แพลตฟอร์มการจัดการข้อมูล (DMP) ในการทดสอบ A/B คืออะไร?
เผยแพร่แล้ว: 2021-12-14
- แพลตฟอร์มการจัดการข้อมูล (หรือ DMP) คืออะไร?
- DMP ใช้สำหรับอะไร?
- DMP และแหล่งข้อมูล
- สถาปัตยกรรม DMP: DMP ทำงานอย่างไร
- วิธีเชื่อมโยง DMP กับเครื่องมือทดสอบ A/B ของคุณ
- เหตุใดจึงต้องรวม DMP ไว้ในกลยุทธ์การทดสอบ A/B ของคุณ
- เพื่อการกำหนดเป้าหมายผู้ชมที่ดีขึ้น
- สำหรับองค์กรข้อมูลผู้ใช้ที่สอดคล้องกัน
- Convert Experiences ทำงานกับ DMP อย่างไร
- แท็กที่กำหนดเองสำหรับพื้นที่ไซต์
- แท็กที่กำหนดเองสำหรับกลุ่มเป้าหมาย
- ลำดับของแท็กที่กำหนดเองใน Code
- เงื่อนไขที่ประเมินจริงในระยะหลัง
- ตัวอย่างบางส่วนของการทดสอบ A/B ด้วย DMP
- ตัวอย่าง #1: เรียกใช้การทดสอบบนหน้าเว็บที่กำหนดเป้าหมาย URL ได้ยาก
- ตัวอย่าง #2: เรียกใช้การทดสอบบนเพจสำหรับผู้เข้าชมที่เข้าสู่ระบบเท่านั้น
- ตัวอย่าง #3: เรียกใช้การทดสอบในบางวันเท่านั้น
- ตัวอย่าง #4: การเรียกใช้การทดสอบบนหน้าเว็บที่มีค่า Meta-Values เฉพาะ
- ตัวอย่าง #5: ดำเนินการทดสอบสำหรับผู้เข้าชมที่มีขนาดหน้าจอที่แน่นอน
- ตัวอย่าง #6: เรียกใช้การทดสอบสำหรับผู้เข้าชมที่ไม่ได้ใช้งานอุปกรณ์เคลื่อนที่
- ปิดความคิด
แพลตฟอร์มการจัดการข้อมูล (หรือ DMP) คืออะไร?
แพลตฟอร์มการจัดการข้อมูล (DMP) เป็นเครื่องมือสำคัญสำหรับธุรกิจที่ต้องการปรับปรุงความพยายามทางการตลาด มันถูกใช้เพื่อ รวบรวมและวิเคราะห์ข้อมูล (บุคคลที่หนึ่ง ที่สอง และบุคคลที่สาม) และ ทำให้สามารถใช้ได้กับแพลตฟอร์มอื่น เพื่อใช้สำหรับการโฆษณาที่ตรงเป้าหมาย การปรับเปลี่ยนในแบบของคุณ และอื่นๆ
พูดง่ายๆ ก็คือ DMP เป็นเครื่องมือของ Martech ที่รวบรวมข้อมูลเกี่ยวกับการโต้ตอบระหว่างบุคคลกับแบรนด์ จากนั้นจะสามารถตีความข้อมูลนี้เพื่อทำความเข้าใจว่าบุคคลนั้นรู้สึกอย่างไร พวกเขาต้องการทำอะไร และต้องการใช้จ่ายเงินที่ไหน เมื่อบริษัทจำเป็นต้องตัดสินใจว่าจะแสดงโฆษณาหรือเนื้อหาใดให้กับผู้อื่น พวกเขาสามารถใช้ DMP เพื่อรวบรวมข้อมูลเกี่ยวกับบุคคลนั้นและปรับแต่งความคิดริเริ่มของพวกเขาได้
ข้อมูลถูกจัดเก็บในคุกกี้หรือตัวแปร Javascript (ตัวอย่างบางส่วนด้านล่าง) ที่สามารถพกพาค่าจากจุดติดต่อหลายจุดในเส้นทางของลูกค้า เช่น พฤติกรรมผู้ใช้ ข้อมูล CRM ข้อมูลมือถือ ข้อมูลการซื้อ การโต้ตอบทางโซเชียลมีเดีย ฯลฯ

DMP ใช้สำหรับอะไร?
ข้อมูลที่เก็บรวบรวมสามารถเปลี่ยนเป็นกลุ่มผู้ชมที่กำหนดเองเพื่อ การติดตามและการกำหนดเป้าหมาย ที่ดีขึ้น นักการตลาดมักใช้ DMP เพื่อขับเคลื่อนประสบการณ์ผู้ใช้ที่ปรับแต่งได้เอง ทำให้พวกเขาเข้าถึงหัวใจของกลุ่มเป้าหมายได้
DMP ยังช่วยนักการตลาด เชื่อมช่องว่างระหว่างการตลาดออนไลน์และออฟไลน์
ด้วยชุดข้อมูลที่แข็งแกร่งจากระบบการจัดการลูกค้าสัมพันธ์ (CRM), API, โซเชียลมีเดีย หรือแหล่งข้อมูลออฟไลน์—การแบ่งส่วนลูกค้ากลุ่มเดียวและแพลตฟอร์มการจัดการประสบการณ์สามารถจัดการทุกด้านของกระบวนการนี้เพื่อให้ลูกค้าของคุณได้รับสิ่งที่พวกเขาต้องการ: การเชื่อมต่อที่ราบรื่นระหว่างเว็บของพวกเขา การเยี่ยมชมและการโต้ตอบในโลกแห่งความเป็นจริง
DMP และแหล่งข้อมูล
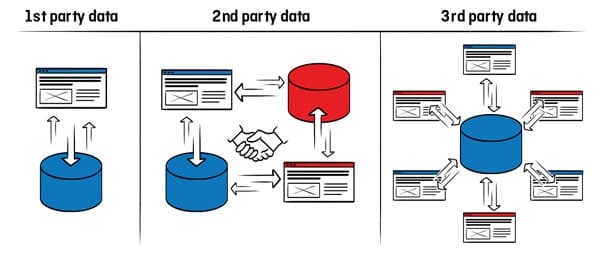
ข้อมูลที่สามารถรวบรวมและจัดระเบียบใน DMP สามารถแบ่งออกเป็น สามประเภทหลัก :
| ข้อมูลบุคคลที่หนึ่ง | ข้อมูลที่รวบรวมโดยตรงจากผู้เยี่ยมชมเว็บไซต์ขณะนำทางเว็บไซต์ของคุณ ระบบ CRM ภายในและ API ของคุณ การโต้ตอบทางโซเชียลมีเดีย การสมัครรับข้อมูล อุปกรณ์มือถือ และแอป | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| ข้อมูลบุคคลที่สาม | หมวดหมู่ที่สองนี้ส่งผลต่อข้อมูลบุคคลที่หนึ่งของบุคคลอื่น หากคุณมีข้อตกลงกับซัพพลายเออร์/หุ้นส่วนธุรกิจ หรือมีความสัมพันธ์ที่เป็นประโยชน์ร่วมกันกับบริษัทอื่น คุณสามารถใช้ข้อมูลของพวกเขาเป็นฝ่ายที่สองในการปรับปรุง DMP ของคุณได้ | ||||||||||
| ข้อมูลบุคคลที่สาม | ข้อมูลบุคคลที่สามมาจากแอป ปลั๊กอิน สคริปต์ที่คุณไม่ได้เป็นเจ้าของ และสามารถรวมเข้ากับข้อมูลบุคคลที่หนึ่งและสองเพื่อเข้าถึงผู้ชมที่กว้างขึ้น |

แน่นอนว่าข้อมูลของบุคคลที่หนึ่งเป็นมาตรฐานที่ควรใช้ใน DMP โดยเฉพาะอย่างยิ่งกับข้อบังคับความเป็นส่วนตัวทั้งหมด (GDPR, CCPA, ePrivacy ฯลฯ) ที่มีผลบังคับใช้ในช่วงไม่กี่ปีที่ผ่านมา
อย่างไรก็ตาม บางองค์กรไม่มีข้อมูลบุคคลที่หนึ่งเพียงพอที่จะสร้างผลกระทบ ด้วยความร่วมมือด้านข้อมูลที่เหมาะสมและ DMP พวกเขาก็สามารถเข้าถึงชุดข้อมูลที่สมบูรณ์นอกเหนือความสามารถในทันทีหรือผู้ชมที่เข้าถึงได้
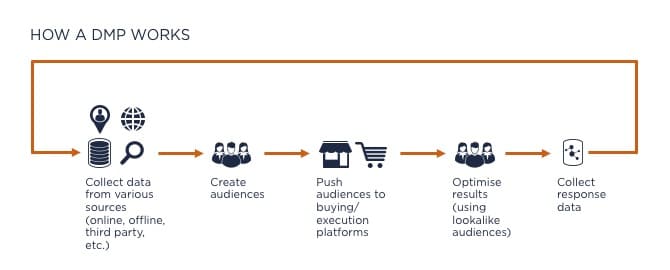
สถาปัตยกรรม DMP: DMP ทำงานอย่างไร
ในการใช้ DMP อย่างมีประสิทธิภาพ คุณต้อง เข้าใจข้อกำหนดทางธุรกิจและประเภทของแหล่งข้อมูล ก่อน กล่าวอีกนัยหนึ่ง: คุณต้องการข้อมูลผู้ชมใดและโปรไฟล์ใดที่คุณต้องการกำหนดเป้าหมาย
เมื่อคุณเข้าใจแล้ว คุณสามารถตั้งค่าแพลตฟอร์มการจัดการข้อมูลเพื่อรวบรวมข้อมูลจากแหล่งที่มาที่เกี่ยวข้องกับธุรกิจของคุณ
หลังจากรวบรวมข้อมูลแล้ว DMP จะจัดระเบียบข้อมูลดังกล่าวเป็นหมวดหมู่หรืออนุกรมวิธาน และสร้างโปรไฟล์ลูกค้าที่ไม่เปิดเผยชื่อและเป็นหนึ่งเดียว จากนั้น DMP จะแชร์ข้อมูลผู้ชมกับแพลตฟอร์มฝั่งดีมานด์ แพลตฟอร์มโฆษณาดิจิทัล และช่องทางการตลาดภายในองค์กร เพื่อให้พวกเขารู้ว่าใครควรได้รับโฆษณาหรือเนื้อหาบางอย่าง
ด้วยการวิเคราะห์ข้อมูลบุคคลที่หนึ่ง ที่สอง และบุคคลที่สามของคุณ (ข้อมูลประชากร บริบท และพฤติกรรม) เกี่ยวกับผู้ใช้ของคุณ คุณสามารถเข้าใจว่าลูกค้าของคุณเป็นใคร วางพวกเขาลงในกลุ่มผู้ชมเป้าหมาย และให้บริการประสบการณ์ส่วนบุคคล

เมื่อคุณเยี่ยมชมเว็บไซต์ คุณมักจะเห็นโฆษณาสำหรับผลิตภัณฑ์ที่คล้ายคลึงกันในช่องทางอื่นๆ ที่คุณโต้ตอบด้วยในวันหรือสัปดาห์ถัดไป
นั่นคือ DMP ในที่ทำงาน
DMP รวบรวมข้อมูลอะไร
สมมติว่าเรามี DMP พร้อมหมวดหมู่สำหรับผู้ใช้ที่สามารถกำหนดเป้าหมายด้วยโฆษณาและผู้ที่รักเสียงเพลง ใครก็ตามที่ได้เยี่ยมชมบล็อกเพลงหรือไซต์ที่เปิดใช้งาน DMP สามารถจัดประเภทเป็นคนรักดนตรีได้ ข้อมูลนี้ยังสามารถรวมกับแหล่งข้อมูลพฤติกรรมลูกค้าอื่นๆ เช่น กิจกรรมบนเดสก์ท็อปหรือการท่องเว็บ
DMP ยังสามารถเชื่อมโยงโปรไฟล์ผู้ใช้ที่มีลักษณะเหมือนกันได้ ตัวอย่างเช่น ผู้หญิงอายุระหว่าง 25 ถึง 35 ปีที่ดูซีรีส์เรื่อง "เพื่อน" สามารถจัดกลุ่มเป็นผู้ชมที่ได้รับข้อความทางการตลาดและโฆษณาเดียวกันได้ สิ่งนี้เรียกว่าการสร้างแบบจำลองที่คล้ายกัน
วิธีเชื่อมโยง DMP กับเครื่องมือทดสอบ A/B ของคุณ
ทุกวันนี้ ผู้ใช้มีตัวเลือกมากมายในการซื้อ พวกเขาสามารถไปที่ร้าน สั่งซื้อทางโทรศัพท์ ออนไลน์ หรือแม้แต่ผ่านสมาร์ทโฟนหรือแท็บเล็ต DMP สามารถรวบรวมข้อมูลจากที่เหล่านี้ทั้งหมด วิเคราะห์ และจัดเรียงเพื่อสร้างกลุ่มผู้ชมเฉพาะ
และเพื่อกำหนดเป้าหมายการทดสอบ A/B และการปรับเปลี่ยนในแบบของคุณได้อย่างถูกต้อง คุณสามารถ ส่งข้อมูลจากแพลตฟอร์มการจัดการข้อมูลของคุณไปยังแพลตฟอร์มการทดสอบ A/B ของ คุณได้ วิธีนี้จะช่วยให้คุณมั่นใจได้ว่าคุณกำลังแสดงข้อความที่ถูกต้อง ต่อบุคคลที่เหมาะสม ในเวลาที่เหมาะสม
การใช้ DMP สามารถปรับปรุงกลยุทธ์การตลาดออนไลน์ของคุณได้ เมื่อรวมกับแพลตฟอร์มการทดสอบ A/B ของคุณ จะช่วยปรับปรุงประสบการณ์ผู้ใช้ของคุณ และเพิ่มการมีส่วนร่วมบนเว็บไซต์ของคุณ
การผสาน DMP กับแพลตฟอร์มการทดสอบ A/B ของคุณจำเป็นต้องมีการสร้างสะพานเพื่อให้ทั้งสองแพลตฟอร์มสามารถสื่อสารและแบ่งปันข้อมูลได้
เมื่อตั้งค่าบริดจ์แล้ว แพลตฟอร์มการทดสอบ A/B ของคุณสามารถดึงส่วนจาก DMP เป็นมิลลิวินาที กลไกนี้จะทำซ้ำทุกครั้งที่โหลดหน้า
เราจะพูดถึงกระบวนการนี้โดยละเอียดด้านล่าง แต่นี่คือส่วนสำคัญของกระบวนการ เพื่อให้ใช้งานได้ ในเกณฑ์การแบ่งกลุ่มสำหรับการทดสอบและการปรับเปลี่ยนในแบบของคุณ คุณจะต้องกำหนดค่ากลุ่มเฉพาะเพื่อให้เครื่องมือดึงข้อมูลจาก DMP แพลตฟอร์มการทดสอบ A/B ของคุณจะรวบรวมข้อมูลจาก DMP และใช้เพื่อกำหนดเป้าหมายประสบการณ์
เหตุใดจึงต้องรวม DMP ไว้ในกลยุทธ์การทดสอบ A/B ของคุณ
เมื่อเชื่อมโยงแพลตฟอร์มการทดสอบ A/B กับ DMP คุณจะปรับแต่งข้อความเพื่อส่งเสริมการมีส่วนร่วมและมอบประสบการณ์ที่ดีที่สุดแก่ลูกค้าได้
มีเหตุผลหลักสองประการในการนำ DMP ไปใช้ในกลยุทธ์การทดสอบ A/B ของคุณ:
เพื่อการกำหนดเป้าหมายผู้ชมที่ดีขึ้น
ด้วยการรวมแพลตฟอร์มการทดสอบ A/B เข้ากับ DMP คุณสามารถเพิ่มความสามารถในการกำหนดเป้าหมายผู้ใช้ของคุณ
คุณสามารถใช้ข้อมูลจากบุคคลที่หนึ่งเกี่ยวกับผู้ใช้เว็บไซต์ของคุณ ร่วมกับข้อมูลบุคคลที่สามและบุคคลที่สามเพื่อเพิ่มคุณค่าให้ผู้ชมของคุณ และเรียกใช้ประสบการณ์ที่ทุ่มเทอย่างแท้จริงและการปรับเปลี่ยนในแบบของคุณ
คุณยังสามารถ รวมข้อมูลลูกค้าออนไลน์กับข้อมูลลูกค้าออฟไลน์ DMP บางตัวสามารถทำได้เพื่อให้มีความสามารถข้ามช่องสัญญาณ คุณจึงสามารถติดตามการเดินทางของผู้ใช้ในช่องทางต่างๆ (ร้านค้าจริง เว็บไซต์) เพื่อเพิ่มอัตราการแปลงของคุณ
ผู้ใช้ Convert Experiences รู้ดีว่าการกำหนดเป้าหมายขั้นสูงด้วยโปรไฟล์ DMP แตกต่างกันอย่างไรในการทดสอบ:

สำหรับองค์กรข้อมูลผู้ใช้ที่สอดคล้องกัน
นักการตลาดมักเรียกใช้สคริปต์ต่างๆ บนเว็บไซต์ (การจัดการแท็ก การทดสอบ A/B การวิเคราะห์ เทคโนโลยีโฆษณา คำแนะนำผลิตภัณฑ์ ฯลฯ) เพื่อให้ทันกับความต้องการของตลาด แต่ละโซลูชันเหล่านี้จะรวบรวมข้อมูลผู้ใช้ของตนเอง ซึ่งหมายความว่าในบางครั้ง ข้อมูลเดียวกันจะถูกรวบรวมหลายครั้งโดยแหล่งต่างๆ
แม้ว่าจะไม่ใช่ปัญหาโดยค่าเริ่มต้น แต่ก็อาจทำให้เกิดปัญหาความสมบูรณ์ของข้อมูลได้ เลยแนะนำว่าควรมีที่กลางไว้จัดของให้เป็นระเบียบ วิธีนี้ช่วยให้คุณไม่ต้องพึ่งพาแพลตฟอร์มต่างๆ ที่อาจกลายเป็นมรดกตกทอดได้ ด้วยการจัดระเบียบและจัดการข้อมูลอย่างสม่ำเสมอ DMP จะทำหน้าที่เป็นแพลตฟอร์มข้อมูลลูกค้าส่วนกลาง ซึ่งทีมต่างๆ จะได้รับคำตอบที่เชื่อถือได้สำหรับการสอบถามข้อมูลของพวกเขา
Convert Experiences ทำงานกับ DMP อย่างไร
ใน Convert Experiences คุณสามารถออนบอร์ดข้อมูล DMP ของคุณและใช้เพื่อแบ่งกลุ่มรายงานประสบการณ์ของคุณ
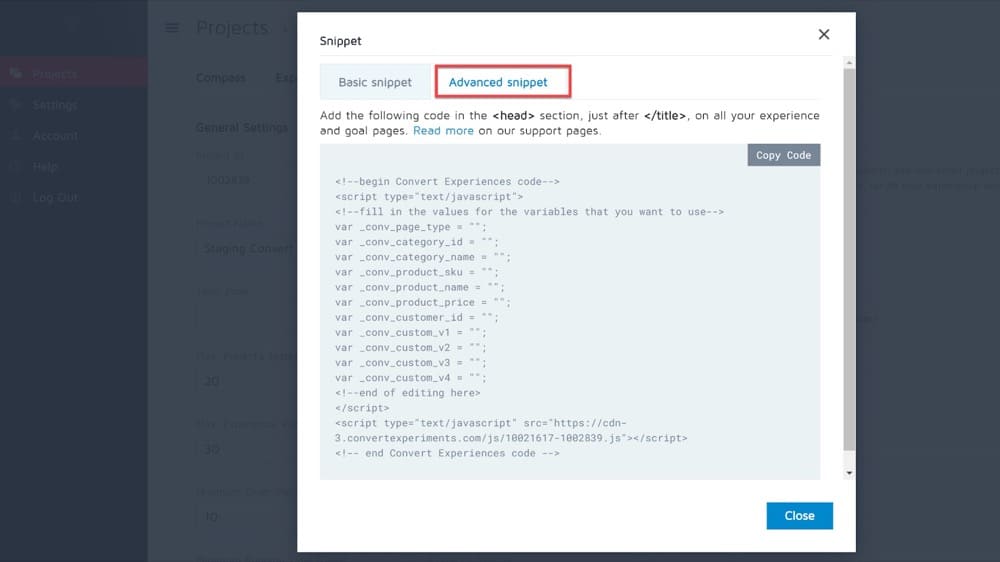
เพียงเพิ่มข้อมูลโค้ดขั้นสูงของ Convert ลงในเว็บไซต์ของคุณและกำหนด "แท็กหน้าเว็บ" พิเศษเหล่านั้นตามที่ใช้ใน DMP ของคุณ:

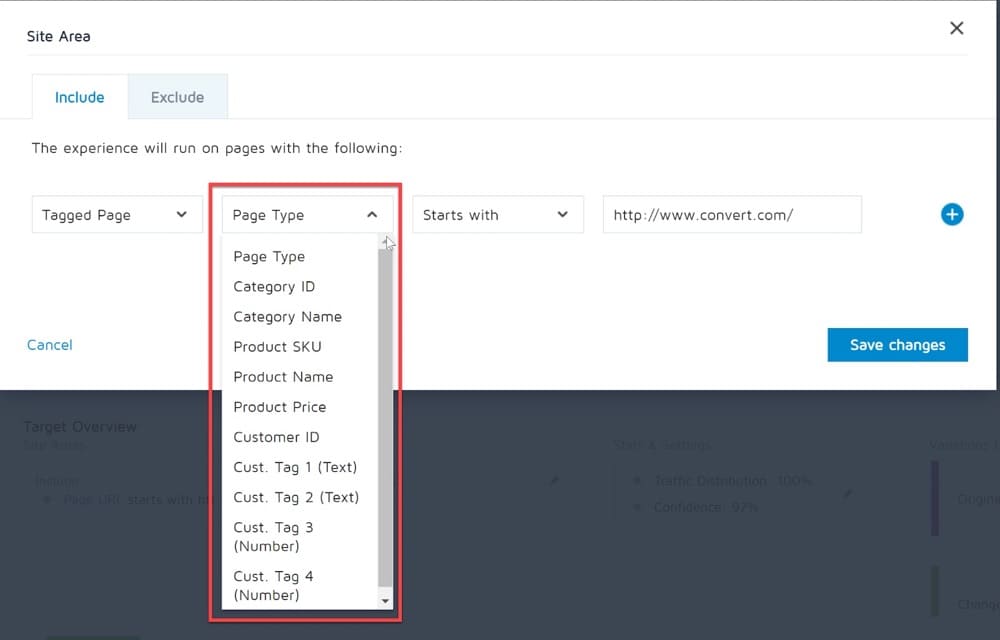
ตัวเลือกแท็กหน้าขั้นสูงสามารถพบได้ในส่วนต่างๆ ของแอป เช่น บริเวณไซต์และบริเวณผู้ชม ใต้ตัวเลือกแท็กหน้าขั้นสูง

คุณจะพบว่าแท็กเหล่านี้มีประโยชน์อย่างยิ่งในไซต์ที่คุณต้องการทำการทดสอบในกลุ่มของหน้าเว็บ (เช่น หน้าผลิตภัณฑ์) แต่ URL ของหน้าผลิตภัณฑ์ไม่เป็นไปตามรูปแบบที่สม่ำเสมอซึ่งสามารถใช้เพื่อระบุได้
แท็กที่กำหนดเองสำหรับพื้นที่ไซต์
นี่คือตัวเลือกการกำหนดเป้าหมายทั้งหมดที่เกี่ยวข้องกับเนื้อหาของหน้า:
- _conv_page_type – ภายในแท็กนี้ คุณสามารถวางสตริงได้ถึง 50 อักขระที่ระบุประเภทหน้าเว็บของคุณ ตัวอย่างเช่นอาจพูดว่า "ผลิตภัณฑ์" หรือ "แบบฟอร์มการติดต่อ";
- _conv_category_id – หากคุณมีหมวดหมู่บนเว็บไซต์ คุณสามารถวาง ID หมวดหมู่และใช้ในตัวเลือกการกำหนดเป้าหมายได้ที่นี่ นี่คือสตริงที่มีอักขระสูงสุด 50 ตัว;
- _conv_category_name – เช่นเดียวกับ ID หมวดหมู่ เฉพาะรหัสนี้เท่านั้นที่ใช้สำหรับชื่อหมวดหมู่
- _conv_product_sku – สิ่งนี้มีประโยชน์สำหรับเว็บไซต์อีคอมเมิร์ซที่คุณต้องการกำหนดเป้าหมาย SKU บางตัว วาง SKU ของผลิตภัณฑ์ที่นี่ สูงสุด 50 อักขระ
- _conv_product_name – เหมือนกับ SKU ของผลิตภัณฑ์ แต่ใช้สำหรับชื่อผลิตภัณฑ์
- _conv_product_price – นี่คือแท็กตัวเลขที่คุณสามารถใช้เพื่อส่งผ่านราคาสินค้า จากนั้นคุณสามารถกำหนดเป้าหมายตามช่วงราคาบางช่วงได้โดยพูดเช่น "ราคาผลิตภัณฑ์มากกว่า 300" และ "ราคาผลิตภัณฑ์น้อยกว่า 500"

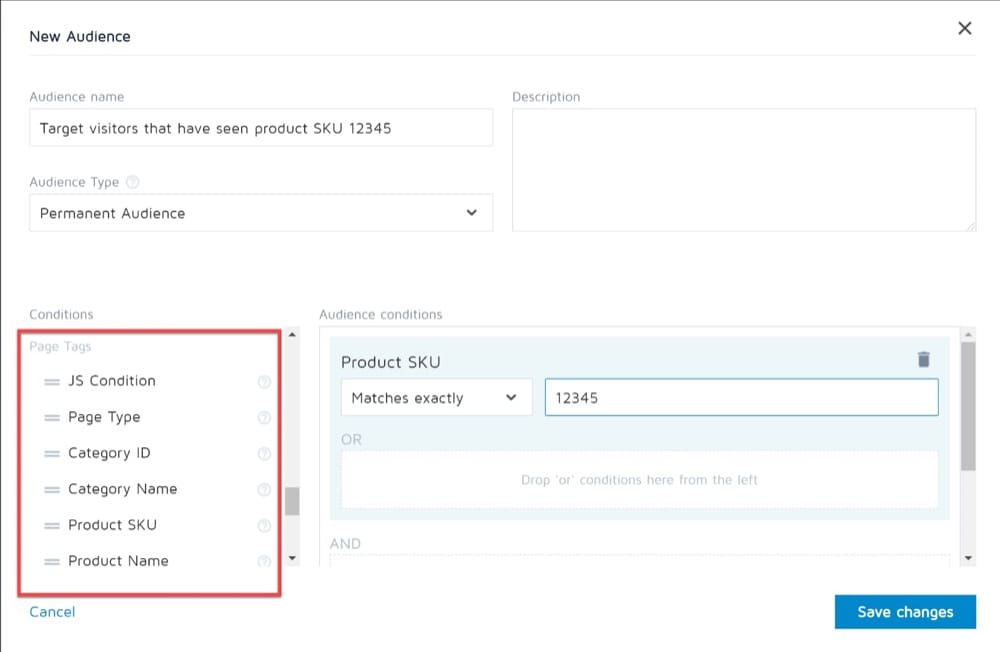
แท็กที่กำหนดเองสำหรับกลุ่มเป้าหมาย
ที่นี่ คุณจะพบตัวเลือกการติดแท็กหน้าเว็บล่วงหน้าที่เกี่ยวข้องกับผู้เข้าชม ซึ่งจะเป็น:
- _conv_customer_id – นี่คือข้อความที่มีอักขระสูงสุด 50 ตัวที่คุณสามารถใช้เพื่อแท็กลูกค้าของคุณ ด้วยวิธีนี้ คุณสามารถทดสอบเฉพาะผู้เยี่ยมชมที่ยังไม่ได้เป็นลูกค้า
- ตัวแปร 4 ตัวถัดไปจะใช้สำหรับการติดแท็กที่กำหนดเอง:
- _conv_custom_v1
ข้อความไม่เกิน 50 อักขระที่คุณใช้สำหรับแท็กที่กำหนดเองได้ (ช่องว่าง)
- _conv_custom_v2
ข้อความไม่เกิน 50 อักขระที่คุณใช้สำหรับแท็กที่กำหนดเองได้ (ช่องว่าง)
- _conv_custom_v3
หมายเลขอักขระสูงสุด 50 ตัวที่คุณใช้สำหรับแท็กที่กำหนดเองได้ (ช่องว่าง)
- _conv_custom_v4
หมายเลขอักขระสูงสุด 50 ตัวที่คุณใช้สำหรับแท็กที่กำหนดเองได้ (ช่องว่าง)
- _conv_custom_v1

ลำดับของแท็กที่กำหนดเองใน Code
ต้องกำหนดแท็กใดๆ ข้างต้นบนเว็บไซต์ ก่อนโค้ดการทดสอบการแปลงหลัก
ต้องกำหนดเป็นตัวแปร JavaScript มาตรฐาน ดังตัวอย่างด้านล่าง:
<script type='text/javascript'>
var _conv_page_type = 'ผลิตภัณฑ์';
var _conv_category_name = 'รองเท้า;รองเท้าหนัง';
var _conv_product_price = '150.5';
</script>
<!---- แปลงโค้ดการทดสอบดังนี้ ---->เงื่อนไขที่ประเมินจริงในระยะหลัง
ตัวแปร Convert Experiences จะถูกประเมินทันทีที่สคริปต์ติดตาม Convert โหลด ในทางปฏิบัติ บางครั้งเราจะปรับใช้ประสบการณ์โดยพิจารณาจากค่าของตัวแปรที่กำหนดไว้ในหน้านี้ ตัวอย่างเช่น คุณลักษณะ DMP ช่วยให้สามารถกำหนดเป้าหมายคะแนนลูกค้าเป้าหมาย/ขั้นตอนจากเครื่องมือการตลาดอัตโนมัติของคุณ (เช่น Marketo, Hubspot, Salesforce หรือ Pardot) โดยไม่ต้องใช้ความพยายามมากนัก
ในสถานการณ์นี้ เราสามารถใช้กฎการกำหนดเป้าหมายตามเงื่อนไข JavaScript ที่กำหนดเองและการเรียก API เพื่อตรวจสอบการทดสอบอีกครั้งในภายหลัง
ภายในเงื่อนไข JS สามารถใช้ฟังก์ชัน JS API ต่อไปนี้ได้:
Convert_recheck_experiment()
เมื่อโค้ดดังกล่าวทำงาน ให้ตรวจสอบเงื่อนไขของการทดสอบอีกครั้งเป็นเวลา 50 มิลลิวินาทีในภายหลัง ประมาณสองนาทีถัดไปหรือจนกว่าการตรวจสอบเงื่อนไข JS ของการทดสอบจะสิ้นสุด (แล้วแต่ว่าจะถึงอย่างใดก่อน)
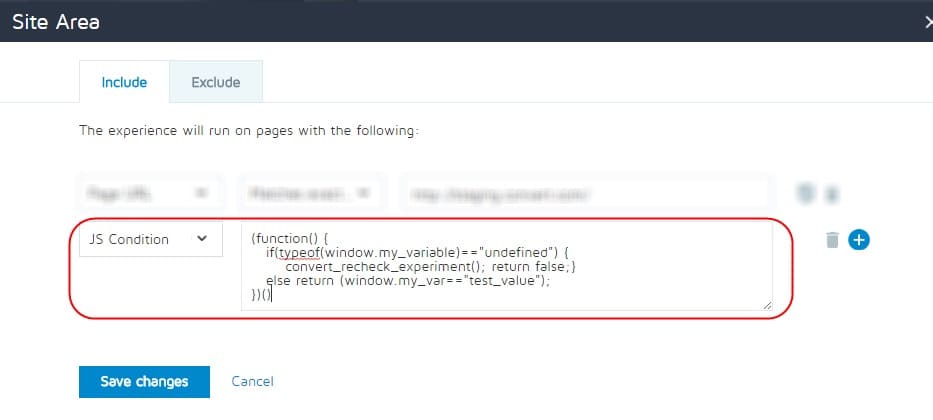
นี่คือตัวอย่าง:
(การทำงาน() {
if(typeof(window.my_variable)=="undefined") {
Convert_recheck_experiment(); คืนค่าเท็จ;}
ผลตอบแทนอื่น (window.my_var=="test_value");
})()ในตัวอย่างข้างต้น เราจะตรวจสอบว่าตัวแปร window.my_variable ถูกกำหนดไว้ ณ รันไทม์หรือไม่
- หากไม่เป็นเช่นนั้น เราจะเรียกใช้ฟังก์ชัน API เพื่อตรวจสอบอีกครั้งใน 50 มิลลิวินาที
- หากมีการกำหนด เราจะตรวจสอบค่ากับ test_value และคืนค่าจริงหรือเท็จ ขึ้นอยู่กับว่าตรงกันหรือไม่ สามารถกำหนด window.my_variable ได้ภายหลังในหน้าเว็บ ต่อจากสคริปต์ติดตาม Conversion หลัก และการทดสอบจะได้รับการตรวจสอบและเริ่มทำงานเมื่อมีการกำหนดตัวแปรนั้น
สิ่งสำคัญคือต้องคำนึงถึงความเป็นไปได้ที่ตัวแปรอาจไม่ถูกกำหนดในขณะที่รันโค้ดครั้งแรก หากเกิดข้อผิดพลาดขึ้น โค้ดที่เหลือจะไม่ทำงาน
ตัวอย่างแสดงในโค้ดด้านบนที่เราตรวจสอบเพื่อดูว่าตัวแปรไม่ได้กำหนดไว้หรือไม่ เพื่อไม่ให้เกิดข้อผิดพลาดและ convert_recheck_experiment() จะทำงาน
ประเภทการกำหนดเป้าหมายด้านบนสามารถใช้ร่วมกับประเภทการกำหนดเป้าหมาย URL ได้
หากเราต้องการเริ่มการทดสอบที่คล้ายกับข้างต้น แต่สำหรับหน้าที่มีเส้นทาง /test_page.html เท่านั้น:
- เราจะกำหนดเงื่อนไขข้างต้นเป็นส่วนรวมของพื้นที่ไซต์:

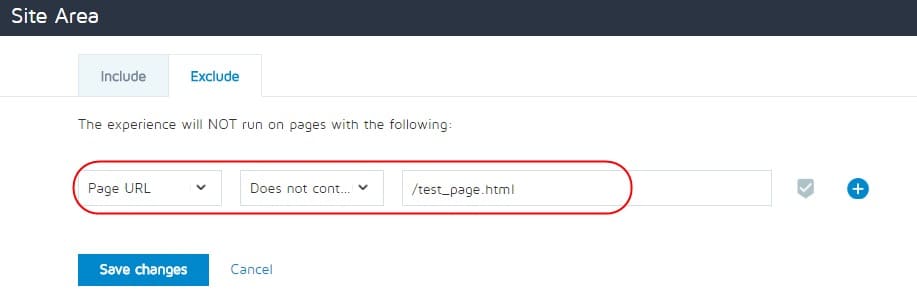
- ในส่วนยกเว้นของพื้นที่ไซต์ เราจะเพิ่มกฎการกำหนดเป้าหมาย URL ดังต่อไปนี้:
URL ไม่มี /test_page.html
ในการทำเช่นนั้น เราจะรวมไว้ในหน้าทดสอบที่เงื่อนไข JS เป็นจริง แต่ไม่รวมหน้าทั้งหมดที่ไม่มี /test_page.html ลงใน URL (ดังนั้นจะรวมเฉพาะหน้าที่มี /test_page.html เท่านั้น)
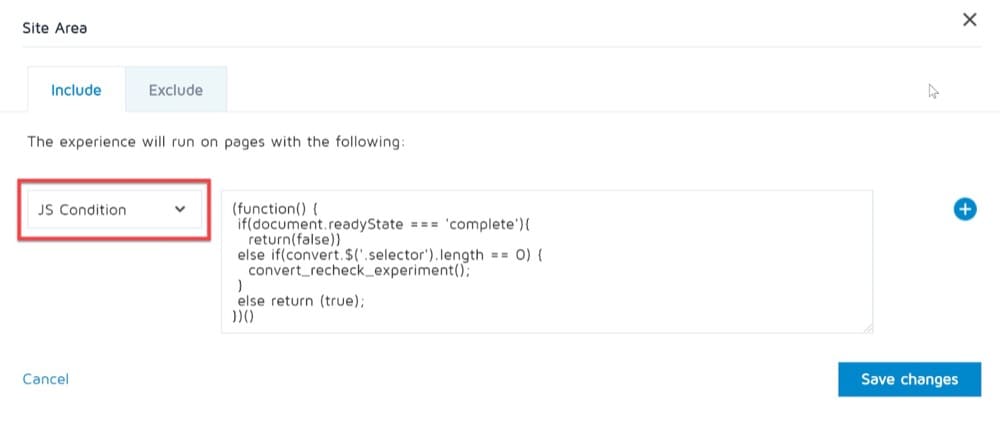
เป็นเรื่องที่ควรค่าแก่การกล่าวถึงกรณีการใช้งานทั่วไปอีกกรณีหนึ่ง: การทดสอบเริ่มทำงานเมื่อมีการเพิ่มองค์ประกอบลงในหน้า (อาจผ่านทาง Ajax); เงื่อนไข JS จะมีลักษณะดังนี้:
(การทำงาน() {
if(convert.$("element_selector")).length==0) {
Convert_recheck_experiment(); คืนค่าเท็จ;}
อย่างอื่นกลับจริง;
})()มีหลายกรณีการใช้งานของฟังก์ชันนี้ถูกจำกัดโดยจินตนาการของใครก็ตามที่ใช้มันเท่านั้น
ตัวอย่างบางส่วนของการทดสอบ A/B ด้วย DMP
สุดท้าย มาดูตัวอย่างบางส่วนที่สามารถใช้คุณลักษณะ DMP ในการทดสอบ A/B ของคุณได้
ตัวอย่าง #1: เรียกใช้การทดสอบบนหน้าเว็บที่กำหนดเป้าหมาย URL ได้ยาก
การกำหนดเป้าหมาย URL เริ่มต้นของ Conversion ช่วยให้คุณสามารถระบุหน้าเว็บที่การทดสอบของคุณควรจะทำงาน
อย่างไรก็ตาม คุณอาจต้องการทำการทดสอบในกลุ่มของหน้าเว็บหรือสำหรับกลุ่มผู้เข้าชมที่ฟังก์ชันการกำหนดเป้าหมายเริ่มต้นใช้งานไม่ได้โดยง่าย
อาการของคุณจะมีลักษณะดังนี้:

หมายเหตุ: เมื่อคุณตั้งค่าเงื่อนไข JavaScript ที่กำหนดเอง เงื่อนไขการกำหนดเป้าหมาย URL สำหรับการทดสอบจะยังคงมีผล ต้องเป็นไปตามเงื่อนไขการกำหนดเป้าหมายที่ระบุทั้งหมด (URL และผู้เข้าชม) เพื่อให้การทดสอบทำงาน
ตัวอย่าง #2: เรียกใช้การทดสอบบนเพจสำหรับผู้เข้าชมที่เข้าสู่ระบบเท่านั้น
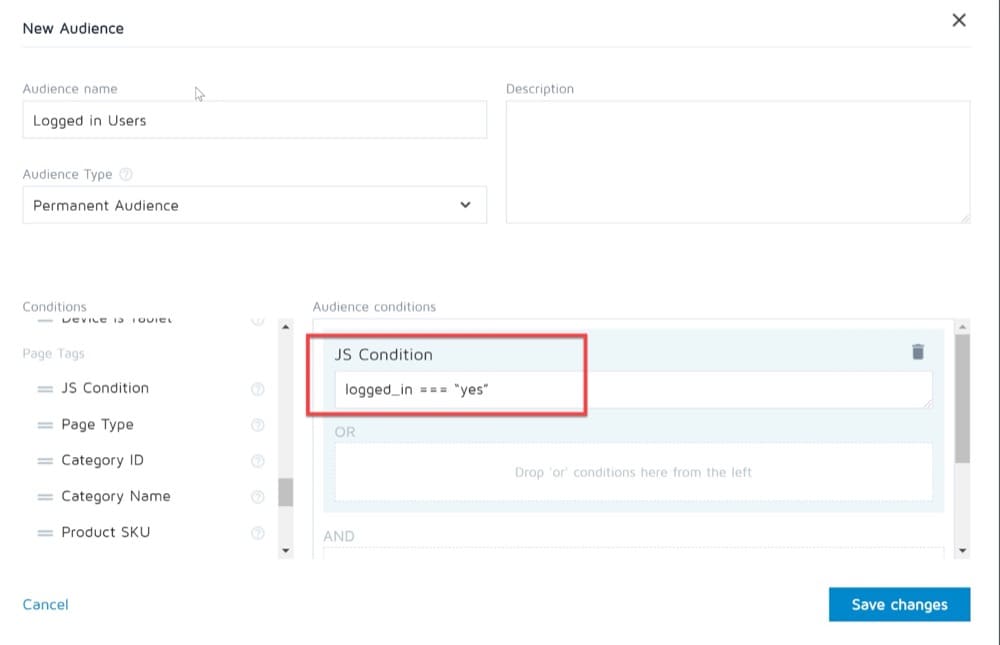
ในสถานการณ์สมมตินี้ คุณอาจต้องการทำการทดสอบบนหน้าผลิตภัณฑ์ที่กำหนดเป้าหมายเฉพาะผู้เยี่ยมชมที่เข้าสู่ระบบอยู่ในปัจจุบัน
คุณทราบดีว่าหน้าเว็บของคุณมีตัวแปรที่เรียกว่า "logged_in" ซึ่งตั้งค่าเป็น "ใช่" หรือ "ไม่ใช่" ตามสถานะของผู้เข้าชม แต่การกำหนดเป้าหมายตามคุกกี้ไม่ทำงาน
<script type="text/javascript"> window.logged_in = “ใช่”; </script> <script src="//cdn.optimizely.com/js/XXXXXXX.js"></script>
ในการตั้งค่า ให้สร้างเงื่อนไข JavaScript (เช่น log_in === “yes”) ซึ่งจะประเมินว่าเป็นจริงก็ต่อเมื่อผู้เยี่ยมชมเข้าสู่ระบบ:

ตัวอย่าง #3: เรียกใช้การทดสอบในบางวันเท่านั้น
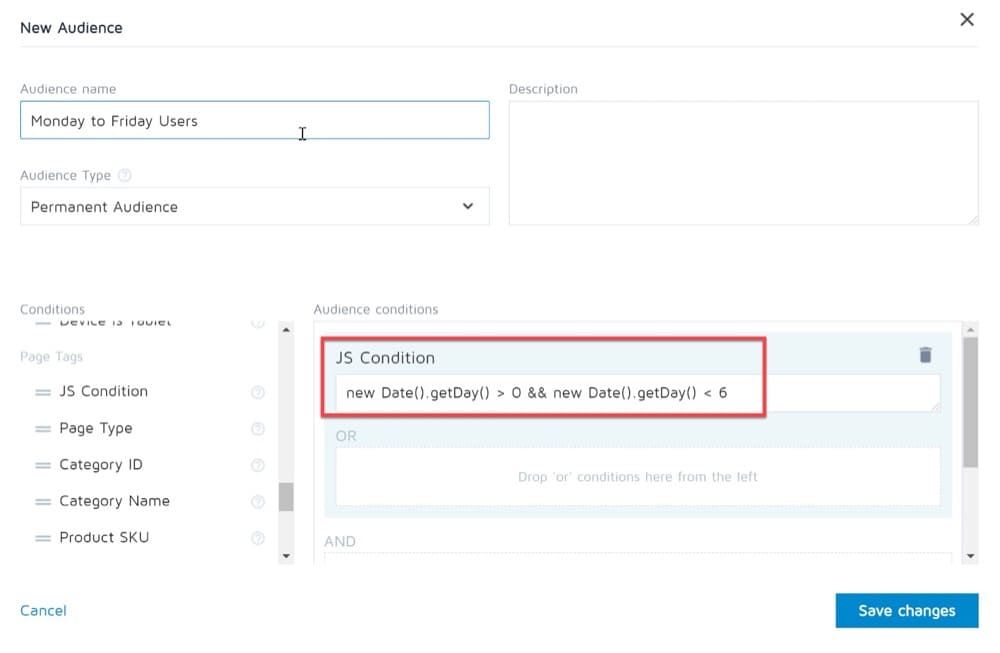
สมมติว่าคุณต้องการทดสอบโปรโมชั่นวันธรรมดา (จันทร์ - ศุกร์เท่านั้น) ในหน้าแรกของคุณ แต่เงื่อนไขวัน/เวลาใช้ไม่ได้
ในการตั้งค่าการทดสอบกับข้อกำหนดเหล่านี้ ให้สร้างเงื่อนไข JavaScript เช่น new Date().getDay() > 0 && new Date().getDay() < 6 ที่จะประเมินเป็นจริงเฉพาะเมื่อวันของสัปดาห์คือวันจันทร์ – วันศุกร์ (ตามสถานที่ของผู้เยี่ยมชม):

ตัวอย่าง #4: การเรียกใช้การทดสอบบนหน้าเว็บที่มีค่า Meta-Values เฉพาะ
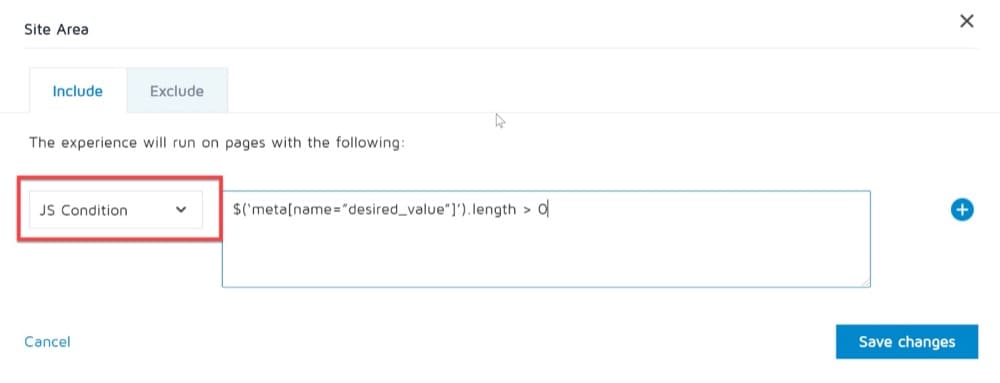
หากคุณต้องการกำหนดเป้าหมายลูกค้าที่เข้าชมหน้าเว็บที่มีค่า meta-value จาก DMP ของคุณ คุณจะต้องสร้างเงื่อนไข JavaScript เช่น $('meta[name=”desired_value”]').length > 0 that จะทำให้แน่ใจว่าการทดสอบทำงานบนหน้าเว็บที่มีค่าเมตานั้นเท่านั้น:

ตัวอย่าง #5: ดำเนินการทดสอบสำหรับผู้เข้าชมที่มีขนาดหน้าจอที่แน่นอน
สมมติว่าคุณมีไซต์การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ แต่ต้องการทำการทดสอบกับผู้ใช้ที่มีขนาดหน้าจอเฉพาะ
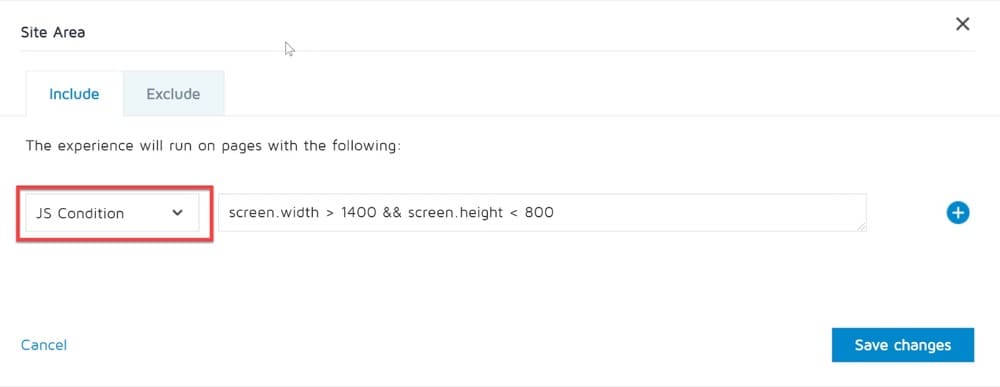
ในการตั้งค่าการทดสอบ ให้สร้างเงื่อนไข JavaScript เช่น screen.width > 1400 && screen.height < 800; เพื่อให้แน่ใจว่าการทดสอบจะทำงานก็ต่อเมื่อความกว้างของหน้าจอมากกว่า 1400 และความสูงน้อยกว่า 800:

ตัวอย่าง #6: เรียกใช้การทดสอบสำหรับผู้เข้าชมที่ไม่ได้ใช้งานอุปกรณ์เคลื่อนที่
นี่เป็นอีกสถานการณ์หนึ่งที่คุณอาจพบ สมมติว่าคุณต้องการแสดงการทดลองกับผู้เข้าชมที่ไม่ได้ใช้อุปกรณ์เคลื่อนที่ แต่การตั้งค่าเงื่อนไขตามอุปกรณ์หรือเบราว์เซอร์ไม่ทำงาน
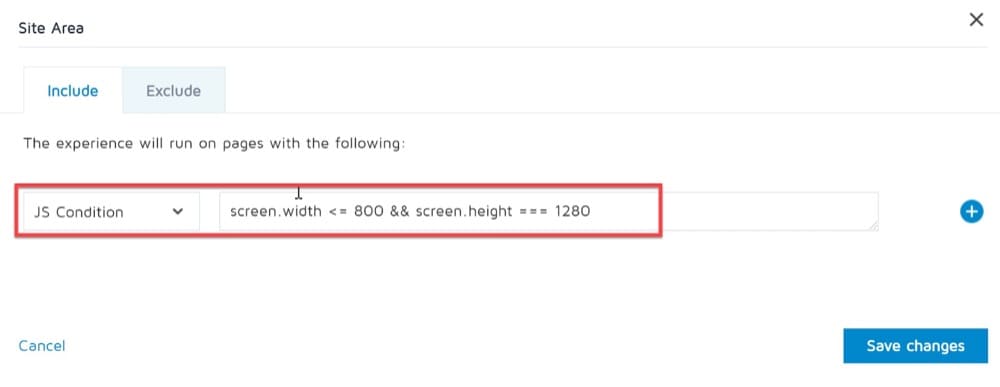
ในการตั้งค่าการทดสอบนี้ คุณจะต้องสร้างเงื่อนไข JavaScript เช่น screen.width <= 800 && screen.height === 1280

ปิดความคิด
การเชื่อมโยงแพลตฟอร์มการทดสอบ A/B กับ DMP จะทำให้แคมเปญการตลาดดิจิทัลและการทดสอบ A/B ก้าวไปอีกระดับได้ DMP ให้คุณเข้าถึงข้อมูลที่สมบูรณ์และเป็นระเบียบ ซึ่งคุณสามารถใช้สร้างการทดสอบขั้นสูงได้ ในท้ายที่สุด วิธีนี้ช่วยให้คุณสามารถรวมข้อมูลของคุณ ปรับแต่งข้อความของคุณในแบบที่เป็นส่วนตัวอย่างแท้จริง และมอบประสบการณ์ผู้ใช้ที่เหนือกว่า