5 เคล็ดลับง่ายๆ ในการสร้างปุ่ม CTA ที่ดีอย่างไม่น่าเชื่อ
เผยแพร่แล้ว: 2023-01-12หน้า Landing Page ของคุณมีงานหลักสามงาน มันควรจะ:
- มีส่วนร่วมกับผู้เข้าชมของคุณ
- อธิบายประโยชน์ของสินค้า/บริการของคุณ
- ทำให้ผู้เยี่ยมชมเปลี่ยนมาเป็นลูกค้า
ปุ่ม CTA ของคุณทำงานที่สามให้เสร็จ ปุ่ม CTA เป็นองค์ประกอบที่สำคัญที่สุดในหน้า Landing Page ของคุณ เพราะเป็นสิ่งที่ตัดสินชะตากรรมของ Conversion ของคุณ นักการตลาดจำนวนมากไม่ได้ใช้เวลามากในการออกแบบและเขียนสำเนาสำหรับปุ่มของตน เหมือนกับการเขียนสำเนาหน้า Landing Page หรือตัดสินใจเลือกจำนวนฟิลด์สำหรับแบบฟอร์มบันทึกลูกค้าเป้าหมาย
พาดหัวของคุณดึงดูดความสนใจของผู้เข้าชม สำเนาอธิบายผลิตภัณฑ์ของคุณให้พวกเขาฟัง แบบฟอร์มบันทึกลูกค้าเป้าหมายช่วยให้คุณรวบรวมข้อมูลได้ แต่เป็น CTA ที่ทำให้คุณได้รับการแปลง
สิ่งที่ผู้เข้าชมของคุณจะไม่เพียงแค่คลิกปุ่มใดๆ พวกเขาจะคลิกปุ่ม CTA ที่มีประสิทธิภาพ ปุ่มเหล่านี้ไม่เพียงแต่ดึงดูดความสนใจ แต่ยังบอกด้วยว่าพวกเขาจะได้รับอะไรเมื่อคลิก
ที่ Instapage เราเห็นหน้า Landing Page หลายร้อยหน้าถูกสร้างขึ้นทุกวัน ดังนั้นหากจะบอกว่าเรารู้ว่าต้องทำอะไรในการสร้างปุ่ม CTA ที่มีประสิทธิภาพนั้นอาจเป็นเพียงการพูดน้อย (เราเจียมเนื้อเจียมตัวเช่นนั้น) หนึ่งในวิธีที่ง่ายที่สุดในการเพิ่มอัตราการแปลงของคุณคือการเพิ่มประสิทธิภาพปุ่ม CTA ของคุณ และนี่คือสิ่งที่เรากำลังจะพูดคุยกันในวันนี้
1. หลีกเลี่ยงคำเสียดสีบนปุ่ม CTA ของคุณ
การเขียนข้อความบนปุ่มเป็นงานที่ยาก เพราะยิ่งความยาวของข้อความสั้นลงเท่าใด การเขียนข้อความที่มีประสิทธิภาพก็จะยิ่งยากขึ้นเท่านั้น นี่เป็นความท้าทายหลักในการเขียนสำเนาปุ่ม CTA อย่างไรก็ตาม คุณสามารถเอาชนะความท้าทายนี้ได้อย่างง่ายดายโดยหลีกเลี่ยงคำเสียดสีเมื่อเขียนสำเนาสำหรับปุ่มของคุณ
แรงเสียดทานฆ่าการแปลงหน้า Landing Page เราได้กำหนดไว้แล้ว ไม่ต้อนรับคำที่ทำให้เกิดการเสียดสีบนปุ่ม CTA ของคุณอย่างแน่นอน หลีกเลี่ยงการใช้คำพูดที่บอกเป็นนัยกับผู้เข้าชมว่าพวกเขาต้องยอมสละบางอย่างเพื่อที่จะได้บางสิ่งมา ไม่ว่าจะเป็นเวลา เงิน หรือพลังงาน คำต่างๆ เช่น ซื้อ ลงทะเบียน ส่ง ให้ บริจาค และสนับสนุน เป็นคำที่มีแรงเสียดทานสูง ตามข้อมูลของ Copy Hackers
สังเกตว่าหน้า Landing Page ส่วนใหญ่มีคำเสียดสีสูงเหล่านี้ในสำเนาปุ่มหรือไม่
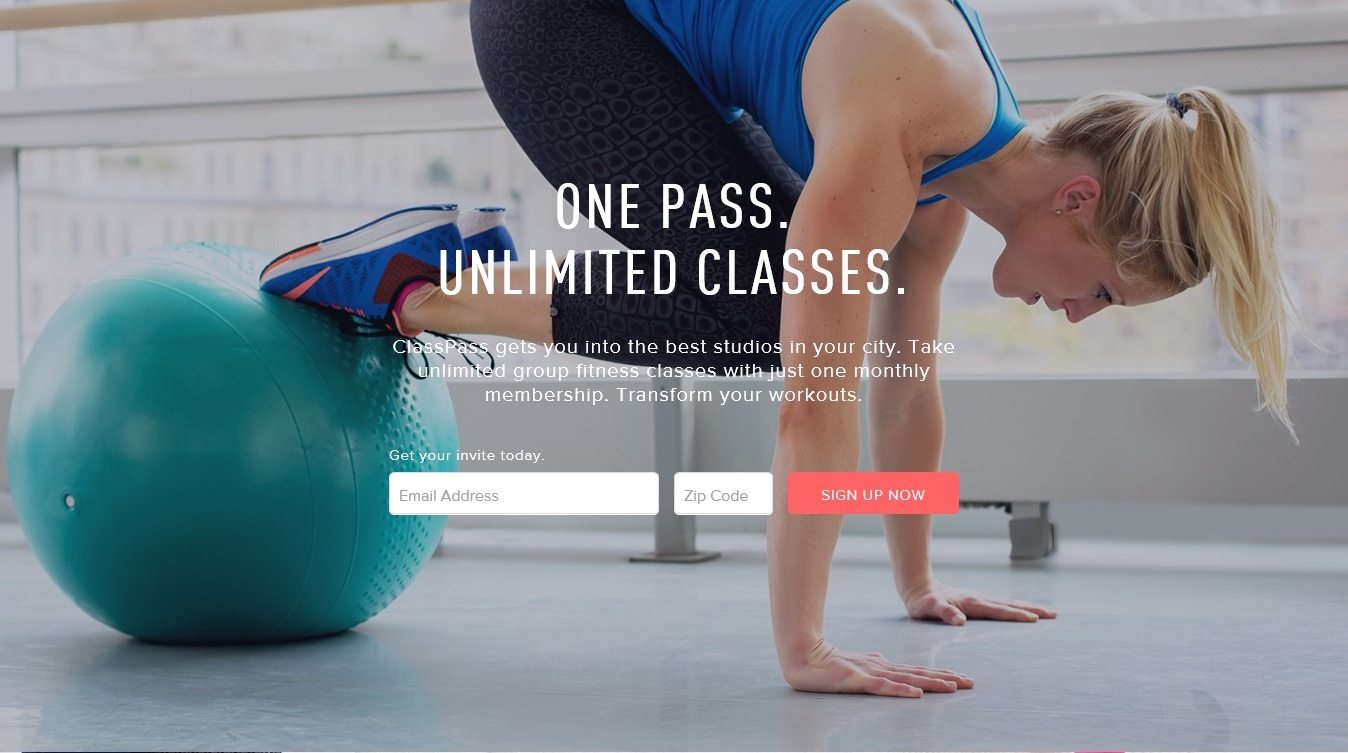
ดูที่หน้า Landing Page ของ Classpass:

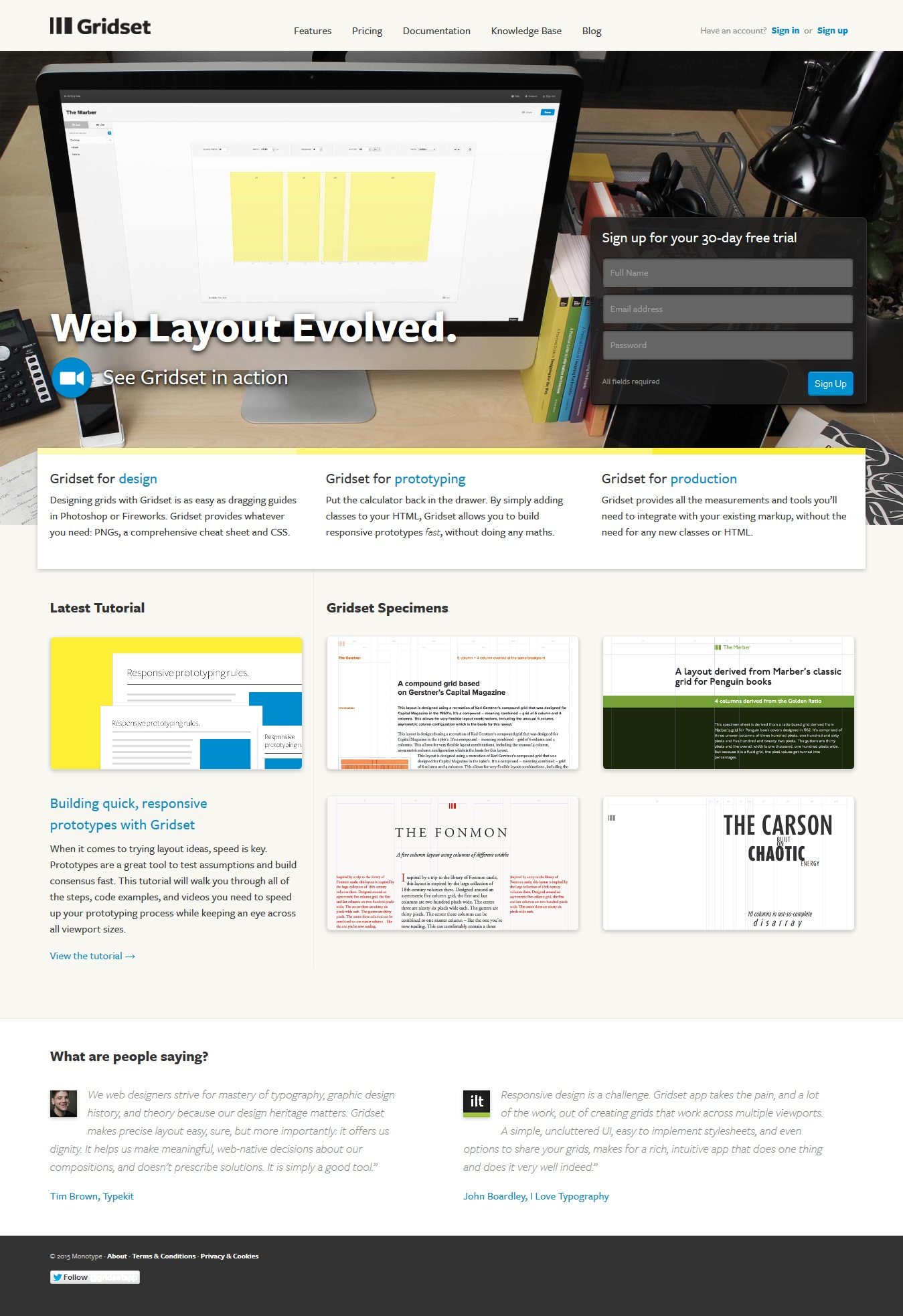
และหน้า Landing Page ของ Gridset นี้:

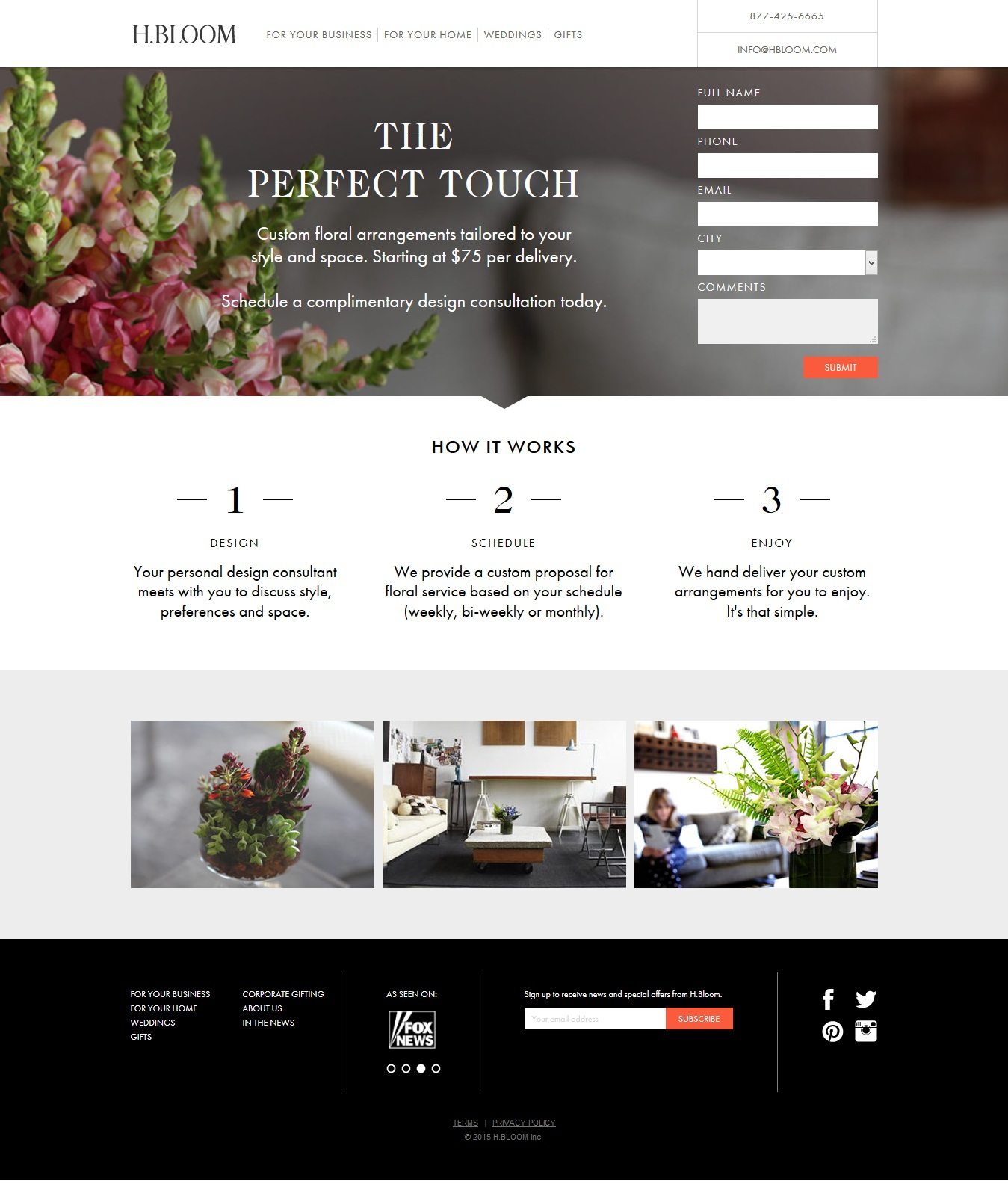
นอกจากนี้หน้า Landing Page ของ HBloom:

คำที่ทำให้เกิดความไม่ลงรอยกันปานกลาง ได้แก่ เข้าร่วม แบ่งปัน เริ่มต้น เยี่ยมชม และเรียนรู้ ปุ่มของคุณควรมีสำเนาที่มีแรงเสียดทานต่ำ ลองใช้คำอย่างเช่น รับ และ ค้นพบ ซึ่งเป็นคำที่ให้บางอย่างแก่ผู้เยี่ยมชมของคุณโดยไม่มีนัยยะของการแย่งชิงบางอย่างจากพวกเขา
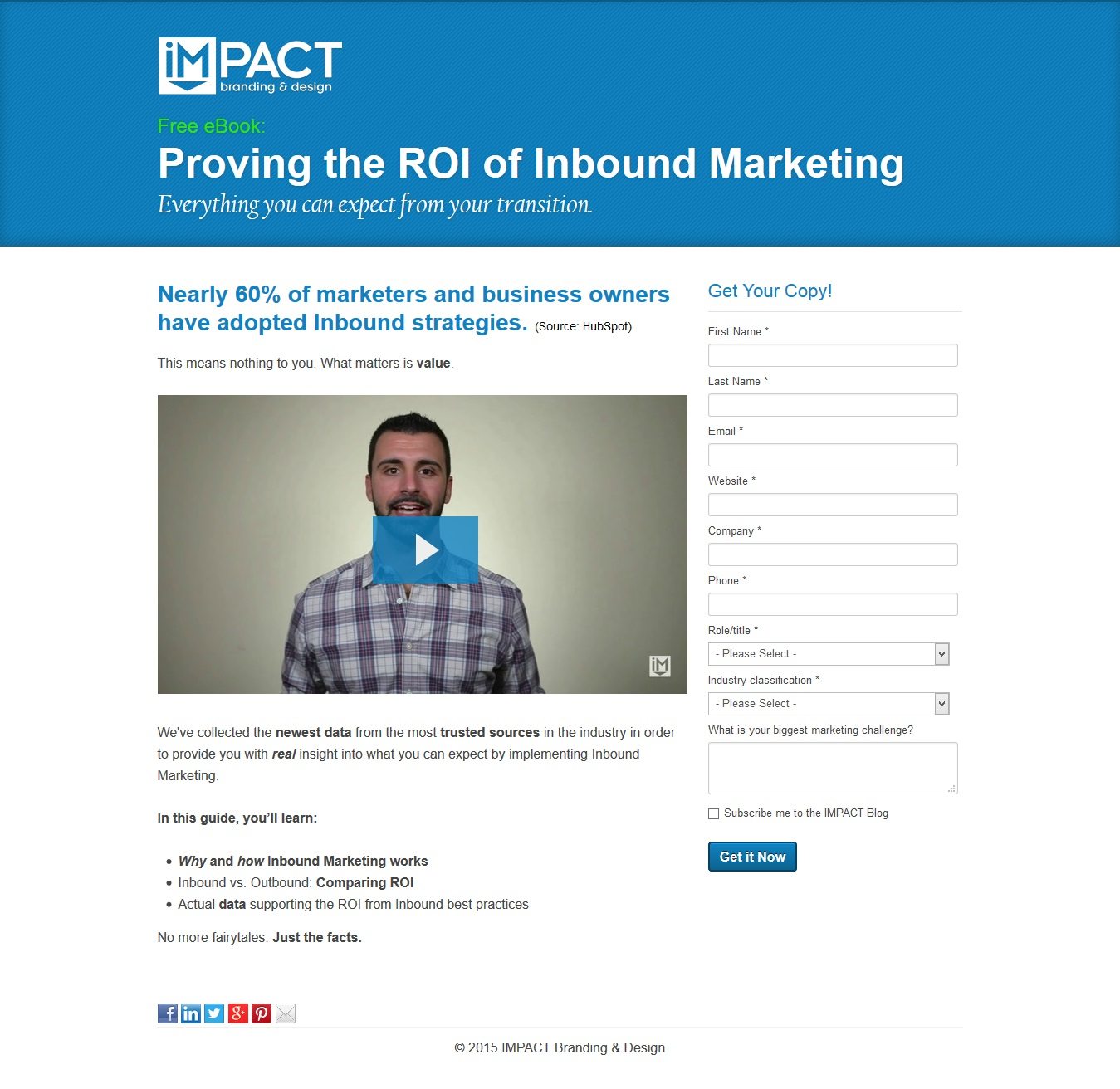
นี่คือสิ่งที่หน้า Landing Page ของ IMPACT ebook ทำ:

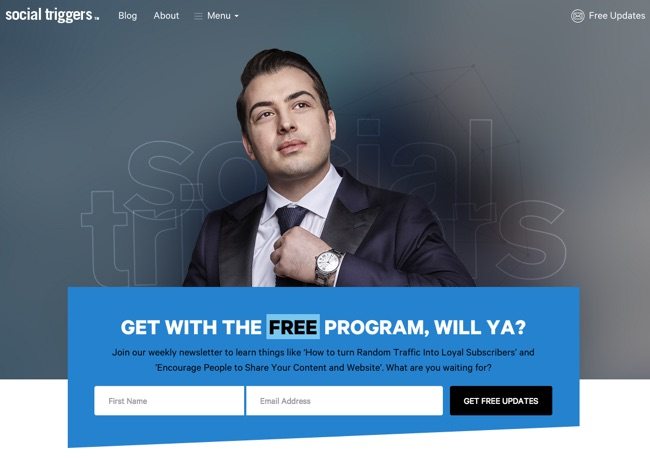
หน้าทริกเกอร์ทางสังคมยังทำเช่นนี้:

2. ทำให้การคัดลอกปุ่มเรียบง่ายและเป็นส่วนตัว
ทำให้สำเนาปุ่มของคุณสามารถอ่านได้อย่างรวดเร็วก่อน ชุดคำที่คุณใส่ไว้บนปุ่มควรหยุดผู้เยี่ยมชมและทำให้พวกเขาดำเนินการ พวกเขาควรเพียงแค่ดูที่สำเนาก่อนที่จะคลิก
และแม้ว่าการใช้คำทั่วๆ ไป เช่น ส่ง และ ดาวน์โหลด อาจดูเหมือนง่ายที่จะเพิ่มลงในปุ่มของคุณ แต่คำเหล่านี้ใช้ได้ผลกับเป้าหมายการแปลงของคุณ
เมื่อเขียนสำเนาสำหรับ CTA ของคุณ ให้คิดง่ายๆ และเป็นส่วนตัว ทำเกี่ยวกับผลิตภัณฑ์ของคุณในขณะที่ใช้คำพูดที่เหมาะสม
สับสน?
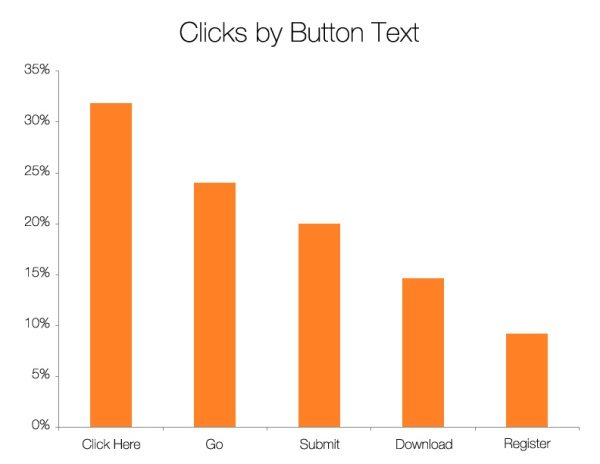
HubSpot ทำให้สิ่งนี้ชัดเจนโดยแสดงเป็นสีส้มล้วนว่าคำการกระทำใดทำงานได้ดีกว่าสำหรับการแปลง:


ใช่ ใช้คำพูดการกระทำ แต่อย่ายึดติดกับคำเดียว เพิ่มสิ่งที่ไม่เหมือนใครเกี่ยวกับผลิตภัณฑ์ของคุณในตอนท้าย
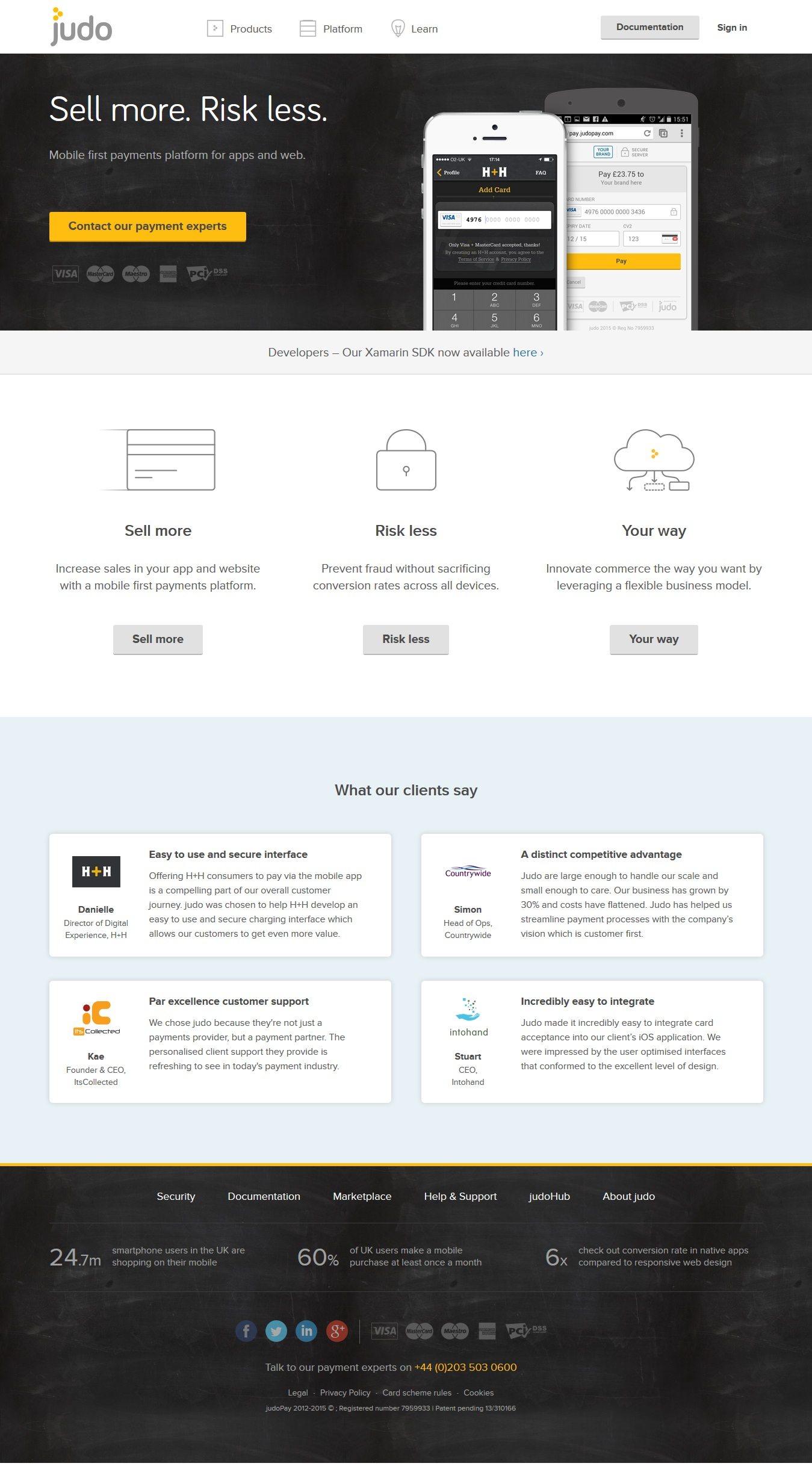
การคัดลอกปุ่มบนหน้า Landing Page ของ Judo นั้นนำไปใช้ได้จริงและเป็นส่วนตัว ซึ่งเป็นชุดค่าผสมที่ชนะซึ่งส่งผลให้เกิด Conversion:

อย่าทิ้งสำเนา CTA ของคุณไว้จนจบ ทำให้มันเรียบง่าย ทดสอบ และรักษาปุ่มที่ทำงานได้ดีที่สุด
3. อย่าให้ความเหนื่อยล้าในการตัดสินใจแก่ผู้เข้าชม
เมื่อนำเสนอด้วยตัวเลือกมากมาย สมองของมนุษย์จะหยุดนิ่ง สิ่งนี้จะขัดขวางไม่ให้คุณเลือกเลย อย่าปล่อยให้สิ่งนี้เกิดขึ้นในหน้า Landing Page ของคุณ
ใช่ คุณต้องการให้ผู้เข้าชมคลิกที่ปุ่มเรียกร้องให้ดำเนินการ ใช่ คุณต้องการโอกาสในการขายนั้น คุณต้องการขาย แต่นั่นไม่ได้หมายความว่าคุณควรฉาบหน้า Landing Page ด้วยปุ่ม CTA หลายปุ่ม
แนวคิด "ยิ่งดียิ่งดี" ไม่ใช่มนต์ที่ดีที่นี่
เมื่อคุณใส่ CTA มากเกินไปในหน้า Landing Page ของคุณ คุณเสี่ยงที่จะสร้างตัวเลือกที่ขัดแย้งกันในใจผู้เข้าชมของคุณ
อย่าเสนอทางเลือกมากเกินไปและกีดกันพวกเขาจากความสุขในการตัดสินใจ ออกแบบปุ่ม CTA ของคุณและส่วนที่เหลือของหน้า Landing Page ในลักษณะที่ผู้เข้าชมต้องการตอบตกลง การวางปุ่ม CTA สี่ประเภทไว้ข้างหน้าจะไม่ทำให้เสร็จ
หากคุณต้องการหน้า Landing Page ที่ยาวขึ้นสำหรับบริการหรือผลิตภัณฑ์ที่ซับซ้อน การมี CTA มากกว่าหนึ่งรายการนั้นดี แต่โดยทั่วไปแล้วหน้า Landing Page ที่สั้นกว่านั้น CTA หนึ่งรายการก็เพียงพอแล้ว เพียงจำไว้ว่า CTA ของคุณควรมาทันทีหลังการนำเสนอบริการของคุณ เพราะหลังจากที่พวกเขามั่นใจแล้วเท่านั้น พวกเขาจึงพร้อมที่จะคลิกปุ่ม
4. ออกแบบปุ่ม CTA ของคุณด้วยสีที่ตัดกัน
สีช่วยในกระบวนการโน้มน้าวใจตามที่เราได้เรียนรู้จากโพสต์บล็อกจิตวิทยาสีนี้ ถึงเวลาแล้วที่คุณจะต้องนำข้อมูลนี้ไปใช้ประโยชน์ เลือกสีสำหรับปุ่ม CTA ของคุณที่โดดเด่นจริงๆ ตามหลักการแล้ว อย่าใช้สีขาวหรือสีเทา เนื่องจากสีเหล่านี้ไม่มีโทนที่โดดเด่น
สีที่คุณเลือกต้องเข้ากันได้ดีกับส่วนที่เหลือของหน้า อย่าเสียสละความสวยงามของหน้า Landing Page ด้วยการเลือกใส่ CTA สีเหลืองนีออนบนพื้นหลังสีแดงสด
คิดในแง่ของหน้า Landing Page ทั้งหมดของคุณ เพียงตรวจสอบให้แน่ใจว่าสีที่คุณเลือกโดดเด่นกว่าพื้นหลัง สีควรดึงดูดความสนใจของผู้เข้าชมโดยไม่ต้องทำสงครามทางสายตากับส่วนอื่นๆ ของหน้า
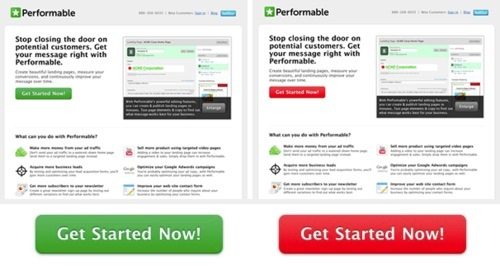
การเปลี่ยนสีของ CTA จะส่งผลต่อการแปลงของคุณ และนี่คือข้อพิสูจน์ HubSpot A/B ทดสอบสีปุ่ม CTA สำหรับหน้า Performance และพบว่าปุ่มสีแดงมีประสิทธิภาพดีกว่าปุ่มสีเขียว และเพิ่ม Conversion ขึ้น 21%:

5. สร้างปุ่มที่คลิกได้
คุณจะคิดว่านี่ไม่ใช่เกมง่ายๆ แต่คุณจะคิดผิด ฉันเห็น CTA จำนวนมากเกินไปที่ออกแบบด้วยสีเทาที่ปิดเสียง ซึ่งทำให้ปุ่มดูเหมือนเป็นองค์ประกอบอื่นในหน้าแทนที่จะเป็นปุ่ม CTA ที่คลิกได้
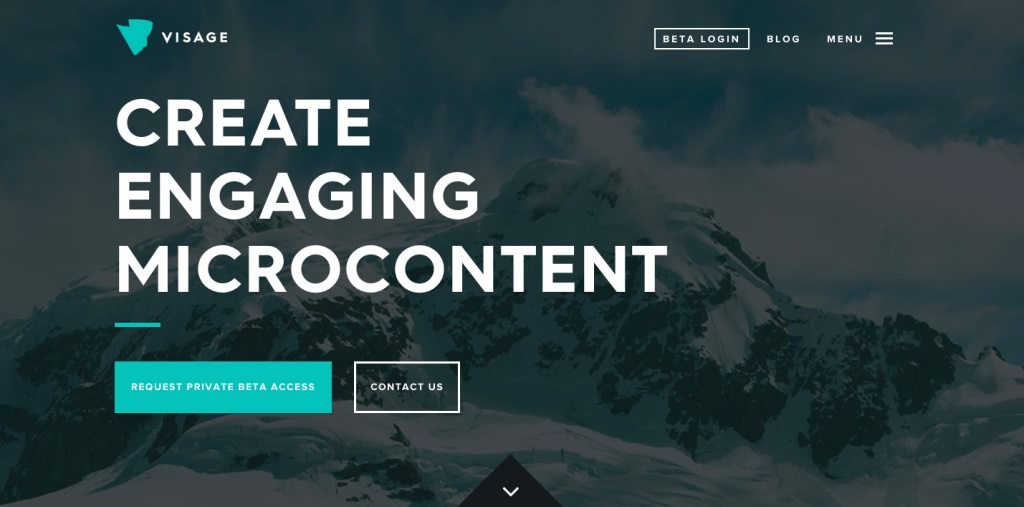
เนื่องจากคุณกำลังสร้าง "ปุ่ม" คุณต้องแน่ใจว่าปุ่มนั้นดูเหมือนปุ่มจริงๆ ควรมีรูปร่างที่เหมาะสมและมีขอบที่เหมาะสม พื้นที่สีขาวเป็นสวรรค์เมื่อพูดถึง CTA ที่คลิกได้ หากคุณกำลังมองหาการสร้าง CTA ผี ดำเนินการต่อ มีเพียงสิ่งเดียวเท่านั้น – ใช้ ghost CTA ควบคู่ไปกับ ปุ่ม CTA ที่ตัดกันเหมือนกับหน้า Landing Page ของ Visage:

ต้องการให้ Conversion ของคุณทะยานขึ้นหรือไม่ เริ่มสร้างปุ่ม CTA ที่มีประสิทธิภาพโดยคำนึงถึง 5 เคล็ดลับเหล่านี้ ลงทะเบียนสำหรับการสาธิต Instapage Enterprise วันนี้
