CSS Media Queries สำหรับนักการตลาดดิจิทัล
เผยแพร่แล้ว: 2016-11-12ยินดีต้อนรับสู่คู่มืออินเทอร์เน็ตเป้าหมายสำหรับข้อความค้นหาสื่อ CSS สำหรับนักการตลาดดิจิทัล! บทความนี้จะนำเสนอภาษาทางเทคนิคบางอย่างอย่างหลีกเลี่ยงไม่ได้ แต่เราแนะนำให้คุณอ่านต่อไป แม้ว่าคุณจะมีความรู้เกี่ยวกับการพัฒนาเว็บเพียงเล็กน้อยก็ตาม การเรียนรู้เกี่ยวกับข้อความค้นหาและกลไกของสื่อมีประโยชน์สำหรับทุกคนที่ต้องการเพิ่มความเข้าใจเกี่ยวกับวิธีการทำงานของการตลาดดิจิทัล โดยเฉพาะอย่างยิ่งการออกแบบที่ตอบสนองต่อเว็บไซต์และอีเมล
สิ่งแรกที่นักเขียนโค้ดรุ่นเยาว์เรียนรู้เมื่อเริ่มศึกษาการพัฒนาเว็บคือ HTML (ภาษามาร์กอัปไฮเปอร์เท็กซ์) เป็นภาษาที่กำหนดเนื้อหาของหน้าเว็บ ในขณะที่ CSS (สไตล์ชีตแบบเรียงซ้อน) กำหนดว่าเนื้อหานั้นมีลักษณะอย่างไร ในการใช้การเปรียบเทียบที่แปลกเล็กน้อย CSS คือ HTML เนื่องจากเสื้อผ้ามีความสำคัญต่อร่างกาย – ข้อพิจารณาที่จำเป็นก่อนจะนำไปแสดงในที่สาธารณะ
การสืบค้นข้อมูลสื่อเป็นโมดูลของ CSS3 ซึ่งเป็นการวนซ้ำล่าสุดของภาษา CSS ส่งผลต่อวิธีการจัดรูปแบบเนื้อหาตามพารามิเตอร์ของอุปกรณ์หรือเบราว์เซอร์ที่ใช้แสดงผล ซึ่งรวมถึง:
- ความกว้างและความสูงของวิวพอร์ต
- การวางแนวหน้าจอ (แนวนอนหรือแนวตั้ง)
- ปณิธาน
- อัตราส่วนกว้างยาวของอุปกรณ์
ความเป็นไปได้ในการเปลี่ยนวิธีแสดงเนื้อหาเว็บตามปัจจัยเหล่านี้และปัจจัยอื่นๆ ทำให้นักพัฒนามีโอกาสเพิ่มประสิทธิภาพเนื้อหาของตนเพื่อส่วนแบ่งของผู้ชมมากกว่าที่เคยทำได้ตั้งแต่ช่วงกลางดึก เมื่อการถือกำเนิดของสมาร์ทโฟนเริ่มต้นขึ้น จากการกระจายความหลากหลายของอุปกรณ์ที่พร้อมใช้งานบนเว็บ
แบบสอบถามสื่อทำงานอย่างไร
หน้าจอ @media และ (ความกว้างต่ำสุด:700px) { … }
การสืบค้นสื่อมีองค์ประกอบหลักสองประการ ได้แก่ ประเภท สื่อ และ นิพจน์คุณสมบัติสื่อ
ประเภทสื่อหมายถึงสิ่งที่คุณคาดหวัง – ประเภทของสื่อที่เนื้อหาจะแสดง CSS3 รองรับสื่อหลายประเภท แต่มีเพียงประเภทเดียวที่เราต้องคำนึงถึง: 'หน้าจอ'
ฟีเจอร์สื่อในขณะเดียวกันก็เป็นคุณสมบัติของอุปกรณ์เช่นเดียวกับที่แสดงในส่วนก่อนหน้า – ขนาดหน้าจอ การวางแนว และอื่นๆ นิพจน์คุณลักษณะสื่อบอกเราบางอย่างเกี่ยวกับคุณลักษณะสื่อ เช่น ความกว้างสูงสุด: 900px
บรรทัดโค้ดหลากสีที่ด้านบนของส่วนนี้แสดงส่วนประกอบต่างๆ ของคิวรี่สื่อ ส่วนที่เป็นสีน้ำเงิน – หน้าจอ @media – ระบุประเภทสื่อ “หน้าจอ” ในสีเขียว เรามีนิพจน์คุณลักษณะสื่อ โดยระบุความกว้างเบราว์เซอร์ขั้นต่ำที่ 700px หากทั้ง 'หน้าจอ' ประเภทสื่อและคุณสมบัติสื่อ min-width:700px เป็นจริง - กล่าวคือหากอุปกรณ์ที่ใช้เป็นหน้าจอและความกว้างเบราว์เซอร์คือ 700px ขึ้นไป - แบบสอบถามสื่อจะให้คำแนะนำการจัดสไตล์ CSS แบบใดก็ได้ ถูกวางไว้ในวงเล็บปีกกาสีเหลืองเหล่านั้น (เราเว้นว่างไว้ที่นี่เพื่อความชัดเจน)
คุณสามารถขยายการสืบค้นสื่อให้เกี่ยวข้องกับคุณสมบัติสื่อเพิ่มเติมได้ง่ายๆ โดยใช้ตัวดำเนินการ 'และ' ดังนั้นตัวอย่างของเราจึงกลายเป็น:
หน้าจอ @media และ (min-width:700px) และ (การวางแนว: แนวนอน) { … }
ตัวอย่างใหม่นี้จะใช้การจัดรูปแบบโดยมีเงื่อนไขว่าเนื้อหากำลังแสดงผลในหน้าจอขนาด 700px+ ในแนวนอน
นักการตลาดดิจิทัลใช้การสืบค้นข้อมูลสื่ออย่างไร
นักการตลาดดิจิทัลใช้การสืบค้นสื่อ CSS เพื่อสร้างประสบการณ์การดูเนื้อหาเว็บที่ปรับให้เหมาะสมสำหรับทุกมุมมองที่เป็นไปได้ – ทุกขนาดหน้าจอ การวางแนว และความละเอียด วัตถุประสงค์คือเพื่อสร้างประสบการณ์ที่เหมาะสมที่สุดสำหรับสมาร์ทโฟน เดสก์ท็อป และแท็บเล็ต ไม่ว่าจะใช้อุปกรณ์อย่างไร ทั้งหมดนี้อยู่ในเวอร์ชันเนื้อหาเดียวกัน (กล่าวคือ ไม่มีหน้าเว็บแยกสำหรับเดสก์ท็อปและมือถือ)
สำหรับจุดประสงค์ของเรา คุณลักษณะสื่อที่สำคัญที่สุดคือความกว้างของวิวพอร์ต มาดูกันว่าฟีเจอร์นี้ใช้เพื่อเพิ่มประสิทธิภาพอีเมลทางการตลาดได้อย่างไร:





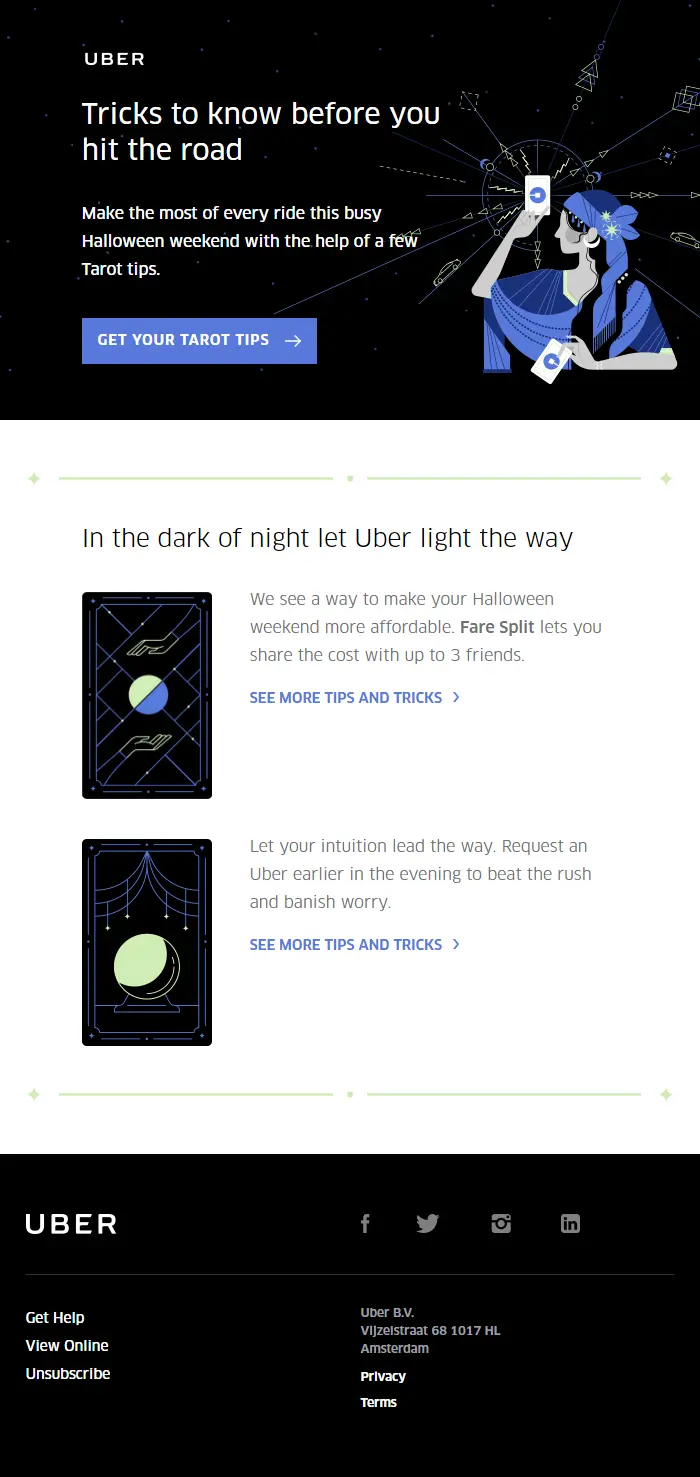
ตื่นตาตื่นใจกับอีเมลที่น่าตะลึงนี้จาก Uber; คลาสมาสเตอร์ที่แท้จริงเกี่ยวกับวิธีการดำเนินการออกแบบอีเมลที่ตอบสนองง่ายและมีประสิทธิภาพ
คิวรี่สื่อ CSS มีบทบาทสำคัญในการนำส่งเนื้อหาของอีเมลอย่างเหมาะสมที่สุดสำหรับหน้าจอแต่ละขนาด โดยใช้คุณลักษณะสื่อที่มีความกว้างหน้าจอ
นี่คือแบบสอบถามสื่อที่ใช้ในการกำหนดลักษณะส่วนหัวของอีเมลที่ปรากฏขึ้น:
หน้าจอ @media และ (ความกว้างสูงสุด:699px) {
.t1of12, .t2of12, .t3of12, .t4of12, .t5of12, .t6of12, .t7of12, .t8of12, .t9of12, .t10of12, .t11of12, .t12of12, .full {
ความกว้าง: 100% !สำคัญ;
ความกว้างสูงสุด: ไม่มี !important
}
รหัสนี้บางส่วนควรดูคุ้นเคย บางคนอาจจะไม่ มาทำลายมันกันเถอะ:
- หน้าจอ @media – ตั้งค่าประเภทสื่อสำหรับข้อความค้นหา
- (max-width:699px) – ตั้งค่าคุณสมบัติสื่อความกว้างสูงสุด การดูทั้งหมดที่มีขนาดไม่เกิน 699px จะได้รับผลกระทบจากข้อความค้นหา
- { และ } – โค้ดที่อยู่ในวงเล็บปีกกาคือคำสั่งการจัดรูปแบบ CSS ที่จะใช้หากประเภทสื่อและคุณลักษณะสื่อที่ระบุในแบบสอบถามสื่อเป็นจริงทั้งอุปกรณ์/เบราว์เซอร์ที่ใช้ในการดูเนื้อหา กล่าวคือ เป็น หน้าจอแสดงอะไรก็ได้ที่มีความกว้างสูงสุด 699px
- .t1of12 เป็นต้น – การออกแบบเว็บแบบตอบสนองส่วนใหญ่ทำงานโดยใช้ตารางเนื้อหาที่ตอบสนอง ซึ่งองค์ประกอบ (เช่น ส่วนหัวของอีเมลของ Uber) สามารถมีอะไรก็ได้ตั้งแต่ 1 ถึง 12 คอลัมน์ แนวคิดก็คือเมื่อความกว้างของหน้าจอเพิ่มขึ้น ช่องสี่เหลี่ยมตารางบางช่องจากแต่ละแถวจะรวมกันเพื่อสร้างแถวที่ยาวขึ้นภายในเวอร์ชันที่สั้นกว่าและกว้างกว่าของตาราง ไปที่หน้าแรกของ Target Internet คลิกปุ่ม Restore Down ที่ด้านบนของเบราว์เซอร์แล้วลากหน้าต่างจากมุมล่างขวาเพื่อดูเอฟเฟกต์นี้ในการดำเนินการ '.t1of12', '.t2of12' ฯลฯ เป็นตัวระบุความกว้างของคอลัมน์ ใช้ที่นี่เพื่อปรับความกว้างของเนื้อหาในขนาดวิวพอร์ตต่างๆ
- width: 100% !important – คำแนะนำนี้ทำให้เนื้อหาขยายเพื่อเติมความกว้างเต็มขององค์ประกอบหลัก
สิ่งเหล่านี้เป็นองค์ประกอบสำคัญของคิวรี่สื่อในการใช้งานจริง: ประเภทสื่อ นิพจน์ของคุณสมบัติสื่อ และคำสั่ง CSS ที่ตอบสนอง คุณจะต้องเป็น CSS coder ที่มีประสบการณ์ หากคุณต้องการสร้างคิวรี่สื่อของคุณเองตามบรรทัดเหล่านี้ แต่การทำความเข้าใจองค์ประกอบของคิวรีสื่อและวิธีที่ส่วนประกอบเหล่านั้นทำงานร่วมกันเป็นรากฐานอันมีค่า

เจาะลึก: ใช้คุณสมบัติสื่ออื่น ๆ
จนถึงตอนนี้ เราได้เน้นที่ความกว้างของหน้าจอเป็นหลัก – แต่ยังมีฟีเจอร์สื่ออื่นๆ อีกหลายอย่างที่สามารถนำไปใช้ให้เกิดประโยชน์อย่างมากในการสืบค้นสื่อของคุณ ต่อไปนี้คือเคล็ดลับสั้นๆ เกี่ยวกับวิธีใช้งาน:
- ความละเอียด – ใช้การสืบค้นสื่อเพื่อแสดงเนื้อหาภาพที่เรียบง่ายและโดดเด่นยิ่งขึ้นไปยังอุปกรณ์ที่มีความละเอียดหน้าจอต่ำกว่า
- การ วางแนว – ปรับให้เหมาะสมโดยใช้หลักการกริดแบบตอบสนองเดียวกันกับที่ใช้ในตัวอย่างอีเมล Uber ที่กล่าวถึงก่อนหน้านี้
- สี (สะกดว่า 'สี' ในบริบท CSS ) – หมายถึงจำนวนบิตของอุปกรณ์ต่อองค์ประกอบสี หากความลึกของสีสูงมีความสำคัญต่อประสบการณ์ใช้งานเนื้อหาของคุณ ให้ลองตั้งค่าการสืบค้นสื่อ CSS เพื่อส่งเวอร์ชันอื่นหากจำนวนบิตของอุปกรณ์ต่ำเกินไป
วิธีการใช้แบบสอบถามสื่อ – สำหรับนักพัฒนาและผู้บริหารเนื้อหา
ตามที่คุณอาจได้รวบรวมมา การใช้คิวรี่สื่อต้องใช้ความรู้ด้านการเข้ารหัส อย่างไรก็ตาม นักการตลาดดิจิทัลควรทำความเข้าใจว่าการสืบค้นข้อมูลสื่อทำงานอย่างไร เนื่องจากสิ่งนี้จะช่วยให้คุณสื่อสารแนวคิดการออกแบบของคุณกับเพื่อนร่วมงานนักพัฒนาเว็บได้อย่างคล่องแคล่วยิ่งขึ้น และยังสามารถหล่อหลอมแนวคิดเหล่านั้นให้เข้ากับเทคนิคการเข้ารหัสที่มีให้อีกด้วย
เช่นเดียวกับคุณลักษณะ CSS อื่นๆ คิวรีสื่ออยู่ในสไตล์ชีต CSS ของเนื้อหา เราแนะนำให้ใส่ข้อความค้นหา CSS ทั้งหมดสำหรับเนื้อหาที่ด้านล่างของสไตล์ชีต หรือแทรกแต่ละรายการใต้รายการของเนื้อหาที่มีสไตล์ หากมีข้อสงสัย ให้ถามนักพัฒนาเว็บของคุณ
หากคุณไม่รับผิดชอบในการเขียนโค้ด แต่คุณมีหน้าที่วางแผนประสบการณ์ผู้ใช้สำหรับเนื้อหาในอุปกรณ์ประเภทต่างๆ คุณสามารถช่วยนักพัฒนาซอฟต์แวร์ของคุณบรรลุผลตามที่ต้องการโดยระบุข้อกำหนดที่ชัดเจนและแม่นยำว่าควรแสดงเนื้อหาอย่างไรตาม กับเงื่อนไขคุณสมบัติสื่อต่างๆ ตัวอย่างเช่น:
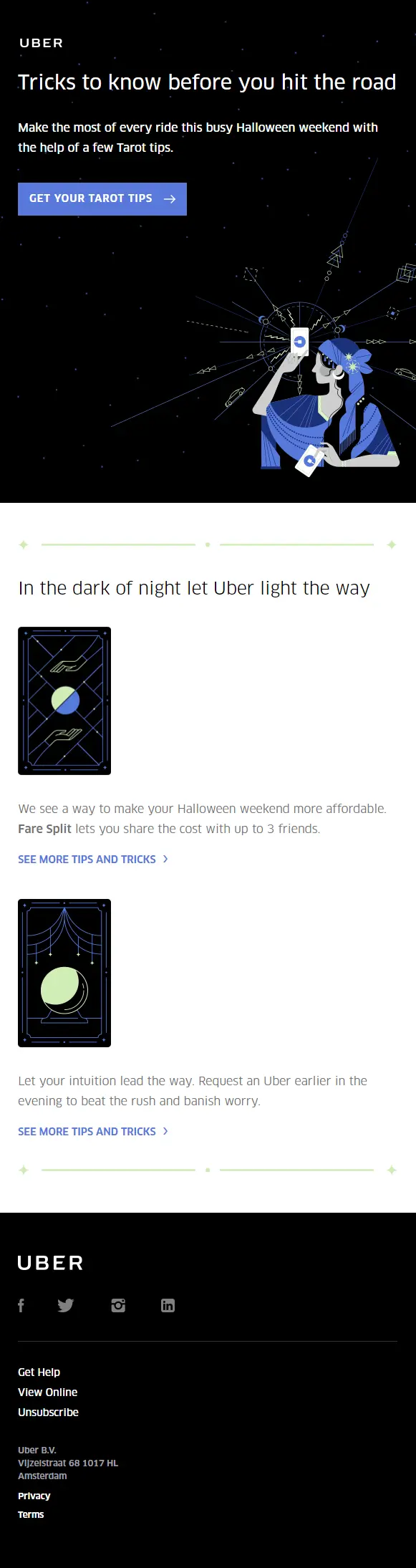
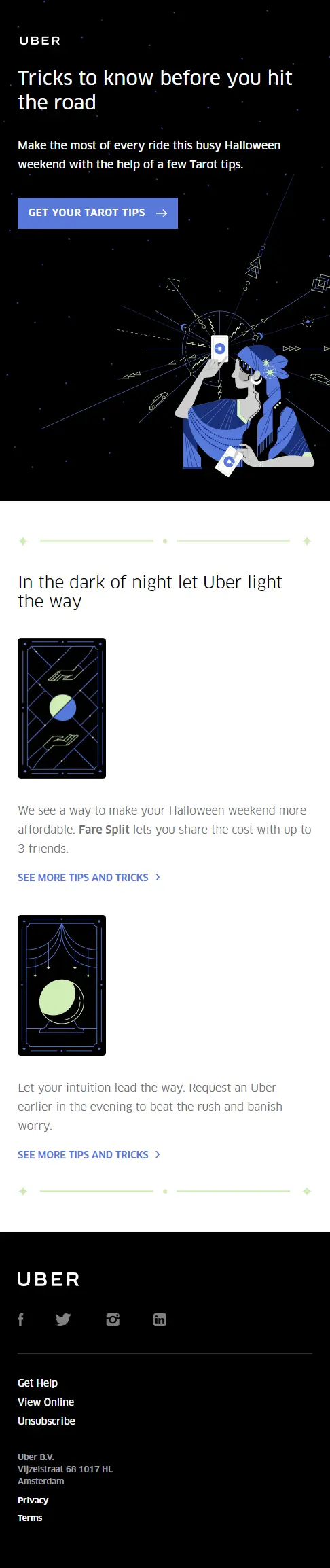
รูปภาพ A: แสดงว่าความกว้างของหน้าจอเท่ากับหรือมากกว่า 600px
รูปภาพ B: แสดงว่าความกว้างของหน้าจอเท่ากับหรือมากกว่า 400px
และอย่ากังวล หากมีสิ่งผิดปกติกับคำแนะนำของคุณ ในไม่ช้าคุณจะได้ยินเกี่ยวกับเรื่องนี้
ไม่มีคำถามจากสื่อมานานหลายปีแล้วหรือ?
การสืบค้นข้อมูลสื่อเกิดขึ้นในช่วงแรกๆ โดยตอบสนองฟังก์ชันต่างๆ รวมถึงการจัดรูปแบบเนื้อหาเว็บสำหรับการพิมพ์ (เช่น โดยการเปลี่ยนสำเนาเว็บให้เป็นสีดำและพื้นหลังเป็นสีขาวเมื่อส่งหน้าเว็บไปพิมพ์) แต่ช่วงเวลาแห่งการพัฒนาที่แท้จริงสำหรับการค้นหาสื่อมาในปี 2555 เมื่อกลายเป็นมาตรฐานเว็บใหม่สำหรับการออกแบบที่ตอบสนองด้วยเบราว์เซอร์และการรองรับ W3C
ในปี 2016 การสืบค้นเว็บเป็นองค์ประกอบพื้นฐานของการออกแบบเว็บที่มีคุณภาพ พวกเขาได้รับการส่งเสริมอีกครั้งในเดือนกันยายน เมื่อ Google ประกาศว่าในที่สุด Gmail จะเริ่มสนับสนุนพวกเขา โดยขจัดอุปสรรคอันยาวนานในการสืบค้นสื่อที่เกิดขึ้นในฐานะกลไกการออกแบบเว็บที่แพร่หลาย
แบบสอบถามสื่อในเทมเพลตที่ตอบสนอง
เครื่องมือการตลาดผ่านอีเมลชั้นนำของโลกจำนวนมากใช้การสืบค้นข้อมูลสื่อในเทมเพลตอีเมลที่ตอบสนอง เมื่อมีข่าวว่า Gmail จะสนับสนุนการสืบค้นสื่อ MailChimp ได้เขียนบล็อกโพสต์ที่อธิบายถึงความสำคัญของการอัปเดต: “Gmail จะ [ตอนนี้] อนุญาตให้ใช้การสืบค้นสื่อ ซึ่งหมายความว่ามีวิธีแก้ไขปัญหาเฉพาะหน้าน้อยลงเพื่อให้อีเมลของ MailChimp ทำงานอย่างสม่ำเสมอบนมือถือ อุปกรณ์ ในตอนนี้ การปรับรูปแบบอีเมลให้เหมาะสมยิ่งขึ้นสำหรับอุปกรณ์และขนาดหน้าจอต่างๆ จะง่ายขึ้น
“แม้ว่าเทมเพลตของเราถูกสร้างขึ้นมาเพื่อแก้ไขข้อจำกัดในอดีตของ Gmail แต่ก็ได้รวมโค้ดที่ Google กำลังเปิดตัวการสนับสนุนอยู่เสมอ กล่าวคือ: แคมเปญจะแสดงผลอย่างสม่ำเสมอยิ่งขึ้นในไคลเอนต์ทั้งหมด”
เหตุใดการใช้การออกแบบที่ตอบสนองจึงมีความสำคัญ
ผู้อ่านประจำของเราจะเคยได้ยินเราพูดแบบนี้หลายครั้งแล้ว แต่เราไม่กลัวที่จะพูดอีกครั้ง: การสร้างประสบการณ์ที่ยอดเยี่ยมสำหรับผู้ใช้มือถือและแท็บเล็ตเป็นสิ่งสำคัญอย่างยิ่ง ทำไม เนื่องจากผู้ใช้เว็บจำนวนมากใช้โทรศัพท์มือถือและแท็บเล็ต
จากการวิจัยโดย comScore ณ เดือนธันวาคม 2015 ผู้คน 76% เข้าถึงอินเทอร์เน็ตผ่านอุปกรณ์หลายชนิด รวมทั้งเดสก์ท็อป มือถือ และแท็บเล็ต มีเพียง 11% เท่านั้นที่ใช้เดสก์ท็อปเท่านั้น ซึ่งทำให้เกิดคำถาม: คุณสามารถซื้อเนื้อหาที่ไม่เหมาะสมได้จริง ๆ ถึง 89% ของผู้มีโอกาสเป็นผู้ชมของคุณหรือไม่? แน่นอนว่าจะมีหลายคนในกลุ่มอุปกรณ์หลายเครื่องที่ใช้เดสก์ท็อปเพื่อเข้าถึงเนื้อหาของคุณ แต่ยังมีอีกมากที่ใช้อย่างอื่น
ไม่ใช่แค่ผู้ใช้เว็บที่ต้องการให้เนื้อหาของคุณเข้ากันได้กับอุปกรณ์หลายประเภท มันคือ Google ด้วย นับตั้งแต่การอัปเดตอัลกอริทึมที่เรียกว่า 'Mobilegeddon' ในเดือนเมษายน 2015 Google ได้จัดสรรคะแนนพิเศษให้กับไซต์ที่เหมาะกับอุปกรณ์พกพาในการคำนวณผลการค้นหา และบริษัทเปิดกว้างเกี่ยวกับความจริงที่ว่าการออกแบบที่ตอบสนองเป็นวิธีที่ต้องการในการเพิ่มประสิทธิภาพมือถือ คุณอาจพบว่ามีประโยชน์ในการอ่านคู่มือนี้เกี่ยวกับข้อผิดพลาดทั่วไปในการออกแบบเว็บสำหรับอุปกรณ์เคลื่อนที่จากฮับ Google Webmasters
แบบสอบถามสื่อสามารถใช้เพื่ออำนวยความสะดวกให้กับกลยุทธ์การออกแบบที่ตอบสนองได้สำเร็จจำนวนหนึ่ง ซึ่งรวมถึง:
- การขยายเนื้อหาสำหรับขนาดหน้าจอที่ใหญ่ขึ้น – เช่น การเพิ่มสำเนาหรือรูปภาพเพิ่มเติม
- การขยายเนื้อหาสำหรับขนาดหน้าจอที่ใหญ่ขึ้น
- การปกปิดเนื้อหาเฉพาะสำหรับมือถือหลังจากถึงความกว้างของหน้าจอขั้นต่ำที่กำหนด
เมื่อมองไปข้างหน้า เราขอแนะนำให้คุณใช้การออกแบบที่ตอบสนองและคิวรีสื่อทุกครั้งที่คุณสร้างเว็บไซต์หรืออีเมลทางการตลาด ไม่ว่าจะหมายถึงการเรียนรู้และสร้าง CSS ด้วยตัวเอง หรือการบอกทิศทางที่ให้ข้อมูลอย่างดีแก่นักพัฒนาเว็บของคุณ
สมัครสมาชิกฟรีตอนนี้ - ไม่ต้องใช้บัตรเครดิต
สมาชิกฟรี