10 ตัวอย่างหน้า Landing Page ของบัตรเครดิตที่แสดงความสำคัญของการปรับเปลี่ยนในแบบของคุณ
เผยแพร่แล้ว: 2017-12-11บัตรเครดิตสามารถพบได้ในกระเป๋าเงินของชาวอเมริกันประมาณ 70% ในปัจจุบัน เนื่องจากนาฬิกาประชากรของสำนักงานสำรวจสำมะโนประชากรของสหรัฐรายงานว่ามีประชากรมากกว่า 326 ล้านคนในสหรัฐอเมริกา นั่นหมายความว่าชาวอเมริกันประมาณ 228 ล้านคนเป็นผู้ถือบัตรเครดิต
การรู้ว่ามีกี่คนที่ครอบครองชิ้นส่วนพลาสติกอันมีค่าเหล่านี้ — และการตระหนักถึงจำนวนผู้ให้บริการบัตรเครดิตที่โดดเด่น — เป็นที่ชัดเจนว่าในฐานะนักการตลาด คุณต้องทำให้ข้อเสนอบัตรเครดิต ของคุณ โดดเด่นเหนือสิ่งอื่นใด
คลิกเพื่อทวีต
วิธีที่มีประสิทธิภาพที่สุดในการทำเช่นนี้คือการมอบประสบการณ์ของลูกค้าที่เป็นรายบุคคลมากเกินไปด้วยการปรับเปลี่ยนโฆษณาให้เหมาะกับแต่ละบุคคลผ่านเทคนิคต่างๆ เช่น การโปรโมตหน้า Landing Page หลังการคลิกด้วยบัตรเครดิตที่เจาะจงและตรงเป้าหมาย
หน้า Landing Page หลังคลิกคืออะไร
หน้า Landing Page ภายหลังการคลิกเป็นหน้าเว็บแบบสแตนด์อโลนที่สร้างขึ้นด้วยองค์ประกอบที่โน้มน้าวใจ เช่น พาดหัวที่น่าสนใจ หลักฐานทางสังคม ภาพที่เห็น และปุ่ม CTA ที่ตัดกันเพื่อโน้มน้าวให้ผู้เข้าชมเปลี่ยนใจเลื่อมใสในข้อเสนอเฉพาะ ข้อเสนอหน้า Landing Page หลังการคลิกอาจรวมถึงการสมัครบัญชี การสาธิตสด การทดลองใช้งานฟรี การลงทะเบียนการสัมมนาผ่านเว็บ การดาวน์โหลด ebook และ - ดังที่บทความนี้จะสาธิต - ข้อเสนอบัตรเครดิต
ตัวอย่างหน้า Landing Page หลังคลิกบัตรเครดิต 10 ตัวอย่าง
(โปรดทราบว่าสำหรับหน้า Landing Page ที่สั้นกว่าหลังการคลิก เราได้แสดงทั้งหน้า แต่สำหรับหน้าที่ยาวขึ้น เราจะแสดงเฉพาะครึ่งหน้าบนเท่านั้น คุณอาจต้องคลิกผ่านไปยังหน้านั้นเพื่อดูบางประเด็นที่เราพูดถึง นอกจากนี้ โปรดทราบว่าหน้าบางหน้าอาจอยู่ระหว่างการทดสอบ A/B ด้วยเวอร์ชันอื่นนอกเหนือจากที่แสดงด้านล่าง)
1. อเมริกัน เอ็กซ์เพรส
โฆษณาแบบดิสเพลย์ของ American Express นี้แสดงในบล็อกเกี่ยวกับคำแนะนำทางการเงิน:

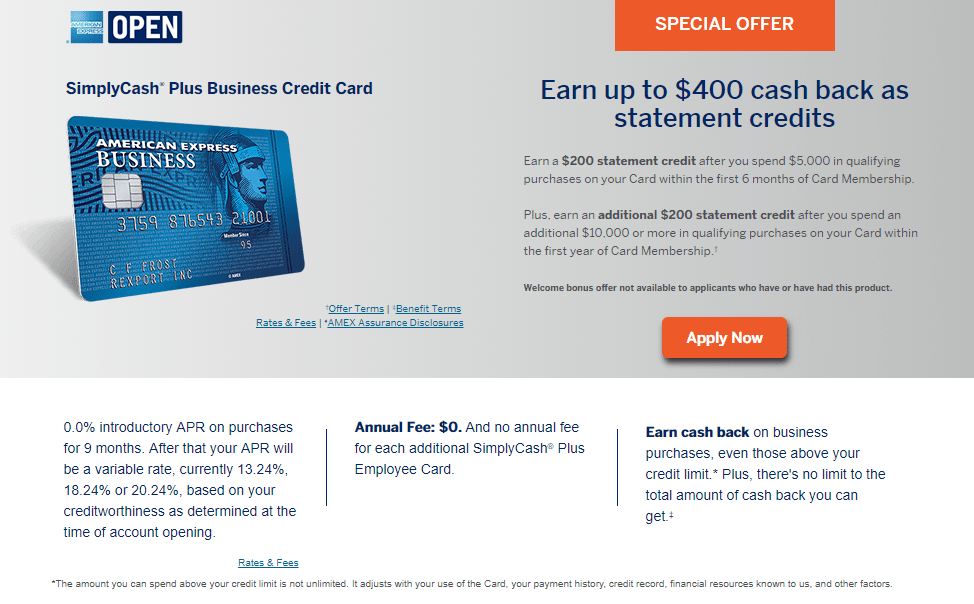
เมื่อคลิกโฆษณา ผู้มีโอกาสเป็นลูกค้าจะถูกนำทางไปยังหน้า Landing Page หลังคลิกบัตรเครดิตนี้:

สิ่งที่เพจทำได้ดี:
- การจับคู่ข้อความ ผ่านโลโก้ บรรทัดแรก รูปภาพ และ "ข้อเสนอพิเศษ" ช่วยสร้างความมั่นใจให้กับผู้เข้าชมว่าพวกเขาอยู่ในตำแหน่งที่ถูกต้องหลังจากคลิกโฆษณา และจะทำให้พวกเขามีส่วนร่วมกับข้อเสนอมากขึ้น
- “ข้อเสนอพิเศษ” ให้ความรู้สึกเร่งด่วน ให้ผู้มีโอกาสเป็นลูกค้าทราบว่าข้อตกลงนี้จะไม่คงอยู่ตลอดไป
- ปุ่ม CTA สีส้ม ดึงดูดความสนใจและมีแนวโน้มที่จะกระตุ้นให้ผู้เข้าชมคลิกมากขึ้น
- ปุ่ม CTA จะมองเห็นได้ตลอดเวลาที่ด้านบนของหน้าเมื่อผู้มีโอกาสเป็นลูกค้าเลื่อน ซึ่งจะเพิ่มโอกาสในการคลิกด้วย
- หมวดหมู่ต่างๆ ในส่วน "สิทธิประโยชน์สำหรับสมาชิกบัตร" จะลดการคัดลอกหน้าเว็บบางส่วน ซึ่งเป็นแนวคิดที่ดีเนื่องจากมีสำเนาจำนวนมากในหน้าเว็บอยู่แล้ว
- การออกแบบแบบคลิกผ่าน หมายความว่าไม่มีแบบฟอร์มการดักจับลูกค้าเป้าหมายในหน้า Landing Page หลังการคลิก การลบผู้เยี่ยมชมที่ข่มขู่บางรายอาจรู้สึกว่าพวกเขาต้องการเห็นแบบฟอร์มในทันที
- แบบฟอร์มหลายขั้นตอน ในหน้าถัดไปยังช่วยลดการข่มขู่ โดยแบ่งแบบฟอร์มยาวออกเป็นขั้นตอนย่อยๆ
สิ่งที่สามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- ลิงก์ทางออกมากมาย ทั่วทั้งหน้าและในการนำทางส่วนท้ายช่วยให้ผู้เข้าชมออกจากหน้าโดยไม่ต้องแปลง
- การคัดลอกปุ่ม CTA นั้นคลุมเครือ และควรปรับปรุงให้น่าดึงดูดยิ่งขึ้น เช่น “เริ่มรับเงินคืนทันที!”
- กล่องข้อความขนาดใหญ่ ในส่วน "สิทธิประโยชน์สำหรับสมาชิกบัตร" อาจทำให้ผู้เข้าชมรู้สึกหวาดกลัวได้ การย้ายข้อมูลนี้ไปยังหน้าอื่น หรือทำให้ขยาย/ยุบได้ จะช่วยขจัดอุปสรรคบางประการ
- สำเนา ที่มีอยู่มากมายในส่วนที่เหลือของหน้ามีแนวโน้มที่จะทำให้ผู้มีโอกาสเป็นลูกค้าล้นหลามและอาจขัดขวางไม่ให้พวกเขาเปลี่ยนใจเลื่อมใส
2. ทุนหนึ่ง
ค้นหา "บัตรเครดิต Capital one" และคุณอาจเห็นโฆษณา Google นี้:

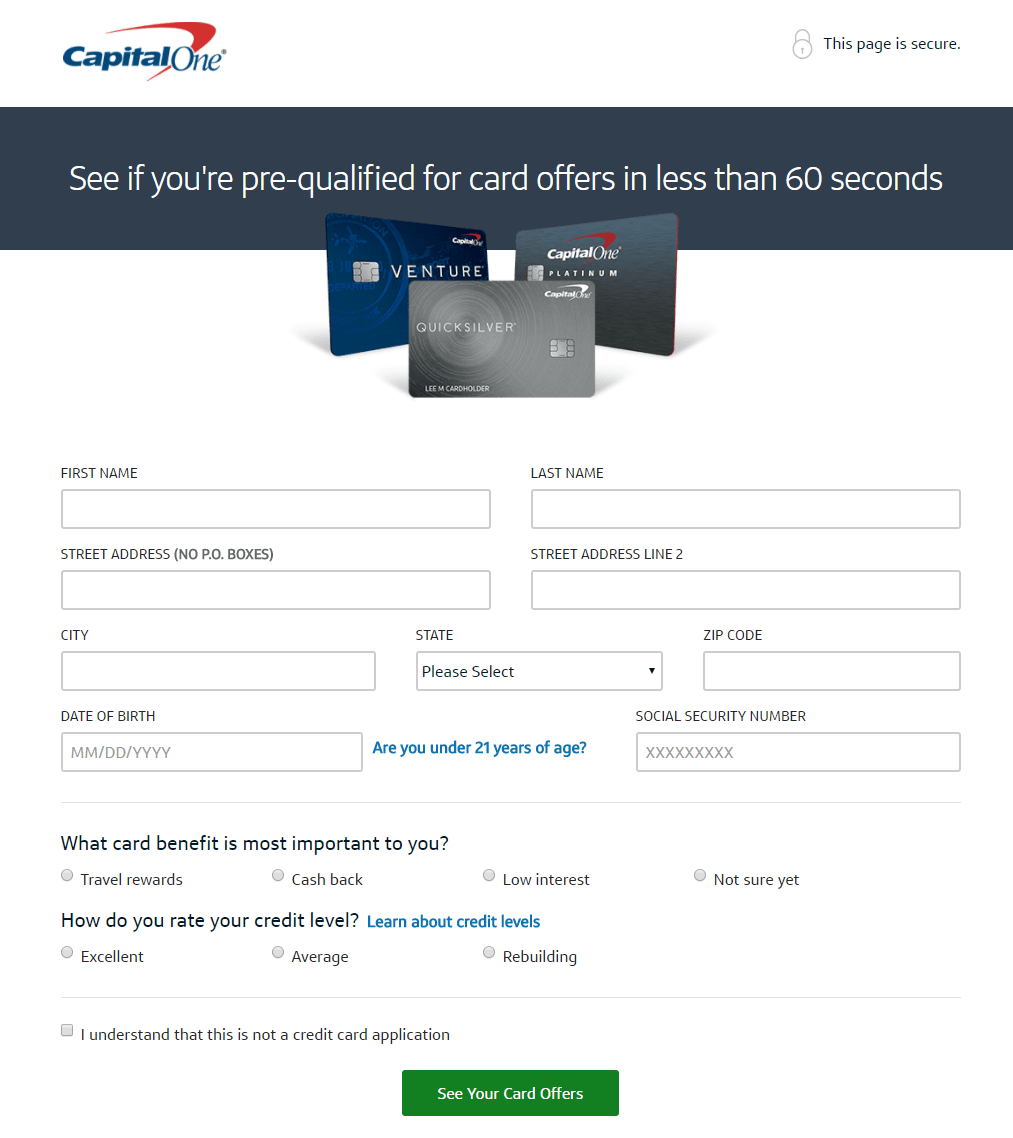
เมื่อผู้มีโอกาสเป็นลูกค้าคลิกบรรทัดแรกของผลลัพธ์ (หรือบรรทัดแรกย่อยของส่วนขยายโฆษณา "ค้นหาการ์ดที่ใช่") พวกเขาจะถูกนำไปยังหน้า Landing Page หลังการคลิกของ Capital One:

สิ่งที่เพจทำได้ดี:
- “หน้านี้ปลอดภัย” ทำหน้าที่เป็นสัญญาณที่น่าเชื่อถือ แสดงให้ผู้เยี่ยมชมทราบทันทีว่าข้อมูลส่วนตัวของพวกเขาสามารถเชื่อถือได้กับ Capital One
- พาดหัว มีความเฉพาะเจาะจง เป็นส่วนตัว และให้ผู้มีโอกาสเป็นลูกค้าทราบว่ากระบวนการนี้ใช้เวลานานเท่าใด
- รูปภาพ แสดงตัวเลือกบางอย่างสำหรับบัตรเครดิต Capital One แก่ผู้เข้าชม
- คำถามสองข้อ ที่อยู่ใต้แบบฟอร์มเปิดโอกาสให้ผู้มีโอกาสเป็นลูกค้าปรับแต่งข้อเสนอบัตรเครดิตของตนได้
- ปุ่ม CTA สีเขียว โดดเด่นเพราะไม่มีสีเขียวอื่นบนหน้า
- การคัดลอกปุ่ม CTA มีความเฉพาะเจาะจงและใช้ภาษาส่วนบุคคลเพื่อโน้มน้าวให้ผู้มีโอกาสเป็นลูกค้าคลิก
สิ่งที่สามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- ลิงก์ออก ในโลโก้ Capital One การนำทาง และส่วนท้ายทำหน้าที่รบกวนผู้เข้าชมและพาพวกเขาออกจากหน้าก่อนเวลาอันควร
- การเพิ่มขนาดปุ่ม CTA จะช่วยให้โดดเด่นยิ่งขึ้น
3. ค้นพบ
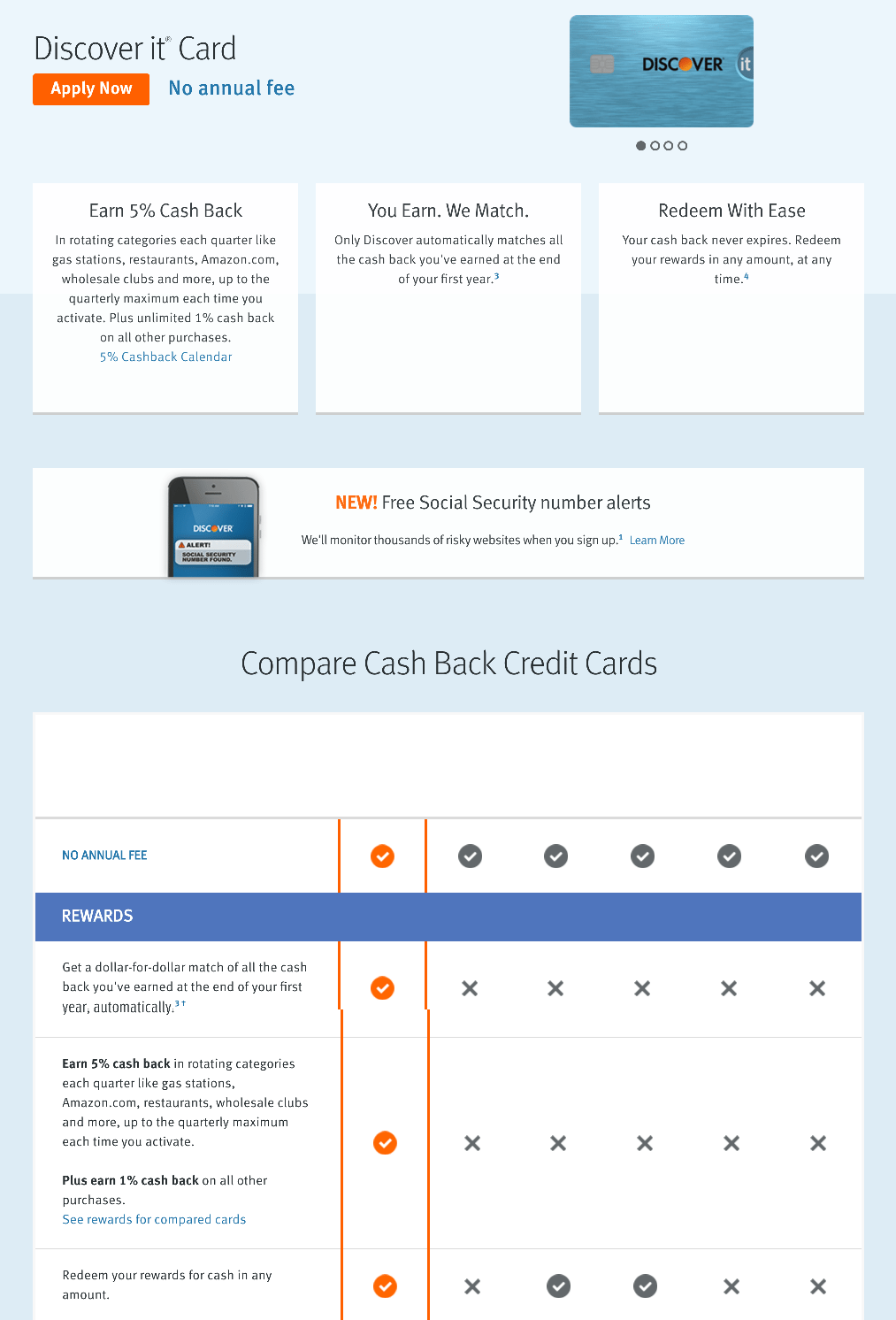
นี่คือโฆษณาทางอีเมลที่ Discover ใช้เพื่อโปรโมตบัตรเครดิตคืนเงิน และหน้า Landing Page หลังการคลิกบัตรเครดิตที่ส่งผู้มีโอกาสเป็นลูกค้าไป:


สิ่งที่เพจทำได้ดี:
- รูปภาพ ที่ด้านบนขวาช่วยให้ผู้เข้าชมเห็นภาพว่ามีตัวเลือกบัตรเครดิตอะไรบ้าง
- ประโยชน์ ของการได้รับบัตรเครดิต Discover it จะแสดงอยู่ที่ด้านบนสุดของหน้า ซึ่งช่วยโน้มน้าวให้ผู้มีโอกาสเป็นลูกค้าสมัคร
- ส่วนเปรียบเทียบบัตรเครดิตเงินคืน ช่วยให้ผู้มีโอกาสเป็นลูกค้าตัดสินใจว่าข้อเสนอบัตรเครดิตใดดีที่สุดสำหรับพวกเขา การมีโอกาสเลือกสิ่งที่เหมาะสมที่สุดน่าจะเพิ่มโอกาสในการสมัคร
- สำเนาของบุคคลที่หนึ่ง ตลอดทั้งหน้าทำให้ข้อเสนอพิเศษเป็นส่วนตัวมากขึ้นและช่วยให้ผู้มีโอกาสเป็นลูกค้ารู้สึกเชื่อมโยงกันมากขึ้น
สิ่งที่สามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- การขาดการจับคู่ข้อความ อาจทำให้ผู้เยี่ยมชมสับสนเมื่อมาถึงหน้านี้ เนื่องจากหน้านี้ไม่เหมือนกับโฆษณาทางอีเมลมากนัก
- ไม่มีพาดหัวที่เน้น UVP ทำให้ผู้มีโอกาสเป็นลูกค้าทราบอย่างรวดเร็วว่าทำไมพวกเขาจึงควรเลือกบัตรเครดิต Discover แทนบัตรเครดิตอื่นๆ
- ปุ่ม CTA สีส้ม ไม่โดดเด่นเท่าที่ควร เนื่องจากมีการใช้สีส้มในส่วนอื่นของหน้า การขยายมันจะทำให้ดึงดูดความสนใจได้มากขึ้น
- ควรปรับปรุงการ คัดลอกปุ่ม CTA ให้มีความเฉพาะเจาะจงและเป็นส่วนตัวมากขึ้น เช่น “ฉันต้องการเงินคืน!”
- ลิงก์ออกหลายลิงก์ ทั่วทั้งหน้าอาจทำให้เสียสมาธิ และทำให้ผู้เข้าชมออกจากหน้าโดยไม่เกิด Conversion
4. ไล่ล่า
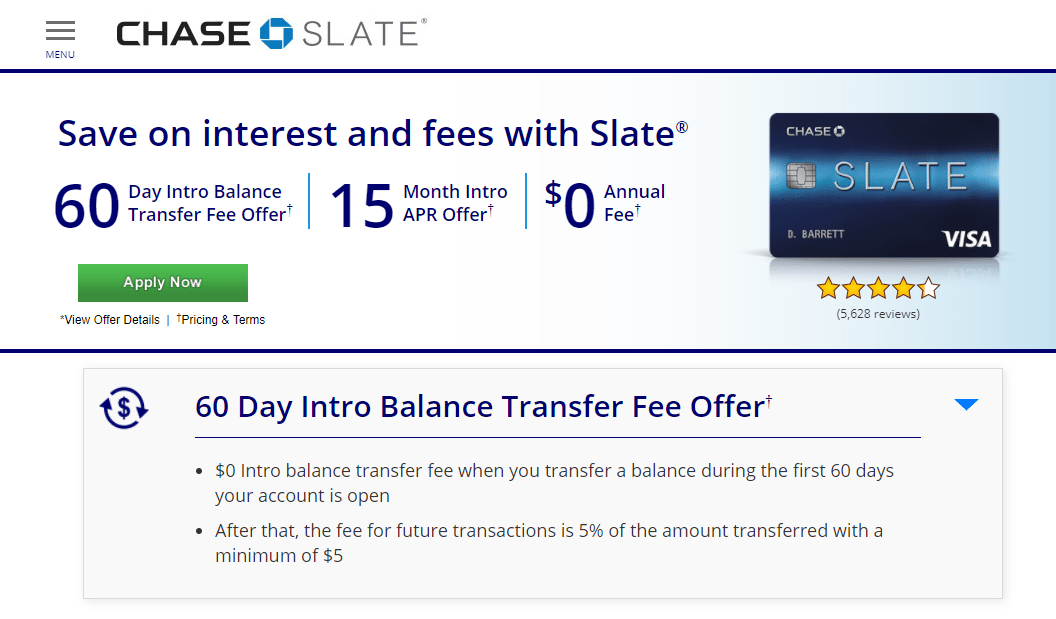
พบหน้า Landing Page หลังคลิกบัตรเครดิตนี้หลังจากคลิกปุ่ม CTA ที่ด้านล่างของบล็อกโพสต์ที่โปรโมตบนหน้า Facebook ของ Chase:

สิ่งที่เพจทำได้ดี:
- ปุ่มเมนู ที่มุมบนซ้ายจะเปิดเมนูทางด้านซ้ายของหน้า โดยมีลิงก์ยึดหลายลิงก์ที่นำผู้เข้าชมไปยังส่วนเฉพาะของหน้า Landing Page หลังการคลิกนี้
- พาดหัว นำเสนอ UVP ที่น่าสนใจ โดยระบุว่าผู้ถือบัตร Slate จะช่วยประหยัดดอกเบี้ยและค่าธรรมเนียม
- ปุ่ม CTA สีเขียว มีแนวโน้มที่จะดึงดูดความสนใจของผู้มีโอกาสเป็นลูกค้า เนื่องจากไม่มีสีเขียวอื่นๆ บนหน้า
- การออกแบบแบบคลิกผ่าน ช่วยให้ผู้เยี่ยมชมสามารถเรียนรู้เกี่ยวกับข้อเสนอบัตรเครดิตโดยไม่ต้องใช้แบบฟอร์มบันทึกลูกค้าเป้าหมายในทันที แบบฟอร์มหลายขั้นตอนในหน้าถัดไปช่วยลดความขัดแย้งและน่าจะสร้างอัตราการแปลงที่ดีขึ้น
- ส่วนหัวขนาดใหญ่ที่ มีสัญลักษณ์แสดงหัวข้อย่อยช่วยให้ผู้เยี่ยมชมสามารถสแกนหน้าเพื่อค้นหาสิ่งที่ต้องการได้อย่างรวดเร็วและง่ายดายโดยไม่ต้องอ่านสำเนาจำนวนมาก
- ภาพแท็บเล็ต แสดงตัวอย่างหนึ่งในคุณสมบัติที่ผู้มีโอกาสเป็นลูกค้าคาดหวังหากเปิดบัตรเครดิต Chase Slate: แดชบอร์ดสินเชื่อส่วนบุคคลพร้อมคะแนน FICO รายเดือน
- การ รวมวิดีโอ เป็นแนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบหน้า Landing Page หลังการคลิก เนื่องจากเป็นวิธีการให้ข้อมูลที่เป็นประโยชน์เพิ่มเติมโดยไม่ต้องเติมหน้าที่มีสำเนามากเกินไป
สิ่งที่สามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- ลิงก์ออกหลายลิงก์ — โลโก้ Chase Slate, “การกำหนดราคา & ข้อกำหนด”, บทวิจารณ์ดาว และลิงก์ส่วนท้าย — สามารถเบี่ยงเบนความสนใจของผู้เข้าชมและผลักพวกเขาออกจากหน้าได้อย่างง่ายดายโดยไม่ต้องสมัครบัตรเครดิต Slate
- การเพิ่มพื้นที่ว่าง รอบองค์ประกอบหลัก เช่น บรรทัดแรก ปุ่ม CTA และภาพบัตรเครดิต จะดึงดูดความสนใจไปที่พื้นที่เหล่านี้มากขึ้นและมีแนวโน้มที่จะเพิ่มการแปลง
- สำเนา CTA "สมัคร ทันที" นั้นไม่น่าเชื่อถือมากนัก ทดสอบสำเนาที่น่าสนใจมากขึ้น เช่น “เริ่มบันทึกทันที!” อาจสร้างผลลัพธ์ที่ดีกว่า
5. ยูไนเต็ด เชส
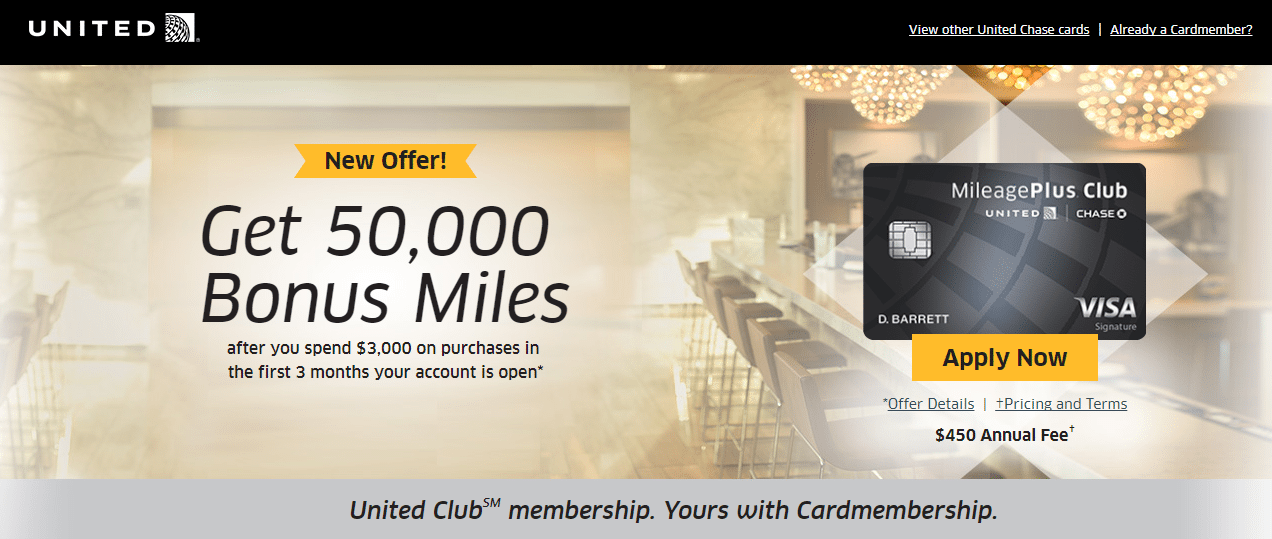
Chase ร่วมมือกับ United เพื่อสร้างโฆษณาแบบรูปภาพนี้และหน้า Landing Page หลังการคลิกที่เกี่ยวข้อง:


สิ่งที่เพจทำได้ดี:
- พาดหัว ที่ดึงดูดความสนใจมีแนวโน้มที่จะดึงดูดความสนใจของผู้เข้าชมได้ทันที เนื่องจากเป็นองค์ประกอบที่ใหญ่ที่สุดในหน้า ซึ่งเน้นด้วยแบนเนอร์ข้อเสนอใหม่
- “ดูการ์ด United Chase อื่นๆ” ที่ด้านบนขวาคือแท็กสมอเรือที่นำผู้ใช้ไปที่ด้านล่างของหน้าโดยอัตโนมัติ
- ปุ่ม CTA สีเหลือง โดดเด่นและติดตามผู้เยี่ยมชมที่ด้านบนของหน้าจอขณะที่พวกเขาเลื่อน
- การออกแบบแบบคลิกผ่าน ช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถเรียนรู้เกี่ยวกับข้อเสนอก่อน จากนั้นจึงคลิกผ่านไปยังหน้าถัดไปที่พวกเขาต้องส่งข้อมูลของตน
- ป้ายรางวัล จากนิตยสาร Global Traveller เป็นหลักฐานทางสังคมในการสร้างความไว้วางใจและความน่าเชื่อถือ
- ส่วนที่ขยาย/ยุบได้ ให้ประสบการณ์ผู้ใช้ที่ดีขึ้นเนื่องจากข้อมูลมากมายบนหน้า
สิ่งที่สามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- ลิงค์ทางออกหลายลิงค์ ช่วยให้ผู้เข้าชมมีโอกาสออกจากหน้าก่อนที่จะทำการแปลง
- การคัดลอกปุ่ม CTA นั้นคลุมเครือและใช้มากเกินไปในอุตสาหกรรมนี้ เปลี่ยนเป็นบางอย่างที่ไม่ซ้ำใคร เช่น “ลงชื่อสมัครใช้!” อาจกระตุ้นให้คนคลิกมากขึ้น
- จำนวนสำเนาที่ล้นหลาม อาจคุกคามผู้มีโอกาสเป็นลูกค้าและเพิ่มอัตราตีกลับ
- พื้นที่สีขาวที่มากขึ้น (โดยเฉพาะรอบๆ ปุ่ม CTA) จะเพิ่มการเน้นไปที่พื้นที่เหล่านี้ และมีแนวโน้มที่จะทำให้ผู้คนคลิกมากขึ้น
6. ธนาคารซิตี้แบงก์
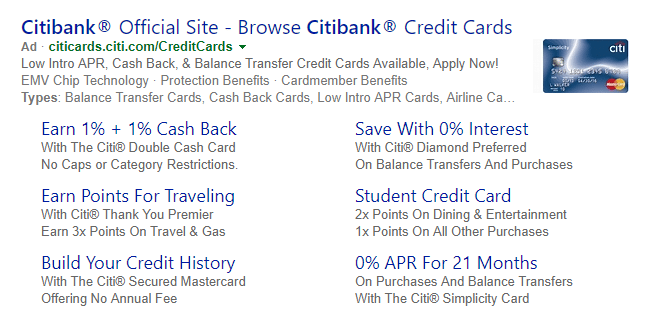
การค้นหา Bing สำหรับ "Citibank" สร้างโฆษณาบนการค้นหาที่เสียค่าใช้จ่ายนี้:


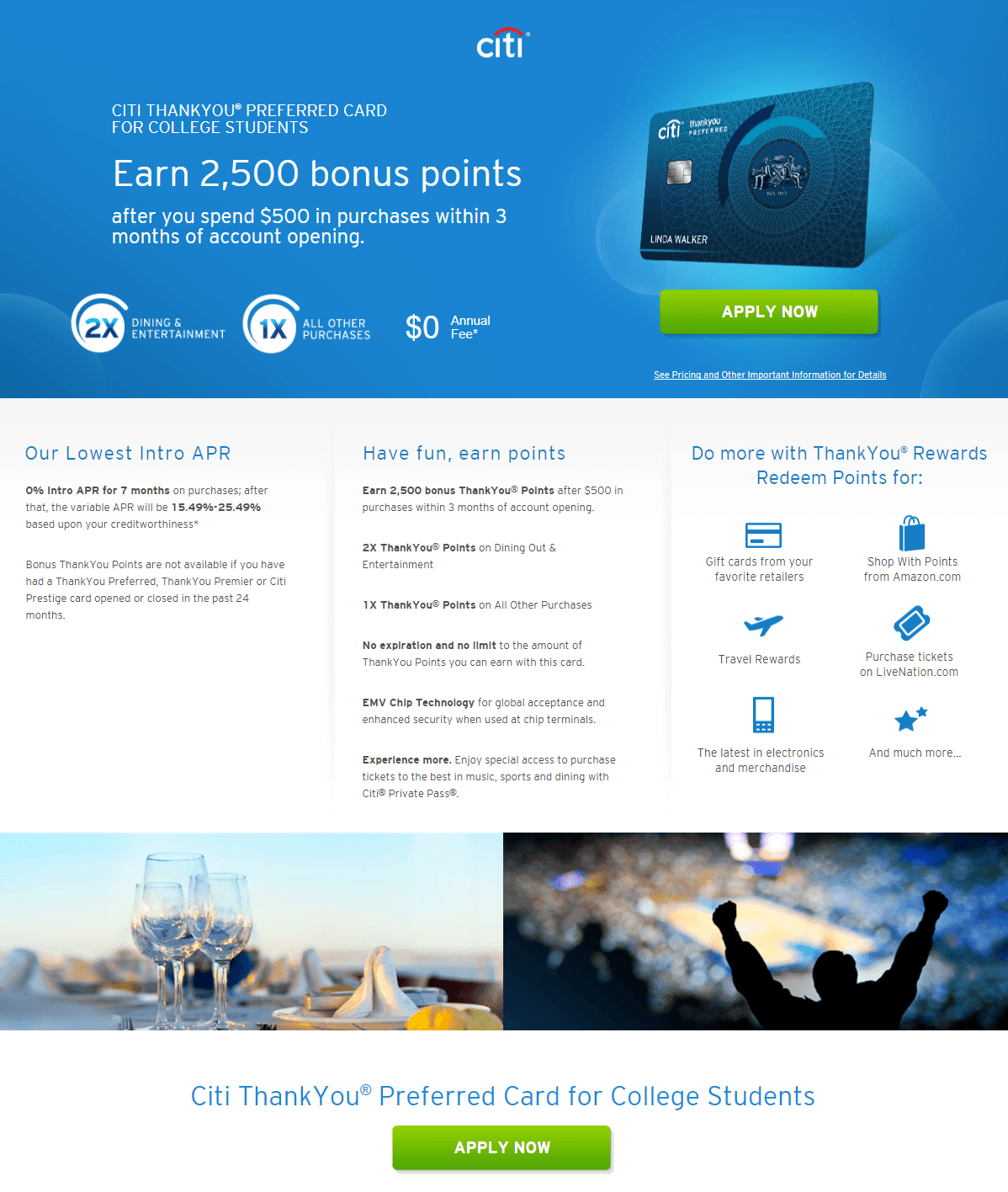
หลังจากคลิกส่วนขยาย "บัตรเครดิตนักเรียน" ผู้ใช้จะเข้าสู่หน้าต่อไปนี้:

สิ่งที่เพจทำได้ดี:
- ปุ่ม CTA สีเขียวหลายปุ่ม "เด้ง" ออกจากหน้า ดึงดูดให้ผู้เข้าชมคลิก
- กระบวนการแปลงคลิกผ่าน หมายความว่าผู้มีโอกาสเป็นลูกค้าสามารถเรียนรู้เกี่ยวกับข้อเสนอโดยไม่ต้องใช้แบบฟอร์มจับลูกค้าเป้าหมายที่ข่มขู่ต่อหน้าพวกเขา นอกจากนี้ แบบฟอร์มหลายขั้นตอนในหน้าถัดไปยังช่วยลดแรงเสียดทานและผลลัพธ์ที่เป็นไปได้ในการแปลงมากขึ้น
- ลิงก์ “ดูราคา…” เป็นแท็กสมอเรือที่นำผู้ใช้ไปยังการพิมพ์แบบละเอียดที่ด้านล่างของหน้าได้อย่างสะดวก
- ส่วนหัวของส่วน แบบอักษรตัวหนา และภาพสัญลักษณ์ ช่วยดึงความสนใจไปที่สิทธิประโยชน์และคุณลักษณะต่างๆ ของบัตรเครดิต Citi ใบนี้โดยไม่ต้องมีสำเนามากมาย
สิ่งที่สามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- การเน้นการ์ด สำหรับนักศึกษาน่าจะดึงดูดลีดที่มีคุณสมบัติมากกว่า ขณะนี้เขียนด้วยแบบอักษรขนาดเล็กที่ด้านบนของหน้าเท่านั้น และเขียนอีกครั้งที่ด้านล่างของหน้า การระบุข้อเสนอโดยขยายข้อความและเพิ่มการเน้นไปที่นักศึกษาตลอดทั้งสำเนาที่อธิบายจะช่วยให้ผู้มีโอกาสเป็นลูกค้ามีคุณสมบัติมากขึ้น
- “สมัครทันที” นั้นคลุมเครือและควรเปลี่ยนเป็นสำเนาที่น่าดึงดูดและเป็นส่วนตัวมากขึ้น
- พิมพ์ดีด จำนวนมาก อาจเป็นการข่มขู่และขัดขวางผู้เข้าชม
- ลิงก์ออก ตลอดทั้งการพิมพ์ขนาดเล็กและในส่วนท้ายอาจทำให้ผู้คนออกจากหน้าโดยไม่ต้องแลกรับข้อเสนอพิเศษ
- การเพิ่มหลักฐานทางสังคม เช่น ข้อความรับรองลูกค้าจากนักเรียนคนอื่น จะช่วยโน้มน้าวให้ผู้มีโอกาสเป็นลูกค้าสมัครบัตรเครดิต Citi ของตนเองได้
7. เครดิตหนึ่ง
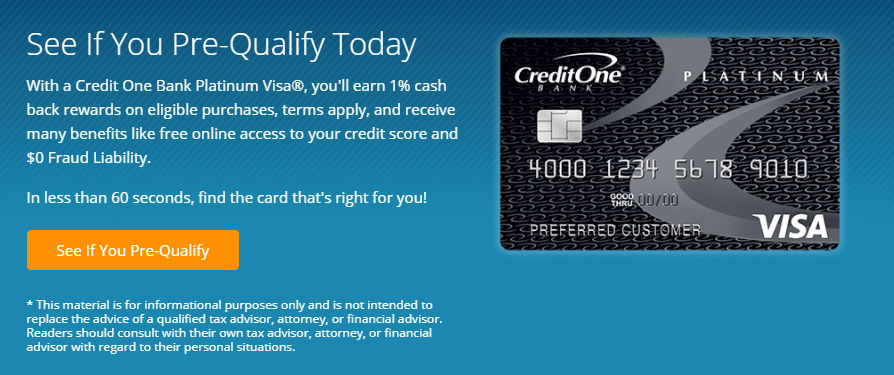
ที่ด้านล่างของโพสต์บล็อก Credit One โฆษณานี้และ CTA ถูกแสดง:

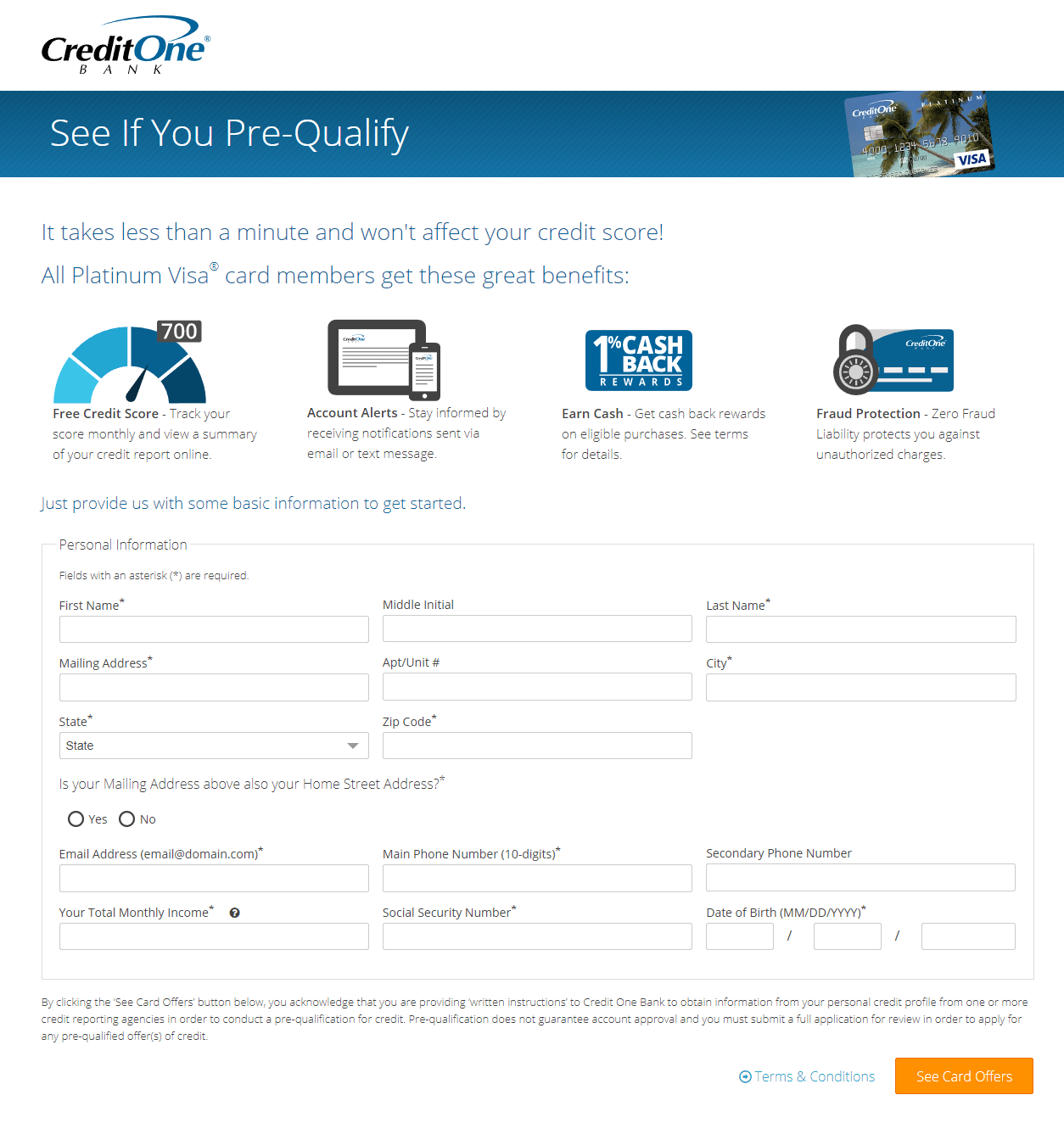
นี่คือหน้า Landing Page หลังการคลิกบัตรเครดิตที่นำการเข้าชมไป:

สิ่งที่เพจทำได้ดี:
- บรรทัดแรกของหน้า Landing Page หลังการคลิกและบรรทัดแรกย่อย นั้นล่อลวง โน้มน้าวใจ และสนับสนุนซึ่งกันและกันเป็นอย่างดี
- รูปสัญลักษณ์และแบบอักษรตัวหนา ช่วยดึงความสนใจไปที่ประโยชน์หลักของการมีบัตรเครดิต Credit One
- ลูกศรสีน้ำเงิน ที่ปรากฏที่มุมล่างขวาเมื่อผู้ใช้เลื่อนคือแท็กสมอที่จะพาพวกเขากลับไปที่ด้านบนสุดของหน้า
- การห่อหุ้มแบบฟอร์ม ด้วยกล่องจะทำหน้าที่เป็นตัวชี้นำซึ่งช่วยดึงดูดความสนใจ
- ปุ่ม CTA สีส้ม โดดเด่นเพราะตัดกันได้ดีกับสีอื่นๆ ของหน้า
สิ่งที่สามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- โลโก้บริษัทและลิงก์ส่วนท้าย อาจทำให้ผู้เข้าชมเสียสมาธิและลบออกจากหน้าโดยไม่ต้องแปลง
- ภาพบัตรเครดิต จะมีประสิทธิภาพมากขึ้นหากภาพมีขนาดใหญ่ขึ้น และตรงกับบัตรเครดิตในบล็อกโพสต์โฆษณา
- การ เพิ่มพื้นที่สีขาว ระหว่างส่วนต่างๆ จะทำให้หน้ามีความสวยงามและนำทางได้ง่ายขึ้น
- การรวมหลักฐานทางสังคม จะช่วยให้ผู้มีโอกาสเป็นลูกค้ารู้สึกสบายใจมากขึ้นกับแนวคิดในการส่งข้อมูลส่วนบุคคลเพื่อดูว่าพวกเขามีคุณสมบัติสำหรับบัตรเครดิต Credit One หรือไม่
- การปรับสำเนาปุ่ม CTA ในแบบ ของคุณ (“ดูข้อเสนอบัตร ของคุณ ”) จะทำให้ผู้มีโอกาสเป็นลูกค้ารู้สึกเชื่อมโยงกันมากขึ้นและกระตุ้นให้พวกเขาคลิก
8. ธนาคารแห่งอเมริกา
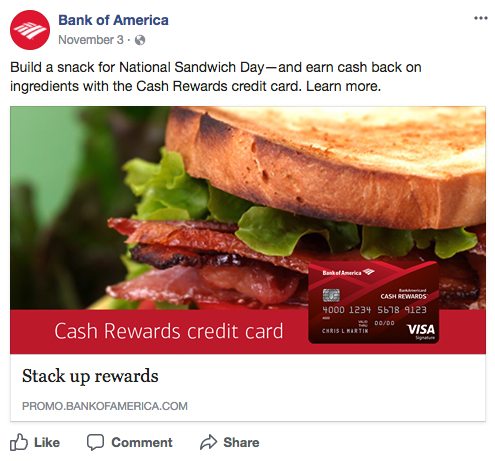
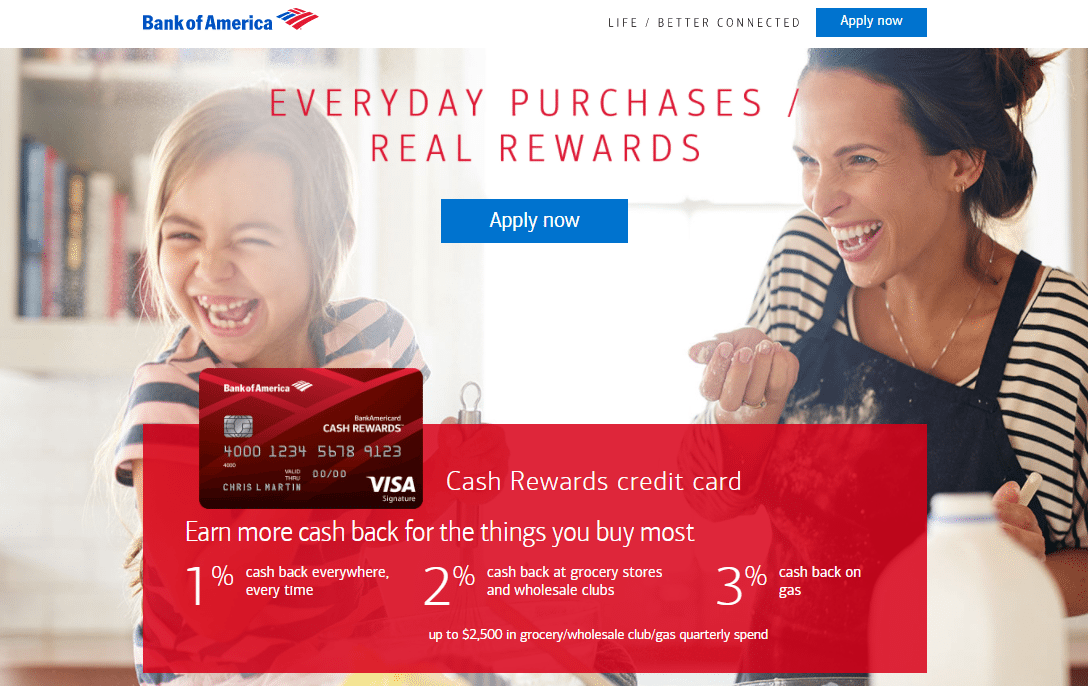
Bank of America สร้างโพสต์บน Facebook เพื่อกระตุ้นการเข้าชมไปยังหน้า Landing Page ของบัตรเครดิตรางวัลเงินสดหลังจากคลิก:


สิ่งที่เพจทำได้ดี:
- ใบหน้าที่ยิ้มแย้ม ในภาพพื้นหลังเพิ่มองค์ประกอบของมนุษย์ลงในหน้า ซึ่งมีแนวโน้มที่จะสร้างความสัมพันธ์ที่แน่นแฟ้นยิ่งขึ้นกับผู้ที่มีแนวโน้มจะเป็นลูกค้า
- การจ้องตาของผู้หญิง เป็นสัญญาณบอกทิศทาง กระตุ้นให้ผู้เข้าชมมองไปที่ปุ่ม CTA
- หน้า Landing Page แบบคลิกผ่านหลังการคลิก เช่นนี้เหมาะอย่างยิ่ง เนื่องจากผู้มีโอกาสเป็นลูกค้าจะไม่ต้องเจอกับแบบฟอร์มการดักจับลูกค้าเป้าหมายตั้งแต่เริ่มต้น
- การสรุปคุณประโยชน์และคุณสมบัติ ด้วยคอนทราสต์ของสีช่วยให้โดดเด่น
สิ่งที่สามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- ไม่มีข้อความที่ตรงกัน (นอกเหนือจากภาพบัตรเครดิต) ระหว่างโพสต์บน Facebook และหน้า Landing Page หลังการคลิก ซึ่งอาจทำให้ผู้เข้าชมสับสนได้
- สีปุ่ม CTA ควรทดสอบเป็นสีอื่นที่ตัดกัน เนื่องจากโลโก้บริษัท รูปภาพบัตรเครดิต Travel Rewards และสำเนาไฮเปอร์ลิงก์ก็เป็นสีน้ำเงินเช่นกัน
- การคัดลอกปุ่ม CTA น่าจะให้ผลลัพธ์ที่ดีกว่าหากมีความเฉพาะเจาะจงและเป็นส่วนตัวมากขึ้น
- การเพิ่มหลักฐานทางสังคมและ/หรือสัญญาณความน่าเชื่อถือ จะทำให้ผู้มีโอกาสเป็นลูกค้ารู้สึกสบายใจ ปลอดภัย และถูกบังคับให้แปลงเป็นข้อเสนอบัตรเครดิต
9. เวลส์ ฟาร์โก
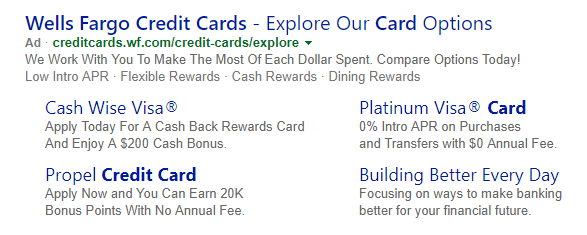
นี่คือโฆษณา Bing อีกรายการหนึ่งที่แสดงพร้อมกับการค้นหา "Wells Fargo":

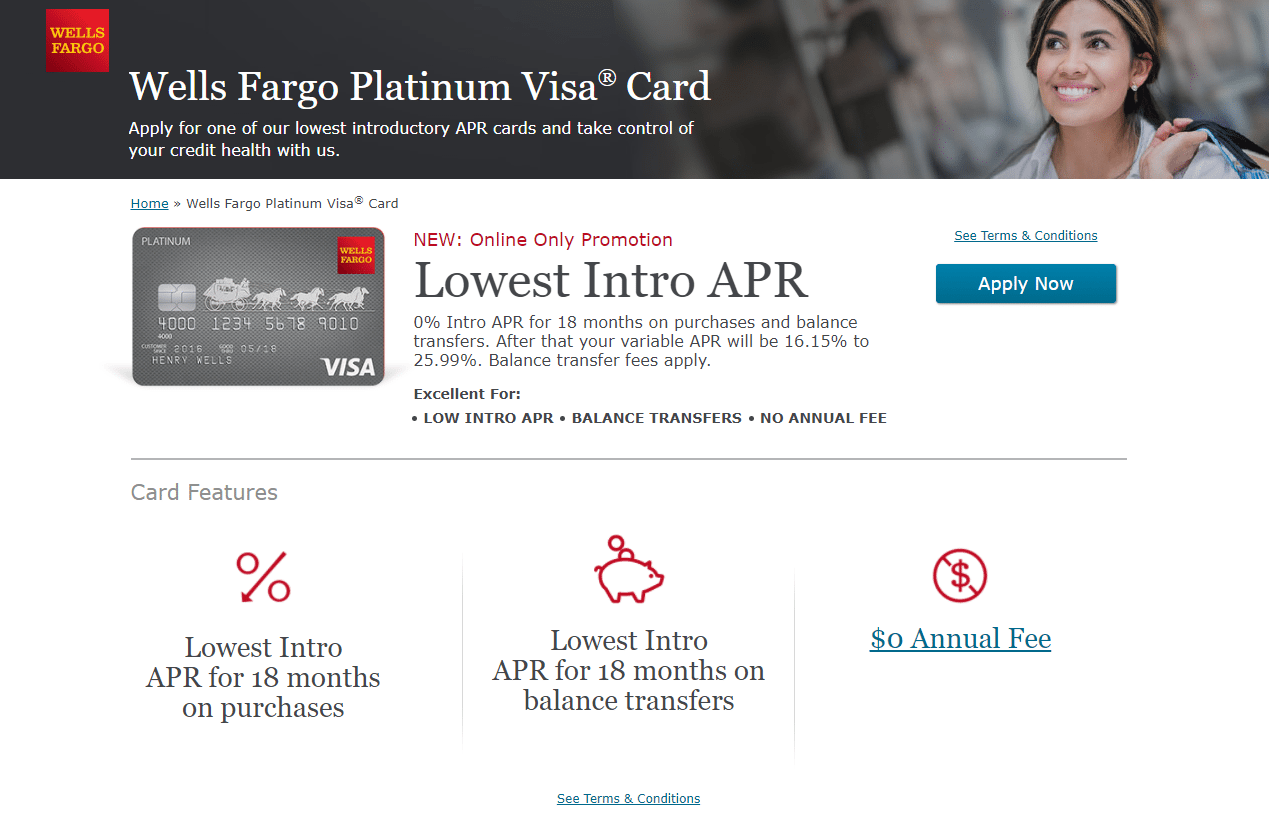
เมื่อผู้ค้นหาคลิกลิงก์ “บัตรวีซ่าแพลทินัม” ระบบจะนำพวกเขาไปยังหน้า Landing Page ภายหลังการคลิก:

สิ่งที่เพจทำได้ดี:
- บรรทัดแรก จะบอกผู้เข้าชมอย่างชัดเจนว่าข้อเสนอนี้มีไว้เพื่ออะไร และบรรทัดแรกย่อยจะอธิบายข้อเสนอโดยละเอียดเพิ่มเติม
- “โปรโมชั่นเฉพาะทางออนไลน์” ให้ความรู้สึกถึงความขาดแคลนและความเร่งด่วน และน่าจะบังคับให้ผู้มีโอกาสเป็นลูกค้าใช้ประโยชน์จากข้อเสนอตอนนี้
- ปุ่ม CTA ปรากฏที่ด้านล่างของหน้าต่างเมื่อผู้เข้าชมเริ่มเลื่อนดู ดังนั้นปุ่มนี้จึงกลายเป็นปุ่ม "ติดหนึบ" และอยู่ในสายตาของพวกเขาขณะที่พวกเขาสำรวจหน้าต่างๆ
- ภาพสัญลักษณ์ที่มีสำเนาน้อยที่สุด ช่วยดึงดูดความสนใจไปที่คุณสมบัติของการ์ดและทำให้ย่อยง่าย
สิ่งที่สามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- การเปลี่ยนทิศทางการจ้องมองของผู้หญิง ให้ชี้ไปที่บรรทัดแรกหรือลงไปที่ปุ่ม CTA น่าจะสร้าง Conversion ได้มากขึ้น เนื่องจากผู้เข้าชมก็จะดูที่นั่นโดยไม่รู้ตัวเช่นกัน
- ลิงก์ทางออกจำนวนมาก ทำให้ผู้มีโอกาสเป็นลูกค้าออกจากหน้านี้ได้ง่ายโดยไม่ต้องทำตามเป้าหมายการแปลง (สมัครเลย)
- ปุ่ม CTA ไม่ดึงดูดความสนใจหรือโน้มน้าวใจเท่าที่ควร สีฟ้าครามตัดกับสีอื่นๆ ในหน้าได้ไม่ดีนัก และคำว่า "สมัครเลย" ก็ไม่ค่อยเร้าใจนัก
- การพิมพ์แบบละเอียดจำนวนมาก อาจขัดขวางผู้มีโอกาสเป็นลูกค้าจากการแปลงเป็นข้อเสนอบัตรเครดิต
- การขาดความสอดคล้องและลำดับชั้น เมื่อพูดถึงฟอนต์/สำเนาทำให้หน้าดูไม่เป็นมืออาชีพและนำทางยากขึ้น
- รวมถึงหลักฐานทางสังคม เช่น ข้อความรับรองจากผู้ถือบัตรปัจจุบัน พร้อมด้วยภาพใบหน้าและใบเสนอราคา น่าจะกระตุ้นให้ผู้มีโอกาสเป็นลูกค้าสมัครบัตรเครดิตแพลทินัม
10. ธอส
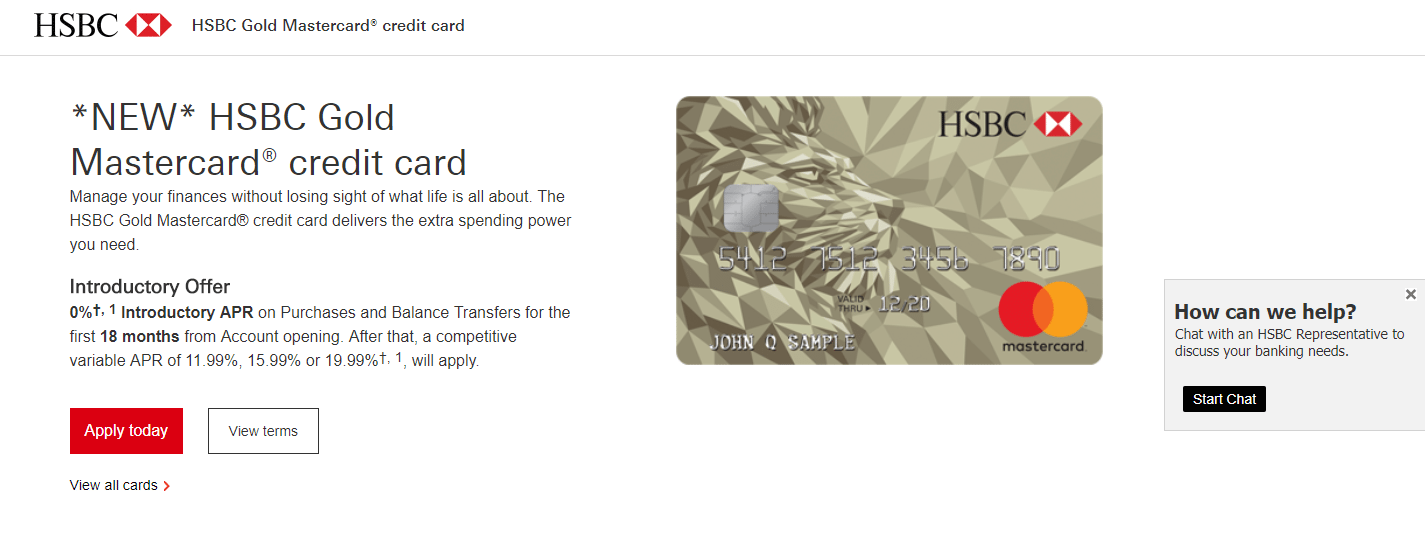
สุดท้าย ต่อไปนี้เป็นแคมเปญ Google Ads อีกแคมเปญจาก HSBC ซึ่งนำการเข้าชมไปยังข้อเสนอของบัตรเครดิต Gold MasterCard:


สิ่งที่เพจทำได้ดี:
- บรรทัดแรกของหน้า Landing Page หลังการคลิก มีความเฉพาะเจาะจงมากสำหรับข้อเสนอพิเศษ โดยบอกผู้เข้าชมอย่างชัดเจนว่าโปรโมชันคืออะไร
- รูปภาพบัตรเครดิต มีขนาดใหญ่และชัดเจน ทำให้ผู้มีโอกาสเป็นลูกค้าเห็นภาพที่ดีว่าบัตร HSBC ของพวกเขาจะเป็นอย่างไร
- คุณลักษณะแชทสด ช่วยให้ HSBC เชื่อมต่อกับผู้มีโอกาสเป็นลูกค้าได้เร็วขึ้นและแบบเรียลไทม์ เพื่อตอบคำถามและโน้มน้าวให้พวกเขาเปลี่ยนใจเลื่อมใส
- ปุ่ม CTA สีแดง “เด้ง” ออกจากหน้า มันยังมีประโยชน์ที่จะอยู่ที่ด้านบนของหน้าต่างในขณะที่ผู้ใช้เลื่อน
- ปุ่ม "ดูข้อกำหนด" เป็นแท็กยึดที่นำผู้ใช้ลงไปด้านล่างของหน้าเพื่อดูส่วนสรุปข้อกำหนด
สิ่งที่สามารถเปลี่ยนแปลงได้หรือการทดสอบ A/B:
- ลิงก์ออกหลายลิงก์ ช่วยให้ผู้เข้าชมออกจากหน้านี้ได้โดยไม่ต้องเรียนรู้เกี่ยวกับข้อเสนอและการแปลงทั้งหมด
- การพิมพ์อย่างละเอียดถี่ถ้วน อาจทำให้ผู้มีโอกาสเป็นลูกค้าคาดเดาการตัดสินใจสมัครบัตรเครดิต HSBC เป็นครั้งที่สอง
- การรวมหลักฐานทางสังคม จะเพิ่มองค์ประกอบของความน่าเชื่อถือให้กับเพจและน่าจะโน้มน้าวให้ผู้มีโอกาสเป็นลูกค้าเปลี่ยนใจเลื่อมใสมากขึ้น
อยู่เหนือการแข่งขันด้วยหน้า Landing Page หลังคลิกบัตรเครดิต
ในทุกด้านของอุตสาหกรรมการเงิน การโฆษณาส่วนบุคคลเป็นสิ่งสำคัญ เมื่อพูดถึงข้อเสนอบัตรเครดิตโดยเฉพาะ หน้า Landing Page หลังการคลิกบัตรเครดิตคือสิ่งที่ทำให้แตกต่าง การใช้ประโยชน์จากเครื่องมือเหล่านี้ทำให้คุณสามารถส่งข้อความที่มีประสิทธิภาพและเป็นส่วนตัวมากเกินไปไปยังลูกค้าเป้าหมายแต่ละรายของคุณ
เปลี่ยนการคลิกโฆษณาให้เป็นคอนเวอร์ชั่น สร้างหน้าหลังการคลิกโดยเฉพาะที่โหลดเร็วสำหรับทุกข้อเสนอ ดูวิธีที่คุณสามารถมอบหน้า Landing Page หลังการคลิกที่ไม่ซ้ำใครแก่ผู้ชมโดยสมัครใช้งาน Instapage Enterprise Demo วันนี้
