วิธีปรับแต่งหน้าชำระเงิน WooCommerce ด้วย Elementor
เผยแพร่แล้ว: 2022-02-10กำลังค้นหาวิธีที่ง่ายที่สุดในการปรับแต่งหน้าชำระเงิน WooCommerce?
ก่อนหน้านี้ คุณต้องใช้ธีม WooCommerce ในการออกแบบหน้าชำระเงิน หรือคุณอาจใช้ CSS แบบกำหนดเองหรือปลั๊กอินชำระเงิน WooCommerce ของบุคคลที่สาม
แต่ด้วยวิดเจ็ต Checkout ใหม่ใน Elementor Pro ตอนนี้คุณสามารถปรับแต่งหน้าชำระเงินได้อย่างเต็มที่โดยใช้อินเทอร์เฟซแบบภาพของ Elementor และตัวเลือกที่ไม่ต้องใช้โค้ด วิดเจ็ตนี้ทำงานร่วมกับวิดเจ็ต Elementor Cart และ My Account เพื่อช่วยคุณออกแบบหน้าหลักทั้งหมดของร้านค้า
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีใช้วิดเจ็ต Checkout ของ Elementor Pro เพื่อปรับแต่งและเพิ่มประสิทธิภาพหน้าชำระเงินของร้านค้าโดยไม่จำเป็นต้องออกจาก Elementor
จากนั้น เราจะแชร์เคล็ดลับเพิ่มเติมเกี่ยวกับวิธีใช้ WooCommerce action hooks เพื่อปรับแต่งหน้าชำระเงินเพิ่มเติม
แม้ว่าคุณจะไม่ต้องใช้โค้ดหากคุณใช้วิดเจ็ต Checkout ของ Elementor Pro แต่ Action Hooks เหล่านี้จะมีประโยชน์หากคุณต้องการเพิ่มเนื้อหาที่กำหนดเองในหน้าชำระเงิน เช่น ชุดตราความน่าเชื่อถือที่ปรากฏด้านล่างบัตรเครดิต เขตข้อมูล
หากคุณต้องการดูวิดีโอสอน คุณสามารถดูวิดีโอด้านบนเกี่ยวกับวิธีใช้วิดเจ็ต Elementor Checkout
มิฉะนั้น โปรดอ่านบทช่วยสอนแบบข้อความฉบับเต็มซึ่งสอดคล้องกับวิดีโอ ตลอดจนเคล็ดลับเพิ่มเติมเกี่ยวกับการใช้ WooCommerce action hook ที่เราไม่ได้กล่าวถึงในวิดีโอ
สารบัญ
- วิดเจ็ตการชำระเงิน Elementor Pro ทำงานอย่างไร
- วิธีปรับแต่งหน้าชำระเงิน WooCommerce ด้วย Elementor
- วิธีปรับแต่งหน้าชำระเงิน WooCommerce ด้วยรหัส
- วิธีทดสอบหน้าชำระเงิน WooCommerce ของคุณ
วิดเจ็ตการชำระเงิน Elementor Pro ทำงานอย่างไร
หน้าชำระเงินของ WooCommerce เป็นหน้าที่ผู้ซื้อดำเนินการสั่งซื้อให้เสร็จสิ้นโดยป้อนที่อยู่ รายละเอียดการติดต่อ ข้อมูลการเรียกเก็บเงิน และอื่นๆ
เป็นหน้าที่จำเป็นสำหรับทุกร้านค้า ดังนั้นคุณจึงจำเป็นต้องเพิ่มประสิทธิภาพสำหรับคอนเวอร์ชันและทำให้เป็นมิตรกับผู้ใช้มากที่สุดเท่าที่จะเป็นไปได้
ด้วยวิดเจ็ต Elementor Checkout คุณสามารถปรับแต่งหน้าชำระเงินของร้านค้าของคุณได้โดยตรงจาก Elementor สิ่งนี้ช่วยให้คุณสร้างการออกแบบที่สอดคล้องกับส่วนที่เหลือของร้านค้าและเพิ่มประสิทธิภาพรายละเอียดหลักในเพจของคุณ
คุณจะสามารถเปลี่ยนสีและรูปแบบตัวอักษร ปรับระยะห่าง เปลี่ยนส่วนและข้อความในฟอร์ม และอื่นๆ คุณสามารถทำการเปลี่ยนแปลงทั้งการชำระเงินหรือเปิดใช้งานตัวเลือกแบบละเอียดเพื่อใช้รูปแบบต่างๆ กับส่วนเฉพาะของการชำระเงินของคุณ
ตัวอย่างเช่น ถ้าคุณต้องการดึงความสนใจไปที่ช่องคูปอง คุณสามารถเพิ่มสีพิเศษ เส้นขอบ และอื่นๆ ได้ — ทั้งหมดนี้ไม่ต้องใช้รหัส
วิธีปรับแต่งหน้าชำระเงิน WooCommerce ด้วย Elementor
ตอนนี้ เรามาดูคำแนะนำโดยละเอียดเกี่ยวกับวิธีใช้วิดเจ็ต Checkout ใน Elementor Pro เพื่อปรับแต่งหน้าชำระเงินของร้านค้าของคุณ
อีกครั้ง หากคุณต้องการดูบทช่วยสอนนี้ในรูปแบบวิดีโอ คุณสามารถดูได้ด้านบน บทช่วยสอนทั้งสองมีข้อมูลเดียวกัน
1. แก้ไขหน้ารถเข็นเริ่มต้นของร้านค้าของคุณใน Elementor
เมื่อคุณสร้างร้านค้า WooCommerce WooCommerce จะสร้างหน้าชำระเงินสำหรับร้านค้าของคุณโดยอัตโนมัติโดยใช้รหัสย่อสำหรับชำระเงิน WooCommerce
ในบทช่วยสอนนี้ คุณสามารถใช้หน้าเดียวกันนั้นเพื่อความเรียบง่าย เท่านั้น แทนที่จะใช้รหัสย่อของ WooCommerce คุณจะแก้ไขหน้าใน Elementor และเพิ่มวิดเจ็ต Checkout
ในการเริ่มต้น ให้ไปที่รายการ หน้า ในแดชบอร์ด WordPress ของคุณและค้นหาหน้าชำระเงิน WooCommerce จะทำเครื่องหมายโดยอัตโนมัติด้วยตัวระบุที่ระบุว่า “หน้าชำระเงิน”
เมื่อคุณพบหน้าที่ถูกต้องแล้ว ให้คลิกปุ่ม แก้ไข เพื่อเปิดตัวแก้ไข WordPress
เมื่อคุณอยู่ในเอดิเตอร์ ให้คลิกปุ่ม แก้ไขด้วย Elementor เพื่อเปิดใช้งาน Elementor สำหรับหน้านี้และเปิดตัวเอดิเตอร์ของ Elementor
2. แทนที่รหัสย่อของ WooCommerce Checkout ด้วยวิดเจ็ต Elementor Checkout
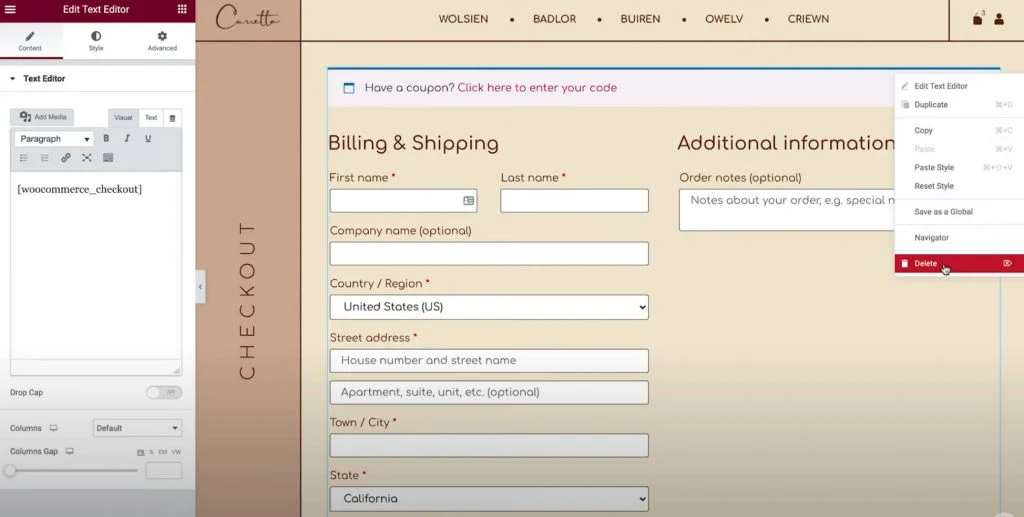
เมื่อคุณเปิดหน้ารถเข็นเริ่มต้นใน Elementor คุณจะเห็นการออกแบบที่เรียบง่าย องค์ประกอบเดียวในหน้าคือรหัสย่อ [woocommerce_checkout] ภายในวิดเจ็ต Elementor Text Editor
หากต้องการใช้ Elementor เพื่อควบคุมการชำระเงิน ก่อนอื่นคุณต้องลบวิดเจ็ต/รหัสย่อที่มีอยู่:

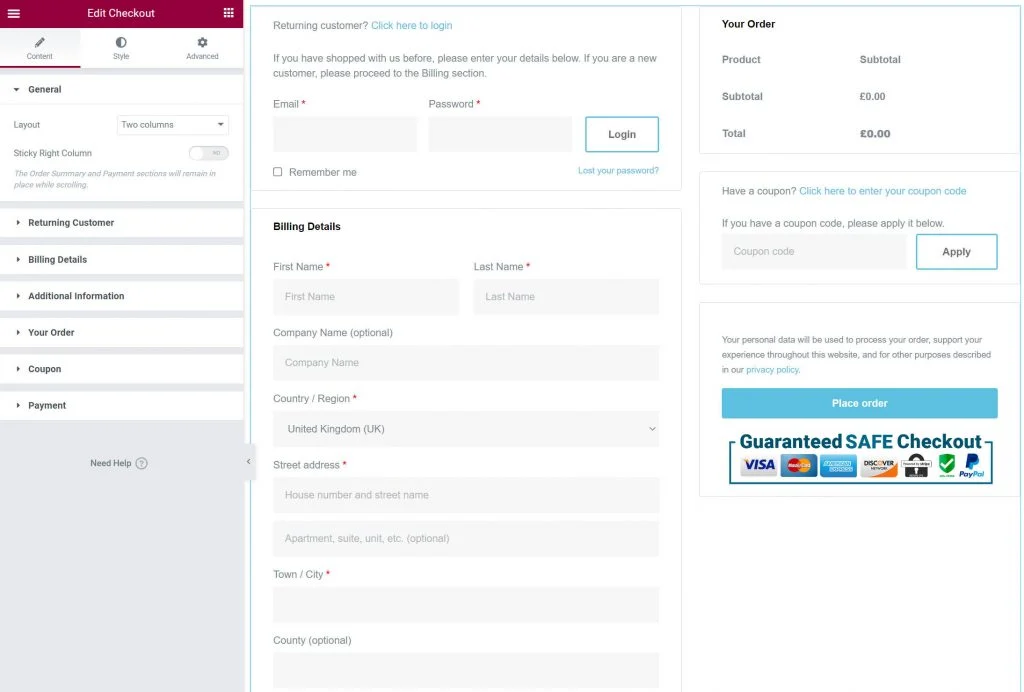
จากนั้นเพิ่มวิดเจ็ต Elementor Checkout เข้าแทนที่ เมื่อคุณเพิ่มวิดเจ็ต Checkout แล้ว คุณจะเห็นตัวอย่างสดของหน้าชำระเงินในตัวแก้ไข
หมายเหตุ – เนื่องจากตัวแก้ไข Elementor ให้ภาพตัวอย่างที่ตรงกับสิ่งที่ผู้เยี่ยมชมเว็บไซต์ของคุณเห็น คุณจึงต้องเพิ่มสินค้าบางรายการลงในตะกร้าสินค้าของคุณ เพื่อให้คุณเห็นว่ากระบวนการชำระเงินจริงเป็นอย่างไร นี่คือทั้งหมดที่คุณต้องทำ:
- ไปที่ส่วนหน้าของร้านค้าของคุณ
- เพิ่มบางรายการในรถเข็นของคุณ
- โหลดอินเทอร์เฟซ Elementor อีกครั้ง
เมื่อคุณโหลด Elementor ใหม่ รายการเหล่านั้นควรปรากฏในสรุปการชำระเงินในขณะที่คุณกำลังทำงานออกแบบ
3. ปรับแต่งการตั้งค่าทั่วไปของหน้าชำระเงินของคุณ
ตอนนี้ได้เวลาเริ่มปรับแต่งแล้ว
ในการเริ่มต้น ให้เปิดการตั้งค่าสำหรับวิดเจ็ต Checkout ในแถบด้านข้าง Elementor
ก่อนอื่น มาดูการตั้งค่าทั้งหมดในแท็บเนื้อหาของวิดเจ็ตกันก่อน
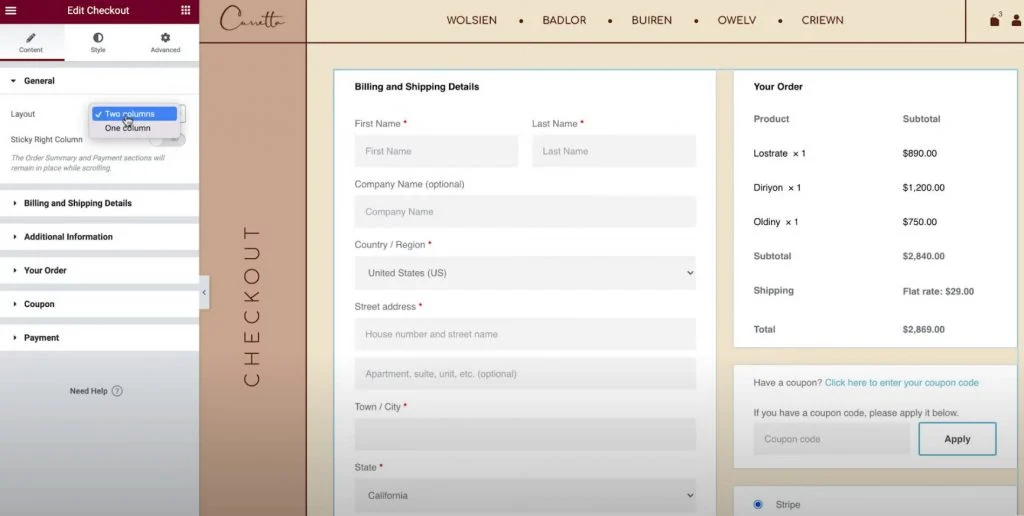
ทั่วไป – เค้าโครงหนึ่งคอลัมน์หรือสองคอลัมน์
ขั้นแรก คุณสามารถใช้พื้นที่การตั้งค่า ทั่วไป เพื่อเลือกระหว่างเค้าโครงแบบหนึ่งคอลัมน์หรือสองคอลัมน์สำหรับหน้าชำระเงินของคุณ
หากคุณเลือกเค้าโครงแบบสองคอลัมน์ คุณยังสามารถทำให้คอลัมน์ด้านขวาเป็นแบบติดหนึบได้ หากคุณเปิดใช้งานคอลัมน์ด้านขวาติดหนึบ คุณจะได้รับตัวเลือกเพิ่มเติมในการเพิ่มออฟเซ็ต ซึ่งจะช่วยป้องกันไม่ให้ส่วนหัวทับซ้อนกับคอลัมน์

รายละเอียดการเรียกเก็บเงินและการจัดส่ง
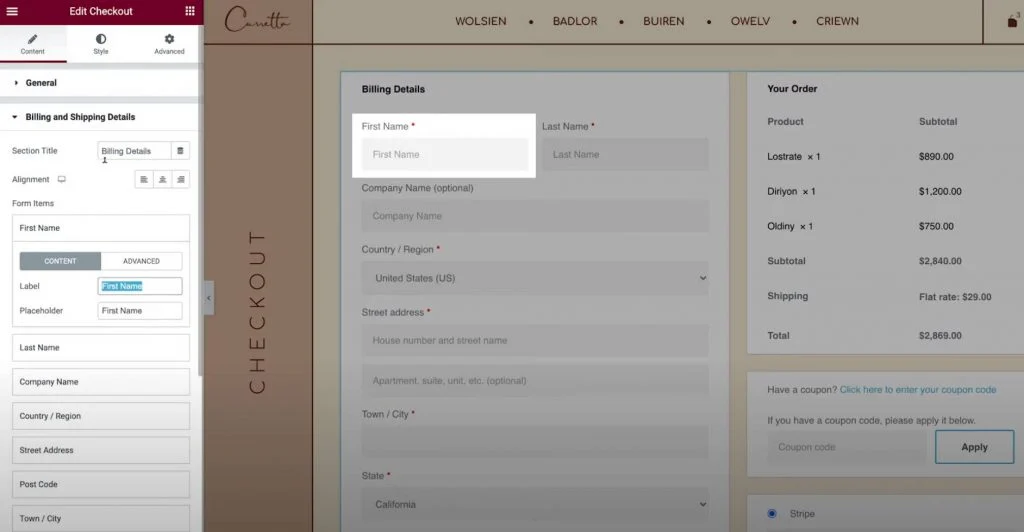
ส่วน รายละเอียดการเรียกเก็บเงินและการจัดส่ง ช่วยให้คุณสามารถปรับแต่งรายละเอียดแบบฟอร์มการเรียกเก็บเงินและการจัดส่งได้
คุณจะเห็นฟิลด์เหล่านี้ร่วมกัน หากคุณตั้งค่ารายละเอียดการเรียกเก็บเงินและการจัดส่งให้เหมือนกันในการตั้งค่าของ WooCommerce คุณสามารถเปิดใช้งานได้โดยไปที่ WooCommerce → การตั้งค่า → การจัดส่ง และเลือก บังคับให้จัดส่งไปยังที่อยู่สำหรับการเรียกเก็บเงินของลูกค้า มิฉะนั้นคุณจะเห็นแยกกัน
ขั้นแรก คุณสามารถตั้งชื่อส่วนและการจัดตำแหน่งสำหรับส่วนนี้ได้
จากนั้น คุณสามารถเปิดการตั้งค่าสำหรับแต่ละฟิลด์เพื่อปรับแต่งป้ายกำกับและตัวยึด

ข้อมูลเพิ่มเติม
ส่วน ข้อมูลเพิ่มเติม ให้คุณปรับแต่งส่วนนี้ของหน้าชำระเงิน ตามค่าเริ่มต้น นี่คือที่ที่ผู้ซื้อสามารถฝากหมายเหตุคำสั่งซื้อพิเศษได้ แม้ว่าคุณอาจเห็นรายละเอียดเพิ่มเติม ทั้งนี้ขึ้นอยู่กับการตั้งค่าร้านค้าของคุณ
เช่นเดียวกับส่วนอื่นๆ ของหน้าชำระเงิน คุณสามารถปรับแต่งการจัดตำแหน่งและป้ายกำกับของส่วนนี้ได้
หรือคุณมีตัวเลือกในการซ่อนส่วนนี้จากหน้าชำระเงิน ซึ่งอาจเป็นประโยชน์หากผู้ซื้อไม่จำเป็นต้องทิ้งบันทึกที่กำหนดเอง
คำสั่งของคุณ
การตั้งค่า คำสั่งซื้อของคุณ ช่วยให้คุณปรับแต่งส่วนสรุปคำสั่งซื้อของการชำระเงินได้ หากคุณใช้เค้าโครงสองคอลัมน์ ส่วนนี้จะปรากฏที่ด้านบนสุดของคอลัมน์ด้านขวา ในรูปแบบหนึ่งคอลัมน์ จะปรากฏด้านล่างรายละเอียดการเรียกเก็บเงินและการจัดส่ง
คูปอง
การตั้งค่า คูปอง ยังให้คุณปรับแต่งชื่อส่วนคูปองและการจัดตำแหน่งได้อีกด้วย อย่างไรก็ตาม คุณยังได้รับตัวเลือกในการปรับแต่งข้อความลิงก์เพื่อใช้รหัสคูปอง สิ่งนี้สามารถช่วยคุณสร้างประสบการณ์ที่เหมาะสมและเป็นมิตรกับผู้ใช้มากขึ้นสำหรับผู้ซื้อที่ใช้คูปอง
การชำระเงิน
การตั้งค่าการ ชำระเงิน ช่วยให้คุณเปลี่ยนการจัดตำแหน่งของปุ่มซื้อ และยังปรับแต่งข้อความข้อกำหนดและเงื่อนไขและข้อความลิงก์ได้อีกด้วย
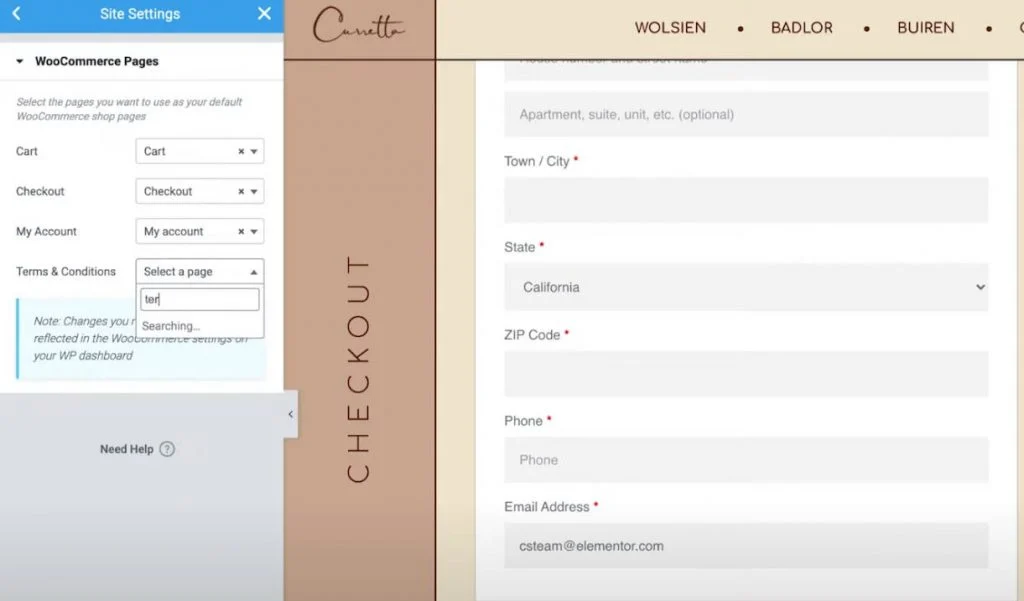
หากต้องการดูข้อความข้อกำหนดและเงื่อนไข คุณจะต้องตั้งค่าหน้าข้อกำหนดและเงื่อนไขในการตั้งค่า WooCommerce ของคุณ เพื่อให้สิ่งต่าง ๆ ง่ายขึ้น คุณสามารถเลือกหน้านี้โดยไม่ต้องออกจาก Elementor:
- คลิกไอคอนเมนูแฮมเบอร์เกอร์ที่มุมซ้ายบนของอินเทอร์เฟซ Elementor
- เลือก การตั้งค่าไซต์
- เลือก WooCommerce
- ใช้ช่อง ข้อกำหนดและเงื่อนไข เพื่อค้นหาและเลือกหน้าที่ถูกต้องสำหรับข้อกำหนดและเงื่อนไขของคุณ

ลูกค้าที่กลับมา
หากคุณอนุญาตให้แขกชำระเงินในการตั้งค่าของ WooCommerce คุณจะได้รับพื้นที่การตั้งค่าเพิ่มเติมที่เรียกว่า ลูกค้าที่กลับมา ซึ่งให้คุณปรับแต่งข้อความที่แจ้งให้ลูกค้าที่กลับมาลงชื่อเข้าใช้บัญชีที่มีอยู่
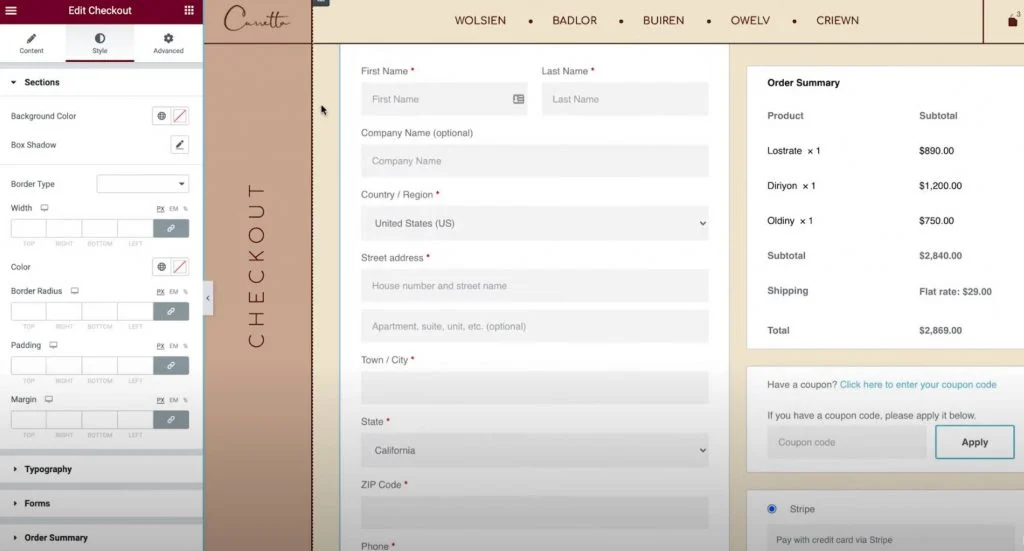
4. ปรับแต่งการตั้งค่าสไตล์ของหน้าชำระเงินของคุณ
จากนั้น คุณสามารถย้ายไปที่แท็บ สไตล์ ของการตั้งค่าวิดเจ็ต Checkout เพื่อปรับแต่งสไตล์และการออกแบบเพิ่มเติมของหน้าชำระเงิน รวมทั้งตรวจสอบให้แน่ใจว่าตรงกับการออกแบบส่วนที่เหลือของร้านค้าของคุณ

นี่คือตัวเลือกการออกแบบทั่วไปที่คุณสามารถกำหนดค่าในพื้นที่การตั้งค่าต่างๆ...
ส่วน
ในการตั้งค่า ส่วน คุณสามารถควบคุมรูปแบบโดยรวมของส่วนชำระเงินที่แตกต่างกันทั้งหมดได้
ตัวอย่างเช่น หากคุณเปลี่ยนสีพื้นหลัง ก็จะส่งผลต่อพื้นหลังของทุกส่วน คุณยังสามารถปรับเส้นขอบและระยะห่างได้ตามต้องการ
วิชาการพิมพ์
ในการตั้งค่าการ พิมพ์ คุณสามารถปรับแต่งสีและรูปแบบตัวอักษรของข้อความส่วนใหญ่ในหน้าชำระเงินของคุณ รวมถึงชื่อเรื่อง ชื่อเรื่องรอง คำอธิบาย ข้อความ ปุ่มตัวเลือก กล่องกาเครื่องหมาย และอื่นๆ

แบบอักษรเล็กน้อยที่คุณไม่สามารถปรับแต่งได้ในที่นี้คือแบบฟอร์มของคุณ ซึ่งคุณจะทำในส่วนถัดไป
แบบฟอร์ม
ในการตั้งค่า ฟอร์ม คุณสามารถควบคุมทุกอย่างเกี่ยวกับฟอร์มและฟิลด์แบบฟอร์มของหน้าชำระเงิน ซึ่งส่วนใหญ่จะส่งผลต่อฟิลด์การเรียกเก็บเงิน/การจัดส่งและแบบฟอร์มคูปอง
คุณสามารถปรับช่องว่างของคอลัมน์และแถวสำหรับช่องแบบฟอร์มต่างๆ คุณยังสามารถปรับแต่งการพิมพ์ของป้ายชื่อและช่อง รวมทั้งปรับระยะห่าง เส้นขอบ และพื้นหลังได้อีกด้วย
นอกเหนือจากนั้น คุณยังได้รับตัวเลือกในการกำหนดรูปแบบปุ่มคูปอง เช่นเดียวกับปุ่มอื่นๆ บนไซต์ของคุณ
สรุปการสั่งซื้อ
ใน สรุปคำสั่งซื้อ คุณสามารถควบคุมแถวได้ ซึ่งจะส่งผลต่อระยะห่างในรายการสินค้าในตะกร้าสินค้าของนักช้อป
คุณยังสามารถควบคุมสีและรูปแบบตัวอักษรของรายการสรุปต่างๆ ตัวอย่างเช่น คุณสามารถใช้การตั้งค่าตัวพิมพ์หนึ่งรายการสำหรับสินค้าและอีกการตั้งค่าหนึ่งสำหรับยอดรวมของคำสั่งซื้อ
ปุ่มซื้อ
ในการตั้งค่า ปุ่มซื้อ คุณสามารถปรับแต่งปุ่มซื้อได้อย่างเต็มที่ รวมถึงการพิมพ์ สี ระยะห่าง เส้นขอบ และอื่นๆ
นี่อาจเป็นปุ่มที่สำคัญที่สุดในหน้าชำระเงิน ดังนั้นคุณจะต้องแน่ใจว่าปุ่มนี้ดึงดูดความสนใจและเข้ากับส่วนอื่นๆ ของการออกแบบของคุณ
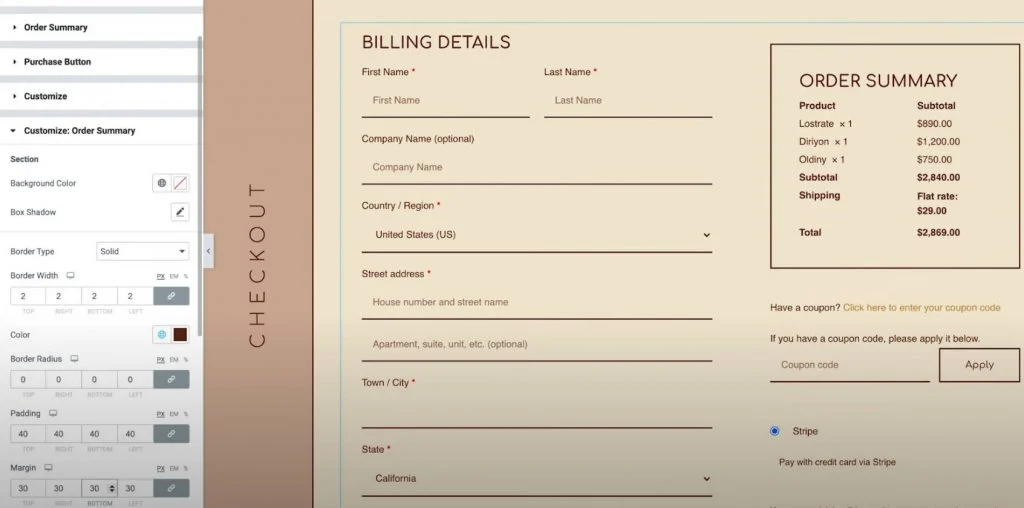
ปรับแต่ง
สุดท้าย รายการ ปรับแต่ง ให้คุณเพิ่มการควบคุมสไตล์เฉพาะสำหรับส่วนเฉพาะของหน้าชำระเงินของคุณ คุณสามารถเพิ่มสำหรับพื้นที่ต่อไปนี้:
- รายละเอียดการเรียกเก็บเงิน
- ข้อมูลเพิ่มเติม
- ที่อยู่จัดส่ง
- สรุปการสั่งซื้อ
- คูปอง
- การชำระเงิน
ตัวอย่างเช่น คุณอาจต้องการให้สรุปคำสั่งซื้อโดดเด่นจากหน้าชำระเงินที่เหลือโดยเพิ่มเส้นขอบที่กำหนดเอง
คุณสามารถทำได้โดยเปิดใช้งานการตั้งค่าปรับแต่งสำหรับพื้นที่สรุปคำสั่งซื้อและกำหนดค่าตามความต้องการของคุณ

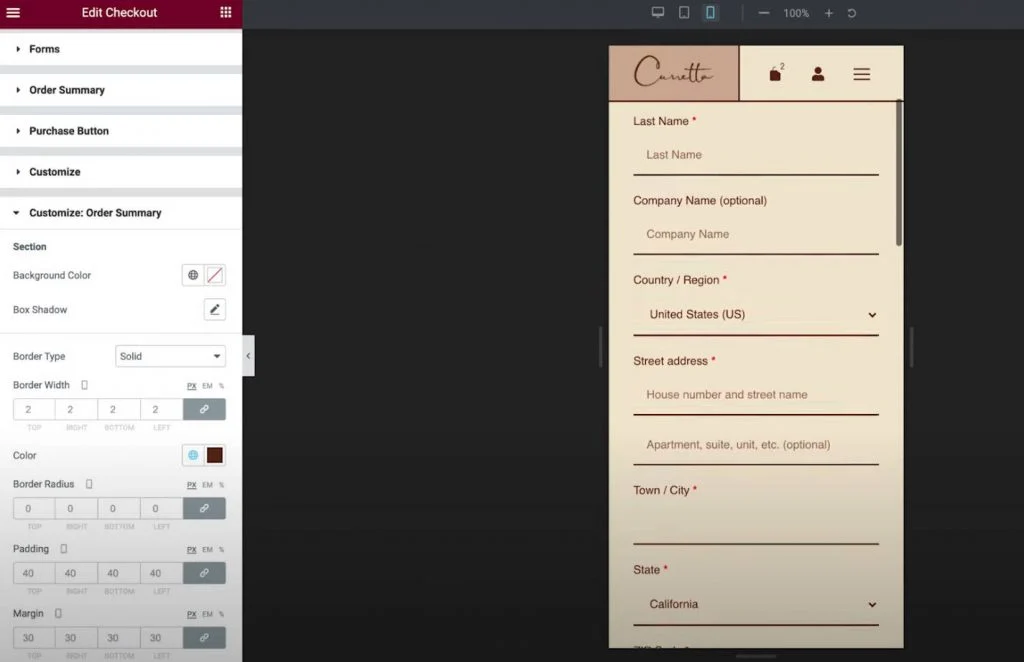
5. ปรับการชำระเงินของคุณสำหรับนักช้อปมือถือ
ตอนนี้คุณปรับแต่งหน้าชำระเงินสำหรับผู้ใช้เดสก์ท็อปเสร็จแล้ว คุณจะต้องเปลี่ยนไปใช้โหมดตอบสนองเพื่อดูว่าคุณจำเป็นต้องปรับเปลี่ยนอะไรสำหรับผู้เยี่ยมชมมือถือหรือแท็บเล็ตหรือไม่
เช่นเดียวกับการออกแบบทั้งหมดที่คุณสร้างด้วย Elementor การออกแบบหน้าชำระเงินของคุณจะตอบสนองตามค่าเริ่มต้น
อย่างไรก็ตาม คุณยังสามารถใช้ส่วนควบคุมมือถือของ Elementor เพื่อปรับการออกแบบได้หากจำเป็น สิ่งที่คุณต้องทำคือมองหาไอคอนอุปกรณ์ที่อยู่ติดกับการตั้งค่าที่สามารถปรับแต่งได้สำหรับอุปกรณ์ต่างๆ

ตัวอย่างเช่น คุณอาจต้องการปรับระยะห่างขององค์ประกอบต่างๆ เล็กน้อยสำหรับการออกแบบมือถือของคุณ
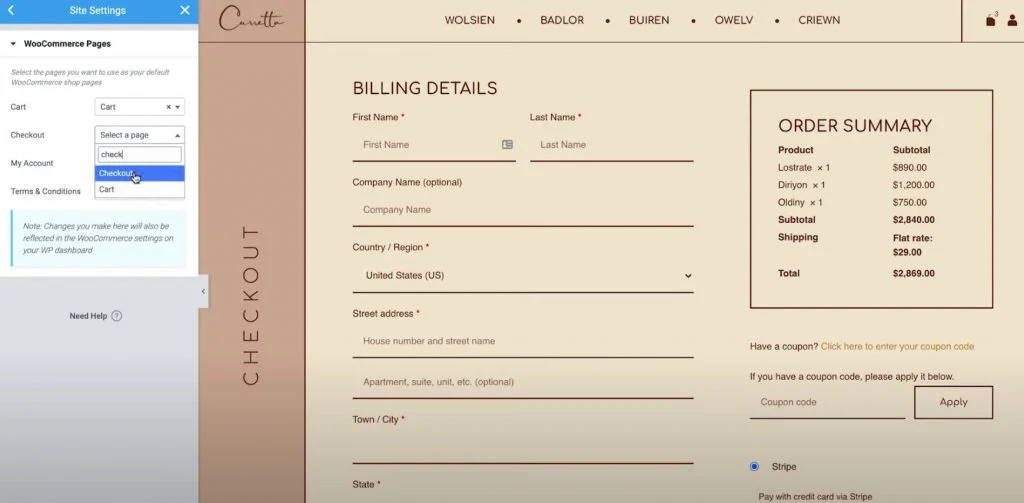
6. ปรับการกำหนดหน้า WooCommerce ในการตั้งค่าไซต์หากจำเป็น
ขั้นตอนสุดท้ายนี้เป็นทางเลือกทั้งหมด แต่ควรสังเกตว่าคุณสามารถควบคุมการกำหนดหน้า WooCommerce หลักได้จากพื้นที่การตั้งค่าไซต์ Elementor
สิ่งนี้อาจมีประโยชน์หากคุณสร้างหน้าใหม่สำหรับหน้าชำระเงินแทนที่จะใช้หน้าเริ่มต้นที่ WooCommerce สร้างขึ้น
คุณสามารถเข้าถึงตัวเลือกเหล่านี้ได้จากแท็บ WooCommerce ของพื้นที่การตั้งค่าไซต์ปกติ คุณจะพบตัวเลือก WooCommerce ในส่วน การตั้งค่า

วิธีปรับแต่งหน้าชำระเงิน WooCommerce ด้วยรหัส
สำหรับการปรับแต่งเพิ่มเติมสำหรับหน้าชำระเงินของ WooCommerce คุณสามารถใช้โค้ดและใช้ประโยชน์จากเบ็ดการดำเนินการชำระเงินจำนวนมากของ WooCommerce
วิธีนี้จะมีประโยชน์อย่างยิ่งหากคุณต้องการเพิ่มเนื้อหาใหม่ในหน้าชำระเงิน เช่น การใส่ป้ายความน่าเชื่อถือใต้ปุ่มชำระเงิน
ข้อดีเกี่ยวกับวิธีนี้คือยังคงใช้งานได้กับวิดเจ็ต Elementor Checkout ซึ่งทำให้เป็นส่วนเสริมที่ยอดเยี่ยมสำหรับ Elementor สำหรับการเปลี่ยนแปลงเพิ่มเติม
WooCommerce Checkout Action Hooks คืออะไร?
โดยพื้นฐานแล้ว WordPress action hooks ให้คุณใช้ PHP เพื่อแทรกเนื้อหาในส่วนต่างๆ ของหน้าชำระเงิน ตัวอย่างเช่น คุณสามารถเพิ่มข้อความใหม่ ใส่รูปภาพ (อาจเป็นป้ายความน่าเชื่อถือ) และอื่นๆ
โดยรวมแล้ว WooCommerce มี 16 แอคชั่นที่แตกต่างกันสำหรับหน้าชำระเงิน
ตะขอเก้าอันแรกพร้อมใช้งานเสมอ:
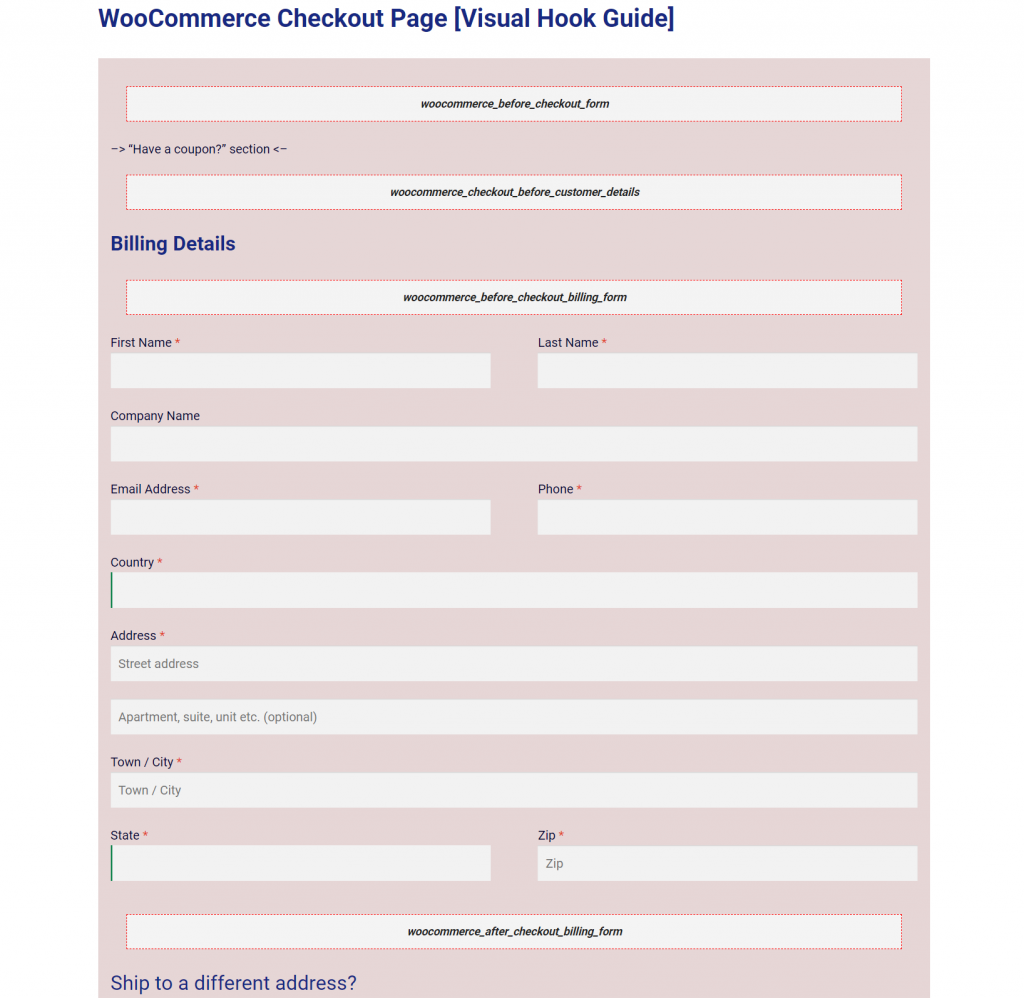
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
ตะขอเจ็ดอันสุดท้ายอาจมีหรือไม่มีก็ได้ขึ้นอยู่กับการตั้งค่า WooCommerce ของคุณ ตัวอย่างเช่น หากคุณไม่ได้เปิดใช้งานการลงทะเบียนในหน้าชำระเงิน คุณจะไม่สามารถใช้แอคชั่นฮุคที่เกี่ยวข้องกับแบบฟอร์มการลงทะเบียนได้:
- woocommerce_checkout_before_terms_and_conditions
- woocommerce_checkout_after_terms_and_conditions
- woocommerce_before_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
เพื่อให้เข้าใจว่า hooks เหล่านี้จะเพิ่มเนื้อหาไปที่หน้าชำระเงิน Business Bloomer จัดทำคู่มือภาพที่ยอดเยี่ยมสำหรับแต่ละสถานที่:

วิธีการใช้ WooCommerce Checkout Action Hooks
หากต้องการใส่เนื้อหาด้วย action hook คุณจะต้องเพิ่มข้อมูลโค้ดลงในไฟล์ functions.php ของธีมลูกของคุณหรือผ่านปลั๊กอิน เช่น Code Snippets
เนื่องจากคุณจะต้องเพิ่มโค้ดลงในไซต์ของคุณ เราขอแนะนำให้ทำการสำรองข้อมูลก่อนที่จะดำเนินการต่อ และ/หรือทดสอบการเปลี่ยนแปลงในไซต์ที่กำลังทดสอบก่อน
ขั้นแรก เลือกตำแหน่งเบ็ดที่คุณต้องการเพิ่มเนื้อหา
ตัวอย่างเช่น สมมติว่าคุณต้องการเพิ่มป้ายความน่าเชื่อถือหนึ่งชุดใต้ปุ่ม "สั่งซื้อ" สำหรับสิ่งนั้น คุณต้องใช้ hook woocommerce_review_order_after_submit
จากนั้น คุณต้องเพิ่มข้อมูลโค้ดดังนี้:
add_action( 'action_name', 'your_function_name' );
ฟังก์ชัน your_function_name() {
// รหัสของคุณ
}
ตัวอย่างเช่น หากต้องการเพิ่มรูปภาพป้ายความน่าเชื่อถือ โค้ดอาจมีลักษณะดังนี้:
add_action( 'woocommerce_review_order_after_submit', 'display_trust_badges' );
ฟังก์ชัน display_trust_badges() {
เสียงสะท้อน '<img src=”trust-badges.png” />'
;}
ด้านล่าง คุณจะเห็นว่าป้ายความน่าเชื่อถือปรากฏใต้ปุ่มสั่งซื้อ แม้ในขณะที่ทำงานกับวิดเจ็ต Checkout ในอินเทอร์เฟซ Elementor:

วิธีทดสอบหน้าชำระเงิน WooCommerce ของคุณ
ก่อนทำการเปลี่ยนแปลงในหน้าชำระเงิน เราขอแนะนำให้ทดสอบทุกอย่างเพื่อให้แน่ใจว่าไม่มีปัญหาใดๆ ท้ายที่สุดแล้ว สิ่งใดก็ตามที่รบกวนหน้าชำระเงินของร้านค้าของคุณจะส่งผลเสียโดยตรงต่อผลกำไรของคุณ
วิธีการชำระเงิน WooCommerce หลายวิธีรวมถึงโหมดทดสอบที่คุณสามารถใช้เพื่อส่งคำสั่งซื้อ สิ่งนี้เป็นจริงสำหรับทั้งปลั๊กอินเกตเวย์ Stripe อย่างเป็นทางการและปลั๊กอินเกตเวย์ PayPal อย่างเป็นทางการรวมถึงการชำระเงิน WooCommerce ลิงก์ทั้งหมดในประโยคก่อนหน้าจะนำคุณไปยังหน้าเอกสารประกอบที่ถูกต้องสำหรับฟังก์ชันการทดสอบของเกตเวย์นั้น
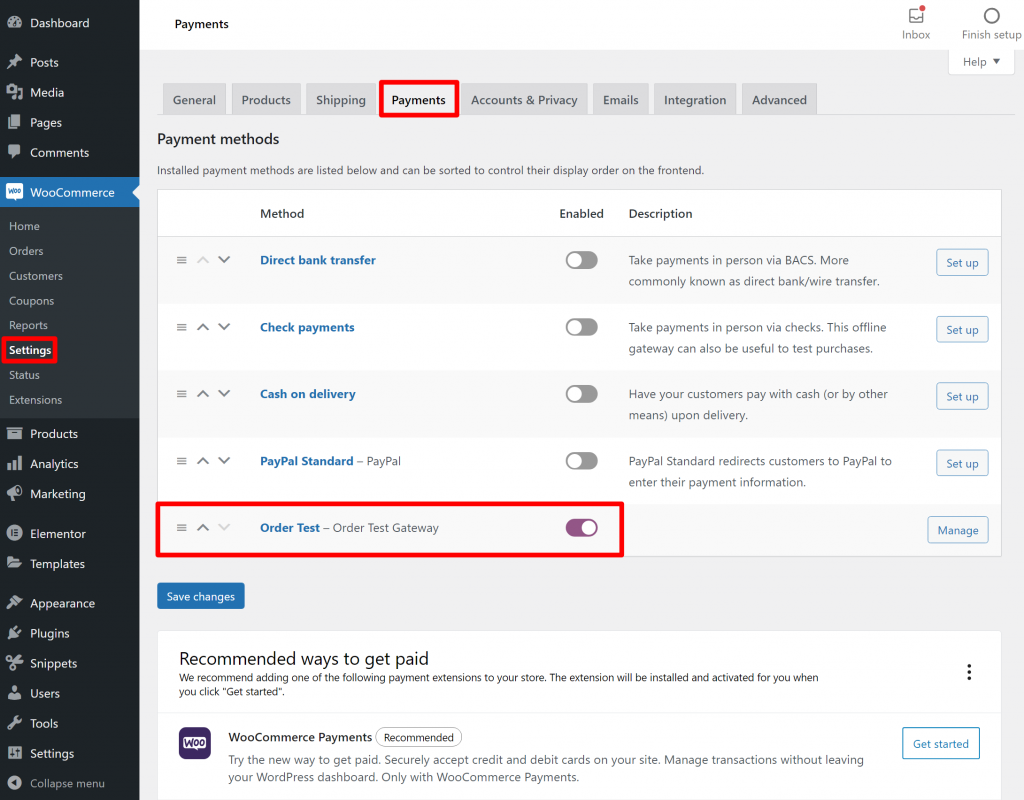
หรือคุณสามารถใช้ปลั๊กอินทดสอบการสั่งซื้อ WC ฟรี ซึ่งเพิ่มเกตเวย์การชำระเงิน "ทดสอบการสั่งซื้อ" ใหม่ คุณสามารถตั้งค่าเกตเวย์นี้ได้โดยไปที่ WooCommerce → การตั้งค่า → การชำระเงิน

เมื่อคุณเปิดใช้งานเกตเวย์การชำระเงินทดสอบแล้ว คุณสามารถส่งคำสั่งซื้อทดสอบบางรายการเพื่อให้แน่ใจว่าช่องชำระเงินทั้งหมดใช้งานได้ และไม่มีการเปลี่ยนแปลงเนื้อหาหรือการออกแบบใดที่รบกวนกระบวนการชำระเงิน
เราขอแนะนำให้ทดสอบทั้งบนเดสก์ท็อปและอุปกรณ์พกพา
เริ่มปรับแต่งหน้า WooCommerce ของคุณด้วย Elementor
ด้วยวิดเจ็ต Checkout ใน Elementor Pro ตอนนี้คุณสามารถปรับแต่งหน้าชำระเงิน WooCommerce ได้อย่างเต็มที่โดยใช้การออกแบบแบบลากและวางที่มองเห็นได้ของ Elementor
สำหรับคนส่วนใหญ่ Elementor คือสิ่งที่คุณต้องการ เพราะมันช่วยให้คุณปรับแต่งสี รูปแบบตัวอักษร ข้อความ ระยะห่าง เส้นขอบ และอื่นๆ ได้
หากคุณต้องการก้าวไปอีกขั้นและเพิ่มเนื้อหาใหม่ในหน้าชำระเงิน คุณสามารถใช้แอคชั่นฮุคในตัวของ WooCommerce ซึ่งเข้ากันได้อย่างสมบูรณ์กับวิดเจ็ต Elementor Checkout
เหนือสิ่งอื่นใด Elementor ไม่จำกัดให้คุณปรับแต่งหน้าชำระเงินเท่านั้น
Elementor WooCommerce Builder ยังสามารถช่วยคุณปรับแต่งส่วนอื่น ๆ ของร้านค้าของคุณโดยใช้ตัวสร้างแบบลากและวางของ Elementor ตัวอย่างเช่น คุณยังสามารถปรับแต่งหน้ารถเข็น WooCommerce, หน้าผลิตภัณฑ์เดียวของ WooCommerce, หน้า WooCommerce My Account และอื่นๆ
คุณยังมีข้อสงสัยเกี่ยวกับการปรับแต่งหน้าชำระเงิน WooCommerce ด้วย Elementor หรือ action hooks หรือไม่? แจ้งให้เราทราบในความคิดเห็น!
