เลย์เอาต์เว็บไซต์ที่สร้างสรรค์เพื่อให้ผู้เข้าชมอยู่บนไซต์ของคุณมากขึ้น
เผยแพร่แล้ว: 2023-01-16เค้าโครงเว็บไซต์ที่ทดลองและทดสอบแล้วใช้งานได้เพราะอ่านง่ายและนำทาง แต่คุณไม่จำเป็นต้องยึดติดกับเค้าโครงแบบเดิม คุณสามารถปรับแต่งเว็บไซต์ของคุณให้เหมาะกับบุคลิกของแบรนด์คุณได้ และหากคุณต้องการแรงบันดาลใจในการออกแบบเว็บไซต์ นี่คือเค้าโครงเว็บไซต์สร้างสรรค์ 13 แบบที่ควรลอกเลียนแบบ!
เหตุใดการออกแบบจึงมีความสำคัญในเค้าโครงเว็บไซต์
เนื่องจากเลย์เอาต์ของเว็บไซต์จำนวนมากคัดลอกเทมเพลตหรือโครงสร้างที่คล้ายกัน จะเป็นการดีที่สุดหากคุณรวมองค์ประกอบการออกแบบที่จะทำให้เป็นเลย์เอาต์เว็บไซต์ที่สร้างสรรค์
สำหรับผู้เริ่มต้น คุณต้องทำให้ผู้เยี่ยมชมรู้สึกทึ่ง แน่นอน คุณอาจคิดว่าพวกเขาควรไปที่หน้าผลิตภัณฑ์หรือบริการและชำระเงินทันที บางครั้งคุณอาจต้องการให้ผู้อื่นสำรวจเพิ่มเติม
ให้พวกเขาเรียนรู้เกี่ยวกับคุณ
นั่นเป็นเหตุผลที่ควรแปลเป็นเค้าโครงเว็บไซต์ของคุณด้วย คุณอาจติดตามเทรนด์บ้างเป็นครั้งคราว แต่ควรเพิ่มบริษัทหรือตัวตนของคุณสักเล็กน้อยในเลย์เอาต์ของเว็บไซต์ เพิ่มสีสันให้กับแบรนด์ของคุณ นั่นเป็นวิธีที่คุณจะโดดเด่นได้
องค์ประกอบการออกแบบบางอย่างที่ควรคำนึงถึงในรูปแบบเว็บไซต์:
- ลำดับชั้นของภาพ
- สี
- พื้นที่เชิงลบ
อย่าลืมเทรนด์การออกแบบกราฟิกที่จะมีประโยชน์:
- สีสว่าง
- ภาพประกอบ
- เพิ่มความเป็นจริง
นอกจากนี้อย่าลืมทำให้เป็นเว็บไซต์ที่ตอบสนองด้วย เป็นส่วนสำคัญของเว็บไซต์ คุณสามารถมีกราฟิกที่น่าสนใจ แต่ถ้าคุณไม่สามารถคลิกที่ปุ่มใดๆ หรือเว็บไซต์โหลดช้า คุณอาจสูญเสียโอกาสในการขายบางส่วนในกระบวนการนี้
1. วิธีแก้เบื่อ

Bored Solutions พลิกโฉมเค้าโครงกริด พวกเขารวมวงกลมและวงรีไว้ในกริดที่มีรูปร่างต่างกัน เลย์เอาต์นี้จะช่วยให้ผู้ใช้สามารถเลื่อนดูเพิ่มเติมได้ เนื่องจากคุณอยากรู้ว่าคุณสามารถทำอะไรได้อีกบ้างในหนึ่งสัปดาห์หรือหนึ่งเดือน ผู้สร้างเว็บไซต์นี้สร้างขึ้นในช่วงที่มีโรคระบาด
ดังนั้น คุณวางแผนจะลองใช้อะไรเป็นเวลาหนึ่งเดือนหรือหนึ่งสัปดาห์ สำหรับฉัน ฉันคิดว่าฉันอยากไปโรงละคร
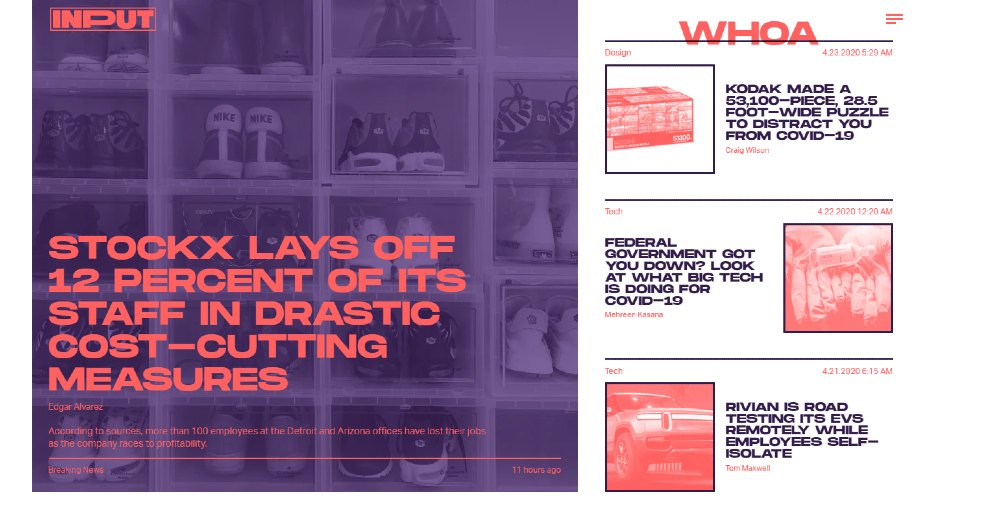
2. ใส่แม็ก

เมื่อคุณโหลดเว็บไซต์ Input Mag คุณจะสังเกตเห็นว่าพวกเขารวมคำใบ้ของความไม่สมดุลและการไหลของรูปตัว z การใช้สีที่สะดุดตาเกินไปทำให้ตาของคุณติดอยู่กับหน้า เมื่อคุณเลื่อนลงไปเรื่อยๆ คุณจะเห็นเรื่องราวเพิ่มเติมและผลิตภัณฑ์แนะนำที่คุณอาจต้องการ
การใช้ข้อความเพื่อวัตถุประสงค์ในลำดับชั้นของภาพนั้นได้ผลเพราะทำให้คุณต้องการอ่านพาดหัวและแม้แต่บทความทั้งหมด พวกเขายังใช้การเลื่อนที่ไม่มีที่สิ้นสุดซึ่งช่วยให้ผู้ใช้อยู่บนไซต์ได้นานขึ้นเพื่อให้สามารถอ่านเรื่องราวได้มากขึ้น เป็นแนวโน้มทั่วไปของเว็บไซต์สื่อต่างๆ
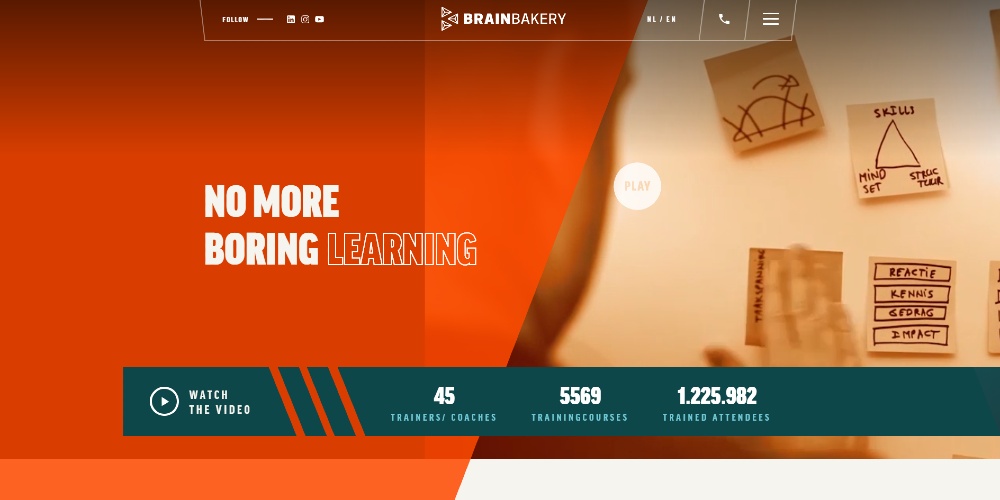
3. เบรนเบเกอรี่

เว็บไซต์ Brain Bakery ทิ้งความประทับใจไว้เนื่องจากไม่เป็นไปตามโครงสร้างเดียวในหน้าแรกของเว็บไซต์ สิ่งที่สอดคล้องกันคือสีเพราะมันปรากฏขึ้น แม้ว่าไซต์จะไม่เป็นไปตามเลย์เอาต์เดียว แต่ก็ทำให้คุณนำทางบนหน้าได้อย่างง่ายดาย
เคอร์เซอร์ที่ปรับเปลี่ยนก็เป็นสัมผัสที่ดีเช่นกัน! ช่วยได้เมื่อคุณต้องการโต้ตอบกับวัตถุ
นอกจากนี้แถบเมนูยังดูเอียง มันดูเป็นแบบ 3 มิติซึ่งเป็นการใช้แถบเมนูเหนียวตามปกติอย่างชาญฉลาด
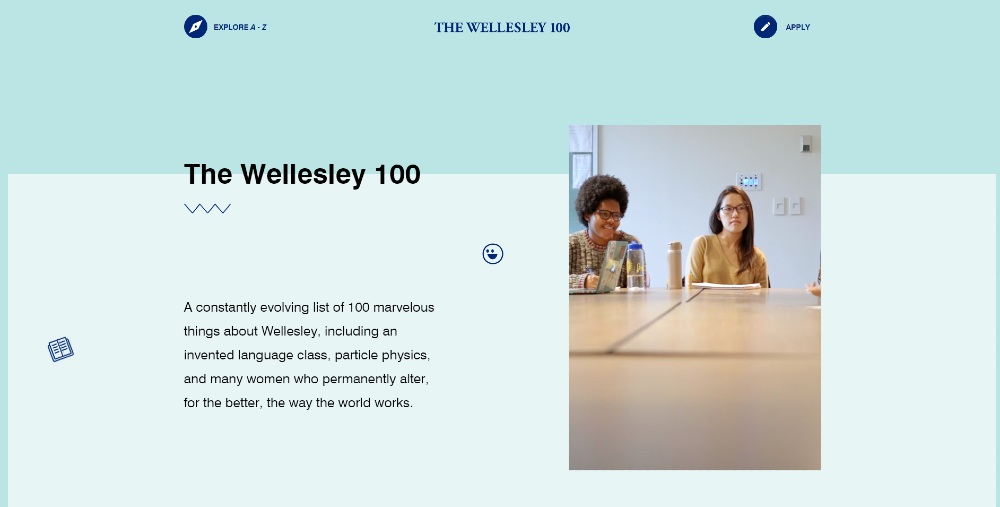
4. เดอะ เวลเลสลีย์ 100

แทนที่จะใช้รูปภาพหลัก ภาพประกอบ หรือการออกแบบกราฟิกใดๆ เว็บไซต์ Wellesley 100 ใช้วิดีโอตามเทรนด์ เช่นเดียวกับบางเว็บไซต์ในรายการนี้ พวกเขาใช้โครงสร้างร่วมกันเพื่อทำให้ไซต์น่าดึงดูดและน่าตื่นเต้น
อีกประเด็นที่น่าสนใจที่ควรทราบคือเมื่อคุณเลื่อนดูเล็กน้อย คลิกที่ปุ่ม "เซอร์ไพรส์ฉัน" และเรียนรู้สิ่งใหม่ๆ เกี่ยวกับ Wellesley นอกจากนี้ คุณจะสังเกตเห็นว่าพวกเขาซ้อนรูปภาพไว้ที่นั่น ซึ่งบ่งบอกถึงความไม่สมมาตรและลำดับชั้นของภาพด้วย
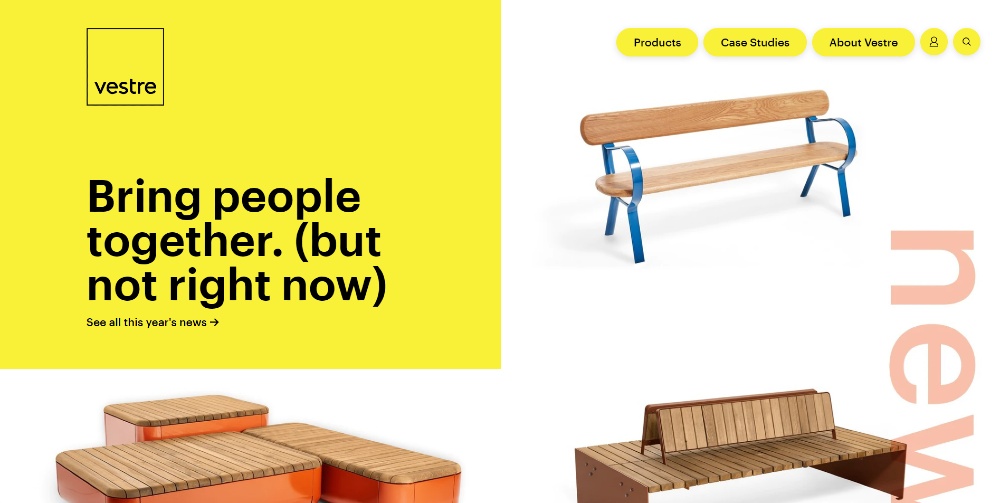
5. เวสเตร

สีเหลืองคือธีมของเว็บไซต์ของ Vestre คุณจะเห็นได้ทันทีเมื่อคุณเปิดไซต์ ตามเลย์เอาต์ พวกเขาไม่ได้แสดงเพียงภาพหลักภาพเดียวแต่ยังมีถึงสามภาพ จัตุรัสขนาดใหญ่ทางด้านซ้ายนั้นโอ่อ่าและเป็นวิธีที่ดีในการดึงดูดความสนใจของผู้คน
เมื่อเลื่อนลงมา คุณจะสังเกตเห็นว่าพวกเขาใช้เลย์เอาต์ซิกแซกในขณะที่เพิ่มองค์ประกอบต่างๆ เช่น รูปภาพ วิดีโอ และ gif เพื่อแสดงผลิตภัณฑ์ของตนในที่ต่างๆ
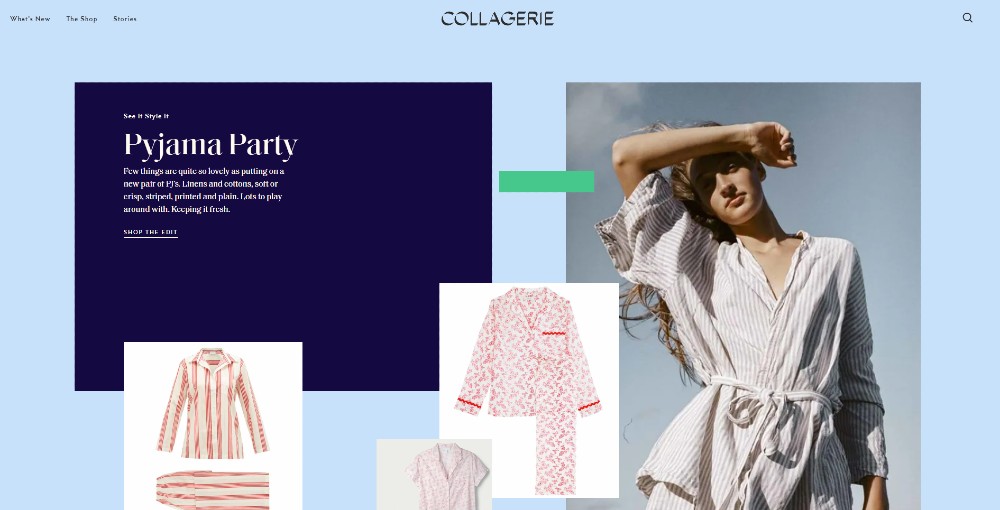
6. คอลลาจ

สิ่งที่ทำให้ Collagerie เป็นหนึ่งในเค้าโครงเว็บไซต์ที่สร้างสรรค์ที่สุดคือพวกเขาให้ความสำคัญกับผลิตภัณฑ์ มีสำเนาน้อยที่สุดซึ่งช่วยให้ผู้เข้าชมสามารถชื่นชมผลิตภัณฑ์ได้มากขึ้น พวกเขาใช้ลำดับชั้นภาพบนกล่อง เพื่อให้ผู้เข้าชมเข้าใจว่าผลิตภัณฑ์ใดได้รับการแนะนำมากที่สุด
พวกเขาใช้ประโยชน์จากแถบอย่างดีเยี่ยมซึ่งทำหน้าที่เป็นสัญลักษณ์ทางสายตาสำหรับผู้เข้าชมเพื่อชื่นชมผลิตภัณฑ์ต่อไป
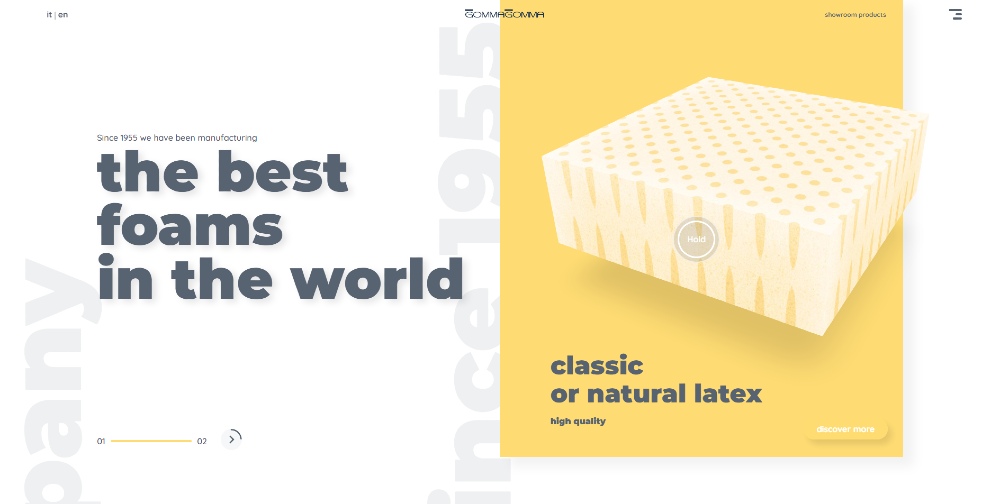
7. กอมมา กอมมา

ไม่เหมือนกับเว็บไซต์ผลิตภัณฑ์อื่นๆ ที่ใช้เทมเพลต Gomma Gomma ก้าวไปอีกขั้นกับเว็บไซต์ของตน

สิ่งที่น่าสนใจเกี่ยวกับผลิตภัณฑ์ในครึ่งหน้าบนคือคุณสามารถโต้ตอบกับผลิตภัณฑ์นั้นได้ สิ่งที่ยอดเยี่ยมเกี่ยวกับเรื่องนี้คือดวงตาของคุณพุ่งไปที่ผลิตภัณฑ์ทันที โดดเด่นเพราะแสดงเป็น 3 มิติและใช้พื้นหลัง คุณจึงสามารถให้ความสนใจกับผลิตภัณฑ์ได้
คุณจะเห็นด้วยซ้ำว่าข้อความเคลื่อนที่เมื่อคุณเลื่อนขึ้นหรือลงของหน้า ทำให้ข้อความส่วนหัวกลายเป็นสมมาตรหรือไม่ก็ได้ นั่นทำให้เว็บไซต์ดูไม่สมมาตร
8. ฮอยส์ นิวยอร์ก

เมื่อคุณเปิดเว็บไซต์ Huys NYC เป็นครั้งแรก แถบเมนูจะเด้งออกมาจากด้านซ้าย จากตรงนั้น คุณต้องการให้ผู้มีโอกาสเป็นผู้เช่าตรวจสอบพื้นที่ว่าง และอาจเรียนรู้เพิ่มเติมเกี่ยวกับอาคารและประวัติของอาคารด้วย
หากคุณย่อแถบเมนู คุณจะเห็นคอลัมน์เดียวที่วางอยู่ตรงกลางเพื่อความสะดวก รูปแบบเว็บไซต์ของพวกเขาเป็นไปตามรูปแบบ az ทำให้ดวงตาเต้นเมื่อคุณเลื่อนลงเว็บไซต์
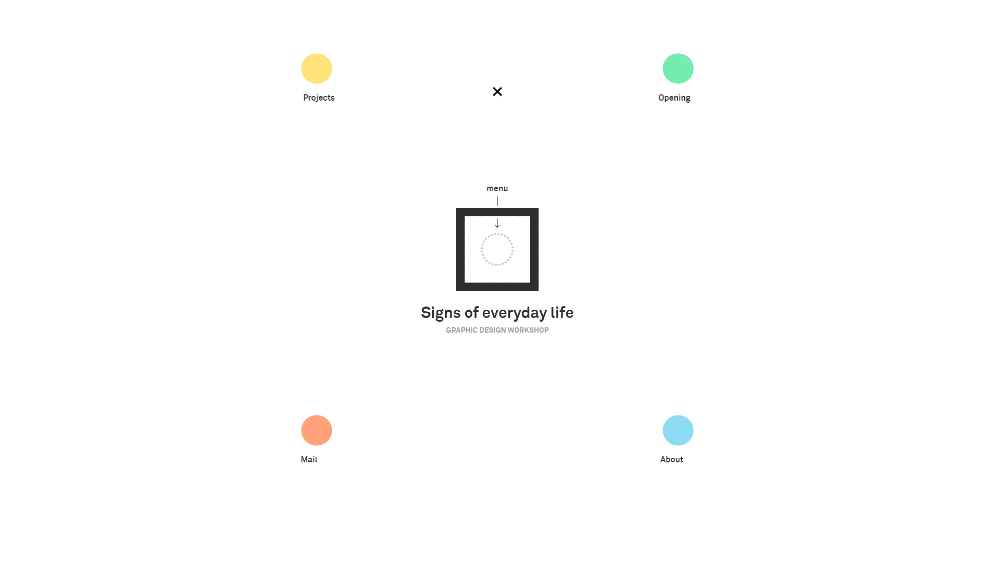
9. เซ็นส์ ดู ควอติเดียน

Signes du Quotidien ใช้ประโยชน์จากพื้นที่สีขาวในรูปแบบเว็บไซต์ได้อย่างดีเยี่ยม เมื่อคุณโหลดไซต์ พวกเขาจะขอให้คุณคลิกที่วงกลมภายในกล่อง นั่นคือเมนู
แทนที่จะใช้แถบ พวกเขาทำให้แถบเมนูเคลื่อนไหวและวางไว้ตรงกลางแทนที่จะวางไว้ที่ด้านบนหรือด้านข้าง หากต้องการเรียนรู้เพิ่มเติม คุณสามารถลากวงกลมไปที่กล่อง
เมื่อโหลดหน้าใหม่ จะใช้สองคอลัมน์ นอกจากนี้ คุณจะสังเกตเห็นว่าพวกเขาใช้ประโยชน์จากพื้นที่สีขาวได้อย่างดีเยี่ยม เนื่องจากพวกเขาจำกัดองค์ประกอบให้อยู่ตรงกลางในขณะที่ยังคงสังเกตการเว้นวรรคแบบสมมาตร
Signes du Quotidien เป็นภาษาฝรั่งเศสสำหรับ Signs of Everyday Life
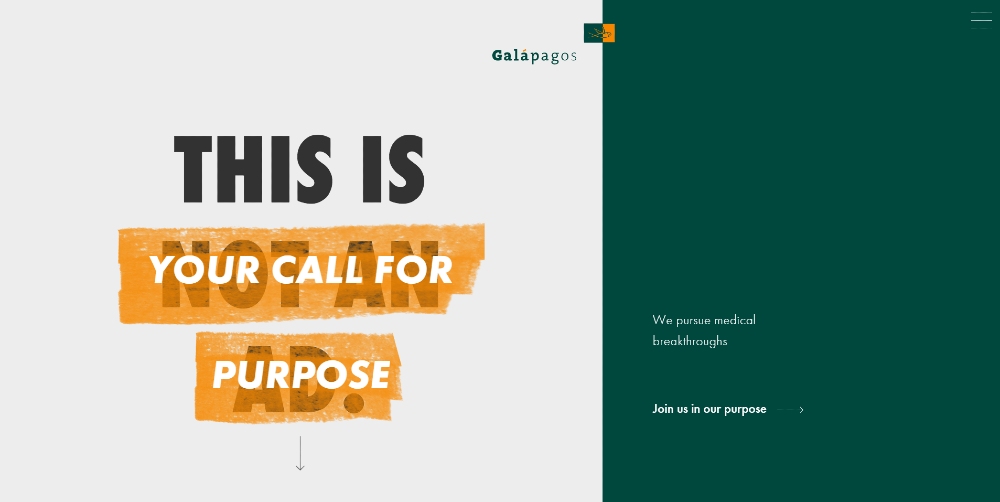
10. ทำงานที่กาลาปากอส

The Work at Galapagos มีเค้าโครงเว็บไซต์ที่สร้างสรรค์ที่สุดรูปแบบหนึ่ง
ในตอนเริ่มต้น พวกเขาใช้รูปแบบเว็บไซต์ที่ไม่สมมาตร แต่เมื่อคุณเลื่อนลง ด้านขวาของรูปภาพจะกลายเป็นแถบเมนู พวกเขายังเพิ่มตัวบอกทิศทางเพื่อให้คุณอ่านเพิ่มเติมเกี่ยวกับกาลาปาโกสและเหตุผลที่พวกเขาจ้างคน
ข้อความเคลื่อนไหวยังช่วยในการสำรวจเว็บไซต์และทำให้มีการโต้ตอบสำหรับผู้มีโอกาสเป็นผู้สมัครในไซต์
หนึ่งในส่วนที่ดีที่สุดของเว็บไซต์คือการใช้เสียงแทนวิดีโอปกติ ภาพประกอบของพนักงานทำหน้าที่เป็นภาพ นอกจากนี้ ลำดับชั้นของภาพยังได้รับการดำเนินการอย่างดีสำหรับส่วนนั้นด้วย
ด้านล่างของหน้าลงท้ายด้วยการแบ่งหน้าจอซึ่งคุณสามารถคลิกที่หน้าเกี่ยวกับหรือเข้าร่วมทีม ไม่ใช่ทุกเว็บไซต์ที่ใช้การแบ่งหน้าจอที่ด้านล่างของหน้า แต่มันใช้ได้กับเว็บไซต์ของพวกเขา
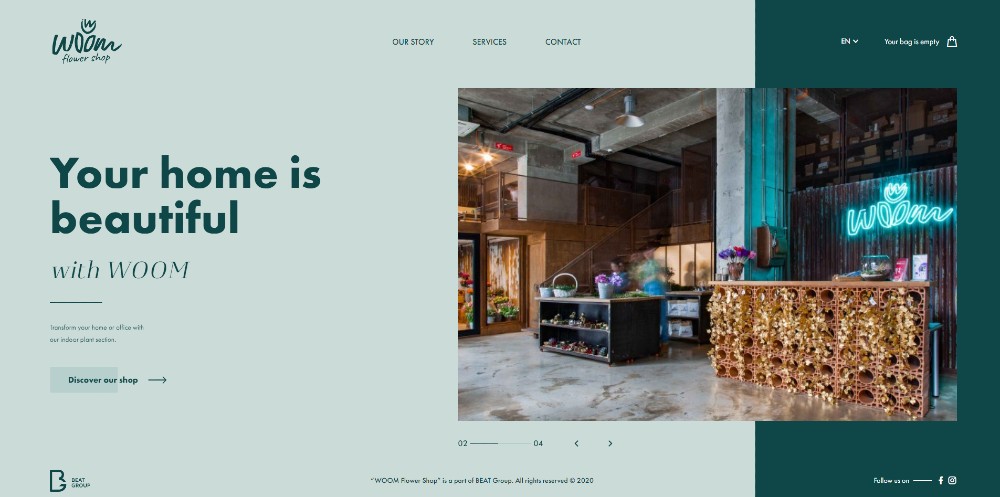
11. วูม

Woom ใช้เลย์เอาต์หน้าเดียวบนเว็บไซต์ สิ่งนี้ทำให้ผู้เยี่ยมชมสามารถทำในสิ่งที่ต้องทำบนไซต์ได้ คุณจะสังเกตเห็นการใช้ลำดับชั้นภาพบนข้อความทางด้านซ้ายของหน้าจอแบบอสมมาตร ข้อความส่วนหัวเป็นตัวหนา ในขณะที่ข้อความต่อไปนี้เป็นตัวเอียงหรืออยู่ในรูปแบบปกติ
เมื่อคุณคลิกส่วนถัดไปจากหน้าแรก คุณสามารถเรียกดูร้านค้า ติดต่อ หรือดูหน้ากิจกรรมของพวกเขา หน้าร้านจัดเป็นตารางเพื่อให้ผู้เข้าชมสามารถดูสินค้าได้อย่างเหมาะสม
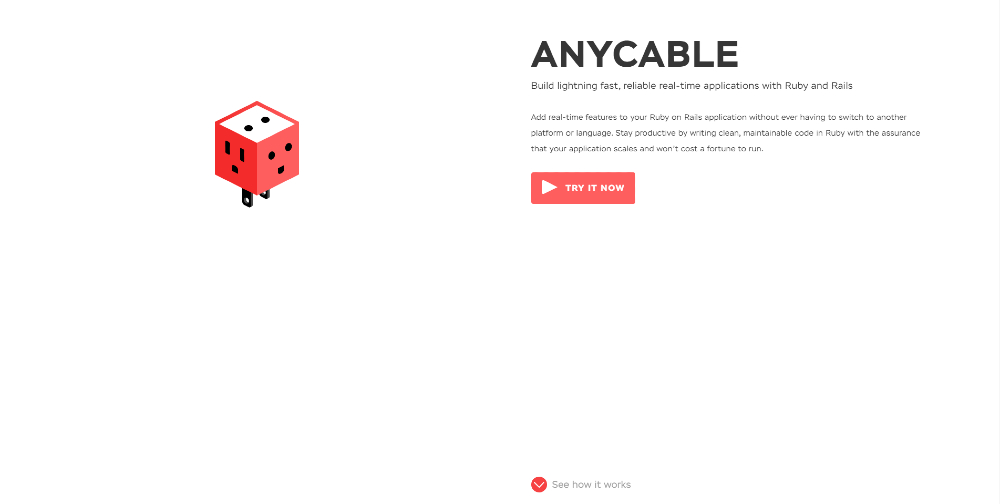
12. สายเคเบิลใด ๆ

Any Cable ใช้เลย์เอาต์แอนิเมชันแบบแบ่งหน้าจอในหน้าแรก สิ่งนี้ทำให้ผู้ใช้สามารถเรียนรู้เกี่ยวกับกระบวนการผ่านภาพเคลื่อนไหวและคำอธิบาย ยังดีที่พวกเขาใช้ขนาดที่แตกต่างกันสำหรับข้อความเพื่อระบุว่าเป็นส่วนถัดไป พวกเขาเพิ่มสีที่ไม่ออกเสียงบนกริด แต่เพื่อเน้นข้อมูล พวกเขาเพิ่มสีเพื่อดึงดูดความสนใจของผู้คน
นอกจากนี้ยังใช้พื้นที่สีขาวได้อย่างดีเยี่ยมอีกด้วย เว็บไซต์ที่เรียบง่ายได้รับคะแนนสำหรับการอ่านง่ายและสบายตาด้วย เป็นหนึ่งในเลย์เอาต์เว็บไซต์ที่สร้างสรรค์ที่สุดเพราะรวมองค์ประกอบต่างๆ ที่ใช้งานได้เข้าด้วยกัน
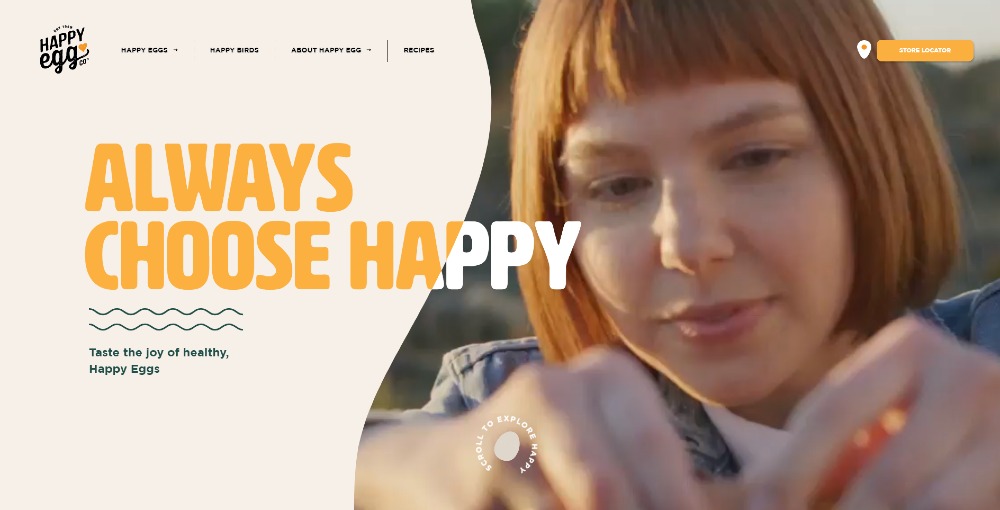
13. ไข่แห่งความสุข

แทนที่จะใช้หน้าจอแยกหรือภาพเดียว (หรือวิดีโอ) Happy Egg เลือกที่จะปรับแต่งครึ่งหน้าบน และดำเนินการได้ดี ทำให้เป็นหนึ่งในเค้าโครงเว็บไซต์ที่สร้างสรรค์ที่สุดในรายการ
ขอบเป็นรูปไข่ดิบที่แกะออกจากเปลือกหรือเหมือนไข่ด้านที่มีแดดส่องถึง เมื่อเลื่อนลงไป คุณจะสังเกตเห็นว่าพวกเขาใช้สีที่โดดเด่นและเข้ากับสีของผลิตภัณฑ์หรือบรรจุภัณฑ์ พวกเขาทำให้ไซต์มีการโต้ตอบด้วย ทำให้การเรียกดูส่วนต่างๆ ของไซต์เป็นเรื่องสนุก
ประเด็นที่สำคัญ
เว็บไซต์ของคุณควรทำหน้าที่เป็นช่องทางให้ลูกค้าทำธุรกรรมต่างๆ เช่น ชำระเงินหรือนัดหมาย อย่างไรก็ตาม คุณควรปรับแต่งเว็บไซต์ให้น่าสนใจยิ่งขึ้นสำหรับผู้เยี่ยมชม
