอร์ด Pendo ให้ผู้มีโอกาสเป็นลูกค้าได้เห็นตัวอย่างว่าแพลตฟอร์มมีลักษณะอย่างไรก่อนที่จะเห็นการสาธิต
- พื้นที่ว่างจำนวนมาก ช่วยดึงความสนใจไปที่สัญลักษณ์แสดงหัวข้อย่อย ภาพหน้าจอของแดชบอร์ด และแบบฟอร์มบันทึกลูกค้าเป้าหมาย
สิ่งที่สามารถทดสอบ A/B ได้:
- การนำทางในส่วนหัวและส่วนท้าย ทำให้เสียสมาธิ และอาจทำให้ผู้เข้าชมไม่สามารถอยู่ในหน้านานพอที่จะลงชื่อสมัครใช้การสาธิตได้
- ข้อความพาดหัว “Pendo Demo Center” นั้นอ่อนแอและอาจไม่โน้มน้าวให้ผู้เข้าชมเปลี่ยนใจเลื่อมใส การเปลี่ยนเป็นสิ่งที่เฉพาะเจาะจงมากขึ้นและเน้นผลประโยชน์เป็นหลักจะเป็นการดีกว่าที่จะบังคับให้ผู้เยี่ยมชมอยู่เฉยๆ และดูการสาธิตใด ๆ
- ลิงก์ “ไม่ ขอบคุณ” ใต้สัญลักษณ์แสดงหัวข้อย่อยช่วยให้ผู้เยี่ยมชมออกจากหน้าได้อย่างง่ายดาย หน้า Landing Page หลังการคลิกที่ลิงก์นี้ควรแยกจากหน้านี้โดยสิ้นเชิง
- ปุ่ม CTA ไม่โดดเด่นเท่าที่ควร แม้ว่ากรอบรอบๆ ปุ่มจะดี แต่การทดสอบปุ่มด้วยสีที่ดึงดูดความสนใจมากขึ้น เช่น สีเขียวหรือสีน้ำเงินน่าจะได้ผลลัพธ์ที่ดีกว่า
- การคัดลอกปุ่ม CTA ควรเป็นประโยชน์ ซึ่งอาจส่งผลให้เกิด Conversion มากขึ้น “แสดงการสาธิต” น่าดึงดูดมากกว่า “ดูการสาธิต”
- การ เพิ่มรายละเอียดเพิ่มเติม ลงในปุ่มคัดลอกหรือ CTA ว่าการสาธิตสามารถโน้มน้าวให้ผู้เข้าชมทำ Conversion ได้ทันทีหรือไม่
5. ฮูทสวีท
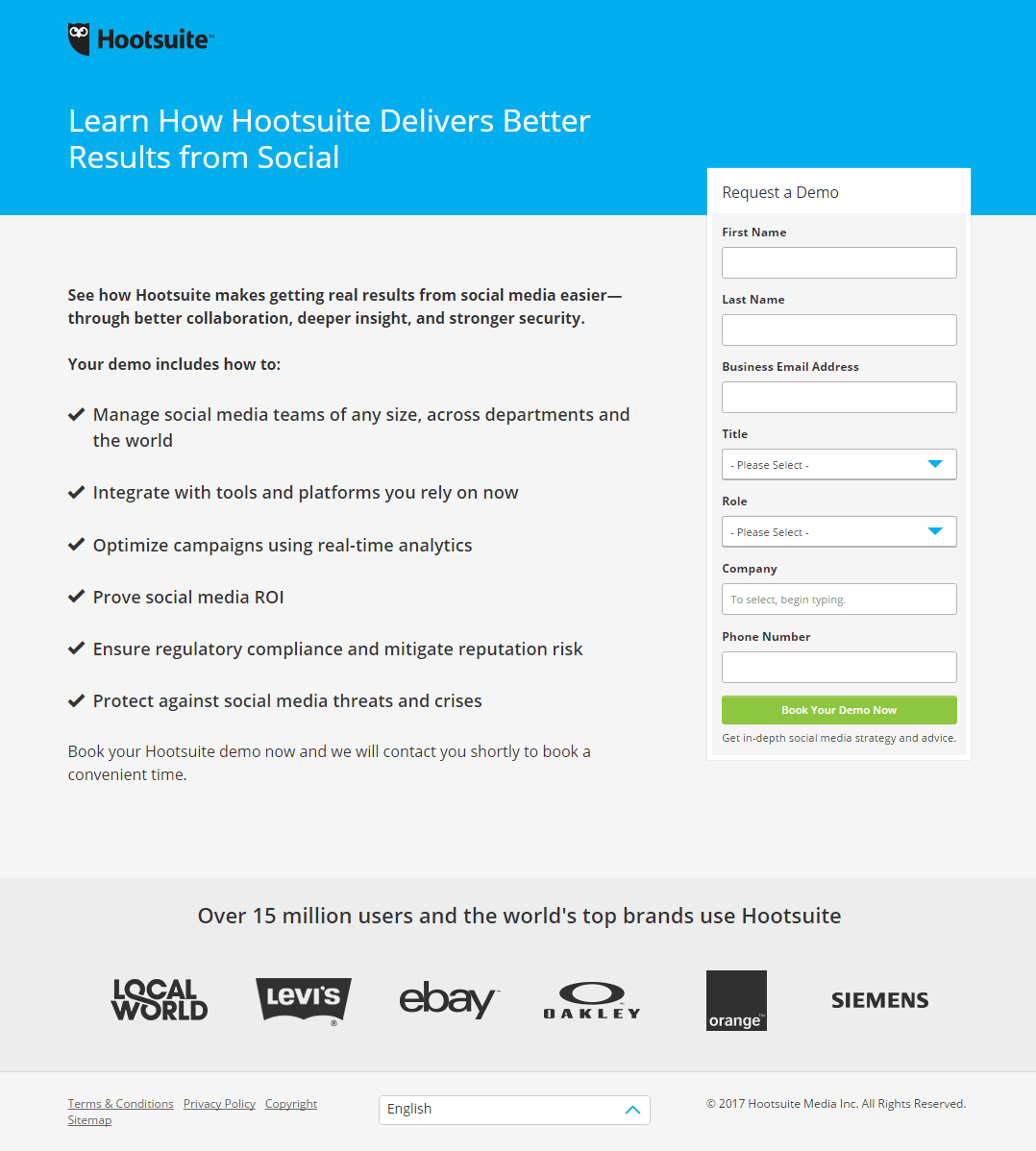
Hootsuite ยังลงโฆษณากับ Google Ads ในชื่อแบรนด์อีกด้วย เมื่อผู้ใช้ค้นหาคลิกพาดหัวโฆษณาหลัก พวกเขามาถึงหน้า Landing Page หลังการคลิกด้านล่าง:


สิ่งที่เพจทำได้ดี:
- พาดหัวที่เน้นผลประโยชน์ เป็นคำอธิบายและกระตุ้นให้ผู้เข้าชมตรวจสอบส่วนที่เหลือของหน้า
- สำเนาเนื้อหา จะปรากฏเป็นชิ้นส่วนย่อยๆ ซึ่งทำให้สแกนและประเมินข้อเสนอได้ง่ายขึ้น
- สำเนาปุ่ม CTA ใช้คำว่า "ของคุณ" ซึ่งทำให้เป็นส่วนตัวมากขึ้นสำหรับผู้เยี่ยมชม
- ป้ายชื่อลูกค้า ทำให้เกิดความรู้สึกไว้วางใจและมั่นใจในผู้มีโอกาสเป็นลูกค้า ทำให้พวกเขาคิดว่า “หากแบรนด์ที่มีชื่อเสียงเหล่านี้ใช้ Hootsuite พวกเขาจะต้องเป็นเครื่องมือโซเชียลมีเดียที่ดี”
- ตัวเลือกในการเปลี่ยนภาษา นั้นสะดวกและน่าจะส่งผลให้มีฐานลูกค้าที่ใหญ่ขึ้นและหลากหลายมากขึ้น
- “ผู้ใช้มากกว่า 15 ล้านคน” ทำหน้าที่เป็นหลักฐานทางสังคมสำหรับ Hootsuite
- หน้าเพจมีความสวยงาม — เป็นระเบียบและมีความสมดุล — ทำให้ผู้เยี่ยมชมได้รับประสบการณ์ที่สนุกสนานมากขึ้น
สิ่งที่สามารถทดสอบ A/B ได้:
- การเพิ่มสื่อที่น่าสนใจ เช่น รูปภาพของแพลตฟอร์ม จะดึงดูดผู้คนเข้ามามากขึ้นและชักชวนให้พวกเขาจองการสาธิต
- ลิงก์ออก (โลโก้บริษัทและลิงก์ในส่วนท้าย) อาจทำให้ผู้เข้าชมเสียสมาธิจากเป้าหมายหลักของหน้านี้
- แบบอักษรของปุ่ม CTA ควรดึงดูดความสนใจมากกว่านี้
6. ไม่บุบสลาย
การค้นหา "ซอฟต์แวร์บัญชี" ของ Bing ทำให้ได้ผลลัพธ์โฆษณายอดนิยมเหล่านี้:


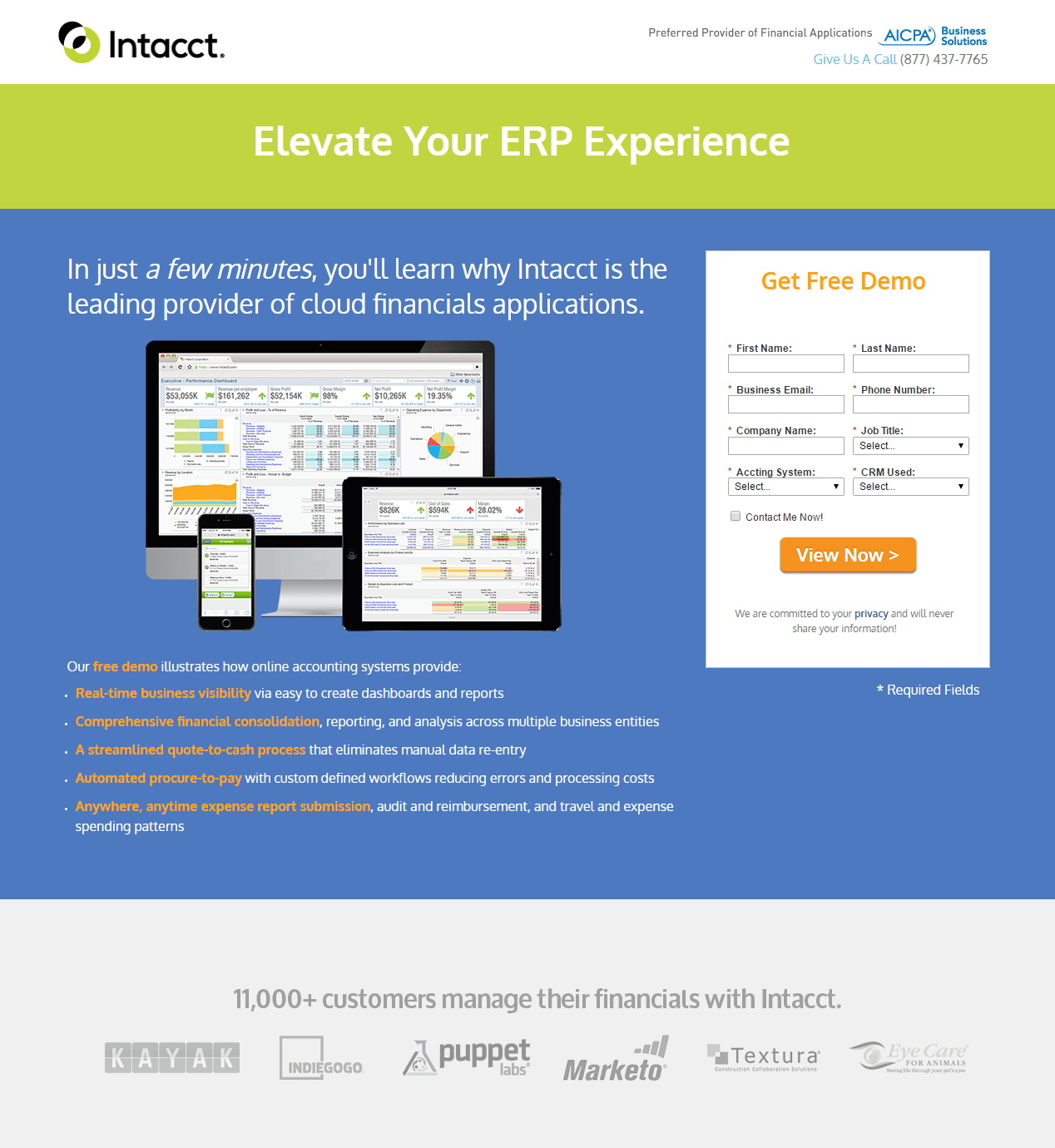
การคลิกโฆษณา PPC ของ Intacct จะส่งผู้คนไปยังหน้า Landing Page หลังการคลิกนี้:

สิ่งที่เพจทำได้ดี:
- สีที่ตัดกัน ทำหน้าที่เป็นสัญลักษณ์ทางสายตา ดึงความสนใจไปที่ส่วนต่างๆ ของหน้า
- ตัวเอียง "ไม่กี่นาที" ให้ผู้มีโอกาสเป็นลูกค้าทราบว่าการดูตัวอย่างจะไม่ต้องใช้เวลามากเกินไป
- รูปภาพ แสดงแนวโน้มว่าซอฟต์แวร์ของบริษัทใช้ได้กับอุปกรณ์หลายเครื่อง
- “ฟรี” อยู่ในสำเนาและบรรทัดแรกของแบบฟอร์ม ซึ่งเป็นการใช้สำเนาโน้มน้าวใจที่ดี เพราะใครๆ ก็ชอบสินค้าและบริการฟรี
- เครื่องหมายถูก “ติดต่อฉันเดี๋ยวนี้!” ช่องการเลือกรับจะไม่ขัดขวางผู้คนจากการติดตามข้อเสนอ เนื่องจากอาจเป็นไปได้หากช่องดังกล่าวถูกเลือกไว้ล่วงหน้า
- ลูกศรบนปุ่ม CTA เป็นสัญญาณบอกทิศทางที่บอกเป็นนัยว่าผู้เข้าชมควรกรอกแบบฟอร์มและคลิกปุ่ม CTA
- สำเนาที่มีสัญลักษณ์แสดงหัวข้อย่อยและไฮไลต์ นั้นดึงดูดความสนใจและทำให้ผู้มีโอกาสเป็นลูกค้าสามารถสแกนข้อความเพื่อค้นหาข้อมูลที่สำคัญที่สุดได้อย่างง่ายดาย
- หลักฐานทางสังคม (ลูกค้า 11,000 ราย) แสดงให้เห็นว่าหลายบริษัทใช้ Intacct เพื่อจัดการการเงินของตนอยู่แล้ว
- ป้ายชื่อลูกค้า เน้นให้เห็นถึงบริษัทที่มีชื่อเสียงบางบริษัทที่ใช้ Intacct อยู่แล้ว
- วิดีโอป๊อปอัปทางออก เป็นเทคนิคสุดท้ายในการเก็บข้อมูลของผู้เข้าชม ซึ่งเป็นวิธีสุดท้ายในการดึงดูดผู้เข้าชมและโน้มน้าวให้พวกเขารับการสาธิต
สิ่งที่สามารถทดสอบ A/B ได้:
- การไม่มีการจับคู่ข้อความ จากโฆษณาไปยังหน้า Landing Page หลังการคลิกแสดงถึงการตัดการเชื่อมต่อ โฆษณาสัญญาว่า “7 คุณลักษณะที่ต้องพิจารณาก่อนซื้อ” แต่หน้า Landing Page หลังการคลิกไม่มีคุณลักษณะทั้ง 7 ประการ
- พาดหัว “ยกระดับประสบการณ์ ERP ของคุณ” ไม่ชัดเจน ERP คืออะไร? การทำให้ชัดเจนยิ่งขึ้นจะช่วยให้ได้รับประสบการณ์หน้า Landing Page หลังการคลิกที่ดีขึ้น
- โลโก้บริษัทที่มีไฮเปอร์ลิงก์ ทำหน้าที่เป็นทางออก ทำให้ผู้เยี่ยมชมสามารถออกจากหน้าเพจได้อย่างง่ายดายก่อนที่จะทำการแปลง
- การคัดลอกปุ่ม CTA นั้นไม่น่าสนใจ การเปลี่ยนเป็นสิ่งที่เป็นส่วนตัวมากขึ้นและเน้นผลประโยชน์เป็นหลักอาจกระตุ้นให้ผู้คนลงชื่อสมัครใช้เพื่อดูการสาธิตมากขึ้น “ฉันต้องการการสาธิตที่ไม่เสียหาย” ดึงดูดใจมากกว่าสำเนา CTA ในปัจจุบัน
7. แฮทช์บัค
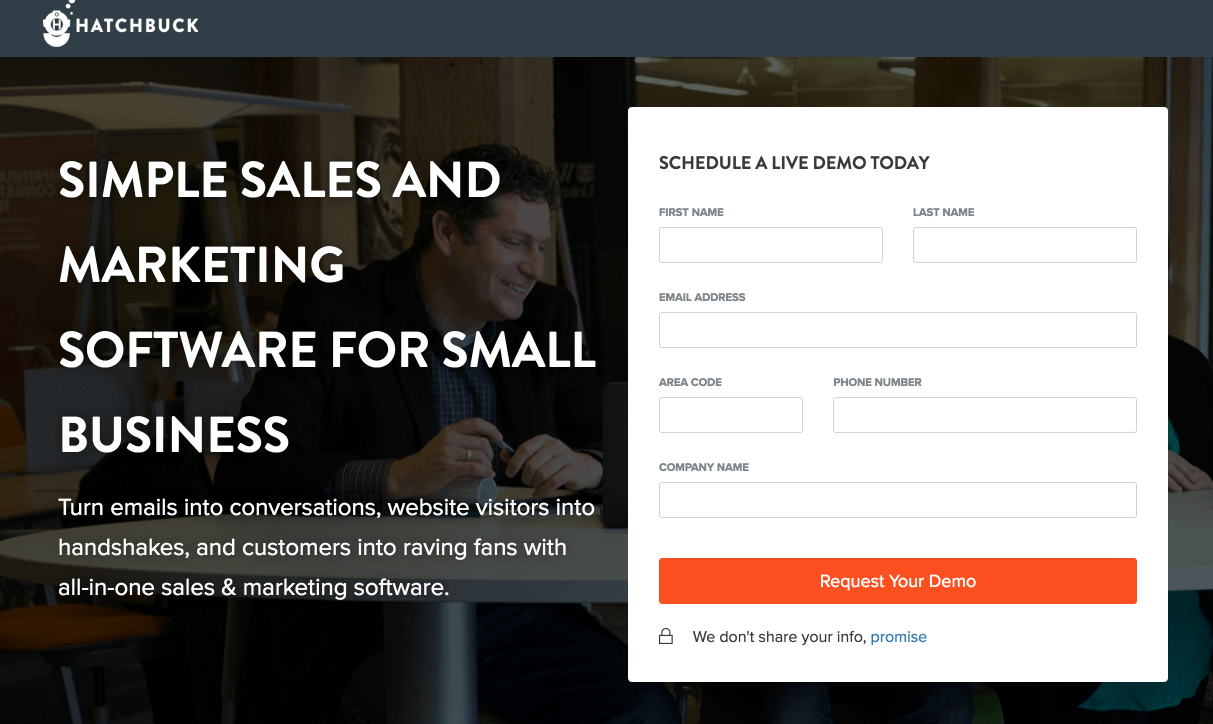
Hatchbuck ใช้โฆษณาแบนเนอร์ของ Facebook เพื่อส่งการเข้าชมไปยังหน้า Landing Page หลังการคลิกตัวอย่าง:

สิ่งที่เพจทำได้ดี:
- บรรทัดแรกและบรรทัดแรก เสริมซึ่งกันและกัน เนื่องจากบรรทัดแรกช่วยให้ผู้มีโอกาสเป็นลูกค้าทราบว่า Hatchbuck เสนออะไร และบรรทัดแรกย่อยจะบอกพวกเขาว่าพวกเขาจะได้ประโยชน์จากสิ่งนี้อย่างไร
- สายตาที่จ้องมอง ในภาพพื้นหลังชี้ลงมาที่ปุ่ม CTA ทำให้ผู้เยี่ยมชมมองไปที่นั่นอย่างสุขุมเช่นกัน
- รูปแบบห่อหุ้ม มีความสดใสและดึงดูดความสนใจ
- ปุ่ม CTA หลัก "เด้ง" ออกจากหน้าเนื่องจากตัดกันดีกับแบบฟอร์มสีขาวและไม่ได้ใช้สีแดงที่อื่น
- หลักฐานทางสังคม ทั่วทั้งหน้า (ข้อความรับรองของลูกค้า ทวีตแบบฝัง ป้ายความน่าเชื่อถือ) ทำหน้าที่เป็นการรับรองความน่าเชื่อถือของบริษัท
- วิดีโอ นี้เป็นการรวมที่ดีเพราะเป็นการเพิ่มข้อมูลเพิ่มเติมให้กับหน้าโดยไม่ทำให้ผู้มีโอกาสเป็นลูกค้าล้นหลามด้วยการคัดลอกมากเกินไป
- ปุ่ม CTA รอง ที่ด้านล่างใช้แท็กสมอที่ส่งผู้มีโอกาสเป็นลูกค้ากลับไปที่ด้านบนของหน้าเพื่อกรอกแบบฟอร์ม
สิ่งที่สามารถทดสอบ A/B ได้:
- โลโก้แฮทช์บัคและทวีตที่ฝัง ยังทำหน้าที่เป็นลิงก์ออกจากเป้าหมาย "สาธิต"
- ส่วนท้ายแบบเต็ม แสดงเส้นทางหลบหนีออกจากหน้า Landing Page หลังการคลิกนี้มากเกินไป
- ปุ่ม CTA รอง มีขนาดเล็กเกินไปและไม่ตัดกับหน้า เพื่อให้เกิดการคลิกมากขึ้น ควรมีขนาดใหญ่กว่านี้มากและใช้สำเนาที่น่าสนใจมากขึ้น
8. เนติวา
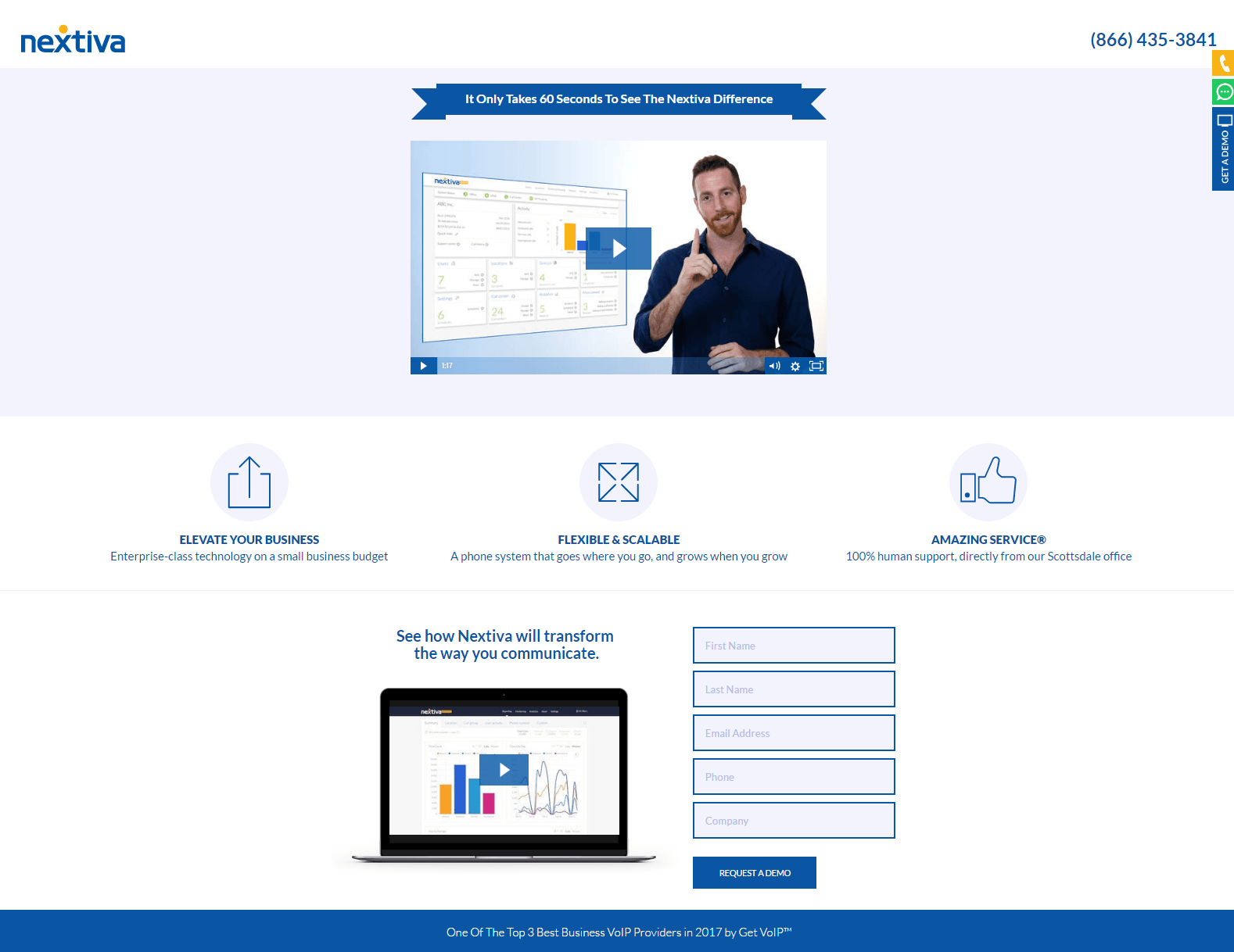
Nextiva โฆษณาบน LinkedIn โดยใช้โพสต์โปรโมตเพื่อสร้างการเข้าชมไปยังหน้า Landing Page หลังการคลิกสาธิต:


สิ่งที่เพจทำได้ดี:
- การจับคู่ข้อความ ระหว่างโฆษณา LinkedIn และหน้า Landing Page หลังการคลิก (สำเนาและสื่อที่ตรงกัน) แสดงให้เห็นความสอดคล้องกันตลอดกระบวนการคอนเวอร์ชั่น และสร้างความพึงพอใจให้กับลูกค้าที่กำลังมองหาสิ่งที่เฉพาะเจาะจง
- ไม่มีการนำทางส่วนหัวหรือส่วนท้าย ที่ทำให้ผู้เข้าชมจดจ่ออยู่กับข้อเสนอการสาธิต
- พาดหัวน่าสนใจ เพราะทำให้ผู้มีโอกาสเป็นลูกค้ารู้ว่าการสาธิตมีความยาว 60 วินาที
- ภาพสัญลักษณ์ที่ มีสำเนาน้อยที่สุด เน้นถึงคุณลักษณะและประโยชน์ของ Nextiva
- วิดีโอรอง ที่ด้านล่างของหน้าเป็นวิดีโอรวมที่ยอดเยี่ยมเพราะเป็นวิธีที่ไม่เหมือนใครและน่าสนใจในการบอกผู้มีโอกาสเป็นลูกค้าให้กรอกแบบฟอร์ม นอกจากนี้ยังใช้ตัวชี้นำภาพเพื่อกระตุ้นให้ผู้มีโอกาสเป็นลูกค้าหันมาดูแบบฟอร์ม (ผู้หญิงจ้องมองที่แบบฟอร์ม เดินไปที่แบบฟอร์ม และลูกศรชี้ไปที่แบบฟอร์มในตอนท้าย)
- หน้าเว็บมีความสมดุลและเป็นระเบียบ ทำให้ผู้เข้าชมสำรวจและทำความเข้าใจได้ง่าย
สิ่งที่สามารถทดสอบ A/B ได้:
- โลโก้ไฮเปอร์ลิงก์ ทำหน้าที่เป็นทางออกและอาจทำให้ผู้เยี่ยมชมไม่สามารถสำรวจทั้งหน้าและขอตัวอย่างได้
- วิดีโอครึ่งหน้าบน เป็นการสาธิตความยาว 1 นาทีในข้อเสนอหรือไม่ ถ้าเป็นเช่นนั้น ผู้เข้าชมลงชื่อสมัครใช้เพื่ออะไรกันแน่ สิ่งนี้ทำให้เกิดความสับสนและอาจใช้การชี้แจง
- สีปุ่ม CTA สีน้ำเงิน เหมือนกับองค์ประกอบอื่นๆ ในหน้า ดังนั้นจึงไม่โดดเด่นเลย การเปลี่ยนปุ่มเป็นสีเขียวจะดึงดูดความสนใจได้มากกว่าที่เป็นอยู่ในปัจจุบัน
- การคัดลอกปุ่ม CTA ไม่เป็นไร การทดสอบสำเนาส่วนบุคคลเช่น "รับการสาธิตผลิตภัณฑ์ของฉันทันที" อาจดึงดูดผู้มีโอกาสเป็นลูกค้าให้ทำ Conversion มากขึ้น
- การเพิ่มหลักฐานทางสังคม อาจเพิ่มการแปลง การเน้นที่ด้านล่างของหน้าเป็นสิ่งที่ดี แต่การเพิ่มข้อความรับรองหรือตราลูกค้าจะดียิ่งขึ้น
9. บริการสูงสุด
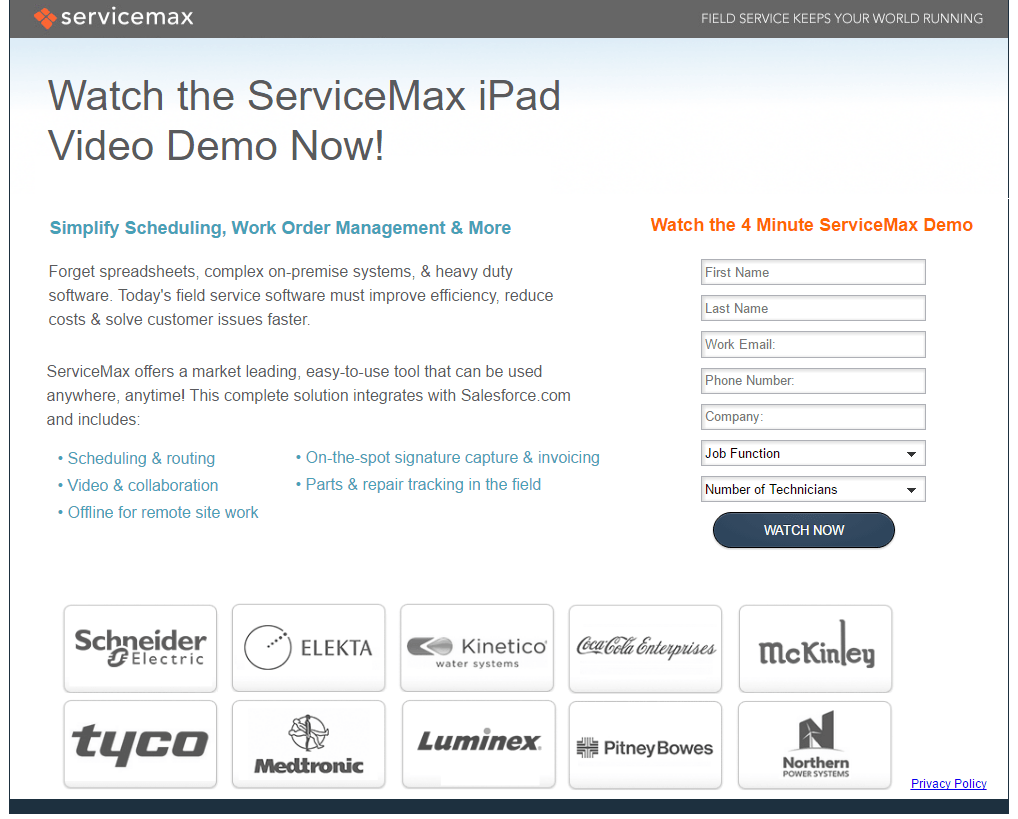
การค้นหา Bing สำหรับ "ซอฟต์แวร์การตั้งเวลา" เปิดเผยโฆษณานี้และส่งผู้มีโอกาสเป็นลูกค้าไปยังหน้า Landing Page หลังการคลิกตัวอย่างนี้:


สิ่งที่เพจทำได้ดี:
- การใช้คำว่า “ตอนนี้” ในหลายๆ แห่งช่วยให้ผู้มีโอกาสเป็นลูกค้าทราบว่าพวกเขาสามารถดูการสาธิตได้ทันที แทนที่จะรอตามเวลาที่กำหนด
- การกล่าวถึง "4 นาที" ให้ผู้มีโอกาสเป็นลูกค้าทราบว่าต้องใช้เวลาเท่าใดในการดูการสาธิต
- การกล่าวถึงการผสานรวมของ Salesforce ในสำเนาช่วยให้ผู้มีโอกาสเป็นลูกค้าทราบว่า ServiceMax เป็นพันธมิตรกับโซลูชัน CRM ชั้นนำ
- สัญลักษณ์แสดงหัวข้อย่อย เน้นคุณสมบัติที่สำคัญของซอฟต์แวร์
- ป้ายชื่อลูกค้า ช่วยเพิ่มความน่าเชื่อถือของ ServiceMax แต่การเพิ่มบริบทโดยรอบจะทำให้มีประสิทธิภาพมากขึ้น
สิ่งที่สามารถทดสอบ A/B ได้:
- โลโก้ ServiceMax ที่เชื่อมโยงหลายมิติ ทำให้ผู้เยี่ยมชมออกจากหน้า Landing Page หลังการคลิกนี้ได้ง่ายเกินไป
- “iPad” อยู่ในบรรทัดแรก แต่ไม่มีที่อื่น (ไม่อยู่ในโฆษณา PPC หรือที่อื่นในหน้า Landing Page หลังการคลิก) ซึ่งอาจทำให้ผู้เข้าชมสับสน
- การเพิ่มสัญลักษณ์ทางภาพ เช่น การสรุปแบบฟอร์มการจับลูกค้าเป้าหมาย จะดึงความสนใจไปที่องค์ประกอบที่สำคัญมากขึ้น
- ปุ่ม CTA อาจใหญ่ขึ้นและทดสอบด้วยสีที่ตัดกัน เช่น สีเขียว เพื่อให้ดึงดูดความสนใจได้มากขึ้น
- การคัดลอกปุ่ม CTA เป็นแบบบุคคลที่หนึ่งเพื่อให้มีความเกี่ยวข้องและโน้มน้าวใจมากขึ้น “แสดงการสาธิตให้ฉันดู” จะโน้มน้าวใจได้มากกว่าและทำให้ผู้เยี่ยมชมควบคุมได้มากขึ้น
- การรวมสื่อที่มีส่วนร่วม เช่น รูปภาพหรือวิดีโอ อาจทำให้ผู้มีโอกาสเป็นลูกค้าอยู่บนหน้านานขึ้น ซึ่งอาจเพิ่มจำนวนการแปลง
10. พัลส์พอยต์
เมื่อคลิกที่ส่วนขยายโฆษณา "สาธิตฟรี" ด้านล่าง คุณจะเข้าสู่การสาธิต PulsePoint:


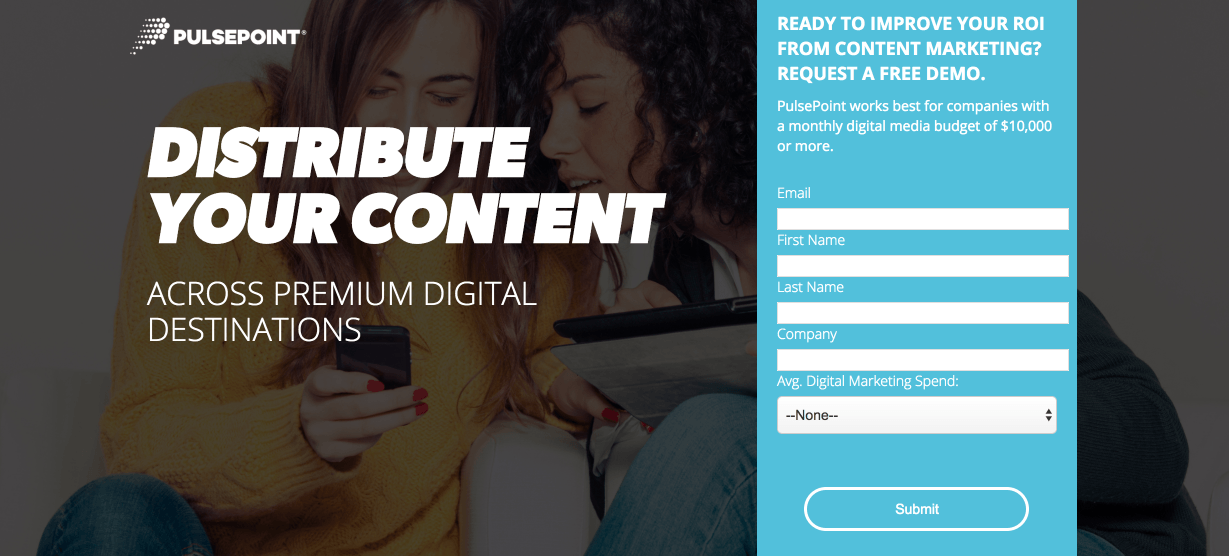
สิ่งที่เพจทำได้ดี:
- พาดหัวของแบบฟอร์ม มีความเฉพาะเจาะจง เป็นส่วนตัว และมุ่งเน้นผลประโยชน์
- เลย์เอาต์ Z-Pattern ช่วยให้สายตาของผู้เข้าชมเดินตามได้ง่าย
- การห่อหุ้มแบบฟอร์ม ทำให้ผู้เข้าชมพลาดได้ยาก
- ข้อความแสดงหัวข้อย่อยทำให้ผู้มีโอกาสเป็นลูกค้าสามารถเรียนรู้เกี่ยวกับคุณสมบัติหลักและประโยชน์ของ PulsePoint ได้ง่ายโดยไม่ต้องอ่านมากเกินไป
- ภาพแพลตฟอร์ม ช่วยให้ผู้เข้าชมได้เห็นว่าแพลตฟอร์มเป็นอย่างไรและพวกเขาจะเห็นอะไรเพิ่มเติมในการสาธิต อย่างไรก็ตาม มันเล็กไปหน่อยและควรใหญ่กว่านี้เพื่อให้เป็นตัวแทนของซอฟต์แวร์ได้ดียิ่งขึ้น
- หลักฐานทางสังคม — ข้อความรับรองของลูกค้าและตราสัญลักษณ์ของลูกค้า — เพิ่มความน่าเชื่อถือให้กับ PulsePoint และการสาธิต ซึ่งช่วยให้ผู้ที่มีโอกาสเป็นลูกค้ารู้สึกสบายใจมากขึ้นในการทำงานกับบริษัท
สิ่งที่สามารถทดสอบ A/B ได้:
- การลบไฮเปอร์ลิงก์ออกจากโลโก้ของ PulsePoint จะกำจัดลิงก์ออกที่ไม่จำเป็นเพียงรายการเดียวในหน้านั้น หากทำเช่นนี้ ลิงก์ทางออกเดียวจะถูกแปลงบนปุ่ม CTA
- ปุ่ม CTA ไม่โดดเด่นเพราะเป็นสีเดียวกับแบบฟอร์ม ตัวอย่างเช่นการออกแบบให้เป็นสีแดงจะช่วยให้ปุ่มกระโดดออกจากหน้า
- การคัดลอกปุ่ม "ส่ง" CTA นั้นน่าเบื่อพอสมควร การเขียนสำเนาที่คู่ควรกับการแปลง เช่น “แสดงซอฟต์แวร์ PulsePoint” หรือ “กำหนดเวลาการสาธิตฟรีของฉัน” นั้นสร้างแรงบันดาลใจมากกว่าและจะดึงดูดผู้มีโอกาสเป็นลูกค้าให้แปลงมากขึ้น
- การรวมภาพศีรษะของ Jim Sestito จะเป็นสัมผัสสุดท้ายที่ดีสำหรับคำรับรองเพราะผู้เข้าชมสามารถเผชิญหน้ากับชื่อได้
- ลิขสิทธิ์ปี 2015 ล้าสมัยและลดความน่าเชื่อถือของ PulsePoint ซึ่งอาจทำให้ผู้มีโอกาสเป็นลูกค้าคิดว่า "ข้อเสนอนี้ยังมีผลอยู่หรือไม่"
หน้า Landing Page สาธิตหลังคลิกใดที่เป็นแรงบันดาลใจให้คุณ
การสาธิตเป็นวิธีที่ดีที่สุดวิธีหนึ่งในการให้ผู้มีโอกาสเป็นลูกค้าได้แอบดูผลิตภัณฑ์หรือบริการของคุณ เพราะจะทำให้แบรนด์ของคุณปรากฏต่อหน้าพวกเขาขณะที่พวกเขาใกล้จะตัดสินใจซื้อ การนำเสนอการสาธิตผลิตภัณฑ์ฟรีเป็นเรื่องหนึ่ง แต่การโน้มน้าวใจผู้เข้าชมให้ลงมือทำอาจเป็นเรื่องยาก หน้า Landing Page สาธิตหลังการคลิกเป็นเครื่องมือที่ดีที่สุดในการโน้มน้าวให้พวกเขาดำเนินการ
อะไรที่โดดเด่นสำหรับคุณในตัวอย่างเหล่านี้ หน้าใดที่จะชักชวนให้คุณแปลง เริ่มสร้างหน้า Landing Page หลังการคลิกสาธิตของคุณเองด้วย Instapage ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
