6 เครื่องมือที่ดีที่สุดสำหรับการสร้างแอพมือถือข้ามแพลตฟอร์ม
เผยแพร่แล้ว: 2020-12-29ความต้องการแพลตฟอร์มแอพมือถือข้ามแพลตฟอร์มเพิ่มขึ้นในอัตราที่ไม่เคยมีมาก่อน
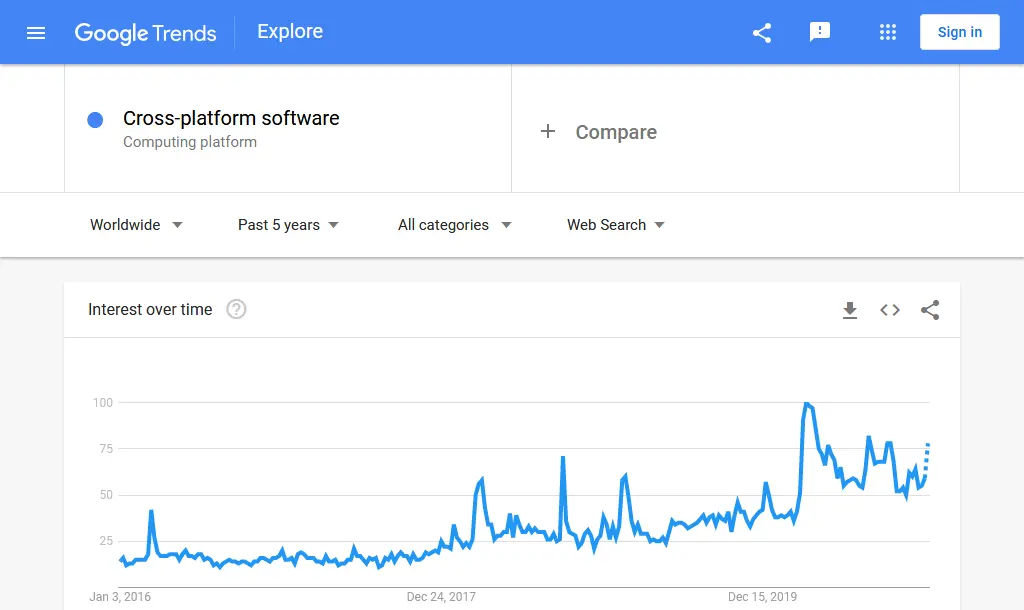
ข้อมูลความสนใจในการค้นหา ซอฟต์แวร์ข้ามแพลตฟอร์ม จาก Google Trends กล่าวเช่นเดียวกัน

สำหรับนักพัฒนาแอปและผู้สร้างแอปอิสระ นี่เป็นข่าวดี!
เมื่อสร้างด้วยเครื่องมือพัฒนาแอปข้ามแพลตฟอร์ม แอปบนอุปกรณ์เคลื่อนที่จะเข้ากันได้กับหลายแพลตฟอร์ม (Android, iOS, Windows เป็นต้น)
นอกจากนี้ บริษัทที่สร้างแอปและนักแปลอิสระจะสามารถเผยแพร่แอปได้เร็วกว่ามาก นั่นหมายถึงรายได้ที่เพิ่มขึ้นในเวลาอันสั้น อย่างไรก็ตามมีการจับเป็น
เครื่องมือดังกล่าวไม่เหมาะสำหรับนักพัฒนาแอปทุกคน คุณจะต้องรู้ว่าอันไหนที่เหมาะกับคุณที่สุด
ในการสนทนานี้ เราจะพูดถึงหกผู้สร้างแอพมือถือข้ามแพลตฟอร์ม ติดกับฉัน. คุณอาจพบสิ่งที่จะช่วยปลดปล่อยความคิดสร้างสรรค์และทักษะของคุณ
หัวขึ้นสำหรับคุณ
ก่อนที่เราจะลงลึกในเนื้อของการสนทนา ฉันควรแจ้งให้คุณทราบเกี่ยวกับบางสิ่งบางอย่าง
ฉันจะใช้รูปแบบต่อไปนี้เพื่อพูดคุยเกี่ยวกับตัวสร้างแอปทั้งหก:
- ประโยคเกริ่นนำ
- ข้อมูลความสนใจในการค้นหาจาก Google Trends
- ข้อดี
- ข้อเสีย
- การให้คะแนนโดยนักพัฒนา
- ลิงค์ไปยังเว็บไซต์แพลตฟอร์ม
เราเริ่มต้นกันเลย.
1. เครื่องมือโอเพ่นซอร์สที่ใช้ Xamarin-A .NET และ C #

Xamarin ได้รับและปรับปรุงโดย Microsoft เป็นเครื่องมือข้ามแพลตฟอร์มแบบโอเพ่นซอร์สฟรีสำหรับการสร้างแอพมือถือ นักพัฒนา 1.4 ล้านคน ตั้งแต่บริษัทอินดี้ไปจนถึงบริษัทพัฒนาแอพขนาดใหญ่ในปัจจุบัน ใช้เป็นโซลูชั่นสำหรับแอพมือถือ ด้วยโค้ดที่สามารถนำกลับมาใช้ใหม่ได้เกือบ 90% Xamarin จึงเป็นปัจจัยสำคัญที่ต้องคำนึงถึง
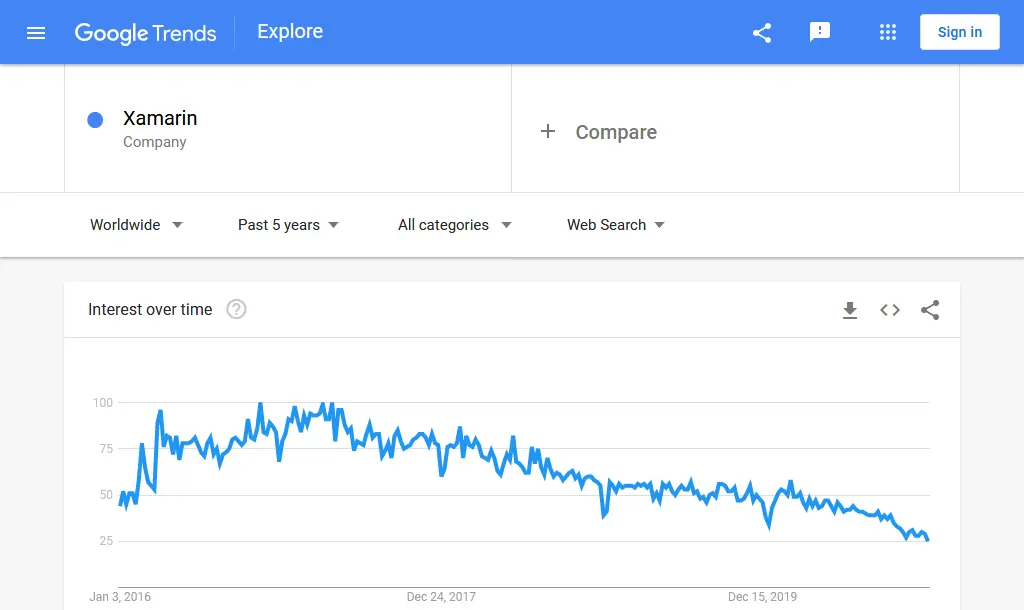
ข้อมูลความสนใจในการค้นหาจาก Google เทรนด์

ภาพด้านบนแสดงข้อมูลความสนใจในการค้นหาทั่วโลกของ Xamarin ในช่วงห้าปีที่ผ่านมา
แม้ว่าปริมาณการค้นหาจะลดลง แต่ความรู้สึกเหมือนเจ้าของภาษาที่คุณนำเสนอในแอปที่สร้างด้วยเครื่องมือนี้เป็นมาตรฐานระดับองค์กร นั่นคือเหตุผลที่ธุรกิจและองค์กรขนาดใหญ่ชอบ Xamarin
ข้อดี
ให้เราดูที่ข้อดีของ Xamarin:
- C# codebase ถูกคอมไพล์ไปยังส่วนประกอบดั้งเดิมของแพลตฟอร์ม Android และ iOS ดังนั้น จึงมั่นใจได้ถึงความเร็วและประสิทธิภาพในทุกแพลตฟอร์ม
- มาพร้อมความสามารถในการทดสอบที่แข็งแกร่งและพิถีพิถัน คุณลักษณะนี้ช่วยลดโอกาสของปัญหาที่เกิดขึ้นในภายหลังได้อย่างมาก
- ช่วยให้คุณเข้าถึงสิ่งอำนวยความสะดวกในการทดสอบระบบคลาวด์ของ Visual Studio App Center
- จำนวนปัญหาฮาร์ดแวร์อยู่ถัดจากศูนย์สำหรับแอปที่สร้างด้วยเครื่องมือนี้
- การปรับใช้การอัปเดตข้ามแพลตฟอร์มทำได้ง่ายและรวดเร็ว
ข้อเสีย
Xamarin ไม่ได้ปราศจากข้อเสีย
บางส่วนคือ:
- แอพที่สร้างโดย Xamarin มักจะใช้หน่วยความจำอุปกรณ์มากกว่าเมื่อเทียบกับเวอร์ชันดั้งเดิม
- โค้ดนี้ใช้กับ HTML5 ไม่ได้
- คุณสมบัติการสร้างต้นแบบรองรับเฉพาะองค์ประกอบ UI พื้นฐาน
- รุ่น Professional และ Enterprise มีราคาแพง
- เมื่อใช้ Xamarin iOS และ Xamarin android คุณจะต้องมีความเชี่ยวชาญใน Objective-C/Swift และ Java/Kotlin ตามลำดับ นอกเหนือจาก C#
เรตติ้ง
Xamarin ได้รับ 4.4 จาก 5.0 อิงจากห้าสิบห้าบทวิจารณ์ (จากบทวิจารณ์ g2)
รูปภาพด้านล่างแสดงการให้คะแนนเพิ่มเติมของเครื่องมือนี้โดยพิจารณาจากแง่มุมต่างๆ

เว็บไซต์: https://dotnet.microsoft.com/en-us/apps/xamarin
2. React Native-A เครื่องมือโอเพ่นซอร์สที่ใช้ JavaScript

นับตั้งแต่ Facebook เปิดตัวในปี 2558 React Native ก็สามารถรักษาตำแหน่งของตนให้อยู่ในเฟรมเวิร์กแอพข้ามแพลตฟอร์มที่ครอบคลุมระดับ 1 ไม่น่าแปลกใจเลยที่นักพัฒนาแอพมือถือกว่า 40% อยู่ในคลังแสงตามการสำรวจโดย Statista
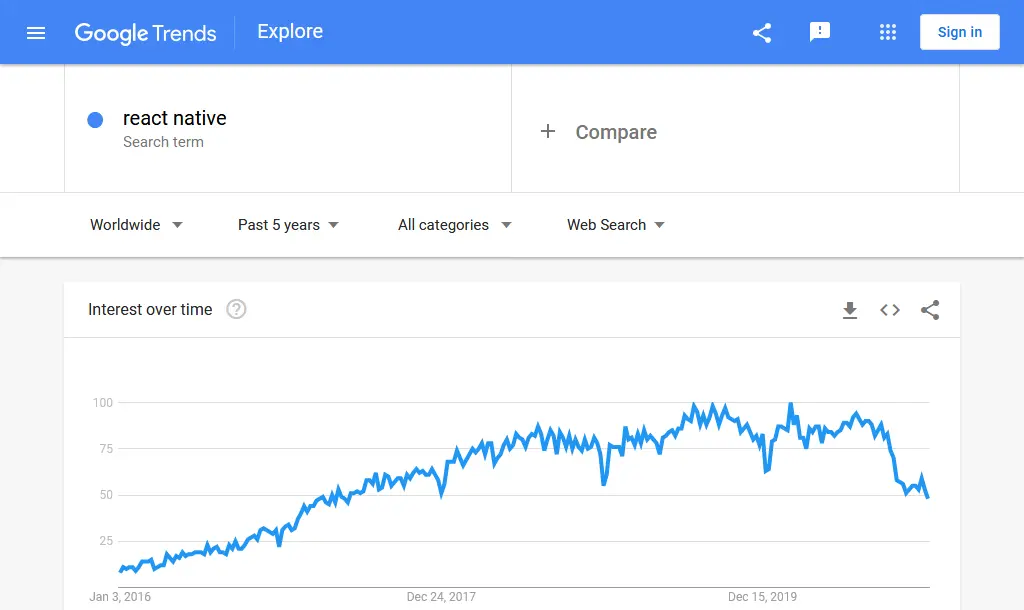
ข้อมูลความสนใจในการค้นหาจาก Google เทรนด์

ข้อมูลความสนใจในการค้นหาทั่วโลกในช่วงห้าปีที่ผ่านมาสอดคล้องกับฐานผู้ใช้ที่เพิ่มขึ้นของ React Native ธุรกิจที่ให้บริการแก่ลูกค้าที่หลากหลาย เช่น Bloomberg, Pinterest, UberEats, Wix, Tesla, Walmart, Shopify, Microsoft และ Khan Academy ได้เลือก React Native เป็นโซลูชันแอปของพวกเขา
ข้อดี
ข้อดีที่สำคัญบางประการของ React Native คือ:
- มาพร้อมความสามารถในการรีเฟรชที่รวดเร็ว ดังนั้น การเปลี่ยนแปลงหรือการอัปเดตใดๆ จะถูกปรับใช้ในอุปกรณ์ต่างๆ ด้วยความเร็ว
- มีผู้สนับสนุน GitHub เป็นจำนวนมาก
- เวลาในการสร้างแอพนั้นสั้นลงอย่างมากเนื่องจากระบบนิเวศของแพ็คเกจที่กว้างขวางของ JavaScript
- โค้ดมากกว่า 95% สำหรับแพลตฟอร์ม Android สามารถใช้ซ้ำได้ใน iOS และในทางกลับกัน
- เป็นแพลตฟอร์มที่มีเอกสารประกอบเป็นอย่างดี
- ช่วยให้นักพัฒนาเว็บสามารถพัฒนาแอพมือถือได้เช่นกันเนื่องจากเฟรมเวิร์ก JavaScript
ข้อเสีย
React Native เช่น Xamarin มีข้อเสียของตัวเองเช่นกัน
บางส่วนคือ:
- มีเส้นโค้งการเรียนรู้ที่สูงชัน
- การใช้งาน CPU เมื่อเลื่อนลงมาเกือบสองเท่าของ Swift iOS
- ไม่มีโมดูลที่กำหนดเอง
- น่าแปลกที่มันยังอยู่ในช่วงเบต้า
- สำหรับโครงการที่ซับซ้อน นักพัฒนาแพลตฟอร์มดั้งเดิมยังคงเป็นสิ่งจำเป็น
- เนื่องจาก JavaScript มีความเปราะบาง จึงจำเป็นต้องมีมาตรการรักษาความปลอดภัยเพิ่มเติมสำหรับแอปที่จัดการข้อมูลลูกค้าที่มีความละเอียดอ่อน
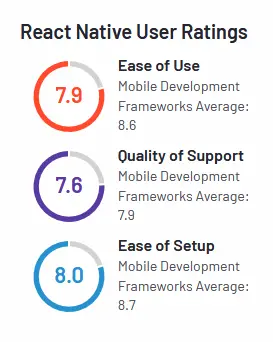
ตอบสนองการให้คะแนนเนทีฟ
React Native ได้ 4.3 จาก 5.0 จากบทวิจารณ์สี่สิบสี่รายการ (อิงจากข้อมูล g2)
รูปภาพด้านล่างแสดงการตรวจสอบโดยละเอียดของเครื่องมือนี้

เว็บไซต์: https://reactnative.dev/
3. Flutter-เครื่องมือโอเพ่นซอร์สหลายแพลตฟอร์ม

Flutter พัฒนาโดย Google เป็นผู้เล่นใหม่ล่าสุดในเวทีสร้างแอปมือถือข้ามแพลตฟอร์ม เป็นเครื่องมือที่ใช้ C, C ++ และ Dart ที่ได้รับแรงฉุดอย่างรวดเร็วในหมู่บริษัทพัฒนาและฟรีแลนซ์
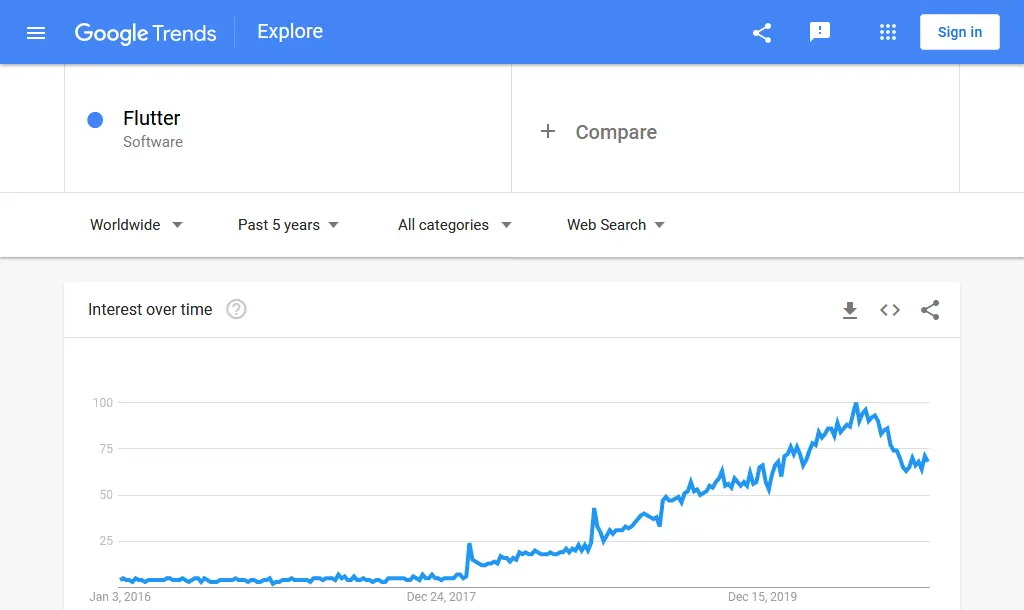
ข้อมูลความสนใจในการค้นหาจาก Google เทรนด์

อย่างที่คุณเห็น Flutter กำลังได้รับความนิยมอย่างรวดเร็ว ข้อมูลนี้สอดคล้องกับจำนวนดาวที่เพิ่มขึ้นของ Flutter ที่ได้รับบน GitHub
ข้อดี
มาดูประโยชน์บางประการของ Flutter:
- มีชุดวิดเจ็ตของตัวเองที่ทำให้กระบวนการพัฒนาแอปสองแพลตฟอร์มตรงไปตรงมามากขึ้น
- คุณสมบัติ "โหลดซ้ำ" ช่วยให้คุณเห็นการเปลี่ยนแปลงใด ๆ ที่คุณทำในหน่วยมิลลิวินาที
- การติดตั้งและการกำหนดค่า Flutter นั้นง่ายขึ้น ช่วยให้คุณเริ่มต้นได้เร็วขึ้น
- ฐานรหัสเดียวกันนี้ใช้สำหรับทั้งส่วนหน้าและส่วนหลังของแอป ส่งผลให้เวลาในการพัฒนาลดลงอย่างมาก
- เนื่องจากทุกอย่างเป็นวิดเจ็ตใน Flutter การนำเสนอ UX ที่ยอดเยี่ยมจึงลดความซับซ้อนลงสำหรับทั้งแพลตฟอร์ม Android และ iOS
ข้อเสีย
ก่อนที่คุณจะเริ่มสร้างแอพมือถือด้วย Flutter ให้ดูข้อเสียของมันก่อน:
- เนื่องจากเป็นแพลตฟอร์มใหม่จึงยังไม่มีชุมชนขนาดใหญ่ ดังนั้น การแก้ไขปัญหาอาจเป็นเรื่องยาก
- แอพ Flutter ใช้พื้นที่หน่วยความจำค่อนข้างใหญ่และดาวน์โหลดช้ากว่า
- เนื่องจากมันถูกสร้างด้วย Dart (ภาษาการเขียนโปรแกรมใหม่) ช่วงการเรียนรู้จึงสูงขึ้นสำหรับนักพัฒนา
- ลักษณะการพัฒนาของแพลตฟอร์มรุ่นใหม่นี้ทำให้การเขียนโค้ดที่เสถียรและปรับขนาดได้นั้นทำได้ยาก
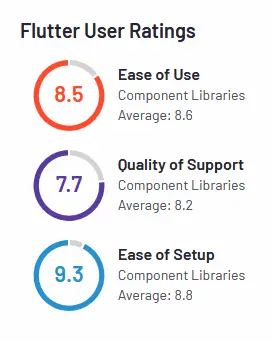
คะแนนกระพือปีก

Flutter ได้คะแนน 4.5 จาก 5.0 จากบทวิจารณ์ 17 รายการ (อิงจากข้อมูล g2)
ดูรีวิว Flutter ที่พังทลายในภาพด้านล่าง

เว็บไซต์: https://flutter.dev/
4. Apache Cordova-A เครื่องมือที่ใช้ภาษาสำหรับนักพัฒนาเว็บ

Apache Cordova เป็นเครื่องมือสร้างแอปแพลตฟอร์มมือถือโอเพนซอร์ส คุณจะต้องมีความเชี่ยวชาญในภาษาเช่น HTML, CSS และ JavaScript เพื่อสร้างแอป iOS และ Android โดยใช้โซลูชันแอปนี้
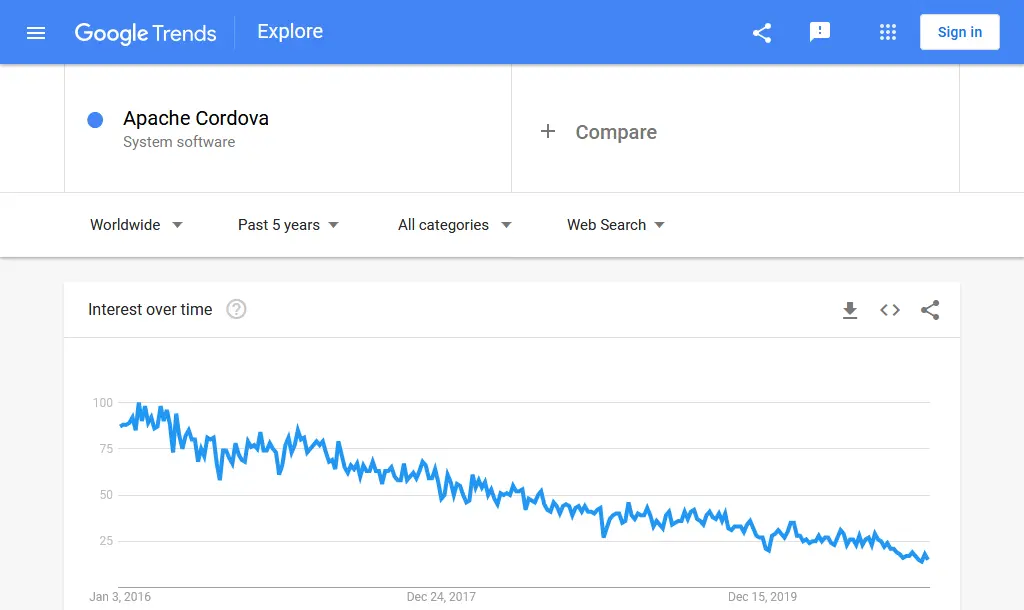
ข้อมูลความสนใจในการค้นหาจาก Google เทรนด์

แม้ว่าเครื่องมือนี้มีความสนใจในการค้นหาที่ลดลง แต่ก็เป็นโซลูชันแอพมือถือแบบหลายแพลตฟอร์มที่ต้องการซึ่งประมาณ 85% ของธุรกิจขนาดเล็ก
ข้อดี
ข้อดีที่โดดเด่นที่สุดของ Apache Cordova ได้แก่:
- ต่างจากแอปเนทีฟตรงที่ข้ามการอัปเดตระบบปฏิบัติการ ดังนั้น แอปที่สร้างโดยสิ่งนี้จึงไม่จำเป็นต้องอัปเกรดทุกครั้งที่มีการเปิดตัวอัปเดต iOS และ Android ใหม่
- หากคุณเป็นนักพัฒนา JavaScript ที่มีความสามารถ คุณจะสามารถพัฒนาแอพมือถือหลายแพลตฟอร์มได้เช่นกัน ขอบคุณ Apache Cordova
- ใช้งานง่าย กล่าวคือ เส้นโค้งการเรียนรู้จะลดลง
- ความสามารถในการปรับแต่งสูงเป็นหนึ่งในประโยชน์สูงสุด
- การเพิ่มแพ็คเกจจากที่เก็บของบุคคลที่สามเช่น GitHub นั้นเป็นเรื่องง่ายสำหรับนักพัฒนา
ข้อเสีย
- การสนับสนุนนักพัฒนาไม่เพียงพอ
- เนื่องจากต้องใช้บรรทัดคำสั่ง การใช้เพื่อการพัฒนาแอปไฮบริดจึงอาจซับซ้อน
- ยังมีช่องว่างสำหรับการปรับปรุงเมื่อต้องเข้ากันได้กับเครื่องมือถือ
- อีมูเลเตอร์ไม่ได้ทำงานเร็วเท่าที่ต้องการเสมอไป
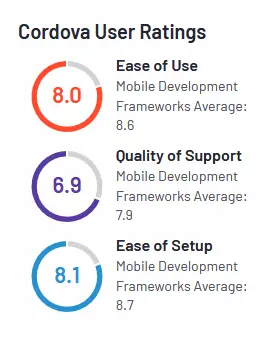
การจัดอันดับ Apache Cordova
ได้รับ 4.4 จาก 5.0 จากบทวิจารณ์ 36 รายการ (จากข้อมูล g2)
นี่คือการทบทวนโดยละเอียดเพื่อให้คุณมีความคิดที่ดีขึ้นเกี่ยวกับเครื่องมือนี้:

เว็บไซต์: https://cordova.apache.org/
5. ตัวสร้างแอปหลายแพลตฟอร์มที่ใช้ Ionic-A JavaScript

นับตั้งแต่เปิดตัวในปี 2556 Ionic ได้รับแรงฉุดลากส่วนใหญ่ในสหรัฐอเมริกาและสหราชอาณาจักร เมื่อพูดถึงการพัฒนาแอพมือถือแบบไฮบริด Ionic เป็นหนึ่งในสิบเฟรมเวิร์ก
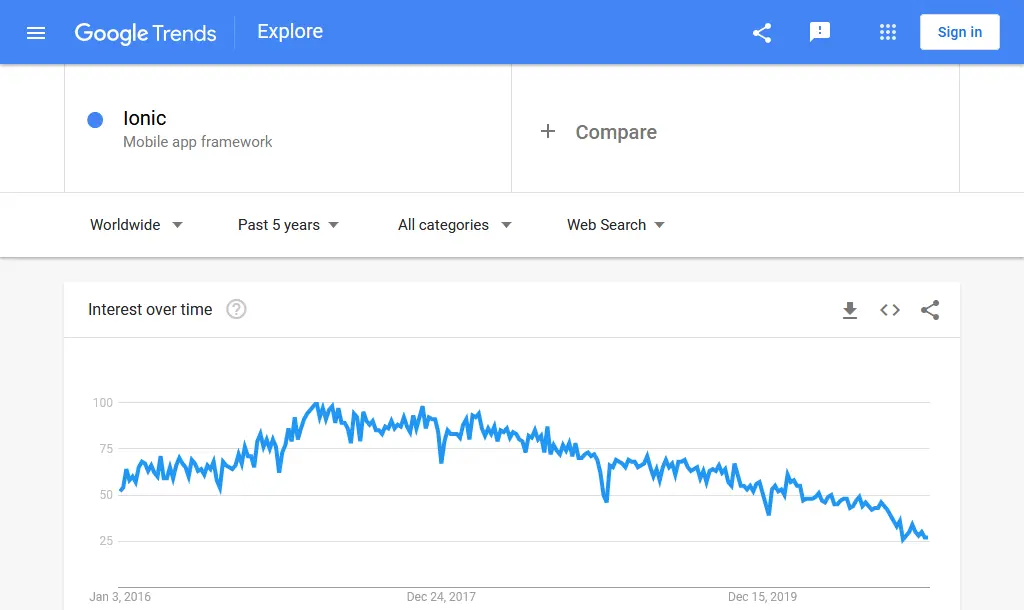
ข้อมูลความสนใจในการค้นหา

ต่างจากผู้สร้างแอปบนอุปกรณ์เคลื่อนที่แบบไฮบริดรายอื่นๆ ในรายการนี้ Ionic มีความสนใจในการค้นหาเพิ่มขึ้นมาเป็นเวลาสองสามปีก่อนที่มันจะเริ่มลดลง อย่างไรก็ตาม Ionic กล้าอ้างว่าได้ขับเคลื่อนหนึ่งในสิบของแอปทั้งหมดในโลก
ข้อดี
มาดูประโยชน์บางประการของอิออน:
- สามารถรวมเข้ากับเทคโนโลยีที่หลากหลาย ดังนั้น การสร้างแอปที่ซับซ้อนด้วยแอปนี้จึงสามารถจัดการได้ง่าย
- การสร้างต้นแบบด้วย Ionic นั้นรวดเร็ว ส่งผลให้ต้นทุนการพัฒนาลดลง
- คุณจะสามารถทดสอบแอปที่คุณสร้างด้วยเครื่องมือนี้ในเบราว์เซอร์มือถือของคุณ คุณลักษณะนี้ทำให้ขั้นตอนการทดสอบง่ายขึ้นอย่างมาก
- เอกสารมีมากมาย ดังนั้น เวลาที่ใช้ในการแก้ไขปัญหาจึงต่ำกว่าเมื่อเทียบกับแพลตฟอร์มอื่นๆ
- มีชุมชนที่แข็งแกร่งของนักพัฒนามากกว่าห้าล้านคนและฟอรัมที่ใช้งานอยู่ เมื่อเล่นกับส่วนประกอบ คำแนะนำที่ดีอยู่ใกล้คุณเสมอ
ข้อเสีย
ข้อเสียบางประการของ Ionic ที่คุณควรทราบคือ:
- การปรับใช้แอพ iOS ที่สร้างด้วยเครื่องมือนี้ไม่ใช่เรื่องง่าย
- ปลั๊กอินที่พัฒนาโดยชุมชนบางส่วนมีจุดบกพร่องที่ไม่ได้รับการแก้ไขอย่างทันท่วงที
- UI ไม่แสดงผลเร็วมากเนื่องจากการปรับใช้ WebView
- ฟังก์ชันการทำงานของเครื่องมือนี้มีขอบเขตน้อยกว่าเมื่อเทียบกับแอปบนอุปกรณ์เคลื่อนที่ที่มาพร้อมเครื่อง
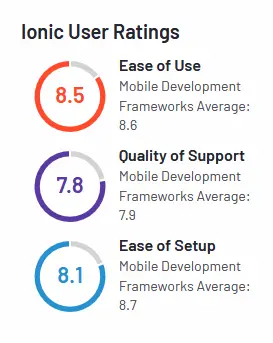
เรตติ้ง
Ionic ได้ 4.3 จาก 5.0 จากบทวิจารณ์ 88 รายการ (จากข้อมูล g2)
ดูการให้คะแนนเพิ่มเติมเพื่อทำความเข้าใจว่านักพัฒนาซอฟต์แวร์รายอื่นคิดอย่างไรเกี่ยวกับเรื่องนี้

เว็บไซต์: https://ionicframework.com/
6. Appcelerator-A เครื่องมือโอเพนซอร์ซที่ใช้ JavaScript

การพัฒนาแอพหลายแพลตฟอร์มที่มีนักพัฒนาที่ลงทะเบียนแล้วประมาณหนึ่งล้านคน Appcelerator นั้นยากที่จะไม่เคยได้ยินมาก่อน ย้อนกลับไปในปี 2013 Business Insider รายงานว่าประมาณ 10% ของแอพทั้งหมดในโลกถูกสร้างขึ้นด้วยเครื่องมือนี้
ตั้งแต่นั้นมา เปอร์เซ็นต์นั้นก็เพิ่มขึ้นอย่างมาก
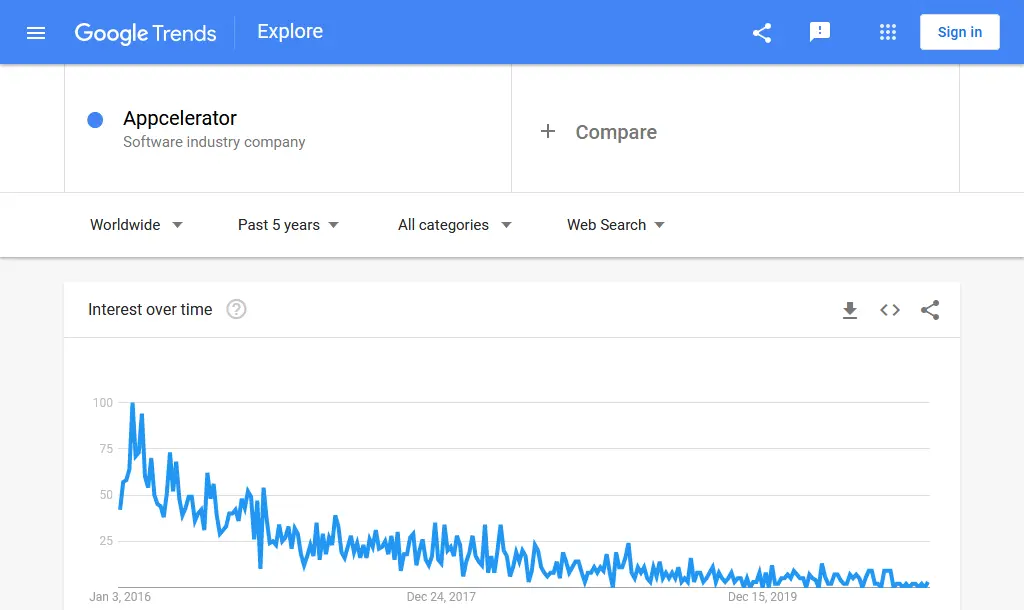
ค้นหาข้อมูลความสนใจ

แม้แนวโน้มความสนใจในการค้นหาทั่วโลกจะลดลง แต่ Appcelerator ได้รับส่วนแบ่งตลาดการพัฒนาแอปข้ามแพลตฟอร์มที่น่าประทับใจถึง 5.21%
ข้อดี
ประโยชน์ของ Appcelerator ที่คุณควรรู้คือ:
- มันมีโมดูลรหัสที่หลากหลาย ด้วยเหตุนี้จำนวนบรรทัดของรหัสที่ต้องการจึงน้อยลง
- เนื่องจากใช้ JavaScript จึงสามารถใช้ทักษะที่มีอยู่ของนักพัฒนาได้
- ช่วยให้คุณใช้ส่วนประกอบ UI ดั้งเดิมได้ การแสดงประสิทธิภาพที่น่าประทับใจจึงค่อนข้างสะดวกสบาย
- อินเทอร์เฟซใช้งานง่าย ซึ่งกระตุ้นกระบวนการสร้างแอป
- ให้การสนับสนุนที่ยอดเยี่ยมแก่นักพัฒนา ดังนั้นเมื่อใดก็ตามที่คุณประสบปัญหา (ซึ่งคุณจะต้องเป็น) ผู้เชี่ยวชาญด้านเทคโนโลยีที่ Appcelerator จะช่วยคุณได้
ข้อเสีย
ให้เราพูดถึงข้อเสียบางประการที่นักพัฒนาต้องเผชิญขณะใช้ Appcelerator:
- แอปที่สร้างด้วยแอปนี้มักจะประสบปัญหาหน่วยความจำรั่ว ซึ่งโดยปกติแล้วจะต้องแก้ไขด้วยตนเอง
- แอนิเมชั่นในแอพที่สร้างขึ้นมักจะล่าช้า นี่คือสิ่งที่คุณต้องจำไว้เสมอหากแอปของคุณต้องใช้แอนิเมชั่นเข้มข้น
- การอัปเกรดเป็น SDK ใหม่จะต้องมีการอัปเกรดรหัสเก่าทั้งหมดด้วย ซึ่งอาจมีความซับซ้อน
- ส่วนประกอบ UI ไม่ได้ถูกปรับแต่งอย่างมาก ซึ่งทำให้เกิดการพึ่งพาโมดูลภายนอก
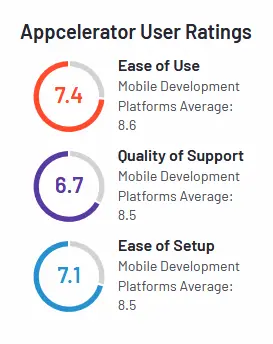
คะแนน Appcelerator
ได้รับ 3.9 จาก 5.0 จากบทวิจารณ์ 39 รายการ (จากข้อมูล g2) นี่คือการแบ่งคะแนน:

เว็บไซต์: https://www.appcelerator.com/
สรุปสั้นๆ
ให้เราพูดถึงเครื่องมือพัฒนาแอพข้ามแพลตฟอร์มที่เราได้พูดคุยกันที่นี่:
- ซามาริน
- React Native
- กระพือปีก
- Apache Cordova
- อิออน
- Appcelerator
หากคุณได้เลือกหรือกำลังทำงานกับหนึ่งในผู้สร้างแอปข้างต้น (หรือผู้สร้างอื่น) มีสิ่งหนึ่งที่คุณต้องจำไว้
การพัฒนาแอพที่น่าทึ่งจะต้องมีการเรียนรู้อย่างต่อเนื่องและการทดลองที่ไม่เคยได้ยินมาก่อน
ถ้ารู้แล้วเยี่ยม! ถ้าคุณไม่ได้ ตอนนี้คุณก็ทำได้ ฉันขอให้คุณได้รับสิ่งที่ดีที่สุดกับแนวคิดแอปของคุณ!
